WooCommerceショップページを簡単にカスタマイズする方法
公開: 2022-03-28WooCommerceショップページをカスタマイズする簡単な方法をお探しですか?
WooCommerceはすべてのオンラインストアの29.35%以上に電力を供給しており、WordPressWebサイトの所有者に人気のあるeコマースプラットフォームになっています。 ただし、開発スキルが不足している場合、WooCommerceストアを独自のものにするのは簡単ではありません。
それはあなたのように聞こえますか? 心配しないで。
この記事では、コードを1行も記述せずに、WooCommerceショップページをカスタマイズする方法を説明します。
WooCommerceショップページとは何ですか?
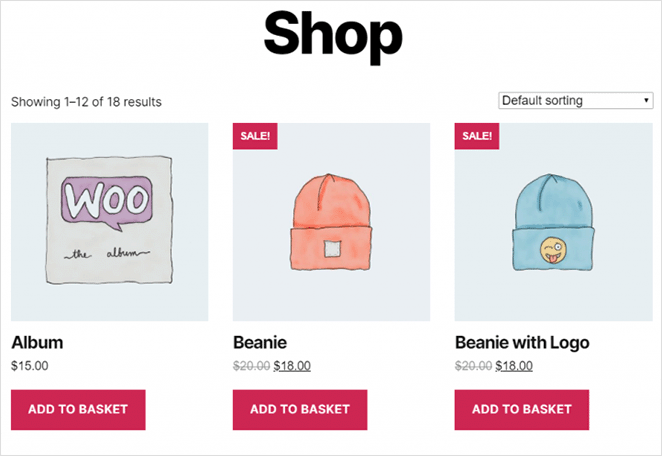
WooCommerceショップページは、潜在的な顧客に製品を表示するアーカイブページです。 WooCommerceは、次のような製品に関する詳細を取得します。
- 商品画像
- 製品タイトル
- 製品カテゴリ
次に、その情報をショップページのグリッドまたはリストに表示します。

WooCommerceショップページをカスタマイズする必要があるのはなぜですか?
店に足を踏み入れたと想像してみてください。あなたが目にするのは、まとまりのない商品の列が並んでいることだけです。 探しているものを見つけるのが難しいので、あなたは立ち去る可能性があります。
同じことがオンラインストアにも当てはまります。 ショップページに組織のない商品の壁が表示されている場合、買い物客は跳ね返って次のWebサイトに移動します。
これが、デフォルトのWooCommerceショップページレイアウトの問題です。 商品の簡単なリストしか表示されないため、訪問者は欲しい商品を見つけるのが難しくなります。
幸いなことに、WooCommerceショップページを編集する方法があります。これにより、ストアに次の利点がもたらされます。
- ユニークなデザインで競合他社から際立っています
- カテゴリ別に製品を整理することにより、顧客体験を向上させます
- 注目の商品、セール商品、ベストセラー商品を表示して売り上げを伸ばす
- 高度に検索されたキーワードをターゲットとするコンテンツを追加することにより、SEOを改善します
- 証言、星評価、ユーザー生成コンテンツ(UGC)を表示して、信頼を高めます
コンバージョン率の高いWooCommerceショップページをデザインするための鍵は、商品の購入を容易にするユーザーフレンドリーなデザインを作成することです。
WordPressでWooCommerceショップページをカスタマイズする方法
WordPressでショップページをカスタマイズする方法はいくつかあります。 WooCommerceプラグイン、ページビルダーを使用するか、カスタマイズを最初からコーディングすることができます。
このチュートリアルはできるだけシンプルにしたいので、WooCommerceページをカスタマイズする最も簡単な2つの方法に焦点を当てます。
最初の方法では、使いやすく、カスタマイズオプションが満載の強力なWordPressWebサイトビルダープラグインを使用します。 次に、WooCommerceカスタマイザーを使用してショップページのレイアウトを変更する方法を説明します。
- WooCommerceショップページとは何ですか?
- WooCommerceショップページをカスタマイズする必要があるのはなぜですか?
- WordPressでWooCommerceショップページをカスタマイズする方法
- 方法1:SeedProdを使用してカスタムショップページを作成する
- 方法2:WooCommerceCustomizerを使用してショップページをカスタマイズする
方法1:SeedProdを使用してカスタムショップページを作成する
最初の方法では、SeedProdを使用してオンラインストアにカスタマイズを追加します。

SeedProdは、 100万人以上のユーザーを抱えるWordPressの最高のウェブサイトビルダーです。 カスタムのWordPressテーマ、コンバージョン率の高いランディングページ、レスポンシブWebサイトのレイアウトをコードなしで作成できます。
この強力なプラグインを使用すると、WooCommerceと統合してオンラインストア全体を作成することもできます。 その結果、数回クリックするだけで、WooCommerceのショップページ、製品ページ、ショッピングカート、チェックアウトなどを作成およびカスタマイズできます。
SeedProdには、Webサイトを作成するための150以上のプロフェッショナルなテーマとテンプレートが付属しています。 そこから、使いやすいコンテンツブロックとセクションを使用してデザインをカスタマイズできます。
以下の手順に従って、SeedProdを使用してWooCommerceショップページをカスタマイズします。
ステップ1.SeedProdWebsiteBuilderをインストールします
最初のステップは、SeedProdWebサイトビルダープラグインのコピーをダウンロードすることです。
注: SeedProdは、簡単なランディングページを作成するための無料バージョンを提供しています。 ただし、必要なWooCommerce機能にはSeedProdProを使用します。
次に、WordPressWebサイトにSeedProdをインストールする必要があります。 ヘルプが必要な場合は、WordPressプラグインをインストールするためのこれらの手順に従うことができます。
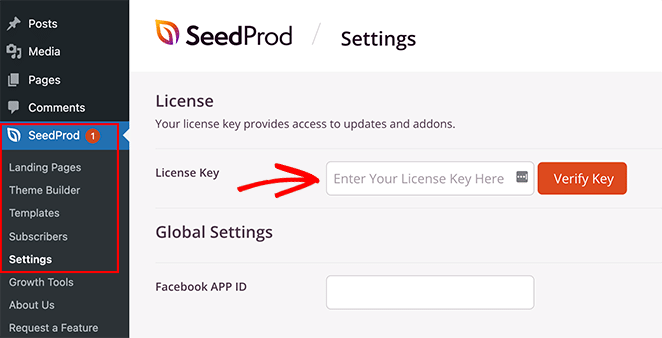
SeedProdをインストールしてアクティブ化した後、 SeedProd»設定に移動し、プラグインライセンスキーを入力します。

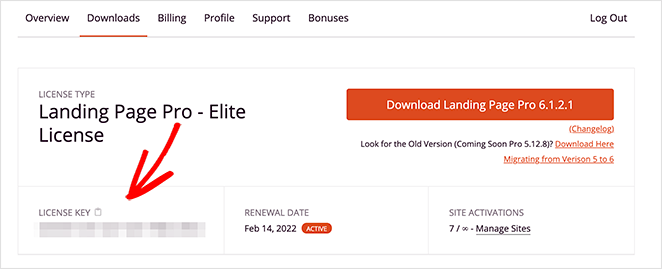
SeedProd Webサイトにログインし、[ダウンロード]セクションからコピーすると、ライセンスキーを見つけることができます。

次の手順に進む前に、ライセンスキーを入力し、[キーの確認]ボタンをクリックします。
ステップ2.カスタムWooCommerceテーマを作成する
SeedProdのテーマビルダー機能を使用して、WooCommerceショップページをカスタマイズします。 既存のWordPressテーマを上書きし、カスタマイズに置き換えます。
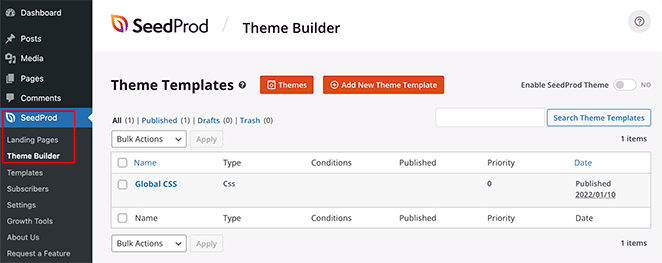
WordPressダッシュボードからSeedProd »テーマビルダーに移動すると、それを見つけることができます。

SeedProdを使用してテーマを作成する方法は2つあります。
- テーマの各部分(テンプレート)を個別に作成します
- 事前に作成されたWordPressテーマテンプレートを使用してすべてのテーマテンプレートを作成します
このチュートリアルでは2番目のオプションを使用します。これは、WooCommerceWebサイトのすべての部分が自動的に作成されるためです。
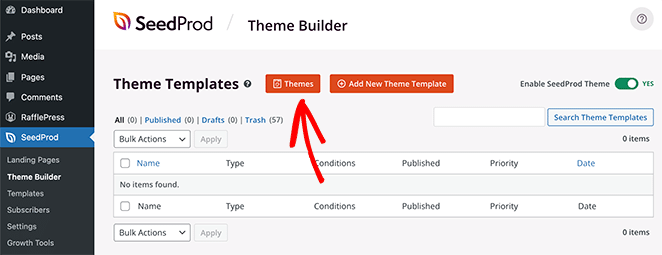
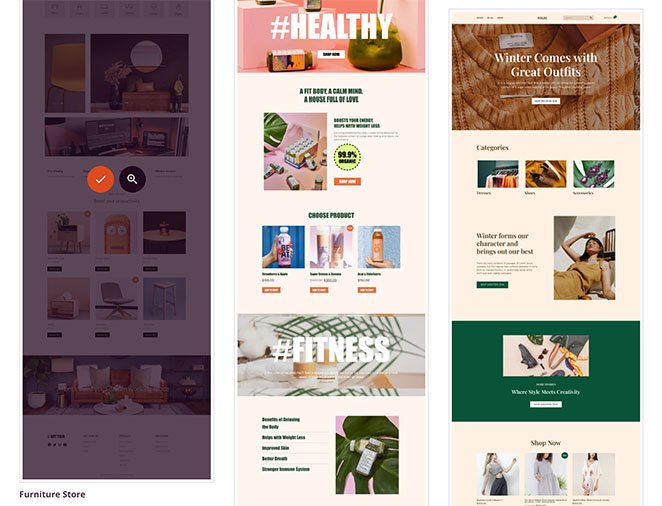
画面上部の[テーマ]ボタンをクリックして、SeedProdのテーマテンプレートギャラリーを起動します。 オンラインストアのデザインなど、さまざまなテーマからお選びいただけます。

このチュートリアルでは、「家具店」のテーマを使用します。
テーマをインポートするには、サムネイルにカーソルを合わせてチェックマークアイコンをクリックします。

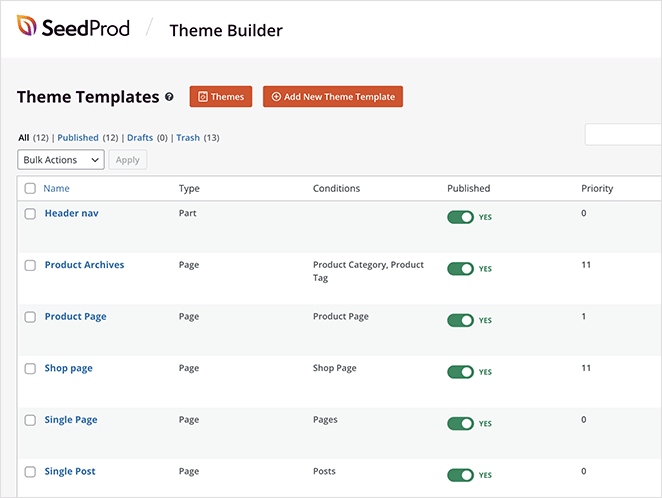
下のスクリーンショットでわかるように、SeedProdは、次のようなテーマのすべてのテンプレートを自動的に作成します。
- ヘッダーナビゲーション
- 製品アーカイブ
- 製品ページ
- ショップページ
- シングルページ
- シングルポスト
- ブログインデックス、アーカイブ、検索
- ホームページ
- サイドバー
- フッター

SeedProdのドラッグアンドドロップビルダーを使用して、各テンプレートをカスタマイズできます。 手順3でショップページテンプレートをカスタマイズする方法を説明します。
ステップ3.WooCommerceショップページをカスタマイズする
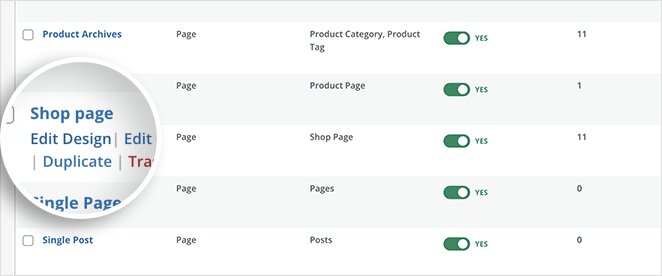
SeedProdを使用してWooCommerceショップページをカスタマイズするには、[ショップページ]テンプレートにカーソルを合わせ、[デザインの編集]リンクをクリックします。

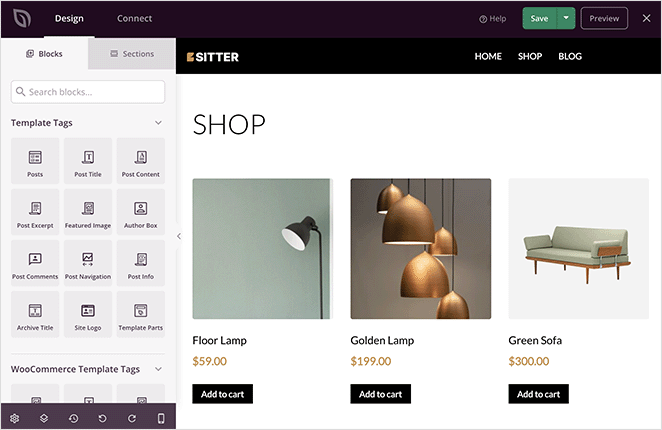
リンクをクリックすると、ショップページテンプレートがSeedProdの視覚的なドラッグアンドドロップページビルダーで開きます。

左側には、ページに追加できるブロックとセクションがあります。 右側に、ページがリアルタイムでどのように表示されるかのプレビューが表示されます。

ショップページには、デフォルトですべての製品のリストが表示されます。 ただし、新しいレイアウト、コンテンツブロック、およびセクションを追加することで、これを簡単に変更できます。
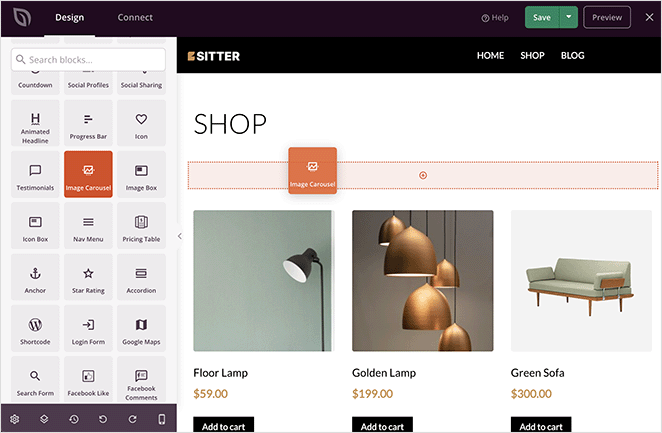
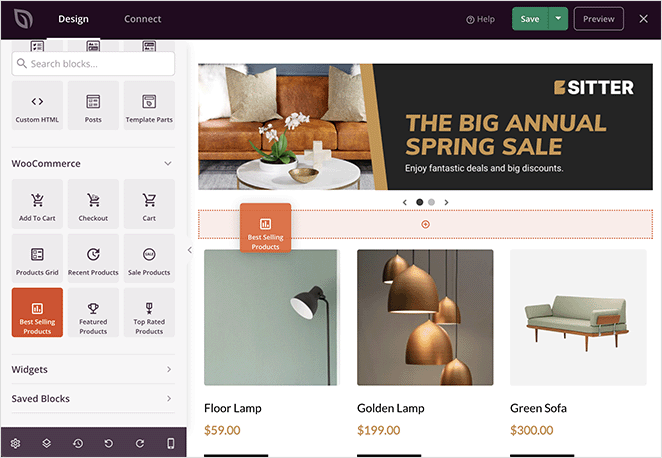
セールやプロモーションを紹介するスクロールバナーを追加するとします。 その場合、 Image Carouselブロックをドラッグして、カスタムバナー画像をアップロードできます。

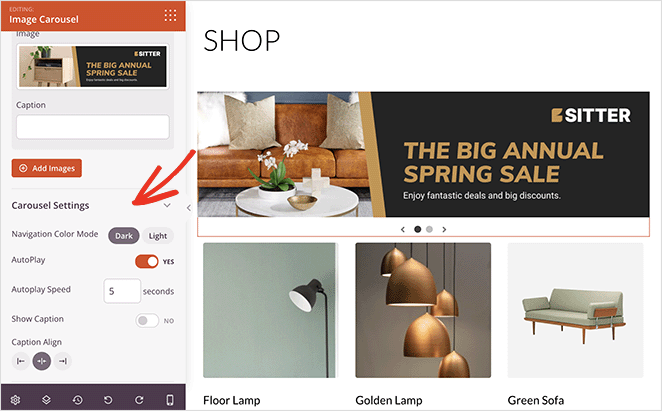
次に、ブロック設定でカルーセルを暗いテーマまたは明るいテーマに変更し、スライダーを自動再生し、画像のキャプションを表示することで、カルーセルをカスタマイズできます。

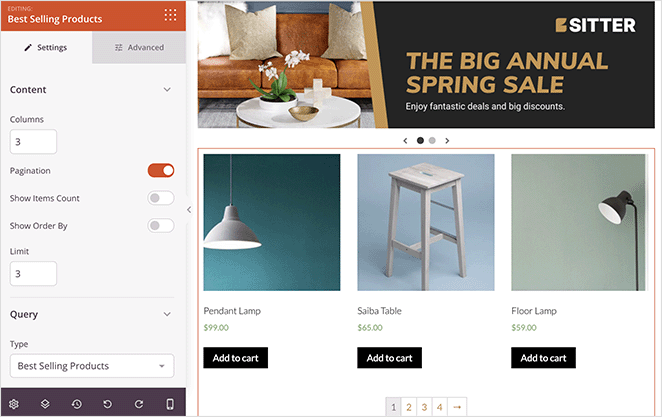
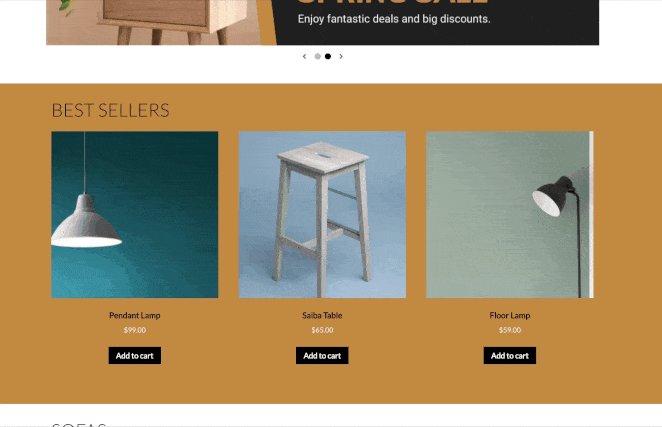
注目の商品やベストセラー商品を強調したい場合はどうすればよいですか? これを行うには、ページに新しいセクションを追加してから、WooCommerceブロックパネルまでスクロールダウンし、 BestSellingProductsブロックをページにドラッグします。

このブロックは、売れ筋商品を均一なグリッドで表示します。

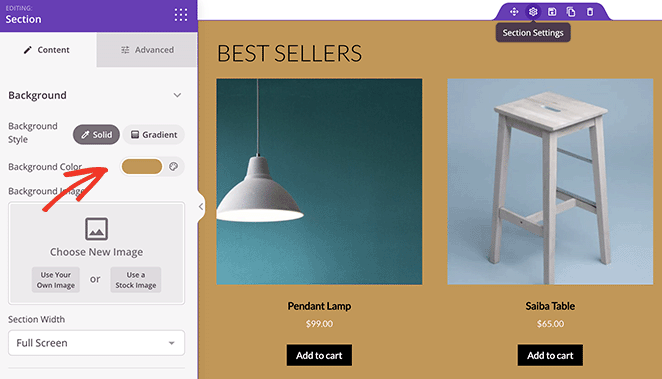
カスタムの背景色を指定することで、この新しいページセクションをより目立たせることができます。

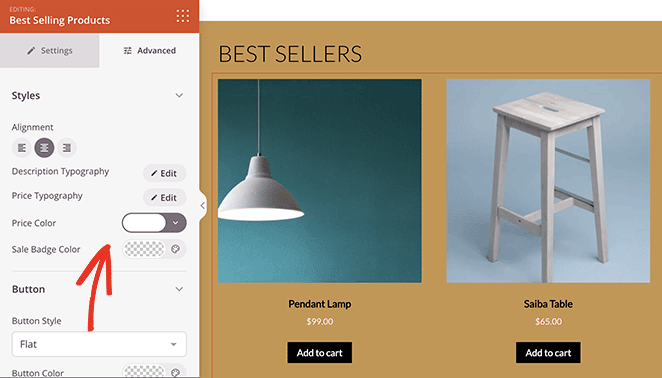
次に、[ベストセラー商品]ブロックの[詳細設定]で、色、タイポグラフィを変更したり、カートボタンに追加したりできます。

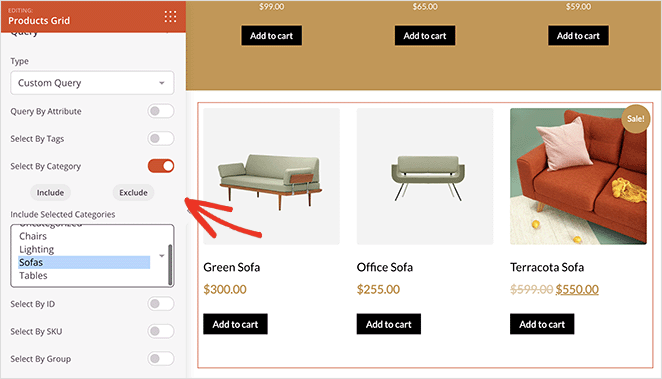
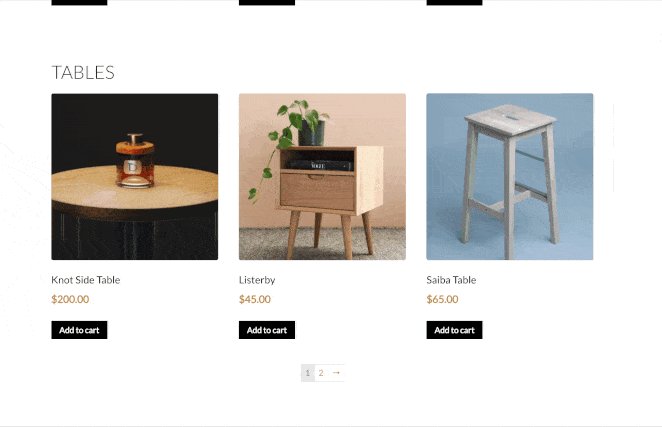
SeedProdのWooCommerceブロックを使用して、カテゴリ別に製品を表示することもできます。 これを行うには、[製品グリッド]ブロックをドラッグし、[クエリの種類]を[カスタムクエリ]に変更して、 [カテゴリで選択]オプションをクリックします。

そこから、製品グリッドに含めるカテゴリを選択できます。
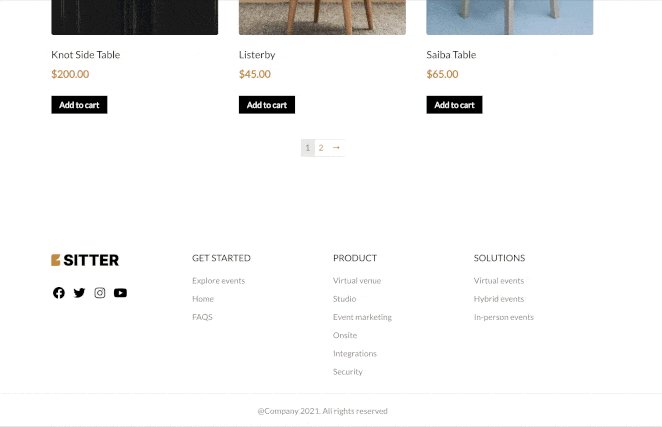
ショップページに追加できるその他のブロックには、次のものがあります。
- 信頼と信頼を高めるための推薦状
- あなたの販売のための緊急性を作成するためのカウントダウンタイマー
- よくある質問を表示するアコーディオン
- FacebookまたはTwitterは、ユーザー生成コンテンツを表示するために埋め込みます
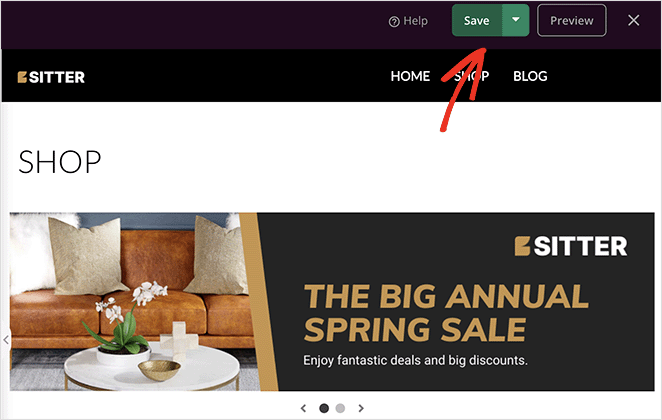
ショップページに満足したら、画面の右上隅にある緑色の[保存]ボタンをクリックします。

これで、同じプロセスに従って、WooCommerceストアの他の部分をカスタマイズできます。 テーマテンプレートのいずれかで[デザインの編集]をクリックし、ブランドに合わせてレイアウトとスタイルをカスタマイズするだけです。
ステップ4.カスタムショップページを公開する
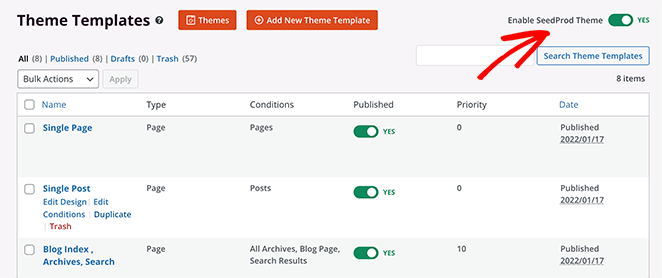
WooCommerceサイトが思い通りになったら、それを公開します。 これを行うには、 SeedProd»Theme Builderに移動し、右上隅にある[EnableSeedProdTheme]トグルを[Yes]の位置に回します。

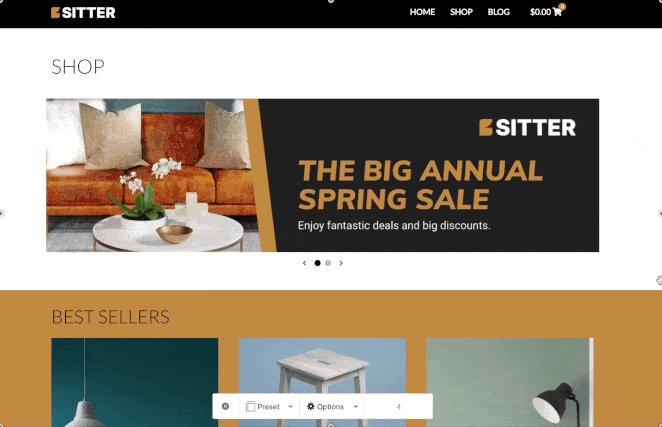
これで、WooCommerceショップページをWebサイトでライブプレビューできます。

方法2:WooCommerceCustomizerを使用してショップページをカスタマイズする
WooCommerceショップページをカスタマイズするためのより簡単な方法が必要な場合は、組み込みのWooCommerceカスタマイザーを使用してカスタマイズできます。 カスタマイザーは、WordPressライブテーマカスタマイザーを使用して、ライブプレビューでリアルタイムにショップページを編集します。
表示されるカスタマイズオプションは、Webサイトで使用するWordPressテーマによって異なります。 このガイドでは、デフォルトの22のテーマを使用しています。
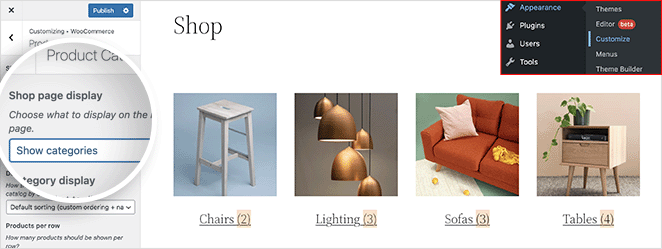
カスタマイザーを使用してショップページをカスタマイズするには、WordPressダッシュボードから[外観] » [カスタマイズ]をクリックします。 そこから、 WooCommerce »製品カタログをクリックして、カスタマイズオプションを確認します。
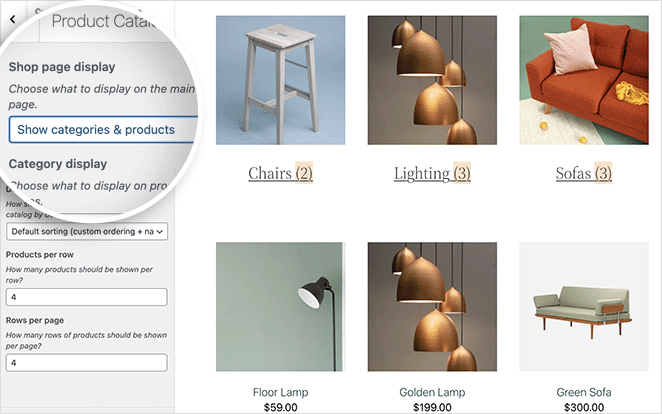
次に、[ショップページの表示]ドロップダウンメニューをクリックして、レイアウトを選択します。
たとえば、[カテゴリを表示]を選択して、ショップページに商品カテゴリのみを表示できます。

または、[商品を表示]を選択して商品のみを表示することもできます。
または、最初に商品カテゴリを表示してから、[カテゴリと商品を表示]オプションを使用して商品のグリッドを表示することもできます。

さらに、次の方法で商品を表示できます。
- 人気
- 平均評価
- 最も最近の
- 価格
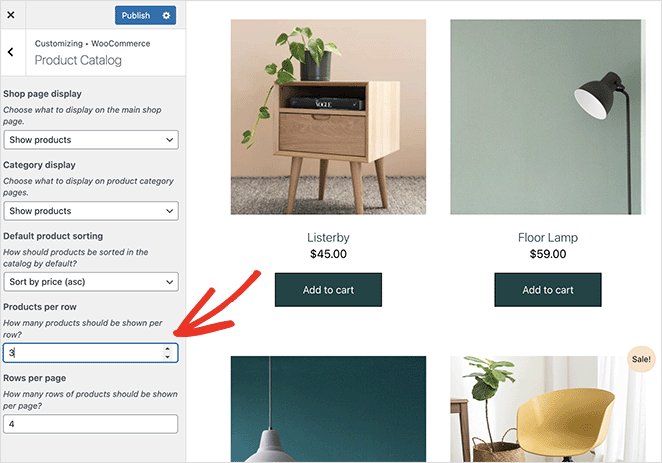
また、各ページに表示する1行および1行あたりの製品数を選択することもできます。

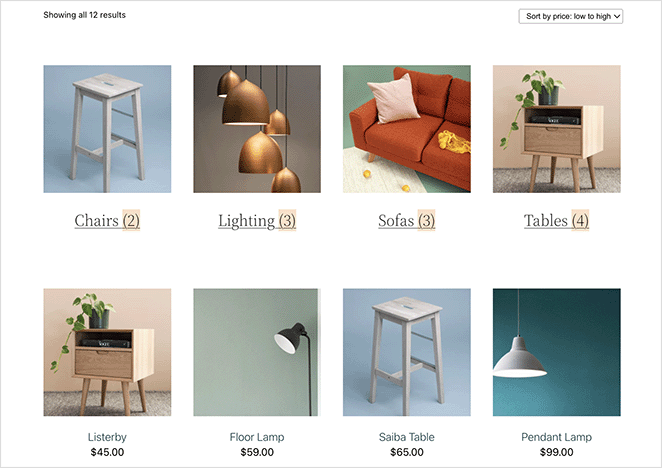
デザインに満足したら、変更を公開することを忘れないでください。 これは、WooCommerceCustomizerを使用してスタイリングしたショップページのプレビューです。

それでおしまい!
この記事が、WooCommerceShopページをカスタマイズする方法を学ぶのに役立つことを願っています。
ご覧のとおり、SeedProdを使用すると、事前の設計経験やコードを必要とせずに、ユニークでユーザーフレンドリーなWooCommerceサイトを非常に簡単に作成できます。 ポイントしてクリックするのと同じくらい簡単で、潜在的な顧客が気に入る素晴らしい結果が得られます。
WooCommerceの売り上げを伸ばす準備はできていますか?
また、ここにいる間にWooCommerceコンバージョントラッキングを設定する方法についてのこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
