WordPress管理テーブルのカスタマイズ:はじめに
公開: 2021-01-25WordPressを使用するすべての人は、ページや投稿などのすべての主要な概要領域に表示されるWordPress管理テーブルに精通しています。 WordPress全体でこれらのタイプのテーブルに同じ形式が使用されているため、これらのテーブルの使用にすぐに慣れることができます。 しかし、WordPress管理テーブルを変更して、表示される情報を変更したり、独自の列を追加したりできることをご存知ですか?
この記事では、これを行う方法について説明します。 始めましょう!
フック
管理テーブルのデータを表示するために、WordPressはWP_List_Table組み込みクラスを拡張します。 WP_List_Tableクラスは、 wp-admin/includes/class-wp-list-table.phpファイルにプライベートクラスとして導入されています。 プライベートクラスは、開発者ではなく、他のコアクラスおよび関数での使用のみを目的としているため、プライベートと呼ばれます。
WordPressには、管理テーブルを変更する機能があります。 テーブルの列を操作するには、WordPressがwp-admin/includes/class-wp-posts-list-table.phpファイルで提供するフィルターフックの1つを使用する必要があります。
このファイルでは、 WP_Posts_List_TableクラスがWP_List_Tableクラスを拡張し、そのプロパティとメソッドを再定義して、投稿の種類に応じて管理テーブルにデータを入力します。 カスタム投稿タイプテーブルの列を操作する場合は、postsテーブルにmanage_posts_columnsフック、ページにmanage_pages_columns 、 manage_{$post_type}_posts_columnsを使用できます。
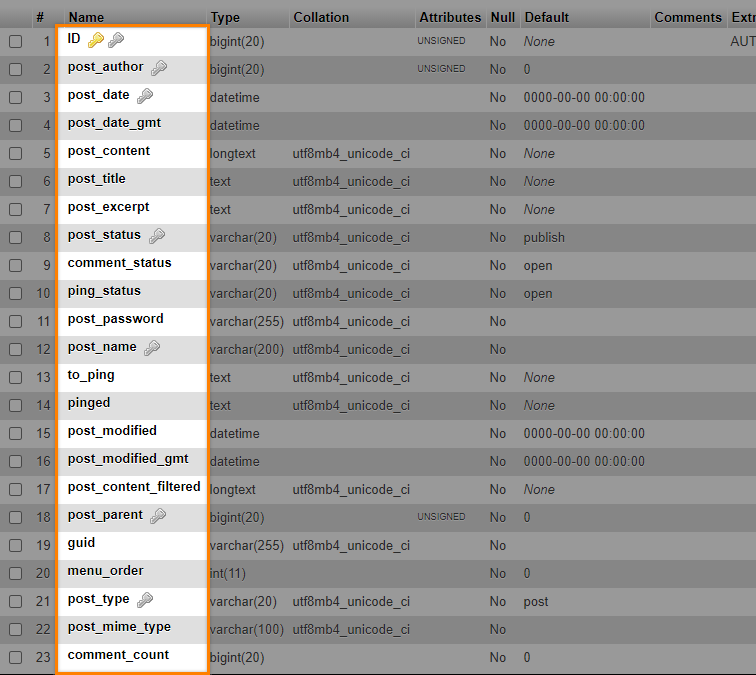
テーブルデータにデフォルトで使用される列も、このファイルに記述されています。 616行目あたりに$posts_columns配列が導入され、次の列が追加されています。
- 一括アクションの「cb」チェックボックス列
- 投稿の「タイトル」列
- 投稿者の「作成者」列
- 投稿が属するカテゴリの「カテゴリ」列
- 投稿の「タグ」列
- 「コメント」列
- 公開された「日付」列
管理テーブルへのカスタム列の追加
テーブルにカスタム列を追加することは、開発者が頻繁に行う必要があることです。 さらに、コンテンツを整理するときに、列を並べ替えることも非常に便利です。 投稿、ページ、カスタム投稿タイプにカスタム列を実装する方法と、これらのカスタム列を並べ替え可能にする方法を示します。
投稿リストテーブル
例として、投稿が最後に変更された日時を説明する列を追加する方法を見てみましょう。 これは、特にたくさんの投稿があるブログを運営していて、それぞれが最後に更新されたのはいつかを確認できるようにしたい場合に、非常に便利な機能になる可能性があります。 これをどのように実装できるか見てみましょう。
まず、新しい列の名前を列ヘッダー名の配列に追加する必要があります。 class-wp-posts-list-table.phpファイルの663行目を詳しく見てみましょう。
if ( 'page' === $post_type ) { $posts_columns = apply_filters( 'manage_pages_columns', $posts_columns ); } else { $posts_columns = apply_filters( 'manage_posts_columns', $posts_columns, $post_type ); } コードのこの部分では、投稿リストテーブルに変更を加えたいので、 manage_posts_columnsフィルター(これについて詳しくはこちらを参照)を使用する必要があることは明らかです。 列ヘッダーの配列に列の名前を追加するには、アクティブなテーマのfunctions.phpファイルを編集して、次のコードを挿入します。
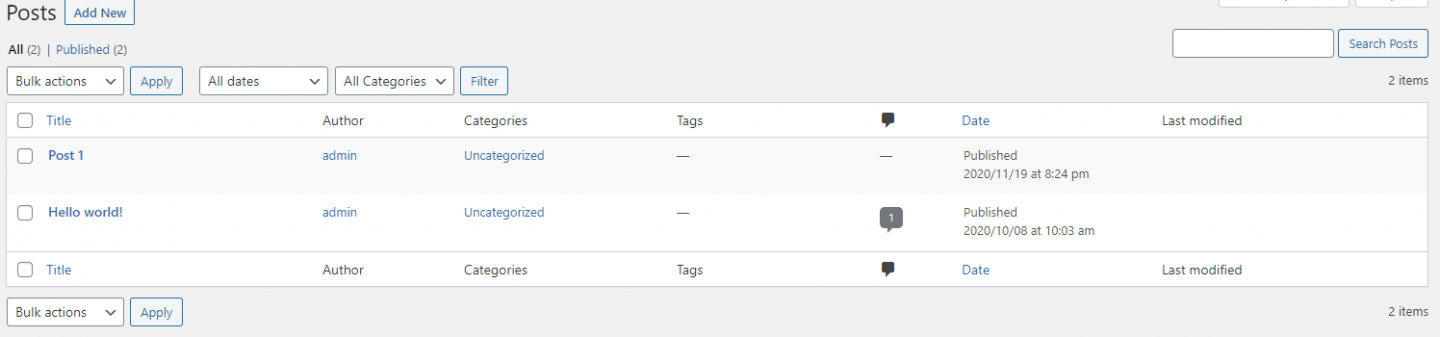
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }ここで、管理者投稿リストページを更新すると、追加の列が表示されます。 この段階では、この列にデータはありません。

次のステップでは、列に表示されるコンテンツをWordPressに指示する必要があります。 これを行うには、列の出力を担当するcolumn_defaultパブリック関数の一部であるmanage_posts_columnsアクションを使用します。 このアクションは、投稿などの非階層的な投稿タイプにのみ対応しており、1258行目あたりで見つけることができます。
ここでコンテンツを埋めるために実際に行うことは、すべてのカスタム列に対してswitchステートメントを実行することです。ヘッダー名は「last_modified」であるため(上記の最初のステップで登録したため)、コンテンツをエコーします。 コンテンツをエコーするには、WordPressの組み込みget_post_field関数を使用して、データベースのwp_postsテーブルの任意の列である目的のフィールドを返します。 失敗した場合は、空の文字列を返します。

したがって、 functions.phpファイルに以下のコードを追加します。
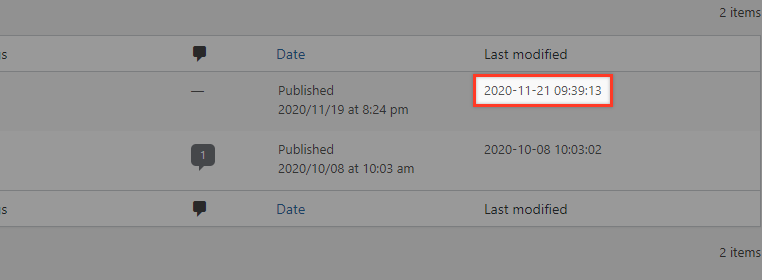
add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }ページをもう一度更新することで、これが期待どおりに機能していることを確認できます。

最初の公開後に変更されていない2番目の投稿の「最終変更」値は公開日と同じであることに注意してください。
ページリストテーブル
ページリストテーブルで同じことを行うには、同じ方法で列の名前を列ヘッダー名の配列に追加します。 今回の違いは、以下に示すように、 manage_pages_columnsフックを使用することです。
add_filter('manage_pages_columns','add_custom_page_columns'); function add_custom_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } 次に、以前使用したmanage_posts_custom_columnの代わりにmanage_pages_custom_columnフックを使用してコンテンツを追加します。
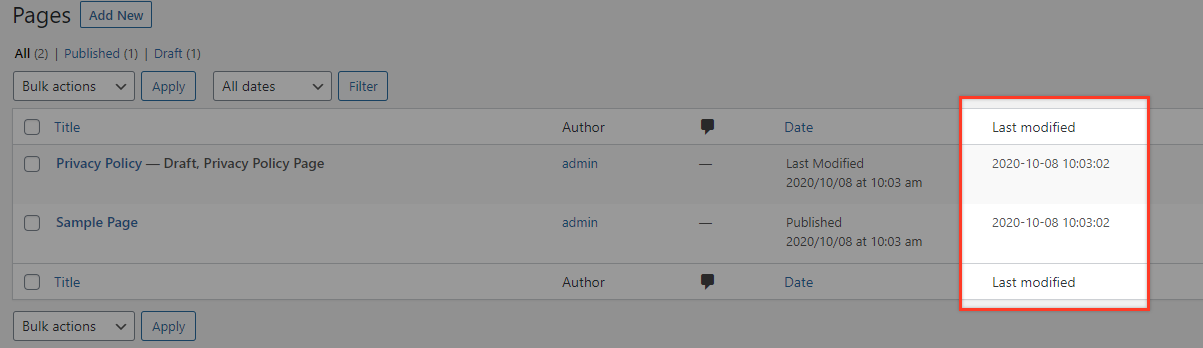
add_action( 'manage_pages_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } } 上記のコードをfunctions.phpファイルに挿入した後、管理領域のPages Adminテーブルにアクセスすると、期待どおりに機能していることを確認できます。ここで、「LastModified」列が表示されます。

カスタム投稿タイプテーブル
まず、 functions.phpファイルに以下のコードを挿入してカスタム投稿タイプを作成します。
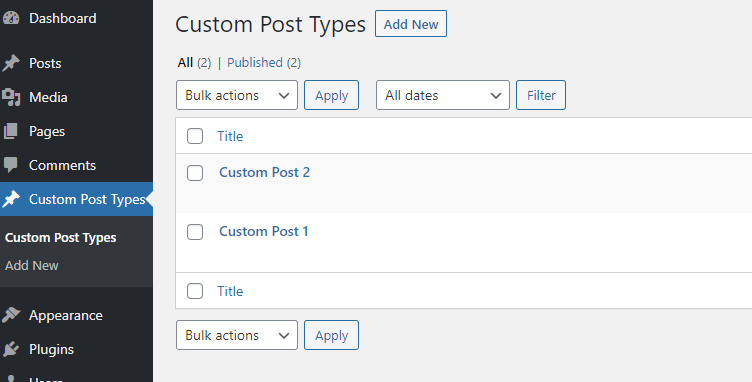
function my_custom_post_type() { register_post_type( 'mycpt', array( 'labels' => array( 'name' => __( 'Custom Post Types' ), 'singular_name' => __( 'Custom Post Type' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'mycpt'), 'show_in_rest' => true, ) ); } add_action( 'init', 'my_custom_post_type' );管理メニューに、「カスタム投稿タイプ」という新しいアイテムが追加されていることがわかります。


カスタム投稿タイプの作成方法がわからず、詳細を知りたい場合は、カスタム投稿タイプの作成に関する関連記事を確認してください。
これで、カスタム投稿タイプの設定が完了し、その内容とともに新しい列ヘッダーを追加します。 前述のように、CPT(カスタム投稿タイプ)の場合、 manage_{$post_type}_posts_columnsを使用してカスタム列を追加する必要があります。
{$post_type}は、 register_post_type()関数の最初の引数(この場合は'mycpt')と同一である必要があります。
したがって、 functions.phpファイルで列ヘッダーを追加するために使用するコードは次のようになります。
add_filter( 'manage_mycpt_posts_columns','add_mycpt_custom_columns'); function add_mycpt_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }そして、列の内容を埋めるには:
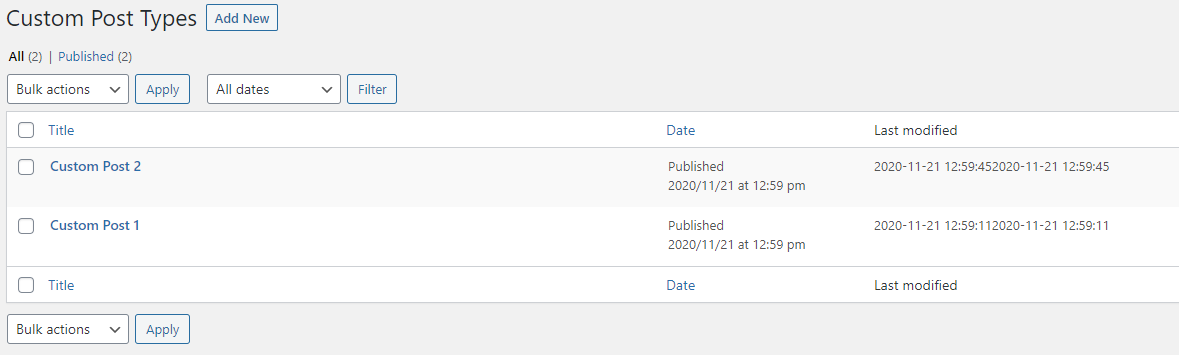
add_action( 'manage_mycpt_posts_custom_column','fill_mycpt_posts_custom_column'); function fill_mycpt_posts_custom_column( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }結果は次のようになります。

列を並べ替え可能にする
列を並べ替え可能にするには、並べ替えを許可するカスタム列を定義する必要があります。 これを実現するために、コールバック関数でmanage_edit-{post-type}_sortable_columnsフィルターを使用します。
したがって、各投稿タイプのケースで、同じコードを追加します(もちろん一意の関数名を使用します)。
投稿の場合:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }ページの場合:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }カスタム投稿タイプ(mycpt)の場合:
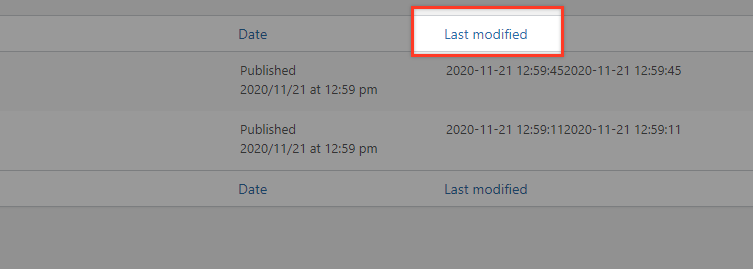
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }ここで、管理テーブルの1つにアクセスすると、カスタム列のヘッダーがリンクとして表示されていることがわかります。 これをクリックすると、変更された日付で並べ替えられます。

列の並べ替えを無効にする
列の並べ替え機能を削除するには、配列から列を削除する必要があります。 たとえば、「date」列に対してこれを実行する場合は、コードunset($columns['date'])行を追加します。 これは次のようになります。
投稿の場合:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }ページの場合:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }カスタム投稿タイプ(mycpt)の場合:
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }ここで、適切なテーブルにアクセスすると、日付ラベルがクリックできなくなっていることがわかります(したがって、その列はソートできなくなります)。
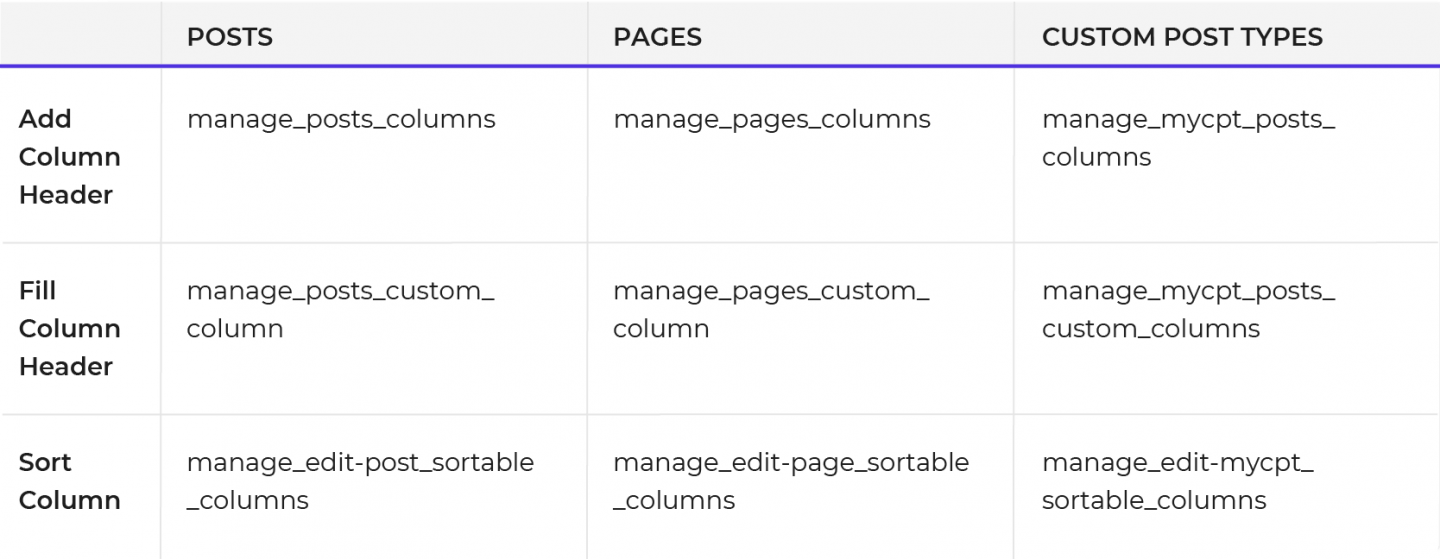
この時点で、WordPress開発者を混乱させることが多い詳細を強調する価値があります。 投稿、ページ、カスタム投稿に使用したフックを示す以下の表をご覧ください。

列の並べ替えに使用するフックが実際にはパターンに従わないことに気付いたかもしれません。 それぞれmanage_posts_sortable_columns 、 manage_pages_sortable_columns 、 manage_mycpt_posts_sortable_columnsであることが期待されます。 残念ながら、これは単に悪い名前の問題です。 それでも、簡単なリマインダーとして、このような要約テーブルを保持しておくと非常に役立ちます。
列幅の変更
列の幅を調整するには、WordPressが提供するadmin_headアクションフックを使用して、CSSまたはJSを含むすべての管理ページのheadセクションで実行します。
例として、 functions.phpファイルに以下のコードを入力してみてください。
add_action('admin_head', 'my_column_width'); function my_column_width() { echo '<style type="text/css">'; echo '.table-view-list.posts .column-title { width:120px !important; overflow:hidden }'; echo '</style>'; } ここでは、すべての管理テーブルに共通のタイトル列の.column-titleクラスと、 .table-view-list.postsクラスを使用しました。 これらを組み合わせると、CSSが投稿リストテーブルにのみ適用されるようになります。
他の管理画面(ページなど)でも同じことを実現するために、代わりにtable-view-list.pagesを使用します。
結論
WordPress管理テーブルの列を操作することになると、多くの可能性があります。 今後の記事では、さらにいくつかの例を実行し、管理テーブルをさらに活用するために使用できるいくつかの便利なトリックを提供します。
