オフスクリーン画像を延期する: この Google Lighthouse の機会を解決する方法
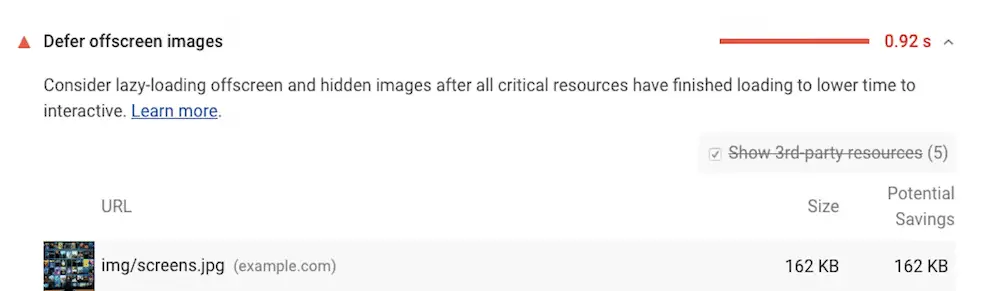
公開: 2023-05-30サイトのパフォーマンスの測定には、当たり外れがあることがよくあります。 これは、利用可能なツールでは、サイトのパフォーマンスと比較したユーザーのエクスペリエンスについて適切な洞察が得られなかったためです。 ただし、Google Lighthouse はこれらの欠点の多くを修正し、開発ワークフローに組み込めるようにします。 Lighthouse 内の「機会」の 1 つは、WordPress のオフスクリーン画像を延期することです。 幸いなことに、これは簡単に実現できます。
この投稿では、🔎コードとプラグインの両方を使用して WordPress でオフスクリーン画像を延期する方法を見ていきます。 ただし、最初に、Google Lighthouse に関するいくつかの用語を明確にしてから、 「オフスクリーン画像の延期」指標を優先リストのどこに置くべきかについて説明する必要があります。
監査の推奨と機会の違い
WordPress でオフスクリーン画像を延期する方法を説明する前に、この命令がどのように Google Lighthouse に組み込まれるかを理解することが重要です。 これは監査上の推奨事項ではなく、パフォーマンスの「機会」です。 違いは次のとおりです。
- 監査の推奨事項。 これは Google Lighthouse 内のスコアに決定的な影響を与えるため、これらの指標に優先的に注目する必要があります。
- チャンス。 これらは依然としてある程度の重要性を持っていますが、監査スコアには影響しません。 したがって、それらは二次的な懸念事項であると考えることができます。
「オフスクリーン画像の延期」メトリクスはチャンスです。 これは、まだ影響がある可能性があることを意味しますが、スコアがこれ以上改善されなくなったときに検討できるものです。
オフスクリーン画像の延期 – 定義
Web サイトでは、ページのすべてのセクションで画像が使用される可能性があります。 これらの一部は「スクロールせずに見える範囲」、つまりスクロールせずに画面上に表示されます。 したがって、オフスクリーン画像は他のすべてを表します。
「オフスクリーン画像の延期」メトリクスは、次の 4 つの基準のいずれかを満たす視覚要素を指します。
- 画像は、表示されるページ領域の下で始まり、この領域の高さの 3 倍で終わる必要があります。
- 超小さい画像 (サイズが 0.02 MB 未満) は、オフスクリーン画像の延期メトリクスに考慮されません。
- 読み込みに 50 ミリ秒以上かかるページは、機会をトリガーします。
- ページで読み込み属性が定義されている場合、オフスクリーン画像の遅延はまったく表示されません。 ネタバレ注意: 今すぐ、
loading="lazy"に慣れてください。
さらに、オフスクリーン画像がたくさんあるサイトでは、Largest Contentful Paint (LCP) スコアが低くなることもあります。 これにより、Google Lighthouse 10 に対する混乱を招く変更が生じますが、これについては次に説明します。
インタラクティブ化までの時間 (TTI) の改善は価値の低い指標です
Google Lighthouse の古いバージョンでは、オフスクリーン画像の遅延がTTI に影響しました。 ただし、Google は現在、これを価値の低い指標とみなしています。 10% の重み付けにより、全体的なパフォーマンス監査スコアが累積レイアウト シフト (CLS) に転送され、現在は 25% の重み付けが提供されています[1][2] 。
これは、画像をオフスクリーンに延期するかどうかに関係なく、レイアウトのシフトを引き起こさないという点で問題を引き起こします。 そのため、オフスクリーン画像の延期が完全な監査推奨事項ではなく、単なる機会となっているのはこのためです。
Google Lighthouse がオフスクリーン画像の延期を求める理由
Defer offscreen imageの格下げにもかかわらず、読み込み速度とパフォーマンスに関しては依然としてある程度の重要性を持っています。 どのツールを選択しても、完全にロードされたオフスクリーン画像の影響を数秒で確認できます。

この指標は CLS や TTI には影響しませんが、多くの場合軽微ではありますが、LCP に影響を与える可能性があります。 また、必要な場合にのみ画像をロードする必要があることを思い出させるのにも役立ちます。 次に、その理由について説明します。
すべての画像を一度にロードしてはいけない理由
会話では、私たちは皆、「協力の原則」に基づいて取り組んでいます。 これは社会科学の授業ではないので、ここでは詳しく説明しません。 ただし、この概念には、オフスクリーン画像の延期の指標にとって重要な側面があります。 「グライスの量の格言」では、文脈を確立するために必要な情報だけを明らかにする必要があると述べています。
何でこれが大切ですか? なぜなら、提供する情報が多すぎると、(他の問題の中でも特に)リスナーに過負荷がかかる可能性があるからです。
したがって、サイトのすべての画像を一度に読み込むべきではありません。 これにはいくつかの確かな理由があります。
- ユーザーにはオフスクリーン画像が表示されず、オフスクリーン画像が画面上の要素に必要なリソースを占有することになります。
- ビューポート内で何も起こらずにページが読み込まれるため、オフスクリーン画像を読み込むと、ユーザー エクスペリエンス (UX) が低下する可能性があります。
- ユーザーにとっても、経済的な負担がかかる可能性があります。 たとえば、Wi-Fi ではなくモバイル データを使用しながら、オフスクリーン画像を延期しないサイトを閲覧している人を考えてみましょう。
Google Lighthouse が UX と、知覚されたパフォーマンスが UX に与える影響に焦点を当てていることを考えると、上記のすべてを理解することが重要です。 良いニュースは、オフスクリーン画像を延期する簡単な方法があることです。
サイト上のオフスクリーン画像を延期する方法
答えは「遅延読み込み」です。 これは、サイトの知覚上のパフォーマンスに対するオフスクリーン画像の影響を軽減する最も簡単で効果的な方法です。 さらに良いことに、ほとんどのブラウザは遅延読み込みをサポートしています。

ただし、Firefox は画像の遅延読み込みのみをサポートします。これは、インライン フレームにこれを実装することを選択した場合に重要になります。 それでも、これを実装するにはさまざまな方法があります。 主な方法では、 <img>または<iframe>要素内の HTML loading属性を使用します。 3 つの異なる値を使用するオプションが表示されます。
-
eager。 これにより、ブラウザにこれらの画像を最初にロードするように指示されます。 これはデフォルトのオプションですが、画像がページ上のどこにあるかに関係なく常にレンダリングされるという点では、まったく含めないのと同じくらい良いです。 -
lazy。 これにより、ビューポートからハードコードされた距離に達するまで、画像または iframe の読み込みが延期されます。 正確な距離はブラウザによって異なる場合があるため、画像の寸法も常に指定する必要があります。 -
auto。 ブラウザはジョブに最適なオプションを選択します。
これはご想像のとおり簡単に実装できます。
<img src="image.png" loading="lazy" alt="" width="200" height="200">もちろん、画像は画面外に表示されてしまうため、フロントエンドでは何も表示されません。
Accelerated Mobile Pages (AMP) の使用を選択した場合は、 amp-img要素を使用して自動的に遅延読み込みを実装できます。 他のプラットフォームに関しては、モジュールまたはプラグインが遅延読み込みを実装する最良の方法です。
WordPress でオフスクリーン画像を延期したい場合は、専用のプラグインを使用する必要があります。 デフォルトでは、WordPress はすべての画像に対して遅延読み込みを実装しますが、この広範なブラシは正確なニーズに合わない可能性があります。
WordPress プラグインを使用してサイトに遅延読み込みを追加する
WordPress に追加機能を追加したい場合は、プラグインを使用することが常に最善の策です。 遅延読み込みに関しても、これが当てはまる可能性があります。
WordPress には遅延読み込みの追加に役立つプラグインが多数ありますが、すべてが同じというわけではありません。 たとえば、評価やレビューが低いもの、更新があまりないもの、さらには適切なレベルの機能を提供できないものもあります。 ただし、Optimole は、画像圧縮と遅延読み込みの両方に関して優れた成果を提供できます。

これは、Optimole が一般的にできることの概要ではありません。姉妹サイト Themeisle でそれを確認できます。 代わりに、画像を遅延読み込みするために必要な、迅速で手間のかからないオプションを強調します。 適切なオプションを見つけるには、 [メディア] > [Optimole] > [設定]画面に進み、 [画像のスケールと遅延読み込み] 切り替えスイッチを探します。 これがオンになっていることを確認してください。

これを実行すると、 [Advanced] > [Lazyload]セクションで多数のオプションが利用可能になります。


これにより、作業に役立つ貴重なオプションのセットが得られます。 たとえば、画像のプレースホルダーを有効にしたり、ブラウザーのネイティブと従来の遅延読み込みを切り替えたり、画像のスケーリングを有効にしたりできます。
ただし、さらに調査する必要がある設定が 2 つあります。 1 つ目では、設定した数の画像を読み込みから除外できます。 デフォルトは 3 ですが、スクロールせずに見える範囲にある画像の数に設定できます。 これは、サイト上のすべての画像に対して遅延読み込みを実装することを意味します。

もう 1 つの優れた機能は、背景画像の遅延読み込みに役立つ CSS セレクターを指定できる機能です。

これにより、ある程度の柔軟性を維持しながら、ニーズと Lighthouse スコアに基づいて遅延読み込みエクスペリエンス全体をカスタマイズする方法が提供されます。 さらに、上記のすべてが Optimole の無料版で可能です。
結論🧐
画像が画面上にない場合は、ロードする必要はありません。 遅延読み込みなどの解決策がなければ、サイトの読み込みにかかる時間が長くなってしまいます。 また、パフォーマンスに関連する最も重要な指標の一部にも影響します。 Google Lighthouse のオフスクリーン画像の遅延機能は、ある種の遅延読み込みの実装を促すものであり、コードを使わずにそうする方法がたくさんあります。
たとえば、Optimole は、WordPress でオフスクリーン画像を延期するのに役立つ最良のプラグインの 1 つです。 WordPress が採用するグローバルな「常時オン」アプローチよりも詳細にオプションを設定できます。 ただし、キャッシュ プラグインなど、これを行うのに役立つ他のプラグインもあります。 コーディング パスも簡単で、さらに良いことに、ほぼすべてのブラウザーからサポートを受けられます。
Optimole は WordPress でオフスクリーン画像を延期する方法になるでしょうか? 以下のコメントセクションでご意見をお聞かせください。
[2] https://web.dev/cls/
