WordPress ウェブサイトに Instagram フィードを表示するためのガイド [7 ステップ]
公開: 2023-10-27Instagram は、画像やリールを共有する人気のソーシャル メディアです。 ビジネスで画像やビデオを頻繁に使用する場合は、Instagram で存在感を示す必要があります。 しかし、その興味深い部分を知っていますか?
インスタのフィードをウェブサイトに表示できます。 その方法と、なぜそうしなければならないのか?
その方法については後ほど説明しますが、その理由についてもお話しましょう。
Facebook や Instagram に圧倒されてしまうこともありますが、ビジネスにはどちらのプラットフォームを使用すべきでしょうか? まあ、それはあなたのビジネスの種類によって異なります。 Facebook は、広告でより一般的な顧客をターゲットにするのに最適であり、コミュニティ機能も優れています。 Instagram は、ショッピング機能を備えた画像中心のアクティビティに最適です。
ウェブサイトにインスタグラムを導入するメリット
1 つ目の理由は、Instagram 上であなたの存在を顧客に知らせることです。 まあ、インスタのアイコンをフッターに付けることもできますが、それはそれほど魅力的ではありません。 人々はあなたのインスタをチェックするかもしれませんし、チェックしないかもしれません。 しかし、インスタのフィードを見せれば、きっと彼らはあなたの作品に夢中になり、交流するでしょう。
- 若者をターゲットにしたビジネスなら、ぜひインスタに力を入れるべきです。 調査によると、Instagram を最も多く使用しているのは 18 ~ 24 歳の年齢層 (31.6%) であり、2 番目に大きなユーザー グループは25 ~ 34 歳の年齢層 (29.5%)です。
- Instagram に写真をアップロードするだけで、ライブ ギャラリーを作成できます。
- 人々はあなたのウェブサイトに表示されたフィードからあなたの Instagram にアクセスできます。 これにより、Instagram へのエンゲージメントが高まるだけでなく、社会的証拠も得られます。
- もう 1 つの素晴らしい点は、ショッパブル フィードを使用して、人々があなたの Web サイトから購入できるようにできることです。
それだけではありませんが、Web サイトに Instagram フィードを埋め込む方法を説明します。
WP Social Ninja とは何ですか? なぜそれが必要なのでしょうか?
作業をより迅速かつ効率的に行うために、ソーシャル メディア プラグインを使用します。 私はWP Social Ninja(無料)を選択しています。 理由? これは、WordPress 分野で現在利用できる最高のソーシャル メディア プラグインです。
WP Social Ninja についてもう少し簡単に説明します。
多くのソーシャル メディア プラグインがあり、それぞれのプラグインには独自の目的があります。 ただし、WP Social Ninja は Web サイトにソーシャル フィードを表示するためのものです。 目標は、より多くのユーザーとつながり、エンゲージメントを高め、ユーザーが Web サイトからソーシャルをチェックできるようにすることです。
この素晴らしいツールで適用できるすべてのユースケースを説明するつもりはありません。 ここで一例を挙げてみましょう。 WP Social Ninja を使用すると、チャンネルを統合するだけで YouTube ビデオを Web サイトに表示できます。 このオプションを使用すると、余分な労力をかけずにビデオ セクションを整理する機会が得られます。
さらに興味深い機能を発見するには、WP Social Ninja (プロ版) をチェックしてください。 ライセンスを購入する前にインターフェイスとその動作を確認したい場合は、無料版をダウンロードできます。
Instagram フィードを WordPress ウェブサイトに追加する
ここでは、Web サイトに Instagram フィードを追加する方法を段階的に説明します。 これを実現するには、まず WP Social Ninja をインストールする必要があります。
ステップ 1: WP Social Ninja をインストールする
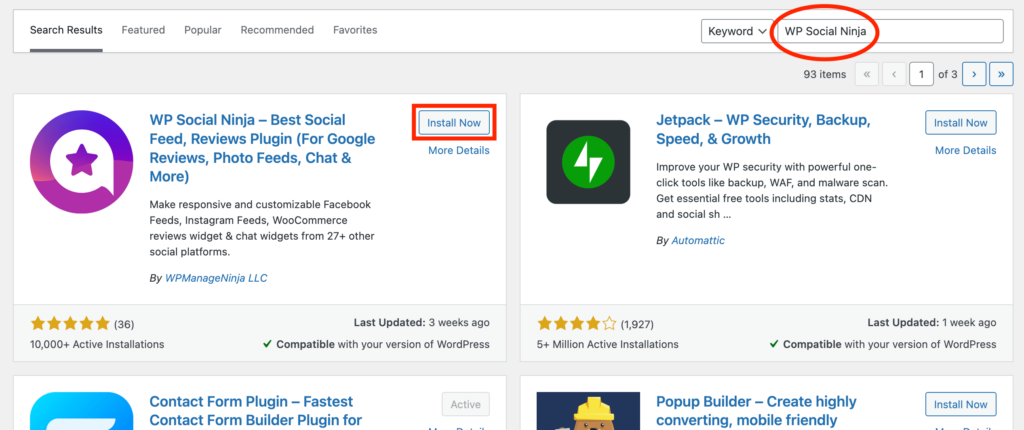
WordPress ダッシュボードから[プラグイン] > [新規追加]に移動します。 次に、検索バーで「WP Social Ninja」を検索します。 プラグインが結果に表示されることがわかります。 そこから、 「今すぐインストール」ボタンをクリックします。

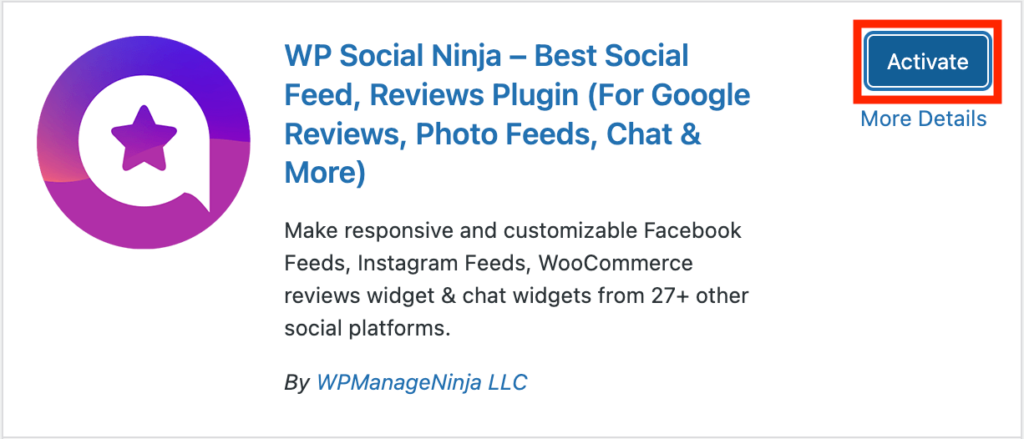
次に、 「アクティブ化」をクリックします。 プラグインは自動的に有効化されます。

ステップ 2: Instagram フィードを構成する
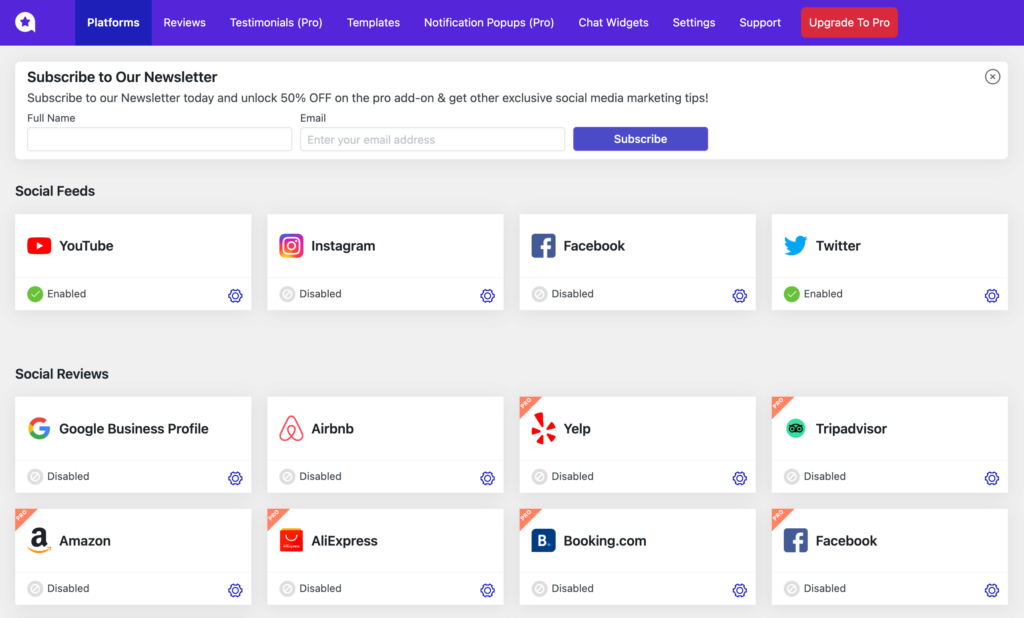
次に、プラグインに移動すると、多くのプラットフォームが記載されたフロントページが表示されます。

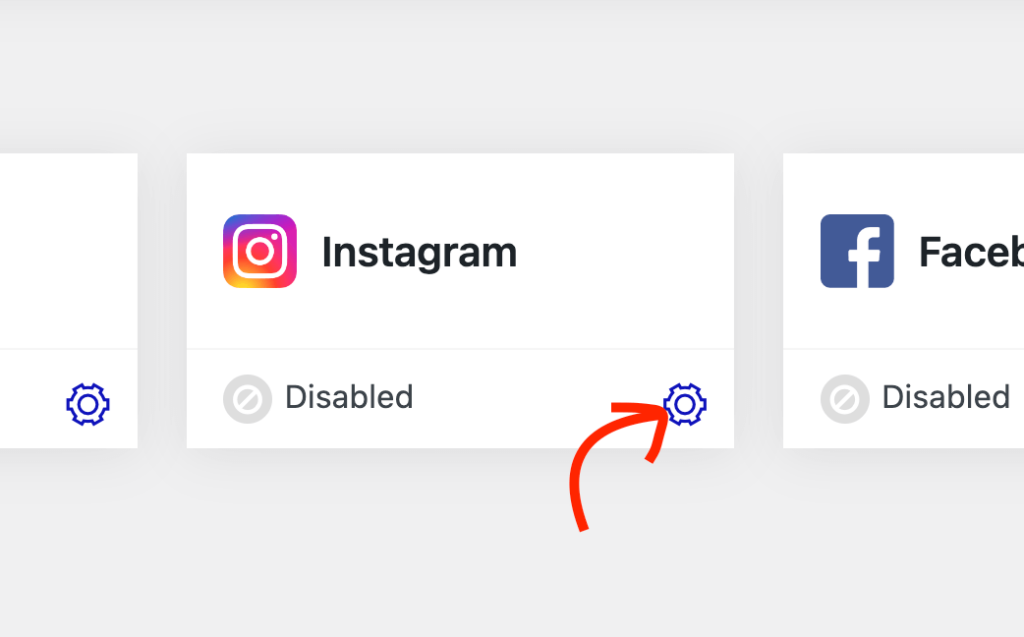
Instagram フィードを探しているので、設定を開始します。 設定アイコンをクリックするとポップアップが表示されます。

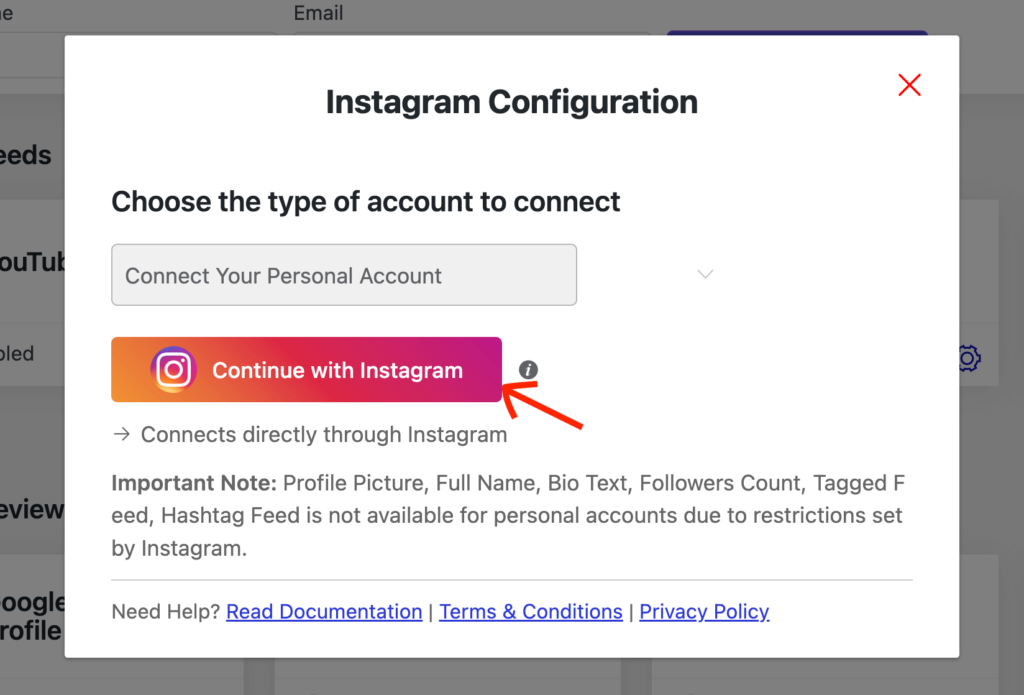
接続するアカウントの種類を選択します。
個人アカウントを選択した場合は、Instagram 経由で直接接続できます。 ビジネスアカウントの場合は、Facebook を経由する必要があります。 最後に、手動接続の場合は、アクセス トークンを提供する必要があります。

個人アカウントを選択することにします。 個人アカウントの場合、Instagram が許可していないため、一部のものが利用できなくなります。 これらはあなたのプロフィール写真、フルネーム、プロフィール、フォロワー数、タグとハッシュタグ付きの投稿です。
「Instagram を続ける」ボタンをクリックします。 Instagramに移動します。
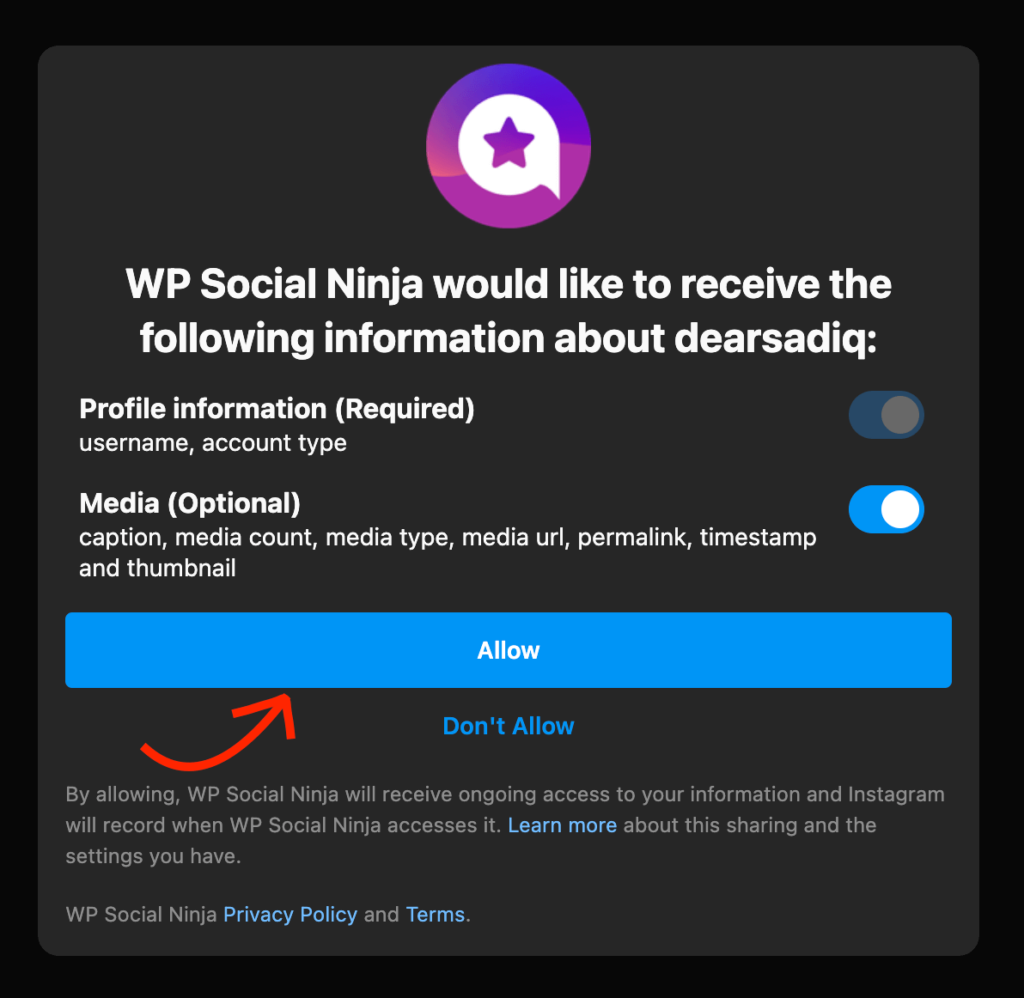
ここで「許可」ボタンをクリックします。

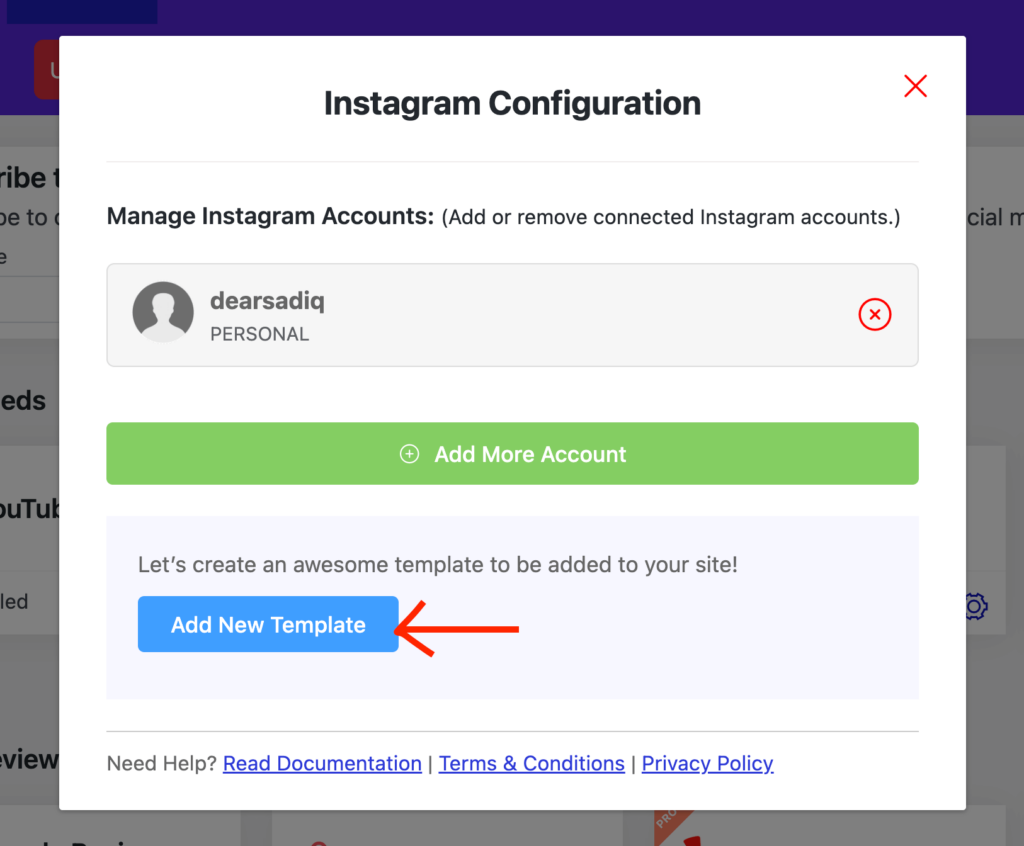
サイトに戻ると、Instagram への接続が成功していることがわかります。 別のアカウントを追加する場合は、 「アカウントを追加」ボタンをクリックします。

ステップ 3: テンプレートのカスタマイズ
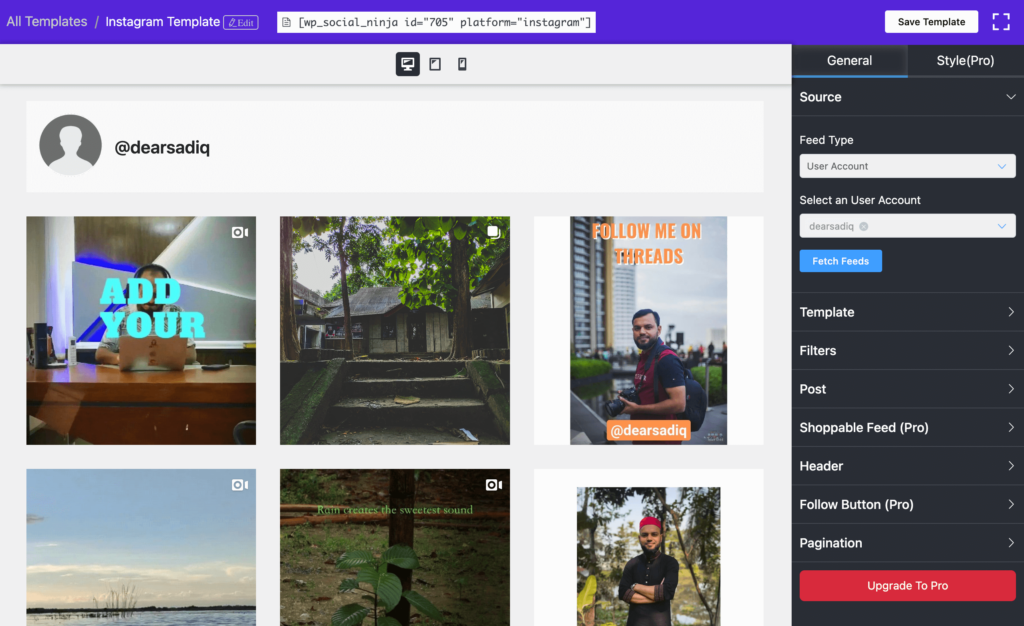
さらにカスタマイズしてみましょう。 [新しいテンプレートの追加]をクリックすると、テンプレート編集ページが表示されます。


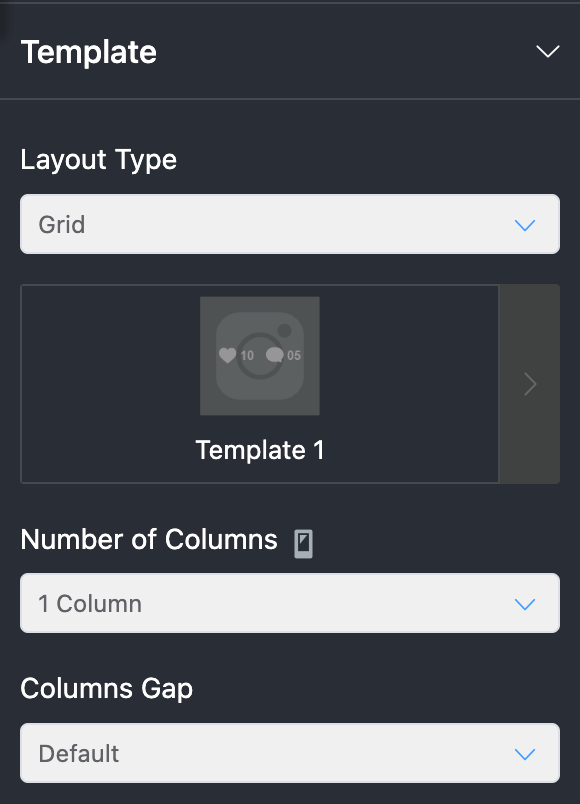
レイアウト タイプ: 3 つの異なるカテゴリがありますが、無料版ではグリッドのみが利用可能です。 他の 2 つのカルーセルとメイソンリーはプロ ユーザー向けです。 また、2 つのテンプレートから選択できます。1 つ目は画像の上にカーソルを置くとキャプションが表示され、2 つ目は画像の下にキャプションが表示されます。

列数: 1 列から 10 列まで、サイトに必要な数を選択します。
列のギャップ:小さい、狭い、広い、ギャップなし、広い、またはデフォルトから選択します。
ステップ 4: フィルターのセットアップ

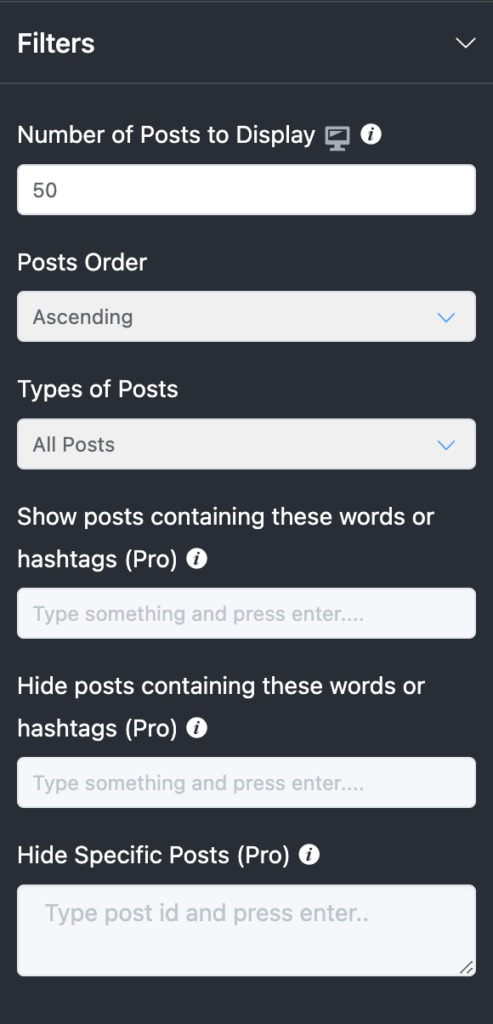
表示する投稿の数:フィードから表示する投稿の数をここで設定できます。
投稿順序:ここでは、昇順、降順、最も人気のない、最も人気のある、またはランダムによって投稿順序を定義できます。 最後の 3 つのオプションは、Pro バージョンでのみ使用できます。
投稿の種類:表示する投稿の種類を選択できます。 すべての投稿、動画のみ、画像のみから選択できます。
ハッシュタグに基づいて投稿を表示/非表示にする:次の 2 つのフィールドを使用して、ハッシュタグに基づいて一部の投稿を表示または非表示にすることができます (これらもプロの機能です)。
特定の機能を非表示にする (プロ):投稿 ID を入力して必要な投稿を非表示にします
ステップ 5: カスタマイズ後の作業

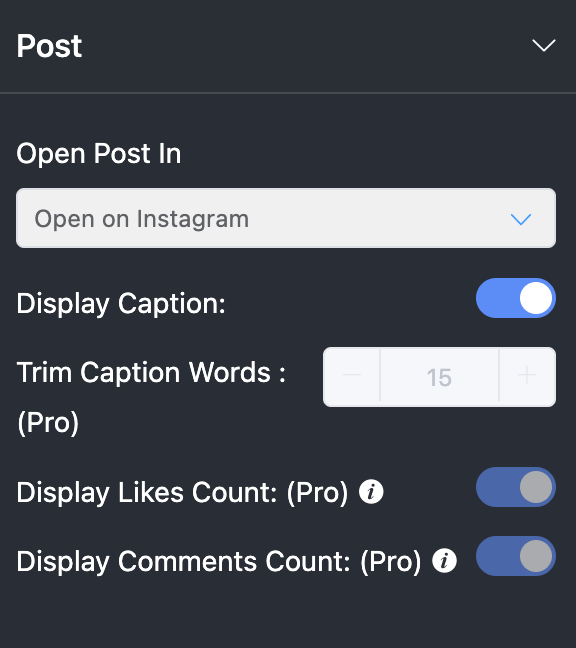
投稿を開く場所:投稿をどこで開きますか? Instagram で開いて選択できます。 これは無料版で利用できる最良のオプションです。 他の 2 つのオプションは、なしとインラインです。 ポップアップで投稿を開くことを許可するには、プレミアム ライセンスを購入する必要があります。
キャプションを表示:キャプションを表示したい場合は、トグルをオンのままにします。
キャプションの単語をトリミングする:これはプロ向けの機能で、キャプションの一部を非表示にすることができます。
いいね数/コメント数の表示: これらはプロ向けの機能なので、説明しません。 しかし、それらは自明のことだと思います。
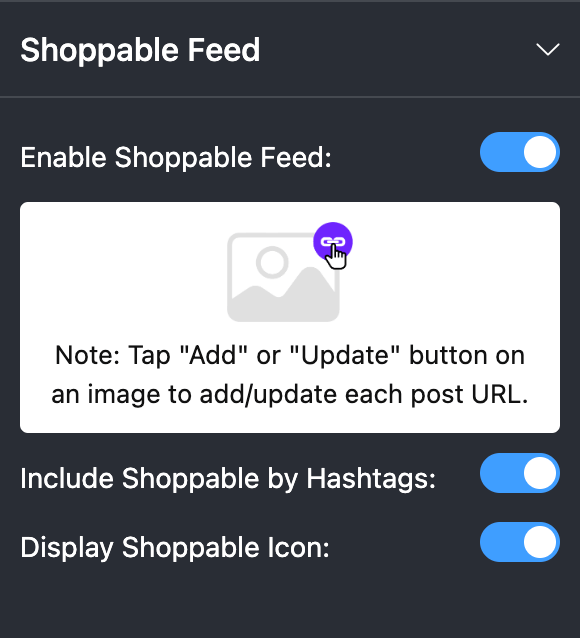
ステップ 6: ショッピング可能なフィード

これは WP Social Ninja のプロ機能です。 それでも、これはあなたのビジネスにとって非常に価値があり、使用して後悔することはないので、少し説明するつもりです。 この機能を有効にすると、顧客が Web サイトから Instagram を通じて購入できるようになります。
ステップ 7: Instagram フィードを Web サイトに追加する
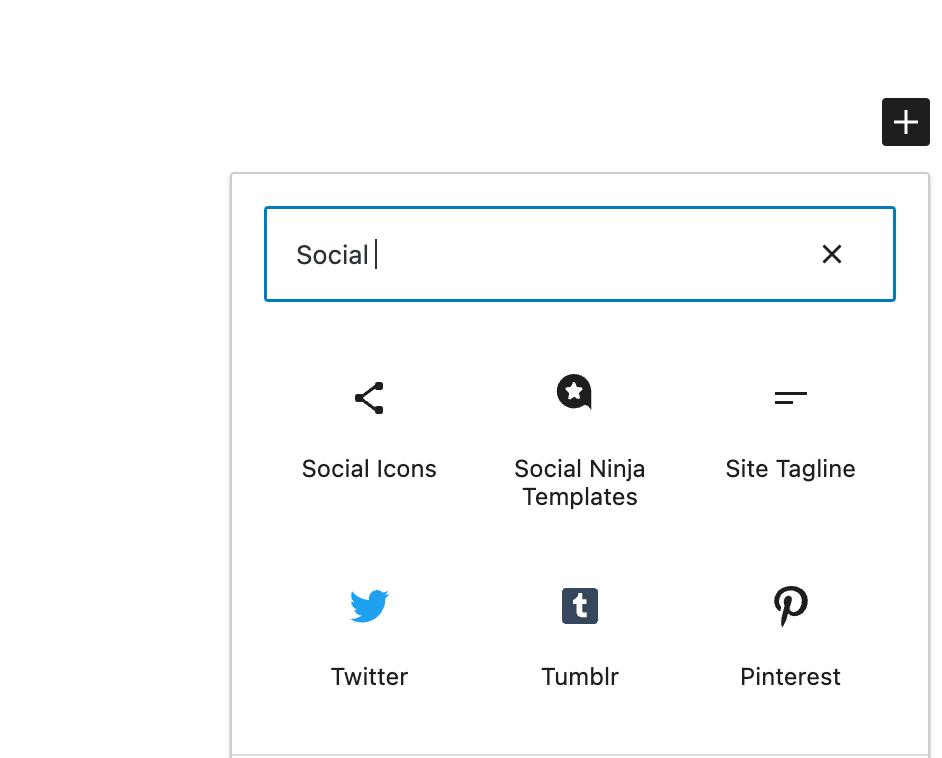
すべてのカスタマイズを完了しました。 次に、Instagram フィードを Web サイトに追加します。 WordPress ダッシュボードから[ページ] > [新規追加]または[投稿] > [新規追加]に移動します。 Gutenberg エディターで「 / 」と入力し、「WP Social Ninja」と入力します。

「 + 」アイコンをクリックして、WP Social Ninja ウィジェットを探すこともできます。

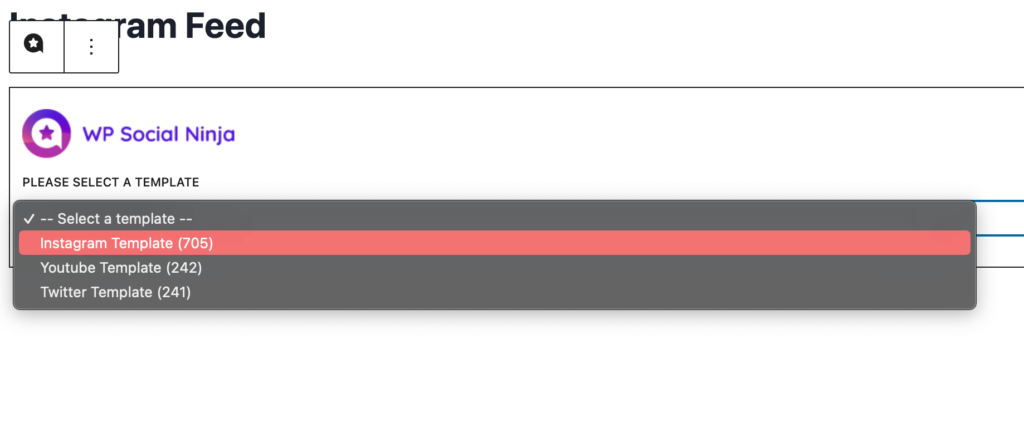
次に、作成したテンプレートを選択します。

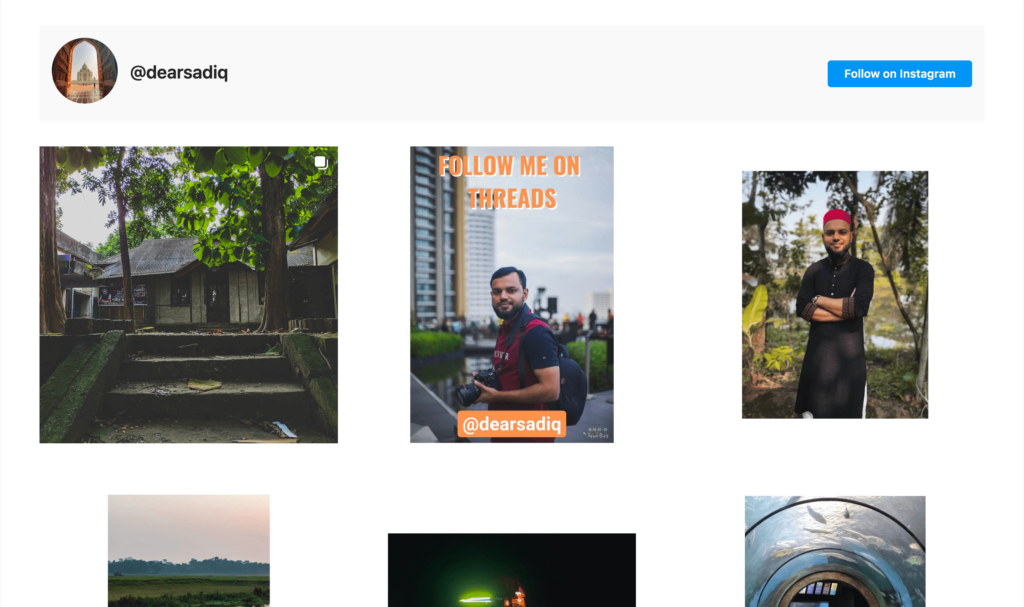
フィードを既存のページまたは投稿に追加することもできます。 テンプレートを追加した後、ページを保存するか、新しい場合は「公開」をクリックします。
それでおしまい。 プレビューを見てみましょう。 Instagram フィードが Web サイトに正常に追加されました。

結論
さあ、どうぞ。 これで、WordPress ウェブサイトに Instagram フィードを追加する方法がわかりました。 さまざまなオプションを試して、どの組み合わせが最良の結果をもたらすかを確認してください。 テンプレートとフィルターを試して、それが Web サイトのスタイルにどのように適合するかを試してください。
Instagram テンプレートに慣れたら、他のソーシャル プラットフォームを試し、さまざまなフィードで Web サイトを充実させることをお勧めします。 これにより、ユーザーに新たな感覚が与えられ、サイト内の移動に多くの時間を費やすことができます。
