WordPressのログインページをカスタマイズする方法
公開: 2021-07-29ログインページを編集する簡単な方法をお探しですか? 私たちはあなたをカバーしています。 この記事では、WordPressのログインページをカスタマイズしてよりエレガントにするさまざまな方法を紹介します。
WordPressログインページとは何ですか?
その名前が示すように、WordPressログインページは、ログインしてWordPressダッシュボードにアクセスするためにユーザー名とパスワードを入力する必要があるページです。 ユーザーのタイプとアクセス許可に応じて、ダッシュボードのさまざまな部分にアクセスできます。
ほとんどのサイトはデフォルトのログインページをそのままにします。これは、通常、訪問者には表示されないものだからです。 ただし、サイトを完全に制御して安全性を高めるには、ログインページをカスタマイズする必要があります。
ログインページを変更する必要があるのはなぜですか?
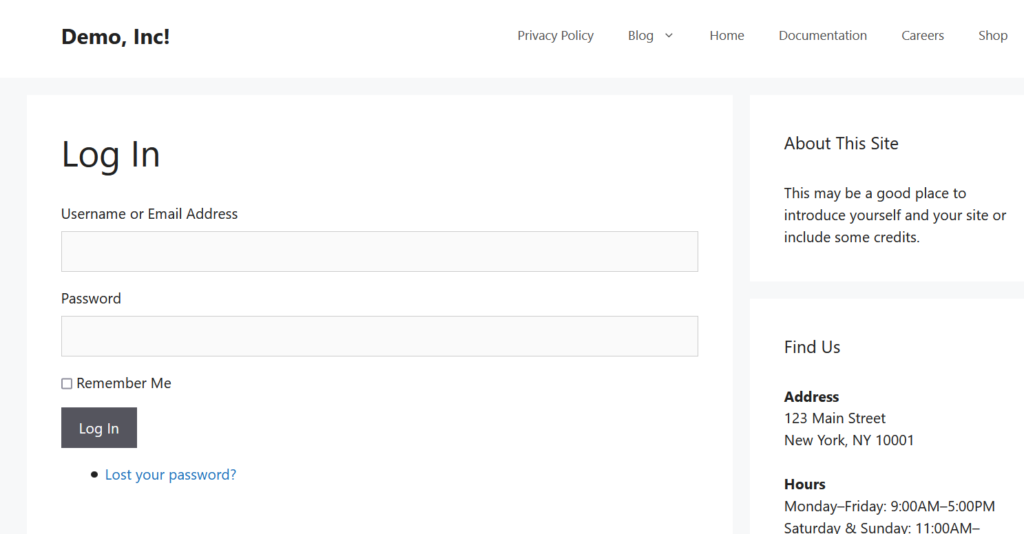
デフォルトのWordPressログインページは非常にシンプルで基本的に見えます。 さらに、どのサイトのログインページでもかまいません。 パーソナライズは一切ありません。

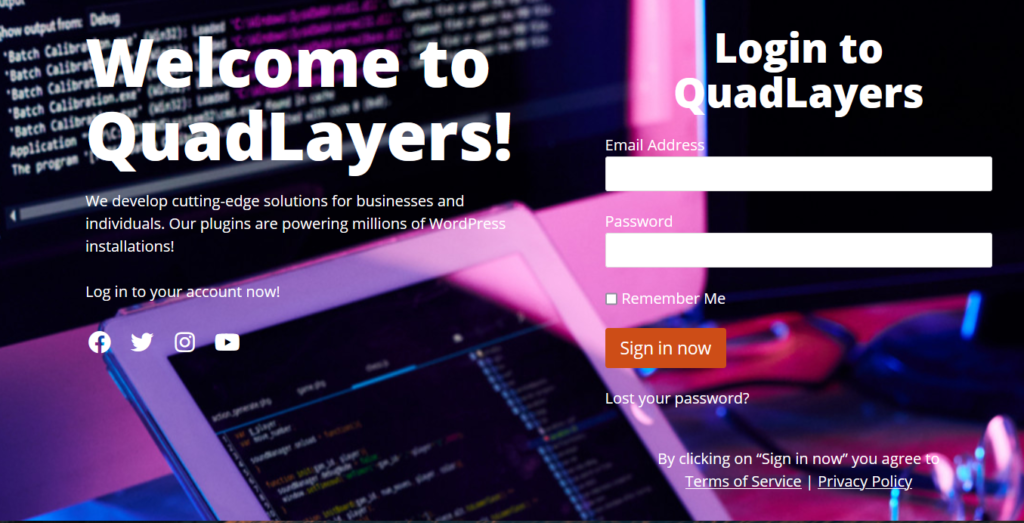
ただし、OptinMonsterのような有名なブランドのログインページを確認すると、次のようになっていることがわかります。

ログインページは完全にカスタマイズされており、OptinMonsterに属していることがすぐにわかります。
WordPressのログインページをカスタマイズする必要がある理由はいくつかあります。 たとえば、eコマースストアやメンバーシップWebサイトを運営している場合は、ログインページをカスタマイズすることをお勧めします。 買い物客は、トランザクションを完了したり、メンバーシップ特典にアクセスしたりするために自分のアカウントにログインする必要があるため、デフォルトのログインページを表示すると見栄えが悪くなる可能性があります。 同様に、アフィリエイトプログラムがある場合は、ログインページを編集してカスタマイズすることをお勧めします。
さらに、ログインページをカスタマイズすることで、ハッカーに対してサイトをより安全にすることができます。
WordPressのログインページをカスタマイズする方法はたくさんあります。 ロゴ、ブランド名、ブランドの色、さらにはテキストを追加して、ユーザーに印象を与えることができます。 ほとんどのサイトはそれを行わないので、少し努力するだけで、ほとんどのサイトから目立つようになります。
次に、ログインページを編集するためのさまざまな方法を見てみましょう。
WordPressのログインページをカスタマイズする方法
ログインページをカスタマイズするには、主に3つの方法があります。
- プラグインの使用
- プログラムで
- ページビルダーを使用
以下の各方法を見て、最も適切な方法を選択してください。
1)プラグインを使用してログインページを編集します
WordPressのログインページをカスタマイズするためのプラグインはたくさんあります。 最高のもののいくつかは次のとおりです。
- テーママイログイン(限定カスタマイズ)
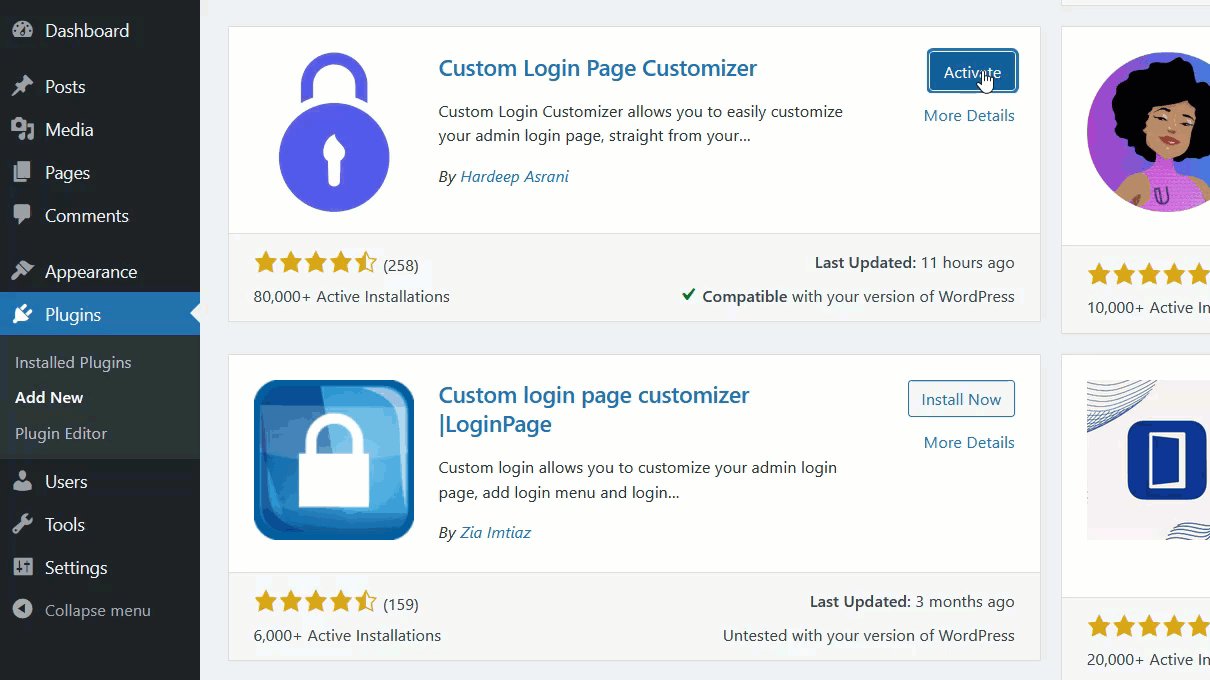
- カスタムログインページカスタマイザ(高度にカスタマイズ可能)
- CSS Hero(専用のカスタマイズプラグイン)
- WPForms(高度な機能を備えたフォームプラグイン)
- SeedProd(ランディングページの完全なソリューション)
このチュートリアルでは、テーママイログインとカスタムログインページカスタマイザーを使用します。 ステップバイステップのプロセスを見てみましょう。
1.1)テーママイログイン
テーママイログインは、WordPressでカスタムログインページを作成するために使用される無料のプラグインです。 追加のCSSスニペットを使用せずに、サイトのスタイルをログインページと一致させることができます。
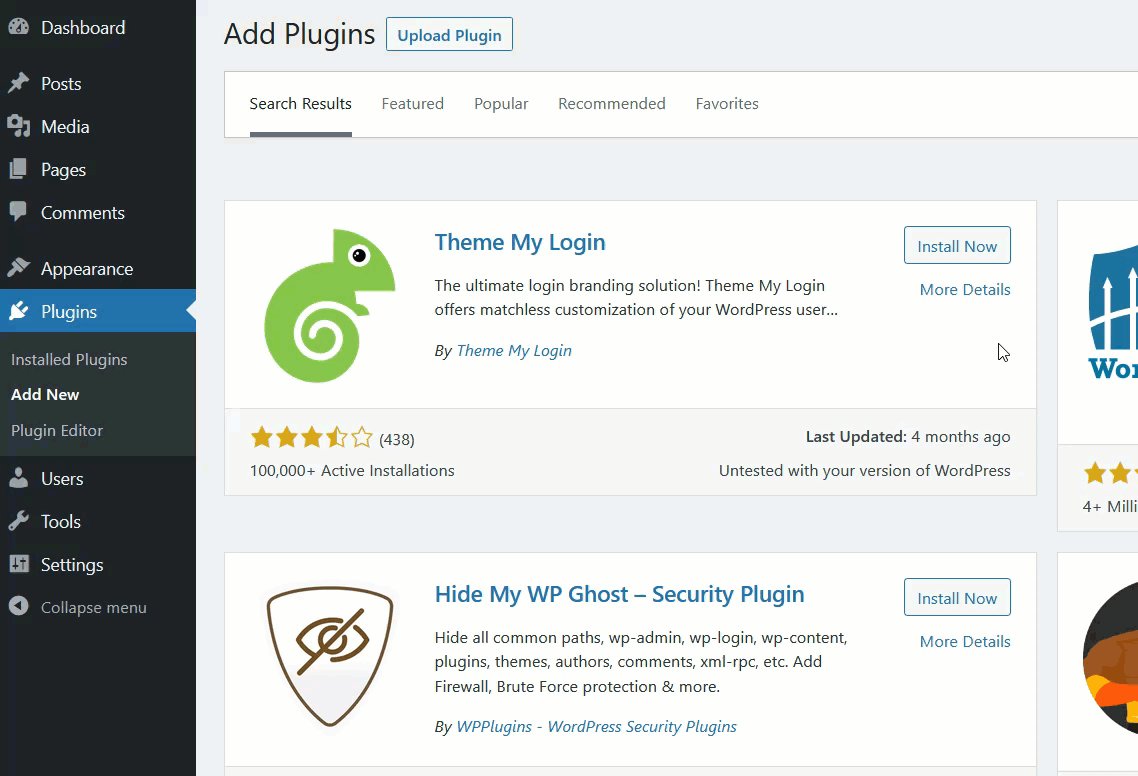
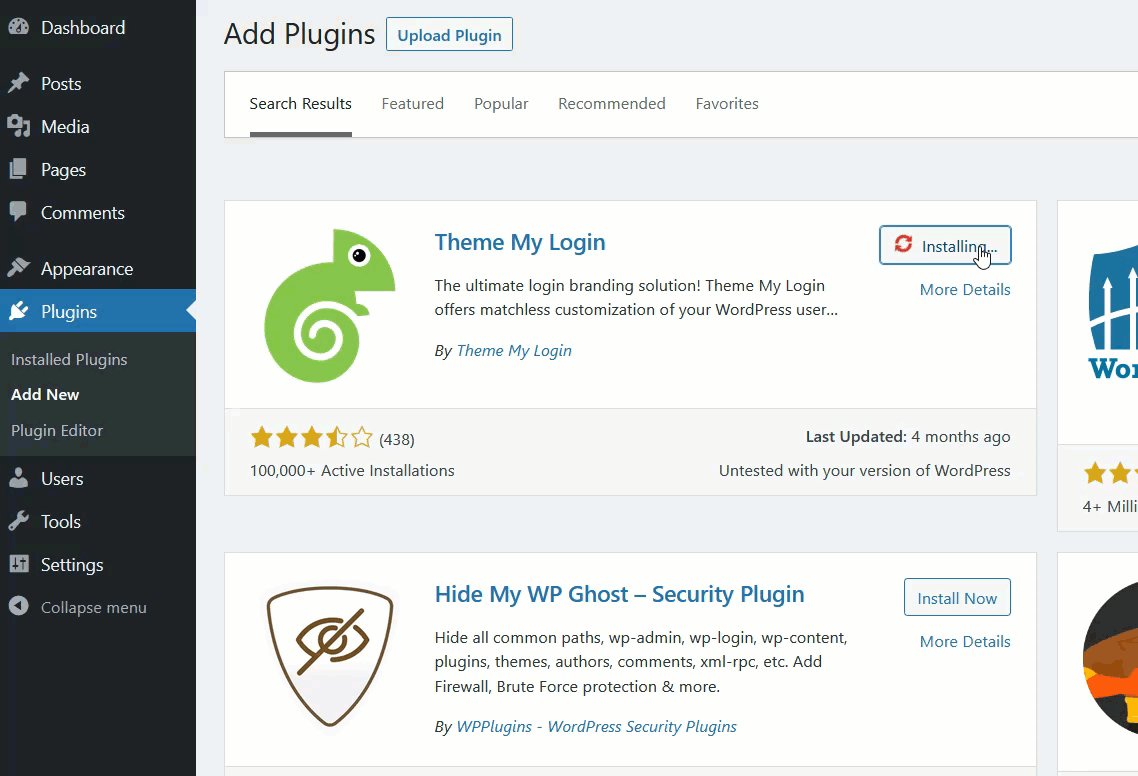
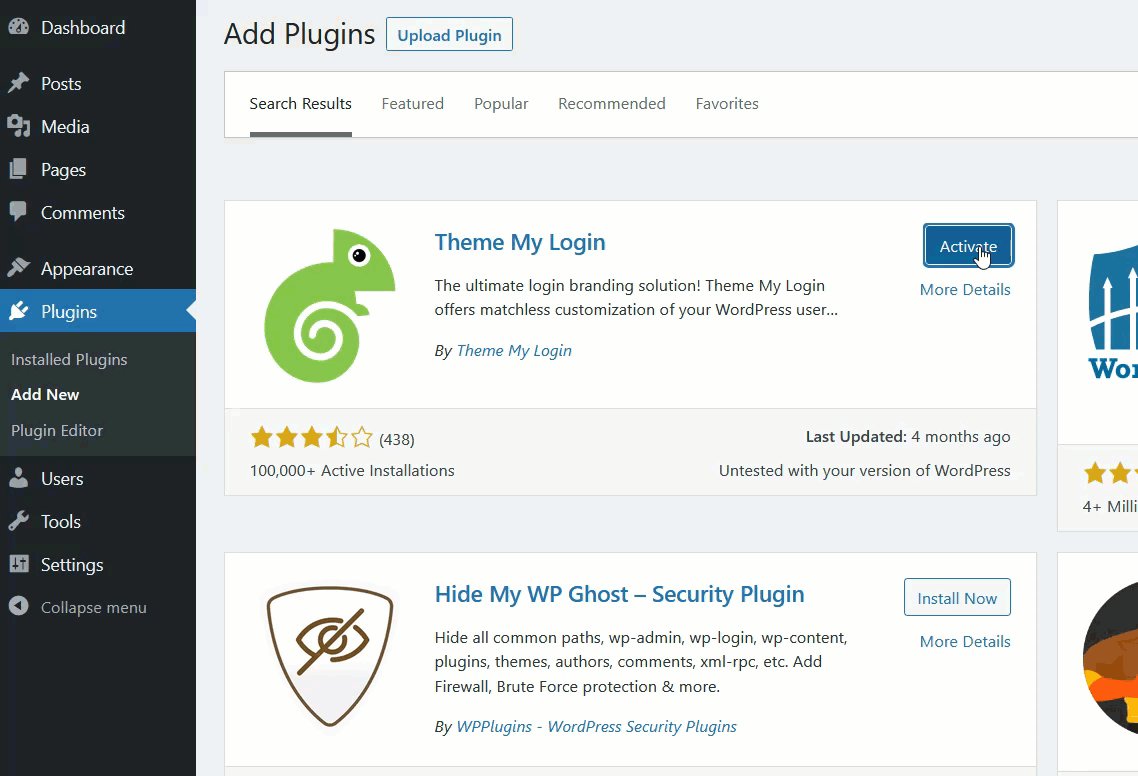
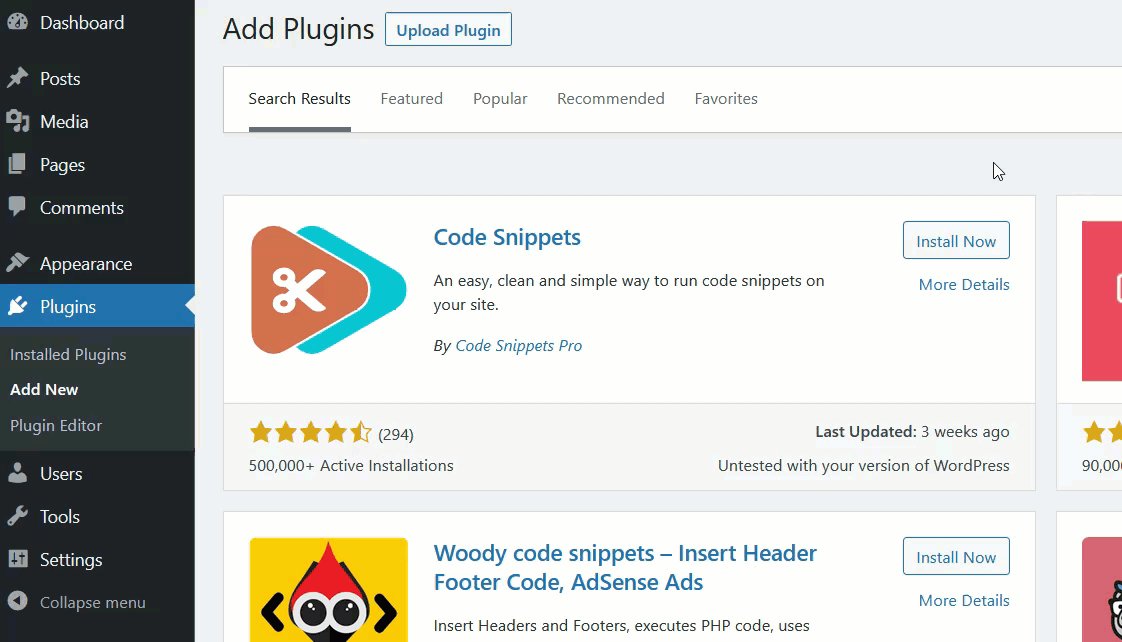
まず、プラグインをインストールしてアクティブ化します。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、プラグインを探してインストールします。

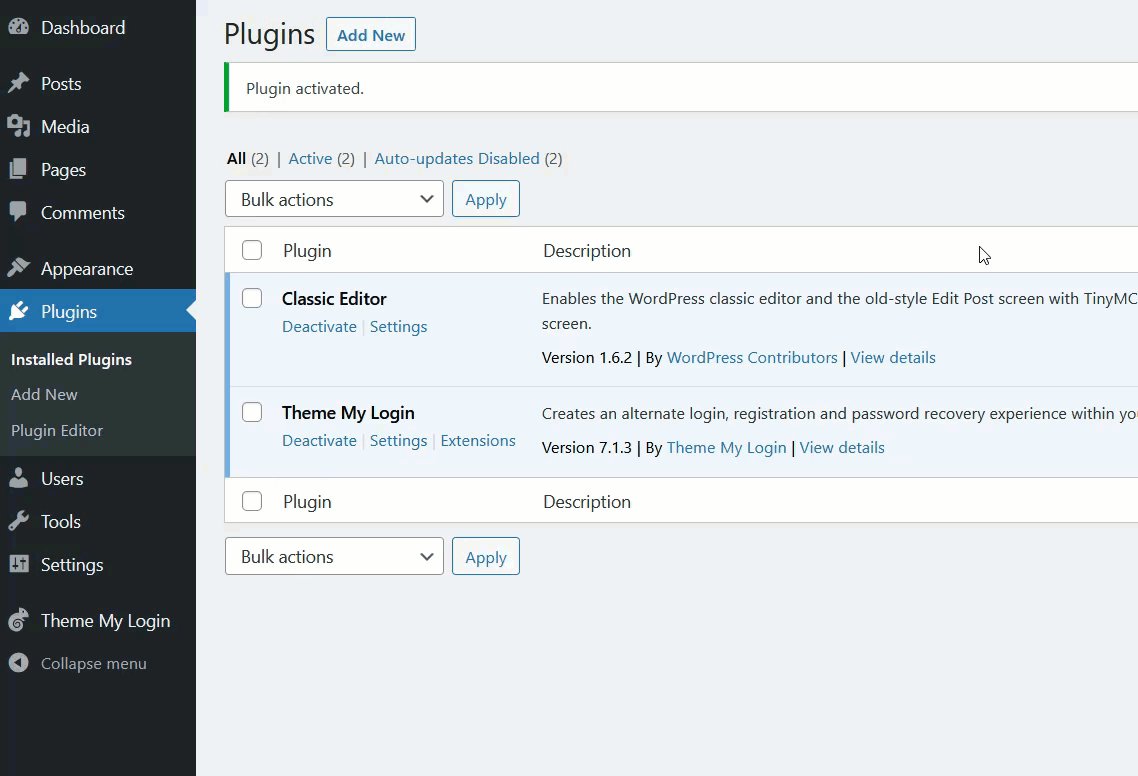
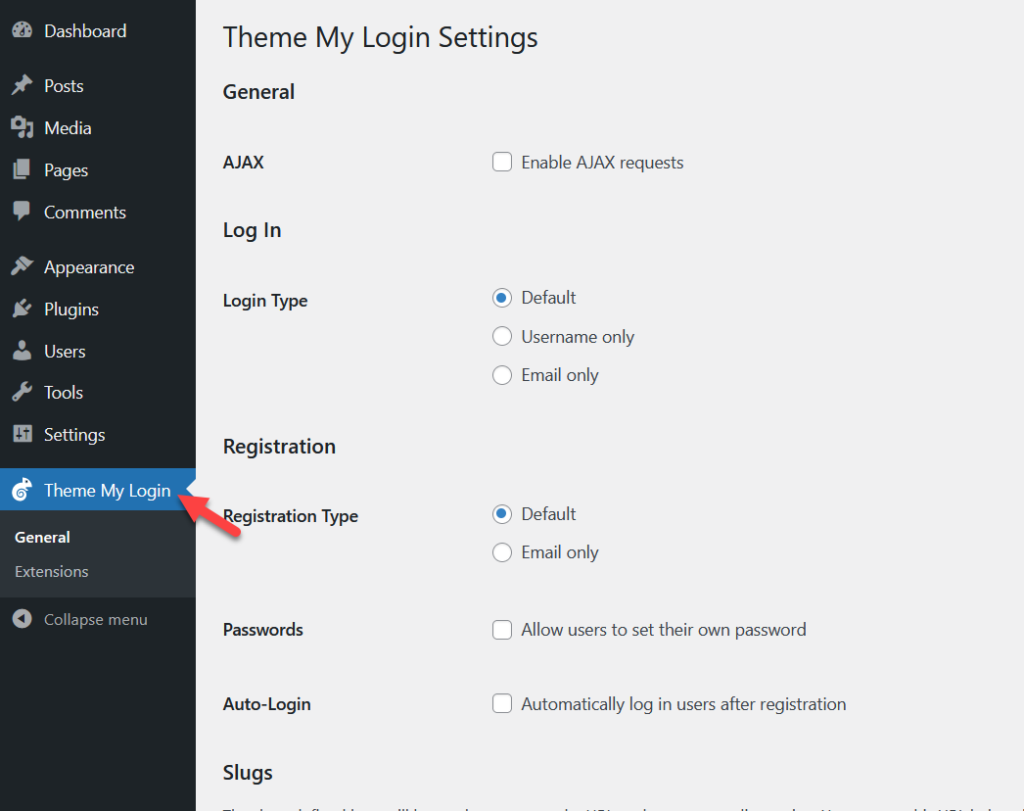
有効にすると、左側にプラグインの設定が表示されます。

表示される主な構成は次のとおりです。
- 全般的
- ログイン
- 登録
- ナメクジ
これらのオプションの下に、いくつかのサブ構成が表示されます。 テーママイログインには多くのカスタマイズオプションはありませんが、基本的な変更を加えたい人には十分です。
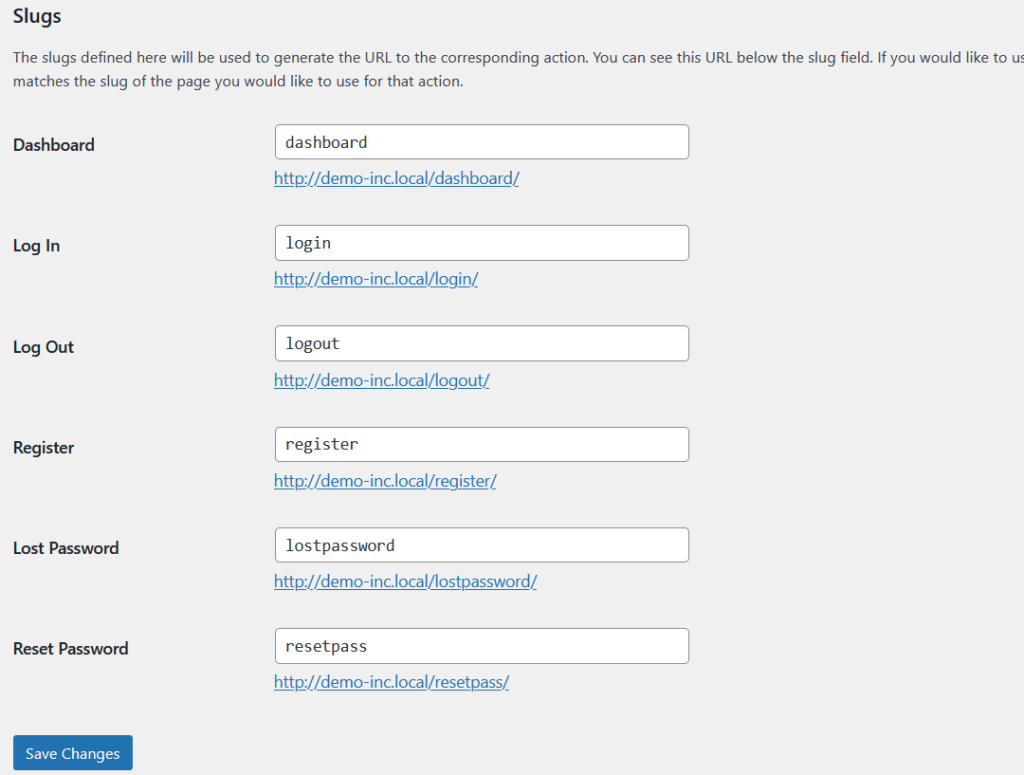
スラッグセクションまで下にスクロールすると、使用および変更できるすべての利用可能なパーマリンクが表示されます。

変更が完了したら、変更を保存し、フロントエンドのログインページを確認します。

プラグインはWordPressショートコード用にも最適化されており、ログイン、登録、ダッシュボード、または紛失したパスワードのページを投稿/ページに埋め込むことができます。
利用可能なショートコードのいくつかは次のとおりです。
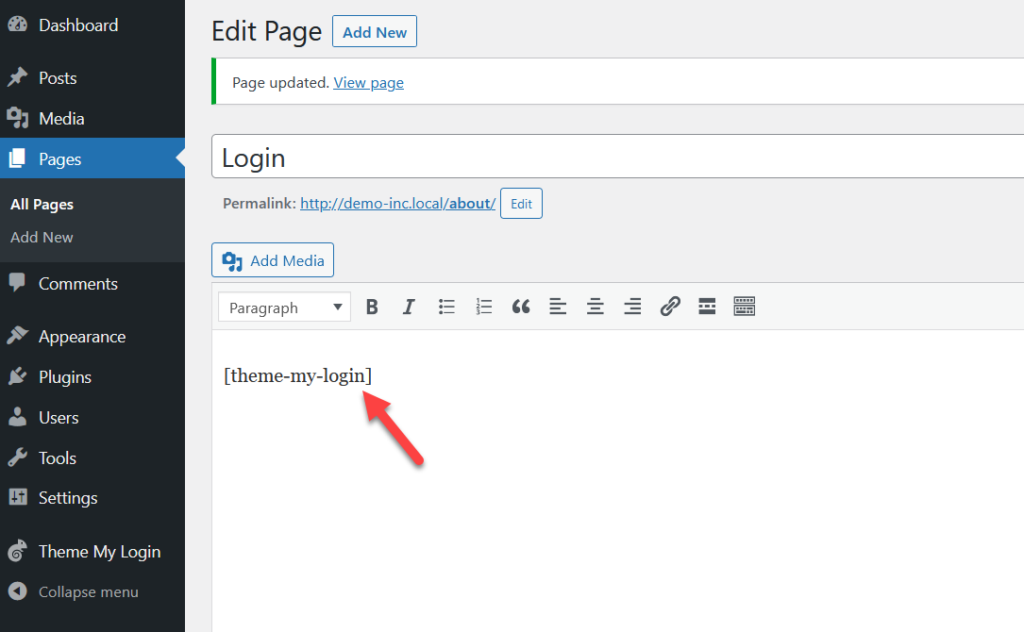
- [theme-my-login] –ログインページ
- [theme-my-login action =” register”] –登録ページ
- [theme-my-login action =” lostpassword”] –パスワードを紛失したページ
- [theme-my-login action =” resetpass”] –パスワードページをリセット
クラシックエディタまたはグーテンベルクエディタに必要なショートコードを追加し、ページを公開(または更新)するだけです。

それでおしまい! これが、テーママイログインでWordPressログインページを編集する方法です。 ユーザーが頻繁にログインする必要がある場合は、ログインページをWordPressメニューに追加することをお勧めします。
1.2)カスタムログインページカスタマイザ
より高度な機能が必要であるが、それでも無料のプラグインが必要な場合は、カスタムログインページカスタマイザーが最適です。 これは、コードを使用せずにWordPressログインページを編集できるもう1つの専用ツールです。
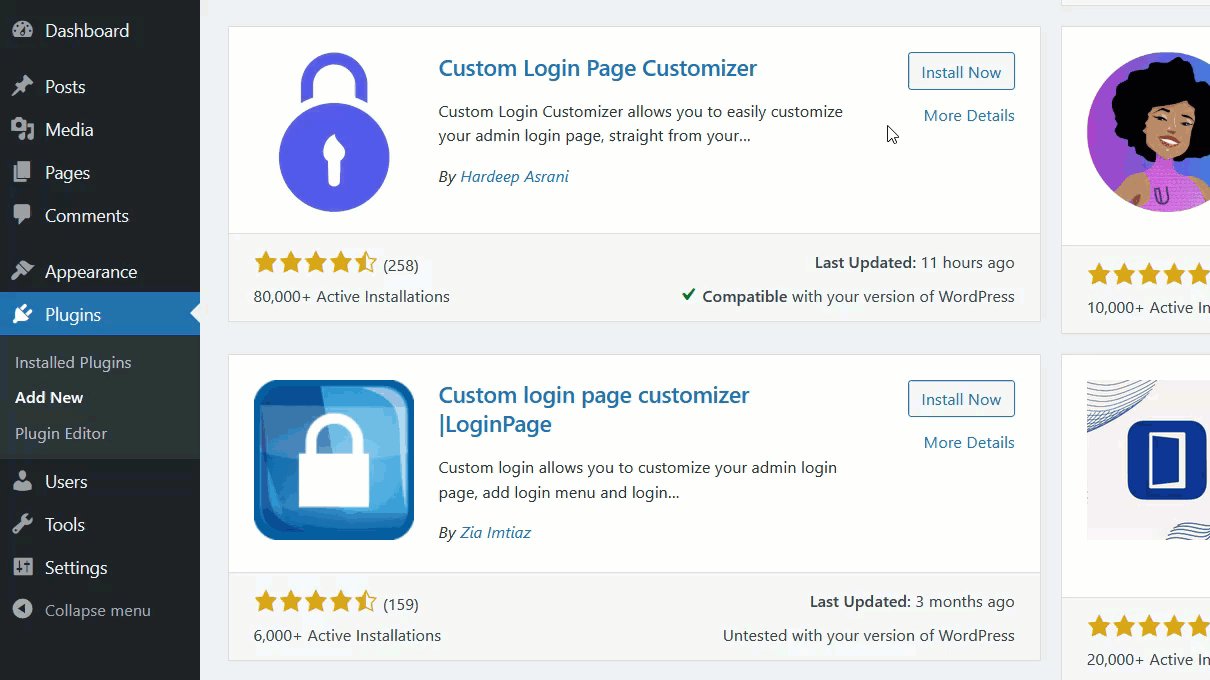
まず、 [プラグイン]> [新規追加]に移動して、Webサイトにプラグインをインストールしてアクティブ化する必要があります。

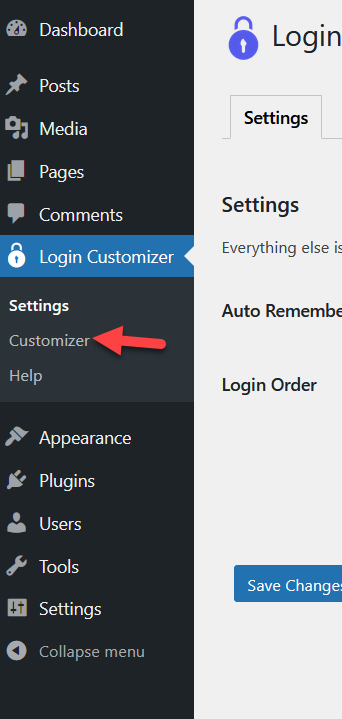
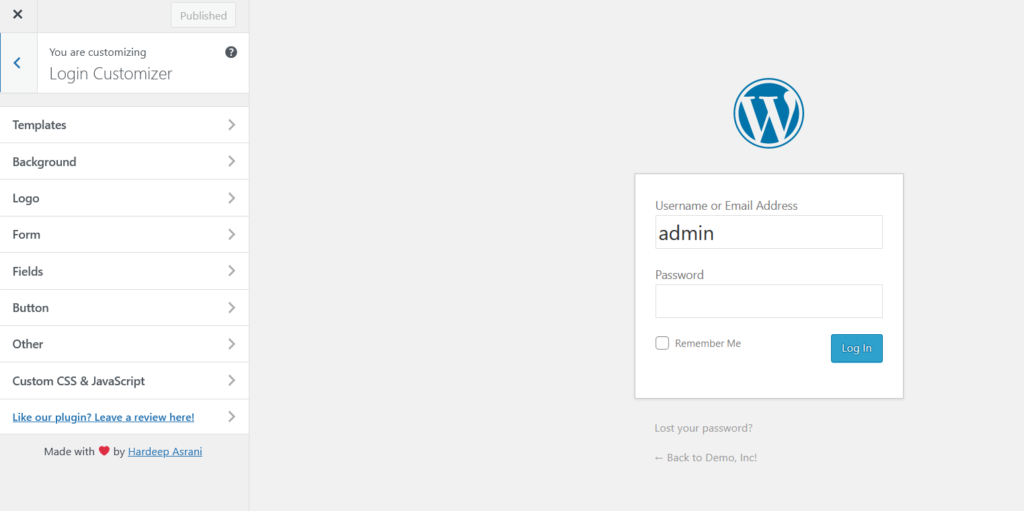
左側に設定が表示されます。 [カスタマイザー]をクリックすると、すべてを管理できるWordPressカスタマイザーにリダイレクトされます。

または、[ログインカスタマイザー]オプションを選択して、[外観]セクションからカスタマイザーにアクセスすることもできます。

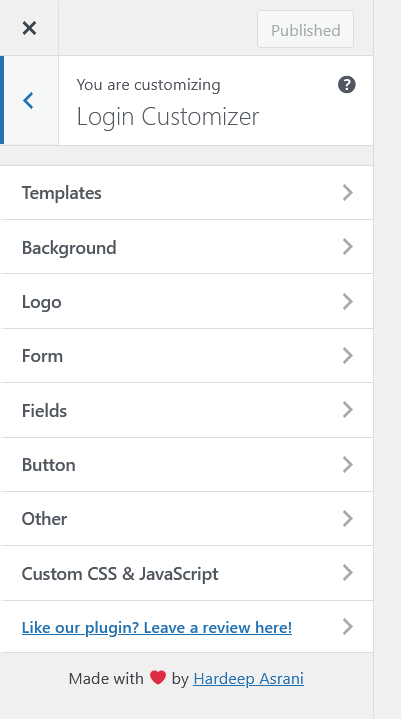
左側には利用可能なすべてのオプションが表示され、右側にはログインフォームをプレビューできます。

ログインフォームでカスタマイズできるオプションは次のとおりです。
- テンプレート
- バックグラウンド
- ロゴ
- 形
- 田畑
- ボタン
- 他の
- カスタムCSSとJavaScript
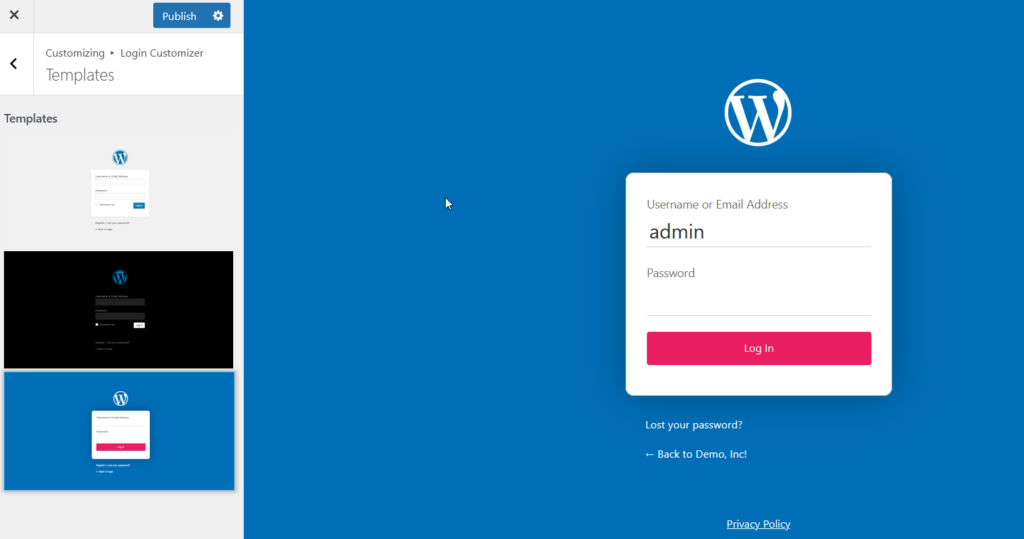
ログインページを最初から設計することに時間を費やしたくない場合は、テンプレートの1つを使用できます。

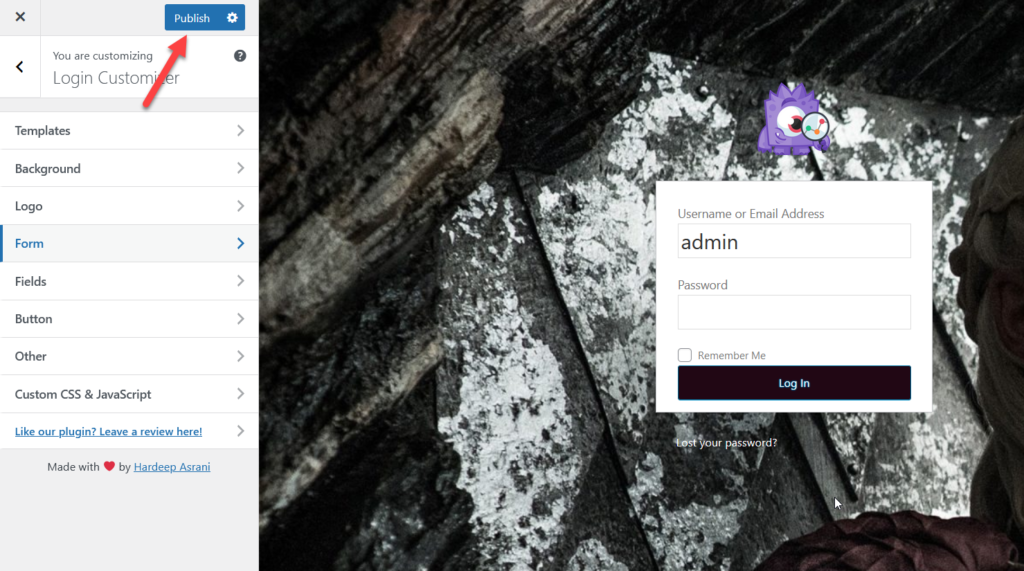
または、さまざまなオプションを確認して、ログインページを希望どおりに作成することもできます。 このチュートリアルでは、ロゴ、色を変更し、背景画像を追加します。 デザインに満足したら、更新を保存します。

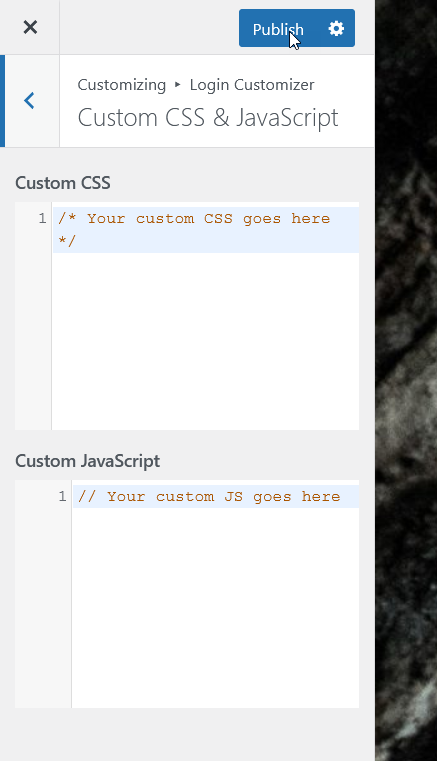
さらに、カスタムCSSまたはJavaScriptコードをログインページに追加できます。これは、コーディングスキルを持つ人にとって非常に興味深いオプションです。

したがって、フロントエンドを確認すると、カスタマイズしたWordPressログインページが表示されます。

ログインページを編集するためのプラグインの詳細については、この投稿を参照してください。
ご覧のとおり、プラグインを使用してログインページを編集するのは簡単です。 ただし、コーディング方法を知っている場合は、プログラムでカスタマイズすることをお勧めします。
2)プログラムでWordPressログインページをカスタマイズする
サードパーティのツールをインストールせず、独自のソリューションをコーディングしたくない場合は、プログラムでログインページを編集できます。 テーマのfunctions.phpファイル内にコードを貼り付けるか、サイト固有のプラグインを使用できます。 このデモでは、CodeSnippetsプラグインを使用します。
注:開始する直前にfunctions.phpファイルを編集する場合は、サイトの完全バックアップを作成し、子テーマを作成することをお勧めします。
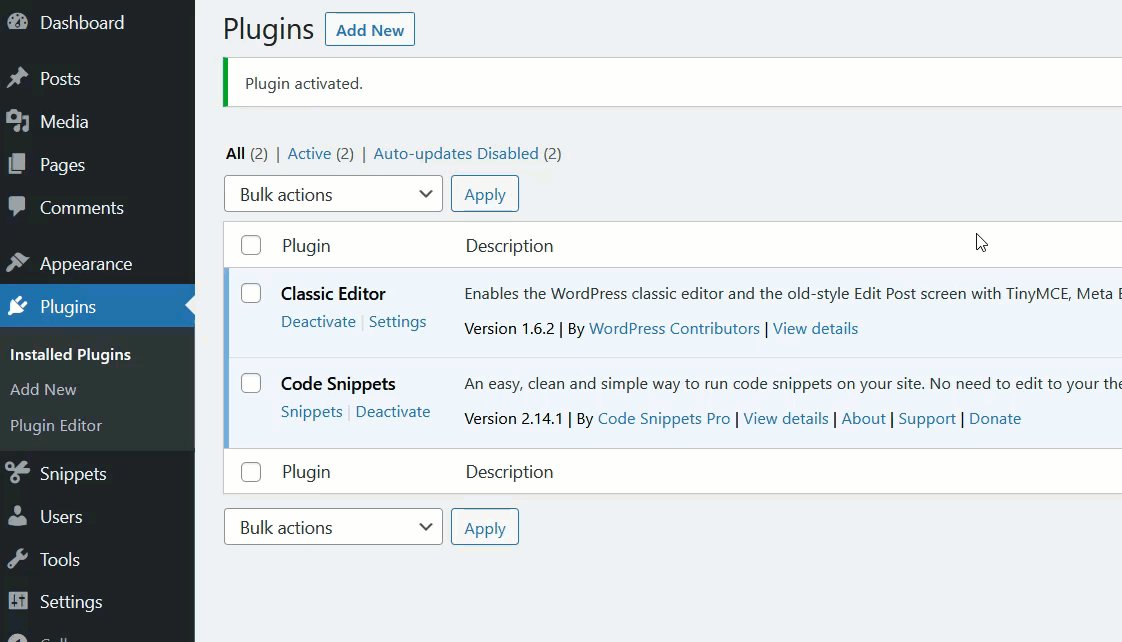
まず、Webサイトにコードスニペットをインストールしてアクティブ化します。

次に、使用できるサンプルコードを見てみましょう。
関数quadlayers_login_logo(){?>
<style type = "text / css">
#login h1 a、.login h1 a {
背景画像:url(https://www.example.com/image.png);
高さ:100px;
幅:300px;
背景サイズ:300px 100px;
background-repeat:no-repeat;
パディング-下:10px;
}
</ style>
<?php}
add_action( 'login_enqueue_scripts'、 'quadlayers_login_logo');コードをざっと見てみると、特定のサイズのロゴが追加されていることがわかります。 リンクがあることもわかります。 これがロゴのURLなので、ロゴを表示するためにそれに応じてURLを調整してください。
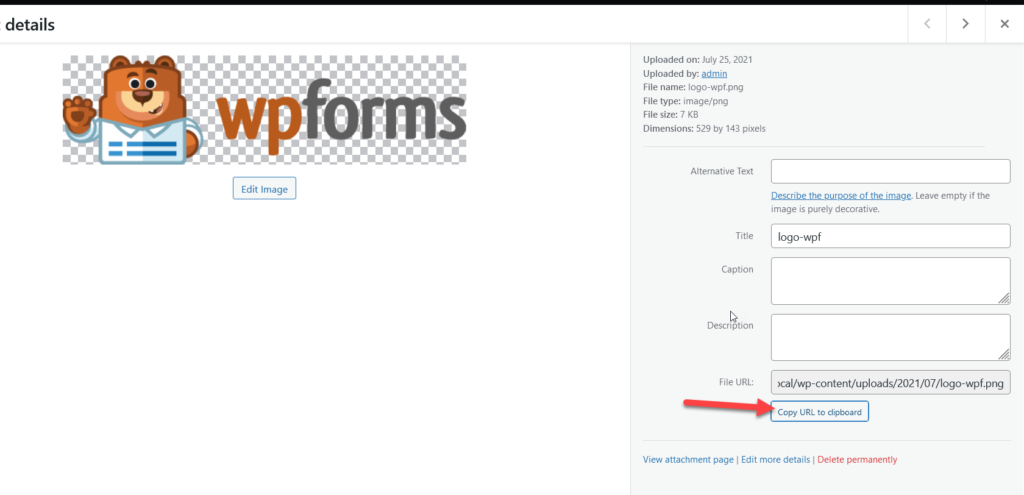
画像のURLを見つける方法
画像のURLを見つけるのはとても簡単です。 画像をウェブサイトにアップロードしたら、メディアライブラリを開いて画像を選択します。 右側に画像のURLが表示されます。

ファイルのURLをコピーして、コード内に貼り付けます。 たとえば、上の画像を使用した最終的なコードは次のようになります。
関数quadlayers_login_logo(){?>
<style type = "text / css">
#login h1 a、.login h1 a {
背景画像:url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
高さ:100px;
幅:300px;
背景サイズ:300px 100px;
background-repeat:no-repeat;
パディング-下:10px;
}
</ style>
<?php}
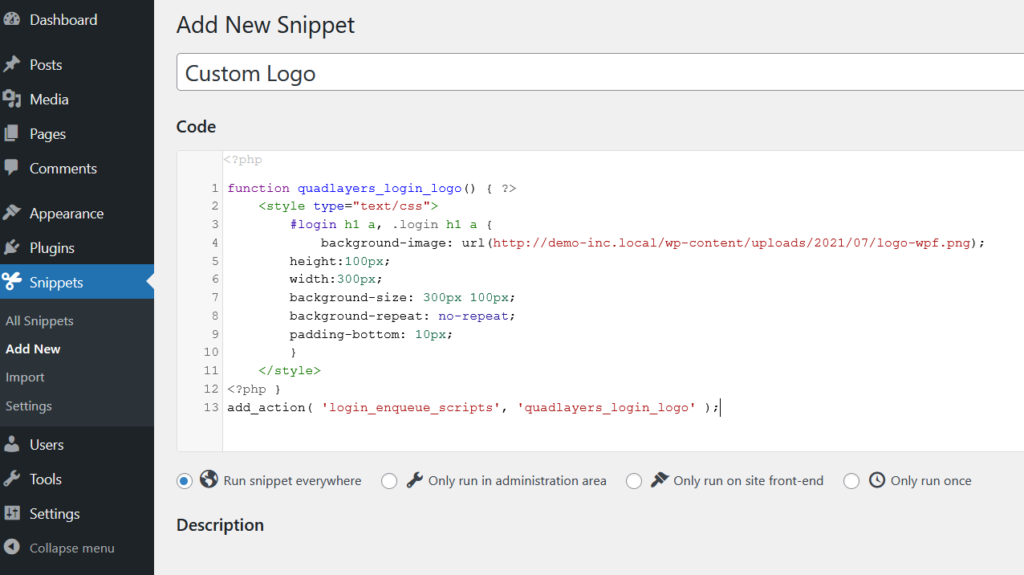
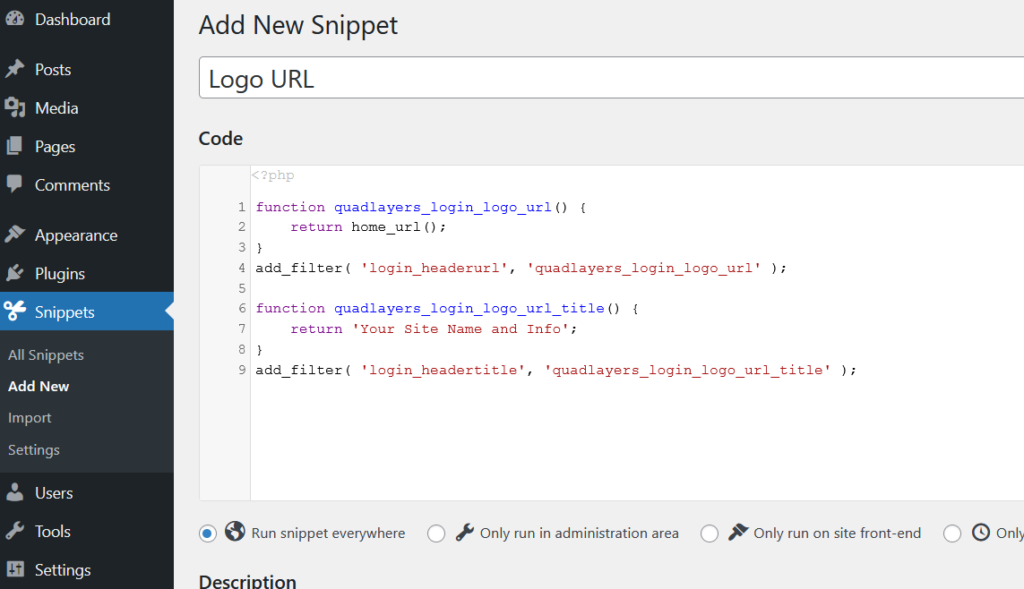
add_action( 'login_enqueue_scripts'、 'quadlayers_login_logo');寸法をカスタマイズすることもできますが、今のところ、独自の画像URLを使用してコードをコピーするだけです。 次に、CodeSnippetsプラグインを使用して新しいスニペットを作成する必要があります。 [スニペット]> [新規追加]に移動し、コードを貼り付けてスニペットをアクティブにします。

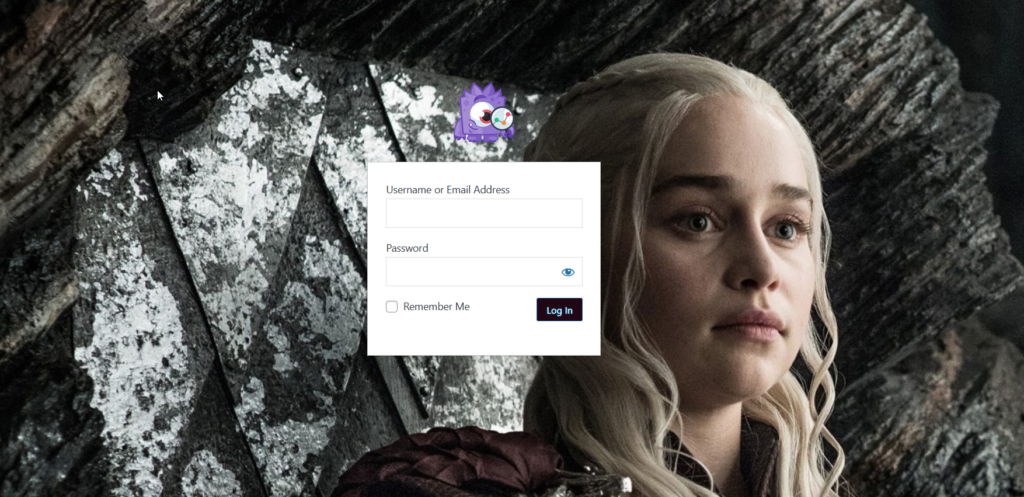
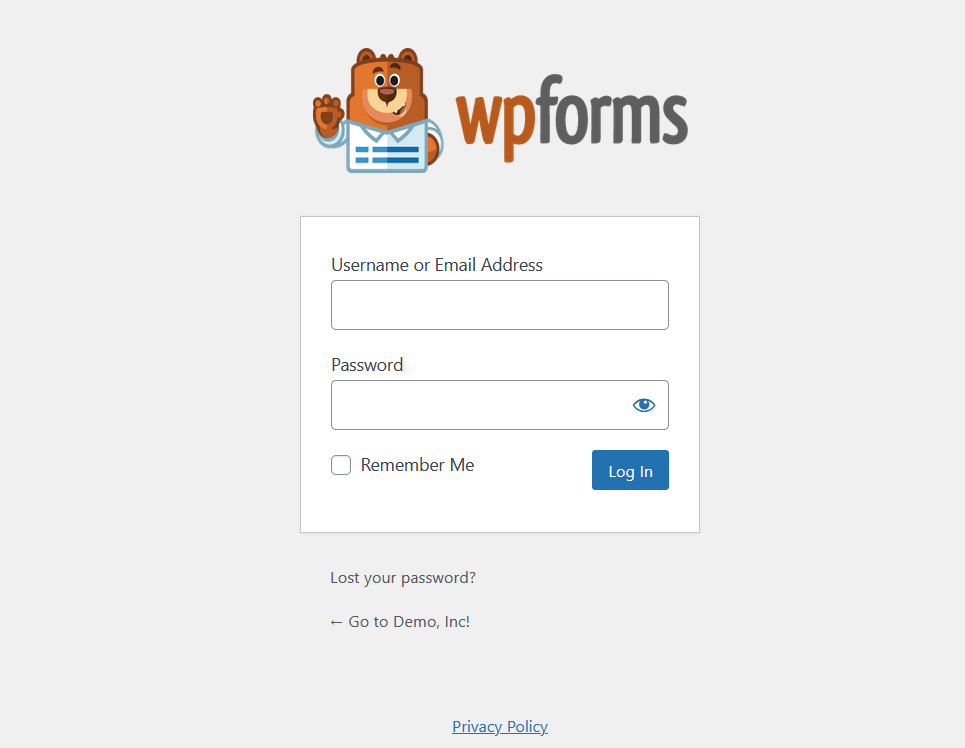
ここで、シークレットウィンドウを使用してログインページを確認すると、新しいロゴが表示されます。

コードをもう一度確認すると、特定のスタイルを与えるためのCSSが少しあることがわかります。 必要に応じて、コード<style type =” text / css”> </ style>を削除し、以下のCSSコードをテーマのスタイルシートまたはカスタマイザー内に追加できます。
#login h1 a、.login h1 a {
背景画像:url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
高さ:100px;
幅:300px;
背景サイズ:300px 100px;
background-repeat:no-repeat;
パディング-下:10px;
}要件に応じてCSSコードを編集する必要があることに注意してください。 取り組む必要のあるクラスは次のとおりです。
#login h1 a
と
.login h1 a
WordPressのロゴは正常に変更されましたが、ロゴのURLは引き続きWordPress.orgドメインを指しています。 ただし、 functions.phpファイルに小さなPHPスクリプトを追加するか、コードスニペットを使用することで、これを簡単に変更できます。
コードスニペットプラグインを使用して新しいスニペットを作成し、以下のコードを貼り付けます。
関数quadlayers_login_logo_url(){
home_url();を返します。
}
add_filter( 'login_headerurl'、 'quadlayers_login_logo_url');
関数quadlayers_login_logo_url_title(){
'あなたのサイト名と情報'を返します;
}
add_filter( 'login_headertitle'、 'quadlayers_login_logo_url_title'); 
PHPスニペットをアクティブ化すると、ロゴのURLがドメイン名になります。
これらはほんの少しのカスタマイズですが、できることはもっとたくさんあります。 コードをいじって、ログインページを思いどおりに編集することをお勧めします。
3)ページビルダーを使用する
WordPressのログインページをカスタマイズするもう1つの方法は、専用のページビルダーを使用することです。 使用できるページビルダーはたくさんありますが、このチュートリアルではSeedProdを使用します。
SeedProdは、高品質のランディングページを作成できるフリーミアムツールです。 テンプレートを使用する場合は、年間39.50米ドルから始まるプレミアムバージョンを入手する必要があります。
プラグインをアクティブ化したら、ライセンスキーを確認する必要があります。

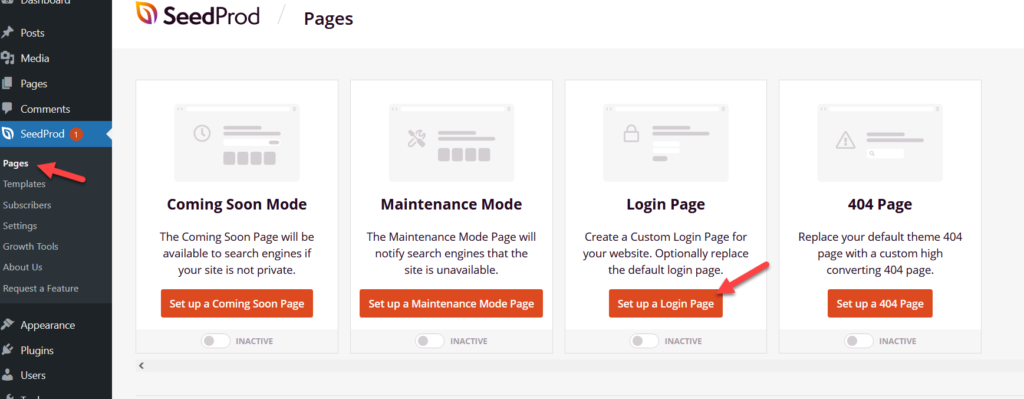
これにより、事前に作成されたすべてのテンプレートにアクセスできるようになります。 キーを確認したら、 SeedProd> Pagesに移動し、LoginPageオプションを選択します。


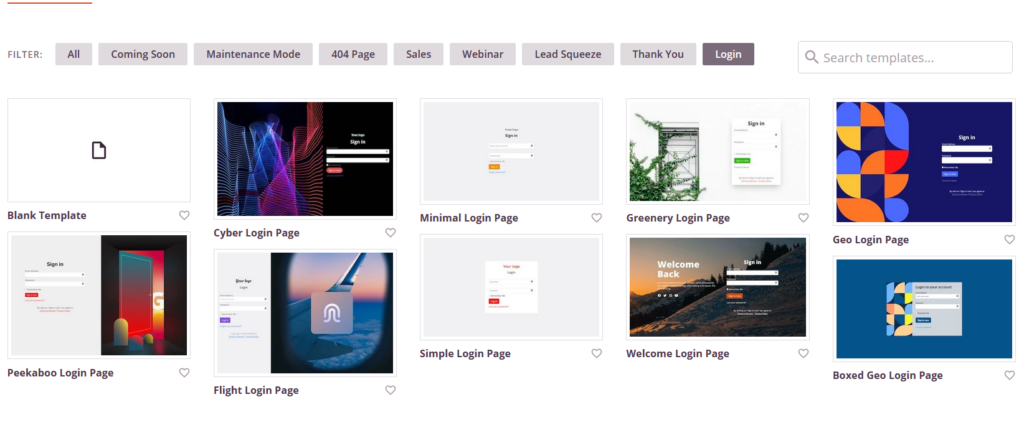
画面に利用可能なすべてのログインテンプレートが表示されます。 これらの事前に作成されたテンプレートのいずれかを選択するか、最初から新しいテンプレートを作成することができます。

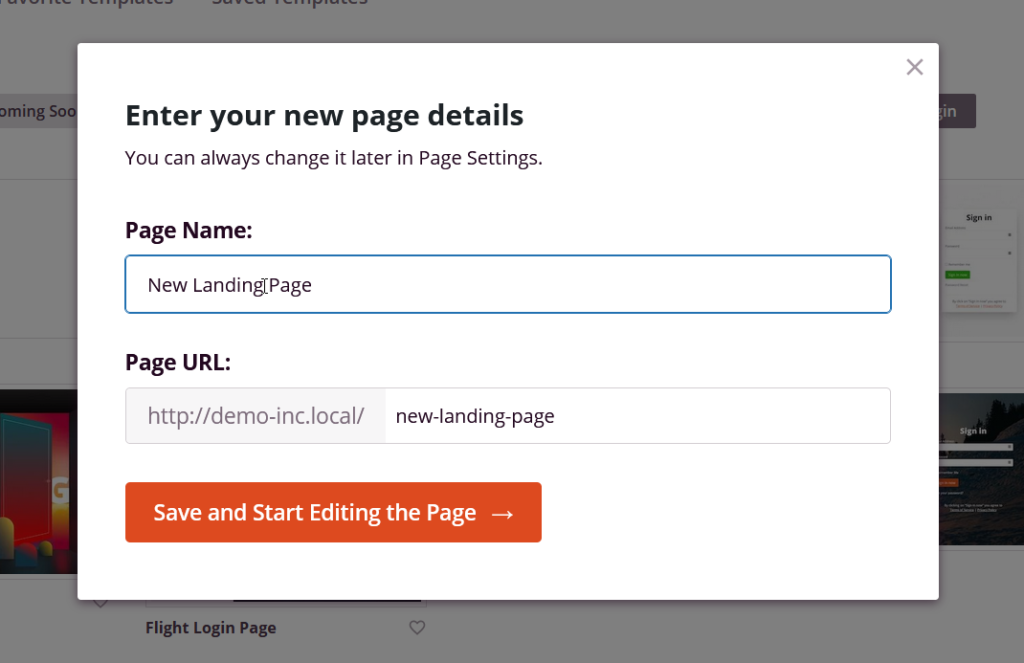
このチュートリアルでは、テンプレートの1つを選択します。 テンプレートを選択したら、名前を付けます。

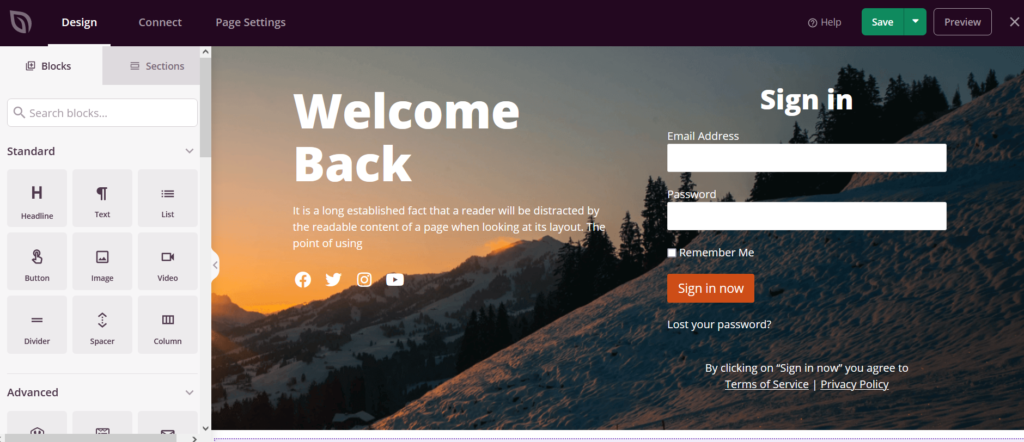
その後、ページビルダーにリダイレクトされます。

左側には、ログインページの編集に使用できるすべての要素が表示され、右側には、ページのプレビューが表示されます。 要素を追加してログインページをカスタマイズするには、左側の列から要素をドラッグして、プレビューウィザードにドロップします。
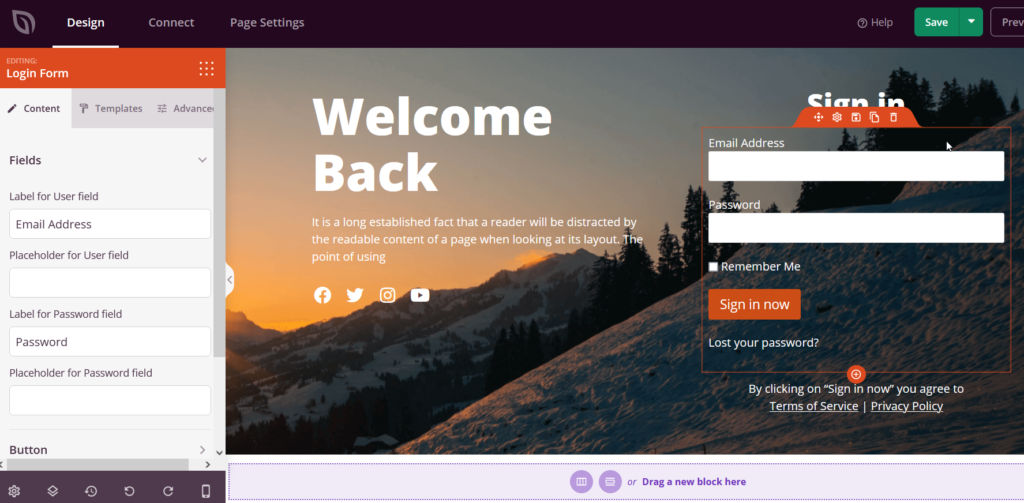
デフォルトでは、選択したログインテンプレートには、背景画像、ログインフォーム、およびいくつかのテキストコンテンツが付属しています。 これらの要素をクリックすると、これらの要素のいずれかを編集できます。 たとえば、ログインフォームを編集するには、それを選択します。左側のパネルに、構成オプションが表示されます。

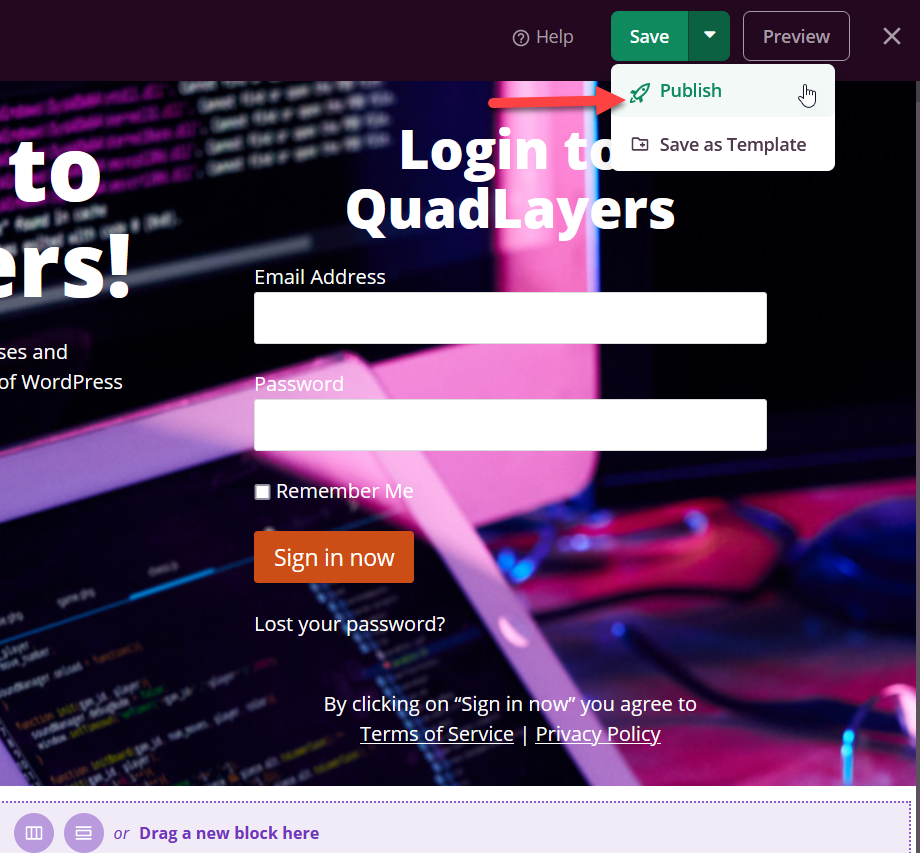
ページを変更した後、公開します。

フロントエンドからページを確認すると、新しくカスタマイズされたログインページが表示されます。

ユーザーが新しいURLを使用してログインできるように、必ずページのURLをWordPressメニューまたはサイドバーウィジェットに追加してください。
ほとんどのWordPressページビルダープラグインにはこの機能が付属しているため、使用しているツールに関係なく実行できるはずです。
WordPressのログインページのURLを見つける方法
WordPressのログインURLを見つけるのは簡単です。 WordPressをベアインストールしている場合は、ドメインの最後に/ wp-admin /を追加すると、WordPressダッシュボードにリダイレクトされます。 そうでない場合は、ドメイン名の末尾に/wp-login.phpを追加できます。 たとえば、ドメイン名がexample.comの場合、ブラウザにwww.example.com/wp-admin/またはwww.example.com/wp-login.phpと入力します。
ほとんどの場合、これら2つの方法が機能します。 または、ドメイン名の末尾に/ admin /または/ login /を追加してみることもできます。
Webサイト管理者がカスタムログインパスを構成している場合は、それらに連絡して要求する必要があることに注意してください。
ログインページのURLが見つかったので、ログインURLを変更する方法を見てみましょう。
WordPressのログインURLを変更する方法
WordPressは世界で最も人気のあるCMSであるため、ハッカーに人気のプラットフォームです。 ログインページは、より多くの攻撃を受けるページの1つであるため、セキュリティ上の理由から、ログインページのURLを変更することをお勧めします。 これにより、権限のないユーザーがログインページにアクセスしたり、ユーザー名とパスワードのランダムな組み合わせを試したりするのを防ぐことができます。
このセクションでは、デフォルトのWordPressログインURLを変更する方法を説明します。
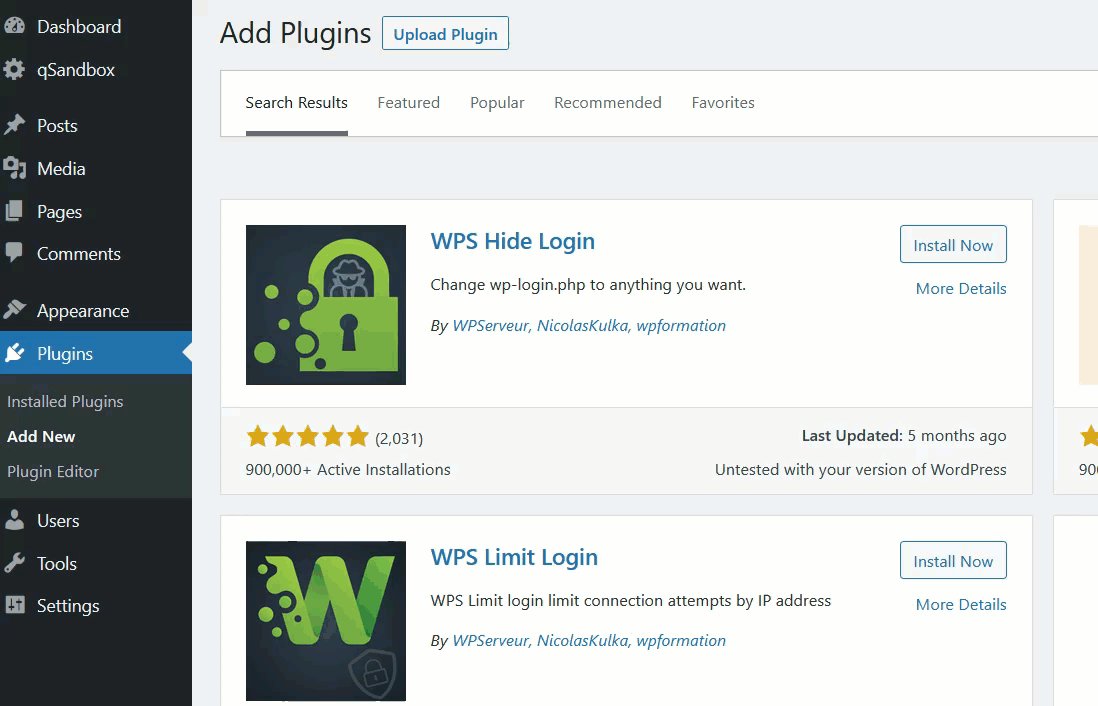
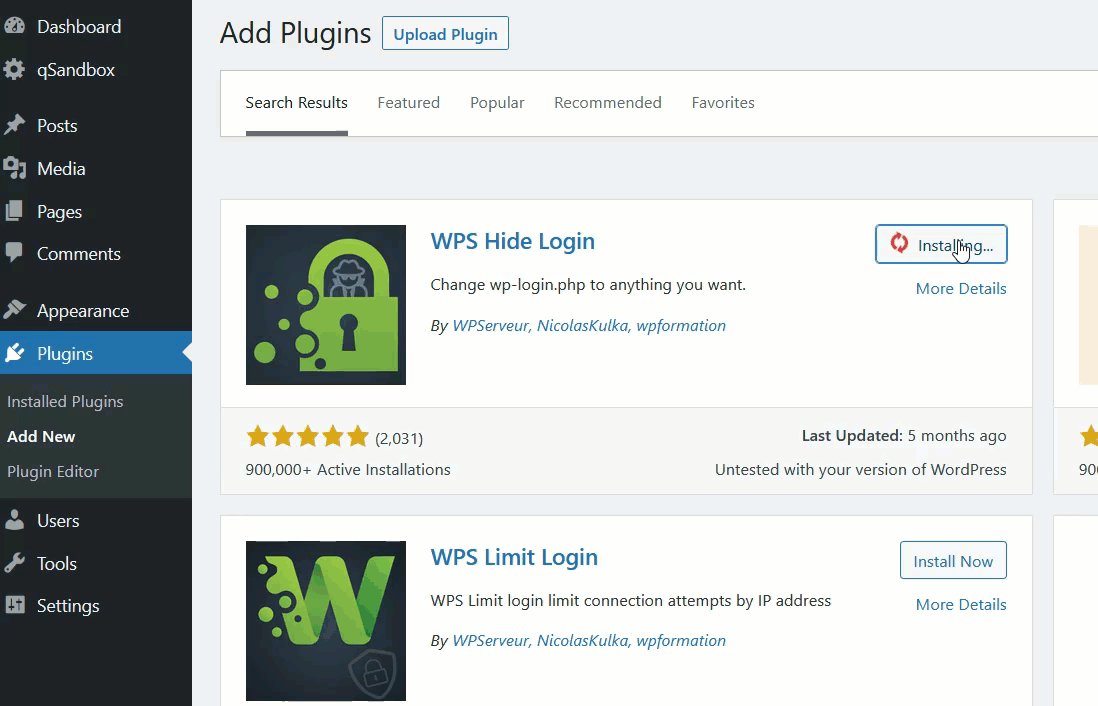
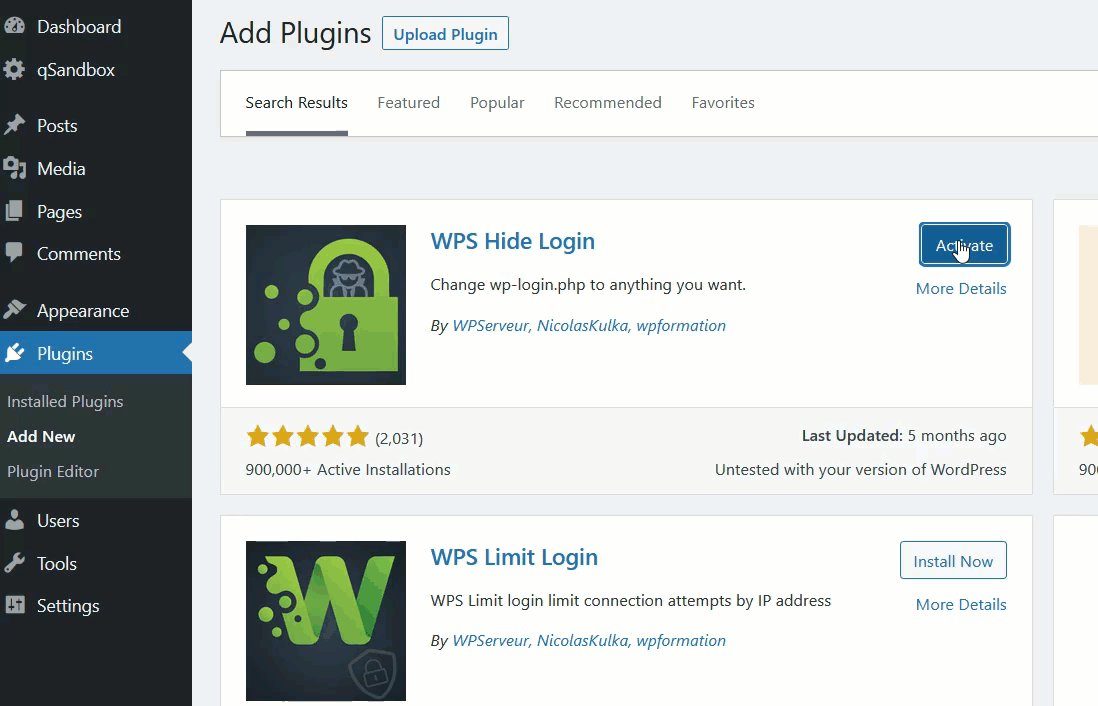
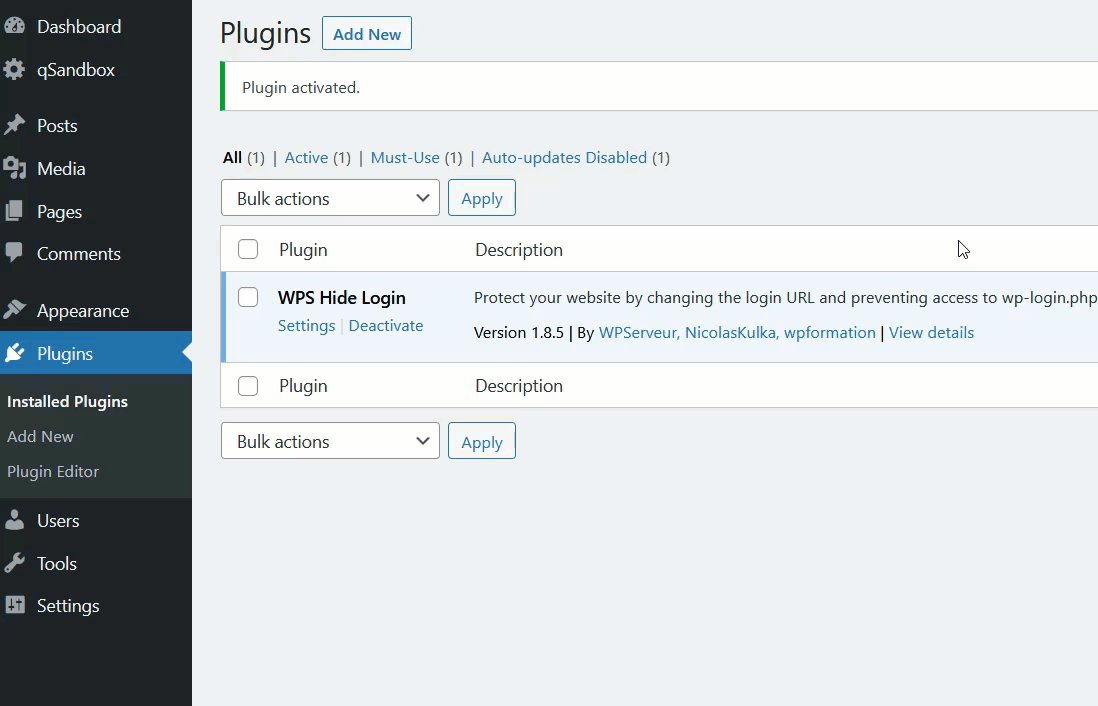
このプロセスをできるだけ簡単にするために、WPS HideLoginプラグインを使用します。 これは有名なセキュリティツールの1つであり、100%無料です。 まず、Webサイトにプラグインをインストールしてアクティブ化します。

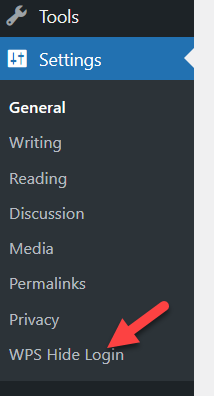
その後、 [設定]セクションにプラグインの設定が表示されます。

新しいログインページのURLを作成する
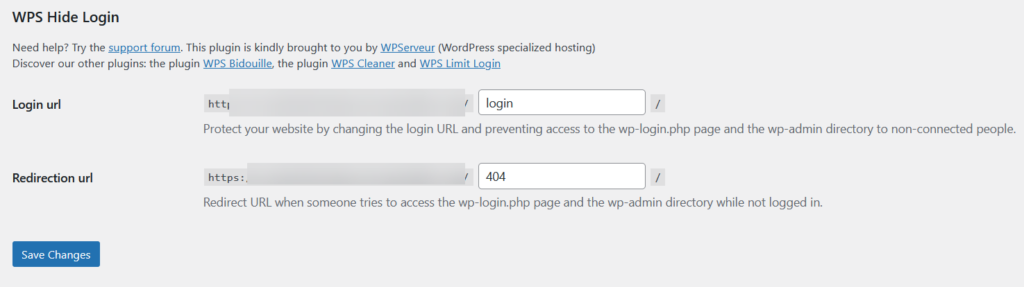
プラグインの設定を開くか、一般設定に移動して、そこからログインURLを変更できます。 ただし、より多くのカスタマイズオプションが提供されるため、プラグインの設定を使用することをお勧めします。

- ログインURL:これは新しいWordPress管理者URLです。 デフォルトでは、プラグインはログインをパーマリンクとして追加します。 その場合、新しいログインURLはwww.example.com/loginになります。 ログインをデフォルトのWordPress管理者パスとして維持することはお勧めしません。 代わりに、一意のパスを追加する必要があります。 たとえば、ログインパスとしてmainentryを追加すると、ログインページのURLはwww.example.com/mainentryになります。
- リダイレクトURL:許可されていないユーザーをwp-adminページからリダイレクトするためのもう1つの便利なオプションがあります。 ご存知のように、WordPressにはログインページ用のwp-adminパーマリンクが付属しています。 これを無効にした場合は、すべての無許可のトラフィックがその特定のページに転送されるように、リダイレクトを設定する必要があります。 たとえば、それらを404エラーページまたはカスタムブログ投稿/ページに転送できます。
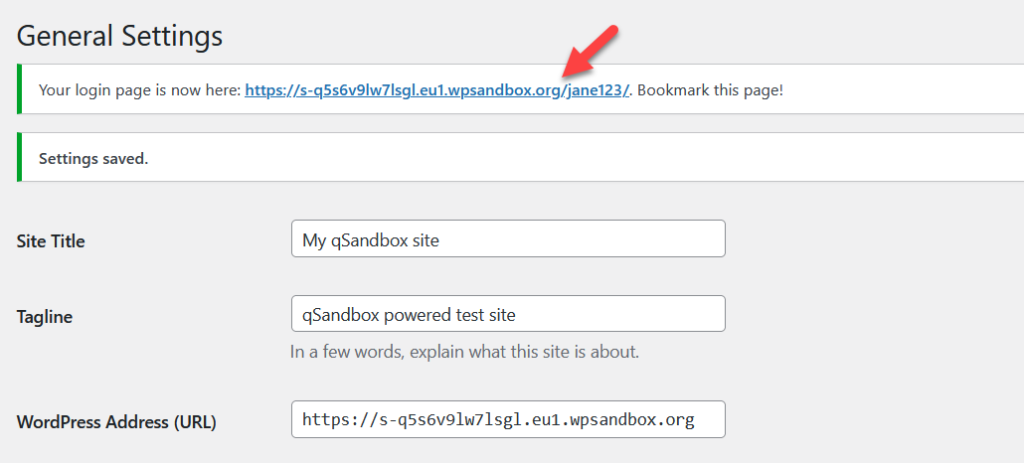
プラグインの設定を適宜変更し、設定を保存するだけです。 新しいログインURLの確認が表示されます。

これで、WordPressのデフォルトのログインURLが正常に変更されました。 新しい構成をテストするには、シークレットウィンドウを開き、デフォルトのWordPressログインURL( www.yourdomain.com/wp-admin )を入力します。 すべてが正常に機能している場合は、リダイレクトURLとして構成した404ページにリダイレクトされます。 ログインページにアクセスするには、作成したばかりの新しいログインURLを入力する必要があります。
ログインページのURLをカスタマイズするためのより詳細なガイドをお探しの場合は、この完全なガイドをご覧ください。
ログインURLを回復する
ログインURLを変更した後、それを忘れた場合はどうなりますか? 良いニュースは、簡単に修正できることです。 FileZillaなどのFTPクライアントをサーバーに接続し、WPS Hide Loginプラグインフォルダーにアクセスして、削除するだけです。 その後、ログインURLがデフォルトになります( wp-admin )。
ログイン試行を制限する方法
サイトのセキュリティを向上させるもう1つの興味深いオプションは、ログインの試行を制限することです。 デフォルトでは、WordPressは無制限のログイン試行を許可しているため、ハッカーはサイトにアクセスする可能性が高くなります。 ログイン試行を制限するための組み込みオプションがないため、サードパーティのプラグインを使用する必要があります。 このセクションでは、Limit Login AttemptsReloadedを使用してログイン試行を制限する方法を示します。
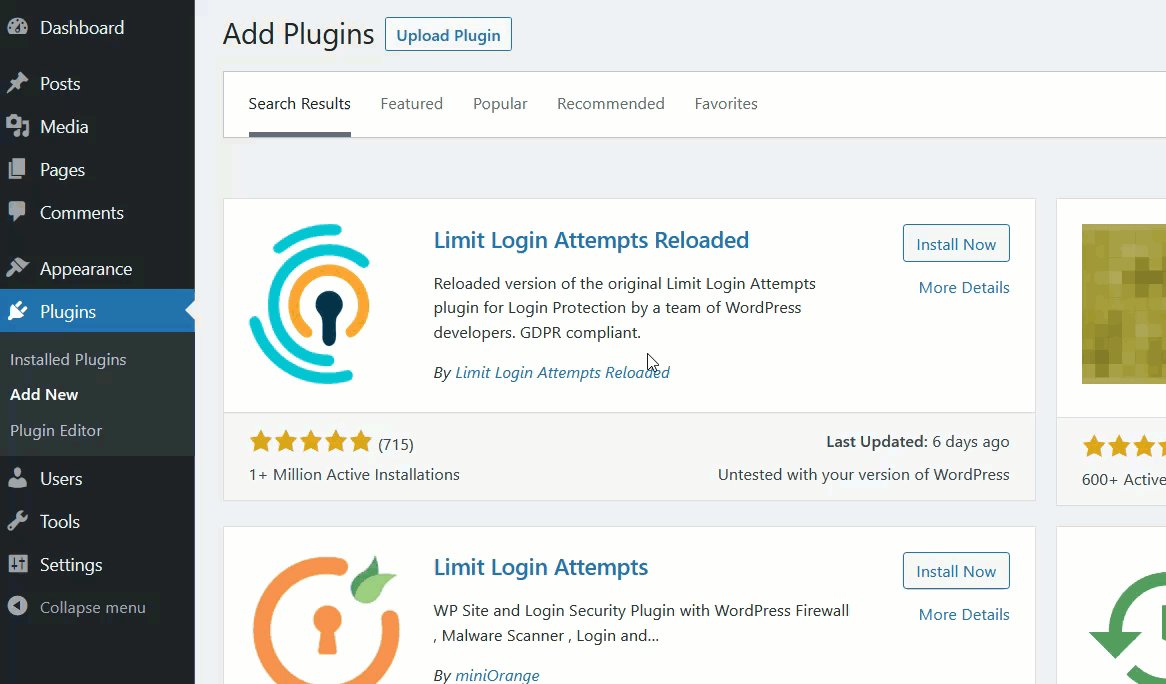
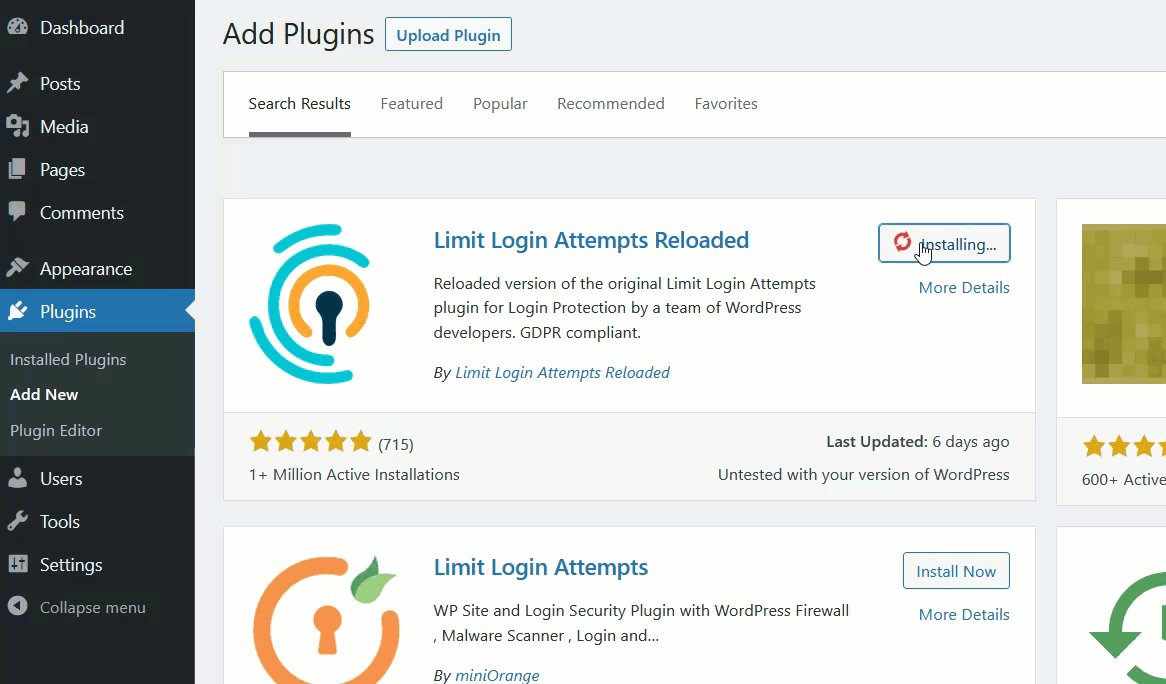
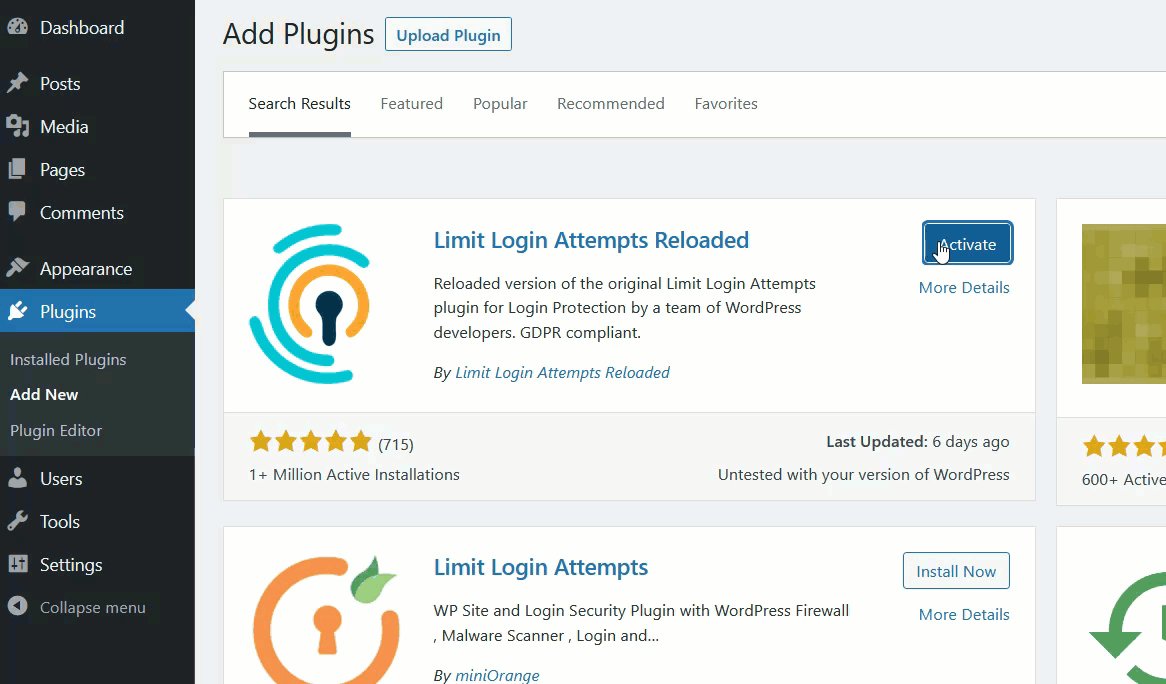
まず、Webサイトにプラグインをインストールしてアクティブ化します。

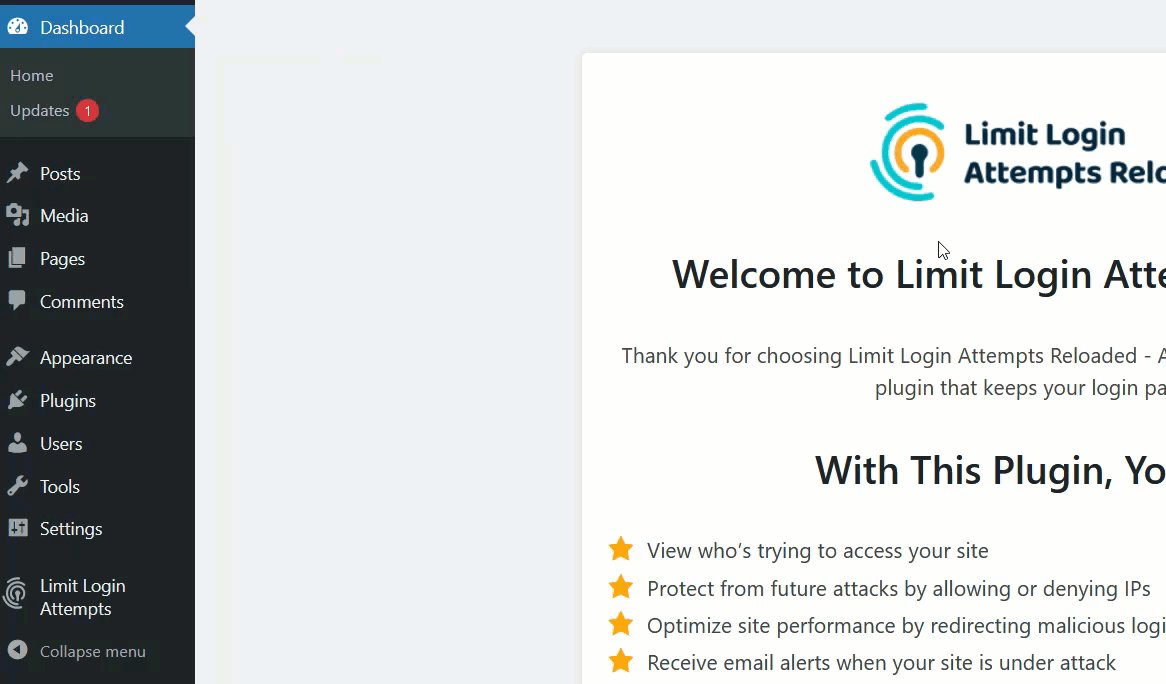
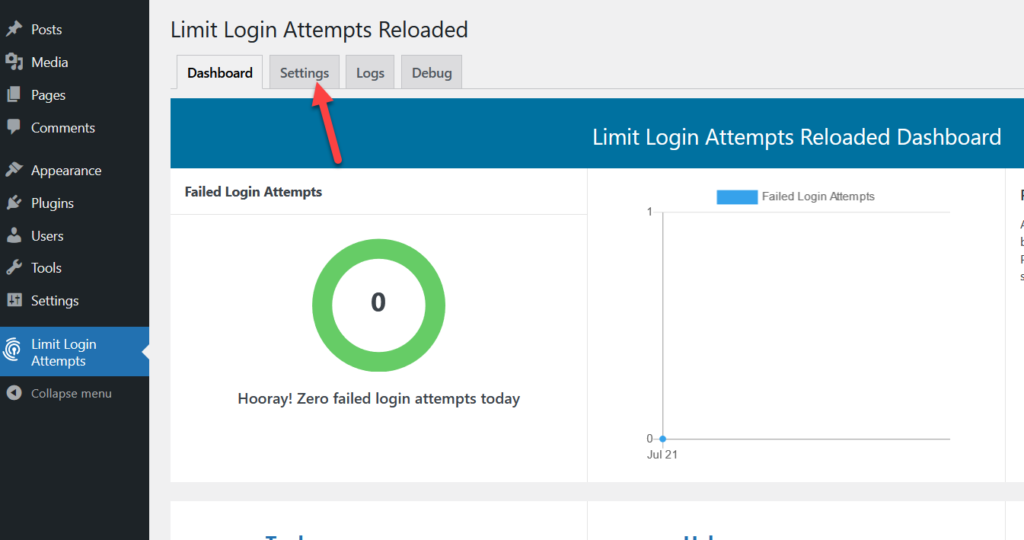
左側に、プラグインの構成オプションが表示されます。 それを開くと、プラグインのダッシュボードにリダイレクトされ、ログインの試行に失敗していないことがわかります。 プラグインをより効率的にするために、設定にいくつかの変更を加えるので、 [設定]タブに移動します。

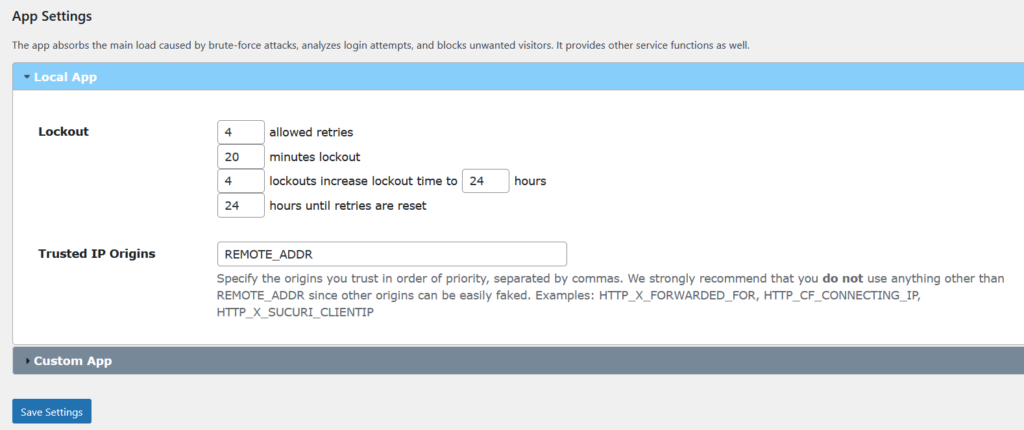
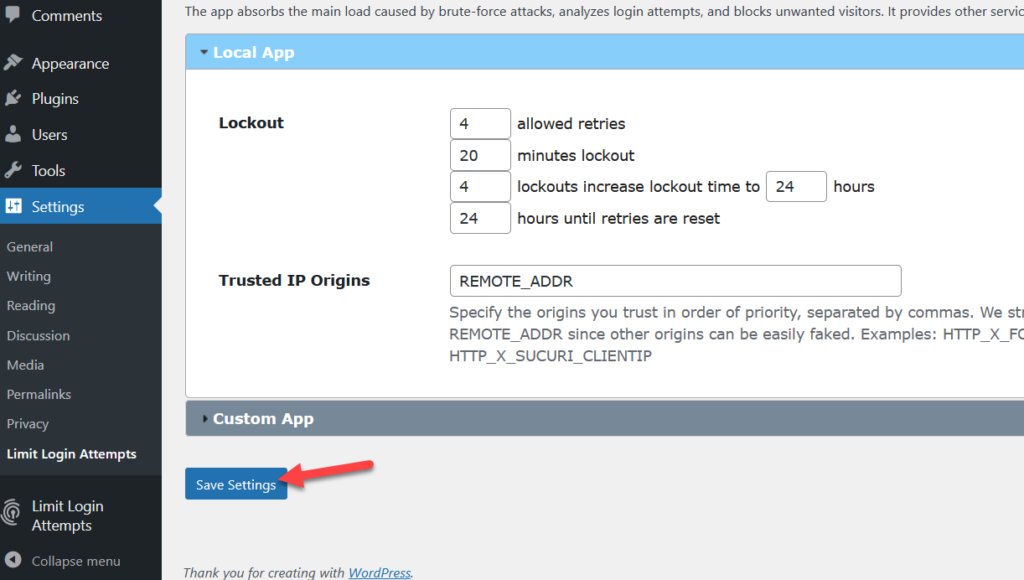
アプリの設定セクションまで下にスクロールすると、次のように表示されます。

プラグインには基本構成が付属しています。 現在の構成では、4つの間違ったユーザー名とパスワードの組み合わせが連続した後、プラグインは次の20分間ユーザーのIPをロックします。 IPが4つの連続したロックアウトを取得した場合、ロックアウト時間は24時間に増加します。
要件に応じて構成を変更できます。 変更に満足したら、設定を保存します。

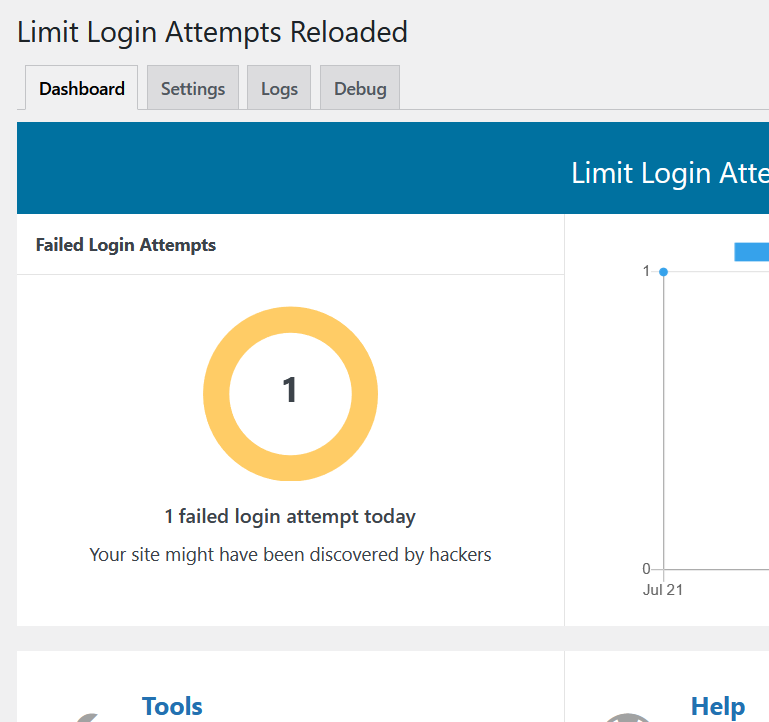
それでおしまい。 これで、ログインページで誰かが間違ったユーザー名とパスワードの組み合わせを入力すると、プラグインのダッシュボードに通知が表示されます。

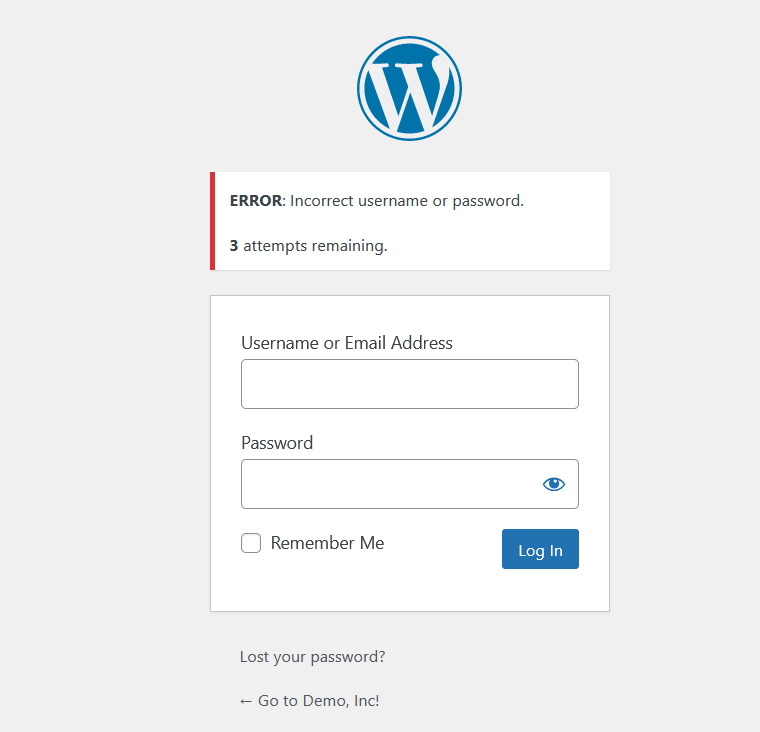
また、ユーザーには、残りの試行とともにフロントエンドにエラーメッセージが表示されます。

これは、WordPressサイトをハッカーやブルートフォース攻撃から保護するための優れた方法です。
ボーナス:デフォルトのエラーメッセージを変更する方法
サイトをより安全にするためのいくつかのオプションを見てきました。 しかし、できることはまだまだあります。 さらに一歩進んで、WordPressのデフォルトのエラーメッセージを変更しましょう。
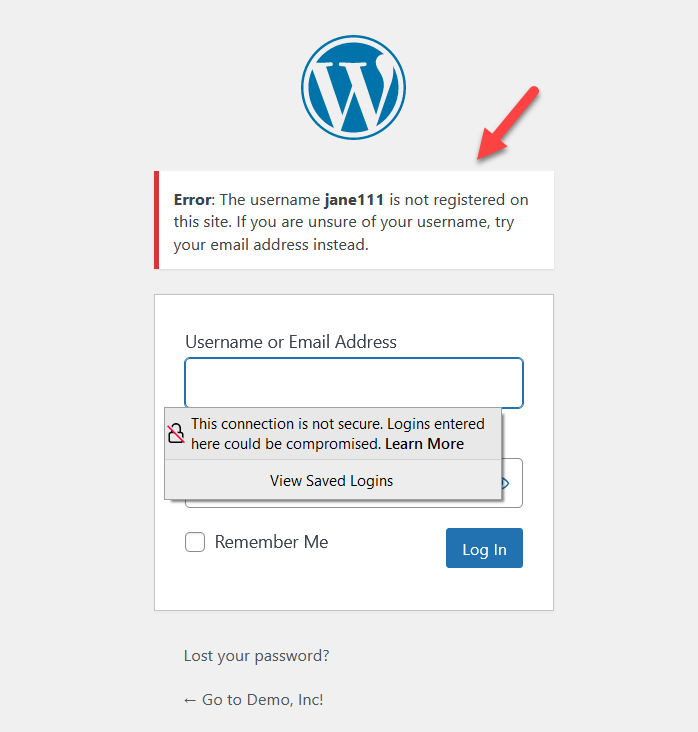
デフォルトでは、WordPressはログインページに実際のエラーが何であるかを人々に知らせます。 たとえば、誰かが存在しないユーザー名を入力すると、WordPressはユーザー名が登録されていないことを示すメッセージを表示します。

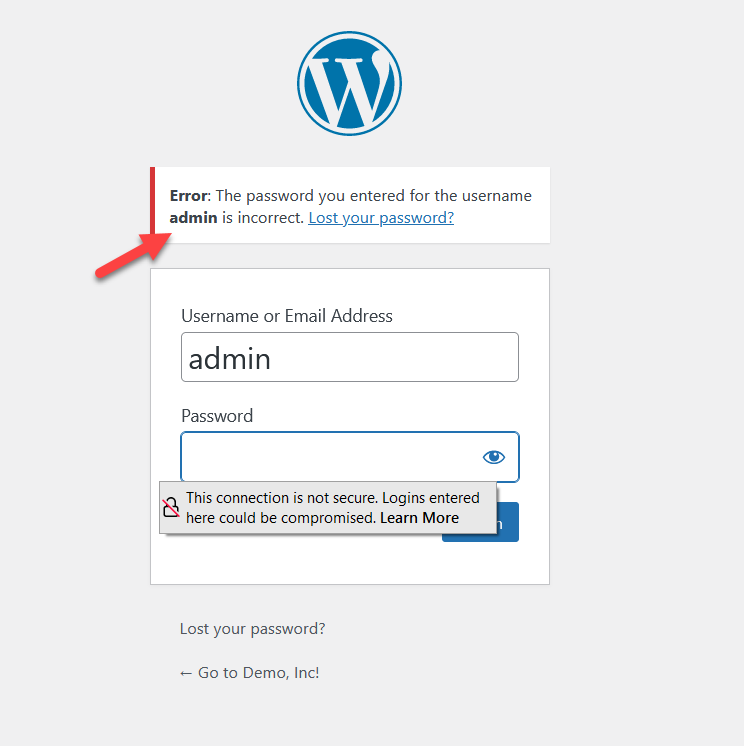
このようにして、潜在的なハッカーはユーザー名が無効であることを認識し、存在するユーザー名が見つかるまで別のユーザー名を使用しようとする可能性があるため、別のパスワードを試すことができます。 ユーザー名は有効であるがパスワードが有効でない場合、WordPressはログイン画面に次のメッセージを表示します。

これは、善意を持った組織の誰かにとっては役立つかもしれませんが、ハッカーに貴重な情報を提供します。 したがって、サイトをより安全にするために、デフォルトのエラーメッセージを変更できます。
ログインエラーメッセージの変更
ログインエラーメッセージを変更するには、プラグインは必要ありません。 数行のPHPコードで、ログインヒント/デフォルトのエラーメッセージを無効にできます。
注: functions.phpファイルを編集するため、開始する前に、サイトの完全バックアップを作成し、子テーマをインストールしてください。
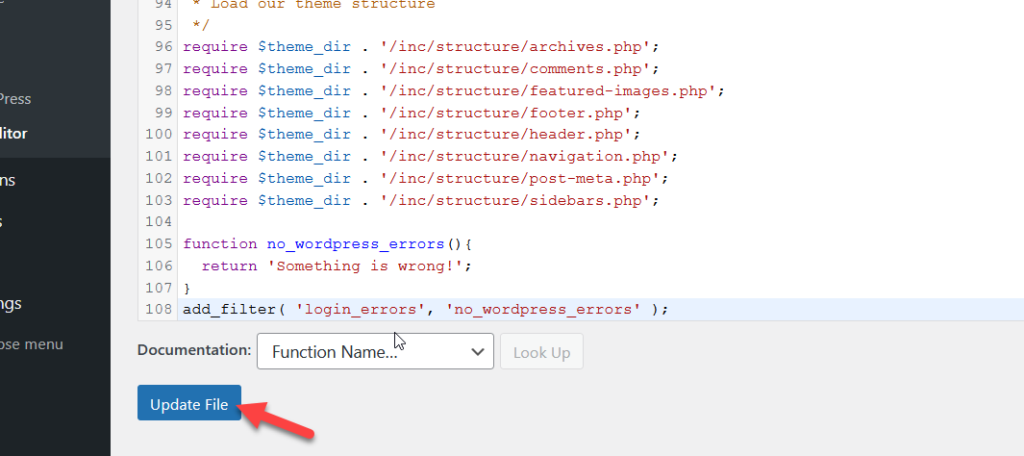
まず、テーマエディターに移動し、子テーマのfunctions.phpファイルを開きます。 次に、以下のコードをコピーします。
関数no_wordpress_errors(){
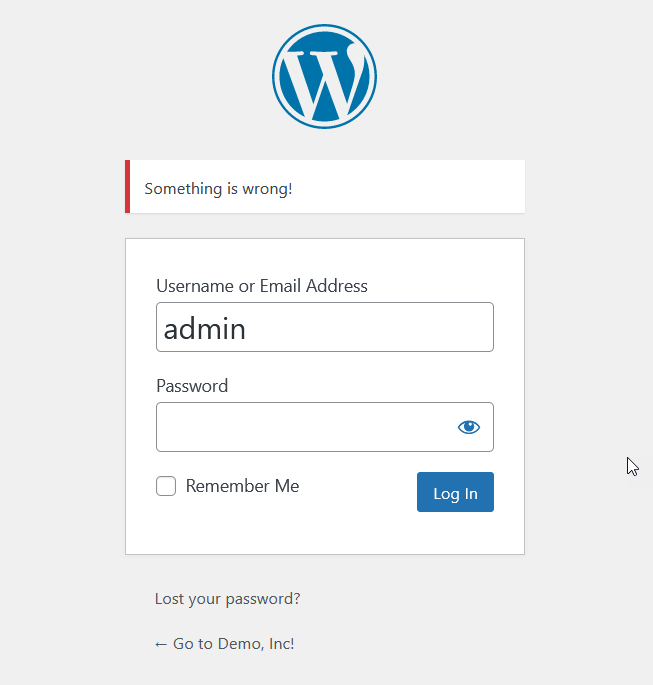
return '何かが間違っています!';
}
add_filter( 'login_errors'、 'no_wordpress_errors');ご覧のとおり、コードには「何か問題があります。 」ユーザー名とパスワードの組み合わせが正しくない場合。
これをfunctions.phpファイル内に貼り付けて更新します。

シークレットウィンドウを開き、ランダムなユーザー名とパスワードを使用してWordPress管理ページにアクセスしてみてください。

これにより、ハッカーはユーザー名またはパスワードに問題があるかどうかわからないため、サイトをより安全にすることができます。
ログインページにCAPTCHAを追加します
ログインページをカスタマイズするもう1つの方法は、CAPTCHAを追加することです。 これは、ログインセキュリティを向上させ、ボットを遠ざけたい人にとって優れたソリューションです。
プログラムで、または専用のプラグインを使用して、CAPTCHAを追加できます。 このデモではプラグインを使用しますが、これに関する詳細については、CAPTCHAをWooCommerceログインに追加する方法に関する完全なガイドを確認してください。
このセクションでは、優れた無料のCAPTCHAプラグインであるBestWebSoftのreCaptchaを使用します。
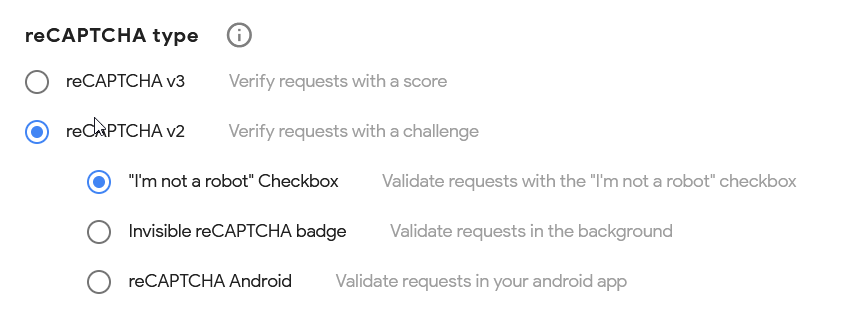
まず、WordPressダッシュボードからプラグインをインストールしてアクティブ化します。 次に、Google reCAPTCHA管理コンソールに移動し、必要な情報を入力して登録を完了します。 使用するCAPTCHAの種類を選択する必要があります。 この例では、最も一般的なreCAPTCHAv2を使用します。

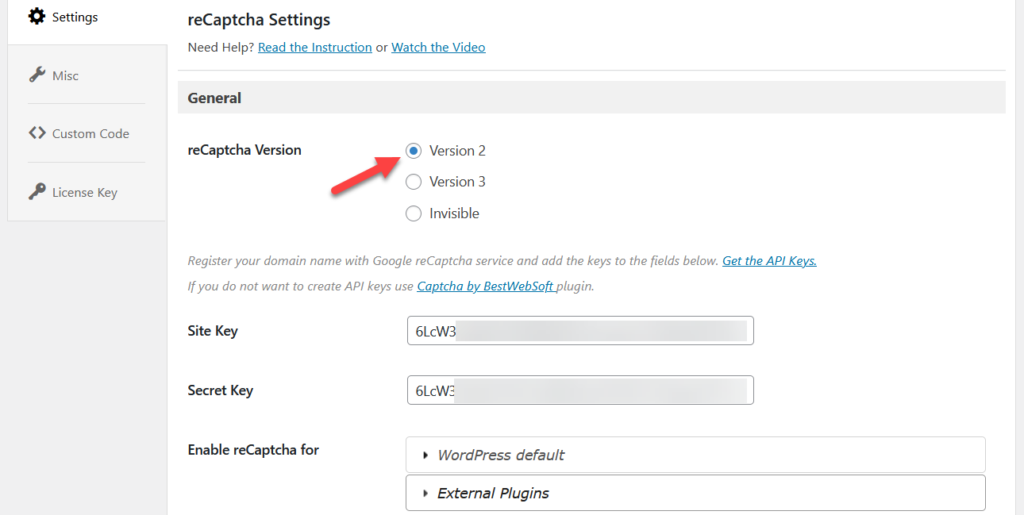
次に、サイトキーとシークレットキーをコピーして、WPダッシュボードのreCAPTCHA設定に貼り付けます。 以前に選択したものと同じCAPTCHAバージョンを選択していることを確認してください。

その後、CAPTCHAを表示するページを選択し、設定を保存します。これで完了です。 あなたのサイトは今より安全になります。
より詳細な説明については、このリンクから完全なガイドをチェックしてください。
結論
全体として、ログインページの編集は、メンバーシップサイト、eコマースストア、およびアフィリエイトセクションのあるWebサイトにとって必須です。さらに、ログインページが受ける攻撃の数を考慮して、サイトのセキュリティを向上させるためにログインページをパーソナライズする必要があります。
このガイドでは、WordPressのログインページをカスタマイズするさまざまな方法を見てきました。 すばやく簡単なものが必要な場合は、プラグインのメソッドが最適です。 カスタムログインページカスタマイザーには多くの機能があり、使いやすいです。
一方、コーディングスキルがある場合は、ログインページをプログラムで編集して、独自のソリューションをコーディングできます。
最後に、ページビルダー/ランディングページビルダーを使用すると、コードを記述せずにログインページをカスタマイズできます。 ページビルダープラグインの主な利点の1つは、変更をリアルタイムで確認できることと、いくつかの事前に作成されたテンプレートが付属していることです。
サイトをパーソナライズするその他の方法については、次のチュートリアルをご覧ください。
- WordPressログインが機能しませんか? それを修正する方法
- WordPress登録フォームをカスタマイズする方法
- WooCommerceのありがとうページの編集方法を学ぶ
- WooCommerce製品ページをカスタマイズする方法
- WooCommerceでマイアカウントページを編集する方法
WordPressのログインページをカスタマイズする他の方法を知っていますか? どの方法を使用しますか? 以下のコメントでお知らせください。
