休日のためにあなたの店を最適化するための6つのヒント
公開: 2018-10-19小売業者は休暇期間中に29%から59%多くの顧客を獲得し、あなたやあなたのクライアントの年のシーズンを決めます。
あなたがあなた自身に尋ねなければならない最初のことはこれです:あなたのサイトはトラフィックの増加を処理することができますか? オンデマンドのWooExpertとして、最適化されたサイトに関しては、良い点、悪い点、醜い点を見てきました。後者の2つを回避できるように支援したいと思います。
簡単な解決策はありませんが、現在ストアに加えることができる6つのプロアクティブな改善のリストをまとめました。 サイトにアクセスする人が多いほど、これらの最適化の効果が顕著になります。
始めましょう。
1.ホスティング環境を最適化する
ストアのホストは、そのパフォーマンスに最も大きな影響を与える可能性があります。 トラフィックの流入を処理できない場合、プランに十分なRAMがない場合、または適切な種類のサポートが得られない場合は、売上が*大幅に*減少する可能性があります。
ホストを切り替えるにはシーズンが遅すぎる可能性があります。 今のところ最善の方法は、現在の計画を改善し、必要に応じて、シーズン後により良いホストに移動することです。
次のことを考慮してください。
- 共有サーバーを使用していますか、それとも専用ですか? —ホスティング環境の品質が高いほど、優れています。
- ホストがトラフィックの急増をどのように処理するかを尋ねます—これをテストする必要がある場合は、ここに役立つサービスの良いリストがあります。
- ホストが大規模なクエリを処理できることをテストします—[マイアカウント]ページのクエリのように。
- CDNが利用可能かどうかを確認します—これにより、読み込み時間が短縮され、より迅速な応答が可能になります。 ホストにCDNが組み込まれていない場合は、CloudFlare(無料)を試してください。
- SSL証明書の有効期限が切れないようにしてください—開いているロックアイコンが表示されることほど悪いことはありません。
2.ストアのデータベースをクリーンアップします
データベースに不要なデータが保存される場合があります。 これらは、スパム/ゴミ箱に入れられたコメント、投稿の改訂、ログなど、おそらく決して使用しないものです。
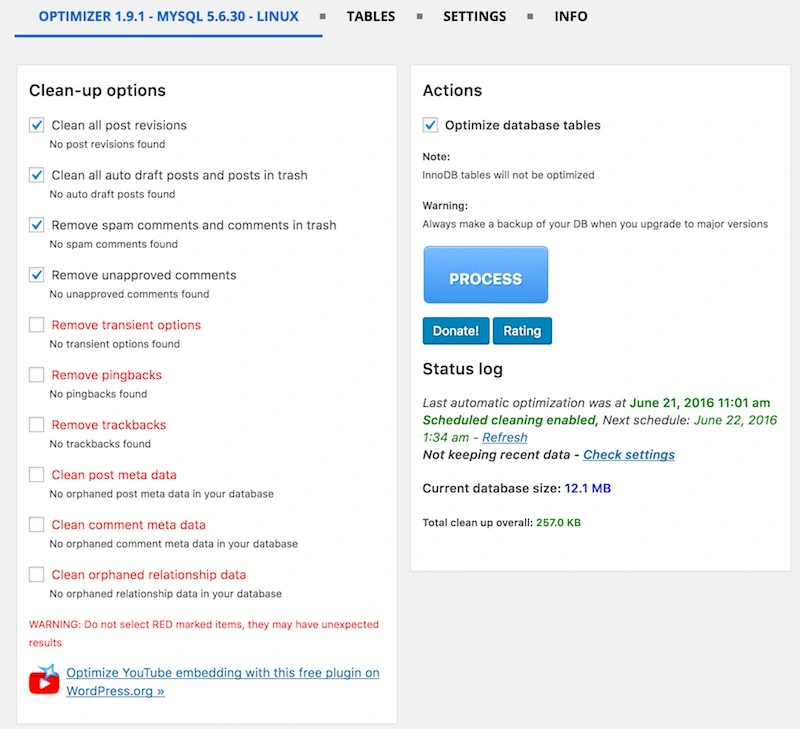
WP Optimizeは、データベースをすばやくクリーンアップするための優れたプラグインです。 それを実行すると、ストアの速度が瞬時に向上します。

3.物事をスピードアップ
モバイルショッピングは毎年劇的に増加しています。 先週のサイバーマンデーでは、店舗のトラフィックのほぼ半分がスマートフォンからのもので、収益の30%近くを生み出しました。

あなたのサイトが遅い場合、人々は跳ね返ります。 顧客は、モバイルサイトが最適に実行されることを期待しています。 つまり、どの画面サイズでも応答性があります。
ストアの速度をテストするのに役立つツールを次に示します。
- 速度テストを初めて使用する場合— Think with Googleを使用して、ストアの速度と、モバイルユーザーにとってどこが改善されるかを確認します。
- ストアの最適化の経験がある方のために— Microsoftは、役立つと思われる無料のサイトスキャンを提供しています。
- 専門家と開発者向け— GTMetrixは、ストアの速度に関する詳細なパフォーマンスレポートと、ストアの速度を低下させている原因の詳細を提供します。
もう1つのヒント:画像(特に大きな画像)は、特にモバイルでページの読み込みが非常に遅くなる可能性があります。 すべての画像を圧縮し、Jetpack内でPhotonをアクティブにしてそれらをキャッシュしてみてください。 これらはあなたのサイトでスピードを上げるための最も簡単な方法のいくつかです。

4.ユーザーテストに飛び込む
ユーザーテストとは、顧客と同じようにストアをナビゲートすることを意味します。 次のテストをお勧めします。
- 購入ファネルに続いて、商品の表示からチェックアウトまで。
- アカウント作成ファネル。
- パスワード回復ファネル。
- クーポンコードまたはその他の割引。
- 新しいページの機能(例:ランディングページ、一時的なオファーページ)。
- 新製品の機能(バンドルなど)。
- あなたが考えることができる他のすべての小さなこと。 これには、放棄されたカートの電子メール、製品のソーシャル共有、特別な休日の電子メール(内のリンクを含む)などが含まれます。

テスト、テスト、テスト—特にホリデーシーズンに何か新しいものを追加した場合。 (画像クレジット:wuestenigel(CC BY 2.0)これらは一般的に注意が必要なeコマースサイトに適用可能な要素です。ストアにはいくつかの固有の要素がある場合があります。それらを徹底的にテストすることが重要です。
休日は多くの新規顧客を意味し、第一印象は不可欠です。 スムーズなプロセスは印象に残り、きっと戻ってきたくなるでしょう。
5.拡張機能と統合を確認します
今こそ、すべての拡張機能とテーマを実行し、すべてが最新であることを確認するときです。
バグや競合は今すぐ処理してください。そうすれば、この忙しい時間帯に問題が発生することはありません。 多くの作業が必要で(たとえば、子テーマや古い拡張機能)、ミッションクリティカルではないものに遭遇した場合は、今のところそれを脇に置いておきたいと思うかもしれません。
別の考え: Facebookリマーケティング、Google AdWords、およびGoogleAnalyticsを使用している可能性があります。 コンバージョントラッキングとピクセルの実装を見直して、すべてが正確に実行されていることを確認します。 私たちからそれを取ってください:トラフィックの流入を得るよりも悪いことは何もありませんが、後でそれが生成したデータが役に立たないことを知るだけです。
6.コードフリーズを実装します
最後の提案:ストアをフリーズします。

「コードフリーズ」と呼ばれるのは、実稼働環境に大きな変更が加えられない時間枠です。 この間、緊急の場合を除いて、新しいプラグインや拡張機能を追加したり、CSSを調整したり、配送ルールを変更したりすることはありません。
これは休日の前に行う必要があります(早く始めると言ったことを覚えていますか?)。 ショッピング体験に緊急の影響を与えるものがない限り、コードに触れたり、拡張機能を更新したりしないでください。 それは後でいいです!
コードの凍結は11月上旬に始まり、1月上旬まで続くはずです。 事前に計画を立てておけば、フリーズの実装に問題はありません。
事前に計画を立てて、幸せな休日をお楽しみください
事前に計画を立て、早期に行動を起こすことは、幸せなホリデーシーズンにつながります。 ここで重要なのは、早く始めることです! プロアクティブであることは、毎回リアクティブであることを打ち負かします。
あなたやあなたの開発者がすべてをレビューし、実装し、テストするのに十分な時間を持てるように、はるか前に休暇の計画を開始してください。 私たちからそれを取ってください:準備されていることよりも良い気持ちはありません。
私たちは何かを逃しましたか? ストレスの少ない休日に向けて、どのように店舗(または顧客の店舗)を設定しますか? コメントで教えてください。
