カスタム Web サイトのデザインとテーマのどちらが優れていますか?
公開: 2024-02-08インターネットの初期の頃、Web サイトの構築は、最も熱心なコンピューターオタク、開発者、プログラマーのみが行う作業でした。
良いニュースは、そのような時代はもう終わり、Web サイト作成の扉は、挑戦したい人なら誰でも広く開かれているということです。
コーディングの仕方を知ったり、コンピューターに精通したり、何千ドルも費やす必要はありません。 必要なのは、少しの献身と新しいことを学ぶ意欲だけです。
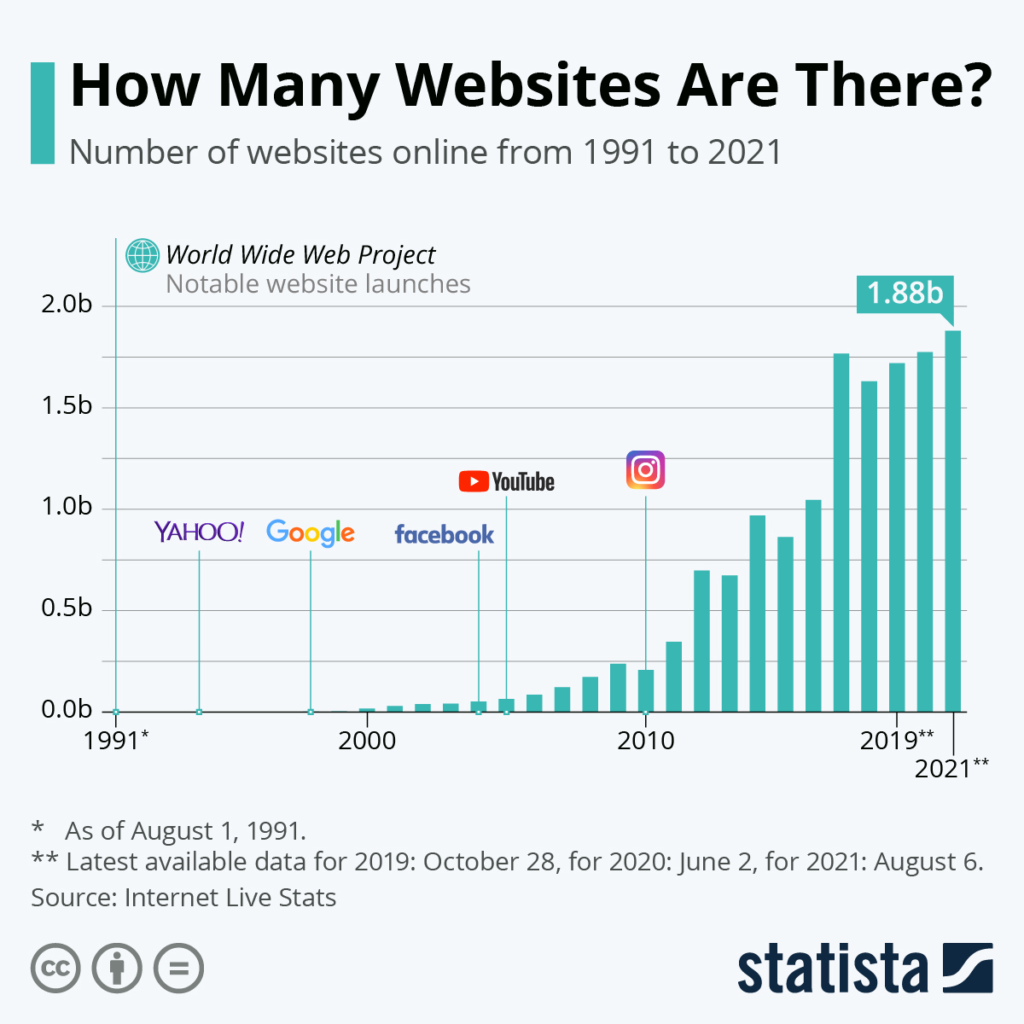
信じられない? データを見てください。Siteefy は、世界中に少なくとも 11 億 1,000 万の Web サイトが存在し、そのうち 18% がアクティブであると推定しています。つまり、2023 年 12 月時点で合計 1 億 9,800 万のアクティブな Web サイトがあります。

これほど人気があるため、他のページよりも目立つ、見た目に美しい Web ページを作成するには、明らかに、より多くの時間、費用、労力が必要になります。 しかし、それをやり遂げることができれば、その見返りは計り知れないものになる可能性があります。
ここで、新しい Web サイト所有者は、カスタム デザインに追加投資する価値があるかどうか、長期的な拡張性が向上するかどうか、適切に維持するための技術スキルがあるかどうかなど、最初のジレンマに遭遇します。
こんな疑問に直面していませんか? さて、あなたは正しい場所に来ました。 このページでは、カスタム Web サイトのデザインとテーマについて知っておくべきことをすべて説明します。
重要なポイント:
- テーマ テンプレートを使用すると、Web ページを安価かつ迅速に作成できます。
- カスタム Web 開発にはより多くのリソースが必要ですが、独自のデザインが効果を発揮する可能性があります。
- すべてに当てはまる万能の答えはありません。 長所と短所を比較検討し、どの要素が自分にとって最も重要であるかに基づいて、情報に基づいた決定を下す必要があります。
Web サイトの構築方法: 非常に簡単なガイド
詳細に入る前に、Web サイトの立ち上げに必要な基本的な手順を説明して、全員が同じ認識を持っていることを確認しましょう。
- ドメインの取得: 最初のステップは、Web サイトのドメイン名を考えることです。理想的には、思い出に残る関連性の高いもの (たとえば、www.easywp.com など) です。 決定したら、未使用のドメイン名をドメイン レジストラーから購入することも、すでに取得されている場合は、現在のドメイン所有者に直接オファーすることもできます。
- Web サイト開発: ここからが Web 開発の「核心」です。 Web サイトのレイアウトとデザインの視覚的なコンセプトを作成するだけでなく、重要な機能のプラグインを統合し、コンテンツ管理システム (CMS) を選択し、必要に応じて独自のコードを記述する必要もあります。
- ホスティング: いよいよ、Web サイトを立ち上げるときが来ました。Web サイトをオンラインで World Wide Web に公開するには、信頼できる Web ホスティング サービスを選択できます。
明確にするために、この記事では、プロセスの中で最も重要ではあるものの、「ウェブサイト開発」ステップに焦点を当てます。 次のセクションでは、2 つの主なアプローチを見てみましょう。
カスタム Web サイトのデザインを理解する
カスタム Web サイトのデザインには、明確な視覚的アイデンティティの作成が含まれます。 これを達成するには、複数の面で専門能力の開発が必要です。つまり、綿密にコーディングされたフロントエンドとバックエンドのコンポーネントを使用してアイデアを実現します。
この課題に自分で取り組むことも可能ですが、ほとんどの企業は通常、指定された概要に基づいて Web サイトを構築する Web 開発者または代理店を探します。
カスタム デザインでは、色、フォント、レイアウトなどのあらゆる側面が、ブランドのイメージに合わせて意図的に選択されます。 これは美しさだけではなく、機能性も重要です。 Web サイトがどのように機能するか、Web サイトにどのような機能があるか、ユーザーが Web サイトとどのようにやり取りするかなどを決定することができます。
たとえば、色の選択による心理的影響は、Web サイト訪問者に特定の感情や認識を呼び起こし、より没入型で魅力的なユーザー エクスペリエンスを生み出すのに役立ちます。
事前定義された制限付きのテンプレートとは異なり、カスタム デザインはニーズに合わせて一から構築されます。 したがって、複雑なポートフォリオを目指している場合でも、合理化された e コマース サイトを目指している場合でも、カスタム デザインはあなたのビジョンに完全に対応します。

初期の労力はさらにかかるかもしれませんが、最終的には、明らかにあなたのもの、つまりあなたのブランドのアイデンティティを仮想的に拡張した Web サイトが完成します。 あなたのデザインがウェブ上の他の場所では見つからないという事実が保証され、顧客もそれを認識するでしょう。
既製のテーマを探索する
もう 1 つのオプションは、既成のテーマを使用して Web サイトを構築することです。
このアプローチは、設計原則や複雑なコードの詳細を深く掘り下げることなく、迅速なソリューションを求める人にとって理想的な、設定して忘れるエクスペリエンスを提供します。
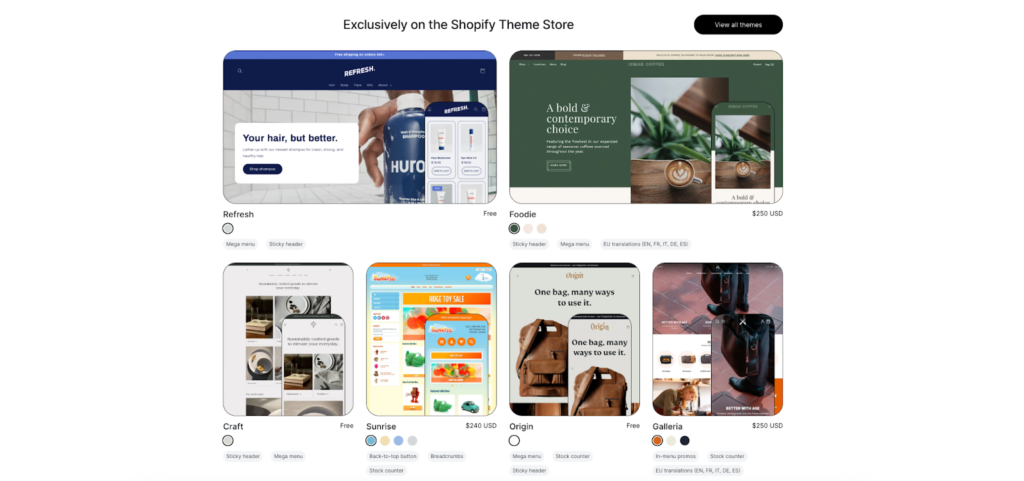
Wix や Squarespace などの一部のプラットフォームでは、包括的なパッケージが提供されています。 ドメイン名を並べ替え、サイトをホストし、シンプルなドラッグ アンド ドロップ インターフェイスでカスタマイズできる多数のテンプレートを提供します。 もう少し安価なオプションとしては、通常の WordPress ウェブサイトをセットアップし、Shopify や ThemeForest などのオンライン マーケットプレイスでテーマを見つけることもできます。
既製のテーマの利点は、そのシンプルさと速度にあります。 これらはユーザーフレンドリーになるように設計されており、テンプレートを選択してある程度カスタマイズすれば、その日の終わりまでに Web サイトを稼働させることができます。
スケジュールが厳しい企業や技術的な専門知識が最小限の企業にとって、既製のテーマはオンラインでの存在感を確立する効率的な方法を提供します。 カスタム デザインのような独自のカスタマイズは提供されないかもしれませんが、深いデザイン スキルを必要とせずに、洗練されたプロフェッショナルな外観を提供します。

唯一の問題は、顧客が「このデザイン、どこかで見たことがある」と思うかもしれないことです。
カスタム Web サイトのデザインとテーマを比較: どちらが適切ですか?
いくつかの主要な領域のコンテキスト内で、カスタム Web サイトのデザインとテーマを並べて詳しく見てみましょう。
予算に関する考慮事項
予算に関しては、カスタム Web サイトのデザインと既成のテーマの間には明らかな違いがあります。
カスタム Web サイトのデザインでは、プロセスがパーソナライズされているため、多くの場合、より高額な先行投資が必要になります。 すべてを自分でゼロから構築するつもりがない限り、プロジェクトを引き受ける開発者を雇う必要があります。これは決して安い選択肢ではありません。
また、カスタムデザインの Web サイトには、単純な既製のテーマと比較して、より多くのページとコンテンツが含まれる傾向があります。 テーマは単一ページの Web サイトを提供するだけかもしれませんが、包括的なサイトは、アニメーションやサードパーティ ツールとの統合などの機能を備えた、より大きなエコシステムになります。
つまり、オーダーメイドのビジネス サイトの開発には数か月かかり、設計、コーディング、テスト、最適化、バグ修正などのコストが数千ドルに跳ね上がる可能性があります。
一方、既製のテーマは、より予算に優しいルートを提供します。
主要なテンプレート ライブラリをチェックして、どのオプションがブランディングの目標に合致するかを確認してください。 希望するテーマがライセンス料で固定されている場合があります。ライセンス料は通常約 25 ドルかかります (ただし、さらに高額になる場合もあります)。 一般的に、無料テーマには基本的なデザインと機能が提供されますが、プレミアム テーマにはタイポグラフィ オプションやロゴのアップロードなどのより高度な機能が付属しています。
勝者: 事前に構築されたテーマ
間違いなく、最も安価なオプションは無料のテーマを選択することです。 これは特別なことではありませんが、バックグラウンドでのカスタム Web サイトの構築に集中したい場合は、一時的な解決策として機能します。

時間の制約
さて、時間の話をしましょう。 マスターコーダーにとっても、カスタム Web サイトの開発は非常に時間のかかる作業です。
明らかに、タイムラインはページ数や必要な機能などの要因によって異なります。 1 人の作業の場合、カスタム デザインを作成して完璧にコーディングするには、数か月かかる場合があります。 ただし、デザイナー、フロントエンド開発者、バックエンド開発者のチームと協力している場合は、プロセスが数週間に短縮される可能性があります。
逆に、事前に構築されたテーマのセットアップは何光年も高速です。 手順には以下が含まれます。
- テーマを選択すると、
- プラットフォームにインストールすると、
- ニーズに合わせてコンテンツをカスタマイズします。
Web サイトの作成に慣れているかどうかに応じて、このプロセスは通常、数日、場合によっては数時間で完了します。
勝者: 事前に構築されたテーマ
時間が重要である場合は、事前に構築されたテーマの方が明らかに有利です。 これにより、一日の終わりまでにサイトを機能的に稼働させることができ、ビジネスをより迅速に進めることができます。

ブランドアイデンティティ
Web サイトを作成する主な理由の 1 つは、オンラインでブランド イメージの焦点を確立することです。 このサイトには、ソーシャル メディア アカウント、マーケティング キャンペーン、または製品の QR コードからリンクできます。そのため、顧客に良い第一印象を与えることが重要です。
これを実現するには、カスタム Web サイトのデザインが最適な方法です。 ブランドのストーリーを捉える画像から、独自の声を伝えるタイポグラフィーまで、自由に使える可能性のパレットを検討してください。 それぞれのデザイン要素はパズルのピースであり、美しさと機能性を融合した包括的なユーザー エクスペリエンスに貢献します。
ビジュアル ビルダーの助けを借りて、デザイン プロセスを合理化および迅速化し、Web サイトの見栄えとシームレスな機能を確保できます。
さらに、robots.txt ファイルを適切に構成することで、Web サイトの検索エンジンの可視性を最適化できます。
既製のテーマはカスタム デザインと同じレベルのカスタマイズを提供しない可能性がありますが、Web サイトをブランド アイデンティティに合わせることができます。 テンプレートではなく、より「自分らしく」感じられるように、カスタマイズ オプションを使用してテーマを探索してみてください。
選択した既製のテーマは他の Web サイトでも使用される可能性があり、オンラインでの存在感の独自性が薄れる可能性があることに注意してください。
デジタル ブランド アイデンティティを強化するために、他のトリックも必ず採用してください。 たとえば、多くの Web サイトは、ページの内容を強化するトップレベル ドメイン (TLD) を選択します。
法律専門家は、標準的な「.com」の代わりに、記憶に残るタッチとして「.lawyer」または「.attorney」を使用できます。 同様に、.ai ドメインは、.io ドメインと同様に、テクノロジー企業や新興企業の間で非常に人気があります。
ビジネスを行う分野に一致するドメイン名を選択することも、アイデンティティを強化する良い方法です。 このように考えてください。アイダホ州で事業を展開している企業は、市内の電話番号が地元での存在感を確立するのに役立つため、市外局番 986 の電話回線を利用することでメリットが得られます。 顧客はグローバル企業よりも地元企業を信頼する可能性が高くなります。 ローカル ドメイン名を持つ場合も同様です。
勝者: カスタムデザイン

ブランドイメージに関して言えば、カスタムデザインが最重要視されます。 独自のアイデンティティを構築することが重要な場合は、事前に作成されたテンプレートをスキップして、独自のテンプレートをデザインすることをお勧めします。
スケーラビリティと柔軟性
Web サイトのスケーラビリティと柔軟性を考慮すると、カスタム デザインと既製のテーマには明確な利点があります。
カスタム デザインを使用すると、Web サイトの拡張性と柔軟性は事実上無限になります。 デザインとアーキテクチャはブランド専用に調整されているため、将来の変更や機能強化をより流動的に統合できます。

この適応性は、ビジネスが進化し、オンライン プレゼンスに最新のサービスを反映する必要がある場合に役立ちます。 予約システムが必要ですか? カスタムデザインにも対応可能です。 製品ラインを拡大しますか? 絶対に。 それは完全にあなた次第です。 ウェブサイトの基盤は、大規模な見直しを行わずにこれらの変化に対応できるように備えられています。
これはサービスにも当てはまります。コンタクト センター ソフトウェアを提供する Web サイトは、サービス範囲の拡大や機能の開発時に必要な変更や追加に対応できるように、拡張性と柔軟性が必要です。
既製のテーマは効率性を提供しますが、スケーラビリティと柔軟性に関して制限があります。 これらのテーマは事前定義された構造で作成されているため、Web サイトを拡張できる範囲が本質的に制限されます。 たとえば、新しい目的でテンプレートのスタイルを複製しようとすると、著作権の問題が発生する可能性があります。 つまり、まったくのゼロから始めることになるかもしれません。
ただし、スケーラビリティ要件で完全にカスタマイズされたアプローチが必要かどうかも考慮する必要があります。 多くの企業にとって、カスタマイズ可能なテーマは初期のニーズを満たすのに十分な柔軟性を提供しており、独自の開発は後から行われる可能性があります。
勝者: カスタムデザイン
全体として、オーダーメイドのデザインは、ブランドの進化するダイナミクスによりよく対応します。 ビジネスの成長に合わせて Web サイトも適応し、既製のテンプレートに付属するものに制限されることはありません。
ユーザーエクスペリエンスとインターフェースのデザイン
ウェブサイトはビジュアルだけではなく、機能も必要です。 サイトに機能やプラグインを追加する場合、リストは本当に無限ですが、最初に次のいくつかを検討するとよいでしょう。
- レスポンシブ デザイン — オンライン リーチを最大化するには、Web サイトはさまざまなデバイスや画面サイズでアクセスできる必要があります。
- ナビゲーション メニュー — 訪問者が Web サイト内を簡単に移動して、探している情報を見つけられるようにする必要があります。
- ページの読み込み速度 — 乱雑で最適化されていない Web サイトは読み込みに時間がかかり、顧客を怒らせ、SEO スコアを低下させます。
- ユーザーフレンドリーなフォーム — フォームにはさまざまな目的があり、アカウントの作成、発券、注文に使用されます。 直感的で、安全で、安心できるものでなければなりません。
- E コマース機能 — オンライン ストアを運営したい場合は、商品リスト、ショッピング カート、安全な支払いゲートウェイなどの機能を追加する必要があります。
- クラウド コールセンター - クラウド コールセンター機能を実装すると、オンライン プレゼンスに人間味が加わり、リアルタイムのサポートが提供され、顧客の信頼が構築されます。
- プライバシーと Cookie — GDPR や CCPA などの規制に準拠するには、同意通知とともにプライバシー ポリシーを明確にする必要があります。
- エラー ページ — わかりやすいエラー メッセージは、標準の「404 ページが見つかりません」よりもはるかに優れており、訪問者の直帰率を下げるのに役立ちます。
一般に、カスタム設計された Web サイトを使用すると、これらの機能を実装する方が簡単です。 ナビゲーション メニューの配置からコンテンツ ブロックの配置に至るまで、あらゆる決定はユーザー エクスペリエンスを念頭に置いて行われ、その方法については完全に自由です。
既製のテーマは、ポジティブなユーザー エクスペリエンスを提供することにも努めており、フリーランサーや中小企業にとって出発点となります。 とはいえ、基本的なテンプレートには機能の点で多くの機能はありません。 WordPress.com のようなソリューションでは、プラグインを統合できるのはプレミアム購読者だけであるため、最初に思っていたよりも費用がかかる作業になる可能性があることに注意してください。
勝者: カスタムデザイン
カスタム Web サイトを使用すると、視聴者のニーズに正確に合わせたユーザー ジャーニーを作成でき、より高いエンゲージメントと繰り返しの訪問を促進できます。

SEOとパフォーマンス
ウェブサイトのパフォーマンスは SEO と密接に関係しています。 Web サイトの読み込みが速くなると、検索エンジンはより快適にトラフィックを Web サイトに誘導できるようになります。
この最適化はカスタム開発の単純なプロセスではありません。 Web 開発者はパフォーマンスを確保するための戦略をよく知っていますが、コンテンツが SEO に適した高品質であることも確認する必要があります。 見出しではキーワードをターゲットにし、本文ではロングテール キーワードをターゲットにし、関連する画像の代替テキストとメタ タグを提供してください。
既製のテーマは、使いやすさと最適化の間のバランスを提供することを目的としています。 ほとんどのテーマはパフォーマンスを念頭に置いて設計されており、プレミアム オプションは実際に高速な読み込み時間を誇ります。 SEO の最適化によって Web サイトが上位にランクされるだけでは十分ではありません。質の高いユーザー エクスペリエンスを提供する必要があります。そうしないと、トラフィックは多くてもコンバージョン率は低くなってしまいます。
とはいえ、テンプレートは通常、非常に基本的な機能を備えているため、追加機能を追加しても、カスタム開発された Web サイトで期待されるような微調整されたパフォーマンスは得られません。
同様に、組み込みのメタタグフィールドや構造化データオプションなどの機能を備えた既製のテーマは、SEO の改善を促すことがよくあります。 これは結果ページでのランキングを確立するのに役立ちますが、カスタム デザインで実現できるカスタマイズされた SEO 戦略には応えられません。
勝者: カスタムデザイン
検索結果で上位にランクされ、超高速のユーザー エクスペリエンスを提供することが最優先である場合、カスタム デザインはこれらの目標を達成するためのより優れたツールセットを提供します。
セキュリティとメンテナンス
サイバー犯罪が増加の一途をたどる時代において、セキュリティに重点を置くことは望ましいだけでなく、ビジネスと顧客のデータを保護するためにも必要です。

カスタム設計された Web サイトは、カスタマイズされた開発プロセスにより、高度なセキュリティ対策を提供できます。 Web 開発者は、一般的なセキュリティ問題を特定し、次のような新たな脅威から Web サイトを保護できます。
- 脆弱性 — 堅牢なコーディング手法により、クロスサイト スクリプティング (XSS) などの一般的なブラウザーのエクスプロイトから保護されます。
- データ侵害 — 暗号化プロトコルは、機密のユーザー データを覗き見や操作から保護します。
- マルウェア攻撃 - セキュリティ プラグインとツールにより、ウイルス挿入に対する保護をさらに強化できます。
カスタマイズされた Web サイトでは、パッチや更新されたセキュリティ プロトコルなどの継続的なメンテナンスが必要になることに注意してください。開発者はリモート ソフトウェアを使用して、選択した更新をオフプレミスからシステムに自動的にインストールできますが、これには通常少し追加料金がかかります。
既成のテンプレートに関しては、残念なことに、カスタム構築された Web サイトが提供するセキュリティのレベルには達しません。 まず、これらは共通の構造を共有していることが多く、既知のエクスプロイトや攻撃を受けやすくなっています。
さらに、テンプレート開発者が製品の更新を停止することを決定した場合、古いコードから脆弱性が発生する可能性があります。 時間の経過とともにセキュリティリスクが発生する可能性があるサードパーティのプラグインについても同様です。 これはすべて、テンプレート ユーザーにとって大きな懸念事項です。Web サイトを適切に維持するためのセキュリティのノウハウはありますか?
勝者: カスタムデザイン
繰り返しになりますが、顧客に最高のセキュリティを確実に提供するには、カスタム設計が最終手段となります。 利便性とメンテナンスの簡素化が最大の懸念事項である場合は、既成のテンプレートがニーズに合う可能性がありますが、最新情報や業界ニュースを常に最新の状態に保つようにしてください。 Web サイトのデザインとセキュリティの世界は常に変化しているため、新しい開発状況を常に把握しておく必要があります。
カスタム Web サイトのデザインとテーマ: どちらがあなたに適していますか?
次に、Web サイトを作成します。カスタム Web サイトのデザインと事前構築されたテーマのどちらを選択するかは重要です。 この岐路に立っているあなたに、重要なポイントを要約し、選択を助けるための最後の考えをいくつか提供しましょう。
つまり、テーマ テンプレートは、Web ページを作成するための最も安価で迅速なルートです。 これらは主に、限られたリソースと技術的な専門知識を持つ個人に適しています。そのため、この層にとっては、単純なページ ビルダーが最善の策かもしれません。

一方、カスタム Web 開発は独占性、つまりオンラインでの存在感をブランドの物語の真の延長として提示することに専念することを具体化したものです。 これは、ビジョン、コラボレーション、そして目的の深い理解が必要な旅です。
したがって、テンプレートは利便性を提供しますが、カスタム デザインは区別を提供します。 それは、すべてのピクセル、すべてのインタラクション、すべての訪問者の体験に反映される選択であり、「これが私たちであり、これが私たちが世界と関わりたい方法である」と明確に宣言する選択です。
ある人にとって完璧に機能するものでも、他の人には合わない可能性があります。 したがって、ビジネスの予想される成長軌道に応じて要件がどのようなものになるかを時間をかけて検討してください。
最後に、どのルートをたどっても、サイトが稼働し始めたら旅は終わるわけではないことを忘れないでください。 定期的なメンテナンス、コンテンツの更新、新しいテクノロジーへの適応は、オンラインでのプレゼンスを輝かせ続けるために継続的なタスクとなります。
他の Web サイトを見て、どのようなスタイルやテーマが気に入っているかを確認してください。 あなたのブランドにぴったりのものが見つかるかも知れません。 次に、WordPress テーマ検出器を使用してその秘密を明らかにします。 頑張って、その過程を楽しんでください!
よくある質問
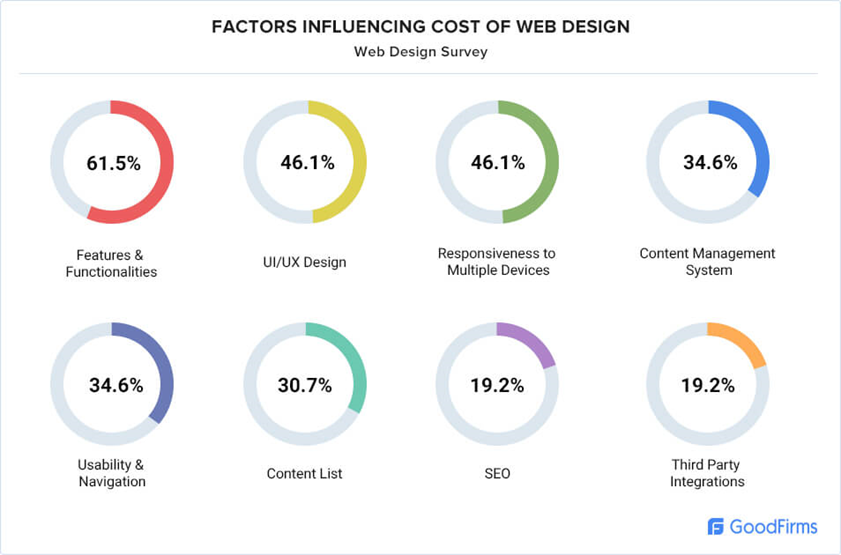
カスタム Web サイトのデザインとテーマの費用はどれくらいですか?
カスタム Web サイトのデザインは、パーソナライズされた性質があるため、多くの場合、より高額な先行投資が必要になります。 設計、コーディング、テストなどにかかるコストは数千ドルに達する可能性があります。 既製のテーマは予算に優しいオプションを提供しており、無料のテーマもあれば、約 25 ドル以上のプレミアム テーマも用意されています。
カスタム Web サイトとテーマ Web サイトの構築にはどのくらい時間がかかりますか?
カスタム Web サイトの作成には、複雑さやチームの規模によっては数か月かかる場合があります。 事前に作成されたテーマの場合、Web サイト作成の習熟度に応じて、数日または数時間以内にサイトを立ち上げて実行することができます。
プロの Web デザイナーはテンプレートを使用しますか?
はい、プロの Web デザイナーは、特にクライアントのニーズに適合し、時間を節約できる場合には、テンプレートを使用することがあります。 ただし、多くの企業は、クライアントに独自のソリューションを提供するためにカスタム設計を好みます。
テーマから始めてカスタム デザインに切り替えるのはどのくらい簡単ですか?
テーマから始めて、後でカスタム デザインに切り替えることは可能ですが、大幅な変更が必要となり、Web サイト全体の構造、レイアウト、機能が作り直される可能性があります。 この移行を慎重に計画することが重要です。
カスタム Web サイトのデザインに関する最終的な考え
したがって、このガイドを読めば、カスタム デザインであろうと、事前に構築されたテーマであろうと、何が自分に最適であるかについてよりよく理解できるはずです。 ただし、まだ少しインスピレーションが必要な場合は、WordPress Web サイトのデザインに関するガイドを参照して、より多くのヒントとベスト プラクティスを見つけてください。
