WordPress Gutenberg エディター (バックエンド領域) でテキストをカスタマイズする方法
公開: 2024-12-09WordPress Gutenberg エディターはコンテンツ作成のための強力なツールですが、そのデフォルトのバックエンド インターフェイスがすべてのユーザーの特定のニーズを常に満たしているわけではありません。
多くの WordPress ユーザーはフロントエンドのデザインに重点を置いていますが、バックエンド領域 (エディター自体) も、ワークフローを合理化し、編集エクスペリエンスを向上させるカスタマイズの機会を提供します。
この記事では、使用している WordPress テーマに適用できるカスタム PHP スニペットと CSS 変更を追加して、Gutenberg エディターのバックエンドのテキストをカスタマイズする方法について説明します。
あなたが開発者であっても、WordPress 愛好家であっても、このガイドは、自分に合った編集環境を作成するのに役立ちます。


WordPress Gutenberg Editor のバックエンド領域のテキストをカスタマイズする手順
ステップ 1: カスタム コードをfunction.phpファイルに追加する
まず、カスタム コードを追加して WordPress ブロック エディター (Gutenberg) を変更し、エディター (バックエンド) と Web サイトのフロントエンド間の視覚的な調整を向上させる必要があります。
WordPress ダッシュボードで、 [外観] > [テーマ ファイル エディター]に移動します。ブロックテーマを使用している場合は、 「ツール」メニューの下に「テーマファイルエディタ」があります。
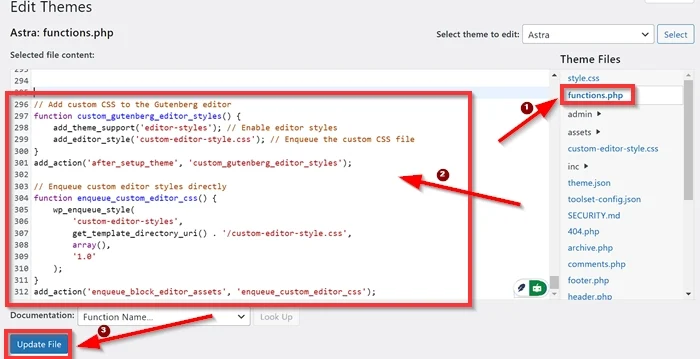
テーマ ファイル エディター ページに入ったら、 function.phpファイル。その後、以下の PHP スニペットをfunction.phpファイル コンテンツの最後に貼り付けます。次に、「ファイルを更新」ボタンをクリックしてテーマファイルを更新します。
// カスタム CSS を Gutenberg エディターに追加します
関数custom_gutenberg_editor_styles() {
add_theme_support('エディター スタイル'); // エディター スタイルを有効にする
add_editor_style('カスタムエディタースタイル.css'); // カスタム CSS ファイルをキューに追加します
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// カスタム エディター スタイルを直接キューに追加します
関数 enqueue_custom_editor_css() {
wp_enqueue_style(
'カスタムエディタースタイル',
get_template_directory_uri() 。 '/カスタムエディタースタイル.css',
配列()、
「1.0」
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
ステップ 2: CSS ファイルをテーマ ディレクトリに追加します ( custom-editor-style.css )。
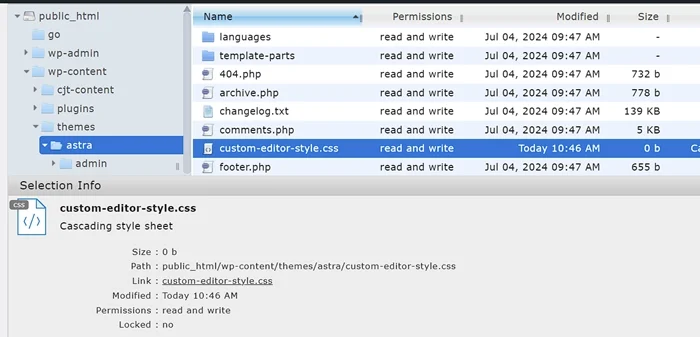
次に、 custom-editor-style.cssという名前の CSS ファイルをテーマ ディレクトリ (例: wp-content/themes/your-theme/) に作成する必要があります。
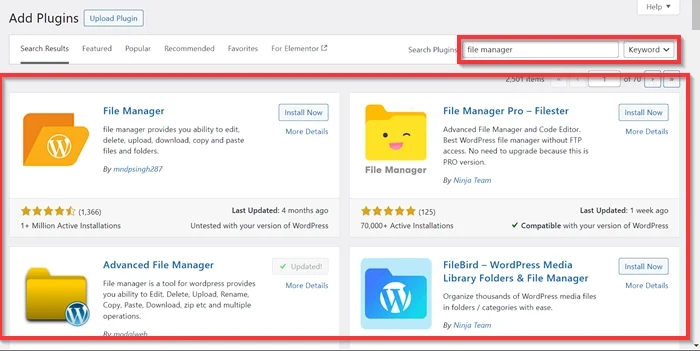
1: WordPress 用のファイルマネージャーをインストールする
テーマ ディレクトリに CSS ファイル名を作成するには、WordPress プラグイン ディレクトリで利用可能な WordPress 用のファイル マネージャーを使用できます。

インストールしてアクティブ化してから、テーマ ディレクトリにcustom-editor-style.cssという名前の新しいCSSファイルの作成を開始してください。この例では、Advanced File Manager プラグインを使用し、現在の WordPress テーマは Astra なので、パスは次のようになります: wp-content/themes/astra/custom-editor-style.css

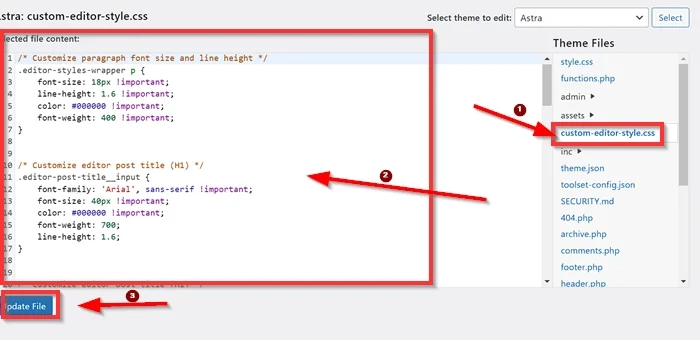
2: CSS スニペットをcustom-editor-style.cssファイルに追加します。
次に、このファイルにカスタム スタイルを追加して、Gutenberg のバックエンド領域のテキストを変更します。以下の CSS スニペットをコピーし、入力フィールドに貼り付けます。
使用できる CSS スニペットは次のとおりです。
/* 段落のフォント サイズと行の高さをカスタマイズします */
.editor-styles-wrapper p {
フォントサイズ: 18px !重要;
行の高さ: 1.6 !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}
/* エディターの投稿タイトル (H1) をカスタマイズします */
.editor-post-title__input {
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 40px !重要;
色: #000000 !重要;
フォントの太さ: 700 !重要;
行の高さ: 1.6 !重要;
}
/* 見出しブロック (H2、H3、H4、H5) をカスタマイズします */
.editor-styles-wrapper h2{
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 36px !重要;
色: #000000 !重要;
フォントの太さ: 700 !重要;
行の高さ: 1.6 !重要;
}
.editor-styles-wrapper h3{
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 32px !重要;
色: #000000 !重要;
フォントの太さ: 700 !重要;
行の高さ: 1.6 !重要;
}
.editor-styles-wrapper h4{
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 30px !重要;
色: #000000 !重要;
フォントの太さ: 700 !重要;
行の高さ: 1.6 !重要;
}
.editor-styles-wrapper h5{
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 28px !重要;
色: #000000 !重要;
フォントの太さ: 700 !重要;
行の高さ: 1.6 !重要;
}
/* 順序なしリストのスタイル */
.editor-styles-wrapper ul {
マージン左: 20px;
パディング左: 20px;
リストスタイルタイプ: ディスク;
フォントサイズ: 18px !重要;
行の高さ: 1.6 !重要;
フォントファミリー: 'Arial'、サンセリフ !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}
/* リスト項目のスタイル */
.editor-styles-wrapper ul li {
マージン-ボトム: 10px;
フォントサイズ: 18px !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}
/* ネストされたリストのスタイル */
.editor-styles-wrapper ul ul {
マージン左: 20px;
リストスタイルタイプ: 円;
}
/* 必要に応じて、順序付きリストの追加スタイル */
.editor-styles-wrapper ol {
マージン左: 20px;
パディング左: 20px;
リスト スタイル タイプ: 10 進数;
フォントサイズ: 18px !重要;
行の高さ: 1.6 !重要;
フォントファミリー: 'Arial'、サンセリフ !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
} 
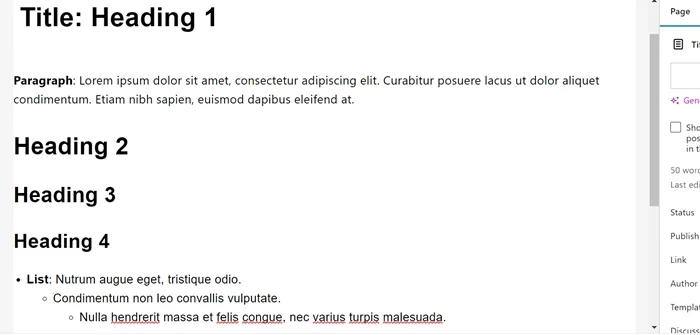
CSS スニペットをcustom-editor-style.cssファイルに追加したら、Gutenberg エディターのバックエンド領域のカスタマイズが正常に適用されているかどうかを確認できます。

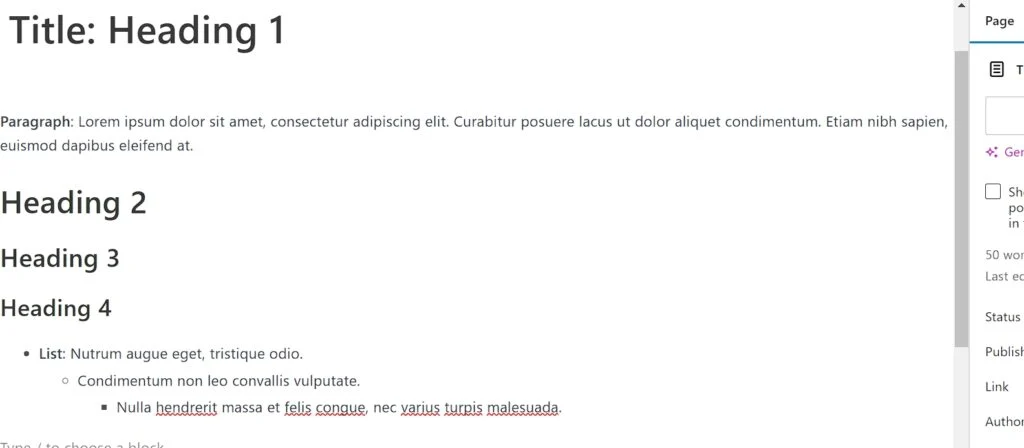
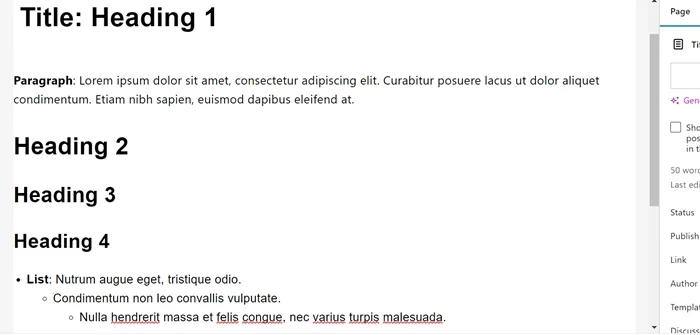
新しい投稿タイプ (ページまたは投稿) を作成するか、既存のものを選択して、WordPress Gutenberg エディターに移動します。

コードは何をしましたか?
1: functions.phpファイル内のカスタム コード
最初の機能
関数custom_gutenberg_editor_styles() {
add_theme_support('エディター スタイル'); // エディター スタイルを有効にする
add_editor_style('カスタムエディタースタイル.css'); // カスタム CSS ファイルをキューに追加します
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');この関数は、Gutenberg エディターでカスタム CSS ファイル ( custom-editor-style.css ) を使用するように WordPress に指示します。
第二の機能
関数 enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // スタイルシートの一意の名前。
get_template_directory_uri() 。 '/custom-editor-style.css', // CSS ファイルへのパス。
array(), // 依存関係はありません。
'1.0' // CSS ファイルのバージョン。
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');この関数は、custom-editor-style.css ファイルをエディターに直接ロードします。
なぜ 2 つの機能があるのでしょうか?
- 最初の関数は、WordPress Gutenberg エディターのスタイルを設定するための基本的なテーマのサポートを追加します。
- 2 番目の関数は、CSS ファイルがいつどのようにロードされるかを制御します。
2: custom-editor-style.cssファイル内の CSS スニペット
段落テキストのカスタマイズ (p)
.editor-styles-wrapper p {
フォントサイズ: 18px !重要;
行の高さ: 1.6 !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}機能:
- 段落のフォント サイズを 18px に変更します。
- 読みやすくするために行の高さを 1.6 に設定します。
- 黒の文字色 #000000 を適用します。
- 通常のフォントウェイト (400) を使用します。
-
!important: これらのスタイルが競合するスタイルを確実にオーバーライドします。
投稿タイトルのカスタマイズ (H1)
.editor-post-title__input {
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 40px !重要;
色: #000000 !重要;
フォントの太さ: 700;
行の高さ: 1.6;
}機能:
- 投稿タイトルのフォントをサンセリフフォールバックで Arial に変更します。
- 40pxの大きなフォントサイズを設定します。
- テキストが太字 (フォントの太さ: 700) になり、黒色が使用されるようにします。
- 一貫した行の高さを維持します。
見出しブロックのカスタマイズ (H2、H3、H4、H5)
.editor-styles-wrapper h2 {
フォントファミリー: 'Arial'、サンセリフ !重要;
フォントサイズ: 36px !重要;
色: #000000 !重要;
フォントの太さ: 700;
行の高さ: 1.6;
}
同様のスタイルが H3、H4、H5 に適用され、フォント サイズが小さくなります。
- H2: 36ピクセル
- H3: 32ピクセル
- H4: 30ピクセル
- H5: 28ピクセル
機能:
- すべての見出しレベルにわたってフォント ファミリー、色、太さ、行の高さを標準化します。
- フォント サイズを調整することで階層を明確にします。
順序なしリストのスタイル (ul)
.editor-styles-wrapper ul {
マージン左: 20px;
パディング左: 20px;
リストスタイルタイプ: ディスク;
フォントサイズ: 18px !重要;
行の高さ: 1.6 !重要;
フォントファミリー: 'Arial'、サンセリフ !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}機能:
- 順序なしリストの左側にスペースを追加します (インデント)。
- リスト項目に円形の箇条書きスタイルが使用されていることを確認します。
- 段落テキストと一致するように、一貫したフォント サイズ、色、行の高さを適用します。
リスト項目のスタイル (ul li)
.editor-styles-wrapper ul li {
マージン-ボトム: 10px;
フォントサイズ: 18px !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}機能:
- 読みやすくするためにリスト項目間にスペースを追加します (margin-bottom: 10px)。
- テキストのスタイルが全体のデザインと一致するようにします。
ネストされたリストのスタイル
.editor-styles-wrapper ul ul {
マージン左: 20px;
リストスタイルタイプ: 円;
}機能:
- ネストされた順序なしリストのインデントを調整します。
- ネストされたリストの箇条書きスタイルを円に変更します。
順序付きリストのスタイル (ol)
.editor-styles-wrapper ol {
マージン左: 20px;
パディング左: 20px;
リスト スタイル タイプ: 10 進数;
フォントサイズ: 18px !重要;
行の高さ: 1.6 !重要;
フォントファミリー: 'Arial'、サンセリフ !重要;
色: #000000 !重要;
フォントの太さ: 400 !重要;
}機能:
- 順序付きリストにスペースを追加し、10 進数の番号を使用します。
- 順序付きリストが段落および順序なしリストと同じタイポグラフィに従っていることを確認します。
結論
この記事では、WordPress Gutenberg エディターのバックエンド領域でテキストを簡単にカスタマイズする方法を説明します。この記事の冒頭で述べたように、Gutenberg のバックエンド領域でテキストをカスタマイズすると、編集エクスペリエンスが向上します。 WordPress での編集エクスペリエンスを向上させることは、コンテンツ作成者としての効率、創造性、満足度に直接影響するため、非常に重要です。
この記事の方法を実装すると (functions.php ファイルにカスタム コードを追加し、テーマ ディレクトリに CSS ファイルを追加します)、使用している WordPress テーマに関係なく、Gutenberg のバックエンド領域のテキストをカスタマイズできます。このアプローチにより、さまざまなテーマや更新にわたって変更の一貫性が保たれます。
Gutenberg のバックエンド領域でテキストの外観を最適化するために、CSS スニペットの値を自由に調整してください。フォント サイズ、行の高さ、色、余白などのプロパティ値を変更して、コンテンツが読みやすく視覚的に魅力的であることを確認できます。たとえば、フォント ファミリーを読みやすい書体に変更したり、読みやすさを向上させる行の高さを設定したりすると、編集エクスペリエンスが向上します。さらに、パディングとマージンのプロパティを調整すると、要素の間隔をより効果的に配置し、レイアウトが過密に感じられるのを防ぐことができます。
