WooCommerce製品ページをカスタマイズする方法
公開: 2021-02-11ストアをカスタマイズして顧客体験を向上させる方法をお探しですか? 私たちはあなたにぴったりの記事を持っています! このガイドでは、WooCommerce製品ページをカスタマイズして、コンバージョン率を高め、売り上げを伸ばす方法を紹介します。
なぜWooCommerce製品ページをカスタマイズするのですか?
商品ページのデザインは、オンラインストアでの顧客のショッピング体験に欠かせない要素です。 あなたの製品は、WooCommerceストアの中で最もユニークで識別可能な部分です。 したがって、製品ページをカスタマイズして、製品とサービスが強調表示されるようにする必要があります。 これには、追加の詳細セクション、サイズチャート、製品バリエーションのさまざまな画像プレビュー、追加の注文オプションなどの便利な製品ページセクションが含まれます。 そして、それは単にコンテンツを追加するだけです。 これらのセクションを並べ替えたり、デフォルトのセクションを削除したり、再設計したりすることもできます。
何をするかに関係なく、主な目標はWooCommerceストアでの顧客体験を向上させることです。 これは当然あなたの売り上げを伸ばすのに役立ちます。 サイトのナビゲートが簡単で、ユーザーが探しているものを簡単に見つけることができる場合、ユーザーは購入して戻ってきて、ストアを推奨する可能性が高くなります。 たとえば、直接チェックアウトボタンを追加してすばやく購入したり、比較チャートを追加して適切な商品を選択したり、独自のバリエーションカルーセルを追加して単一の商品のバリエーションのすべてのオプションを表示したりできます。
製品ページをカスタマイズすることで製品の売り上げを向上させるために追加できる、気の利いたリード生成要素もあります。 これには、追加販売、アップセル/ダウンセルアイテムなどの関連製品の追加が含まれます。
それでは、WooCommerceで商品ページを編集するために必要なさまざまなオプションを見てみましょう。
WooCommerce製品ページをカスタマイズする方法
WooCommerce製品ページをカスタマイズする主な方法は3つあります。
- プラグイン付き
- プログラムで
- ページビルダーを使用
これらの方法にはすべて長所と短所があります。 このガイドでは、それらすべてを紹介するので、最も適切なものを選択できます。
1.プラグインを使用してWooCommerce製品ページをカスタマイズする方法
WooCommerceの製品ページを編集するためのプラグインがいくつかあります。 最高のものをいくつか見てみましょう。
1)WooCommerceの直接チェックアウト

ダイレクトチェックアウトは、購入プロセスを簡素化し、顧客のショッピング体験を容易にするための完璧なプラグインです。 クイック購入ボタンと気の利いたカートへの追加リダイレクトを追加して、製品ページをカスタマイズするための多くのオプションが付属しています。
このようにして、買い物客に商品をすばやく購入させ、会話率を上げることができます。 このツールを使用すると、商品カテゴリとアーカイブページにクイック表示オプションを追加して、商品とチェックアウトページをカスタマイズし、商品の表示と購入のプロセスを顧客にとってより便利にすることもできます。
さらに、 Direct Checkoutには、購入プロセスをスピードアップし、ユーザーがカートにアイテムを追加するときにページをリロードする必要をなくすための、気の利いたAJAXのカートへの追加ボタンのカスタマイズが含まれています。 さらに、カートページをスキップして、ワンクリックで顧客を商品ページからチェックアウトにリダイレクトできます。
主な機能
- 購入プロセスを簡素化し、コンバージョン率を高めるための優れたツールです
- 製品とチェックアウトページの両方をカスタマイズするための豊富なオプションが付属しています
- 便利なワンクリックのクイック購入ボタンで製品ページに追加
- AJAX対応の[カートに追加]ボタンとカートに追加リダイレクト
- チェックアウトフィールドをカスタマイズするオプション、および製品アーカイブとカテゴリにクイックビューオプションを追加するオプション
価格
これはフリーミアムプラグインです。 無料版と、19米ドル(一括払い)のプロモーション価格から始まる3つのプレミアムプランがあります。 ただし、次のコードを使用すると、10%の割引を受けることができます。
direct_ck10
2)WooThumbs

WooThumbsは、WooCommerce製品を最もエキサイティングな方法で表示できるもう1つの優れたツールです。 プラグインは、製品ギャラリーと画像を設定する別の方法を提供し、製品ページのカスタマイズの他の領域全体を可能にします。
さらに、便利なオプションを追加して、商品画像の閲覧を簡単にし、店舗の売り上げを向上させることができます。 これには、スライドサムネイルの追加、テーマに合わせてカスタマイズできる独自のギャラリーデザイン、画像の統合ズームオプション、および多数の追加の画像ギャラリーオプションが含まれます。 最後に、商品バリエーション用の独自の画像ギャラリーを含めたり、商品ギャラリーに動画を埋め込んで売上を増やすこともできます。
主な機能
- 製品画像ギャラリーをカスタマイズするための多数の拡張オプション
- サムネイルをスライドするためのオプションと製品画像のズームオプション
- 製品バリエーションごとに固有の画像ギャラリーを追加するための、製品バリエーション用の柔軟な画像ギャラリー
価格
WooThumbsは、年間79米ドルから始まるプレミアムプラグインで、14日間の無料トライアルがあります。
3)製品アドオン

製品アドオンは、製品ページを通じて顧客のショッピング体験をキュレートする方法を探している場合に不可欠なプラグインです。 このツールは、顧客により多くのオプションを提供しながら、販売コンバージョンを改善するのに役立つように設計されています。 これにより、製品の画像ベースの選択、追加の製品チェックボックス、さらに製品をパーソナライズするためのカスタムテキストなど、独自の製品ページオプションを追加できます。
さらに、独自のカスタム価格設定オプションを含めて、製品ページをより用途の広いものにすることができます。 最後に、WooCommerceストアのその他のサービスオプションに対して定額料金またはパーセント料金を請求するオプションを追加することもできます。 ストアに手数料を追加する方法の詳細については、このガイドを確認してください。
主な機能
- 画像ベースの選択、カスタムテキスト、サンプル画像などの追加の製品ページの追加。
- カスタムチェックボックスやテキスト入力などの追加の製品拡張オプション。
- 一律料金、パーセント料金を追加するオプション、または寄付やヒントなどの追加オプションのカスタム価格を追加するオプション
価格
Product Add-Onsは、年間49米ドルを元に戻すプレミアムプラグインです。
4)WISDMのお客様固有の価格

あなたがあなたの店とその価格設定オプションをより賢くそしてより適応的にする方法を探しているなら、このプラグインは確かにあなたがチェックすべきものです。 WisdmLABSは、さまざまな顧客、ユーザー、およびグループに合わせてパーソナライズされた価格を設定できる独自の価格設定プラグインを提供します。 これは、さまざまな役割を持つユーザー、特定の顧客、またはサブスクライバーに対して個別の価格を設定できることを意味します。
しかし、それだけではありません。 WISDMの顧客固有の価格設定には、製品カテゴリまたは数量の割引コードやオファーの提供、さらには複数の購入の特定の階層の一括割引の追加など、他のスマートな価格設定オプションがあります。
さらに、特定の金額のカート割引ルールを設定することもできます。 このように、Webサイトのメンバーシップを統合し、パーソナライズされたオファーをユーザーに提供することで、ユーザーがストアにより多くを費やすように誘導できます。
主な機能
- 個々の顧客、サブスクライバー、およびユーザーロールに特定の価格を設定するオプション。
- 一括購入者と購入者に割引とセールのオファーを提供する
- 商品カテゴリの価格設定ルールを設定し、店舗全体の割引や取引を設定します
価格
これは、年間80米ドルから始まるプレミアムツールです。
5)ElexWooCommerce見積もりをリクエストする

製品をまとめて販売するWooCommerceストアを運営している場合、または顧客の要望に応じて異なる価格を提供したい場合は、このプラグインを使用すると時間を大幅に節約できます。 WooCommerce Request a Quoteは、顧客が見積もり要求を送信するために使用できる気の利いた「RequestaQuote」ボタンを追加します。
その後、価格の適切な見積もりで見積もり要求に応答し、ほとんど面倒なことなく顧客を満足させることができます。 これにより、見積もりのリクエストと受け入れのプロセスがより簡単かつ柔軟になります。
最後に、在庫切れの商品の注文を問題なく受け入れ、さまざまなバルクサイズで商品を購入する可能性のあるユーザーの価格調整を追加することもできます。
主な機能
- 注文に使用する見積もりボタンをリクエストする
- 支払いの確認と管理者への通知
- 顧客の見積もりに応答、承認、または拒否するための簡単なオプション
- 特定の役割からの見積もり要求を有効にするためのオプション
価格
WooCommerce Request a Quoteは、59米ドル(1回払い)から始まるプレミアムプラグインです。
製品ページを編集するためのプラグインをさらに探している場合は、この投稿をご覧ください。
ダイレクトチェックアウトで商品ページをカスタマイズする
次に、ダイレクトチェックアウトを使用してWooCommerceの商品ページを編集する方法を見てみましょう。 このフリーミアムツールは、WordPressリポジトリに60,000以上のダウンロードがあり、コンバージョンを増やすのに役立ちます。 無料版には基本的な機能があるため、製品ページを次のレベルに引き上げるには、わずか19米ドル(1回払い)から始まるプレミアムプランの1つをお勧めします。
商品ページをカスタマイズするためにダイレクトチェックアウトでできることのいくつかを見てみましょう。
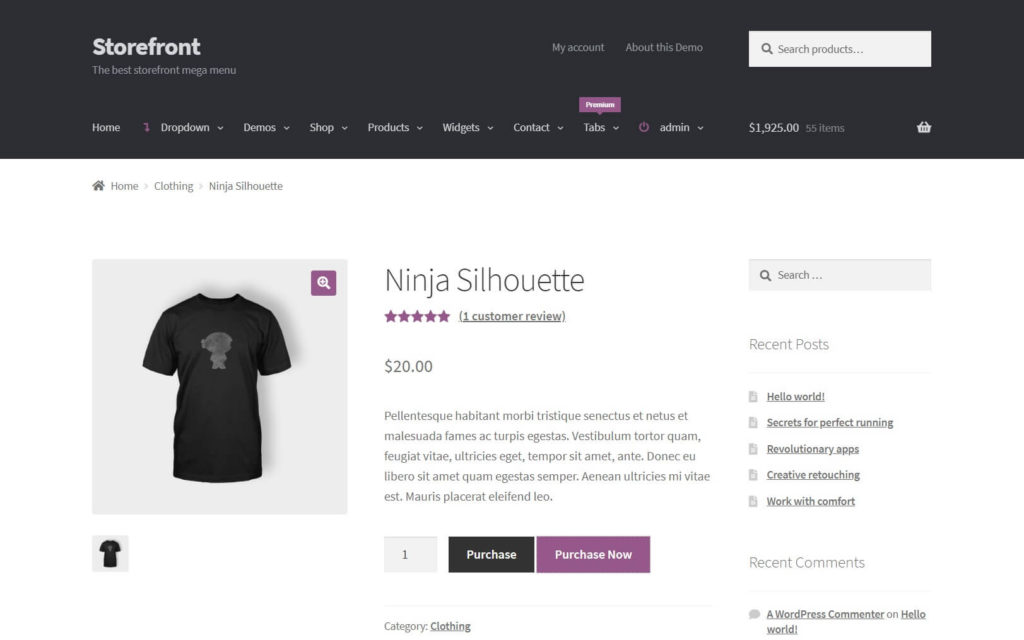
1.クイック購入ボタンを追加
このツールが提供する最も興味深いオプションの1つは、クイック購入ボタンを追加する可能性です。 このように、チェックアウトプロセスははるかに高速です。
商品をカートに追加する代わりに、カートページに移動してからチェックアウトページに移動すると、顧客は数回クリックするだけで購入できるようになります。 そして最良の部分は、セットアップが非常に簡単なことです。
プラグインをインストールしてアクティブ化した後、 WooCommerce> Direct Checkout> Generalに移動し、リダイレクトをオンにして、次のオプションを設定します。
- カートリダイレクトに追加:はい
- カートリダイレクトに追加:チェックアウト
変更を保存してください。これで完了です。 これで、ユーザーがクイック購入ボタンを押すと、カートページをスキップして、チェックアウトページに直接移動します。


クイック購入の詳細については、ストアにクイック購入ボタンを追加する方法に関するガイドをご覧ください。
2.AJAXをカートに追加
カートへのAJAX追加は、WooCommerce DirectCheckoutのもう1つの優れた機能です。 AJAXのカートへの追加機能により、顧客はサイト全体をリロードしなくてもカートに商品を含めることができます。 これにより、ユーザーエクスペリエンスが向上し、売り上げを伸ばすことができます。 さらに、ページを何度もリロードする必要がないため、帯域幅とサーバーの負荷が軽減されます。
AJAXのカートへの追加機能を有効にするには、 WooCommerce> Direct Checkout> Productsに移動し、 Add AJAX add-to-cartオプションを有効にします。
サイトにサードパーティのプラグインをインストールしたくない場合で、コーディングスキルがある場合は、WooCommerce製品ページをプログラムでカスタマイズすることもできます。 それを行う方法を見てみましょう。
2.WooCommerce製品ページをプログラムでカスタマイズする方法
もう1つの方法は、WooCommerceの製品ページをプログラムで編集することです。 初心者ユーザーにはこの方法をお勧めしませんが、何をしているのかがわかっていて、追加のツールを使用せずに製品ページにカスタム機能を追加したい場合は、これが優れたオプションです。
このために、 WooCommerceHooksを中心に構築された気の利いたコードを使用します。 それらに精通していない場合は、WooCommerceフックの使用方法に関するこの完全ガイドを確認してください。 このガイドでは、 WooCommerceテンプレートファイルをカスタマイズする方法についても説明しています。これは、ストアを編集する場合に最適なオプションです。
コーディング方法を知っていれば、できることはたくさんあります。 このデモンストレーションでは、WooCommerce製品ページから要素を削除または並べ替える方法に焦点を当てます。 できることの例をもっと知りたい場合は、WooCommerce製品ページをプログラムで編集する方法に関する専用ガイドを確認してください。
注:開始する前にいくつかのコアファイルを編集するため、サイトの完全バックアップを作成してください。 さらに、子テーマを使用することをお勧めします。 これを行うには、それを作成するか、これらのプラグインのいずれかを使用できます。
WooCommerce製品ページからの要素の削除
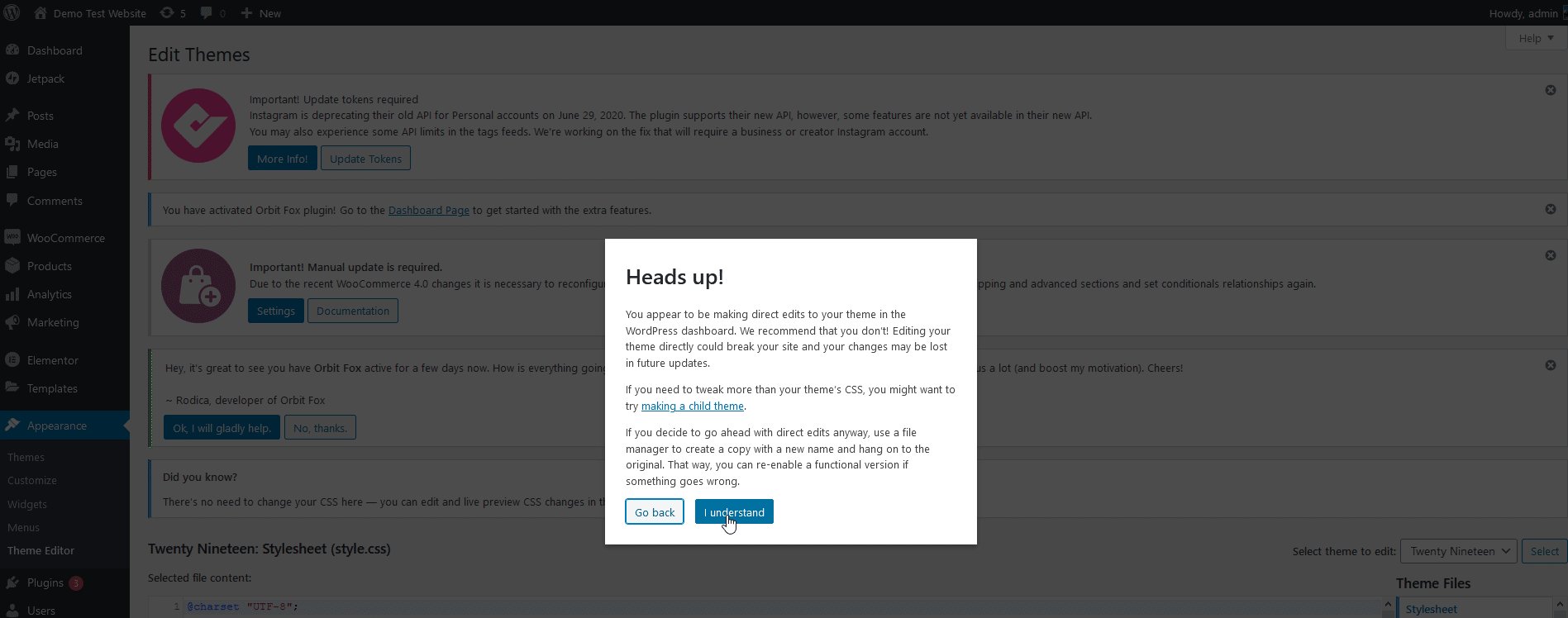
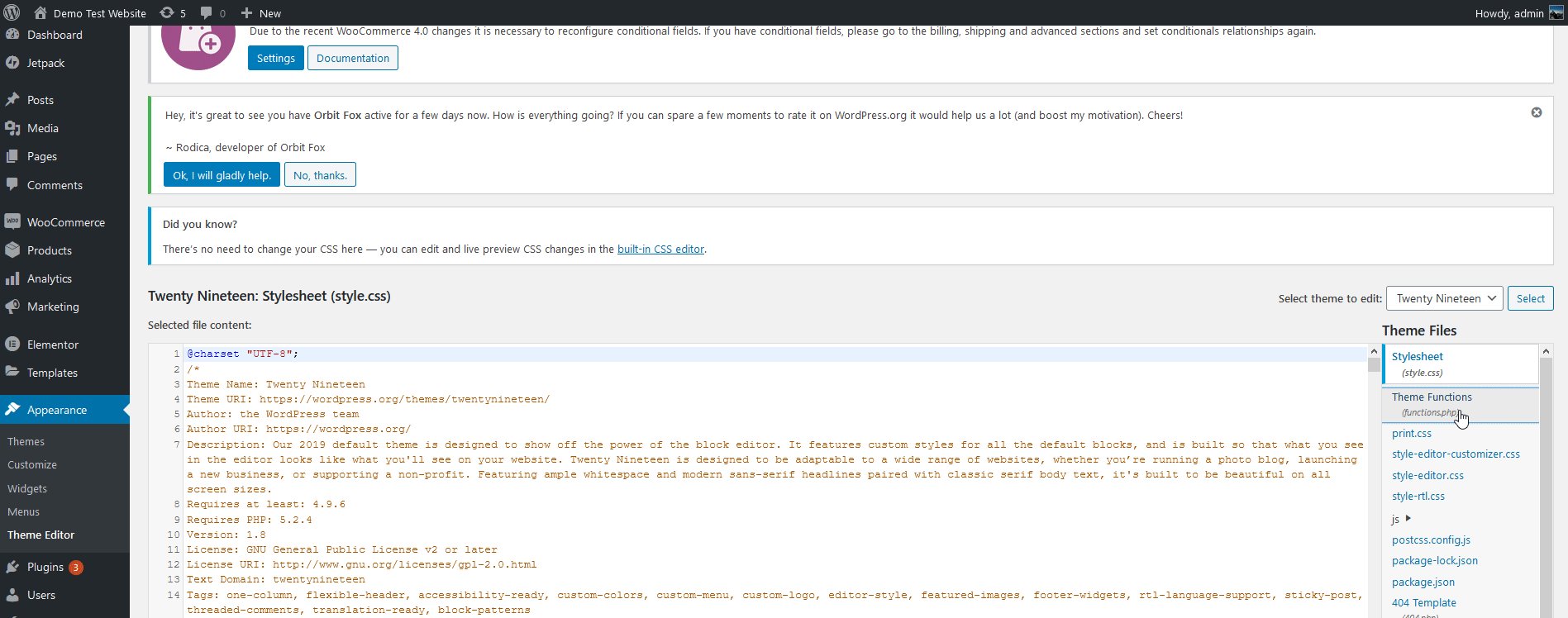
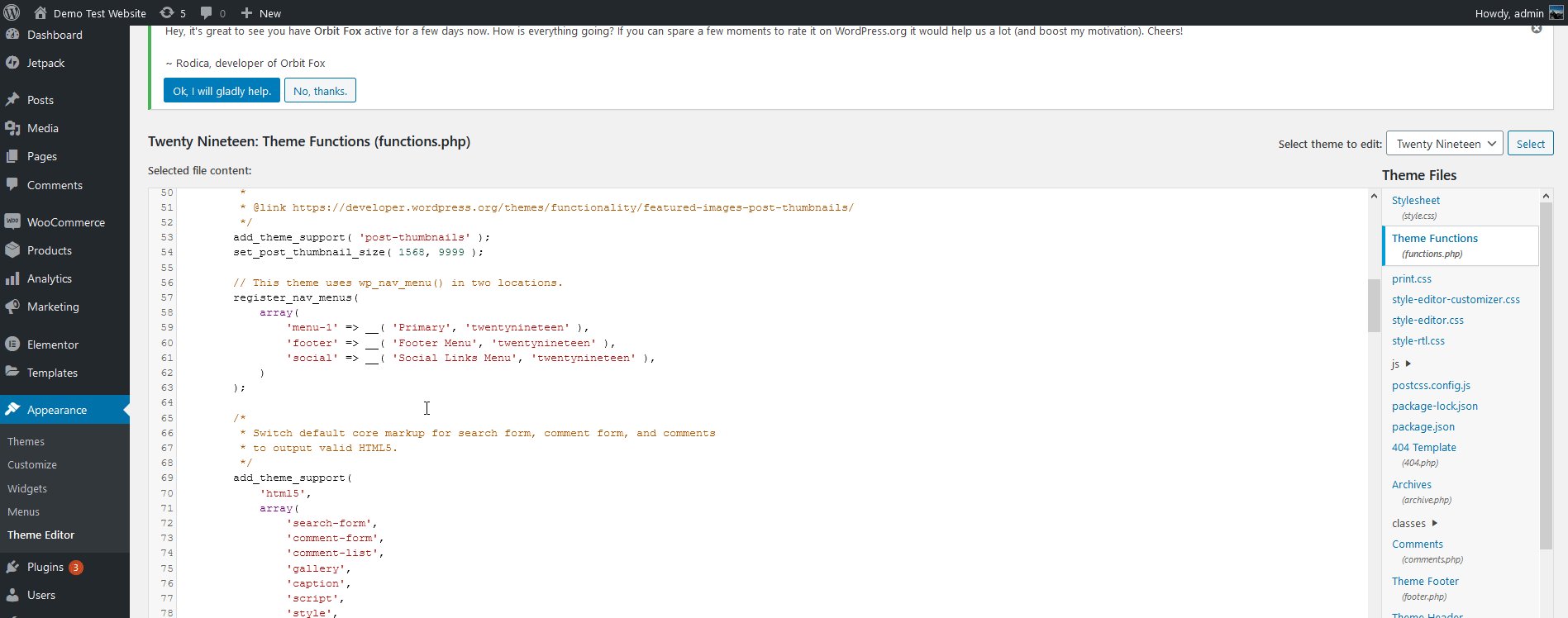
これらのコードを追加するには、 WordPressダッシュボードで[テーマ]> [テーマエディター]に移動して、 WordPressテーマエディターを開きます。 次に、右端の列のファイルリストにあるFunctions.phpファイルをクリックします。 ここで、独自のWooCommerceスクリプトを追加して、ストアのカスタマイズを開始できます。

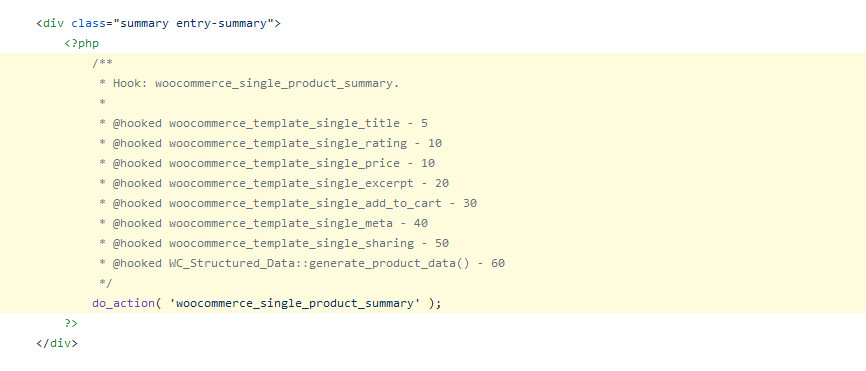
WooCommerceは、ショップ内の要素をカスタマイズするためのいくつかのフックを提供します。 これらのフックは特定の要素で機能するため、これらの要素を削除または並べ替えるには、適切な関数と適切な優先度の値を持つ適切なフックを使用する必要があります。 このページまたはWooCommerceプラグインのcontent-single-product.phpファイルで、すべてのフックとそれに関連するパラメーターを表示できます。
それでは、スクリプトを追加して、WooCommerceの製品ページから製品のメタ、説明、評価の星を削除する方法を見てみましょう。
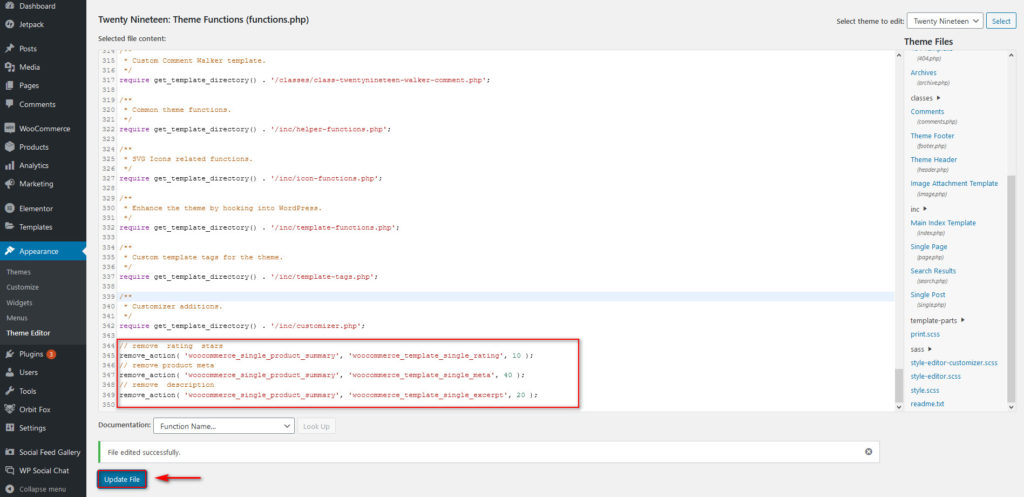
このためには、 functions.phpファイルに次のコードを貼り付けるだけです。
//評価星を削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_rating'、10); //製品メタを削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_meta'、40); //説明を削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_excerpt'、20);
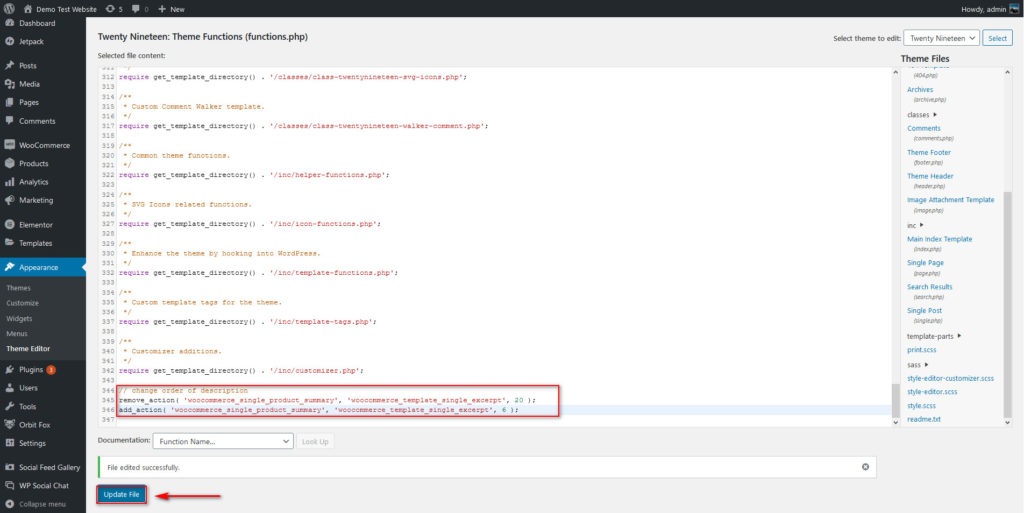
次に、[更新ファイル]をクリックすると、WooCommerce製品ページでこれらの要素が削除されます。

WooCommerce製品ページ要素の再注文
フックを使用して、 WooCommerce製品ページ要素を並べ替えることもできます。 デフォルトでは、WooCommerce要素には独自の優先順位があります。 それらに精通していない場合は、このページをチェックしてください。

要素を並べ替えるには、要素を削除して、 add_actionフックを使用して追加し直します。 次に、フックに独自の優先順位を追加して、要素が優先順位で表示されるようにすることができます。
たとえば、説明セクションをタイトルの直後に表示する場合は、カスタムの優先順位を6にすることができます。タイトルの順序は5であるため、そのすぐ下に説明が追加されます。
これを行うには、このスクリプトをfunctions.phpファイルに追加し、[ファイルの更新]をクリックします。
//説明の順序を変更します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_excerpt'、20); add_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_excerpt'、6);

これらは、WooCommerce製品ページをプログラムでカスタマイズするためにできることのほんの一例です。 ただし、他にもできることがたくさんあります。 インスピレーションを探している場合は、コードを使用して製品ページを編集する方法に関する専用ガイドを確認してください。
3.ページビルダーを使用してWooCommerce製品ページを編集します
ページビルダーは、WooCommerceページをカスタマイズするための普遍的な答えです。 これには、製品ページだけでなく、サイト上の他のページも含まれます。 WordPressページビルダーには、WooCommerceページテンプレートを設定して使用する機能が追加されています。 このように、さまざまなカスタム要素を使用して製品ページをカスタマイズできるだけでなく、事前に設計されたテンプレートやページを使用して作業を楽にすることもできます。
WooCommerceと互換性のあるさまざまなページビルダーを使用できます。 それらは同じように機能しますが、いくつかの違いがあるため、製品ページのカスタマイズに役立つ専用ガイドを確認することをお勧めします。
- DiviでWooCommerce製品ページをカスタマイズする方法
- ElementorでWooCommerce製品ページをカスタマイズする方法
ボーナス:CSSを使用してWooCommerce要素をカスタマイズする
WordPressテーマにCSSスニペットを追加して、WooCommerce要素をカスタマイズするオプションを検討することもできます。 これにより、タイトルのフォントサイズのカスタマイズ、ボタンの色の購入などのアイデアを検討できます。
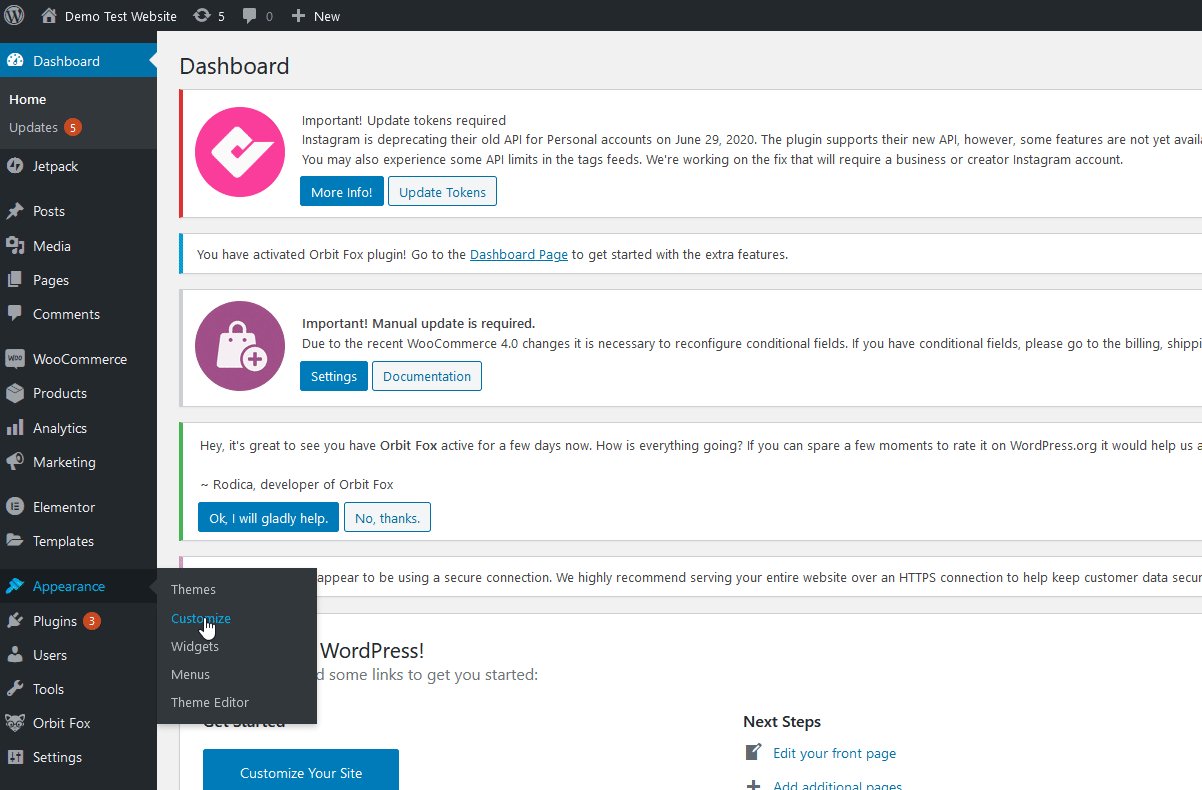
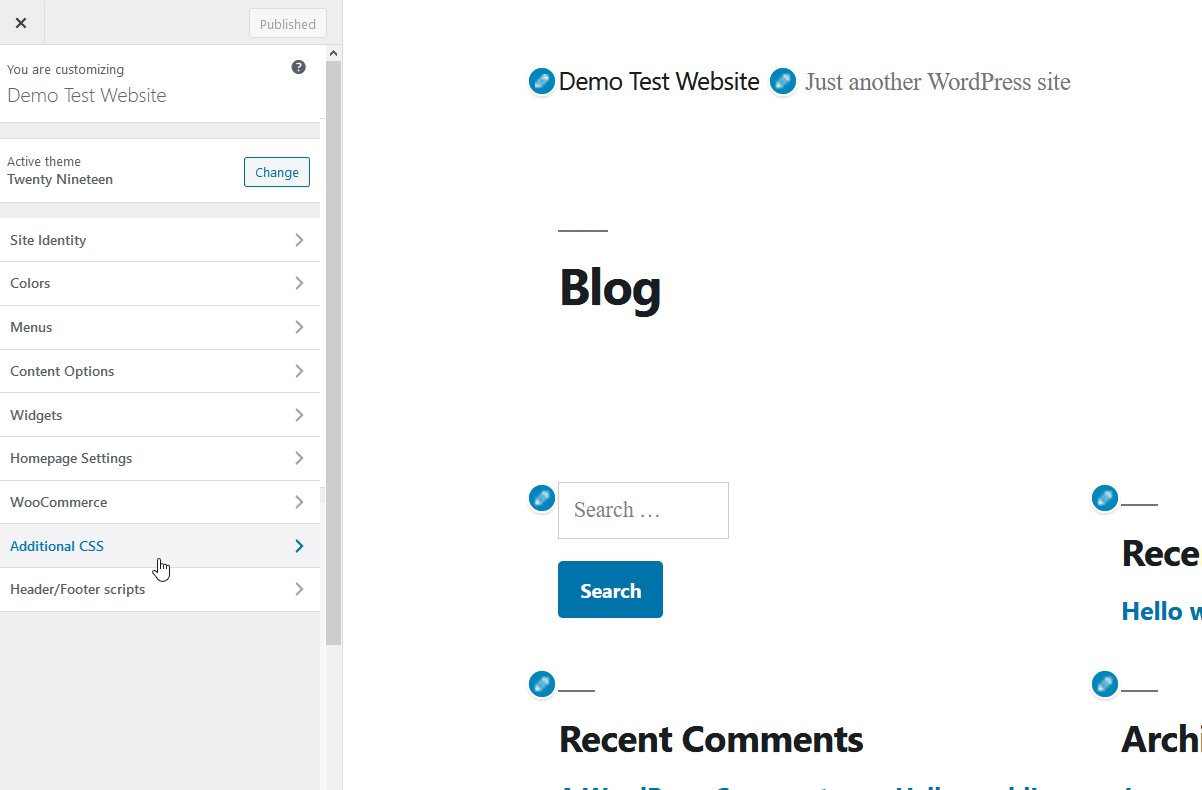
WordPressテーマにCSSスニペットを追加するには、[外観]> [カスタマイズ]に移動し、[追加のCSS]をクリックします。

ここで、CSSスニペットを追加し、必要な要素をカスタマイズできます。 編集できるものはたくさんありますが、いくつかのアイデアを提供するために、以下にいくつかのスニペットを残します。 さらに、このHTMLカラーピッカーを使用して、カラーCSSコードに追加する適切な16進コードを見つけることができます。
製品タイトルのフォントサイズの変更
.woocommerce div.product .product_title {
フォントサイズ:42px;
} 商品タイトルの色を変更する
.woocommerce div.product .product_title {
色:#AAb733;
}
[今すぐ購入]ボタンの色を変更する
.woocommerce div.product .button {
背景:#000000;
}スニペットを追加したら、[公開]をクリックして変更を確定することを忘れないでください。
結論
全体として、商品ページを編集することは、顧客のショッピングエクスペリエンスを向上させ、売り上げを伸ばすための鍵です。 このガイドでは、WooCommerceの製品ページをカスタマイズするさまざまな方法を見てきました。
- 専用プラグインの使用
- プログラムで、WooCommerceフックとテンプレートを使用
- DiviやElementorなどのページビルダーを使用する
これらの方法にはそれぞれ長所と短所があるため、スキルとニーズに最も適した方法を選択してください。 コーディングスキルがない場合は、プラグインを使用するのが最善の選択です。 そこにはいくつかのツールがありますが、使いやすく、効率的で、予算にやさしいものが必要な場合は、ダイレクトチェックアウトが最適です。
一方、コーディングが好きでカスタムソリューションを作成したい場合は、いくつかのスクリプトを使用してプログラムでストアをカスタマイズできます。 オプションは無限であり、事実上何でもできるので、スクリプトからインスピレーションを得て、独自のソリューションを作成してください。
ストアをカスタマイズするためのガイドをさらに探している場合は、次の投稿を確認してください。
- WooCommerceショップページをカスタマイズする方法
- マイアカウントページを編集する方法
- WooCommerceの[カートに追加]ボタンをカスタマイズするための完全ガイド
- チェックアウトに手数料を追加する方法
- WooCommerceで関連商品を非表示にする方法
商品ページの編集にどの方法を使用しましたか? このガイドに従うときに問題が発生しましたか? 以下のコメントでお知らせください。できる限りサポートさせていただきます。
