CSSでWebサイトのテキストをカスタマイズする17の方法(例を含む)
公開: 2022-05-25「CSSでテキストをどのように変更しますか?」と自問したことがあるなら、これはあなたにぴったりの投稿です。 以下では、CSSマークアップを使用してWebサイトのテキストをカスタマイズする多くの方法について説明します。
なぜこれが重要なのですか?
タイポグラフィはウェブデザインの重要な部分だからです。 カスタムフォントを使用するのと同じように、Webサイトでテキストのスタイルを設定して、他のブランディングに確実に適合するようにする機能が最も重要です。
ありがたいことに、CSSはそれを支援するための多くのスタイリングオプションを提供します。 この投稿では、最も重要なものとあまり知られていないものをすべて取り上げます。
CSSを介してテキストのスタイルを設定する17の異なる方法
以下は、CSSプロパティを介してWebページ上のテキストをカスタマイズするさまざまな方法です。 ブラウザ開発者ツールを使用して、これらすべてを簡単に試すことができます。 そうです、あなたはあなた自身のウェブサイトを持っている必要さえありません、あなたはそれにテキストを持っているどんなウェブページでもそれを試すことができます。

1.フォントファミリー
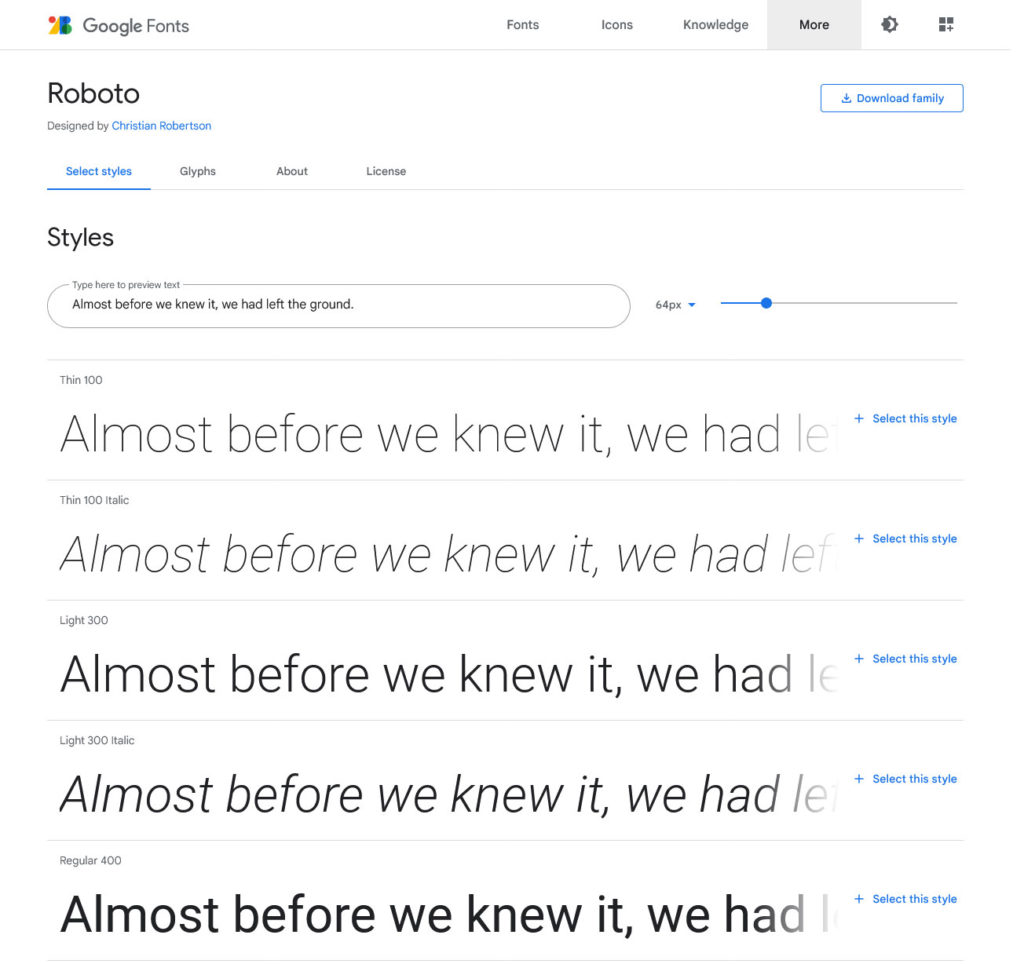
最初に話したいのは、 font-familyプロパティです。 これにより、テキストで使用するフォントが決まります。

使い方はとても簡単です。 以下は、上記の例に付随するコードです。
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } CSSセレクターを使用して、フォントを変更する要素を決定し、 font-familyプロパティを追加して、フォントの名前を値として含めるだけです。
値は、 Arialや"Open Sans"などのフォントファミリ名、またはserifやmonospaceなどの一般的なフォント宣言のいずれかです。 後者を使用する場合、ブラウザは最も近い近似値を使用します。
値に「 Times New Roman" 」などの空白が含まれている場合は、二重引用符を使用する必要があります。含まれていない場合は、 Tahomaやsans-serifのように、省略できます。
フォントスタックの作成
Webデザインでは、通常、フォントのリスト(いわゆるフォントスタック)をコンマで割ってフォールバックフォントを含めます。
#div { font-family: "Open Sans", Arial, sans-serif; }これらは、ブラウザに元のフォントがない場合に使用できます(たとえば、ユーザーのコンピュータにインストールされていないか、Webサイトにないため)。 次に、リストの2番目に移動し、使用できるものが見つかるまで続けます。
このようにして、訪問者が意図したフォントを使用できない場合でも、Webサイトが最初に考えていたものと最もよく似ていることを確認できます。
それが機能するためには、最後の2つのフォールバックは通常、どのコンピューターでも使用できる可能性が最も高いWebセーフフォントであり、次にserifやsans-serifなどの一般的な宣言です。 Webセーフフォントとその互換性については、こちらをご覧ください。
もう1つの一般的な方法は、スタイルシートの先頭にデフォルトのフォントをbodyセレクターとすべての見出しに割り当てて定義し、さらに下の特定の要素に他のフォントファミリーを使用することです。
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2.フォントサイズ
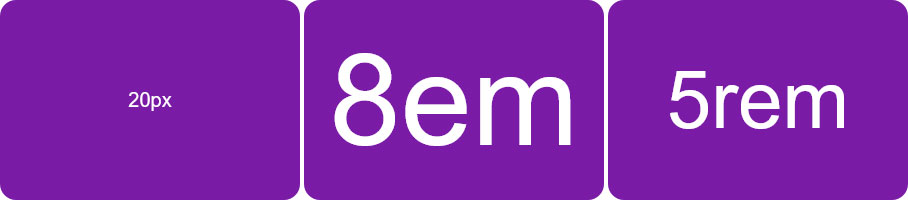
おそらく明らかなように、このCSSプロパティを使用すると、テキストのサイズをカスタマイズできます。

2つの選択肢があります。絶対サイズ( pxなど)または相対サイズ( em 、 remなど)を設定します。
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }後者は、レスポンシブデザインとアクセシビリティに役立つため、最近ではより一般的になっています。
emを使用する場合、 16pxは1em (ブラウザのデフォルトのフォントサイズ)に相当します。 そこから他のフォントサイズを計算できます。必要なピクセル値を16で割ると、 em値になります。 たとえば、これら2つのフォントサイズ宣言は同じサイズになります。
#div-one { font-size: 32px; } #div-two { font-size: 2em; } emとremの使用には、さらに多くの数学が関係していることがあります。詳細については、こちらをご覧ください。
3.フォントの太さ
font-weightを使用して、フォントの太さを制御します。

これを行うにはいくつかの方法があります。 既存のフォントの太さの指定( thin 、 light 、 normal 、 bold 、 extra-boldなど)のいずれかを使用するか、太字の値の数値(可変フォント1000場合は1 100ステップ)を入力します。非可変フォントの場合は900 )。
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } また、親要素と比較して1ステップずつ重みを増減することを示すために、 lighter bolderを使用することもできます。 ただし、これは非常にまれです。
特定のフォントの太さを使用するには、サイトまたはユーザーのマシンに存在する必要があることに注意してください(最初に選択したフォントで使用できます)。 そのため、カスタムフォントをインストールするときに、含めるフォントの太さを選択できます。

ウェイトがロードされていない場合、ブラウザはそれを使用できません。
4.フォントスタイル
ほとんどすべての場合、このCSSプロパティはフォントをイタリックにするために使用されます。 normal (デフォルト)、 italic 、 obliqueの3つの値のみを取ります。

obliqueはitalicとほぼ同じですが、元のフォントを斜めにしてイタリックフォントをシミュレートします。 また、ブラウザのサポートはさらに悪いです。 font-styleの使用方法は次のとおりです。
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5.フォントバリアント
font-variantの用途は1つだけです。フォントを小さな大文字で表示することです。つまり、小文字が小さな大文字に変換されます。 不明瞭に聞こえますか? これが私が意味することです:

これの使用例を私に尋ねないでください、それはおそらくインターネットの古代からのものです。 試してみたい場合は、次の方法で試してください。
#div { font-variant: small-caps; }6.フォント

これは、 font-style 、 font-variant 、 font-weight 、 font-size 、 line-height 、およびfont-familyをすべて1つの宣言で宣言するために使用できる省略形のプロパティです。
#div { font: italic small-caps 300 40px/200px Impact; } 使用方法の構文は次のとおりです( font-sizeとline-heightの間のスラッシュに注意してください。両方を宣言する場合は、これは必須です)。
font: font-style font-variant font-weight font-size/line-height font-family; font-sizeとfont-familyのみが必要であり、宣言されていない場合、残りはデフォルトにフォールバックします。
caption 、 icon 、 small-captionキャプションなど、使用できる他の値もいくつかあります。 これについて詳しくは、こちらをご覧ください。
7.色
colorプロパティは、ご想像のとおり、フォントの色とフォントの色( text-decoration要素を含む)のみを決定します。 多くの初心者(私を含む)は、要素全体の色も決定する必要があると考えるかもしれませんが、そのためにはbackground-colorを調べる必要があります(技術的には、 colorは前景を着色するため)。

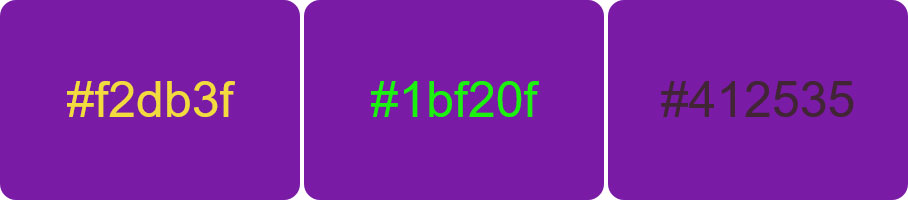
color使用は非常に簡単です。
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }テキストの色は、いくつかの異なる方法で定義できます。
-
red、pink、blueなどの色名を使用するだけでなく、papayawhipまたはnavajowhiteも使用します(事前定義されたHTML色の広範なリストから選択できます)。 - 16進値として、たとえば
#ff0000。 -
rgb(255, 0, 0);などのRGBカラー値。 。
詳細については、CSSで色を定義する方法に関する広範なチュートリアルを確認してください。
8.背景色
さらに詳しく知りたい場合は、 background-colorを使用することもできます。 すでに上で述べたように、これはテキストの背景の色を制御するプロパティです。 テキストが読みやすい状態を維持するのに十分なコントラストを持っていることを確認するために、 colorと組み合わせて使用すると便利なことがよくあります。 このツールを使用して、それが正しいことを確認できます。


これも、アクセシビリティの重要な要素です。 CSSで上記を実現する方法は次のとおりです。
#div { color: #f2db3f; } #div p { background-color: #000; }9.テキスト変換
CSSを介してWebサイトのテキストをカスタマイズする別の方法は、 text-transformを使用することです。 ユースケースは3つだけです。テキストをすべて大文字にする、すべて小文字にする、またはすべての単語の最初の文字を大文字にする。

使い方もとても簡単です。
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } text-transformには、 full-widthの別の値があります。 固定幅の正方形の中に配置されるようにすべての文字を変換します。 これは通常、日本語や韓国語などのアジア言語のグリフを、特にラテンアルファベットと組み合わせて使用する場合にのみ関係します。
10.テキスト装飾
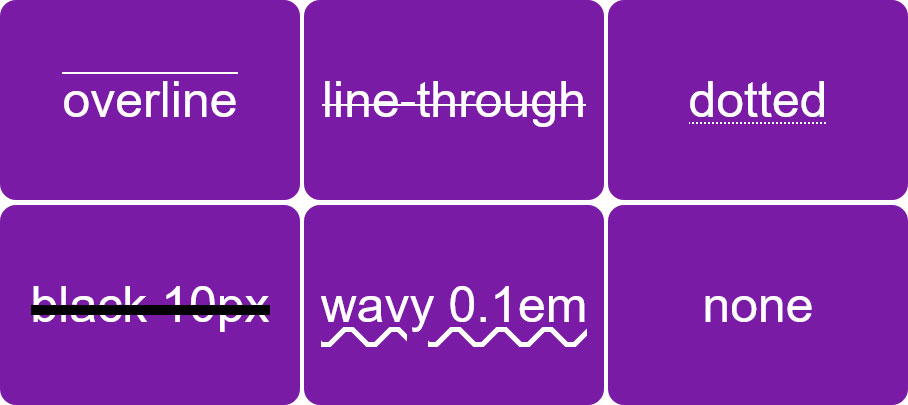
これは、実際には4つの異なるプロパティの省略形です: text-decoration-line 、 text-decoration-color 、 text-decoration-style 、およびtext-decoration-thickness 。

ただし、ほとんどの場合、 text-decorationを単独で使用するだけです。 さまざまなプロパティはどのような値を取り、それらは何をしますか?
-
text-decoration-line—overline、line-through、underline、noneを使用して、テキストの上、下、または全体に線を作成できます。 リンクの標準の下線を削除するために最も頻繁に使用されるnoneはありません。 複数の値を組み合わせて使用することもできます。 -
text-decoration-color—線の色を制御します。 通常のCSSカラー宣言が必要です。 -
text-decoration-style—装飾のスタイルを変更します。solid、double、dotted、dashed、wavy、noneのいずれでもかまいません。 -
text-decoration-thickness—px、%、emなどの通常の値を使用して線の太さを設定します。 また、autoとfrom-fontを取ります。これは、選択したフォントに含まれている可能性のある任意の値を使用します。
テキスト装飾の使用方法
これらは単独で使用できますが、前述のように、代わりに省略形を使用するのが一般的です。 そのための構文は次のとおりです。
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; text-decoration-lineの値のみが必要であり、残りはオプションです。 上の例の画像に見られる効果を実現するには、以下のコードを使用できます。
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } クイックヒント:リンクなどのテキストに下線を引くためにtext-decorationを使用する代わりの一般的な方法は、代わりにborderプロパティを使用することです。 これには、線とテキストの間の距離を制御でき、線をテキストを超えて延長できるという利点があります。 text-decorationでは両方とも不可能です。
11.テキストシャドウ

CSSボックスシャドウに関するチュートリアルを読んだことがあれば、 text-shadowは大きな問題にはならないはずです。 基本的に、これを使用して、テキストの向き、色、ぼかしの制御など、テキストに影を付けることができます。
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadowは、最大4つの値(水平オフセット、垂直オフセット、 blur 、およびcolor )を取ります。
text-shadow: offset-x offset-y blur-radius color; text-shadowを使用する場合、最初の2つは必須であり、その他はオプションです。 オフセットは、シャドウを上下に移動するために負の値を取り、右と下に正の値をとることに注意してください。
CSSで寸法と色を決定する通常の方法で、オフセット、 blur 、 colorの両方を定義できます。 colorを除いて、最も一般的にはpxを使用します。
また、 box-shadowの場合と同様に、1つの宣言で複数のシャドウを同じ要素に設定し、それらをコンマで区切ることもできます。
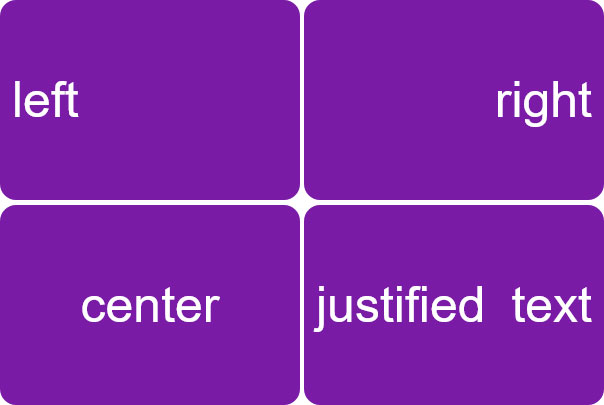
12.text-align
CSSプロパティtext-alignを使用すると、Webサイト上のテキストの水平方向の配置をカスタマイズできます。 left 、 right 、 center 、または両端justify (単語間のスペースが伸びて、テキストが使用可能なスペースに収まるようにすることを意味します)のいずれかになります。

上の画像に付随するコードは次のとおりです。
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }テキストの方向(左から右または右から左)に応じて、デフォルトの配置は左または右のいずれかであり、自動的に行われるため、CSSを介して特別に定義する必要はありません。
text-alignに関連するプロパティは次のとおりです。
-
text-align-last— text-alignと同じように機能しますが、要素のテキストの最後の行にのみ影響します。 -
direction/unicode-bidi—テキストの方向を変更できます(右から左など)。
13. –16.テキストの間隔
Webサイトのテキストの間隔を変更するために使用できるCSSプロパティがいくつかあります。
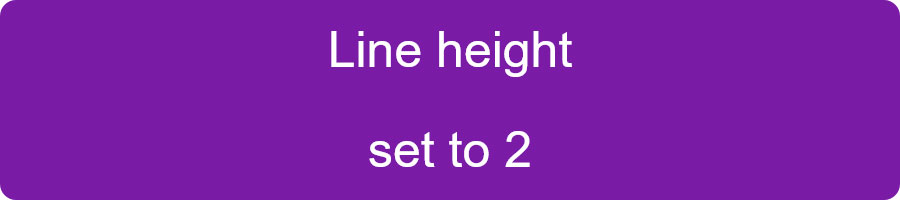
行の高さ

これにより、テキスト行間の間隔に違いが生じる可能性があります。 通常のCSSのサイズと長さの単位を取りますが、最も一般的には、単位のない乗数として定義されます。
div { line-height: 2; } これを行うと、行の高さは単にフォントサイズとline-heightの値の積になります。
単語間隔
このプロパティを使用すると、個々の単語間の距離を制御できます(推測したことはないでしょうが、確かに)。

上の画像からわかるように、距離を小さくするには負の値も必要です。 それとは別に、CSSで利用可能なほとんどの長さとサイズの単位宣言で使用できます。
div { word-spacing: 10px; }文字間隔
名前もすでにそれを与えています、あなたは文字の間のスペースを増減するためにこれを使うことができます。

後者はもちろん、負の値を介して発生し、 letter-spacingも、サイズを宣言するための通常の単位を取ります。
div { letter-spacing: 12px; }テキストインデント
このCSSプロパティを使用すると、適用する要素のテキストの最初の行をインデントできます。

マークアップでは次のようになります。
div p { text-indent: 25%; }通常の幅と長さの単位、およびパーセンテージを使用できます。 負の値を使用すると、テキストを左に移動することもできます。
17.CSSを介してテキストをカスタマイズする他の方法
すでに説明したことに加えて、CSSでテキストをターゲットにする追加の方法があります。 そのためには、HTMLクラスとID、カスタムプロパティ、および::first-letterや::first-wordなどの疑似要素について学習するのが理にかなっています。 これはこの記事の範囲を少し超えていますが、リンクされたチュートリアルを確認してください。
また、テキストを操作して実際に核心を突くことができるCSSプロパティもあります。 本当にオタクになりたい場合は、 word-break 、 hyphen 、 font-kerningなどを調べてください。
一言で言えばCSSのテキストのカスタマイズ
CSSは、Webサイトのテキストをカスタマイズするための多くの方法を提供します。 カスタムフォントと一緒に、それはあなたがあなたのページコピーをあなたが望むように正確に見せることを可能にします。
上記では、大幅な変更を行えるようにするために、最も重要なCSSプロパティについて説明しました。 そこにはもっとたくさんありますが、これらはあなたが必要とするものの中核です。
Webサイトのテキストをカスタマイズするために使用できる他の便利なCSSプロパティを知っていますか? もしそうなら、コメントで知らせてください!
