画像の代替テキストとタイトルの違い
公開: 2022-06-14SEOコンテンツに加えて、画像の最適化もすべてのWebサイトで十分に考慮されています。 Googleは、ウェブサイトのSEOの重要な要素として画像を強調しています。 同時に、画像や写真を使用して、サイトに大量のトラフィックをもたらします。
率直に言って、すべてのサイト所有者が検索エンジン用に画像や写真を正しく最適化する方法を知っているわけではありません。 画像の代替テキストとタイトルを誤解する人さえいます。 どちらも、画像の意味を強調するのに役立ちます。 ただし、それぞれに異なる方法でWebアクセシビリティ、検索エンジン最適化、およびユーザーエクスペリエンスが含まれます。
今日の記事では、画像の代替テキストとタイトル属性の違いに焦点を当てています。 次に、WordPressでAltとTitleのテキストを設定する手順を示します。
ボールを転がしてみましょう!
画像の代替とタイトルのテキスト:定義と違い
タイトルは、その名前が示すように、ユーザーが画像にカーソルを合わせたときに表示される、すばやくキャッチーなテキストです。 これにより、ユーザーは画像の主な内容を知ることができます。 ユーザーは、この情報をWebページで視覚的に見つけることができます。
一方、代替テキストは、スクリーンリーダーや検索エンジンクローラーなどの代替ソースに画像を説明することを目的としています。 代替テキストは短く説明的なものにする必要がありますが、サイトの訪問者と効果的にコミュニケーションをとるためにタイトルを長くすることができます。
これは、名前、代替テキスト、タイトルを含む、Webサイト上のHTML画像タグです。
<img src =“ image.jpg” alt =“ image description” title =“ image tooltip”>。
実際のところ、画像のタイトルは代替テキストほど重要ではありません。 検索クローラーを提供したり、SEOのパフォーマンスとランキングに貢献したりすることはありません。
人々はタイトルなしであなたの画像を見て理解することができますが、検索エンジンと視覚障害者は同じことをすることはできません。 これらの読者に代替テキストを提供しない場合、読者には空の画像が表示されます。
これは、サイト画像の完全な代替テキストです。
<img src = "image_name_example.jpg" alt = "image_alt_example" width = "500" height="600">。
画像の代替とタイトルをいつ使用するか
小さなアイコンファイルから巨大なWebページの写真まで、サイト上のすべての画像に代替テキストが必要です。 画像は、代替テキストなしで検索結果ページに表示される機会がありません。 画像や代替テキストが不十分または不足しているため、ページのパフォーマンスも影響を受けます。
画像のランキングを上げるには、代替テキストにターゲットキーワードを添付する必要があります。 その時、Googleはあなたの画像をどこに分類すべきかを知っています。
タイトルに関しては、本当に必須のものでない限り、すべての画像に適用する必要はありません。
次の表は、画像の代替テキストとタイトルの主な類似点と相違点をまとめたものです。
代替テキスト | 題名 | |
| 他の名前 | ALT属性、代替テキスト | タイトル属性 |
| 見つける | 検索クローラーはレンダリングします | Webページの画像にカーソルを合わせます |
| 誰に奉仕する | 検索エンジン、視覚障害者 | サイト訪問者 |
| 必要性 | いつも | 本当に必要ない |
| SEOの重要性 | はい | いいえ |
WordPressでAltとタイトルのテキストを追加する方法
画像のすべてのテキストとタイトルを設定するには、2つの方法があります。 これらの属性は、メディアライブラリにアップロードした直後、またはコンテンツに挿入しているときに追加できます。
クラシックエディタ
クラシックエディタを使用している場合は、これが開始方法です。
まず、WordPress管理ダッシュボードの[メディア]に移動し、[新規追加]をクリックします。

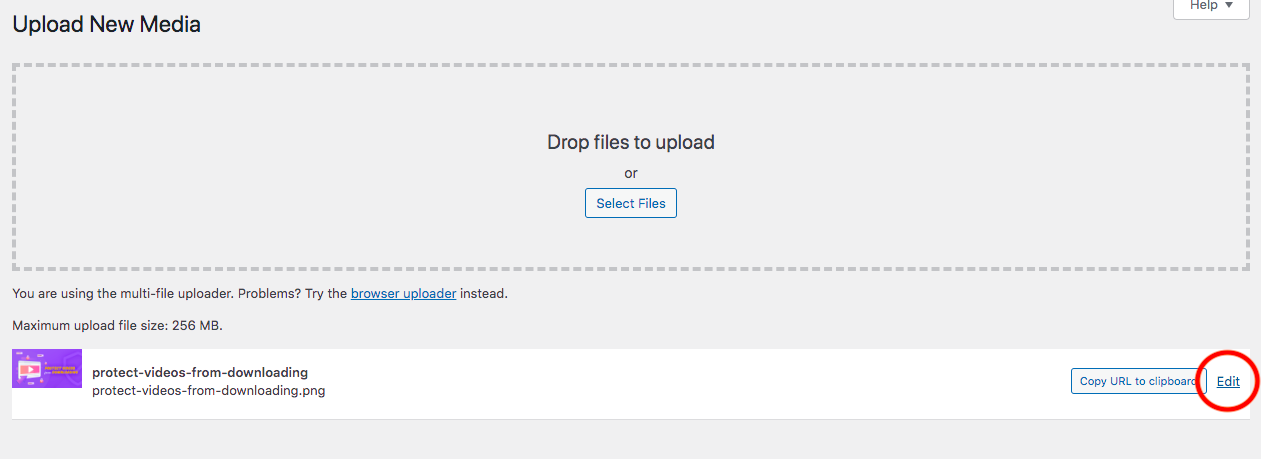
次に、 [ファイルの選択]ボタンを押すか、コンピューターからファイルをドラッグアンドドロップします。 一度に複数のファイルを選択できます。 エラーが発生しないように、アップロードファイルの最大サイズに注意してください。
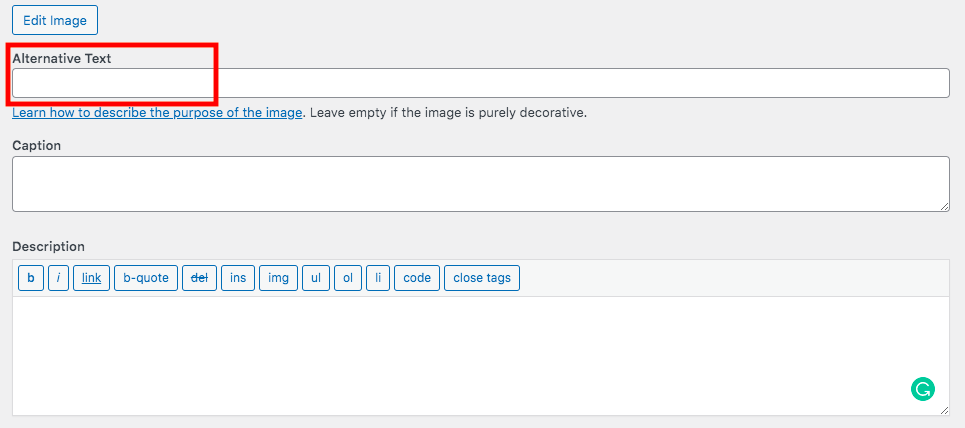
次に、[編集]をクリックして、画像の代替テキストを入力できる添付ファイルページに移動します。



ページを更新します。
コンテンツを編集していて、完全な代替テキストとタイトルの詳細を含む画像をそこに埋め込むことを計画している場合は、このガイドに従ってください。
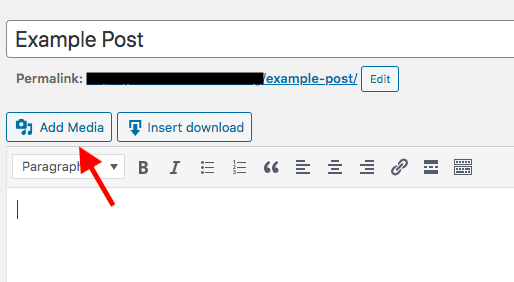
まず、ページ編集画面の上部、ツールバーの上にある[メディアの追加]をクリックします。

挿入する画像を選択するか、コンピューターから新しい画像をアップロードします。 次に、[添付ファイルの詳細]ページでタイトルと代替テキストを入力します。

WordPressは、デフォルトで、画像名をタイトルとして使用します。 ファイルのわかりやすい名前がすでにある場合は、タイトル用にそれを保持します。
最後のステップは、[投稿に挿入]ボタンを押すことです。
グーテンベルク編集者
グーテンベルクのユーザーにとって、画像のタイトルと代替テキストを追加することは、その画像ブロックのおかげで簡単です。
ページまたは投稿を開き、プラス(+)アイコンをクリックしてImageブロックを探すだけです。

画像ファイルをアップロードするか、ブロックにドラッグアンドドロップします。 右側に、代替テキストを入力できる[ブロック設定]セクションが表示されます。
変更を加えない限り、次回画像を使用するときにこの代替テキストは同じままであることに注意してください。
その他の画像属性
利用する必要がある他の画像要素は、画像名とキャプションです。 前述のように、WordPressはファイル名をタイトルとして割り当てます。 タイトルはカスタマイズできますが、アップロードする前にファイルに意味のある名前を付けることをお勧めします。
タイトルにターゲットキーワードを埋め込む必要があります。 これは、検索エンジンとユーザーの両方にとって有益です。
もう1つの重要な画像要素は、キャプションです。 画像のタイトルと同様に機能し、画像の内容を解釈します。 キャプションを追加すると、ページの画像のすぐ下に表示されます。
Googleの画像の推奨事項
明確で適切な代替テキストとタイトルを提供することに加えて、画像を効率的に最適化するために注意を払う必要のある他のいくつかの要素があります。
オリジナルのビジュアルコンテンツ– Googleは、他の場所には表示されないオリジナルの画像が大好きです。 自分で制作する時間を管理できない場合は、写真ストックから画像を借りることができます。 ただし、可能な限り使用を制限してください。
画像のコンテキスト–画像と写真は、ページのコンテンツまたは少なくともそれが配置されているセクションに明確に関連している必要があります。 これは、テキストに追加情報をもたらし、ページをより魅力的にするのに役立ちます。
画像上のテキスト–ページのタイトル、見出し、メニュー項目など、画像にテキストを表示するのを間違える人もいます。 それでも、これは訪問者が写真が提供するものに集中することから気をそらします。 注目すべきことに、ツールは画像のテキストを翻訳できません。 あなたのユーザーが異なる言語を話す他の国から来ていると想像してください、彼らはこのテキストにアクセスすることができません。
SEOのために画像の代替テキストとタイトルを最適化する
画像の代替テキストとタイトルを定義し、それらの主な違いについて説明しました。 画像の代替テキストは、検索クローラーや視覚障害者が画像を「読む」ための扉を開き、タイトルはユーザーに写真を説明する役割を果たします。
クラシックエディタとグーテンベルクエディタの両方で、画像に代替テキストとタイトルを簡単に追加できます。 ページのコンテンツをアップロードまたは編集するときにも、それらを挿入することができます。
ほかに何かある? 私たちの記事で他の画像SEO最適化の実践を探求することに興味があるかもしれません。
