ElementorでWooCommerceカートページをカスタマイズする方法
公開: 2022-01-29WooCommerceカートページをカスタマイズするさまざまな方法をお探しですか? Elementorは、WooCommerceのカスタマイズに関して最高のツールの1つです。 Elementorのカートページのカスタムデザインを簡単に構成および作成できます。 これが、Elementorを使用してWooCommerceカートページをカスタマイズする方法に関するガイドを提供した理由です。
しかし、最初に、 Elementorを使用してカートページをカスタマイズすることを検討する必要がある理由を見てみましょう。
Elementorでカートページをカスタマイズするのはなぜですか?
WooCommerceカートページをカスタマイズすることは、コンバージョン率を向上させるための重要な部分です。 カートページのインターフェースは、顧客がチェックアウトに進むかどうかを大きく決定します。 これには、カートの詳細を表示するオプションの追加、金額の増減、カートアイテムの詳細なサムネイルの追加などが含まれます。
カートプラグインを使用したり、プログラムでカートページをカスタマイズしたりする方法はたくさんありますが、ページビルダーを使用するのが最善の方法の1つです。
Elementorは、WooCommerceと完全に統合された最も人気のあるWordPressページビルダーの1つです。 たくさんの素敵なデザイン、深くカスタマイズされたウィジェット、モジュールなどを使って、WooCommerceページをすぐに簡単にカスタマイズできます。

さらに、Elementorを使用してWooCommerceページを簡単に構成し、専用のテンプレートとモジュールを使用してそれらをすぐにセットアップできます。 各モジュールと要素は、Webサイトのニーズに応じて構成できます。 WooCommerceのカートページに追加したいものすべてを手作りすることができます。
始める前に:
チュートリアルを開始する前に、チュートリアルに従うにはElementorとElementorProの両方が必要になることに注意してください。
Elementorの無料バージョンを使用してWooCommerceページを管理および設定することは可能ですが、機能が制限されているため、手順ははるかに困難です。 無料版でカートページをカスタマイズする場合、非常に有益な専用のテンプレートやデザインを使用するオプションを使用することはできません。 そのため、WordPressから得られるすべてのカスタマイズを考慮して、ElementorProの購入を検討することをお勧めします。
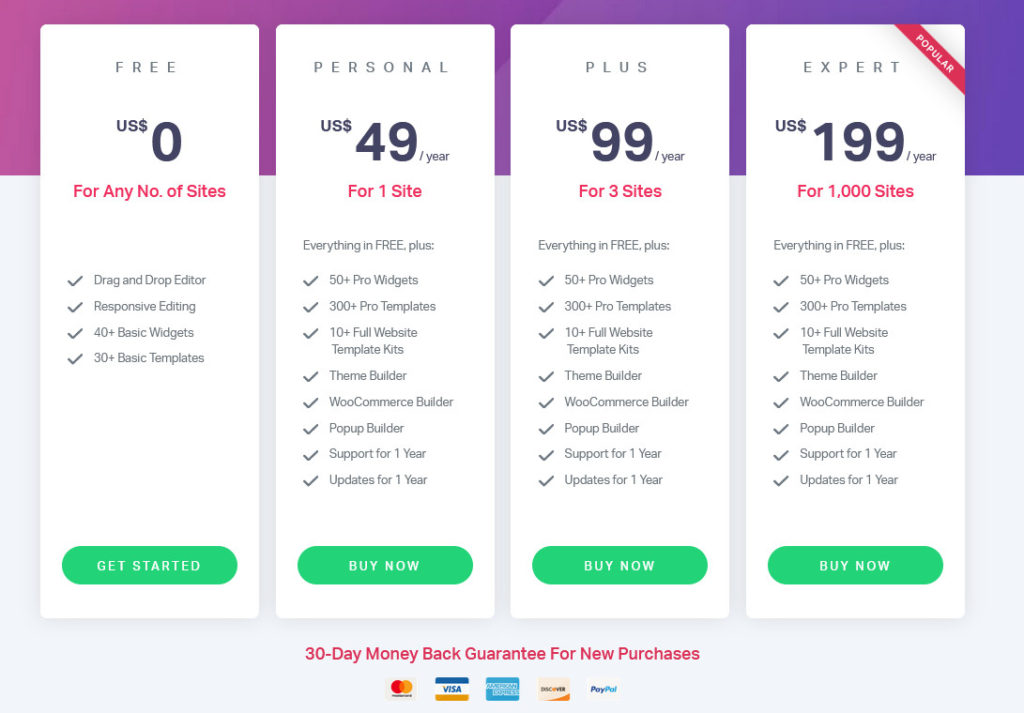
年間49米ドルで、次のような機能をお楽しみいただけます。
- 完全にカスタマイズするオプション。最初から、またはテンプレートを使用して、最初から。
- ショップページ、製品ページ、ショップアーカイブ、カートページなど、すべてのWooCommerceページを作成およびカスタマイズするための完全な統合とオプション。
- 特定のWooCommerceウィジェットのオプションを備えた50以上のProウィジェット。
- 外出先で構成および設定できる300以上のテンプレートを備えた10以上の詳細なWebサイトキット。
- あなたのウェブサイトのすべての要素のための驚くべきカスタマイズオプションを備えた初心者向けのドラッグアンドドロップビルダー。
- アドオンと拡張機能の信じられないほどのサポート。
必要に応じて、複数のプランから選択することもできます。 各プランには、プラグインの使用に満足できない場合に最適な30日間の返金保証期間も付属しています。

同様に、WooCommerceを適切に設定し、互換性のあるWooCommerceテーマの1つを使用していることを確認してください。 これにより、カートページのカスタマイズ中に競合の問題が発生しなくなります。
Elementを使用してWooCommerceカートページをカスタマイズすることを検討する理由を説明したので、次に、その方法を見てみましょう。
ElementorでWooCommerceカートページをカスタマイズするにはどうすればよいですか?
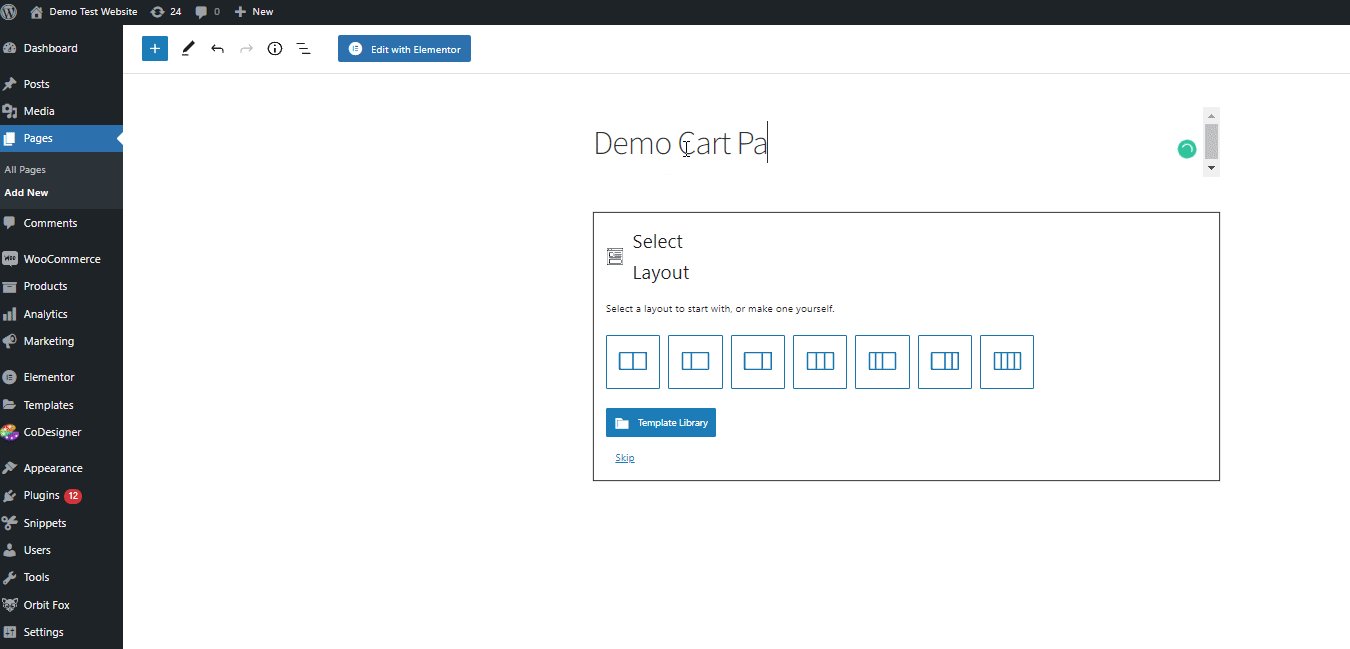
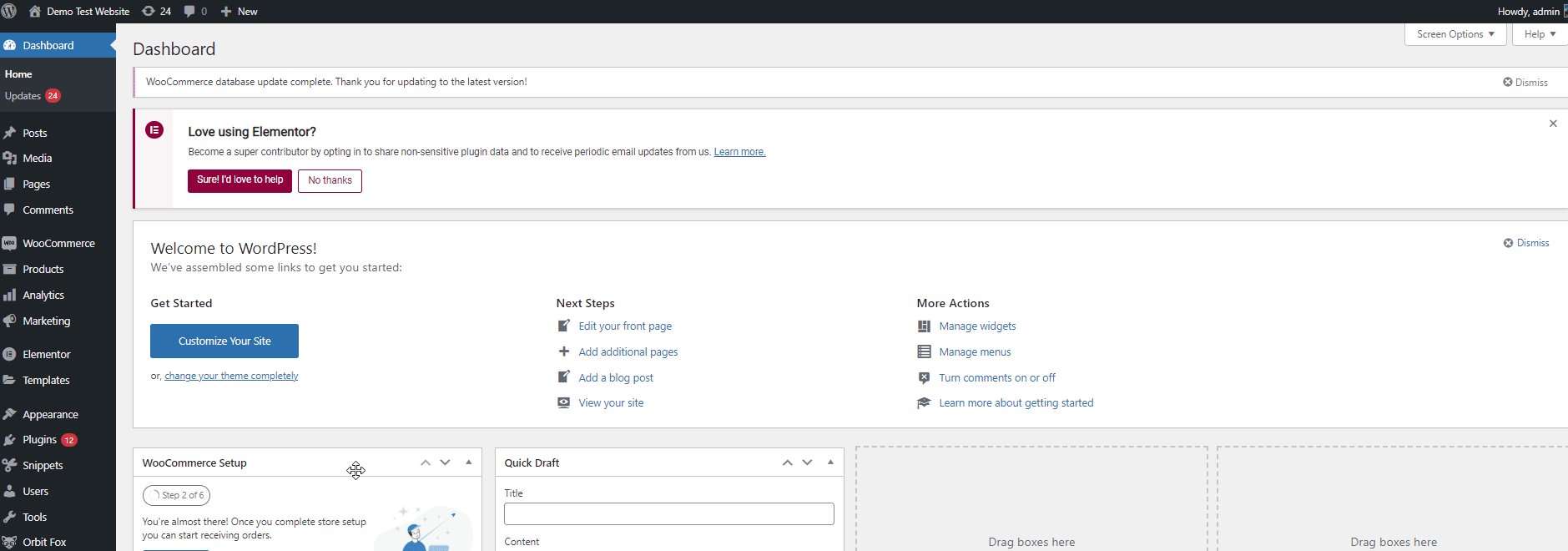
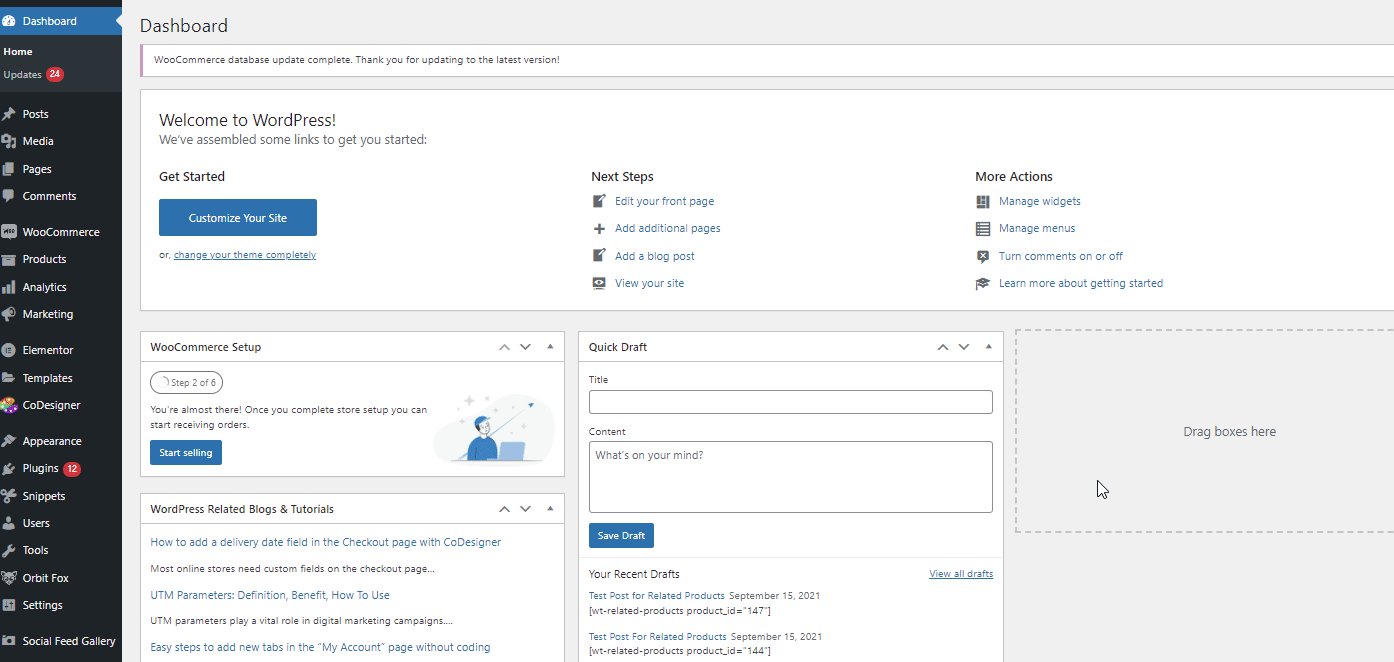
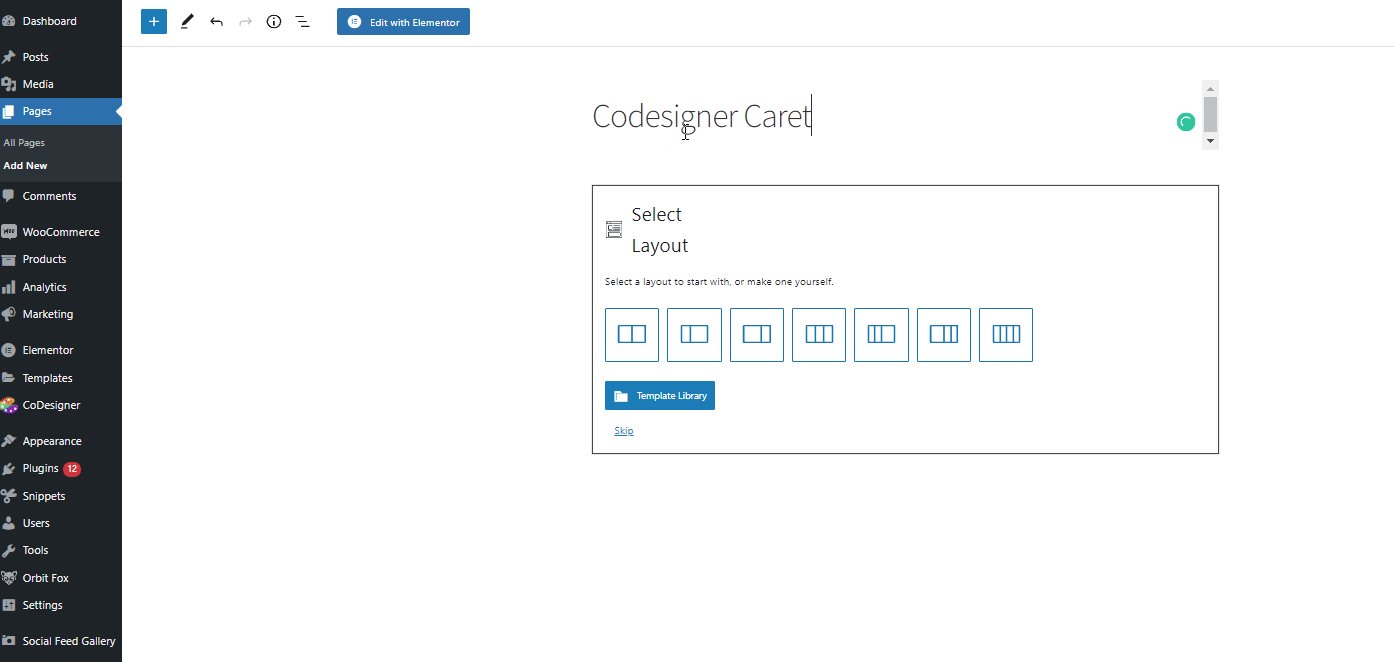
WebサイトにElementorProをインストールしてアクティブ化した後、[ページ]> [新規追加]をクリックして、WordPressダッシュボードに新しいページを作成します。 新しいカスタムページに名前を付けて、[ Elementorで編集]ボタンをクリックします。

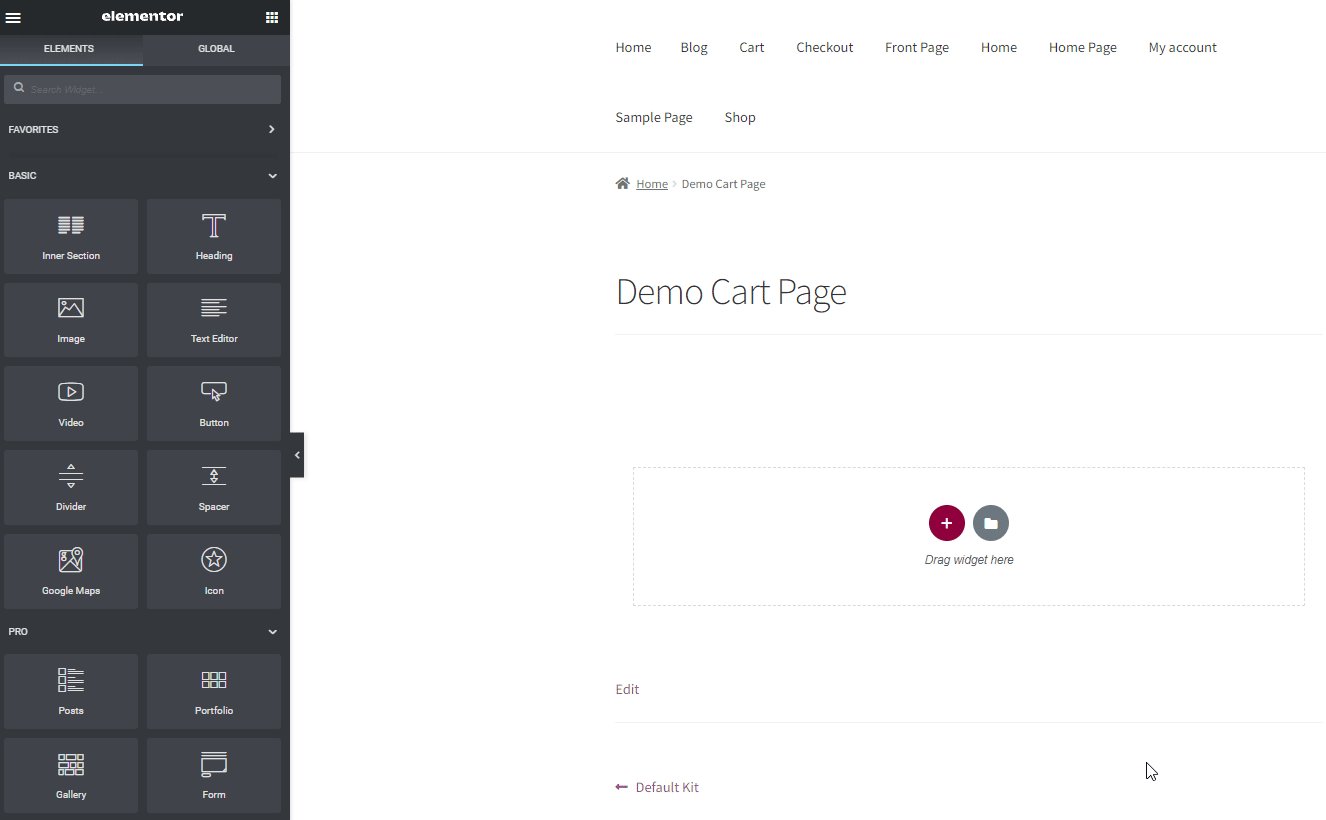
これにより、Elementor Page Builderに移動し、カスタムカートページにコンテンツを追加できるようになります。 先に進んで、カートを埋めるためにいくつかの基本的なWooCommerce要素を追加しましょう。
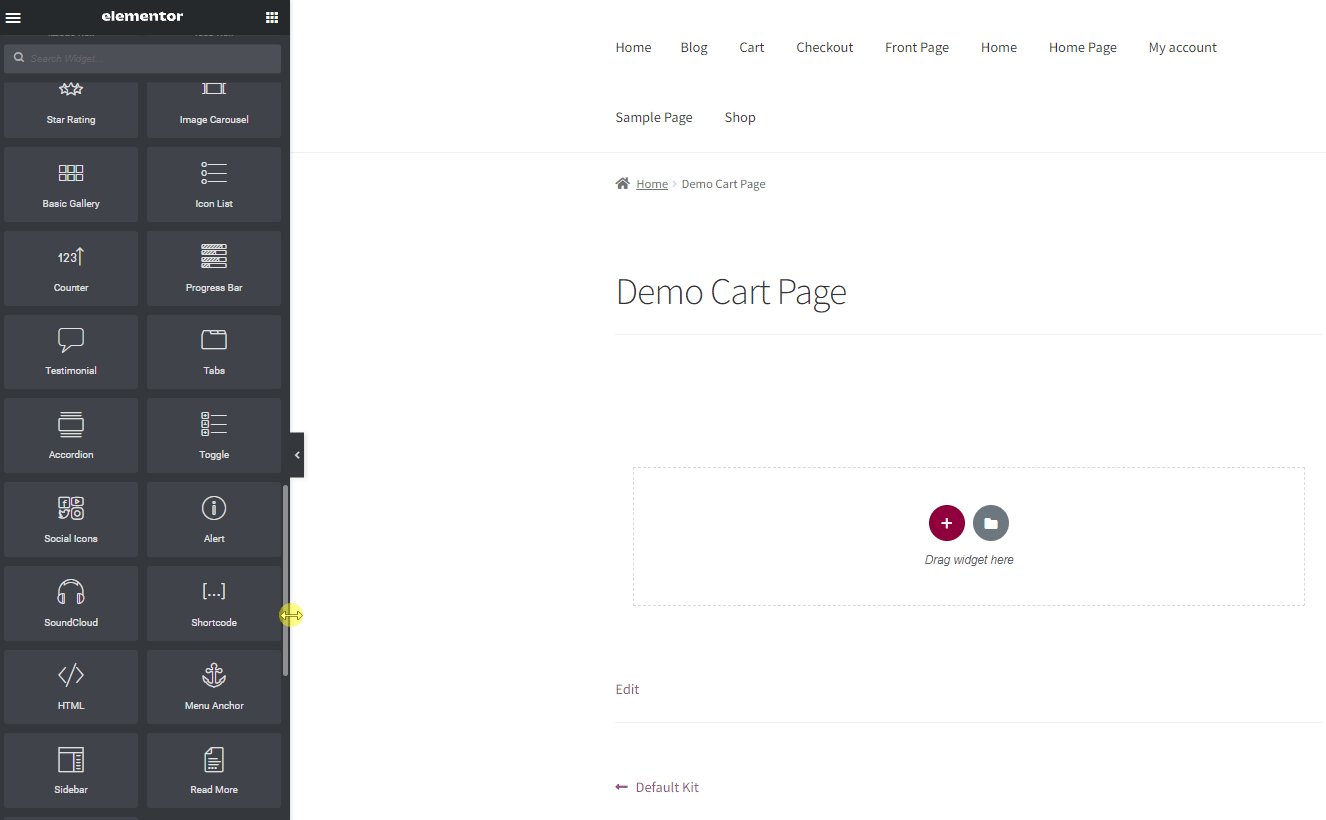
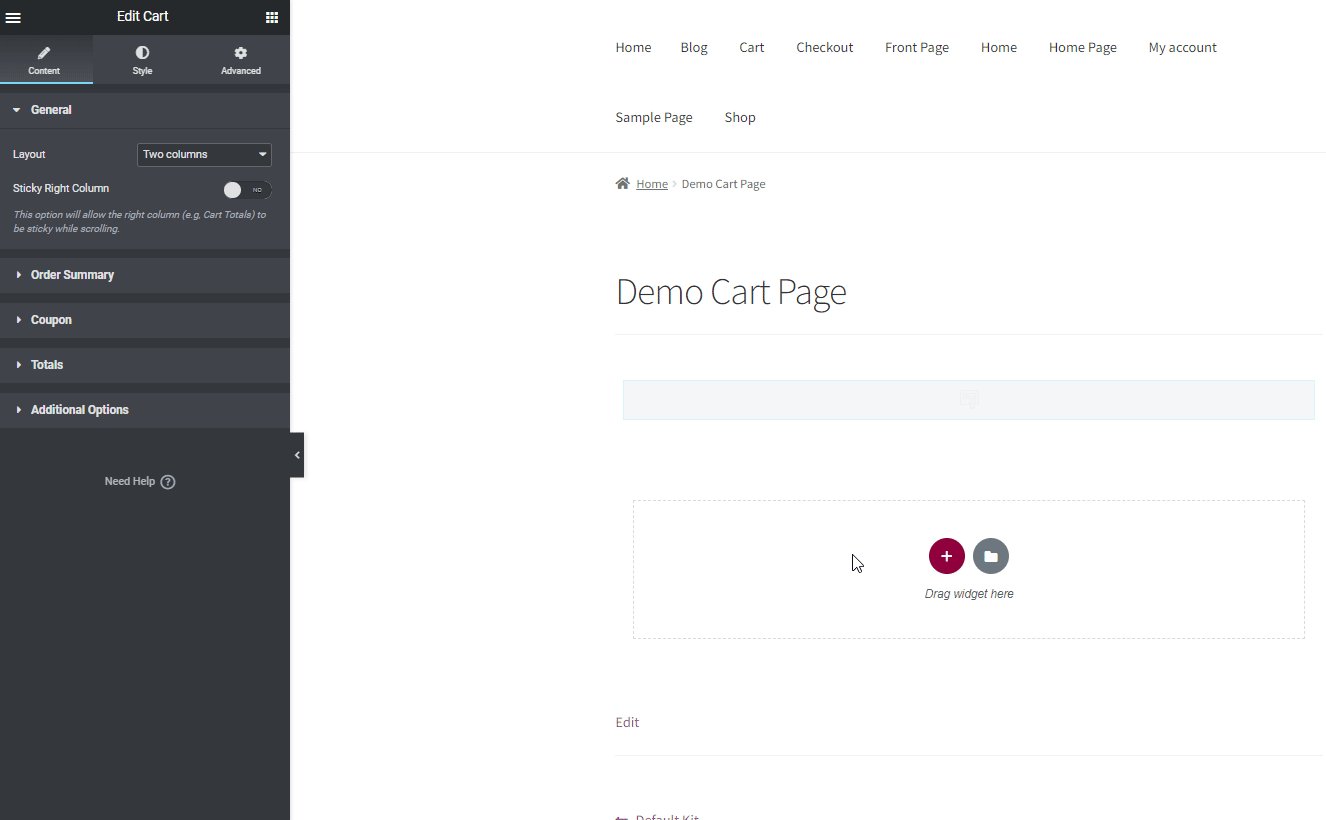
左側のウィジェットメニューを下にスクロールして、[ WooCommerce]ドロップダウンオプションをクリックすることから始めます。 カートウィジェットをクリックして、ビルダーの[ウィジェットをここに追加]セクションにドラッグします。

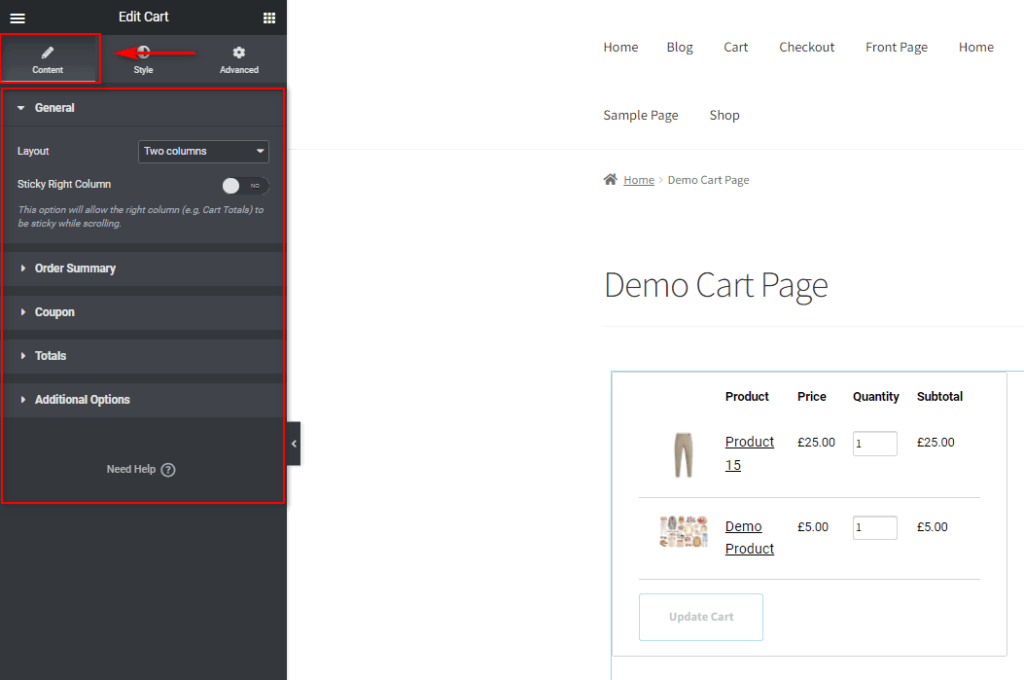
次に、左側の[ウィジェットの編集]オプションを使用してカートウィジェットを構成します。 [コンテンツ]タブを使用して、次のようなさまざまな要素を構成できます。
- 列レイアウト(1列/ 2列のチェックアウト。)
- カートのテキストを更新します。
- クーポンテキストを適用します。
- カートトータルカスタマイズ。
- カートの自動更新オプション。

もちろん、[スタイリング]タブを使用して、これらすべてのフィールドと要素のスタイリング、フォント、色などを構成することもできます。

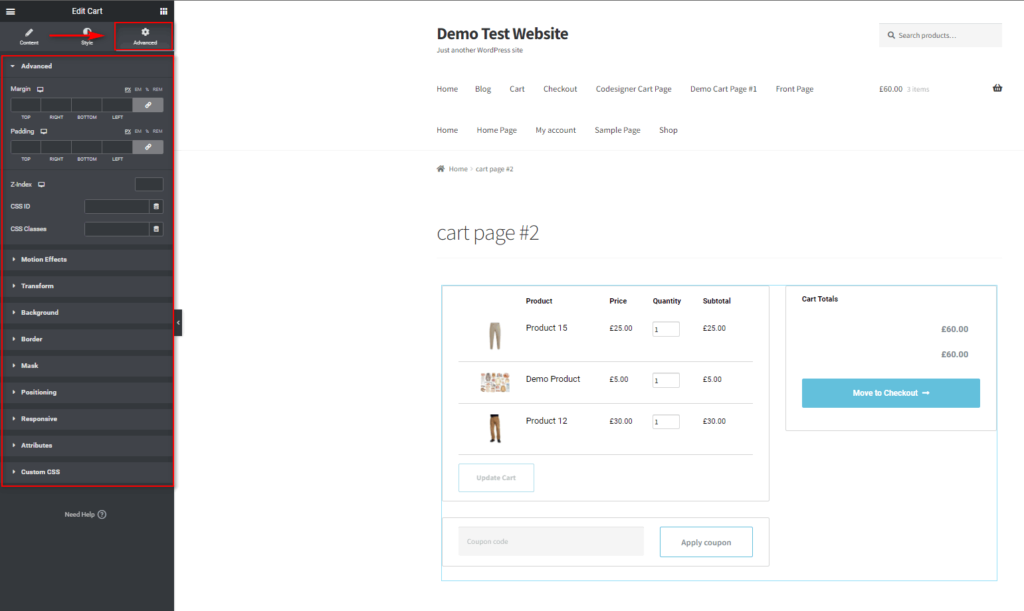
同様に、[詳細設定]タブでは、すべてのカスタムアニメーション、背景、モーションエフェクトなどを構成できます。

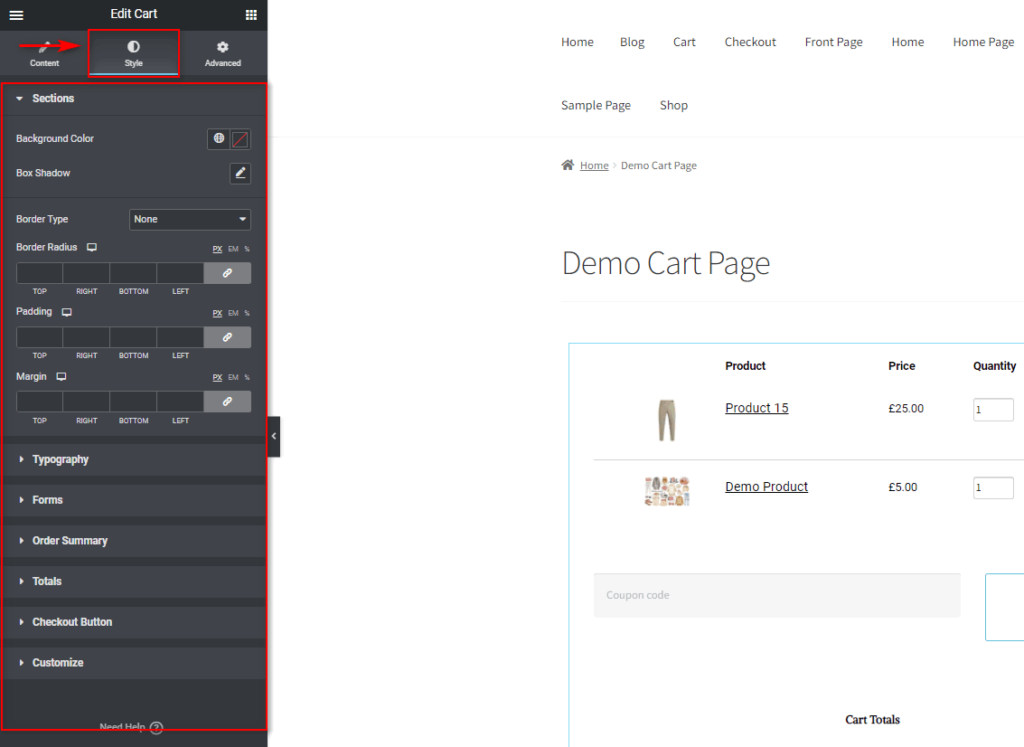
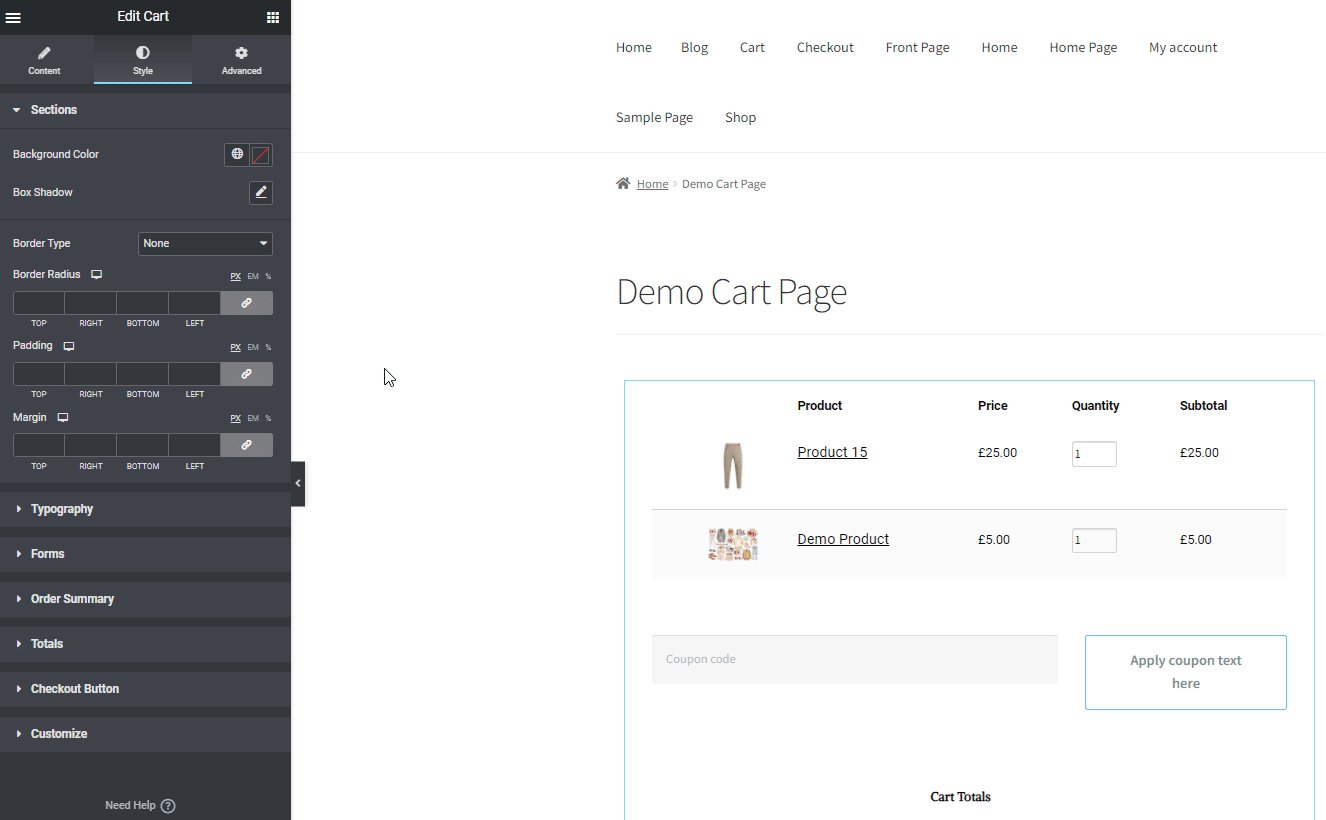
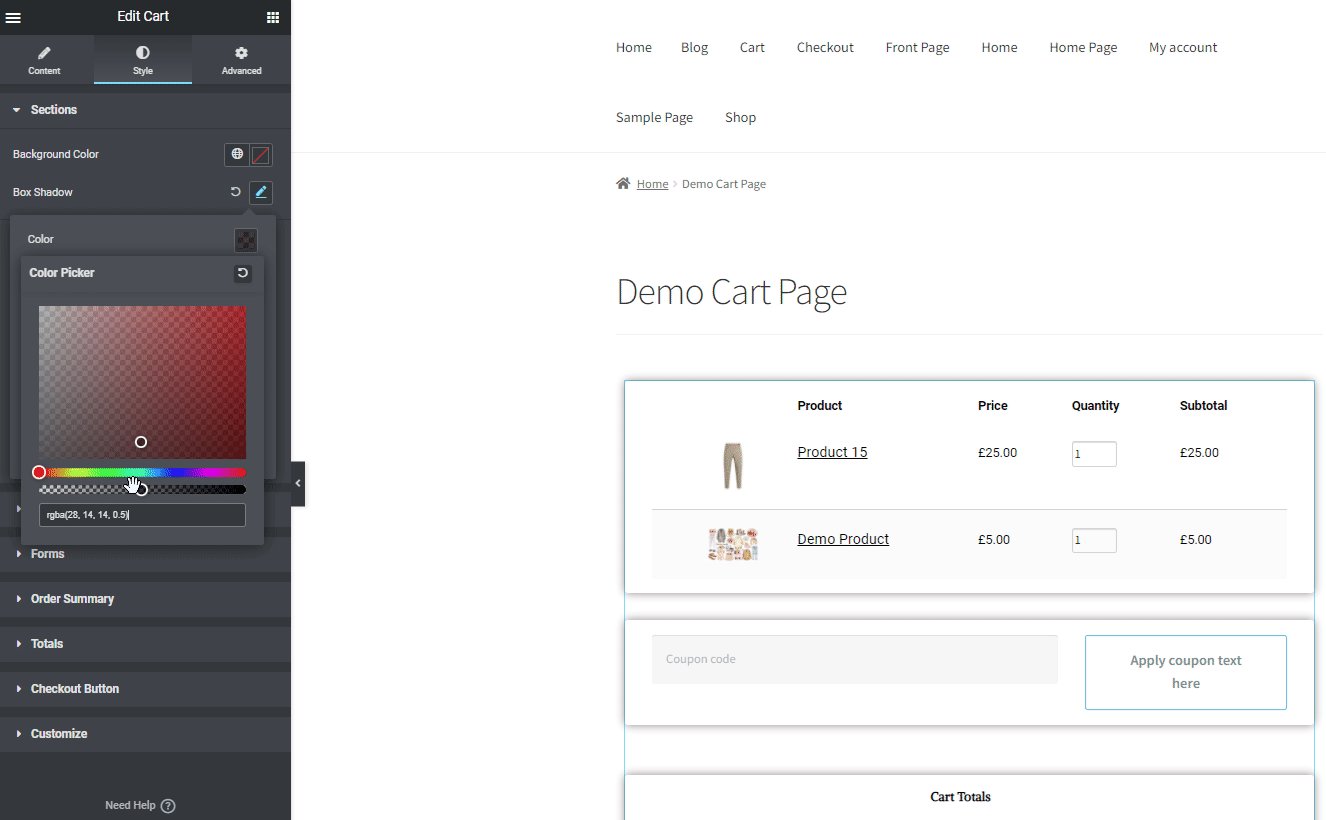
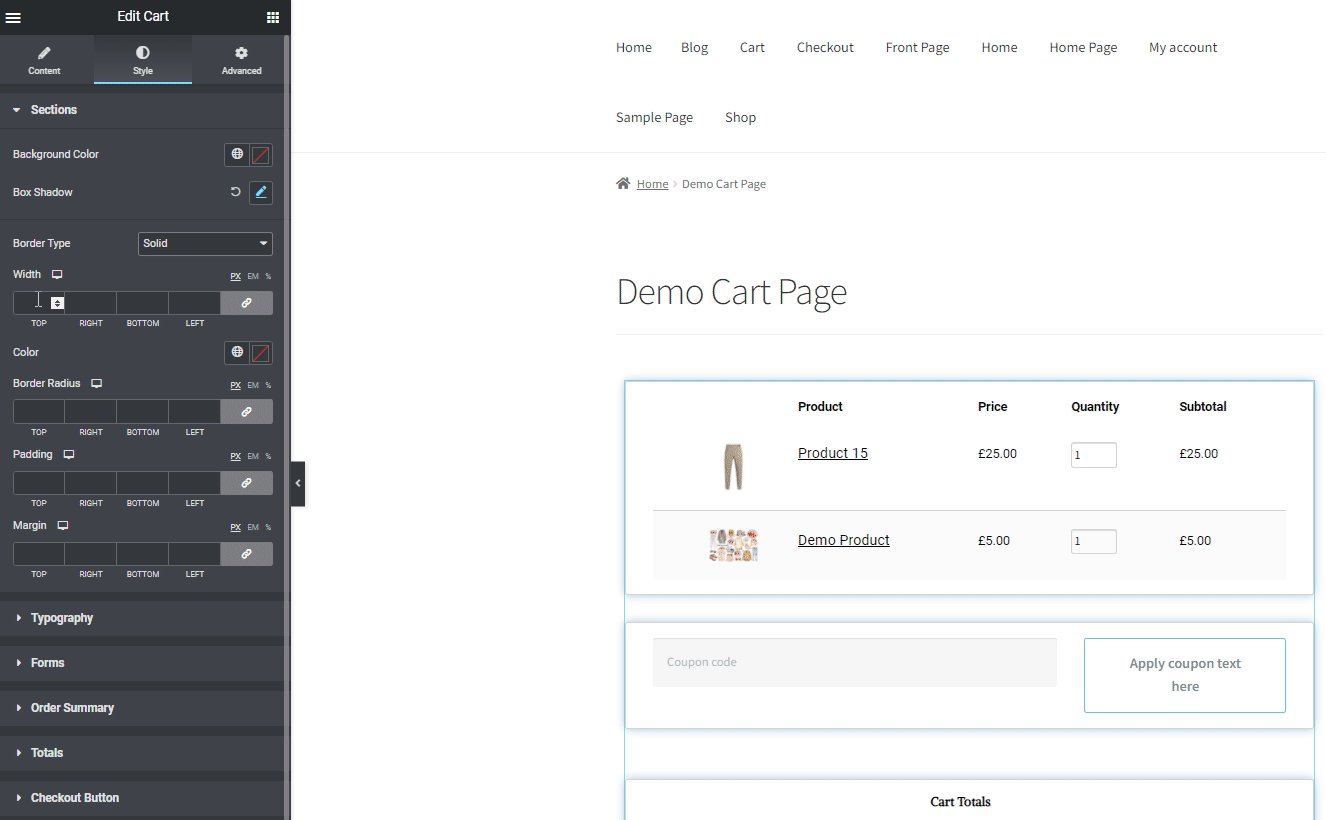
スタイリングにいくつかのオプションを設定する場合は、[スタイル]タブをクリックします。 このチュートリアルでは、セクションにボックスシャドウを付けました。 [セクション]をクリックしてから、[ボックスシャドウ]の[編集]ボタンをクリックします。 次に、[色]オプションをクリックして、ボックスシャドウにカスタム色を付けます。

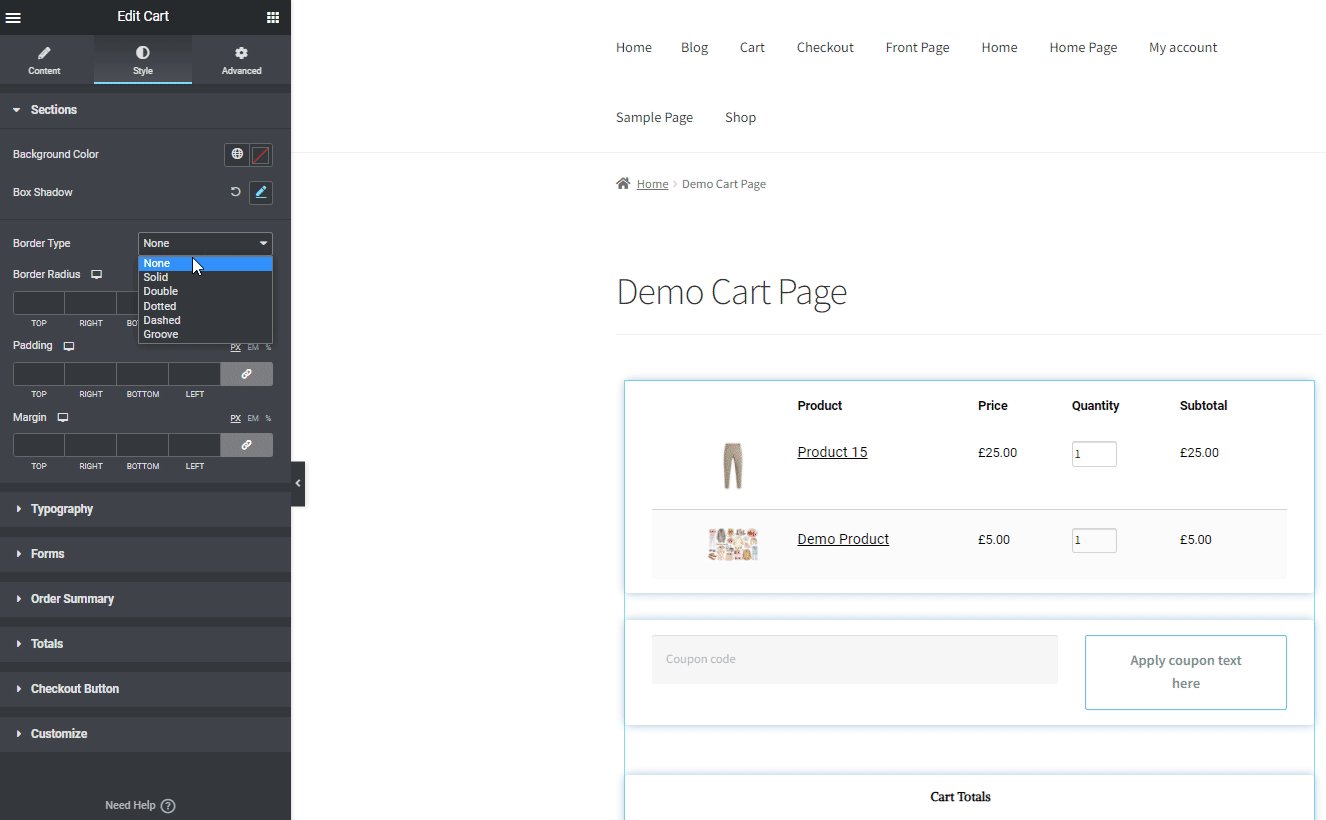
次に、[境界線タイプ]オプションを使用してカートに境界線を付けます。 デモでは、これをSolidに設定しました。 もちろん、追加のオプションを使用して、境界線とボックスシャドウの両方をカスタマイズできます。
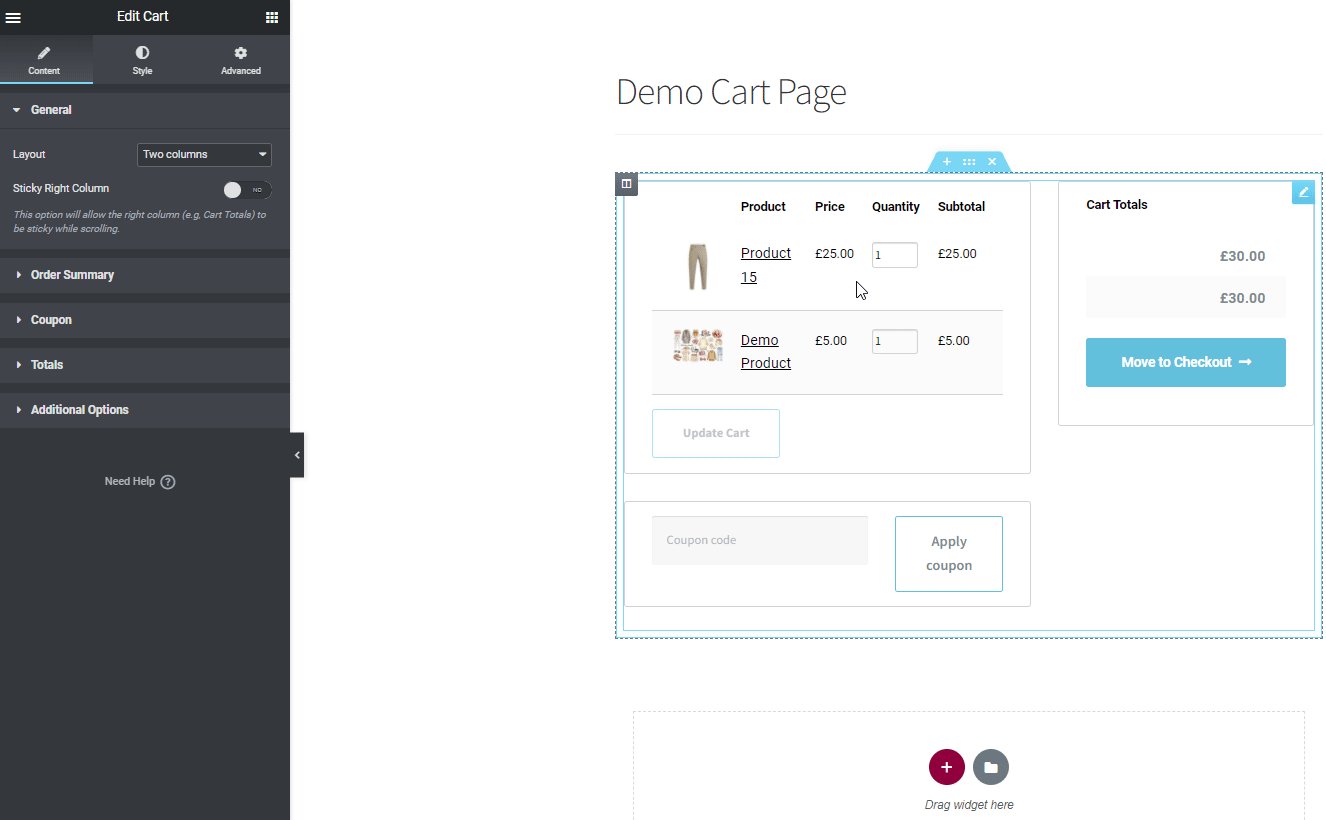
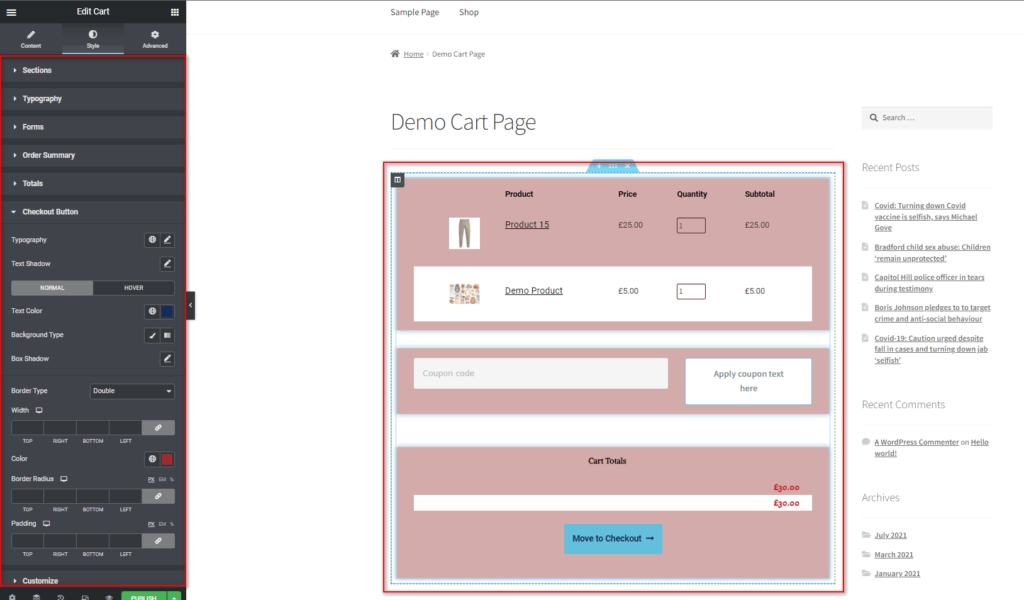
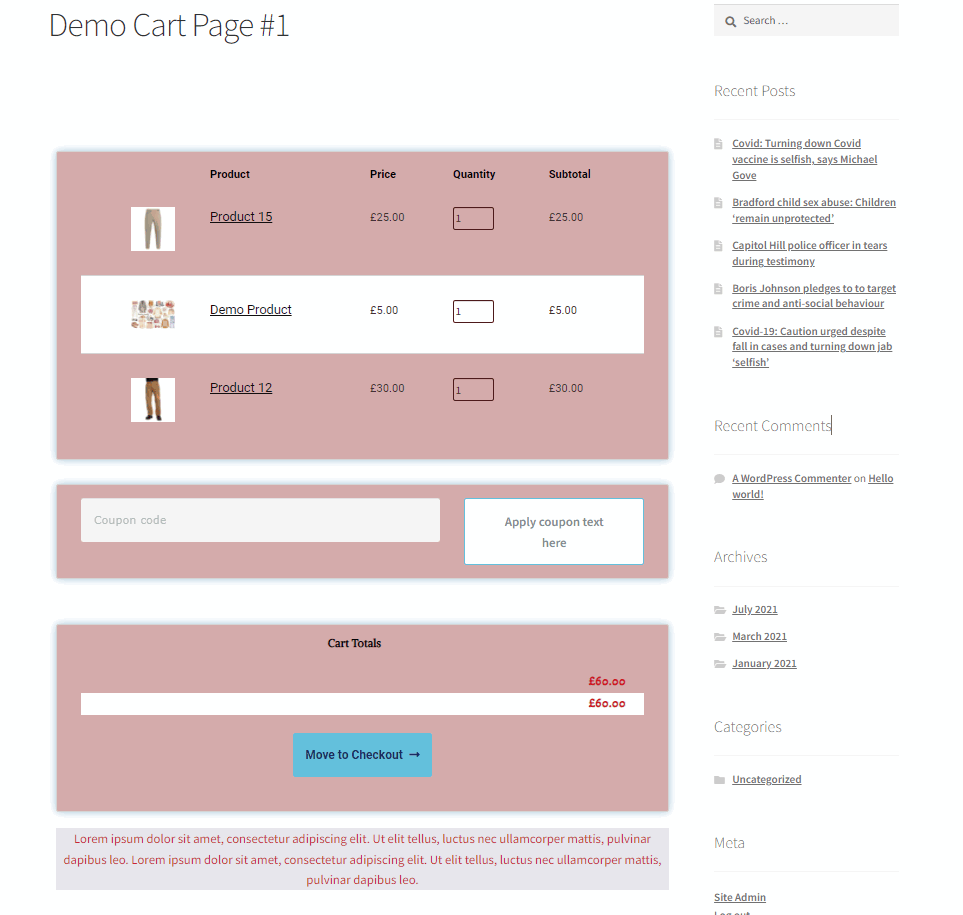
同様に、[注文の概要]、[チェックアウト]ボタン、[合計]などの追加要素をカスタマイズすると、次のようなカートが表示されます。

今のところ、このカートは保管しておきます。 ただし、必要に応じていつでも戻ってカートページをさらにカスタマイズできます。
次に、カートページにさらにいくつかの要素を追加できます。 上記と同じ方法で、左側のウィジェットバーを使用して追加できます。
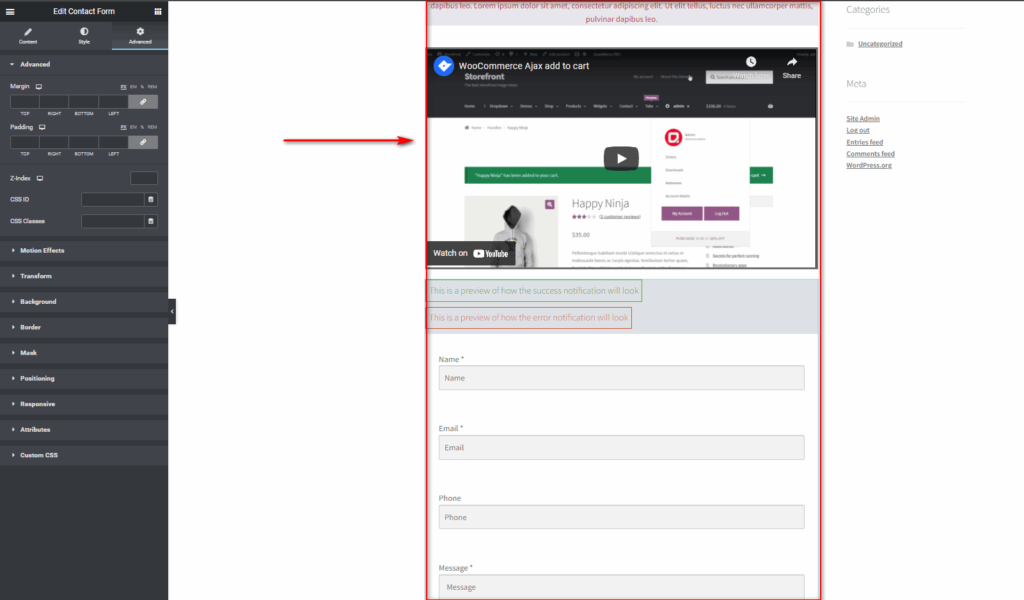
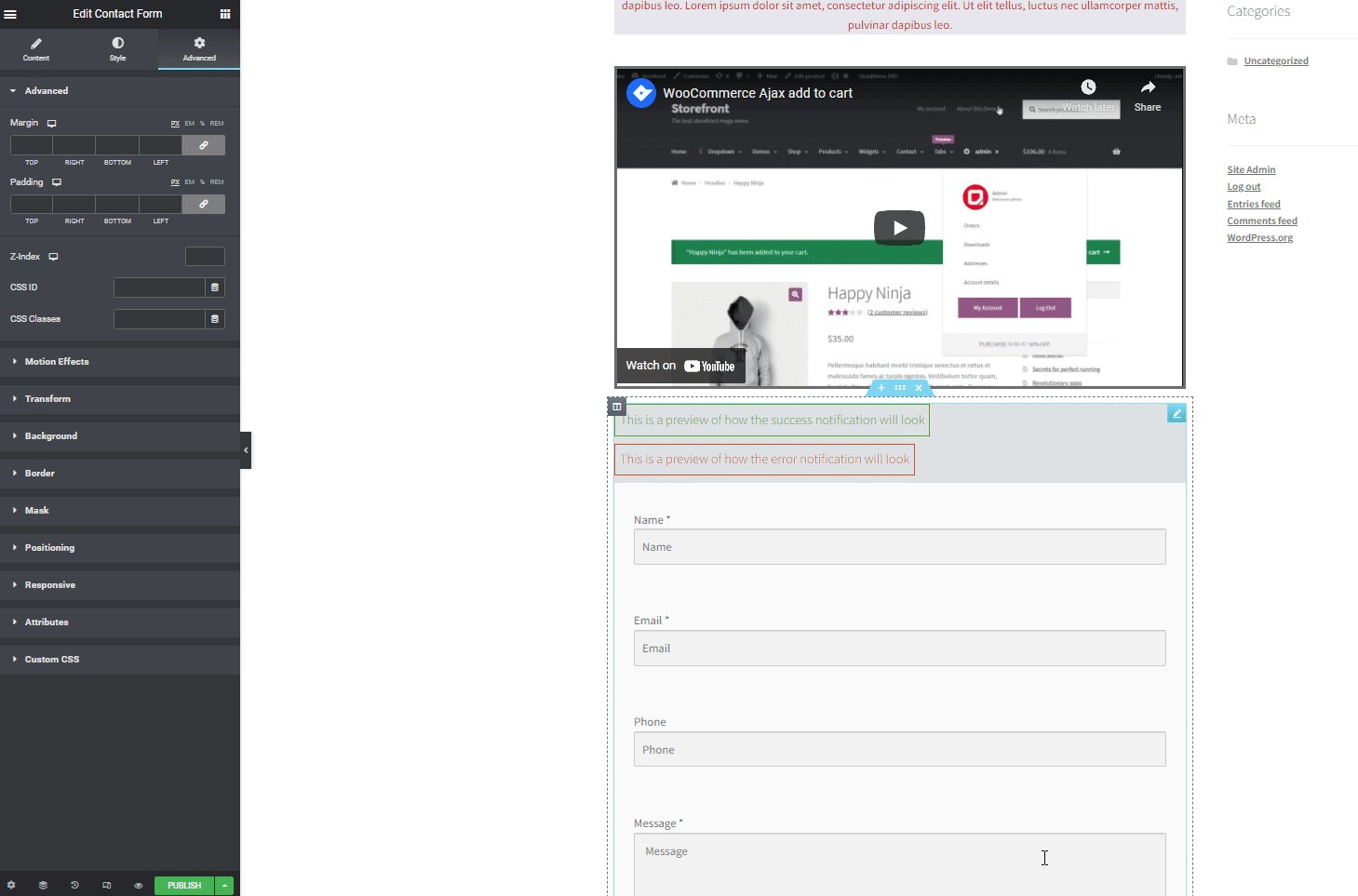
先に進んで、免責事項のテキスト、ビデオ、およびお問い合わせフォームを追加しましょう。 これらはすべて、注文メモや配送などに関する問い合わせや情報を顧客に提供するために追加する優れた要素です。

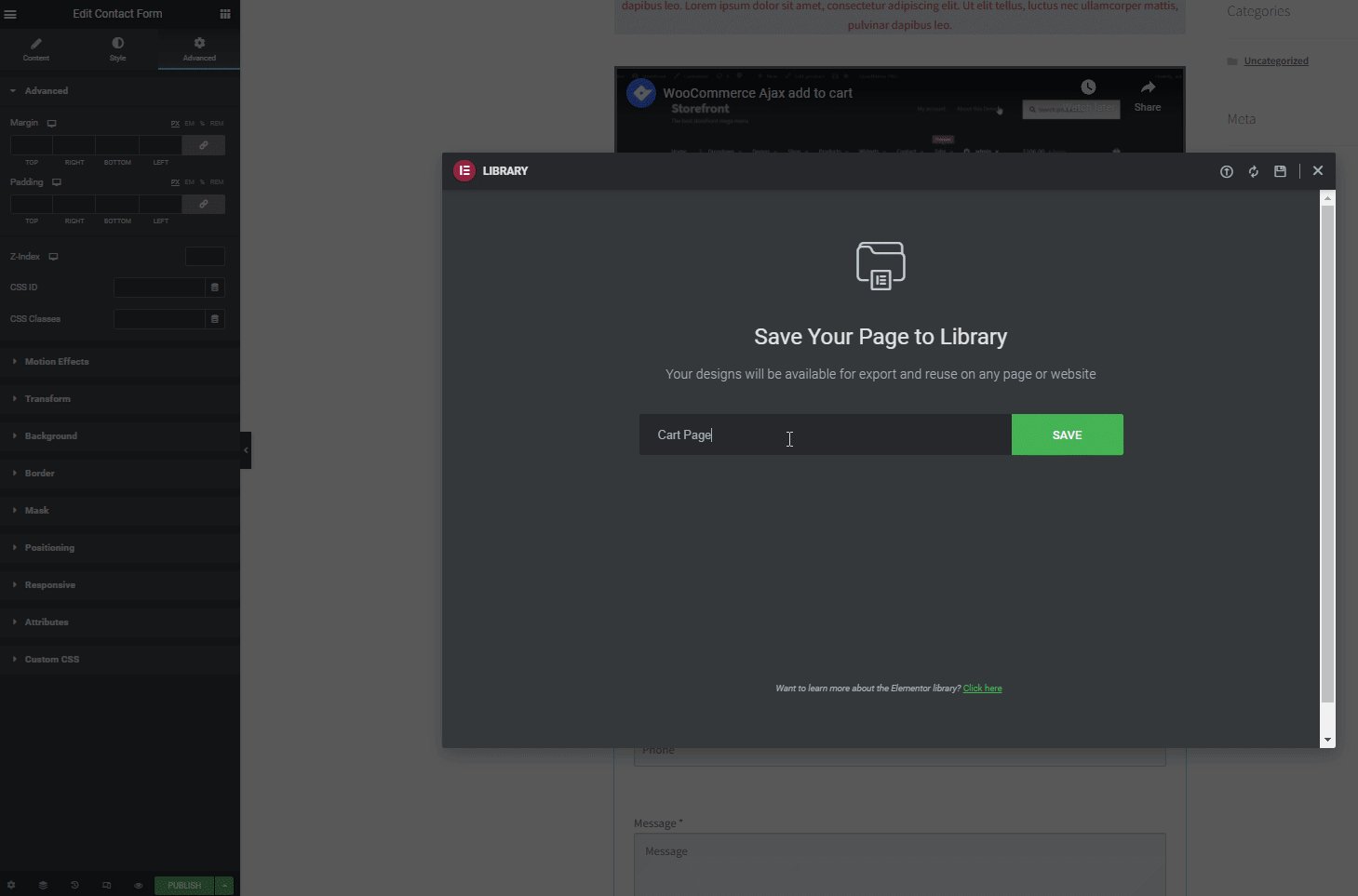
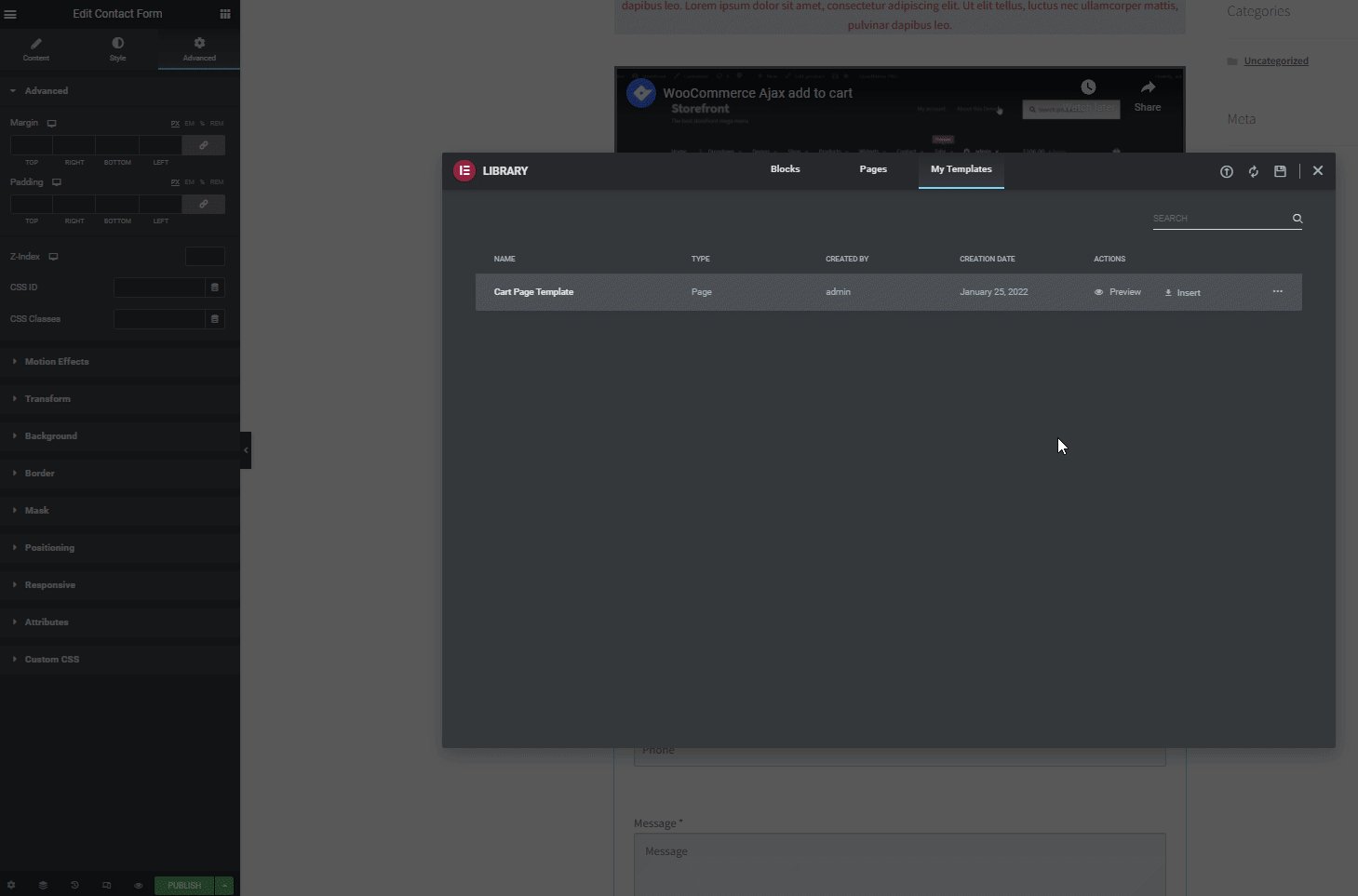
完了したら、このカスタムページを公開して編集を終了できます。 ただし、必要に応じて、これを将来のカスタマイズ用のカスタムテンプレートとして追加することをお勧めします。 下部にある[公開]ボタンの横にある矢印ボタンをクリックし、[テンプレートとして保存]をクリックするだけです。 次に、カスタムカートテンプレートの名前を指定して、[保存]をクリックします。

最後に、[公開]をクリックして、カスタムカートページのカスタマイズを完了することができます。

カスタマイズしたカートページをWooCommerceカートページとして設定する
上記のプロセスは、カスタマイズされたWooCommerceカートページを作成するだけです。
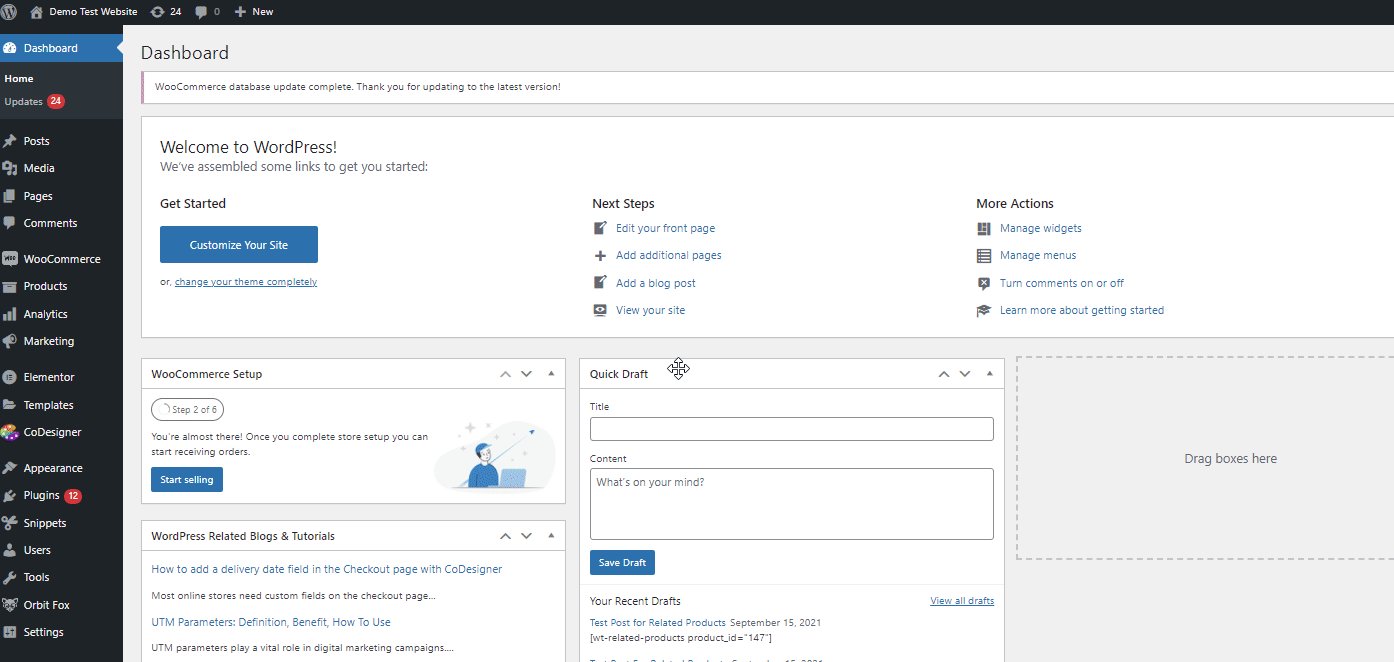
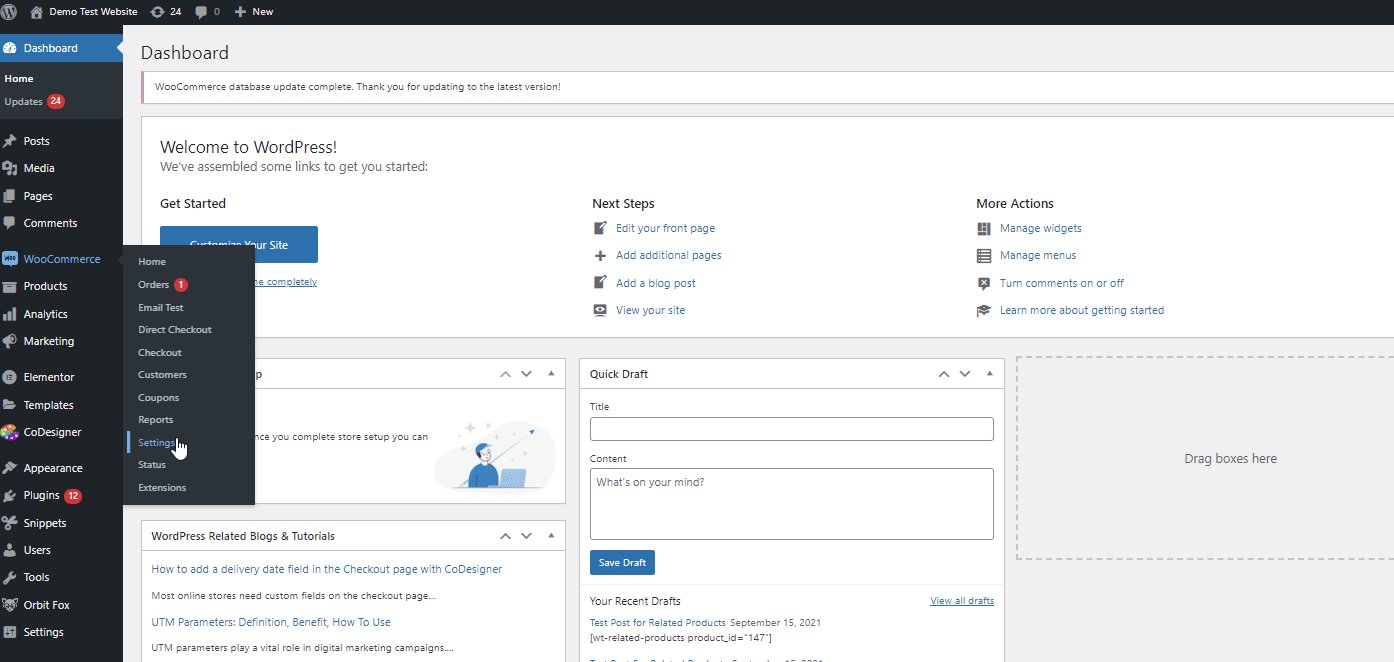
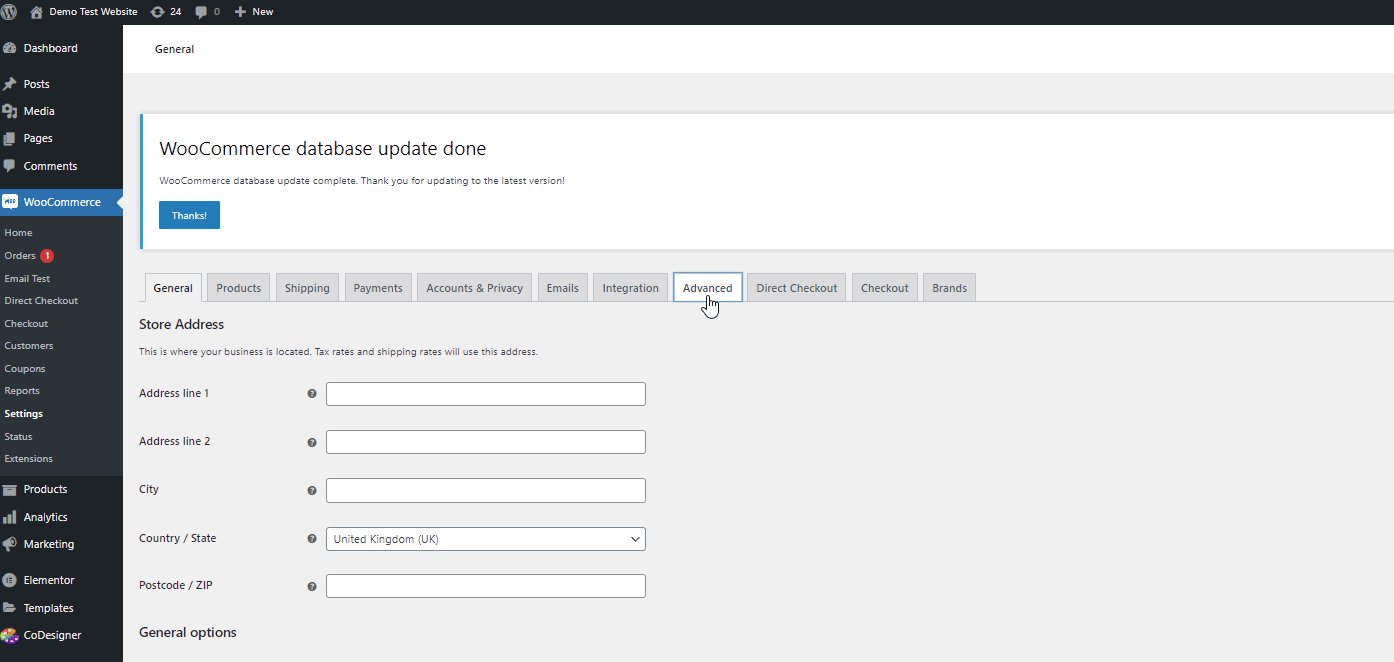
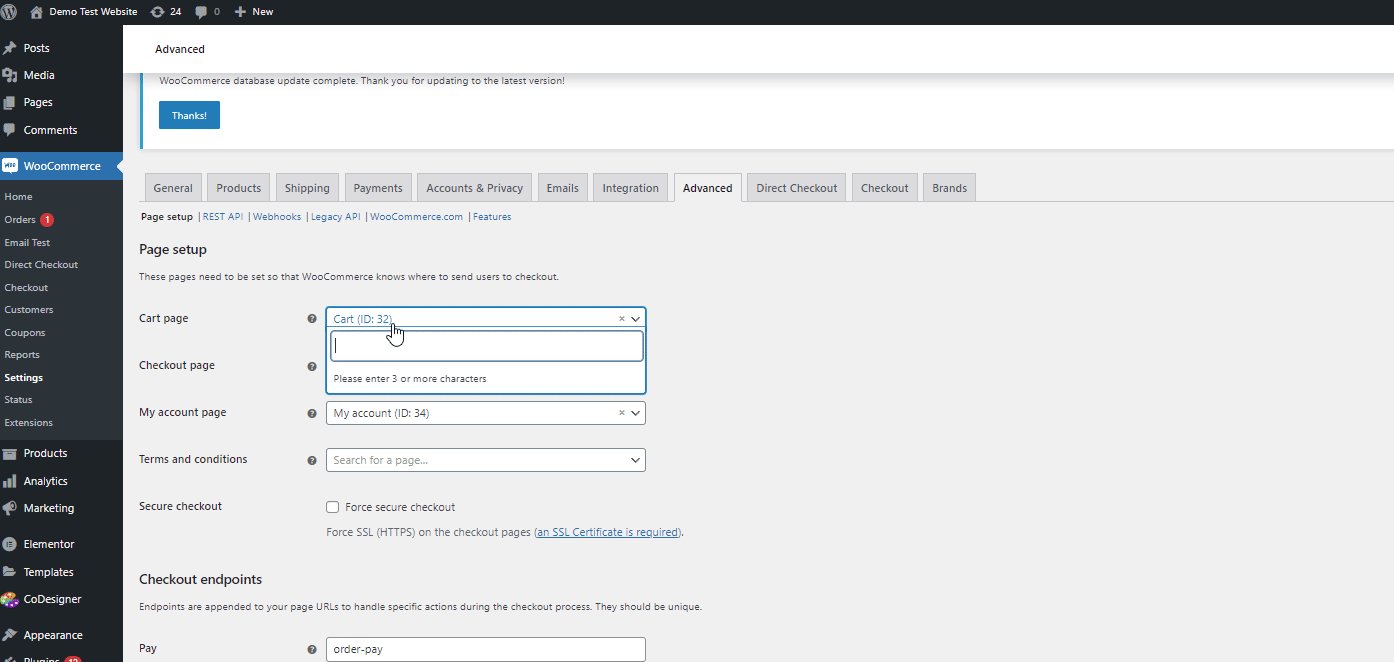
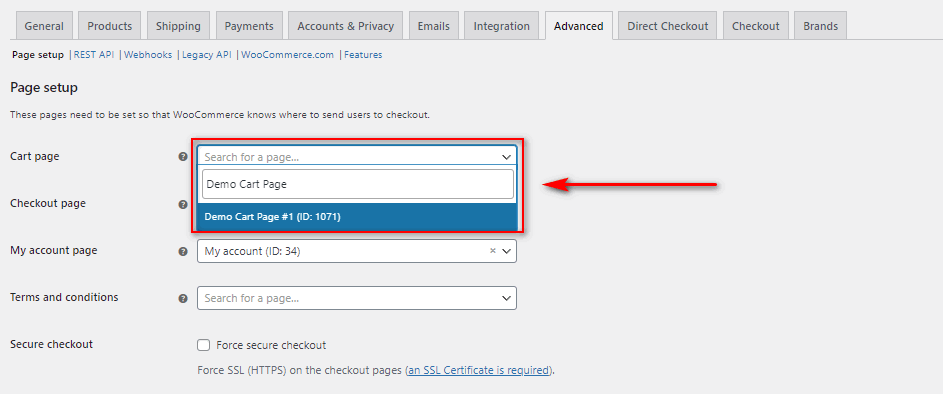
ElementorでカスタマイズしたWooCommerceカートページを作成したら、WooCommerceが使用する必要のあるカートページとしてこの新しいページを定義する必要があります。 これを行うには、WordPressダッシュボードからWooCommerce>設定をクリックしてWooCommerce設定を開きます。 次に、[詳細設定]タブをクリックして、ページ設定オプションにアクセスします。


カートページオプションで、先に進み、作成したページの名前を検索します。 私たちにとっては、デモカートページになります。 カスタマイズしたカートページをクリックし、下にスクロールして[変更を保存]をクリックします。

これにより、新しくカスタマイズしたページがデフォルトのWooCommerceカートページとして保存されます。

WooCommerceテンプレートを使用してElementorのWooCommerceカートページをカスタマイズする:
上記の手順は、カスタムWooCommerceカートページを作成するための基本にすぎないことがはっきりとわかります。 もちろん、Elementorを使用してWooCommerceカートページをカスタマイズする場合は、多くの作業が必要になります。 ただし、スタイルとカスタマイズが少し増えたシンプルなカートページのデザインを完全に自由に使用できますが、最大限のメリットが得られます。
このアプローチがニーズにさらに適している場合は、 Elementorテンプレートを使用することをお勧めします。 これらは、Elementorで利用可能な多数のテンプレートオプションとテンプレートプラグインから作成されています。
WooCommerceカートページを設定するために、デモ専用のカートページテンプレートが付属する無料のElementorアドオンも使用します。 利用可能なElementorアドオンとテンプレートプラグインはたくさんありますが、このデモではCoDesignerを使用します。 これは、完璧に作成されたカートページをWebサイト用に準備するための最も簡単で手間のかからない方法の1つです。

それでは、プラグインをインストールすることから始めましょう。
CoDesignerプラグインをインストールします。
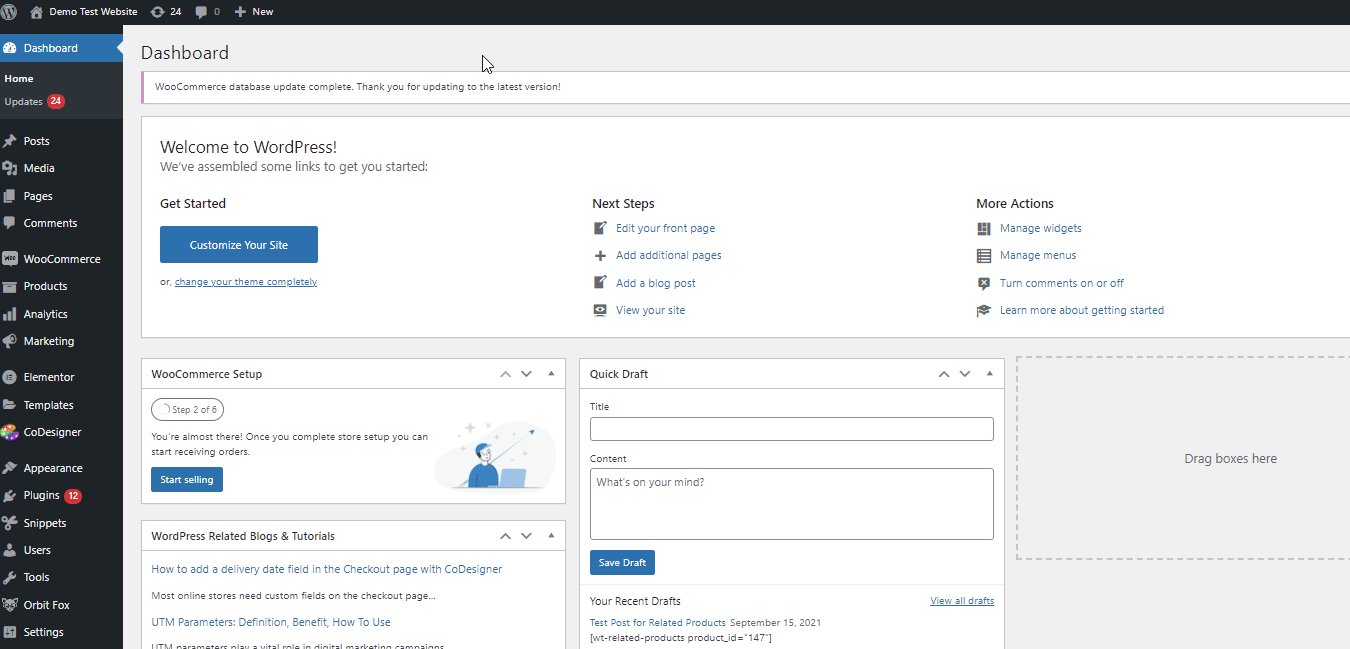
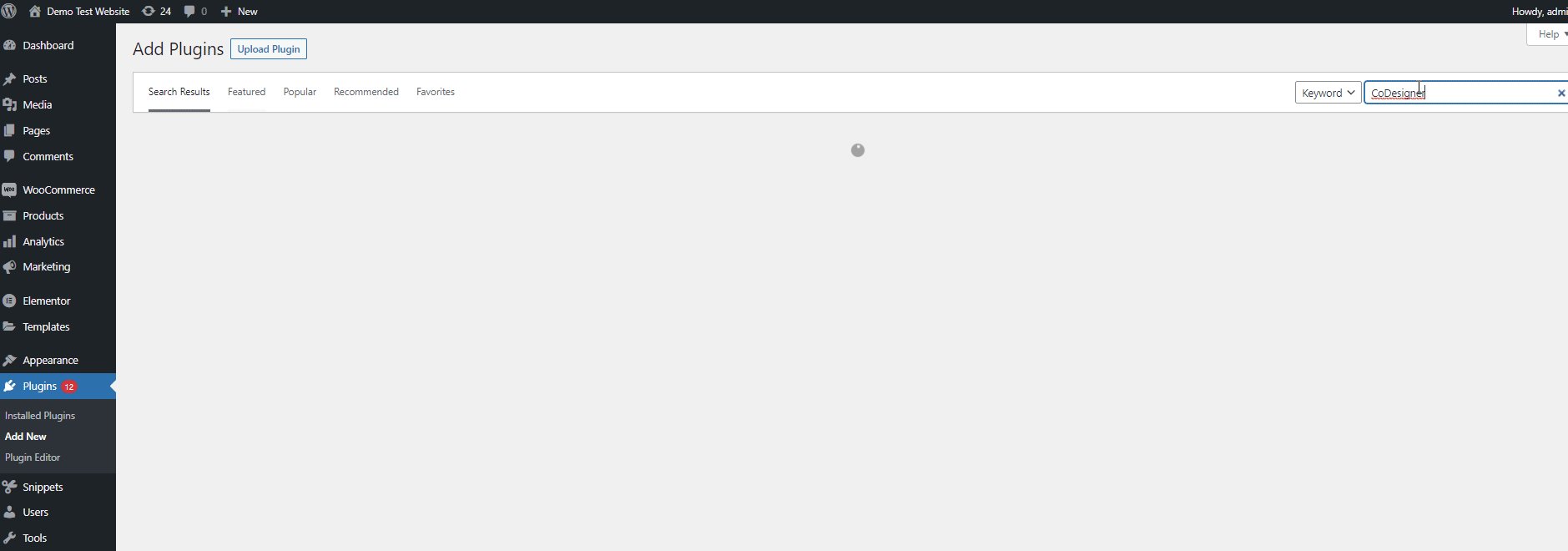
WordPress管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動します。 次に、右上の検索バーを使用して「 CoDesigner 」を検索し、「今すぐインストール」ボタンをクリックしてインストールします。
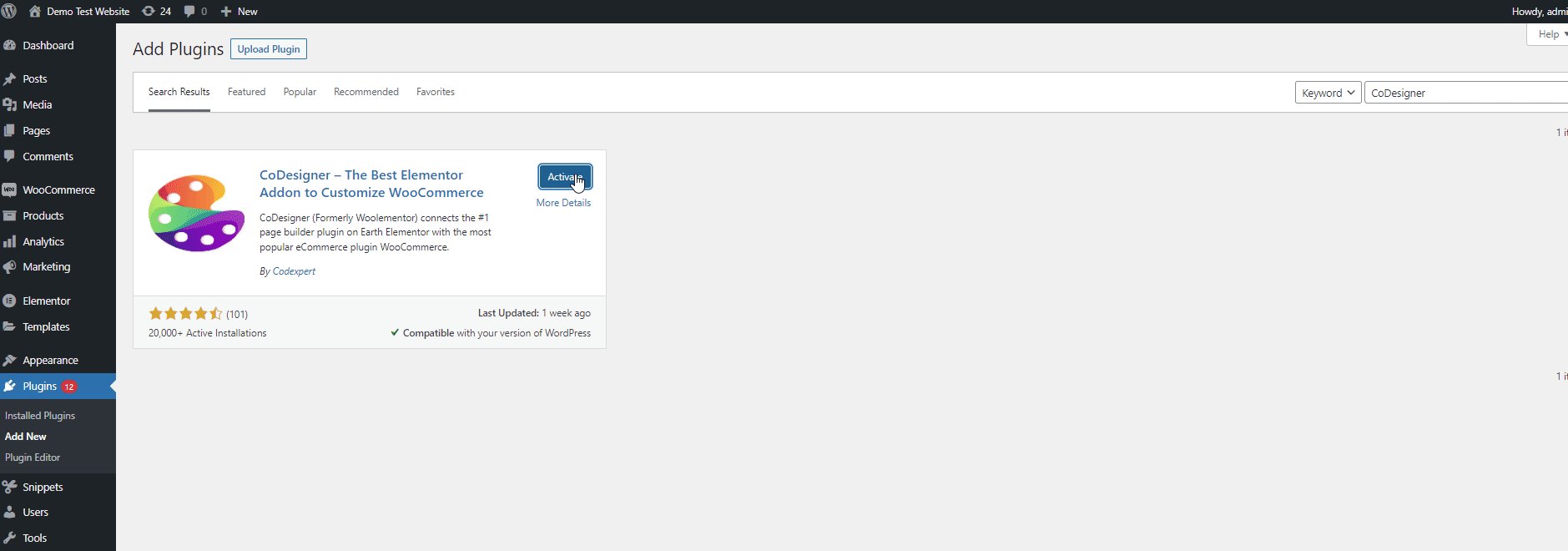
インストールが完了したら、[アクティブ化]をクリックして、インストールとアクティブ化のプロセスを終了します。

CoDesignerカートウィジェットの有効化:
CoDesignerウィジェットをカートページに追加する前に、 CoDesignerダッシュボードでウィジェットを有効にする必要があります。
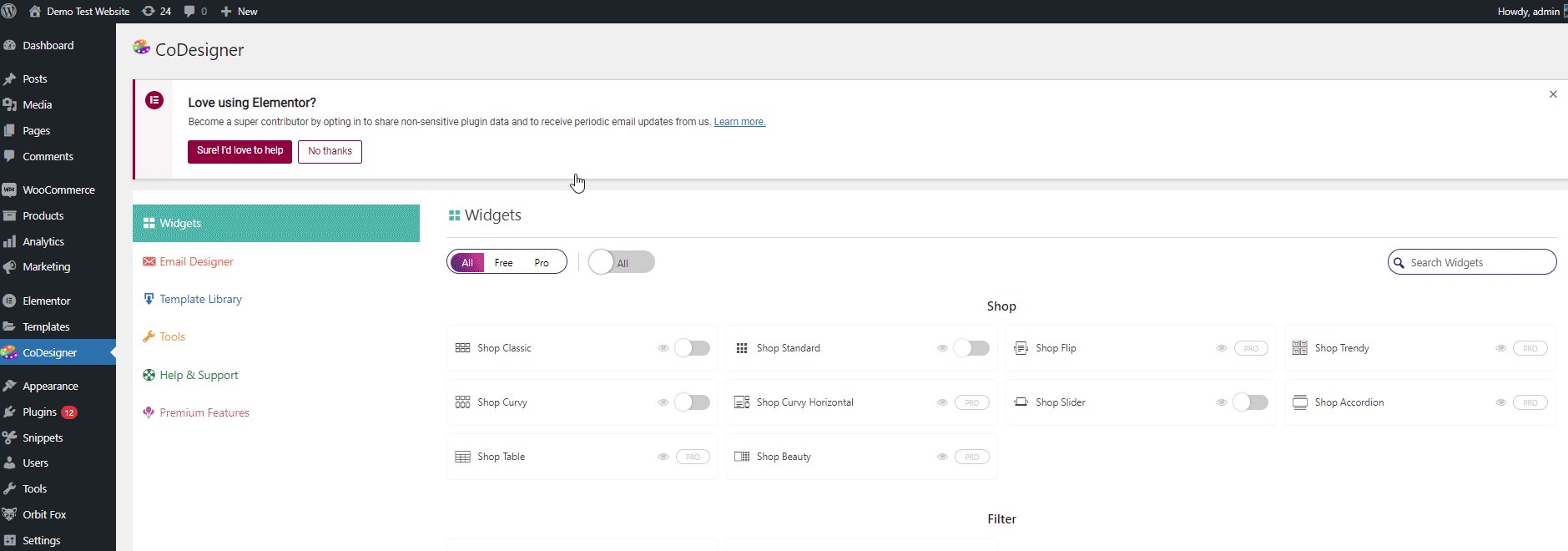
したがって、 WP管理ダッシュボードでCoDesignerを開きます。 CodDesignerダッシュボードが開きます。 次に、ウィジェットをクリックします。

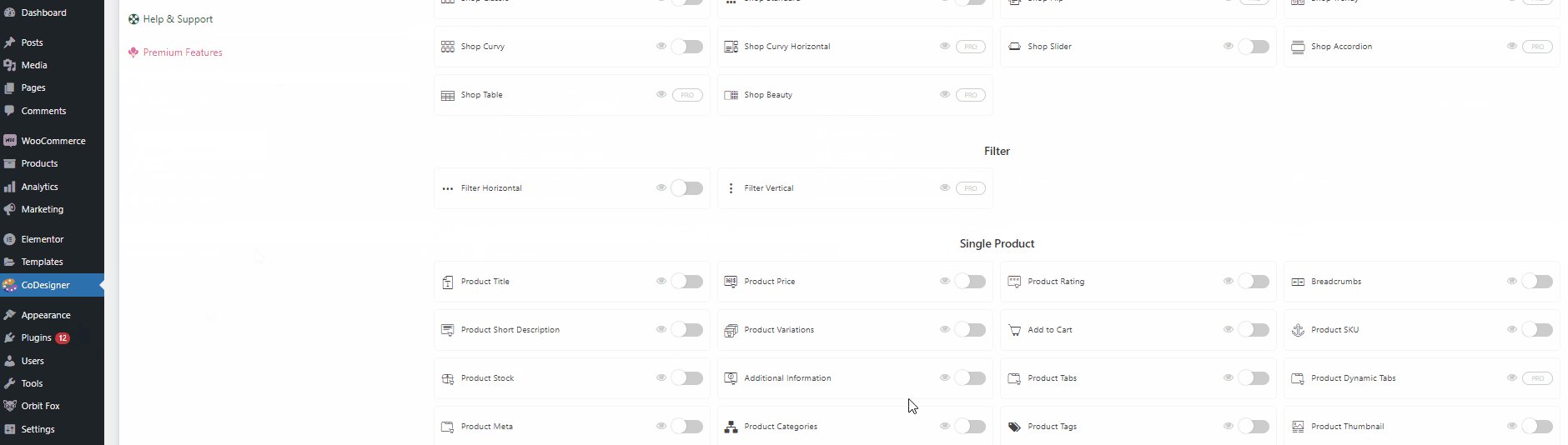
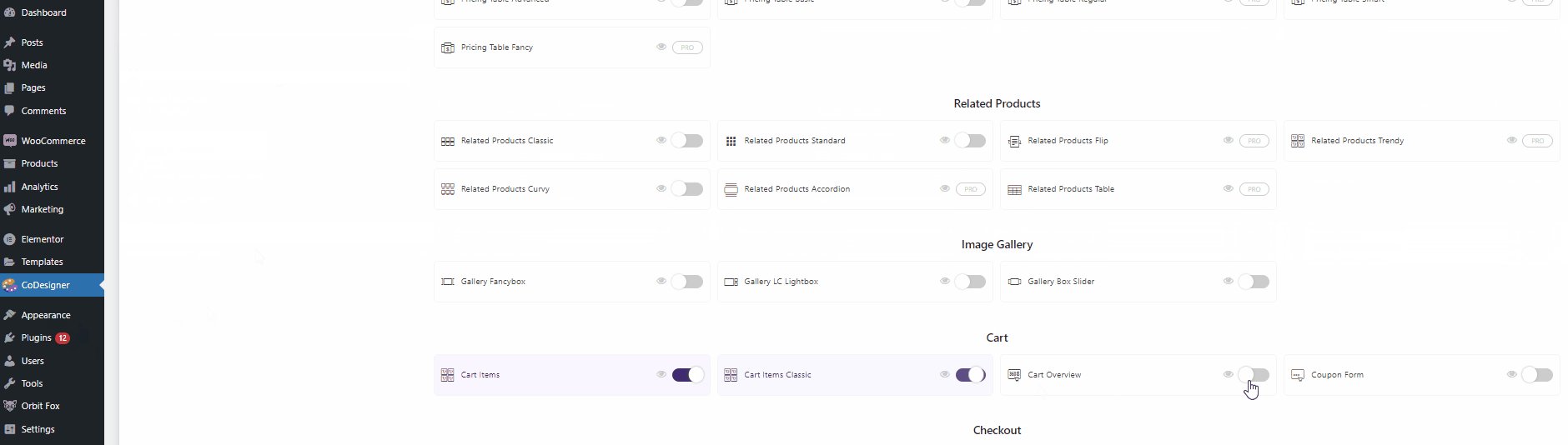
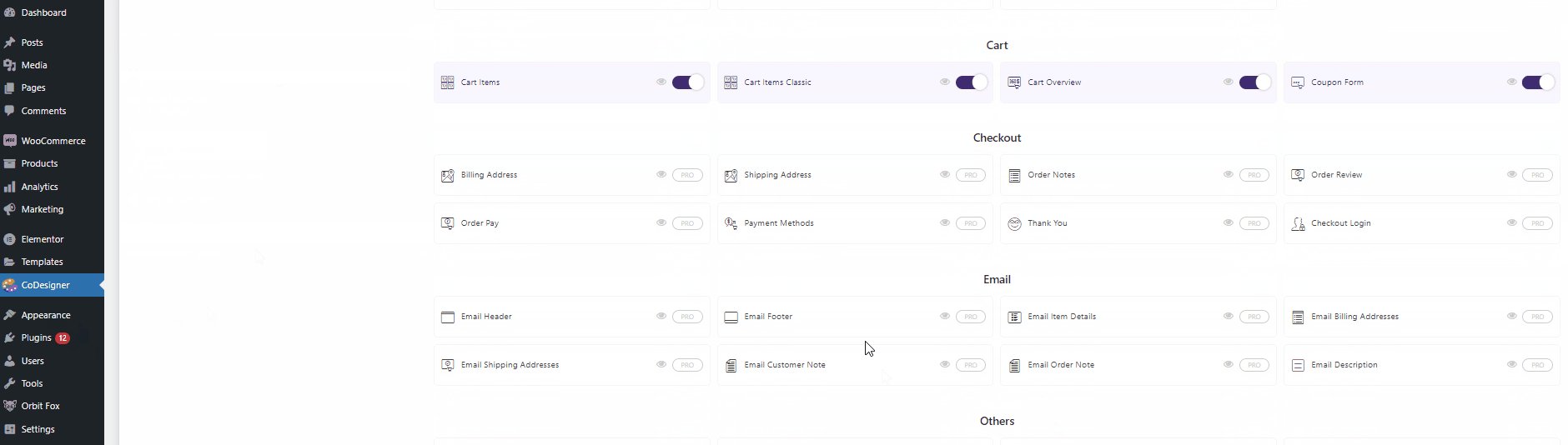
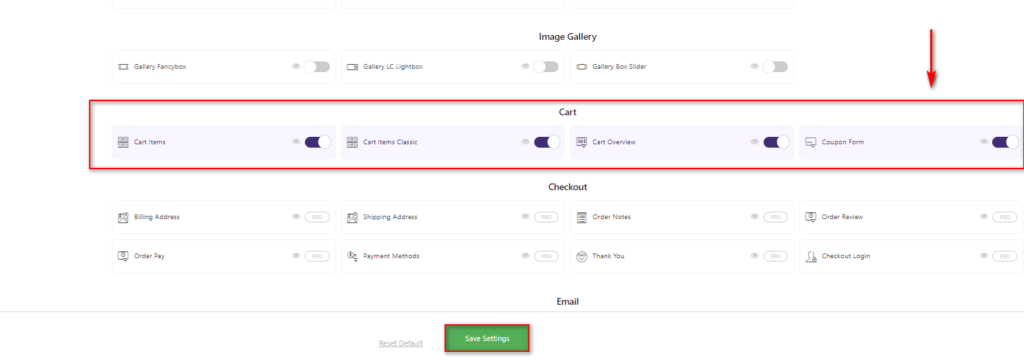
次に、カートセクションを下にスクロールして、その下にあるすべてのウィジェットを有効にします。 これらは、ElementorWidgetsメニューに直接追加されます。 これで、CoDesignerカスタムウィジェットをカートページに直接追加できます。

最後に、[設定の保存]をクリックしてウィジェットを有効にします。
CoDesignerカートのウィジェットとテンプレートの使用:
Codesignerを使用してElementorでWooCommerceカートページを作成およびカスタマイズするプロセスは、Elementorを使用した上記のプロセスと同じです。
[ページ]> [新規追加]をクリックして新しいページを作成し、名前を付けます。 この後、上記のようにElementorで編集をクリックします。

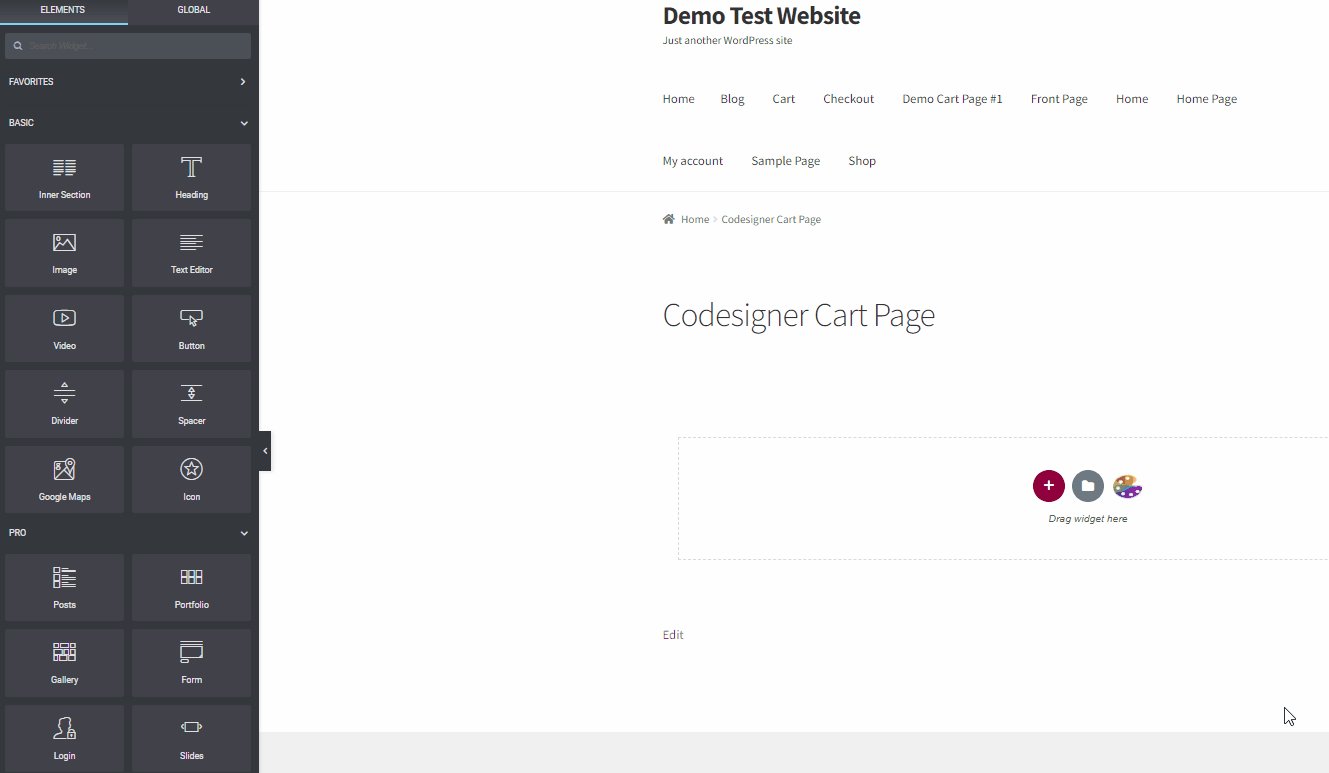
Elementorページビルダーで新しいページを開くと、 CoDesignerテンプレートを追加する準備が整います。 [ウィジェットをここにドラッグ]セクションのCoDesignerアイコンをクリックするだけです。
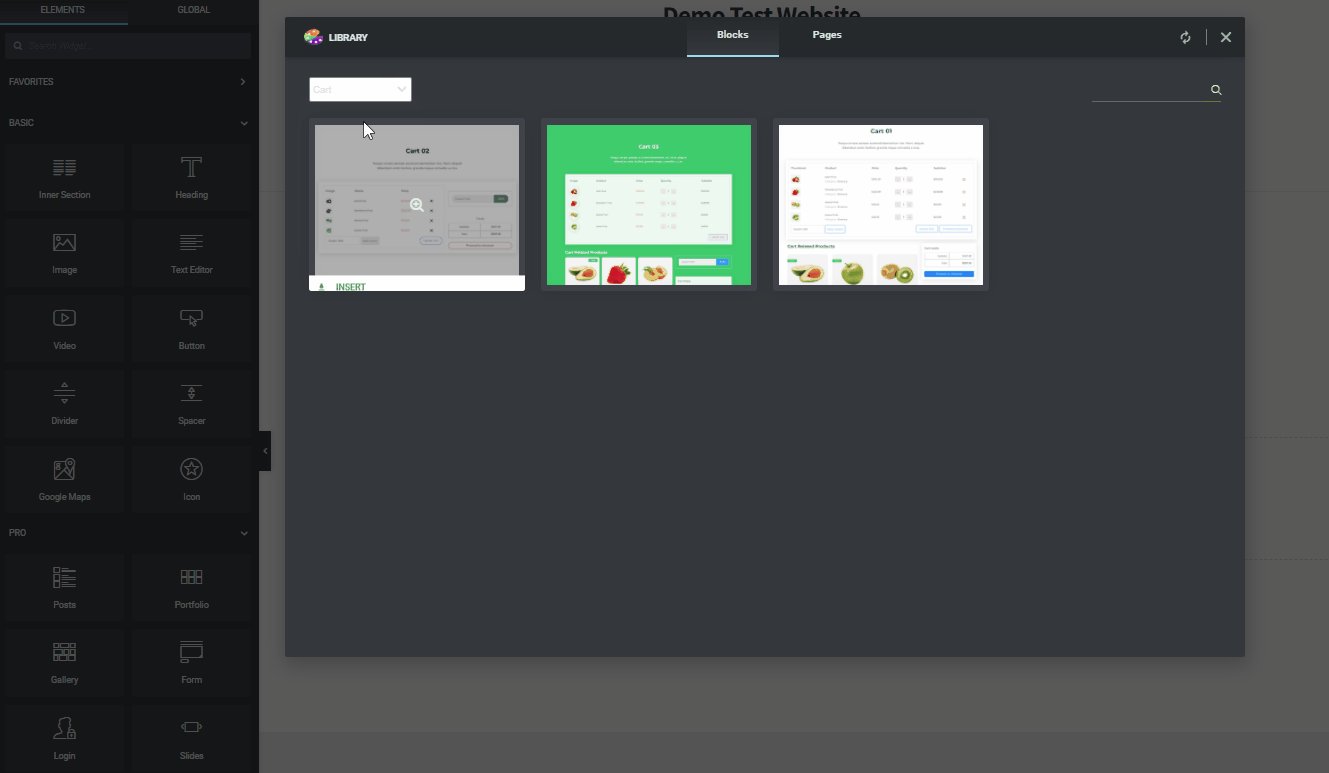
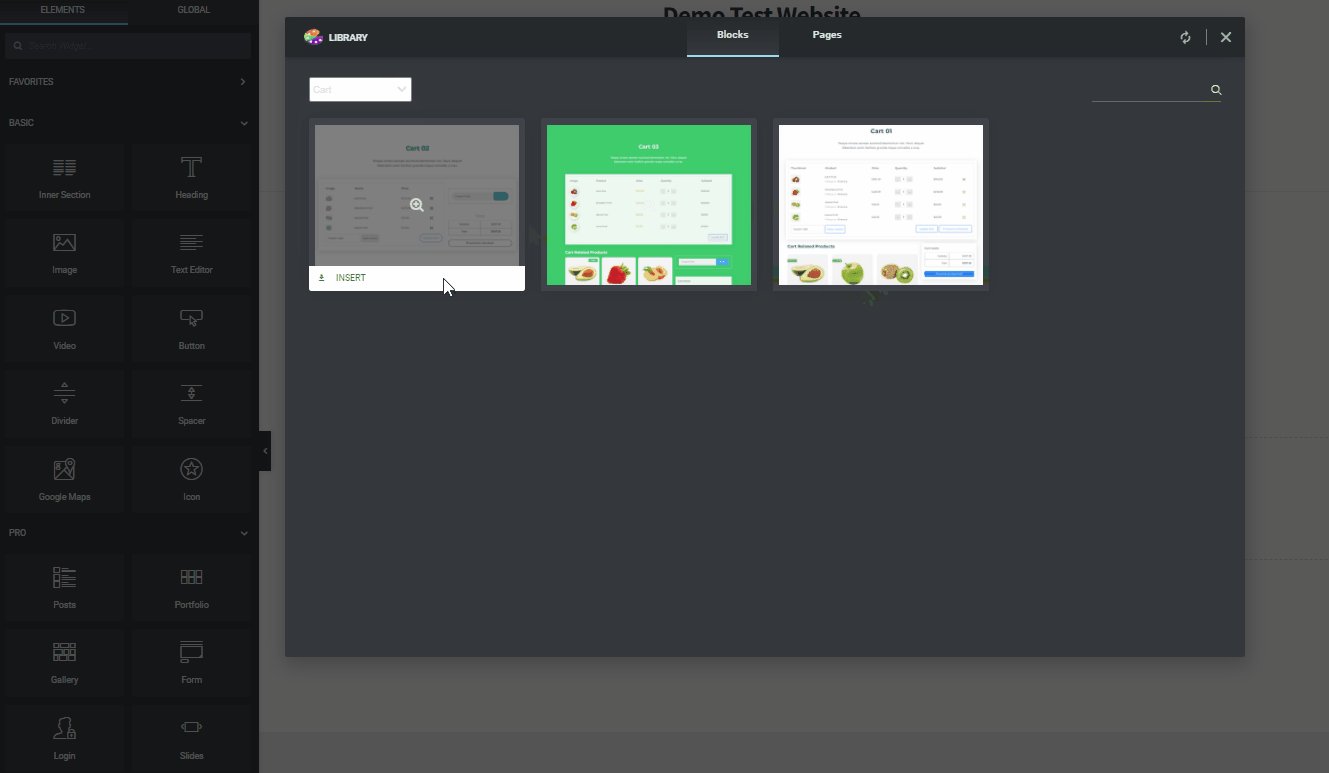
次に、[ブロック]タブで、[カテゴリ]ドロップダウンメニューを使用して[カート]を選択します。 あなたのウェブサイトに最適な適切なデザインを使用し、挿入をクリックしてください。

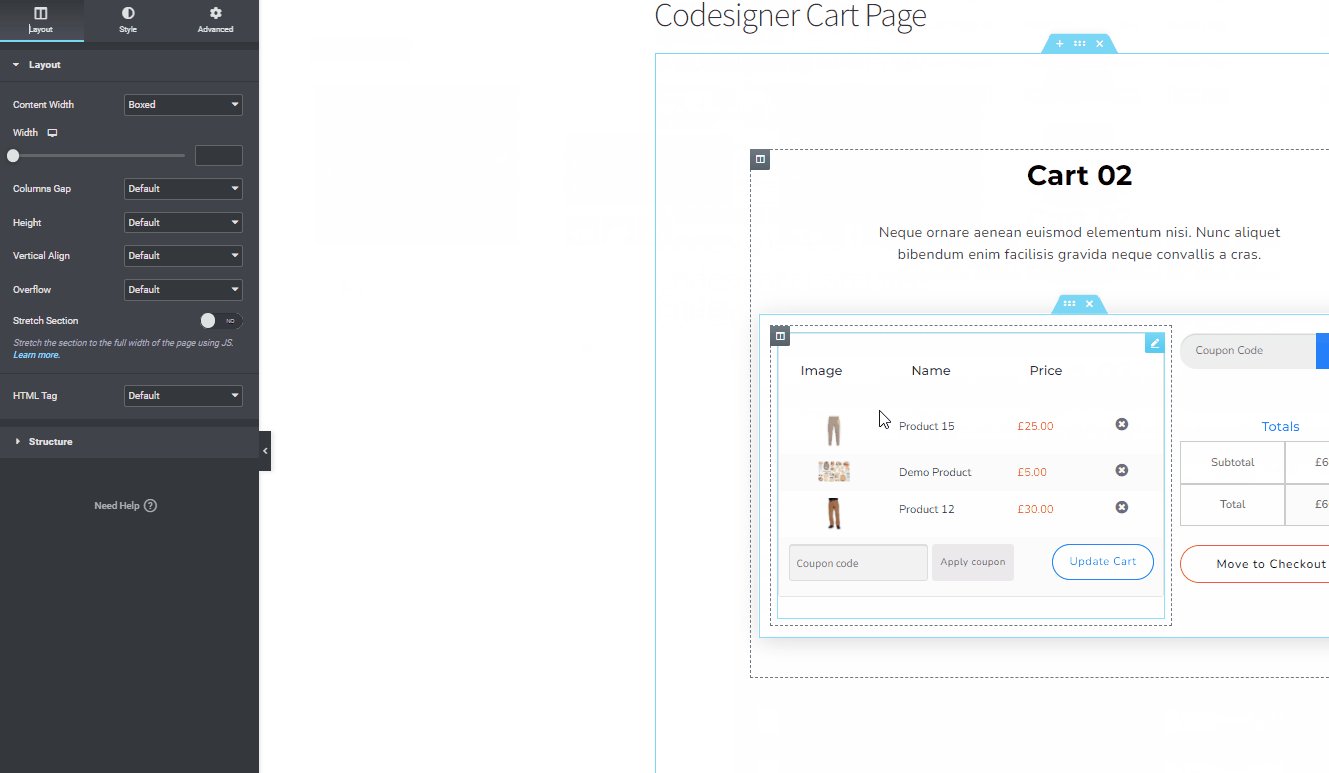
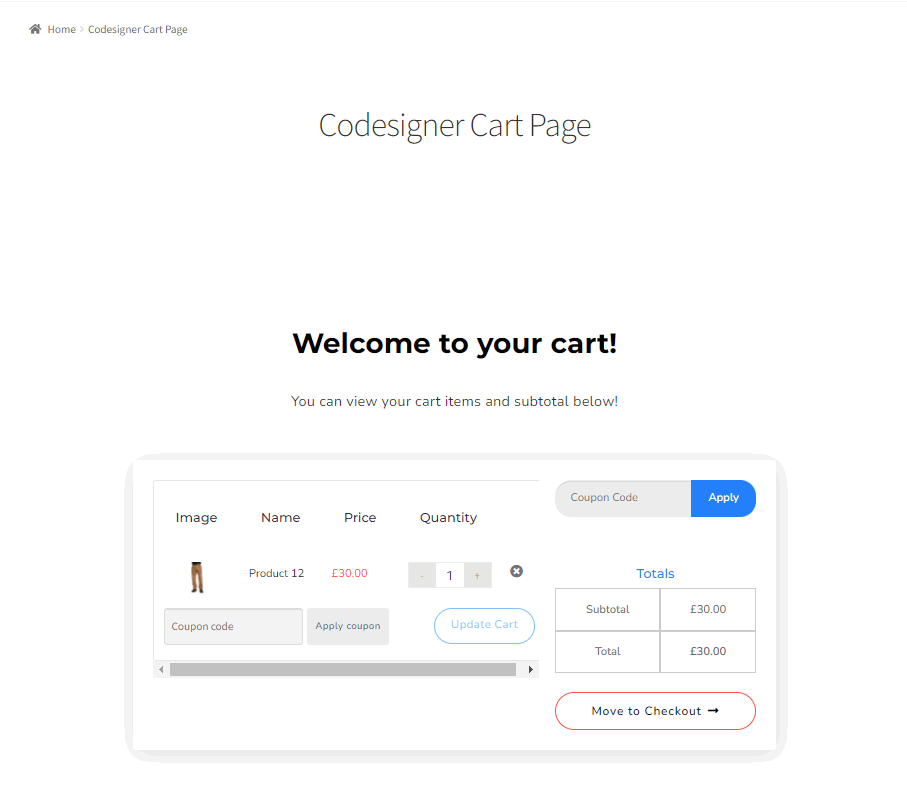
CoDesignerウィジェットがアクティブ化されている場合、カートページテンプレートは完全に表示されます。 もちろん、これはまだ単なるテンプレートであるため、テキストやその他の要素を手動でカスタマイズする必要があります。
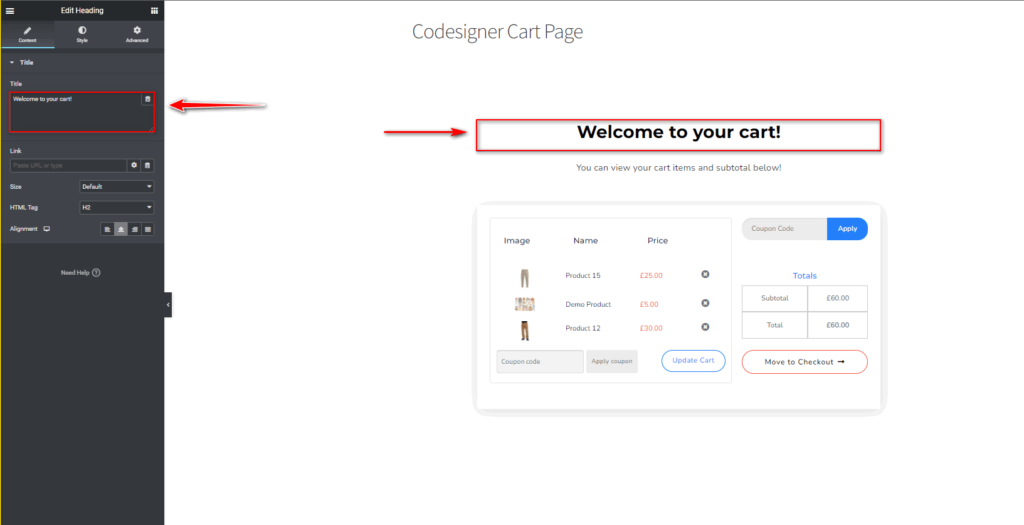
見出しのテキストを置き換えることから始めましょう。 見出しウィジェットをクリックし、左側のカスタマイズメニューを使用して、独自のカスタムテキストを追加します。

同様に、その下のテキストフィールドについても同じようにします。
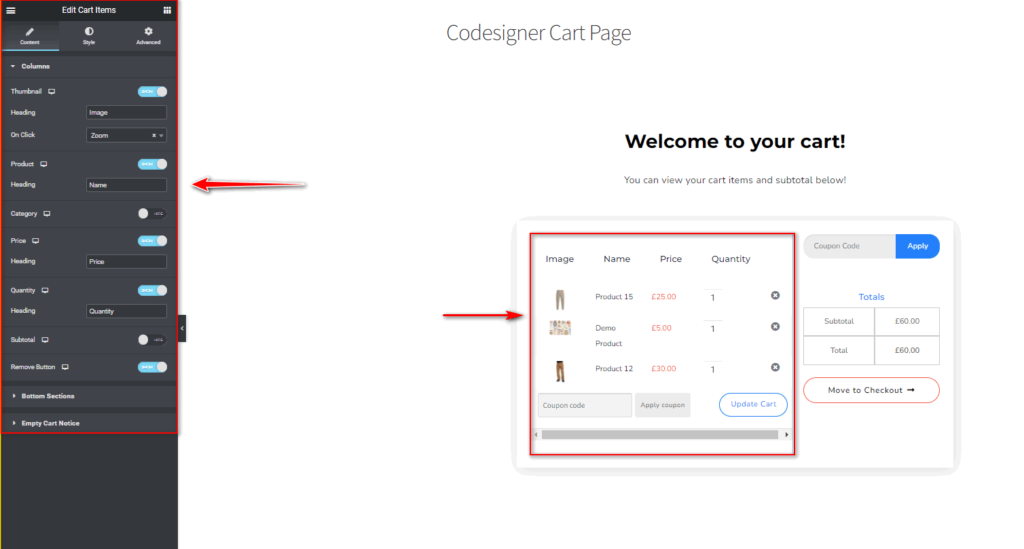
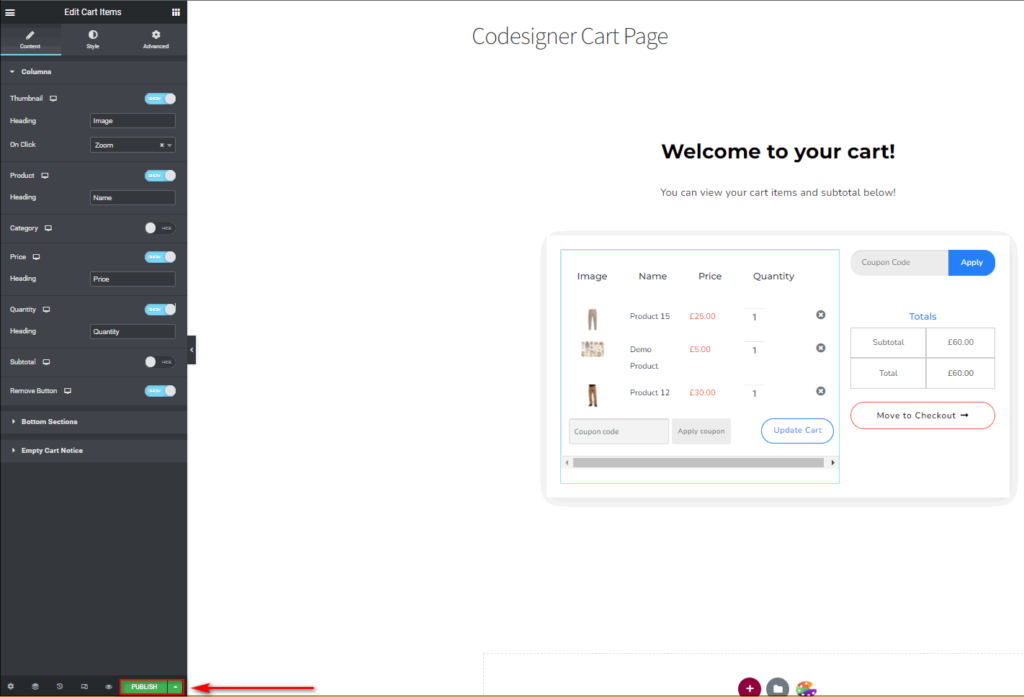
各カートウィジェットをクリックして、サムネイル、アイテムの小計オプション、数量フィールドなどの追加オプションをカスタマイズすることもできます。

前述の手順と同様に、すべてのフィールドとウィジェットのスタイルを設定して編集したり、色、タイポグラフィ、パディングなどをカスタマイズしたりすることもできます。 ウィジェットをクリックして、スタイル設定と詳細設定タブを使用するだけです。 とても簡単です!
完了したら、[公開]ボタンをクリックして、カスタムカートページを保存するか、前述と同じ方法でテンプレートとして保存します。

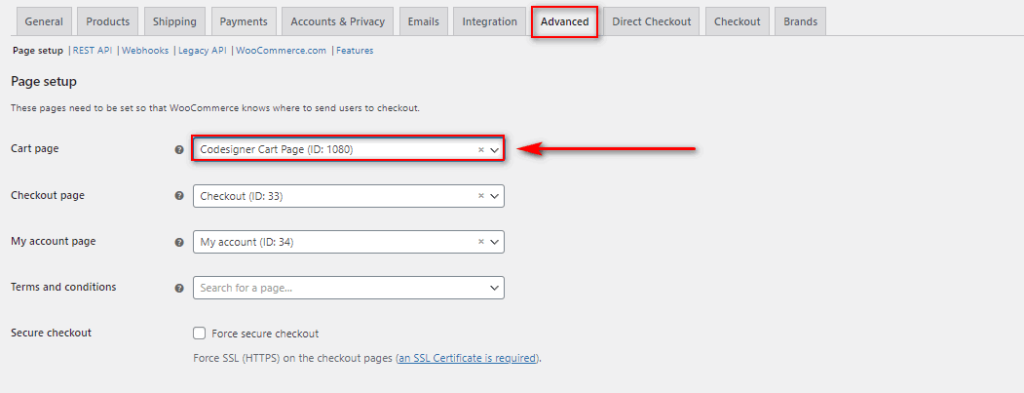
もう一度、 [WooCommerce]> [設定]> [詳細設定]に移動し、[カートページ]フィールドで新しいカートページを選択します。 次に、[変更を保存]をクリックして終了します。

これで、フロントエンドに新しいカートページが表示されます。

結論:
これで、Elementorを使用してWooCommerceカートページをカスタマイズする方法に関するガイドは終了です。 Elementorは、WooCommerceおよびWordPressサイトをカスタマイズするために利用できる最も強力なWebサイト構築の1つです。 アドオンウィジェットとテンプレートのどちらを使用する場合でも、Webサイトの隅々までカスタマイズするために利用できるツールは無数にあります。
ElementorでWooCommerceカートページをカスタマイズする際のヒントを次に示します。
- レスポンシブオプションを使用して、カスタマイズしたカートページがモバイルとデスクトップの両方で完全に使用できることを確認してください。
- Elementorのカラースタイリングとタイポグラフィのオプションを使用して、カートページが他のテーマデザインと一致することを確認します。
- カートページとチェックアウトページを互いに一致するようにカスタマイズすることをお勧めします。
- カートページに関連商品、注目商品、トラストバッジなどの追加要素を検討してください。
カートページをカスタマイズする方法を理解できましたか? アドオンやテンプレートの設定に問題がありますか? カートページをカスタマイズできた、またはカスタマイズできなかった方法について、コメントでお知らせください。 読者の問題を解決し、WordPressとWooCommerceのカスタマイズに関する意見を聞くのが大好きです。
Elementorを使用して他のさまざまなWooCommerceページをカスタマイズする他のガイドをお探しの場合は、他の記事をここで確認してください。
- ElementorでWooCommerce製品ページをカスタマイズする方法
- NavMenuプラグインを使用してElementorでメガメニューを作成する
- ElementorでWooCommerceショップページをカスタマイズする方法
