WordPressウェブサイトをカスタマイズするための最高のCSSコード
公開: 2022-03-15WordPressをカスタマイズするのに最適なCSSコードのいくつかを見ていますか? もしそうなら、WordPressのウェブサイトを編集するために使用できる最もよく使われるCSSスクリプトのいくつかを紹介します。
プラグイン、テーマオプション、デフォルト設定を使用してWordPressをカスタマイズするためのオプションがたくさんあることを私たちは知っています。 ただし、CSSコードを使用してWebサイトのさまざまな領域を編集することもできます。 それでは、最初にWebサイトをカスタマイズするためにそれらが必要になる理由を見てみましょう。
WordPressでWebサイトをカスタマイズするためにCSSコードが使用されるのはなぜですか?
CSSスクリプトまたはコードは、Webサイトの外観を変更するためにWordPressで使用されます。 テーマオプションやデフォルトのWordPress設定に含まれていない特定のデザイン変更を行う場合は、CSSスクリプトが非常に役立ちます。
カスタマイズのためにWordPressプラグインをインストールできますが、プラグインはWebサイトフレームワークに一定の重みを追加し、速度を低下させる可能性があります。 プラグインを使用してWebサイトの外観に小さな変更を加えることは、パフォーマンスを低下させる価値がありません。 したがって、コーディングの基本的な知識がある場合は、CSSコードを使用するのが最善のオプションです。
視覚的な変更を行う際にWebサイトの速度を失わないようにするために、CSSコードを使用してWordPressWebサイトをカスタマイズすることを強くお勧めします。 その上、あなたが時々あなたのウェブサイトに実装したいいくつかのユニークなデザインがあるかもしれません。 また、カスタムプラグインが作成されていない場合は、CSSスクリプトが唯一の選択肢です。
WordPressウェブサイトをカスタマイズするための最良のCSSコード
WordPress WebサイトをカスタマイズするためのCSSコードはたくさんありますが、私たちが見つけた最高のCSSスクリプトを紹介します。 これらは、WordPress Webサイトのフロントエンドで作業するときに、あらゆる種類の問題を分類し、優れたデザインを実現するために最もよく使用されるコードの一部です。
ただし、以下のスクリプトのリストはデモンストレーションを目的としたものであり、使用されるセレクターはサンプルWebサイトに関連しているため、Webサイトでは機能しない可能性があります。 ほとんどの場合、セレクターを編集する必要があるため、これらのスクリプトをWebサイトに適用するには、CSSの基本的な知識が必要です。 開発者のツールを使用してCSSスクリプトをWPWebサイトに適用する方法について詳しく知りたい場合は、この投稿を確認してください。
さらに、最後に追加のセクションがあり、CSSスクリプトをWordPressに3つの異なる方法で適用する方法を学びます。 それでは、スクリプトを見ていきましょう
1.要素を非表示にする
これはおそらく最も広く使用されているCSSルールです。 フロントエンドまたはバックエンドの要素を削除する必要がある場合に非常に便利です。
1.1。 ヘッダーを非表示にする:
ヘッダ{
display:none;
}1.2。 「カートに追加」ボタンを非表示にします
.single_add_to_cart_button.button {
display:none;
}1.3。 パンくずを隠す
.woocommerce-breadcrumb {
display:none;
}注:ブラウザコンソールの基本を理解すれば、非表示の要素を表示できるため、これは推奨されない場合があります。 たとえば、ユーザーがフォームに入力できないように、フォームを削除する必要がある場合があります。 次に、CSSスクリプトを使用してこれを実行することは望ましくありません。これは、CSSスクリプトの基本的な知識を持っている人なら誰でも、CSSスクリプトを表示して、とにかくフォームを送信できるためです。
ただし、スタイリングやデザインの問題をすばやく簡単に解決でき、問題なく使用できます。
[カートに追加]ボタンを非表示にして削除する方法についてさらにサポートが必要な場合は、詳細なガイドも用意されています。 同様に、必要に応じて、ブログでWordPressでヘッダーとブレッドクラムを編集する方法の詳細を見つけることができます。
2.要素を移動します
ページのデザインを調整するために要素を移動する必要がある場合は、次のようなものを使用して、任意の方向に簡単に移動できます。
#qlwapp {
下:45px;
左:25px;
位置:相対;
} 要素が以前に配置されている場合は、 position:relativeを設定する必要がある場合があります。
注:これは微調整にのみ役立ちます。要素をコンテナーの外に移動しないでください。 上、右、下、左を使用して、それぞれに値を与えることができます。
3.モバイルモードのCSSコード
CSSはモバイルデバイスにのみ適用することもできます。 メディアクエリを使用してこれを行うことができます。
それらは条件文のように機能します。 メディアクエリ内のすべてのCSSルールは、画面サイズが768px未満の場合にのみ適用されます。
指定された画面幅は、モバイルデバイスで受け入れられている標準である768pxから取得されます。 この値を編集して、より大きなまたはより小さな画面サイズのデバイスに適用できます。
@media only screen and(max-width:768px){
div.masthead {
display:inline-block;
幅:50%;
マージン:自動;
}
}4.テキストを編集する
CSS疑似セレクターは、WordPressWebサイトをカスタマイズするための優れたリソースです。 そして、それらを賢く使用することで、私たちはあなたのウェブサイトでも多くの変更を行うことができます。 したがって、これらのCSSコードを使用して、WordPressWebサイトのテキストをカスタマイズすることもできます。
:beforeおよび:after疑似セレクターを使用すると、他のHTML要素の直前または直後に「疑似要素」を挿入できます。 このようにして、テキストを非表示にして他のテキストに置き換えることができます。
p.text {
可視性:非表示;
}
p.text :: before {
可視性:可視;
コンテンツ:'ここに新しいテキスト';
表示ブロック;
}5.CSSコードを使用した翻訳
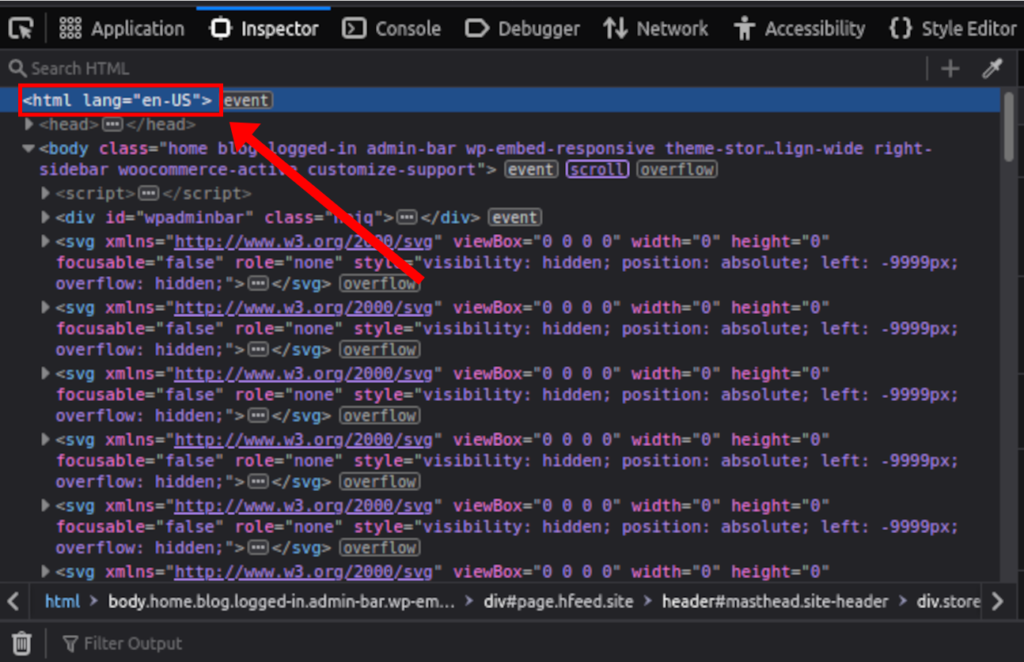
:lang()疑似クラスを使用すると、ページの言語に応じてCSSルールを適用できます。 WPMLやPolylangなどの翻訳プラグインのいずれかを使用して翻訳された場合でも、現在のlang属性は常にWebサイトのHTML出力の<html>メインタグにあります。

したがって、前のサンプルスクリプトで見たように:before疑似セレクターを:lang()疑似クラスと組み合わせて使用すると、Webサイト上の任意の文字列を翻訳できます。
これは、多言語のWebサイトでも機能します。
p.text:lang(en){
可視性:非表示;
}
p.text:lang(en):: before {
可視性:可視;
コンテンツ:'翻訳されたテキスト';
表示ブロック;
}6.スクロールバーを追加します
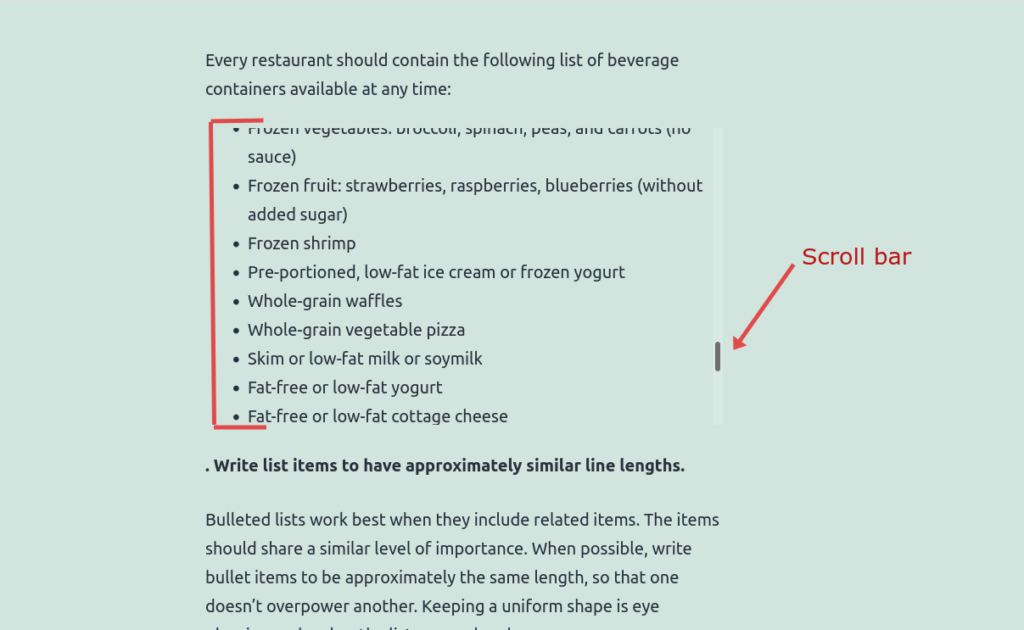
スクロールバーは、リスト、画像ギャラリー、セクションなどの大きなコンテンツがある場合に、Webサイトのユーザーエクスペリエンスを向上させることができます。 また、投稿やページを過度に長くすることなく維持するのにも役立ちます。
これは、サイドバーやその他のウィジェット領域で使用する場合に特に便利です。 また、高さが使用可能なサイズを超えた場合に、ウィジェットの欠落や切り刻みの問題を修正するのにも役立ちます。
投稿やページ内にスクロールバーを挿入することもできます。

このスクリプトはリストにスクロールバーを追加し、すべてのドキュメントをはるかに短くします。
ul {
高さ:370px;
オーバーフロー-y:スクロール;
} 

7.画像をアイコンとして使用するCSSコード
CSSスクリプトを使用して任意のタイプの画像を追加でき、いくつかの方法で実現できます。 ただし、疑似セレクター:beforeを使用すると、画像を追加してアイコンのように見せることもできます。
必ず画像をメディアライブラリにアップロードし、画像のパーマリンクをurl('image-link-here')として使用してください。
.entry-content> p:nth-child(3):: before {
content:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}または、同じセレクターを使用して、実際のアイコンを使用することもできます。
.entry-content> p:nth-child(3):: before {
font-family: "Font Awesome 5 Free";
フォントの太さ:400;
コンテンツ: "\ f0f3";
} 実際のアイコンを使用するために、アイコンのリンクHTMLタグは、この例ではfont awesome5Freeに設定されています。 Webページの<head>セクションにロードする必要があります。

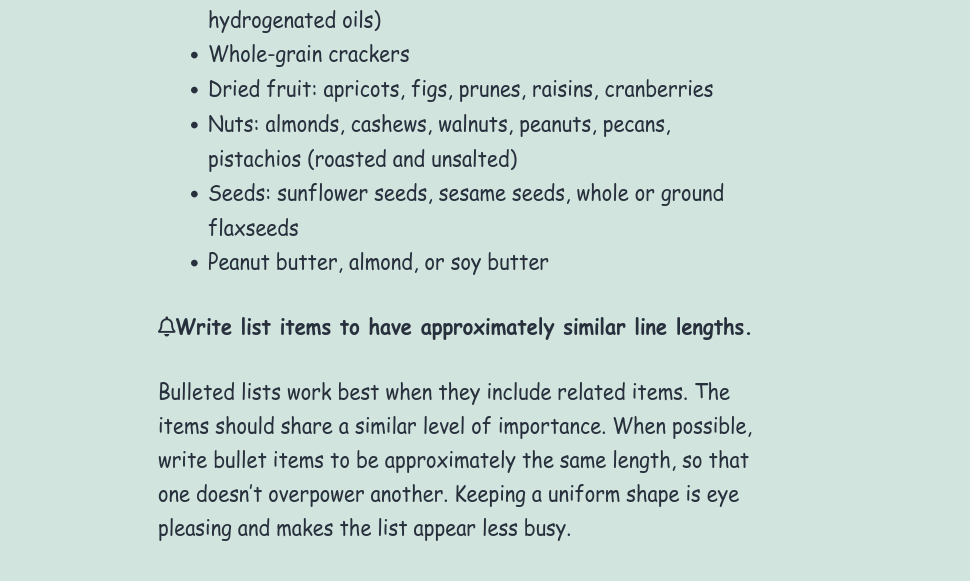
8.フォントを変更する
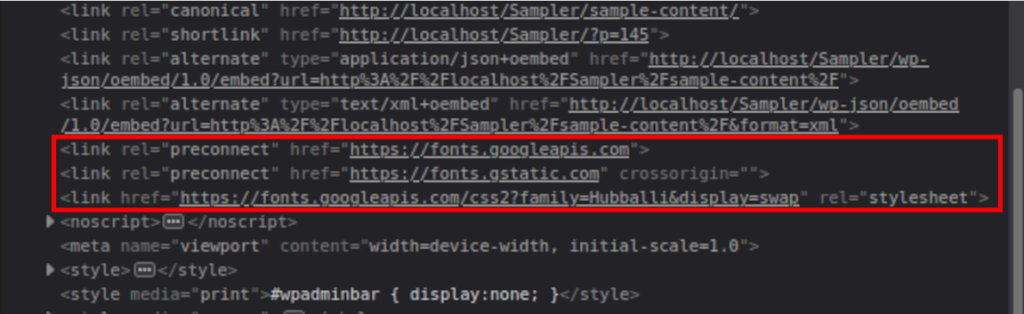
WordPressWebサイトのフォントをCSSコードでカスタマイズすることもできます。 アイコンと同様に、フォントも使用できるようにテーマヘッダーにロードする必要があります。 ページの<head>セクションを見ると、フォントセットが使用可能かどうかを確認できます。
ここでは、PHPスクリプトを使用してGoogleFontsリンクがすでに追加されています。

使用したいアイコンやフォントセットが<head> HTMLセクションに既に読み込まれていることを確認したら、Webサイト全体で自由に使用できます。
h1、h2、h3、p、a、li {
font-family:'Hubballi'、筆記体;
} 
ボーナス:WordPressウェブサイトにCSSを適用する3つの方法
WordPressWebサイトをカスタマイズするために最もよく使用されるCSSコードのいくつかを提供しました。 しかし、あなたはそれらをあなたのウェブサイトに追加する方法も知る必要があります。 そのために、この記事ではボーナスとして簡単なチュートリアルも紹介します。
そこで、CSSをWordPressWebサイトに適用する3つの一般的な方法を次に示します。
1.テーマカスタマイザー
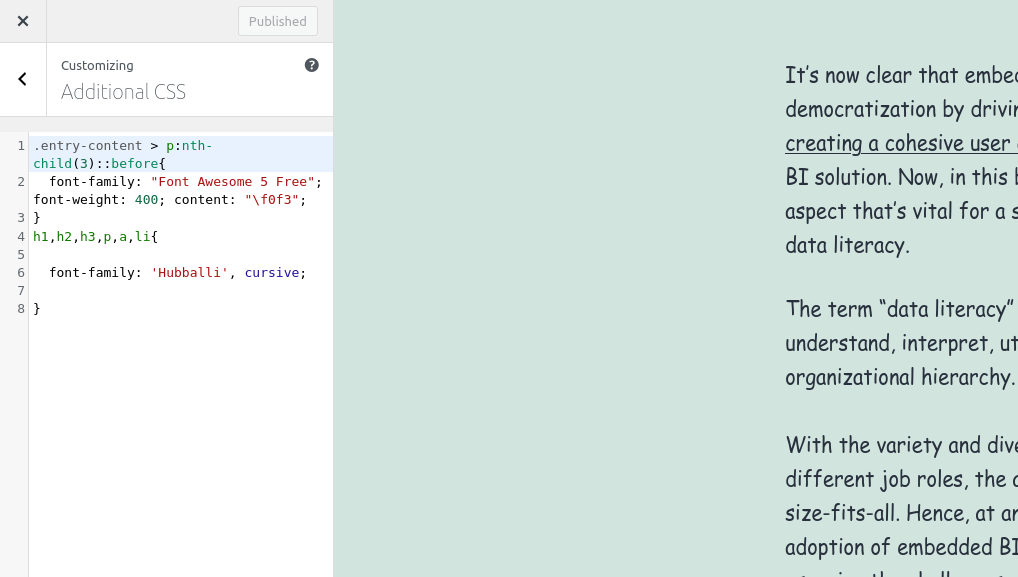
テーマカスタマイザーを介してCSSスクリプトを追加するには、CSSスクリプトをテーマカスタマイザーに貼り付けるだけです。 通常、小さなカスタマイズや修正に適用できます。
[外観]>[カスタマイズ]>[追加のCSS]に移動して、スタイルエディターを開きます。 次に、CSSスクリプトをここに貼り付けます。

ここのスクリプトは、「公開」ボタンを押した後、データベースに保存されます。 プレビューすると、Webサイトの変更を確認できます。
2.子テーマのCSSファイル
このステップでは、開始する前に、プログラムで、または子テーマプラグインの1つを使用して、Webサイトの子テーマを作成する必要があります。 次に、Webサイトにアクティブな子テーマがあることを確認し、 style.cssファイルにCSSコードを追加します。 ウェブサイトのデリケートなコアファイルを変更するため、ウェブサイト全体もバックアップすることをお勧めします。
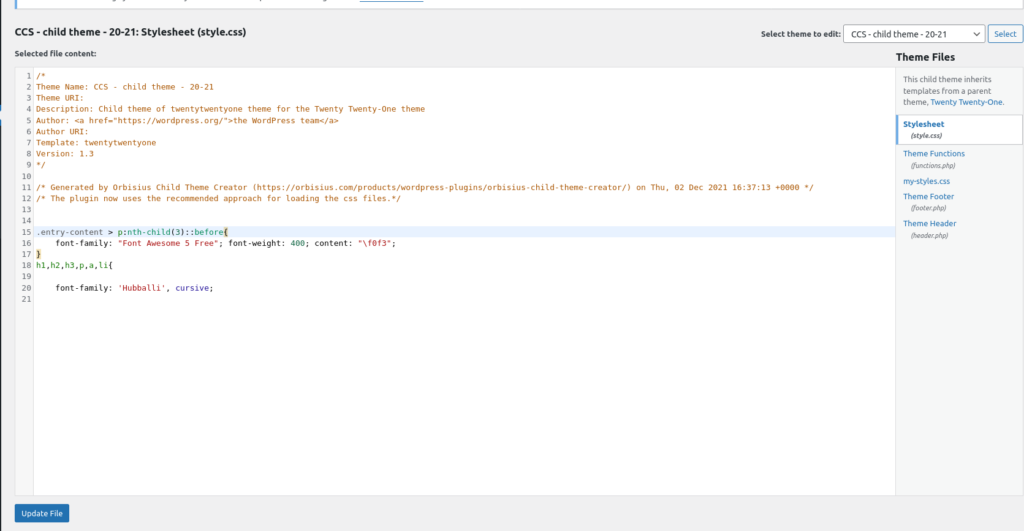
コードエディタを開いてスクリプトをそこに貼り付けるか、 [外観]>[テーマファイルエディタ]でWP組み込みエディタを使用します。 次に、子テーマのスタイルシートまたはstyle.cssファイルを開きます。

これは、すべてのカスタムスクリプトを貼り付ける必要がある場所です。 CSSコードを追加したら、[ファイルの更新]をクリックします。 ただし、大きなファイルになる場合は、新しいファイルまたは複数のファイルを作成することをお勧めします。
3.子テーマのfunctions.phpファイル
PHP関数を使用してCSSスタイルを挿入することもできます。 この方法で適用されたすべてのスタイルは、前面にインラインスタイルとして挿入されます。
前のアプローチと同様に、子テーマがWebサイトでアクティブになっていることを確認してください。 次に、テーマエディタからfunctions.phpファイルを開き、次のコードをここに貼り付けます。
add_action('wp_head'、'QuadLayers_headlink');
関数QuadLayers_headlink(){
エコー'<スタイル>
.entry-content> p:nth-child(3):: before {
font-family: "Font Awesome 5 Free";
フォントの太さ:400;
コンテンツ: "\ f0f3";
}
h1、h2、h3、p、a、li {
font-family: "Hubballi"、筆記体;
} </ style>';
}この方法を使用することの大きな利点は、WPフックと関数のフルパワーを利用して、PHP条件を適用できることです。
WebサイトへのCSSの適用について詳しく知りたい場合は、WordPressにもCSSを適用する方法に関するガイドをご覧ください。
結論
これらはすべて、 WordPressWebサイトをカスタマイズするために最も一般的に使用されるCSSコードです。 Webサイトの外観を変更したり、独自のデザインを追加したりできる人気のあるスクリプトをすべて紹介しました。 要約すると、CSSスクリプトを使用した次の変更について説明しました。
- 要素を非表示にする
- 要素を移動する
- モバイルデバイス用のCSS
- テキストを編集する
- 翻訳
- スクロールバーを追加する
- 画像をアイコンとして使用する
- フォントを変更する
CSSコードを使用して、WordPressWebサイトのこれらの要素を簡単にカスタマイズできます。 それを支援するために、WordPressでCSSを適用するいくつかの方法も示しました。
さらに、WordPressでCSSについて学びたい場合は、特定のページや投稿にCSSを適用する方法についても説明しました。 同様に、CSSスクリプトはページビルダーでも使用できます。 最も一般的な例の1つは、CSSを使用してDiviメニューをカスタマイズすることです。
では、WP Webサイトを編集するためのCSSについてどう思いますか? それらを使用したことがありますか? 彼らは役に立ちましたか? コメントで教えてください。
それまでの間、興味があるかもしれないいくつかの記事があります:
- カスタムWordPressプラグインを作成する方法
- WordPressダッシュボードが読み込まれない問題を修正
- プログラムでWordPressカスタムフィールドを作成する方法
