WordPress Webサイトが使用しているテーマとツールを見つける方法(3つの方法)
公開: 2022-03-15開発者は、美しいテーマと効果的な機能を備えたWebサイトをエミュレートすることをお勧めします。 ただし、そのWebサイトが使用しているツールがわからない場合、それらの機能をクライアントのサイトに適用するのは難しい場合があります。
幸いなことに、Webサイトのテーマやその他のツールを識別する簡単な方法がいくつかあります。 この情報を学習することで、クライアントのWebサイトに適切なテーマ、プラグイン、またはサードパーティの拡張機能を実装して、ユーザーエクスペリエンスとデザインを向上させることができます。
この投稿では、Webサイトで使用されているツールを見つけたい理由について説明します。 次に、3つの異なる方法を使用してこれを行う方法を示します。 始めましょう!
WordPressのWebサイトが使用しているツールを見つけたい理由
WordPressディレクトリを閲覧する場合でも、ThemeForestなどのサードパーティプラットフォームを閲覧する場合でも、Webサイトをカスタマイズする方法は何千もあります。 利用可能な多くのテーマとプラグインから選択できるため、最も効果的なオプションを見つけるのは難しい場合があります。
この問題を解決する1つの方法は、好きなWebサイトからインスピレーションを得ることです。 構築しているWebサイトに特定の目的の機能を実装するために、開発で使用された特定のテーマ、プラグイン、または拡張機能を特定できます。
あなたがウェブサイトの機能を賞賛するならば、それはそのテーマの結果である可能性があります。 同じものを使用して、ユーザーエクスペリエンスを向上させたり、速度を上げたり、セキュリティを強化したりすることができます。 また、軽量コーディングでテーマを適用することは、Webサイトをモバイルフレンドリーにするための鍵となる可能性があります。
同様に、プラグインはWordPressWebサイトに多くの種類の便利な機能を追加します。 ただし、Webサイトのフロントエンドで機能を表示すると、その機能がどのように実装されているかわからない場合があります。 これは、サイトのプラグインを識別するためのツールの使用を検討する場合です。
最後に、Webサイトのサードパーティの拡張機能を特定することをお勧めします。 一部のサイトでは、特定のコンテンツ配信ネットワーク(CDN)、外部でホストされているJavaScript、セキュリティツール、または広告ネットワークを使用しています。 これらの要素を特定することで、クライアントのWebサイトのパフォーマンス、セキュリティ、および機能を向上させることができます。
WordPressのウェブサイトが使用しているテーマとツールを見つける方法(3つの方法)
感心するWebサイトを見つけたら、その開発中に使用されたツールを見つけるときが来ました。 WebサイトのフロントエンドからWordPressテーマ、プラグイン、およびサードパーティの拡張機能を識別するさまざまな方法について説明しましょう。
1.ソースコードを確認します
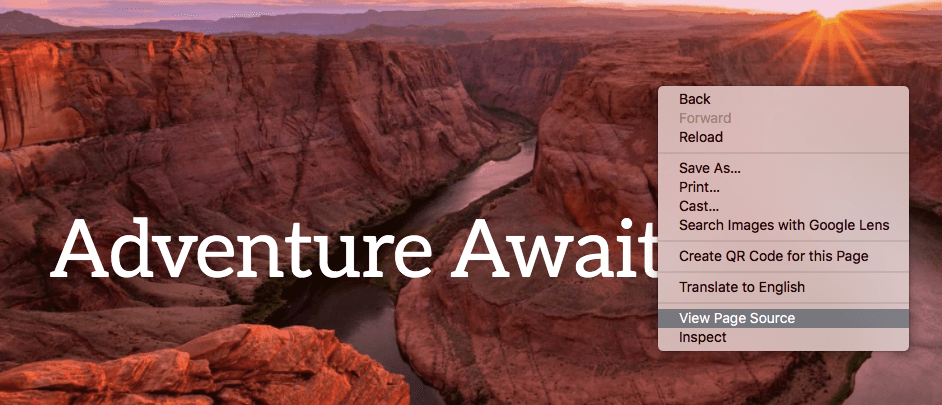
WordPress Webサイトが使用するツールを識別する1つの方法は、ソースコードを調べることです。 まず、評価するWebサイトに移動します。 次に、ページを右クリックして、 [ページソースの表示]を選択します。

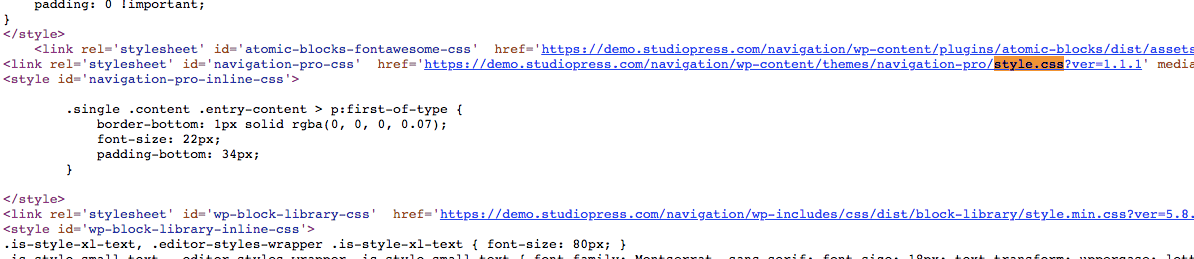
これにより、ソースコードが新しいタブで開きます。 テーマを特定したい場合は、 style.cssを検索する必要があります。

一部のWebサイトでは、テーマ名は「id=」の後に表示されます。 ただし、CSSファイルのリンクをクリックして詳細情報にアクセスすることもできます。

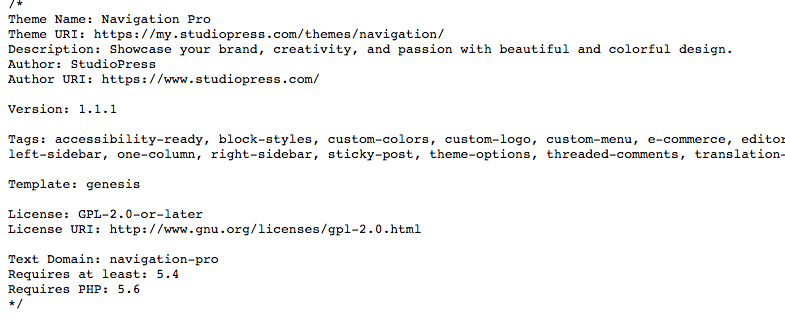
これにより、テーマの名前、作成者、バージョン、および説明が表示されます。 そこから、テーマのソースに移動してダウンロードできます。
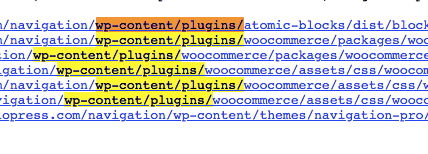
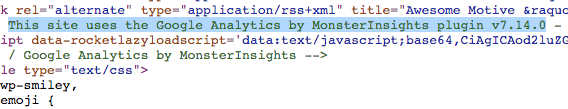
ソースコードページに戻ると、Webサイトが使用しているプラグインを特定することもできます。 これを行うには、 wp-content / plugins /を検索し、直後に表示される名前を探します。

Webサイトの所有者は、独自のコードを残すプラグインを使用している可能性があります。 これらを識別するには、HTMLコメントである緑色のテキストを探します。

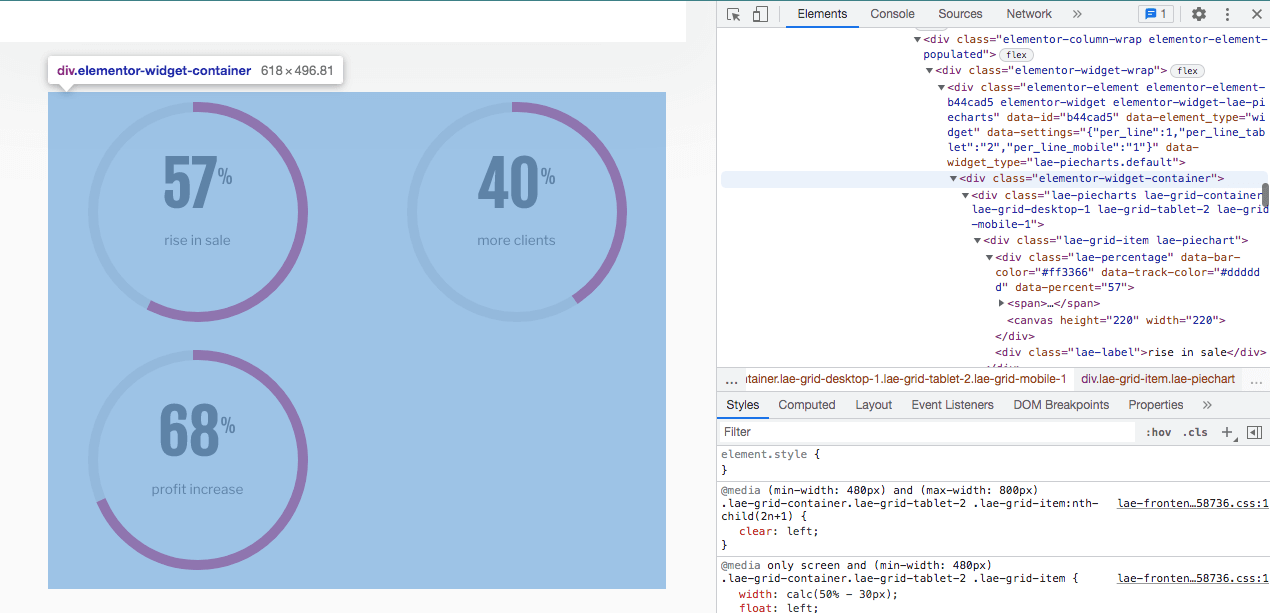
Webサイトで特定の機能を見つけたら、それを右クリックして[検査]を選択できます。 これにより、コーディング情報が表示されます。 「class=」または「id=」の後に、使用されているツールの名前が表示されます。

上記の例では、このWebサイトはページビルダーとしてElementorを使用していました。 ページに表示されている円グラフのコーディングを調べると、この機能がコンテナ要素を使用して作成されていることがわかりました。
2.サードパーティのプラットフォームを使用する
Webサイトのコーディングを検索したくない場合は、サードパーティのプラットフォームを試すことができます。 BuiltWithなどのWebサイトプロファイラーを使用すると、URLを入力するだけでページに関する詳細情報を取得できます。

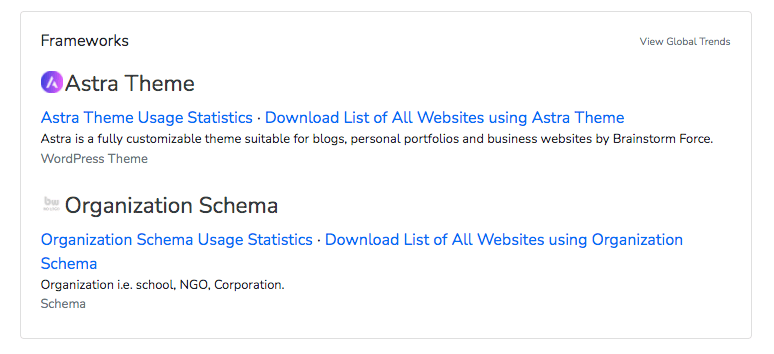
特定のWebサイトを検索すると、BuiltWithがテクノロジープロファイルを提供します。 このタブでは、サイトのコンテンツ管理システム、ページビルダー、およびWebホスティングに関する一般的な情報にアクセスできます。 フレームワークの下に、WordPressテーマが表示されます。

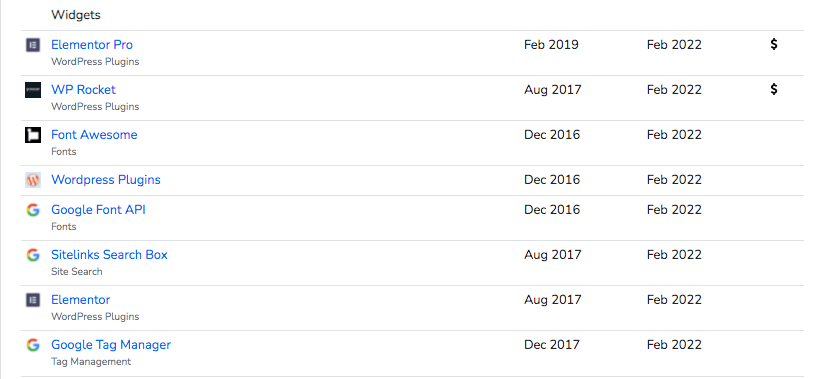
詳細なテクノロジープロファイルでは、Webサイトが使用している特定のプラグインを見つけることができます。 この例では、WebサイトがElementorProとWPRocketの両方を使用していることがわかりました。


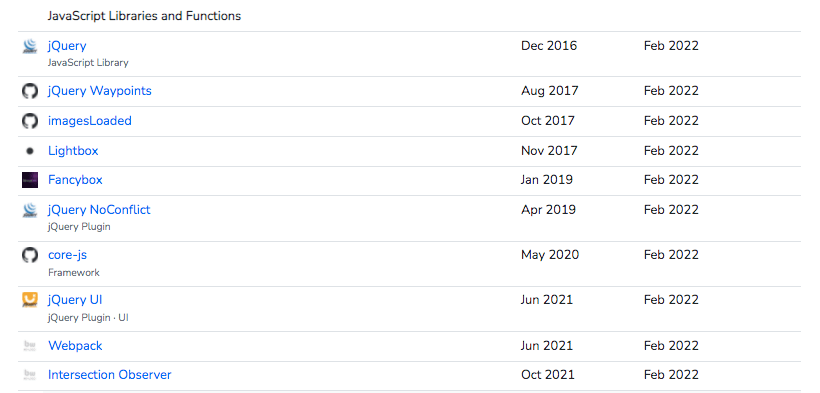
このページを下にスクロールすると、WebサイトのJavaScriptライブラリと関数に関する情報も表示されます。 BuiltWithは、SSL証明書、Webホスティングプロバイダー、Webサーバーなどのセキュリティツールも検出できます。

このデータを使用して、クライアントのWebサイトに実装する機能を決定できます。 必要なものに基づいて、有用と思われる要素を選択できます。
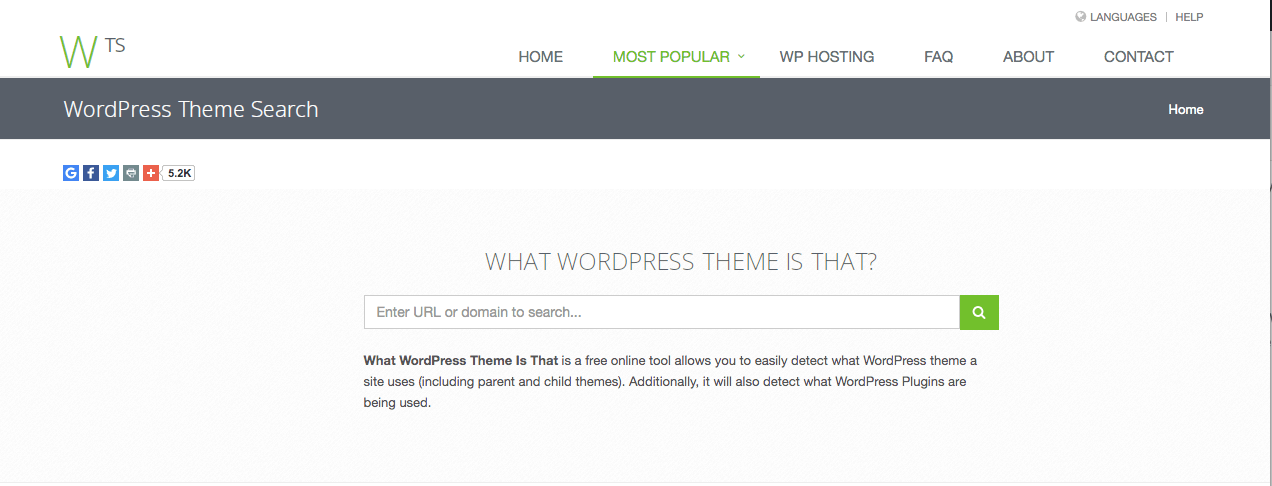
テーマとプラグインに関する情報のみが必要な場合は、What WordPress ThemeIsThatなどのより基本的なツールの使用を検討してください。 これは、単純な機能を識別するオンライン検出器です(WordPress Webサイトのみ)。

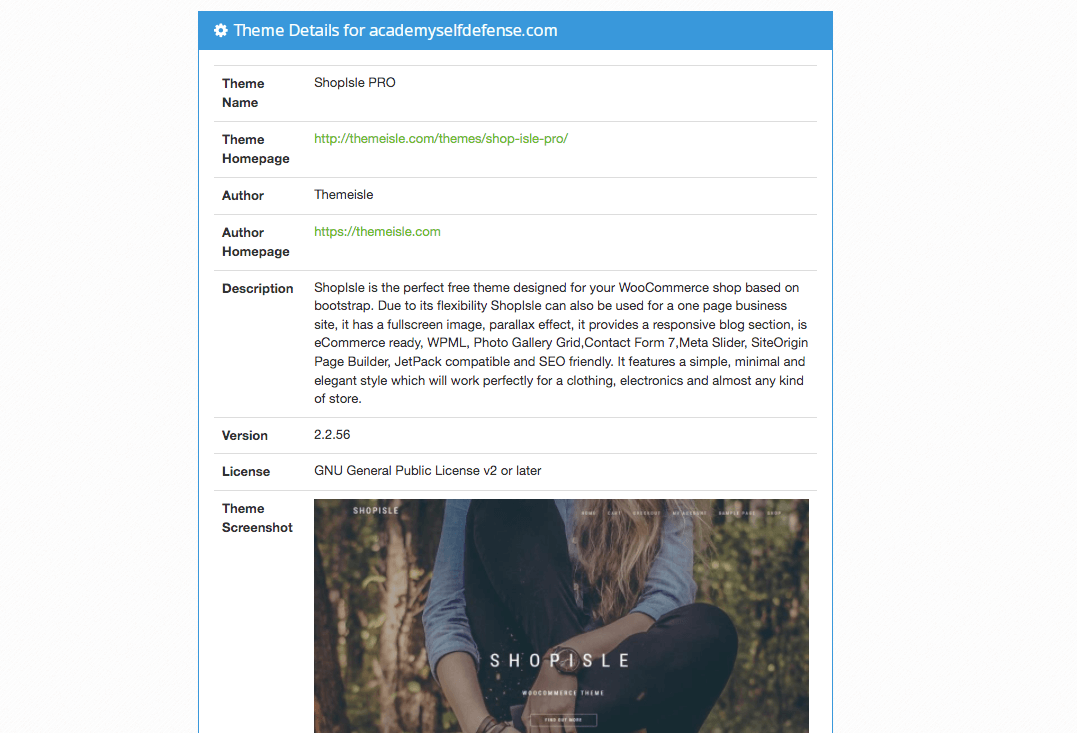
WebサイトのURLを入力すると、テーマの名前、作成者、および説明が提供されるWPテーマとは何ですか。 各リンクをクリックして、テーマにアクセスすることもできます。

次に、検出されたプラグインのリストを表示できます。 各プラグインの下で、[その他の情報]を選択すると、WordPressのダウンロードページに移動します。
サードパーティの検出ツールがWordPressWebサイト上のすべてのプラグインを識別するとは限らないことを覚えておくことが重要です。 さらに、カスタムテーマを認識しない可能性があります。
3.拡張機能をインストールします
Webサイトの分析を高速化するために、ブラウザに拡張機能を追加することを検討してください。 これを行うと、任意のWebサイトにアクセスし、拡張機能をクリックするだけでそのツールを検出できます。
たとえば、WPSNIFFERは、ウェブサイトのテーマを識別するのに役立つChrome拡張機能です。 アクティブなテーマしか検出できませんが、非常に使いやすいです。

開始するには、Chromeウェブストアにアクセスして拡張機能をインストールします。 次に、Webサイトを分析するときはいつでも、ブラウザでそのアイコンをクリックできます。

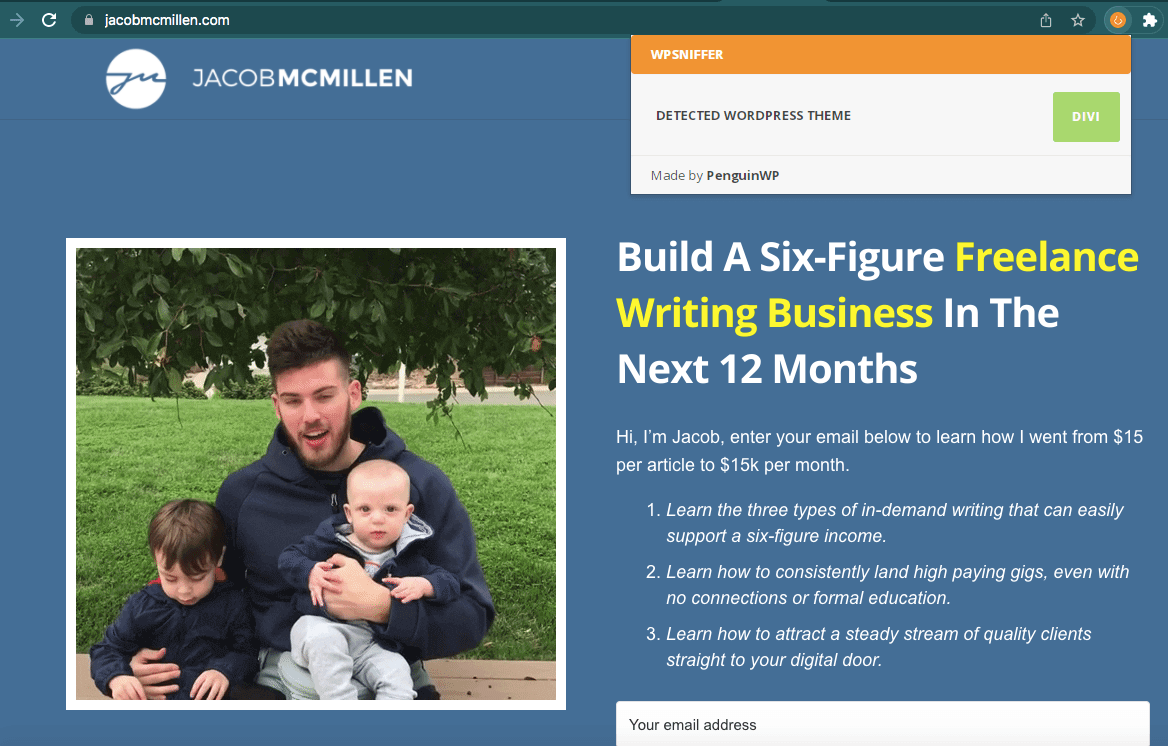
WPSNIFFERは、アクティブなテーマの名前を提供します。 それをクリックすると、テーマのダウンロードページに移動できます(利用可能な場合)。
ただし、Webサイトのテーマだけでなく、より詳細な情報が必要になる場合があります。 Webサイトのテクノロジーの詳細については、Wappalyzerの使用をお勧めします。

Wappalyzerは、あらゆるWebサイトの詳細なテクノロジープロファイルを提供する拡張機能です。 このツールを使用すると、WebサイトのCMS、フレームワーク、JavaScriptライブラリなどを識別できます。 実際、Wappalyzerは1,000を超えるさまざまなWebサイトテクノロジーを発見することができます。
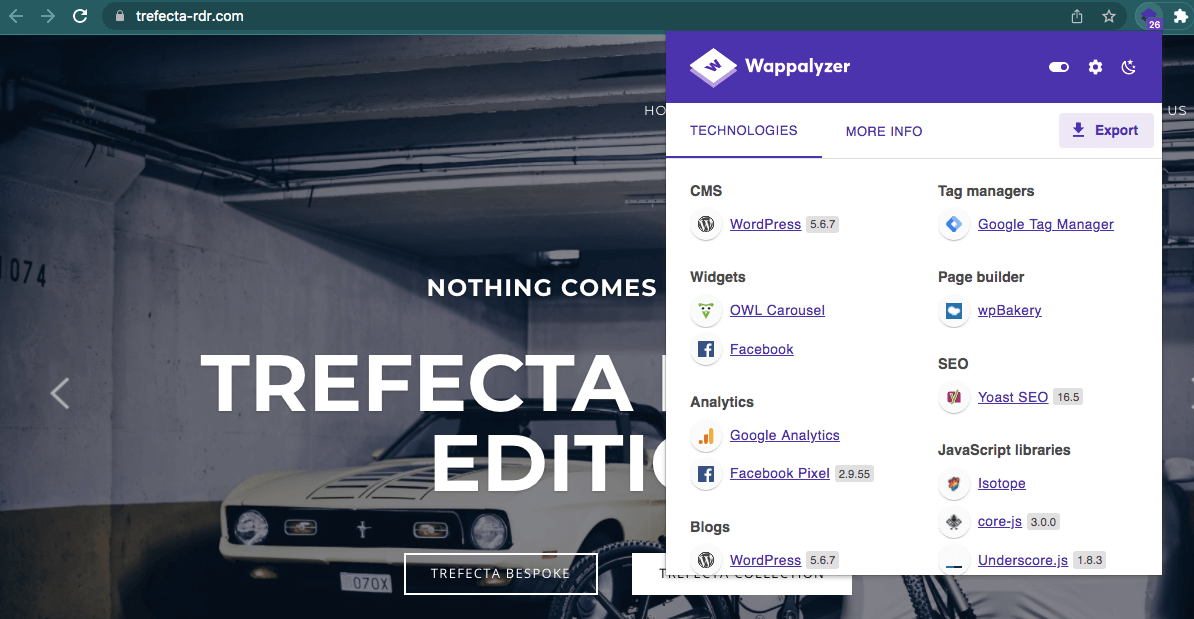
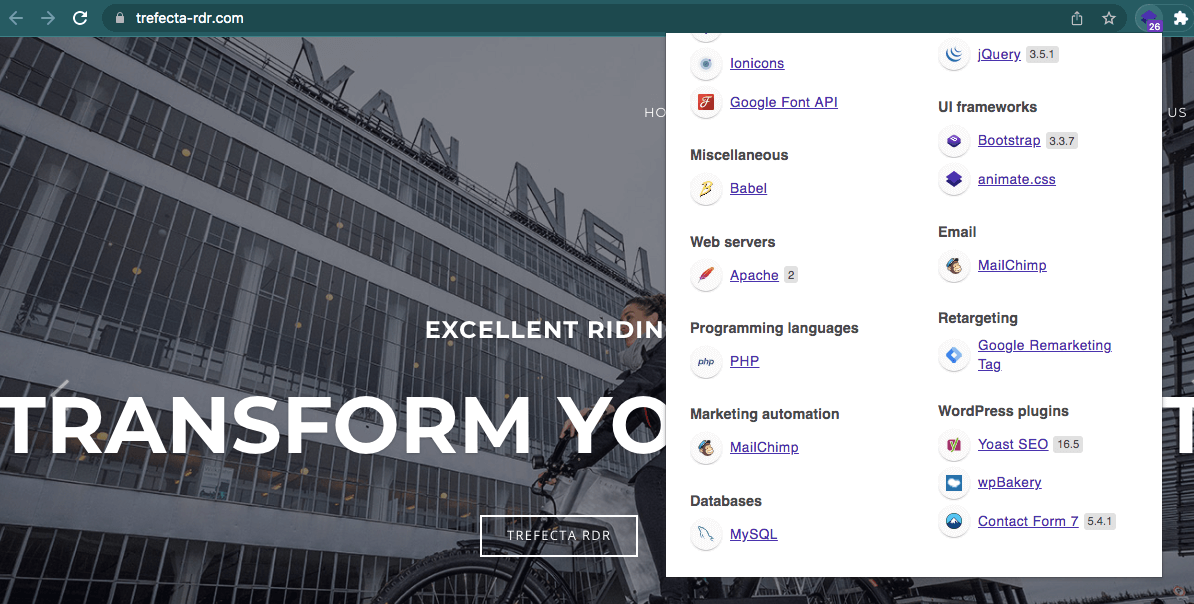
開始するには、Wappalyzer拡張機能をインストールします。 次に、分析するWebサイトを見つけて、拡張機能アイコンをクリックします。 分析の上部に、WebサイトのデザインをサポートするCMSとページビルダーを表示できます。

下にスクロールすると、分析、JavaScriptライブラリ、およびUIフレームワークのカテゴリが表示されます。 Wappalyzerは、アクティブなプラグインも一覧表示します。

この詳細情報を収集することにより、クライアントのWebサイトで実績のあるツールをアクティブにして、特定の領域でのパフォーマンスを向上させることができます。
結論
別のWebサイトのテーマとプラグインを特定することは、クライアントのWebサイトの機能を向上させるための鍵となる可能性があります。 適切なツールを使用すると、新しい機能を簡単に見つけて、WordPressでの実装を開始できます。
確認するために、WordPressWebサイトが使用しているツールを見つけるための最良の方法は次のとおりです。
- ソースコードを確認してください。
- BuiltWithやWhatWordPressThemeIsThatなどのサードパーティプラットフォームを使用します。
- WPSNIFFERやWappalyzerなどの拡張機能をインストールします。
特定のWordPressテーマまたはプラグインを識別する方法について質問がありますか? 以下のコメントセクションでお問い合わせください!
画像クレジット:Pixabay。
