カスタム WordPress 作成者ページを作成する方法
公開: 2022-09-29複数の作成者がいる Web サイトを運営している場合は、作成者ページを追加することができます。 著者ページは、著者に関する追加情報を表示し、ユーザーが著者の他の記事を簡単に見つけられるようにするのに役立ちます。
では、カスタムの WordPress 作成者ページを作成しますか? この記事では、カスタム WordPress 作成者ページを作成する方法を紹介します。
WordPressの作成者とは?
最初は、Web サイトのブログ記事の作成者はあなただけかもしれません。 ただし、拡大するにつれて、より多くのライターを追加して、資料をより迅速に拡大できます。 作成者の役割は、WordPress ブログで資料を作成および公開するユーザー向けです。
作成者は自分の投稿を作成、編集、および公開できますが、他のユーザーの投稿を変更することはできません。 自分のファイルや写真を投稿に投稿できます。 さらに、公開されている場合でも、自分の投稿を削除できます。
作成者は、モデレート待ちのコメントであってもコメントにアクセスできますが、コメントを規制、承認、または削除することはできません。 独自の再利用可能なブロックを構築、変更、および削除し、他のユーザーによって生成されたブロックを利用できます。
サイト設定、プラグイン、テーマにアクセスできないため、リスクの低いユーザーの立場になっています。 このルールの唯一の例外は、自分の公開記事を削除できることです。
WordPress の作成者ページを作成する必要があるのはなぜですか?
ご存知のように、WordPress にはカスタマイズ不可能なデフォルトの作成者ページがあり、最低限のことしかできません。 そのため、並べ替えを行うには、カスタムの作成者ページが必要になります。
では、カスタムの WordPress 作成者ページを作成する必要があるのでしょうか? 作らなくても大丈夫ですか? それをすることで私は利益を得ますか…
カスタムの WordPress 作成者ページを作成することは、それが提供する大きな特典を知らなければ、ほとんどないように思えます。 あなたはウェブサイトを作ります。 記事を書いたり、コンテンツを提供したりする人が何人かいます。 ただし、作成者ページはありません。
特定の作成者のコンテンツを探している場合、Web サイトのコンテンツは散らばっています。 したがって、著者ページがあると、すべての著者が明確に区別され、カテゴリ フィルターのように作品が分離されます。
WordPress、グーテンベルク、PostX
ですから、私たちは皆、WordPress とその機能について知っています。 しかし、ご存じない方のために説明すると、WordPress は PHP ベースのオープンソース CMS であり、MySQL または MariaDB データベースと HTTPS 接続で最適に動作します。
最近、WordPress は Gutenberg と呼ばれる新しいエディターを導入しました。 サイトのコンテンツを作成する方法が大幅に変更されます。
初心者でも簡単にコンテンツ制作ができます。 フロントエンド スタイルで資料を表示するのに役立ちます。 コンテンツ生成からショートコードを排除します。 独自のコンポーネントを使用してコンテンツをカスタマイズします。
WordPress はグーテンベルク エディターをより使いやすくしましたが、必要最小限のものしかありません。つまり、必要に応じて Web サイトやコンテンツをカスタマイズすることはできません。
ここで PostX の出番です。さらに上に行くと、グーテンベルク エディターを使用し、無限のカスタマイズのパンドラの箱を開く、神レベルの WordPress プラグインになりつつあります。
それでは、あなたが尋ねるかもしれないPostXとは何ですか? PostX は、投稿を一覧表示するために特別に作成されたツールです。 コンテンツとその表示方法に関するさまざまなカスタマイズ オプションが含まれています。 このツールは使いやすく、設計作業に付加価値をもたらします。 WordPress のテンプレート階層を利用して、それが持つすべての制限を打破するためのブーストを提供します。
興味をそそられますよね?
では、カスタムの WordPress 作成者ページを作成するにはどうすればよいでしょうか? すぐに飛び込みましょう!
カスタム WordPress 作成者ページを作成するには?
そこで、カスタマイズ可能な WordPress 作成者ページを作成します。 PostX は、独自の動的サイト ビルダーの作成に成功しました。これは、先ほど説明したパンドラの箱が、海に比べて水の入ったコップのように見えることを意味します。
この動的なサイト ビルダーを使用すると、作成者ページを含むすべてのページを作成およびカスタマイズできます。
WordPress 作成者ページを作成するには、次の手順に従うだけです。
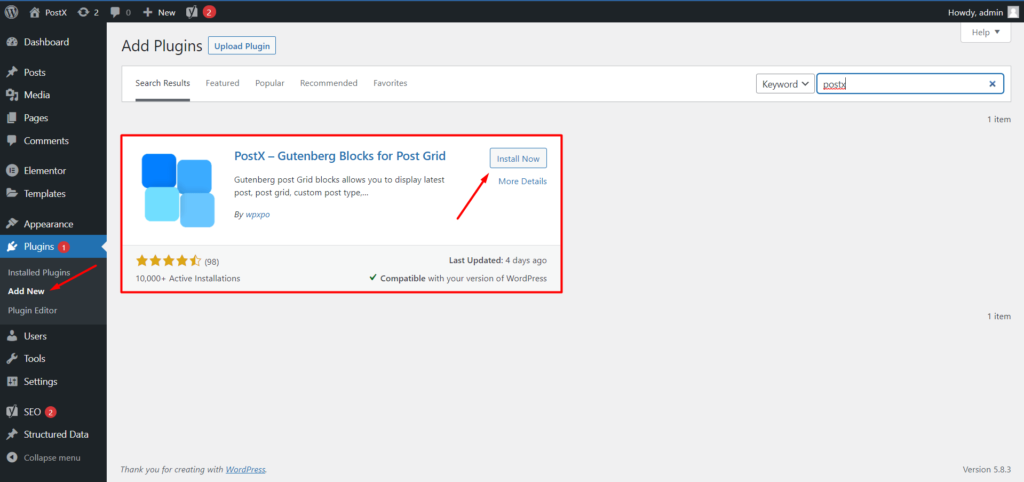
ステップ 1:まず、 PostX をインストールします。 当たり前のように思えます。

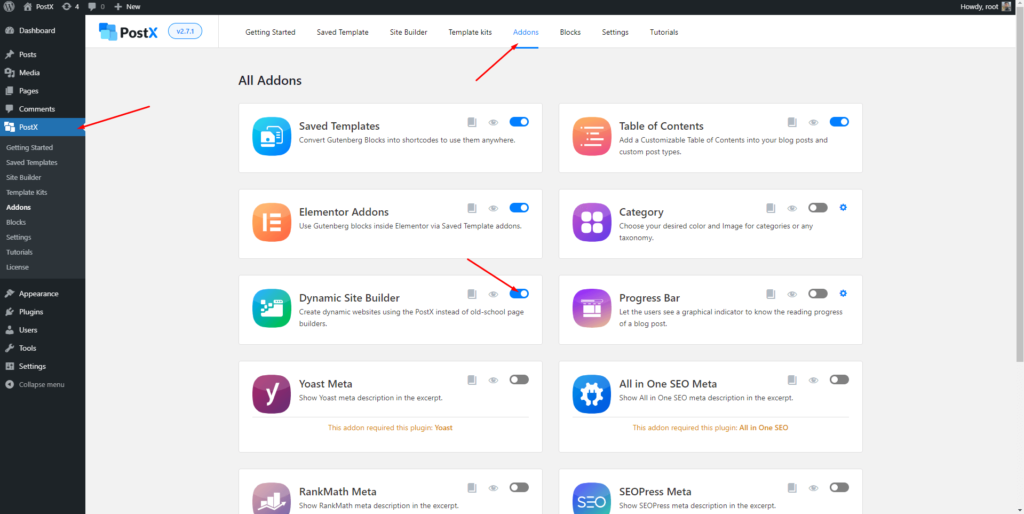
ステップ 2: PostX の Addons Directory に移動します。 Dynamic Site Builder アドオンを有効にします。

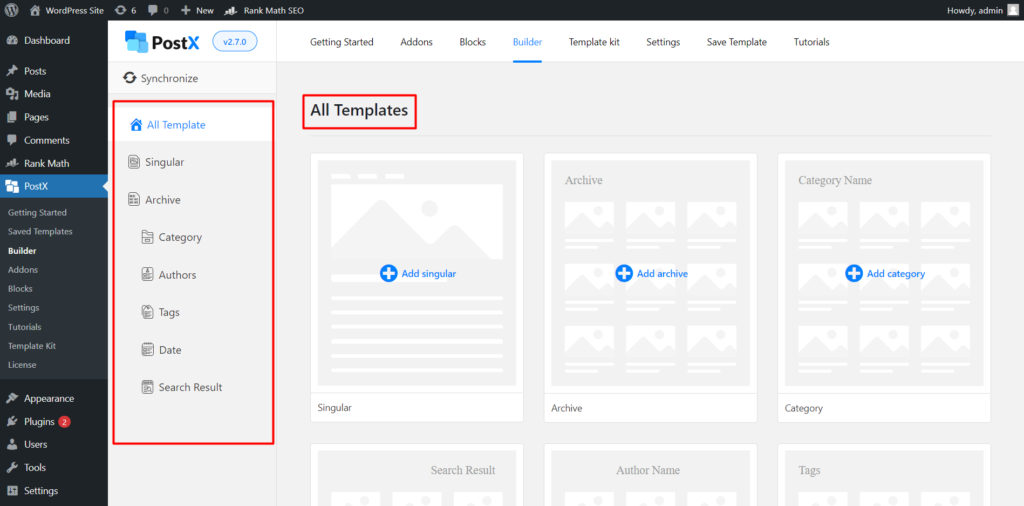
ステップ 2:次に、WordPress ダッシュボードから PostXに移動します。 次に、ビルダーセクションに移動して、驚かせてください。

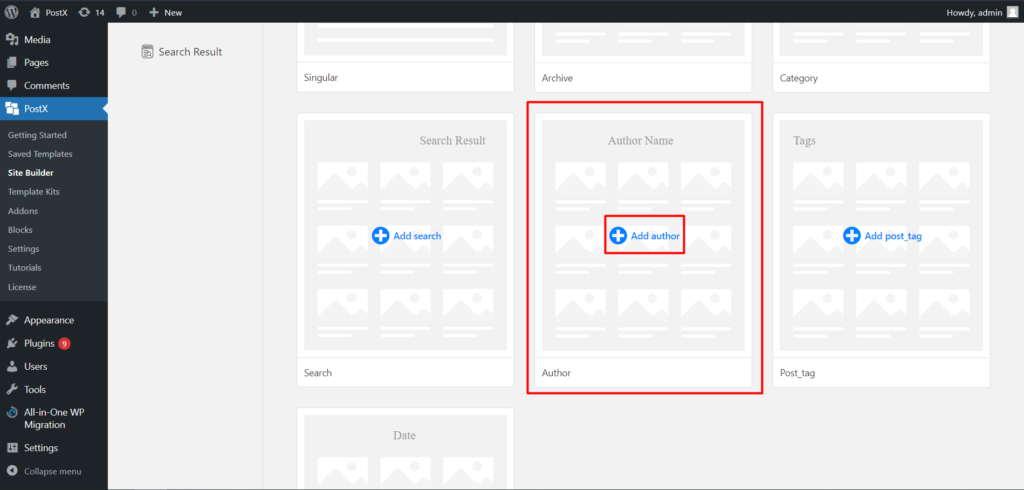
ステップ 3:ここには多くのビルダー オプションが表示されますが、WordPress 作成者ページを作成するには、 [作成者の追加] をクリックする必要があります。

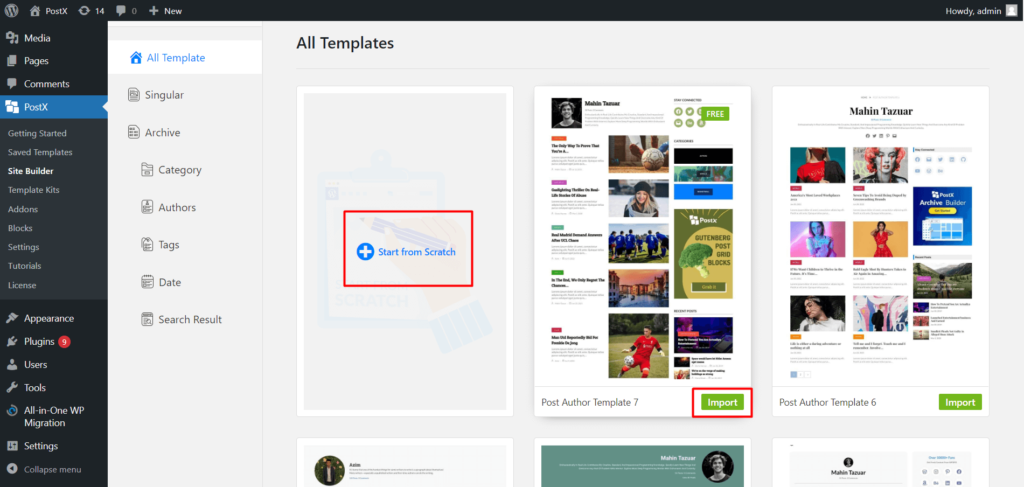
ステップ 4:最初から作成するには、 [最初から開始] をクリックします。 [インポート] をクリックして、作成済みの作成者テンプレートを選択することもできます。

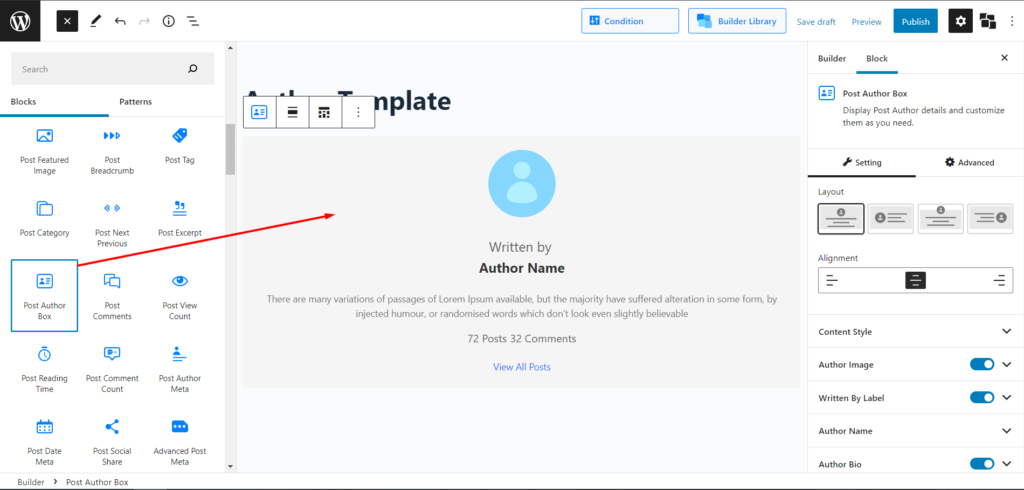
ステップ 5:通常の Gutenberg エディター形式が表示されます。 ブロックを追加して、必要に応じて作成者ページを作成およびカスタマイズします。 「+」アイコンは、グーテンベルク ブロックとデフォルト ブロックの寛大な選択を開きます。 作成者ページを作成するには、作成者ボックスと投稿リスト/投稿グリッド ブロックを追加する必要があります。 (他のブロックを追加し、ページネーションを有効にしてさらにカスタマイズすることもできます。)

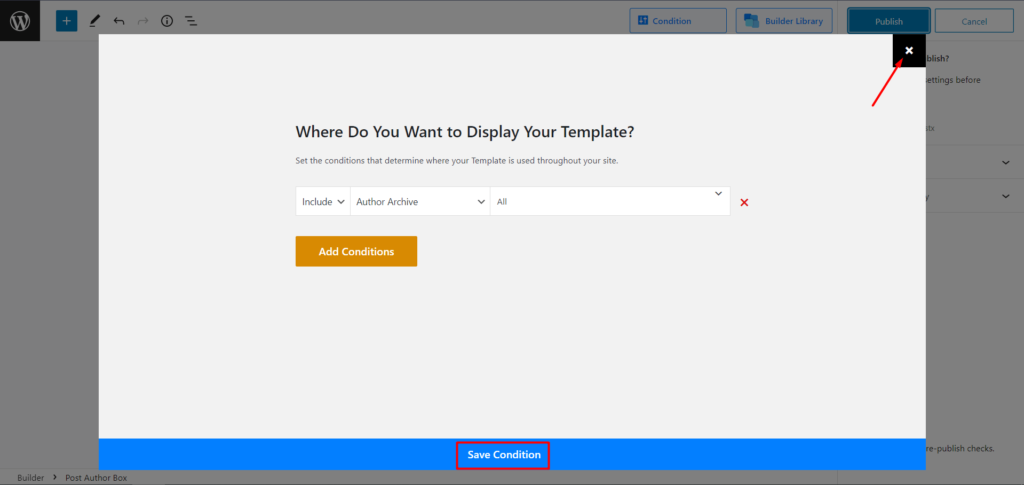
ステップ 6:作成が完了したら、 [公開] をクリックします。 条件を選択するためのポップアップ ボックスが表示されます。 すべての著者ページで同じテンプレートを表示するには、 [インクルード] → [著者アーカイブ] → [すべて] を選択します。 または、作成者名を入力して選択し、指定した作成者に選択したテンプレートを与えることができます。

そして、ドラムロールビート、たーだ!
カスタム WordPress 作成者ページが正常に作成されました。 はい、PostX でそれを行うのはとても簡単です。
結論
新しい PostX ダイナミック サイト ビルダーを使用すると、WordPress のカスタム オーサー ページや、singular、archive、date、tag、category、search などの他のページを簡単に作成できます。
この PostX による生活の質の更新により、Web サイトの作成とコンテンツの作成を完全に制御できるようになり、生活が楽になります。 他のことを言って退屈にしないようにしましょう。 今すぐ PostX を入手して、それが提供するものを自分の目で確かめてみませんか? 今後ともよろしくお願いいたします。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

最高の WooCommerce 製品アーカイブ カスタマイザー


WordPressのランダム投稿を表示する方法: 簡単な方法!
![WordPress functions.php の使い方 [クイックガイド] 11 WordPress_functions.php](/uploads/article/43157/ujjZIHUajSoSghCj.jpg)
WordPress functions.php の使い方 [クイックガイド]

2021年の最高のWordPressクリスマスホリデーディール
