WooCommerce製品ページをカスタマイズする2つの効果的な方法(CSSとプラグインを使用)
公開: 2022-05-16WooCommerce は、オンラインストアを簡単に作成するための優れたWordPressプラグインです。 そのため、ほとんどの小規模なオンラインストアの所有者は、プラグインを使用してeコマースサイトを作成しています。 しかし、それには問題があります。ほとんどのスタートアップサイトは同じデザインです。
そのため、ストアの所有者は、デフォルトの単一の商品ページをカスタマイズして、競合他社のサイトとは異なるサイトを作成することをお勧めします。 しかし、問題は、WooCommerce製品ページをどのようにカスタマイズするかです。
WooCommerce製品ページをカスタマイズするための2つの推奨される方法があります。追加のCSSを使用して基本的な変更を行うか、カスタマイズされた製品ページテンプレートを最初から作成できます。
WooCommerce製品ページをカスタマイズする2つの方法
WooCommerceのデフォルトの製品ページは、eコマース業界のほとんどの新しいプレーヤーによって使用されています。 それらのほとんどは初心者であり、 WooCommerce製品ページをカスタマイズする方法を知らないためです。
あなたもそれを知らなくても大丈夫です。 開発者であるか、基本的な知識がある場合は、追加のCSSを使用して簡単に基本的な変更を加えることができます。 ただし、コードを記述したくない場合は、ProductXGutenbergWooCommerceブロックなどのプラグインを使用することもできます。
両方の方法を見ていきましょう。あなたは自分に最も適した方法に従うことができます。
追加のCSSを使用してWooCommerce製品ページをカスタマイズする
WooCommerceの公式サイトに公開されているブログ投稿によると、製品アドオンと呼ばれるプロ拡張機能を使用するか、追加のCSSを使用して、製品ページをカスタマイズできます。
そこで、このブログ投稿では、WooCommerceの公式サイトで賞賛されている追加のCSSと、それらを私たちのサイトでどのように使用できるかをリストアップしたいと思います。 ただし、WordPressには、テーマカスタマイザーを使用して探索できるカスタマイズオプションもいくつかあります。
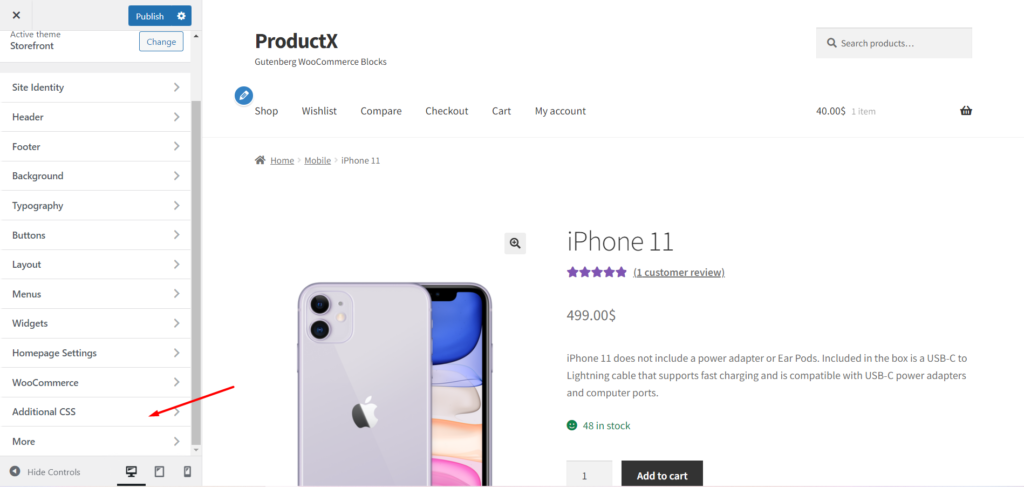
WooCommerceサイトにCSSを追加する方法は次のとおりです。
- ログイン中にサイトのフロントエンドに移動します。
- [カスタマイズ]をクリックします。
- [追加のCSS]オプションに移動します。

ここでCSSを追加して、単一の製品ページに必要な変更を加えることができます。 WooCommerceで最もよく使用されるCSSのリストを確認してください。
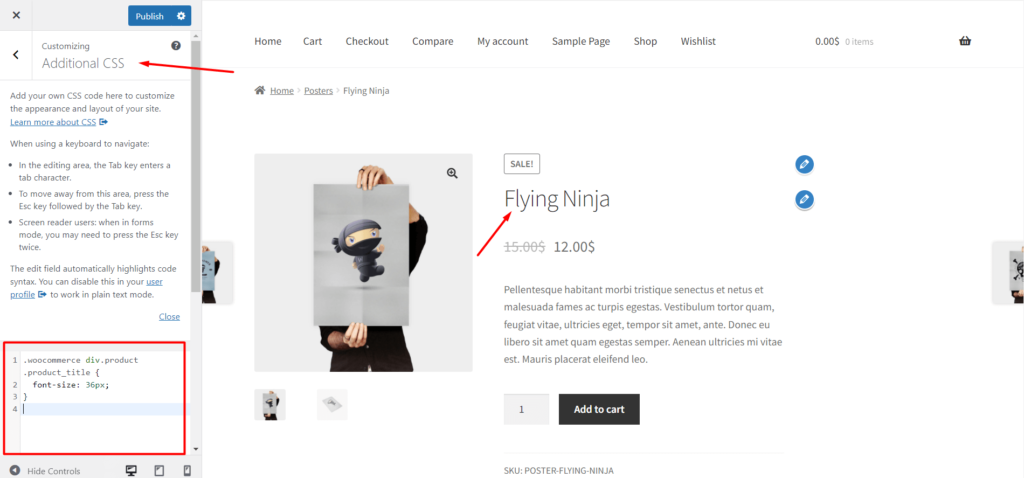
1.製品タイトルのフォントサイズを変更します
以下のコードを使用して、製品タイトルのサイズを変更できます。 たとえば、36pxを50pxまたは任意の値に変更します。 次に、追加のCSSボックスにコードを追加し、公開ボタンをクリックします。

| .woocommerce div.product .product_title {font-size:36px;} |
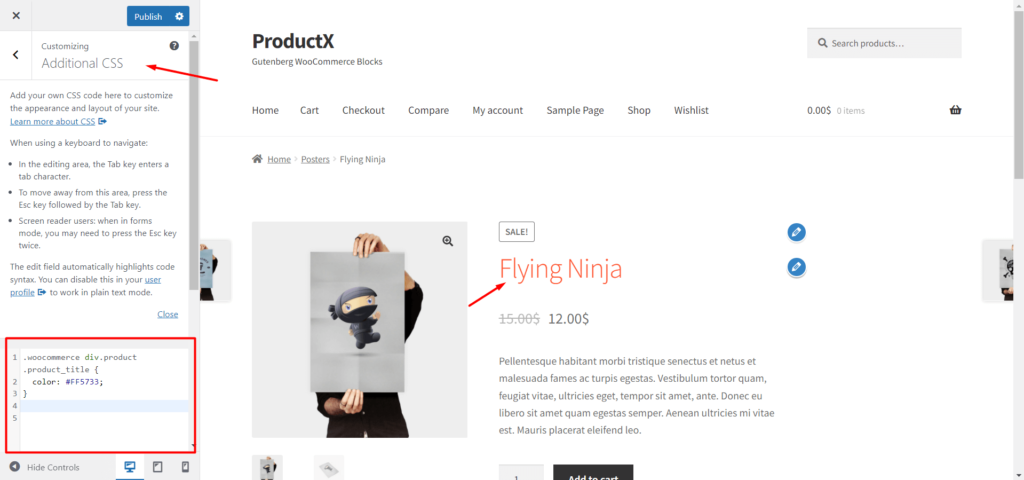
2.商品タイトルの色を変更します
商品タイトルの色を変更する場合は、以下のコードをご希望のカラーコードでご利用いただけます。 そのため、商品タイトルの色がお好みの色に変わります。

| .woocommerce div.product .product_title {色:#FF5733;} |
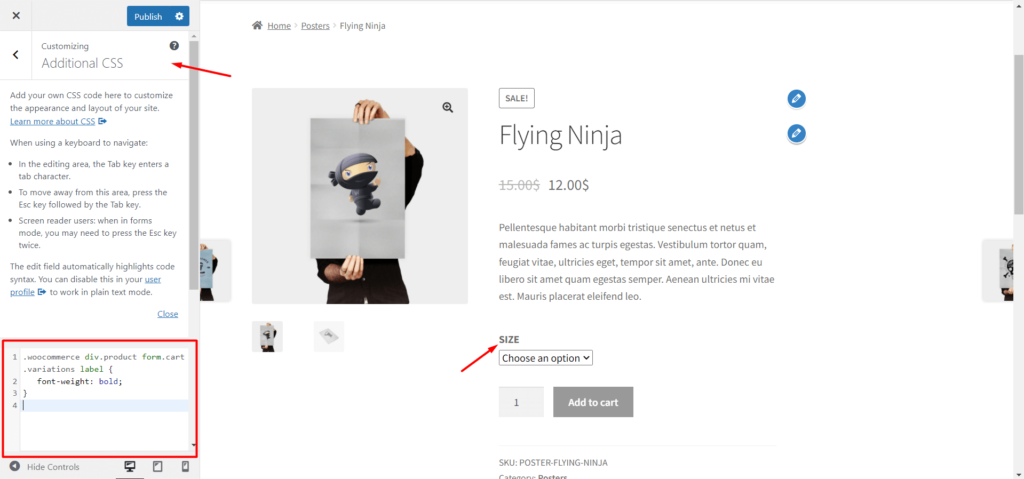
3.バリエーションラベルを太字にします
WooCommerceストアに可変商品がある場合は、以下のコードを使用してバリエーションラベルのテキストを太字にすることができます。

| .woocommerce div.product form.cart .variations label {font-weight:bold;} |
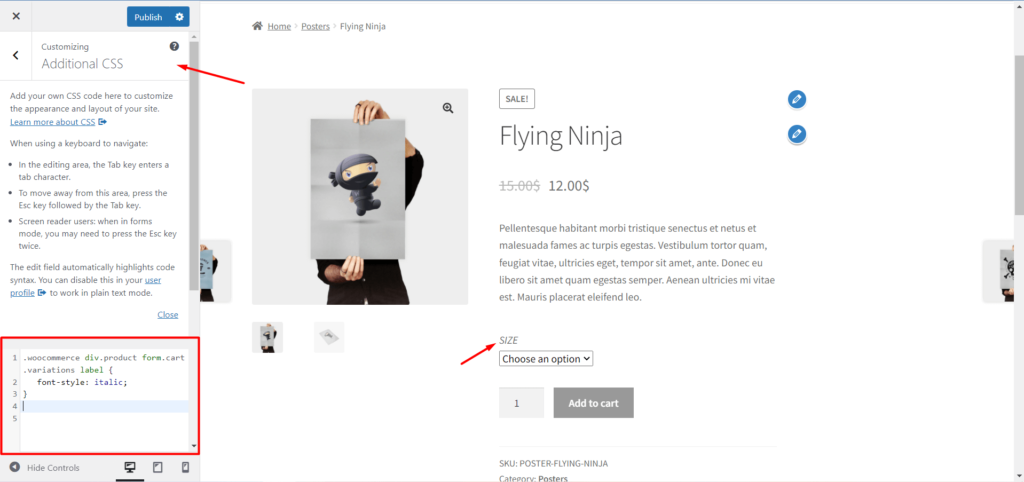
4.バリエーションラベルをイタリック体にします
スタイリングについては、以下のコードを使用して、バリエーションラベルのテキストに斜体のスタイルを追加します。

| .woocommerce div.product form.cart .variations label {font-style:italic;} |
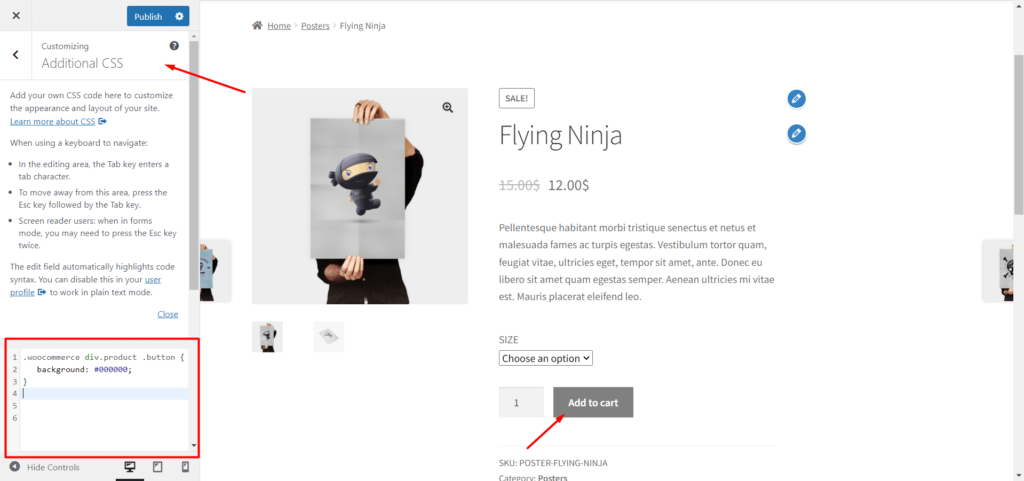
5.[今すぐ購入]ボタンの背景色を変更します。
「カートに追加」ボタンを変更することもできます。 以下のコードを使用して、ボタンの背景色を変更します。

| .woocommerce div.product .button {背景:#000000;} |
ProductXを使用してWooCommerce製品ページをカスタマイズする
WooCommerce製品ページをカスタマイズするコードを記述したくない場合は、ProductXが最適なソリューションです。 ショップ、アーカイブ、単一製品ページのカスタムテンプレートを作成するための専用のWooCommerceBuilderアドオンを提供します。
特定のまたはすべての単一の製品ページのテンプレートを作成できます。 そのため、カスタムテンプレートはデフォルトのWooCommerceテンプレートに置き換えられます。 カスタムテンプレートを作成するには、以下の手順に従います。
ステップ1:ProductXプラグインをインストールする
まず、ProductXプラグインの無料バージョンとプロバージョンの両方をインストールする必要があります。 WooCommerce Builderアドオンはプロ機能であり、プロバージョンを使用するには、無料バージョンもインストールする必要があるためです。
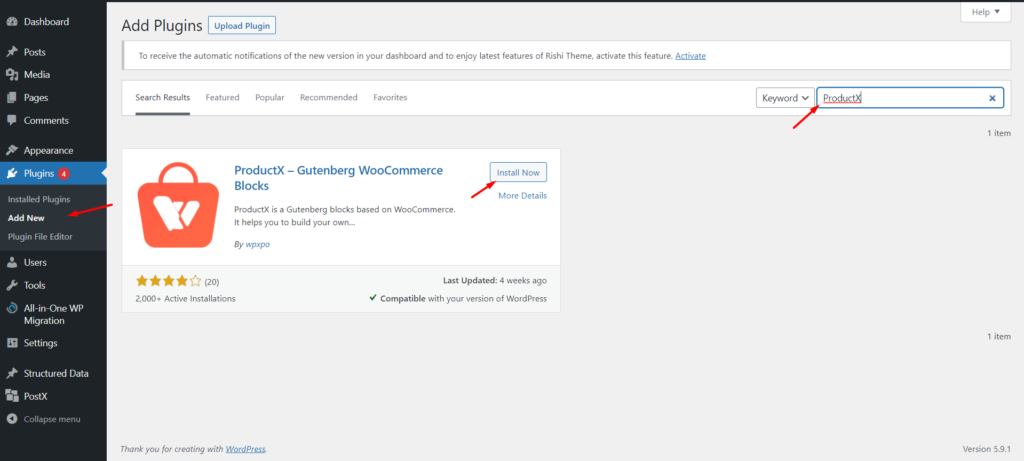
無料版のインストール: ProductXの無料版はWordPressディレクトリにあります。 このプラグインをインストールするには:-
- プラグインセクションから「新規追加」ボタンをクリックします。
- ProductXを検索します。
- 「インストール」ボタンをクリックします。
- インストール後、「アクティブ化」ボタンをクリックします。

正常にアクティブ化すると、使用できるようになります。 無料版では、スターターパック、製品フィルター、ページネーション、その他多くの機能を使用してカスタムホームページを作成できます。
Proバージョンのインストール: ProductXプラグインを最大限に活用したい場合は、無料バージョンと一緒にProバージョンをインストールすることをお勧めします。
Proバージョンは、複数のPremadeスターターパック、WooCommerceウィッシュリスト、製品比較、WooCommerceBuilderなどを提供します。
まず、プラグインを購入してプラグインファイルをダウンロードする必要があります。 インストールするには、以下の手順に従ってください:-
- プラグインセクションから「新規追加」ボタンをクリックします。
- プラグインのアップロードをクリックします。
- ダウンロードしたプラグインファイルをアップロードします。
- プラグインをインストールしてアクティブ化します。
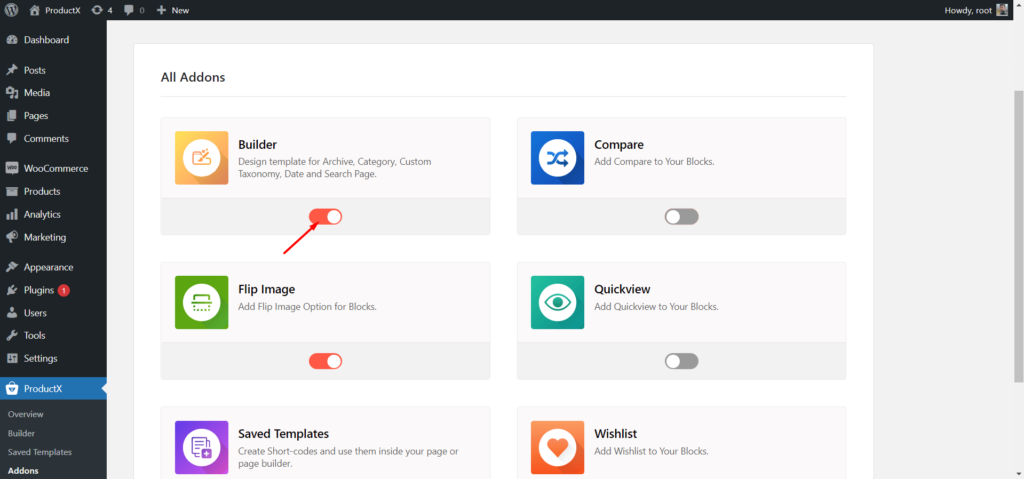
ステップ2:WooCommerceBuilderをオンにする
カスタマイズされたWooCommerce製品ページを作成するには、ProductXのWooCommerceビルダーアドオンを使用できます。 したがって、アドオンを使用するには、アドオンをオンにする必要があります。

- [すべてのアドオン]セクションに移動します。
- Builderアドオンをクリックします。
アドオンをオンにすると、ProductXの他のオプションとともにBuilderセクションが表示されます。
ステップ3:新しいテンプレートを作成する
次に、 WooCommerce製品ページテンプレートを最初から作成してカスタマイズする必要があります。 そのために:

- ビルダーセクションに移動します。
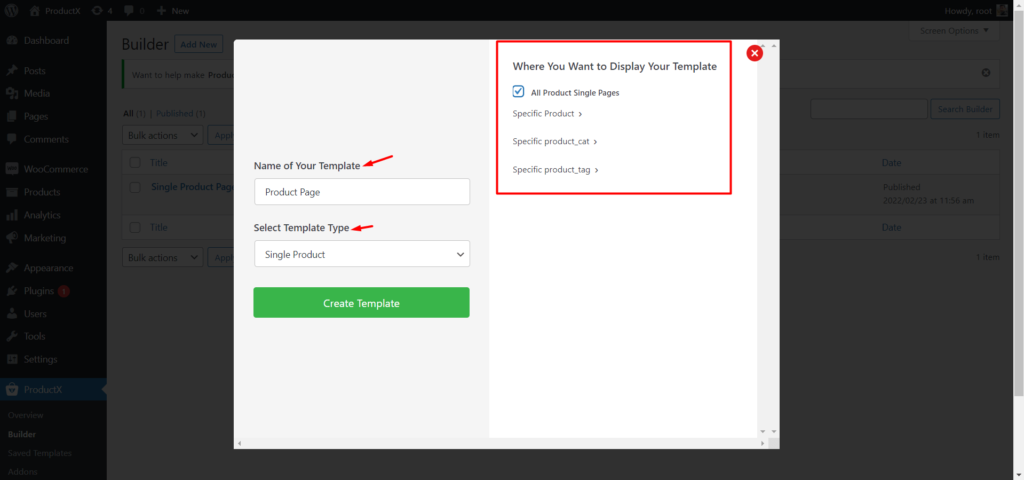
- 「新規追加」ボタンをクリックします。
- テンプレートに名前を付けます。
- テンプレート条件(特定またはすべての製品ページ)を選択します。
- [保存]をクリックして、テンプレートのカスタマイズを開始します。
次に、単一の製品ページ用に細かく作成された13個の新しい製品ブロックを使用してWooCommerce製品ページテンプレートをカスタマイズします。
ステップ4:ブレッドクラムブロックを追加してカスタマイズする
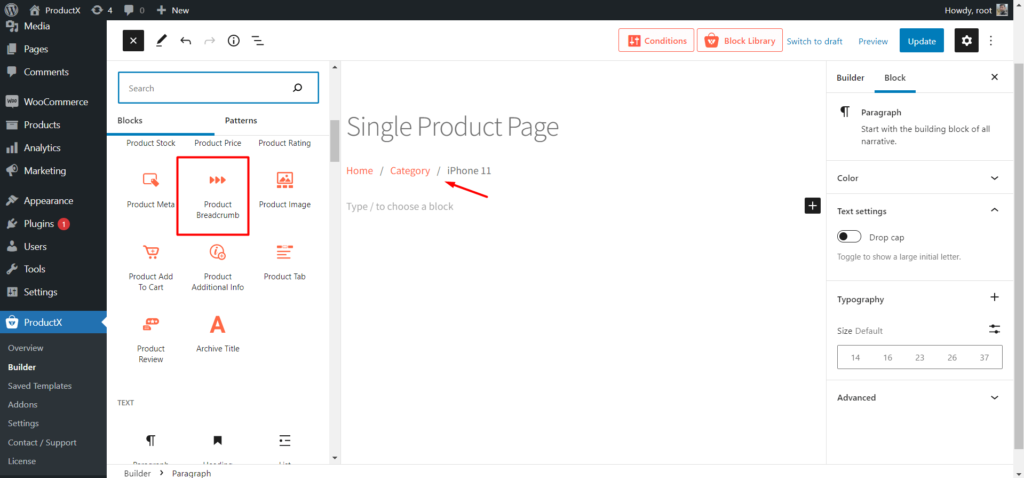
最初に、訪問者に現在のページの場所を示すBreadcrumbブロックを追加できます。 このブロックを追加するには、プラスアイコンをクリックしてから、ProductBreadcrumbブロックを選択する必要があります。

ブロックを追加した後、使用可能なオプションを使用していくつかの変更を加えることもできます。
- テキスト、リンク、およびリンクホバーに必要な色を選択します。
- タイポグラフィコントロールからカスタムフォントを選択します。
- サイズを調整し、セパレーターの色を選択します。
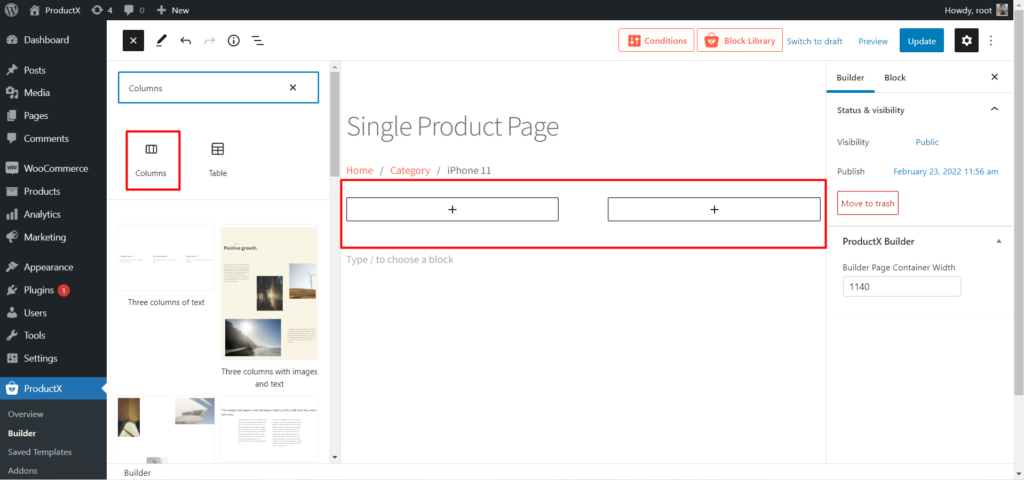
ステップ5:GutenbergColumnブロックを追加してカスタマイズする
商品の画像と詳細を並べて表示する場合は、列ブロックを使用する必要があります。 必要に応じて、プラスアイコンをクリックして、50/50配給の列ブロックを追加します。


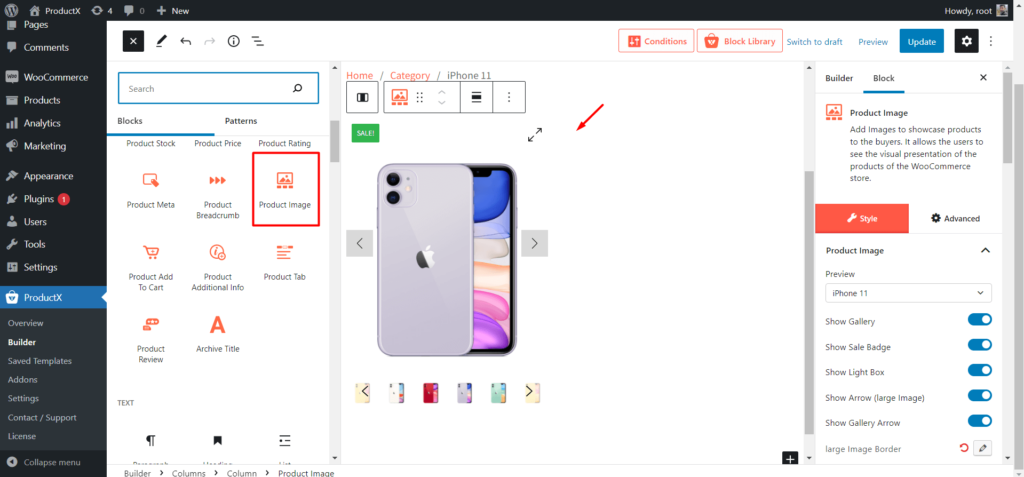
ステップ6:画像ブロックを追加してカスタマイズする
これで、列の左側にImageブロックを追加できます。 そのため、注目の画像とギャラリーの画像が動的に表示されます。

画像ブロックを追加した後、以下のオプションで遊ぶことができます:
- ギャラリーの画像を表示または非表示にします。
- 矢印を表示または非表示にします。
- アイコンをカスタマイズします。
- ギャラリーの位置をカスタマイズします。
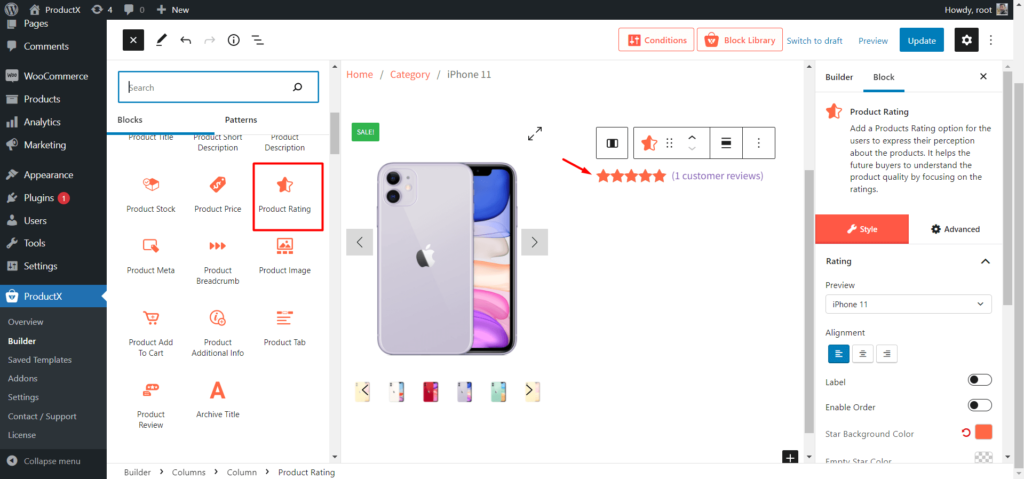
ステップ7:商品評価ブロックを追加してカスタマイズする
訪問者に製品の評価を表示して提供させたい場合は、製品評価ブロックを使用できます。 このブロックを追加するには、位置を決定し、ブロックを追加するプラスアイコンをクリックします。

製品評価ブロックには、以下のオプションがあります。
- 希望のサイズを選択してください。
- 目的の配置を選択します。
- 星の色を選択します。
- 星の背景色を選択します。
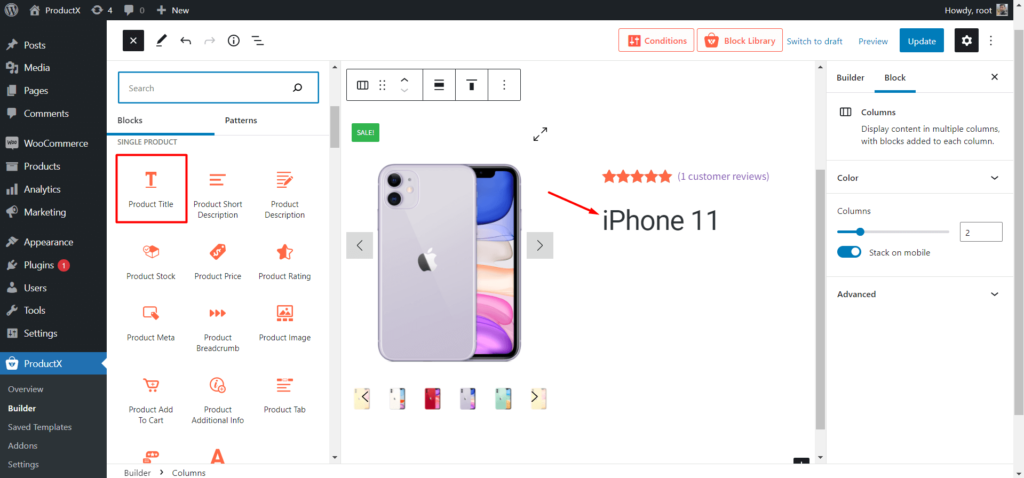
ステップ8:ProductTitlesブロックを追加してカスタマイズする
商品の評価後に、商品タイトルブロックを追加する必要があります。 位置を決定し、プラスアイコンをクリックして、製品タイトルブロックを追加します。 そのため、製品のタイトルはタイトルブロックに動的に表示されます。

カスタマイズオプションは次のとおりです。
- 希望のサイズを選択してください。
- 希望の配置を選択します。
- 特定の色を選択してください。
- タイポグラフィを使用してフォントスタイルを変更します。
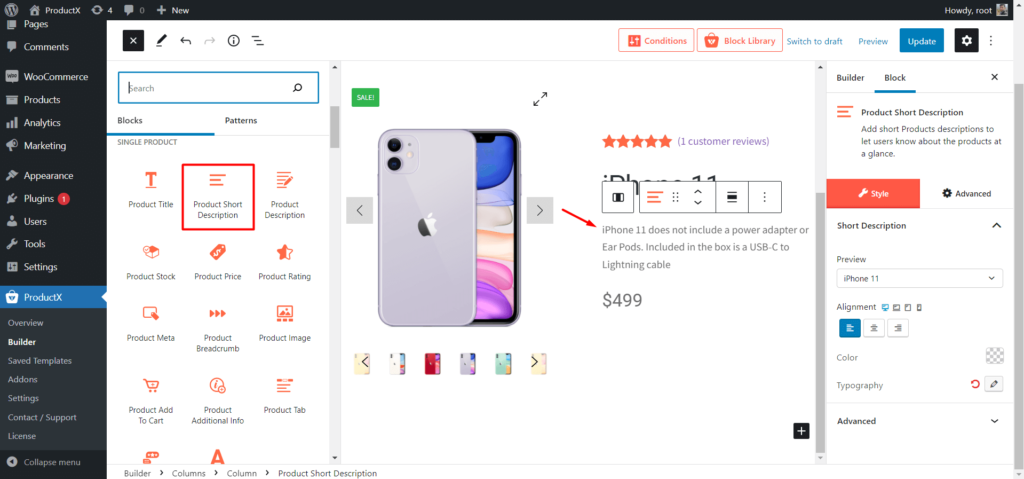
手順9:簡単な説明ブロックを追加してカスタマイズする
製品ページのショットの説明を書いた場合は、このブロックを製品ページテンプレートに追加する必要があります。 そのため、すべての製品ページはカスタムの簡単な説明を表します。

以下のオプションを使用して、ブロックをカスタマイズします。
- 配置を選択します。
- 希望の色を選択してください。
- タイポグラフィをカスタマイズします。
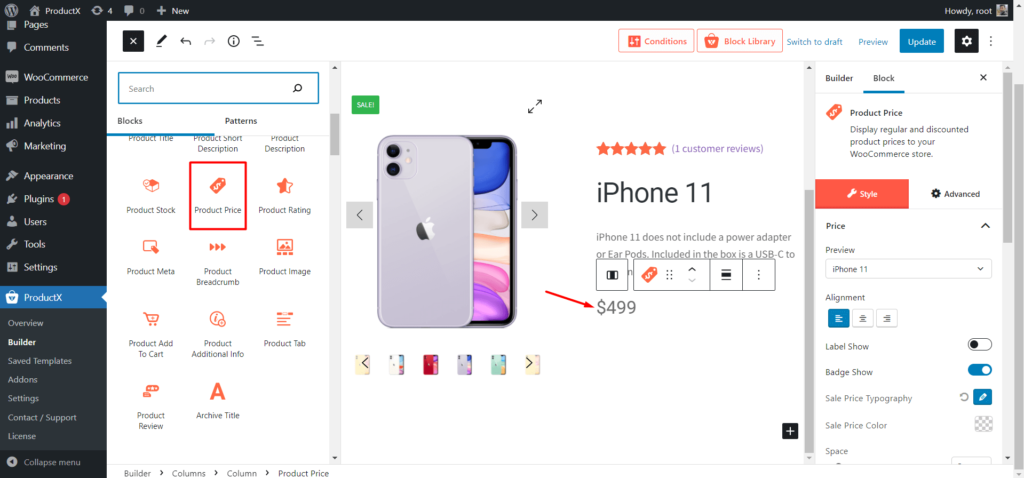
ステップ10:商品価格ブロックを追加してカスタマイズする
これは最も重要なブロックの1つです。 このブロックを単一の製品ページテンプレートに追加して、潜在的な購入者の製品価格を表示できます。 したがって、位置を決定し、ブロックを追加するプラスアイコンをクリックします。

製品価格ブロックには、以下のカスタマイズオプションがあります。
- ブロックに必要な配置を選択します。
- 割引バッジを表示または非表示にします。
- 販売価格のタイポグラフィをカスタマイズします。
- ご希望のサイズをお選びください。
- ご希望の色をお選びください。
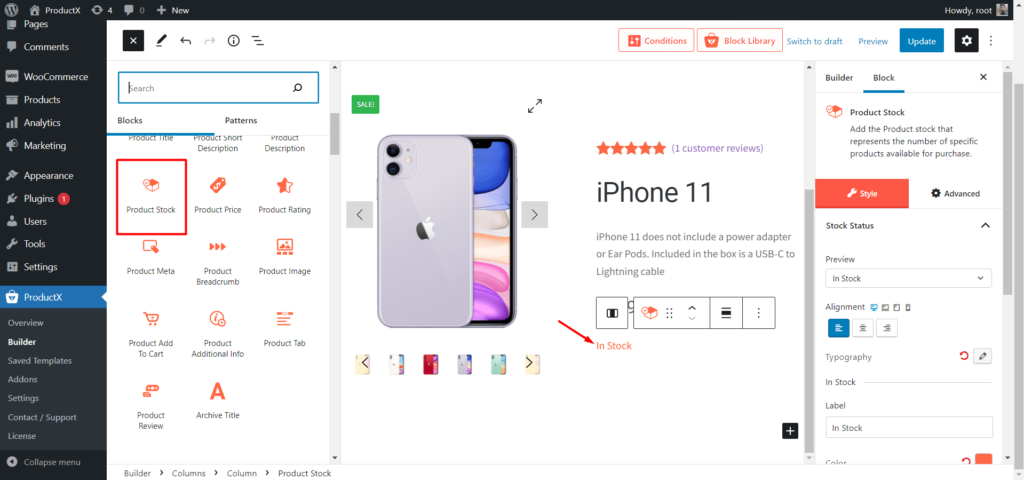
ステップ11:ProductStockブロックを追加してカスタマイズします
このブロックを追加して、購入可能な製品の数量を表示します。 このブロックはどこにでも追加できますが、標準的な方法では、[カートに追加]ボタンの前に追加します。

以下は、Productストックブロックのカスタマイズオプションです。
- 配置の選択。
- 色の選択。
- タイポグラフィコントロール。
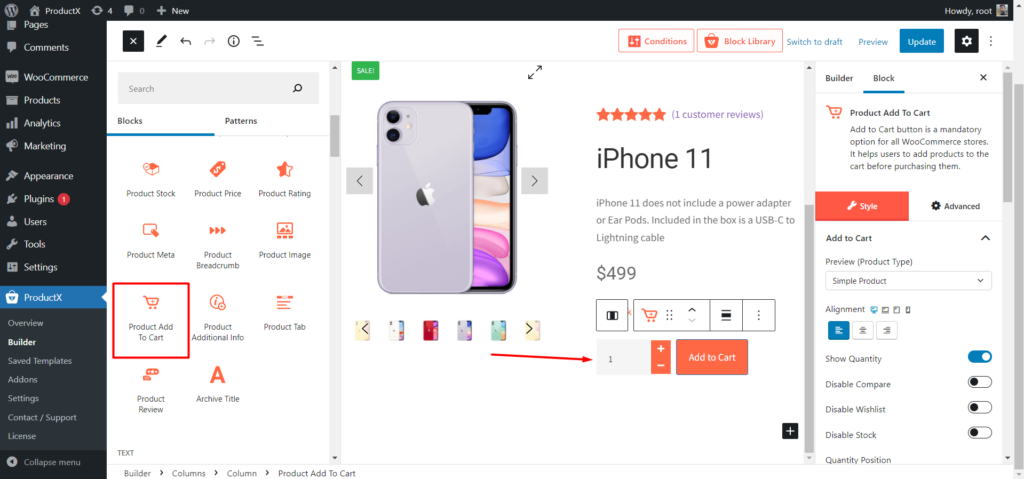
ステップ12:カートブロックに製品を追加してカスタマイズする
カートに商品を追加すると、訪問者は希望の商品をカートに追加して購入できます。 他のブロックと同じように、これを目的の位置に追加してカスタマイズできます。

カスタマイズオプションは次のとおりです。
- 製品の数量を表示または非表示にします。
- 製品比較とウィッシュリストを表示または非表示にします。
- カートに追加する色を選択します。
- 数量色を選択します。
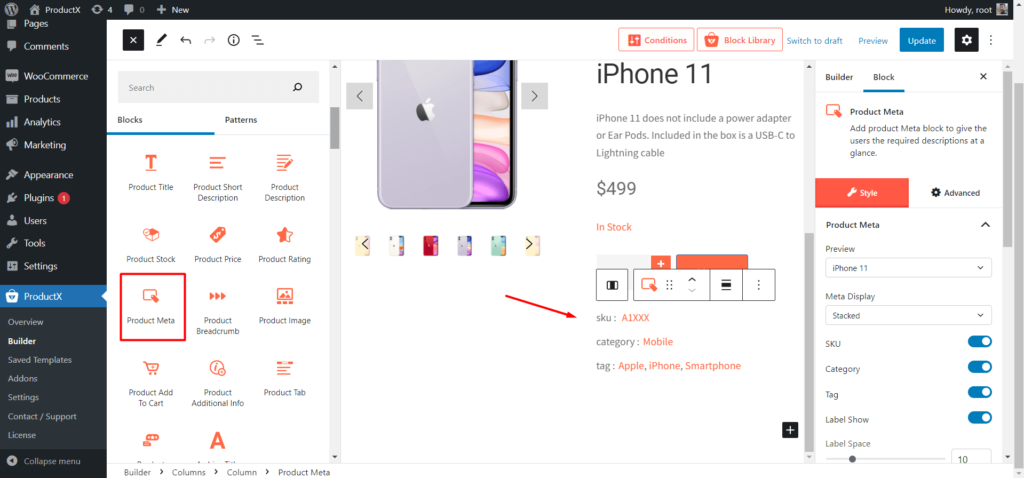
ステップ13:ProductMetaブロックを追加してカスタマイズする
このブロックを単一の商品テンプレートに追加すると、商品のSKU、カテゴリ、タグが商品ページに自動的に追加されます。

このブロックのカスタマイズオプションは次のとおりです。
- SKU、カテゴリ、およびタグを表示または非表示にします。
- メタ見出しの色を選択します。
- タイポグラフィコントロール。
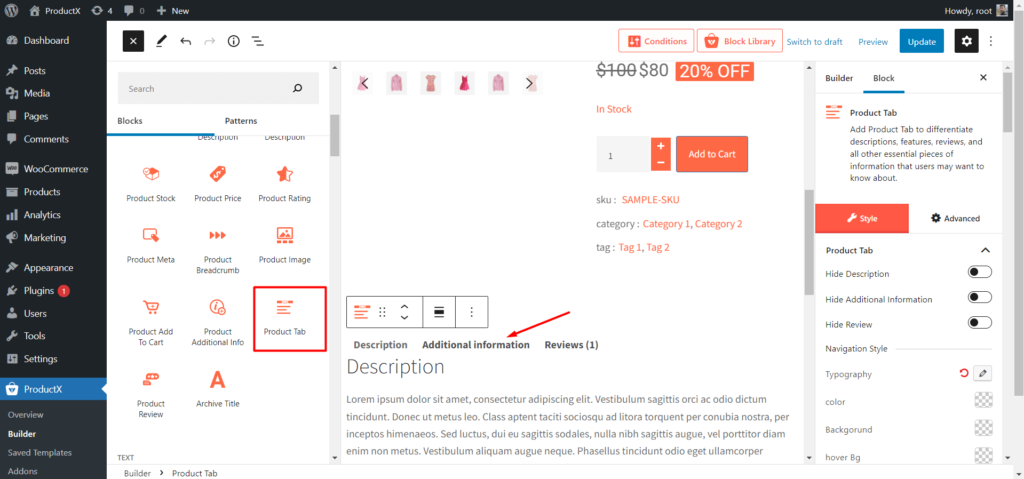
ステップ14:[製品]タブブロックを追加してカスタマイズする
[製品]タブは、WooCommerce製品に関するさまざまな情報を含む3つのブロック(製品の説明、追加情報、およびレビュー)の組み合わせです。

カスタマイズオプションは次のとおりです。
- いずれかのタブを表示または非表示にします。
- タイポグラフィコントロール。
- テキスト、背景、ホバー背景の色を選択します。
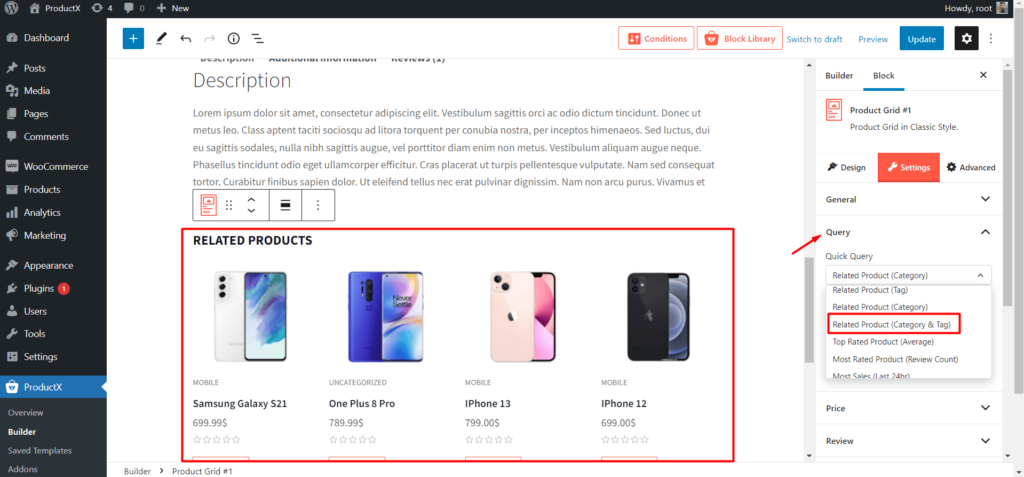
ステップ15:関連商品とアップセル商品を追加してカスタマイズする
単一の商品ページのテンプレートを作成しているので、関連商品やアップセル商品を追加することもできます。 潜在的な購入者が探索するためのより多くのオプションを取得し、ストアの所有者として平均注文額を増やすことができるようにします。
関連商品を追加する場合:
- 製品グリッドブロックを追加します。
- ブロックタイトルを関連製品に変更します。
- クイッククエリ機能を使用して、関連する製品を並べ替えます。

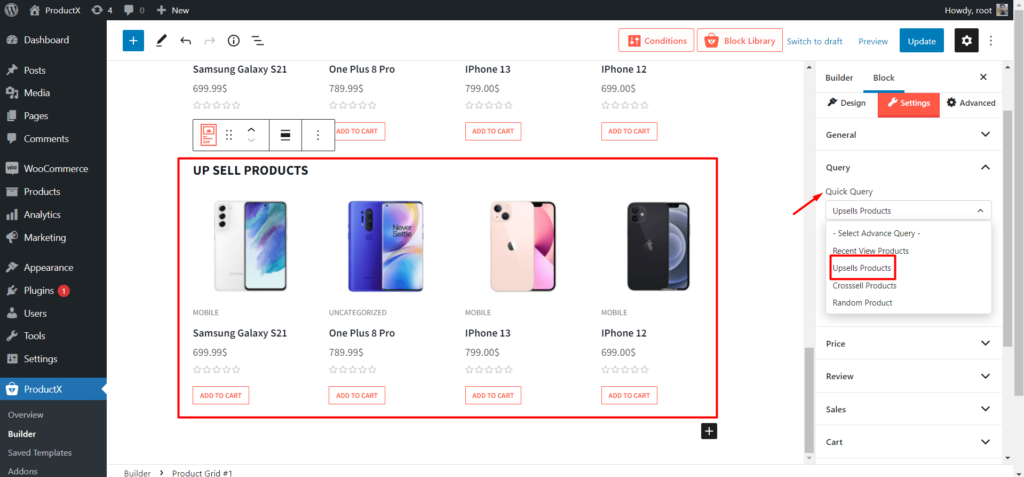
アップセル商品を追加する場合:
- 製品グリッドブロックを追加します。
- ブロックタイトルをアップセル商品に変更します。
- クイッククエリ機能を使用して、商品をアップセル商品として並べ替えます。

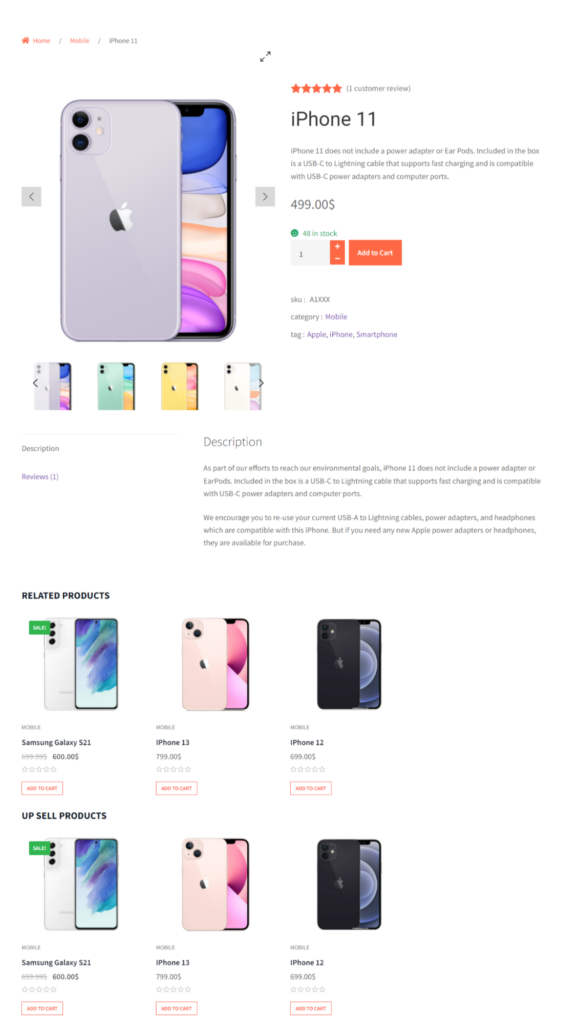
テンプレートをカスタマイズした後、テンプレートを保存/更新し、フロントエンドでどのように表示されるかを確認する必要があります。

単一の製品ページをカスタマイズする際のページ上の最適化
WooCommerceの製品ページをカスタマイズしたいので、ページのSEO最適化にも焦点を当てる必要があります。 結局のところ、すべてのオンラインストアの所有者は製品の売り上げを増やしたいと考えています。 そのため、WooCommerceの製品ページをカスタマイズする必要があります。 しかし、同じ理由で、オンラインストアのオーガニックトラフィックも増やす必要があります。
ここでは、オーガニックトラフィックを増やすためのページ上の最適化の主なヒントをいくつか紹介します。
キーワード調査:キーワード調査は、オンラインビジネスにとって最も重要なことです。 製品ページの競争力の低いキーワードを見つけることができれば、オーガニックトラフィックを増やすのは簡単です。
したがって、適切なキーワード調査を行い、サイトの現在のドメイン権限でランク付けできる最適なキーワードを選択してください。
商品タイトルとメタディスクリプションの最適化:最適なキーワードを選択したら、メタディスクリプションの商品タイトルに適切に配置する必要があります。 あなたの店の製品ページがSERPでより高くランク付けされることができるように。
また、クリック率を上げるためにタイトルとメタディスクリプションの最適化に焦点を合わせます。
商品レビューを配置する:ユーザーが商品をレビューして商品ページに表示できるようにすることで、ストアへの新規訪問者の信頼を高めることができます。 オンラインストアへのすべての訪問者は潜在的な購入者であることを忘れないでください。 そのため、商品ページでレビューを表示して追加できる場合は、購入に対する自信が高まります。
訪問者をあなたのサイトにもっと留めておく:私たちは訪問者をできるだけ長く私たちのサイトに留めておかなければなりません。 バウンス率を下げ、滞留時間を長くすることができます。 これらは最も重要なランキング要素のいくつかだからです。
カスタム商品ページを作成しながら関連商品やアップセル商品を追加できるため、訪問者はより多くの商品を探索するためにサイトに長く滞在することができます。
結論
WooCommerce製品ページをカスタマイズする方法は以上です。 ProductX Gutenberg WooCommerce Blocksを使用して、オンラインストアの製品ページのカスタマイズを開始します。 WooCommerce製品ページのカスタマイズについて他に質問がある場合は、以下にコメントしてください。
- これは役に立ちましたか ?
- はい・いいえ
