例を使用してWordPressでカスタムクエリページネーションを作成する方法
公開: 2020-02-24 WordPressでカスタムクエリページ付けを作成することは、ブログ投稿とカスタム投稿タイプの最もソート後のページ付けソリューションの1つです。 WordPressブログでカスタムクエリページネーションを作成したい場合は、この投稿がガイドになります。 理想的には、カスタムクエリのページ付けには、さまざまなクエリパラメータを使用して、このクエリに基づくWordPress投稿のページ付けを作成することが含まれます。
WordPressでカスタムクエリページ付けを作成することは、ブログ投稿とカスタム投稿タイプの最もソート後のページ付けソリューションの1つです。 WordPressブログでカスタムクエリページネーションを作成したい場合は、この投稿がガイドになります。 理想的には、カスタムクエリのページ付けには、さまざまなクエリパラメータを使用して、このクエリに基づくWordPress投稿のページ付けを作成することが含まれます。
前のチュートリアルでは、WordPressで数値のページ付けを追加する方法、サムネイルの前後の投稿のページ付けを作成する方法、およびページ付けを使用して投稿を複数のページに分割する方法について詳しく説明しました。 また、ブログで使用して好みのページネーションオプションを追加できるWordPressページネーションコードをいくつか共有しました。 この投稿では、WordPressサイトでカスタムクエリページ付けを構築および実装する方法について説明します。
カスタムクエリページネーション
はじめに述べたように、カスタムクエリのページネーションは、カスタムクエリ、ページネーションを表示するコード、およびページネーションの見栄えを良くするためのいくつかのスタイルを含む3つの部分で構成されています。 このカスタムクエリページネーションコードを次の3つのステップに分解します。
投稿またはカスタム投稿のカスタムクエリを作成する
最初のステップは、基本的にカスタムクエリで使用する予定の引数の配列であるクエリを作成することです。
このカスタムクエリページネーションを表示するには、カスタムページテンプレートを作成して、カスタムクエリページネーションのコードを追加することから始めましょう。
以下は、カスタムクエリコードを使用したカスタムページテンプレートの例です。
<?php
/ **
*テンプレート名:CQページネーション
*
* /
get_header();
//ステップ1:カスタムクエリを作成する
$ paged =(get_query_var( 'paged'))? get_query_var( 'paged'):1;
$ args = array(
'posts_per_page' => 2、//最後の5件の投稿をクエリ
'paged' => $ paged
);
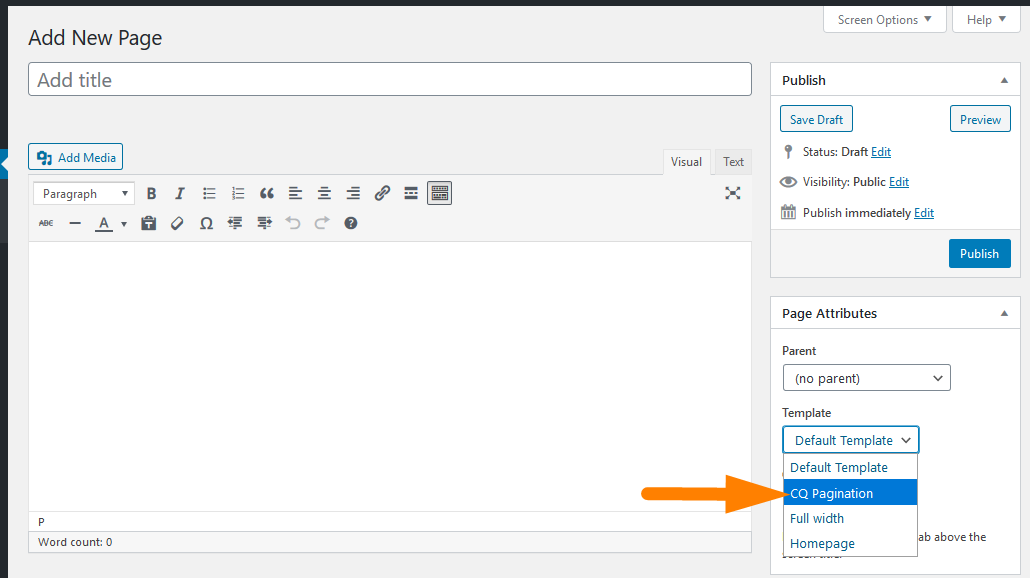
$ customQuery = new WP_Query($ args);このコードは、次の画像に示すように、ページ属性の下に表示されるカスタムページテンプレートを作成するだけです。

クエリには複数の引数を含めることができますが、この場合、ページに表示する投稿の数である「posts_per_page」のみに制限されています。
'post_type'、orderby、authorなどを使用して投稿タイプを指定することもできます。 以下は、「book」という名前のカスタム投稿タイプに対する別のクエリの例です。
//クエリで使用する現在の作成者を取得します $ current_author =(isset($ _ GET))? get_user_by( 'slug'、$ author_name):get_userdata(intval($ author)); / *クエリの引数を設定します $ args = array( 'post_type' => array( 'goal')、 'orderby' => '日付'、 'order' => 'desc'、 'posts_per_page' => 10 'paged' => get_query_var( 'page')? get_query_var( 'page'):1、 '作成者' => $ current_author-> ID ); //クエリをインスタンス化します $ query = new WP_Query($ args);
$ argsを作成してクエリをインスタンス化したら、ループ内に投稿を表示し、次のステップでカスタムクエリを追加する準備が整いました。
クエリされた投稿をカスタムページテンプレートに表示する
クエリされた投稿を表示するために、コードは元のカスタムテンプレートコードに追加されており、完全なコードは次のとおりです。
<?php
/ **
*テンプレート名:CQページネーション
*
* /
get_header();
//ステップ1:カスタムクエリを作成する
$ paged =(get_query_var( 'paged'))? get_query_var( 'paged'):1;
$ args = array(
'posts_per_page' => 2、//最後の5件の投稿をクエリ
'paged' => $ paged
);
$ customQuery = new WP_Query($ args);
?>
<!-ステップ2:ステップ1でクエリした投稿を表示する->
<div class = "wrap">
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<?php
if($ customQuery-> have_posts()):
while($ customQuery-> have_posts()):
$ customQuery-> the_post();
グローバル$ post;
?>
<div class = "inner-content-wrap">
<ul class = "cq-posts-list">
<li>
<h3 class = "cq-h3"> <a href = "<?php the_permalink();?> "> <?php the_title(); ?> </a> </ h3>
<div>
<ul>
<div>
<a href="<?php the_permalink().?> "> <?php the_post_thumbnail( 'thumbnail'); ?> </a>
</ div>
</ ul>
<ul>
<p> <?php echo the_content(); ?> </ p>
</ ul>
</ div>
</ li>
</ ul>
</ div> <!-ブログ投稿の終了->
<?php endwhile;
endif;
wp_reset_query();ページ付け関数を作成する
この最後のステップでは、カスタムクエリのページネーションを表示するために上記のカスタムページテンプレートで使用するページネーション関数を作成する必要があります。 ページネーション関数を作成するには、functions.phpファイルに次のコードを追加する必要があります。
//カスタムページネーション関数
関数cq_pagination($ pages = ''、$ range = 4)
{{
$ showitems =($ range * 2)+1;
グローバル$ paged;
if(empty($ paged))$ paged = 1;
if($ pages == '')
{{
グローバル$ wp_query;
$ pages = $ wp_query-> max_num_pages;
if(!$ pages)
{{
$ pages = 1;
}
}
if(1!= $ pages)
{{
echo "<nav aria-label = 'ページナビゲーションの例'> <ul class = 'pagination'> <span>ページ"。$ paged。 "of"。$ pages。 "</ span>";
if($ paged> 2 && $ paged> $ range + 1 && $ showitems <$ pages)echo "<ahref = '"。get_pagenum_link(1)。 "'>&laquo;最初</a>";
if($ paged> 1 && $ showitems <$ pages)echo "<ahref = '"。get_pagenum_link($ paged-1)。 "'>&lsaquo;前へ</a>";
for($ i = 1; $ i <= $ pages; $ i ++)
{{
if(1!= $ pages &&(!($ i> = $ paged + $ range + 1 || $ i <= $ paged- $ range-1)|| $ pages <= $ showitems))
{{
エコー($ paged == $ i)? "<li class = \" page-item active \ "> <a class='page-link'>"。$ i。 "</a> </ li>": "<li class = 'page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\"> "。$ i。" </a> </ li> ";
}
}
if($ paged <$ pages && $ showitems <$ pages)echo "<li class = 'page-item'> <a class = 'page-link' href = \" "。get_pagenum_link($ paged + 1)。" \ "> i class = 'flaticon flaticon-back'> </ i> </a> </ li>";
if($ paged <$ pages-1 && $ paged + $ range-1 <$ pages && $ showitems <$ pages)echo "<li class = 'page-item'> <a class = 'page-link' href = ' ".get_pagenum_link($ pages)。" '> <i class =' flaticon flaticon-arrow '> </ i> </a> </ li> ";
エコー "</ ul> </ nav> \ n";
}
}
カスタムテンプレートでページネーション関数を呼び出す
最後のステップは、上記でテンプレートに追加した関数を呼び出して、ページネーションが表示されるようにすることです。 この関数を呼び出すには、次のコードを使用する必要があります。

//ステップ3:ここでページネーション関数を呼び出す
if(function_exists( "cq_pagination")){
cq_pagination($ customQuery-> max_num_pages);
}このページネーション関数を使用してカスタムページテンプレートを作成する最終的なコードは、次のようになります。
<?php
/ **
*テンプレート名:CQページネーション
*
* /
get_header();
//ステップ1:カスタムクエリを作成する
$ paged =(get_query_var( 'paged'))? get_query_var( 'paged'):1;
$ args = array(
'posts_per_page' => 2、//最後の5件の投稿をクエリ
'paged' => $ paged
);
$ customQuery = new WP_Query($ args);
?>
<!-ステップ2:ステップ1でクエリした投稿を表示する->
<div class = "wrap">
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<?php
if($ customQuery-> have_posts()):
while($ customQuery-> have_posts()):
$ customQuery-> the_post();
グローバル$ post;
?>
<div class = "inner-content-wrap">
<ul class = "cq-posts-list">
<li>
<h3 class = "cq-h3"> <a href = "<?php the_permalink();?> "> <?php the_title(); ?> </a> </ h3>
<div>
<ul>
<div>
<a href="<?php the_permalink().?> "> <?php the_post_thumbnail( 'thumbnail'); ?> </a>
</ div>
</ ul>
<ul>
<p> <?php echo the_content(); ?> </ p>
</ ul>
</ div>
</ li>
</ ul>
</ div> <!-ブログ投稿の終了->
<?php endwhile;
endif;
wp_reset_query();
//ステップ3:ここでページネーション関数を呼び出す
if(function_exists( "cq_pagination")){
cq_pagination($ customQuery-> max_num_pages);
}
?>
</ main> <!-#main->
</ div> <!-#primary->
</ div> <!-。wrap->
<!----ページの終わり-------->
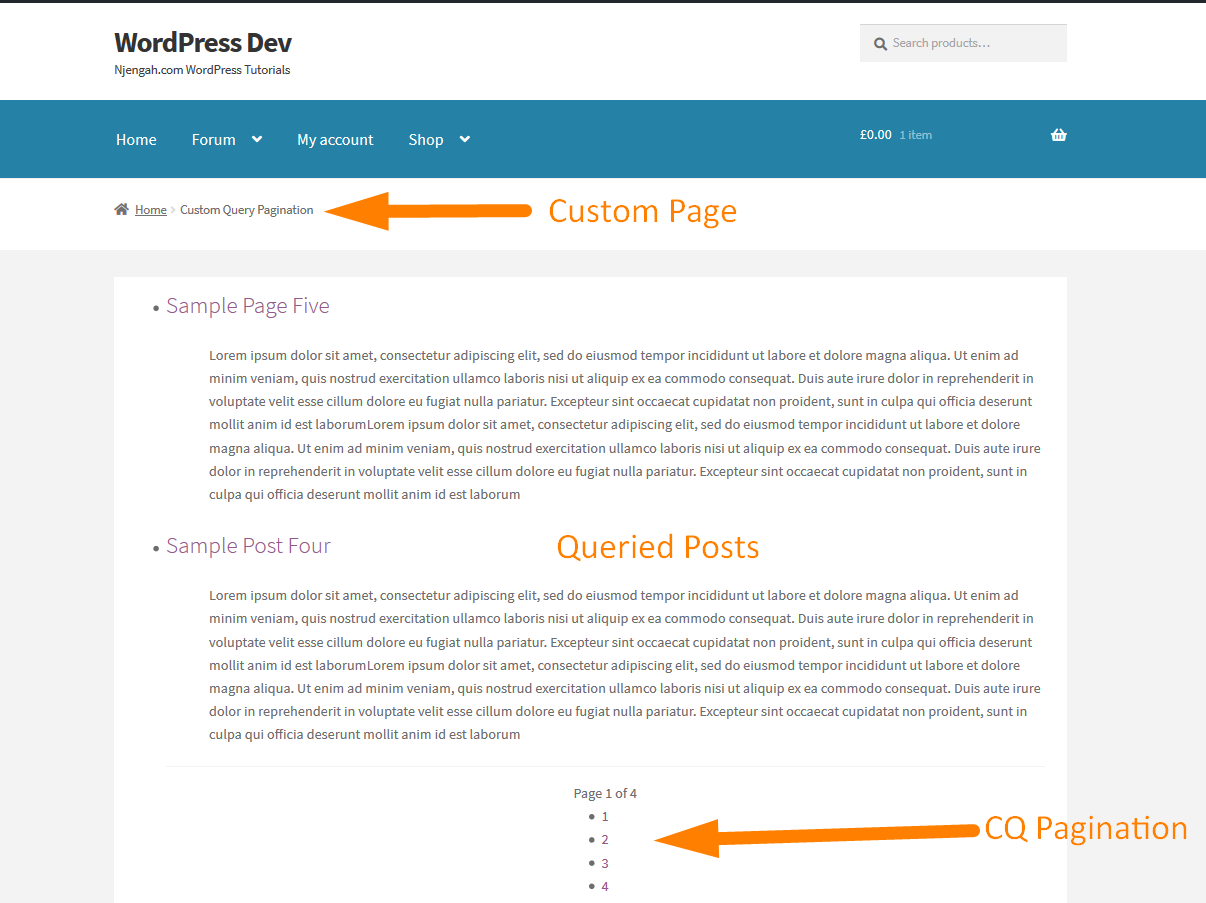
<?php get_footer(); ?>すべてのステップを正しい方法で実行した場合、下の画像に示すようにページネーションが必要になります。

カスタムクエリページネーションのスタイルを設定する
最後のステップは、カスタムページ付けにスタイルを追加して、テーマのスタイルとデザインに一致させることです。 以下は、このカスタムページ付けのスタイルを設定するためにスタイルシートに追加する必要があるCSSスタイルです。
/ **
* CQページ付けスタイル
* @author Joe Njenga
* /
.pagination {
クリア:両方;
位置:相対;
font-size:16px;
line-height:13px;
float:right;
list-style-type:none;
幅:100%;
}
.pagination span、.pagination a {
表示ブロック;
float:left;
マージン:2px 2px 2px 0;
パディング:6px 9px 5px 9px;
text-decoration:none;
width:auto;
色:#fff;
背景:#237697;
}
.pagination a:hover {
色:#fff;
背景:#000;
}
.pagination .current {
パディング:6px 9px 5px 9px;
背景:#999;
色:#fff;
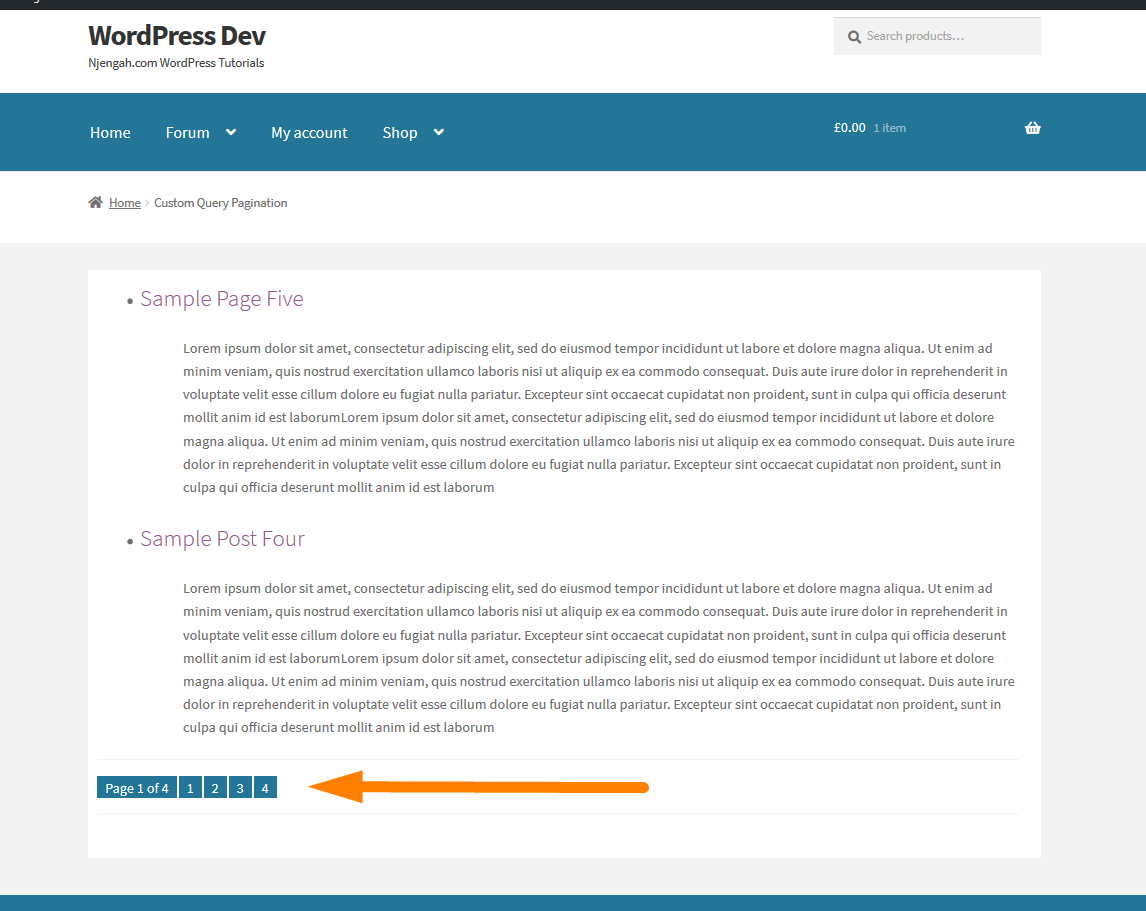
}これらのページ付けスタイルを追加すると、カスタムページ付けの最終的な外観は次の画像のようになります。

最終的な考え
この投稿では、WordPressブログにカスタムクエリページ付けを追加する手順の概要を説明しました。 これらの手順には以下が含まれます。 クエリを作成し、ページ付けを使用してカスタムクエリされた投稿を表示するカスタムページテンプレートを作成し、functions.phpファイルにページ付け関数を追加します。 最後に、ページネーション関数を呼び出して、WordPressテーマのデザインに一致する適切なスタイルを追加することを忘れないでください。
