WordPress で 1 ページのビジネス Web サイトをデザインする方法
公開: 2023-05-05目的と含める必要のあるコンテンツの量に応じて、ビジネス用の Web サイトをデザインする方法は多数あります。 複数のページと大量のコンテンツを含む複雑なサイトを作成することが理にかなっている場合もありますが、費用がかかり複雑になることもあります。
代わりに、単一ページのみを含む Web サイトを作成することを検討してください。 必要なすべての情報と機能を収めるのに十分ではないように聞こえるかもしれませんが、驚くかもしれません。 単一ページの Web サイトは、コンバージョンを促進し、ユーザーに価値を提供するための非常に効果的な方法です。
この記事では、最初に、1 ページの Web サイトを使用する理由について説明します。 次に、お気に入りの WordPress ビジネス テーマの 1 つを使用して、会社用に 1 つをまとめるプロセスを順を追って説明します。 さあ行こう!
ワンページ Web サイトがビジネスにもたらすメリット
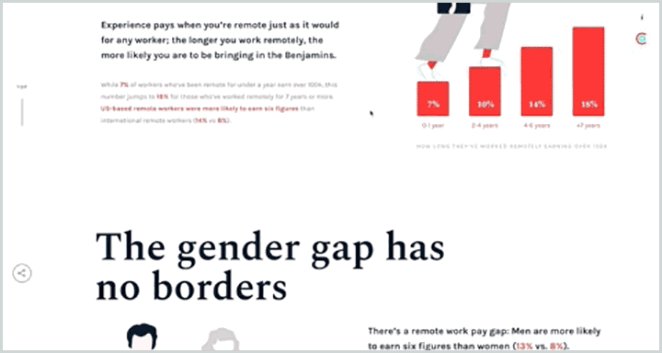
ご想像のとおり、1 ページの Web サイトは、1 つのページのみで構成される単なるサイトです。 これらのサイトのほとんどは、訪問者がスクロールできる一連のセクションとして設計されています。 Co のサイトは、これが実際に行われている良い例です。

直感的ではないように思えるかもしれませんが、1 ページのサイトを作成することは、特に企業にとって、実際には非常に有益です。 たとえば、単一ページのビジネス サイトでは、次のことが可能になります。
- あなたの会社のストーリーを教えてください。 1 つのページを使用することで、直線的な物語を作成し、ビジネスやサービスを体験してもらいたいとおりに提示できます。
- メッセージを簡素化します。 ビジネスの最も重要な側面に焦点を当てることで、訪問者が核となるメッセージを理解しやすくなります。
- ユーザー エンゲージメントを改善し、コンバージョンを増やします。 1 ページのサイトは、訪問者を 1 つの特定の目標に誘導するように構成できます。
- ウェブサイトのメンテナンスに費やす時間を減らします。 1 ページのサイトのシンプルさにより、時間の経過とともに管理と作業がはるかに簡単になります。
- よりレスポンシブなサイトを作成します。 すべてのコンテンツが同じページで利用できるため、ユーザーはコンテンツをスクロールするだけで済むため、サイトはモバイル デバイスに最適です。
1 ページのデザインを使用することには、潜在的な欠点もあることに注意してください。 たとえば、サイトに多くの情報を含める必要があり、メンバーシップ オプションなどの複雑な機能が必要な場合、1 ページでは十分ではありません。
ユーザーがサイトにアクセスするたびにサイト全体をロードする必要があるため、パフォーマンスが低下する可能性もあります. ただし、サイトの速度を最適化し、パフォーマンスの高いテーマを使用していることを確認することで、これを回避できます.
ワンページのビジネス Web サイトをデザインする方法 (4 ステップ)
1 ページのビジネス サイトの利点を見てきたので、実際に作成する方法について説明しましょう。 この例では、WordPress を使用するため、最初に新しいインストールが設定されていることを確認してください。 Local などのローカル開発ツールを使用して、ライブ サイトを損なうことなく新しいテーマをテストすることもできます。 その後、あなたは仕事に取り掛かることができます!
ステップ 1: 1 ページのビジネス テーマを見つけてインストールする
最初のタスクは、適切な WordPress テーマを見つけることです。 テーマは、サイトの外観とレイアウトを変更します。 幸いなことに、1 ページのサイトを簡単にデザインするのに役立つ WordPress ビジネス テーマがいくつかあります。
専用のビジネステーマを使用すると、多くのメリットがあります。 たとえば、ビジネス サイト用に特別に作成されたテーマには、WooCommerce サポートなど、多くの便利な機能が含まれている可能性があります。 また、コール トゥ アクション (CTA) の作成や製品やサービスの強調など、ビジネスのニーズに合わせて調整される予定です。
どのテーマを使用するかは、個人の好みと専門的な要件の組み合わせに完全に依存します。 ただし、1 ページ サイトのベースとして使用しているテーマには、いくつかの基本事項があります。 最も重要なことは、(大量のトラフィックがあっても) スムーズに動作するように応答性が高く、最適化されている必要があることです。
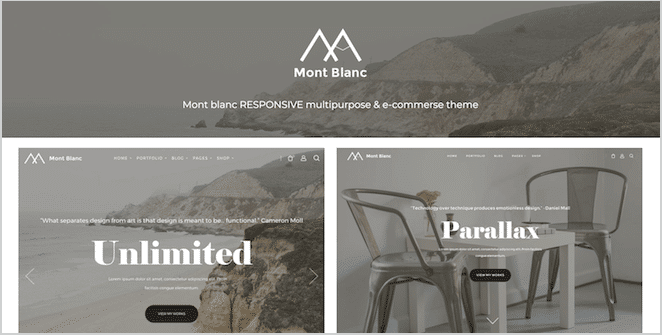
たとえば、Montblanc のテーマを確認できます。 これは、ページ ビルダー ツールも含まれている、クリーンでプロフェッショナル、かつ用途の広いビジネス テーマです。 つまり、見栄えの良いサイトをすばやくまとめることができます。

チュートリアルの残りの部分では、このテーマを使用します。 同じことをしたい場合は、サイトにインストールする前に購入してダウンロードする必要があります. それができたら、サイトが実際にどのように見えるかを考え始めます。
ステップ 2: サイトの構造を計画する
1 ページのサイトをデザインするときは、構造がすべてです。 人々はサイトを上から下まで読むため、サイトはストーリーと考えることができます。 それぞれの新しいセクションはより多くの情報を提供し、訪問者がページを下にスクロールするときに興味と欲求を構築する必要があります。
何よりもまず、シンプルさが鍵であることを忘れないでください。 あまりにも多くのコンテンツでサイトを過負荷にしたくないので、最も重要な詳細に集中してください。 また、無関係なトピックで読者の注意をそらしたくないので、追加するすべてのセクションが同じ全体的な目標に向かって機能するようにしてください。
セクションを整理する方法に関しては、「逆ピラミッド」手法を使用するのが最善です。 この方法により、コンテンツをより簡単に利用でき、より魅力的にすることができます。 サイトの上部は最も幅広いセクションで、より一般的な情報が含まれていますが、後続の各セクションはより焦点が絞られており、より具体的な詳細が含まれています。
ステップ 3: ページを作成する
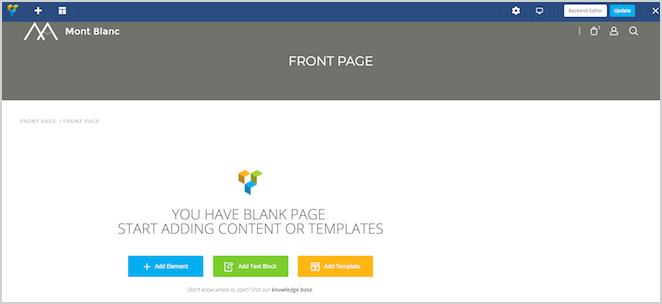
計画を立てたら、それを実行に移します。 サイトを起動して新しいページを作成し、それをサイトの静的ホームページとして設定します。 テーマによっては、この段階で外観をカスタマイズすることもできます。 たとえば、モンブランのテーマは、専用の一般設定セクションを介して多くのオプションを提供します.
この例では、デフォルトの外観を維持し、コンテンツに焦点を当てます。 そのため、新しいページに戻ります。 選択したテーマに含まれている Visual Composer を使用しますが、必要に応じて任意のページ ビルダー (または標準エディター) を使用できます。


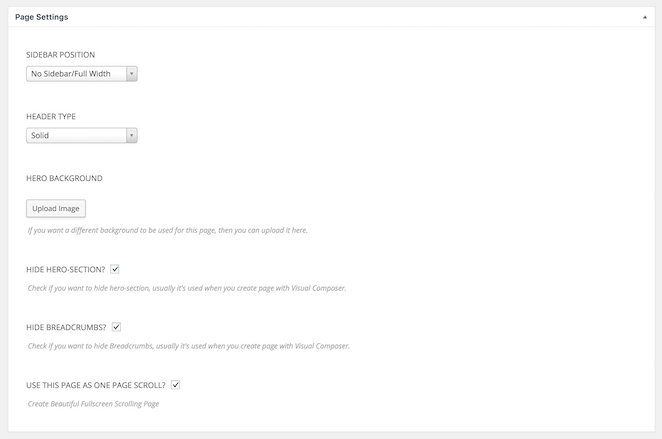
まず、レイアウトが全幅に設定され、サイドバーが含まれていないことを確認することから始めます。これは、単一ページのサイトには必要ありません。 あなたのページではおそらく必要ないので、「ヒーロー」セクションを削除することもできます。
Visual Composer を使用している場合は、ページの編集中に下にスクロールし、次のオプションを設定することでこれを行うことができます。

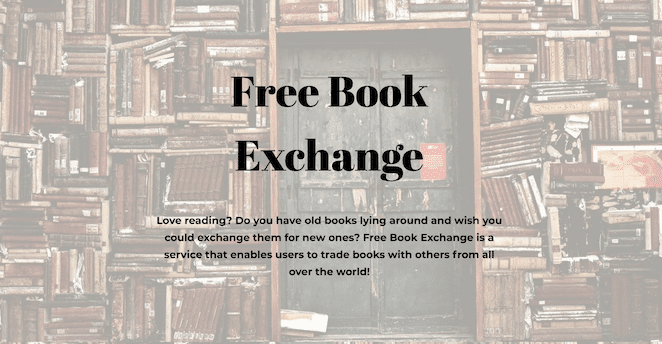
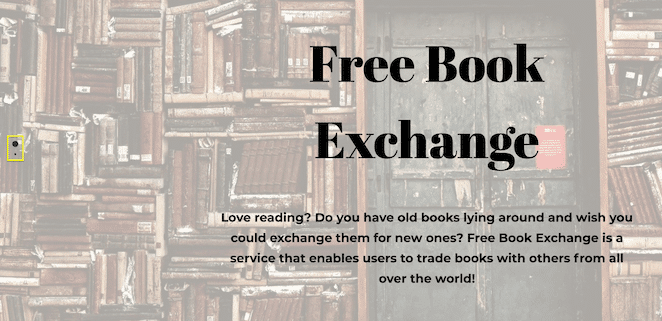
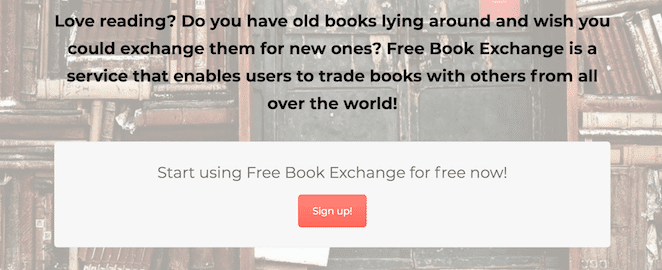
それが完了したら、コンテンツの追加を開始できます。 簡単な説明を添えて、画像から始めましょう。

ここで行ったのは、画像の背景を含む新しい行を追加し、その後にヘッダーとテキスト ブロックを追加しただけです。 これは、訪問者の注意を引き、もっと知りたいと思わせる優れた方法です。
次のセクションでは、ビジネス固有のサービスに関する詳細情報を提供する必要があります。

ここでは、アイコンとテキストを使用して、ビジネスの実際の内容を説明しています。 このようにマルチメディアを使用するのは賢明な方法です。なぜなら、画像によってユーザーがコンバージョンに至る可能性が高くなるからです。
また、すべての新しい行が個別のセクションとして表示されることにも気付くでしょう。 画面の左側にあるドットを使用して、それらの間を移動することもできます。

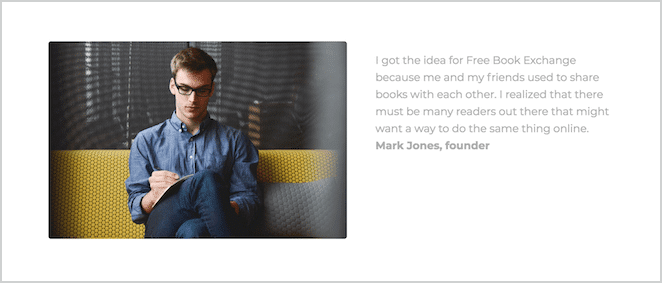
次に、ビジネスに関する情報を追加できます。 ページを下に行くほど詳細になっていることに注意してください。

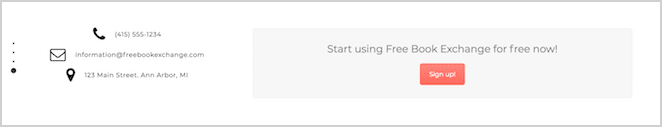
読者があなたのサービスに興味を持ち、ページの一番下までスクロールしてくれることを願っています。 その時点で、連絡先の詳細など、次に必要な情報を見つける必要があります。

また、実行する明確なアクションを提示することもできます。 それが私たちを最後のステップに導きます。
ステップ 4: 強力な行動を促すフレーズ (CTA) を追加する
サイトがコンバージョンを生み出すためには、効果的な行動を促すフレーズ (CTA) が必要です。 [twitter_link]強力な CTA を作成することは、それ自体がアート フォームです。[/twitter_link]最も重要なことは、ページの他の部分から目立つようにし、そのメッセージが明確であることを確認することです。
そのため、CTA を作成して 2 つの異なる領域に配置しましょう。 まず、ボタンを作成して最初のセクションに追加し、訪問者がサイトにアクセスしたときにすぐに表示されるようにします。

次に、最後のセクションに同じボタンを追加しましょう。

これは、最後まで読んだ訪問者が関連するすべての情報を理解した後に CTA を提示し、できればあなたのサービスに興味を持ってもらえるようにするためです。
これでチュートリアルは終わりです。 当然のことながら、これは 1 ページのサイトがどのように組み合わされるかを示すための非常に基本的な例に過ぎないため、さまざまなコンテンツやビジュアルを試してみることをお勧めします。
結論
最も単純なオプションが実際には最良のオプションである場合があります。 ビジネス Web サイトに関しては、複数のページや複雑なサイト構造は必要ない場合があります。 ストーリーを伝え、ユーザーにコンバージョンを促す 1 ページのサイトの方が適している場合があります。
この記事では、1 ページのビジネス Web サイトを使用する利点について説明しました。 また、WordPress ビジネス テーマを使用して作成するプロセスについても説明しました。
ビジネス向けの効果的な 1 ページの Web サイトの構築について質問がありますか? 以下のコメントセクションでお知らせください!
