WordPress管理テーブルのカスタマイズ:高度な変更
公開: 2021-01-26WordPress管理テーブルのカスタマイズに関するシリーズの最初の記事では、カスタム列の追加や並べ替えなど、投稿タイプの管理画面にいくつかの基本的な構成を適用する方法について説明しました。
今日はさらに一歩進んで、投稿リスト管理テーブルに適用できるいくつかの追加の変更を見ていきます。 さあ行こう!
WordPress管理者投稿テーブルの強化
バックエンドユーザーの管理テーブル画面に追加情報を提供すると、ワークフローエクスペリエンスが確実に向上します。 このチュートリアルでは、情報を追加したり、既存のコンテンツを変更したり、列を並べ替えたり、不要なテーブル列を削除したりすることで、PostAdminテーブルに表示されるデータを改善することを目指します。
注目の画像を表示する
管理テーブルの投稿リストに注目のサムネイルを追加すると非常に便利です。 これにより、個々の投稿を開かなくても、投稿に間違った画像があるかどうか(または画像がまったくないかどうか)を確認する機能が大幅に高速化されます。
これを実現するために、編集投稿のページに注目の画像列を作成し、画像のサムネイルを入力します。 前回の記事で示したように、 manage_posts_columnsを使用します。 この記事をまだ読んでいない場合は、このチュートリアルに必要なコードの一部が含まれているので、読んでください。
この記事を読み、それをフォローしている場合は、アクティブなテーマのfunctions.phpファイルに次のコードが含まれているはずです。 そうでない場合は、追加してください。
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }管理テーブルに注目の画像を表示するには、このコードを次のように編集する必要があります。
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; $columns['my_post_thumbs'] = 'Thumbs'; return $columns; } add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; case 'my_post_thumbs': echo the_post_thumbnail( 'thumbnail' ); break; } } 3番目と4番目の引数の10と2の数字は、このアクションに関連付けられた関数が処理される優先順位を示します。 これらの引数は、 custom_columns_content関数に渡されます。
優先度のデフォルトは10です。数値2は、関数の引数の量を示します。 したがって、この場合、 $column_idと$post_idの2つの引数があるため、これらの数値を含めることが重要です。
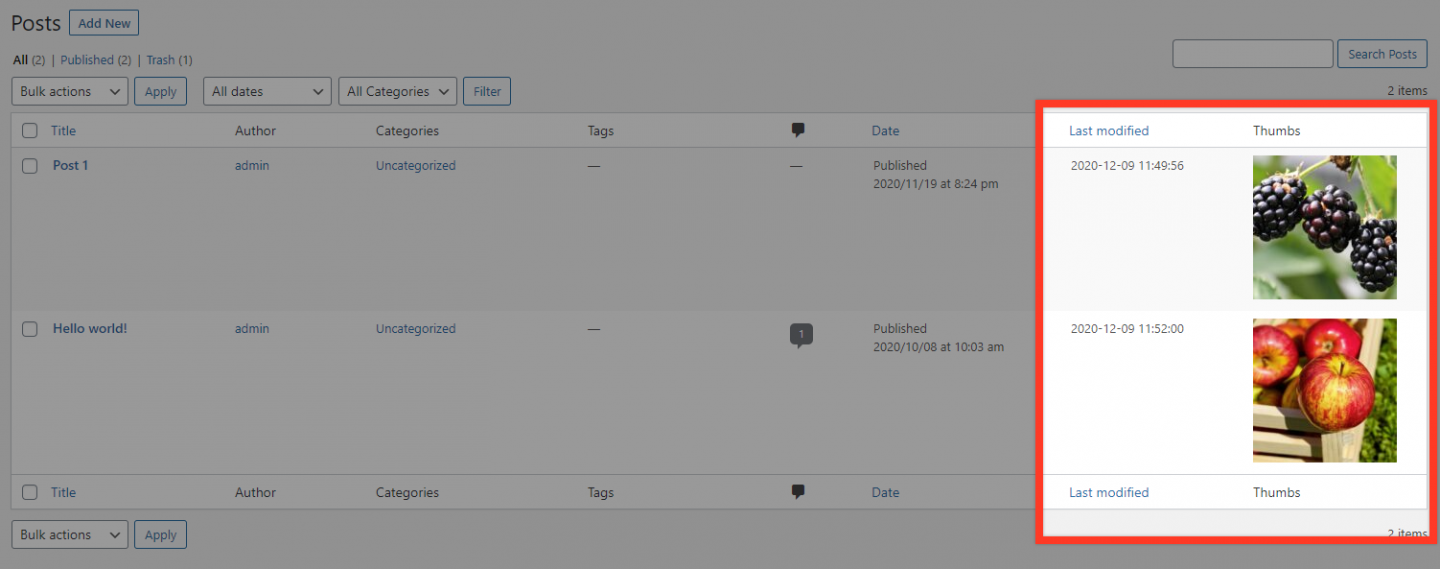
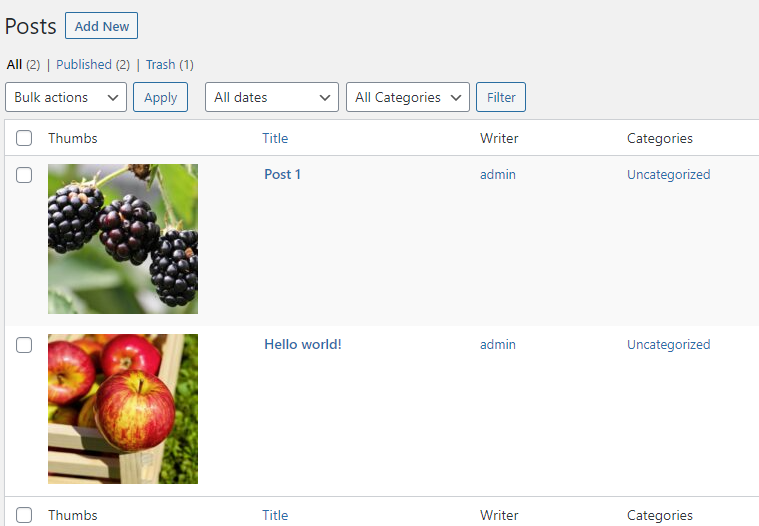
このコードを保存したら、管理者の投稿画面に何があるか見てみましょう。

ご覧のとおり、「LastModified」列と新しい「Thumbs」列があります。
列ラベルの変更
たとえば、何らかの理由で列のラベルを変更したい場合は、「作成者」列の名前を「ライター」に変更します。 これを行うには、カスタム列を追加したのと同じ方法で新しいラベルを定義するだけです。 繰り返しになりますが、コードをより特徴的にするために、別の関数を使用して名前変更コードスニペットを分離します。
add_filter('manage_posts_columns','rename_columns'); function rename_columns( $columns ) { $columns['author'] = 'Writer'; return $columns; } もちろん、 $columns['COLUMN_ID'] = 'NEW_LABEL';を追加するだけで、同じコードスニペット内の複数の列のラベルを変更できます。 return $columns;
WordPress管理ページテーブルを強化する
あなたはこれに気付いていないかもしれませんが、WordPressページは階層的な投稿タイプです。つまり、各ページには親ページがあるかもしれません。
どのページが子ページの親ページであるかを一目で確認できると非常に役立ちます。 これを行う方法を見てみましょう。
親の投稿を表示するカスタム列を追加する
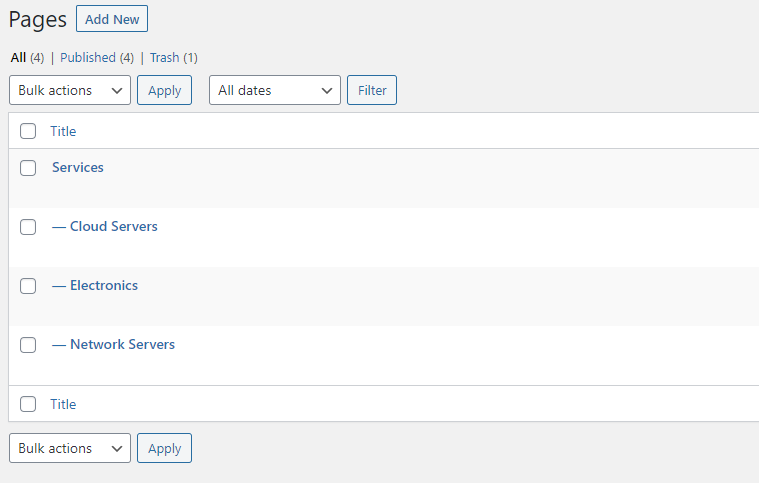
まず、いくつかの関連する注目の画像を使用して、いくつかの親ページと子ページを作成しました。

次に、 functions.phpファイルにコードを挿入します。 「祖先」列と呼ばれるものを追加することに関して、投稿タイプで行ったのと同じプロセスに従います。
add_filter('manage_pages_columns','add_ancestor_column'); function add_ancestor_column( $columns ) { $columns['ancestor'] = 'Ancestor'; return $columns; }同じことが、列をテーブル内の目的の位置に配置する場合にも当てはまります。 'Ancestor'列がAuthor列の前に来るように、テーブルの列を並べ替えます。
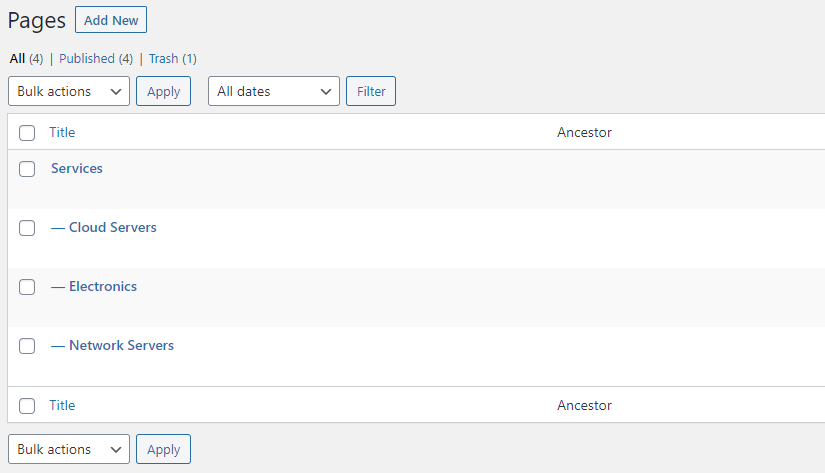
add_filter('manage_pages_columns', 'change_ancestor_column_position'); function change_ancestor_column_position($columns) { $n_columns = array(); foreach($columns as $key => $value) { if ($key=='author'){ $n_columns['ancestor'] = 'ancestor'; } $n_columns[$key] = $value; } return $n_columns; }この時点で、Pages管理画面に次のようなものが表示されます。

最後に行う必要があるのは、「祖先」列に適切なコンテンツを入力することです。 今回は階層的な投稿タイプを使用しているため、列のコンテンツを取得するために別のフックを使用します。 このコードを挿入して、結果を確認してください。
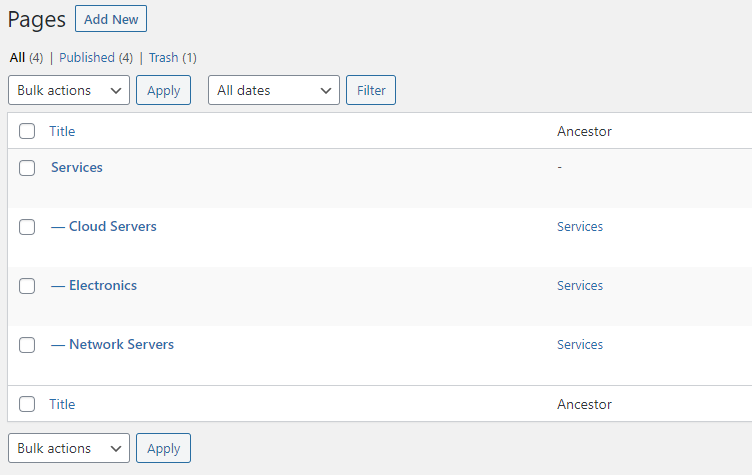
add_action( 'manage_pages_custom_column','ancestor_column_content', 10, 2 ); function ancestor_column_content ( $column_id, $post_id ) { switch( $column_id ) { case 'ancestor': $ancestors = get_ancestors($post_id, 'subject', 'post_type'); $post_ancestor = end($ancestors); if ($post_ancestor != 0) { echo '<a href="' . get_edit_post_link($post_ancestor) . '">' . get_the_title($post_ancestor) . '</a>'; } else { echo '-'; } break; } }これで、[祖先]列にリストされている子ページと一緒に関連する親ページが表示されます。


これは、管理テーブルのページの順序が乱れ(たとえば、公開日などで並べ替えられているため)、子ページがそれぞれの親ページの下にきちんと表示されなくなった場合に特に便利です。
デフォルトの列の変更
デフォルトの管理テーブル列を改善するために実行できることがいくつかあります。 これらのいくつかを見てみましょう。
列の並べ替え
管理テーブルのカスタマイズに関する前回の記事では、投稿が最後に変更された日付を表示する新しい列を追加しました。 しかし、列の順序でその位置を変更したい場合はどうでしょうか。
これは幸いなことに非常に簡単で、 manage_posts_columnsフックを使用して実装できます。
定義する必要があるのは、移動する必要のある列と、列を配置する直前の列です。 したがって、たとえば、特徴画像を最初のテーブル列として使用する場合は、タイトル列の前に移動する必要があります。 対応するピースコードは次のようになります。
add_filter('manage_posts_columns', 'change_column_order'); function change_column_order($columns) { $n_columns = array(); $move = 'author'; // what to move $before = 'title'; // move before this foreach($columns as $key => $value) { if ($key==$before){ $n_columns[$move] = $move; } $n_columns[$key] = $value; } return $n_columns; }そして出来上がり!

列の削除
場合によっては、投稿リストテーブルの一部の列が実際には特に有用ではないため、スペースを解放するためにそれらを削除した方がよい場合があります。 これの一般的な候補はコメント列です。
幸い、テーブルから列を削除するのは非常に簡単です。 unset($columns['comments']);を追加するだけです。 manage_posts_columnsフックの関数で。 これは既存のコードに追加できますが、目的が異なり、フックに新しい関数が導入されるため、これを独自のコードスニペットに分離できれば便利です。
add_filter('manage_posts_columns' , 'remove_columns'); function remove_columns($columns) { unset($columns['comments']); return $columns; }以上です。 管理画面を更新すると、[コメント]列が消えていることがわかります。
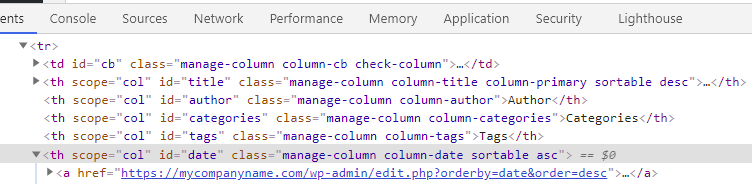
注:列のIDがわからない場合は、ブラウザーのインスペクターコンソールを使用してこれを検出できます。

管理列プラグイン
WordPress管理テーブルへの変更をコーディングしたくない場合は、恐れることはありません…これはWordPressであるため、コード行に触れることなく多数の更新を行うことができるプラグインがあります。 これは管理列と呼ばれます。

注:プラグインのインストール/アクティブ化を続行する前に、投稿リストテーブルのすべてのカスタマイズを元に戻し(作成した場合)、初期状態の管理者投稿テーブルでプラグインの使用を開始することをお勧めします。
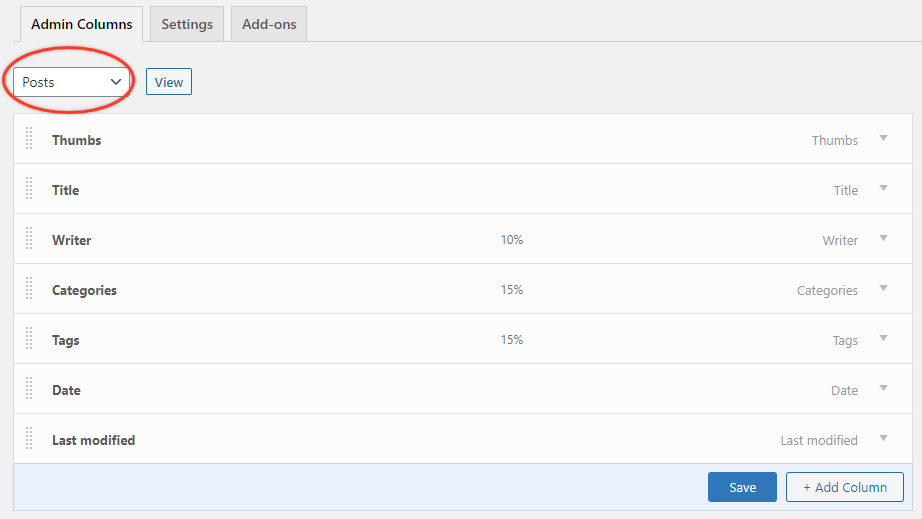
プラグインをダウンロードしてインストールしたら、[設定]>[管理列]メニュー項目に移動します。 ここから、ドロップダウンリストから投稿リストテーブル(または管理テーブルを編集できるようにするその他の投稿タイプ)を選択できます。 次に、現在のテーブル構造が表示されます。

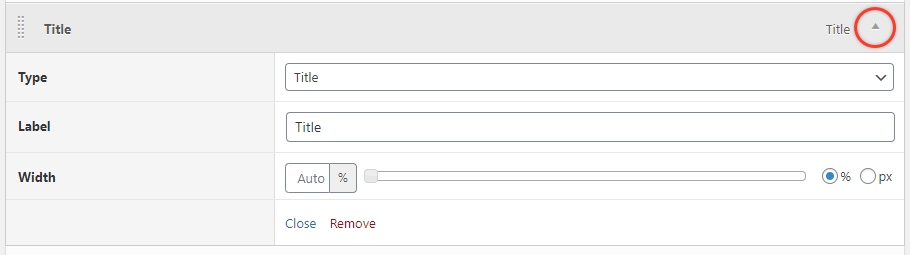
これで、ドラッグアンドドロップインターフェイスを使用して、列を簡単に並べ替えることができます。 矢印アイコンを使用してタイプラベルと幅を編集し、それらの構成を表示することもできます。

そして、はい、右下の[列の追加]ボタンを使用して独自の列を追加することもできます。
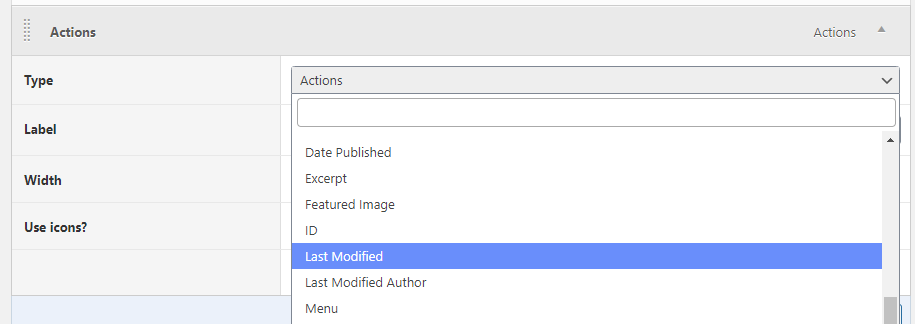
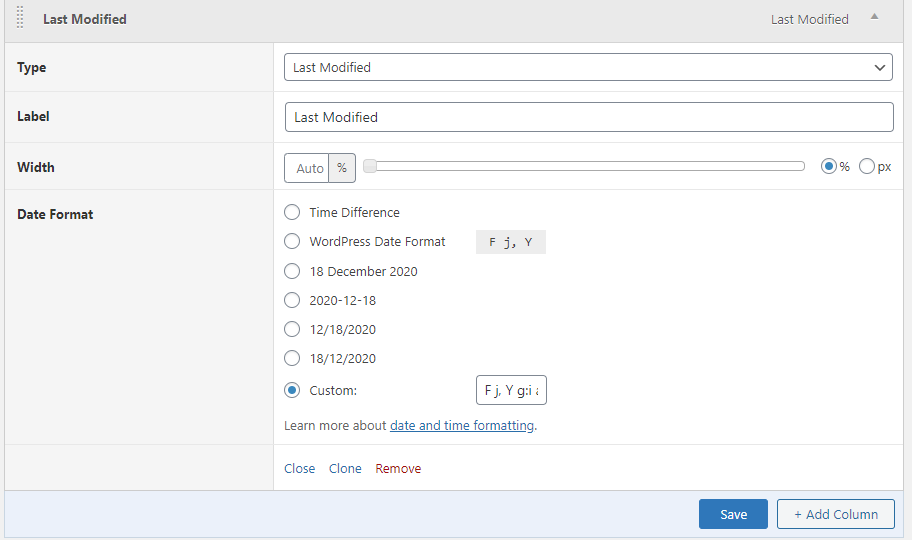
プラグインが実際にここで行うことは、投稿タイプに関連するデータベーステーブルから利用可能なすべてのオプションを収集し、これらに[タイプ]ドロップダウンメニューを提供することです。 したがって、たとえば、前に行ったように「最終変更」列を追加する場合は、「タイプ」リストでそれを見つけて選択し、ラベルと目的の幅を指定します。

その後、必要に応じて表示される日付形式オプションを変更できます。

結論
WordPress管理テーブルに適切な情報があると、ワークフローが本当にスピードアップし、Webサイトでのエラーを防ぐのに役立ちます。 たとえば、投稿管理テーブルですべての投稿とそれに関連する注目の画像を一目で確認できる場合、注目の画像なしで故意に投稿を公開する可能性ははるかに低くなります。 遊んで、あなたとあなたのワークフローに合うようにあなたの管理テーブルをセットアップしてください。
