WooCommerceカートページをカスタマイズする方法
公開: 2021-12-28カートページを編集して、よりユーザーフレンドリーにし、最大限に活用しますか? あなたは正しい場所に来ました。 この記事では、WooCommerceカートページをカスタマイズするためのさまざまな方法を紹介します。
その方法を説明する前に、まずデフォルトのカートページを見て、そもそもなぜそれをカスタマイズする必要があるのかを理解しましょう。 カスタマイズできるものと、それがストアにどのように役立つかをよりよく理解しましょう。
カートページを編集する理由
店主として、あなたはあなたのビジネスのあらゆる側面を最適化するように努めるべきです。 ショップページ、商品ページ、チェックアウトページをカスタマイズする方法は以前に見てきました。 この投稿では、カートページに焦点を当てます。
カートページは、顧客の購入決定において重要です。 買い物客が購入を確定する前に注文を確認する場所です。 したがって、カートページは、コンバージョンの可能性を高めるために顧客に付加価値を提供する必要があります。
カートの放棄は、ユーザーの約80%がカートを放棄するため、オンラインストアの主な問題の1つです。 そのため、カートページに特別な注意を払う必要があります。 カートの放棄が少しでも改善されると、売り上げに大きな影響を与える可能性があります。
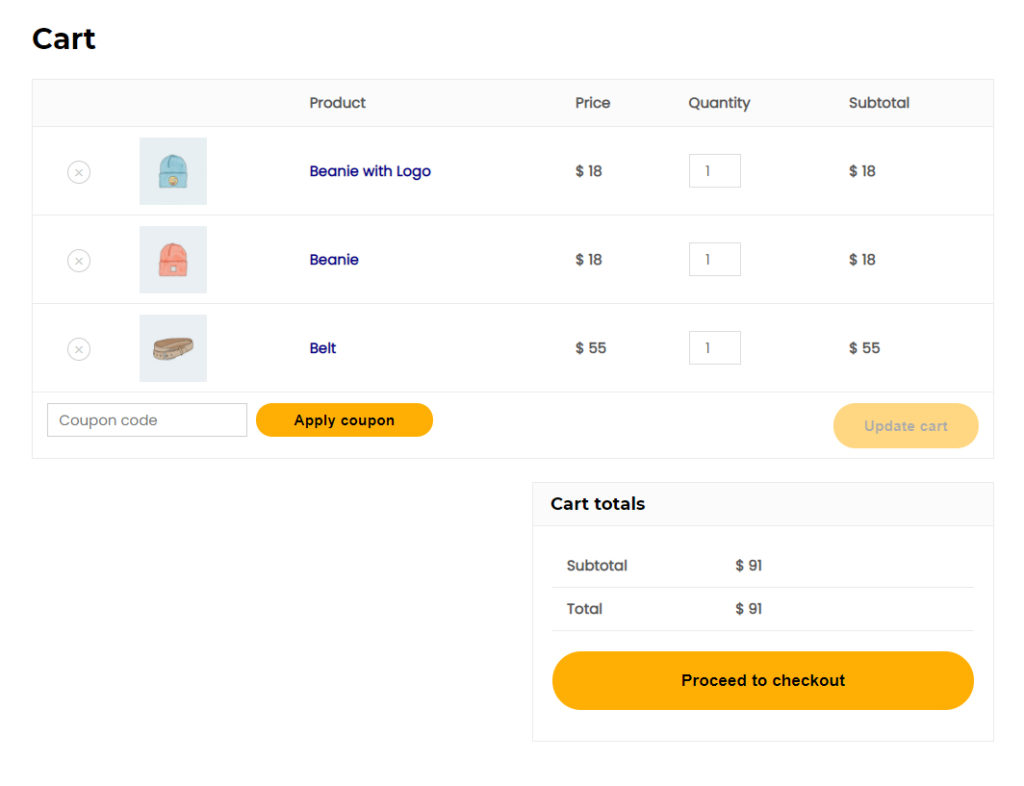
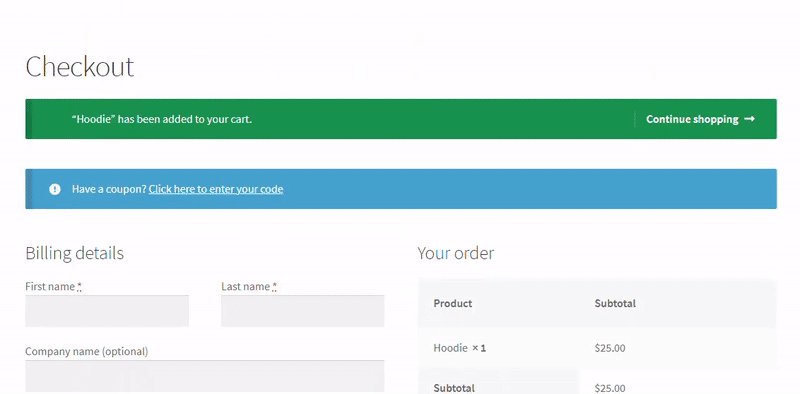
デフォルトでは、カートページの外観と動作は、アクティブなテーマによって異なります。 たとえば、カートページがAstraテーマでどのように表示されるかを次に示します。

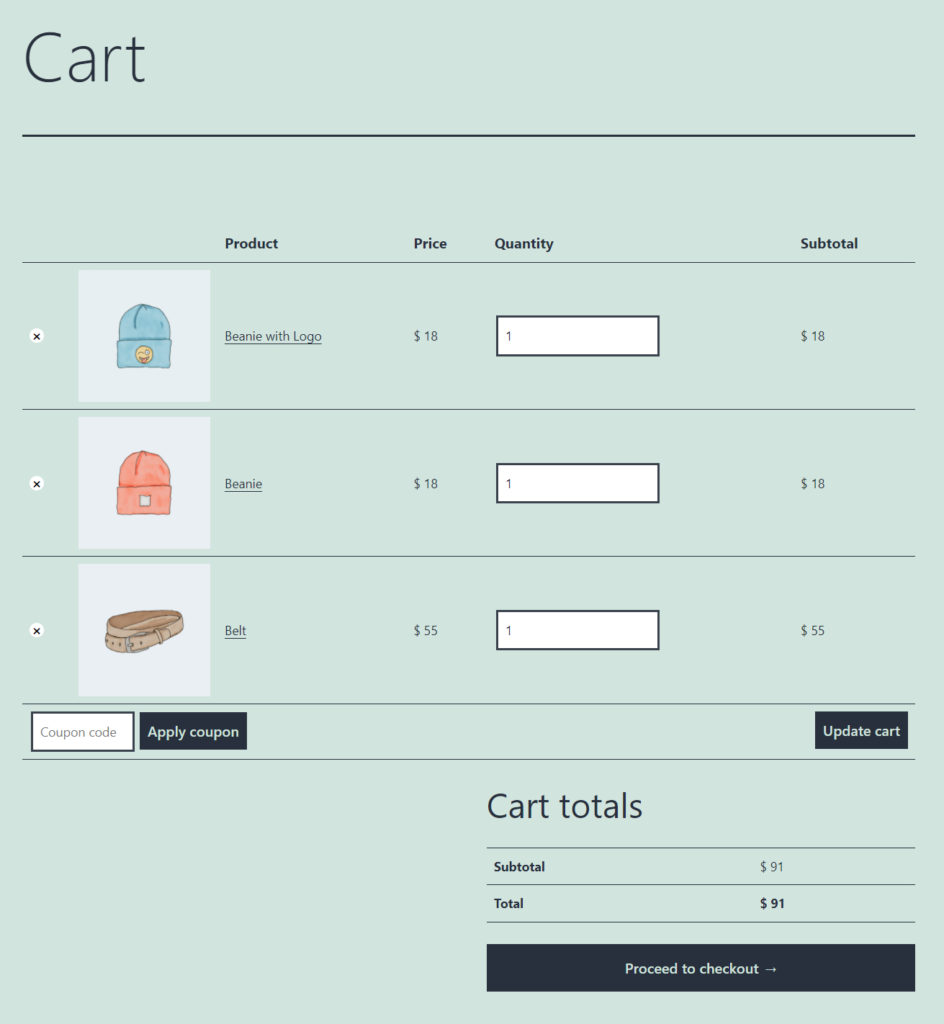
そして、これがデフォルトのTwenty-TwentyOneテーマでどのように見えるかです。

ご覧のとおり、カートページのルックアンドフィールはテーマごとに大幅に異なります。 さらに、デフォルトのカートページは非常に基本的です。 それは仕事を成し遂げたとしても、追加の機能を提供せず、クロスセリングの機会を逃したり、特別オファーをしたりします。
カートページをカスタマイズすることで、顧客のユーザーエクスペリエンスを向上させることができます。 重要な更新のカスタムメッセージを追加したり、関連製品を表示したり、カートに戻るボタンを追加したり、[カートに追加]メッセージを変更したりすることができます。 これらはユーザーエクスペリエンスの向上に貢献し、顧客満足度を高めます。
要約すると、カートページを改善することは、オンラインベンチャーにとって非常に有益であり、努力する価値があります。 それでは、一歩前進して、WooCommerceでカートページをカスタマイズするさまざまな方法を見てみましょう。
WooCommerceカートページをカスタマイズする方法
WooCommerceストアのカートページをカスタマイズするには、さまざまな方法があります。
- デフォルトのWooCommerceブロックを使用
- プラグインの使用
- ページビルダーを使用
- プログラムで
それぞれの方法を詳しく見て、自分に最適な方法を選択できるようにしましょう。
1.デフォルトのWooCommerceブロック
WordPressブロックエディターであるGutenbergには、WooCommerce専用のデフォルトブロックのセットが付属しています。 これらには、すべての製品、注目の製品、フィルター製品、すべてのレビューなどが含まれます。 通常のグーテンベルクブロックと同じように、サイトの任意のページに追加できるWooCommerceブロックは合計20個あります。

1.1)すべての製品ブロックを追加
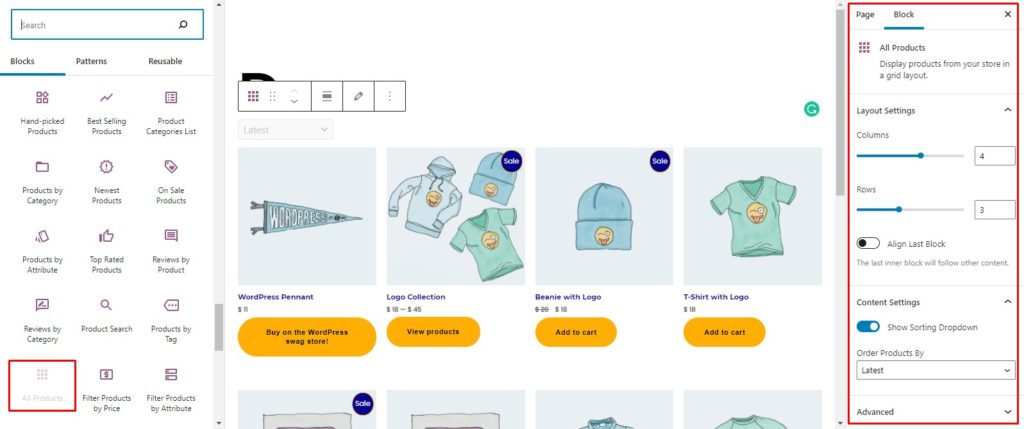
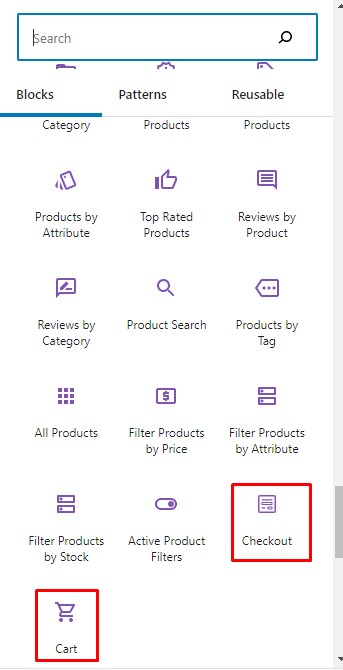
カートページに移動するか、WordPressで新しいページを作成します。 左上の+アイコンをクリックして、グーテンベルクエディターで使用できるブロックの完全なセットを表示します。 次に、[WooCommerce Blocks]セクションまで下にスクロールして、[ AllProducts ]ブロックを見つけます。 クリックしてページ領域にドラッグすると、ブロックがページに追加されます。
ページにブロックを追加すると、インベントリ内のすべての製品がここに表示されます。 右端のセクションの設定メニューから表示される製品の設定をさらに微調整し、列数、行数、並べ替えなどを変更できます。

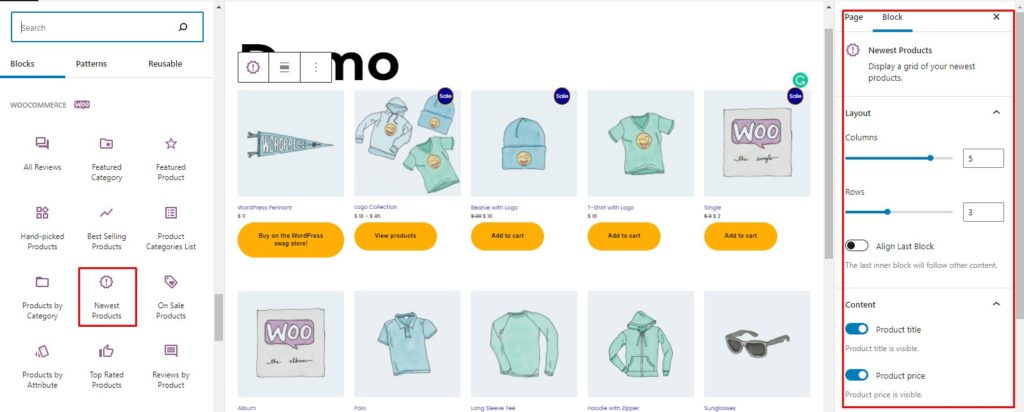
1.2)最新の製品ブロックを追加する
Newest Productsブロックには、在庫へのすべての新規追加が表示されます。 [最新の製品]ブロックをクリックしてページにドラッグするだけで、最新の製品が表示されます。 さらに、設定メニューからブロックの設定をカスタマイズできます。

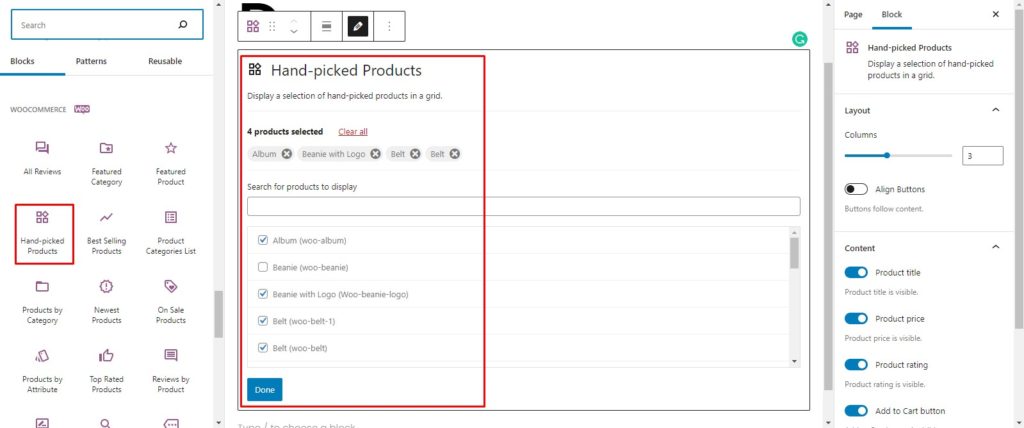
1.3)厳選された商品を追加する
Hand-Picked Productsブロックを使用すると、ページに表示する製品を手動で選択できます。 これは、ページ上の特定の製品を紹介したり、別のページで特定の製品を強調したりするための優れたツールになります。
ブロックをサイトに追加するには、 Hand-PickedProductsブロックをページにドラッグするだけです。 強調したい製品を探すことができる検索バーが表示されます。 目的の製品を見つけてクリックし、リストに追加します。 同様に、このプロセスを繰り返して、複数の製品をリストに追加できます。

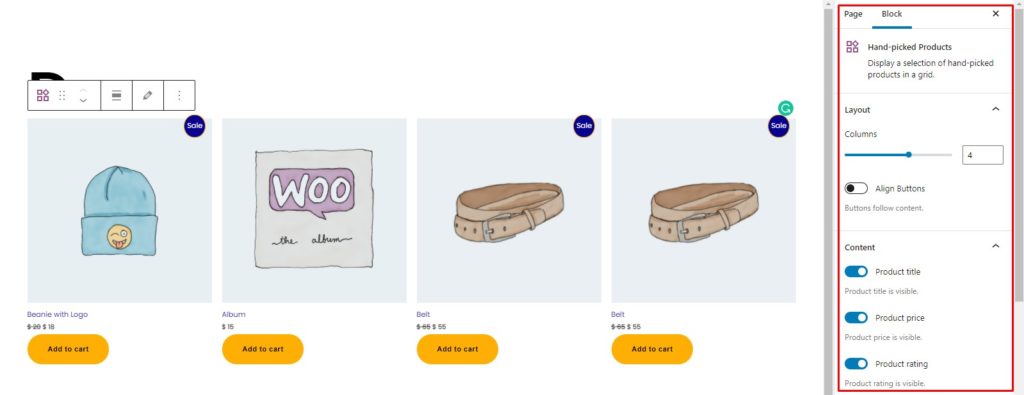
必要なすべての製品をリストに追加したら、[完了]ボタンを押して、出来上がり! 厳選した商品がページに表示されます。 前に見たように、設定メニューから設定を編集します。

同様に、他のWooCommerceブロックを追加することもできます。 ページ全体で1つのブロックを選択することも、同じページで複数のブロックを選択することもできます。 可能性は無限大。
デフォルトのWooCommerceブロックがCarページのカスタマイズにどのように役立つかを見てきました。 それでは、次のセクションに進み、サードパーティのプラグインを使用してカートページをカスタマイズする方法を見てみましょう。
2.カートページをカスタマイズするためのプラグイン
カートページの編集に使用できるプラグインがいくつかあります。 このセクションでは、いくつかの最高のものを見ていきます。
2.1)WooCommerceブロック

WooCommerce Blocksは、実験的なWooCommerceブロックへの早期アクセスプラグインです。 これにより、新しいWooCommerceブロックを、デフォルトのブロックエディターにリリースする前に試すことができます。
この投稿を書いている時点で、プラグインはカートとチェックアウトの2つのブロックを追加しています。 WooCommerceブロックをアクティブにすると、カートブロックとチェックアウトブロックがブロックエディターに自動的に追加され、他のブロックと同じように使用できます。

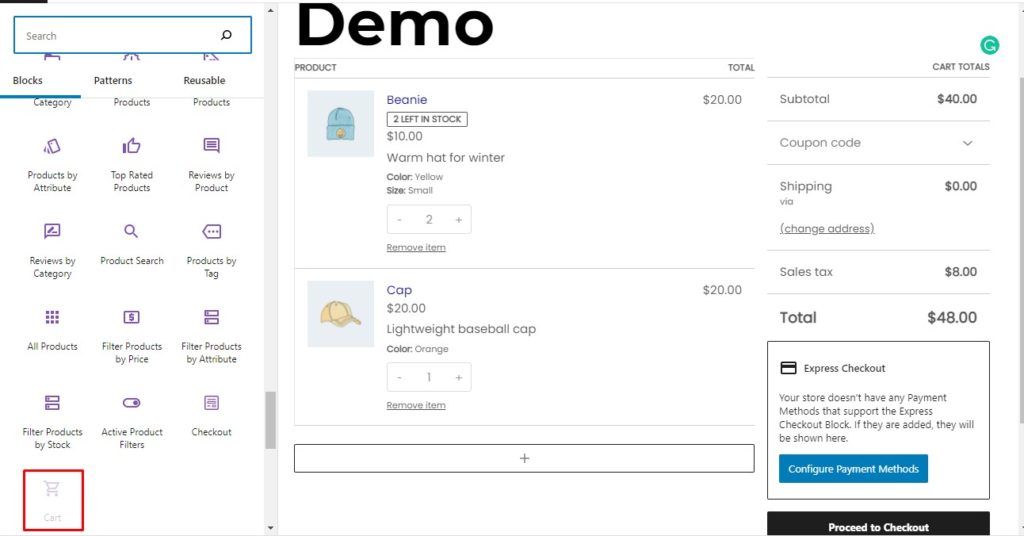
カートをページに表示するには、カートブロックをドラッグするだけで、カートが表示されます。 次に、各カートセクションを個別にカスタマイズし、カートブロック全体をカスタマイズできます。 さらに、いっぱいになったカートと空のカートの両方で編集することもできます。

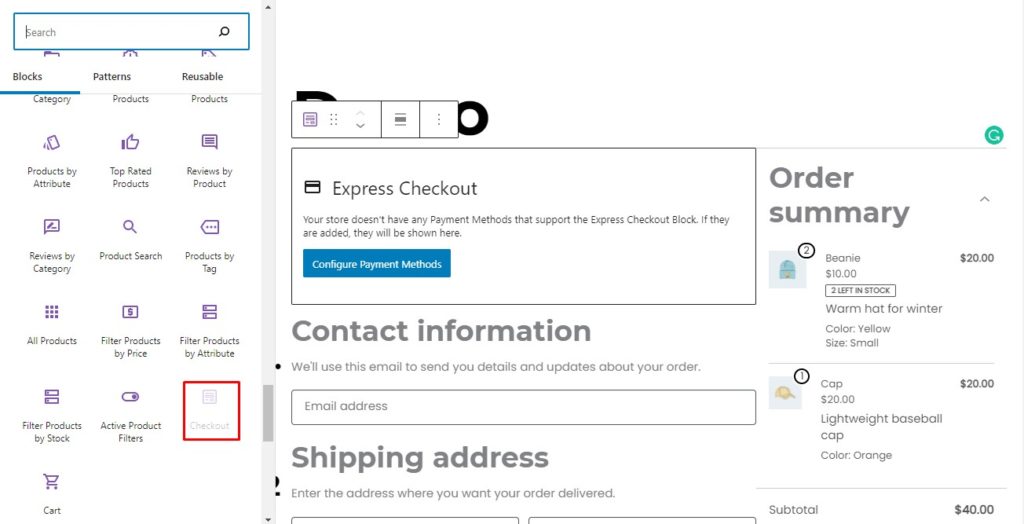
同様に、チェックアウトフォームをページに表示して、好みに合わせてカスタマイズできます。 チェックアウトブロック全体だけでなく、設定で各ブロックのパラメータをパーソナライズすることもできます。

さらに、以前は不可能だったカートまたはチェックアウトページの横の1つのページに多数のブロックを配置できます。 これにより、柔軟性が大幅に向上し、カートページを希望どおりにデザインできます。
これらのブロックを追加しているときに、プラグインに他のプラグインまたは拡張機能との互換性の問題がある可能性があることを示す互換性警告が表示される場合があります。 これは、特定のブロックが実験的であり、開発中であるためです。 したがって、これらは新機能を試すためにのみ使用され、本番環境では使用されません。 安定すると、デフォルトのWooCommerceブロックとしてロールアウトされます。
特徴
- テスト目的で新しいブロックを試す
- カートとチェックアウトブロックを試す
- バグやエラーが見つかった場合は報告する
価格設定
これは無料のプラグインです。
カートページを編集するためにさらにプラグインを試したい場合は、他の2つをご覧ください。
2.2)StoreCustomizer

StoreCustomizerは、WooCommerceストアを完全にカスタマイズできるオールインワンパッケージです。 商品ページからショップページ、アカウントページ、カートページ、チェックアウトページまで、あらゆるものをパーソナライズできます。
まず、ストア全体で使用されるグローバルフォントと色をカスタマイズできます。 また、各ページを個別にパーソナライズしたり、外観を変更したり、新しい機能や機能を追加したりすることもできます。
プラグインにより、WooCommerceストアの一部をカスタマイズするためのカスタムスニペットを作成する必要がなくなります。 必要なコード自体を追加するため、子テーマを作成したり、カスタムコードスニペットを追加したりする必要はありません。すべてプラグインによって処理されるためです。
最後に、すべてのオプションがテーマカスタマイザーに便利に統合されています。 その結果、WooCommerceストアのカスタマイズがシームレスで簡単になります。
特徴
- WooCommerceストアをカスタマイズするためのオールインワンプラグイン
- 製品ページ、ショップページ、アカウントページ、カートページ、およびチェックアウトをパーソナライズします
- お好みに合わせて店舗のデザインを変更してください
- コーディングなしでストアに機能を追加します
- テーマカスタマイザーを介して簡単にアクセスできるため、カスタマイズが簡単になります
- 非常に軽量で、必要なコード自体を追加するだけです
価格設定
これはフリーミアムプラグインであり、無料バージョンとプレミアムバージョンの両方があることを意味します。 無料版はまともなカスタマイズオプションを提供しますが、プレミアムプランは単一サイトで年間49米ドルから始まり、高度なカスタマイズ体験を提供します。 1年間の更新とサポートが含まれます。
2.3)WooCommerce FastCartプラグイン

WooCommerce Fast Cartは、消費者の購入プロセスをスピードアップするように設計されています。 カートとチェックアウトのページを別々にする代わりに、プラグインを使用してポップアップカートとチェックアウトのページを作成できます。 さらに、カートページを完全にスキップして、直接チェックアウトに進むことができます。
カートとチェックアウトの両方のポップアップページは完全にカスタマイズできます。 ウェブサイトのテーマに合わせてタイポグラフィと色を変更できます。 ボタンの位置を調整したり、カートのレイアウトをカスタマイズしたりすることもできます。
さらに、カートページからクーポンを適用し、ポップアップカートを使用して、クロスセルを有効にすることで関連商品を紹介することができます。 最後に、プラグインは非常に軽量で最適化されており、PayPal、Stripe、Amazonなどの広く使用されているすべての支払いチャネルをサポートしています。
特徴
- ポップアップカートとチェックアウトページを追加して、瞬時にコンバージョンを実現
- ポップアップでカートまたはチェックアウト、あるいは両方のページのみを設定します
- 高度にカスタマイズ可能
- 軽量で最適化
- PayPal、ストライプ、アマゾンなどの一般的なすべての支払いゲートウェイで動作します
価格設定
これは、1つのサイトで年間79米ドルのプレミアムプラグインです。 また、30日間の返金保証も受けられます。
このセクションでは、WooCommerceカートページをカスタマイズするための最良のプラグインをいくつか見てきました。 実行できるカスタマイズのいくつかを見てみましょう。 デモンストレーションには、StoreCustomizerプラグインを使用します。 始めましょう。
StoreCustomizerを使用してカートページをカスタマイズします
StoreCustomizerは、WooCommerceストアのほぼすべての側面をカスタマイズできる機能豊富なプラグインです。 前のセクションでは、プラグインの特徴と機能を見てきました。 次に、StoreCustomizerを使用してカートページをカスタマイズする方法を見てみましょう。
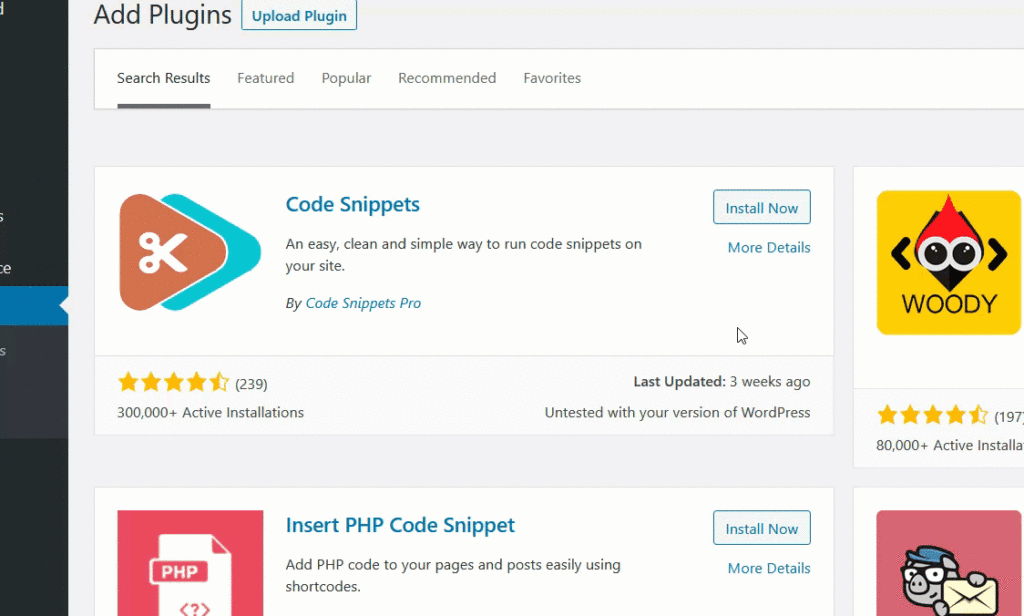
プラグインをインストールしてアクティブ化する
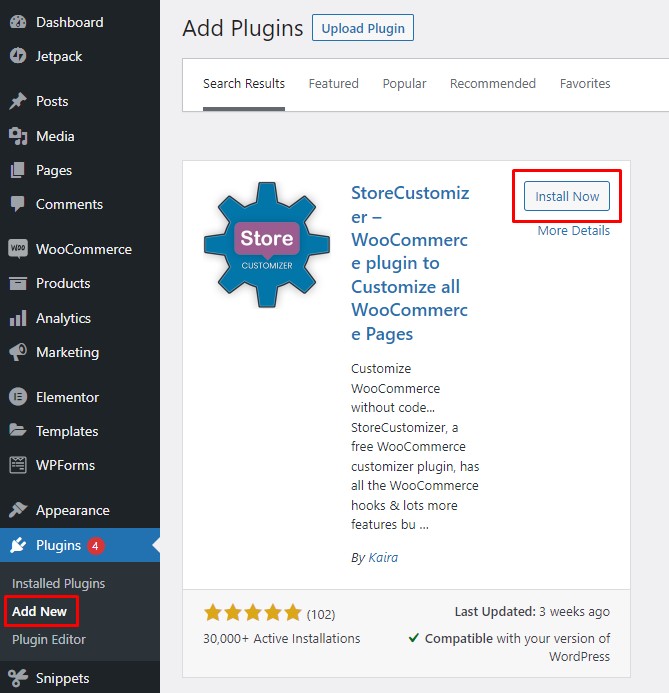
まず、 WordPress管理ダッシュボードに移動し、 [プラグイン]> [新規追加]に移動します。 StoreCustomizerプラグインを検索し、 [今すぐインストール]ボタンをクリックして、アクティブにします。

カートページをカスタマイズする
プラグインをアクティブ化したら、 [外観]> [カスタマイズ]に移動して、テーマカスタマイザーに移動します。

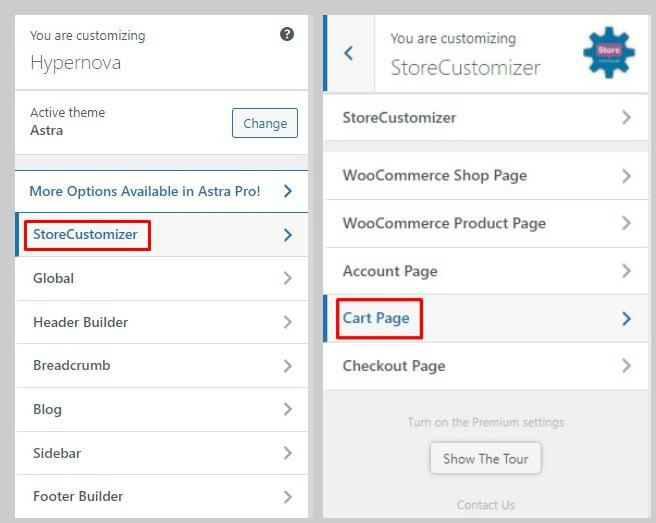
StoreCustomizerは、カスタマイズツールと機能をテーマカスタマイザーに組み込みます。 テーマカスタマイザメニューから[StoreCustomizer]> [カートページ]に移動するだけで、カートページを編集するためのすべてのオプションが表示されます。

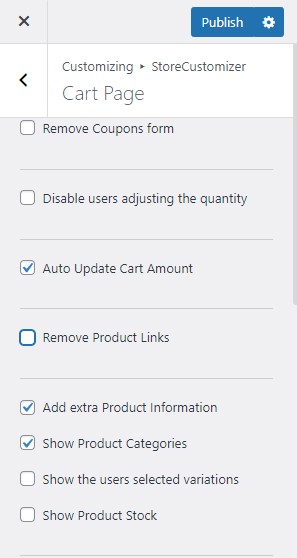
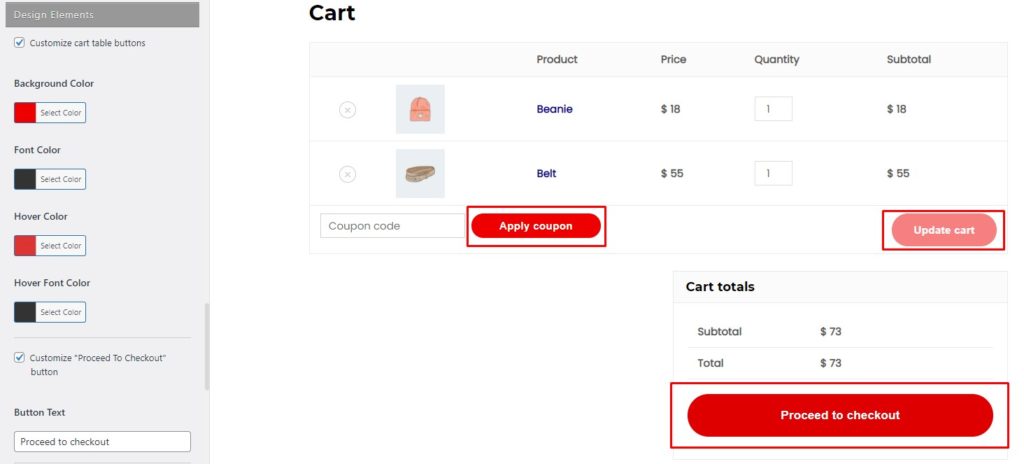
基本的なカスタマイズ
基本的なカスタマイズから始めて、いくつかの可能性があります。 カートページからクーポンを無効にしたり、ユーザーがカート内の数量を変更できないようにしたり、ユーザーがアイテムの数量を更新したときにカートを自動更新したりすることができます。 また、商品ページへのリンクを削除したり、商品のメタデータを表示したり、在庫のある商品を一覧表示したりすることもできます。

ショップボタンに戻る
ショップに戻るボタンを使用すると、カートに何かを追加する必要がある場合に、ユーザーはストアページに戻ることができます。 このボタンを追加すると、顧客により良いショッピング体験が提供されるため、このボタンを追加することをお勧めします。
StoreCutomizerを使用すると、カートページにショップに戻るボタンを追加して、デザインと感触を完全に変更できます。 さらに、ボタンのテキストを変更して、任意のページにリンクすることができます。 最後に、必要に応じてボタンの位置を変更することもできます。
![カートページに[ショップに戻る]ボタンを追加します](/uploads/article/20132/I28MdSWSixwv0uR6.jpg)
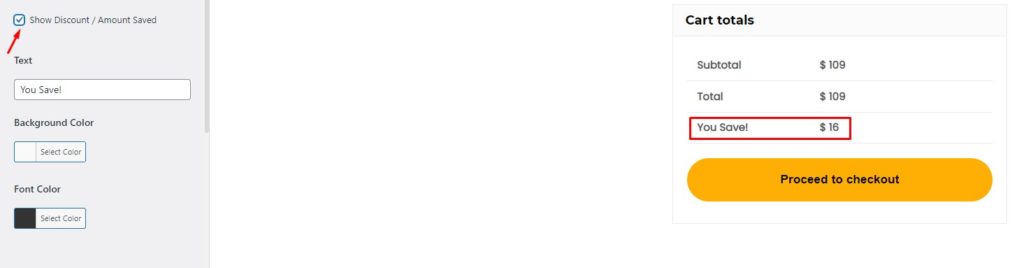
割引/節約額を表示
[割引/節約額を表示]を使用すると、クーポンの使用時または全店での販売中にユーザーが購入時に受け取る割引を表示するブロックを[合計価格]セクションに含めることができます。 好きな名前を付けたり、背景やフォントの色を変更したりできます。


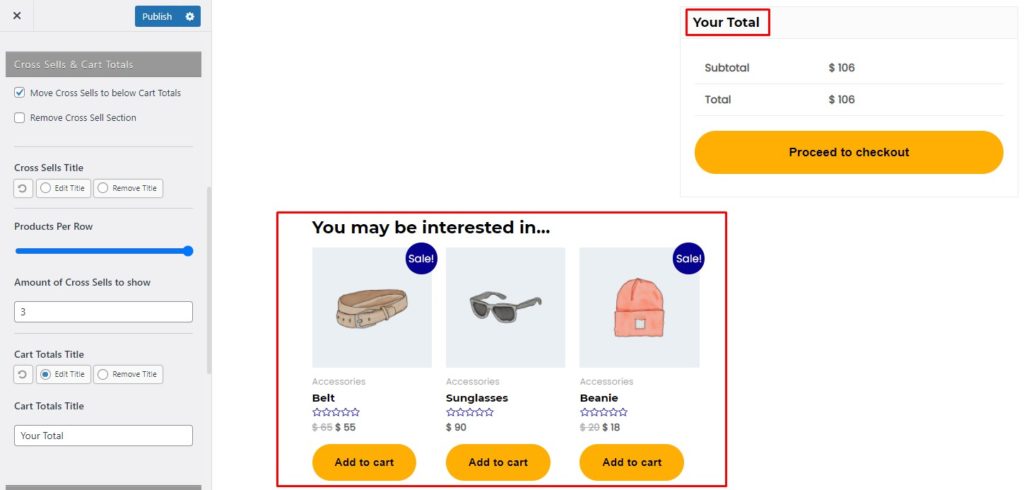
クロスセルとカートの合計
カートページに関連商品や注目商品を表示することもできます。 通常、これらのアイテムはカート内の商品と密接に関連しているため、ユーザーはそれらをカートに追加する可能性が高く、売り上げを伸ばすのに役立ちます。
StoreCustomizerプラグインを使用すると、表示するクロスセルの総数と、行ごとに表示する商品を選択できます。 クロスセルセクションをカートの合計の下に移動するか、デフォルトのままにするかを選択できます。 最後に、必要に応じて、クロスセルのタイトルを変更したり、クロスセルセクション全体を削除したりすることもできます。
クロスセルとは別に、カートの合計セクションの見出しを変更できます。

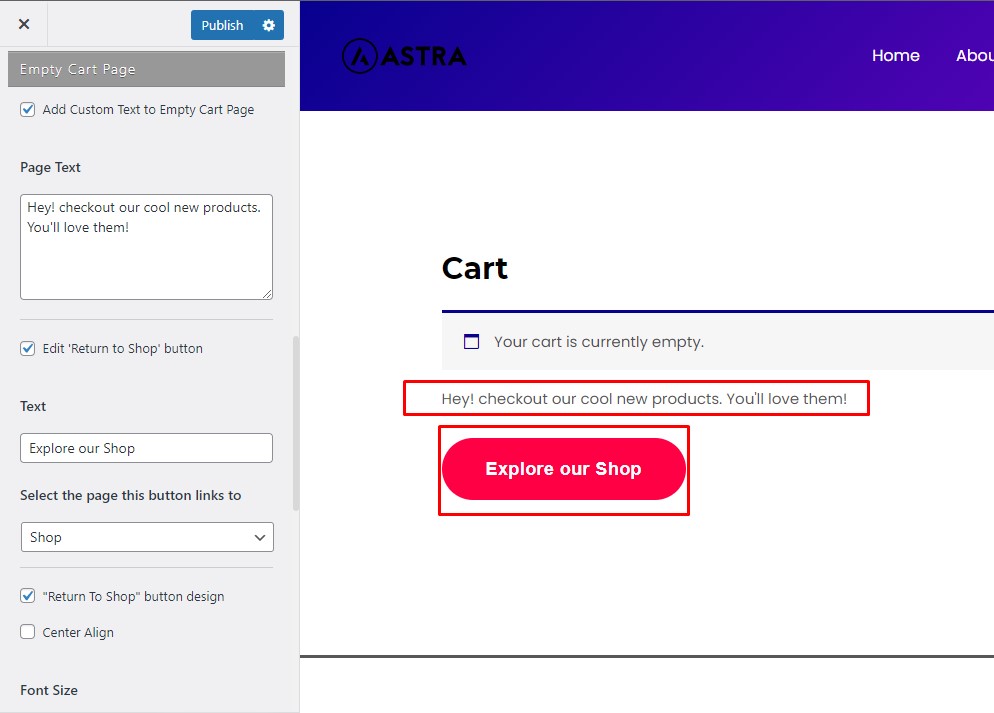
空のカートページを編集する
デフォルトの[空のカート]ページには、カートが空であることをユーザーに通知するメッセージが表示されます。 StoreCustomizerを使用すると、カスタムメッセージを作成して、ユーザーをショップの探索に招待できます。
[ショップに戻る]ボタンを含めて、顧客をストアにリダイレクトすることもできます。 ボタンの色、フォント、テキストなど、ボタンのデザインと感触を完全にカスタマイズできます。

カートテーブルをカスタマイズして、チェックアウトボタンに進みます
StoreCustomizerカートページの[デザインコンポーネント]領域で、カートテーブルと[チェックアウトに進む]ボタンをカスタマイズできます。 ボタンのサイズ、色、フォントなどを調整できます。

ご覧のとおり、プラグインはWooCommerceカートページの多くをカスタマイズするのに役立ちます。 ただし、他のオプションもあります。 次のセクションでは、ページビルダーでカートページを編集する方法を説明します。
3.ページビルダーを使用
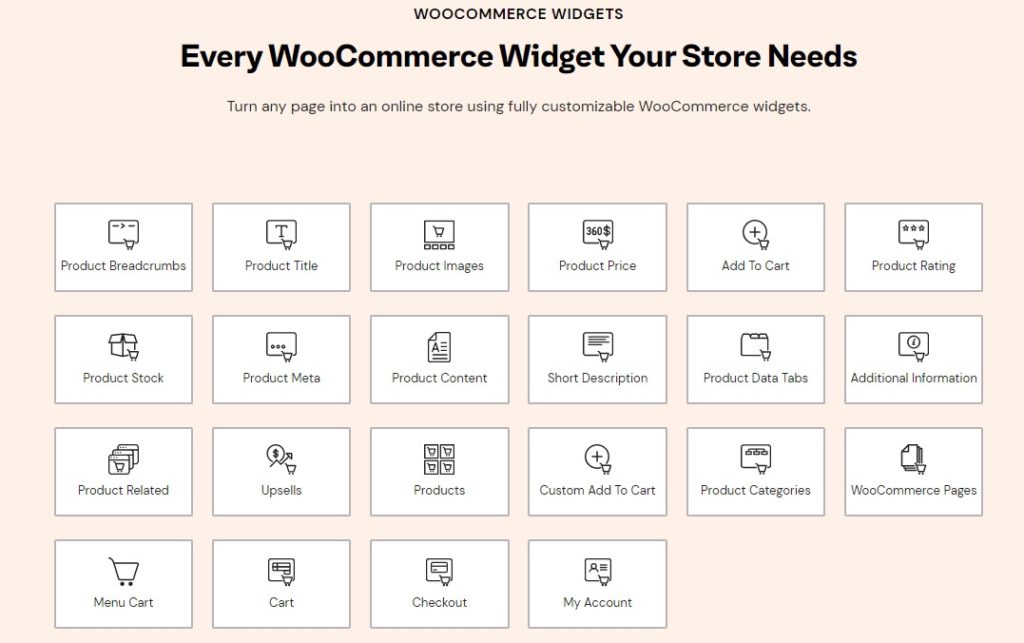
ページビルダーは、サイトのすべての変更ニーズに対応する万能のソリューションです。 最も人気のあるページビルダーには、ストア全体を完全にカスタマイズできる専用のWooCommerceセクションがあります。
ページビルダーを使用して、カートページやその他のWooCommerceページを変更できます。 ページビルダーは通常、ブロックまたはウィジェットの概念に基づいています。 さまざまな機能や複数の機能のためのウィジェットがあり、それらを任意のページに追加して編集することができます。
ページビルダーを使用する場合、パーソナライズに関して多くの自律性があります。 さらに、ページビルダーには、完全に事前構成され、使用できるようにクリエイティブに設計された、さまざまな事前作成済みテンプレートが付属しています。
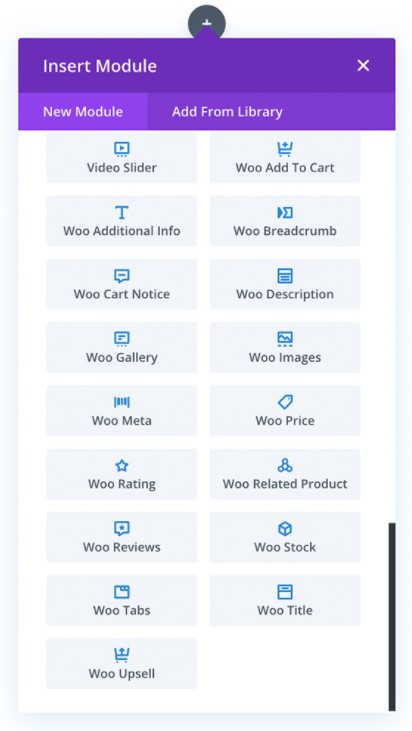
ページビルダーを使用する場合、最も一般的で好ましい2つのオプションはElementorとDiviです。 これらのページビルダーは両方とも、WooCommerce固有のブロックのセットを持っています。
たとえば、Elementorには、使用できるWooCommerce用の22の異なるブロックが含まれています。 ただし、ElementorのWooCommerceブロックはProバージョンでのみ使用可能であることに注意してください。

Diviの場合、17個のWooCommerceブロックにアクセスできます。 Diviはプレミアムページビルダーであるため、これらの機能にアクセスするには料金を支払う必要があります。

プラグインとページビルダーは、WooCommerceカートページをカスタマイズする唯一の方法ではありません。 カスタムコードスニペットを追加して、カートページの機能をパーソナライズおよび拡張することもできます。 コーディングのスキルがある場合は、次のセクションが役に立ちます。 プログラムでカートページを変更する方法を見てみましょう。
4.プログラムで
先に進む前に、サイトの完全バックアップを作成し、子テーマを使用してfunctions.phpファイルを編集することをお勧めします。 方法がわからない場合は、子テーマの作成方法に関するガイドを確認するか、これらの子テーマプラグインのいずれかを使用してください。
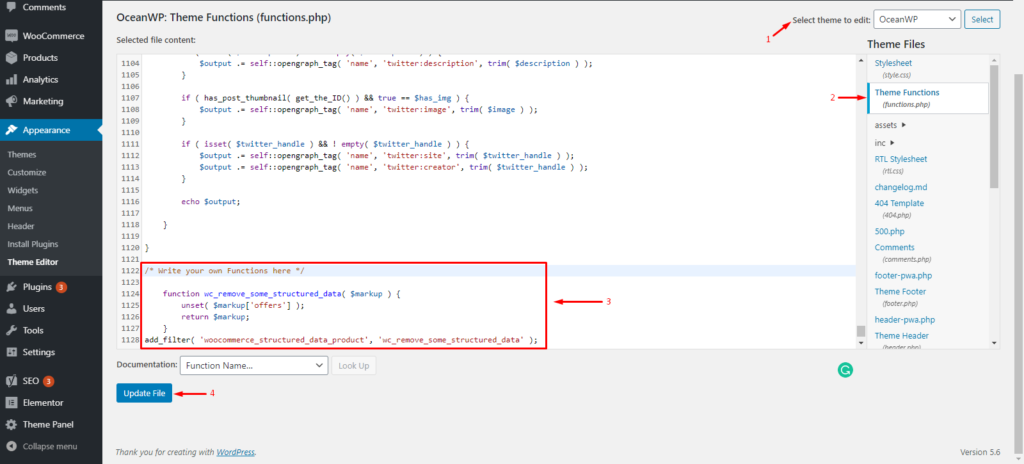
子テーマを構成したら、 [WP管理ダッシュボード]> [外観]> [テーマエディター]に移動します。 ここでは、子テーマのfunctions.phpファイルの最後にカスタムコードスニペットを追加できます。

コードスニペット プラグインは、サイトにコードスニペットを追加するためのもう1つのオプションです。 WordPressリポジトリからプラグインをインストールして、サイトにスニペットを追加できます。 コードスニペットでは、子テーマは必要ありませんが、常に子テーマを使用することをお勧めします。

次に、WooCommerceカートページをカスタマイズするために使用できるコードスニペットのいくつかを見てみましょう。
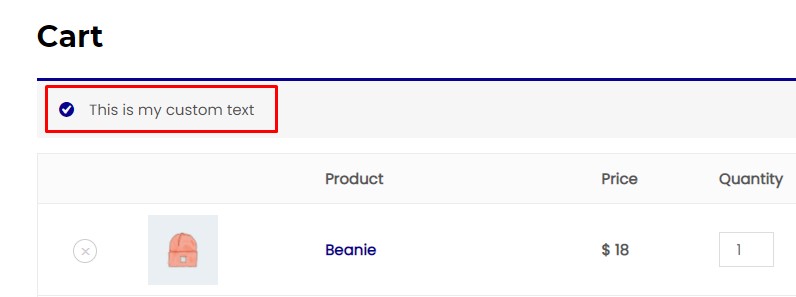
4.1)カートページのカスタムメッセージ
まず、カートページのメッセージをカスタマイズする方法を学びましょう。 これは、ユーザーに重要な情報を提供するのに役立ちます。 たとえば、「COVIDのために発送に時間がかかる可能性がある」などの通知をしたり、プロモーションについて知らせたりすることができます。 スニペットの「これは私のカスタムテキストです」を独自のテキストに置き換えて、ウェブサイトに投稿するだけです。
//カスタムメッセージをWooCommerceカートページに追加します
add_action( 'woocommerce_before_cart_table'、 'shop_message'、20);
関数shop_message(){
echo '<pclass = "woocommerce-message">これは私のカスタムテキストです</ p>'; //このテキストを変更します
}終わり! これにより、カートページにカスタムメッセージが表示されます。

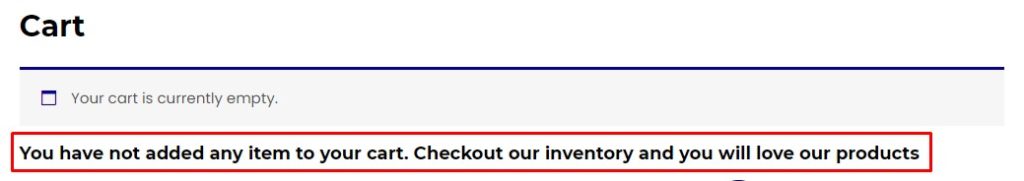
4.2)カートページを空にするカスタムコンテンツ
空のカートページをカスタマイズすることは非常に重要です。 デフォルトの[空のカート]ページには、カートが空であることを示すメッセージのみが表示されます。 ただし、次のスニペットを使用すると、より親しみやすくインタラクティブなメッセージにカスタマイズして、ユーザーに在庫を調べたり、商品に関する情報を提供したりするように指示できます。
「カートにアイテムを追加していません。 私たちの在庫をチェックしてください、そしてあなたはあなたが表示したいメッセージで私たちの製品を気に入るはずです。
//カスタムコンテンツをWoocommerceの空のカートページに追加します
add_action( 'woocommerce_cart_is_empty'、 'empty_cart_custom_content');
function empty_cart_custom_content(){
echo '<h4>カートにアイテムを追加していません。 私たちの在庫をチェックしてください、そしてあなたは私たちの製品を気に入るはずです</ h4> '; //メッセージを独自のメッセージに置き換えます
echo do_shortcode( ' ');
} 
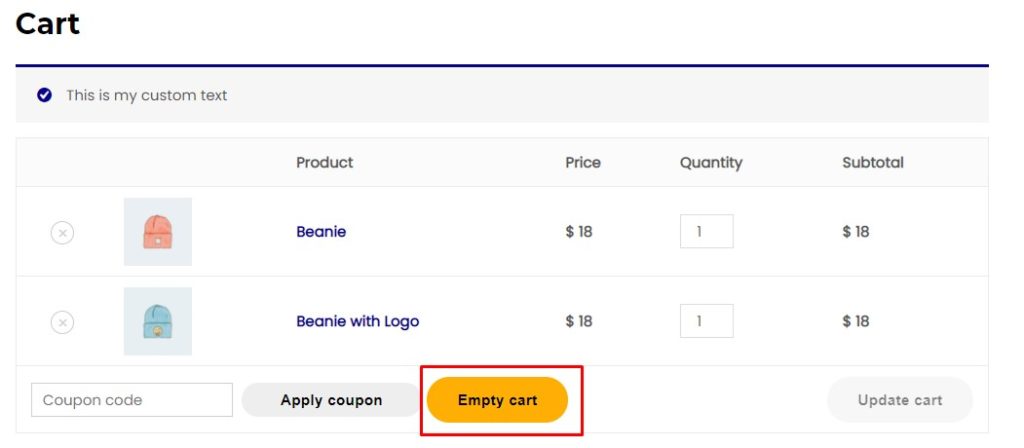
4.3)カートページのカートボタンを空にする
買い物客にカートを空にするオプションを与えることは逆効果に見えるかもしれませんが、真実はそれがはるかに良い経験を提供するということです。 このような状況では、ユーザーがカートからすべてのアイテムを削除できる[空のカート]ボタンを含めることができます。
空のカートボタンを追加するには、次のコードスニペットを使用するだけです。
// Woocommerceカートページの[空のカート]ボタン
add_action( 'woocommerce_cart_coupon'、 'woocommerce_empty_cart_button');
関数woocommerce_empty_cart_button(){
echo '<a href = "'。esc_url(add_query_arg( 'empty_cart'、 'yes'))。 '" class = "button cart"
title = "'。esc_attr('空のカート '、' woocommerce ')。'"> '。 esc_html( '空のカート'、 'woocommerce')。 '</a>';
}
add_action( 'wp_loaded'、 'woocommerce_empty_cart_action'、20);
関数woocommerce_empty_cart_action(){
if(isset($ _GET ['empty_cart'])&& 'yes' === esc_html($ _GET ['empty_cart'])){
WC()-> cart-> empty_cart();
$ referer = wp_get_referer()? esc_url(remove_query_arg( 'empty_cart')):wc_get_cart_url();
wp_safe_redirect($ referer);
}
}ボタンが他のカートテーブルボタンから分離されていない場合は、これを[カスタマイザー]> [追加のCSS]に追加する必要があります。
a.button.cart {
マージン左:10px;
} 
カートページを編集するためのコードスニペットをいくつか見てきました。 これらのスニペットをベースとして採用し、カートページを完全にパーソナライズして、売り上げを伸ばすことができます。
これまで、WooCommereカートページをカスタマイズするさまざまな方法を見てきました。デフォルトのオプション、プラグイン、ページビルダー、およびプログラムによるものです。
次に、さらに一歩進んで、カートページをバイパスして、顧客の購入体験を高速化する方法を見てみましょう。 カートページをスキップする方法を見てみましょう。
カートページをスキップする方法
一部の店舗では、カートページをスキップして、顧客がチェックアウトページで注文を確認して支払いを行えるようにすることを好みます。 これにより、顧客がチェックアウトするために必要な手順が短縮され、ショッピング体験がより速くなります。
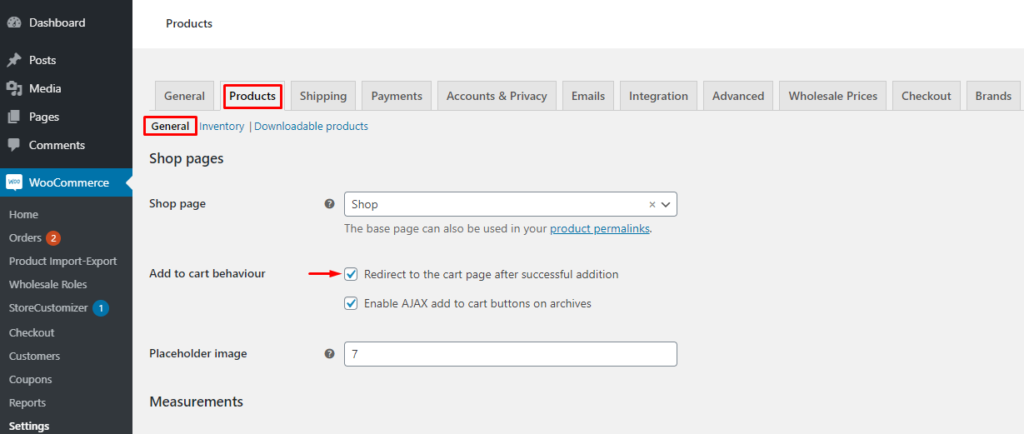
カートページをスキップするには、 WP管理ダッシュボードに移動し、 WooCommerce>設定に移動します。 [製品]タブで、サブメニューの[一般設定]を選択し、[追加が成功したらカートページにリダイレクトする]オプションをオンにします。 その後、変更を保存することを忘れないでください。

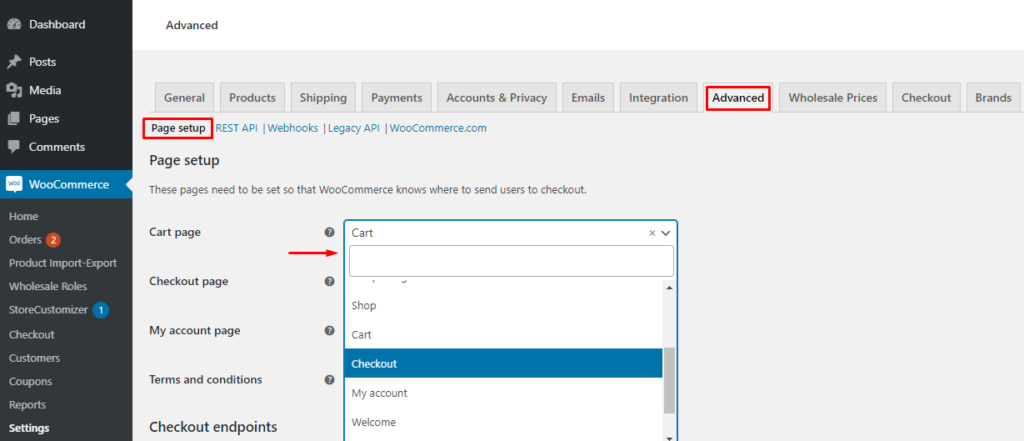
次に、[詳細設定]タブに移動し、[ページ設定]を選択します。 デフォルトのカートページをチェックアウトに変更し、変更を保存します。

終わり! これで、Webサイトのフロントエンドに移動して、自分で確認できます。

興味深いことに、WooCommerceのデフォルト設定でカートページをスキップすることが唯一の方法ではありません。 専用のプラグインまたはカスタムコードスニペットを使用して同じことを実現できます。 詳細については、WooCommerceのカートページをスキップする方法に関するガイドをご覧ください。
ボーナス:変更方法チェックアウトテキストに進む
カートページを編集するもう1つの良い方法は、「チェックアウトに進む」テキストを変更することです。 これは、テキストがストアにとってより意味のあるものになるようにするための興味深いオプションです。 たとえば、サブスクリプションプランで利用できるデジタル製品を販売する場合、「今すぐサブスクライブ」は「チェックアウトに進む」よりも優れたオプションです。
この記事では、StoreCustomizerプラグインを使用して「チェックアウトに進む」ボタンとテキストを編集する方法についてはすでに説明しました。 このセクションでは、カスタムコードスニペットを使用して「ProceedtoCheckout」テキストを変更する別の方法を説明します。
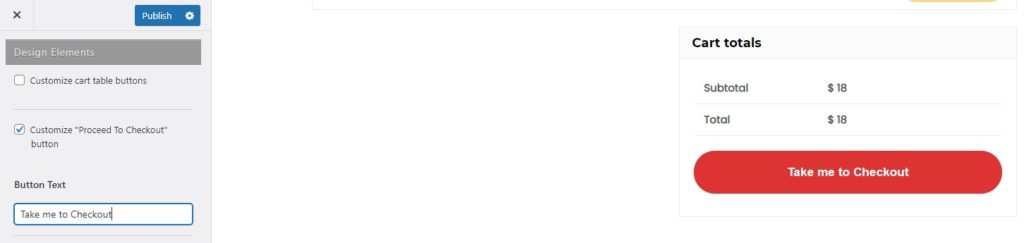
たとえば、次のスニペットを見て、[チェックアウトに進む]ボタンを[チェックアウトに連れて行ってください]に置き換えてみましょう。 「 Takemetocheckout 」のテキストを好きなように変更するだけです。
//続行をチェックアウトテキストに変更します
remove_action( 'woocommerce_proceed_to_checkout'、 'woocommerce_button_proceed_to_checkout'、20);
add_action( 'woocommerce_proceed_to_checkout'、 'custom_button_proceed_to_checkout'、20);
関数custom_button_proceed_to_checkout(){
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button button altwc-forward">'。
__( "Take me to Checkout"、 "woocommerce")。 '</a>'; //「TakemetoCheckout」をテキストに置き換えます
それで全部です! 上記のコードスニペットを使用して、カートページの「チェックアウトに進む」テキストを変更できるようになりました。 ただし、それだけではありません。 これについての詳細が必要な場合は、「チェックアウトに進む」テキストを変更する方法に関する投稿を確認してください。
結論
全体として、カートページはオンラインストアで最も重要なページの1つであるため、十分な注意を払う必要があります。 これは、クライアントが取引を完了する前に注文を確認するページであるため、特別な考慮が必要です。
デフォルトでは、カートページはアクティブなテーマによって定義され、機能が制限されています。 ただし、カスタマイズされたメッセージやクロスセルを追加して売り上げを伸ばすなど、カートページでさらに多くのことを行うことができます。 WooCommerceカートページをカスタマイズして、顧客により良い購入体験を提供することもできます。
この記事では、WooCommerceカートページをカスタマイズする方法について詳しく説明しました。 ブロックエディタに付属しているデフォルトのWooCommerceブロックから始めました。 次に、WooCommerce Blocksプラグインに従い、2つの追加の実験ブロックを導入しました。 次に、カートページをカスタマイズするための最良のプラグインのいくつかを見て、StoreCustomizerプラグインを使用したデモンストレーションを見ました。 また、カートページをパーソナライズするために実行できるページビルダーのいくつかも確認しました。 最後に、カスタマイズ設定をより細かく制御して柔軟性を提供し、カートページを最大限に活用できるようにするいくつかのコードスニペットを確認しました。
カートページのカスタマイズとは別に、プラグインとプログラムの両方を使用して、カートページをスキップする方法と「チェックアウトに進む」メッセージを変更する方法を見てきました。
WooCommerceカートページをカスタマイズすることを考えたことはありますか? どのようなカスタマイズをしたいですか? 以下のコメントでお知らせください。
