WordPressでInspect要素を無効にする方法
公開: 2023-01-26ウェブサイトの資産を保護し、手間のかかる作業がコピーされるのを防ぎたいですか? ウェブサイトのコンテンツが盗まれることにうんざりしていませんか?
統計によると、オンライン コンテンツのほぼ 60% が盗まれています。これは、あなたの経済状況だけでなく、クリエイターとしての評判にも悪影響を及ぼし、ウェブサイトの所有者やブロガーにとって懸念が高まっています。
この記事では、WordPress の Inspect Element 機能をオフにする方法についてアドバイスを提供します。これにより、訪問者が Web サイトのソース コードとコンテンツを簡単に表示およびコピーできるようになります。
さらに、コンテンツの盗難を防ぐために、Web サイト上のさまざまな種類の情報やコンテンツを保護するための他の戦略についても説明します。
コンテンツの盗難、インスペクション要素の防止、ソース コードの保護、および Web サイトの資産を保護し、ハードワークを保護する方法について詳しく説明します。
インスペクトエレメントとは?
Inspect Element は、Google Chrome、Firefox、Safari などの Web ブラウザーの機能であり、ユーザーが Web ページの HTML および CSS コードを表示および編集できるようにします。
この機能にアクセスするには、Web ページを右クリックしてコンテキスト メニューから [要素の検査] を選択し、Windows コンピューターでは [Ctrl + Shift + I]、Mac では [Cmd + Shift + I] を押します。
Inspect Element 機能が開かれると、ユーザーは Web ページの HTML および CSS コードを表示することができ、ユーザーはリアルタイムで行った変更を確認しながらコードを編集できます。
Inspect Element を無効にする必要があるのはなぜですか?
不正アクセスからコンテンツを保護するために Web サイトの所有者として実行する必要がある手順の 1 つとして、WordPress Web サイトの「Inspect Element」機能を無効にする必要があります。
1.サイトのコードを保護する: この機能を無効にすると、許可されていない人が Web サイトの HTML および CSS コードを変更するのを阻止し、その外観と機能を制御し続けることができます。 Inspect Element を使用すると、ユーザーは Web サイトの HTML および CSS コードを表示および編集できます。これは、WordPress でのコンテンツの盗難を防ぐために重要です。
2.サイトを安全に保つ: Inspect Element は、ハッカーがログイン資格情報などのサイト上の機密情報にアクセスするために使用することもできるため、無効にすることで、サイトとその訪問者の情報を安全に保つことができます。
3.ブランドの管理を維持する : Inspect Element をオフにすることで、サイトの閲覧方法と使用方法を管理できます。これにより、ブランドが意図したとおりに表現され、悪意のある使用や不正な使用が行われていないことを確認できます。 .
4.視聴者の関心を維持する : ユーザーが Web サイトのコードにアクセスしにくくすることで、コンテンツへの関心を維持し、頻繁に戻ってくることができます。
5.収益の保護: サイトが広告、スポンサーシップ、またはその他の手段で収益を上げている場合、Inspect Element を無効にすると、サイトのコードへの不正アクセスによって収益が減少しないようにすることができます。
結論として、Inspect Element をオフにすることは、Web サイトのコード、セキュリティ、評判、ユーザー インタラクション、および経済的な実行可能性を維持するために不可欠です。
これは、Web サイトで利用できる多くのセーフガードの 1 つであり、オンライン ID を管理するための賢明な方法です。
WordPress で要素の検査を無効にする 2 つの方法
Web サイトで右クリックとコピー アンド ペーストを無効にしても、コンテンツは危険にさらされます。 多くの場合、ブラウザの inspect 要素を使用して、Web サイトのソース コードをチェックしたり、コンテンツを盗んだり、画像のリンクを取得したりします。
ほとんどのブラウザでは、ユーザーは問題なく要素を検査できます。 中級レベルのユーザーは、この方法を使用して、保護された Web サイトをだまして資産を盗む可能性があります。
Web サイトの検査要素をオフにすることで、コンテンツが安全であることを確認できます。 これを行う最も簡単な方法は、WordPress プラグインを使用することです。
方法 1: WPShield コンテンツ プロテクタ プラグインを使用する
プラグインを使用することは、WordPress Web サイトで目標を達成するための最も迅速かつ簡単な方法です。 WordPress の人気により、無数のプラグインが市場に出回っていますが、どれがあなたのニーズに適していますか?
WPShield Content Protector を使用して、すべてのブラウザーおよびその他のブラウザーで開発者ツールを無効にすることをお勧めします。 このプラグインは最高の WordPress コンテンツ保護プラグインであり、ブラウザーで JavaScript が無効になっている場合でも機能します。
検査要素を無効にするには、次のようにします。
ステップ 1: WPShield コンテンツ プロテクタをダウンロードします。
ステップ 2: Plugins → Add Newからプラグインをインストールします。
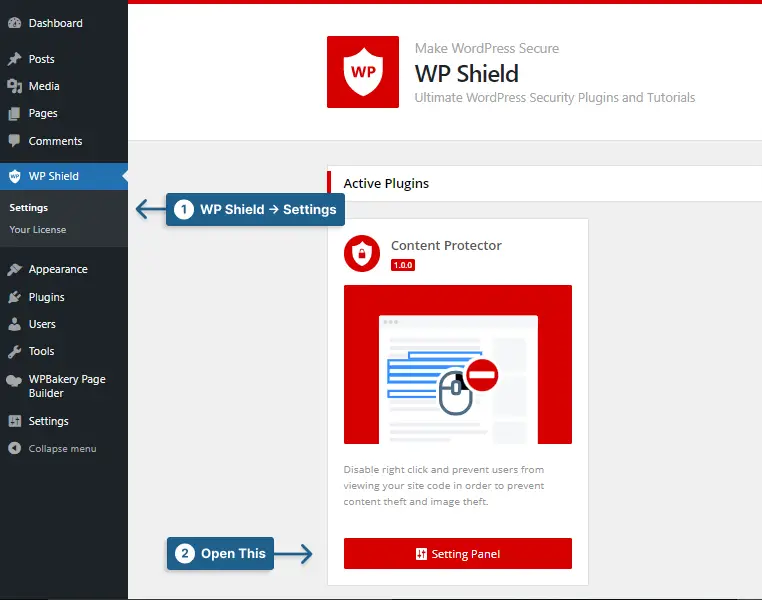
ステップ 3: WP シールド → 設定に移動します。

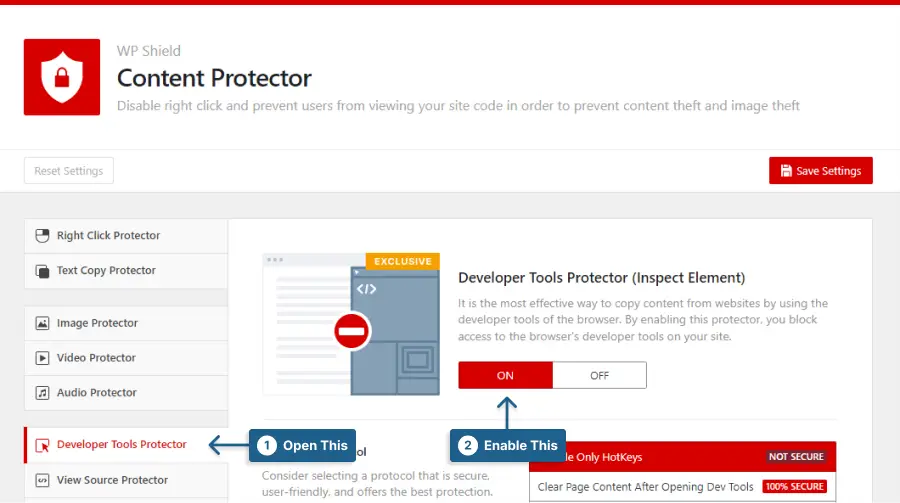
ステップ 4: Developer Tools Protectorに移動し、 Developer Tools Protector (Inspect Element)オプションをオンにします。

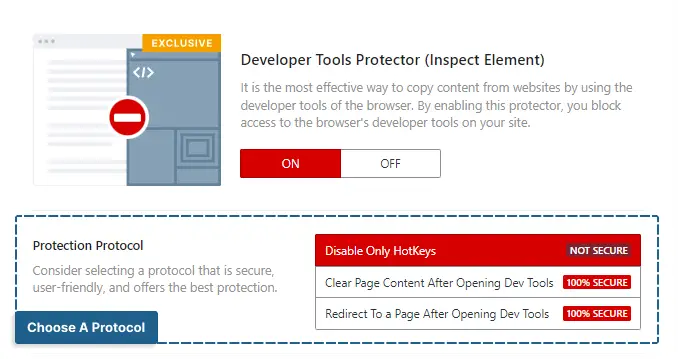
ステップ 5:このプロテクターは、異なるレベルのセキュリティを持つ 3 つの保護プロトコルを提供します。

あなたに合ったプロトコルを選択してください:
- ホットキーのみを無効にする:このプロトコルは、f12 ショートカット、CTRL + SHIFT + C、および検査要素を開くために使用されるその他のホットキーを無効にします。 より安全なオプションを利用できます。
- 開発者ツールを開いた後にページ コンテンツを消去する:このプロトコルを使用すると、誰かが開発者ツールにアクセスすると、ページ コンテンツが削除されます。 このプロトコルは非常に安全です。
- 開発ツールを開いた後にページにリダイレクト:このプロトコルは、検査要素が開かれると、ユーザーをカスタム ページにリダイレクトできます。 [ページにリダイレクト] セクションでページを選択できます。 このプロテクターは非常に安全に使用できます。
このプロテクターは、ソース コードを非表示にして RSS フィードを無効にすることで、WordPress を保護することもできます。 Web サイトのコンテンツを保護したい場合、WPShield Content Protector は優れたプラグインです。

重要な注意:サイトのコンテンツをより安全にするために、コンテンツの盗難を防止するための究極のガイドを確認することをお勧めします。
方法 2: CSS を使用して右クリックを無効にする
プラグインなしで WordPress の右クリックを無効にしたい場合は、CSS コードを使用できます。 右クリックを無効にする簡単な方法は、CSS コードを使用することです。 これは最も高度な方法ではありませんが、平均的なユーザーをだますことができます。
このコードは、実際には右クリックではなく、テキストの選択を無効にします。 CSS でテキスト選択を無効にする機能を知っている人はほとんどいないため、無効にすることはできません。
注: この方法には完全な保護はなく、コンテンツとソース コードが安全であるという保証はありません。 CSS コードの知識や経験がほとんどないユーザーなら誰でもハッキングできます。
泥棒は、ブラウザーのホットキーを使用して検査要素にアクセスすることさえあります。 CTRL+SHIFT+U やその他のホットキーを無効にして、Web サイトのソース コードを保護することをお勧めします。
Web サイトでの右クリックを実際に無効にしたい場合は、WPShield Content Protector を使用してください。 このプロテクターは、右クリック メニューを無効にしたり、制限したりするのに役立ちます。 右クリック メニューを無効にする代わりに制限すると、Web サイトの UX に大きな影響を与えます。
検査要素を無効にするには、次の手順に従います。
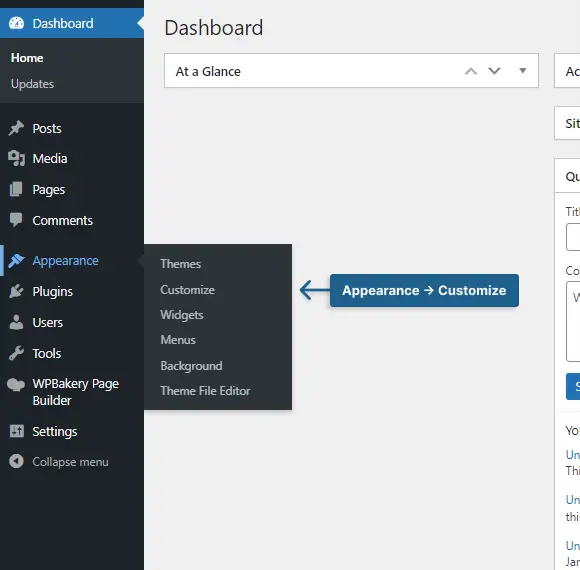
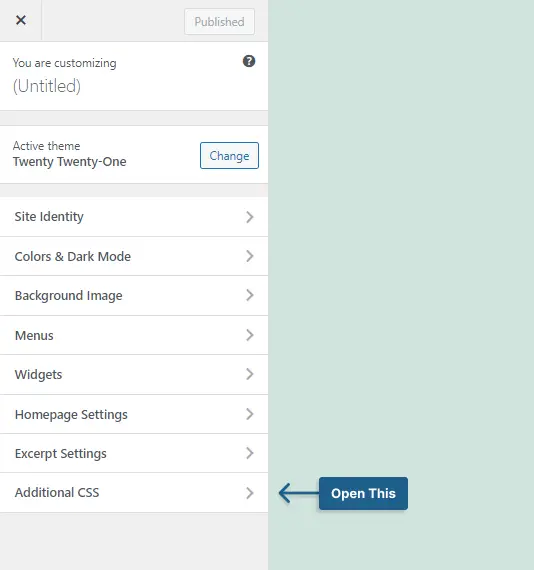
ステップ 1:外観 → カスタマイズに移動します。

ステップ 2:追加 CSSを開きます。

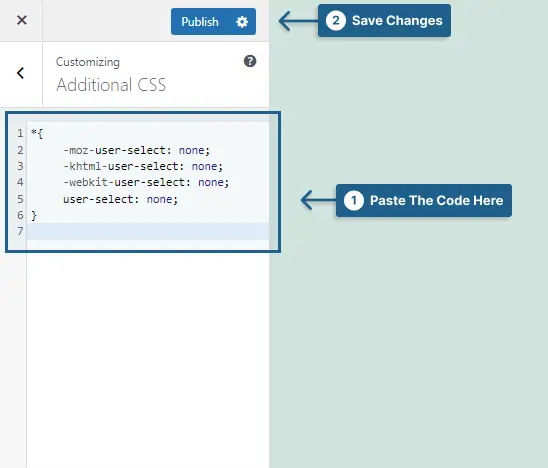
ステップ 3:次のコードを貼り付けて、変更を保存します。
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
重要な注意:詳細については、WordPress で右クリックを無効にするための究極のガイドをご覧ください。
Inspect Element の無効化に関するよくある質問
WordPress の Inspect Element をオフにすることに関してよく寄せられる質問を以下に示します。これは、危険性と Web サイトを保護する方法をよりよく理解するのに役立ちます。
「WPShield Content Protector」などのプラグインをインストールするか、テーマの functions.php ファイルにコードを追加すると、WordPress の要素の検査が無効になり、ユーザーがブラウザーの開発者ツールを使用できなくなります。
絶対確実というわけではありませんが、これらの方法を使用すると、Web サイトの訪問者がソース コードを表示するのがより難しくなる可能性があります。
WordPress の inspect 要素を無効にすることは、サイトのセキュリティを強化し、ユーザーがコンテンツを盗んだり、サイトのコードを変更したりするのを防ぐなど、さまざまな理由から良い考えです。
「Inspect Element Protector」と「Right Click Disabler」が付属する WPShield Content Protector は、WordPress で Inspect Element を無効にするために利用できるすべてのプラグインの中で最適なオプションです。
ユーザーがブラウザーで開発者ツールにアクセスできないため、WordPress で Inspect Element が無効になっていると、ユーザーがコンテンツを盗んだり、Web サイトのコードを変更したりすることがより困難になる可能性があります。
「WPShield Content Protector」などのプラグインを使用するか、テーマの functions.php ファイルにコードを追加するなど、Inspect Element を無効にする以外に、WordPress でユーザーがコンテンツを盗むのを防ぐ方法は他にもあります。
はい、WPShield Content Protector プラグインを使用するか、テーマの functions.php ファイルにコードを追加することで、WordPress の特定のユーザーに対してのみ Inspect Element を無効にすることができます。
これにより、信頼できるユーザーに開発者ツールへのアクセスを許可し、他のユーザーがアクセスできないようにすることができます。
結論
この投稿では、Web サイトのコンテンツを保護するために WordPress で Inspect Elements を無効にすることの重要性について説明しました。 プラグインやコードの使用など、さまざまな方法を検討し、WPShield Content Protector などのプラグインを使用するメリットを強調しました。
Web サイトのコンテンツを保護することは非常に重要です。要素の検査を無効にすることは、プロセスの 1 つのステップにすぎません。 ウェブサイトをさらに保護するために、BetterStudio ブログで WordPress のセキュリティに関する記事をさらに読むことをお勧めします。
この記事を最後まで読んでいただきありがとうございます。 インスペクト要素を無効にした経験がある場合、または質問がある場合は、コメントでお知らせください。
新しいコンテンツについていち早く知りたい場合は、Facebook と Twitter で BetterStudio をフォローしてください。
