WooCommerce製品検索をカスタマイズする方法
公開: 2022-07-12WooCommerceの商品検索をカスタマイズして強化しますか? WooCommerceストアを運営するときは、ショップの売上とパフォーマンスが非常に最適化されていることを確認する必要があります。 商品検索を追加してカスタマイズすると、非常に役立ちます。
ただし、プロセスを実行する前に、まずWooCommerceストアで商品検索をカスタマイズする必要がある理由を見てみましょう。
WooCommerceで商品検索をカスタマイズする理由
WooComemrceは、オンラインコースを開始するための使いやすいツールです。 コードを1行も書かなくても、数分でオンラインショップを作成できます。 一般的なオンラインストアに必要なすべての機能が付属しています。 ただし、一部の機能には制限があります。
たとえば、デフォルトのWooCommerce製品検索機能は最小限です。 ストアに1000を超える商品がある場合、顧客はデフォルトの商品検索で必要な適切な商品を見つけるのが困難になります。 これはあなたのビジネスに非常に悪い影響を与える可能性があります。 正確な検索結果を提供することで、店舗のカート放棄率とバウンス率を減らすことができます。
WordPressをCMSとして使用すると、必要なものを簡単に変更できます。 この場合、WooCommerceの商品検索機能をカスタマイズすることで、フロントエンドでシームレスな商品検索エクスペリエンスを提供できます。 したがって、ショップの訪問者/顧客は、必要な適切な製品を簡単に見つけることができるため、全体的な収益が増加します。
また、WooCommerceインストールのユーザーエクスペリエンスを向上させることもできます。
WooCommerce製品検索をカスタマイズする方法
WooCommerceの商品検索をカスタマイズするために、 3つの主要な方法があります。
- デフォルトの検索ウィジェット
- プラグインを使用する
- プログラムで
以下に3つの方法すべてを示します。 だから、あなたはそこからあなたの好きなものを選ぶことができます。
1.デフォルトの検索ウィジェットを追加します
WordPressにはあなたのウェブサイトに提供するカスタマイズ可能なオプションがたくさんあることはよく知られています。 したがって、デフォルトの検索ウィジェットを使用して、それをWebサイトに追加できます。
使用可能なウィジェット領域のいずれかに追加する必要がある場合は、次の手順に従うだけです。 ただし、WooCommerceで商品検索ウィジェットを追加およびカスタマイズする方法はさらに2つあります。
1.1。 ウィジェットメニューから製品検索を追加
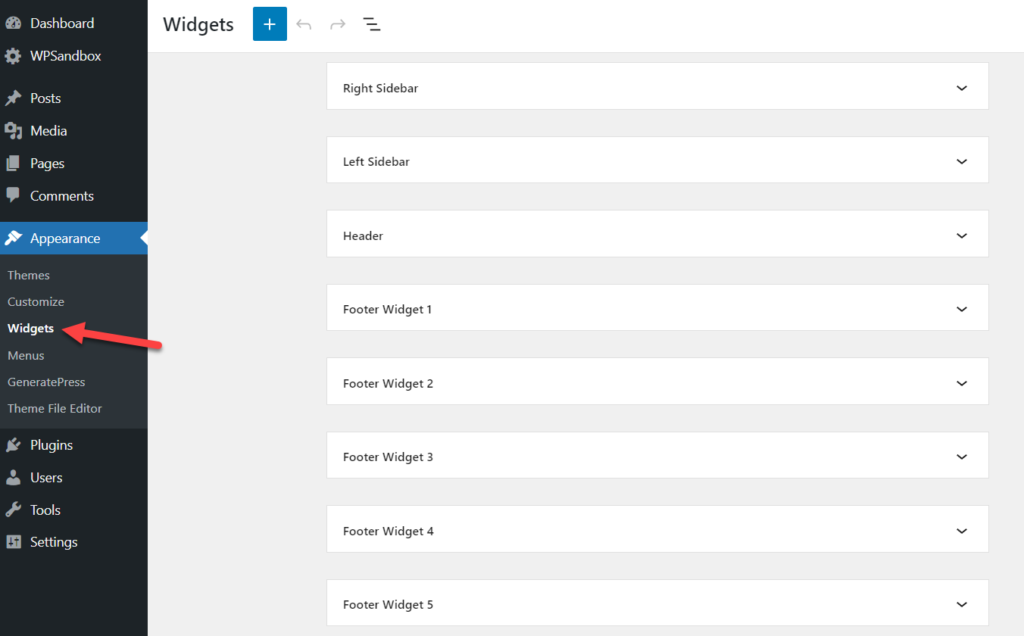
WordPressダッシュボードから[外観]>[ウィジェット]をオンにすると、使用可能なすべてのウィジェット領域が表示されます。

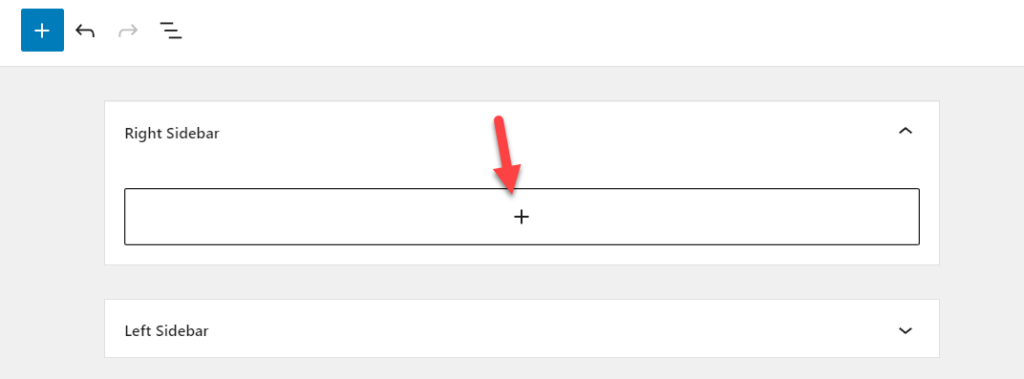
使用しているWordPressテーマによって異なります。 一部のWordPressテーマには多くのウィジェット領域がありますが、他のテーマはそれらを制限します。 ただし、検索ウィジェットを追加するには、使用する必要のあるウィジェット領域を拡張する必要があります。 この場合、右側のサイドバーウィジェット領域を使用します。 したがって、その領域にウィジェットを追加するには、[ + ]ボタンをクリックする必要があります。

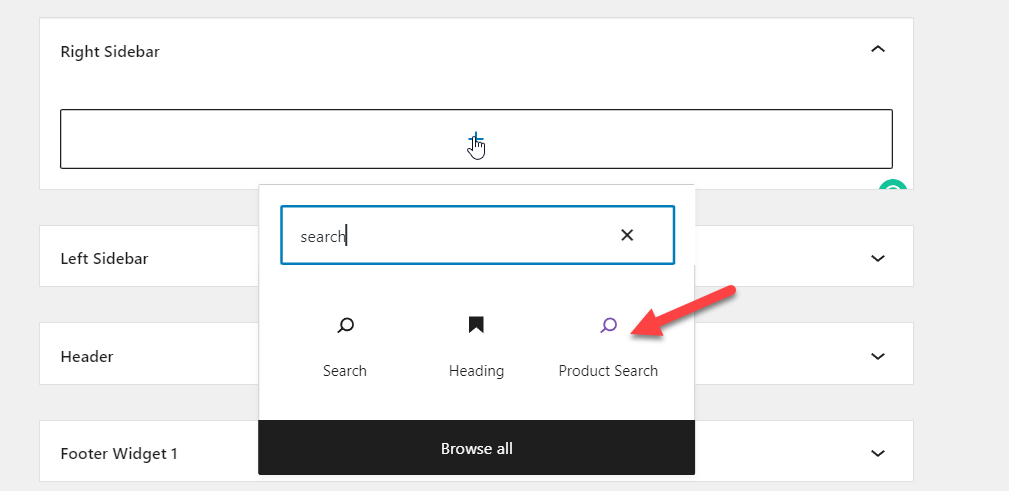
次に、製品検索ウィジェットをその領域に追加します。

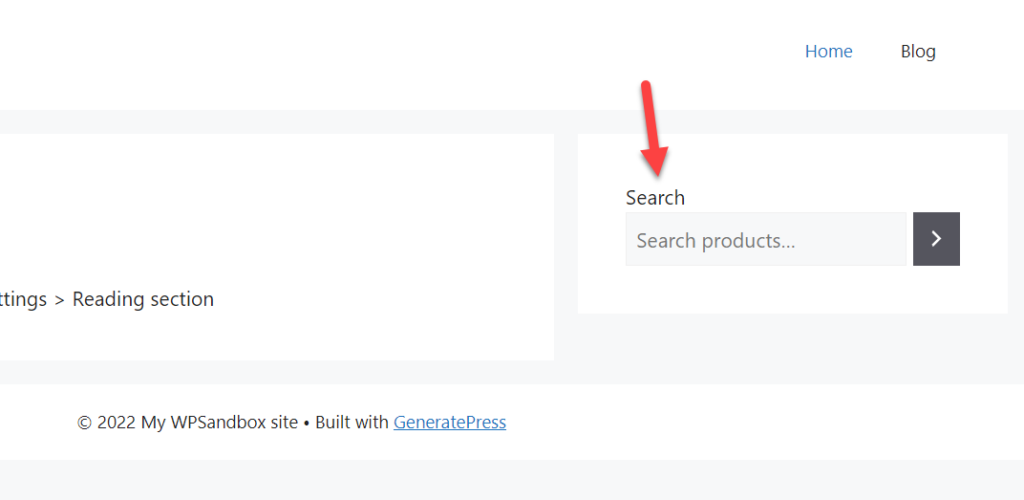
ページを変更したら、ページを更新する必要があります。 また、フロントエンドからWebサイトを確認すると、WordPressインストールの右側に製品検索ウィジェットが表示されます。

1.2。 カスタマイザーから製品検索ウィジェットを追加する
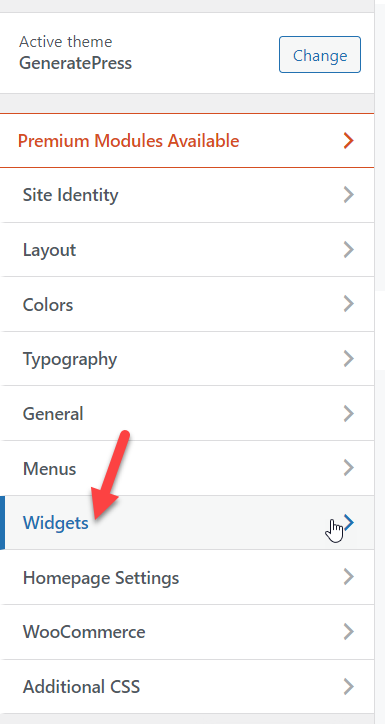
WordPressカスタマイザーから検索ウィジェットを追加することもできます。 まず、WordPressダッシュボードの[外観]> [カスタマイズ]からカスタマイザーを開き、[ウィジェット]オプションを選択します。

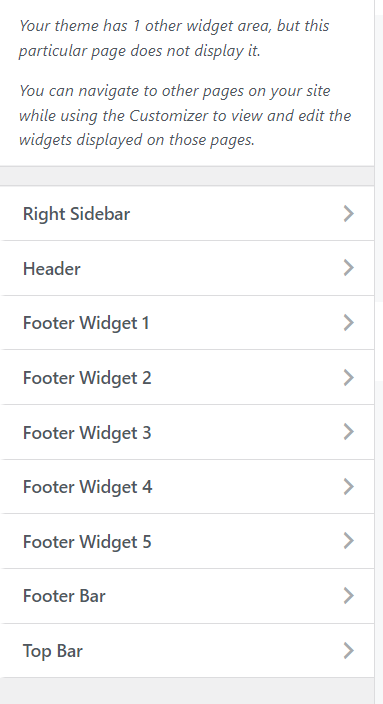
次の画面に、使用可能なすべてのウィジェット領域が表示されます。

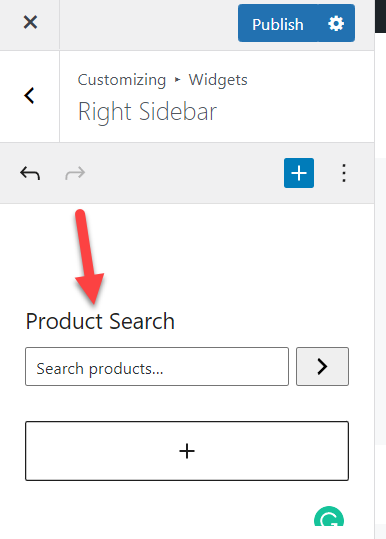
ウィジェット領域を開き、そこに製品検索ウィジェットを追加します。

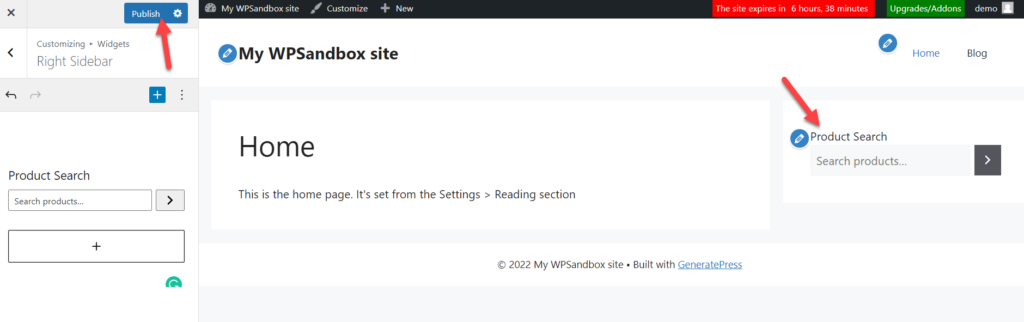
ライブプレビュータブ内で、それがどのように見えるかを確認できます。 カスタマイズに問題がない場合は、ページを更新してください。

このようにして、デフォルトの製品検索ウィジェットをWooCommerceインストールに追加できます。
2.プラグインを使用してWooCommerce製品検索をカスタマイズします
WordPressプラグインを使用する場合は、Advanced Woo Search、およびAdvanced Product SearchForWooCommerceが優れたプラグインです。 どちらも必要な結果をもたらします。 このチュートリアルでは、 AdvancedWooSearchを使用します。
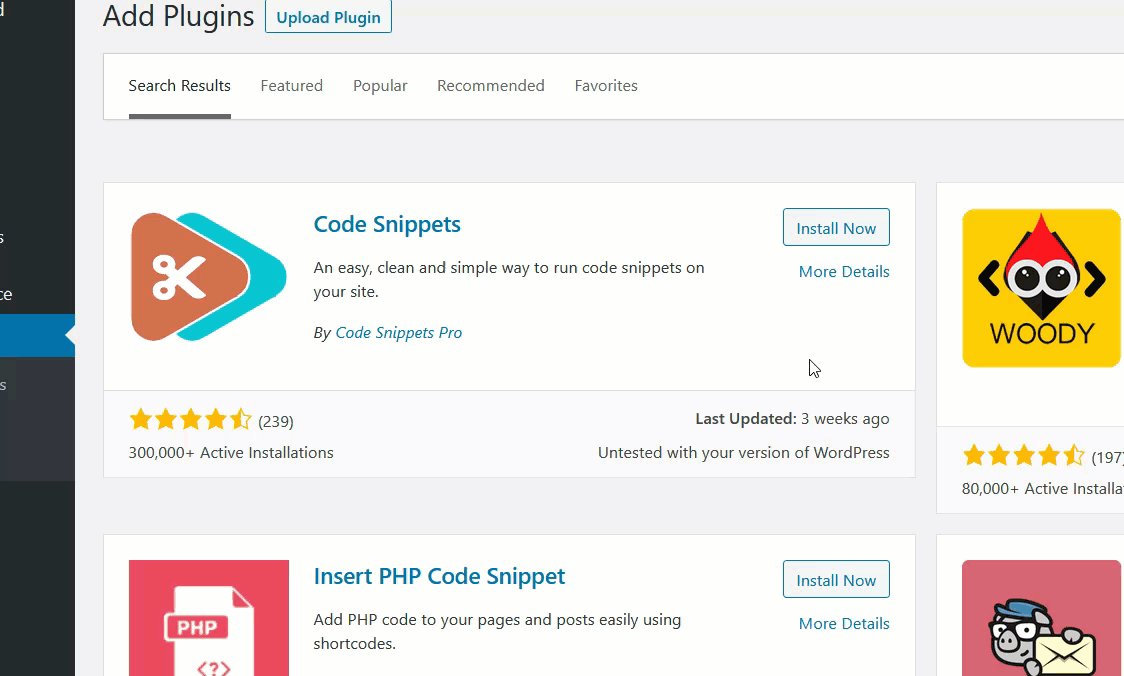
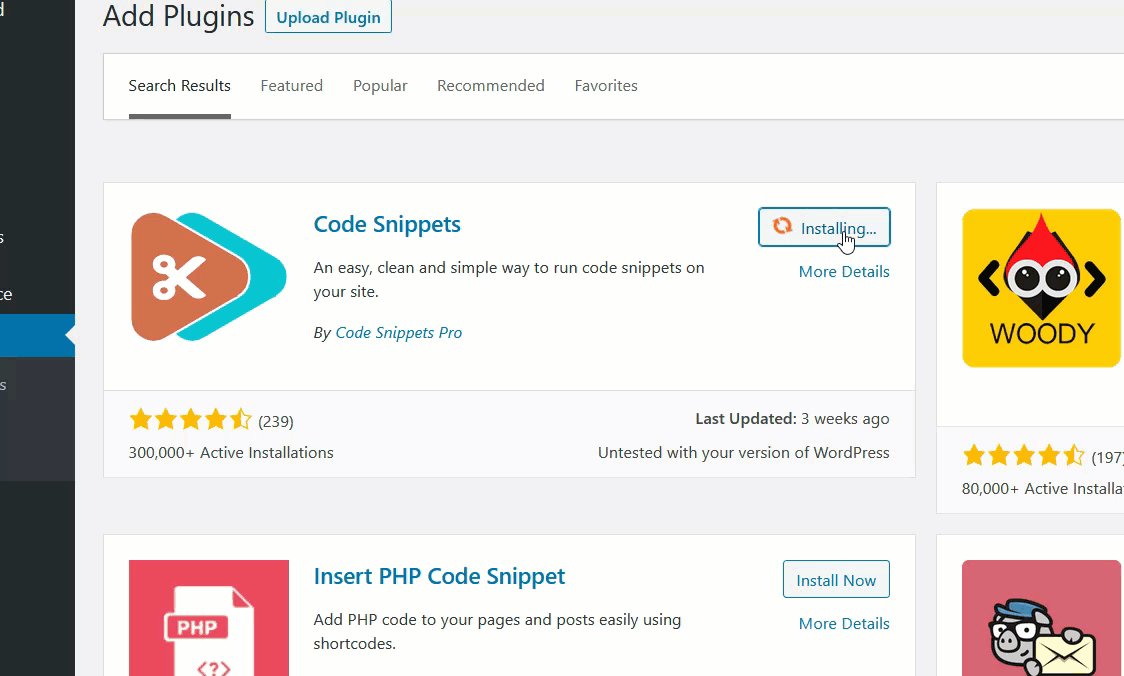
最初に行う必要があるのは、WordPressインストール内にAdvancedWooSearchをインストールしてアクティブ化することです。

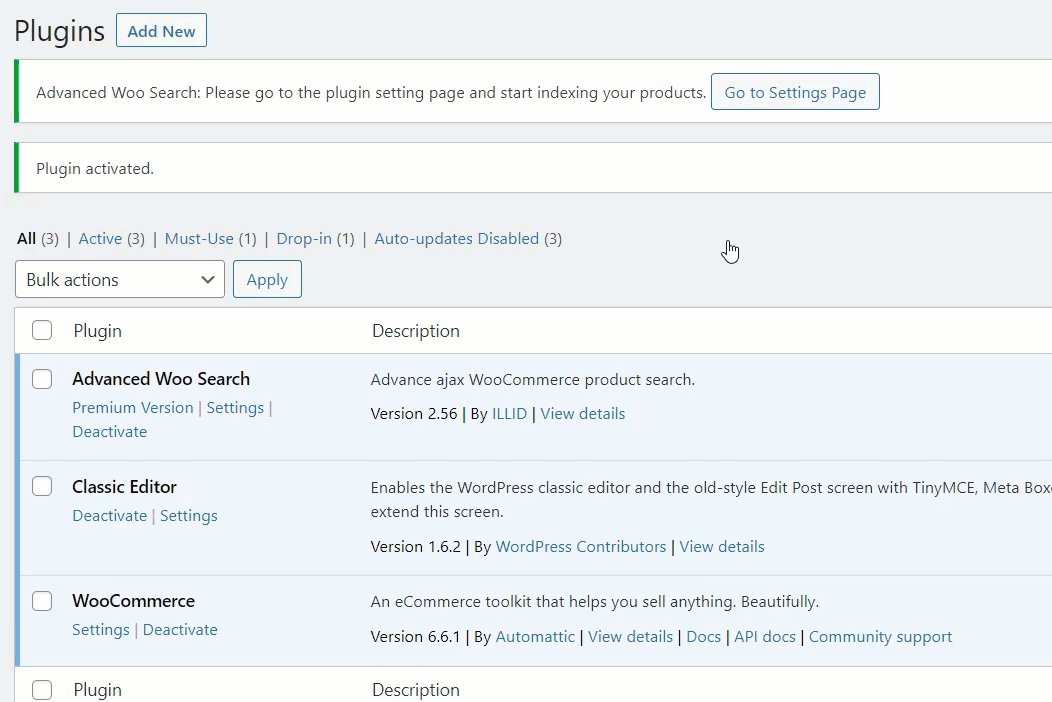
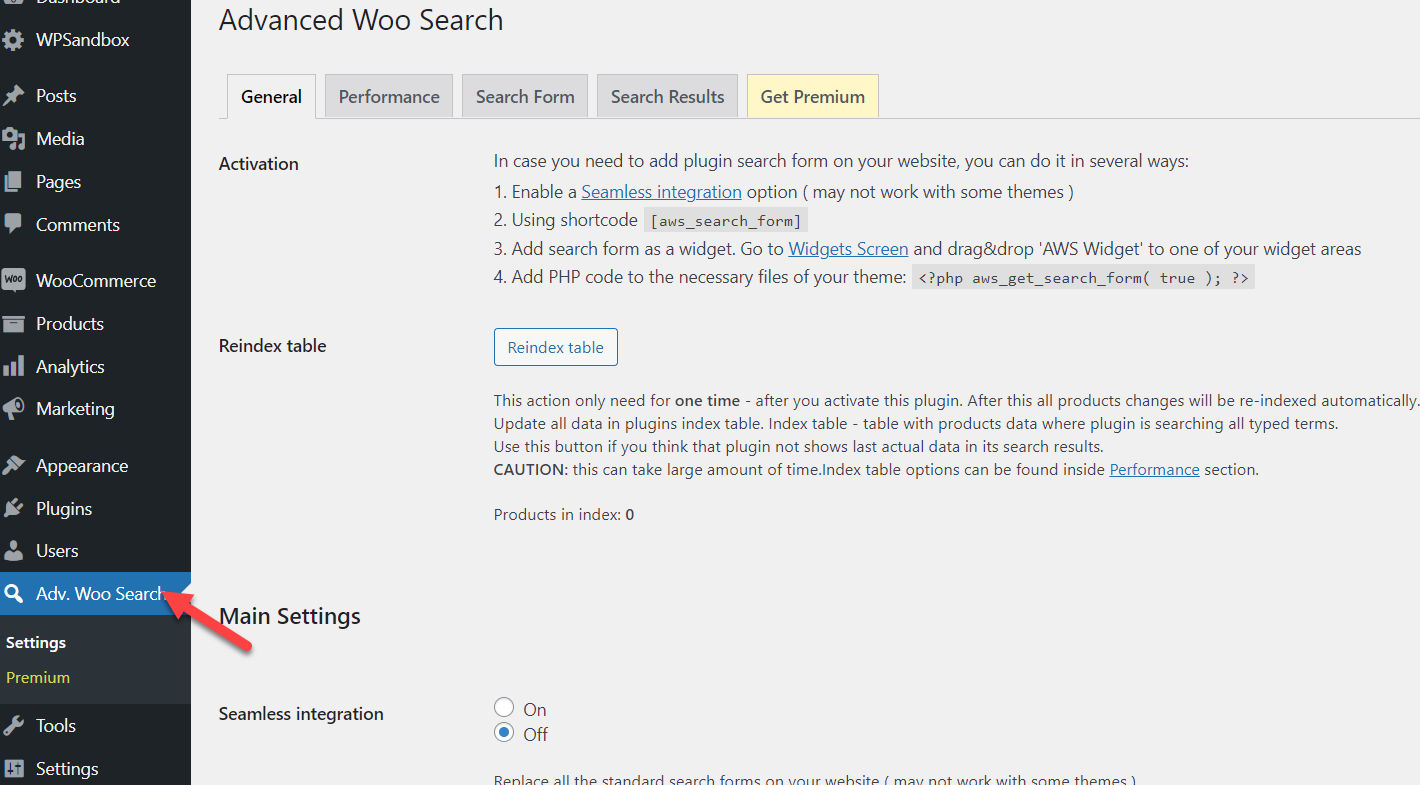
プラグインをアクティブ化すると、WordPressダッシュボードの左側にその設定が表示されます。

そこから、プラグインのパフォーマンス、検索フォーム、および検索結果の設定とともに、一般的なオプションを構成できます。
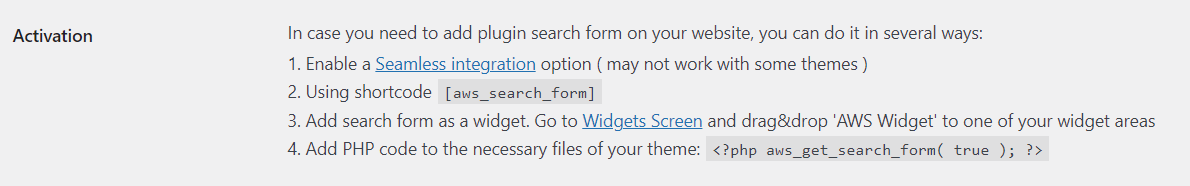
WooCommerceインストール内に検索オプションを埋め込む方法は複数あります。 たとえば、初心者向けのメソッド、ショートコードまたはウィジェットを探しているとします。 一方、より高度な手法が必要な場合は、ページに記載されているPHPスニペットを自由に使用してください。

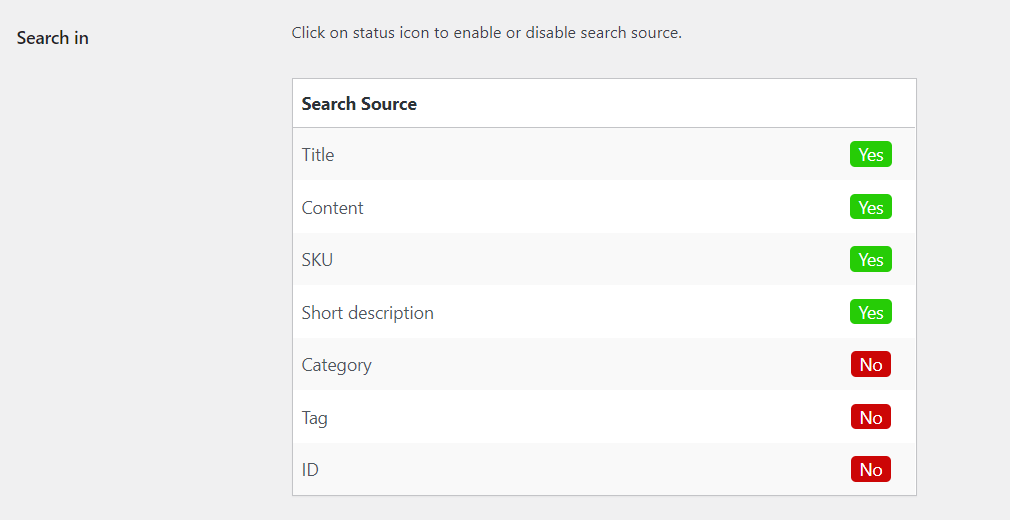
同じページから、検索アイコンと出力をカスタマイズできます。 たとえば、顧客が検索キーワードを入力するときに、検索するのが望ましいソースを指定できます。

同様に、同じページから検索フォームと検索結果をカスタマイズできます。 オプションの変更が完了したら、更新を保存します。 次に行う必要があるのは、検索ウィジェットをサイトに追加することです。 上記のように、このタスクを完了するためにショートコード/WordPressウィジェットまたはコーディング方法を選択できます。
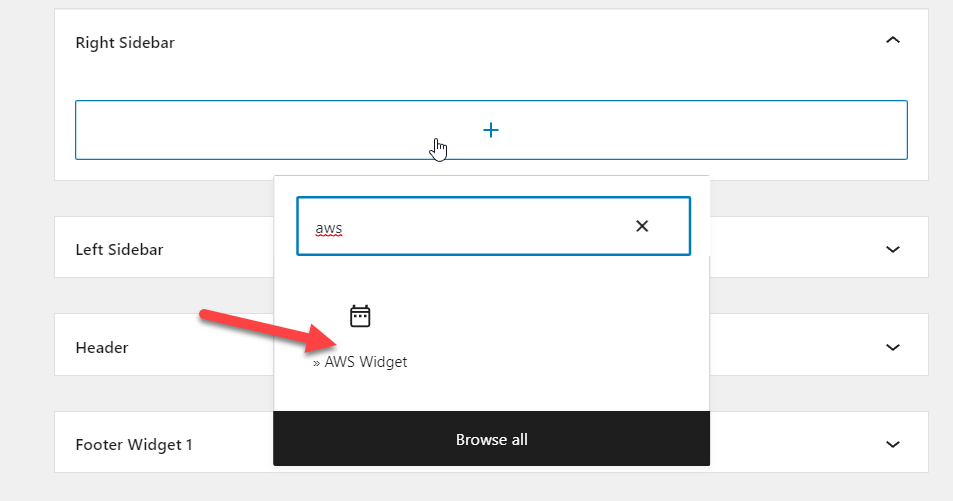
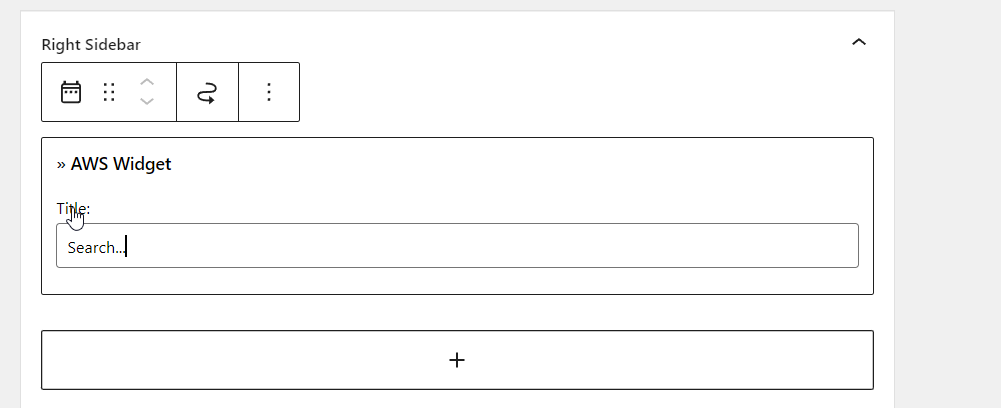
この場合、ウィジェットを使用して検索オプションを追加します。 AWSWidgetを検索する必要があります。

同じ画面から検索ラベルを設定することもできます。

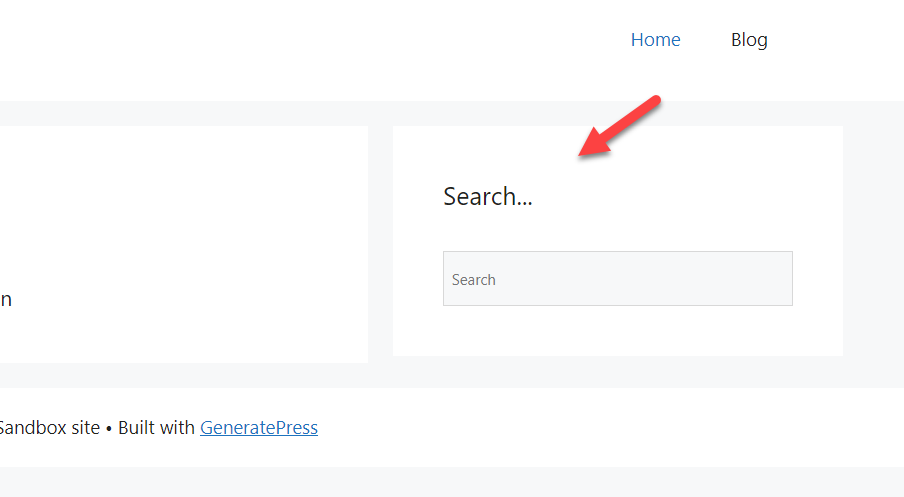
ウィジェットを追加したら、ページを更新します。 それが終わったら、フロントエンドからチェックする必要があります。 そこに検索フォームが表示されます。

最高のWooCommerce製品検索プラグインについて詳しく知る必要がある場合は、この記事をご覧ください。
3.WooCommerceで商品検索をプログラムで編集する
コードの編集とコアファイルの変更に問題がない場合は、いくつかのスニペットを使用してWooCommerce製品検索をカスタマイズできます。 次に、タスクをステップバイステップで実行する方法を示します。

ライブのWooCommerceストアに変更を加える前に、完全なサイトバックアップを作成したことを確認してください。 このようにして、プラグイン/コードの競合が発生した場合に問題が発生しないようにすることができます。 また、スニペットを親テーマのfunctions.phpファイルに直接貼り付けることはありません。 代わりに、子テーマを作成するか、サイト固有のプラグインを使用する必要があります。 もちろん、いつでも子テーマプラグインを使用して作成できます。
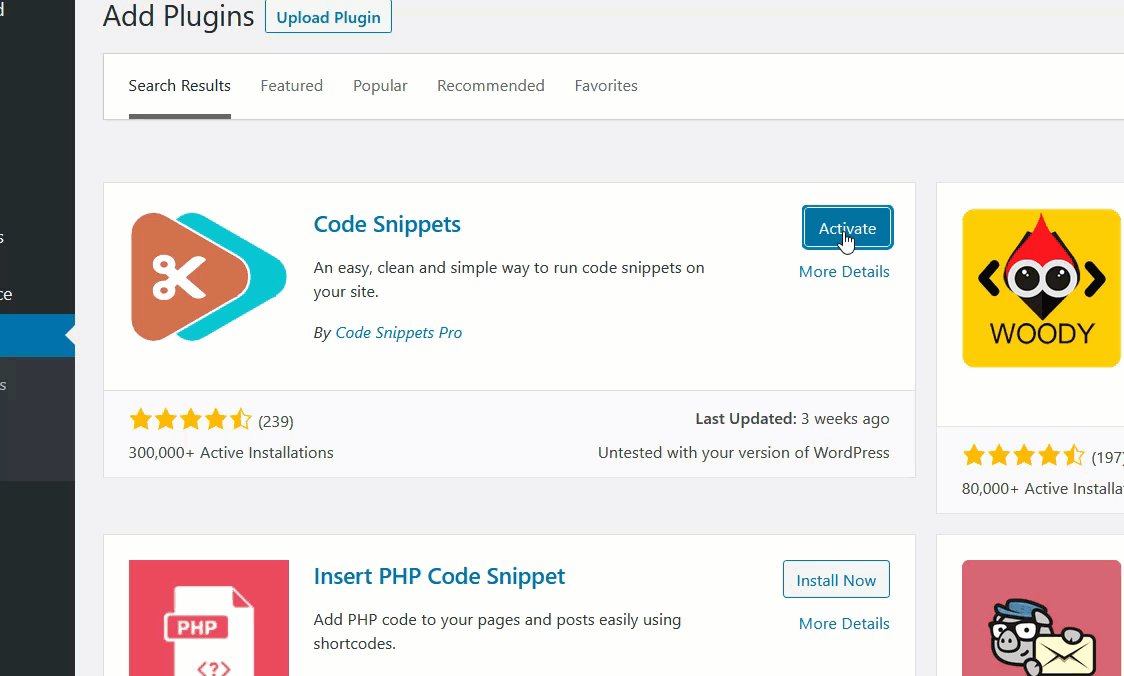
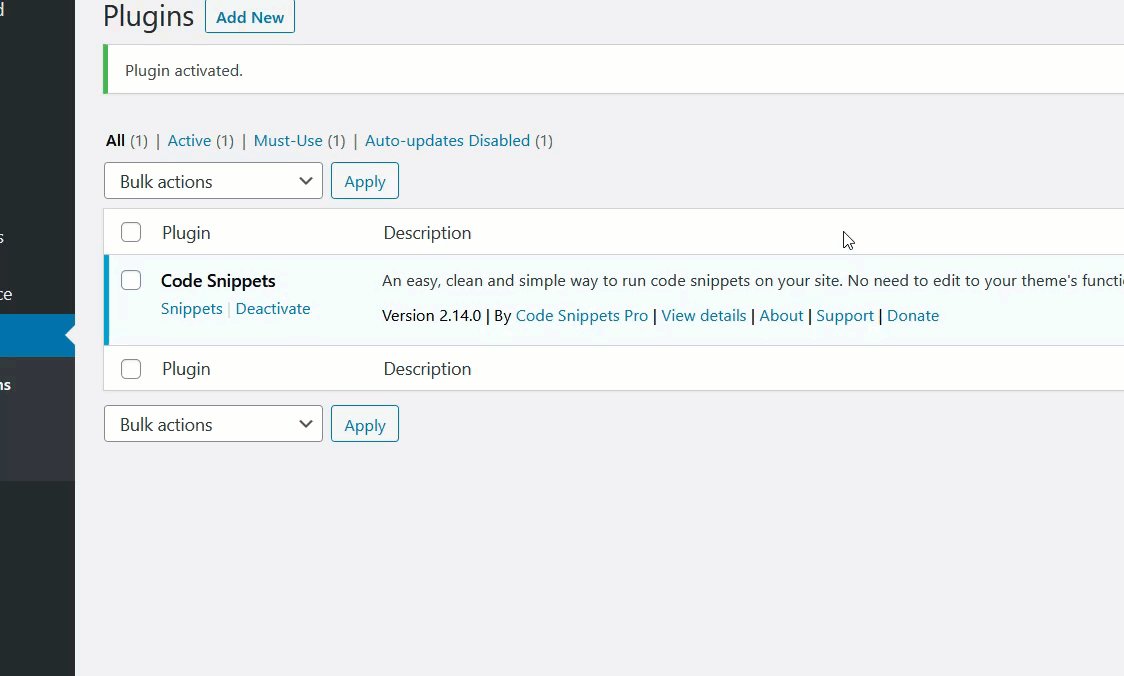
このチュートリアルでは、コードスニペットを使用します。 Code Snippetsは、無料で使いやすいWordPressサイト固有のプラグインであり、ユーザーがカスタムコードとCSSをWordPressインストールに追加するのに役立ちます。 同じものを使用する場合は、インストールにコードスニペットをインストールしてアクティブ化します。

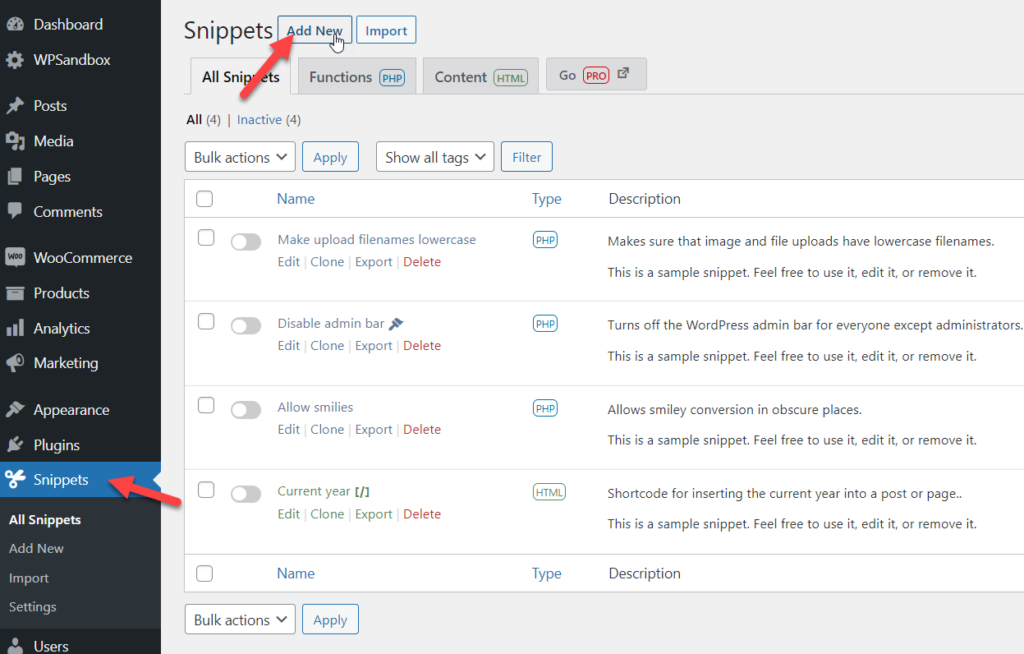
プラグインをインストールすると、左側にその構成が表示されます。 次に、WordPressのインストールに新しいスニペットを追加する必要があります。

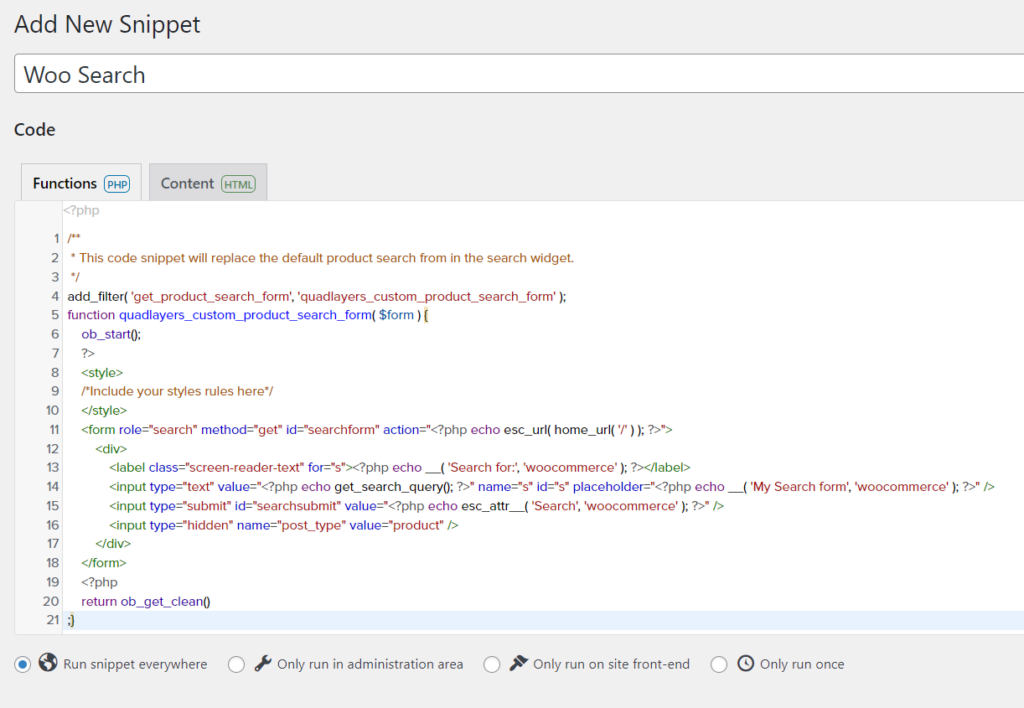
次に、このコードをコピーする必要があります。
/ **
*このコードスニペットは、検索ウィジェットのデフォルトの製品検索に置き換わるものです。
* / add_filter('get_product_search_form'、'quadlayers_custom_product_search_form'); function quadlayers_custom_product_search_form($ form){
ob_start();
?>
<スタイル>
/*ここにスタイルルールを含めます*/
</ style>
<form role = "search" method = "get" action = "<?php echo esc_url(home_url('/'));?>">
<div>
<label class = "screen-reader-text" for = "s"> <?php echo __('検索:'、'woocommerce'); ?> </ label>
<input type = "text" value = "<?php echo get_search_query();?>" name = "s" placeholder = "<?php echo __('マイ検索フォーム'、'woocommerce');?>" / >>
<input type = "submit" value = "<?php echo esc_attr __('Search'、'woocommerce');?>" />
<input type = "hidden" name = "post_type" value = "product" />
</ div>
</ form>
<?php
ob_get_clean()を返します
;}
そして、それをスニペット内に貼り付けます。

保存する前に、コードを詳しく見てみましょう。 ここでは、関数としてquadlayers_custom_product_search_formを使用しています。 したがって、PHPコードを介してカスタムCSSを追加することを計画している場合は、次のフィールドを使用します。
<スタイル>
/*ここにスタイルルールを含めます*/
</ style>
好みに応じてCSSセクションを変更した後(必要な場合)、スニペットを保存します。

それでおしまい。
これは、WooCommerce製品検索をプログラムで変更する方法です。
ボーナス:WooCommerecAJAX製品フィルターを追加
WooCommerceのインストールにAJAXを追加することは素晴らしいアイデアです。 それは、店の顧客が手間をかけずに必要な正確な製品を見つけるのに役立ちます。 このセクションでは、オンラインストアのAJAX製品フィルタリングシステムを有効にする方法を説明します。
デフォルトでは、WooCommerceのデフォルトのフィルタリングシステムは最小限です。 AJAXフィルタリングシステムの可能性を最大限に引き出すには、サードパーティのWordPressプラグインを使用する必要があります。 このチュートリアルでは、高度なAJAX製品フィルターを使用します。
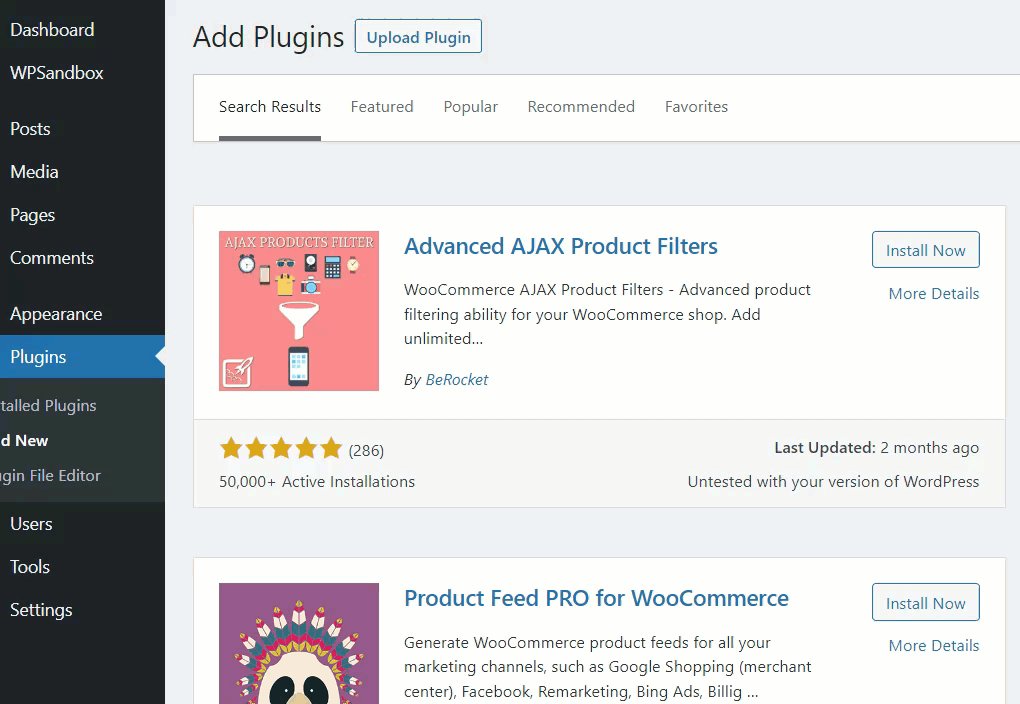
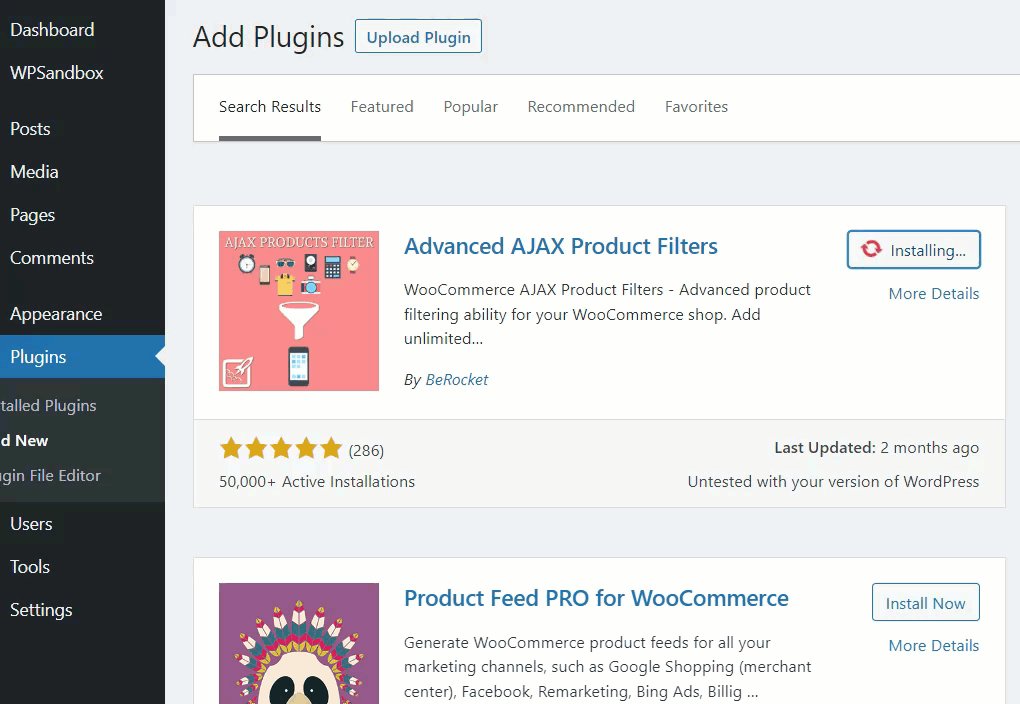
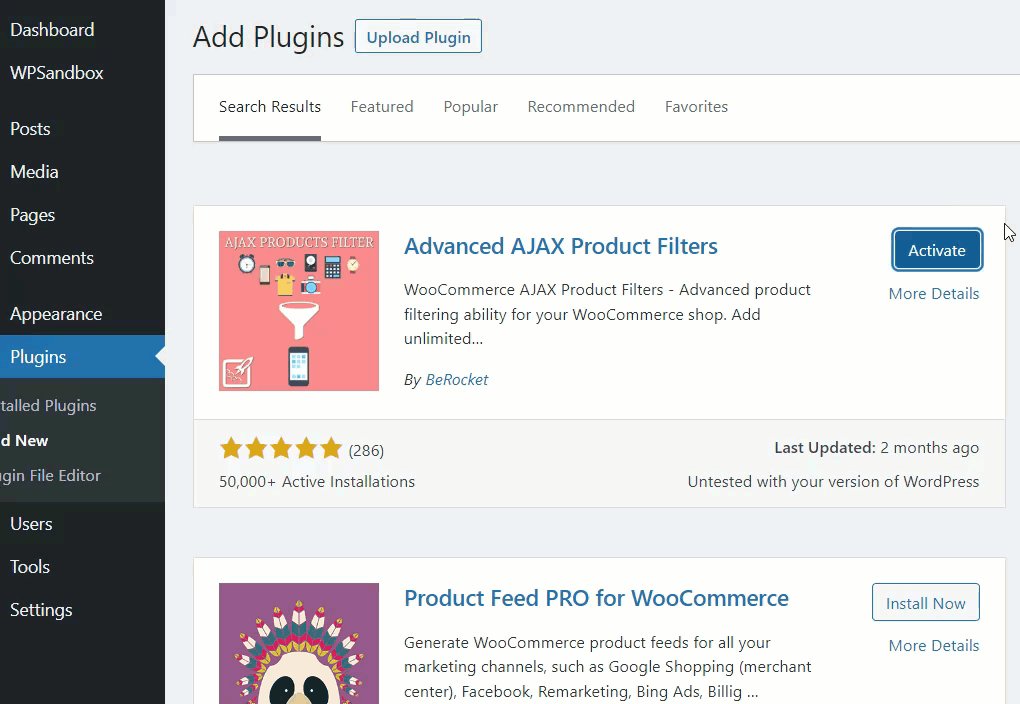
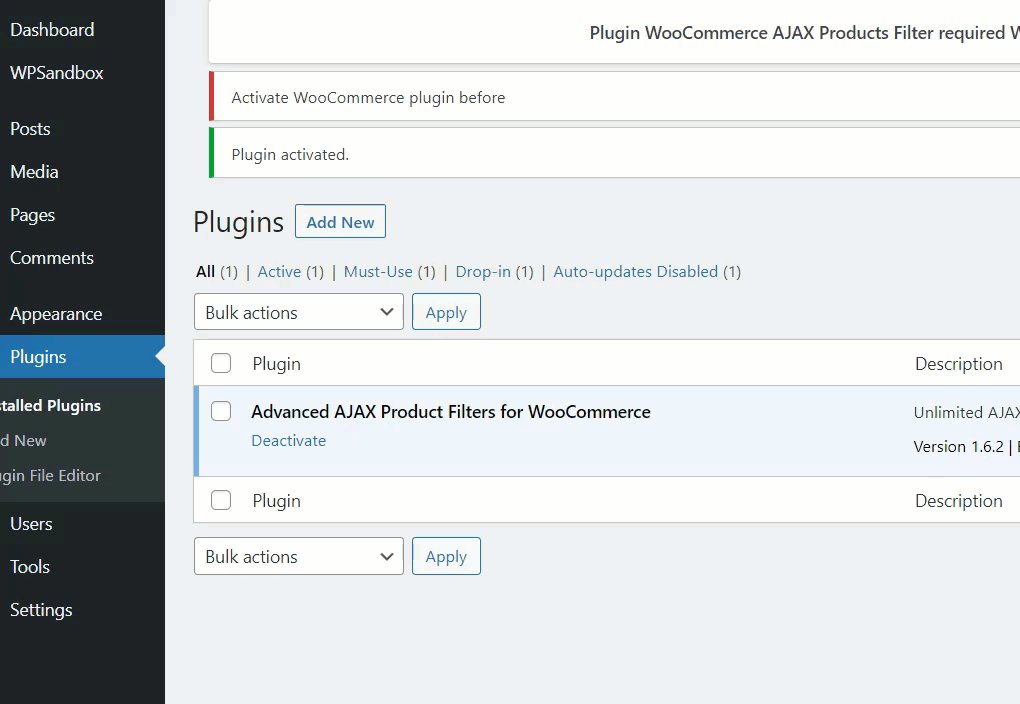
そのため、WordPressインストールにインストールしてアクティブ化する必要があります。

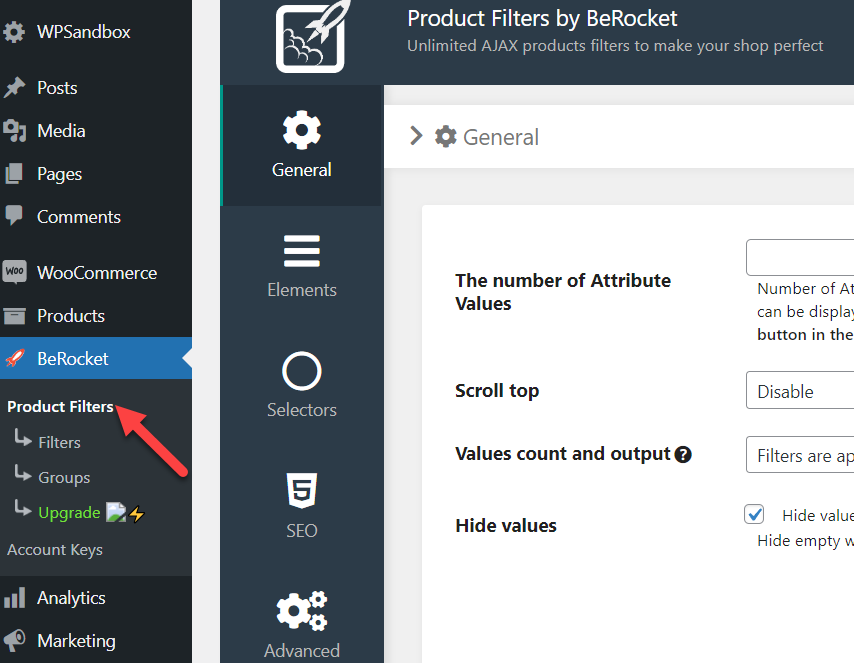
プラグインをアクティブ化すると、左側にその設定が表示されます。 そこから、製品フィルターオプションに移動します。

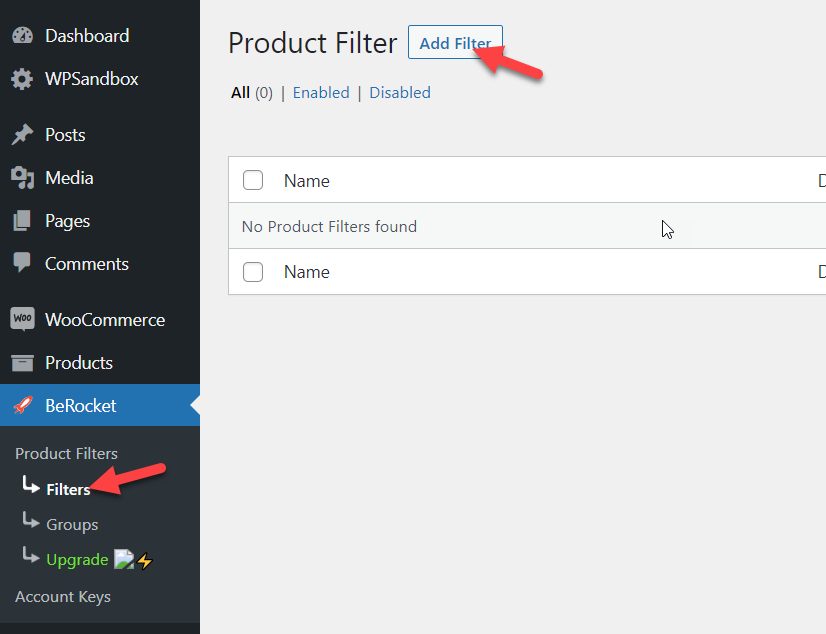
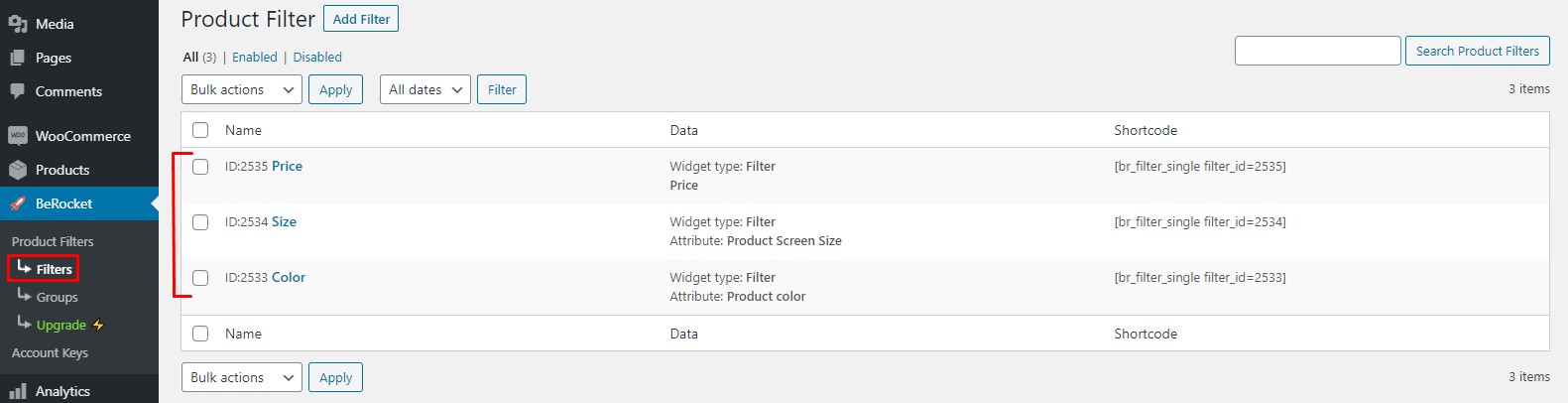
これらはグローバル構成オプションであり、好みに応じて変更できます。 先に進む準備ができたら、[フィルター]オプションをクリックします。 そこから、カスタム製品フィルターを作成できます。 最後に、[フィルターの追加]ボタンをクリックして、新しいフィルターオプションを追加します。

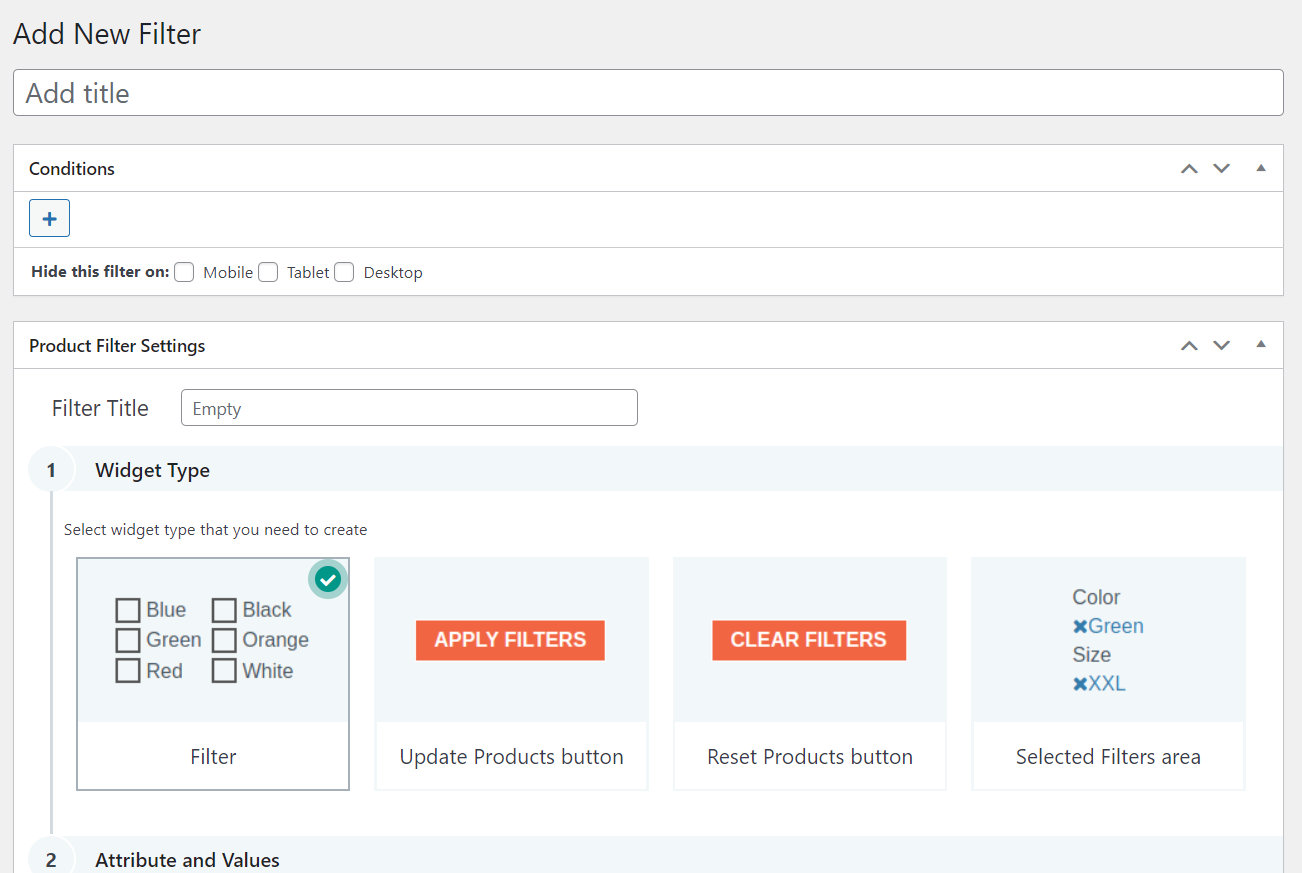
次のページに、フィルターをカスタマイズするための専用ページが表示されます。

フィルタはいくつでも追加できます。 フィルタを公開すると、プラグインの[設定]ページにすべてが表示されます。 そこから管理できます。

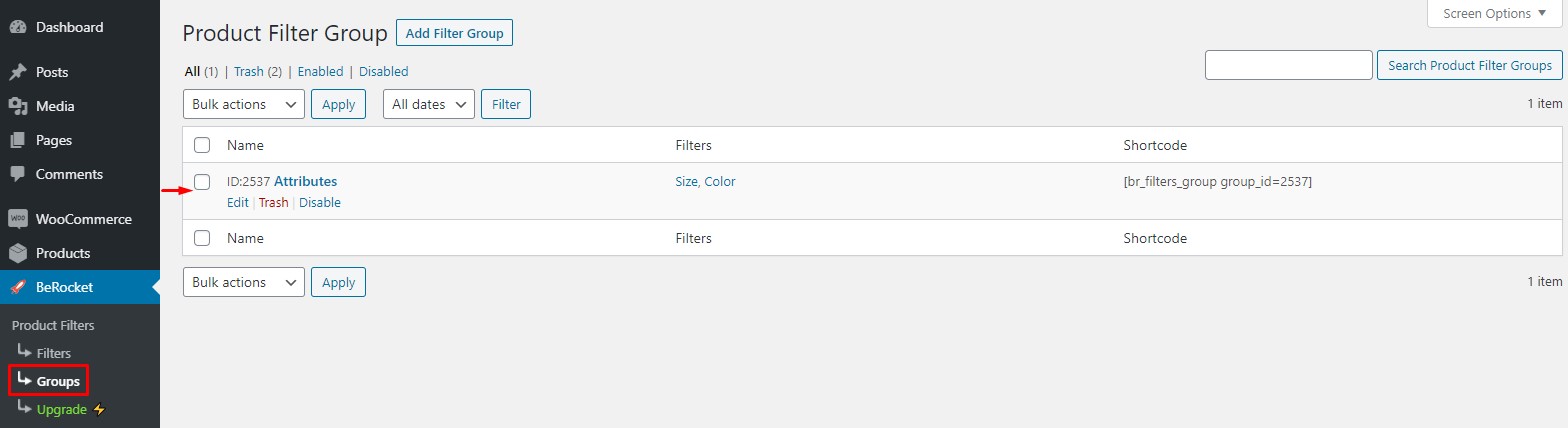
グループのセクションからフィルターグループを作成することもできます。

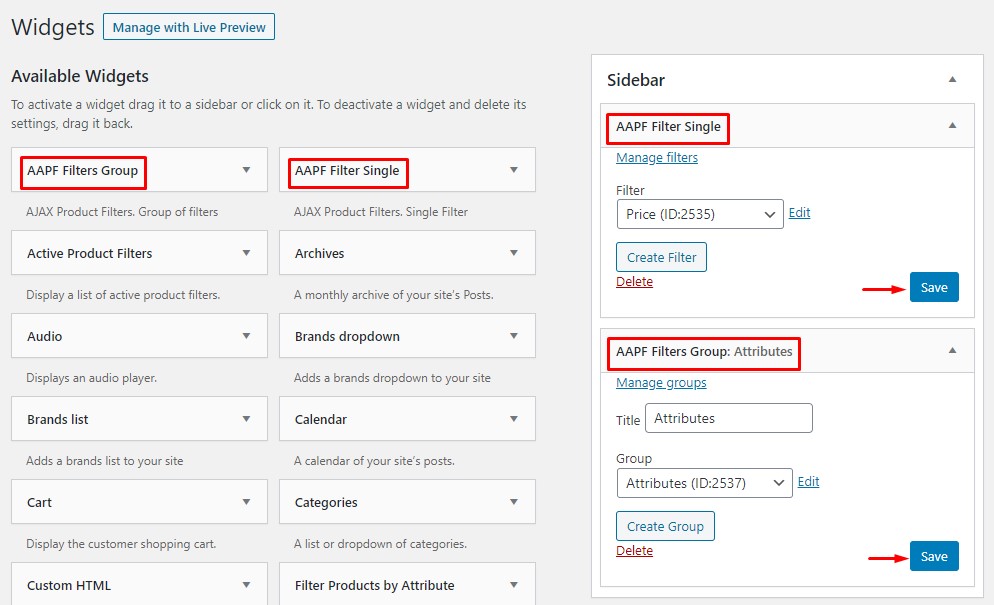
要件に応じてフィルターを変更したら、AAPFフィルターウィジェットをWooCommerceストアに追加できます。

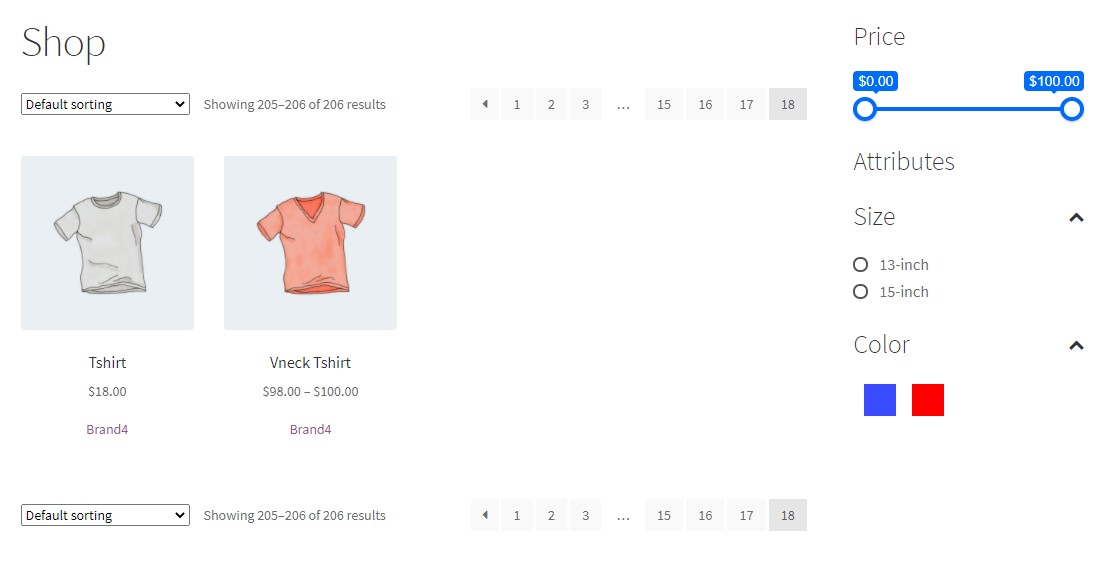
フロントエンドからウェブサイトをチェックすると実写が見られます。

このようにして、WooCommerceAJAX製品フィルターを問題なく追加できます。 詳細な記事については、このリンクをチェックしてください。
結論
これが、WooCommerce製品の検索結果をカスタマイズする方法です。 おすすめの3つの方法は次のとおりです。
- WooCommerce検索ウィジェット
- プラグイン
- コーディング
利用可能なウィジェット領域に検索オプションを追加してアクセスしやすくする必要がある場合は、上記の最初の方法を使用できます。 一方、検索機能を強化する別の使いやすいソリューションが必要な場合は、プラグインの使用を検討する必要があります。 最後に、より高度な方法が必要で、コードを処理できる場合は、3番目のオプションを選択する必要があります。
これらの方法はすべて初心者にやさしく、望ましい結果をもたらします。
この記事がお役に立てば幸いです。 もしそうなら、ソーシャルメディアであなたの友人や仲間のブロガーとこの投稿を共有することを検討してください。 また、関連記事については、ブログアーカイブをご覧ください。 ただし、ここにあなたが面白いと思うかもしれない私たちの記事のいくつかがあります:
- WooCommerce製品レビューを追加する方法
- 最高のWooCommerce製品画像ズームプラグイン
- WooCommerceにブログを追加する方法
