Divi 4 と Divi 5 (パブリックアルファ) の 10 の主な違い
公開: 2024-10-21Divi 5 Public Alpha の導入により、Divi テーマは大きな変化を遂げました。 Divi 4 には強力な基盤がありますが、パフォーマンス、技術的負債、時代遅れの構造といった課題に直面していました。 Divi 5 は、Web 標準の進化に合わせて完全な見直しを行うことでこれらの制限に対処し、パフォーマンス、柔軟性、ユーザー エクスペリエンスを大幅に向上させます。
Divi 5 の新しいフレームワークは Visual Builder の速度とパフォーマンスを向上させ、よりスケーラブルで将来性のあるものにします。 Divi 5 は時の試練に耐えるように構築されており、長期的な存続可能性を提供し、Web サイトが WordPress の将来の開発に簡単に適応できるようにします。フリーランサー、Web 代理店、または中小企業の経営者であっても、Divi 5 は、Web サイトの構築をこれまでよりも簡単かつ迅速にする、より高速で強力なプラットフォームを提供します。
Divi 5 パブリック アルファをダウンロード
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1 Divi 5 への移行が重要な理由
- 2 Divi 4 と Divi 5 の 10 の主な違い
- 2.1 1. コアアーキテクチャの書き換え
- 2.2 2. ショートコードはもう不要
- 2.3 3. ビジュアルビルダーのパフォーマンスと速度の向上
- 2.4 4. ワンクリック編集
- 2.5 5. 開発者向けの拡張性
- 2.6 6. レスポンシブデザインツール
- 2.7 7. パネルのドッキングと管理
- 2.8 8. ナビゲーションを容易にするブレッドクラム
- 2.9 9. ライト&ダークモード
- 2.10 10. プリセット管理
- 3 Divi 5 は Web サイトのデザインと構築を迅速化するのに役立ちます
Divi 5 への移行が重要な理由

Divi 5 パブリック アルファのリリースは、Divi テーマの進化における重要な瞬間を示しています。 Web テクノロジーが進歩し続けるにつれて、より柔軟でスケーラブルでパフォーマンスの高いテーマに対するニーズが大幅に高まっています。 Divi 4 は何百万もの Web サイトのための強力な基盤を築きましたが、長年にわたる機能追加によるパフォーマンスの低下やコードの複雑さなど、技術的な限界の兆候が見え始めていました。
Divi 5 は単なるアップグレードではなく、テーマのフレームワークを完全に書き直したものです。 Divi 5 をゼロから構築することで、Elegant Themes のチームは、Divi を将来の進歩に向けて位置付けながら、過去の制限に対処するソリューションを提供しました。このオーバーホールは、読み込み時間の短縮、よりスムーズな編集エクスペリエンス、そして将来に向けてセットアップされたプラットフォームを意味します。
Divi 4 で Web サイトを構築したことがある場合は、Divi 5 に移行すると、新たな可能性と合理化された新しいインターフェイスが解放されます。パブリック アルファ段階では、Divi 5 をダウンロードして試してみて、ご意見をお聞かせください。この段階では、すべての機能が利用できるわけではありませんが、Divi で何が提供されるのかについてはよくわかります。
Divi 5 パブリック アルファをダウンロード
Divi 4 と Divi 5 の 10 の主な違い
Divi 5 では、パフォーマンス、スケーラビリティ、および全体的な Web デザイン エクスペリエンスを向上させる大幅な変更が導入されています。 Divi 5 を前作の Divi 4 と区別する最も重要な違いを見てみましょう。
1.コアアーキテクチャの書き換え
ディビ4
時間の経過とともに、Divi 4 のアーキテクチャは成長し、新しい機能が追加されるにつれて適応してきました。これにより、多くの新機能を追加できるようになりましたが、コードベースもより複雑になりました。 Divi 4 のフレームワークが拡大するにつれて、その元の構造は技術的負債、つまり下位互換性のために維持する必要があった古くて非効率なコードによって圧迫されるようになりました。この複雑な設定により、特に Visual Builder 内でパフォーマンスが低下することがありました。ショートコード処理 (これについては後で詳しく説明します) により別のレイヤーが追加され、コンテンツのレンダリングに遅延が発生し、ページの読み込み時間が長くなりました。
課題
- 機能ごとの開発により技術的負債が発生する
- ビルダーとフロントエンドがショートコードを処理し、大量の不要なコードをロードする必要があるため、パフォーマンスが低下しました。
- コードベースの進化によるコードの複雑さの増加
ディビ5
Divi 5 パブリック アルファのリリースにより、フレームワーク全体が根本から書き直されました。古いコードにパッチを適用する代わりに、Divi は最新のモジュール式フレームワークで再構築されました。各モジュール (テキスト、イメージ ギャラリーなど) は独立して機能するようになりました。つまり、Visual Builder で作業するとき、または Web ページをレンダリングするときに、必要なコンポーネントのみが読み込まれます。このモジュール式アプローチを組み込むことにより、速度と効率が向上し、システムの速度を低下させることなく、将来の機能の追加が容易になります。 Divi 5 のよりクリーンなコードベースは、現在のパフォーマンスの向上を保証するだけでなく、将来の開発のためのスケーラブルな基盤も提供します。
利点
- はるかに高速で応答性の高い Visual Builder エクスペリエンス
- よりクリーンで保守しやすいコード
- ページ読み込み時間の短縮によるフロントエンドのパフォーマンスの合理化
- 将来のアップデートや機能に対する拡張性と柔軟性の向上
Divi 5 の再構築されたコアはパフォーマンス向上の中心であり、ユーザーはより効率的に作業できると同時に、Divi で構築された Web サイトが堅牢で将来性があることを保証します。
2.ショートコードはもう不要
ディビ4
Divi 4 では、ショートコードがシステムのバックボーンであり、各モジュールとその設定を表す役割を担っていました。ページにモジュールを追加すると、Divi は関連するショートコードを生成し、後で WordPress がそれを解釈してコンテンツに変換します。たとえば、Divi テーマを無効にすると、Web ページのバックエンドには、ページのコンテンツを含む一連のショートコードが含まれます。

この方法は一般に効果的でしたが、ページのレンダリング中に大幅なオーバーヘッドが追加されました。追加するコンテンツが増えるほど、より多くのショートコードが作成され、Web ページの読み込みと表示のプロセスが遅くなります。
課題
- ショートコード解析により、コンテンツ処理に余分な手順が追加され、ページの読み込み時間が増加しました。
- ページ サイズが大きくなるにつれてショートコードの数も増加し、パフォーマンスに影響を与える可能性があります。
- ショートコードに競合や問題があった場合、ページのレイアウトが崩れる可能性があります。
- Divi テーマを無効にすると混乱が残り、ページのコンテンツを解読することが困難になりました
ディビ5
Divi 5 ではショートコードが完全に排除され、よりモジュール化されたフレームワークに移行しています。これは、Divi 5がショートコードを生成して解析する代わりに、ページ上のコンポーネントを直接操作し、必要な場合にのみコンポーネントをロードすることを意味します。これによりパフォーマンスが向上し、Divi が WordPress とそのブロックエディターの将来に適合します。 Divi 5 では、この移行を行うことで現在のパフォーマンスが向上し、将来の WordPress リリースとの互換性が確保されます。
利点
- ショートコードを処理する必要がないため、ページのレンダリングが高速になります。
- コンテンツの安定性と信頼性が向上し、レイアウトの問題やコンテンツの破損の可能性が減少します。
- WordPress アップデートとそのブロックベースのエコシステムとの将来性のある互換性。
ショートコードを削除することで、Divi 5 はより高速で安定したプラットフォームを提供し、フロントエンドでの構築エクスペリエンスとページ速度が向上します。
3.ビジュアルビルダーのパフォーマンスと速度の向上
ディビ4
すでに示したように、技術的負債の蓄積とショートコードの使用は、Visual Builder の速度と Divi Web サイトのフロントエンドのパフォーマンスに影響を与えました。それに加えて、Divi 4 が CSS と JavaScript を管理する方法により、これらのやり取りがさらに遅くなりました。その結果、特に大規模で複雑な Web サイトでは、ビジュアル ビルダーが遅くなる可能性があります。
ビルダーでの各変更には、ページをロードしてレンダリングするためのショートコードと追加リソースの再処理が必要でした。これはフロントエンドにも当てはまり、CSS や JavaScript ファイルのサイズが大きくなり、ショートコードの多いコンテンツによりページの読み込み時間が長くなり、ユーザー エクスペリエンスと SEO に悪影響を及ぼしました。
課題
- 特に大規模な Web サイトの場合、ビジュアル ビルダーの動作が遅くなります。
- CSS および JavaScript ファイルが重いため、ページの読み込み時間が長くなります。
- ショートコードの処理には追加の手順が必要となり、全体的なパフォーマンスが低下しました。
ディビ5
Divi 5 の再構築された構造は、スピードとパフォーマンスを最前線に置いています。新しいフレームワークは、ページ全体を再読み込みするのではなく、必要に応じてコンポーネントを読み込みます。さらに、未使用のスタイルとスクリプトを削除することで CSS および JavaScript ファイルのサイズが大幅に削減され、ページの読み込み時間の短縮に役立ちます。 Divi 5 のビジュアル ビルダーで変更を加える場合、要素は作業中のセクションに固有のみ再レンダリングされ、より高速で応答性の高いエクスペリエンスが提供されます。
利点:
- モジュールを追加したり設計を変更したりする際の遅延が軽減され、操作が迅速化されました。
- CSS ファイルと JavaScript ファイルがスリムになると、特に複雑な Web サイトのフロントエンドでの読み込み時間が短縮されます。
- ユーザー エクスペリエンスが向上し、直帰率が低下し、SEO ランキングが向上しました。
これらのパフォーマンスの強化により、Divi 5 は、ページの読み込み速度と Web ページ構築エクスペリエンスに関して Divi 4 よりも大幅に進歩しています。
4.ワンクリック編集
ディビ4
Divi 4 では、モジュールに変更を加えるには、モジュールの設定内のアイコンやオプションをナビゲートする必要がありました。この方法は機能しましたが、ユーザーは設定アイコンを見つけて、さまざまな設定タブを切り替えて調整する必要があったため、設計プロセスが遅くなることがよくありました。この追加の手順により、特に迅速に作業する場合やさまざまなモジュールにわたって複数の編集を行う場合に時間がかかります。
課題
- モジュール内の小さなアイコンをクリックして設定にアクセスすると、余分な時間がかかりました。
- 特に複数のモジュールにわたって頻繁に変更を行う場合、編集プロセスが遅くなります。
- 初心者または経験の浅いユーザーにとっては直感的ではないインターフェイスです。
ディビ5
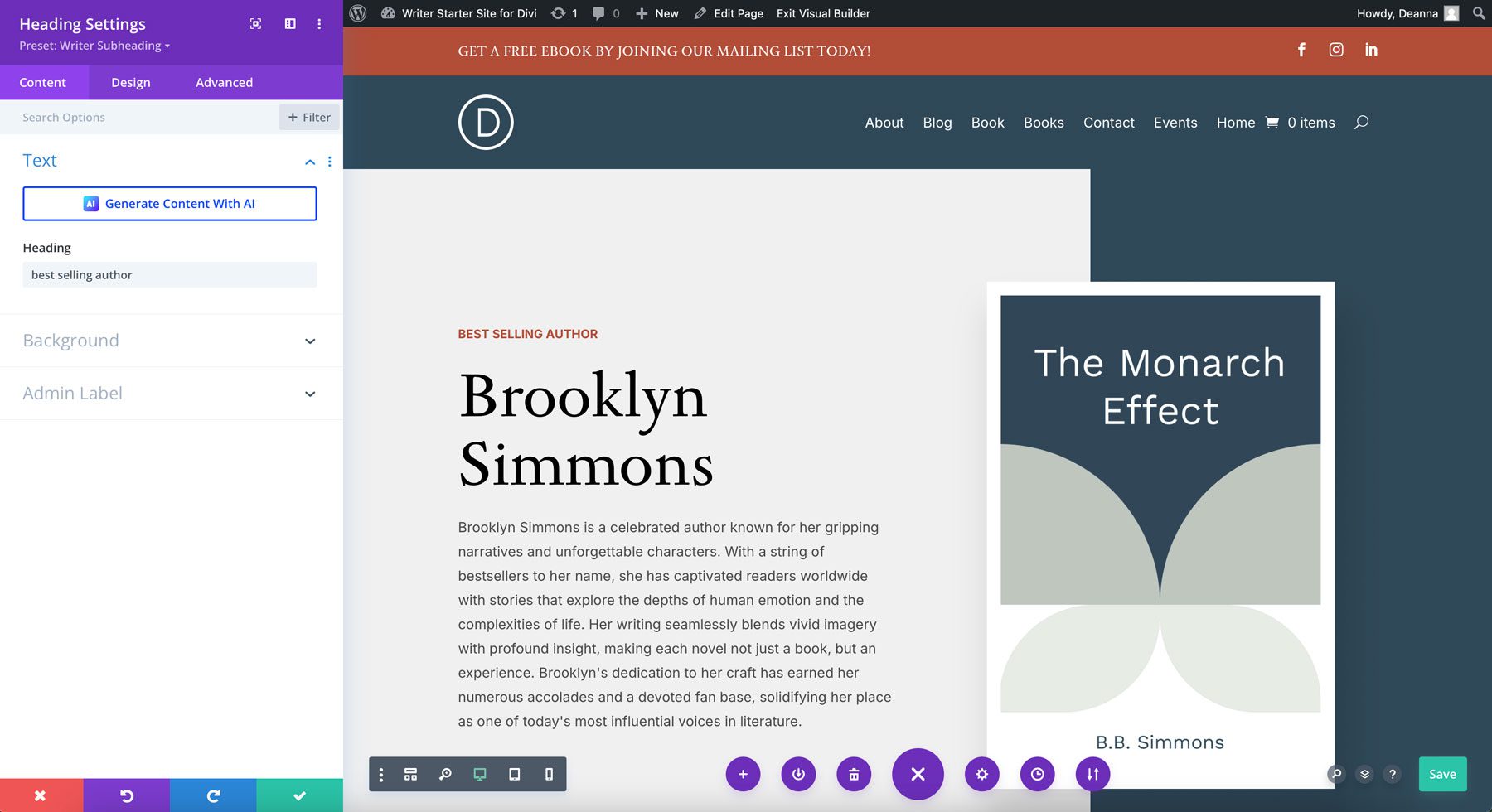
Divi 5 では、ワンクリック編集の導入により編集プロセスが完全に再構築されました。小さなアイコンを探したり、複数のタブを移動して変更を加えたりする代わりに、ユーザーは編集したいモジュールの任意の場所を直接クリックできます。そこから、モジュールの設定が即座に表示され、プロセス全体がより直観的になります。テキストの修正、画像の追加、色の微調整など、ワンクリック編集により、より迅速な変更とより直感的なワークフローが可能になります。

利点
- ワンクリックでモジュール設定に即座にアクセスできます。
- より直感的なインターフェイスは、初心者にも熟練した開発者にも同様に適しています。
- デザインの編集に時間がかかるため、生産性が向上します。
ワンクリック編集により、Divi 5 はよりユーザーフレンドリーな Visual Builder エクスペリエンスを提供し、ユーザーはこれまでよりも速く Divi Web サイトを構築できるようになります。
5. 開発者向けの拡張性
ディビ4
Divi 4 では、サードパーティ開発者による Divi の API へのアクセスが制限されていたため、カスタマイズと統合がより困難になりました。カスタム モジュールの作成や機能の追加は可能ですが、開発者は既存のフレームワークを回避する必要がありました。これにより、開発者が Divi でできることが制限され、高度なカスタム モジュールの実装や、サードパーティのプラグインやツールとのシームレスな統合が困難になりました。
課題
- API アクセスが制限されているため、開発者が構築またはカスタマイズできる内容が制限されていました。
- カスタム モジュールや機能を作成するには、より複雑な回避策が必要になることがよくありました。
- サードパーティのツールや外部システムとの緊密な統合の機会が少なくなります。
ディビ5
Divi の最新リリースでは、より柔軟で堅牢な API のおかげでプラットフォームの拡張性が大幅に向上しています。サードパーティの開発者は、Divi 開発チームが使用しているのと同じツールやリソースにアクセスでき、より深いカスタマイズとより高度な統合が可能になります。このオープンなアプローチにより、開発者は Divi エコシステム内で動作するカスタム モジュール、機能、統合を作成できるようになります。新しい機能の追加、サードパーティ システムとの統合、カスタム ワークフローの構築など、Divi 5 の開発者に優しいフレームワークにより、ニーズに合わせて Divi を簡単にカスタマイズできます。
利点
- Divi 5 は、より複雑なソリューションを構築するための優れた柔軟性を提供します。
- サードパーティ統合への合理化されたアプローチにより、外部ツールやサービスとのよりスムーズな接続が可能になります。
- Divi チームと同じ開発者ツールにアクセスできるため、芝刈り機のプラグインや機能の革新と作成が促進されます。
Divi 5 の拡張性の強化により、開発者にとって可能性の世界が開かれ、開発者にとってより多用途で適応性のあるプラットフォームになります。
6.レスポンシブデザインツール
ディビ4
Divi 4 でレスポンシブ デザインを作成するには、小さな画面に合わせてデザインを微調整するための複数の手順が必要でした。モバイル デバイス向けにレイアウトを微調整したい場合は、さまざまな設定やタブを詳しく調べる必要がありました。このプロセスは機能していましたが、ワークフローに余分な手順が追加され、レスポンシブ編集が遅くなり、直感的ではなくなりました。
課題
- レスポンシブ編集オプションにアクセスするには、追加の手順が必要です。
- ホバー状態とスティッキー状態を調整するには、複数の設定をナビゲートする必要があります。
- さまざまな画面サイズ間で応答性の高い調整を行うためのワークフローが遅くなります。
ディビ5
Divi 5 では、ツールをよりアクセスしやすく直感的にすることで、より合理化されたレスポンシブな編集プロセスが実現します。レスポンシブ デザイン オプションとホバーおよびスティッキー状態は設定パネルに直接統合されていないため、Divi 4 で必要な追加の手順は不要です。ユーザーは、さまざまなデバイス ビュー (デスクトップ、タブレット、モバイル) をすばやく切り替え、複数のデバイス間でリアルタイムに調整を行うことができます。複数のモジュールを同時に使用できます。パディングとマージンの調整、フォント サイズの調整、ボタンへのホバーの追加など、Divi 5 はレスポンシブにデザインするためのより高速かつ効率的な方法を提供します。
利点
- レスポンシブ編集ツールは、メイン設定パネル内からアクセスしやすくなっています。
- デバイス固有の設定に簡単にアクセスできるようになり、デザインを迅速に変更できます。
- ホバー設定とスティッキー設定を管理する簡単な方法。
7.パネルのドッキングと管理
ディビ4
Divi 4 では、ユーザーはデザインビューをブロックしないようにモーダルを移動する必要がありました。その結果、モジュールのデザイン設定とレイヤー パネルの表示が妨げられ、マルチタスクを実行したり、さまざまなモジュールやデザイン要素間を素早く移動したりすることが困難になりました。これにより、特に複数の設定にわたって継続的な調整が必要な複雑なデザインに取り組んでいる場合には、さらに混乱が生じました。
課題
- ユーザーは一度に 1 つのパネルしか編集できず、マルチタスクが制限されていました。
- 設定モーダルを頻繁に移動したり位置を変更したりすると、ワークフローが遅くなります。
- ユーザーがさまざまな設定を手動で移動するため、画面が乱雑になりました。
ディビ5
Divi 5 ではマルチパネル ドッキングが導入され、全体的なユーザー エクスペリエンスが大幅に向上しました。このシステムを使用すると、ユーザーは複数のパネルを同時に開き、それらの間をタブで簡単に開くことができます。これにより、ユーザーはパネルを閉じたり再度開いたりすることなく、モジュール設定、レイヤー、ページ設定などを切り替えることができるため、マルチタスクが非常に簡単になります。 Divi 5 を使用すると、乱雑さを減らしながら、デザイン スタイルに最適に機能するようにワークスペースをカスタマイズできます。
利点
- ユーザーは複数のパネルを開いたままにし、簡単にアクセスして編集を迅速に行うことができます。
- パネルを切り替えてタブ付きセクションにドラッグすると、生産性が向上し、設計プロセスがスピードアップします。
- ドッキングパネルシステムにより、パネルを常に移動する必要がなくなり、すっきりとした整理されたワークスペースが作成されます。
Divi 5 のマルチパネル ドッキングを使用すると、ユーザーは設定をより効率的に管理できるため、デザインの反復が速くなり、よりスムーズで直感的な編集体験が可能になります。
8. ナビゲーションを容易にするブレッドクラム
ディビ4
Divi 4 には、ユーザーがレイアウト内のどこで作業しているかを追跡するのに役立つ組み込みのブレッドクラム ナビゲーションがありませんでした。クイック ナビゲーションがないため、特に大規模で複雑なレイアウトで作業する場合、セクション間を移動することが困難になりました。その結果、ユーザーは特定の要素を見つけるために手動でスクロールしたり、ワイヤーフレーム ビューを開いたり、レイヤー パネルを利用したりする必要があり、設計プロセスが遅くなっていました。
課題
- ブレッドクラム ナビゲーションがないため、ページ構造内のナビゲーションが遅くなります。
- ユーザーはセクションを見つけて編集するには、手動でスクロールしたりビューを切り替えたりする必要がありました。
- 複数のレイヤーを含む複雑なレイアウトを管理する場合、ワークフローの効率が低下します。
ディビ5
Divi 5 ではブレッドクラム ナビゲーションが導入され、複雑なページ構造の間を簡単に移動できるようになりました。この新機能は、現在のセクション、行、およびモジュール階層の明確なパスを表示し、ユーザーがデザイン内の異なる要素間をすばやく移動できるようにします。ネストされたモジュールを編集する場合でも、セクション間を切り替える場合でも、パンくずリストはページ内の位置の概要をより明確に提供することで、全体的なユーザー エクスペリエンスを向上させます。
利点
- ユーザーは、1 回のクリックでセクション、行、モジュール間をすばやく移動できます。
- ブレッドクラムを使用すると、手動でスクロールしたり、別のビューを開いたりする必要性が減り、設計プロセスがスピードアップします。
- 複雑なレイアウトをナビゲートするためのより明確で体系的なアプローチにより、ページ編集がより直観的になります。
Divi 5 のブレッドクラム ナビゲーションを使用すると、ユーザーはページ レイアウトをより効率的に移動でき、より大規模で複雑なデザインの作業速度と作業のしやすさが向上します。
9. ライト&ダークモード
ディビ4
Divi 4にはダークモードのオプションが含まれておらず、インターフェイスがデフォルトのライトモードに制限されていました。このインターフェースは機能的ではありましたが、暗い環境で作業することを好むユーザーや、長時間のデザイン セッション中に目の疲れを軽減するためにダーク モードを好むユーザーにとっては適応性が低くなっていました。ダークモードがないため、Divi はライトモードとダークモードのオプションを提供する最新のソフトウェアツールに比べて、UI のカスタマイズ性が低く感じられました。

課題
- ダークモードがないため、ユーザーインターフェイスの適応性が制限されます。
- 暗い場所で作業するユーザーの目の負担が増加します。
- 全体的に UI エクスペリエンスが柔軟性に欠けており、特に暗いテーマを好む人にとっては顕著です。
ディビ5
Divi 5 では、ライト モードとダーク モードのオプションが導入され、ユーザーは作業環境をより柔軟に制御できるようになります。ユーザーは、個人の好みや環境の照明に基づいて明モードと暗モードを切り替えることができるようになり、より快適でカスタマイズ可能なデザイン体験が保証されます。日中の作業でも深夜の作業でも、新しいダークモード オプションは目の疲れを軽減し、使いやすさを向上させ、Divi 5 をさまざまなユーザーのニーズにより適応できるようにします。
利点
- ライトモードとダークモードにより、ユーザーはさまざまな好みに合わせて作業環境をカスタマイズできます。
- ダーク モードは、特に暗い環境での長時間の編集セッション中に目の疲れを軽減するのに役立ちます。
- さまざまな作業条件における、より現代的で適応性のあるユーザー エクスペリエンス。
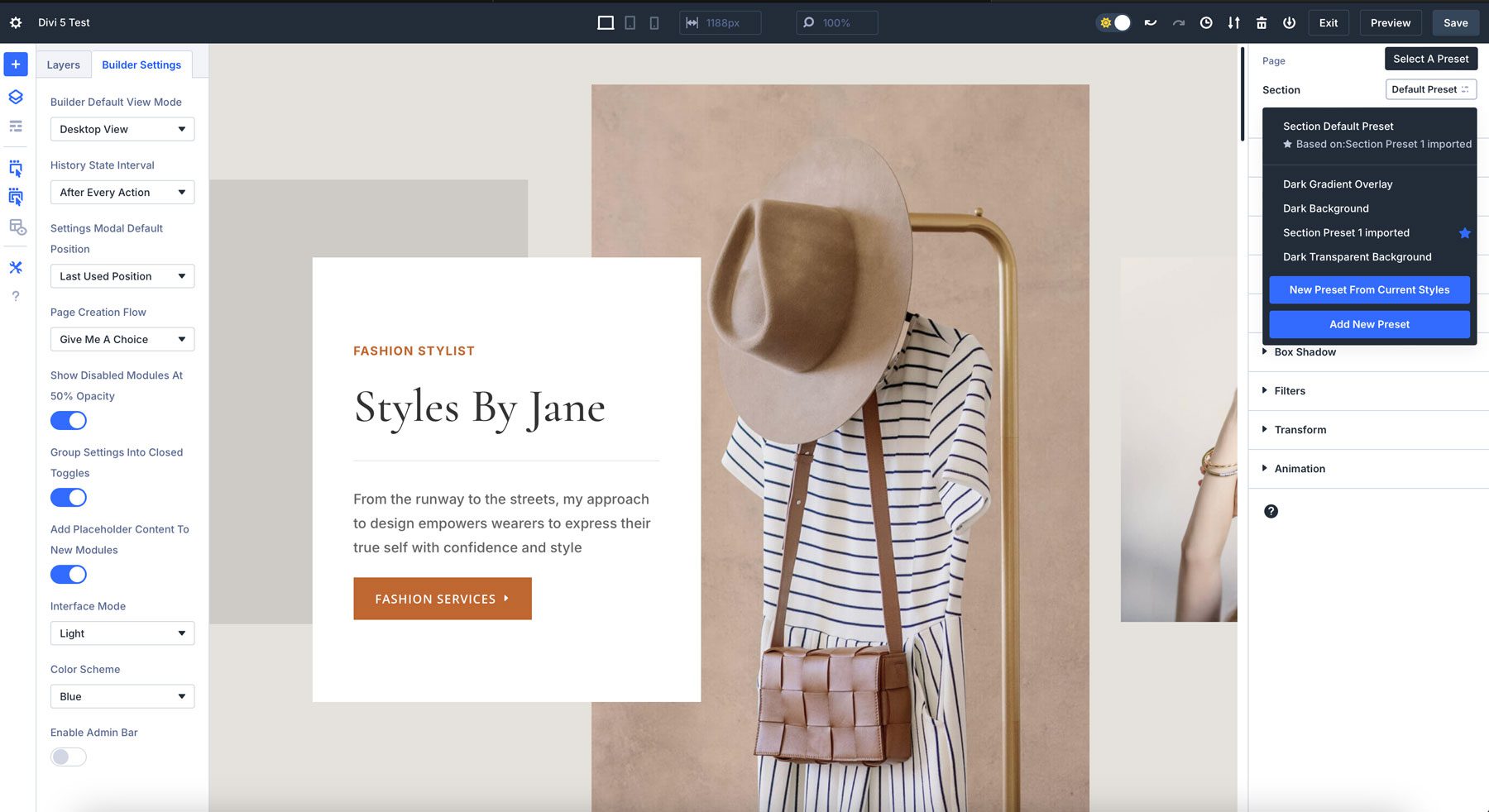
10. プリセット管理
ディビ4
Divi 4 では、プリセットの管理は手動プロセスでした。プリセットを適用したり調整を行ったりする場合、システムのリロードと変更の処理が必要な Divi のフレームワークが原因で、ユーザーは遅延を経験することがよくありました。これにより、プリセットの編集が遅くなっただけでなく、特にページまたは Web サイト全体で一貫したスタイルで複数の要素を管理する場合、ワークフローの全体的な効率にも影響しました。

課題
- プリセットを編集または適用する際の応答時間が遅くなります。
- 複数のモジュールにプリセットを適用するには、より多くの手動作業が必要です。
- 特に大規模なプロジェクトに取り組んでいる場合、ワークフローの効率が低下します。
ディビ5
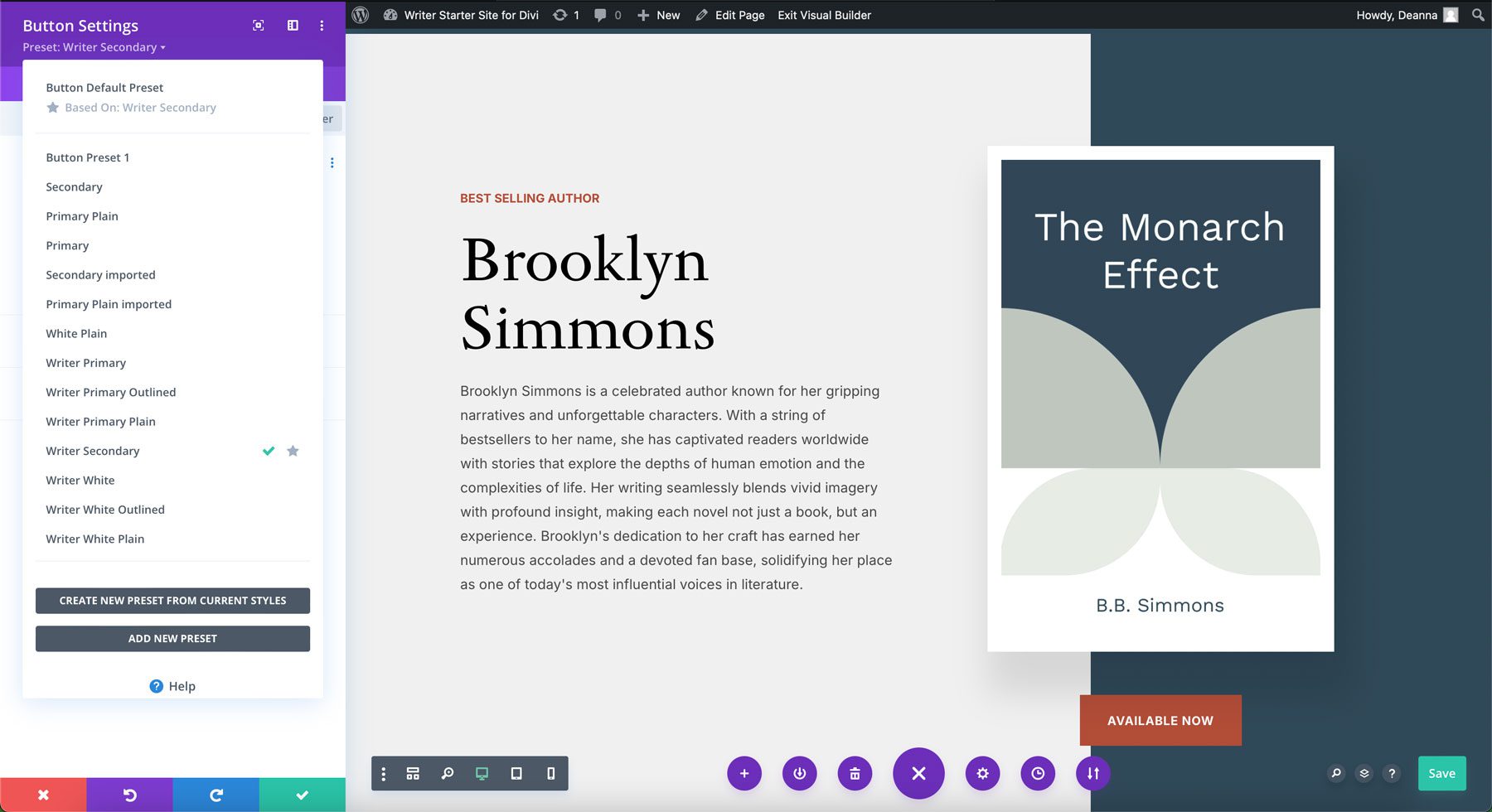
Divi 5 では、新しいクラスベースの構造を利用した、より高速で効率的なプリセット管理システムが導入されています。このシステムにより、ユーザーはプリセットをより迅速に作成および管理でき、数回クリックするだけでモジュール間で一貫したスタイルを適用できます。組み込みのプリセットと再利用可能なクラスにより、グローバルな変更が可能になり、繰り返しの編集の必要性が減り、設計プロセスが容易になります。この新しいクラスベースのシステムにより、プリセットへの更新がすべての要素に即座に適用されるため、時間が節約され、より一貫性のあるデザイン エクスペリエンスが提供されます。

利点
- クラスベースのシステムにより、複数のモジュールにわたるプリセットへのより迅速な適用と更新が可能になります。
- デザインプロセスをスピードアップする既製のプリセット。
- デザイナーは数回クリックするだけで Web サイトの一貫性を維持できます。
Divi 5 の強化されたプリセット管理システムにより、ユーザーは編集の高速化、デザインの一貫性の向上、ワークフローの改善の恩恵を受け、Web サイト全体で一貫したスタイルの実装と維持が容易になります。
Divi 5 はウェブサイトのデザインと構築を迅速化するのに役立ちます
Divi 5 は単なる増分アップデートではなく、完全なプラットフォームの変革を表しています。 Divi 4 の欠点に対処し、技術的負債や短いコードベースの構造などの問題を排除することで、Divi 5 はデザイナーと開発者に、より高速で応答性の高いエクスペリエンスを提供するように設計されています。 WordPress のブロックベースの Gutenberg エディターに似たモジュラー フレームワークにより、このフレームワークははるかに拡張性が高く、WordPress の将来の変更にも適応できます。
Divi 5 パブリック アルファをダウンロード
