WordPress ブロックエディターでフォームをカスタマイズする方法 [2024]
公開: 2024-07-31Web サイトを所有している場合、その目的 (ビジネス、個人、アフィリエイトなど) に関係なく、購読者用のフォーム、お問い合わせページなどが必ず必要です。フォーム全般または特にお問い合わせフォームは、Web サイト訪問者との接続性や対話を促進し、リードなどを作成します。 Gutenberg エディターは WordPress コミュニティで人気が高まっているため、最もよくある質問は、「ブロック エディターを使用して WordPress でフォームを作成およびカスタマイズすることは可能ですか?」というものです。 答えを知りたい場合は、このブログを読むことから始めましょう。

Gutenberg エディターにはデフォルトのフォーム ブロックがありますか?
フォームをカスタマイズするチュートリアルに入る前に、まず、 Gutenbergエディターにデフォルトのフォーム ブロックがあるかどうかを調べてみましょう。 答えはいいえだ。
したがって、 WordPress ブロック エディターでフォームを作成および変更するには、サードパーティの Gutenberg ブロック ライブラリを使用する必要があります。 現在、フォームを作成およびカスタマイズするために利用できるオプションが大量にあります。 フォームの作成とパーソナライズの背後にある理由に基づいて選択します。
WordPress ブロックエディターのフォームをカスタマイズするための 3 つのベスト Gutenberg プラグイン
フォームのカスタマイズに役立つように、上位 3 つの Gutenberg プラグインを厳選しました。 多彩なフォームレイアウトを備えたプラグインをご紹介します。 それらを見て、最適なものを選択してください。
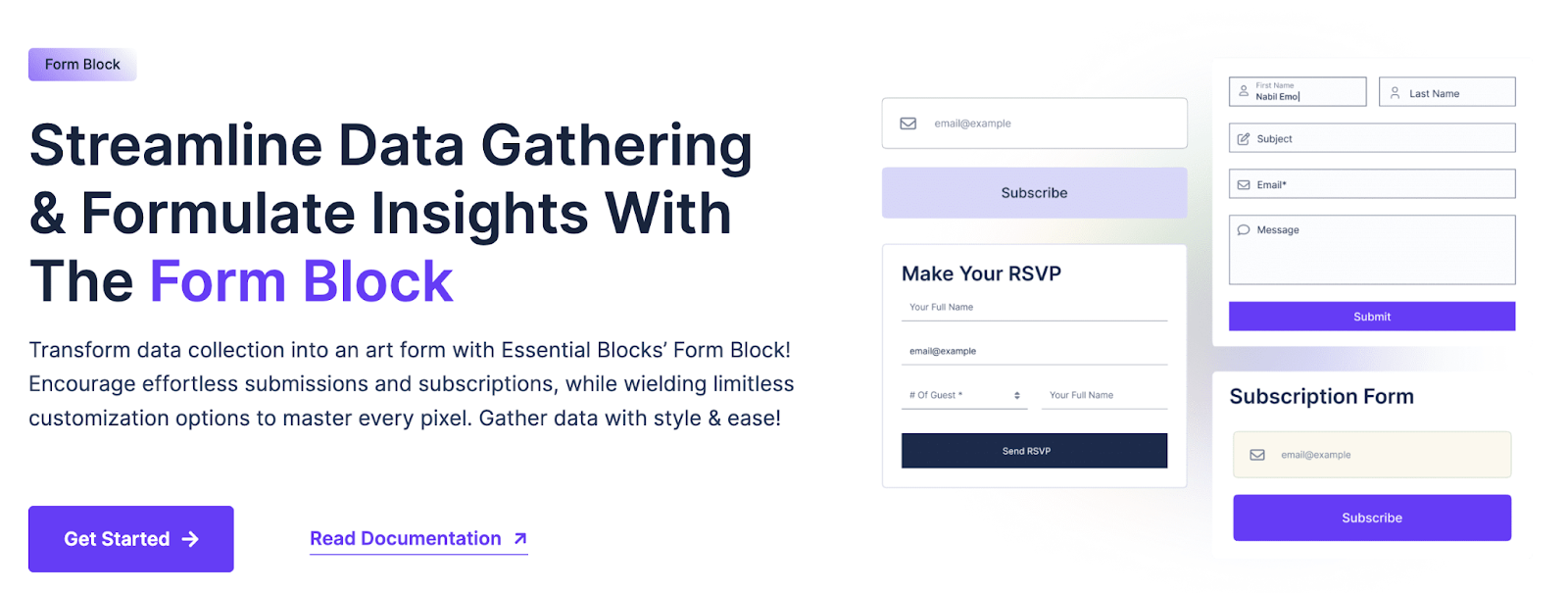
1. 必須ブロックの形成ブロック
50 を超えるクリエイティブ ブロックを備えたEssential Blocks for Gutenberg は、急速に最も人気のある Gutenberg ブロック プラグインの 1 つになりつつあります。 その中でも、フォーム ブロックは、サブスクリプション、連絡先、支払い、寄付など、あらゆる目的に合わせてフォームを作成し、完全にカスタマイズするのに役立ちます。
Essential Blocks Form ブロックを使用すると、無制限のカスタマイズとスタイルのオプションが利用できます。 フォーム ブロックは、 reCAPTCHAおよびMailchimpとの統合を提供するだけでなく、さまざまな機能へのアクセスを提供します。 フォーム ブロックには、カスタム フィールドを追加し、フォームをカスタマイズしてユーザー エクスペリエンスを最大化するために、合計 9 つの内部ブロックが導入されました。 その他の注目すべき内部ブロックには、テキスト フィールド、テキストエリア フィールド、電子メール フィールド、数値フィールド、選択フィールド、チェックボックス フィールド、ラジオ フィールド、日時ピッカーなどがあります。
Essential Addons Form ブロックにはさらに多くのものがあります。 ダッシュボードからのフォーム ブロックの応答、バックエンドからの応答などを簡単に収集して分析できます。さらに、フォーム ブロックの応答を CSV ファイルとして簡単にエクスポートして、徹底的に分析することもできます。

2.Forminatorカスタムフォームビルダー
あらゆる種類の Web サイトや状況に対応する、 Forminator はユーザーフレンドリーな専用の WordPress フォームビルダー プラグインです。 注文、支払い、連絡先、電子メール、フィードバック、インタラクティブなアンケートなど、あらゆる種類のフォームを作成できます。より一般的な用途としては、リアルタイムの結果が得られるクイズ、BuzzFeed スタイルの「不正解なし」の質問、サービスの見積もり、およびPayPal と Stripe を支払いオプションとして使用できる登録フォーム。
Forminator のドラッグ アンド ドロップ ビジュアル ビルダーを使用すると、WordPress Web サイトのフォームのセットアップとカスタマイズが簡単になります。 Forminator を使用して情報を収集し、コンテンツをインタラクティブにし、より多くのコンバージョンを生成します。

3. カワウソのブロックを形成する
Otterも、独自のフォーム ブロックを持つ人気の Gutenberg ライブラリです。 Otter Blocks Form Block for WordPress を使用すると、ユーザーはカスタマイズ可能な連絡先フォームを Web サイトに簡単に追加できます。 SendinBlue や Mailchimp などのマーケティング ツールと統合して見込み顧客を発掘し、CAPTCHA によるボット保護機能を備え、高度なスタイル オプションを提供します。 フォームはテキストの色、サイズ、項目の間隔などを調整できるため、Web サイトのインタラクションと機能を強化するための多用途ツールになります。

Essential ブロックを使用して WordPress ブロックエディターでフォームをカスタマイズするにはどうすればよいですか?
そうです、Gutenberg プラグインを使用してWordPress ブロック エディターでフォームをカスタマイズできることがわかりました。 Gutenberg でフォームを作成およびカスタマイズするための段階的なガイドラインを見てみましょう。 今回はチュートリアルのためにEssential Blocksプラグインを使用します。
ステップ 1: Essential Blocks プラグインをインストールしてアクティブ化する
WordPress でフォームを作成およびカスタマイズするには、WordPress ダッシュボードにプラグインをインストールしてアクティブ化する必要があります。 したがって、 「プラグイン」→「新規追加」に移動し、Essential Blocksを検索してインストールします。 その後、プラグインも有効化します。
フォーム ブロックは、プラグイン ダッシュボードの[ブロック]タブにあります。 そこからブロックを有効にします。 これで、Gutenberg でフォームを作成してカスタマイズする準備が整いました。

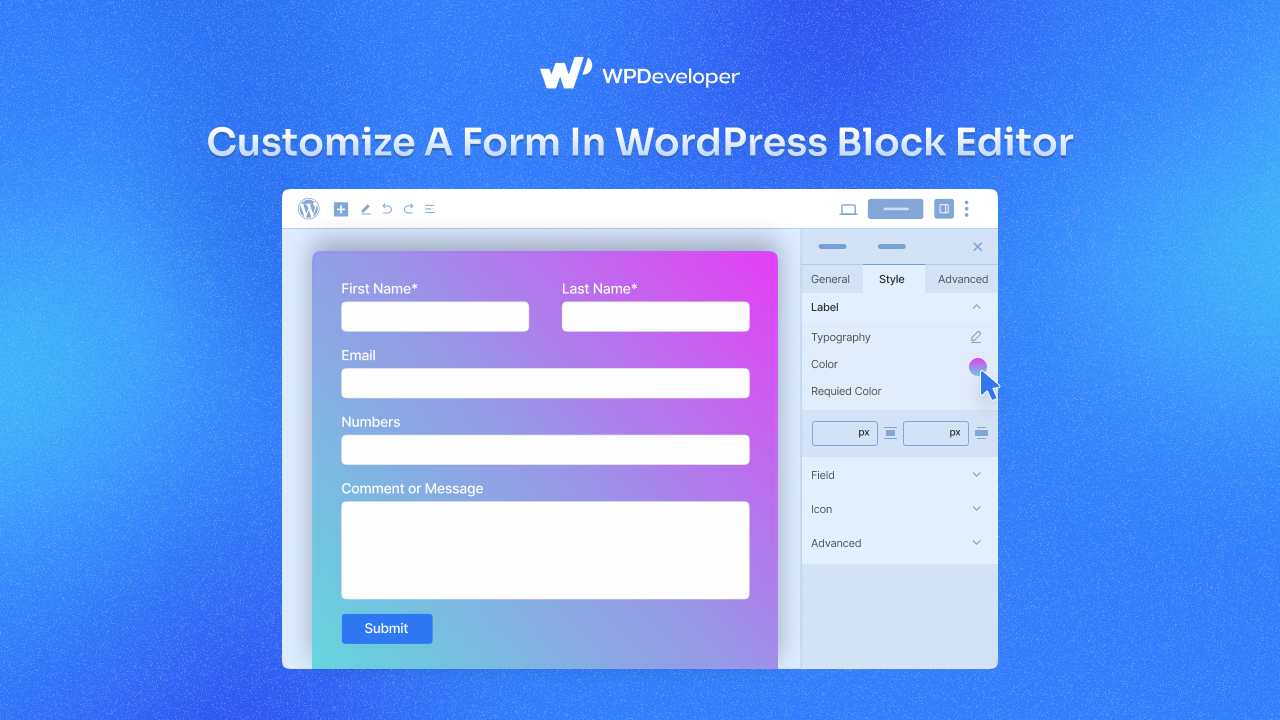
ステップ 2: Gutenberg でフォームをカスタマイズする
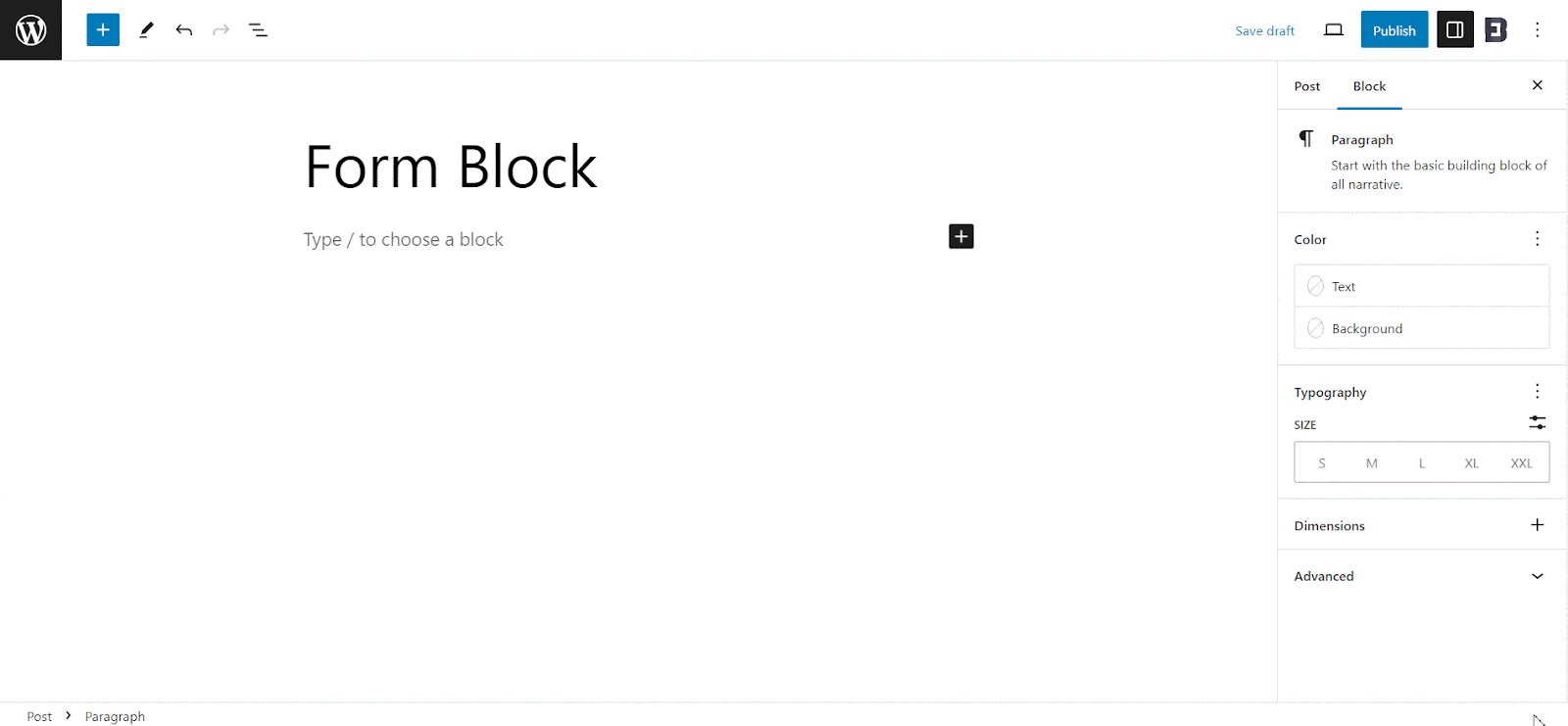
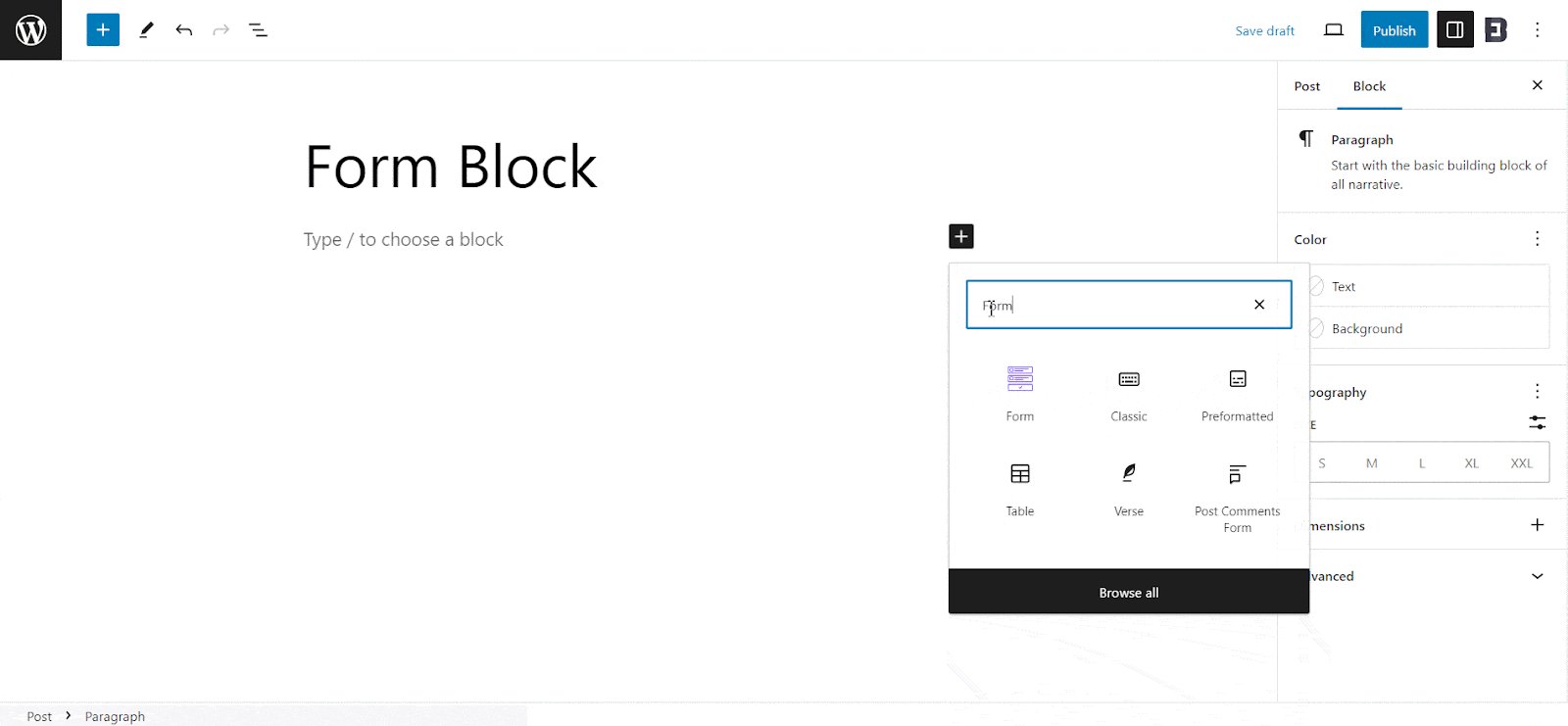
Gutenberg エディターでフォームをカスタマイズするページを開きます。 次に、「+」アイコンをクリックして、Form ブロックを検索します。 提案の中からそれをクリックすると、すぐにページに追加されます。 または、目的の場所に直接ドラッグ アンド ドロップすることもできます。

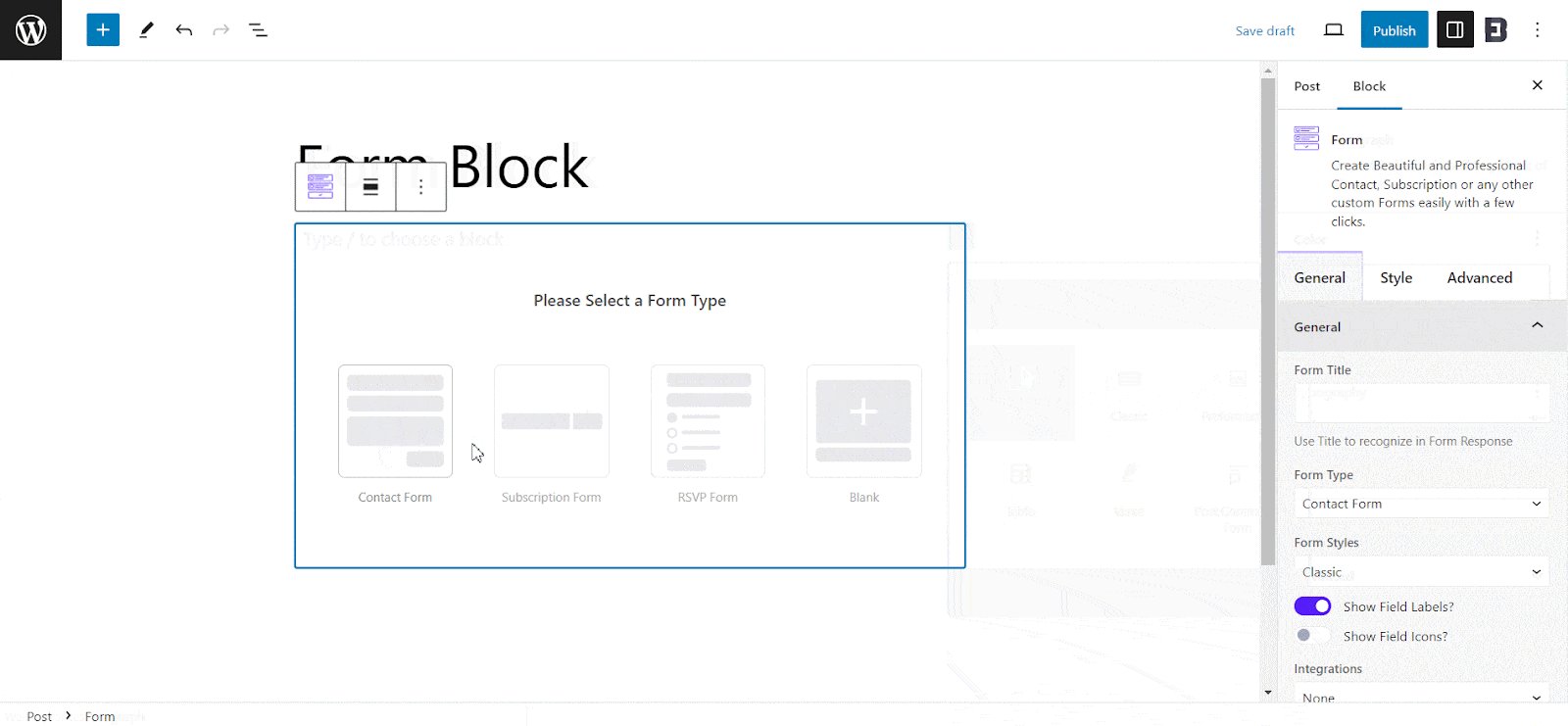
ブロックを Web ページまたは投稿に追加すると、フォームの種類を選択するように求められます。 Form ブロックには、Contact Form、Subscription Form、および RSVP Form という 3 つのデフォルトのフォーム タイプが使用可能です。 さらに、必要に応じて空のフォームを追加し、フォームをカスタマイズするオプションもあります。
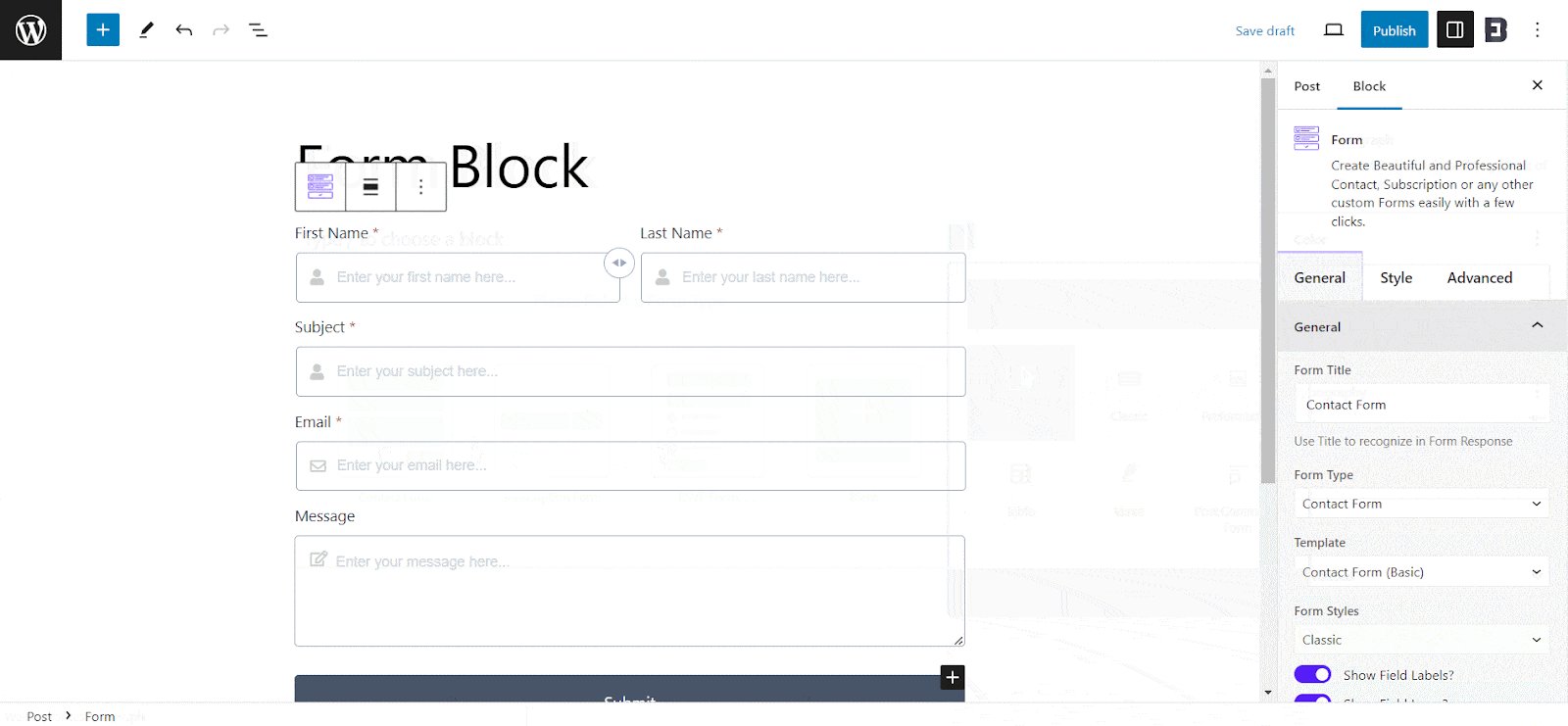
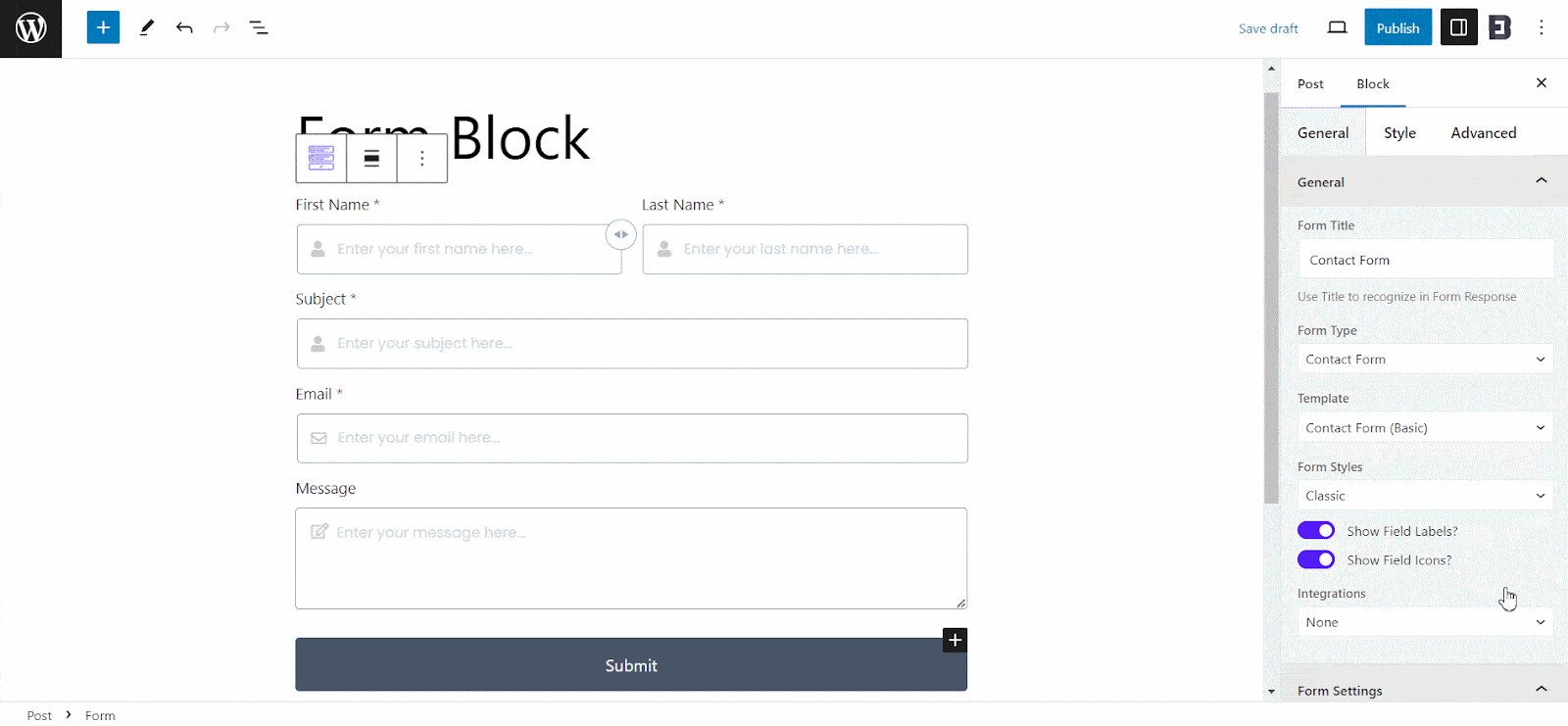
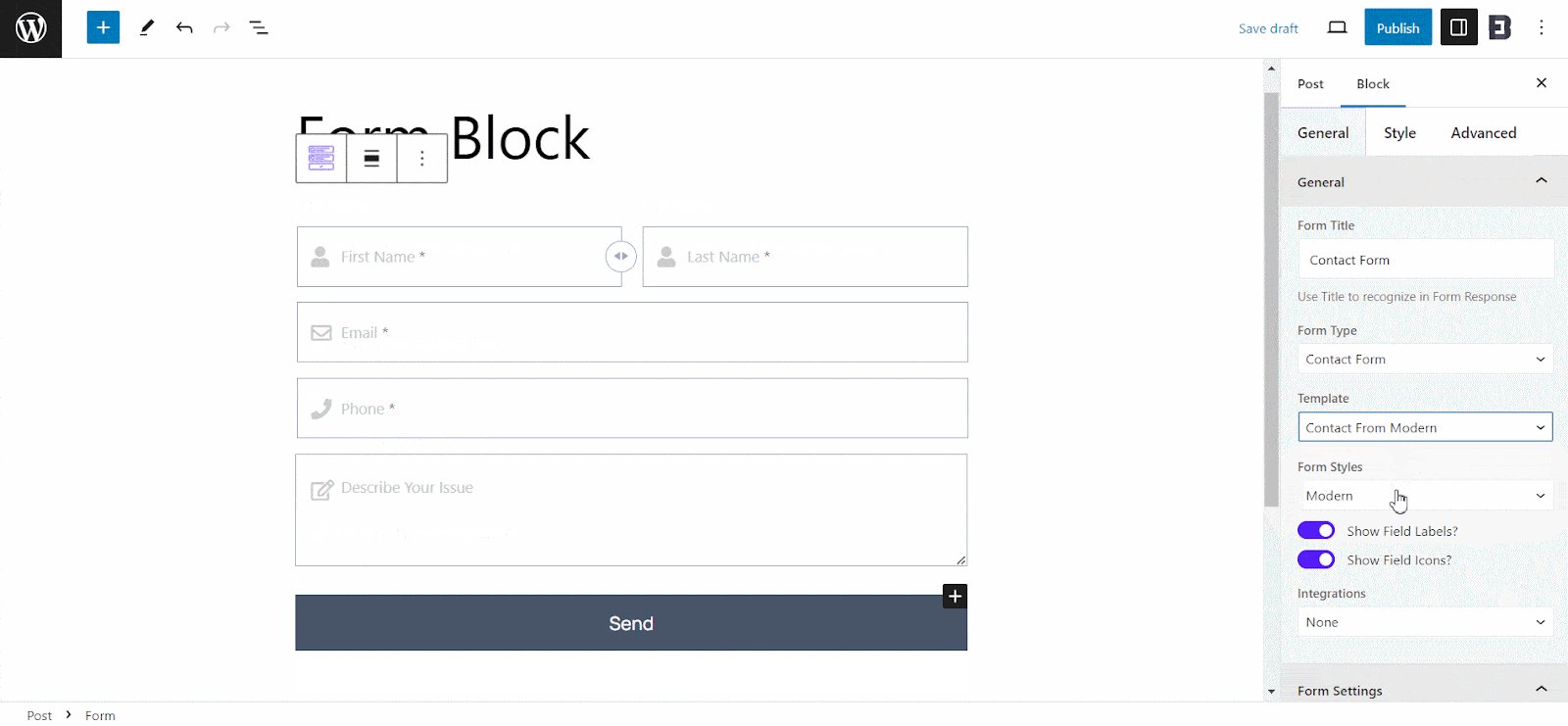
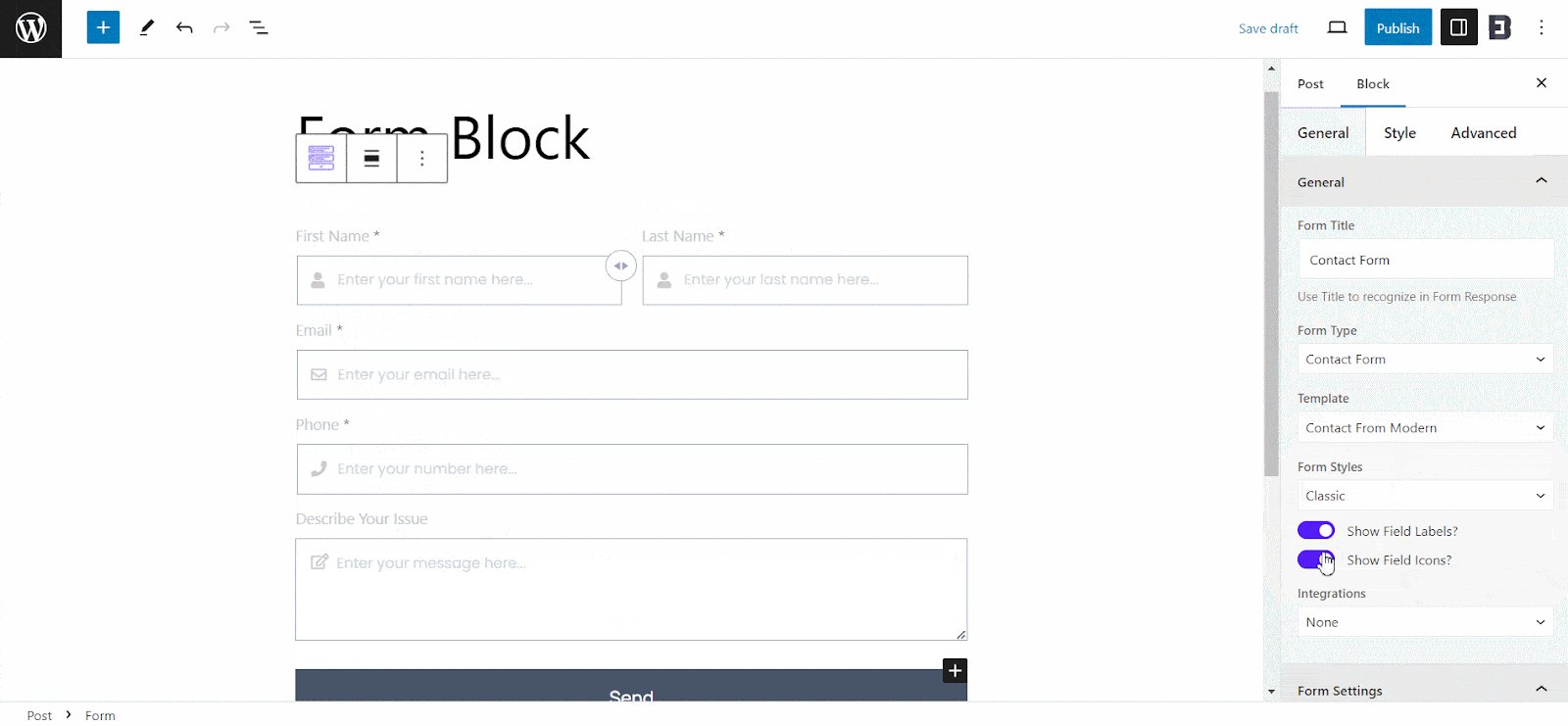
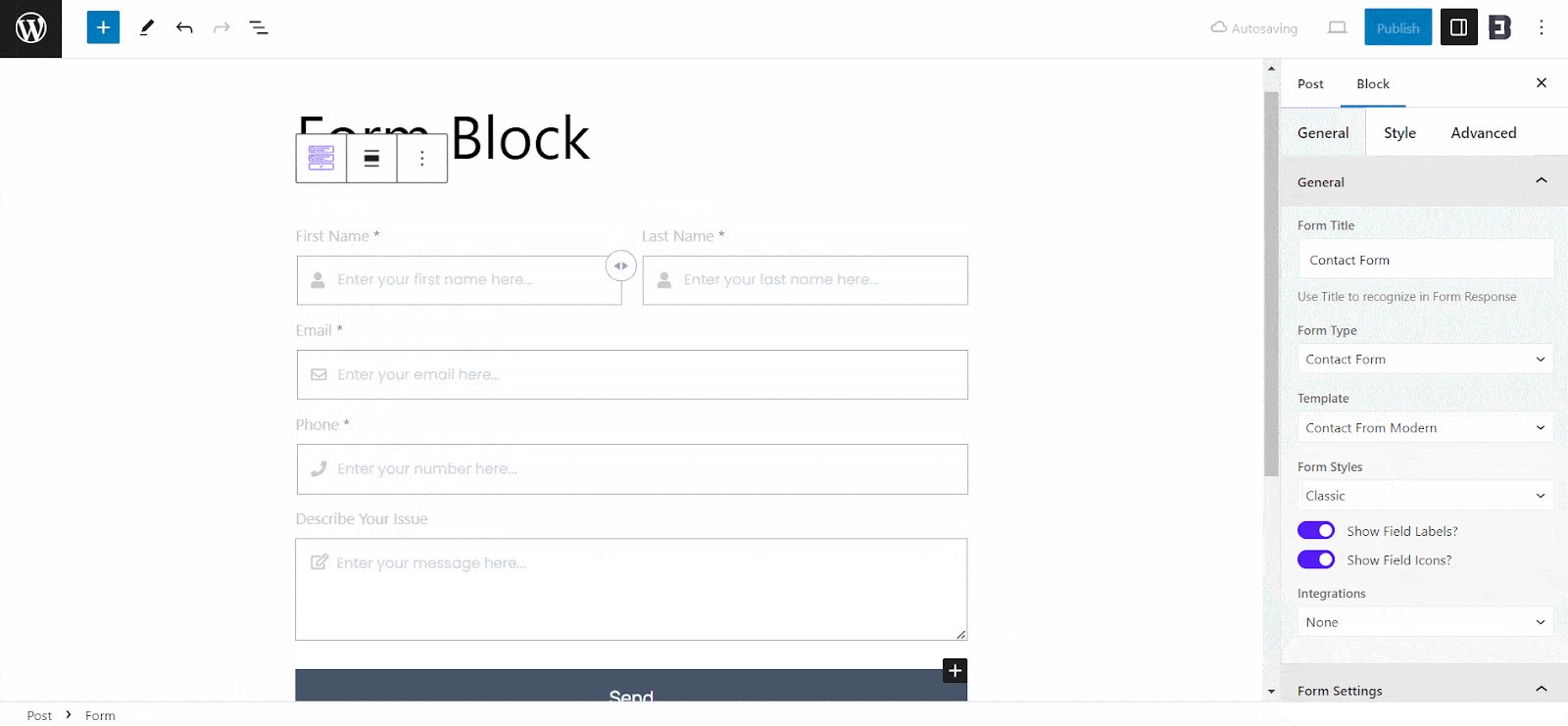
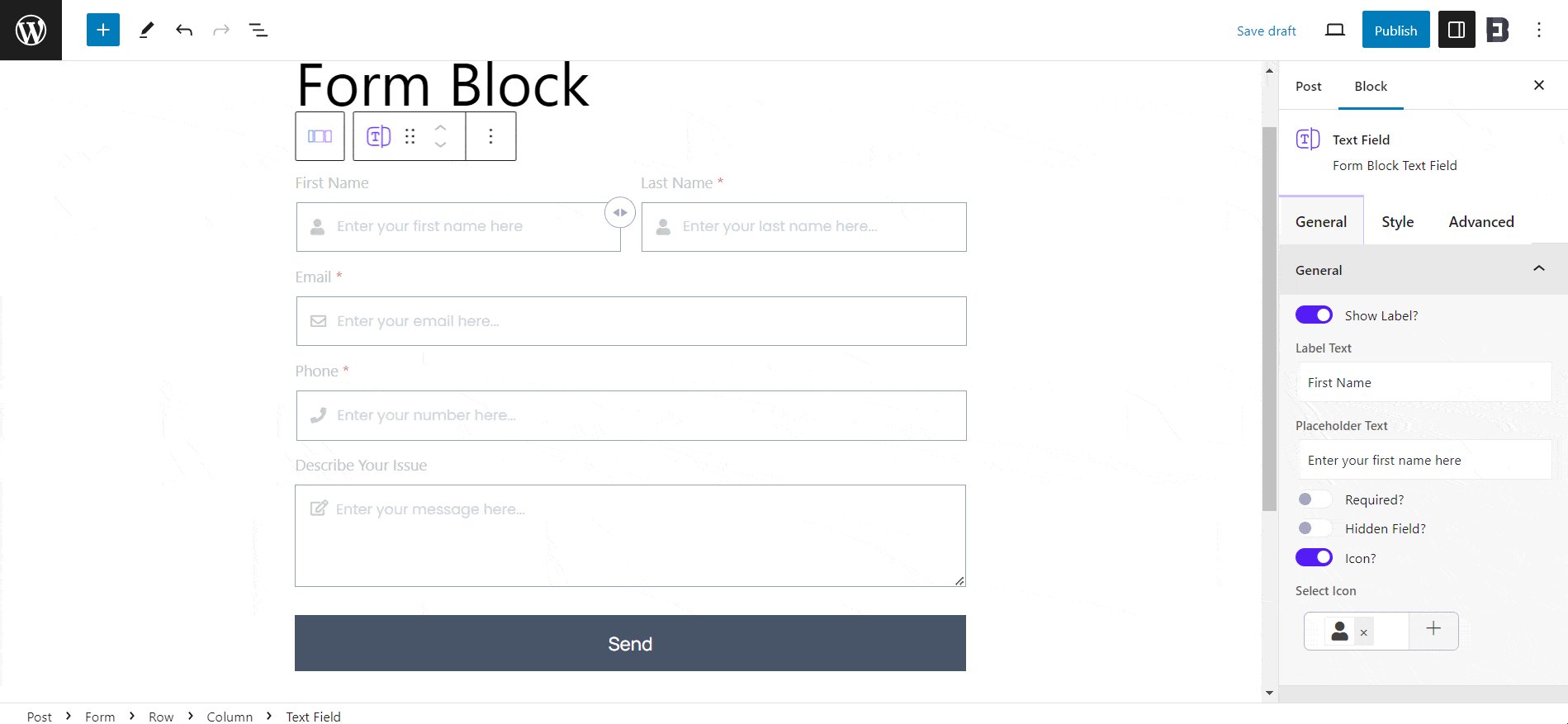
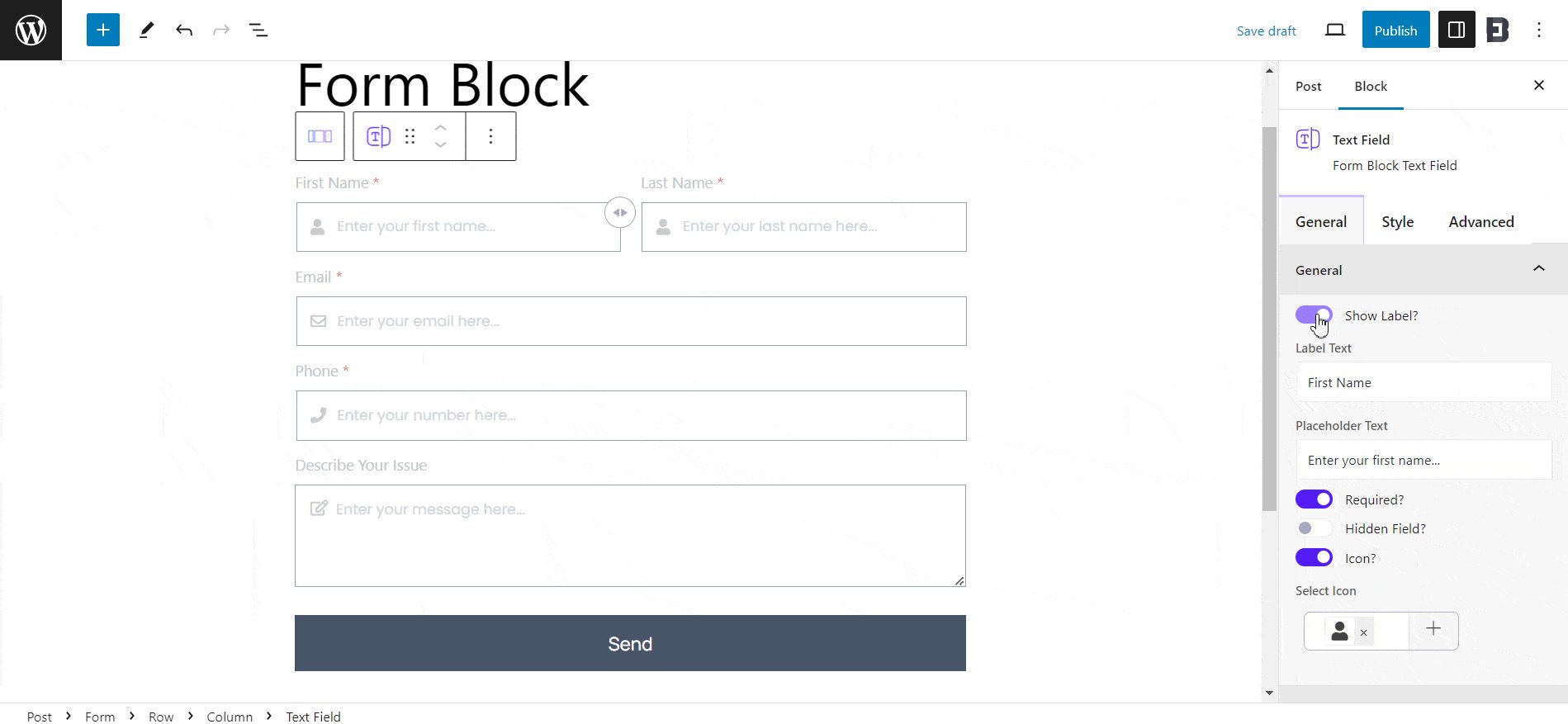
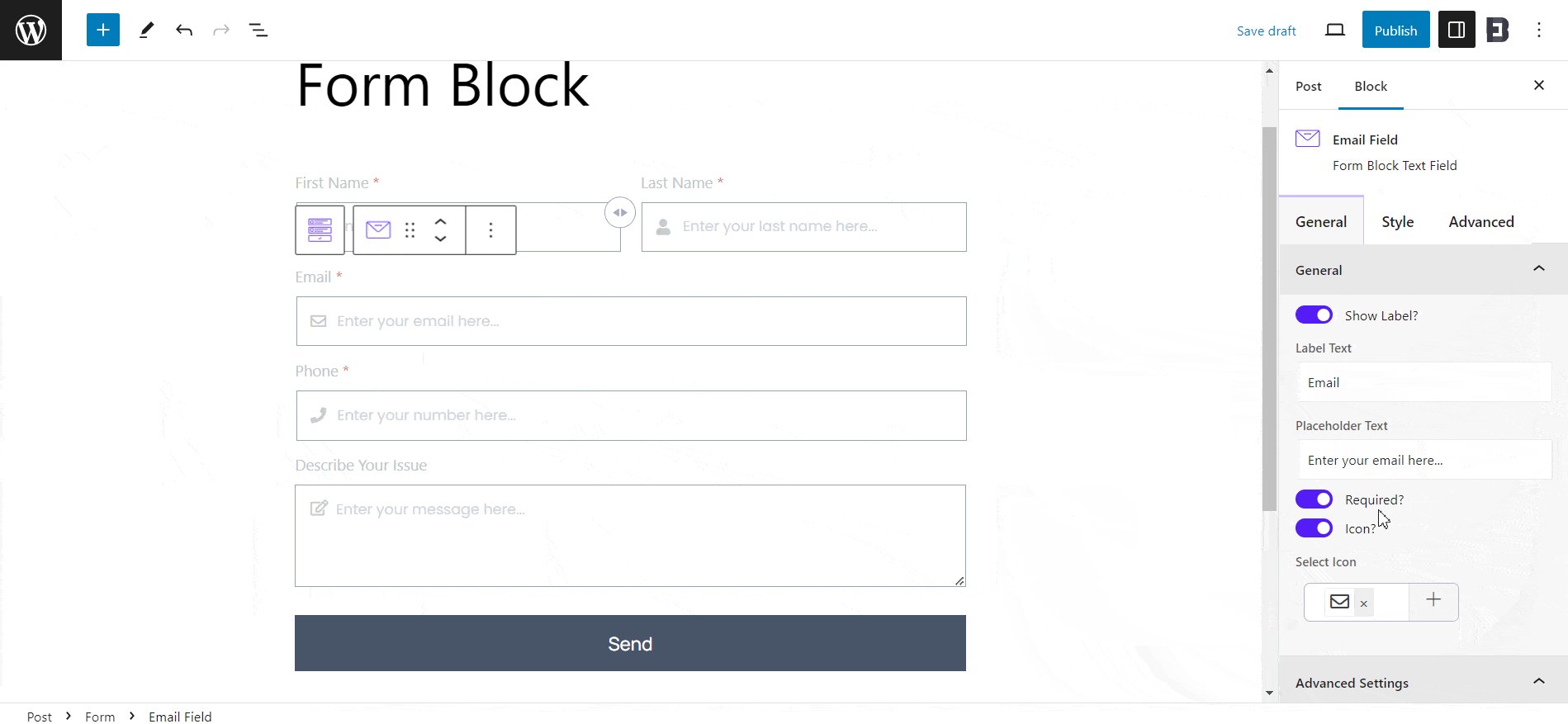
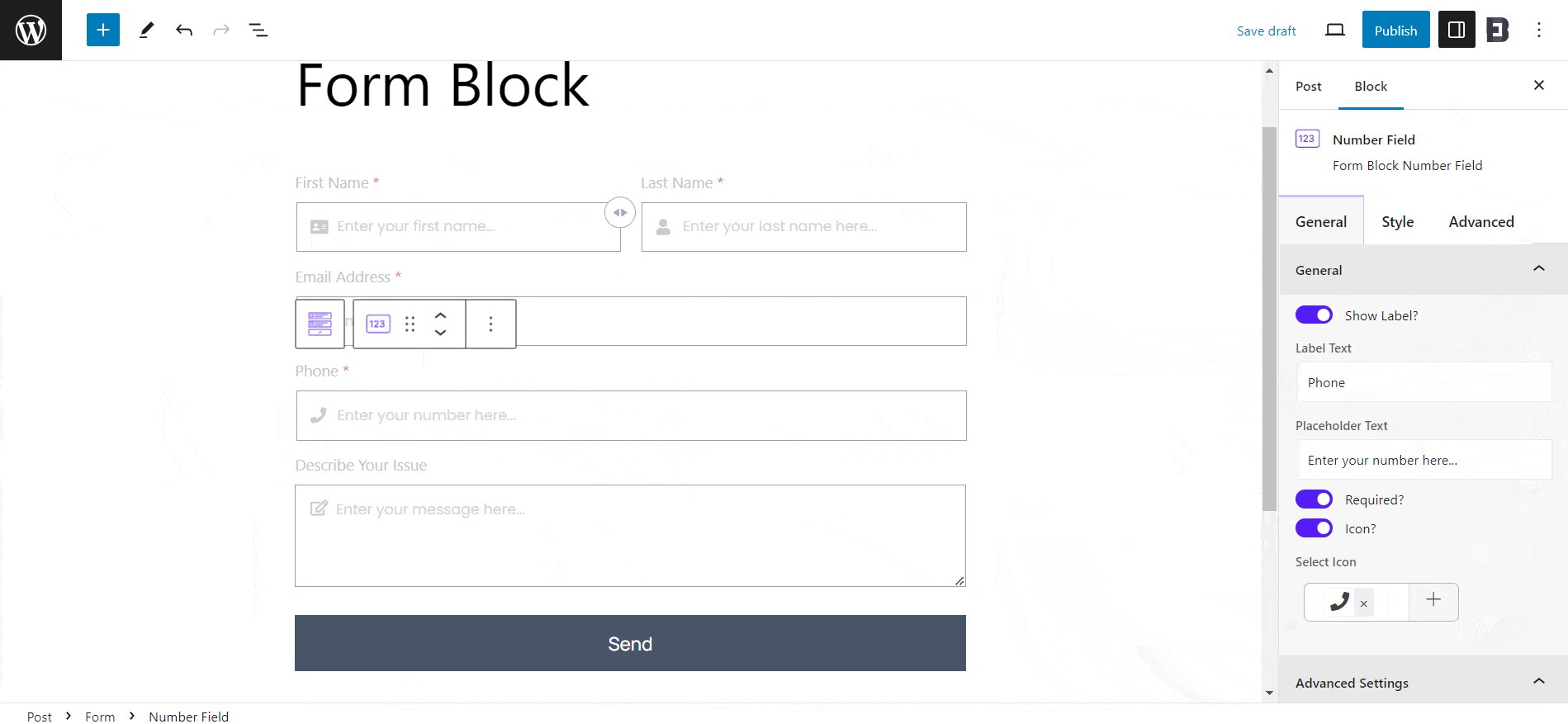
お問い合わせフォームを作成してカスタマイズしていきます。 お問い合わせフォームには、2 つのテンプレートの選択肢とフォーム スタイルが付属しています。 お好みに合わせてお選びいただけます。 さらに、トグル ボタンを使用してフィールド ラベルとフィールド アイコンを追加することもできます。

MailChimp を統合して電子メール機能にアクセスすることもできます。 ただし、これを使用するにはプレミアムにアップグレードする必要があります。 コンタクトフォームの各フィールドには、ラベルの表示、プレースホルダーテキストの変更、ワンタップボタンでフィールドを必須にする、アイコンの追加または削除など、フォームをさらにカスタマイズするためのオプションがあります。

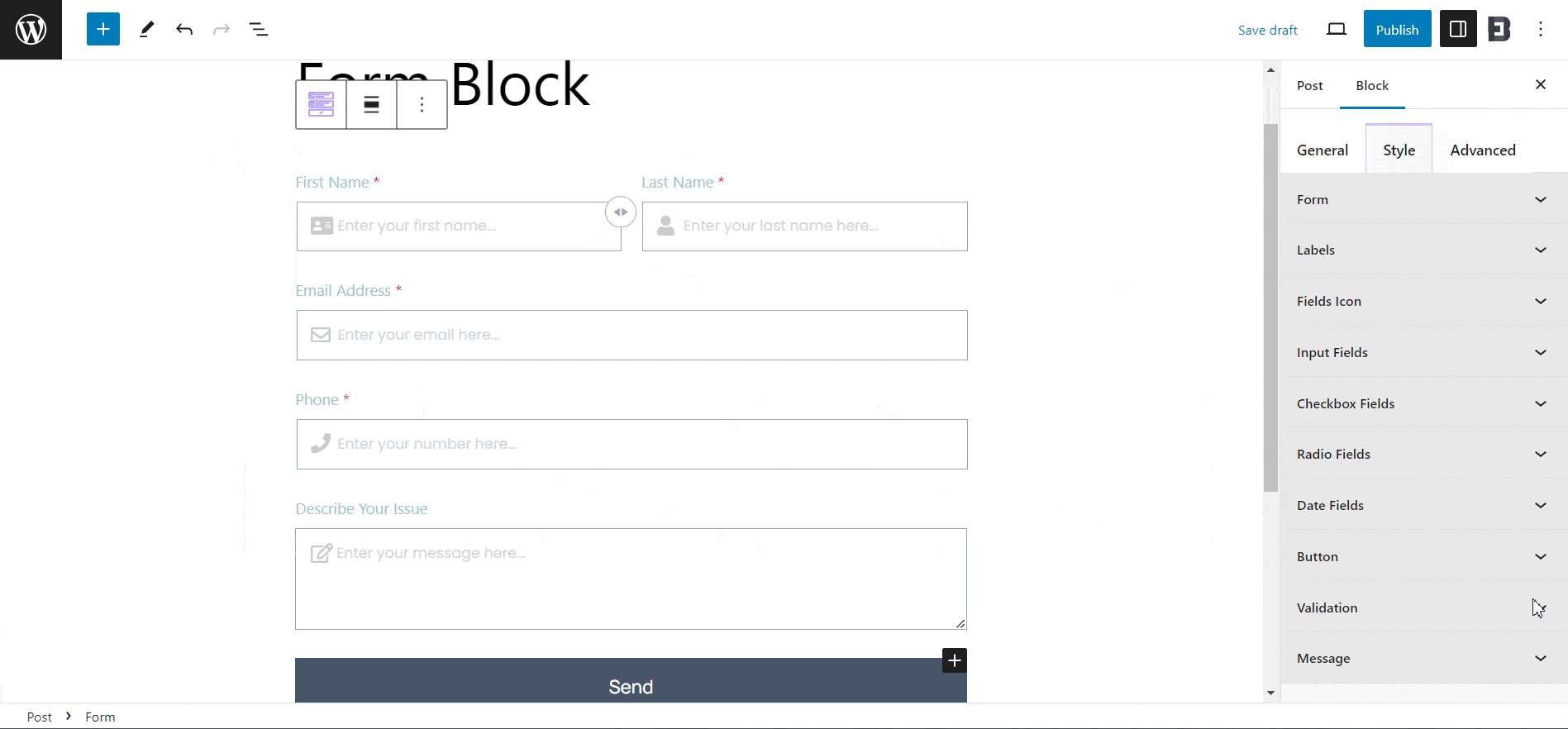
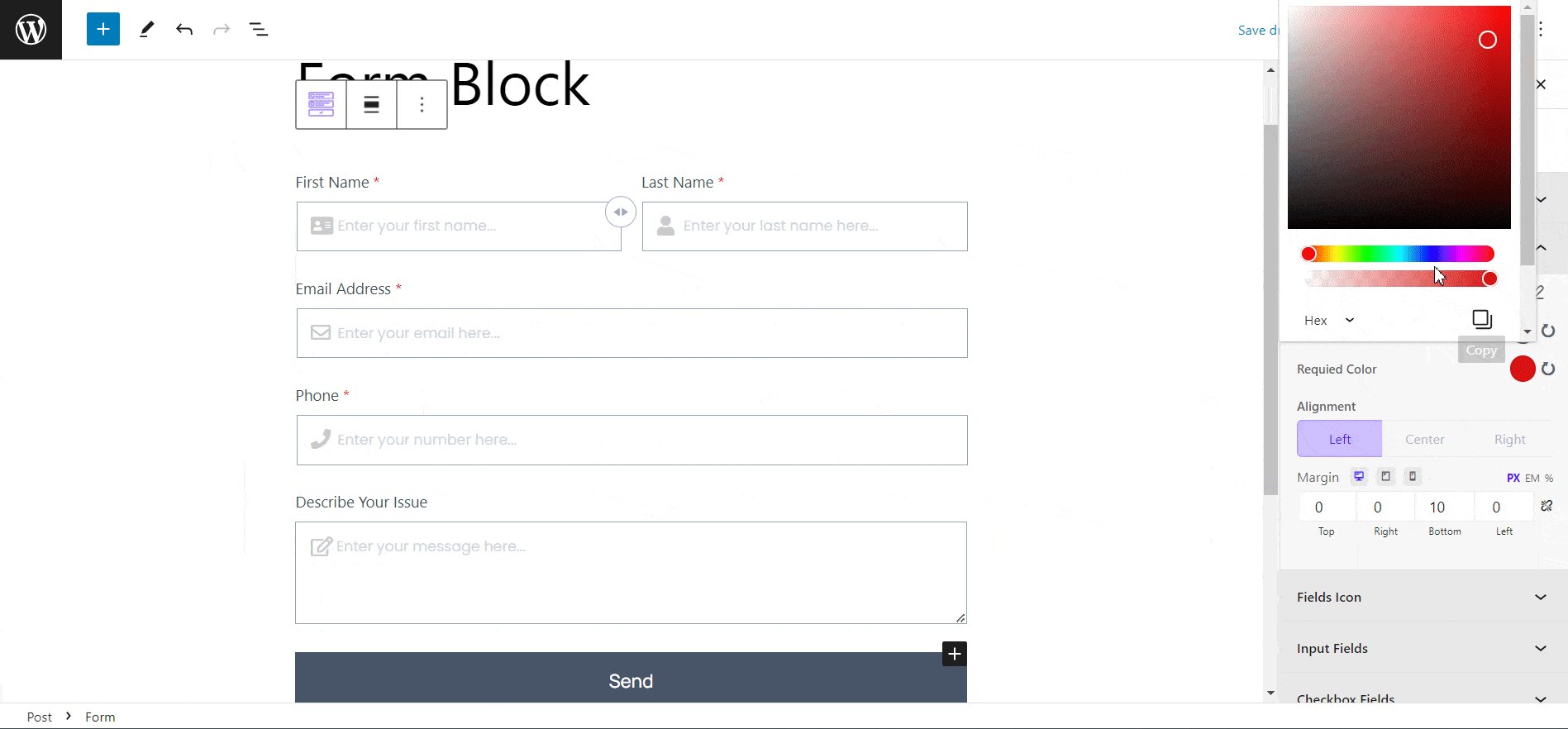
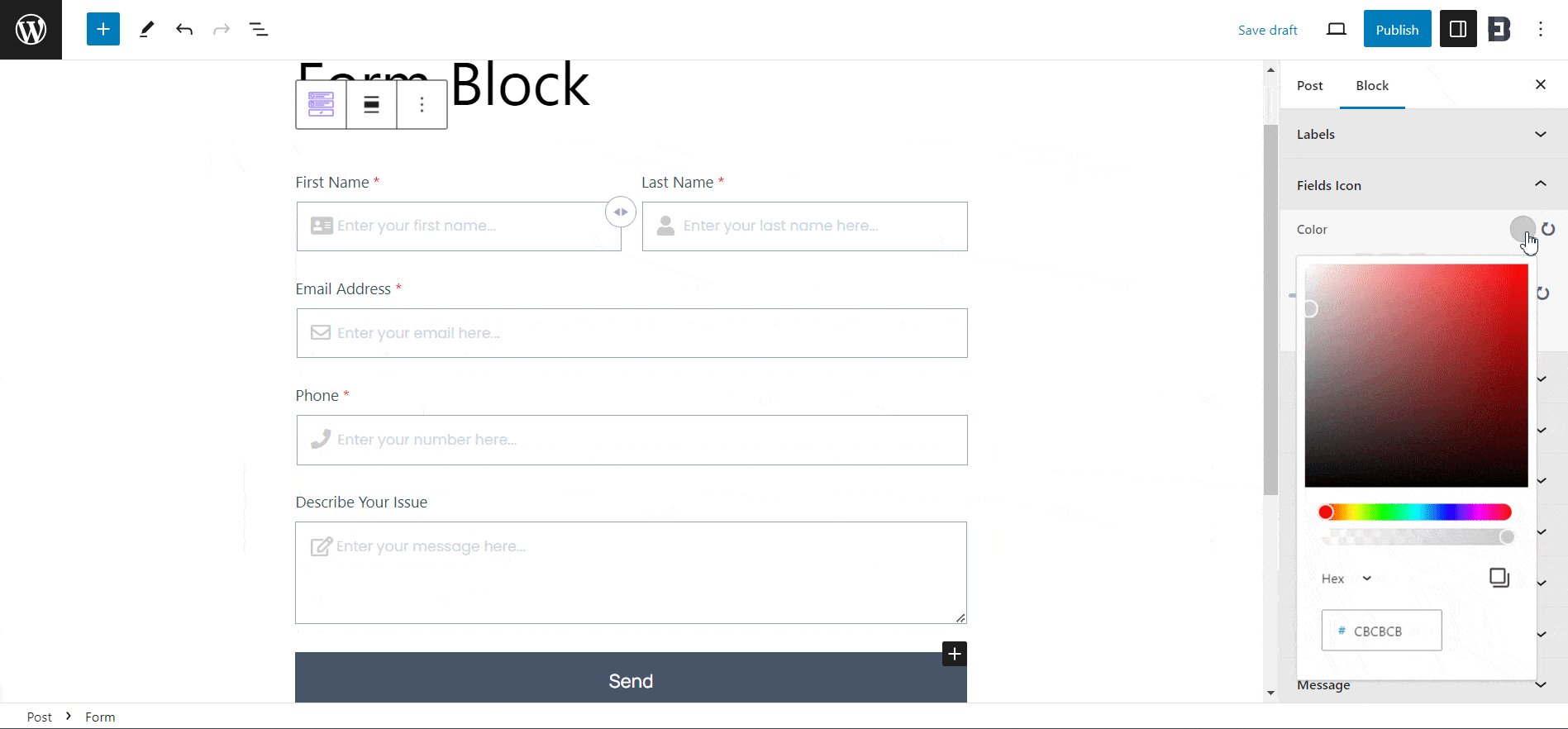
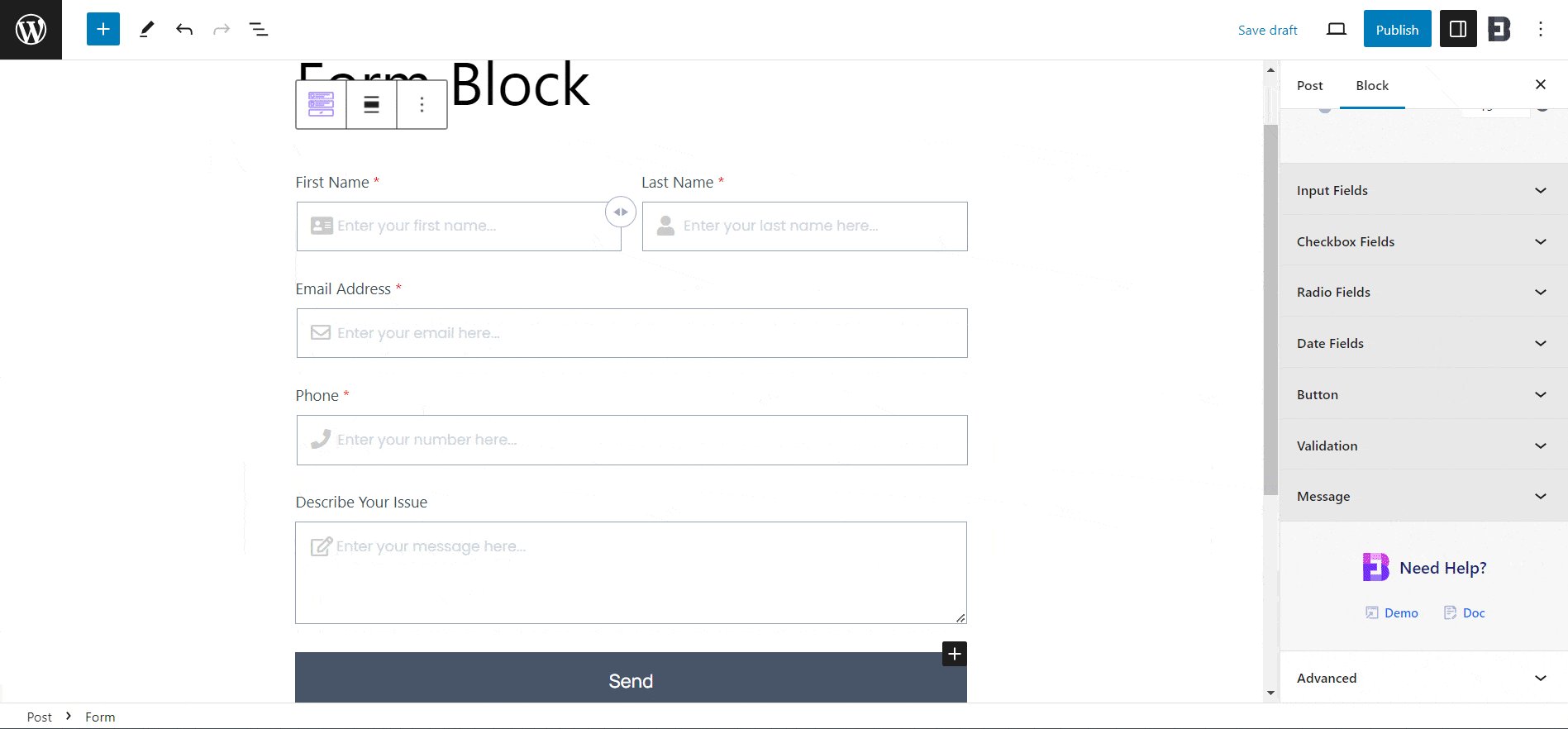
[スタイル]タブには、連絡先フォームの外観を変更して、よりカスタマイズされた雰囲気を得るオプションがあります。 フィールド、アイコン、さらには内部ブロックごとに、配置、ギャップ、色、タイポグラフィーなどを調整するオプションがあります。

ステップ 3: 新しく作成したフォームを公開する
ニーズに応じてフォームのカスタマイズが完了したら、ページ/投稿を公開します。 したがって、簡単な手順に従って、Gutenberg の Essential Blocks Form を使用してフォームをすばやく追加してカスタマイズできます。
詳細なガイドラインについては、こちらのビデオチュートリアルをご覧ください。
優れたフォームを作成し、リードを獲得する
フォームを設けることはウェブサイトにとって重要です。 また、適切なツールを使用すれば、WordPress ブロック エディターでコーディングせずに 5 分以内にフォームをカスタマイズできます。 このブログは役に立ちましたか? 次に、他の人と共有し、ブログを購読して今後の更新情報やチュートリアルを入手してください。
