カスタムWooCommerceマイアカウントページを作成する方法
公開: 2022-04-14WooCommerceプラグインを使用してオンラインストアを運営している場合は、おそらく[マイアカウント]ページに精通しているはずです。 これは、顧客が自分のアカウントにログインしたときに表示されるページです。
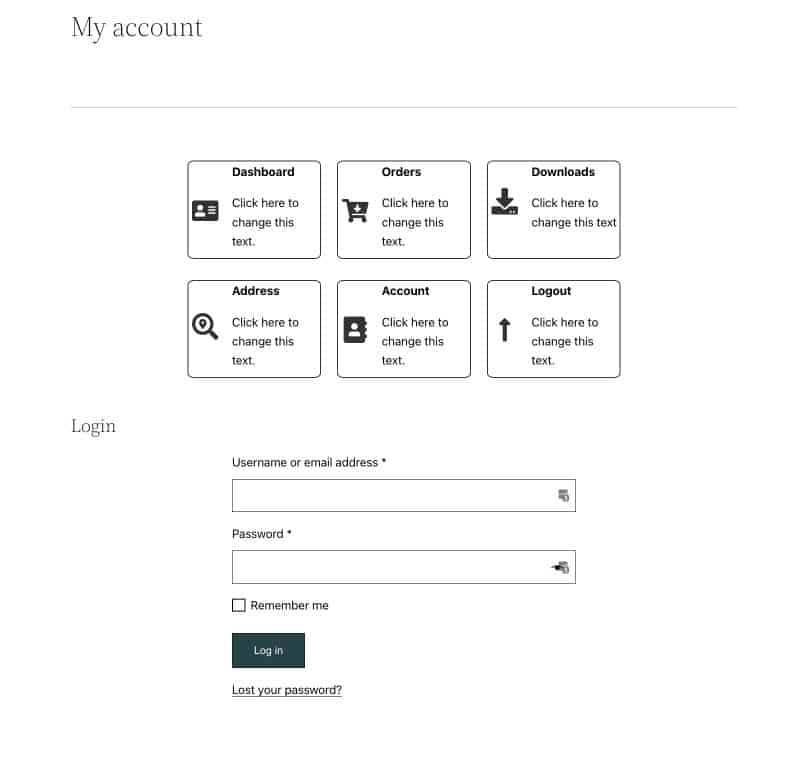
デフォルトでは、このページはこのようにかなり必要最低限のものです。

eコマースストアのこの非常に重要な部分で、はるかに多くの可能性と実行できることがあります。
ユーザーエクスペリエンスを向上させるために、より多くの情報と興味深い機能を含めるようにカスタマイズできます。
WooCommerce My Accountページをカスタマイズして、顧客により良いエクスペリエンスを提供する方法を紹介します。
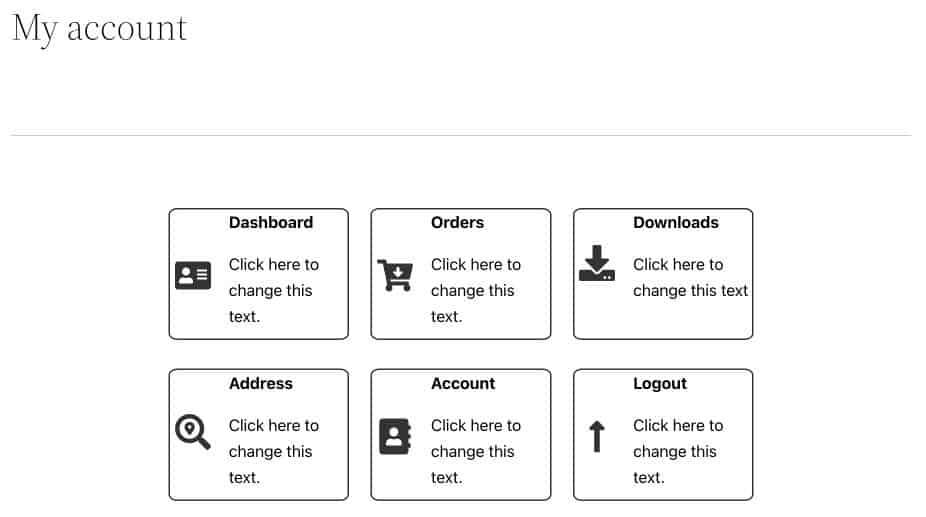
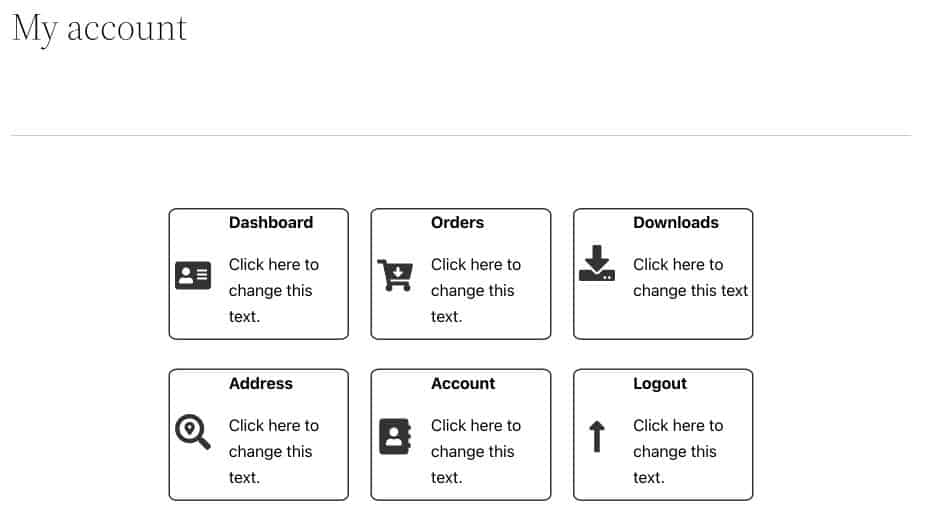
これらの手順に従うことで、以下のようなプロ並みのマイアカウントページを作成できます。

準備? 始めましょう!
WooCommerceでマイアカウントページをカスタマイズする理由
[マイアカウント]ページは、注文の管理、ダウンロードの確認、住所の編集、アカウントの詳細の編集を行うためのユーザーのダッシュボードです。
適切に設計されたマイアカウントページは、顧客により良いユーザーエクスペリエンスを提供できます。
このレイアウトは、見た目が簡単であることに加えて(かわいいものが好きではない人はいますか?)、アカウントの管理をはるかに便利にします。
優れたマイアカウントページを作成することが重要である理由は次のとおりです。
より良い顧客満足
[マイアカウント]ページで必要なすべての情報を顧客に提供できれば、顧客があなたに助けを求める可能性は低くなります。
適切にカスタマイズされたマイアカウントページを使用すると、顧客は店舗で買い物をするときに、より快適で自信を持てるようになります。
より良い顧客維持
[マイアカウント]ページをカスタマイズすると、顧客を維持するのにも役立ちます。
あなたが彼らのアカウント情報と注文履歴に簡単にアクセスできるようにすると、彼らはあなたと一緒に買い物を続ける可能性が高くなります。
幸せな顧客は戻ってくる可能性が高くなります。
製品の返品の削減
[マイアカウント]ページを改善すると、配送の詳細や追跡情報など、顧客が製品について必要なすべての情報を入手できるようになります。
これらすべての情報が1つの場所にあり、使いやすいインターフェイスであるため、顧客は製品の完成度について心配する必要がありません。
あなたがあなたの顧客の心を安心させるとき、彼らははるかに前向きな経験をします、そしてそれは繰り返しの習慣をもたらすことができます。
マイアカウントページをカスタマイズする方法
これで、メリットとそのメリットをビジネスに適用する方法がわかりました。次に、これらのデザイン変更を[マイアカウント]ページに追加しましょう。
マイアカウントページを手動でカスタマイズする
この方法では、最初に、必要なすべてのプラグインとテーマをインストールします。 次に、マイアカウントダッシュボードを設計し、最後にデフォルトのWooCommerceナビゲーションを非表示にします。
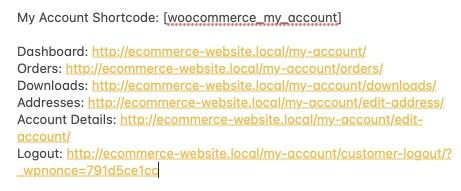
重要:現在のマイアカウントページから各リンクをコピーして、別のドキュメントに保存してください。
これは、将来のステップで役立ちます。

ステップ1:必要なプラグインをインストールする
好きなWordPressページビルダーを使用できます。
この設計には、グーテンベルク用のアルティメットアドオン(UAG)を使用しました。

UAGは、グーテンベルクライブラリに素晴らしいデザインレイアウトとブロックを追加する軽量プラグインです。
すべてのテーマと互換性があり、完全に無料でダウンロードできます。
また、Gutenberg Blocks Library&Toolkitと呼ばれるもう1つのプラグイン–EditorPlusも必要です。

このプラグインを使用すると、カスタムCSSを個々のグーテンベルクブロックに追加できます。 手順3でこのプラグインが必要になります。
これらのプラグインは両方ともWordPressプラグインライブラリで利用可能であり、無料でダウンロードできます。
ステップ2:ダッシュボードを設計する
必要なプラグインをダウンロードしたら、WooCommerceのマイアカウントページをカスタマイズします。
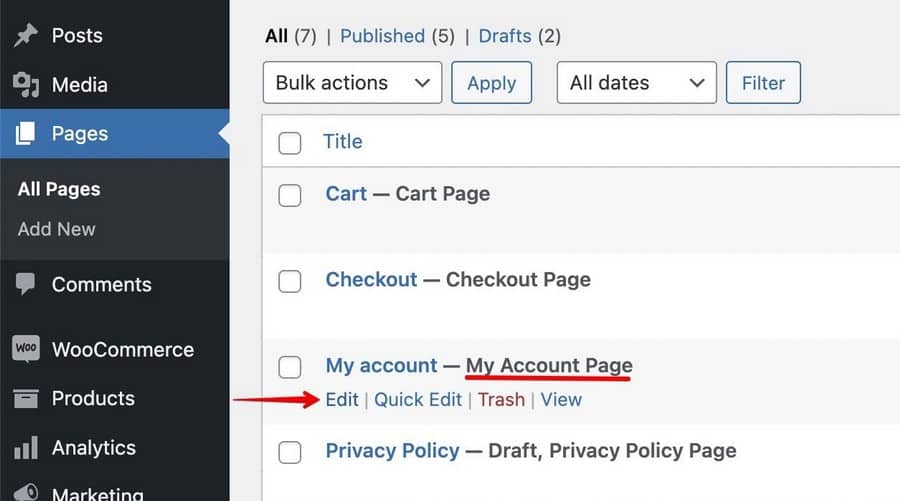
1.WordPressダッシュボードから[ページ]>[マイアカウント]に移動します。

2. [編集]をクリックして、ページの編集を開始します。
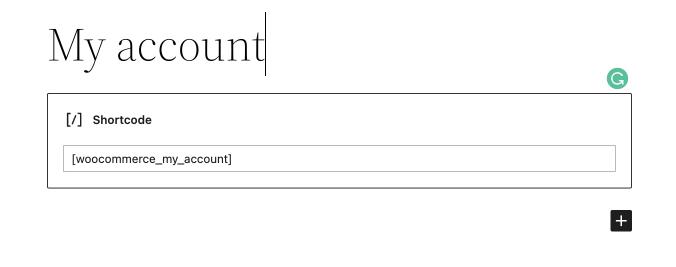
そこに私のアカウントのデフォルトのショートコードが追加されているのがわかります。 このショートコードは、ページがマイアカウントページであることをWordPressに知らせます。

3.今のところ、別のドキュメントのショートコードをコピーして、ブロックを削除します。 今は必要ありません。
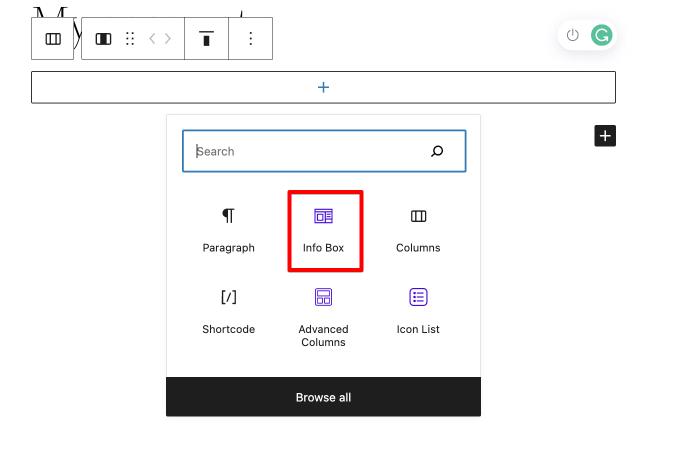
4.列に、情報ボックスブロックを追加します。

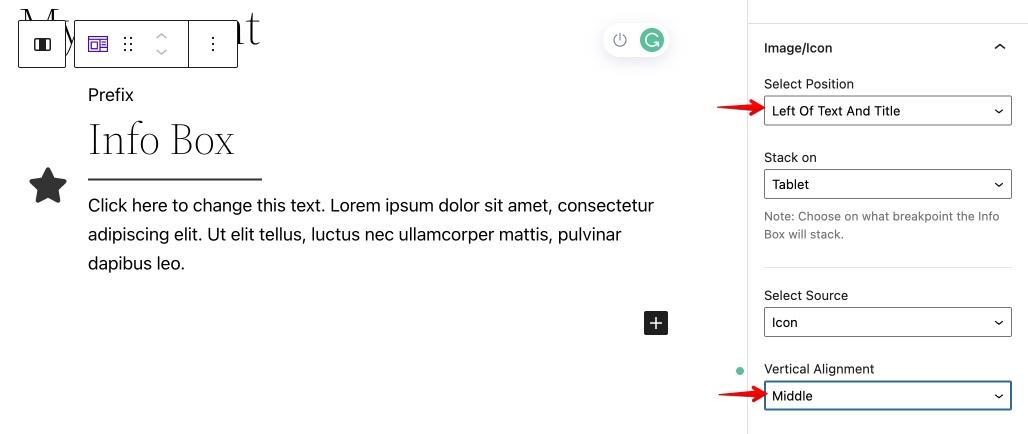
5.右側のサイドバーから、ブロック設定を使用してブロックをカスタマイズします。
ここで、アイコンの位置を「テキストとタイトルの左側」に設定し、垂直方向の配置を「中央」に設定します。

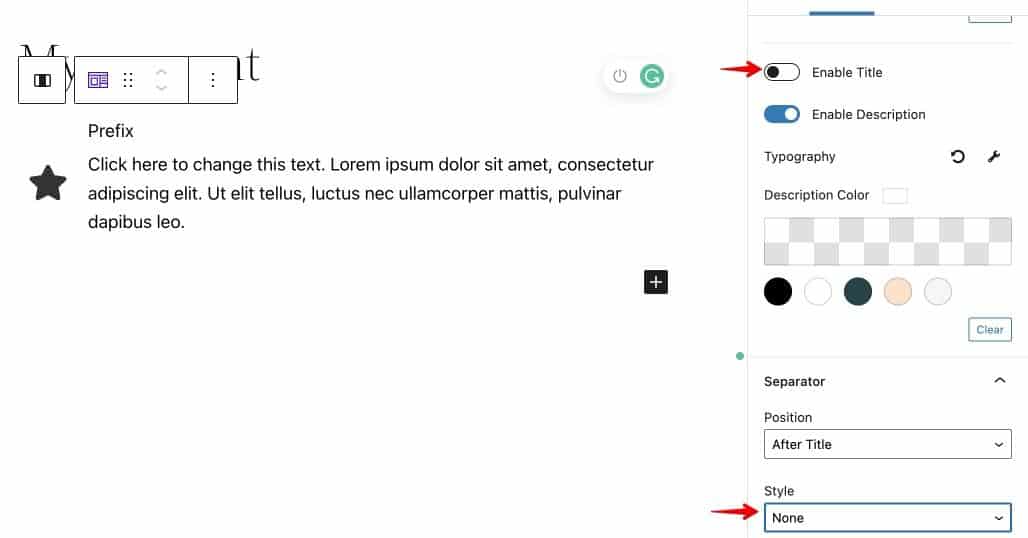
6.サイドバーからタイトルとセパレータを有効にするか無効にするかを選択することもできます。

ここでは、タイトルとセパレータを無効にしています。
これを行うには、[タイトルを有効にする]オプションの横にあるトグルボタンをオフにします。
セパレータを無効にするには、[セパレータ]の[スタイル]オプションで[なし]を選択します。
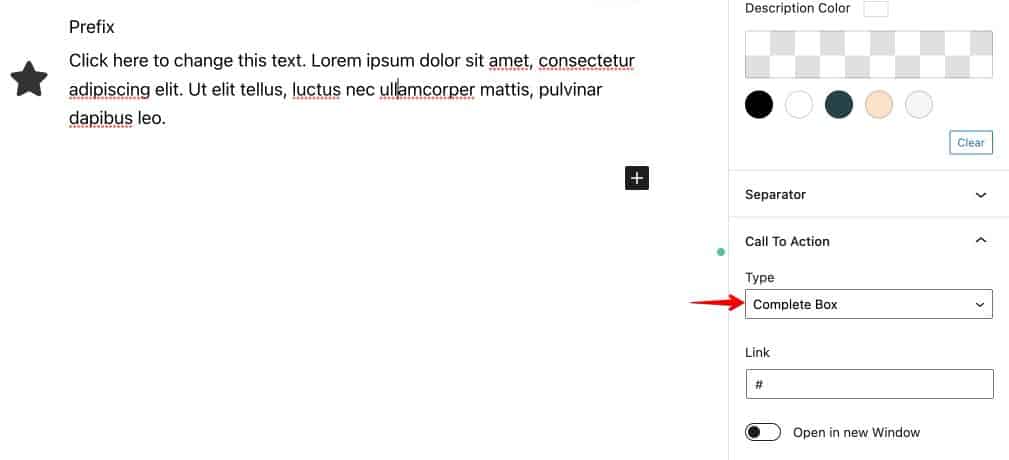
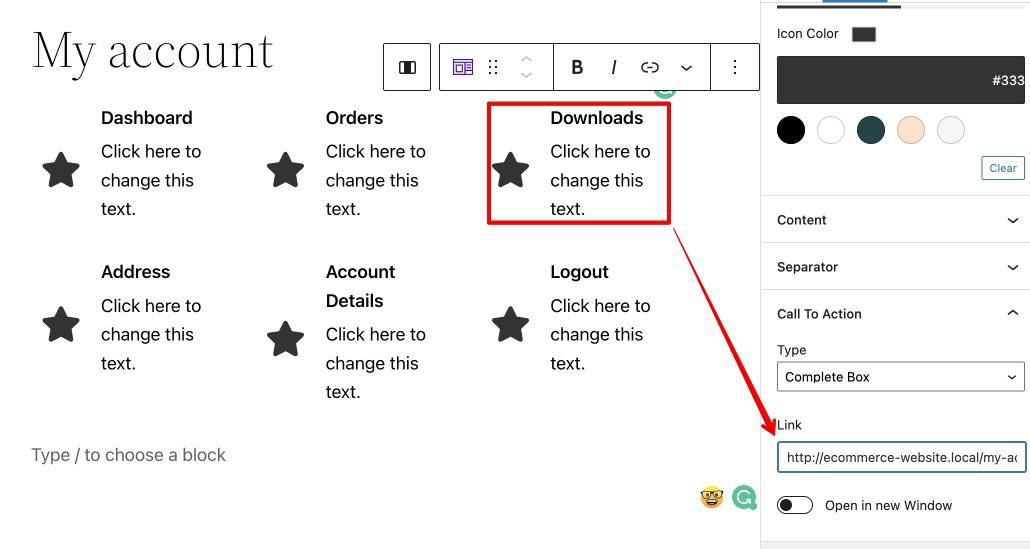
7.最後に、CTAセクションに移動し、 CTAタイプを完全なボックスとして設定します。

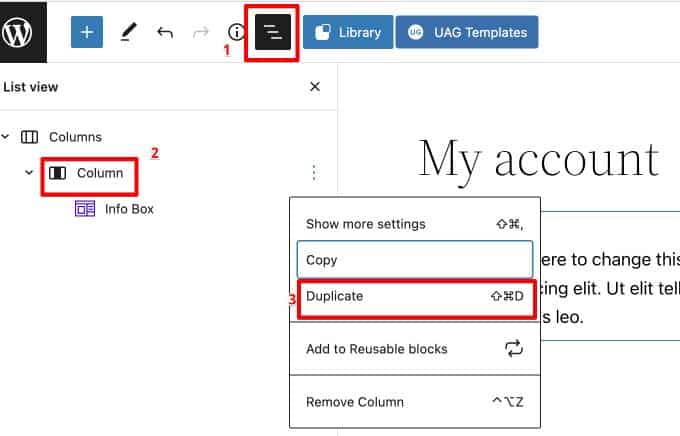
8.次に、上からリストビューに移動し、6つになるまで列を選択して複製します。


編集可能なスペースに必要なコンテンツを追加すると、ページは次のようになります。

9.今こそ、各ボックスに正しいリンクを追加するときです。

このようにして、各アイコンボックスがアクティブになり、顧客をそれぞれのページに移動します。
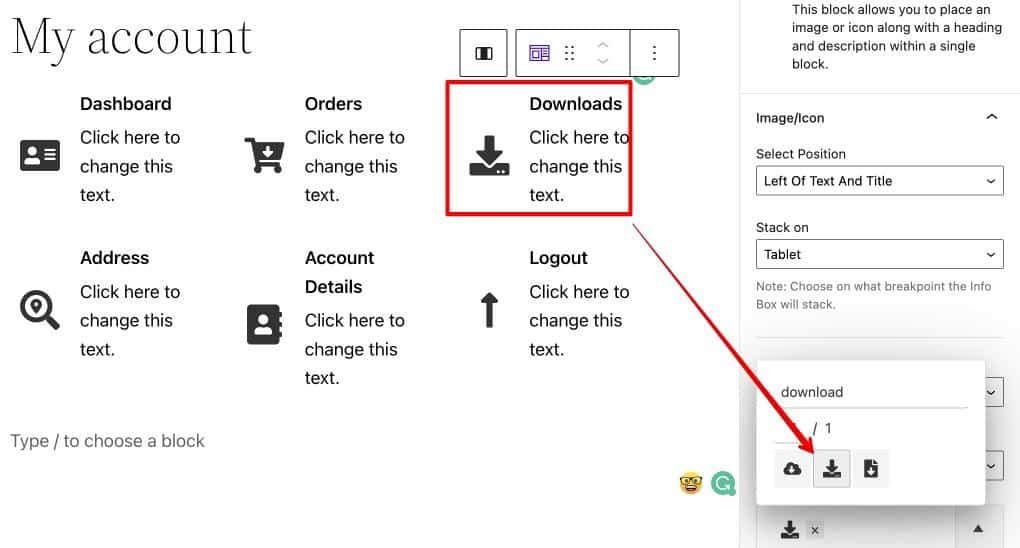
10.各アイコンボックスのアイコンを、タイトルに関連するものに変更します。
これを行うには、アイコンボックスを選択し、[アイコンの設定]に移動して、タイトルに最も近いアイコンを検索します。
最後に、アイコンボックスのアイコンをクリックします。

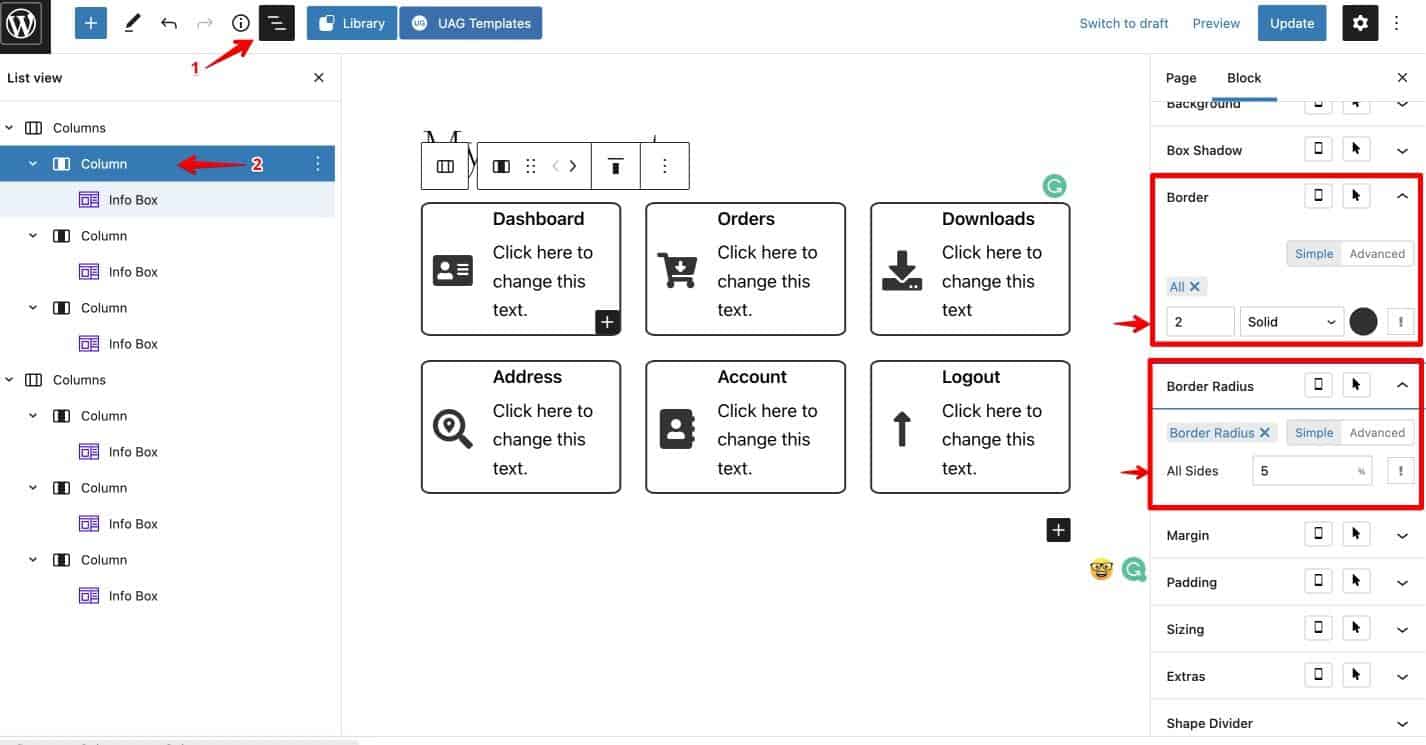
11.いくつかの境界線を追加して、アイコンボックスを区切ることができます。
- リストビューに移動し、列を選択します。
- 右側のサイドバーから、[境界線の設定]に移動し、設定に厚みを追加します。 この場合、2ピクセルを追加しました。
- Border Radiusに移動し、必要に応じて半径を変更します。 この場合、わずかな曲率を追加するために5%の半径を追加しました。

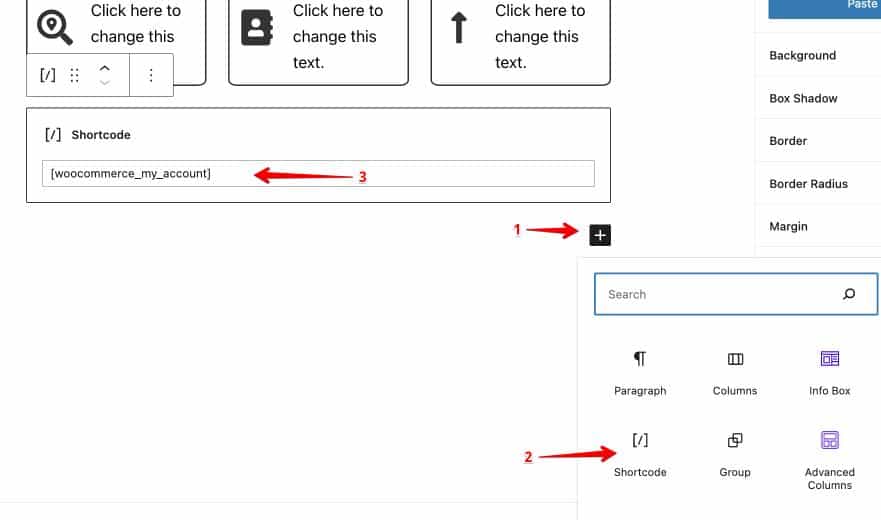
12.最後に、 WooCommerce MyAccountShortcodeを追加します。
- 「+」ボタンをクリックします。
- [ショートコード]オプションを選択します。
- 表示されるバーにWooCommerceマイアカウントのショートコードを貼り付けます。

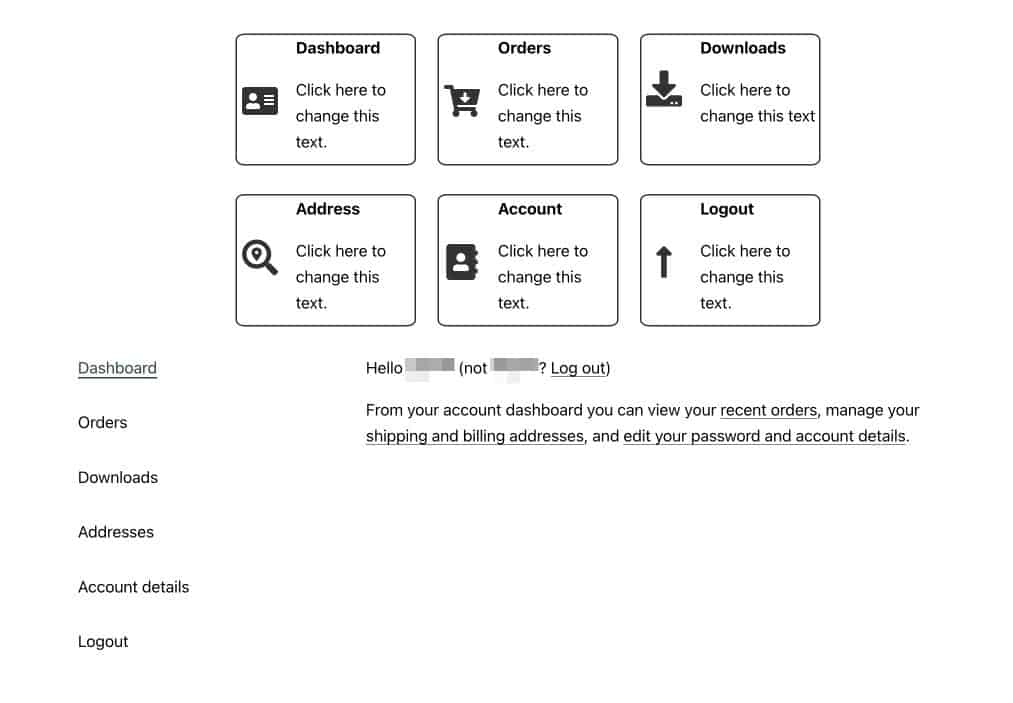
ショートコードを追加すると、古いWooCommerceMyAccountダッシュボードが現在のデザインの下に再表示されます。
次のステップで説明するCSSコードを使用して、それを簡単に非表示にすることができます。

ステップ3:WooCommerceのマイアカウントページのナビゲーションを非表示にする
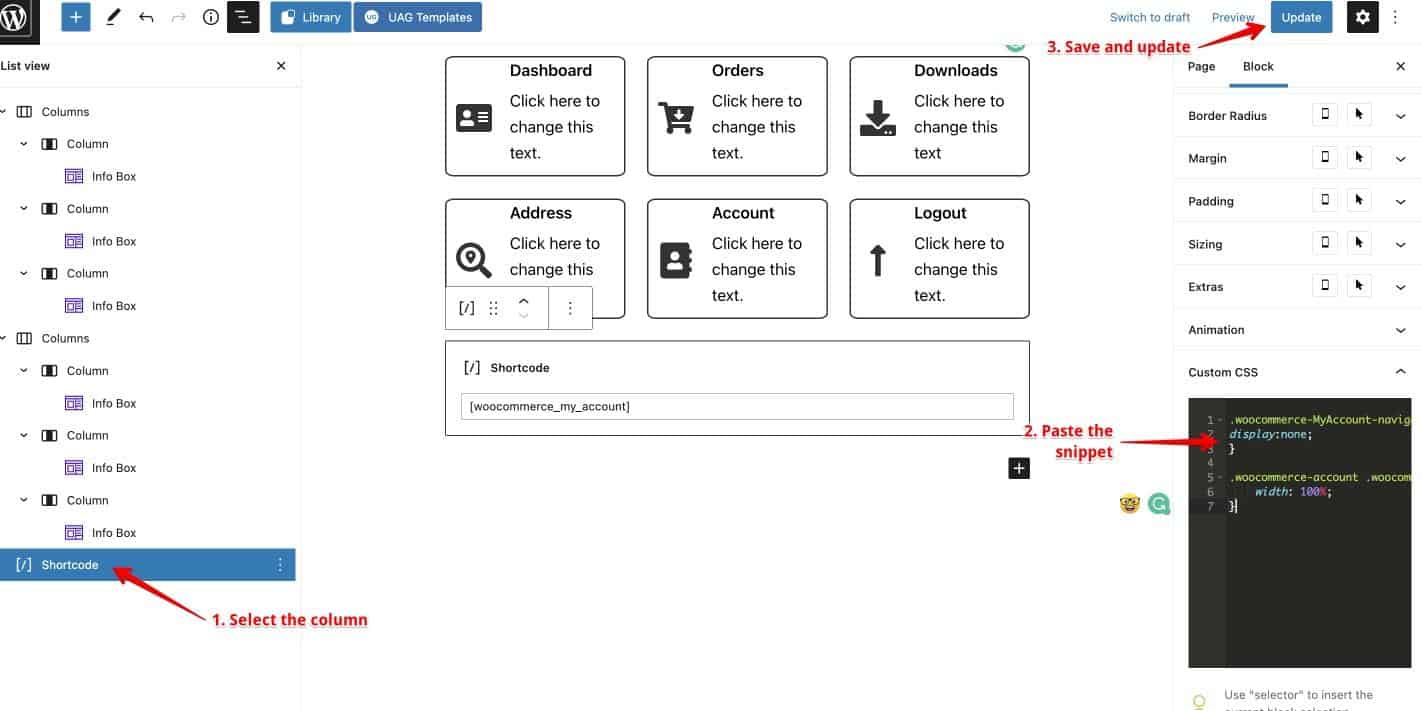
このステップでは、Webサイトに小さなCSSスニペットを追加する必要があります。
- ライブビューに移動します。
- 非表示にする列を選択します。 この場合、ショートコード列。
- 右側のサイドバーから、[カスタムCSS設定]に移動します。
- 次のカスタムCSSを貼り付けます。
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
これらの設定を行うと、マイアカウントページの見栄えがよくなります。

ステップ4:ページの表示設定を変更する
これで、[マイアカウント]ページがデフォルトバージョンよりも見栄えが良くなりました。 唯一の問題は、ログアウトしたユーザーでも同じ形式が表示されることです。
ログアウトしたユーザーがWooCommerceのマイアカウントページにアクセスしたときの外観は次のとおりです。

それは私たちがページを機能させたい方法ではありません。 これらの要素は、ログインしているユーザーにのみ表示されるようにする必要があります。
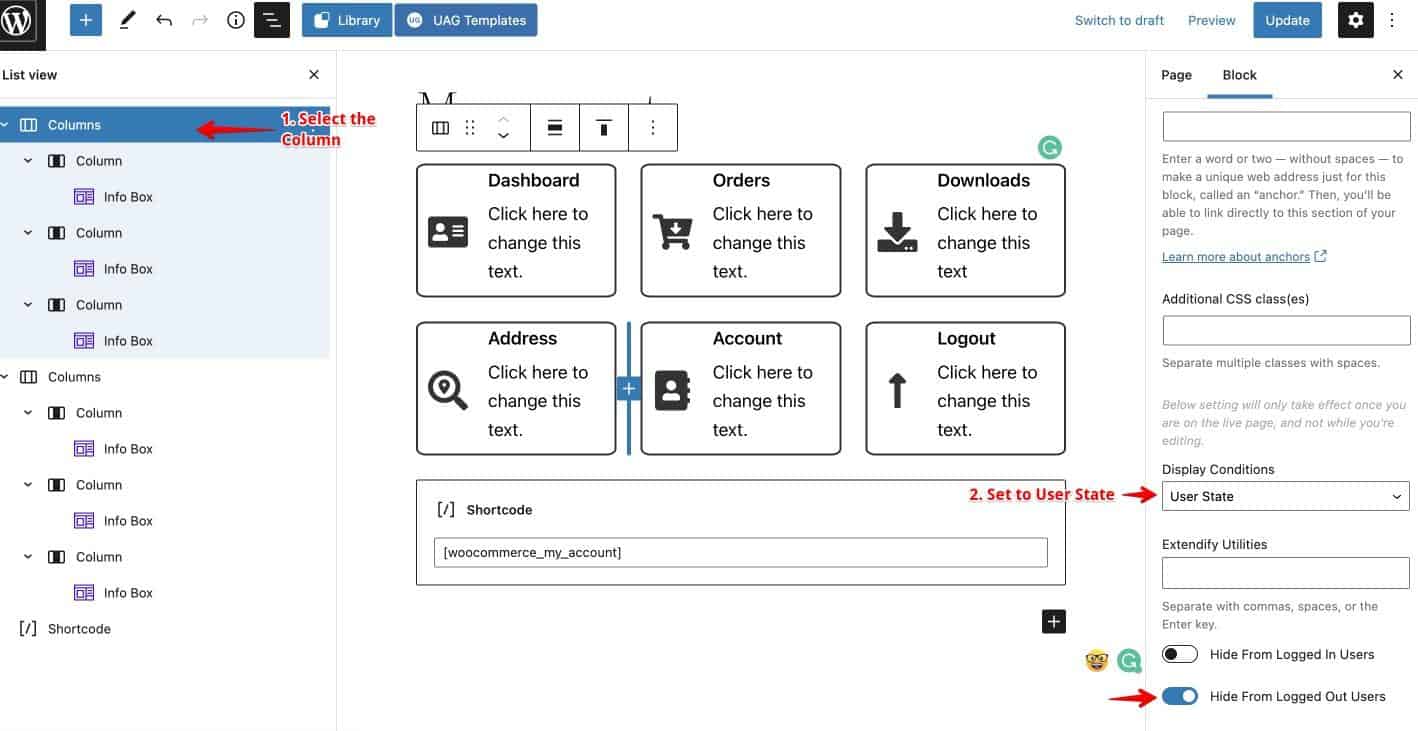
- リストビューから、ログアウトしたユーザーから非表示にしておきたい列を選択します。 この場合、アイコンボックスを含む列を選択します。
- 右側の設定のサイドバーから、 [ブロック設定]>[詳細設定]に移動します。
- 表示条件をユーザー状態に設定します。
- [ログアウトしたユーザーから非表示]オプションを切り替えます。
- 両方の列に対して実行します。

WooCommerceマイアカウントページをカスタマイズするためのWordPressプラグイン
すべての作業を自分で行いたくない場合は、次の3つのプラグインが役立ちます。
象徴的なWPによるWooCommerceアカウントページ

IconicWPプラグインによるWooCommerceアカウントページは、WooCommerceの最もシームレスなプラグインの1つであり、すべての人気のあるWordPressテーマでうまく機能します。
このプラグインを使用すると、カスタムコンテンツを[マイアカウント]ページに追加できます。 [マイアカウント]領域に必要な数のカスタムページを追加することもできます。
YITHWooCommerceマイアカウントページのカスタマイズ

YITH WooCommerceの[マイアカウントのカスタマイズ]ページには、多数のカスタマイズオプションがあります。
それは顧客があなたのウェブサイトのマイアカウントセクションで彼らが必要とするものを見ることができることを確実にします。 無制限のメニューオプションを使用すると、指示と通知のための十分なスペースがあり、確かな顧客体験を提供できます。
アンケート、手順、クーポン、通知、動画などのカスタムコンテンツを追加することもできます。
ThemeGrillでマイアカウントページをカスタマイズする

ThemeGrillによるマイアカウントページのカスタマイズは、公式のWooCommerceプラグインディレクトリで利用できます。
このプラグインを使用すると、フォントサイズ、色、背景をカスタマイズしながら、見事な「マイアカウント」ページを作成できます。 さらに、住所や支払い方法などの情報を追加するための多くのオプションがあります。
全体的なウェブサイトのブランディングに適合し、一致すると思われるページをデザインできます。
WooCommerceのマイアカウントページを今すぐカスタマイズ
WooCommerceのマイアカウントページをカスタマイズするために必要なのはこれだけです。
この方法は、すべてのテーマとすべてのページビルダーで機能します。 これは、Elementorを使用してWooCommerceのマイアカウントページをカスタマイズするビデオです。
ご不明な点やご意見がございましたら、下のコメント欄にご記入ください。できるだけ早くご連絡いたします。
