WordPressカテゴリページ:カスタムページを作成する方法
公開: 2022-04-18カスタムWordPressカテゴリページを作成しようとしていますが、どこから始めればよいかわかりませんか?
ブログを運営している場合は、投稿をカテゴリに整理することが不可欠です。 このレイアウトにより、読者はWebサイトで特定のトピックを簡単に見つけることができます。
ただし、デフォルトのカテゴリページは魅力的でないように見えたり、全体的なデザインと衝突したりする可能性があります。 したがって、このコンテンツをより視覚的に魅力的にするために、カスタムのWordPressカテゴリページを作成することを検討してください。
幸い、1行のコードに触れることなく、カテゴリページをカスタマイズできます。 ネイティブのWordPressサイトエディター(別名グーテンベルク)またはいくつかの人気のあるページビルダープラグインの1つを使用してテンプレートを作成し、すべてのカテゴリにデザインを適用できます。
この投稿では、カスタムWordPressカテゴリページを作成する2つの異なる方法を紹介します。
- 100%無料のネイティブWordPressエディターを使用します。 ただし、これはブロックが有効なテーマでのみ機能します。
- BeaverBuilderと有料ソリューションであるBeaverThemerを使用します。 Elementor Pro、Divi Builder、および他の多くのページビルダーでも同様のアプローチを使用できます。 ️
1.WordPressサイトエディターを使用する
WordPressサイトエディターは、絶えず改善されている新機能です。 これにより、ユーザーはサイトのさまざまな部分をブロックで編集できます。 実際、これはブロックエディタと同様に機能します-テーマテンプレート(カテゴリページなど)に適用されるだけです。
エディタは、TwentyTwenty-Twoなどのブロックベースのテーマでのみ機能することに注意してください。 また、この機能はまだベータ版ですが、アクセスできます(互換性のあるテーマを使用している場合)。
ほとんどのWordPressテーマには、デフォルトのカテゴリページがあります。 ただし、サイトのルックアンドフィールに合わせてデザインを微調整することもできます。 検索ボックスやビデオなど、カテゴリページにいくつかの機能を追加することもできます。
エディターを使用してカスタムWordPressカテゴリページを作成する方法を見てみましょう。
- ステップ1: WordPressエディターでアーカイブテンプレートを開きます
- ステップ2:テンプレートをカスタマイズする
ステップ1:WordPressエディターでアーカイブテンプレートを開きます
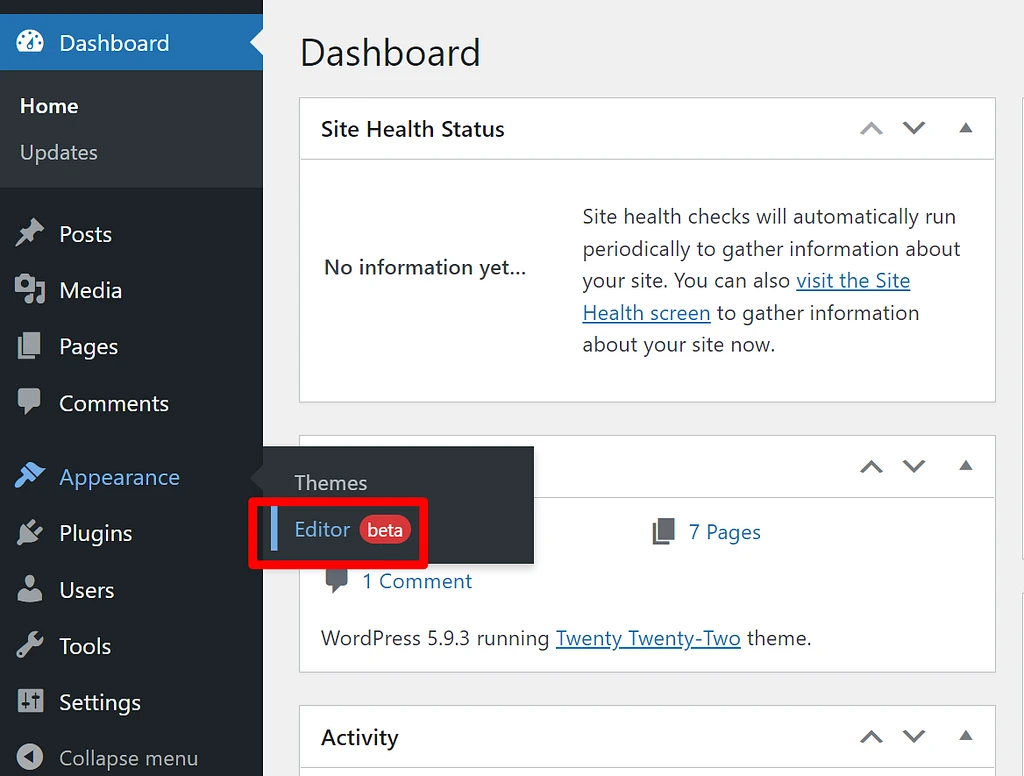
開始するには、WordPressダッシュボードの[外観] >[エディター]に移動します。 このオプションが表示されない場合は、テーマがまだブロック対応になっていないことを意味します。 テーマを切り替えたくない場合は、代わりに次の方法を使用することをお勧めします。

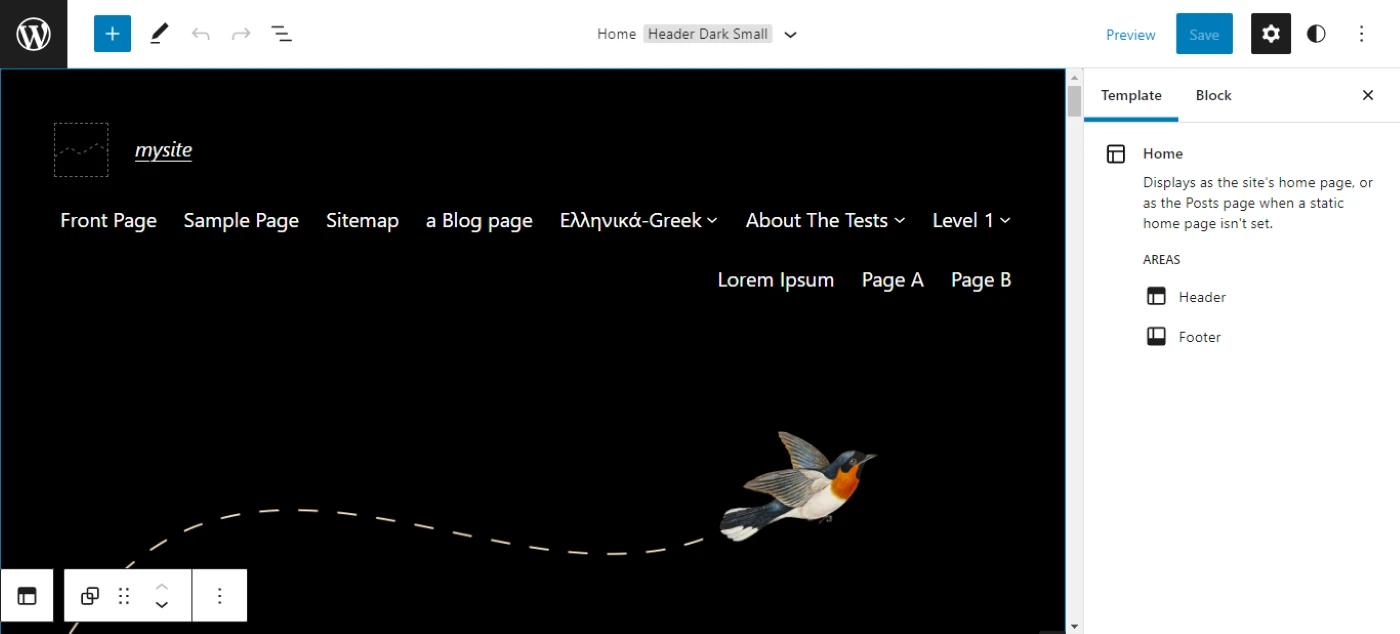
このオプションを選択すると、テーマエディタが起動します。

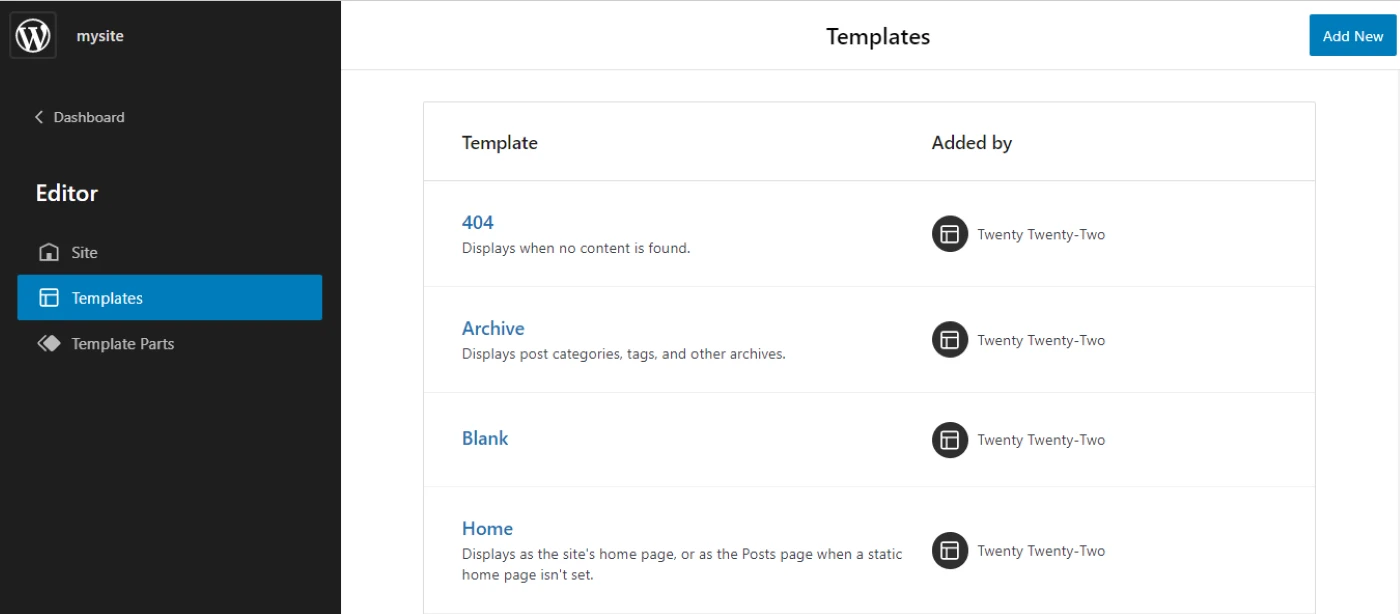
ご覧のとおり、エディターを使用すると、ヘッダーやフッターなどのさまざまなテンプレートをカスタマイズできます。 すべてのテンプレートにアクセスするには、左上隅にあるWordPressロゴをクリックして、[テンプレート]を選択します。 これにより、テーマで使用できるテンプレートのリストが表示されます。

新しいテンプレートを追加するオプションもあります。 このチュートリアルでは、アーカイブページを編集します。 このページには、投稿のカテゴリ、タグ、その他のアーカイブが表示されます。
[アーカイブ]をクリックすると、エディターにリダイレクトされ、ページのカスタマイズを開始できます。

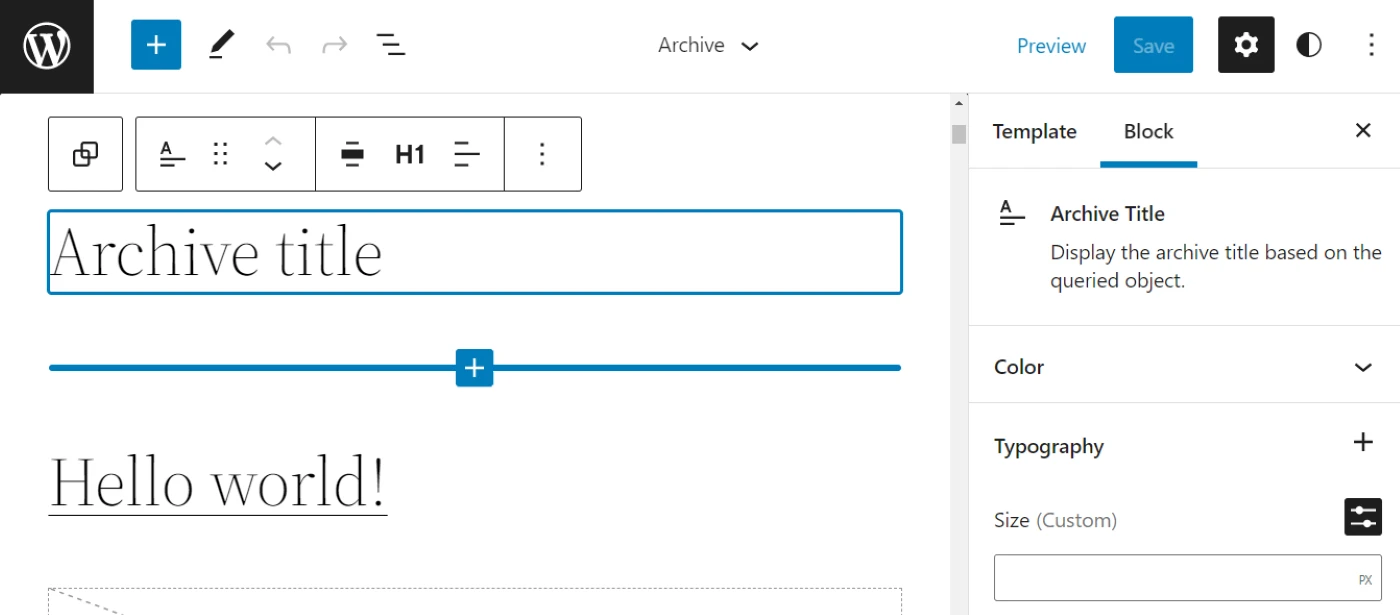
このページには、デフォルトでアーカイブのタイトルとそのカテゴリで提出された投稿のリストが含まれます。 これらの要素をカスタマイズする方法を見てみましょう。
ステップ2:テンプレートをカスタマイズする
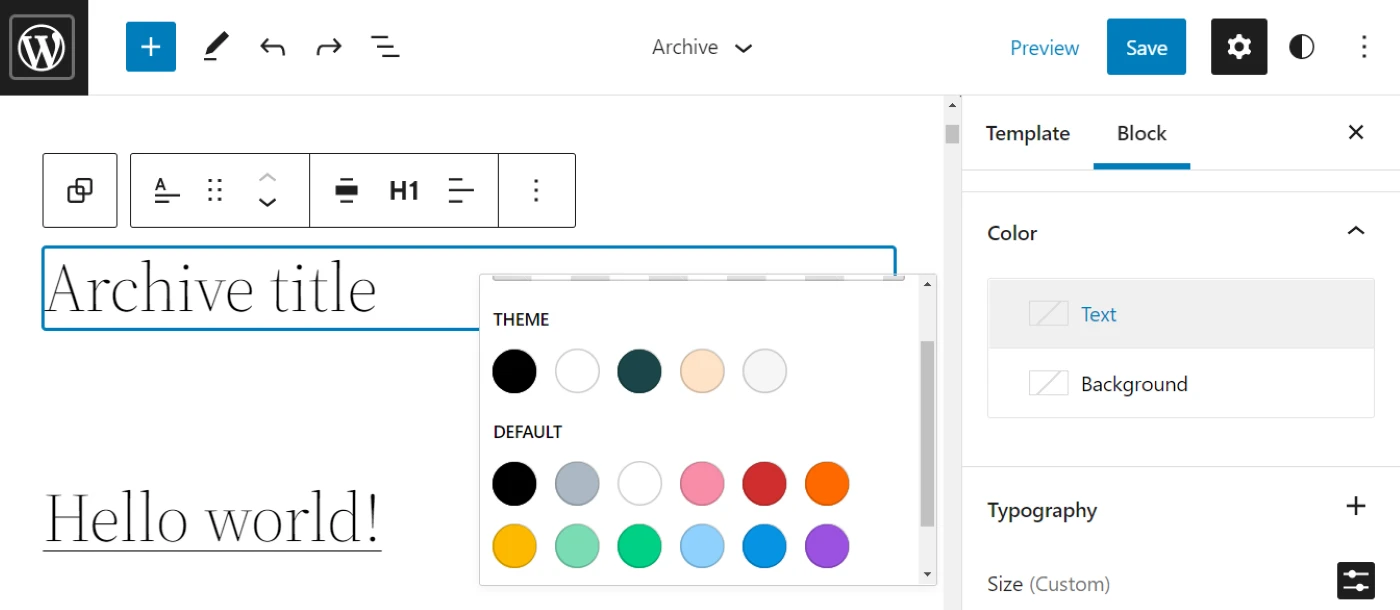
Archive Titleブロックには、カテゴリの名前が表示されます(例: Digital Marketing )。 エディタを使用すると、この要素の外観をカスタマイズできます。

たとえば、テキストの色、タイポグラフィ、および寸法を変更できます。 カスタムCSSクラスを追加して、カテゴリタイトルをさらにパーソナライズすることもできます。
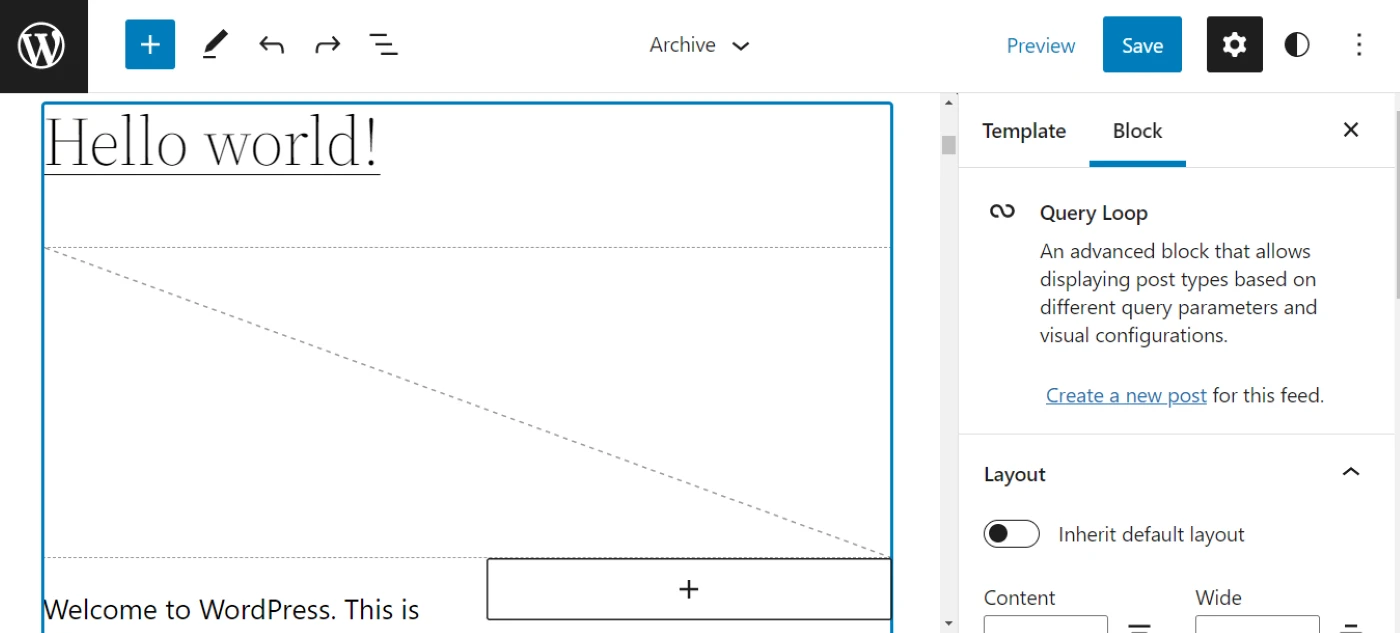
アーカイブページには、選択したカテゴリに該当するすべての投稿のリストも含まれます。 Twenty Twenty-Twoテーマを使用している場合、リストはQueryLoopブロックに表示されます。

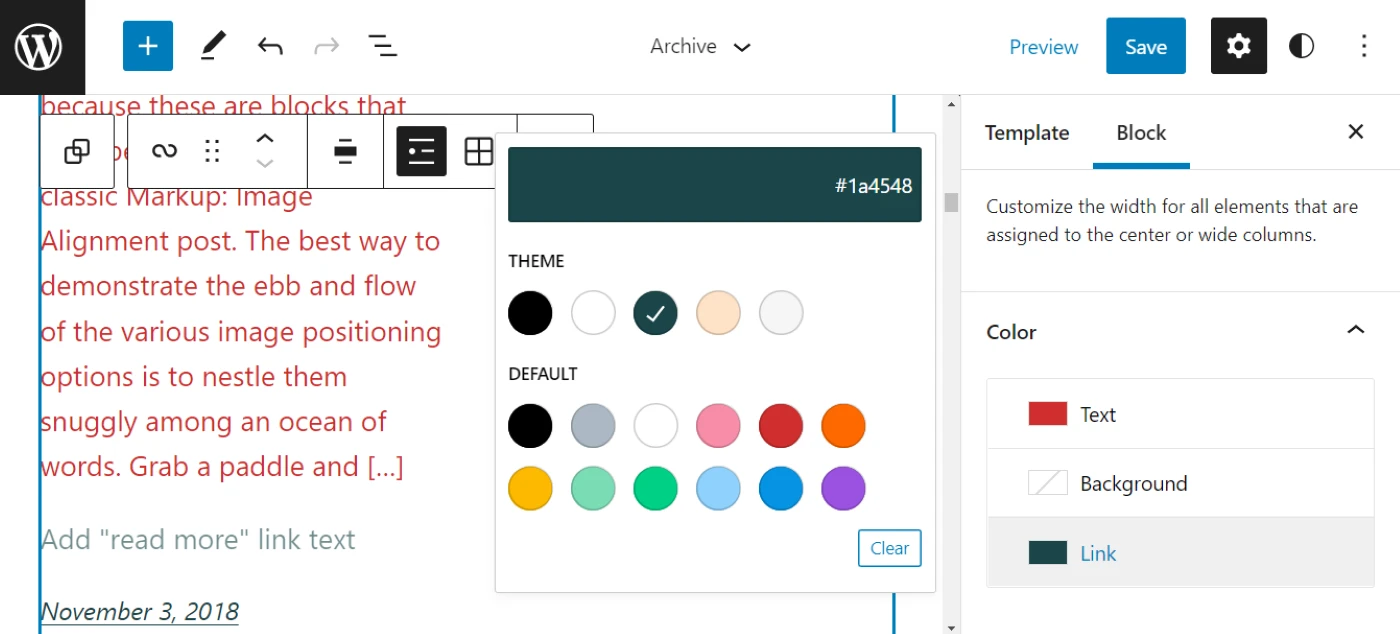
設定パネルから投稿のレイアウトを変更できます。 たとえば、フィードの幅をカスタマイズしたり、テキスト、背景、リンクの色を変更したりできます。

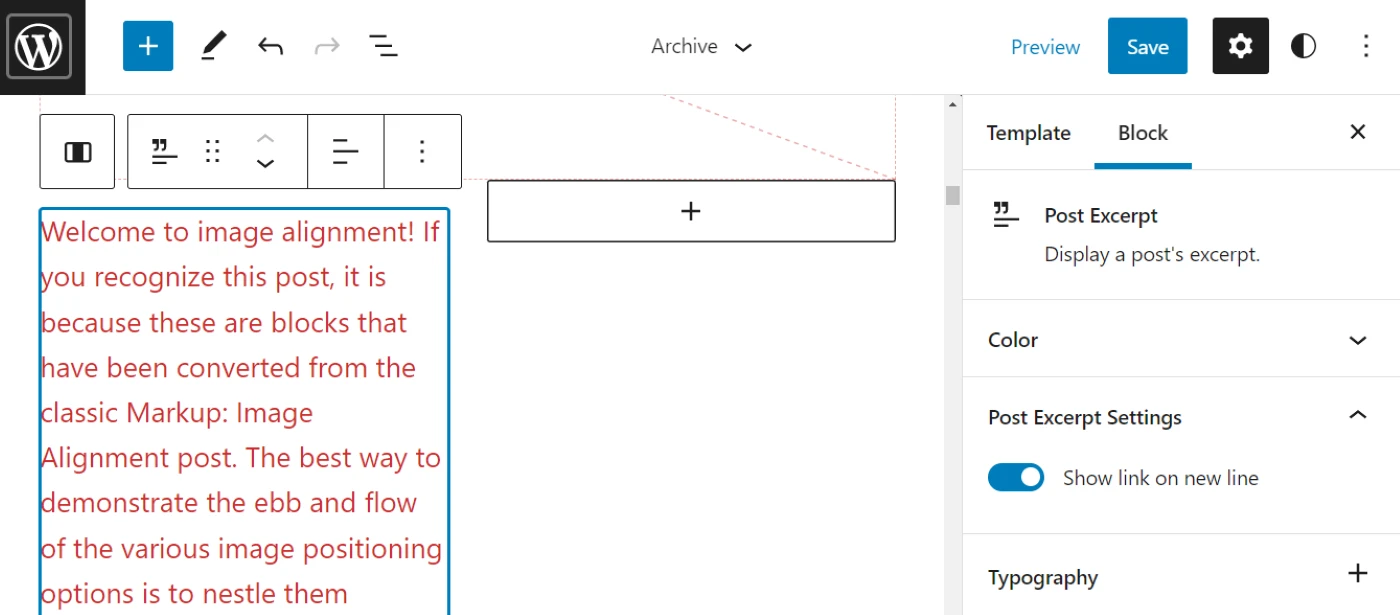
クエリループ内の個々の要素(投稿の抜粋や日付など)を編集する場合は、それらをクリックするだけです。

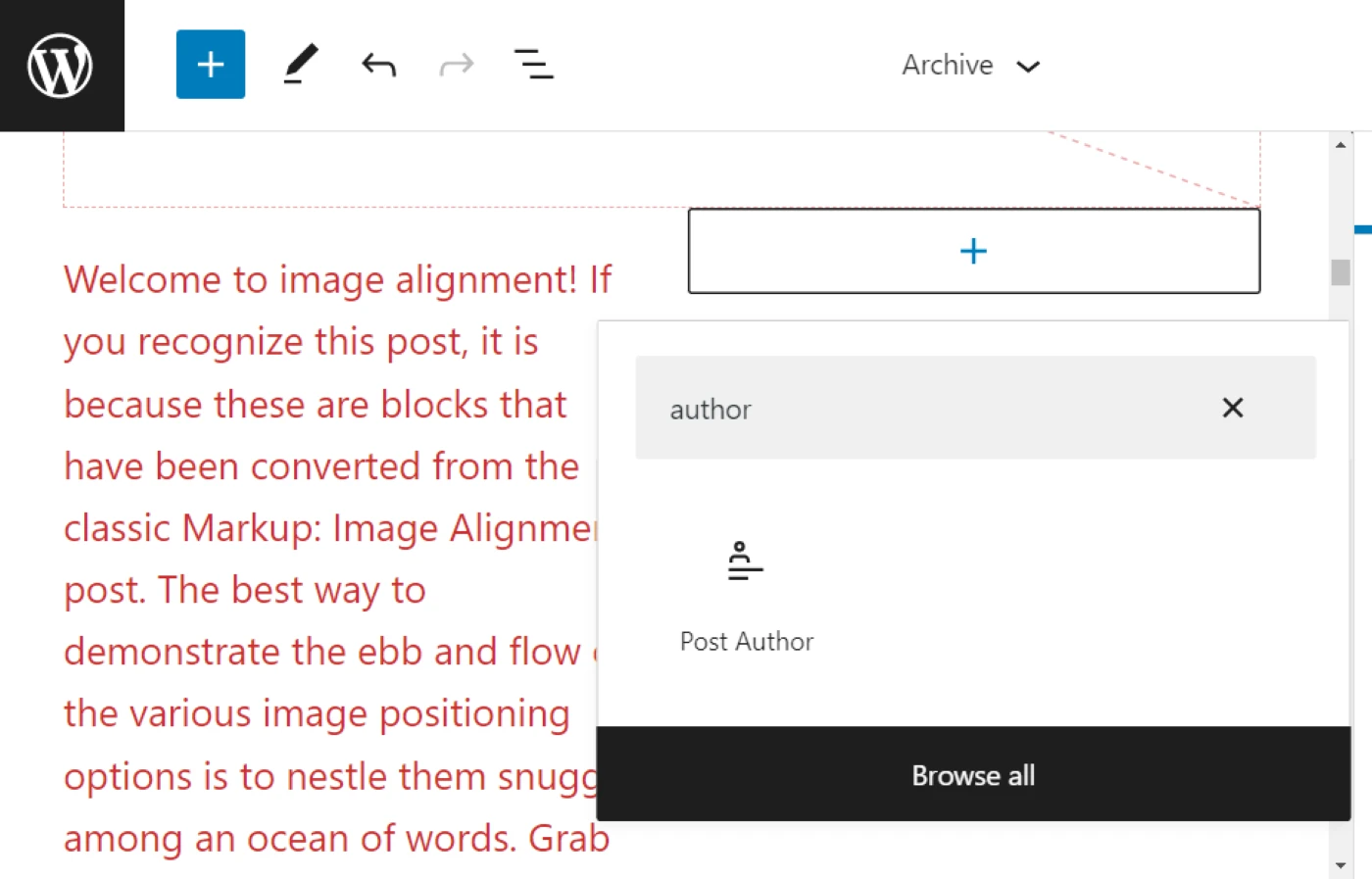
さらに、カテゴリページにブロックを追加できます。 たとえば、 PostAuthorブロックを含めることができます。


クエリループ内の投稿ごとにこのプロセスに従う必要はないことに注意してください。 1つの投稿に変更を加えると、すべての投稿に自動的に適用されます。
準備ができたら、先に進んでテンプレートを保存できます。 変更は、個々のカテゴリページを含む、テンプレートを使用するすべてのページに影響します。
2.ページビルダープラグインを使用します
これまで見てきたように、WordPressサイトエディターを使用すると、アーカイブテンプレートに変更を加えることができます(これはカテゴリページに影響します)。 ただし、ブロック対応のテーマを使用していないか、より多くのカスタマイズオプションを探している可能性があります。 または、カテゴリページを最初から作成することもできます。
幸いなことに、カスタムのWordPressカテゴリページを作成するのに役立つページビルダーがいくつかあります。 このチュートリアルでは、BeaverBuilderとBeaverThemerアドオンを使用します。
テンプレートを作成するには、プラグインのプレミアムバージョンが必要になることに注意してください。
Elementor Pro、Divi Builder、またはテーマ構築機能を提供するその他のページビルダーでも同様のアプローチを使用できます。
BeaverThemerでの動作は次のとおりです。
- ステップ1:新しいテンプレートを作成する
- ステップ2:カテゴリページを作成する
ステップ1:新しいテンプレートを作成する
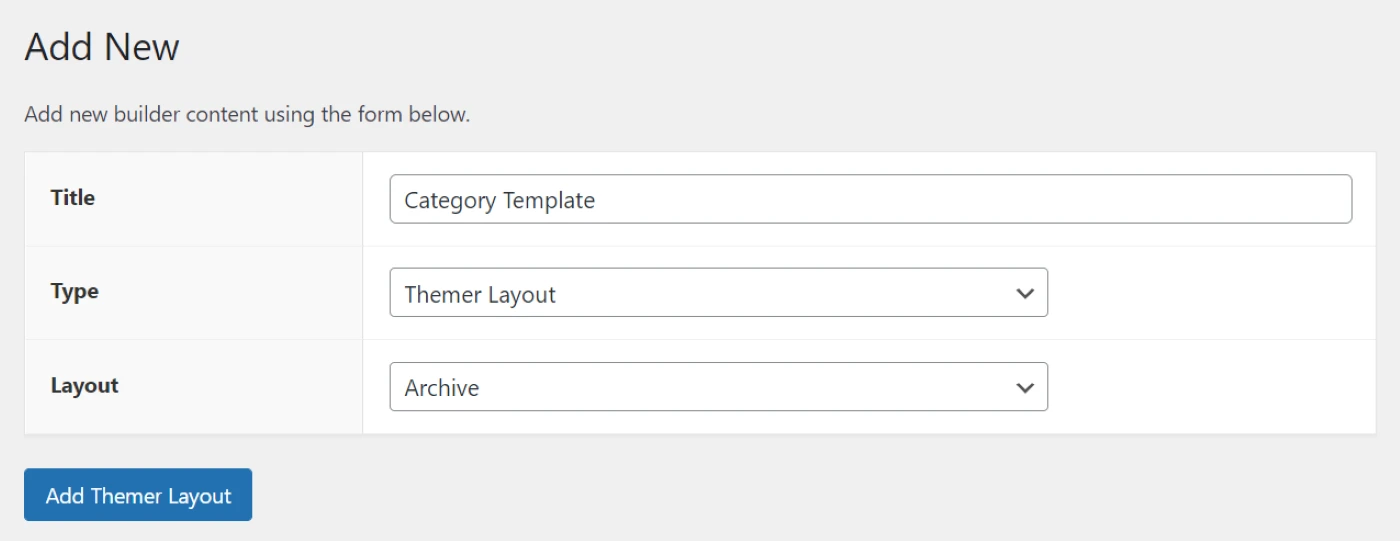
プラグインとThemerアドオンをインストールしてアクティブ化したら、WordPressダッシュボードで[ Beaver Builder ]> [ Themer Layouts ]に移動し、[AddNew]をクリックします。 次に、ページタイトルの名前を入力します。

TypeがThemeLayoutに設定されていることを確認してください。 [レイアウト]で、[アーカイブ]を選択します。 次に、[ ThemerLayoutの追加]をクリックします。
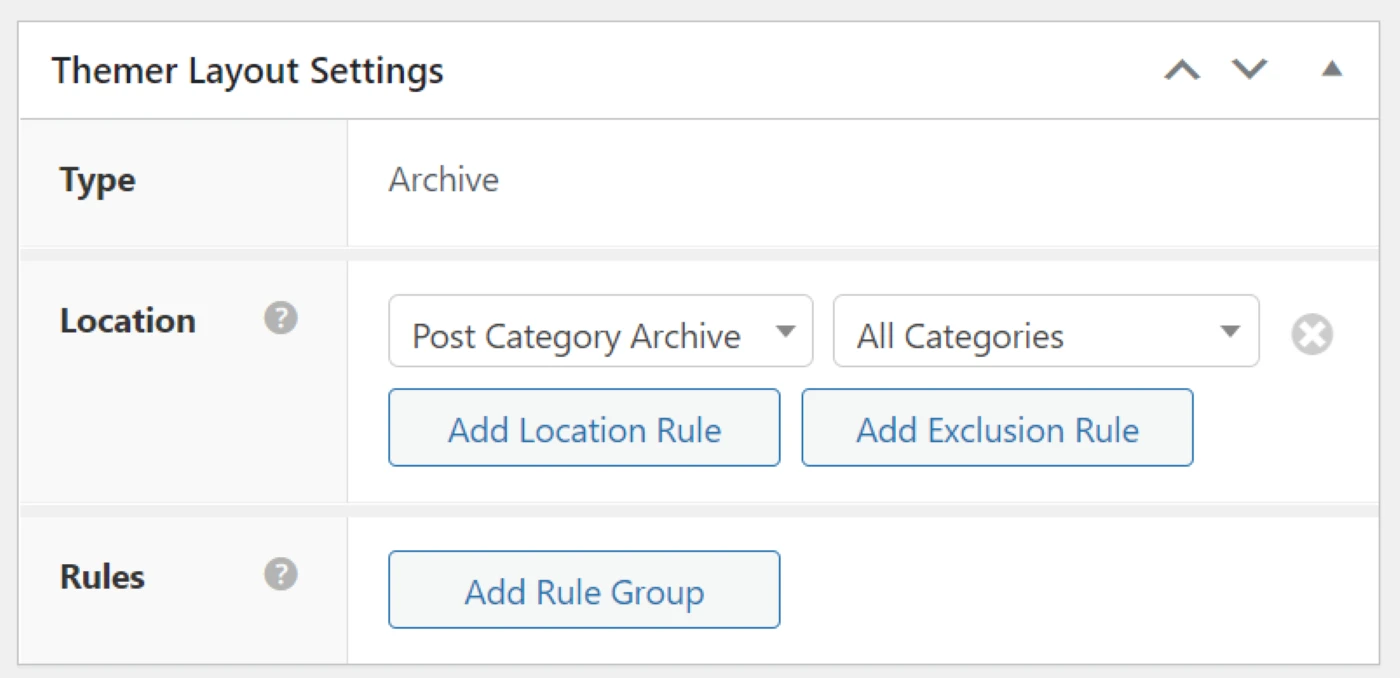
次のページで、テンプレートのいくつかの設定を調整できます。 [場所]で、ドロップダウンメニューから[カテゴリアーカイブの投稿]を選択する必要があります。

テンプレートをすべてのカテゴリに適用するか、ドロップダウンメニューから特定のカテゴリを選択できます。 準備ができたら、[ビーバービルダーの起動]をクリックします。
ステップ2:カテゴリページを作成する
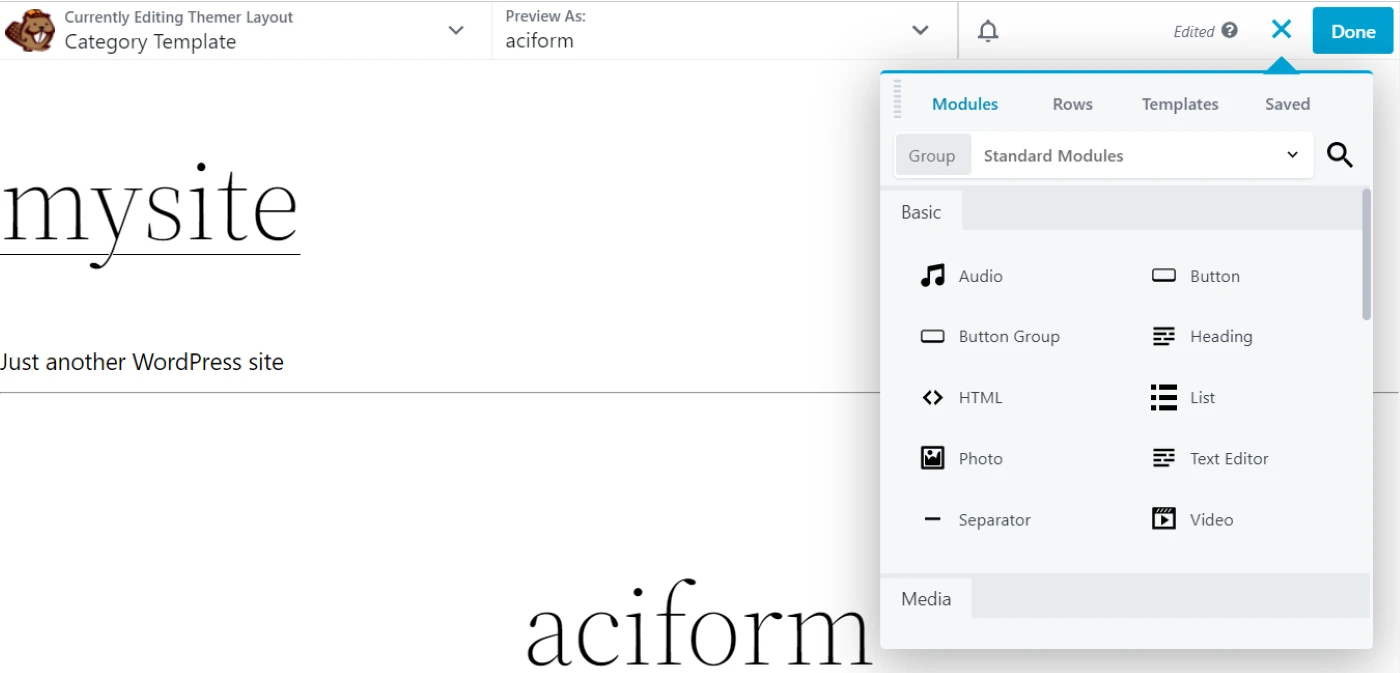
Beaver Builderには、使いやすいドラッグアンドドロップエディタがあります。 モジュール、行、およびテンプレートを使用してページを作成できます。 これらの機能にアクセスするには、右上隅にある+記号をクリックします。

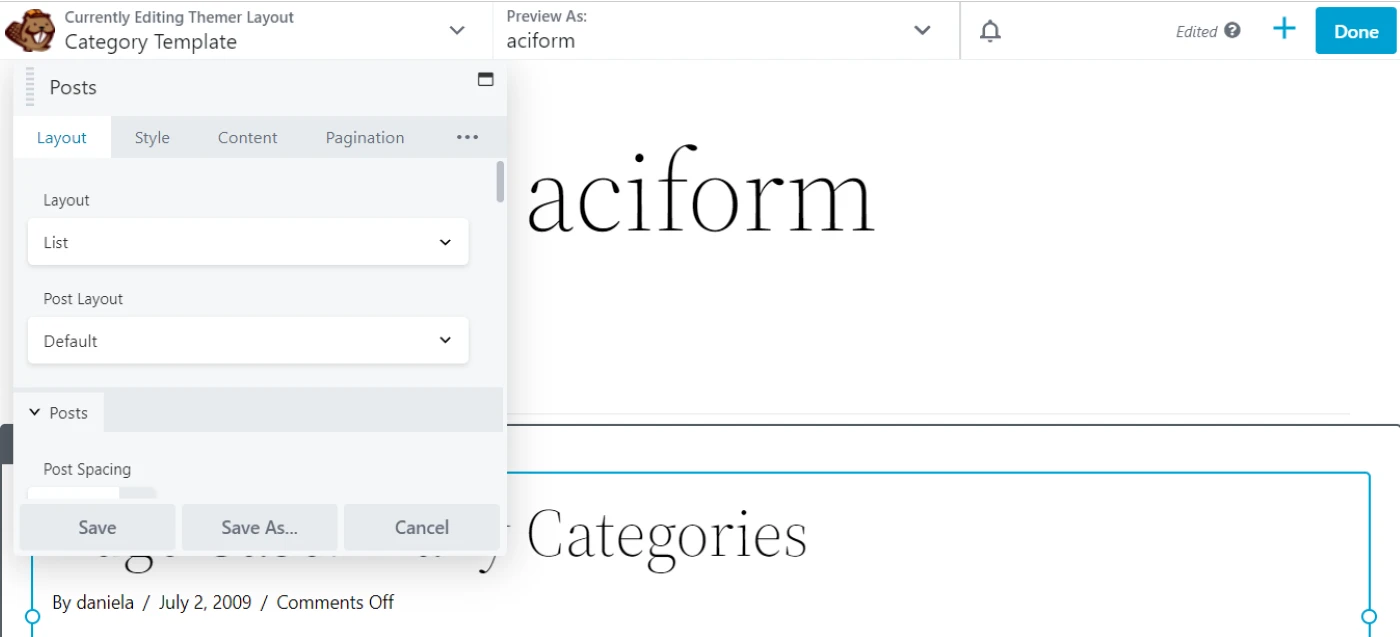
デフォルトでは、カテゴリテンプレートには、カテゴリのタイトルと関連する投稿が含まれています。 これらの要素を編集するには、それらを選択する必要があります。
たとえば、投稿モジュールをクリックすると、レイアウト、スタイル、コンテンツなどをカスタマイズするためのオプションが表示されます。

各セクションのさまざまな設定を自由に調べてください。 たとえば、レイアウトを石積みに設定し、投稿のタイトル、抜粋、およびその他の要素の色とタイポグラフィを変更できます。

テンプレートでの作業が終了したら、[完了]をクリックし、[公開]をクリックします。 これらの設定がカテゴリページに適用され、デフォルトのテンプレートが置き換えられます。
今すぐカスタムWordPressカテゴリページを作成する
カテゴリページを使用すると、ユーザーは特定のトピックに関する投稿を探索できます。 これらはブログの重要な部分であるため、簡単にアクセスでき、ナビゲートでき、視覚的に魅力的であることを確認することが重要です。 このため、デフォルトのカテゴリテンプレートをカスタマイズするか、最初から作成することを検討してください。
この投稿では、カスタムWordPressカテゴリページを作成する2つの主な方法について説明しました。
- WordPressサイトエディターの使用。
- BeaverBuilderなどのページビルダーツールを利用する。
️カテゴリページのカスタマイズに役立つ特定のトップページビルダープラグインに関する他のいくつかのstを確認するには、最高のWordPressページビルダープラグインのまとめを確認してください。
カスタムWordPressカテゴリページの作成について質問がありますか? 以下のコメントセクションでお知らせください。
