カスタムWooCommerceサンキューページの作り方(簡単)
公開: 2022-06-30カスタムのWooCommerceサンキューページを作成しますか?
オンラインストアのサンキューページを作成することは、顧客との関係を構築し、売り上げを伸ばすための優れた方法です。 この記事では、カスタムのWooCommerceサンキューページを簡単に作成する方法を紹介します。
- ステップ1.SeedProdプラグインをインストールします
- ステップ2.ランディングページテンプレートを選択する
- ステップ3.WooCommerceのありがとうページを編集する
- ステップ4.ありがとうページを公開する
- ステップ5.デフォルトのWooCommerceThankYouページを新しいページにリダイレクトする
WooCommerceのありがとうページとは何ですか?
WooCommerceのありがとうページは、WooCommerceストアの1つのページで、買い物客に商品やサービスを購入してくれたことに感謝します。 このページには通常、お礼のメッセージと注文の詳細が含まれていますが、知識の豊富なストアの所有者は、売り上げとエンゲージメントを高めるためにさらに機能を追加できます。
WooCommerceのありがとうページをカスタマイズする理由
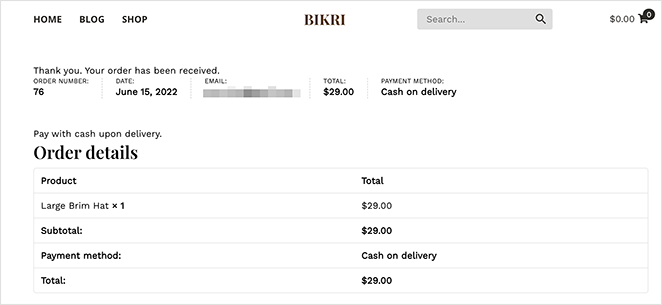
WooCommerceには、最初にデフォルトのありがとうページが付属しています。 買い物客がチェックアウトページで購入を完了すると、次のようなお礼のページが表示されます。

ありがとうページがどのように見えるかは、WordPressのテーマによって異なります。 ただし、デフォルトのページは変換用に最適化されていません。
デフォルトのWooCommerceサンキューページをカスタムデザインに置き換えると、次のような機能を備えたコンバージョン率の高いページに変えることができます。
- 製品のアップセルと推奨
- ベストセラー商品を紹介する
- 繰り返し購入するための特別オファーを表示する
- 最も役立つコンテンツに顧客を送ります
WordPressでカスタムWooCommerceサンキューページを作成する方法
SeedProdを使用して、オンラインストアのカスタムサンキューページを作成します。

SeedProdは、 100万を超えるWordPressサイトで使用されているWordPress用の最高のWebサイトビルダーの1つです。
コンバージョン率の高いランディングページ、カスタムWordPressテーマ、レスポンシブWebサイトレイアウトをコードなしで作成できます。 SeedProdのドラッグアンドドロップビルダーを使用して、開発者を雇うことなくWooCommerceWebサイトを作成することもできます。
以下の手順に従って、SeedProdを使用してカスタムのWooCommerceありがとうページを作成します。
ステップ1.SeedProdプラグインをインストールします
まず、SeedProdプラグインをダウンロードして、WordPressWebサイトにインストールします。 ヘルプが必要な場合にWordPressプラグインをインストールする方法に関するガイドは次のとおりです。
SeedProdの無料バージョンを入手できますが、必要なWooCommerceブロックにはSeedProdEliteを使用します。
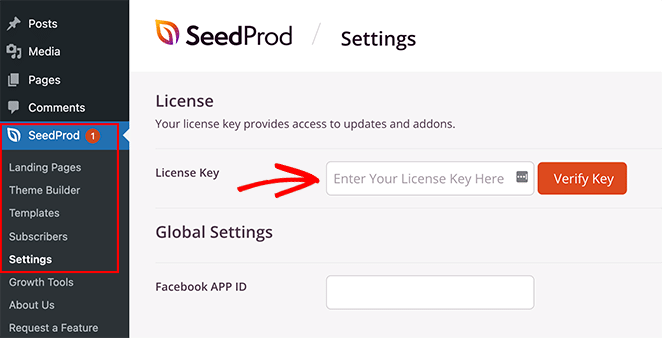
プラグインをインストールしてアクティブ化した後、WordPressダッシュボードからSeedProd»設定に移動し、ライセンスキーを入力します。

ライセンスキーは、SeedProdのWebサイトのアカウントセクションにあります。
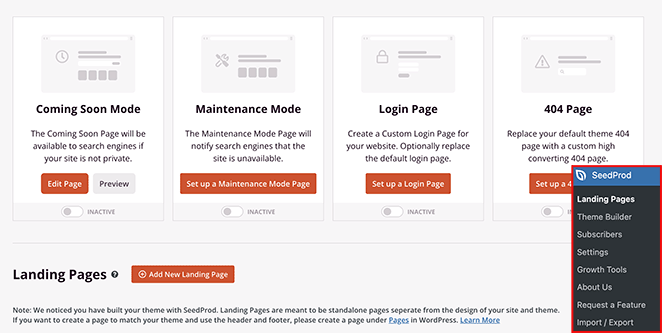
次に、 SeedProd»ランディングページに移動する必要があります。 ここで、SeedProdの任意のページモードを有効にして、新しいありがとうページを作成できます。

[新しいランディングページを追加]ボタンを選択して、ありがとうページを作成します。
ステップ2.ランディングページテンプレートを選択する
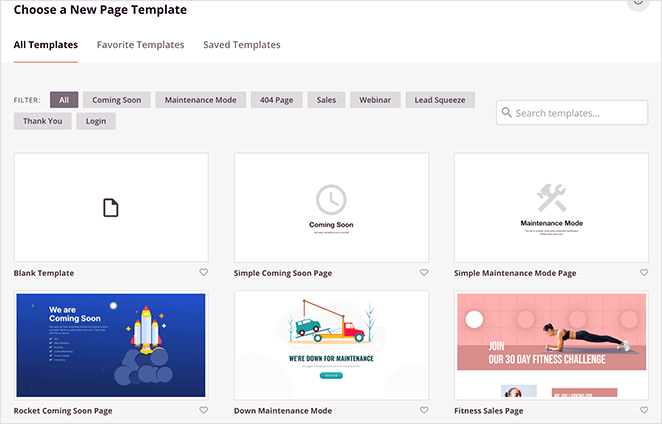
次の画面でランディングページテンプレートを選択でき、何百ものテンプレートが利用可能です。

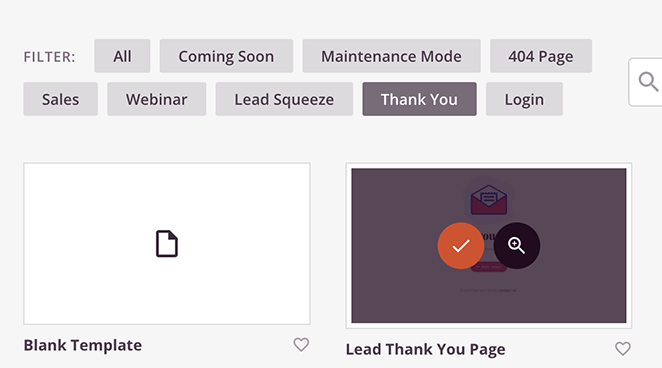
ありがとうページのテンプレートを表示するには、[ありがとう]タブをクリックするだけです。 次に、好きなテンプレートにカーソルを合わせ、チェックマークアイコンをクリックして起動します。

このチュートリアルでは、「注文完了ありがとうページ」を使用します。
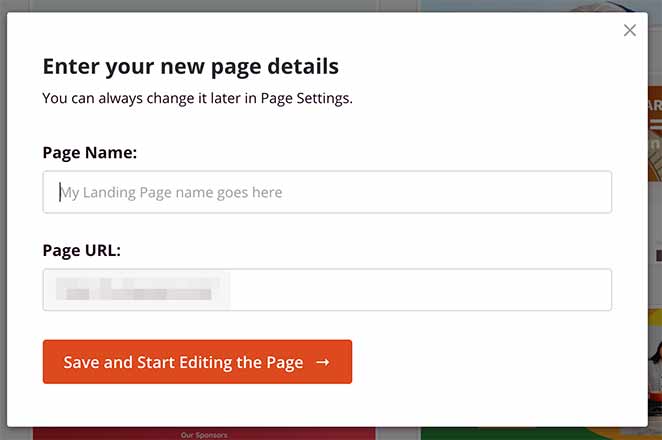
ありがとうページのテンプレートを選択したら、名前とページのURLを入力する必要があります。 これで、[保存してページの編集を開始]ボタンをクリックできます。

ステップ3.WooCommerceのありがとうページを編集する
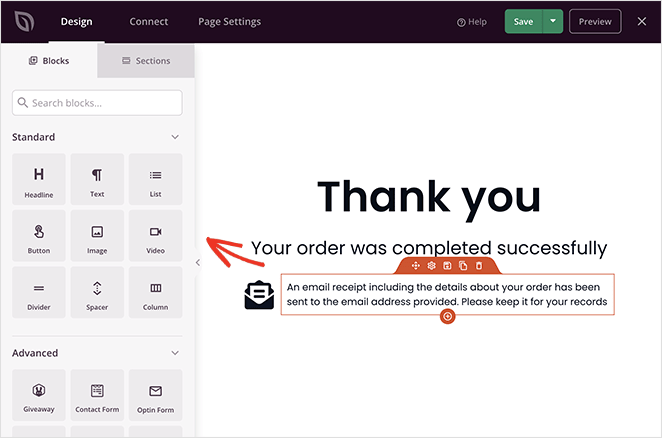
これで、ドラッグアンドドロップビルダーを使用してありがとうページの編集を開始できます。
ビジュアルエディターの右側には、ページのライブプレビューがあります。 ページ要素を編集するには、アイテムをクリックすると、左側に設定メニューが表示されます。

左側のパネルには、ページにドラッグアンドドロップできるブロックと呼ばれる要素があります。
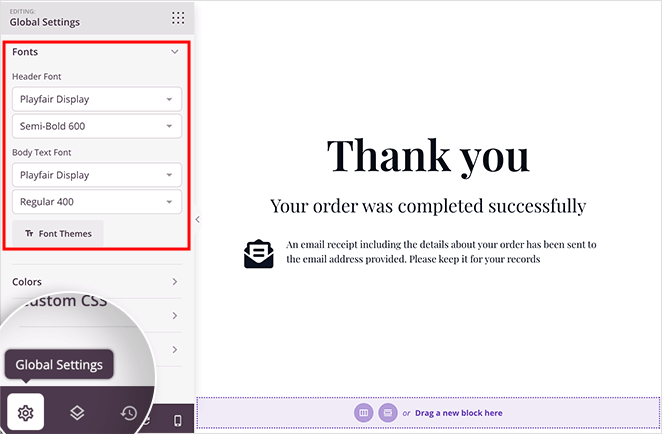
まず、WooCommerceテーマに一致するようにページのフォントを変更します。 左下隅にある[グローバル設定]アイコンをクリックし、[フォント]タブを展開してこれを行います。

次に、カスタムのGoogleフォントを選択して、ページにグローバルに適用できます。 同じパネルでグローバルカラー、背景、カスタムCSSを適用することもできます。
次に、ページにいくつかの新しい要素を追加します。
WooCommerceアップセルの追加
WooCommerceのサンキューページにアップセルを追加することは、より多くの店舗売上を生み出すための優れた方法です。 特に関連商品の場合、買い物客は購入後に再びあなたから購入する可能性が高くなります。
ストアの注文確認ページでアップセルを作成する方法は次のとおりです。
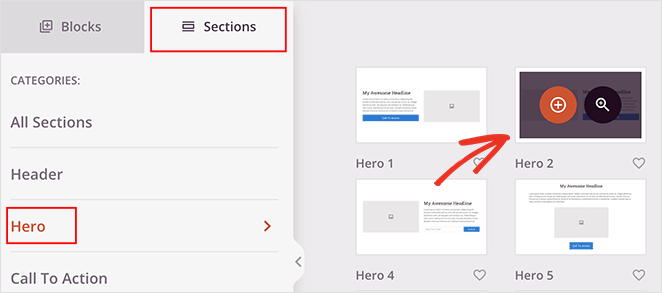
左側のパネルの[セクション]タブをクリックすると、さまざまな作成済みのコンテンツセクションを含む画面が開きます。 [ヒーロー]タブを選択し、オレンジ色のプラスアイコンをクリックして[ヒーロー2 ]セクションを選択し、ページに挿入します。

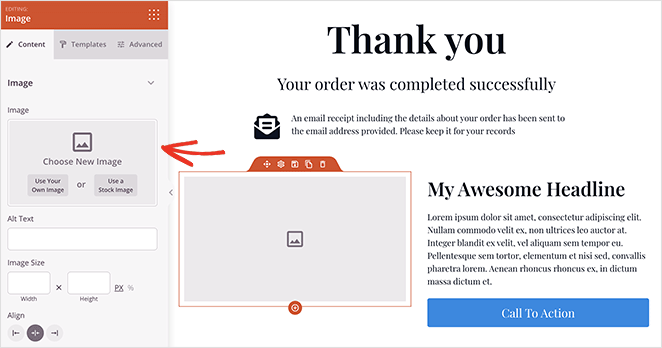
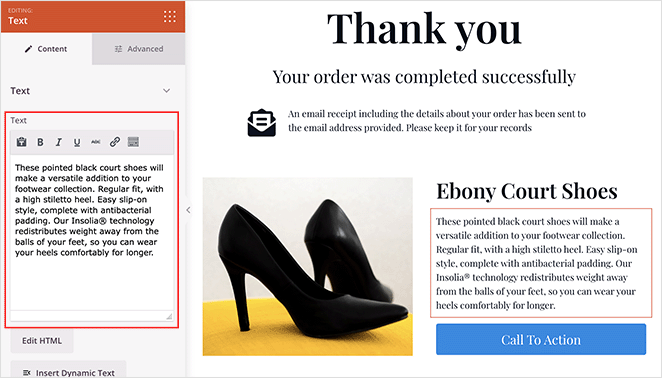
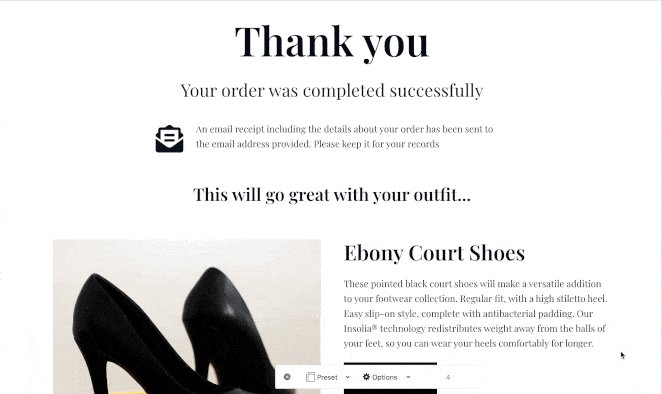
これで、新しいセクションの[画像]ブロックをクリックして、アップセルする商品の画像を追加できます。


製品タイトルと製品説明についても同じことができます。

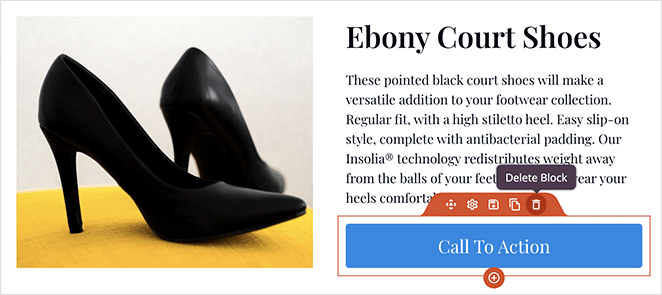
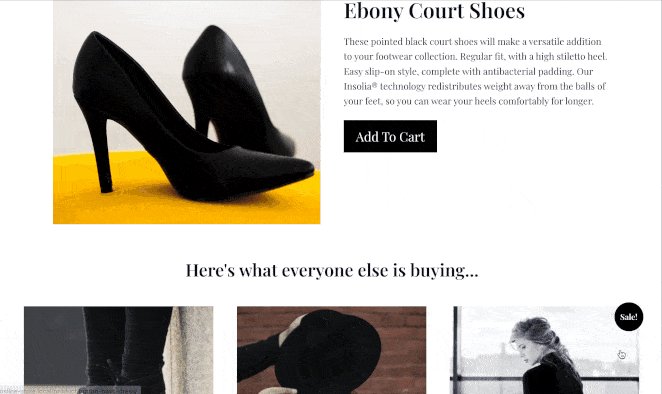
次に、新しい召喚ボタンを追加します。既存のボタンにカーソルを合わせ、ゴミ箱アイコンをクリックして削除します。

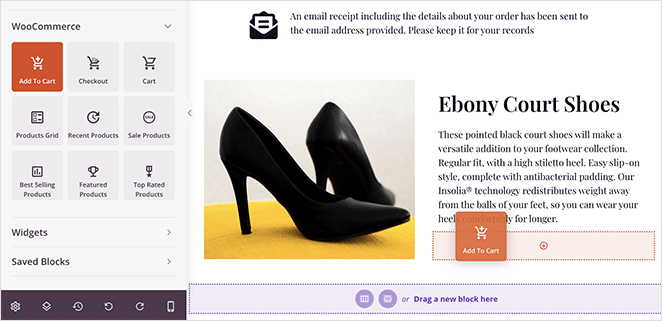
次に、WooCommerceブロックまで下にスクロールし、[カートに追加]ボタンをドラッグします。 古いボタンがWooCommerce製品に接続するボタンに置き換えられます。

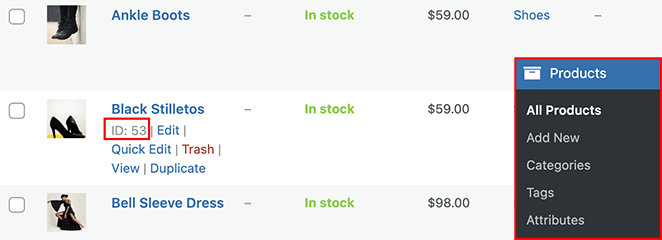
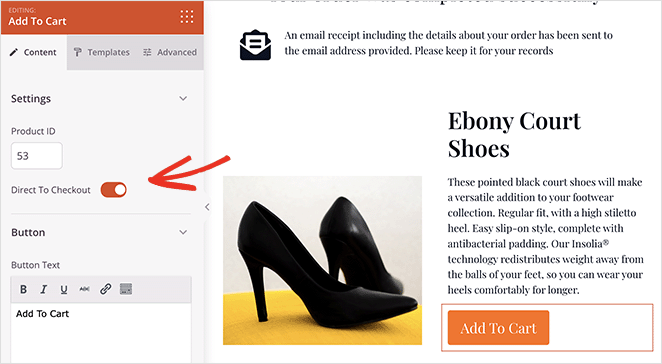
ボタンをクリックして設定パネルを開き、その製品の製品IDを入力します。 そうすることで、アイテムが顧客のカートに自動的に追加されます。
WordPress管理エリアからProducts»AllProductsに移動し、製品を見つけることで、製品IDを見つけることができます。

[カートに追加]ボタンに商品IDを追加したら、[チェックアウトに直接]トグルをオンにします。

[詳細設定]タブをクリックして、ボタンの色、パディング、配置などをカスタマイズすることもできます。
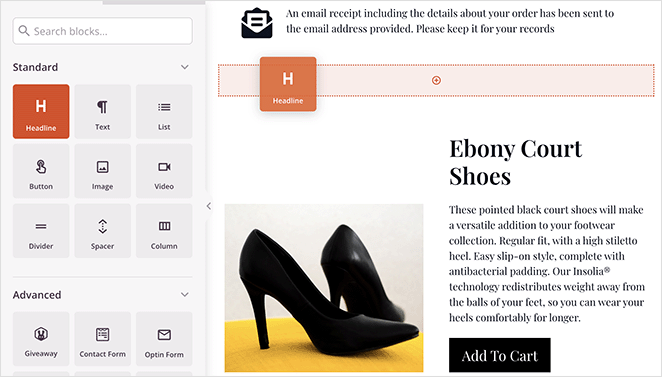
次に、アップセル商品を宣伝するための見出しを追加しましょう。 アップセルの上に見出しブロックをドラッグし、魅力的な見出しを追加して、買い物客に購入を促します。

ベストセラー製品グリッドの追加
WooCommerceのサンキューページにベストセラー商品を追加するのは、売り上げを伸ばす簡単な方法です。 これらの製品は販売が証明されているため、顧客はそれらを購入する準備ができている可能性があります。
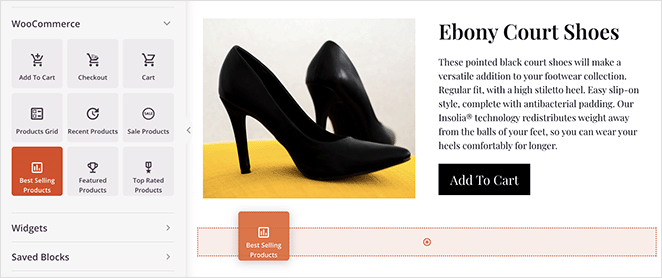
これを行うには、WooCommerce Blocksセクションまでスクロールし、 Best- SellingProductsグリッドをページにドラッグします。

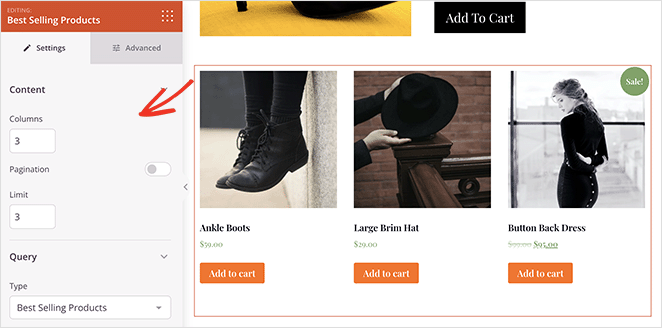
ブロックを設定して、複数の商品、列、ページネーションなどを表示できます。 次に、[詳細設定]タブで、グリッドの色、スタイル、配置、および間隔をカスタマイズできます。

SeedProdを使用してWooCommerceのサンキューページをカスタマイズする方法は他にもたくさんあります。たとえば、次のように追加します。
- 最近の製品
- セール商品
- おすすめ商品
- 一流の製品
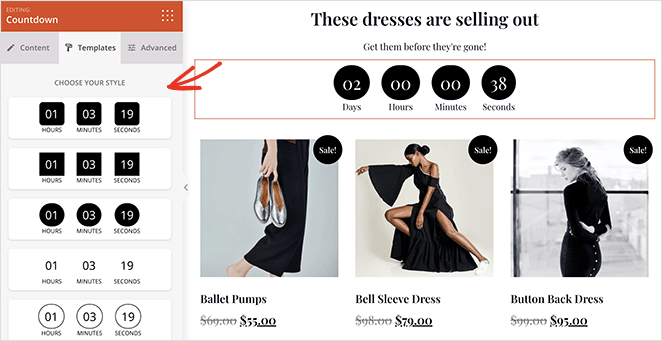
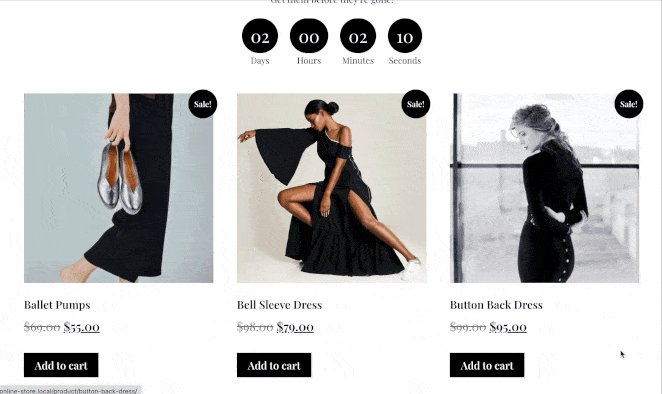
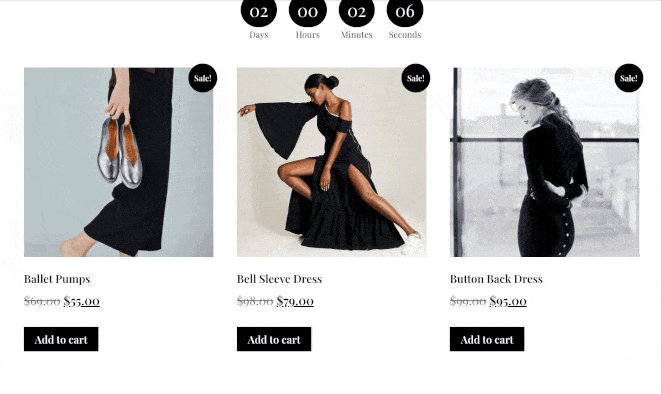
カウントダウンタイマーを追加して、オファーが終了する前にユーザーにセール商品の購入を促すこともできます。

変更を保存するには、右上隅にある[保存]ボタンをクリックすることを忘れないでください。
ステップ4.ありがとうページを公開する
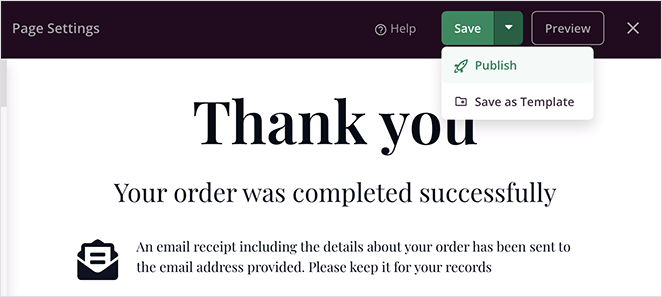
WooCommerceの注文確認ページの外観に満足したら、Webサイトで公開できます。 これを行うには、保存ボタンのドロップダウン矢印をクリックして、[公開]を選択します。

これで、ありがとうページにアクセスして、どのように表示されるかを確認できます。

ステップ5.デフォルトのWooCommerceThankYouページを新しいページにリダイレクトする
ありがとうページを公開したら、WooCommerceでリダイレクトする必要があります。 これにより、顧客は製品を購入した後、デフォルトのページではなく、新しいありがとうページを見ることができます。
WordPressテーマファイルを編集することでありがとうページをリダイレクトできますが、初心者やコードに慣れていない場合は、そうするのは簡単ではありません。 代わりに、はるかに簡単なWordPressプラグインを使用することをお勧めします。
Thanks RedirectforWooCommerceプラグインを使用することをお勧めします。 使い方は簡単で、リダイレクトをすばやく簡単に追加できます。
プラグインはWordPressプラグインリポジトリから無料でダウンロードできます。 次に、インストールしてアクティブ化した後、 WooCommerce»設定ページに移動し、[製品]タブをクリックします。

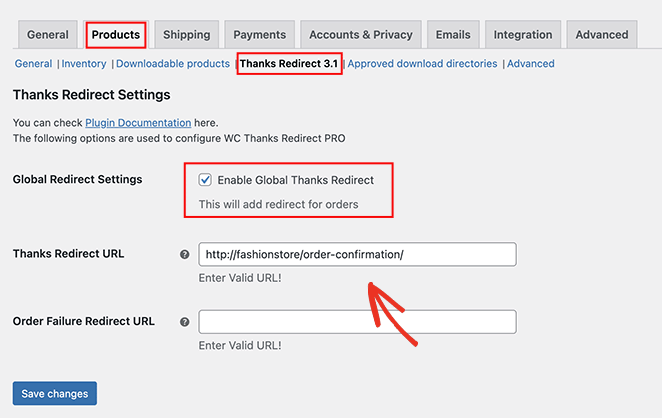
次の画面で[ ThanksRedirect]リンクをクリックし、[ Enable GlobalThanksRedirect]チェックボックスをオンにします。 その後、 ThanksRedirectURLというラベルの付いたフィールドが表示されます。
新しいWooCommerceサンキューページのURLをこのボックスに貼り付けてから、[変更を保存]ボタンをクリックします。
それでおしまい!
これで、リードと売上の変換用に最適化されたカスタムWooCommerceサンキューページができました。 この記事がお役に立てば幸いです。
WooCommerceのコンバージョン率の高いありがとうページを作成する準備はできましたか?
今すぐSeedProdを始めましょう。
WordPressでセクションディバイダーを作成してエンゲージメントを高め、リードと売上を増やす方法についてのこのチュートリアルもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。