WordPress にカスタム アラート メッセージを追加する方法
公開: 2023-03-09WordPress ウェブサイトに警告メッセージを追加しますか?
カスタム アラート メッセージを使用して、訪問者に重要な更新、通知、またはエラーを知らせることができます。 ただし、デフォルトの WordPress 機能は、表示したいアラートの種類に対して常に十分であるとは限りません。
幸いなことに、WordPress にカスタム アラート メッセージを追加することは、Web サイトのユーザー エクスペリエンスを向上させる簡単なプロセスです。 この記事では、WordPress にカスタム アラート メッセージを追加するために必要な手順について説明します。
WordPressのアラートメッセージとは?
警告メッセージは、訪問者に重要な更新、通知、またはエラーを知らせるために WordPress Web サイトに表示されるメッセージです。 ヘッダー、フッター、サイドバー、ブログの投稿やページ内など、サイトのさまざまな場所に表示できます。
WordPress は、ユーザーがログインに成功したときや、連絡先フォームの送信中にエラーが発生したときなど、さまざまなイベントに対してデフォルトの警告メッセージを提供します。 これらのデフォルトの警告メッセージは、有益で使いやすいように設計されていますが、Web サイトの特定のニーズに対して常に十分であるとは限りません。
WordPress サイトに警告メッセージを追加する理由
カスタム アラート メッセージを WordPress に追加すると、特定の要件に合わせたメッセージを表示できます。
たとえば、Web サイトの新機能についてユーザーに通知したり、e コマース製品の割引コードを提供したりできます。 同様に、アイテムがまだショッピング カートにあることをユーザーに警告し、チェックアウトに成功した後に成功メッセージを表示することができます。

カスタム アラート メッセージを追加することで、Web サイトでのユーザー エクスペリエンスを向上させ、重要な情報を視聴者に伝え、緊急性を高めて行動を促すことができます。
WordPress にカスタム アラート メッセージを追加する方法
カスタム アラート メッセージを WordPress に追加するには、いくつかの方法があります。 機能を手動でコーディングしたり、WordPress 通知バー プラグインをインストールしたり、ポップアップ プラグインを使用したり、通知ソフトウェアを試すことができます。 今日は、WordPress ページ ビルダー プラグインと強力なポップアップ ソフトウェアを使用する、最も簡単な 2 つの方法を紹介します。
どちらのソリューションも非常に簡単で、技術的な知識は必要なく、カスタム CSS、HTML、PHP、Javascript、またはその他のコードを使用する必要もありません。
- 方法 1: SeedProd を使用して WordPress アラート メッセージを作成する
- 方法 2: OptinMonster でアラート バーを作成する
飛び込みましょう!
方法 1: SeedProd を使用して WordPress アラート メッセージを作成する
最初の方法では、SeedProd を使用します。 100 万人以上のユーザーを抱える、WordPress 向けの最高のページ ビルダー プラグインです。

SeedProd には強力なドラッグ アンド ドロップ インターフェイスがあり、WordPress に新しいレイアウトを簡単に追加できます。 プロフェッショナルなテンプレート ライブラリとブロックベースのデザイン システムを使用して、カスタム アラート メッセージとウィジェットをサイトのどこにでも数分で追加できます。
SeedProd を使用して次のこともできます。
- WordPress で近日公開予定のページを作成する
- WooCommerce ウェブサイトのデザインをカスタマイズする
- カスタム WordPress テーマを作成する
- サイトにカスタム ソーシャル メディア アイコンを追加する
- サイトをメンテナンス モードにする
- そして、はるかに。
準備ができたら、次の手順に従って、WordPress で SeedProd を使用してカスタム アラート メッセージを作成します。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd の価格ページにアクセスして、プラグインをダウンロードする必要があります。 これについてサポートが必要な場合は、SeedProd のインストールに関するドキュメントに従ってください。
注: SeedProd には無料バージョンがあります。 ただし、Alert Box 機能には SeedProd Pro を使用します。
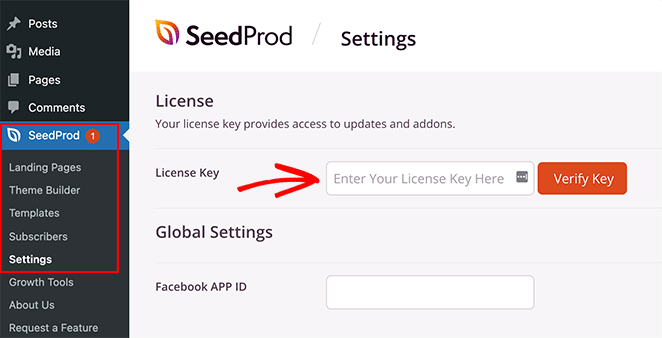
プラグインを有効にした後、 SeedProd » 設定に移動し、ライセンス キーをライセンス ボックスに貼り付けます。

SeedProd Web サイトのアカウント ダッシュボードでライセンス キーを見つけることができます。 キーを入力したら、 [Verify Key]ボタンをクリックします。
次に、作成するレイアウトのタイプを決定する必要があります。 SeedProd では、Landing Page Builder で個々の WordPress ページを作成するか、テーマ ビルダーでカスタム WordPress テーマを作成できます。
現在の WordPress テーマを引き続き使用する場合は、Landing Page Builder オプションをお勧めします。 ただし、テーマを置き換えて、アラート ボックスをヘッダー、フッター、サイドバー、およびその他のテーマ テンプレートに追加する場合は、テーマ ビルダーが最適です。
このチュートリアルでは、テーマ ビルダーオプションを使用します。 ただし、ランディング ページを作成する場合は、WordPress でランディング ページを作成する方法に関するこのガイドに従うことができます。
プロのヒント:どちらのオプションでもアラート ボックス機能を使用できます。
ステップ 2. 既製のテンプレートを選択する
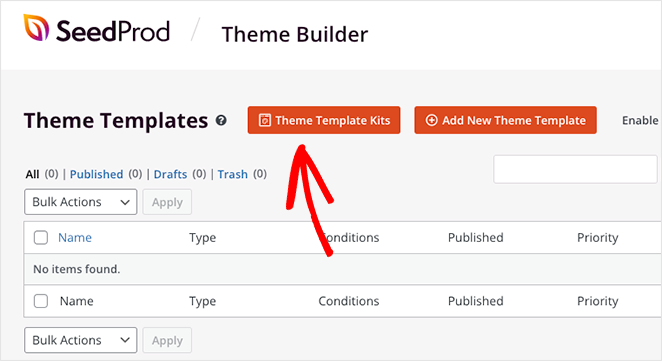
テーマ ビルダー オプションを使用するので、次のステップはSeedProd » テーマ ビルダーページにアクセスすることです。 そのページで、 [テーマ テンプレート キット]ボタンをクリックして、事前に作成された Web サイト レイアウトを選択する必要があります。

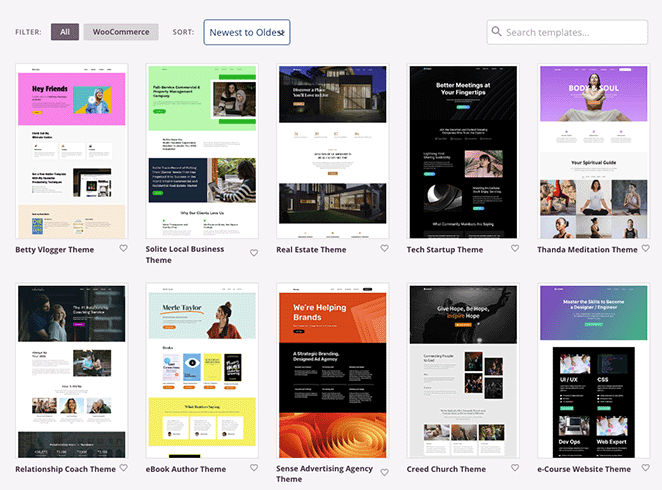
ワンクリックでサイトに追加できる Web サイト キットのライブラリがすぐに表示されます。 トップバーのフィルターを使用して、人気、新しさ、WooCommerce などでテンプレートを並べ替えることができます。

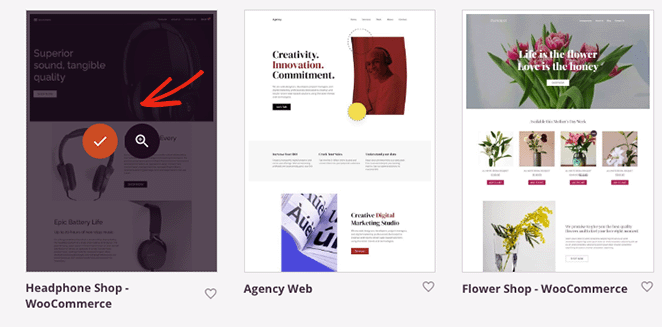
気に入ったテンプレートが見つかったら、その上にカーソルを置き、チェックマーク アイコンを選択して、WordPress サイトに追加します。 数秒で、SeedProd はデモの特定のページやコンテンツを含むテンプレート全体をインポートします。

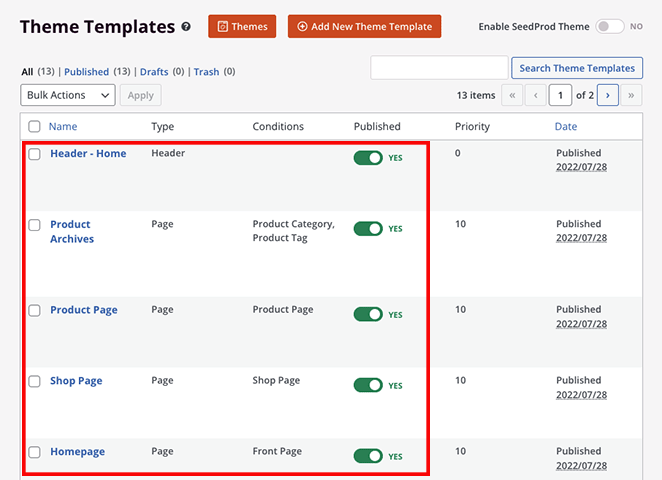
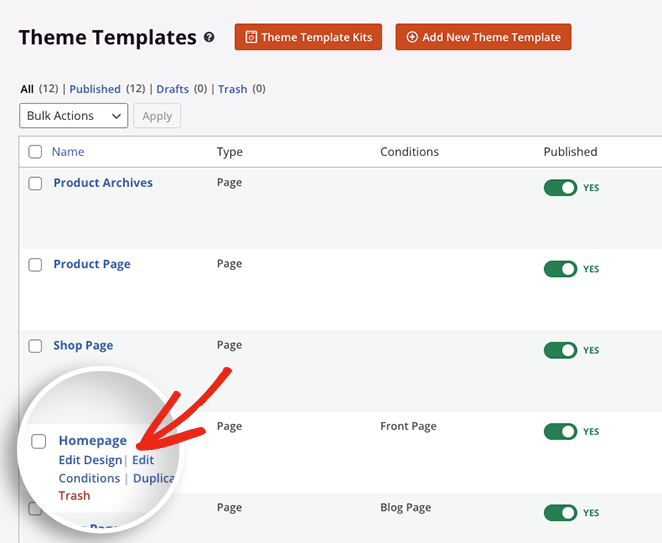
そこから、テーマを構成する個々のパーツが WordPress ダッシュボードに表示されます。 テーマ パーツにカーソルを合わせて[デザインの編集]リンクをクリックすると、テーマ パーツをカスタマイズできます。

たとえば、以下のチュートリアルを使用すると、次のことができます。
- カスタム ブログ ページを作成する
- カスタムの単一投稿テンプレートを作成する
- WordPress ホームページを編集する
- WordPress ヘッダーをカスタマイズする
- WordPress フッターを編集する
- カスタムサイドバーを作る
- もっと。
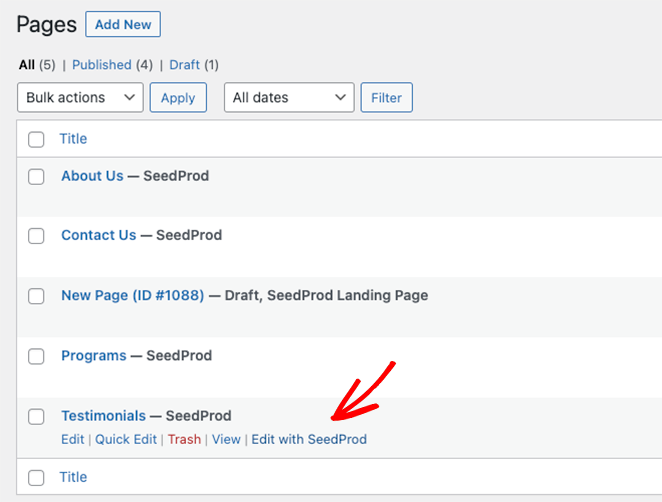
さらに、[概要]、[連絡先]、[サービス] ページなど、個々のページをカスタマイズできます。 Pages » All Pagesにアクセスし、カスタマイズしたいページの横にあるEdit with SeedProdリンクをクリックします。

まず、WordPress ホームページに警告メッセージを追加する方法を紹介します。 ホームページ テンプレートにカーソルを合わせて、 [デザインの編集]リンクをクリックします。

手順 3. アラート メッセージ ブロックを追加する
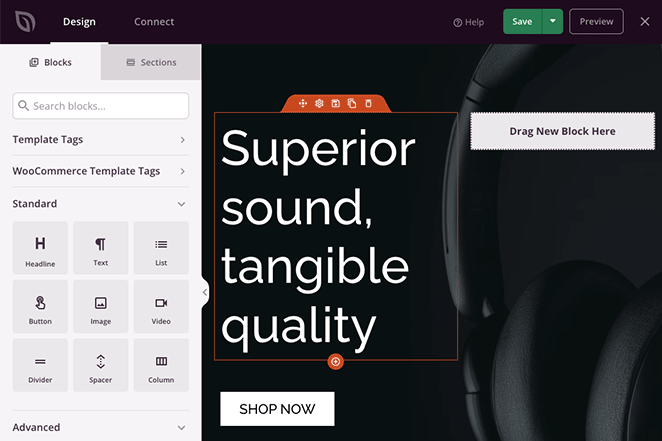
テンプレートを開くと、SeedProd のドラッグ アンド ドロップ ページ ビルダーが表示されます。 左側に WordPress のブロックと設定が表示され、右側にホームページのライブ プレビューが表示されます。

プレビューの任意の場所をクリックして、テンプレートのコンテンツをカスタマイズし、変更をリアルタイムで確認できます。 さらに、新しい WordPress ブロックを左側のパネルからページにドラッグして、機能を追加することもできます。
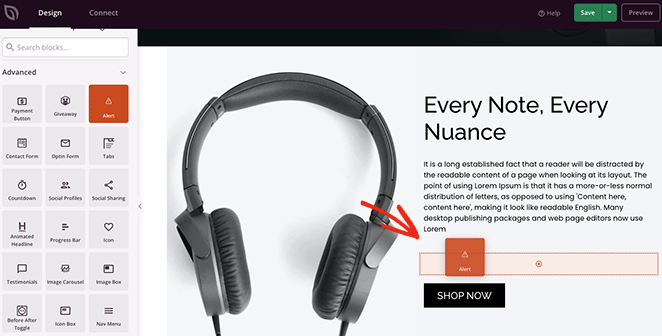
このようにして、警告メッセージをホームページに追加します。 高度なブロック パネルでアラートブロックを見つけて、アラート メッセージを表示したい場所にドラッグするだけです。

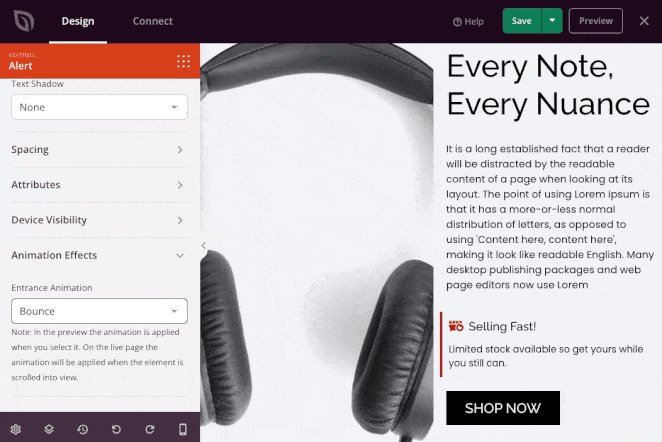
ブロックが配置されたら、その外観と、Web サイトの訪問者に表示されるメッセージをカスタマイズできます。
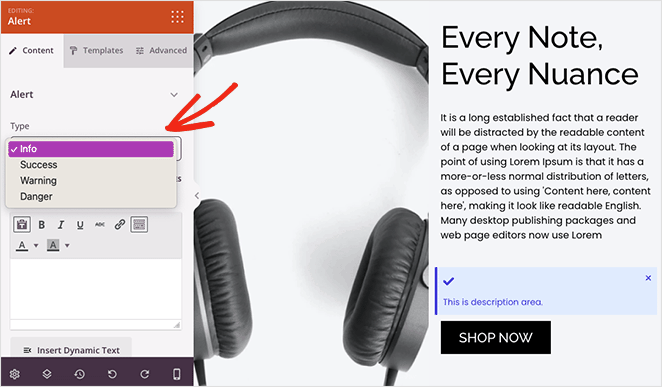
まず、[タイプ] ドロップダウン メニューをクリックして、情報、成功、警告、危険などのアラート タイプを選択します。

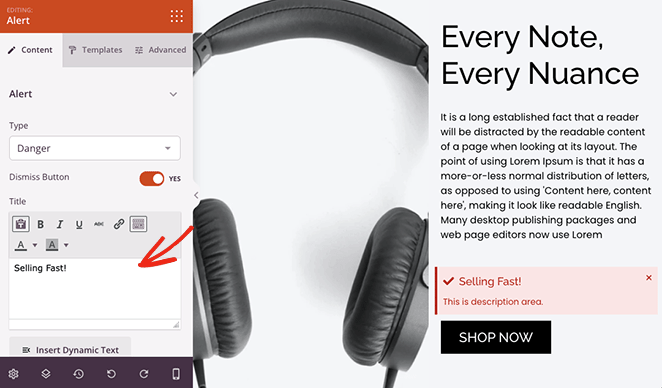
次に、アラートにタイトルを付けます。 ユーザーがメッセージを閉じることができる閉じるボタンを有効または無効にすることもできます。

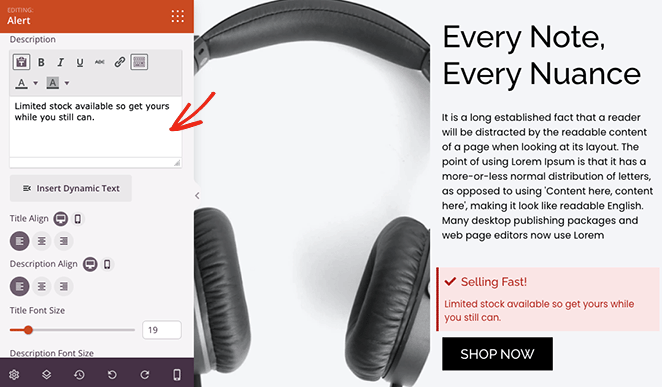
次に、アラートの説明を入力して、ユーザーにより多くの情報を提供します。 その下で、タイトルと説明、サイズ、配置、および見出しレベルを変更できます。

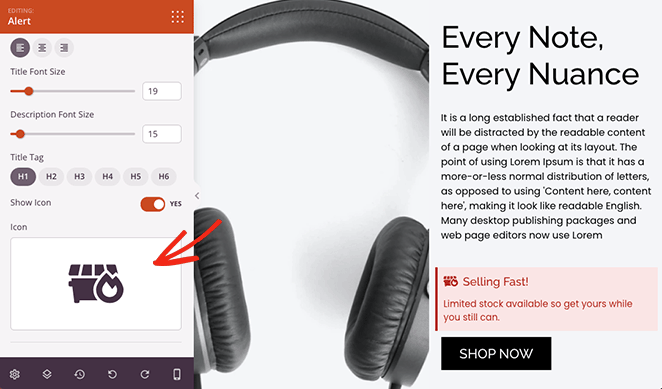
アラートを目立たせるために、カスタム アイコンを追加できます。 SeedProd には何百もの Font Awesome アイコンがあるため、多くのオプションが存在します。

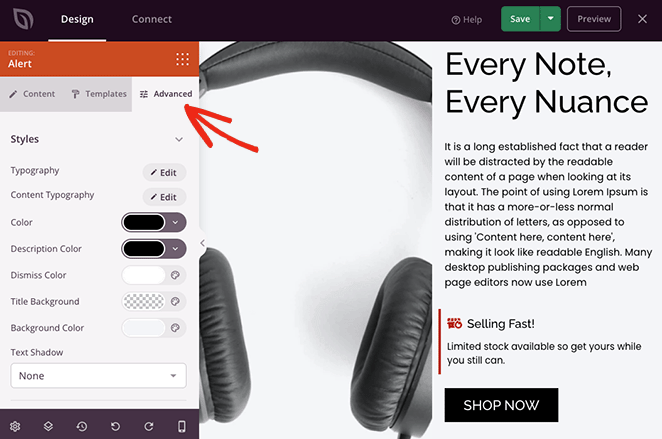
アラート メッセージにカスタム カラーを使用する場合は、ブロック設定の[詳細設定]タブをクリックします。 ここでは、タイポグラフィを編集したり、説明、タイトル、および背景色の色を変更したり、テキストの影を選択したりできます。

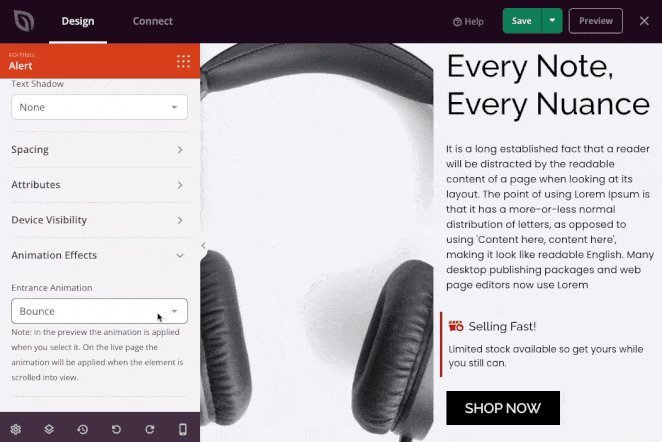
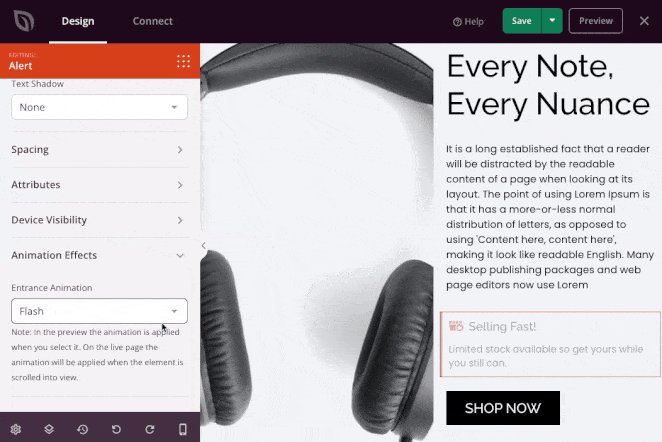
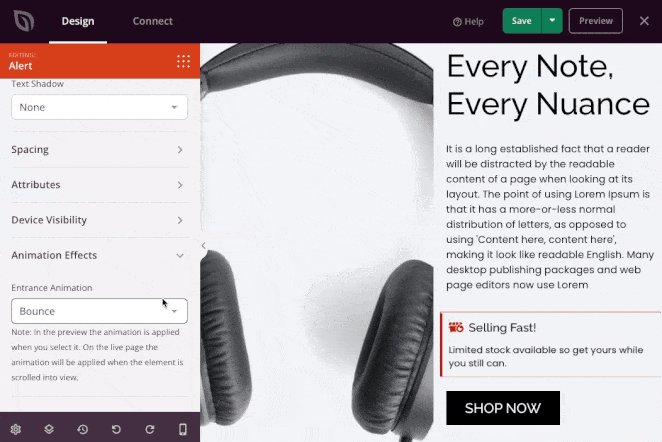
同じパネルで、ブロックの間隔や可視性を編集したり、アニメーションを追加して目を引くようにすることもできます.

他のページをカスタマイズする前に、必ず[保存]ボタンをクリックしてください。


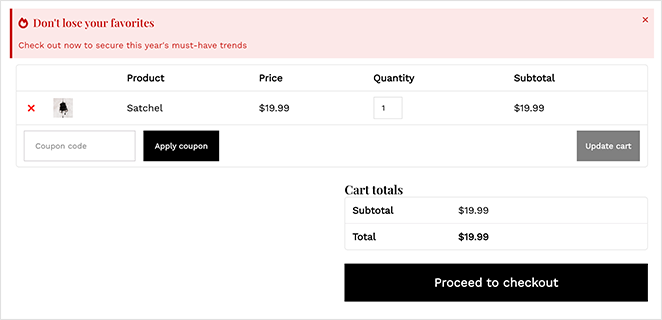
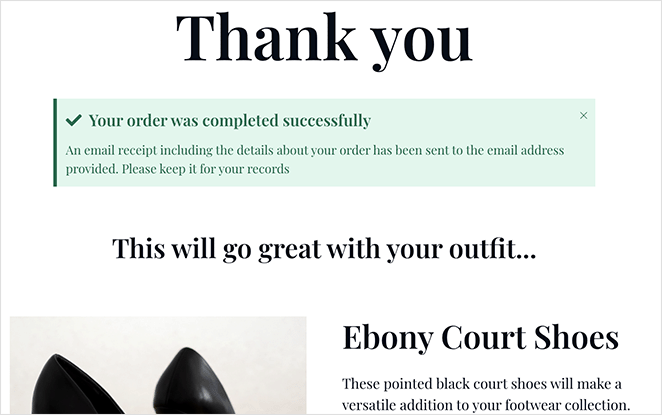
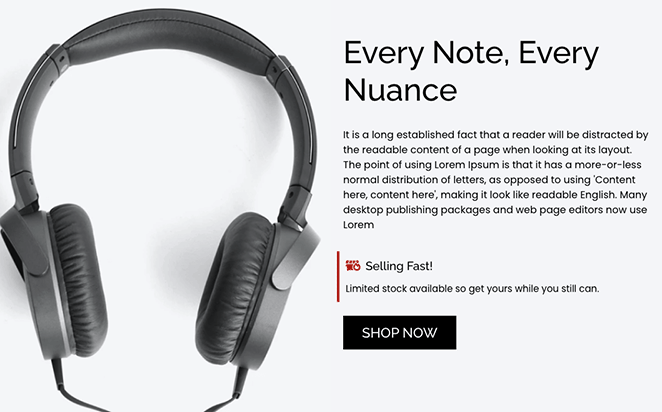
アラート メッセージは、サイトの他の領域に注目を集める素晴らしい方法です。 たとえば、以下のスクリーンショットでは、オンライン ストアの注文確認ページに成功メッセージを追加しました。

そのため、カスタム通知で創造性を発揮し、最後のステップに従って、それらを Web サイトで公開します。
ステップ 4. 変更を公開する
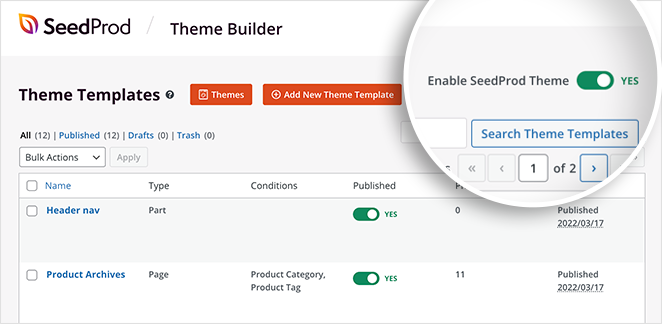
SeedProd テーマ テンプレートを編集したら、テーマを有効にしてライブ Web サイトに変更を表示する必要があります。 これを行うには、ページ ビルダーを終了し、テーマ ビルダー ダッシュボードに戻ります。
そこから、 Enable SeedProd Themeトグルを見つけて、緑色の「はい」の位置に切り替えます。

これで、Web サイトにアクセスして、アラート メッセージの動作を確認できます。

方法 2: OptinMonster でアラート バーを作成する
WordPress サイトにアラート メッセージを追加するもう 1 つの方法は、アラート通知バーを作成することです。 アラート バーは Web サイトの上部または下部に配置され、訪問者にカスタム メッセージを表示します。
この方法では、市場で最高の変換最適化ソフトウェアである OptinMonster を使用します。 使いやすいインターフェースにより、サイト訪問者を購読者や顧客に変えるのに役立ちます.

OptinMonster には、ライトボックス ポップアップ、ウェルカム マット、カウントダウン タイマーなど、いくつかのオプトイン タイプがあり、ウェブサイトでの加入者と売上の増加に役立ちます。 また、さまざまなメール マーケティング サービスと API の無制限の通知タイプとアドオンも提供します。
さらに、前述したように、OptinMonster を使用して、Web サイトの警告メッセージ バーを作成できます。 このソフトウェアには、事前に作成された無数のテンプレートがあります。 これにより、見栄えの良いアラート バーを数分で簡単に作成できます。
このチュートリアルで作成するものは次のとおりです。

始めましょう!
ステップ 1. OptinMonster をインストールしてアクティブ化する
まず、OptinMonster の Web サイトにアクセスして、アカウントにサインアップします。
次に、OptinMonster WordPress プラグインをインストールして有効にします。 これについては、WordPress プラグインのインストール方法に関するこのガイドにアクセスしてください。
OptinMonster プラグインを使用すると、数回クリックするだけで、Web サイトをソフトウェアに簡単に接続できます。
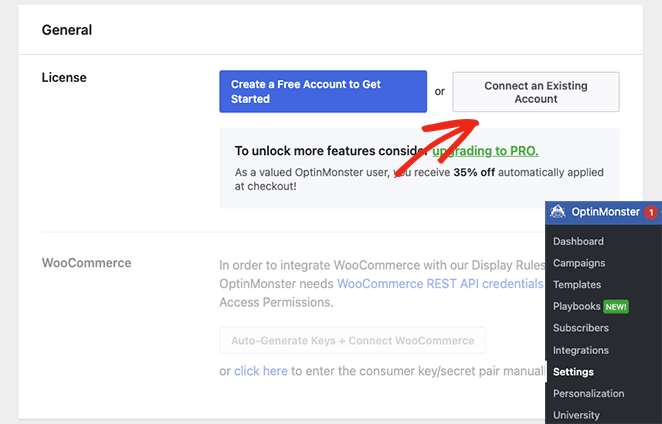
プラグインを有効化したら、アカウントを接続する必要があります。 これを行うには、WordPress 管理者からOptinMonster » 設定に移動します。
そこから、 [既存のアカウントを接続]ボタンをクリックします。

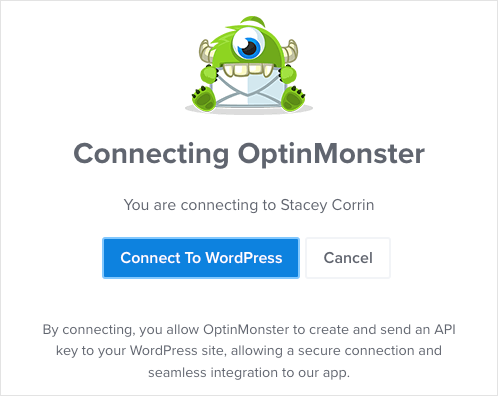
メールアドレスの入力を求めるウィンドウが表示されます。 メールアドレスを追加したら、 [WordPress に接続]ボタンをクリックします。

ステップ 2. フローティング バー テンプレートを選択する
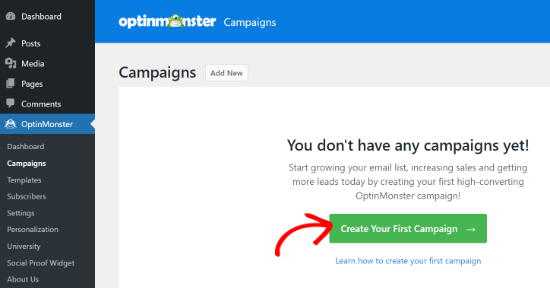
OptinMonster アカウントを接続したら、WordPress ダッシュボードからOptinMonster » キャンペーンに移動します。 これで、 [最初のキャンペーンを作成]ボタンをクリックできます。

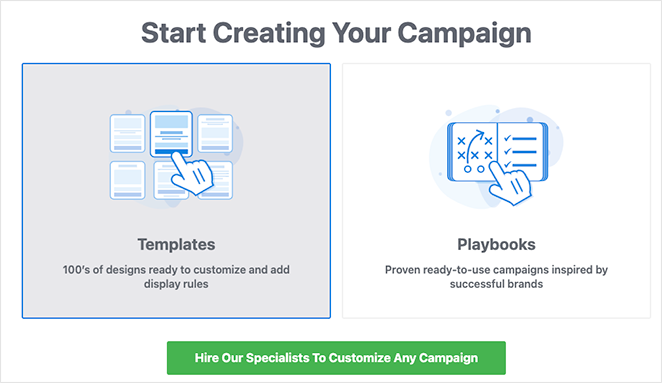
OptinMonster では、既製のテンプレートを選択するか、本物のブランドの成功したキャンペーンを再現するプレイブックを使用するかを選択できます。 このガイドでは、テンプレート オプションを選択します。

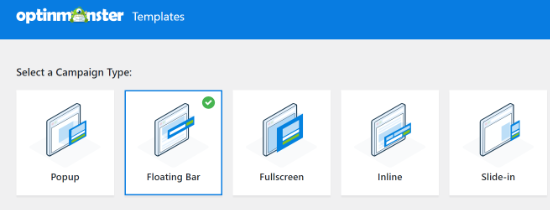
このページで、アラート バーを作成するキャンペーン タイプとしてフローティング バーを選択します。

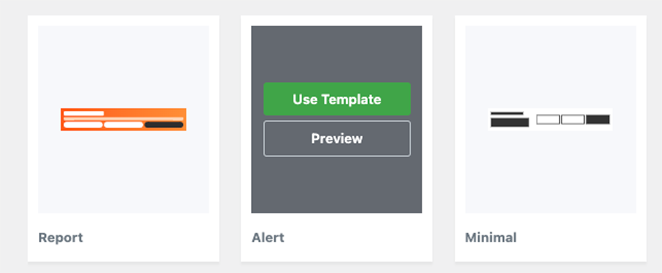
次に、さまざまなキャンペーン テンプレートの選択が表示されます。 テンプレートを選択するには、その上にカーソルを置き、 [テンプレートを使用]ボタンをクリックします。

アラート バーには「Alert」テンプレートを使用します。
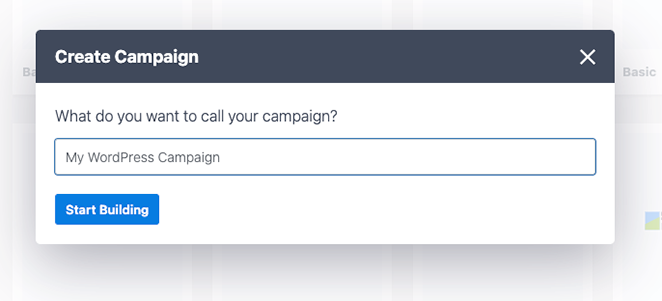
テンプレートを選択すると、キャンペーンに名前を付けるよう求めるプロンプトが表示されます。 名前を入力したら、 [ビルドを開始]ボタンをクリックします。

ステップ 3. アラート メッセージ バーをカスタマイズする
次の画面に、OptinMonster のキャンペーン エディターが表示されます。 ここで、アラート メッセージをデザインおよびカスタマイズできます。
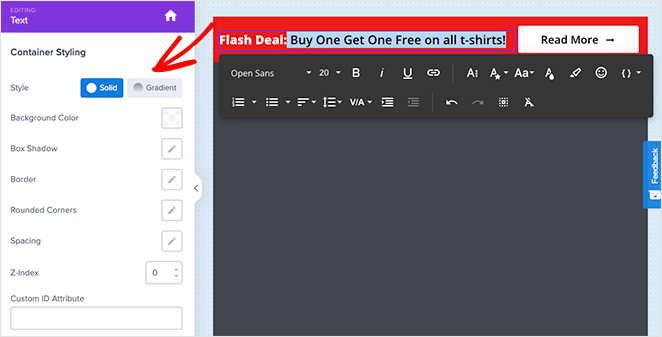
デフォルトでは、画面の上部にアラート バーが表示されます。 フローティング バーのテキストを変更するには、編集する領域をクリックし、カスタム メッセージを入力します。

フォント、フォント サイズ、色などを変更することもできます。
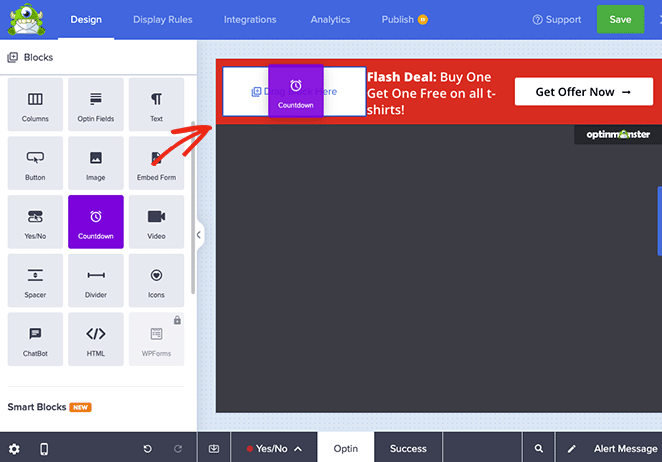
アラート バーに緊急性を追加したい場合は、カウントダウン ブロックをドラッグしてフローティング バーにドロップします。

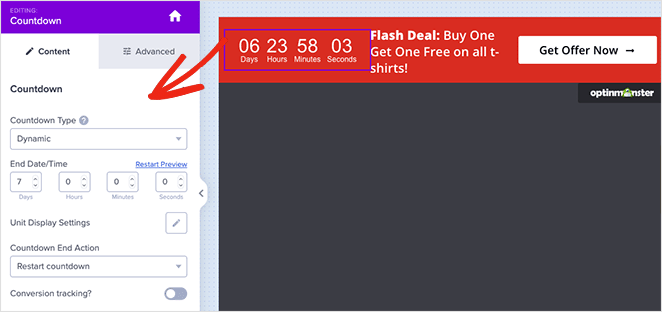
そこから、テンプレートでタイマーを選択し、その設定をカスタマイズして、希望する終了日時を入力できます。

タイマーを常緑のカウントダウンとして設定することもできます。 エバーグリーン カウントダウンは、Web サイトへの訪問者ごとに個別に設定されます。
アラート バーに問題がなければ、画面の上部にある[保存]ボタンをクリックします。
ステップ 4.ディスプレイ設定を構成する
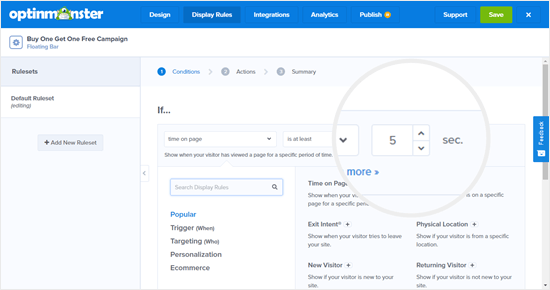
次のステップは、[表示ルール] タブに移動して、バーをいつどこに表示するかを選択することです。 デフォルトのルールでは、訪問者がページに 5 秒間滞在した後にバーが表示されます。

これを 0 秒に変更して、アラート メッセージが即座に表示されるようにします。 これを行うには、「秒」カウントダウンを 0 に変更します。
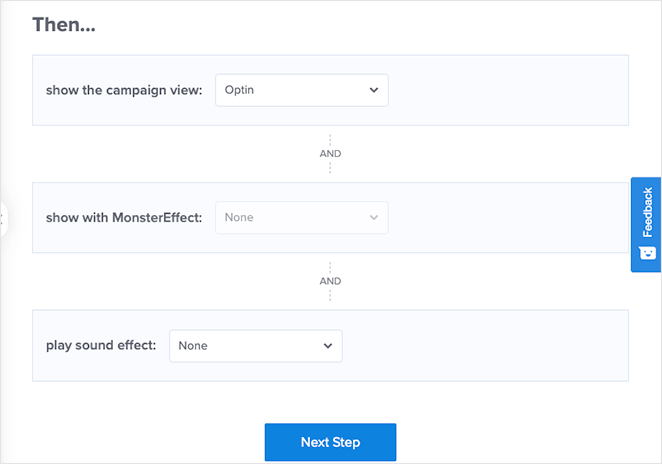
それが完了したら、 [次のステップ]ボタンをクリックして、アクション設定を変更します。 [キャンペーン ビューを表示する] ドロップダウンを [Optin] に設定したままにして、アラート バーが表示されたときに効果音を再生するかどうかを選択できます。

これらの変更を行った後、 [次のステップ]ボタンをクリックします。 次のページに、キャンペーンの概要が表示されます。
設定に問題がなければ、 [保存]ボタンをクリックします。
ステップ 5. アラート バーを公開する
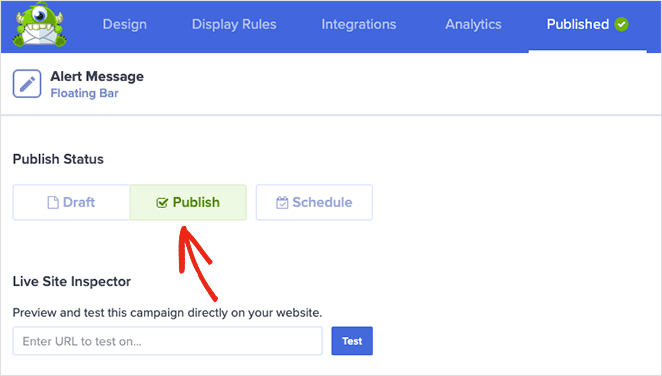
次のステップは、[公開] タブに切り替えて、公開ステータスを[公開]に変更することです。

最後のステップは、WordPress サイトでキャンペーンを有効にすることです。
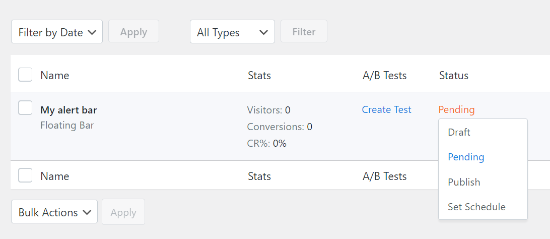
これを行うには、キャンペーン エディターを閉じてOptinMonster » Campaignsに移動します。 リストにキャンペーンが表示され、ステータスが保留中になります。

変更するには、[保留中] ステータスをクリックし、ドロップダウン メニューから[公開]を選択します。
これで、Web サイトの任意のページにアクセスして、アラート バーの動作を確認できます。

それでおしまい!
この記事が、WordPress でアラート メッセージを作成する方法を学ぶのに役立つことを願っています。 出発する前に、WordPress に Google アナリティクスを追加する方法と最高の WordPress ホスティング プロバイダーに関するこれらのガイドもお勧めします。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。