WordPressでコードを表示する方法– 3つの方法(プラグインありとなし)
公開: 2021-05-15サイトにコードを少し表示したいのですが、それを行うための最良の方法がわかりませんか? この投稿はあなたのためです。 このガイドでは、WordPressでコードを簡単に表示するためのさまざまな方法を紹介します。
WordPressでコードを表示するのが難しいのはなぜですか?
ユーザーに役立つガイドを投稿するサイトがある場合は、ブログ投稿でコードスニペットを紹介する必要があるかもしれません。 重要なのは、コードを貼り付けるほど簡単ではないということです。 実際、たとえばブログ投稿にHTMLスニペットを貼り付けると、機能しません。 ご存知のように、WordPressテキストエディターはHTMLベースのエディターであるため、コードを自動的に処理して印刷します。
同様に、ショートコードをコピーして貼り付けると、WordPressは単に書かれたショートコードを表示するのではなく、関数を表示します。
これは、コードを表示したい場合には理想的ではなく、フォーマットが不十分になる可能性があります。 たとえば、WordPressクラシックエディターを使用して記事にHTMLコードを埋め込みたい場合、エディターはコードを処理してコンテンツ内に表示します。
この問題を修正する最善の方法は、コードスニペットに専用のスタイルを使用することです。 そして、それがこの記事でお見せするものです。
WordPressでコードを表示する方法
WordPressでコードを表示する主な方法は3つあります。
- WordPressエディターの使用
- グーテンベルク
- クラシックエディタ
- 専用のWordPressプラグインを使用する
- コードを手動で挿入する
それぞれの方法を見て、サイトにコードを表示する方法を段階的に示しましょう。
1)WordPressエディターの使用
WordPressでコードを表示する最も簡単な方法は、WordPressエディターを使用することです。 このセクションでは、グーテンベルクとクラシックエディタの両方を使用してそれを行う方法を示します。
1.1)グーテンベルク
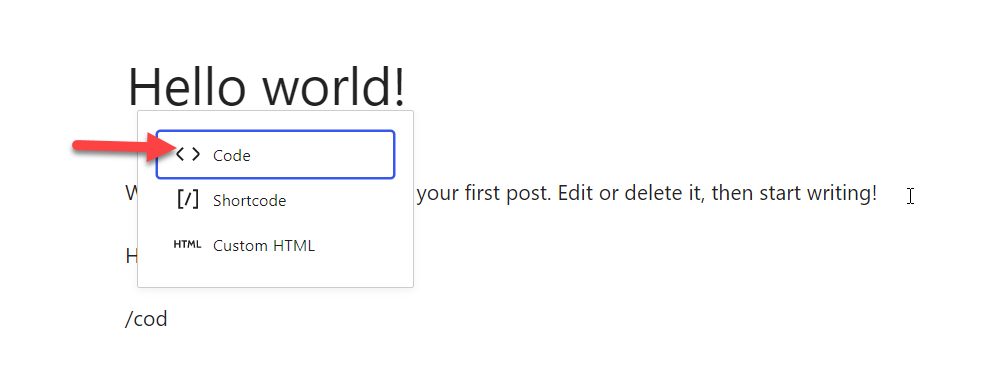
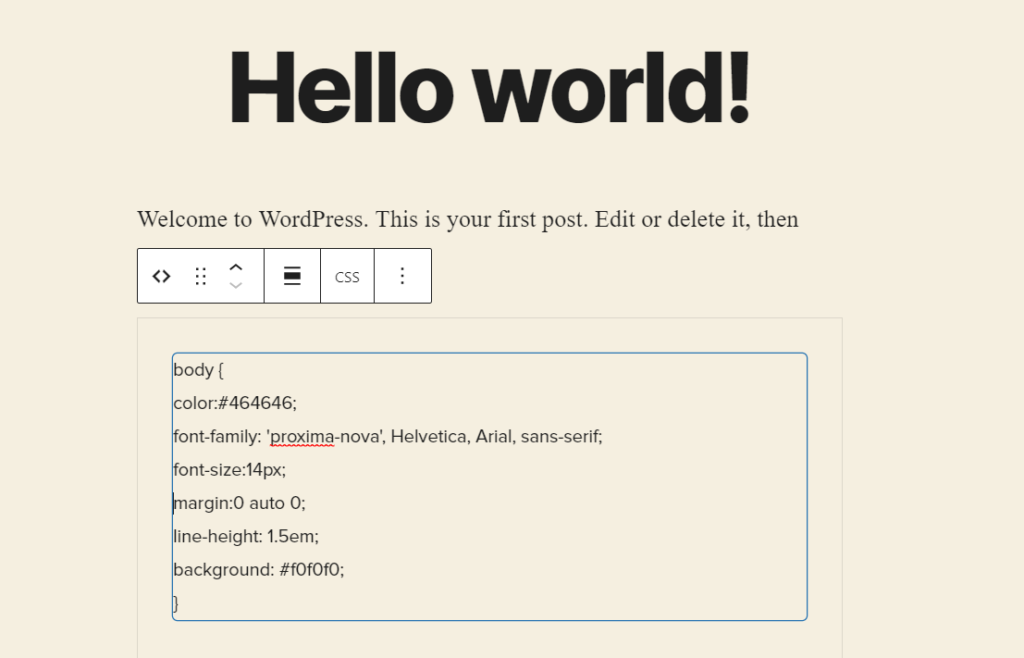
まず、WordPress Webサイトにログインし、コードを表示する投稿を開きます。 Codeというブロックを検索して選択します。

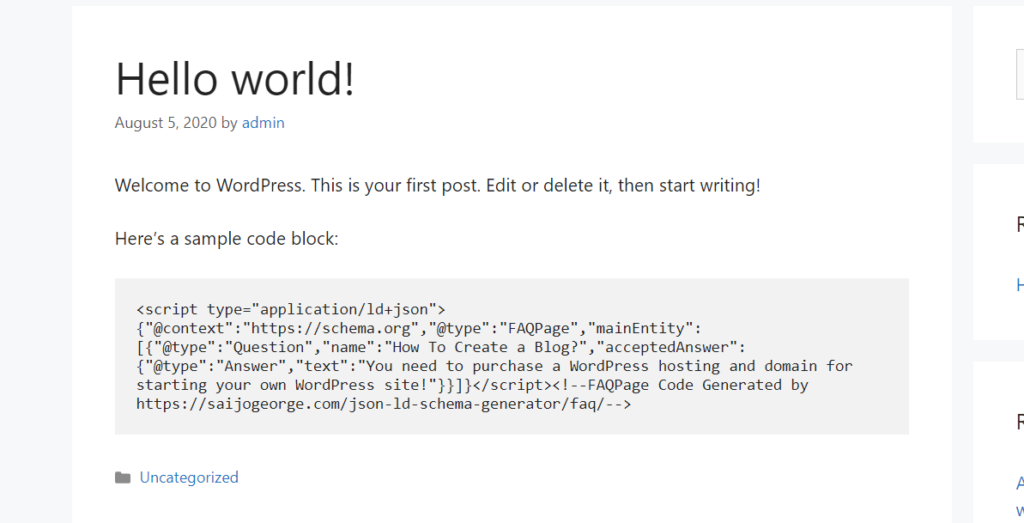
そこでコードを書き始めることができ、終わったら投稿を公開します。 フロントエンドに、コードが表示されます。

これは、Gutenbergエディターを使用してサイトにコードを表示する方法です。
1.2)クラシックエディタ
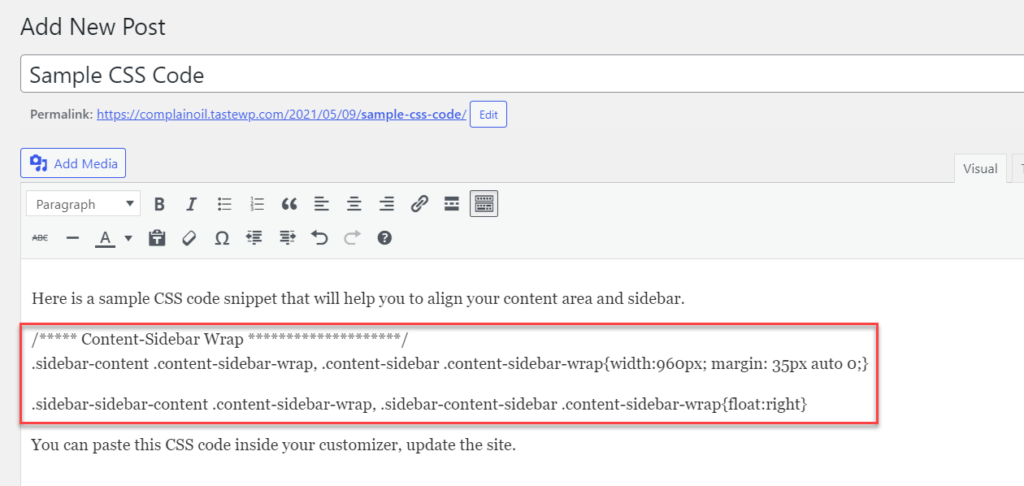
クラシックエディタをまだ使用している場合は、事前にフォーマットされたテキストオプションを使用してコードスニペットを表示することもできます。 まず、クラシックエディタを使用してコードを含める投稿を開きます。

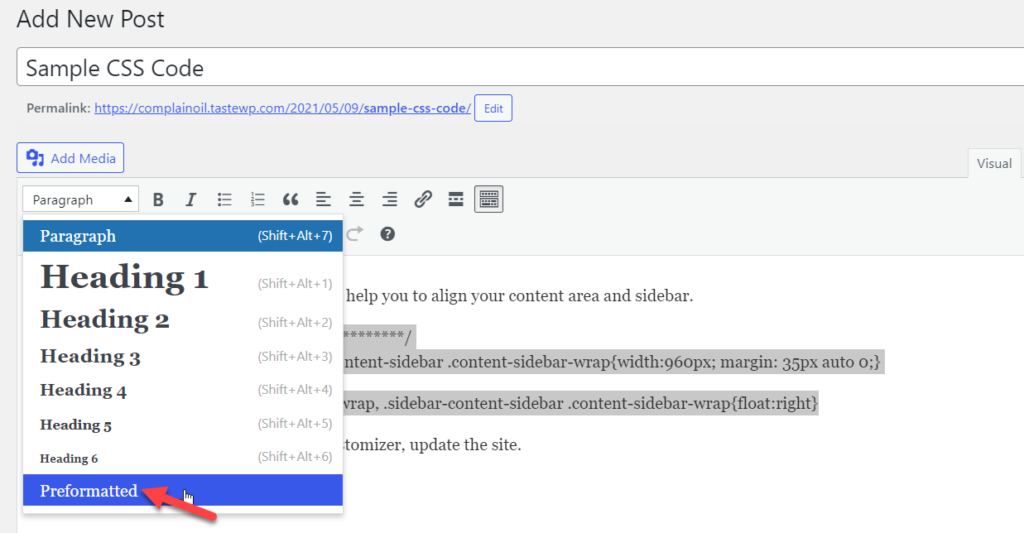
次に、コードスニペットを選択し、ドロップダウンから事前にフォーマットされたテキストオプションを選択します。

テキストがどのように変化するかがわかります。 次に、記事を公開し、フロントエンドからページを確認すると、以下に示すように、カスタムボックス内にコードが表示されます。

このようにして、WordPressWebサイトに任意のコードを表示できます。
ご覧のとおり、WordPressエディターの使用はシンプルで簡単です。 ただし、さまざまなタイプのコードを表示するためのオプションがさらに必要な場合は、別のものが必要になります。
2)WordPressプラグインでコードを表示する
WordPressでコードを表示する別の方法は、専用のプラグインを使用することです。 そこには多くのオプションがありますが、このデモンストレーションでは、SyntaxHighighterEvolvedと呼ばれる無料のツールを使用します。
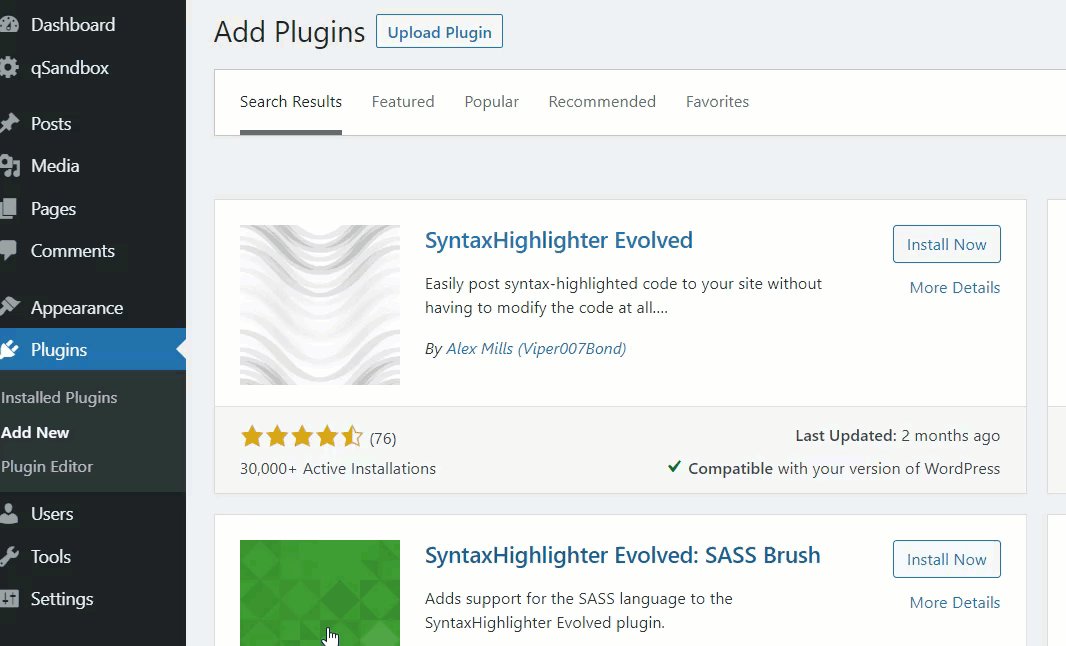
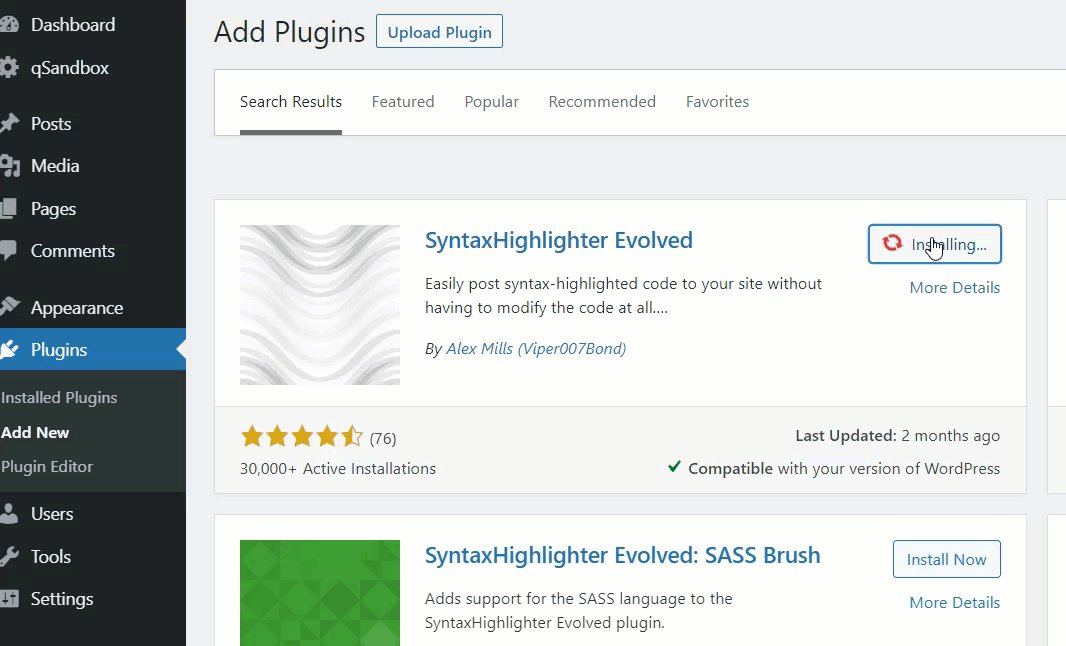
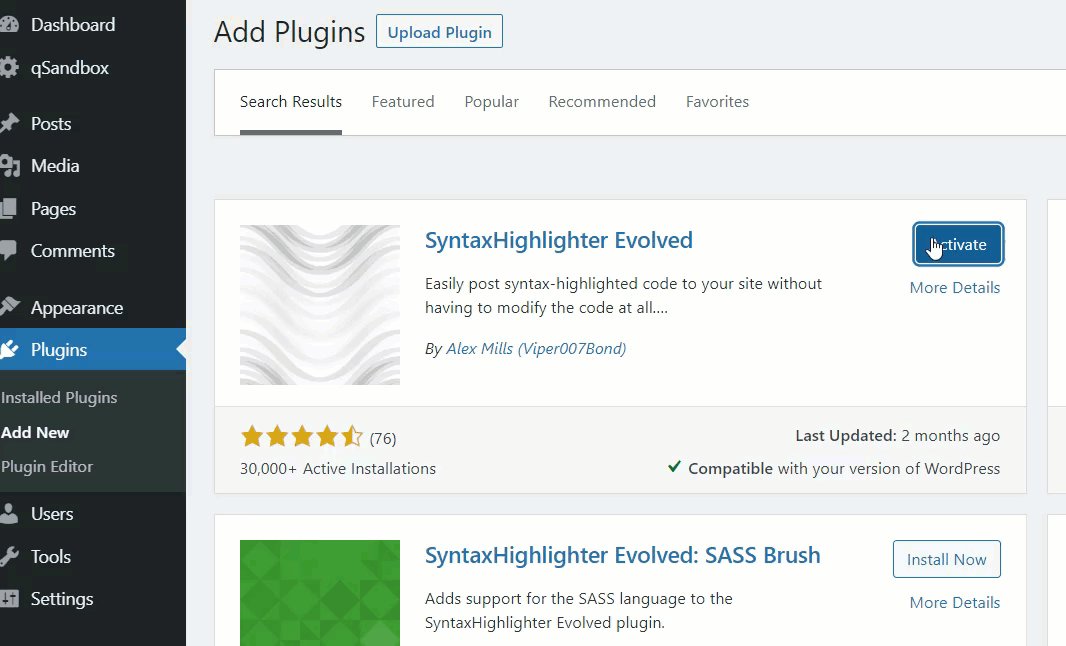
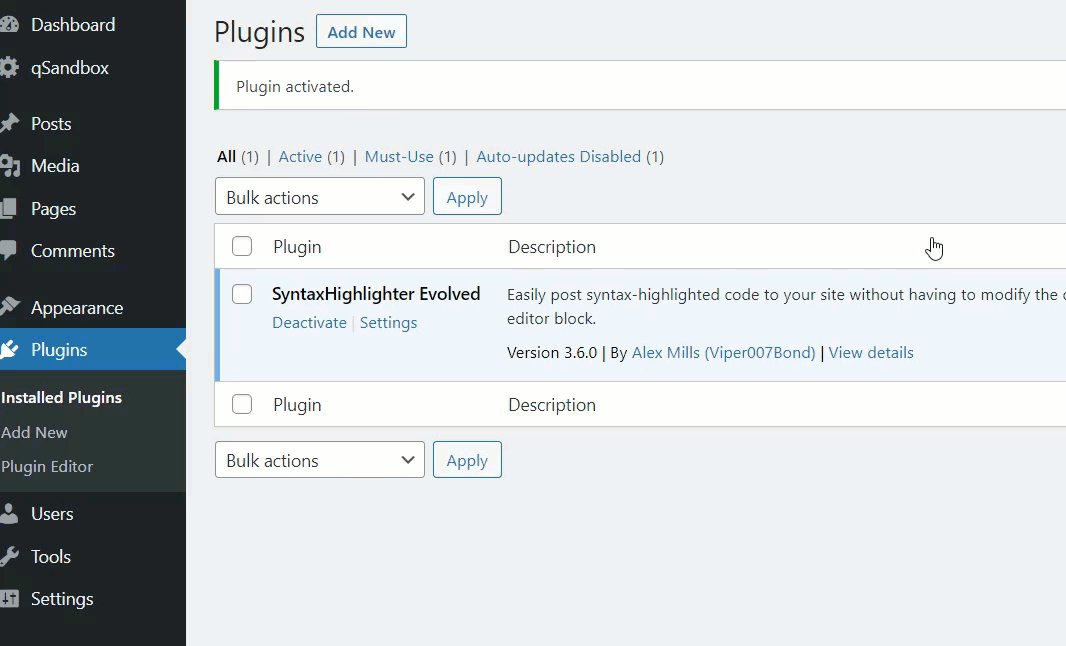
まず、プラグインをインストールする必要があるため、サイトにログインした後、 [プラグイン]> [新規追加]に移動します。 SyntaxHighlighter Evolvedプラグインを検索してインストールし、アクティブ化します。

WordPressの設定セクションの下に、プラグインの構成オプションが表示されます。

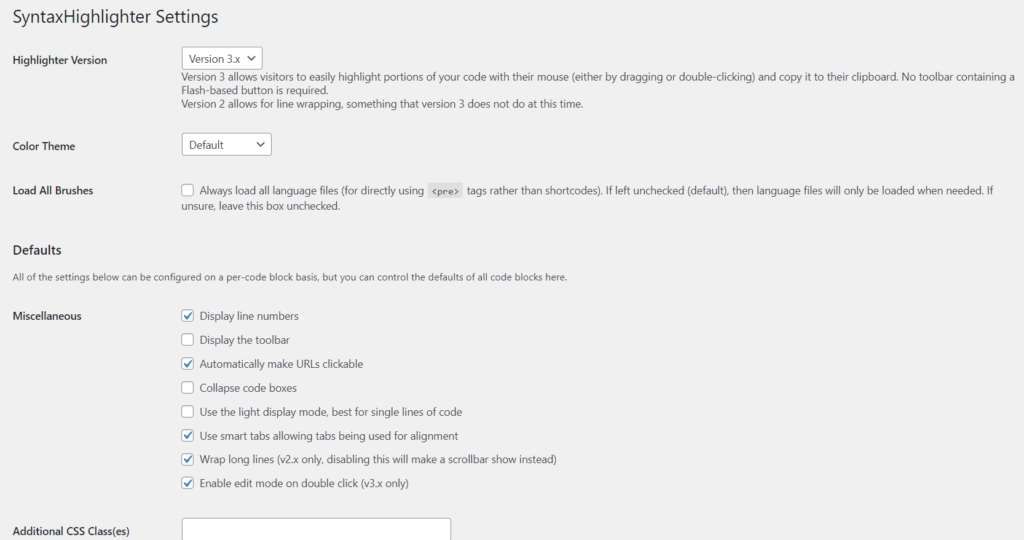
プラグインの設定ページに、いくつかのカスタマイズオプションが表示されます。
- バージョン管理
- カラーテーマ
- ブラシの読み込み
- その他
- 追加のCSSクラス
- 開始行番号
- 行番号のパディング
- タブサイズ
- タイトル

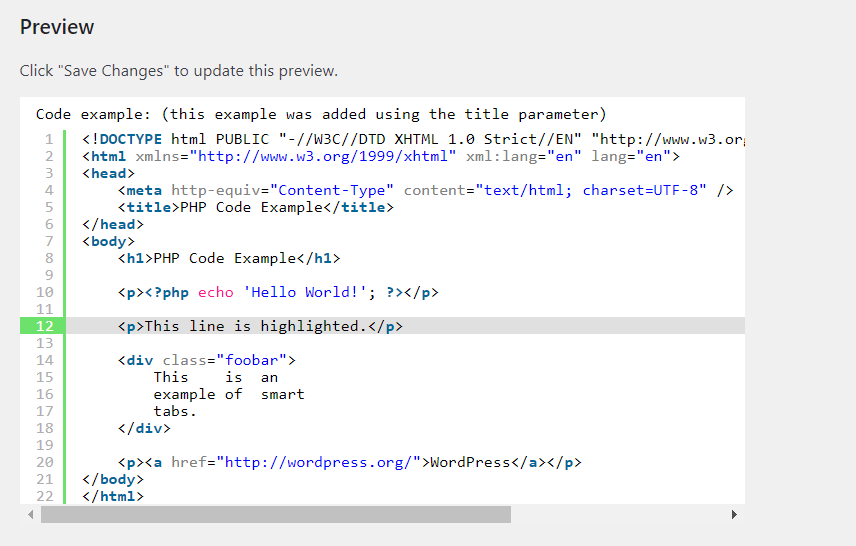
基本ユーザーの場合はデフォルト構成で十分ですが、上級ユーザーの場合は設定を確認して必要に応じて調整することをお勧めします。 設定を変更したら、変更を保存します。 ライブプレビューセクションの下に、ハイライト効果のあるサンプルコードが表示されます。

この時点で、使用しているエディターによってプロセスが異なります。 両方を見てみましょう。
2.1)グーテンベルクエディター
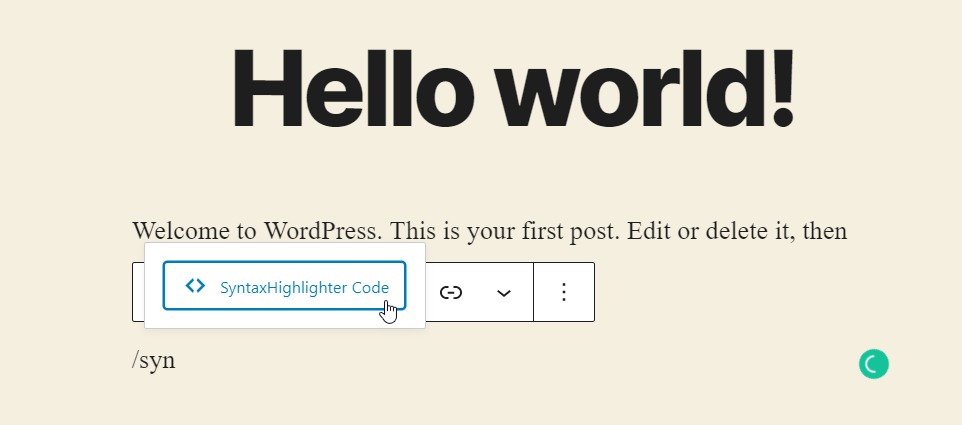
プラグインをアクティブ化すると、エディターにSyntaxHighlighterCodeという新しいブロックが表示されます。

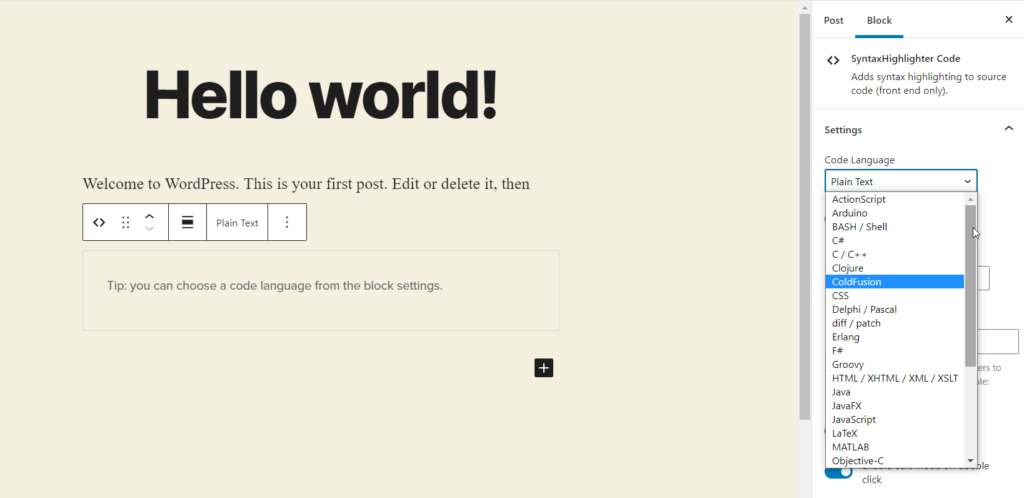
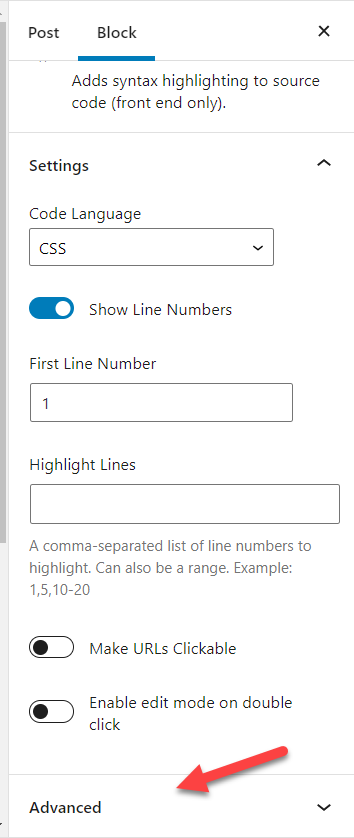
そのブロックを使用して、投稿にさまざまなタイプのコードを表示できます。 ブロックを選択するだけで、設定パネルに表示する言語を選択するオプションが表示されます。 選択できる言語が数十あることがわかります。

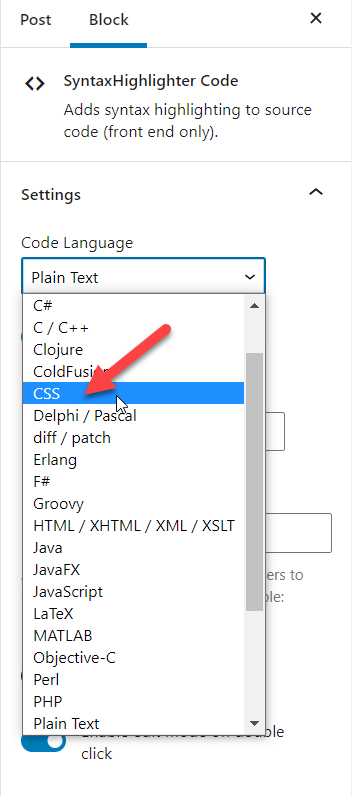
この例では、CSSコードスニペットを表示するため、ドロップダウンからCSSを選択します。

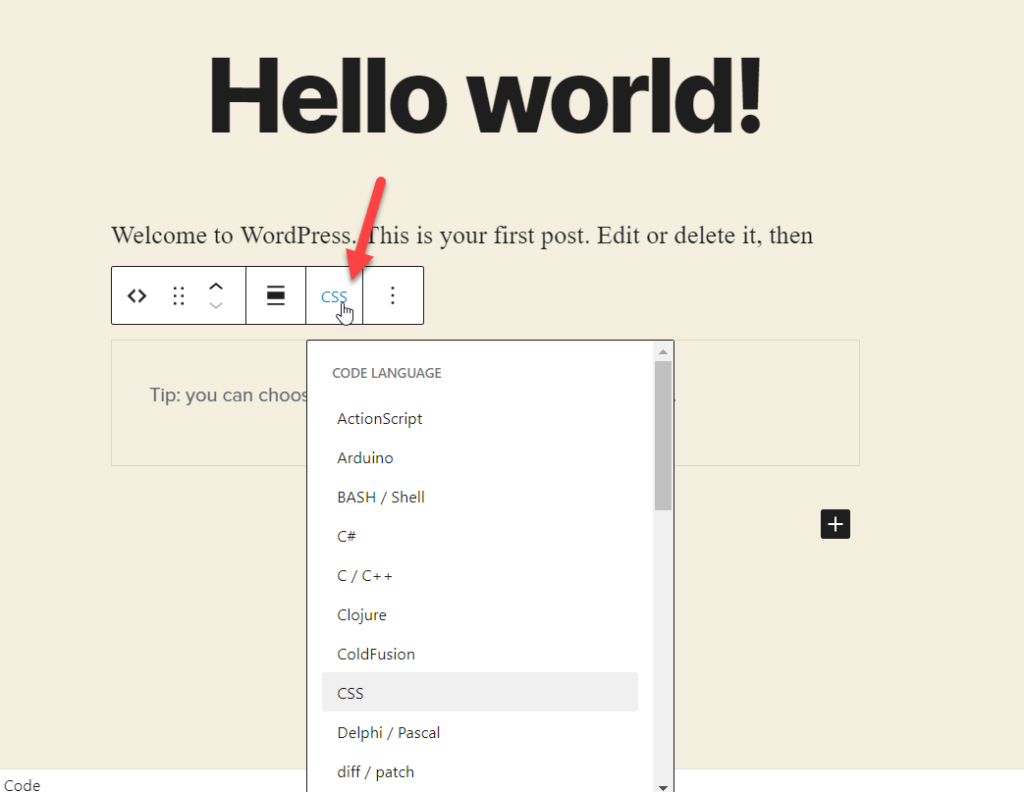
ブロックセクションからコード言語を変更することもできます。

コード言語を選択したら、スクリプトをブロックに貼り付けます。

さらに、右側のパネルの[詳細設定]セクションからプラグインのデフォルト設定を調整し、スタイルを変更できます。

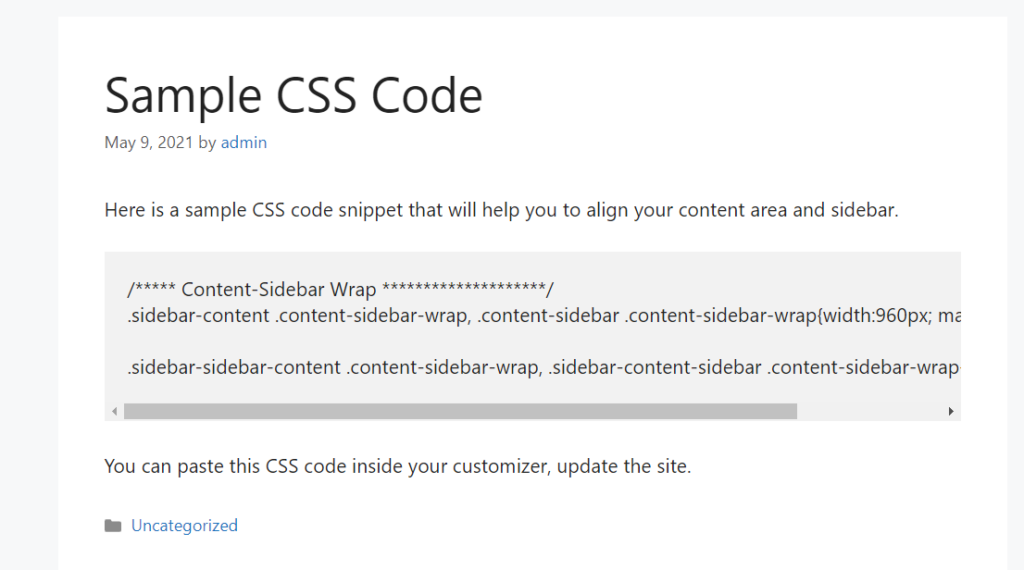
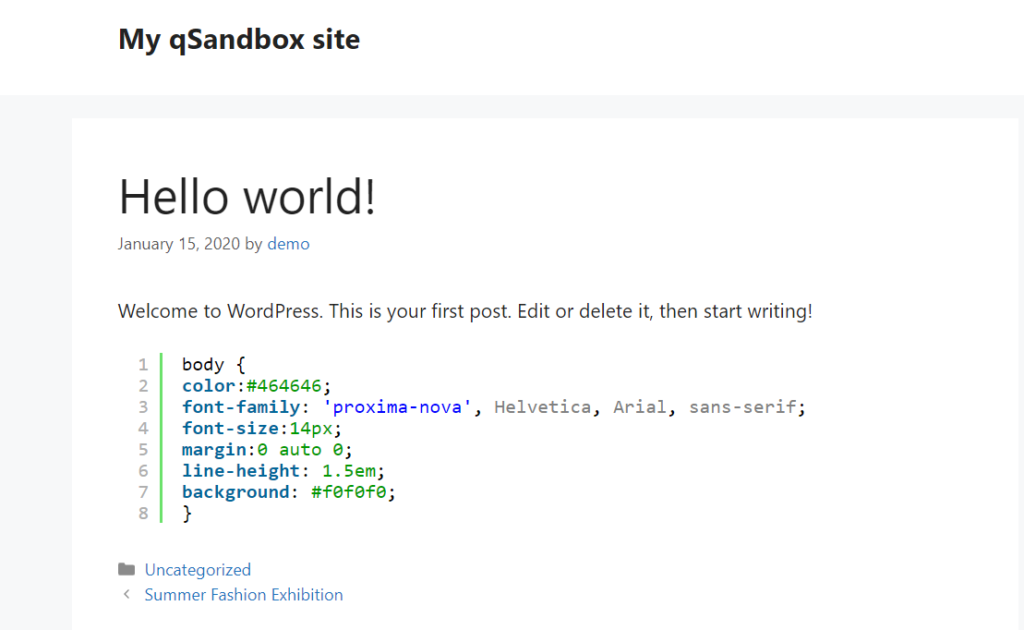
完了したら、投稿を公開(または更新)し、フロントエンドから投稿をチェックして結果を確認します。


上のスクリーンショットでわかるように、投稿でCSSコードが正常に強調表示されています。 このように、ブロック設定から正しいコード言語を選択するだけで、WordPressで必要なコードを表示できます。
2.2)クラシックエディタ
グーテンベルクエディターを使用していない場合は、言語コードを手動で入力する必要があります。 従来のエディターを使用してSyntaxhighlighterコードを表示するには、ショートコードを使用します。 ショートコードに慣れていない場合は、このガイドを参照することをお勧めします。
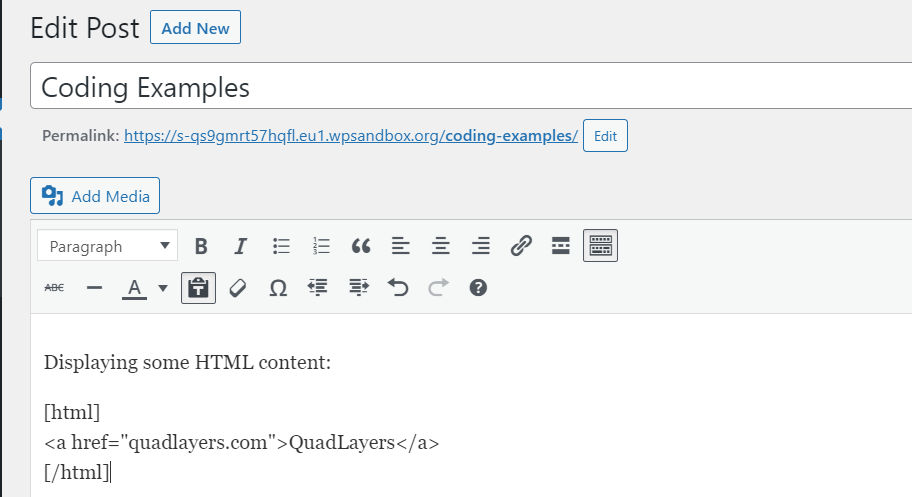
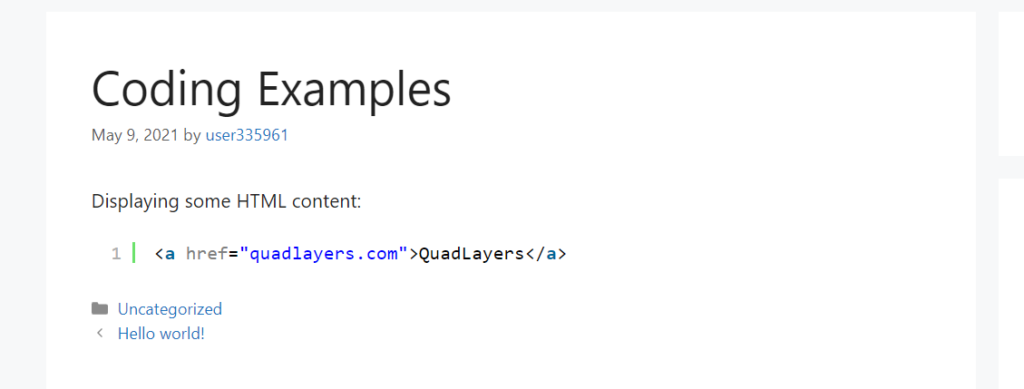
まず、任意の投稿を開くか、クラシックエディタを使用して新しい投稿を作成します。 たとえば、HTMLコンテンツを表示するには、 [html] [/ html]ショートコードを使用し、次のようにそれらの間にコードを貼り付けて、投稿を公開します。
[html]
<a href=”quadlayers.com”> QuadLayers </a>
[/ html]

フロントエンドから投稿を確認すると、強調表示されたHTMLコードが表示されます。

これは、HTML埋め込み機能を使用する方法ですが、他のコード言語でも同じことができます。 たとえば、PHPスニペットを表示するには、 [php] [/ php]ショートコードを使用し、 [css] [/ css]ショートコードを使用してCSSを表示します。
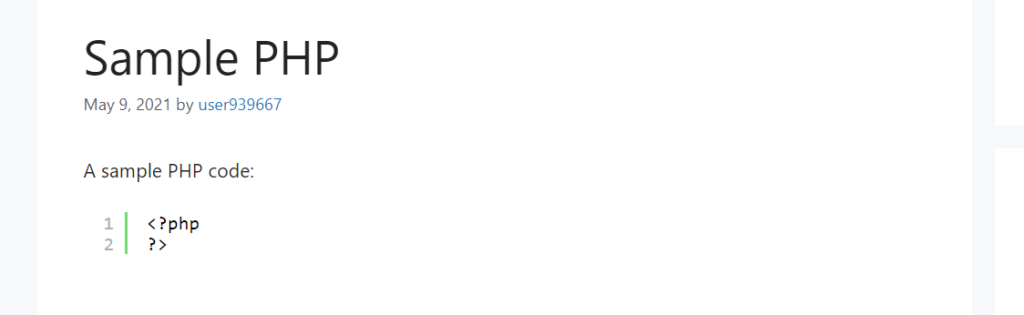
このようにして、ショートコードを変更し、好きなコードスニペットを表示できます。 記事にPHPコードスニペットの例を表示してみましょう。
[php]
[/ php]

ご覧のとおり、コードを変更して、WordPressサイトに任意のスニペットを表示できます。
注:コードのフォント、フォントサイズ、フォントの太さを変更する場合は、SyntaxhighlighterプラグインのカスタムCSSクラスを追加する必要があります。 プラグインの設定からこれを行い、WordPressカスタマイザーまたはテーマエディターを介してCSSコードを追加してカスタマイズできます。
3)コードを手動で表示する
コーディングスキルがある場合は、WordPressで手動でコードを表示できます。 これはより高度な方法であり、多くの柔軟性を提供します。 このデモンストレーションでは、 <pre >タグと<code>タグを使用して、投稿にコードを表示します。
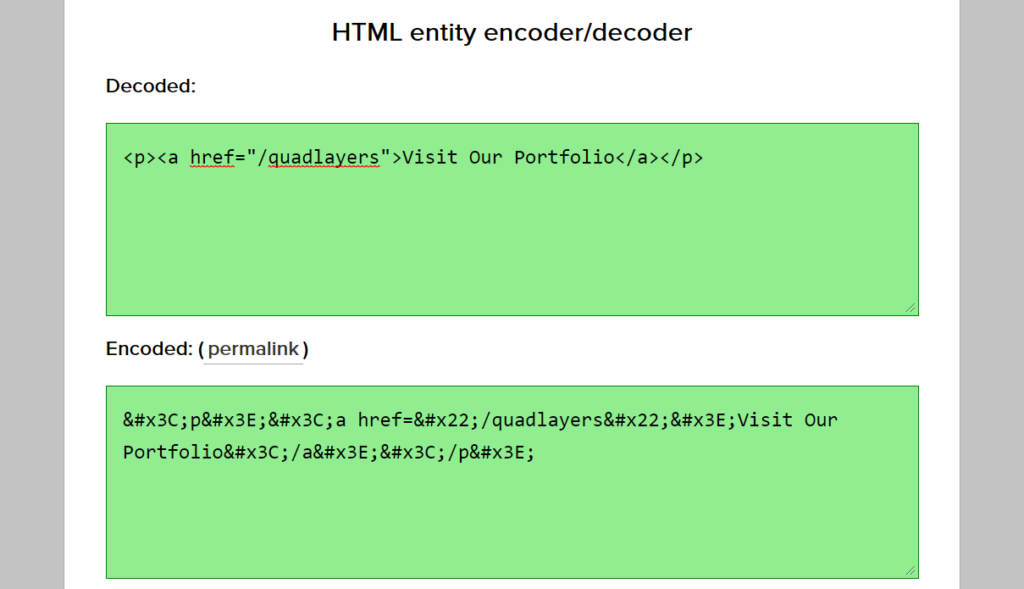
まず、外部ツールを使用してテキストをHTMLに変換する必要があります。 MotherEffを使用しますが、他の任意のHTMLエンコーダーを使用できます。
次に、デコードされたボックスにHTMLスニペットを貼り付けると、ツールによってエンコードされたバージョンが提供されます。

この例の場合、コードは次のとおりです。
<p> <ahref = "/ quadlayers">ポートフォリオにアクセス</a> </ p>
そして、ツールはそれをこれに変換します: ![]()
コードは見栄えがよくありませんが、それでうまくいきます。
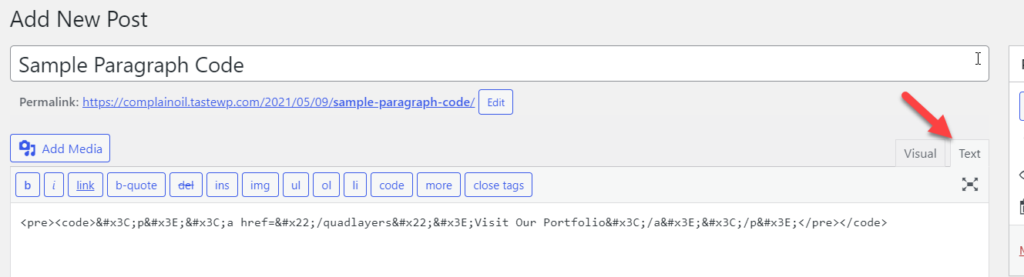
次に、WordPressダッシュボードでクラシックエディターを開き、テキストエディターに切り替えます。

<pre>と<code>のオープンタグと</ code>と</ pre>を使用して、エンコードされたコードをそこに貼り付けて閉じます。 たとえば、サンプルコードは次のようになります。
![]()
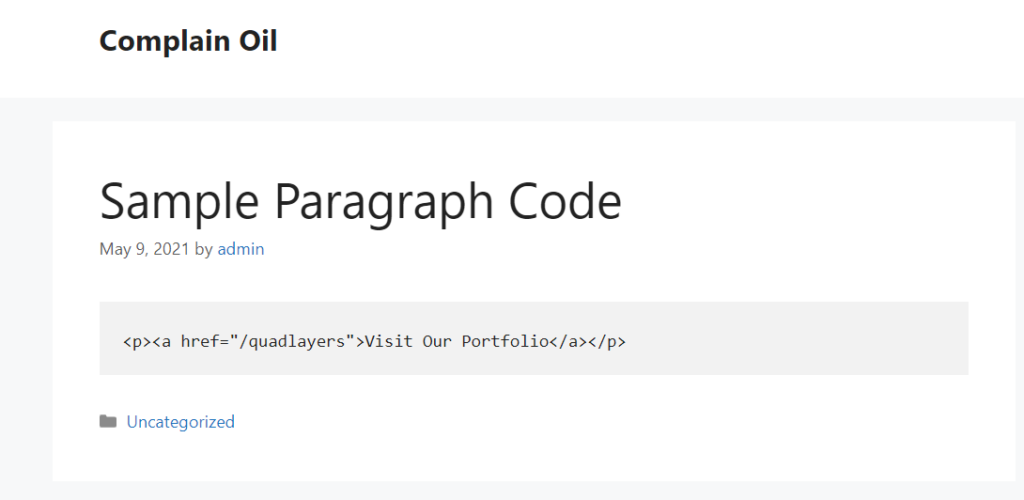
次に、投稿を公開すると、フロントエンドに次のように強調表示されたコードが表示されます。

このようにして、WordPressの投稿に手動でコードを表示できます。
注:グーテンベルクのユーザーはこの方法を使用できません。 これは、クラシックエディタを使用してのみ行うことができます。
ボーナス:段落にコードを表示する方法
WordPressの投稿にコードを表示する以外に、別の興味深い方法は、段落にコードを表示することです。 このセクションでは、その方法を説明します。 このために、CSSとHTMLを少し使用します。
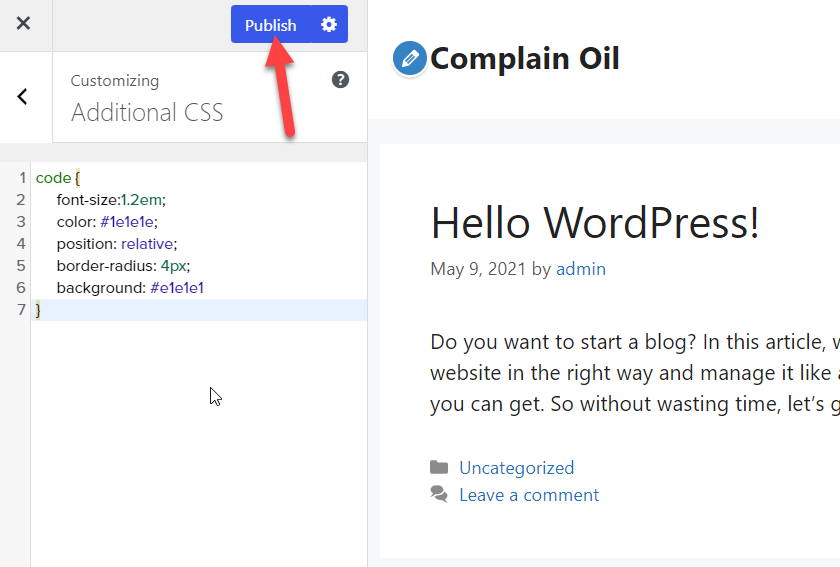
まず、Webサイトに簡単なCSSコードを追加する必要があります。 WordPressカスタマイザー、またはコードスニペットなどのサイト固有のプラグインを使用できます。 このデモでは、 [外観]> [カスタマイズ]> [追加のCSS]に移動し、コードをそこに貼り付けます。
コード{
font-size:1.2em;
色:#1e1e1e;
位置:相対;
border-radius:4px;
背景:#e1e1e1
} 
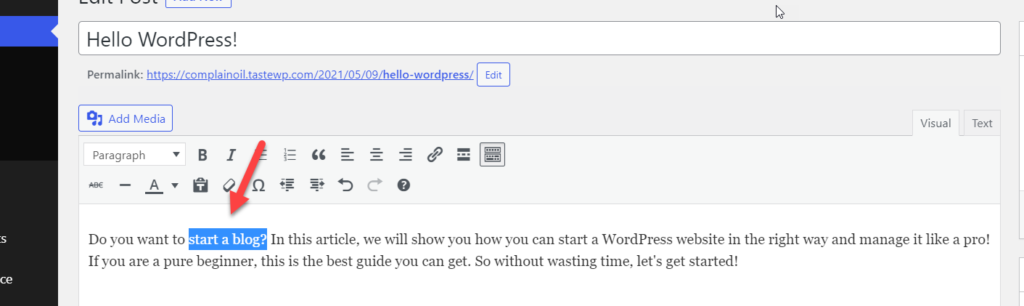
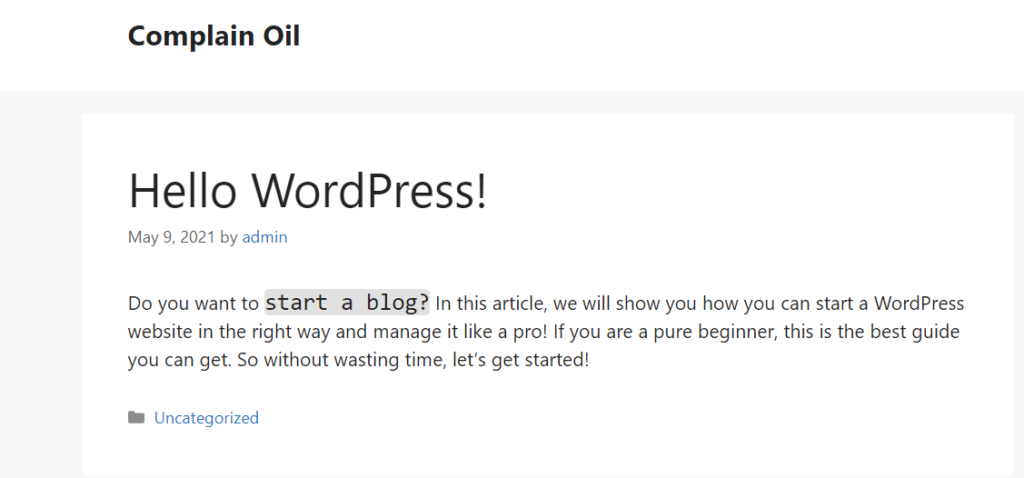
変更を公開したら、編集する投稿を開きます。 次に、強調表示するコンテンツを選択します。 たとえば、この段落では、「s tartablog 」というフレーズをコードとして表示します。

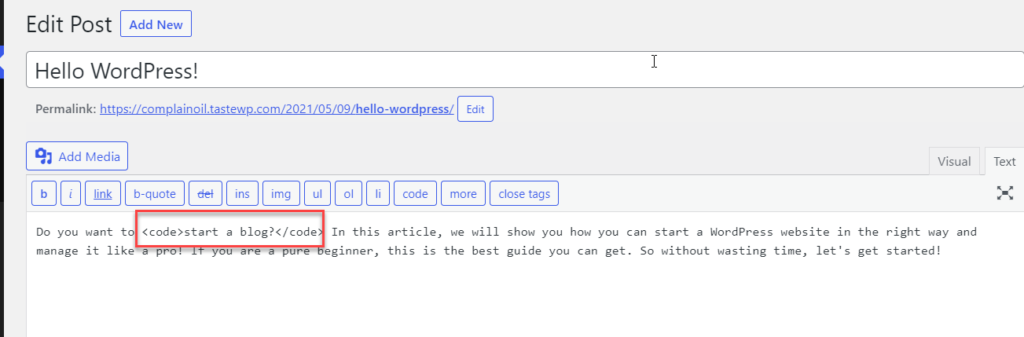
テキストエディタに切り替えて、コンテンツを< code>タグと</ code>タグで囲みます。 この例に従うと、コードは次のようになります。
<code>ブログを開始</ code>

次に、変更を公開または更新し、フロントエンドをチェックして変更を確認します。

このようにして、特定の単語や文を強調表示できます。 コードのCSSスタイルを変更する場合は、ここで使用したCSSスクリプトを自由に編集してください。
結論
全体として、サイトにコードを表示することは、スクリプトを貼り付けるほど簡単ではありません。 ただし、このガイドでは、WordPressでコードを表示するためのさまざまな方法を紹介しました。
- WordPressコンテンツエディターの使用
- 専用プラグイン付き
- 手動で
すばやく簡単な解決策が必要な場合は、WordPressコンテンツエディターが任意の投稿でスクリプトを紹介するためのツールを提供します。 ただし、より多くのカスタマイズオプションが必要な場合は、SyntaxHighligherEvolvedプラグインが最適です。 一方、コーディングスキルがある場合は、コードスニペットを手動で追加し、CSSを少し使用してフロントエンドのスタイルをカスタマイズできます。
最後に、段落内の特定の文や単語を強調表示する場合は、テキストを<code> </ code>タグで囲むことができます。
サイトでコードを編集する方法の詳細については、WordPressでHTMLを編集するための次のガイドを確認してください。
この投稿は役に立ちましたか? サイトにコードを表示する方法はどれですか。 以下のコメントセクションでお知らせください。
