WooCommerce製品ギャラリーをカスタマイズする方法
公開: 2022-01-25オンラインストアで製品ギャラリーをカスタマイズすることは、訪問者のエクスペリエンス、製品の可視性、およびコンバージョン率を向上させるための優れた方法です。 これを支援するために、WooCommerceの製品ギャラリーをカスタマイズする方法に関するガイドを提供しました。
しかし、そうするプロセスに進む前に、WooCommerceの製品ギャラリーを簡単にカスタマイズする必要がある理由を見てみましょう。
なぜWooCommerceの製品ギャラリーをカスタマイズするのですか?
オンラインビジネスの主なセールスポイントの1つは、商品の画像です。 また、製品ギャラリーを追加してカスタマイズすると、オンラインストアの外観が向上します。 外観をアップグレードすると、より多くの潜在的な購入者を引き付けます。
同様に、顧客は製品をいくつかの角度から評価したいと思うかもしれません。 彼らは、製品ギャラリーが役立つものを購入する前に、それについてより明確な視点を持ちたいと思うかもしれません。 したがって、製品ギャラリーをカスタマイズすることで、より良い顧客体験を維持することもできます。
したがって、収益を増やしたい場合は、WooCommerce製品ギャラリーをカスタマイズすることをお勧めします。 その重要性について理解できたので、WooCommerceWebサイトに合わせてカスタマイズする方法を見てみましょう。
WooCommerce製品ギャラリーをカスタマイズする方法は?
WooCommerceの製品ギャラリーは次の2つの方法でカスタマイズできます。
- WooCommerceダッシュボードから
- プラグインの使用
以下の両方の方法で各ステップを詳細に説明し、お好みの方法を選択できるようにします。 その前に、WooCommerceを適切に設定し、WooCommerce互換テーマの1つをインストールしてください。
1.WooCommerceダッシュボードから製品ギャラリーをカスタマイズします
WooCommerceは、オンラインストアを作成するための最も人気のあるプラットフォームです。 WooCommerceが非常に人気がある理由の一部は、仮想ストアの設計と管理を無限にカスタマイズ、制御できるためです。
WooCommerceダッシュボード自体から製品ギャラリーを簡単にカスタマイズできます。 ただし、最初に、製品ギャラリーをカスタマイズする製品の製品編集ページを開く必要があります。
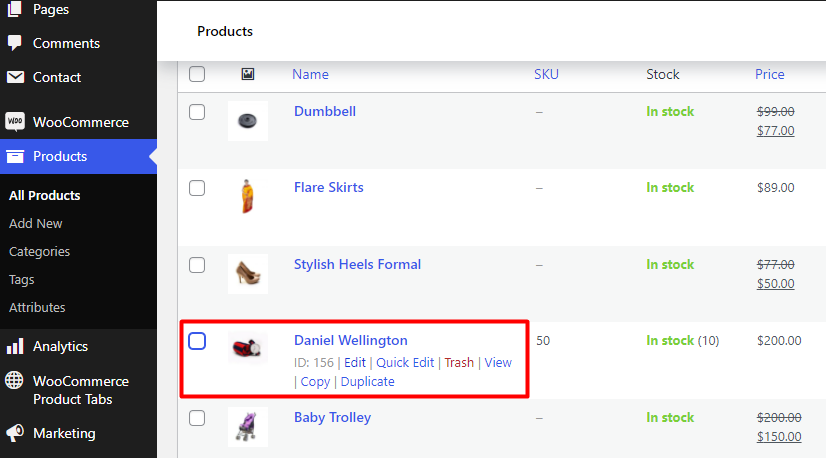
そのため、WordPress管理ダッシュボードから[製品]> [すべての製品]に移動します。 あなたはあなたのウェブサイトですべての製品のリストを見ることができるでしょう。 ここでは、新しい製品を追加したり、既存の製品を削除したり、製品をインポートまたはエクスポートしたり、単一または複数の製品を一度に個別にカスタマイズしたりできます。
次に、製品ギャラリーをカスタマイズする製品の[編集]をクリックします。

特定の製品の製品編集ページにリダイレクトされます。 これで、WooComemrce製品ギャラリーのカスタマイズを開始できます。 製品ギャラリーは、ここからこのエディターに追加、並べ替え、または削除できます。
1.1。 WooCommerceに製品ギャラリーを追加する
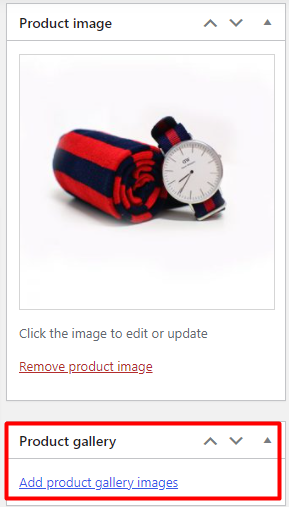
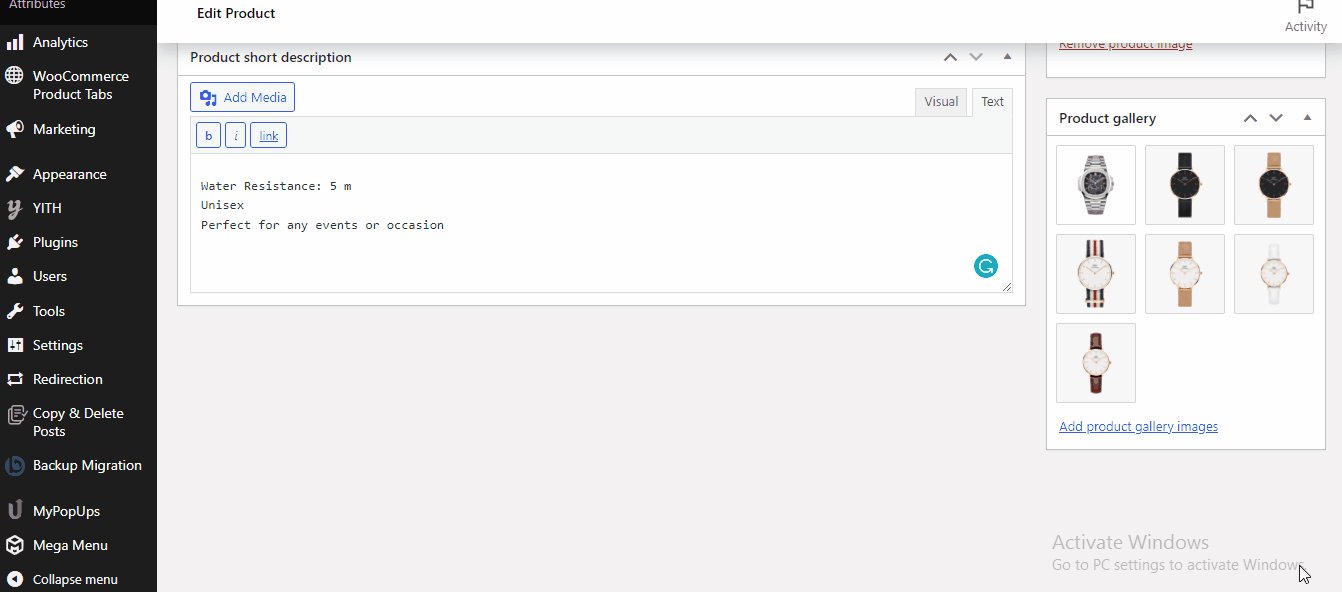
製品の編集ページを開いた後、さらにスクロールすると、右側のサイドバーに[製品ギャラリー]セクションが表示されます。 製品ギャラリーを追加するには、[製品ギャラリー画像の追加]リンクをクリックします。

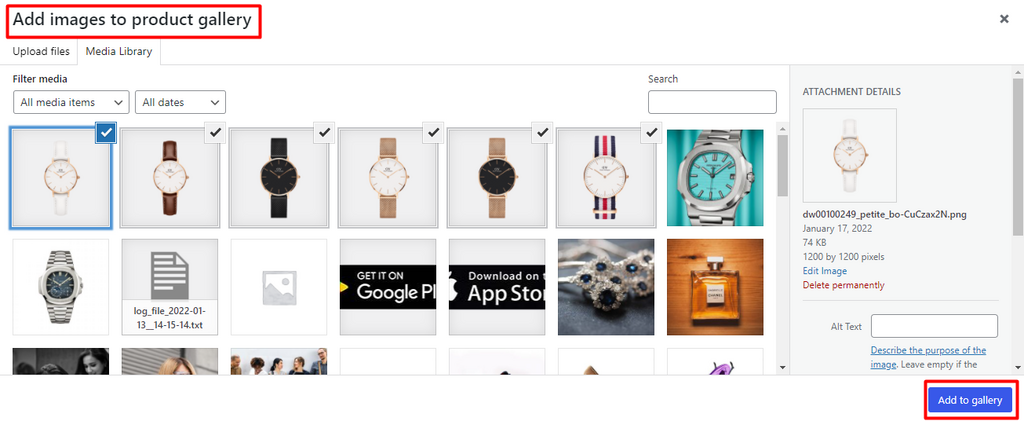
それをクリックすると、新しい画像をアップロードしたり、メディアライブラリから既存の画像を選択したりできるモーダルにリダイレクトされます。
製品ギャラリーに追加する単一または複数の製品を選択できます。 ギャラリーに追加する画像を選択し、[ギャラリーに追加]をクリックするだけです。

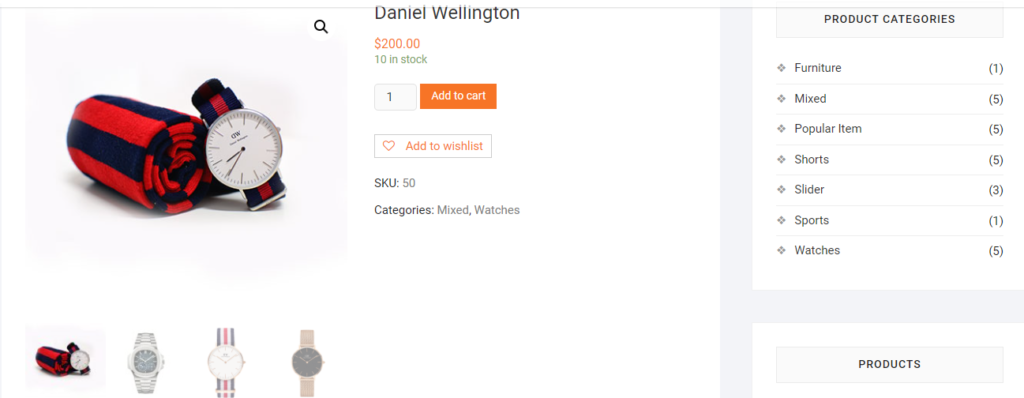
製品ギャラリーの追加が完了したら、先に進んで製品ページを更新します。
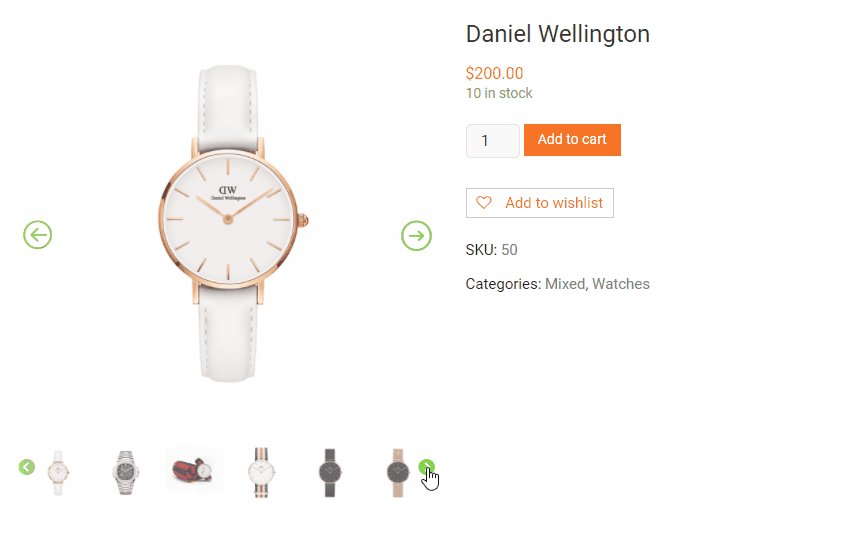
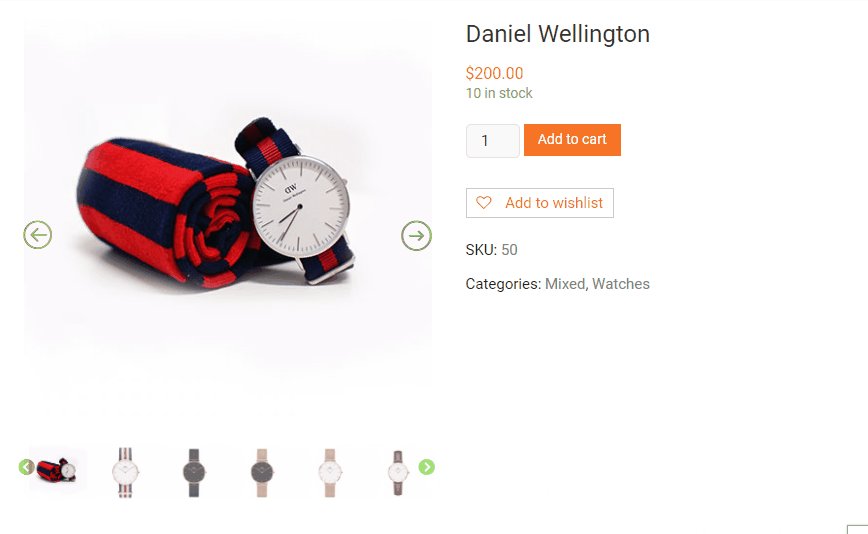
商品ページを更新すると、新しい商品ギャラリーが表示されます。

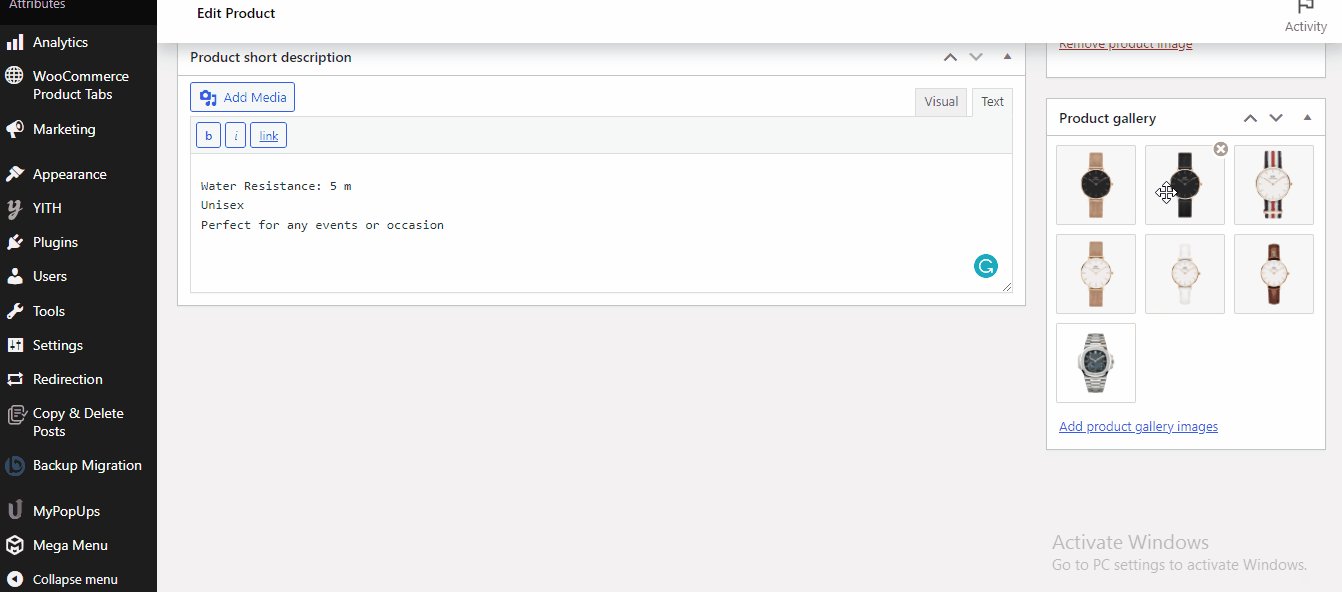
1.2。 ギャラリーで商品を再注文する
場合によっては、製品の順序を変更したいことがあります。 これを行うには、WordPressダッシュボードから製品の製品編集ページをもう一度開きます。 次に、商品を表示する位置に商品をドラッグアンドドロップするだけです。

最後に、製品を再注文したら、[更新]ボタンをクリックします。
1.3。 ギャラリーから商品を削除する
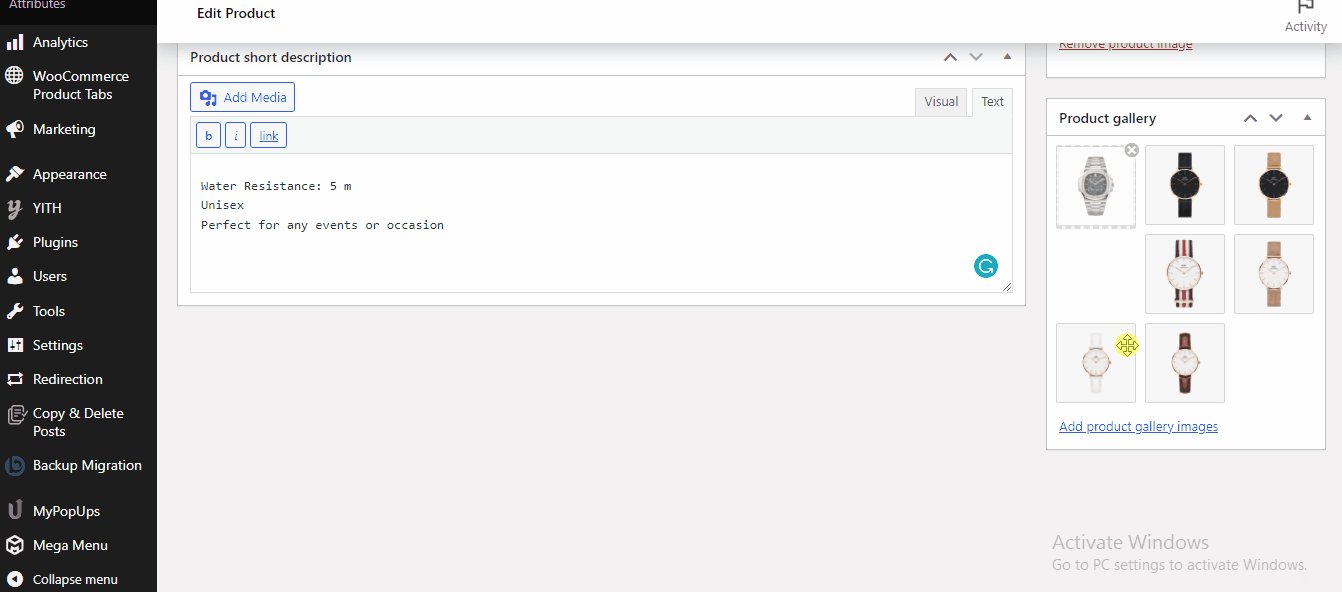
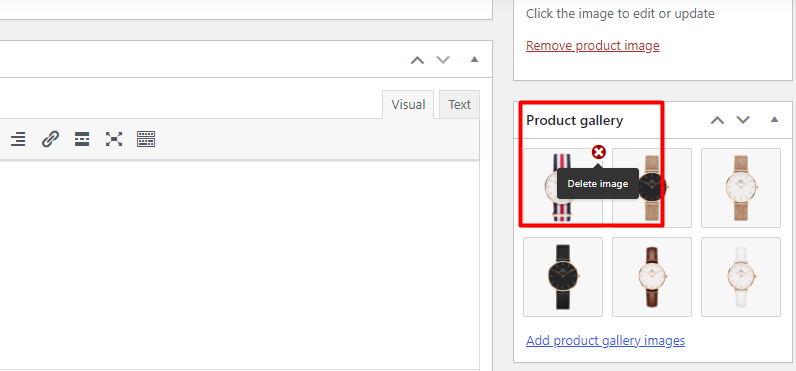
マウスを1回クリックするだけで、ギャラリーから製品を削除することもできます。 ダッシュボードから商品の編集ページの画像サムネイルにもう一度移動するだけです。
サムネイルに移動するとすぐに、サムネイルの上に十字アイコンが表示されます。 画像の削除アイコンをクリックして、商品ギャラリーから商品を削除します。

ただし、商品ギャラリー全体を削除する場合は、ギャラリーからすべての商品を1つずつ削除する必要があります。
それでおしまい! これらはすべて、デフォルトのWooCommerceダッシュボードを使用してWebサイトに実装できる基本的なカスタマイズです。
2.プラグインを使用してWooCommerce製品ギャラリーをカスタマイズする
これで、商品ギャラリーで商品を追加、削除、再注文するのが本当に簡単であることがわかりました。 しかし、これらはWooCommerceが提供する基本的なカスタマイズにすぎません。 それらは非常に限られたカスタマイズオプションを持っており、あなたのウェブサイトにとって常に十分ではないかもしれません。
ただし、製品ギャラリーをさらにカスタマイズしたい場合は、いくつかのすばらしい製品フィルタープラグインを使用できます。
ここでは、WooCommerceの製品ギャラリーをカスタマイズするためのプラグインをいくつかリストしました。 それぞれに独自の特徴と機能があります。
WooCommerceの製品ギャラリースライダー

WooCommerceのProductGallery Sliderは、最高のフリーミアムプラグインです。 名前が示すように、このプラグインを使用すると、WooCommerceギャラリーセクションにカルーセルを追加できます。 10以上のカスタマイズオプションを提供し、このプラグインはほとんどのWordPressテーマで動作します。
さらに、このプラグインはElementorとVisual Composerページビルダーをサポートしており、WooCommerceサイトのデザインを完全に制御できます。 スライド効果を追加したり、画像をズームしたり、サムネイルを表示して顧客を引き付けることができるライトボックスモジュールを入手することもできます。
主な機能
- 3つの異なるギャラリーレイアウトが利用可能です
- 製品ギャラリーのビデオをサポート
- RTL言語をサポート
- ショートコード対応
価格
WooCommerceのProductGallery Sliderは、年間39米ドルのフリーミアムプラグインです。
WooCommerce製品ビデオギャラリー

WooCommerce Product Video Galleryを使用すると、画像とともにビデオを製品ギャラリーに埋め込むことができます。 YoutubeとVimeoの両方のビデオ、およびMP4、WebM、Ogg形式のビデオをサポートします。 WooCommerceサイトにビデオを埋め込むための優れたユーザーフレンドリーなインターフェースを備えています。
ただし、問題は、製品ギャラリーごとに1つのビデオしか使用できないことです。 さらに、ビデオループを作成するリピートモードでビデオを再生することもできます。
主な機能
- 垂直および水平スライダーレイアウト
- 画像に基づいて高さを調整する
- ショートコード対応
- ElementorおよびDiviビルダーと互換性があります
価格
WooCommerce Product VideoGalleryはフリーミアムツールです。 基本機能と年間25米ドルから始まる3つのプレミアムプランを備えた無料バージョンがあります。

いくつかの選択肢をリストしたので、先に進み、そのうちの1つをインストールして、WooCommerceの製品ギャラリーをカスタマイズしましょう。
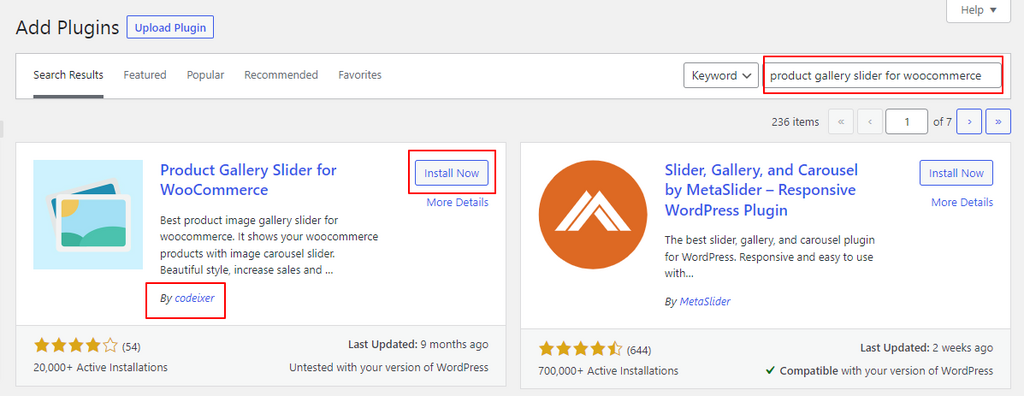
このデモンストレーションでは、Codeixerによって開発されたWooCommerce用のProduct GallerySliderを使用します。 これは、製品を美しいスタイルで紹介するためのフリーミアムプラグインです。
2.1。 プラグインをインストールします
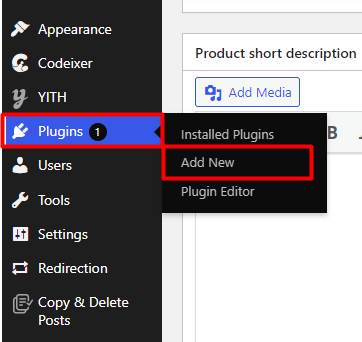
プラグインをインストールするには、WP管理ダッシュボードに移動し、 [プラグイン]> [新規追加]に移動します。

WooCommerceプラグインのProductSliderのキーワードを検索します次に、[今すぐインストール]ボタンをクリックして、プラグインをインストールします。 最後に、インストールが完了したらアクティブにします。

プレミアムプラグインを使用する場合は、zipファイルをアップロードしてWebサイトにインストールする必要があります。 WordPressプラグインを手動でインストールするためのガイドで詳細を確認できます。
2.2。 製品ギャラリーをカスタマイズする
プラグインがアクティブ化されたら、プラグインを使用して製品ギャラリーをカスタマイズできます。 WordPressダッシュボードからCodeixer> GalleryOptionsに移動するだけです。
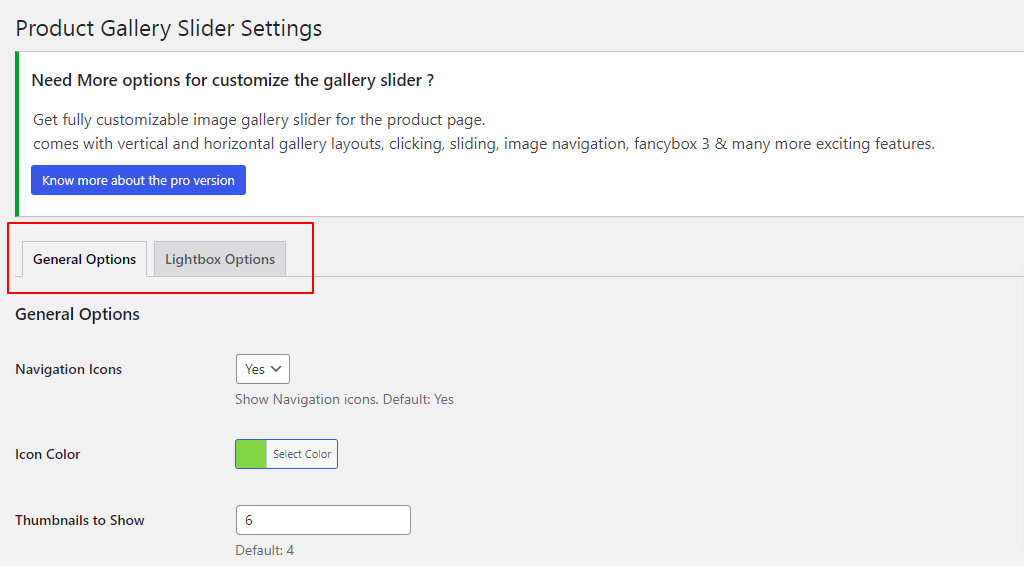
ここには、一般オプションとライトボックスオプションの2つの設定が表示されます。

すべてのオプションがプラグインの無料バージョンで利用できるわけではありませんが、それはあなたのニーズに合わせてすべてをカスタマイズするのに十分なものを提供します。
2.2.1。 一般的なオプション
一般オプションには、製品ギャラリーに対して実行できるすべての基本的なカスタマイズが含まれます。
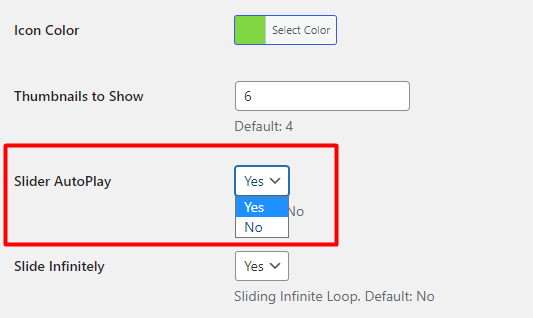
カルーセルスライダーを追加する
一般オプションでは、スライダーの自動再生を確認できます。 ドロップダウンメニューから[はい]を選択すると、追加の調整なしでカルーセルスライダーが自動的に追加されます。

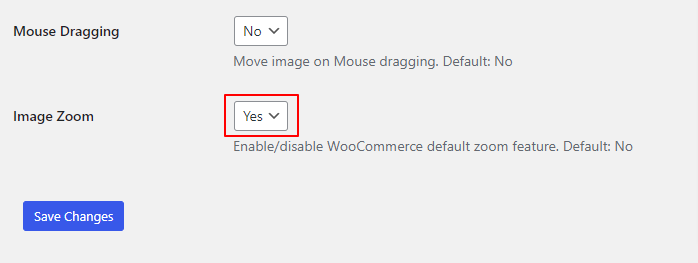
製品写真ズーム
商品にズーム機能を使用すると、顧客は商品の詳細を確認でき、視覚的な表現も向上します。
製品ギャラリーで製品のズーム機能を有効にするには、[画像ズーム]オプションのドロップダウンメニューで[はい]を選択するだけです。

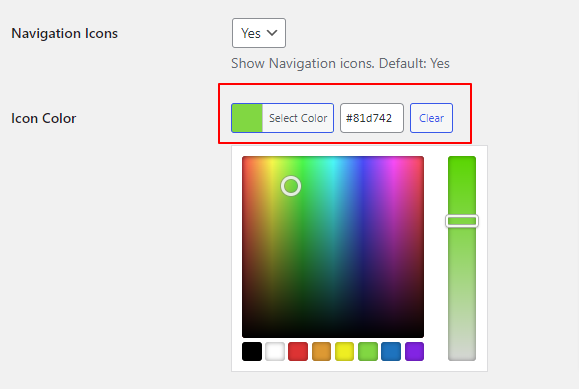
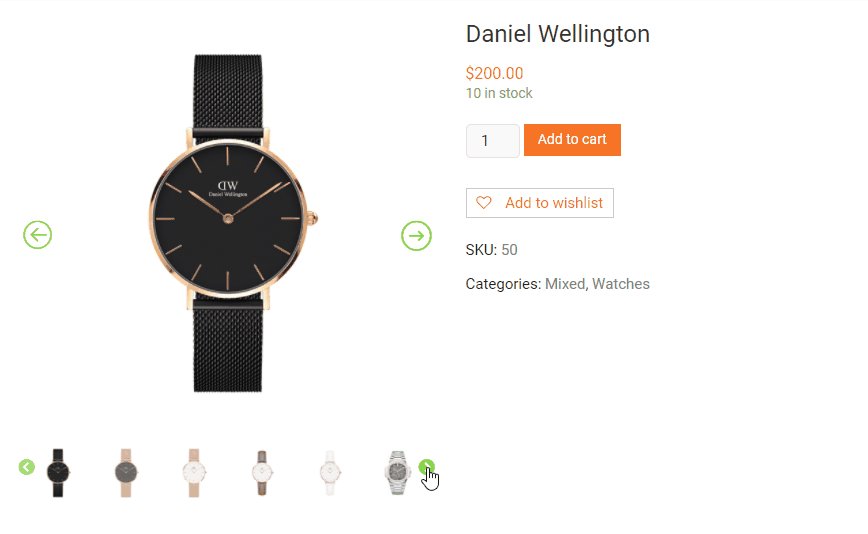
スライダーの矢印とボタン
WooCommerce Webサイトに合わせてスライダーの色を変更することで、スライダーの矢印とボタンをカスタマイズすることもできます。
これを行うには、[一般]オプション内にアイコンの色があります。 カラーピッカーから任意の色を選択します。

色を選択したら、必ず変更を保存してください。
これらの他に、一般設定で以下を設定することもできます。
- ナビゲーションアイコンの有効化/無効化
- 表示するサムネイルの数
- 製品を無限にスライドさせる
- マウスドラッグで画像を移動する
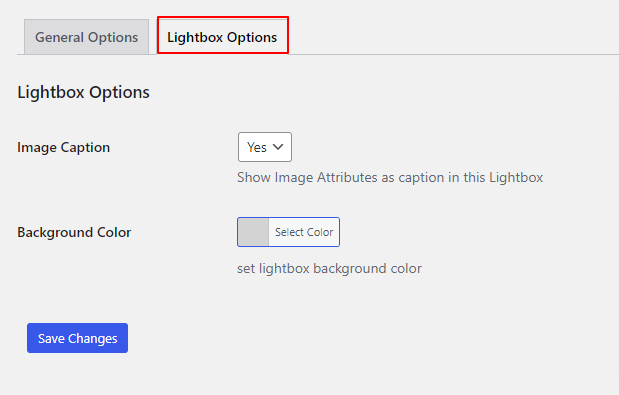
2.2.2。 ライトボックスオプション
ライトボックスタブでは、無料版には2つの設定があります。
ライトボックス設定で、画像属性をキャプションとして表示するか非表示にするかを選択できます。 同様に、ライトボックスの背景色を設定して、製品にプロフェッショナルな外観を与えることもできます。

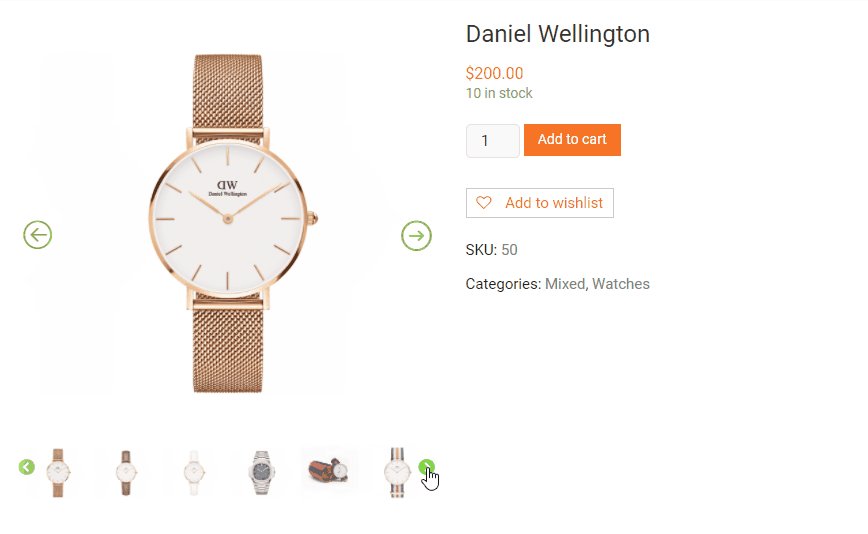
製品ページをプレビューした後、これらすべての変更を製品ギャラリーで確認できます。

よくできた! これは、WooCommerceで製品ギャラリーをカスタマイズする方法です。
ボーナス:WordPressでカスタム画像サイズを追加
WordPressを使用すると、ブログの投稿やページに画像を簡単に追加できます。 ただし、Webサイトの全体的なレイアウトが見栄えがするように、適切な画像サイズを選択する必要があります。
WordPress Webサイトで画像サイズがどのように機能するか、およびサイトにカスタム画像サイズを追加する方法を理解することは非常に重要です。 間違ったサイズを選択すると、画像がぼやけて見える可能性があり、画像が大きすぎると、Webサイトの速度が低下する可能性があります。 画像サイズが正しくないと、ページやブログ投稿のレイアウトが乱れ、不要な横スクロールが発生する可能性があります。
ただし、WordPressにはさまざまな画像サイズの設定が組み込まれています。 彼らです:
サムネイルサイズ:150 x150ピクセル
ミディアムサイズ:300 x300ピクセル
最大サイズ:1024 x1024ピクセル
フルサイズ:デフォルトでは、アップロードされた画像の元のサイズになります。
WordPressに画像をアップロードすると、これらの4つの異なる画像サイズがデフォルトで作成されます。
WordPressがこれらの画像サイズを作成する理由は2つあります。 まず、画像のサイズを手動で変更する必要はありません。 次に、サイトのさまざまな場所で正しい画像サイズが選択されるようにします。
WordPressで画像のサイズを変更して編集する方法
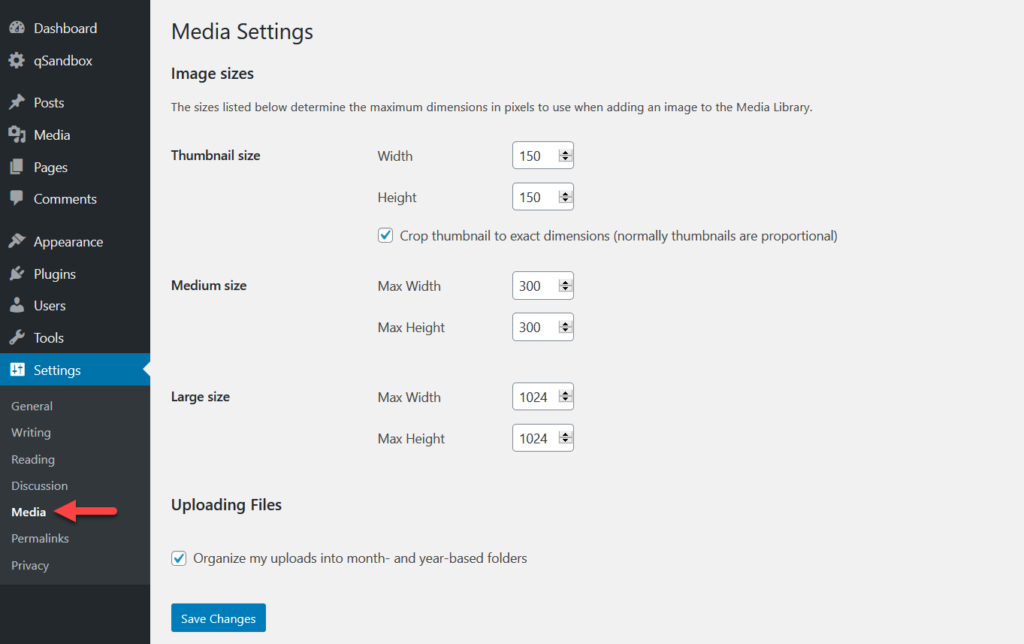
ありがたいことに、WordPressではデフォルトの画像のサイズも変更できます。 これを行うには、 [設定]> [メディア]に移動します。

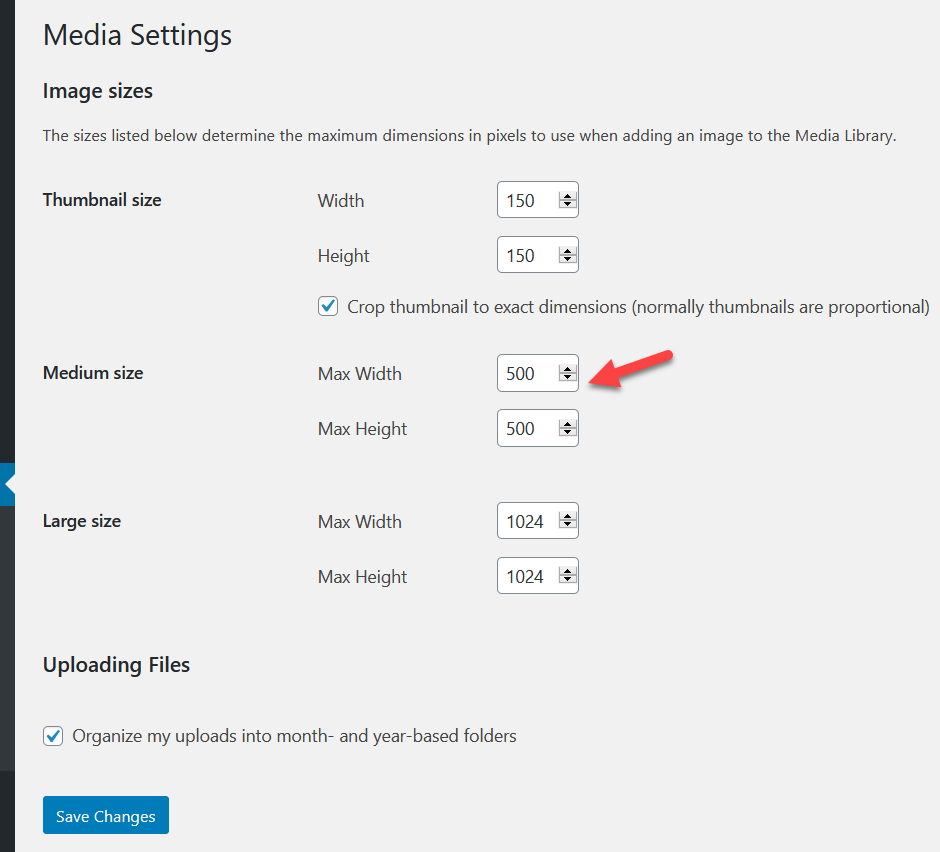
スクリーンショットからわかるように、すべての標準画像サイズがそこにリストされています。 お好みの測定値を入力することで、簡単にカスタマイズできます。

デフォルトのWordPress画像サイズを好みのサイズに調整したら、[変更を保存]をクリックします。 将来的には、ウェブサイトにアップロードするすべての画像が新しいサイズに調整されます。
それで全部です! これで、WordPressWebサイトの画像サイズを変更できます。 ただし、これについて詳しく知りたい場合は、WordPressでカスタム画像サイズを追加する方法に関する包括的な投稿を確認してください。
結論
WooCommerce製品ギャラリーをカスタマイズすることは、顧客の注意を引き、潜在的な購入者に変えるための最良の方法の1つです。 したがって、商品ギャラリーをカスタマイズする必要がある場合は、すぐにカスタマイズしてコンバージョンを増やす必要があります。
要約すると、2つの主要な方法を使用してWooCommerceの製品ギャラリーをカスタマイズできます。
- WooCommerceダッシュボードから
- プラグインの使用
WooCommerceには非常に基本的なカスタマイズオプションがほとんどないため、製品ギャレーの高度なカスタマイズが必要な場合は、プラグインを使用できます。 一部の人にとっては、製品ギャラリーで製品を追加または削除するだけの場合は、これらの機能で十分な場合があります。
それにもかかわらず、これらの方法の両方を使用して製品ギャラリーをカスタマイズできるため、すべてはあなたの好みと必要性に帰着します。 しかし、私たちにとって、 WooCommerceのProduct Sliderは、無料バージョンでも多くの便利な機能を備えているため、プラグインを使用して製品ギャラリーをカスタマイズする場合に最適です。
WooCommerce製品ギャラリーを簡単にカスタマイズできることを願っています。 このガイドがお役に立てば、興味深い記事がいくつかあります。
- WooCommerce製品ページをカスタマイズする方法
- WooCommerce製品ページをカスタマイズするための最高のプラグイン
- WooCommerce製品ページテンプレートをカスタマイズする方法
この記事は以上です。 WooCommerceの製品ギャラリーのカスタマイズにご協力いただければ幸いです。 問題が発生した場合は、コメントセクションでお知らせください。 喜んでお手伝いさせていただきます。
