コーディングせずに WordPress フォームのスタイルをカスタマイズする方法
公開: 2022-08-23コーディングせずに WordPress フォームのスタイルをカスタマイズする方法を知りたいですか? 次に、検索はここで終了します。
WordPress にはお問い合わせフォームが組み込まれていないため、プラグインを使用して作成する必要があります。 また、使用するプラグインに関係なく、フォームをカスタマイズするにはコーディングの知識が必要です。
ただし、Everest Forms プラグインは例外です。 この素晴らしいフォーム ビルダー プラグインを使用して、コーディングすることなく、WordPress フォームを好きなようにスタイル設定できます。 したがって、この記事は、Everest Forms を使用してフォームのスタイルを設定するプロセスに関する完全なガイドです。
WordPress フォームのスタイルをカスタマイズするための最適なプラグイン、Everest Forms の概要から始めましょう。
コーディングなしで WordPress フォームをカスタマイズするための最適なプラグイン
まず第一に、フォームはどの Web サイトにとっても価値があります。 それらは潜在的な見込み客のエンゲージメントを収集する上で重要な役割を果たし、訪問者との相互関係を構築するのに役立ちます.
したがって、ユーザーの注意を引く視覚的に魅力的な WordPress フォームが必要です。 これを行う 1 つの方法は、フォームのデザインを Web サイトの全体的なテーマに一致させることです。
しかし、これは非技術者にとって非常に難しい作業です。 ほとんどのフォーム プラグインでは、フォームのデザインをカスタマイズするためにコーディングを行う必要があります。
しかし心配はいりません。Everest Forms を使用すると、コードを使用せずにフォームのデザインを変更できます。 革新的なスタイル カスタマイザー アドオンを提供し、フォームの要素を簡単に編集できます。

そのため、Everest Forms は、コーディングせずに WordPress フォーム スタイルをカスタマイズするのに最適なツールです。 このプラグインを使用して、フォームをすばやくスタイル設定する方法を示します。
ただし、スタイル カスタマイザー アドオンにアクセスするには、Everest Forms プレミアム バージョンを購入する必要があることに注意してください。
コーディングせずに WordPress フォームのスタイルをカスタマイズする方法
1. Everest Forms Pro をインストールしてアクティブ化する
前述のように、スタイル カスタマイザー アドオンを使用してフォームのスタイルを設定するには、Everest Forms プラグインの無料バージョンとプロ バージョンの両方が必要です。 そのため、最初に公式の価格設定ページからプレミアム プランを購入する必要があります。
その後、無料およびプロのプラグインを Web サイトにインストールすることができます。 サポートが必要な場合は、Everest Forms Pro をインストールしてアクティブ化する方法に関する記事をご覧ください。
プラグインをインストールしてアクティブ化したら、次のステップに進むことができます。
2. スタイル カスタマイザー アドオンをインストールしてアクティブ化する
次に、Style Customizer アドオンをインストールして有効にします。
そのためには、Web サイトのダッシュボードに戻ります。 Everest Forms >> Add-onsに移動し、 Style Customizerアドオン を検索します。

見つかったら、 [アドオンのインストール] ボタンを押します。

インストールが完了したら、 Activateボタンを押します。

それでおしまい! Style Customizer アドオンが正常にインストールされ、アクティブ化されました。
3. 新しいお問い合わせフォームを作成する
アドオンを有効化したら、新しいフォームを作成します。
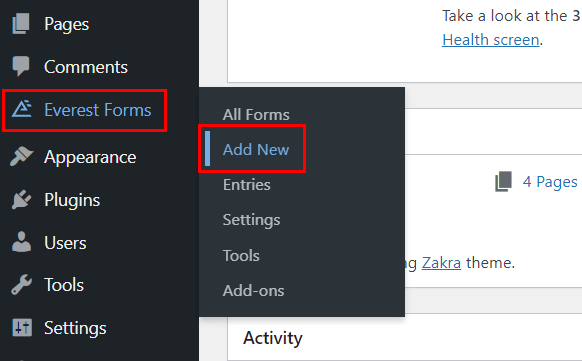
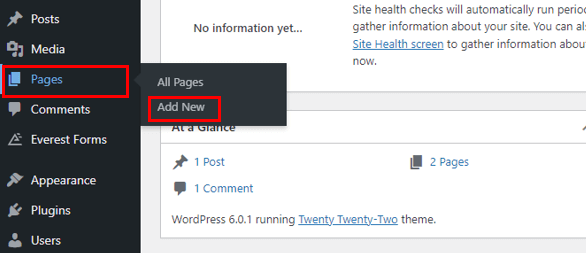
Everest Formsに移動し、[新規追加] をクリックするだけです。

ここでは、Everest Forms が提供するすぐに使用できるさまざまなフォーム テンプレートを確認できます。 必要に応じて、予約フォーム、求人応募フォームなどを作成できます。
ただし、この記事では、単純な連絡先フォームをゼロから作成します。
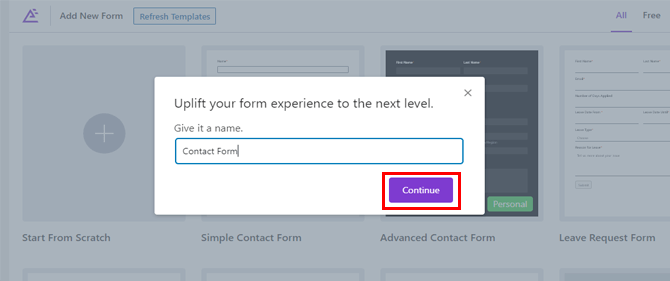
Start From Scratchをクリックし、フォームにContact Formのような名前を付けます。

[続行]をクリックすると、フォーム ビルダーが表示されます。
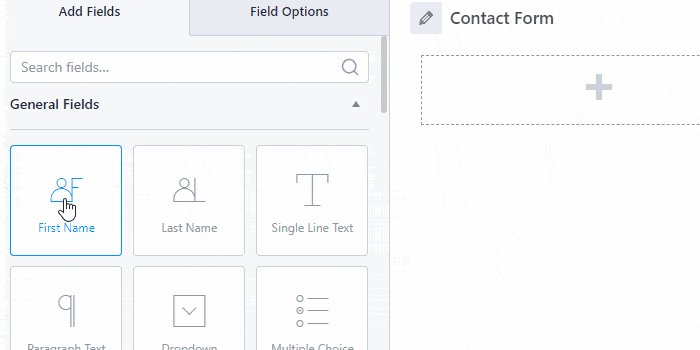
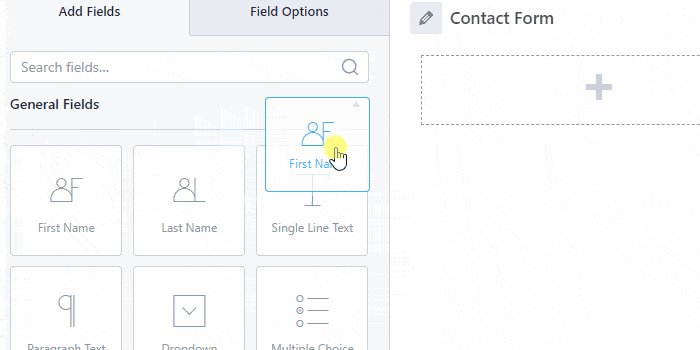
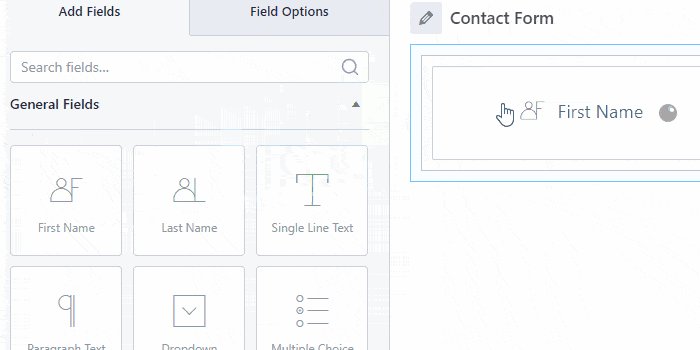
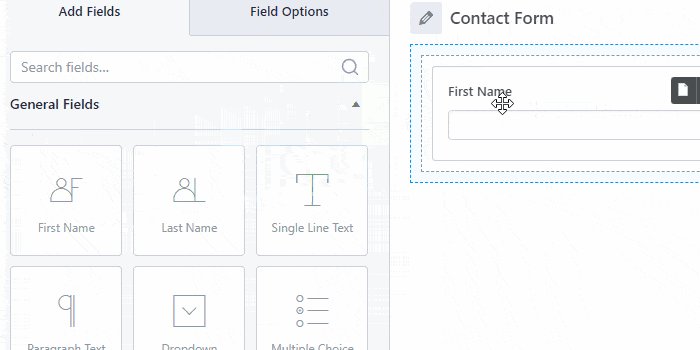
追加するフィールドを左側から右側のフォームにドラッグ アンド ドロップするだけです。

詳細なガイドについては、Everest Forms を使用して連絡先フォームを作成する方法に関する投稿を確認してください。
4. Everest Forms Style Customizer でお問い合わせフォームをカスタマイズする
フォームの準備ができたら、スタイル カスタマイザーでスタイルをカスタマイズします。
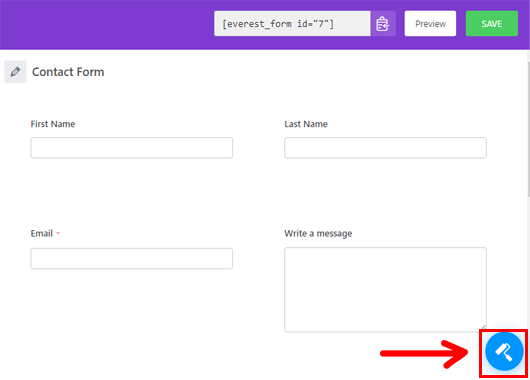
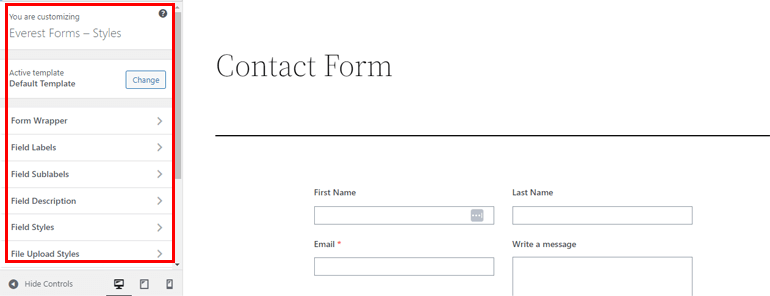
フォーム ビルダーでは、右下隅にブラシ ツールが表示されます。 そのアイコンをクリックすると、さまざまなスタイル オプションを備えたフォーム カスタマイザ ページに移動します。

以下で、カスタマイザーが提供する各オプションについて説明しました。

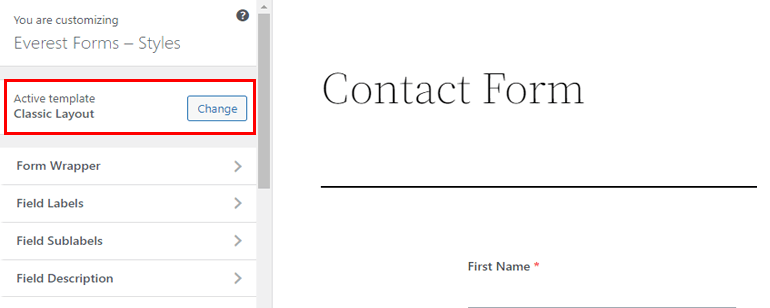
私。 アクティブなテンプレート
このオプションを使用すると、フォームのレイアウトを変更できます。 ここから、デフォルトテンプレートとクラシック テンプレートのいずれかを選択できます。

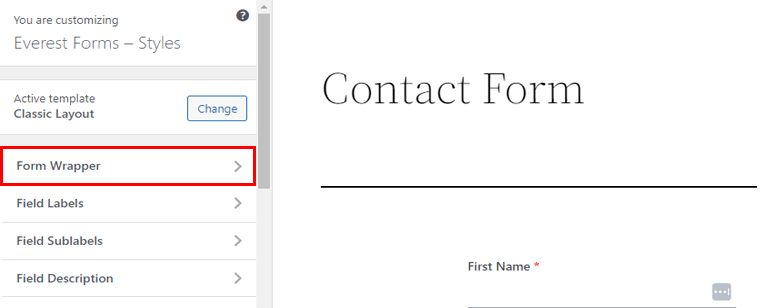
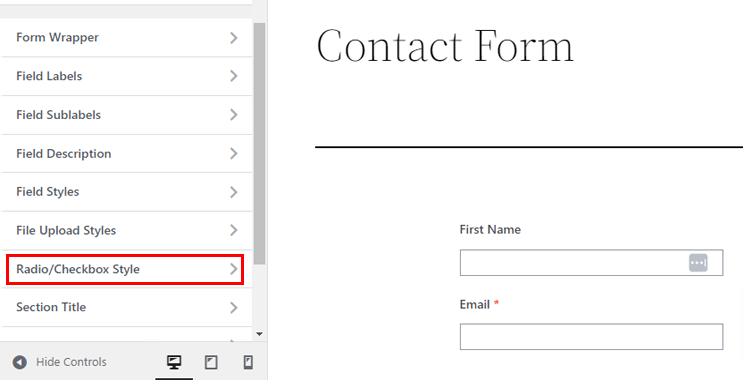
ii. フォームラッパー
次のオプションは、フォームの全体的な構造、色、および背景を変更できるフォーム ラッパーです。

フォームの次のコンポーネントを編集できます。

幅:お問い合わせフォームのフィールドの幅を調整できます。 そのために必要なことは、ポインタを右にドラッグして領域を広げ、左にドラッグして領域を狭めることだけです。
フォント ファミリー:このオプションを使用すると、フォーム フィールドのフォント ファミリーを変更できます。
背景色:フォームの背景色を調整できます。 色選択ボタンでお好きな色をお選びください。 変更が気に入らない場合は、[デフォルト] ボタンをクリックするだけです。
背景画像:このオプションを使用して、コンタクト フォームの背景画像を設定できます。 ただし、追加する画像はメディア ライブラリにある必要があることに注意してください。
境界線の種類:点線、破線、実線など、フォームの境界線を変更するためのさまざまなオプションが表示されます。
境界線の幅:このオプションを使用すると、フォームの境界線の幅を変更できます。 リンク アイコンを選択して、フォームの幅をすべての辺で均等に保つことができます。 一方、選択を解除すると、境界線の幅を両側で個別に設定できます。
境界線の色:お問い合わせフォームの境界線の色を変更できます。
境界半径:このオプションを使用して、フォームの境界半径を調整できます。 境界の角の曲線を増減できます。
フォーム マージン:このオプションを使用して、フォーム マージンを変更できます。 境界線の幅と同様に、リンク アイコンを使用すると、余白をすべての辺に均等に設定したり、各辺を個別に設定したりできます。
フォームのパディング:これにより、境界線とフォーム フィールドの間のスペースを設定できます。
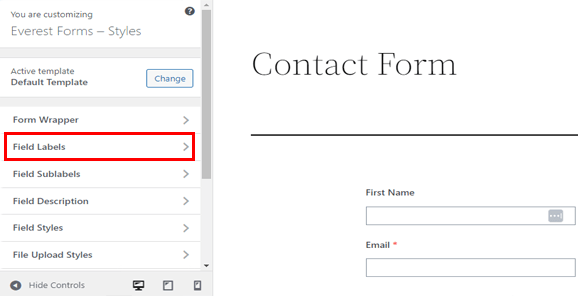
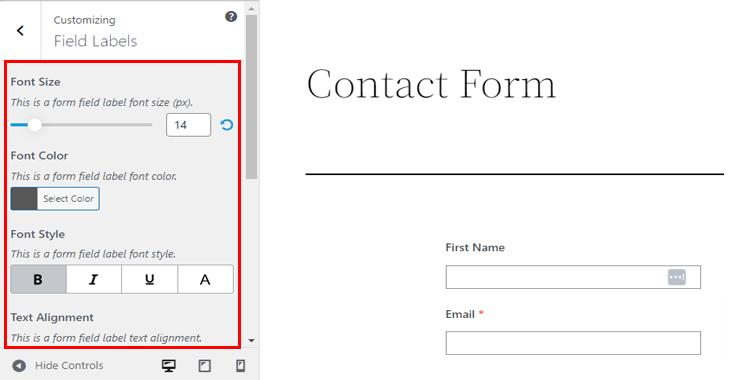
iii. フィールド ラベル
フィールド ラベルは、その用語が示すように、空のフィールドにラベルを付けて、フィールドが求めている情報をユーザーが理解できるようにします。

このオプションを使用して、フィールド ラベルの次の側面をカスタマイズできます。

フォント サイズ:フィールド ラベルのフォント サイズを変更できます。 ポインターを右側または左側にドラッグするだけで、フォームのラベル フォントを増減できます。
フォントの色:同様に、ラベルのフォントの色を選択して変更できます。
フォント スタイル:このオプションは、フォーム フィールド ラベルのフォント スタイルを変更し、太字、斜体などにするのに役立ちます。
テキストの配置:このオプションを使用すると、ラベルをフォームの左、中央、または右に配置できます。
行の高さ:ポインタを前後にドラッグして、フィールド ラベルの行の高さを増減します。
マージン:コンタクト フォームのフィールド ラベル間のスペースを調整できます。
パディング:このオプションを使用して、フィールド ラベルとフィールドの境界線の間のスペースを調整できます。
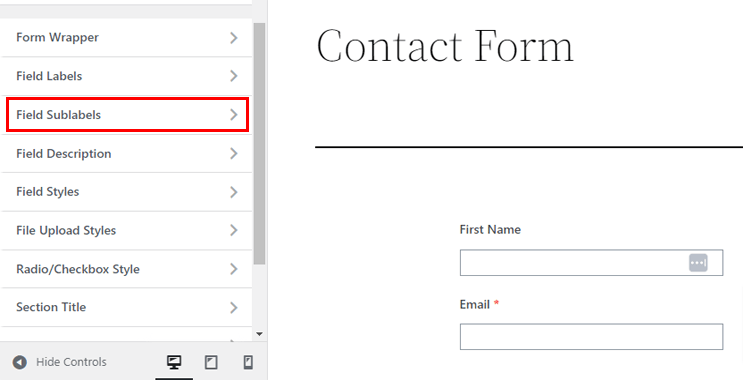
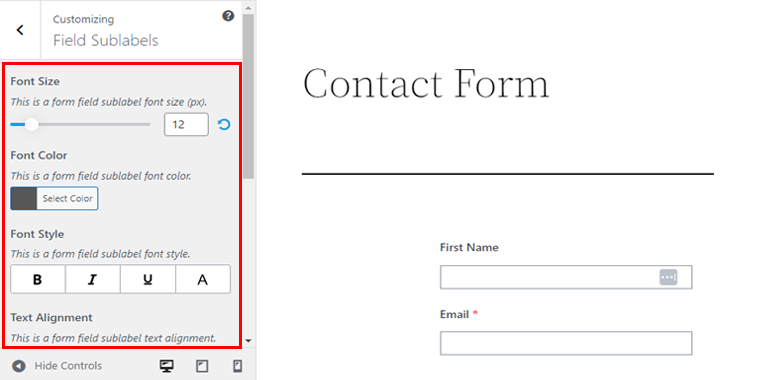
iv。 フィールドのサブラベル
フィールド サブラベル機能を使用すると、フィールド サブラベルのスタイルをカスタマイズできます。

これはフィールド ラベルに似ており、 Font Color 、 Font Style 、 Alignmentなどの同じカスタマイズ オプションがあります。


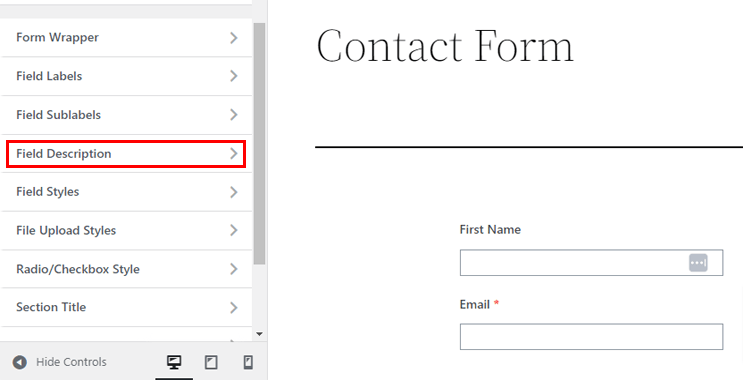
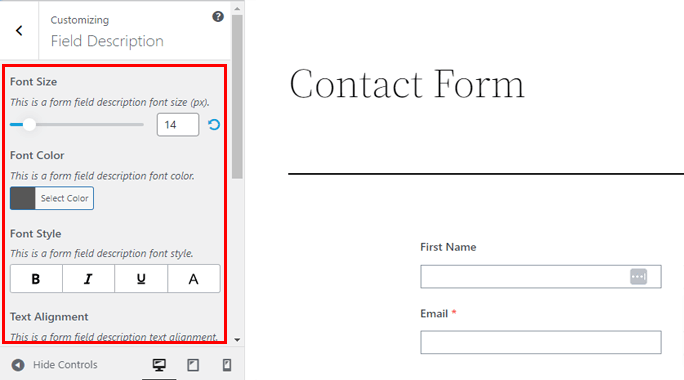
v. フィールドの説明
ユーザーがフィールドに入力する必要がある情報を理解しやすくするために、各フィールドに説明を追加できます。

また、このオプションを使用すると、フィールドの説明のColor 、 Style 、 Line Height 、 Margin 、およびPaddingをカスタマイズできます。

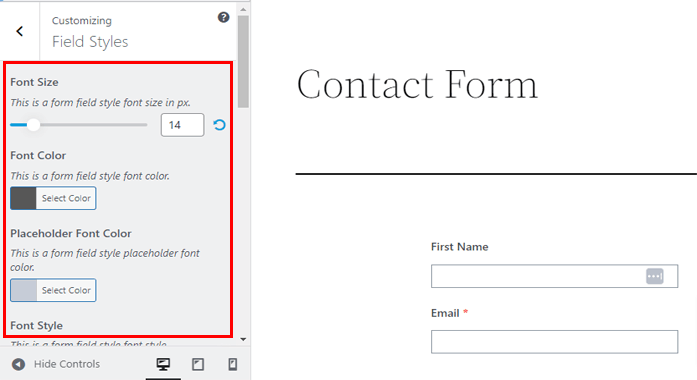
vi. フィールド スタイル
フィールド スタイルを使用すると、ユーザーが情報を入力するフィールド自体のスタイルを変更できます。

Font Size 、 Font Color 、 Font Style 、 Alignmentなどをカスタマイズできます。さらに、フィールドのBorder Type 、 Border Width 、 Border Color 、 Border Radiusなどを編集できます。

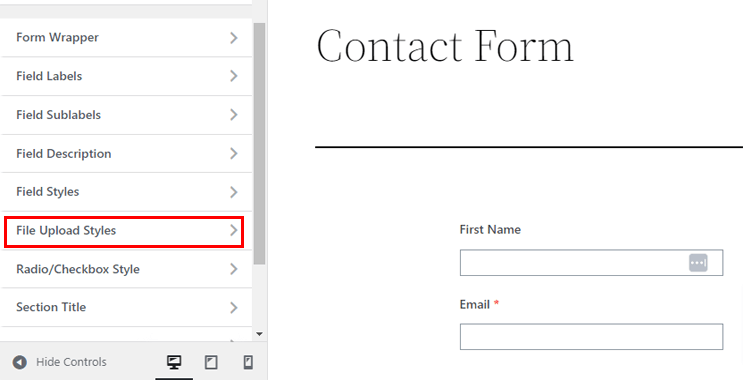
vii. ファイルアップロードのスタイル
Everest Forms では、ファイル アップロードフィールドもカスタマイズできます。

[ファイル アップロード スタイル] セクションでは、フィールドのデザインを簡単に編集できます。

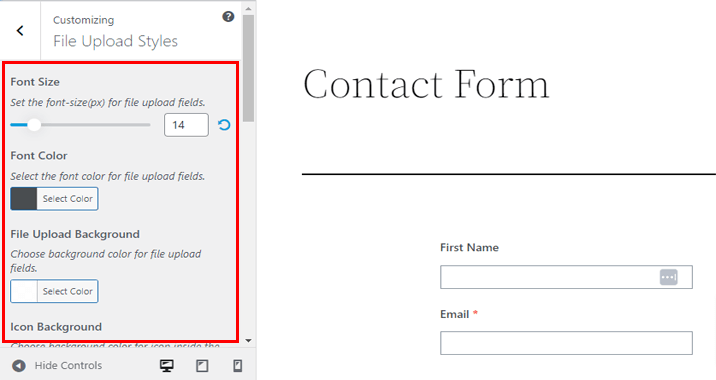
したがって、ファイル アップロード フィールドをフォームに追加すると、次のスタイル設定オプションが得られます。
フォント サイズ:このオプションを使用して、ファイル アップロード エリアのテキストのフォント サイズを変更します。
フォントの色:ファイル アップロード フィールドのテキストのフォントの色を変更できます。
ファイル アップロードの背景:ファイル アップロード フィールドの背景色を設定することもできます。
アイコンの背景:ファイル アップロード フィールドに、ファイル アップロード機能を示すアイコンが表示されます。 このオプションを使用すると、背景色を変更できます。

しかし、それだけではありません。 Border Type 、 Border Color 、 Border Radius 、 File Upload Margin 、 File Upload Paddingなど、さらに多くのオプションがあります。
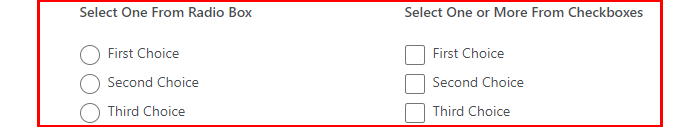
ⅷ. ラジオ/チェックボックス スタイル
ラジオ ボタンを使用すると、ユーザーはオプションのリストから特定の項目を 1 つ選択できます。 同様に、チェックボックスを使用すると、ユーザーは指定されたオプションのリストから複数の項目を選択できます。

スタイルのカスタマイザーのラジオ/チェックボックス スタイルオプションを使用して、ラジオ ボタンとチェックボックスのスタイルを編集できます。 Font Size 、 Alignment 、 Margin 、 Font Style 、およびStyle Variation を調整できます。

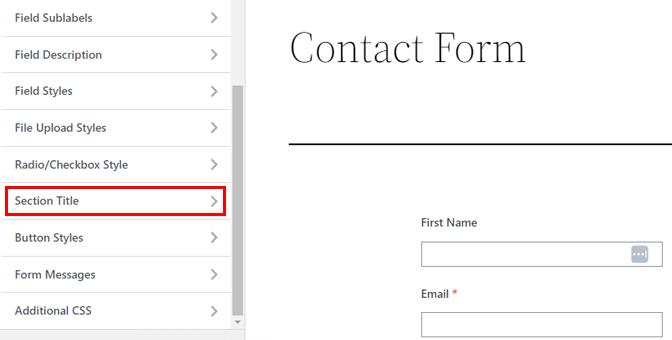
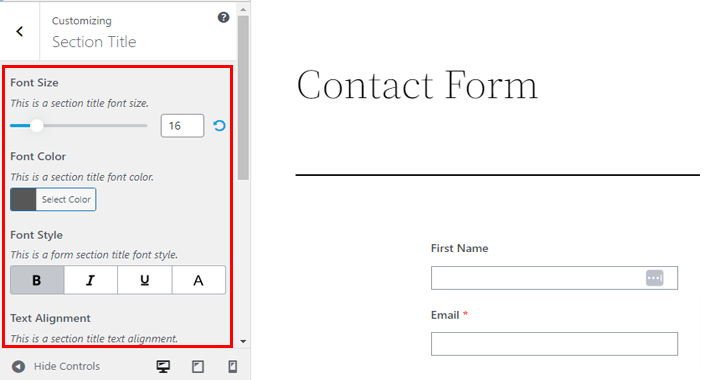
ix. セクションのタイトル
セクション タイトル フィールドでは、フォームのさまざまなセクションに名前を付けることができます。

その上、フォント サイズ、フォントの色、テキストの配置などのセクション タイトルスタイル オプションを使用してタイトルを編集できます。フォーム マージンとフォーム パディングを使用して、セクション タイトルの余白とパディングを増減することもできます。それぞれ。

バツ。 ボタンのスタイル
スタイル カスタマイザーを使用して、フォームの送信ボタンをカスタマイズすることもできます。 フォント スタイル、色、配置、境界線の半径などを変更できます。

xi. フォーム メッセージ
さらに、アドオンを使用すると、ユーザーがフォームを送信したときに表示されるメッセージをカスタマイズできます。

フォーム メッセージセクションから、成功メッセージ、エラー メッセージ、および検証メッセージを編集できます。 各メッセージ セクションには個別のカスタマイズ オプションがあります。 トグル ボタンを押して、フォント サイズ、色、スタイル、配置などの変更を開始するだけです。

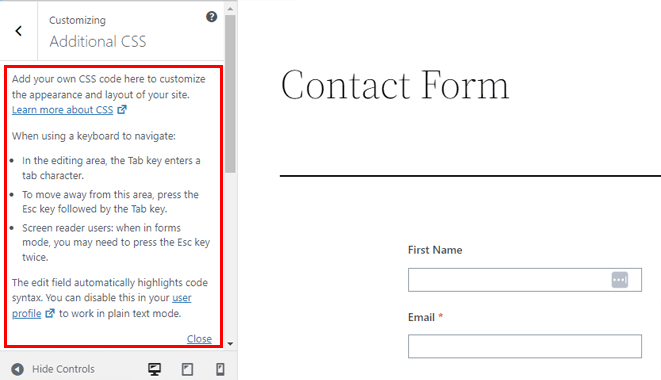
xii。 追加の CSS
CSS コーディングの知識があれば、Web サイトの外観とレイアウトをさらに自由にカスタマイズできます。

ただし、これは完全にオプションです。 CSS に慣れていない場合は、上記のオプションをそのまま使用できます。
それ以外の場合は、追加の CSSを使用してフォームをさらにスタイル化できます。 左側に CSS エディターが表示され、CSS コードを追加するだけで済みます。

フォームにすべての変更を加えたら、忘れずに [保存] ボタンを押してください。 このようにして、フォームで行ったすべての変更を保存しています。
5.フォーム設定の構成
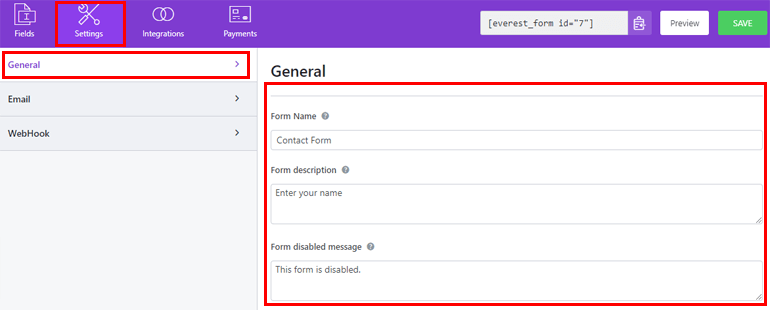
WordPress でお問い合わせフォームをカスタマイズしたので、次はフォームの設定を行います。 フォーム ビルダーに戻り、上部にある[設定]をクリックします。
まず、一般設定が表示されます。

ここでは、フォーム名、フォーム フォームの説明、フォーム無効メッセージ、フォーム送信成功メッセージなどを設定できます。
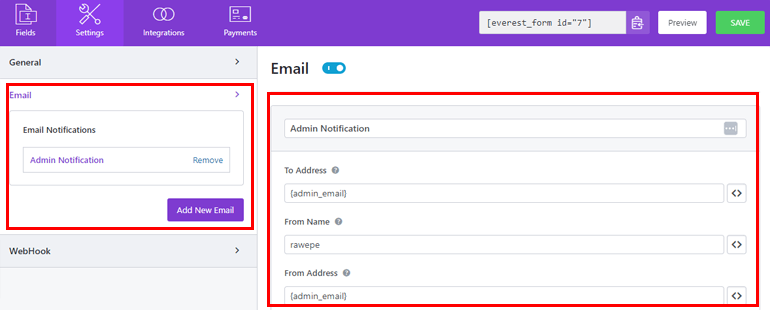
同様に、電子メール設定では、管理者およびユーザーの電子メールを作成して、電子メール通知を送受信できます。 たとえば、フォームの送信が成功した後、ユーザーに確認メールを送信できます。
メールごとに、宛先アドレス、差出人アドレス、返信先、メール件名などを編集できます。

設定が完了したら、[保存] ボタンで変更を保存します。
6. お問い合わせフォームをサイトに表示する
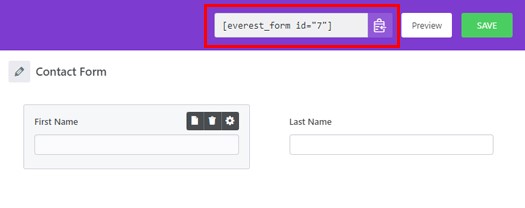
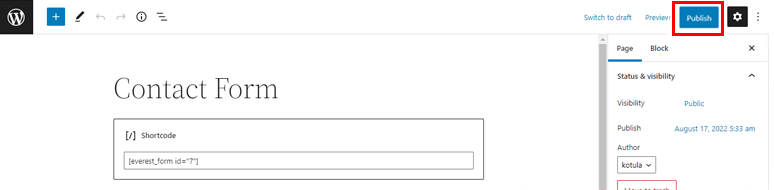
これで、フォームを Web サイトに公開する準備が整いました。 これを行うには、フォーム ビルダーの右上からショートコードをコピーします。

次に、フォームを表示する投稿またはページを開きます。 既存のページを選択するか、新しいページを作成できます。 それはあなた次第です。

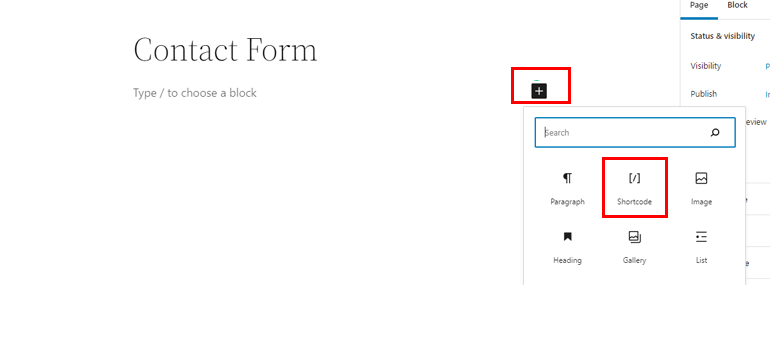
ここで、ブロック挿入アイコン[+]を押して、ショートコードブロックを検索します。 ページまたは投稿にブロックを追加し、ショートコードを貼り付けます。

最後に、新しいページの場合は [公開] ボタンを押します。 既存のページの場合は、[更新] ボタンをクリックするだけです。

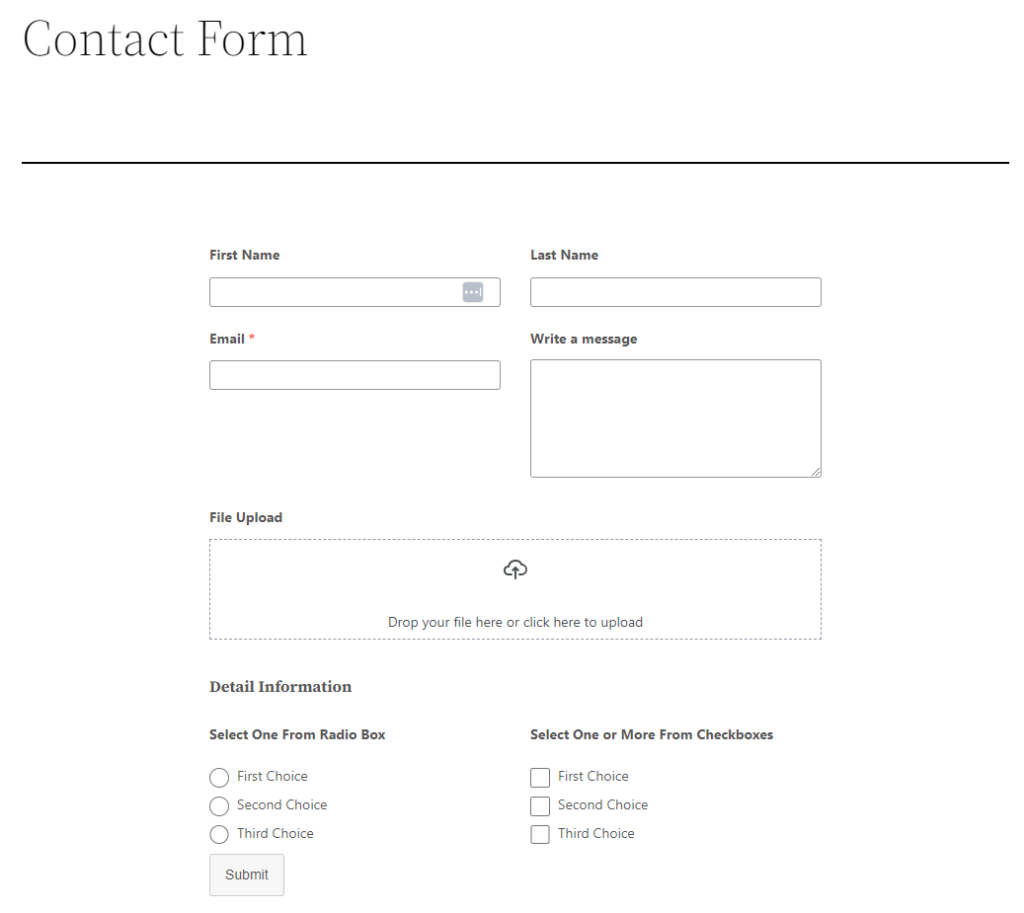
これで、フォームが Web サイトでライブになるはずです。

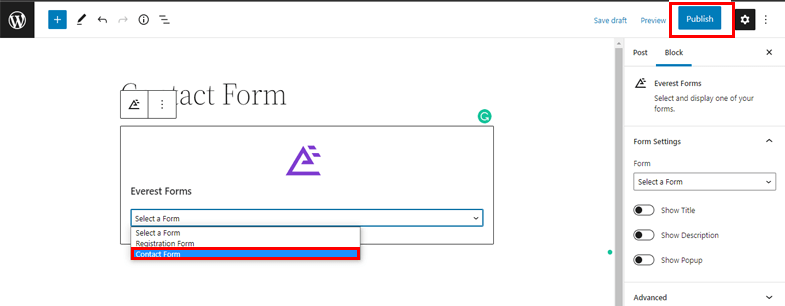
または、 Everest Formsブロックを使用してフォームを公開することもできます。 ページまたは投稿に追加し、ドロップダウンから作成したばかりのフォームを選択します。

その後、以前と同じように [公開/更新] ボタンを押します。
結論
要約すると、Everest Forms を使用すると、WordPress フォーム スタイルをカスタマイズできます。 これは、コードを 1 行も書かずにフォームのあらゆるデザイン要素を編集できる、他に類を見ないプラグインです。
ただし、Everest Forms でできることはそれだけではありません。 お問い合わせフォーム以外にも、リッカート尺度調査フォームや見積もり依頼フォームなどの作成に使用できます。Google マップや決済システムなどをフォームに追加することもできます。
同様の記事でその機能の多くをカバーしているので、興味がある場合はブログにアクセスしてください.
また、エキサイティングな最新情報については、Facebook と Twitter でフォローしてください。
