WordPressで右クリックを無効にする方法
公開: 2023-01-05Web サイトで盗まれたコンテンツの被害に遭っていませんか? コンテンツを保護するために右クリックを無効にしますか?
毎日、多くの Web サイトのコンテンツが盗まれ、泥棒はそのコンテンツから収益を得ていますが、元の所有者は、コンテンツがユニークではないために Web サイトのランキングが下がっていても、信用もお金も得られません。
Web サイトでオリジナルのコンテンツを提供している場合は特に、Web サイトのコンテンツを保護することを検討する必要があります。
この記事では、右クリックを無効にすることが適切かどうか、プラグインなしで WordPress で右クリックを無効にする方法、WordPress で右クリックを無効にする方法について説明します。
WordPressで右クリックを無効にすることの長所と短所
ウェブサイトで右クリックを無効にするべきかどうかわからない場合は、右クリックを無効にすることの長所と短所のリストを作成して、決定してください。
右クリック メニューの無効化の長所:
泥棒は、右クリックするだけで投稿のコンテンツと画像を盗むことができます。 したがって、右クリック機能を無効にすることで、Web サイトのコンテンツを保護できます。
右クリックのもう 1 つの用途は、画像のホットリンクです。これは、誰かがあなたの画像とホスト リソースを自分の利益のために使用していることを意味します。
右クリック メニューを無効にする 短所:
右クリック機能を無効にすることの最大の欠点は、ユーザー エクスペリエンス (UX) です。 特に、ウェブサイトに料理のレシピや DIY コンテンツなどの教育コンテンツが含まれている場合はなおさらです。
右クリックメニューのコピペ機能以外にも、リンクを新しいタブで開く機能や更新オプションなど、他にもたくさんの機能があります。 WordPress での右クリックを防止することで、ユーザーがこれらのオプションを利用できなくなり、Web サイトでのエクスペリエンスが低下します。
右クリックを無効にしたために、多くのユーザーが Web サイトを離れる可能性があります。 そのため、コンテンツを保護するための最も実用的な方法ではない可能性があります.
右クリックを無効にすることは Web サイトの UX に悪影響を与えるだけでなく、コンテンツを保護する最も安全な方法でもありません。 泥棒は、ブラウザーで JavaScript を無効にすることで、右クリックを再び有効にすることができます。
しかし、右クリック メニューを無効にする代替機能を提供する WPShield Content Protector プラグインが見つかりました。 右クリックメニューを無効にするのではなく、ソースの表示や画像の保存などの危険なアイテムを無効にする独自の機能があります。 訪問者に悪い UX を作成しません。
WordPressで右クリックを無効にする方法[3つの方法]
右クリックを無効にしたい場合、WordPress には無効にするオプションがないため、プラグインまたはカスタム コードを使用する必要があります。
以下では、右クリックを無効にする 3 つの異なる方法を学習します。
また、この記事の後半で、より実用的でコンテンツをより適切に保護できるいくつかの方法についてもお知らせします.
方法 1: WPShield コンテンツ プロテクタ プラグインを使用する (最も安全な方法)
プラグインは複数の方法でサイトのコンテンツを保護しているため、プラグインを使用することは、WordPress Web サイトで目標を達成するためのおそらく最も簡単で安全な方法です。 ただし、すべてのプラグインが多くの便利な機能を提供するわけではありません。
多くのコンテンツ プロテクター プラグインは、右クリック機能を無効にすることができます。 しかし、 WPShield Content Protectorプラグインを紹介したいと思います。これは、右クリックを無効にするだけでなく、サイト上のすべてのタイプのコンテンツを保護するために 14 の他のプロテクター モジュールも提供します。
WPShield Content Protector Pro で利用可能な右クリック メニュー リミッターの使用も検討してください。これはより実用的で、Web サイトの UX に影響を与えません。
WPShield Content Protector プラグインを使用するには、次の手順に従います。
ステップ 1: WPShield Content Protector プラグインをダウンロードします。
ステップ 2:プラグイン → 新規追加 に移動し、WordPress にプラグインをインストールします。
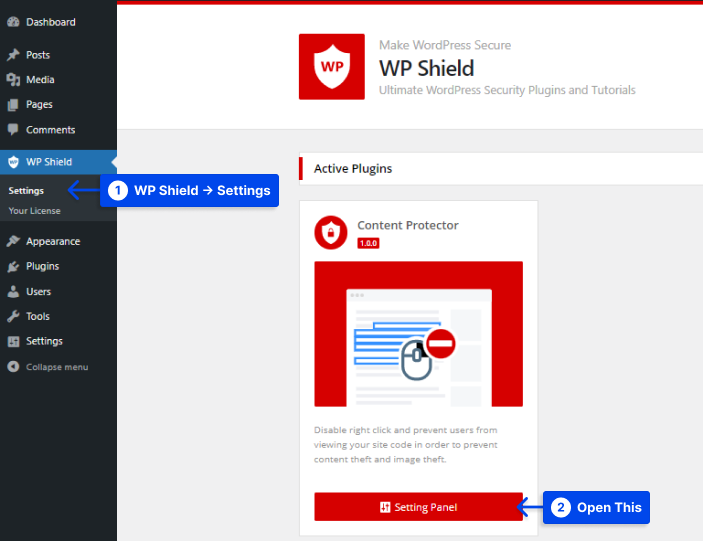
ステップ 3: WP Shield → Settingsに移動し、Content Protector パネルを開きます。

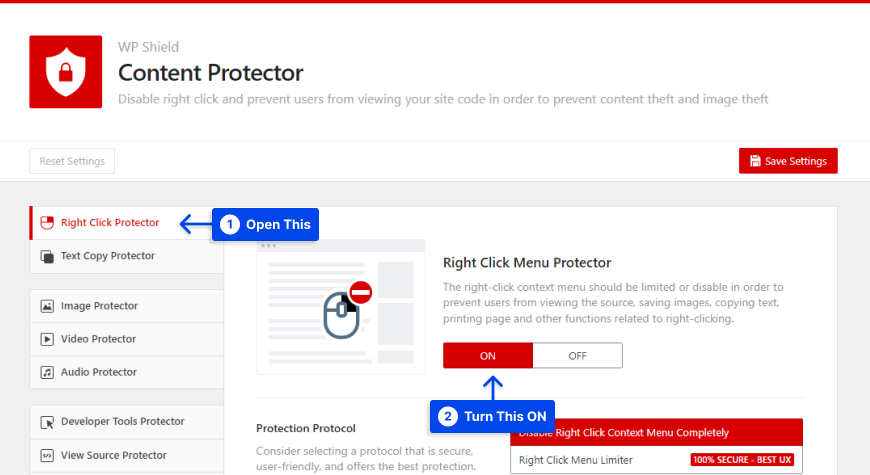
ステップ 4:右クリック プロテクタを開き、右クリック メニュー プロテクタをオンにします。

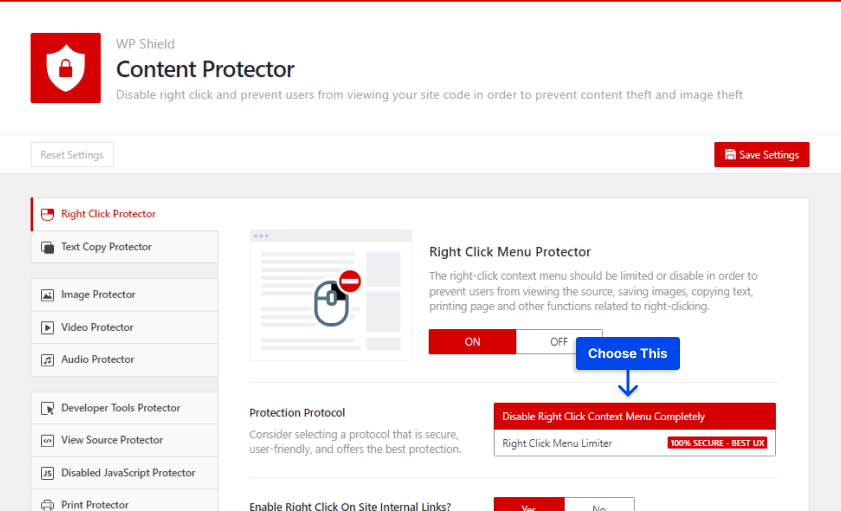
ステップ 5: [保護プロトコル] で[右クリック コンテキスト メニューを完全に無効にする] を選択します。

このオプションは、Elementor およびすべての WordPress テーマと WordPress プラグインの右クリック メニューの無効化もサポートしています。
ただし、右クリックを完全に無効にすると、Web サイトの UX (ユーザー エクスペリエンス) に悪影響を及ぼします。 コンテンツが保護され、視聴者が満足していることを確認するために、WPShield Content Protector Pro はRight Click Menu Limiterという独自の機能を提供します。
右クリック メニューを制限するには、次の手順に従います。
ステップ 1:右クリック プロテクタに移動し、右クリック メニュー プロテクタを有効にします。
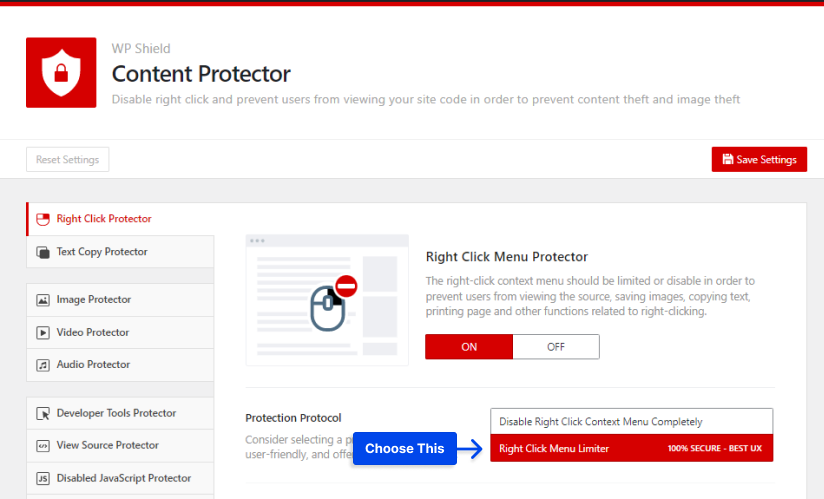
ステップ 2:保護プロトコルとして右クリック メニュー リミッターを選択します。

このオプションを有効にすると、ユーザーは Web サイトを右クリックできますが、右クリック メニューの [コピー]、[画像を名前を付けて保存]、[ソースの表示] などの項目は無効になります。
右クリック メニュー リミッターオプションは WPShield Content Protector Pro プラグインでのみ使用でき、コンテンツが 100% 安全で、Web サイトの UX に影響がないことを確認できます。
コンテンツ泥棒が右クリックを再度有効にする最も一般的な方法の 1 つは、ブラウザーで JavaScript を無効にすることです。これは、プロテクター プラグインが JavaScript コードで動作するため、訪問者がブラウザーで JavaScript を無効にするとコンテンツ プロテクター プラグインが機能しなくなるためです。
しかし、WPShiled Content Protector には Disabled JavaScript Protector という別のユニークな機能があり、JavaScipt が無効になっている場合、訪問者がサイトを閲覧できないようにします。
Right Click Menu LimiterとDisabled JavaScript Protectorは、WPShield Content Protector Pro でのみ利用可能な固有のオプションであり、Web サイトのコンテンツを保護するのに役立ちます。
次の手順に従って、JavaScript が無効にならないように Web サイトを保護してください。
ステップ 1: WP シールド → 設定に移動します。
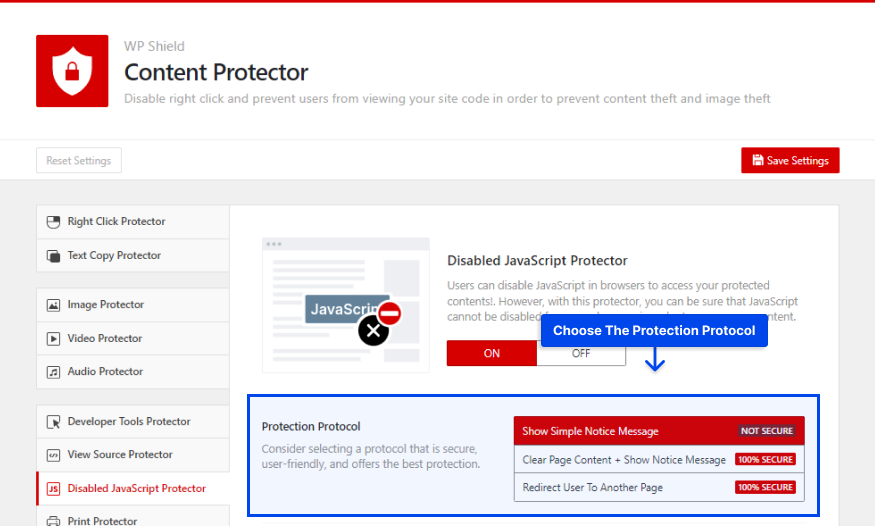
ステップ 2: Disabled JavaScript Protector を開き、 Disabled JavaScript Protectorをオンにします。
ステップ 3:無効化 JavaScript プロテクタは、選択できる 3 つの異なる方法を提供します。
- 簡易通知メッセージを表示:保護プロトコルとして簡易通知メッセージを表示を選択できます。 ユーザーがブラウザーで JavaScript を無効にすると、Web サイトを引き続き使用するには、JavaScript を再度有効にするよう求めるメッセージが表示されます。 これは、利用可能なすべてのプロトコル間で最も安全な方法ではありません。
- ページ コンテンツのクリア + 通知メッセージの表示: [ページ コンテンツのクリア + 通知メッセージの表示]を保護プロトコルとして選択できます。 誰かがブラウザーで JavaScript を無効にして右クリックを有効にしようとすると、Web サイトのコンテンツが強制的に削除され、通知メッセージが表示されます。
- ユーザーを別のページにリダイレクト:保護プロトコルとしてユーザーを別のページにリダイレクトを選択できます。 Redirect To Page でページを選択できるため、誰かが JavaScript を無効にすると、選択したページにリダイレクトされます。

このオプションを使用すると、JavaScript ハッキングを無効にすることから Web サイトを保護する必要があります。
方法 2: プラグインなしで右クリックを無効にする
Web サイトでの右クリックを無効にしたい場合は、Web サイトのファイルに JavaScript コードを追加するだけです。
この方法は JavaScript を使用しているため、ユーザーがブラウザーで JavaScript を無効にすると、右クリックを使用してコンテンツをコピーできます。
JavaScript を無効にするオプションを誰も使用して右クリックを使用できないようにしたい場合は、 WPShield コンテンツ プロテクタをダウンロードして、無効な JavaScriptプロテクタ オプションを使用してください。
Web サイトに JavaScript を追加するには、次の手順に従います。
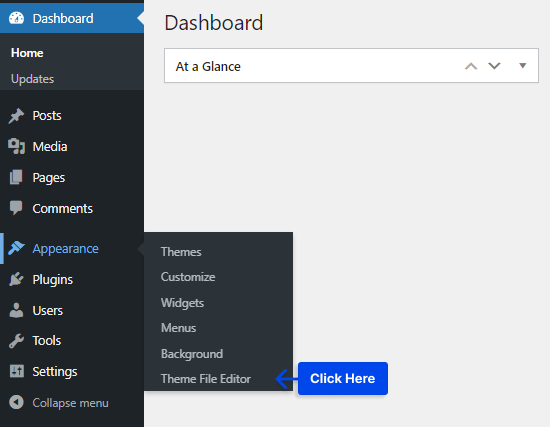
ステップ 1:外観 → テーマ ファイル エディタに移動します。

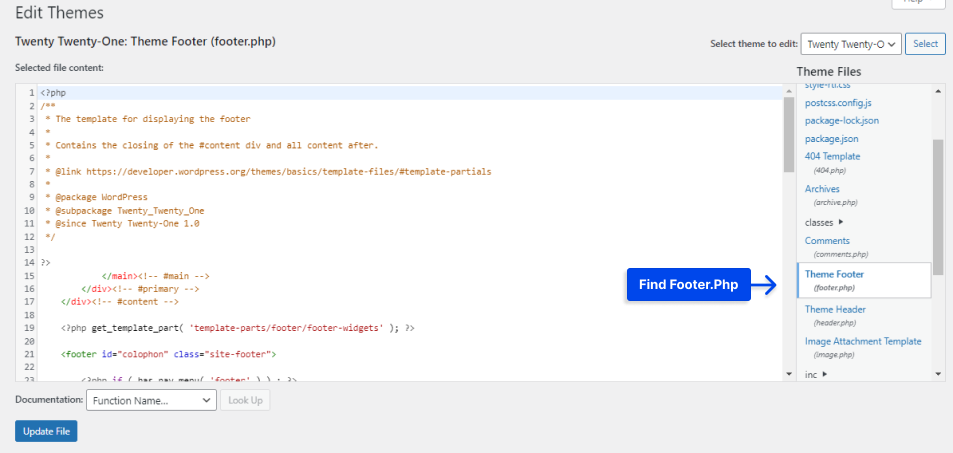
ステップ 2: Theme Filesにあるfooter.phpファイルを開きます。

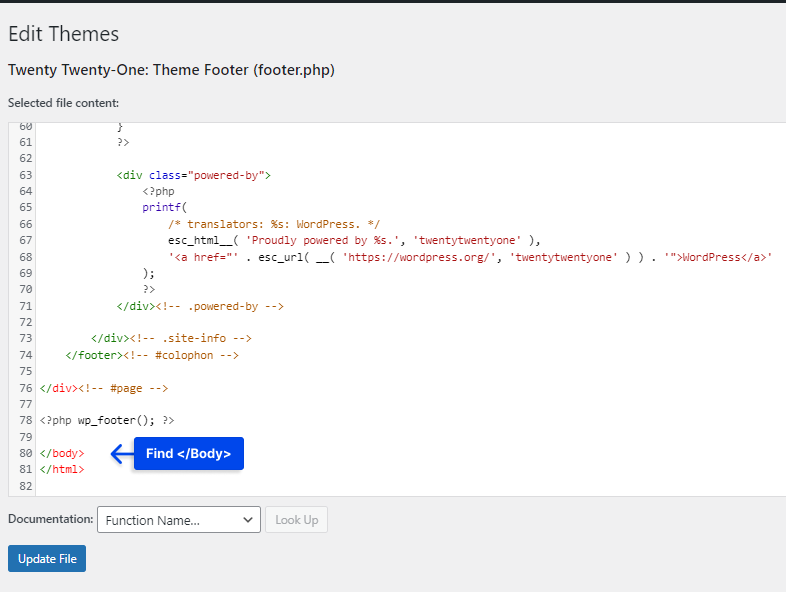
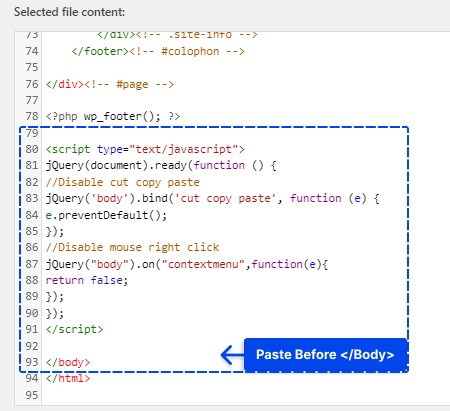
ステップ 3: </body>タグを見つけます。


ステップ 4: </body> タグの前に次のコードを追加します。
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>例:

このコードを追加すると、Web サイトで右クリックとテキスト選択の両方が無効になります。
方法 3: CSS を使用して右クリックを無効にする
CSS コードを使用してコンテンツを保護できます。 このコードは必ずしも右クリックを無効にするわけではありませんが、コンテンツをコピーするために必要な Web サイトのテキスト選択を無効にします。
CSS を使用してテキスト選択を無効にするのは簡単ですが、元に戻すのは非常に簡単です。 したがって、この方法ではコンテンツが適切に保護されません。
コンテンツが 100% 安全であることを確認したい場合は、WPShield Content Protector を使用することをお勧めします。
CSS コードを Web サイトに追加するには、次のようにします。
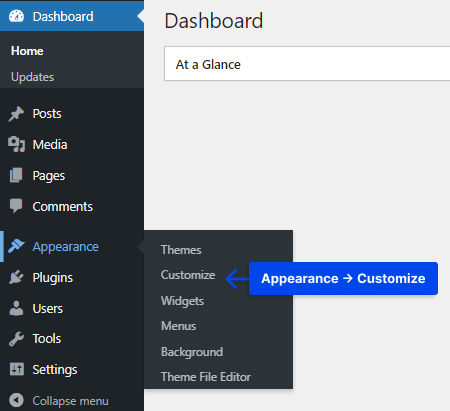
ステップ 1: WordPress ダッシュボードで [外観] → [カスタマイズ] に移動します。

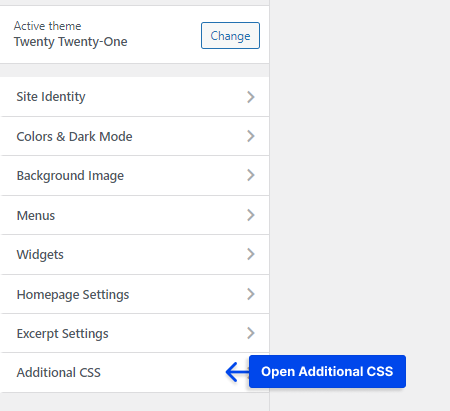
ステップ 2:追加 CSSを開きます。

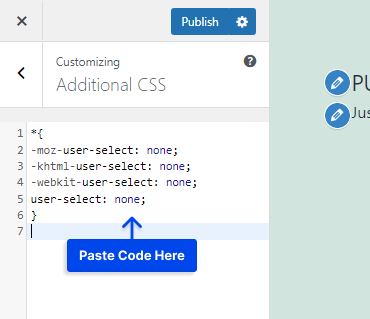
ステップ 3:そこに次のコードを貼り付けます。
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
これで、Web サイトでテキスト選択を無効にする必要があります。
コンテンツを保護する別の方法
Web サイトで画像、ビデオ、オーディオなどのさまざまな種類のメディアを使用している場合は特に、コンテンツへの対処だけがコンテンツを盗む方法ではありません。
誰もあなたのコンテンツを盗むことができないようにしたい場合は、この記事の残りの部分をお読みください。
WordPress でホットリンクを無効にする
WordPress では、他のユーザーがあなたのページのリンクを使用して、iFrame ホットリンクと呼ばれる Web サイトに完全に埋め込むことができます。
彼らがあなたのウェブサイトをウェブサイトに埋め込むとき、彼らはあなたのコンテンツと WordPress ホスト リソースを使用してビューと収益を得ることから利益を得ています.
Web サイトでの右クリックを無効にしても、埋め込まれたコンテンツを問題なく簡単にコピーできます。
WPShield Content Protector は、iFrame ホットリンクを簡単に無効にするのに役立ちます。
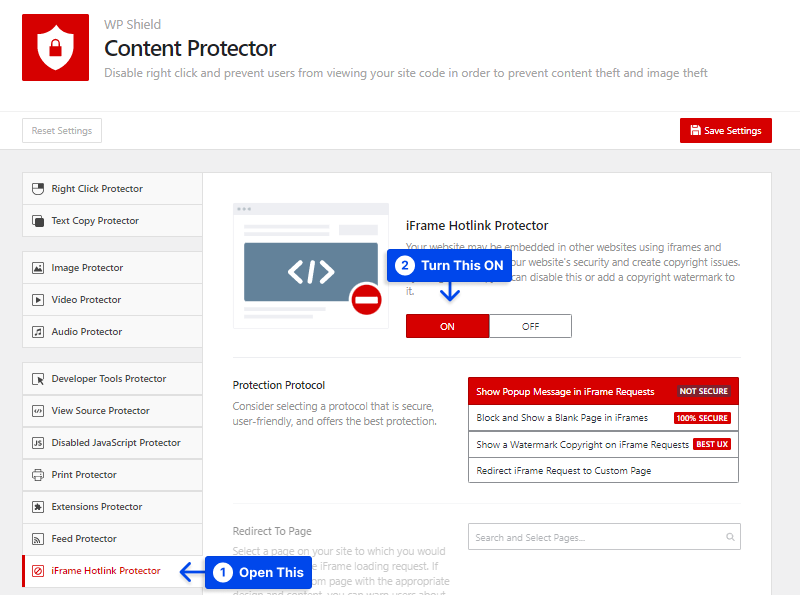
iFrame ホットリンクを防止するには、次の手順に従います。
ステップ 1: iFrame Hotlink Protector に移動し、 iFrame Hotlink Protectorをオンにします。

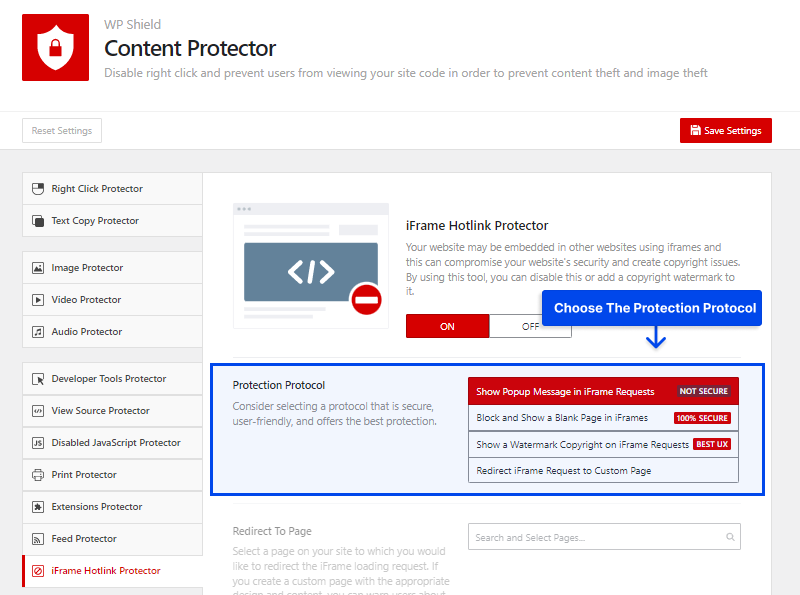
ステップ 2: WPShield Content Protector プラグインは、Web サイトが他の Web サイトに埋め込まれないように保護するための 4 つの異なるプロトコルを提供します。
ニーズと状況に合ったプロトコルを選択してください。
- iFrame リクエストにポップアップ メッセージを表示:保護プロトコルとして [ iFrame リクエストにポップアップ メッセージを表示] を選択すると、リクエストされた iFrame の代わりにポップアップ メッセージが表示されます。
- iFrame で空白ページをブロックして表示:保護プロトコルとしてiFrame で空白ページをブロックして表示を使用すると、コンテンツが埋め込まれたときに iFrame に何も表示されなくなります。
- iFrame リクエストに著作権の透かしを表示:保護プロトコルとして [ iFrame リクエストに著作権の透かしを表示] を選択すると、要求された iFrame に透かしが表示されます。
- iFrame リクエストをカスタム ページにリダイレクトする:保護プロトコルとして [ iFrame リクエストをカスタム ページにリダイレクトする] を選択すると、リクエストされた iFrame はすべて、[ページにリダイレクト]で選択したページにリダイレクトされます。

WordPress で動画を保護する
ウェブサイトに動画を追加し、収益化して安全に保ちたい場合は、
WPShield コンテンツ プロテクタのビデオプロテクタ。
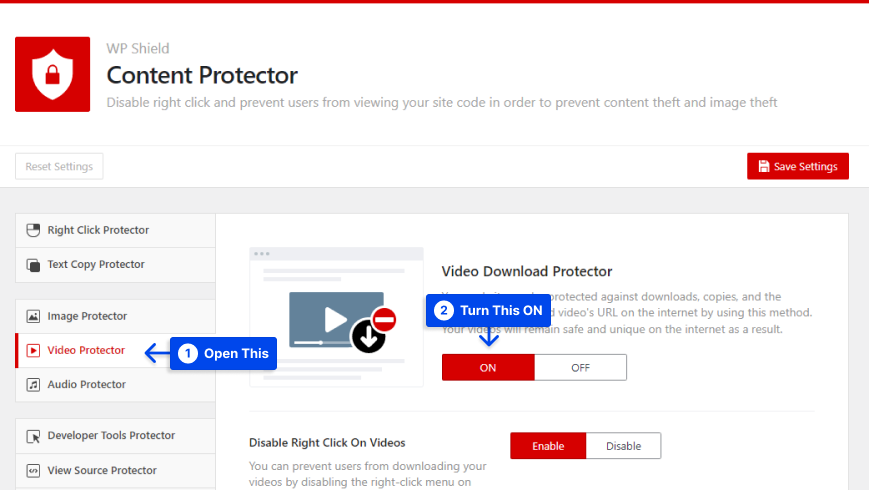
動画がダウンロードされないように保護するには、次の手順に従います。
ステップ 1: Video Protectorを開き、 Video Download Protectorを有効にします。

ステップ 2: Video Download Protector は、さまざまなレベルのセキュリティから選択できます。
- 動画の右クリックを無効にする:これをオンにすると、動画の右クリックが無効になり、ダウンローダーを使用して動画をダウンロードできなくなります。
- ビデオのダウンロード ボタンを削除する:ほとんどのビデオ プレーヤーにはデフォルトでダウンロード ボタンがあります。このオプションを使用すると、ダウンロード ボタンを削除できます。
- ビデオのホットリンク保護:ビデオのリンクを使用して、ビデオを他の Web サイトに埋め込むことができます。このオプションを使用すると、ビデオが他の Web サイトに読み込まれるのを防ぐことができます。
WordPress で画像を保護する
WordPress に画像をアップロードすると、人々は簡単にダウンロードして使用できます。 オリジナルの写真を作成する場合、特に画像の保護は重要です。
WPShield Content Protector は、Web サイト上の画像が安全であることを保証するImages Theft Protectorを提供します。
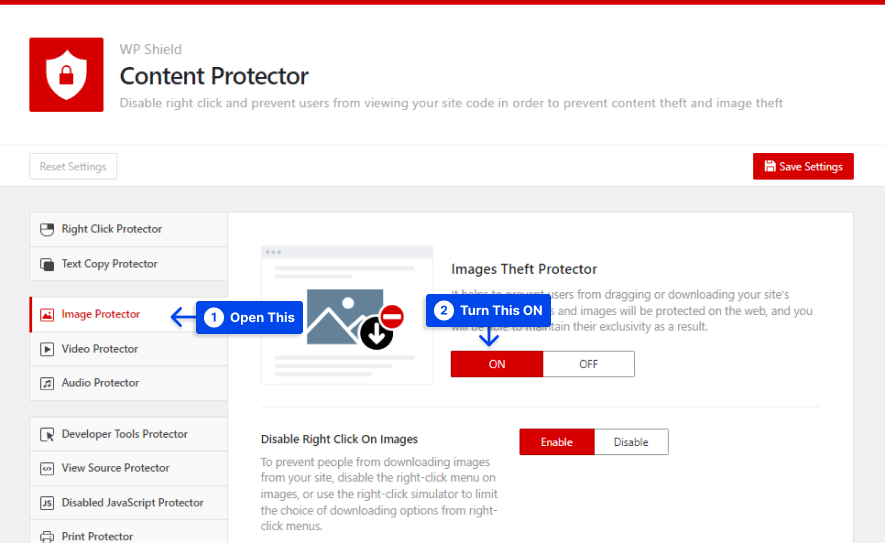
以下の手順に従って、Web サイトの画像を保護してください。
ステップ 1: Images Protectorを開き、 Images Theft Protectorをオンにします。

ステップ 2: Images Protector では、さまざまなレベルのセキュリティを選択できます。
- 画像の右クリックを無効にする: WordPress で写真を保護したい場合は、画像の右クリックを無効にして、誰もそれらをダウンロードできないようにします。
- 画像のドラッグ アンド ドロップを無効にする:ユーザーはドラッグ アンド ドロップを使用して、写真を簡単にダウンロードできます。 このオプションを使用すると、画像のドラッグ アンド ドロップを無効にできます。
- 画像の周りのアンカー リンクを削除する:このオプションを使用すると、画像の周りにフル サイズまたはより大きなサイズの画像へのリンクがないようにします。
- 画像のホットリンク保護:画像のリンクを使用して、他の Web サイトに画像を埋め込むことができます。このオプションを使用すると、画像が他の Web サイトに読み込まれるのを防ぐことができます。
WordPress でオーディオを保護する
あなたがあなたのウェブサイトにオーディオをアップロードすると、泥棒はあなたのオーディオをダウンロードすることができます. ほとんどのオーディオ プレーヤーにはダウンロード ボタンもあります。
ウェブサイトのオーディオを保護する方法を探しているなら、WPShield Content Protector 完璧な選択です。
以下の手順に従って、Web サイトで音声が安全であることを確認してください。
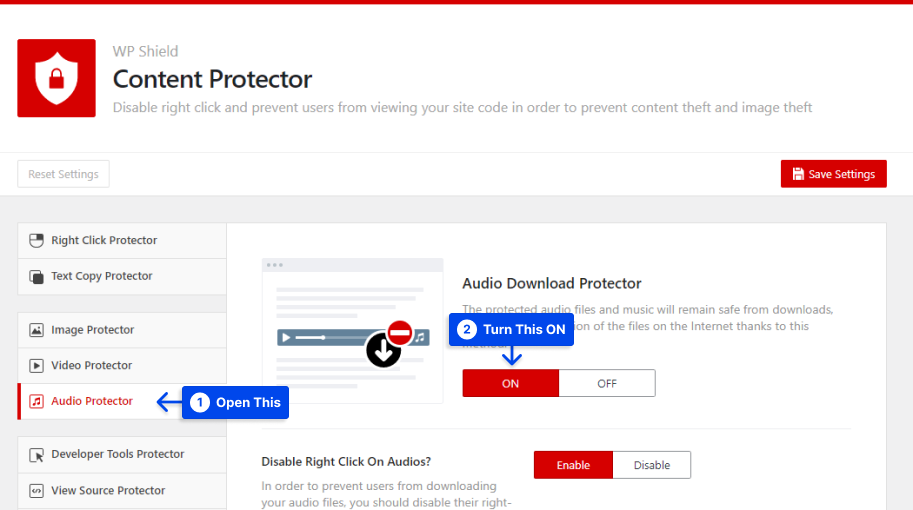
ステップ 1: Audio Protectorを開き、 Audio Download Protectorを有効にします。

ステップ 2: Audio Download Protector は、さまざまなレベルのセキュリティから選択できます。
- オーディオの右クリックを無効にする:これをオンにすると、オーディオの右クリックが無効になり、ダウンローダーを使用して曲やオーディオをダウンロードできなくなります。
- オーディオのダウンロード ボタンを削除する:ほとんどのオーディオ プレーヤーにはデフォルトでダウンロード ボタンがあります。このオプションを使用すると、ダウンロード ボタンを削除できます。
- オーディオのホットリンク保護:オーディオのリンクを使用して、他の Web サイトにオーディオを埋め込むことができます。このオプションを使用すると、オーディオが他の Web サイトに読み込まれるのを防ぐことができます。
サイトに著作権表示を追加する
ウェブサイトに著作権表示を追加して、閲覧者にコンテンツがオリジナルであることを知らせることができます。 著作権表示により、一部のユーザーがあなたのコンテンツをコピーするのを防ぐことができます。
たとえば、ウェブサイトのコンテンツの上部に次のような著作権テキストを追加できます。「このウェブサイトのコンテンツは所有者の所有物であり、許可なく使用することはできません」
画像に透かしを追加する
画像にサイト名またはロゴの透かしを入れると、ユーザーはそれらをコピーできなくなります。 これにより、訪問者が無効な右クリックをバイパスして画像のスクリーンショットを撮るのを防ぐことができます。
透かしは画質を落とさずに取り除くことができないため、コンテンツの盗用を防ぐ有効な手段とされています。
Image Watermark などのプラグインを使用すると、透かしのサイズ、透明度、位置をカスタマイズし、必要に応じて元の画像をバックアップできます。 「設定」→「透かし」で、透かしを配置する場所を選択できます。
詳細については、最高の WordPress 透かしプラグインのレビューを確認することもできます.
Copysentry を使用する
Copysentry と呼ばれるツールを使用すると、コンテンツが盗まれたことを知ることができます。 インターネットを定期的にスキャンし、盗まれたものを検出するとすぐに通知します。
誰かがあなたのコンテンツを許可なく使用していることが判明した場合、DMCA 削除通知を発行できます。
結論
この記事では、右クリックを無効にすることを検討する必要がある理由、コンテンツの盗難を防ぐ方法、コンテンツを保護する別の方法などについて説明しました。
コンテンツが 100% 安全であることを保証する WPShield Content Protector を使用することをお勧めします。 また、他のプラグインには見られない多くのユニークな機能も提供します。
この記事を読んでいただきありがとうございます。コメントを残して、記事に関するご意見をお聞かせください。
新しいコンテンツについて知りたい場合は、Facebook と Twitter で BetterStudio をフォローしてください。
