WooCommerceの製品ページをカスタマイズする方法
公開: 2020-07-17あなたの製品はユニークです—それらを紹介する製品ページもそうであるべきです。 デフォルトのWooCommerce製品ページテンプレートは多くのオンラインストアに最適ですが、製品の個々のスタイルと利点を反映したものが必要な場合があります。
WooCommerceのいくつかの拡張機能(および1つのコアWooCommerce機能)のおかげで、製品ページに独自のスタンプを付けるために開発者である必要はありません。
製品アドオン
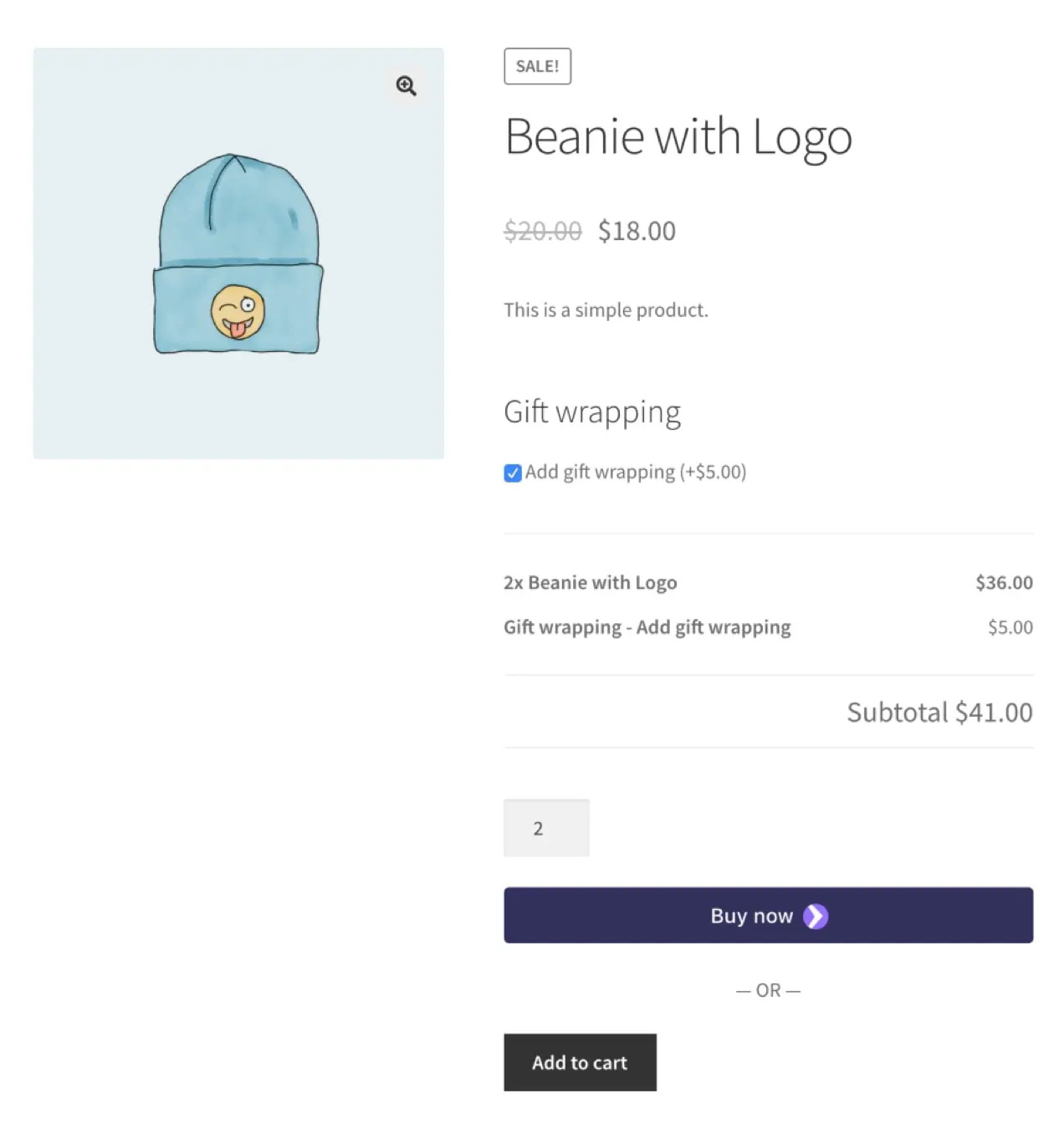
Product Add-Ons拡張機能は、買い物客が購入をカスタマイズできるように、商品ページにさらにフィールドを追加します。 テキストボックス、チェックボックス、またはドロップダウンを使用してオプションをレイアウトし、サンプル画像にバリエーションを追加します—個々の製品またはカタログ全体にそれらを含めます。

最適な用途:ギフトラッピングやモノグラムなどの追加オプションを提供するeコマースストア。
- 刺繡を提供する衣料品店の場合は、購入後に連絡する必要がないように、顧客がチェックアウトする前に刺繡したいテキストを入力できるようにします。
- アクセント枕を販売する場合は、生地、サイズ、またはスタイルのオプションを提供します。
- ジュエリーを販売する場合は、顧客に作品に刻印したい見積もりを選択させます。
- ギフト商品を提供する場合は、ギフトラッピングまたは礼状のオプションを含めてください。
- 電子機器を販売する場合は、買い物客が商品を保護する保証を購入できるようにします。
- あなたが非営利団体である場合は、あなたをサポートする人々に、商品の購入に寄付を含めるようにしましょう。
アドオンごとに課金するか、無料でカスタマイズを提供するかを選択します。 これは、買い物客に必要なオプションを提供するための柔軟な方法です。
製品アドオンの詳細をご覧ください。
バリエーションの見本と写真
商品に色やパターンのバリエーションがある場合、買い物客はそれらの動作を確認したいと考えています。 バリエーション見本と写真拡張機能は、バリエーション(スタイル、サイズ、パターン、色など)を画像または色見本とともに表示して、顧客が購入しているものを正確に把握し、製品ページのデザインを改善できるようにします。
最適な用途:さまざまな商品を扱うeコマースストア。
- Tシャツを販売している場合は、カラーオプションを表示します。
- 眼鏡を販売している場合は、すべてのフレームオプションを表示してください。
- ジュエリーを販売する場合は、顧客が選択できるペンダントを強調します。
- スケートボードを販売する場合は、提供するパターンの画像を含めてください。
バリエーションスウォッチと写真の詳細を確認し、実際の動作を確認してください。
WooCommerce360画像
WooCommerce 360 Imageを使用すると、動的なカスタム360画像の回転を商品ページに追加して、買い物客が商品の詳細に焦点を当てることができます。 画像のグループを製品ギャラリーに追加すると、注目の画像が、顧客が回転して製品のすべての側面を見ることができる美しい360°画像に置き換えられます。 また、完全に応答性が高いため、モバイルデバイスの買い物客も同じように素晴らしい体験をすることができます。
最適な用途:商品を実際に持っているような体験を顧客に提供したいeコマースストア。
- 家具を売れば、お客様はそのスタイルをあらゆる角度から理解することができます。
- 自動車部品を販売する場合、顧客は自分にとって重要なクローズアップの詳細を調べることができます。
- 時計を販売する場合、顧客はあらゆるニュアンス、彫刻、機能にズームインできます。
WooCommerce360Imageの詳細をご覧ください。
WooCommerceの製品ビデオ
ビデオは、実際の製品を紹介するための強力な方法です。 WooCommerce拡張機能のProductVideoを使用して、製品画像ギャラリーにビデオを追加したり、注目の画像をビデオに置き換えたりします。 ビデオをWordPressメディアライブラリにアップロードするか、VimeoやYouTubeなどのサードパーティサービスから埋め込みます。
最適な用途:実際に最もよく表示される製品を扱うeコマースストア
- 動力工具を販売する場合は、工具のサイズとその仕組みを示してください。
- 洋服を販売する場合は、アイテムがさまざまな体型にどのようにフィットし、他のアイテムとペアになるかを示してください。
- おもちゃを販売する場合は、商品で遊んでいる子供たちのクリップや、幸せな親からの紹介文を含めてください。
WooCommerceの製品ビデオの詳細をご覧ください。
WooCommerceのサイズチャート
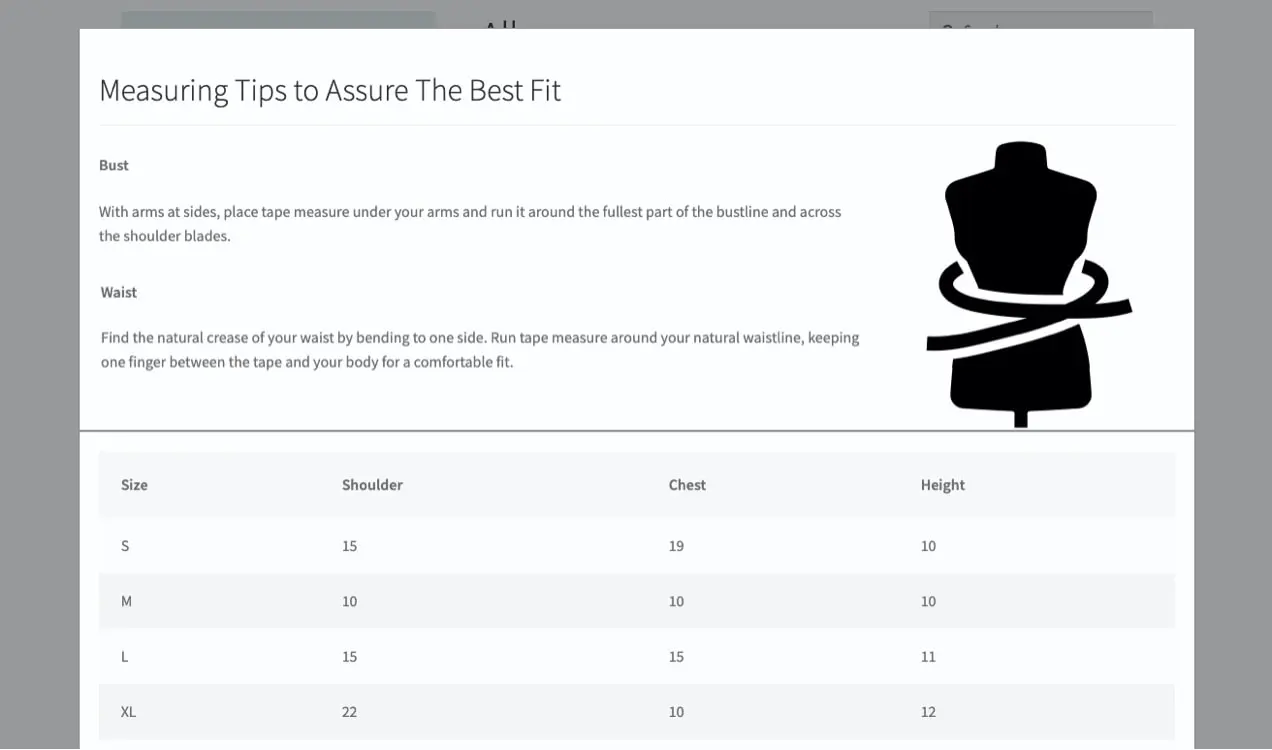
さまざまなサイズの商品を販売する場合、チャートは顧客がどれを購入するかを理解するのに役立ち、返品の数を減らします。 WooCommerce拡張機能のサイズチャートは、製品ページにサイズチャートを追加します—独自のサイズチャートをアップロードするか、ダッシュボードで作成します。 製品の詳細またはポップアップとしてチャートを表示することを選択できます。


最適な用途:複数のサイズの商品を販売するeコマースストア
例:
- Tシャツを販売している場合は、肩、胸、高さの測定値を含むサイズチャートを追加します。
- 家具を販売する場合は、長さ、高さ、奥行きの測定値を含むサイズチャートを追加します。
- ステッカーを販売している場合は、高さと幅の測定値を含むサイズチャートを追加します。
WooCommerceのサイズチャートの詳細をご覧ください。
製品の推奨事項
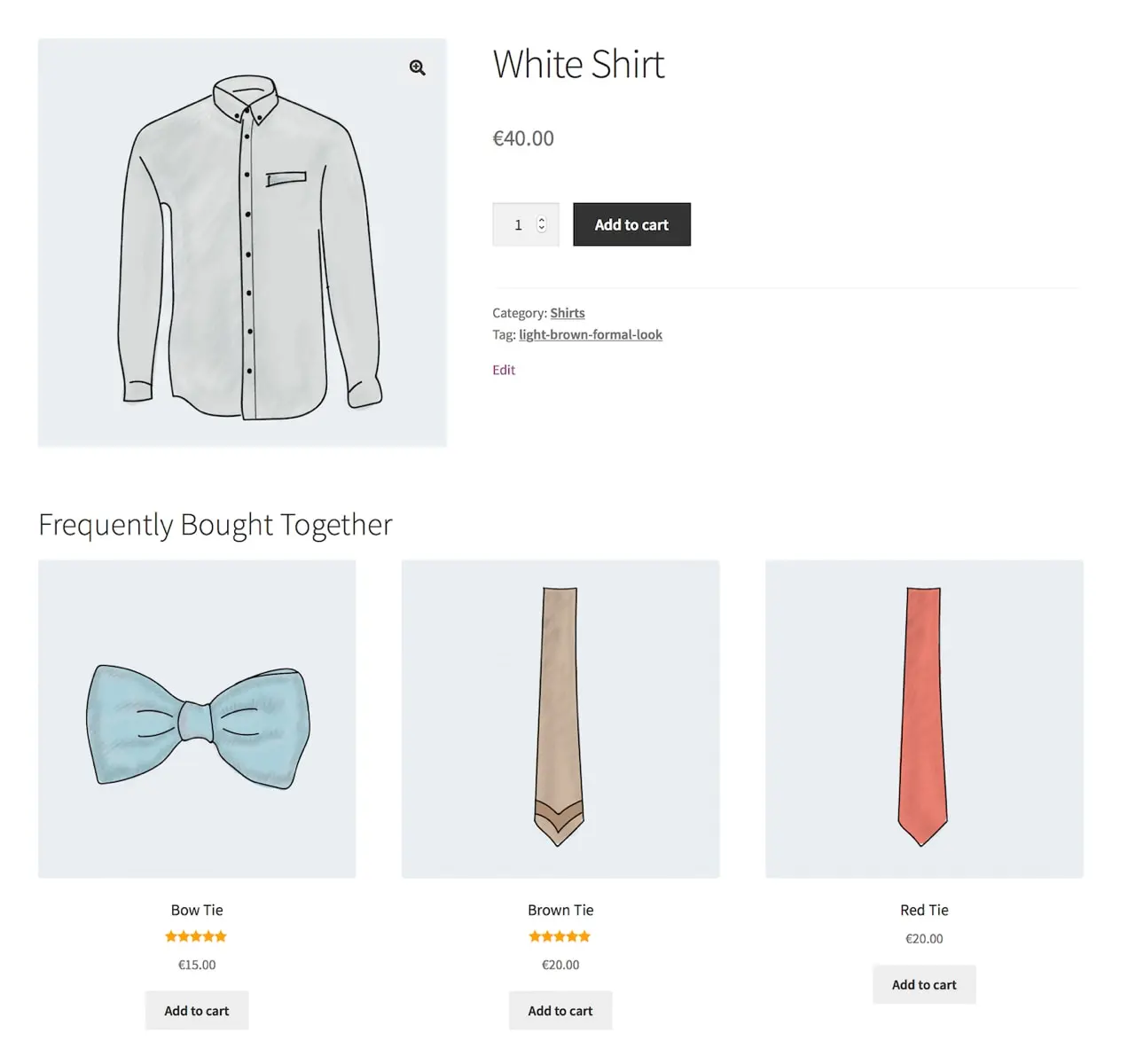
アップセルとクロスセルは、顧客のカートサイズと全体的な売り上げを増やすための効果的な方法です。 製品の推奨事項を使用して、顧客が興味を持っていることをより多く示します。人気のあるもの、新しいもの、販売されているもの、外観を完成させるものなどに基づいて、推奨される製品を追加します。 または、顧客のカートにすでに入っているものに基づいてそれらを表示します。

最適な用途:複数の商品を扱うeコマースストア
- 靴を販売する場合は、靴下や靴ひもをお勧めします。
- イヤリングを販売する場合は、同じコレクションのブレスレットとネックレスをお勧めします。
- おもちゃを販売する場合は、顧客がカートに入れているものと同様のパズルをお勧めします。
- 植物を販売する場合は、他の人気のある品種や土壌アドインをお勧めします。
製品の推奨事項の詳細をご覧ください。
簡単なCSSの変更、拡張は必要ありません
CSSは、フォントや色からボタンのサイズや背景まで、Webサイトのデザインを制御するコーディング言語です。 CSSの基本的な知識がある場合は、ダッシュボードで[外観]→[カスタマイズ]→[追加のCSS ]に移動し、次の変更を加えます。
製品タイトルのフォントサイズを変更する
以下のコードを使用して、製品タイトルのサイズを36pxに変更します。 「36」を任意の数字に置き換えます。
.woocommerce div.product .product_title { font-size: 36px; }商品タイトルの色を変更する
16進コードは、オンラインで特定の色を表す6桁のコードです。 以下のコードを使用して、製品のタイトルの色を16進コード#FF5733に変更します。 16進コードを任意のものに置き換えます。 HTMLカラーピッカーを使用して、任意の色のコードを取得できます。
.woocommerce div.product .product_title { color: #FF5733; }バリエーションラベルを太字にする
以下のコードを使用して、バリエーションのタイトルを太字で表示します。
.woocommerce div.product form.cart .variations label { font-weight: bold; }バリエーションラベルをイタリック体にします
以下のコードを使用して、バリエーションラベルをイタリック体にします。
.woocommerce div.product form.cart .variations label { font-style: italic; }[今すぐ購入]ボタンの色を変更します。
このコードを使用して、[今すぐ購入]ボタンの背景色を変更します。 ここでも、HTMLカラーピッカーを使用して、使用する色の16進コードを取得します。
.woocommerce div.product .button { background: #000000; }製品ページのカスタマイズを開始します
WooCommerceは柔軟性とカスタマイズ性がすべてです。そのため、製品ページのデザインと機能を編集するために必要なすべてのツールが提供されます。 フィールド、ビデオ、サイズチャートなどを追加することで、ページはそれらが特徴とする製品と同じくらいユニークにすることができます。
さらに多くのオプションについては、完全な拡張ライブラリを参照してください。
