あなたの店のために美しく、効果的な製品ディスプレイを作成する方法
公開: 2020-09-22あなたは素晴らしい製品とあなたのサイトに人々を駆り立てる計画を持っています。 ただし、訪問者を顧客に変えるには、それらの製品を表示する方法を検討してください。
機能的で視覚的に魅力的で、潜在的な顧客が自信を持って閲覧しやすいものが必要です。 そして、WooCommerceでは、それを達成するためのいくつかの方法があります。
製品フィルターを使用する
製品フィルターは、顧客が探しているものを正確にすばやく見つけることができるようにすることで、ショッピング体験を容易にします。 買い物客は、商品のページをざっと見る代わりに、要件を入力して、一致する商品のリストを確認できます。
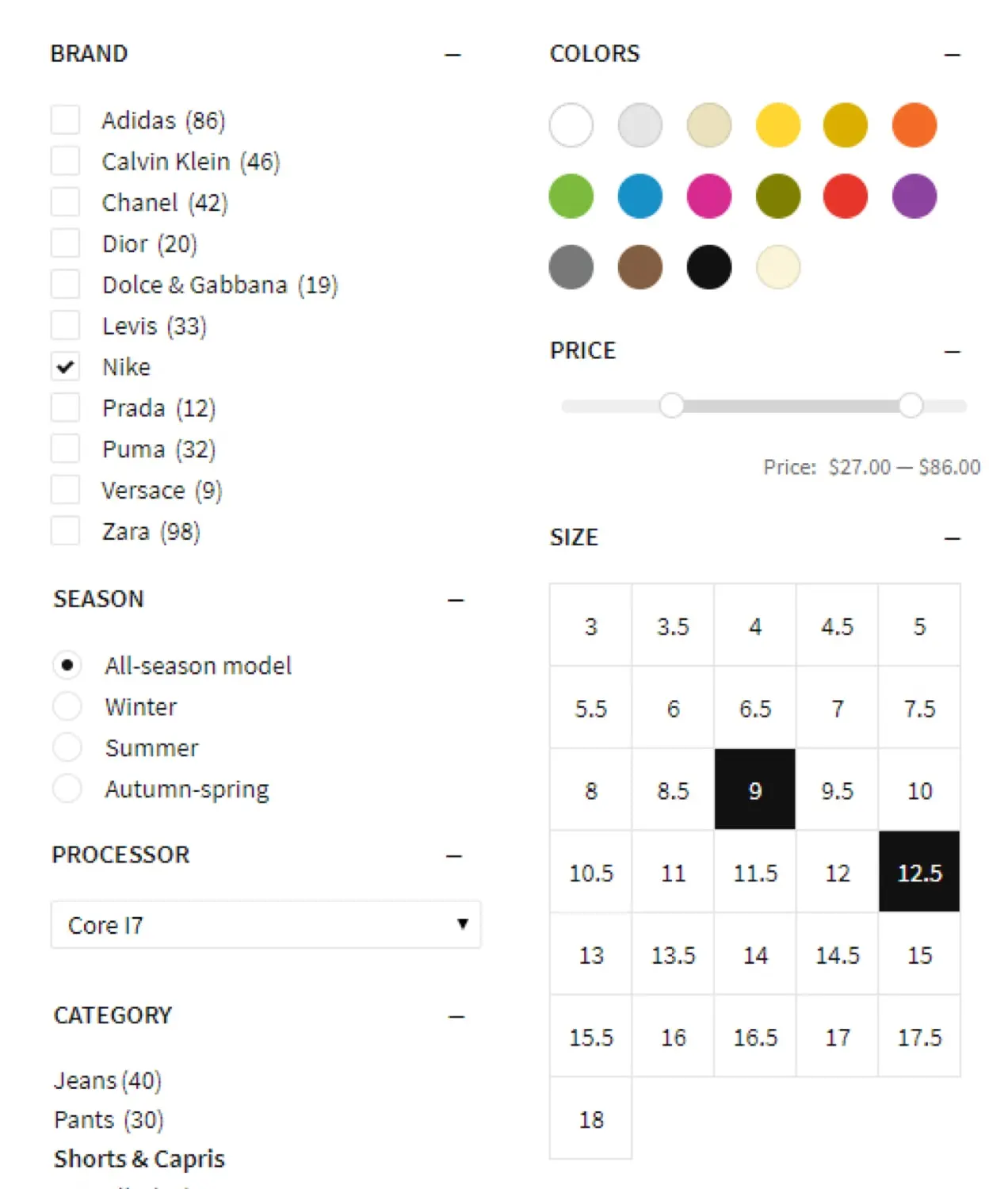
WooCommerce拡張機能の製品フィルターを使用すると、カテゴリー、色、ブランド、サイズ、分類法、価格などのフィルターを追加できます。 色見本、価格スライダー、チェックボックス、ドロップダウン、およびその他のコンポーネントを含めて、視覚的なエクスペリエンスを向上させることができます。 また、AJAXテクノロジーのおかげで、商品リストはページ全体をリロードすることなく、顧客の要件を満たすように調整されます。

WordPressエディターに貼り付けるだけのコードを使用して、任意のページまたは投稿にフィルターを含めます。
ブルガリアの子供服とアクセサリーの小売業者であるTochiciは、ショップページの上部にカラフルなフィルターを使用しています。 顧客は、ブランド、サイズ、色、価格、およびカテゴリに基づいて製品を見つけることができます。
サウスカロライナ州コロンビアを拠点とする食事配達サービスであるColaGourmetは、フィルターを使用して人々が完璧な夕食を見つけるのを支援しています。 買い物客は、配達日、食事の要件、および食事時間に基づいて並べ替えることができます。
テーブルにリストを表示する
テーブルは、特に画像にあまり依存しないクイックオーダーフォーム、卸売カタログ、サービスのリスト、またはレストランの注文システムの場合、製品リストを簡素化するための優れた方法です。
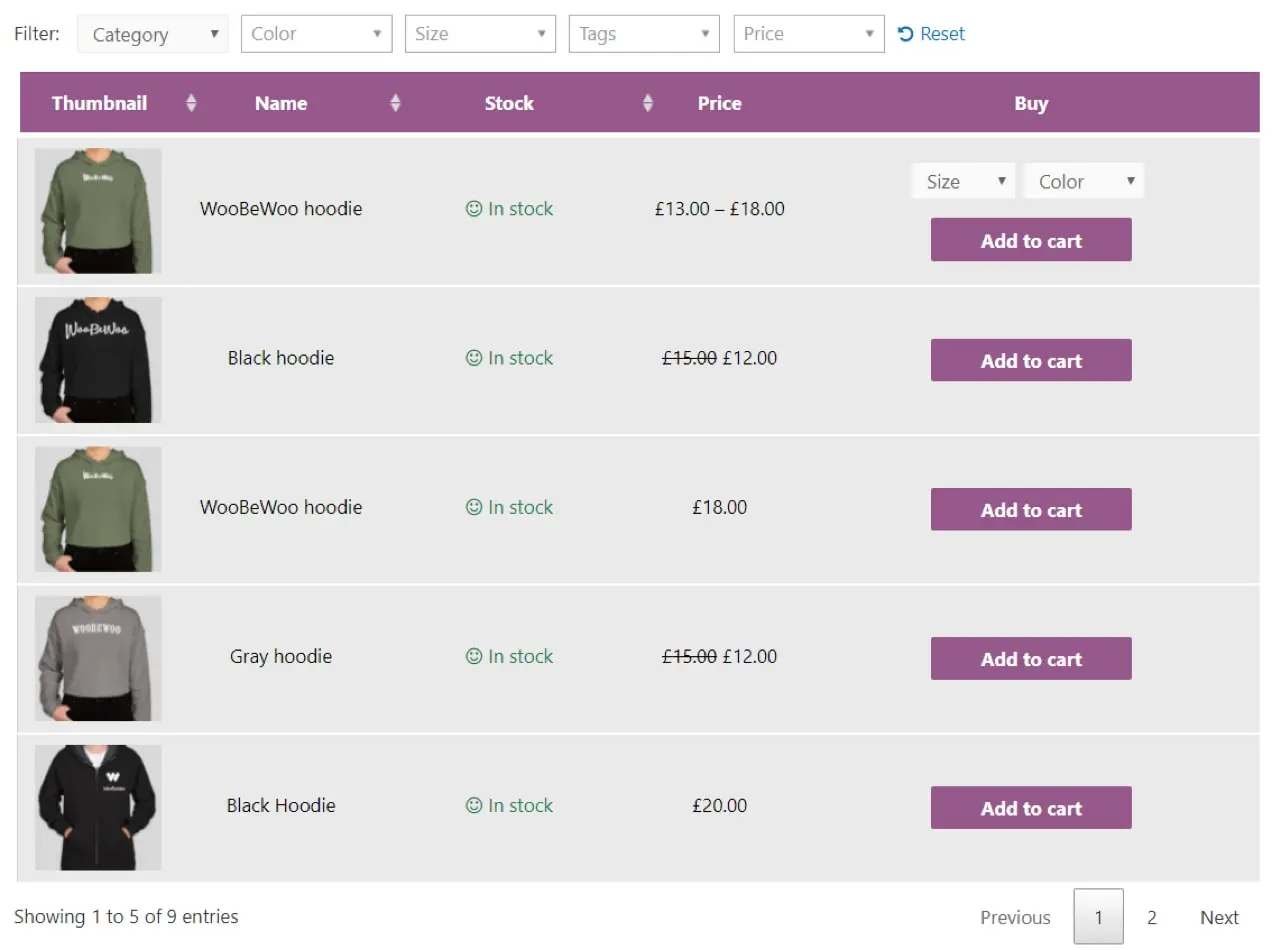
WooCommerceの製品テーブルを使用すると、すべての製品をレスポンシブテーブルに自動的に表示し、サイトの任意の場所に追加できます。 顧客は、属性、価格、カテゴリ、タグ、またはカスタム分類法でフィルタリングおよびソートし、テーブルから直接注文することができます。

また、画像、価格、レビュー、ダウンロードなど、好きなだけテーブルを魅力的にすることもできます。
テーブルにバリエーションを表示する
製品に多くのバリエーションがある場合、顧客がそれらすべてを分類することは混乱を招き、圧倒される可能性があります。 しかし、テーブルにバリエーションを表示することで、買い物客は利用可能なすべてのオプションをすばやく確認し、それぞれの違いを理解できます。
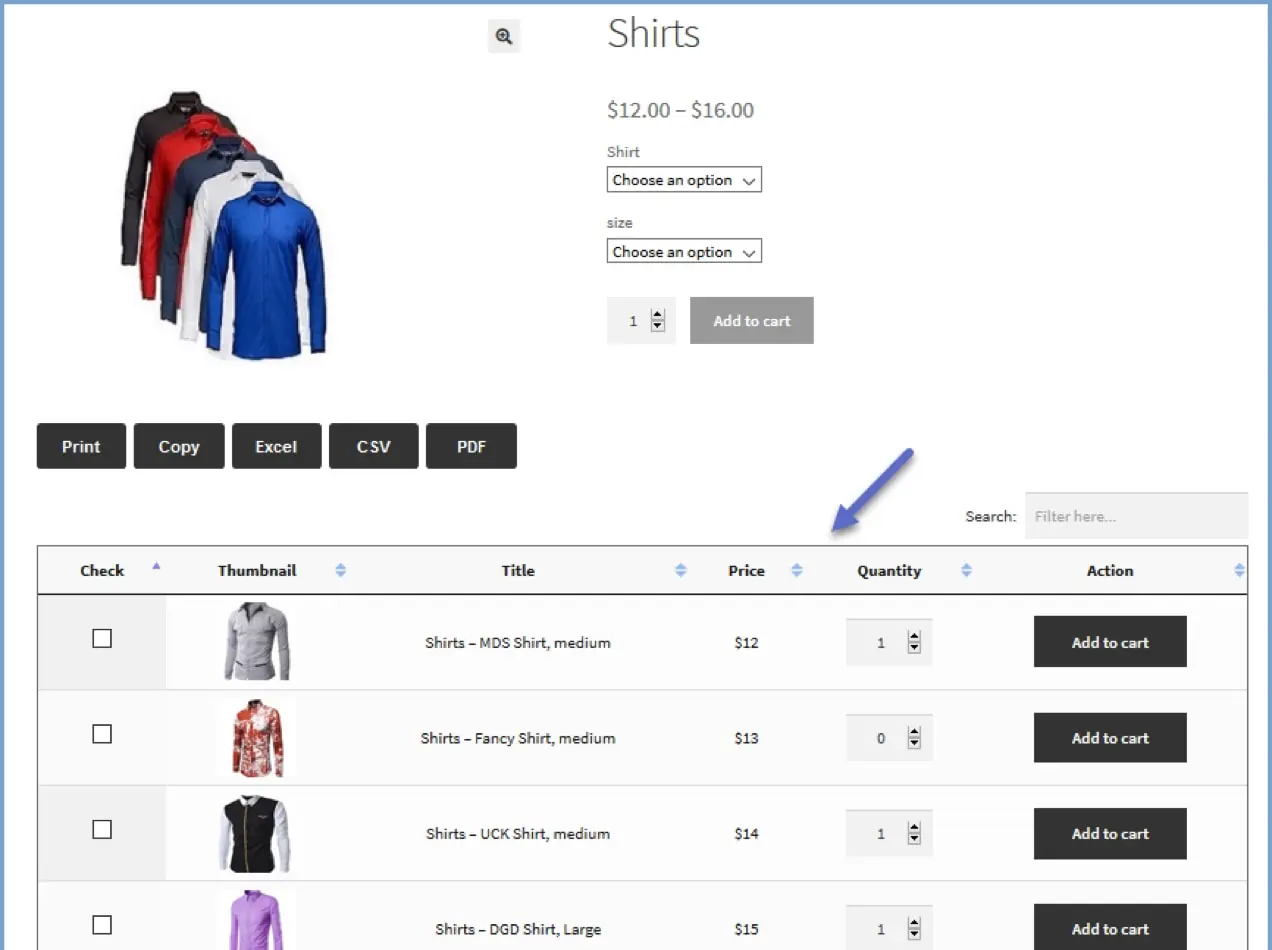
WooCommerce拡張機能の製品バリエーションテーブルは、スタイル、色、サイズ、および設定したその他の属性ごとにバリエーションを整理します。 リアルタイムフィルターが含まれているため、サイト訪問者は、設定を更新するたびにページがリロードされるのを待つ必要はありません。

お客様は、バリエーションのリスト全体をExcelスプレッドシート、CSV、またはPDFとしてエクスポートして、すべてのオプションをオフラインで確認することもできます。
究極の柔軟性のためにブロックを使用する
WooCommerceをインストールすると、いくつかの新しいブロックがブロックエディターに追加され、製品のレイアウトと表示をカスタマイズできるようになります。 数回クリックするだけで、視覚的な製品グリッド、フィルター、検索バー、およびカテゴリーをページや投稿の好きな場所に追加できます。
ブロックを使用して商品を表示する方法をいくつか見てみましょう。
1.販売商品を4列に並べます。

割引商品を紹介するセールページを作成するとします。 あなたは、4列のグリッドが写真を表示するための優れた方法であると判断しました。
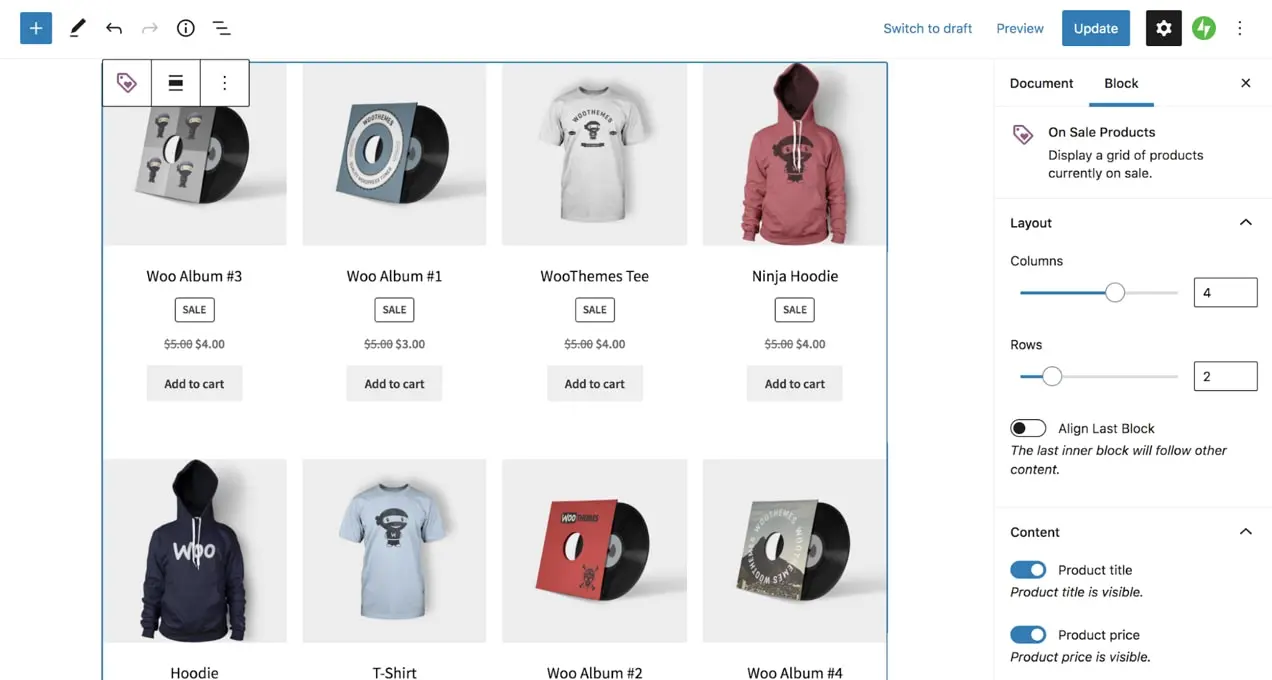
ブロックエディタを開き、 OnSaleProductsブロックをページに追加します。 画面の右側にいくつかの新しいオプションが表示されます。 この場合、列を「4」に、行を「3」に設定します。 カスタマイズできるその他の要素は次のとおりです。
- コンテンツ:商品のタイトル、価格、評価を表示するか、カートに追加するボタンを表示するかを選択します。
- 注文:新しさ、価格、評価、売上などに基づいて製品を配置します。
- 製品カテゴリ:特定のカテゴリのアイテムのみを表示するか、すべてを表示します。

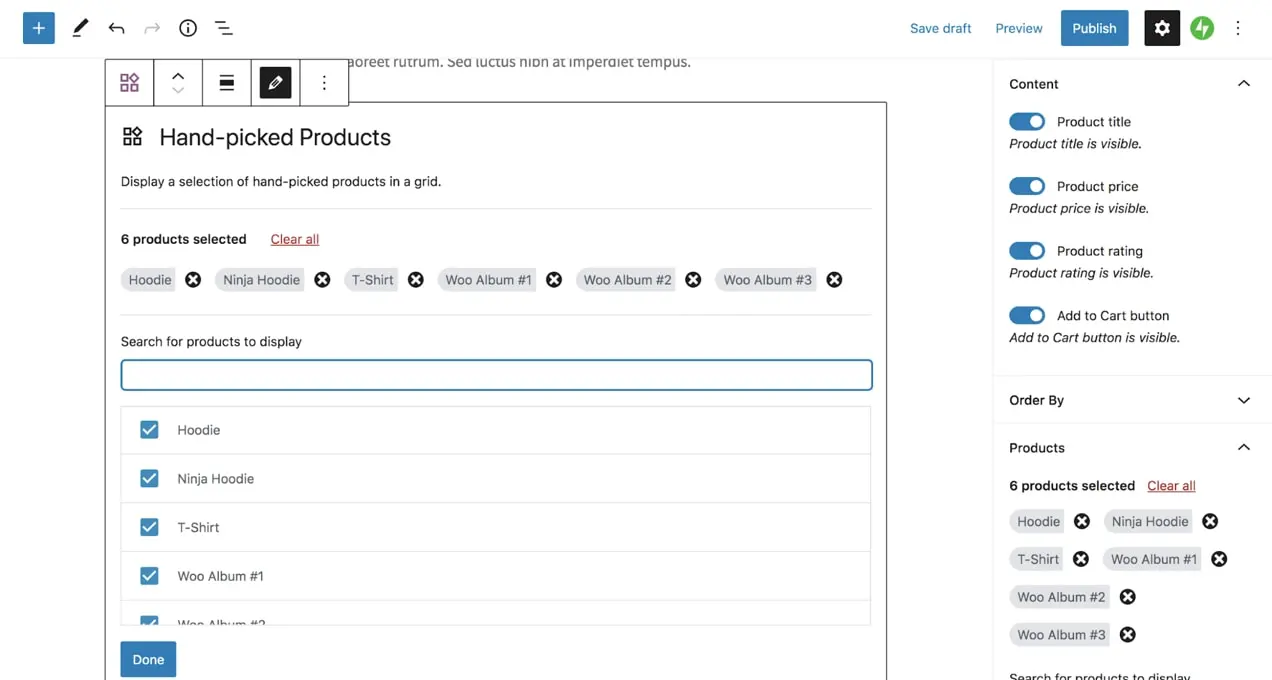
2.6列に特定の製品を表示します。
現在宣伝している6つの製品を紹介したいとします。 ブロックエディタを開き、厳選された製品ブロックを追加します。 フィーチャーしたいアイテムを選択し、目的の外観に合うように設定を編集します。 この場合、6つの列を選択しました。

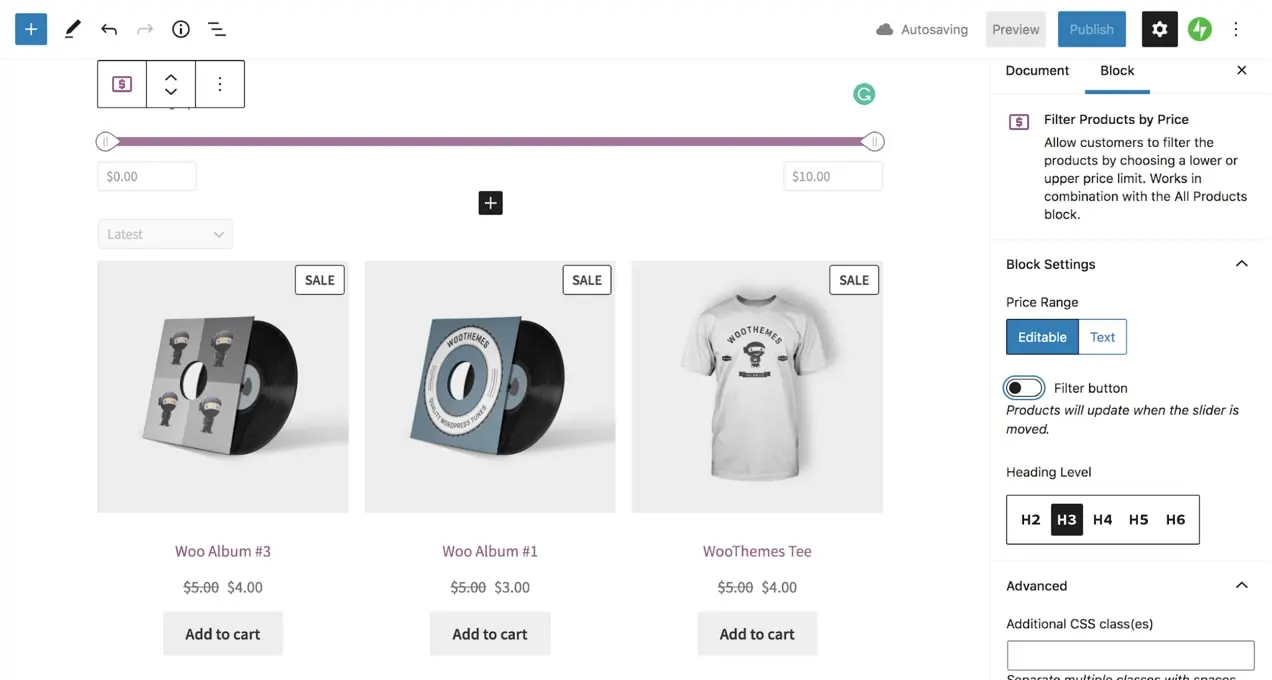
3.商品リストの上に価格フィルターを追加します。
前に説明したように、フィルターは顧客が探しているものを簡単かつ迅速に見つけるのに役立ちます。 価格フィルターを追加することは完璧な出発点です! ブロックエディタを開き、[価格でフィルタリング]ブロックをページに追加します。 次に、必要に応じて設定を編集するだけで、価格の表示方法と製品ページの更新方法を変更できます。

そしてもちろん、これらはWooCommerceブロックを使用する方法のほんの一部です。 それらを組み合わせて、商品の写真を紹介し、買い物客のエクスペリエンスを向上させる魅力的なレイアウトを作成します。
製品を見つけやすくする
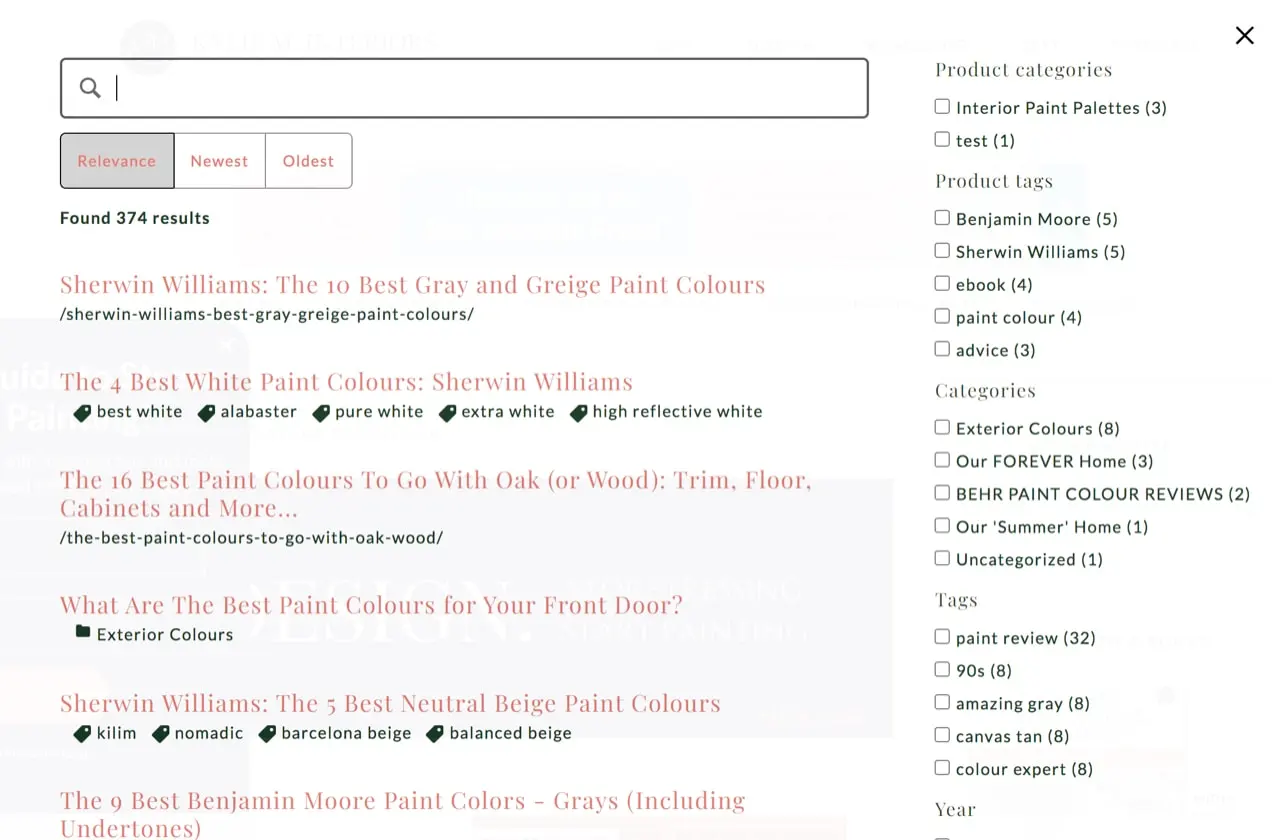
製品の数や表示方法に関係なく、優れた検索ツールが不可欠です。 誰かが特定のアイテムを探してサイトに到着した場合、検索バーにすばやく入力して、必要なものをすぐに見つけることができます。

Jetpack Searchは、サイトに検索機能を追加するための強力でカスタマイズ可能な方法です。 スマート検索アルゴリズムを使用して、最も関連性の高い結果のみを表示します。 たとえば、誰かがオンラインのペットショップで「猫」を検索すると、「カテゴリ」ではなく猫用おもちゃが表示されます。 さらに、顧客は結果をフィルタリングして、探しているものを正確に見つけることができます。
WooCommerceで効果的な製品ディスプレイを作成する
あなたが販売する製品、あなたがいる業界、そしてあなたが持っているアイテムの数に関係なく、WooCommerceはあなたの店のための表示オプションを持っています。 グリッド、テーブル、フィルターなどを使用して、開発者を必要とせずに、顧客を完璧な製品に導きます。
可能性は無限大です—あなたが何を作成するかを見るのが待ちきれません!
