WooCommerce Checkout フィールドをカスタマイズするための効果的なアイデア - 2024
公開: 2024-09-21カート放棄率が非常に低くなり、サイト上で顧客がカートを放棄しなければよかったのにと思ったことはありませんか?
「はい」の場合、その答えは、チェックアウト ページを簡素化して顧客の時間を節約し、フラストレーションを軽減することです。
一言で言えば、シンプル、明確、魅力的なチェックアウトを提供する必要があります。
そのためには、WooCommerce のデフォルトのチェックアウト ページが非常に乱雑であるため、WooCommerce チェックアウト フィールドをカスタマイズするための実用的なアイデアをいくつか集める必要があります。
さて、ここが一番いいところです。
このリストには、簡単に適用でき、95% の確率でカート放棄率を削減できる WooCommerce チェックアウト フィールドをカスタマイズするための7 つの実績のある (そしてあまり知られていない)方法が含まれています。
また、これらの戦略を簡単に適用できる方法についてのアイデアを最後にいくつか紹介しました。
始めましょう。
WooCommerce チェックアウト フィールドをカスタマイズするための 7 つの実用的なヒント
適用してカート放棄率を減らすことができる、チェックアウト フィールドのカスタマイズのアイデアを 7 つ選びました。
1. 不要なチェックアウトフィールドを削除する
多くの顧客は、チェックアウト ページに不要なフィールドがあるためにサイトを離れる可能性があります。
最善の方法は、チェックアウト ページから不要なフィールドを削除することです。
ギフトを求めてオンラインストアを訪れ、それを選択してチェックアウトページに進んだとします。
さて、チェックアウトフィールドで、不要なフィールドを埋めているときにイライラして、カートを放棄してしまいます。
同じことがお客様にも起こります。これを回避するには、顧客が商品をチェックアウトするのに必要のないフィールドを削除する必要があります。
さて、これは WooCommerce のデフォルトのチェックアウト フォームです。

ご覧のとおり、さまざまな種類のビジネスに対して、この形式であらゆる種類のオプションが提供されています。要件に応じてのみ調整する必要があります。
このフォームに記載されているすべてのオプションがあなたのビジネスに必要なわけではありません。必要なものだけを残し、残りは切り取ります。
ここでは、不要なフィールドを削除する方法について説明します。
2. WooCommerce チェックアウト フィールド ラベルの編集 - ラベルの追加、プレースホルダー テキストの挿入
WooCommerce の顧客は、同じチェックアウト フィールドを何度も見ることに非常に慣れています。
変化をもたらし、フィールドをアクション可能にするために、WooCommerce チェックアウト フィールドを変更できます。
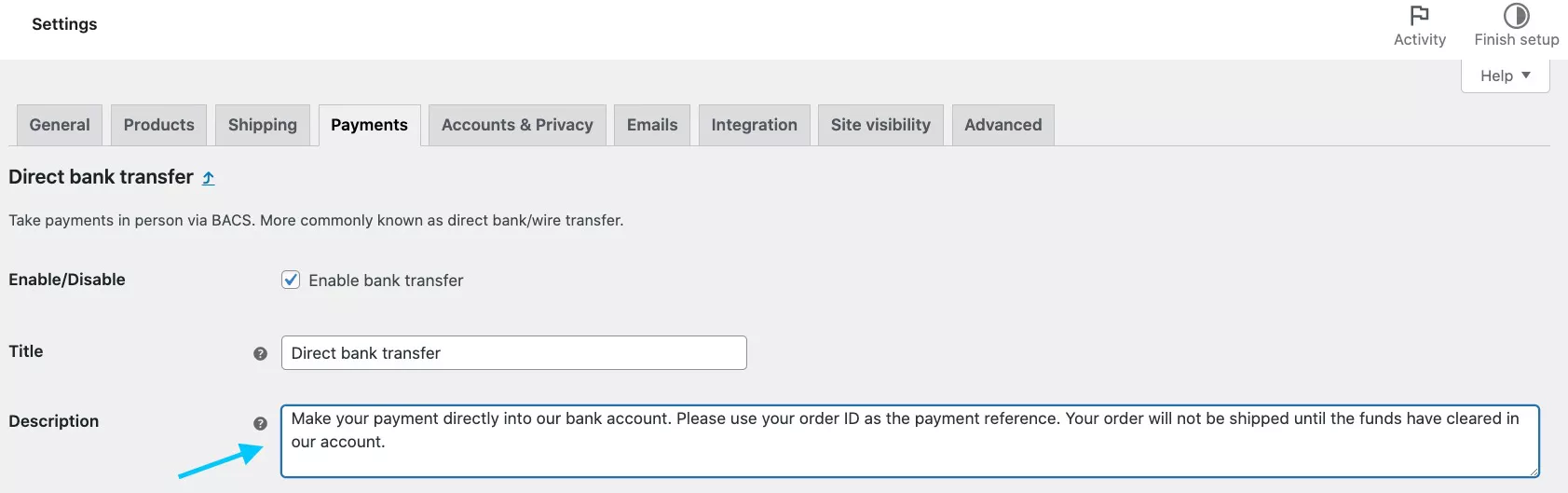
ラベルの追加または変更
ラベル名を変更したり、ビジネス ブランドの価値に合わせてより関連性の高いラベルを追加したりできます。
顧客に次のオプションを提供したいとします。
- 非接触配送
- 追加のバッグ
- より具体的な詳細と配達員への指示
次に、ラベルを追加する必要があります。
デフォルトの WooCommerce セットアップではこれらのオプションが提供されていないため、このアイデアを適用するにはプラグインを使用する必要があります。
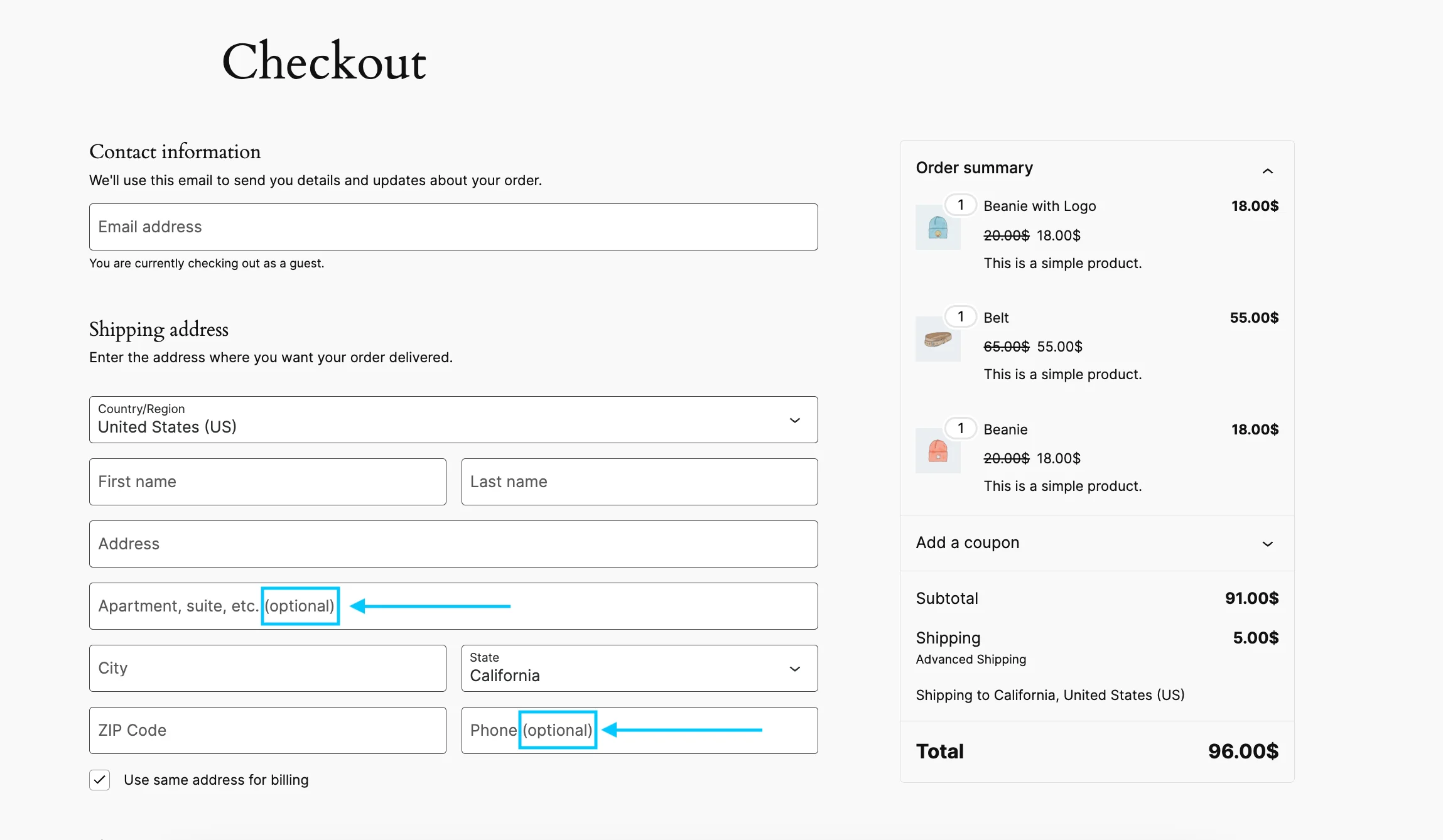
プレースホルダーテキストの追加または変更
ラベルを追加する以外に、プレースホルダー テキストを変更することもできます。
以下を参照してください。任意のオプションのプレースホルダーにメモを書きたい場合は、それを行うことができます。これにより、顧客に対してより明確な指示が追加されます。

プレースホルダーテキストを段階的に変更する方法を知りたい場合は、
- このガイドを読んでください: プレースホルダー テキストをカスタマイズする方法
3. 1 つのフィールドで複数ステップのカスタム チェックアウト フォームを使用する
使用するレベルやプレースホルダー テキストがどれほど魅力的であっても、チェックアウト ページが整理されていないように見える場合、購入者は離れてしまいます。
オンライン ストアで買い物をし、整理されていないチェックアウト ページに記入しているとします。チェックアウトプロセスを完了しない可能性があります。あなたの顧客も同様です。
だからこそ、単純に複数段階のアプローチをとるべきなのです。これは、フォームを次のような異なるセクションに分割することを意味します。
- 最初のセクションは個人情報です。
- 2 番目のセクションは請求の詳細です。
- そして3番目は注文概要などです。
マルチステップ チェックアウトでは、消費者はチェックアウト ページを複数のステップに分割することで、圧倒されることなく取引を完了できます。
複数のステップからなるアプローチでは、すべてのフィールドが分離されるため、購入者の混乱が少なくなります。
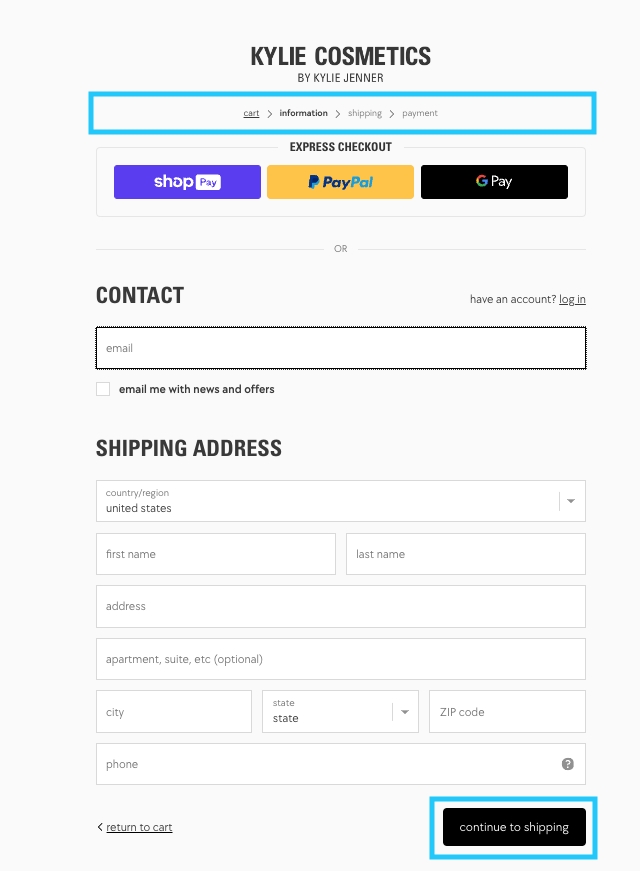
以下に例を示します。

このアプローチでは、チェックアウト フィールド ページがよりすっきりときれいに見えます。また、ユーザーはプロセス全体を完了する間、気が散ることはありません。
4. チェックアウトページに製品画像を追加します
シングルステップアプローチを採用する場合でも、マルチステップアプローチを採用する場合でも、チェックアウトページに創造性を加えることができます。
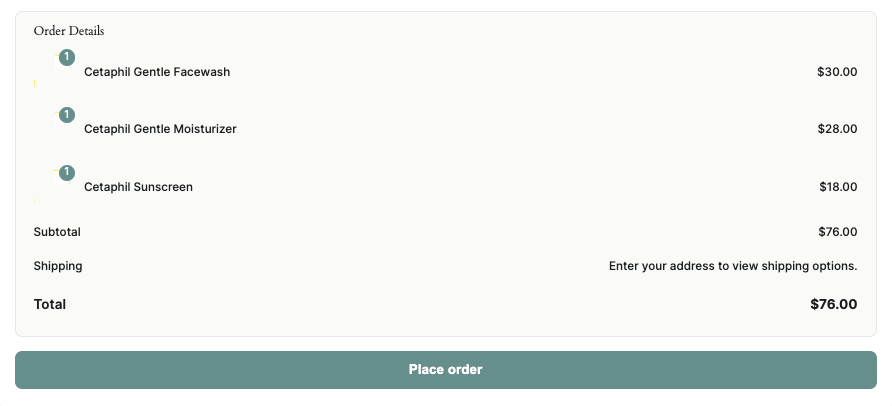
チェックアウトページの注文詳細のデフォルト設定は次のようになります。

ご覧のとおり、商品詳細以外に商品画像はありません。
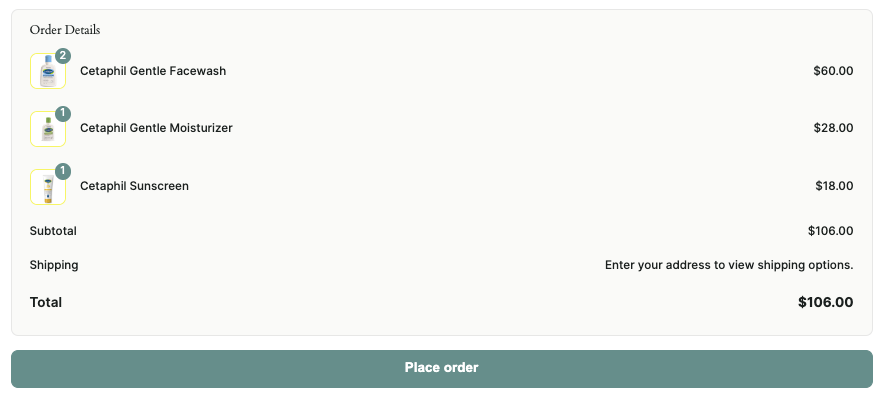
以下を参照してください。

より目を惹くようになったんじゃないでしょうか?

このような商品画像をチェックアウト ページに追加して、チェックアウト ページを他の WooCommerce ストアのチェックアウト ページとは異なるものにすることもできます。
5. 数量フィールドのオプションを追加して売上を 2 倍にします
製品画像を追加するのは素晴らしいカスタマイズのアイデアですが、顧客がチェックアウト ページで購入する製品の数を増やしたい場合はどうすればよいでしょうか?
デフォルトの WooCommerce 設定では、チェックアウト ページで商品の数を増やすように顧客に提案することはできません。
自分の頭で考えてみて、この取引は本当にお得で、1 つではなく 2 つ買ったほうがよいことに気づくことがよくありませんか?
しかし、選択してチェックアウトするというプロセス全体を繰り返して、結局 1 つだけを購入することになるのは望ましくありません。
それはあなたの顧客にも起こり得ることです!
したがって、そこに製品の数を増やすオプションを追加することで、WooCommerce チェックアウト フィールドを編集できます。
6. チェックアウトページで自動登録を追加する
チェックアウト ページで時間をつぶす人がいないため、潜在的な顧客は素早いチェックアウト プロセスを好みます。
潜在的な購入者にとって非常に時間のかかるチェックアウト ページの作成は望ましくありません。
そのため、チェックアウト ページに自動登録を追加する必要があります。別の方法では、ゲストのチェックアウト プロセスを有効にします。
このアイデアには潜在的な顧客にスムーズなチェックアウト体験を提供しますが、欠点もあります。
欠点 : 手動ではなく自動登録プロセスを追加すると、顧客が以前に購入したものや気に入っているものなど、顧客に関する重要な情報を確認できなくなります。そのため、特定のオファーを送信したり、何を購入したいのかを把握したりすることが困難になります。
7. ブランドカラーとロゴを追加する
チェックアウト フィールドのカスタマイズ中に適用できるもう 1 つのユニークなアイデアは、フィールド ラベルまたはプレースホルダー テキストにブランドの色とロゴを追加することです。これにより、チェックアウト プロセスでブランドが追加されます。
こうすることで、チェックアウトプロセスがブランディングと一致し、ブランド認知度の向上に大きく役立ちます。
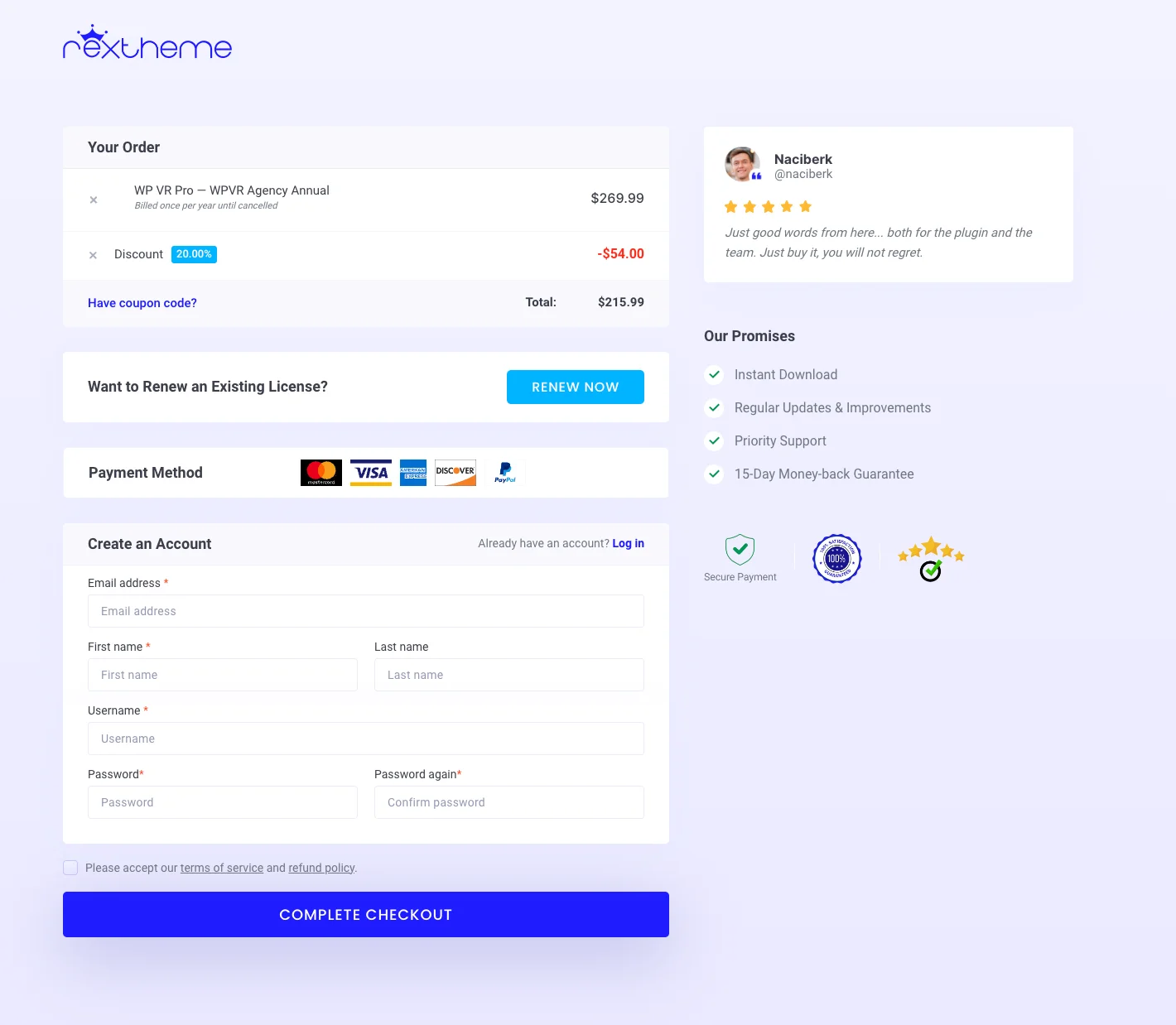
RexTheme がチェックアウト ページにロゴとブランド カラーをどのように配置したかを以下に示します。

ご覧のとおり、チェックアウト ページのあらゆる要素におけるブランディングに重点を置いています。彼らはロゴを維持し、ボタンとブランドカラーとリンク可能なテキストを強調しました。
また、前のヒントの 1 つで述べたように、チェックアウト時に不必要なステップをすべて削除して、気を散らすことのないようにしています。
WooCommerce チェックアウトフィールドのカスタマイズに使用できる最高のプラグイン
この記事で説明した 7 つのアイデアは、チェックアウト フィールドをカスタマイズし、顧客にスムーズで手間のかからないチェックアウト エクスペリエンスを提供するのに最適です。
これらのアイデアを追加することで、カゴ放棄率を減らし、売上を増やすことができます。これらの戦略は、カスタム コーディングまたはプラグインを使用する 2 つの方法で適用できます。
あなたが技術者ではない場合、カスタムコーディングは非常に難しいでしょう。
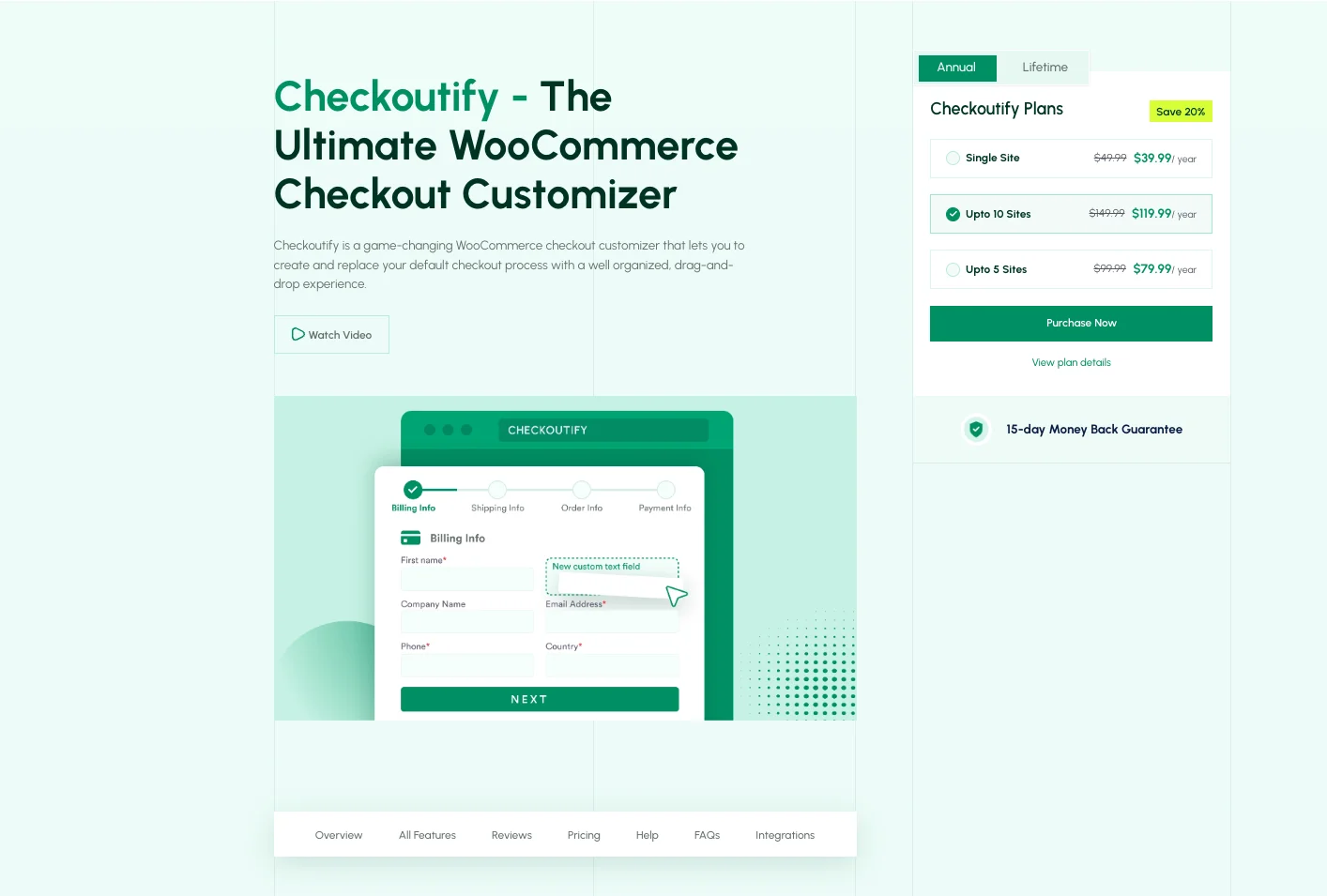
Checkoutify などのプラグインを使用するだけです。

このミニながらパワーパックのプラグインには、チェックアウト用のドラッグ アンド ドロップ エディターが付属しており、カスタマイズされたチェックアウト ページを簡単に作成できます。
また、マルチステップ チェックアウトオプションも提供されており、これを使用すると、上で述べたマルチステップ アプローチのアイデアを簡単に適用できます。
このプラグインのその他の機能は次のとおりです。
- きちんと整理されたチェックアウトフィールド
- ステップの再配置、セクションの移動
- カスタム チェックアウト フィールド (フィールドの追加または削除)
- ゲストチェックアウトフレンドリー
- ブランドとロゴの追加
このコード不要のプラグインを使用すると、頭を悩ませることなくこれらのアイデアを簡単に適用し、カート放棄率を減らすことができます。
最終的な考え
ペースの速いビジネスの世界に合わせるには、さらにステップアップして独自の WooCommerce チェックアウト フィールドのカスタマイズ アイデアを追加して、顧客により良いチェックアウト エクスペリエンスを提供する必要があります。
伝統的なスタイルが王道ですが、今日の顧客にはビジネスとしての選択肢が豊富にあり、e コマースのスタートアップは高い成長率で成長しています。
時間がかかったり、乱雑であったり、魅力的でなかったりすると、彼らの注意を引くことが非常に難しくなってきています。
したがって、先に進んでこれらのアイデアを適用して、カート放棄率を減らす別のチェックアウト エクスペリエンスを提供してください。
カスタム コーディングを避けたい場合は、Checkoutify プラグインをお勧めします。
ご質問がある場合は、以下にコメントしてください。
