WooCommerce チェックアウト ページをカスタマイズする方法
公開: 2022-10-26チェックアウト ページは、e コマース Web サイトの重要な部分の 1 つです。 結局のところ、それは顧客が購入を完了する前の最後のストップです。 さらに、多くの買い物客がここでカートを放棄します。 そのため、コンバージョンを最大化するためにチェックアウト ページをカスタマイズする方法を知りたいと思われるかもしれません。
幸いなことに、WooCommerce のチェックアウト ページをカスタマイズして、買い物客にとってより使いやすいものにするのは簡単です。 チェックアウト フィールド エディター プラグインを使用すると、必要に応じてチェックアウト フィールドを追加、編集、および再配置できます。
この投稿では、チェックアウト ページが非常に重要な理由と、WooCommerce チェックアウト ページをカスタマイズする際の考慮事項について説明します。 次に、開始するのに役立つステップバイステップのガイドを提供します。 飛び込みましょう!
チェックアウトページが販売にとって重要な理由
チェックアウト ページは販売プロセスの最後のステップであり、買い物客を最後まで引き留めるためにユーザー フレンドリーでなければなりません。 結局、顧客の最大 17% が複雑なチェックアウト プロセスのためにカートを放棄します。
チェックアウト ページのユーザー エクスペリエンスを向上させ、カートの放棄を減らす方法はいくつかあります。 たとえば、ページを視覚的に魅力的なものにし、フォーム フィールドに簡単に入力できるようにし、支払いプロセスを簡素化してわかりやすくすることを検討してください。
また、ユーザーがすぐにチェックアウトするのを妨げる「摩擦」をなくすことに重点を置くこともできます。 この摩擦は、複数ページのチェックアウト プロセスがあり、訪問者がゲストとしてチェックアウトできないように見える場合があります。
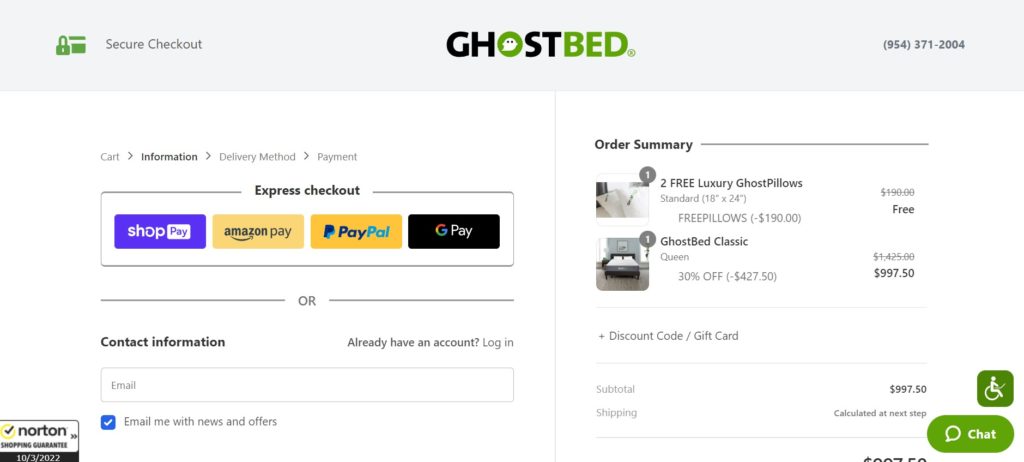
このチェックアウト ページは、シンプルなフォーム フィールド、複数の支払い方法 (エクスプレス チェックアウトを含む)、および目立つブランドを使用して、デザインのベスト プラクティスを示しています。

チェックアウト ページは、他の小売業者とまったく同じである必要はありません。 ただし、顧客に購入を完了するように促すために使用できるヒントがいくつかあります。
WooCommerce チェックアウト ページをデザインする際の考慮事項
チェックアウトページのデザインがいかに重要であるかは、すでに確認済みです。 では、自分で作成する際に考慮すべきことについて説明しましょう。
理想的には、チェックアウト ページは見栄えが良く、ブランドを反映している必要があります。 後付けのように思える場合、顧客は小売業者としての信頼性に疑問を抱く可能性があります。
ブランドの色、フォント、ロゴを使用して、チェックアウト ページをまとまりのあるものにすることができます。 さらに、十分な余白のあるミニマルなデザインを利用することを検討してください。 これらの機能は、顧客が購入を完了することに集中できるように、気を散らすものを最小限に抑えることができます。

使いやすさも重要な考慮事項です。 たとえば、入力フィールドは読みやすく、入力しやすいものにする必要があります。 顧客が情報の入力に多くの時間を費やす必要がないように、フィールドの数を制限することも価値があります。 列を使用してフォーム フィールドを分割することも検討してください。
さらに、行動を促すフレーズ (CTA) は明確で目立ち、ページの他の部分から際立つようにブランド カラーを使用する必要があります。 このボタンには、「購入を完了する」や「注文する」などのメッセージが表示されます。
また、顧客は、個人情報や財務情報が安全に保護されていることを確信する必要があります。 これを行うには、SSL 証明書が最新であり、支払い処理業者が PCI に準拠していることを確認してください。 次に、チェックアウト ページにセキュリティ ロゴまたはシンボルを追加して、ストアのセキュリティへの取り組みを示すことができます。
最後に、顧客に複数の支払いオプションを提供することを検討する必要があります。 これらには、クレジット カード、PayPal、オンライン ウォレットなどの一般的な選択肢が含まれる場合があります。 たとえば、WooCommerce Payments には、選択できるいくつかの異なる支払いゲートウェイ オプションが用意されています。
WooCommerce チェックアウト ページをカスタマイズする方法 (3 ステップ)
それでは、WooCommerce チェックアウト ページをカスタマイズする方法に飛び込みましょう。 このチュートリアルでは、Checkout Field Editor プラグインを使用します。
チェックアウト フィールド エディターを使用すると、チェックアウト フォームからフィールドを簡単に追加、編集、および削除できます。 また、フィールドの順序を変更したり、カスタム セクションを追加したりすることもできます。 全体として、これはさまざまなタイプの e コマース ストアに役立つ便利なツールです。
始める前に、Checkout Field Editor プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
ステップ 1: 基本設定をカスタマイズする
Checkout Field Editor をインストールしてアクティブ化したら、 WooCommerce > Checkout Formに進みます。 これにより、プラグインのメイン設定ページに移動します。

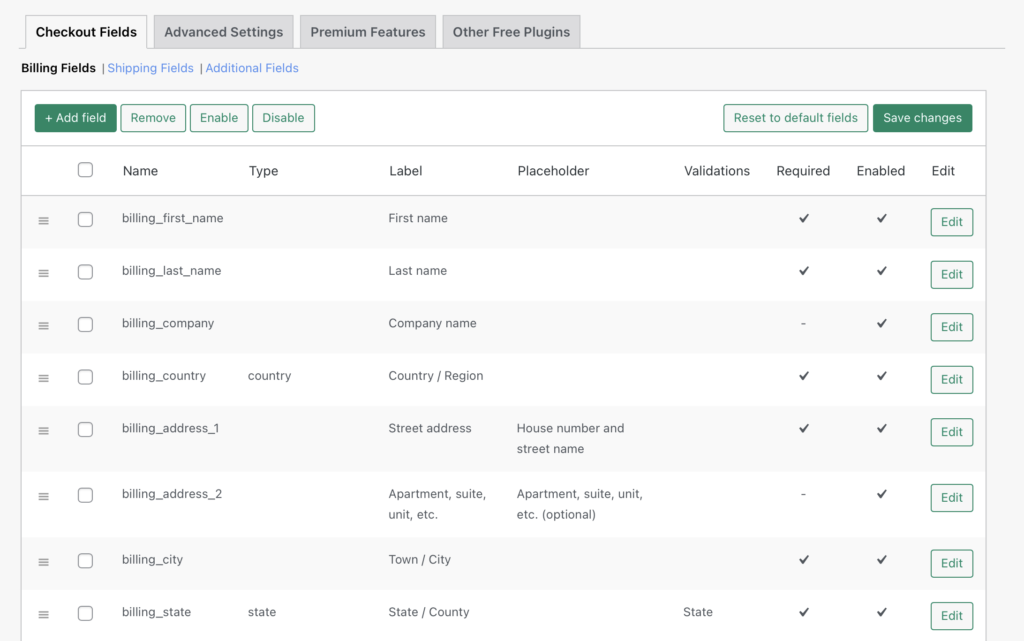
Checkout FieldsとAdvanced Settingsの 2 つの設定タブが表示されます。 ここでは、最初のタブだけを扱います。

Billing Fields 、 Shipping Fields 、およびAdditional Fieldsの 3 つのサブオプションも表示されます。 これらのフィールドは、左側のアイコンを使用してドラッグ アンド ドロップすることで移動できます。 さらに、チェックボックスをオンにすることで、上のボタンを使用して一括で有効または無効にすることができます。
セクション内のすべてのフィールドが一覧表示され、入力された詳細を簡単に確認できます。 [編集] をクリックすると、次のいずれかを変更できます。

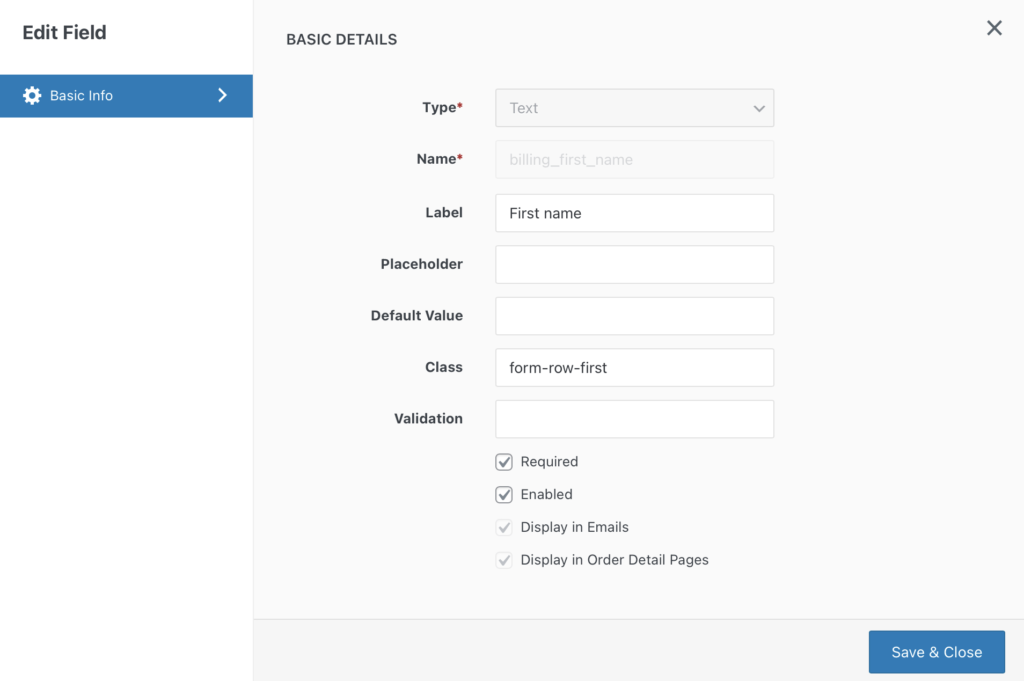
ここでは、入力フィールドのタイプ、ラベル、プレースホルダー テキスト、デフォルト値、およびクラスを変更できます。 顧客が情報を入力しないと先に進めないように、フィールドを必須にすることもできます。
チェックアウト ページを合理化するために、ここで実装できるさまざまな改善点があります。 たとえば、通常は顧客の電子メール アドレスで十分であるため、電話番号フィールドを削除できます。
さらに、オンライン ストアが B2B に特化している場合は、顧客がビジネス名を入力することを必須にすることができます。 逆に、電子書籍やオーディオ ファイルなどのデジタル ダウンロードを販売している場合は、アドレス フィールドを削除できます。
ステップ 2: チェックアウト フォームに新しいフィールドを追加する
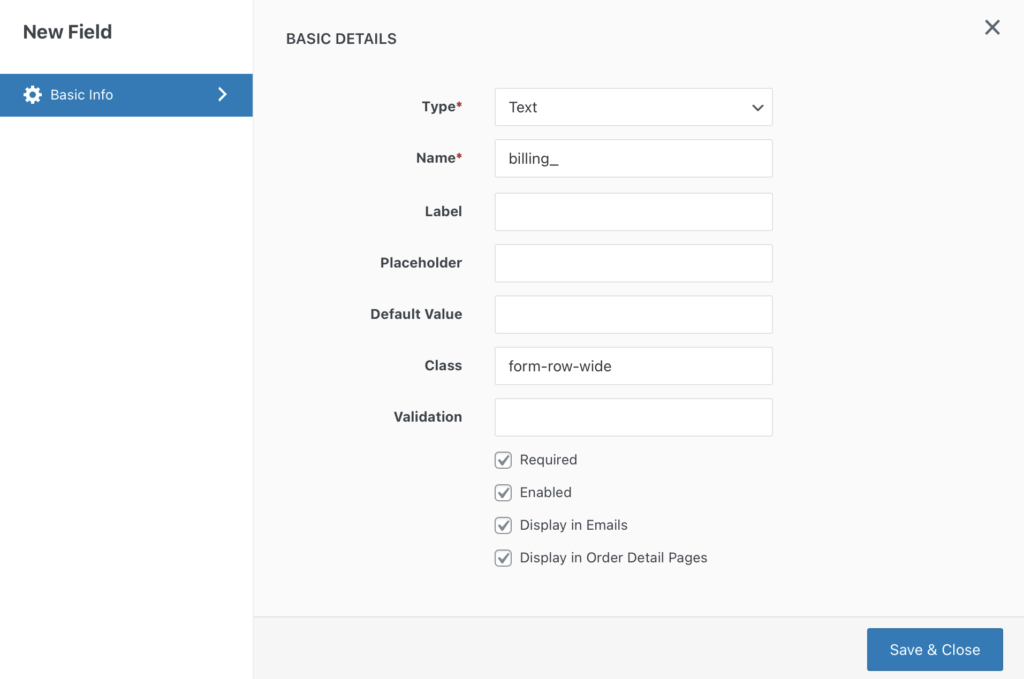
メインのCheckout Fields画面に戻り、 +Add Fieldをクリックして新しいフィールドを追加できます。 ここでは、入力フィールドのタイプ、ラベル、プレースホルダー テキスト、デフォルト値、CSS クラス、およびフィールドが必須かどうかを選択できます。

[保存して閉じる] をクリックすると、新しいフィールドがリストに追加され、チェックアウト ページの所定の位置にドラッグできます。
チェックアウト フォームに新しいフィールドを追加するには、いくつかのオプションがあります。 たとえば、配達予定日に顧客に連絡するための迅速な方法が必要な場合は、電話番号を含めることができます。 ただし、余分なフィールドを追加しすぎないように注意してください。そうしないと、すぐにチェックアウトしたいだけの顧客を困らせる可能性があります。
ステップ 3: 詳細設定を確認する
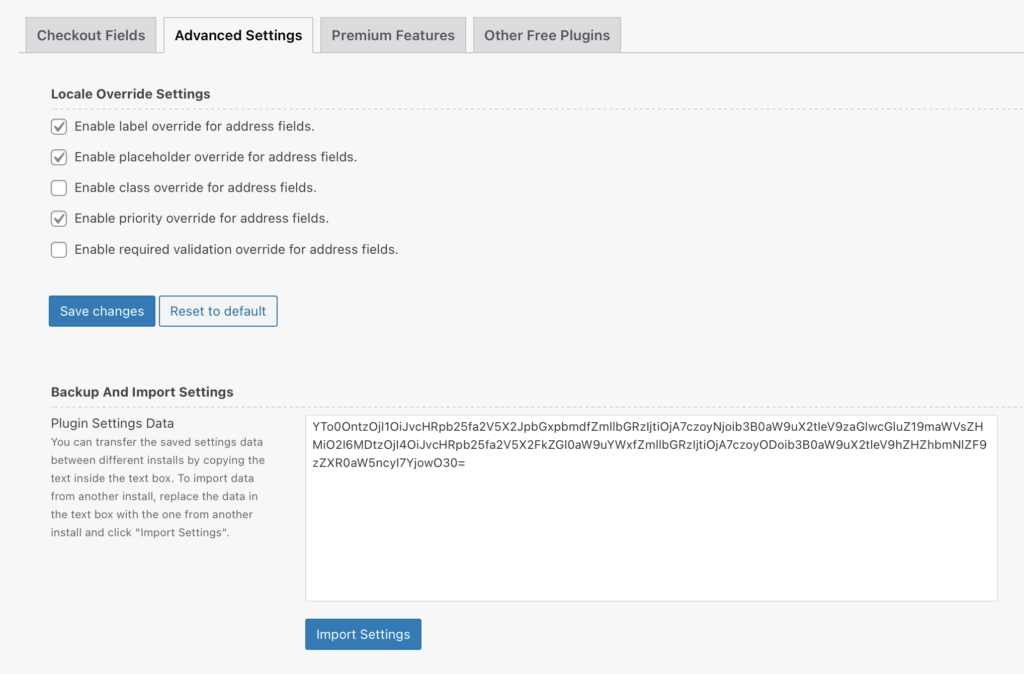
最後に、 [詳細設定] タブには、チェックアウト ページをさらにカスタマイズするためのさまざまなオプションが含まれています。 以下を可能にします。
- 住所フィールドのラベルのオーバーライド
- 住所フィールドのプレースホルダー オーバーライド
- 住所フィールドのクラス オーバーライド
- 住所フィールドの優先順位のオーバーライド
- 住所フィールドに必要な検証オーバーライド
このデフォルト データは、データベースから自動的に取得されます。 ただし、詳細設定を使用すると、カスタム入力でデフォルト データをオーバーライドできます。

通常、WooCommerce は国に応じて顧客の住所フィールドの形式を変更します。 ただし、これらの設定を上書きすると、すべての顧客に同じ住所形式が表示されることになります。 ただし、特定の地域の買い物客への配送に関する既知の問題がない限り、これらの設定をいじる必要はないでしょう。
すべての編集が終わったら、必ず変更を保存してください。 WooCommerce チェックアウト ページのカスタマイズが完了しました。 フロントエンドでプレビューして、希望どおりに見えることを確認することをお勧めします。
また、行った変更がコンバージョン率にプラスの影響を与えるように、オンライン ストアの分析に注意することをお勧めします。 そうでない場合は、いつでも元のチェックアウト ページに戻るか、別の方法を試すことができます。
結論
適切に設計されたチェックアウト ページは、顧客が購入を完了するか、ショッピング カートを放棄するかの違いになります。 この記事のヒントに従い、チェックアウト フィールド エディター プラグインを使用することで、WooCommerce チェックアウト ページをカスタマイズし、ユーザー エクスペリエンスを向上させることができます。
この記事では、チェックアウト フィールド エディター プラグインを使用して WooCommerce チェックアウト ページをカスタマイズする方法を紹介しました。
- [チェックアウト フィールド] タブをクリックして、基本的なチェックアウト ページのオプションをカスタマイズします。
- [ + フィールドを追加] ボタンをクリックして、チェックアウト フォームにフィールドを追加します。
- [詳細設定] タブを調べて、チェックアウト ページをさらにカスタマイズします。
WooCommerce チェックアウト ページのカスタマイズについて質問がありますか? 以下のコメントセクションでお知らせください!
