WooCommerce製品ページテンプレートをカスタマイズする方法
公開: 2021-12-02製品ページのテンプレートを編集する方法をお探しですか? 私たちはあなたをカバーしています。 このガイドでは、WooCommerce製品ページテンプレートをカスタマイズするさまざまな方法を学習します。
WooCommerceには多数のカスタマイズオプションが含まれています。 最も興味深いオプションの1つは、eコマースストアのデフォルトテンプレートを編集できることです。 そして、複数の方法でそれらをカスタマイズできるという事実は、さらに印象的です。
商品ページのテンプレートをカスタマイズすることで期待できるメリットのいくつかを見てみましょう。
製品ページテンプレートを編集する利点
製品ページのテンプレートを編集すると、Webサイトの所有者と顧客の両方のエクスペリエンスが向上します。 デフォルトのWooCommerce製品ページテンプレートは、ほとんどのサイトに適しています。 それは買い物客が必要とするあなたの製品についてのすべての必要な情報を提供します。 ただし、独自の製品ページがあると、競合他社から目立つための貴重な利点が得られます。
デフォルトのテンプレートには十分な商品情報がありますが、第一印象を良くすることで売り上げを伸ばすことができます。 このために、いくつかの詳細を追加または削除することもできます。 また、販売する製品やサービスの種類、顧客の要求、または継続的な傾向に応じて、製品ページの一部の要素を変更する必要がある場合があります。 たとえば、割引、オファー、年間売上に関する情報を表示して定期的に更新し、より多くの訪問者を引き付けることができます。
さらに、色、レイアウト、タイポグラフィの変更を適用して、Webサイトをユニークにし、買い物客に印象を与えることができます。
これらは、商品ページテンプレートに適用できる最も一般的な変更の一部ですが、実行できる変更は他にもたくさんあります。 WooCommerceで商品ページテンプレートを編集するためのさまざまな方法を見てみましょう。
WooCommerce製品ページテンプレートをカスタマイズする方法
WooCommerce製品ページテンプレートを編集するには、さまざまな方法があります。
- プログラムで
- ページビルダーを使用
- プラグインを使用する
始める前に、覚えておいていただきたいことがいくつかあります。
- WooCommerceを適切に設定し、問題を回避するための手順を見逃さないようにしてください
- ウェブサイトに関するデリケートな情報を含むいくつかのテーマファイルを変更するため、続行する前に、WordPressウェブサイトをバックアップし、子テーマまたはこれらの子テーマプラグインのいずれかを作成することをお勧めします
- このデモンストレーションでは、Diviテーマを使用します。 テーマファイルは、テーマによってWebサイトで異なる場合がありますが、問題なくすべての手順を実行できるはずです。
- >ウェブサイトで互換性のあるWooCommerceテーマの1つを使用していることを確認してください
さて、これ以上面倒なことはせずに、製品ページテンプレートを編集する方法に移りましょう。
1)WooCommerce製品ページテンプレートをプログラムでカスタマイズする
商品ページのテンプレートを簡単に調整する場合は、この方法を強くお勧めします。 コードを使用して簡単に編集できますが、このアプローチを使用する場合は、プログラミングの基本的な知識がある方がよいでしょう。
ここでは主にWooCommerceフックを使用するので、それらに慣れていない場合は、WooCommerceフックの使用方法に関するガイドを参照してください。 フックを使用すると、あらゆるタイプのWooCommerceテンプレートをカスタマイズできるため、これは非常に便利です。
商品ページのテンプレートを編集するためにできることのいくつかの例を見てみましょう。
1.1)製品ページからの要素の削除
商品ページから要素を削除する場合は、フックを使用して必要な要素を削除または非表示にする以下のスニペットのいずれかを使用できます。 あなたがしなければならないのは正しいものを選択し、あなたのウェブサイトのテーマファイルにコードを追加することです。
利用可能なすべてのフックは、WooCommerceプラグインテンプレートファイルのcontent-single-product.phpファイルのコメントにあります。 または、このページを参照することもできます。
これらは、製品ページから要素を削除するために使用できるスニペットのいくつかの例です。
//タイトルを削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_title'、5); //評価星を削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_rating'、10); //製品メタを削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_meta'、40); //説明を削除します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_excerpt'、20); //画像を削除します remove_action( 'woocommerce_before_single_product_summary'、 'woocommerce_show_product_images'、20); //関連商品を削除します remove_action( 'woocommerce_after_single_product_summary'、 'woocommerce_output_related_products'、20); //追加情報タブを削除します remove_action( 'woocommerce_after_single_product_summary'、 'woocommerce_output_product_data_tabs'、10);
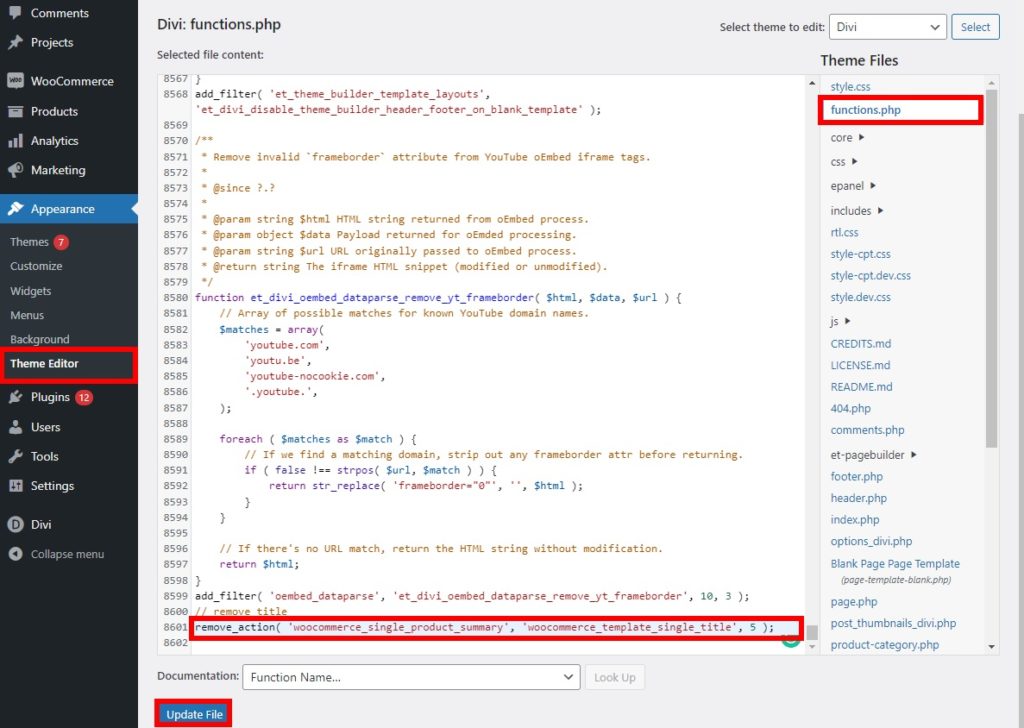
必要な要素を削除するためのフックを見つけたら、WordPressダッシュボードの[外観]> [テーマエディター]に移動し、 functions.phpファイルを開きます。 次に、ファイルの下部にあるremove_action関数を使用して、必要なコードスニペットを追加します。
たとえば、商品ページのタイトルを削除するには、次のスニペットを貼り付けます。

次に、 [ファイルの更新]を押して、フロントエンドからサイトを確認します。 タイトルが製品ページから削除されていることがわかります。
1.2)新しい要素を追加する
フックを使用して、WooCommerceページテンプレートをカスタマイズし、それに新しい要素を追加することもできます。 要素を含めるには、必要なフックを指定してadd_action関数を使用する必要があります。
たとえば、製品ページにテキストを追加するには、次のスニペットを子テーマファイルのfunctions.phpに貼り付けます。
add_action( 'woocommerce_before_single_product_summary'、function(){
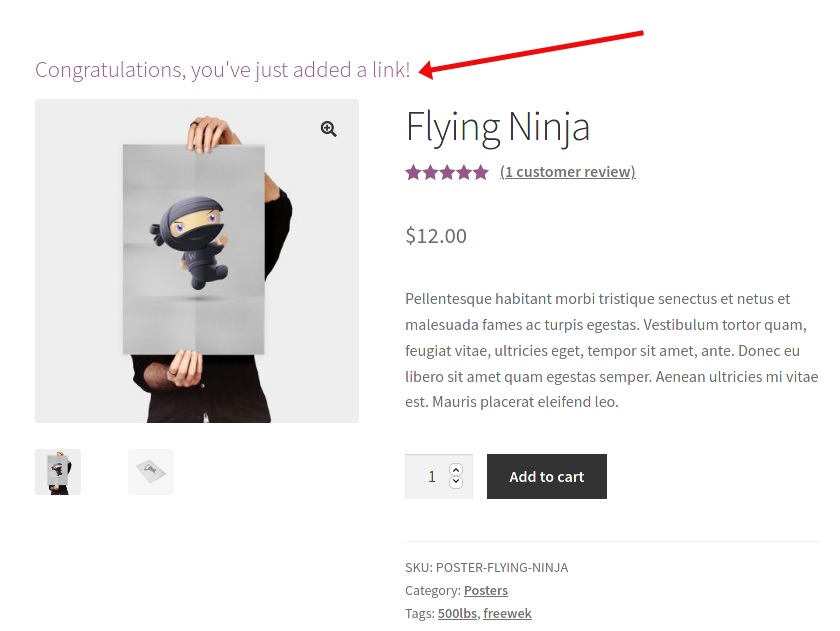
printf( '<h4> <a href="?added-content">おめでとうございます。リンクを追加しました!</a> </ h4>');
}
);これにより、製品ページに新しいコンテンツが追加されます。 上記のコードを調整するだけで、テキストとサイズを変更して、商品ページに必要な要素を追加できます。

1.3)要素の並べ替え
別のオプションは、いくつかの要素を並べ替えることによってWooCommerce製品ページテンプレートをカスタマイズすることです。 要素の削除と追加と同様に、子テーマのfunction.phpファイルにコードスニペットを追加する必要があります。
要素を並べ替えるには、最初に商品ページテンプレートからフックを削除してから、別の位置にフックを再度追加する必要があります。 これは、前の手順で使用したコードスニペットの組み合わせです。
以下の例では、スクリプトは位置の順序を変更することにより、製品の説明をタイトルのすぐ下に移動します。
//説明の順序を変更します remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_excerpt'、20); add_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_excerpt'、6);
同様に、必要なフックのいずれかを使用して、製品ページテンプレートの要素を並べ替えることができます。 正しい位置の順序を入力していることを確認してください。
これについてさらにいくつかの例が必要な場合は、WooCommerce製品ページをプログラムで編集する方法に関するガイドをご覧ください。
2)ページビルダーでWooCommerce製品ページテンプレートを編集する
ページビルダーは、Webサイトの作成とカスタマイズのプロセスを簡単にする優れたツールです。 これは、製品ページテンプレートにも当てはまります。 プログラミングのスキルがない場合は、数回クリックするだけで、ページビルダーを使用してWooCommerce製品ページテンプレートをカスタマイズできます。
さらに、ページビルダーを使用すると、行った変更を含む製品ページのテンプレートを保存することもできます。 また、ほとんどのページビルダーには、テンプレートを編集するためのドラッグアンドドロップエディターが用意されているため、時間を大幅に節約できます。
WordPressには多くのページビルダーがあります。 このチュートリアルでは、 Divi Builderを使用します。これは、最高のページビルダーの1つであり、テーマであるDiviとうまく連携するためです。

使用を開始するには、Diviを入手してから、WebサイトにDiviBuilderをインストールしてください。 その後、テンプレートの編集を開始する準備が整います。
2.1)ビジュアルエディタを開きます
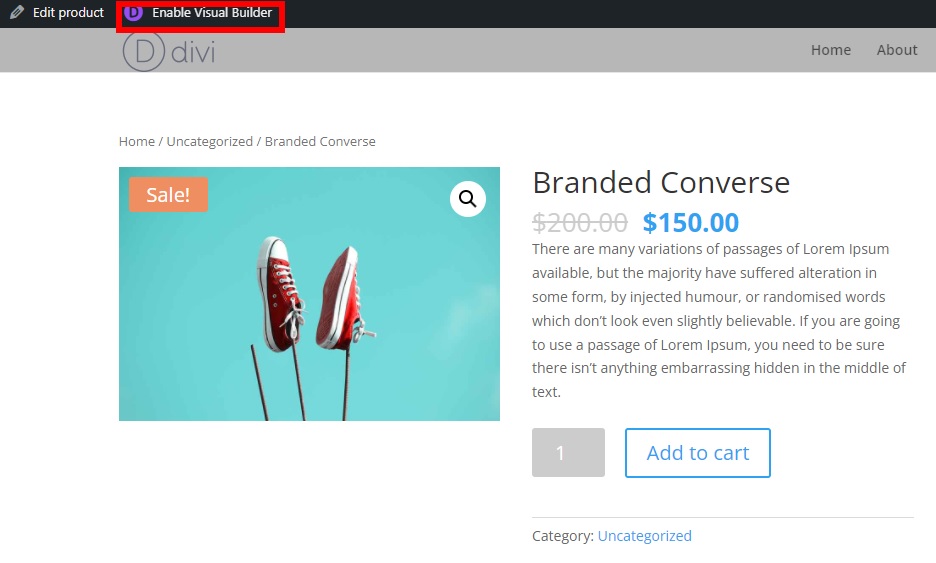
製品ページテンプレートを編集するための最初のステップは、製品ページの1つを開き、管理バーの[ VisualBuilderを有効にする]オプションをクリックすることです。 製品ページテンプレートをカスタマイズできるDiviビジュアルエディターにリダイレクトされます。
このオプションが表示されない場合は、同じブラウザウィンドウでWordPressダッシュボードにログインしていることを確認してください。


2.2)ビジュアルエディターでテンプレートをカスタマイズする
ビジュアルエディターを使用すると、製品ページのほぼすべての要素をカスタマイズできます。 編集する既存の要素のいずれかをクリックするだけです。
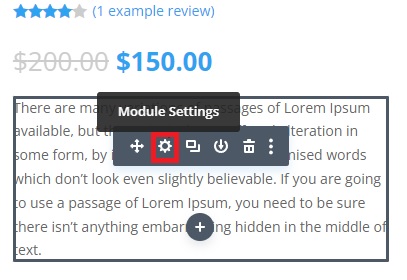
たとえば、商品説明の背景色をカスタマイズするとします。 製品の説明を押し、 [設定]アイコンをクリックして説明の設定を開きます。

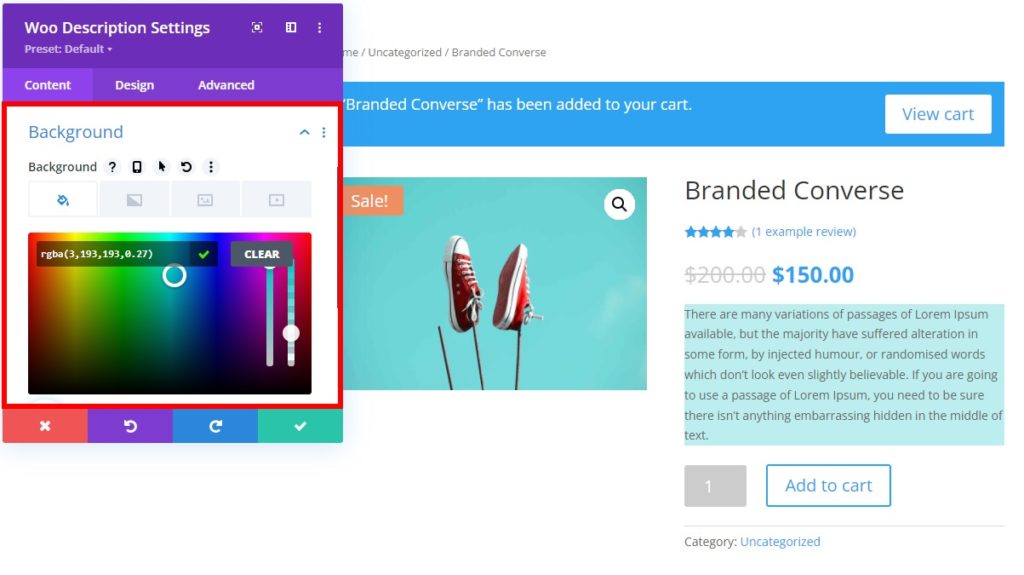
次に、[背景]に移動し、商品の説明に設定する色を選択します。 ライブプレビューで背景色がすぐに変わることがわかります。 色に満足したら、変更を保存することを忘れないでください。

色を変更する以外に、製品ページテンプレートにモジュールを追加するとします。 モジュールを追加する領域の「 + 」記号をクリックし、行のタイプを選択して、目的のモジュールを選択するだけです。
特に何かを追加したい場合は、検索フィールドに入力して特定のモジュールを検索できます。 次に、モジュール設定でオプションを構成し、変更を保存するだけです。
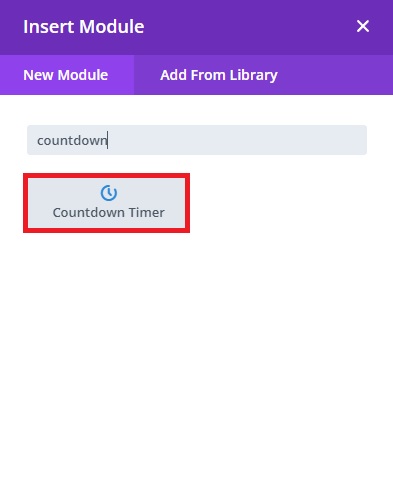
たとえば、クリスマスセールを開始するためにカウントダウンタイマーモジュールを追加するとします。 +記号を押して、カウントダウンタイマーのキーワードを検索します。 
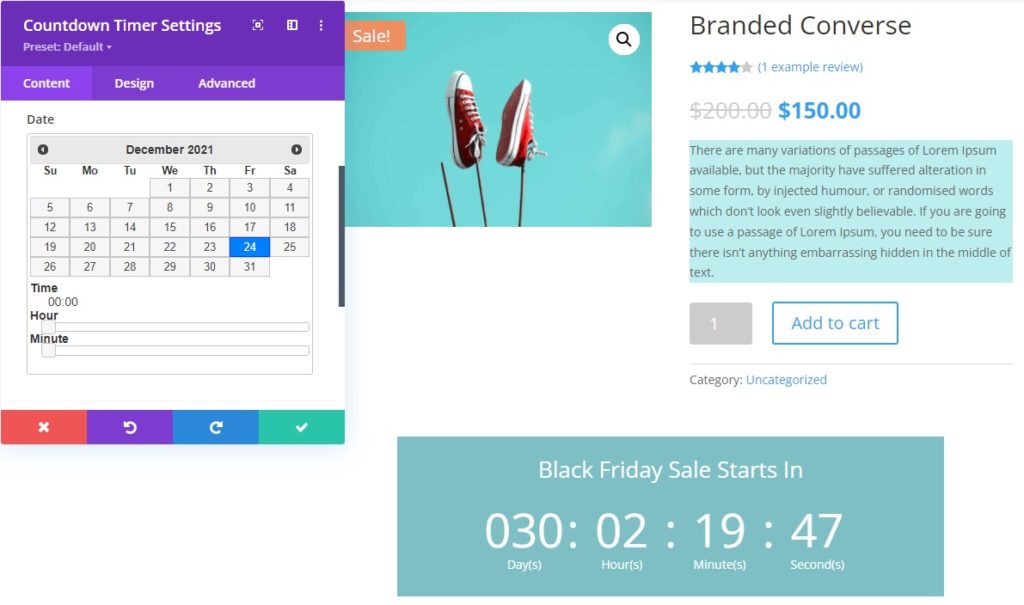
次に、モジュール設定のテキスト、時刻、日付などの必要な情報をカウントダウンに追加します。

変更を加えると、プレビューにリアルタイムで変更が表示されます。 満足したら、画面下部の3つの水平ドットを展開して、製品ページテンプレートを保存します。
DiviBuilderで製品ページテンプレートをカスタマイズするためのクイックヒント
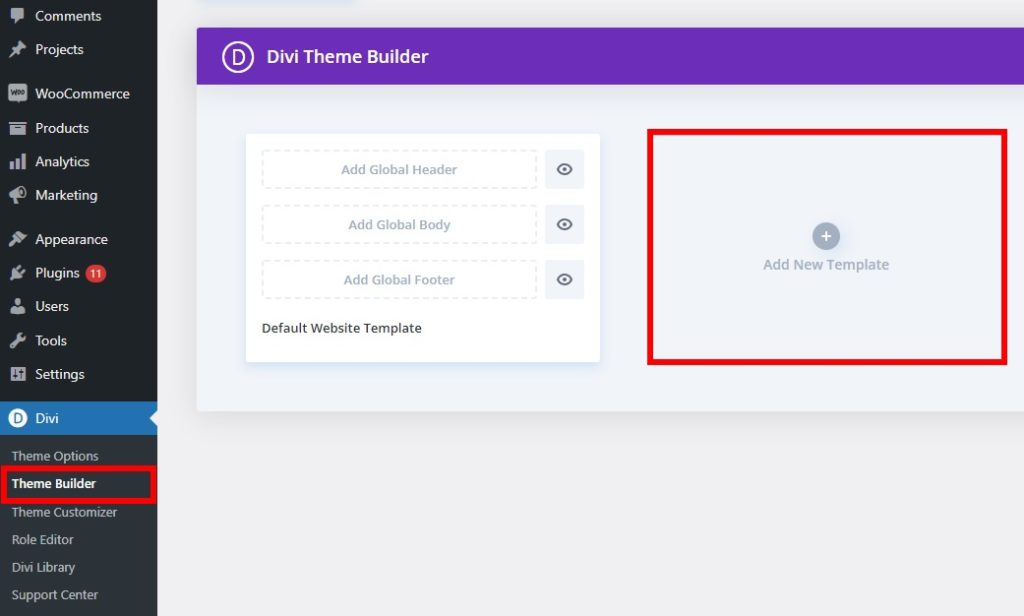
オンラインストアで販売する商品の種類に応じて、さまざまな商品ページテンプレートを作成することもできます。 WordPressダッシュボードのDivi> Divi Builderに移動し、[新しいテンプレートの追加]をクリックするだけです。

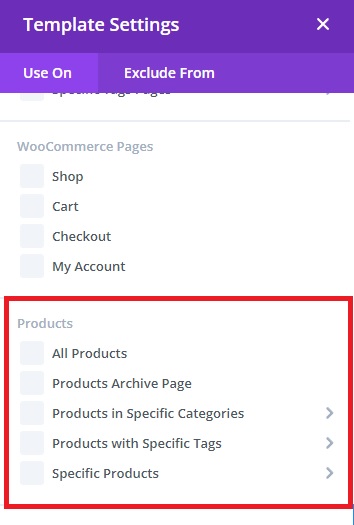
[商品]セクションまで下にスクロールすると、特定の商品ページのテンプレートを作成できることがわかります。 これは、カテゴリ、タグ、または特定の製品によって異なります。 必要なオプションを選択して、[テンプレートの作成]を押すだけです。

次に、作成したばかりの商品ページテンプレートにカスタムボディを追加する必要があります。 新しいテンプレートを最初から作成するか、ライブラリのテンプレートの1つを使用できます。 何を選択したかに関係なく、WooCommerce製品ページテンプレートをカスタマイズするには、もう一度ビジュアルエディターを使用する必要があります。
Divi Builderの使用方法について詳しく知りたい場合は、DiviのWooCommerce製品ページをカスタマイズする方法に関する詳細なガイドをご覧ください。
または、他のページビルダーを使用して製品ページテンプレートを編集することもできます。 Elementorを使用している場合は、チュートリアルをチェックして、ElementorのWooCommerce製品ページをカスタマイズして詳細を確認できます。
3)プラグインを使用してWooCommerce製品ページテンプレートをカスタマイズする
WooCommerce製品ページテンプレートに非常に具体的な変更を加えたい場合は、プラグインを使用できます。 Elementorのような一部のページビルダーもプラグインとして利用できますが、非常に特定の機能に使用できる他の専用ツールがあります。
そのようなプラグインの1つは、WooCommerceのダイレクトチェックアウトです。 このツールは、WooCommerceでのチェックアウトプロセスを簡素化するのに役立つように設計されています。 このプラグインを使用すると、カートに商品を追加した後、商品ページからチェックアウトページに顧客を直接リダイレクトできます。 このようにして、購入プロセスを短縮し、コンバージョン率を高めることができます。
全体として、これはストアの商品ページテンプレートのボタンを編集するための優れたツールです。
ダイレクトチェックアウトを使用して商品ページテンプレートを編集する手順を見てみましょう。
3.1)プラグインをインストールしてアクティブ化する
まず、プラグインをインストールしてアクティブ化する必要があります。 ここから無料版をダウンロードするか、より多くの機能を含むプレミアムプランの1つを入手して、19米ドル(1回払い)から始めることができます。
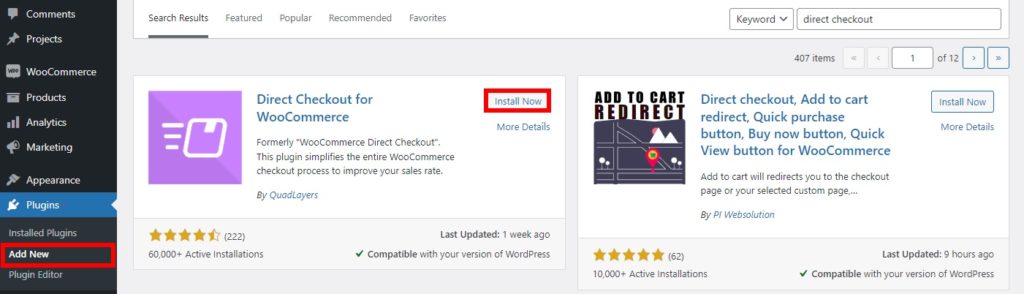
または、WordPressダッシュボードで[プラグイン]> [新規追加]に移動し、プラグインを検索してインストールすることもできます。

プラグインをインストールしてアクティブ化した後、プラグインを設定する必要があります。
3.2)ダイレクトチェックアウトオプションを設定する
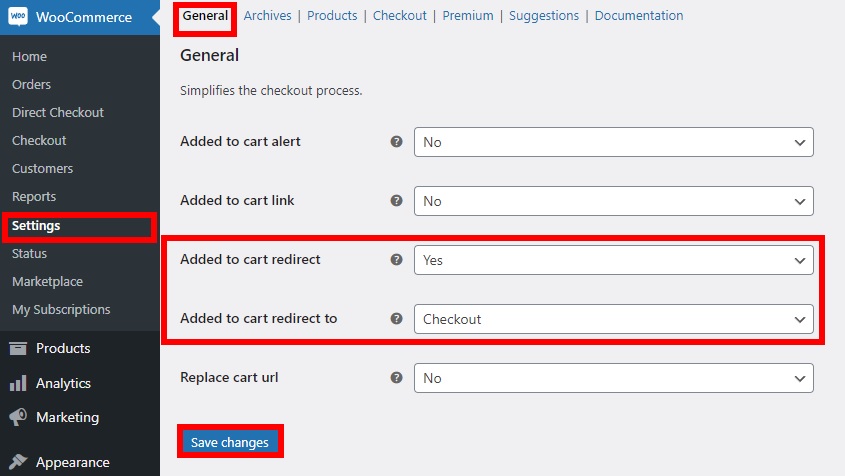
WooCommerce> Direct Checkoutに移動し、 Generalタブを開きます。

次に、次のオプションを設定します。
- カートリダイレクトに追加:はい
- カートリダイレクトに追加:チェックアウト
最後に、変更を保存して、オンラインストアの製品ページをプレビューします。 これで、製品の[購入]ボタンをクリックするとすぐに、チェックアウトページに直接リダイレクトされます。
ワンクリック購入ボタンを追加する方法の詳細については、WooCommerceでクイック購入ボタンを追加する方法に関するガイドをご覧ください。
要約すると、製品ページテンプレートのカスタマイズは、製品ページの編集に似ています。 製品ページテンプレートを最大限に活用するための詳細とアイデアについては、WooCommerce製品ページをカスタマイズするためのチュートリアルをご覧ください。
ボーナス:CSSでWooCommerce製品ページテンプレートを編集する
これまで、WooCommerce製品ページをプログラムで、ページビルダーを使用して、専用のプラグインを使用してカスタマイズする方法を見てきました。 しかし、あなたができる別のことがあります。 CSSを少し使ってテンプレートを編集することもできます。 これは、製品ページで小さなデザイン変更を行うための最も簡単な方法です。
CSSスクリプトは、表示とデザインのオプションを変更するのに非常に便利なので、 [外観]> [カスタマイズ]> [追加のCSS]に移動して、サイトに簡単に追加できます。 そこに到達したら、CSSスクリプトを追加して、製品ページのテンプレートをカスタマイズできます。
CSSを使用して製品ページを改善するためにできることのいくつかの例を次に示します。
タイトルのフォントサイズを変更する
次のCSSコードは、製品ページのタイトルフォントサイズを16に変更します。
.woocommerce div.product .product_title {
フォントサイズ:16px;
}スニペットのフォントサイズの行を調整するだけで、他のフォントサイズを選択できます。
タイトルの色を変更する
CSSでタイトルの色を変更して、商品ページのテンプレートをカスタマイズすることもできます。 CSSを使用してWebサイトに追加する色の16進コードを探し、以下のコードを使用するだけです。
たとえば、このスニペットでは、タイトルの色を栗色に変更するカラーコード#800000を使用しています。
.woocommerce div.product .product_title {
色:#800000;
}
すべての変更を行ったら、公開します。
CSSスニペットのその他の例については、この投稿をご覧ください。 ショップページをカスタマイズする方法を示していますが、同じスニペットを適用して商品ページのテンプレートを編集することもできます。
Diviに適用するより具体的な例については、この他の記事を確認してください。
結論
全体として、製品ページのテンプレートを編集すると、独自の製品ページを作成し、競合他社から際立たせることができます。 販売する製品の種類と顧客からのフィードバックに応じて、要素を追加、削除、または再編成して、製品ページを最大限に活用していることを確認できます。
このガイドでは、WebサイトのWooCommerce製品ページテンプレートをカスタマイズするさまざまな方法を見てきました。
- プログラムで
- ページビルダーを使用
- プラグインを使用する
これらの方法はすべて効果的であるため、ニーズに最も適した方法を選択してください。 コーディングスキルがある場合は、プログラムによるアプローチが非常に効果的であり、変更できる内容に十分な柔軟性があります。 それ以外の場合は、ページビルダーを使用して、テンプレートのさまざまなセクションを簡単にカスタマイズできます。 最後に、製品ページに特定の変更を適用できるダイレクトチェックアウトなどのプラグインを使用できます。
テンプレートを編集しましたか? どの方法を使用しましたか? 以下のコメントでお知らせください。
このチュートリアルがおもしろいと思ったら、ここにあなたがまた好きかもしれないいくつかの記事があります:
- WooCommerce関連製品をカスタマイズする方法
- WooCommerce製品ページをカスタマイズするための最高のプラグイン
- WooCommerceで商品に画像を追加する方法
