カスタムWordPress登録およびログインフォームを作成する方法
公開: 2022-04-16フォームは、WordPressWebサイトの重要な部分です。 WordPressは、非常にシンプルでわかりやすい登録およびログインフォームを提供します。 多くの人は、ブランドのデザインや色に合わせてフォームをカスタムビルドしたいと考えています。 フォームにフィールドを追加したい人もいます。 理由が何であれ、カスタムフォームを作成するにはプラグインが必要です。
そこに利用可能ないくつかの無料のWordPressプラグインがありますが、それらのプラグインは一般的に限られた機能を提供します。 カスタムWordPressフォームを作成するには、ProfilePressやWPFormsなどの専用プラグインが必要になります。
この記事では、WordPressWebサイトのカスタム登録およびログインフォームを作成する方法を紹介します。 カスタムフィールドを追加する方法、WordPress Webサイトのデフォルトフォームとして新しいフォームを作成する方法、およびチェックアウトとマイアカウントページ用のカスタムフォームを作成する方法を説明します。
始めましょう。
カスタムWordPressフォームを作成する方法
WordPressWebサイトの登録フォームを作成するのに役立つプラグインがいくつかあります。 しかし、使いやすさと機能性に基づいて、ProfilePressが最高のフォームプラグインであることがわかりました。
ProfilePressは、ドラッグアンドドロップ機能を使用して必要に応じてカスタマイズできる美しいビルド済みフォームを提供します。 そうは言っても、プラグインはフォームビルダー以上のものです。 ProfilePressを使用して、以下を作成できます。
- 美しいユーザープロファイル
- 検索およびフィルタリング可能なメンバーディレクトリ
- 投稿、ページ、子ページへのアクセスを制限する
- カテゴリ、タグ、カスタム投稿タイプ、および分類法へのアクセスを制限する
さらに、Google reCAPTCHA、Polylang、2要素認証などのアドオンを使用して、プラグインの機能を拡張できます。プラグインの機能の詳細については、機能リストページをご覧ください。
ProfilePressはプレミアムプラグインであり、それを使用するには、単一のサイトで年間79ドルのライセンスを購入する必要があります。 複数のウェブサイトで使用したい場合は、より高いプランに登録してください。
プラグインを使用してカスタムWordPressフォームを作成しましょう。
カスタム登録の作成
WordPressWebサイトにProfilePressをインストールしてアクティブ化します。
ステップ1:フォームでカスタムフィールドを使用できるようにするには、[プロファイルプレス] >[アドオン]>[カスタムフィールド]に移動し、のボタンを切り替えて、カスタムフィールドを有効にする必要があります。
ステップ2: [ProfilePress]> [Forms&Profiles]> [AddNew]>[Registration ]に移動します。
ステップ3:次に、作成済みのテンプレートを編集するか、フォームを最初から作成するかを選択できます。
ゼロからフォームを作成するにはコーディングの知識が必要であり、この記事を読んでいる多くの人はコーディングの方法を知らない可能性があります。 その場合は、ドラッグアンドドロップビルダーを選択します。
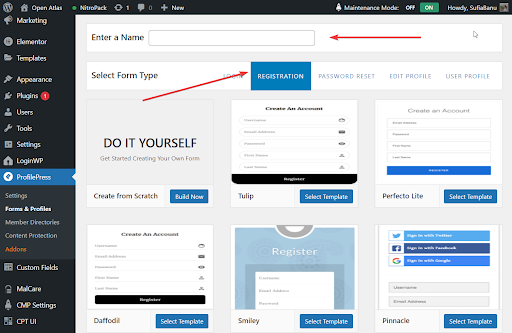
ステップ4:次のページで、フォームに名前を付けてテンプレートを選択する必要があります。 次に、ドラッグアンドドロップビルダーを使用してフォームのデザインに進みます。

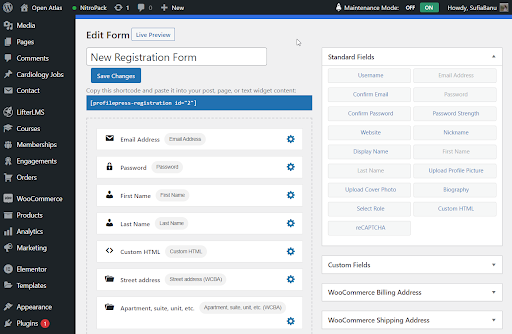
手順5:次のカスタムフィールドを使用してフォームを作成します。
- ユーザー名
- 電子メールアドレス
- Eメール確認
- パスワード
- パスワードを認証する
- パスワードの強度
- Webサイト
- ニックネーム
- 表示名
- ファーストネーム
- 苗字
- プロフィール写真をアップロード
- カバー写真をアップロード
- バイオグラフィー
- 役割を選択
- カスタムHTML
- reCAPTCHA
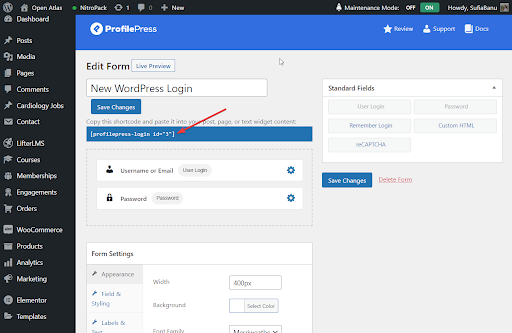
ステップ6:変更を保存する前に、[ライブプレビュー]ボタンをクリックしてフォームをプレビューします。

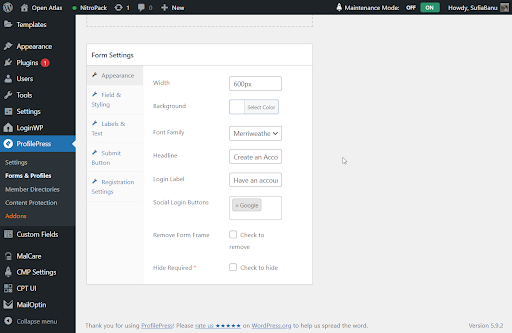
手順7:次に、 [フォームの設定]まで下にスクロールします。 ここでは、ボタンのラベル、色、見出し、および登録設定を変更できます。

ステップ8:準備ができたら、[変更を保存]ボタンをクリックします。 それでおしまい。 これで、新しい登録フォームの準備が整いました。
重要:フォームにGoogle reCAPTCHA、ソーシャルログイン、または2要素認証を追加しますか? プラグインを使用すると、Webサイトの機能を拡張およびカスタマイズできます。 もっと詳しく知る
次に、あなたがする必要がある2つのことがあります:
- フォームを新しいページまたは投稿に公開する必要があります
- 次に、新しいフォームをデフォルトのWordPress登録フォームにします
以下の2つの異なるセクションで両方のチュートリアルをカバーしています。 しかし、最初に、カスタムWordPressログインフォームを作成する方法を簡単に見てみましょう。
カスタムログインフォームの作成
実行する必要のある手順は、次の2つの点を除いて、登録フォームの手順と同じです。
ProfilePress>フォームとプロファイル>新規追加>ドラッグアンドドロップビルダーに移動します。 そして、登録を選択する代わりに、ログインを選択します。

次に、フォームに名前を付けてテンプレートを選択すると、登録フォームと比較してカスタムフィールドが制限されていることがわかります。 とにかく、ログインフォームにそれほど多くのカスタムフィールドは必要ありません。
ログインフォームで使用できるカスタムフィールドのリストは次のとおりです。
- ユーザーログイン(ユーザー名またはEメール)
- パスワード
- ログインを忘れないでください
- カスタムHTML
- reCAPTCHA
それ以外はすべて登録フォームとまったく同じです。
新しいログインフォームの準備ができたら、次のセクションに進み、新しいフォームを公開する方法(登録とログイン)と、それらをデフォルトのWordPressフォームとして設定する方法を学習します。
サイトに新しいフォームを公開する方法
これは簡単。
ProfilePress>フォームとプロファイルに移動し、ログインまたは登録を選択します。 フォームの右側に、ショートコードが表示されているはずです。 作成したフォームのショートコードをコピーします。

次に、 [ページ]> [新規追加]に移動して新しいページを作成し、ショートコードを貼り付けます。 ページに名前を付けて、[公開]をクリックします。
これで、フォームがWebサイトに公開されました。
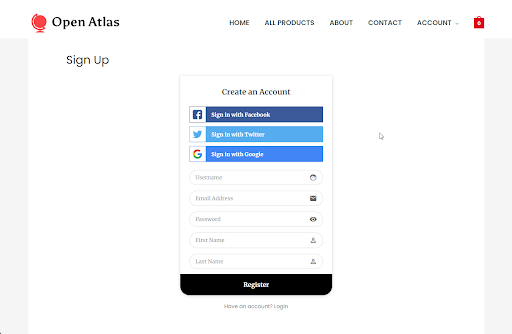
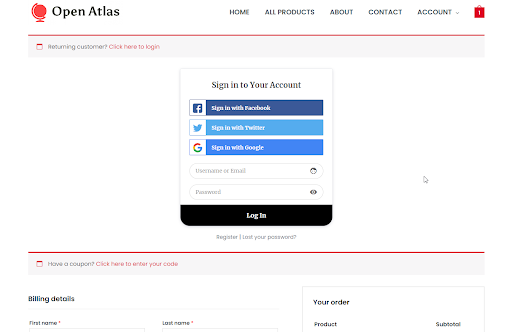
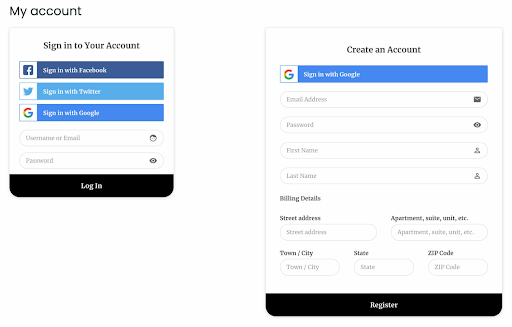
デモサイトでの登録フォームの外観は次のとおりです。

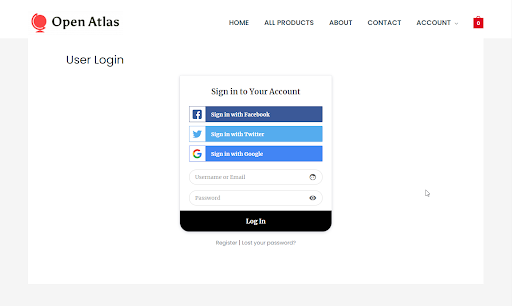
そして、ログインフォームは次のようになります。

次のステップは、新しいフォームをデフォルトのログインまたは登録フォームにすることです。

新しいフォームをデフォルトのWordPressフォームとして設定する方法
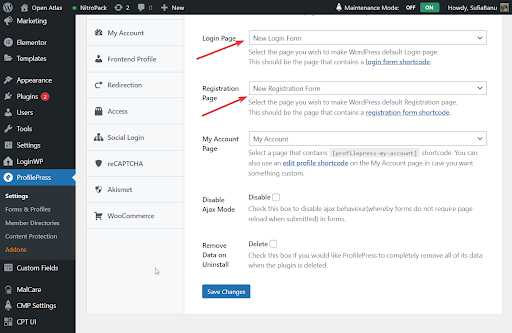
ProfilePress>設定>グローバルに移動します。
ログインページオプションには、ドロップダウンメニューがあります。 ドロップダウンから、ログインフォームを公開した新しいページを選択します。
また、[登録ページ]オプションで、登録フォームを公開した新しいページを選択します。

それでおしまい。 誰かがあなたのサイトに登録またはログインしようとすると、新しいフォームが表示されます。
WooCommerceのカスタムフォームを作成する方法
この記事を読んでいる多くの人は、WooCommerceWebサイトのフォームを置き換えることができるかどうか疑問に思っていますか? できますよ。 方法は次のとおりです。
ProfilePressをアクティブにしてWooCommerceWebサイトにインストールします。 前に述べたように、私たちの個人的な経験では、ProfilePressは使いやすく、多くの機能を提供するため、フォームの作成に使用できる最高のプラグインです。
次に、 ProfilePress> Addon> WooCommerceに移動し、のボタンを切り替えて、WooCommerce統合を有効にする必要があります。

WooCommerceのカスタム登録およびログインフォームの作成
この記事の前半で、登録およびログインフォームを作成するために必要な手順についてはすでに説明しました。 WooCommerceサイトでフォームを作成するには、正確な手順に従う必要があります。
フォームの準備ができたら、2つの別々のページに公開します。 これについては、「サイトで新しいフォームを公開する方法」セクションでも説明しました。
また、新しいフォームをWebサイトのデフォルトの登録およびログインフォームとして設定する方法も示しました。 WooCommerceサイトでも同じ手順に従う必要があります。
WooCommerceチェックアウトフォームへのカスタムフィールドの追加
チェックアウトフォームには、登録とログインの2種類があります。 このセクションでは、カスタムチェックアウト登録またはログインフォームを作成する方法を学習します。
カスタムチェックアウトログインフォーム
デフォルトのチェックアウトログインフォームをカスタムチェックアウトログインフォームに置き換えたいですか?
まず、カスタムチェックアウトログインフォームを作成しましょう。 これを行う方法については、前のセクションですでに説明しました。 「カスタムログインフォームの作成」セクションの手順に従ってください。
終わり? 次に、 ProfilePress>設定>一般>WooCommerceに移動します。
CheckoutLoginFormというオプションが表示されます。 ドロップダウンメニューが付属しています。 ドロップダウンメニューから新しいフォームを選択し、設定を保存します。
顧客は、チェックアウト時に新しいフォームを使用してログインできる必要があります。

チェックアウト登録フォーム
登録フォームに関しては、ProfilePressを使用すると、WooCommerceチェックアウト登録フォームにカスタムフィールドを追加できます。 登録フォームを最初から作成する必要はありません。 Webサイトでは、デフォルトの登録フォームをチェックアウト登録フォームとして使用しますが、フォームにカスタムフィールドを追加できます。
チェックアウト登録フォームにカスタムフィールドを追加するには、最初にカスタムフィールドを作成する必要があります。
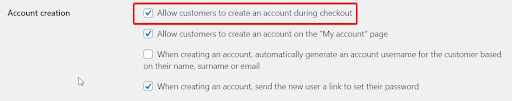
WooCommerce>設定>アカウントとプライバシーに移動し、「顧客がチェックアウト中にアカウントを作成できるようにする」オプションを有効にします。

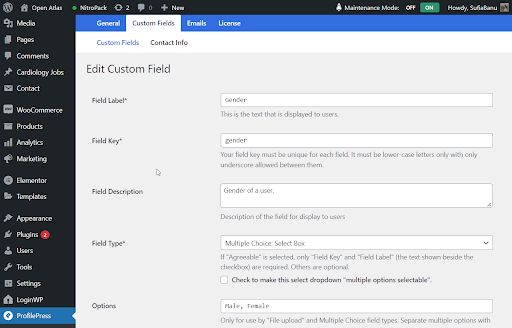
次に、[プロファイルプレス]>[設定]>[カスタムフィールド]>[新規追加]に移動します。 次のページで、ラベル、キー、説明、およびフィールドタイプを入力します。 設定を保存します。

すべてのカスタムフィールドの作成が完了したら、それらをチェックアウト登録フォームに追加します。
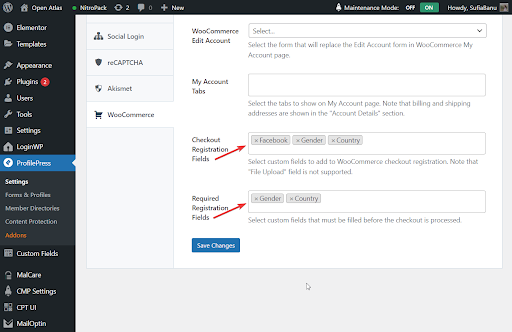
ProfilePress>設定>一般>WooCommerce>チェックアウト登録フィールドに移動すると、作成したフィールドがドロップダウンとして表示されます。 それらを選択します。
次のセクション(つまり、必須の登録フィールド)では、必須にするカスタムフィールドを挿入できます。

カスタムマイアカウント登録およびログインフォーム
ProfilePressを使用すると、カスタム登録およびログインフォームを設定するオプションがあります。 まず、WordPressWebサイトでフォームを作成する必要があります。 「カスタムWordPressフォームを作成する方法」で説明した手順に従うだけです。
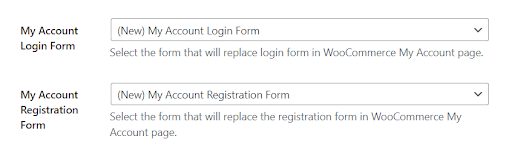
次に、 ProfilePress>設定>一般> WooCommerce>マイアカウントログインフォームに移動し、作成したばかりの新しいログインフォームを選択します。
次に、マイアカウント登録フォームに移動し、作成した新しい登録フォームを選択します。

以下は、WooCommerceMyAccountページでどのように表示されるかをプレビューしたものです。

それだけです、皆さん。 これで、このチュートリアルは終了です。
最終的な考え
カスタムWordPress登録とログインフォームを作成することは素晴らしいアイデアです。 カスタムフィールドを追加し、より多くのユーザーのデータを収集し、ブランドに適した方法でフォームをデザインできます。
WordPress Webサイトでフォームを作成するのに役立つプラグインはたくさんありますが、ProfilePressがユーザー登録およびログインフォームのプラグインとして最適であることがわかりました。 使い方はとても簡単で、WooCommerceストアと統合できます。
- これは役に立ちましたか ?
- はい・いいえ
