初心者のための14のCSSベストプラクティス
公開: 2022-07-25Webデザインを始めたとき、すべてを適切に機能させ、希望どおりの外観にするための重要な要素は、CSSの手に委ねられています。 これはCascadingStyleSheetsの略で、HTML要素を好きなようにスタイル設定できるようにすることで機能します。
また、CSSはさまざまな方法で(ほとんどの場合インラインで)実験できますが、CSSを実行するためのより良い方法があります。 これは、コードが機能し、不要なバルクがなく、適切に編成されていることを確認するために従う必要のある一連のベストプラクティスと一致しています。
今日は、初心者向けの14のCSSベストプラクティスに焦点を当てますが、経験豊富な専門家でさえ、基本をブラッシュアップする必要がある場合があります。
1.スタイルシートを整理する
CSSのベストプラクティスを適用する際の最初の仕事は、スタイルシートを整理することです。 これにどのように取り組むかはプロジェクトによって異なりますが、原則として、次の組織原則を順守する必要があります。
一貫性を保つ
CSSをどのように整理するかに関わらず、スタイルシート全体とWebサイト全体で一貫性を保つようにしてください。
クラスの命名から行のインデント、コメント構造まで、すべての一貫性を保つことで、作業をより簡単に追跡できます。 さらに、後で変更を加えることで頭痛の種がなくなることを保証します。
改行を自由に使用する
CSSは見た目が醜い場合でも機能しますが、各コードスニペットを分離して読みやすくするために多くの改行を使用すると、CSSはあなたやコードを扱う他の開発者にとってより良いものになります。
通常、各プロパティと値のペアを新しい行に配置するのが最適です。

意味のある場所に新しいセクションを作成する
繰り返しますが、スタイルシートをどのように設定するかは、作業しているサイトのタイプに大きく依存します。 ただし、原則として、使用するスタイルのセクションを設定することをお勧めします。 つまり、テキストスタイルのセクション、リストと列のセクション、ナビゲーションとリンクのセクションなどです。 また、ストアやFAQなど、他のページとはスタイルが異なる可能性のある特定のページのセクションを作成することもできます。
コードにコメントする
CSSが表示されるのはあなただけだとしても、コメントを徹底することをお勧めします。 コメントは次のようになります。
/* This is what a standard CSS comment looks like */これにより、後ですべての行を詳しく調べることなく、各セクションが何に関連しているかが一目でわかりやすくなります。
コメントはセクションを定義するのに役立ちますが、特に後で忘れてしまう可能性があると感じた場合は、コメントを使用して、行った決定に関する洞察を提供することもできます。
大規模なプロジェクトには個別のスタイルシートを使用する
これはすべてのWebサイトに当てはまるわけではありませんが、特定のCSSを多数必要とする大規模なサイトの場合は、複数のスタイルシートを使用することをお勧めします。 必要なコードを1行見つけるために、あなたを含め、誰も非常に長い時間スクロールする必要はありません。
煩わしさを避け、サイトセクションごとに別々のスタイルシートを作成します。特にスタイルがまったく異なる場合はそうです。
たとえば、グローバルスタイル用に1つのスタイルシートを作成し、オンラインストア用に別のスタイルシートを作成して、製品の説明、見出し、または価格設定専用のスタイルを作成することができます。
2.インラインCSSと外部CSSと内部CSS
Webサイトを構築してそのスタイルを調整するときに対処する必要があるCSSには3つの異なるタイプがあります。 それぞれが何であるか、そして何をするかについて少し話してから、プロジェクトに実際に使用すべきものについて話し合いましょう。
- インラインCSS。 これにより、特定のHTML要素のスタイルを設定できます。
- 外部CSS 。 これには、スタイルシートなどのファイルを使用してサイト全体のスタイルを設定することが含まれます。
- 内部CSS。 これにより、特定の要素ではなく、ページ全体のスタイルを設定できます。
多くの開発者は、インラインCSSは通常キャッシュできないため、まったく避けることをお勧めします。また、CSSを複数のファイルに分割することは避けることをお勧めします。 少なくとも、慎重に使用する必要があります。
Webサイトの単一のセクション、テキスト、または単一ページの領域で少しスタイリングを使用する場合にのみ、実際にその必要性を確認できます。 これが、インラインCSSが実行可能なソリューションである唯一の状況である可能性があります。
それ以外に、必要に応じて外部CSSまたは内部CSSを使用することは、時間と労力を節約するためのより良いオプションです。 スタイルを一度決定し、Webサイト全体に適用します。 ブーム–完了。
3.スタイルシートを縮小する
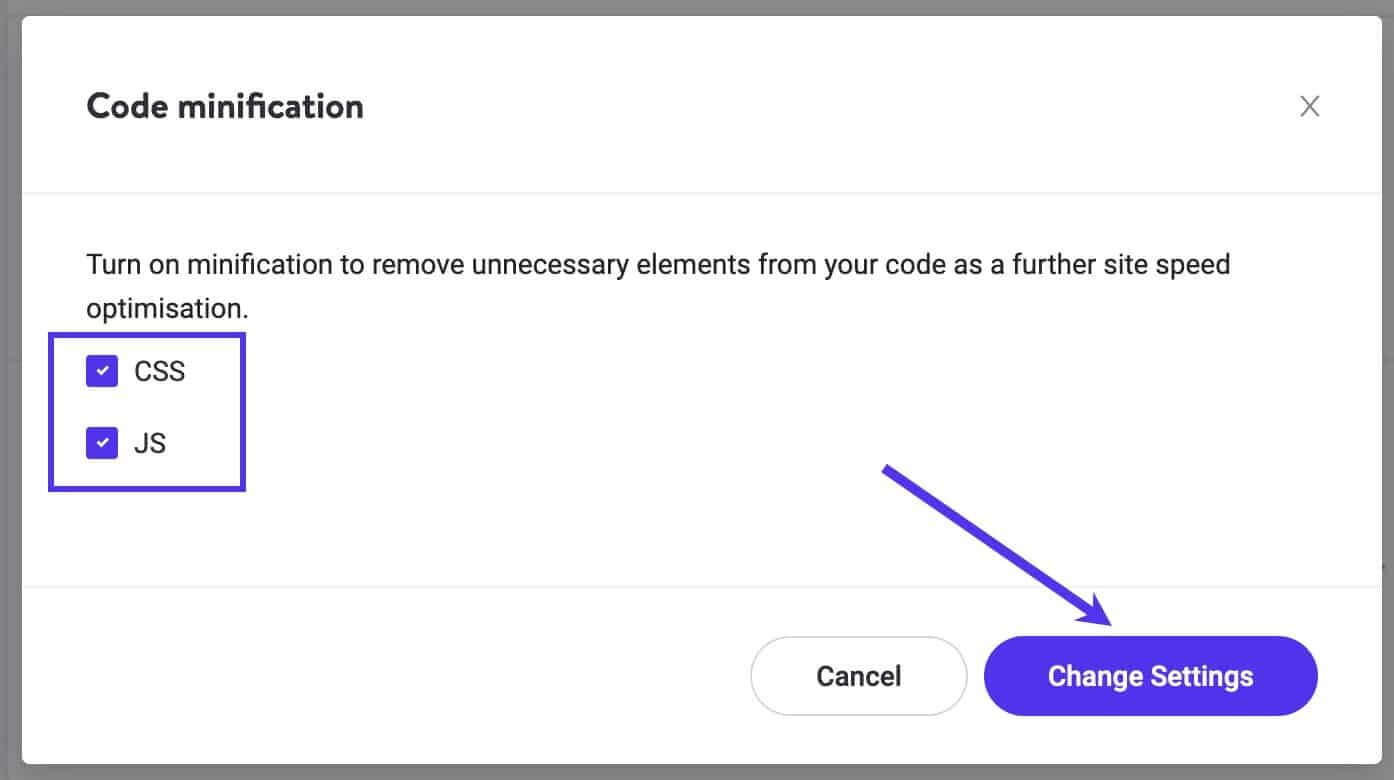
CSSのもう1つのベストプラクティスは、スタイルシートを縮小することです。 Kinsta CDN内を直接含む、スタイルシートの読み込み時間を短縮するために利用できる多数の縮小ツールがあります。

これにより、Webサイト全体でコード縮小設定を調整できます。
4.プリプロセッサを使用する
Sass / SCSSなどのプリプロセッサを使用すると、変数や関数を使用して、CSSをより適切に整理し、時間を節約できます。 これらは、プリプロセッサ構文からCSSを作成できるようにすることで機能します。
これが意味するのは、プリプロセッサは「CSS +」のようなものであり、通常はCSS自体には存在しないいくつかの機能が含まれています。 これらの機能を追加すると、ほとんどの場合、出力CSSが読みやすくなり、ナビゲートしやすくなります。
プリプロセッサを利用するには、WebサイトのサーバーにCSSコンパイラが必要です。 最も人気のあるプリプロセッサには、Sass、LESS、Stylusなどがあります。

5.CSSフレームワークを検討します
CSSフレームワークは場合によっては便利ですが、多くの人にとっては不要な場合があります。特に、Webサイトが小さい側にある場合はそうです。
フレームワークを使用すると、大規模なプロジェクトをすばやく簡単にデプロイでき、バグを回避できます。 また、標準化のメリットもあります。これは、複数の人が同時にプロジェクトに取り組んでいる場合に不可欠です。
全員が同じ命名手順、同じレイアウトオプション、同じコメント手順などを使用します。
一方で、それらはまた、一般的な外観のWebサイトになり、コードの多くが未使用になる可能性があります。

以前にCSSフレームワークに出くわしたことがあるかもしれません。 BootstrapとFoundationは、最も人気のある2つの例です。 他のフレームワークには、TailwindCSSとBulmaが含まれます。
6.リセットから始めます
迅速に実行するもう1つのことは、CSSをリセットして開発作業を開始することです。 normalize.cssのようなものを使用すると、すべてのブラウザーが一貫した方法でページ要素をレンダリングし、最新の標準に従ってブラウザーの不整合を最小限に抑えることができます。
このリセットは、実際にはWebサイトにアップロードする小さなCSSファイルであり、HTML要素のスタイルにブラウザー間の一貫性を高めるために、CSSリセットを実行するための更新された方法として機能します。
7.クラスとID
CSSのベストプラクティスに従うときに次に注意する必要があるのは、クラスとIDの処理方法です。 慣れていない場合は、両方を簡単に定義しましょう。
- クラス。 クラスセレクターは、クラス属性を持つ要素を選択することによって機能します。 class属性には、HTML要素の選択方法を決定するものがあります。 コードでは次のようになります: .classname
- ID。 一方、IDは、ID属性を持つ要素を選択することによって機能します。 ID属性が機能するには、セレクターの値と同じである必要があります。 次の記号でCSSのIDを見つけることができます: # 。
IDは単一の要素を選択するために使用され、クラスは複数の要素を選択するために使用されます。 IDを使用して、単一のHTML要素にスタイルを適用します。 クラスを使用して、複数のHTML要素にスタイルを適用します。 この一般的なルールに従うと、コードをクリーンで整頓された状態に保つのに役立ち、不要なコードや重複するコードのインスタンスを減らすこともできます。
上記のインラインCSSと外部CSSの説明と同様に、IDを使用して単一の要素にスタイルを適用します。 基本的に、IDは、ページ全体またはWebサイトに適用される包括的なスタイルではなく、ページ上の例外のスタイル設定に使用することを目的としています。
8.冗長性を回避する
従うべきCSSのベストプラクティスのもう1つは、可能な限りいつでも冗長性を回避することです。 このプラクティスをワークフローに適用するために従うべきいくつかの一般的なヒントを次に示します。
DRYメソッドを使用する
DRYメソッドは「Don'tRepeatYourself」の略で、基本的にはCSSでコードを繰り返さないという考え方です。 せいぜい、これらのスタイルを何度も手動で入力するのは時間の無駄であり、繰り返しですが、最悪の場合、Webサイトの速度が低下する可能性があります。
コードを確認して冗長性を取り除くことをお勧めします。 たとえば、同じセクションでフォントサイズを2回識別するタグは必要ありません。 繰り返しを削除すると、コードの読み取りとパフォーマンスも向上します。
CSS短縮形を使用する
CSSの省略形は、本来のパフォーマンスを維持しながら、コードが占めるスペースの量を減らすための優れた方法です。 必要に応じて、1行に複数のスタイルを組み合わせることができます。 たとえば、特定のdivのスタイルを設定している場合、余白、パディング、フォント、フォントサイズ、および色をすべて1行に一覧表示できます。
要素に複数のクラスを追加する
該当する場合は、要素に複数のクラスを追加することで冗長性を回避することもできます。 たとえば、クラス.leftのおかげでページのコンテンツがすでに左に浮いているが、ページの列を右に配置したい場合は、それを要素に追加して混乱を防ぎ、CSSに具体的にどの要素を伝えることができます。標準の左揃えの上で左にフロートしたい。
そして最良の部分は、スペースで区切られている限り、要素に好きなだけクラスを追加できることです。
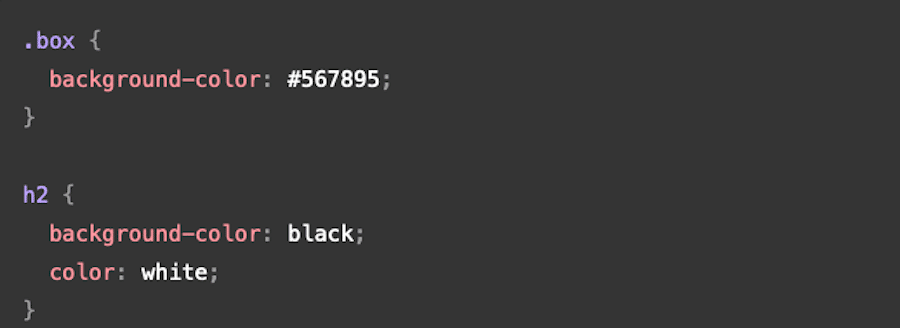
可能な場合は要素を組み合わせる
要素を1つずつリストするのではなく、それらを組み合わせてスペースと時間を節約します。 多くの場合、単一のスタイルシート内の要素は同じ(または類似の)スタイルを持ちます。 すべて同じスタイルを共有している場合は、ページ上のすべてのテキスト要素のフォント、色、配置を一覧表示する必要はありません。 代わりに、次のようにそれらを1行に結合します。
h1, h2, h3, p { font-family: ariel, color: #00000 }不要な余分なセレクターを避ける
サイトのデザインを完成させる作業をしていると、コードが少し乱雑になることがあります。 これが、事後に戻って不要なセレクターを削除することが重要である理由です。 過度に複雑なセレクターにも注意する必要があります。 たとえば、Webサイトでリストのスタイルを設定する場合、「body」や「container」などのセレクターを使用する必要はありません。 .classnameli{だけで十分です。
9.フォントを正しくインポートする方法
フォントを適切にインポートして使用することは、CSSが明確、簡潔、最適化されていることを確認するもう1つの方法です。
@font-faceを使用したフォントのインポート
Webサイトにはほぼすべてのフォントを追加できますが、正しく機能することを確認するには、特定の手順に従う必要があります。

- 使用したいフォントをダウンロードしてください。 GoogleやAdobeなど、フォントを入手できる場所はたくさんあります。 選択したフォントのTrueTypeフォントファイル(.ttf)をダウンロードしていることを確認してください。
- 使用するカスタムフォントを、FontSquirrelが提供するWebfontGeneratorにアップロードします。 生成されたら、Webフォントキットをダウンロードします。 拡張子が.ttf、.woff、.woff2、.eotなどのいくつかの異なるフォントファイルを含むいくつかのファイルが含まれている必要があります。 CSSファイルも含まれている必要があります。
- FTPを使用してWebフォントキットをWebサイトにアップロードします。 これに関する具体的な手順は、Webホスティングプロバイダーによって異なりますが、通常は、FTPクライアントまたはcPanelなどのWebホストの管理インターフェイス上のファイルマネージャーを使用して、サイトのファイルにアクセスできます。
- テキストエディタを使用してCSSファイルを更新します。 好みのHTMLテキストエディタは、NotePadやSublimeのように機能します。 このファイル内には、「ソースURL」がリストされています。 これを更新して、WebフォントキットがWebサーバーのどこに格納されているかを反映する必要があります。 次のように、各フォントファイルがWebホストに保存されているファイルパスをこのファイルにコピーします。
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }次に、 font-familyタグを使用してサイトのCSSファイルにフォントを追加することにより、使用する新しいフォントを配置できます。

サイトのパフォーマンスを向上させ、ロード時にサイトのレイアウトが奇妙に再調整されるのを防ぐために、フォントをプリロードできます。 最初にフォントをプリロードしてWOFF2フォント(またはそれ以外の場合は最小のフォントサイズ)をロードすると、パフォーマンスを劇的に向上させることができます。 これを行うには、 <head>タグにコード行を追加します。 Better Web Typeは、簡潔な例を示しています。
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">もう1つできることは、カスタムフォントの文字セットを制限することです。 フォントの数文字(ヘッダーやロゴなど)のみを使用している場合は、文字セット全体を呼び出す必要はなく、実際に必要なのはほんの数文字です。 新しいコードによると、「Hello」という文字だけをリクエストするには、次のようにします。
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">可能な場合はセルフホストフォント
上記のプロセスはセルフホスティングフォント用ですが、これが最善のアプローチであることを繰り返すことが重要です。 読み込み時間が大幅に短縮され、サイトの読み込みプロセスを完了するために別のサイトの速度に依存しないことを意味します。
フォントのバリエーションに注意してください
フォントのバリエーションは、Webサイトに楽しいスタイルを追加するのに非常に便利です。 ただし、誤用された場合、それらはあなたのウェブサイトをまっすぐに壊す可能性もあります。
font-variation-settingsで複数のスタイルを割り当てると、それらがオーバーラップし、一方が他方をオーバーライドする可能性があります。 ここに示すように、物事をシンプルに保ち、代わりにフォントプロパティを使用する方がはるかに優れています。
.bold { font-weight: bold; } .italic { font-style: italic; }フォールバックフォントを使用する
カスタムフォントをWebサイトに追加し、CSSを介して使用する努力をすることはできますが、それでも100%は機能しません。特に、古いWebブラウザーを使用している人がアクセスした場合はそうです。 ただし、これらのサイト訪問者に快適なブラウジング体験を提供してもらいたいと考えています。
これに対応するには、他のフォントが使用できない場合に使用できるフォールバックフォントを設定することが不可欠です。 これを行うには、 font-familyを割り当てるときに、優先フォントの後にフォールバックフォントをリストするだけです。 このように、CSSは最初に優先フォントを呼び出し、次に2番目の選択を呼び出し、次に3番目のフォントを呼び出します。
W3Schoolsによると、フォントファミリには5つの主要なカテゴリがあります。 以下は、それぞれに適合する人気のあるフォールバックフォントを備えたこれらのファミリのリストです。
- セリフ:タイムズニューローマン、ジョージア、ガラモンド
- サンセリフ: Arial、Tahoma、Helvetica
- モノスペース: Courier New
- 筆記体:ブラッシュスクリプトMT
- ファンタジー:カッパープレート、パピルス
10.CSSをアクセシブルにする
誰もが自分のWebサイトにアクセスできるようにする必要があります–ポイントブランク。 そして、これはCSSへのアプローチにも当てはまります。 あなたの目標はあなたのウェブサイトをできるだけ多くの人々が利用できるようにすることであるべきであり、アクセシビリティ対策を実施することはこれを達成するための素晴らしい方法です。
CSSは、さまざまな方法でアクセスできるようにすることができます。
- リンクにカラーバリエーションを追加して、リンクを目立たせます。
- ESCキーを押して、ポップアップを非表示にします。 スクリーンリーダーや倍率を使用している人は、ポップアップを閉じるために画面上の「X」を見ることができないことが多いので、キーストロークでそれらを閉じることができるようにすることが不可欠です。
- 一部のデバイスは、そもそもポップアップを表示しないため、すべての重要な情報が他の場所に伝達されていることを確認してください。
- ホバー要素(ツールチップなど)は、Tabキーとマウスホバーによってトリガーする必要があります。
- アウトラインを削除しないでください。 ブラウザは、キーボードが現在自動的にフォーカスしている要素の周囲にアウトラインを表示します。 これはoutline:noneを使用して無効にできますが、スクリーンリーダーを使用している人や視力が低く、ナビゲーションに追加のハイライト/フォーカスポイントが必要な人にとっては非常に貴重なので、実際には無効にしないでください。
- フォーカスインジケーターを改善します。 上記のように、強調表示された要素の周囲のアウトラインは多くのナビゲーションに不可欠ですが、デフォルトのアウトラインはほとんど表示されないことがよくあります。 :focusを使用して、現在フォーカスされているものにより多くの注意を引くスタイルを設定することにより、これをより見やすくするように変更できます。 :hoverを使用して同様のことを行い、カバー効果を強化できます。 :focus in actionを変更する良い例は、ワシントン大学の一連のアクセシビリティガイドラインにあります。
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }このコードスニペットを使用すると、リンクは白い背景に黒いテキストとして表示されますが、キーボードフォーカスの下に配置すると(ユーザーが要素にタブで移動した場合)、背景に白いテキストにシフトします。 ホバー時にも同じ効果が発生します。
11.命名規則を実装する
現時点では小さいように見えるかもしれませんが、CSSで名前を付けることにしたことは、永続的な影響を与える可能性があります。不適切に行われた場合、将来的に時間とお金がかかる可能性があります。 CSSを書き始める前に、一連の命名規則を決定し、それらに固執する必要があります。
これにより、コードを作成するときに間違った要素を参照する可能性が低くなるため、後でデバッグする時間を大幅に節約できます。 FreeCodeCampによると、CSS名の標準フォーマット、つまりfont-weightとfontWeightに固執することをお勧めします。
BEM命名規則を使用する
名前の一貫性を保つための良い方法は、BEM命名規則を使用することです。 BEMの要点は、ユーザーインターフェイスをコンポーネントに分割して、何度も再利用できるようにすることです。
BEMは、Block、Element、およびModifierの略です。 しかし、それが実際に何を意味するのかを分解してみましょう。
- ブロック:ブロックは、メニュー、ヘッダー、フッター、列など、Webサイト上の任意のデザインのチャンクにすることができます。 ブロックには、.main-navや.footerなどの名前を付ける必要があります。
- 要素。 要素は、各ブロックを構成するビットとピースを記述します。 フォント、色、ボタン、リスト、リンクなどを考えてみてください。 BEM命名規則を使用する場合、要素は、要素の名前の前に2つのアンダースコアを配置することによって識別されます。 したがって、Webサイトのヘッダーで使用されているフォントについて説明したい場合、CSSではBEM命名規則を使用して次のようになります。.header__font
- 修飾子。 BEMパズルの最後のピースは修飾子です。 修飾子は、ブロック内の要素のスタイルを確立する方法です。 これらには、フォント名、太さ、サイズなどが含まれます。 色の値; および配置値。 上で確立した例で作業を続け、ヘッダー内でフォントの色を設定する場合は、要素と修飾子を2つのハイフンで区切ってそのように書き出します。.header__font–red
この命名規則(またはチームが決定した他の方法)に従うことで、後で編集とデバッグをより快適に行うことができます。
12.!重要なタグは避けてください
CSS作業ルーチンに実装するもう1つのベストプラクティスは、 !importantタグをできるだけ使いすぎないようにすることです。
それは問題を修正することができますが、その使用はしばしば松葉杖としてそれを信頼することにつながります。 その結果、コード全体で!importantタグが混乱し、最終的にサイトが破損する可能性があります。
これが実際に起こるのは特異性です。 セレクターが非常に具体的である場合、Webブラウザーは、具体的でないセレクターを使用する場合よりも重要であると判断します。 !importantタグは、他のプロパティよりも重要なプロパティを識別するために使用できます。
これは、特定のシナリオで前のタグをオーバーライドするために、複数の!importantタグを使用する必要が生じることが多いため、注意が必要な場合があります。 また、これをやりすぎると、サイトが壊れたり、スタイルが正しく読み込まれなくなったりする可能性があります。 ほとんどの場合、このタグは短期的な解決策として使用されますが、永続的になることが多く、特にデバッグ時に問題が発生する可能性があります。
!importantタグを使用することが一般的に受け入れられると見なされるのは、エンドユーザーがスクリーンリーダーやその他のアクセシビリティ支援で使用するスタイルをオーバーライドできるようにすることだけです。 ユーティリティクラスを扱うときにも役立ちます。
13.Flexboxを使用する
また、CSSを処理するためのベストプラクティスをワークフローに実装しようとすると、Flexboxからより多くのマイレージを得ることができます。 Flexboxは、従来のfloatオプションを使用するのではなく、Webレイアウトを作成し、ページ上の要素を整列させるための柔軟な方法です。
CSS-Tricksによると、Flexboxは柔軟なボックスモジュールであり、レイアウトがコンテナ内でどのように配置および分散されるかに注意を払うことで、CSSを構造化するための代替方法です。 最良の部分は、コンテナ自体のサイズを知る必要さえないことです。むしろ、含まれるプロパティは、コンテナサイズの変化に応じて「柔軟」になります。 これは、モバイルデバイスに対応するための優れた方法です。
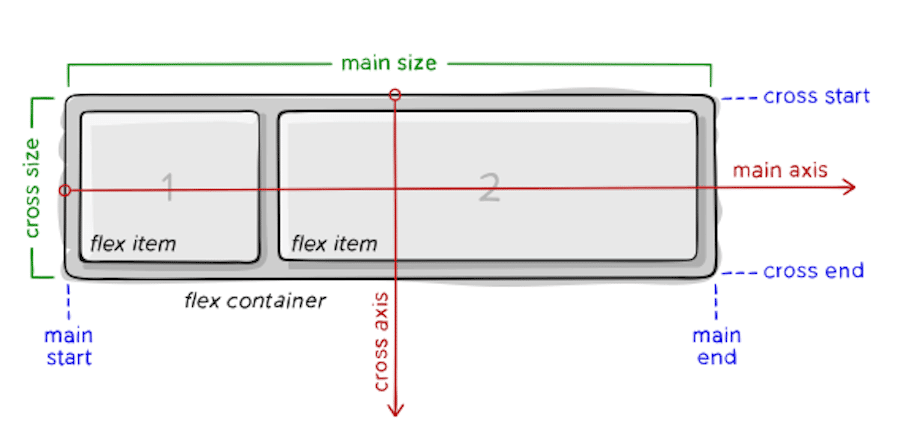
もう1つの重要な違いは、Flexboxが「方向に依存しない」ことです。つまり、そのレイアウトは垂直方向または水平方向に構造化されていません。 これにより、画面の向きの変更に対応する必要のある複雑なWebサイトやアプリケーションを設計するのに適しています。 標準のCSSレイアウトはブロックベースであり、フレックスボックスレイアウトは「フレックスフロー」に依存しています。 繰り返しになりますが、CSS-Tricksは、この概念をよく説明する簡潔な図を提供します。

フレックスボックス内の要素は、主軸と交差軸にまたがって配置されます。ここで、内部の各要素とプロパティは、フレックスコンテナのサイズに基づいてフレックスして流れるように設計されています。
14. WordPressのヒント:テーマファイルを直接変更しないでください
今日ここで説明するCSSのベストプラクティスの最後は、特にWordPressユーザー向けです。 テーマのファイルを直接変更することは決して良い考えではありません。 サイトを更新すると、これらの変更が消去されたり、サイトが破損したりする可能性があります。 リスクを冒す価値はありません。
代わりに、テーマカスタマイザーの[追加のCSS ]オプションを使用して、必要な変更を加えることができます。 ただし、これによりCSSがインラインで挿入され、ヘッドに直接配置されることに注意してください。
1つか2つだけ変更したい場合、これは実行可能なオプションですが、テーマの更新、サイトの更新を実行したり、テーマを変更したりしても、[追加のCSS ]ボックスに入力したものはすべてそのまま残ります。 。
より堅牢なCSS変更が必要な場合は、カスタムCSSスタイルシートから追加するか、子テーマのstyle.cssファイルを直接変更する子テーマを使用することをお勧めします。 この方法も更新防止です。
概要
有用で正確なCSSの作成に真っ向から取り組むことは、真の初心者にとっては大変なことのように思えるかもしれませんが、時間をかけてベストプラクティスについて学ぶことで、後で多くの時間、労力、および頭痛の種を節約できます。
このベストプラクティスのコレクションが、機能的で、便利で、アクセスしやすいWebサイトを今後何年にもわたって構築するための正しい道にあなたを導くのに役立つことを願っています。 幸運を!
