WooCommerce ショートコードの力を発見する
公開: 2023-09-27WooCommerce ショートコードについて聞いたことがありますか? これらはオンライン ストアの魔法のキーだと考えてください。 いくつかの簡単なコードを使用するだけで、ショップの外観と機能を思い通りに変えることができます。 苦労せずにクールな機能を追加するようなものです。
オンライン ショップをお持ちの場合、またはオンライン ショップを始めようと考えている場合、これらのショートコードはあなたの強い味方になるでしょう。 彼らは物事を簡単かつ楽しくします。 それでは、これらの魔法の鍵がどのようにあなたのお店を輝かせることができるのかを詳しく見てみましょう!
WooCommerce のショートコードとは何ですか?
WooCommerce ショップの構築に関しては、ショートコードが面倒な作業を行ってくれます。 小さなコードを挿入するだけで、サイトは特定のアクションを実行します。
すべての商品を表示したいですか? そのためのショートコードがあります。 これらは、商品の紹介からショッピング カートのセットアップに至るまで、オンライン ストアの世界の魔法の呪文です。
たとえば、販売しているすべての製品のリストを表示したいとします。 各商品を 1 つずつ追加する代わりに、ショートコードを使用できます。 このショートコードにより、すべての商品が自動的に表示されます。 クールですよね?
つまり、簡単に言うと、WooCommerce のショートコードを使用すると、手間をかけずに素晴らしい機能をオンライン ストアにすばやく簡単に追加できます。
さまざまな種類の WooCommerce ショートコード
商品の表示からカートの管理まで、WooCommerce ショートコードは無数の機能に対応します。 利用可能なさまざまなタイプを詳しく見てみましょう。

ページのショートコード
ページのショートコードは魔法の呪文のようなものだと考えてください。 この呪文を Web サイトで使用すると、特定のページが即座に作成されます。 ショッピング カート、チェックアウト、アカウント ページなどのページを手動で設定する代わりに、ページ ショートコードを使用できます。 ページが表示され、完全に機能し、すぐに使用できるようになります。
WooCommerce は、店舗オーナーがオンライン ショップの重要な部分をセットアップできるように、いくつかのページ ショートコードを提供しています。 ここではいくつかの例を示します。
-
woocommerce_cart: このショートコードは、ショッピング カート ページを即座に作成します。 顧客がカートに製品を追加すると、このページにアクセスして追加した内容を確認し、チェックアウトに進むことができます。 -
woocommerce_checkout: チェックアウト ページが必要ですか? このショートコードを使用してください。 顧客が配送の詳細を入力し、支払い方法を選択し、購入を完了できるページを設定します。 -
woocommerce_my_account: このショートコードは顧客のアカウント ページを作成します。 ここで、過去の注文を表示したり、パスワードを変更したり、その他のアカウントの詳細を管理したりできます。
ほとんどの場合、これらのショートコードは WooCommerc のオンボーディング ウィザードを介して自動的にページに追加されるため、手動で使用する必要はありません。
製品テーブルのショートコード
何百もの商品を扱う店があると想像してください。 訪問者にとって時間のかかる製品を 1 つずつ表示するのではなく、すべての製品を一度に確認できるきちんとしたテーブルが必要ですよね。
そこで、Product Table ショートコードの出番です。これを使用すると、商品をすっきりと整理された表形式で表示できます。 このテーブルには、製品名、価格、説明、さらには「カートに追加」ボタンも表示できます。
この目的のために特別に設計された Barn2.com の WooCommerce Product Table を検討してください。 このベストセラーのプラグインは、フィルターを備えた検索可能なテーブル レイアウトで WooCommerce 製品をリストします。 特に次のような場合に人気があります。
- クイック注文フォーム:顧客はテーブル自体から製品をすばやく表示し、カートに追加できます。
- 大規模な製品カタログ:膨大な範囲の製品を扱う店舗の場合、製品を表に表示するとナビゲーションが容易になります。
- レストランの注文システム:顧客が料理を見て直接注文できるレストランのメニューを想像してください。
- 卸売レイアウト:一括購入者は製品を一目で確認でき、効率的に選択できます。
仕組みは?
プラグインをインストールして設定したら、Web サイト上の製品テーブルを表示する場所で、提供されたショートコードproduct_tableを使用します。 その後、テーブルに商品が自動的に取り込まれ、選択した形式で表示されます。
製品テーブルのショートコードを使用する利点:
- 効率: 顧客はより短い時間でより多くの商品を閲覧できます。
- 柔軟性: テーブルに表示する情報をカスタマイズできます。
- ユーザー エクスペリエンスの向上: 表をよく整理すると、サイトのナビゲーションが向上し、売上が増加します。
製品リストのショートコード
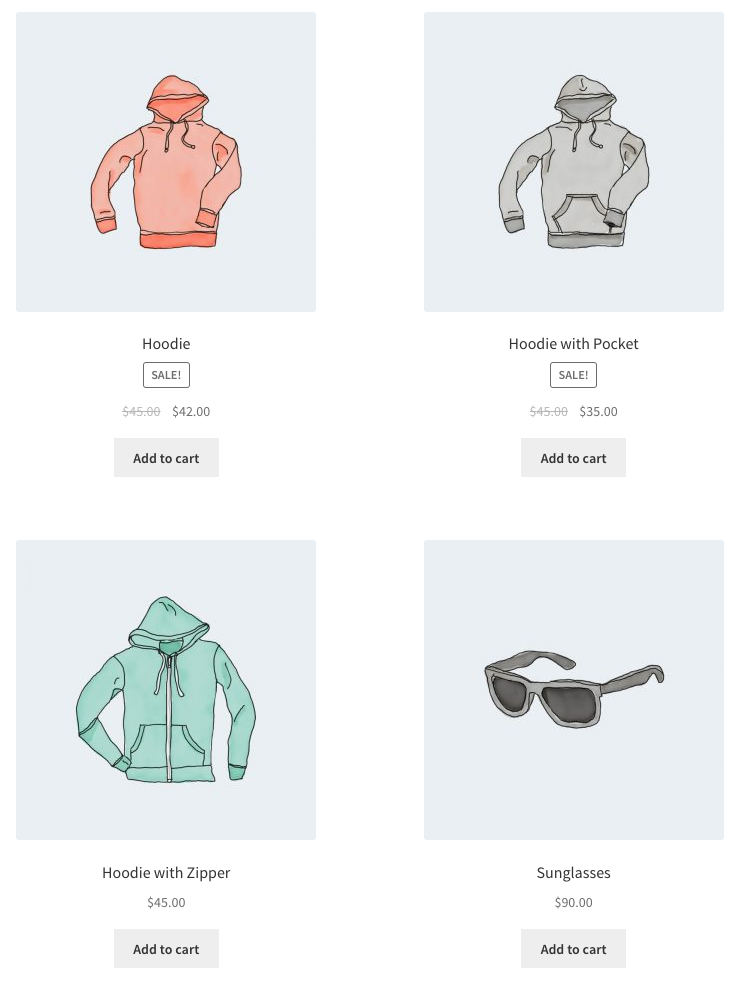
WooCommerce の製品リストのショートコードは、Web サイトのページまたは投稿に挿入できるコードです。 使用すると、製品のリストが自動的に表示されるため、各項目を手動で追加することなく、提供するものを簡単に紹介できます。
特定のニーズに合わせてデフォルトの製品ショートコードをカスタマイズできます。 このショートコードは、最大 4 つの製品が 2 列に読み込まれ、それらを特集する必要があることを示しています。
products limit="4" columns="2" visibility="featured"
-
products limit="4": 最初の 4 つの製品のみを表示します。 -
columns="4": 「靴」カテゴリの商品のみを表示します。 -
visibility="featured": 追加された日付に基づいて商品を整理します。

利用可能なカスタマイズの完全なリストを確認してください。
製品リストのショートコードを使用する利点:
- シンプルさ: 商品を個別に追加する必要がなく、簡単に商品を紹介できます。
- 適応性: 店舗のスタイルやニーズに合わせて商品の表示方法を調整します。
- 均一性: 製品リスト全体で一貫した外観を維持し、ユーザー エクスペリエンスを向上させます。
クイックビューショートコード
クイック ビュー ショートコードを使用すると、店舗オーナーはショッピングを迅速化できるだけでなく、シンプルなユーザー ジャーニーを作成できます。 顧客が製品にカーソルを合わせるかクリックすると、新しいページが表示されるのではなく、小さなウィンドウまたはポップアップがそこに表示され、製品の重要な詳細が表示される場合があります。 これには、製品画像、価格、簡単な説明、および場合によっては「カートに追加」ボタンが含まれる場合があります。
この特定のショートコードは、デフォルトの WooCommerce インストールには付属していません。 Barn2 の Quick View Pro プラグインなどのプラグインが必要になります。 クイック ビューは適切に実装されると、買い物客が商品の商品ページを開かなくても商品の詳細を表示できるユーザーフレンドリーな機能です。
Quick View Pro は、見栄えがよく、すべてのユーザー エクスペリエンス (UX) のベスト プラクティスに従って、買い物客が最大限の価値を得ることができる商品クイック ビュー機能を統合するのに役立ちます。 Barn2 による以下の短いビデオをご覧ください。
クイックビューショートコードを使用する潜在的な利点:
- 買い物客の効率性: 顧客は新しいページを読み込まなくても、商品の詳細をすぐに確認できます。
- エンゲージメントの向上: 製品を閲覧する手順を減らすことで、顧客はショッピングを継続し、より多くの製品を探索する傾向が高まる可能性があります。
- 直帰率の削減: クイックビューの利便性により、イライラやナビゲーションの問題からサイトを離れる顧客が少なくなる可能性があります。
WooCommerce ショートコードの使用方法
WooCommerce ショートコードは、電子商取引の世界におけるスイス アーミー ナイフのようなものです。 これらは、いくつかの異なる方法で WordPress コンテンツに含めることができます。
利用するプロセスは、Elementor などのページ ビルダーを使用するか、Gutenberg ブロック ビルダーを使用するかによって異なります。
さまざまなエディターやウィジェットでのショートコードの挿入と使用
- クラシック エディターの場合: 機能を表示したい場所にショートコードを貼り付けます。
- Gutenberg の場合: 「ショートコード」ブロックを使用し、その中にショートコードを貼り付けます。
- Elementor の場合: 「ショートコード」ウィジェットを目的の場所にドラッグし、ショートコードを貼り付けます。
- Divi の場合: 「コード」モジュールを使用してショートコードを挿入します。
さらに、ショートコードにカスタマイズを含めることができる場合があるため、プラグインのドキュメントを必ず確認してください。
ショートコードを使用して WooCommerce ストアをカスタマイズする
製品ショートコードへのクイックビューボタンの追加
Quick View Pro をアクティブにすると、メイン ショップ ページとカテゴリ ページにクイック ビュー ボタンが自動的に追加されます。
さらに、プラグインをインストールして設定したら、次の手順に従って、任意のページまたはブログ投稿に [クイック ビュー] ボタンを含めることができます。

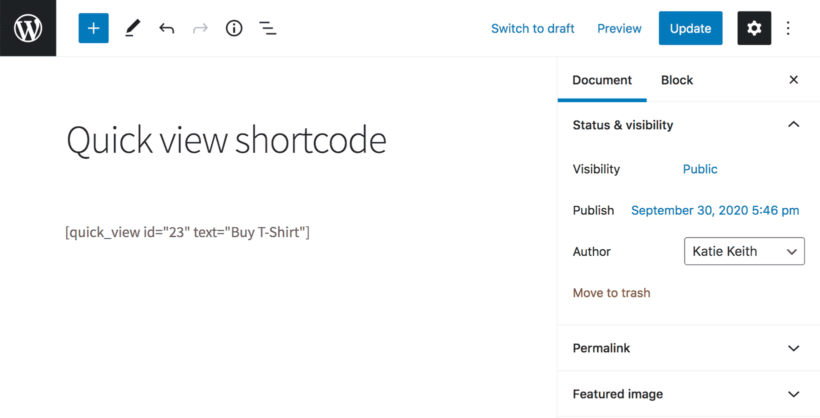
- 次に、クイックビューボタンを追加するページまたは投稿に移動し、ショートコード
[quick_view]ショートコードを追加します。 - 「 123 」を製品の ID に置き換えます (これは、WordPress 管理画面のメインの製品リストで製品にカーソルを置くと取得できます)。
- ボタンのテキストは、Quick View プラグイン設定ページから取得されます。 次のように WooCommerce Quick View Pro ショートコードにテキストオプションを追加することで、個々のボタンごとにこれを変更できます:
[quick_view text="Buy Hoodie"]

パラメータを使用したレイアウトのカスタマイズ
WooCommerce は、ショートコードを使用して Web サイトに商品を表示する強力かつ柔軟な方法を提供します。 これらのショートコードとさまざまなパラメーターにより、カスタマイズされたプレゼンテーションが可能になります。 さまざまなパラメータを組み合わせることで、ニーズに合わせた高度にカスタマイズされた製品表示を実現できます。
以下は、WooCommerce ショートコードで利用できる多くのパラメーターのうちのほんの一部です。
- 基本的な製品表示: 製品を表示するための基本的なショートコードは
productsです。 デフォルトでは、すべての製品がグリッド形式で表示されます。 - 製品数の制限:
limitパラメータを使用します。- 例:
products limit="4"指定すると、最初の 4 つの製品のみが表示されます。
- 例:
- カテゴリ別の製品の表示:
categoryパラメータを使用します。- 例:
products category="shoes"「shoes」カテゴリの商品のみが表示されます。
- 例:
- 製品の注文:
orderbyパラメーターとorderパラメーターを使用します。- 例:
products orderby="date" order="DESC"追加された日付に基づいて降順で製品を表示します。
- 例:
- 列: パラメーターを使用して、グリッド内の列の数を指定します。
- 例:
products columns="3"3 列のグリッドに製品を表示します。
- 例:
- 特定の製品を表示:
idsパラメータを使用します。- 例:
products ids="1, 2, 3"ID 1、2、および 3 の製品のみを表示します。
- 例:
- 特定の製品を除外する:
excludeパラメータを使用します。- 例:
products exclude="4, 5"ID 4 と 5 の製品を除くすべての製品を表示します。
- 例:
- セール中の製品を表示:
on_saleパラメーターを使用します。- 例:
products on_sale="true"すると、現在セール中の商品のみが表示されます。
- 例:
- Pagination : 多数の商品があり、それらを複数のページにまたがって表示したい場合は、
paginateパラメーターを使用します。- 例:
products paginate="true"製品表示にページネーションを追加します。
- 例:
- 可視性: 可視性設定に基づいて商品を表示するには、
visibilityパラメータを使用します。- 例:
products visibility="hidden"カタログから非表示に設定されている製品を表示します。
- 例:
ショートコードでの製品属性の使用
製品属性は、特定の製品を定義する詳細です。 たとえば、T シャツを販売している場合、属性にはサイズ (小、中、大) と色 (赤、青、緑) が含まれる可能性があります。
ショートコードで属性を使用する方法:
- 特定の属性の製品を表示する:
- 青色で入手可能なすべての T シャツを表示したい場合は、次のようなショートコードを使用します:
products attribute="color" terms="blue"
- 青色で入手可能なすべての T シャツを表示したい場合は、次のようなショートコードを使用します:
- 複数の属性を持つ商品を表示する:
- すべての大きい青色の T シャツを紹介するには、
products attribute="size|color" terms="large|blue"と色の属性を組み合わせます。
- すべての大きい青色の T シャツを紹介するには、
- 特定の属性を持つ製品を除外する:
- S サイズ以外のすべての T シャツを表示したい場合:
products attribute="size" terms="small" operator="exclude"
- S サイズ以外のすべての T シャツを表示したい場合:
例:
- サマー コレクションの表示: シーズンの属性を設定している場合は、
products attribute="season" terms="summer"と入力してサマー コレクションのすべての製品を表示できます。 - オーガニック製品の強調表示: 製品がオーガニックかどうかを示す属性がある場合は、
products attribute="type" terms="organic"を使用してすべてのオーガニック製品を紹介できます。
2023 年に使用すべき最も強力な WooCommerce ショートコード
WooCommerce ショートコードは、e コマース ストアのカスタマイズと機能を大幅に強化できる強力なツールです。 2023 年に向けて、特に影響力があると注目されている重要なショートコードがいくつかあります。
カテゴリ別表示: products category="shoes"これにより、「靴」カテゴリの製品のみが表示され、商品をセグメント化するのに役立ちます。
製品数の制限: products limit="4"これにより、最初の 4 つの製品のみが表示され、より厳選されたショーケースが可能になります。
製品の順序: products orderby="date" order="DESC"これにより、製品が追加された日付に基づいて降順に並べられ、最新の製品が最初に表示されるようになります。
特定の製品の表示: product特定の製品を ID 別に表示します。これは、特定のアイテムを強調表示するのに役立ちます。
カート表示: woocommerce_cartこのショートコードは、チェックアウト プロセスに不可欠なショッピング カート ページを表示します。
チェックアウト ページ: woocommerce_checkout電子商取引の購入プロセスにおける重要なステップであるチェックアウト ページを表示します。
ユーザー アカウント情報: woocommerce_my_accountこれはユーザーのアカウント ページを表示し、注文履歴の表示、パスワードの変更、その他のアカウントの詳細の管理を可能にします。
製品検索フォーム: woocommerce_product_searchユーザーがストア内の特定の製品を見つけるために使用できる検索フォームが表示されます。
セール中の製品を表示: sale_products現在セール中のすべての製品を表示し、割引やプロモーションに注目します。
WooCommerce ショートコードに関するよくある質問
WooCommerce は、公式ドキュメントで組み込みショートコードのリストを提供しています。 これらは、WordPress ダッシュボードの WooCommerce 設定で見つけることも、インストールした WooCommerce 拡張機能のドキュメントを参照することによっても見つけることができます。
はい、WooCommerce ショートコードは、WooCommerce と互換性のある WordPress テーマで動作するように設計されています。 ただし、スタイルと外観はテーマのデザインによって異なる場合があります。
多くの WooCommerce 拡張機能とプラグインには、追加機能を提供する追加のショートコードが付属しています。 拡張機能またはプラグインのドキュメントをチェックして、新しいショートコードが利用可能かどうか、またその使用方法を確認することを常にお勧めします。
recent_productsとproductsショートコードを見てきました。 違いは何ですか? recent_productsショートコードは、ストアに追加された最新の商品を具体的に表示します。 一方、 productsショートコードはより一般的で、カテゴリ、タグ、特定の ID などのさまざまなパラメータに基づいて製品を表示するために使用できます。
結論: WooCommerce ショートコードの力をマスターする
WooCommerce ショートコードは、間違いなく、通常のオンライン ストアをダイナミックでユーザー フレンドリーなショッピング エクスペリエンスに変えることができる秘密のソースです。 これらの「マジック キー」は、機能の追加とカスタマイズのプロセスを簡素化し、店舗オーナーがビジョンに合わせて店舗を正確に設計できるようにします。
特定の商品の紹介からページ全体の作成まで、これらのショートコードは、初心者と経験豊富な電子商取引愛好家の両方に対応する幅広い機能を提供します。
WooCommerce のプラグインとツールを導入すると、間違いなくオンライン ストアが目立つようになり、顧客に比類のないショッピング エクスペリエンスを提供できるようになります。 これらの強力なショートコードを使用して、WooCommerce ストアの可能性を最大限に引き出し、実験し、解き放ってください。
