WordPress で Instagram フィードを表示する方法 (4 ステップ)
公開: 2023-02-10新しい Beaver Builder テンプレート マーケットプレイス! Assistant.Proで無料で始めましょう


WordPress は 2020 年に oEmbeds を廃止したため、リンクを貼り付けるだけで Instagram フィードをコンテンツに挿入することはできません。 そのため、WordPress サイトに Instagram フィードを表示するユーザーフレンドリーな方法を探しているかもしれません。
PowerPack for Beaver Builder を使用すると、WordPress で Instagram フィードを簡単に表示できます。 これは、社会的存在を維持するための優れた方法です。 さらに、サイトにフィードを追加することで、両方のプラットフォーム間でトラフィックを誘導して、ユーザーのエンゲージメントを維持できます。
この投稿では、Instagram フィードをサイトに表示することの利点を詳しく見ていきます。 次に、これを実現するための 4 つの簡単な手順をご案内します。 始めましょう!
目次
Web サイトに Instagram フィードを表示することで、ユーザーが関与できる最新のコンテンツを常に提供できます。 さらに、フィードが定期的に更新されるということは、ユーザーがサイトを再訪問した場合でも、サイトの外観が常にわずかに異なり、何か新しいものを提供できることを意味します。
さらに、Instagram フィードを追加すると、すばやく簡単にページを整えたり、WordPress の Web デザインを強化したりできます。 それ自体が維持されるため、贅沢なテーマにお金を払ったり、顧客を感動させるために絶えず画像をアップロードしたりするよりも便利なソリューションです.
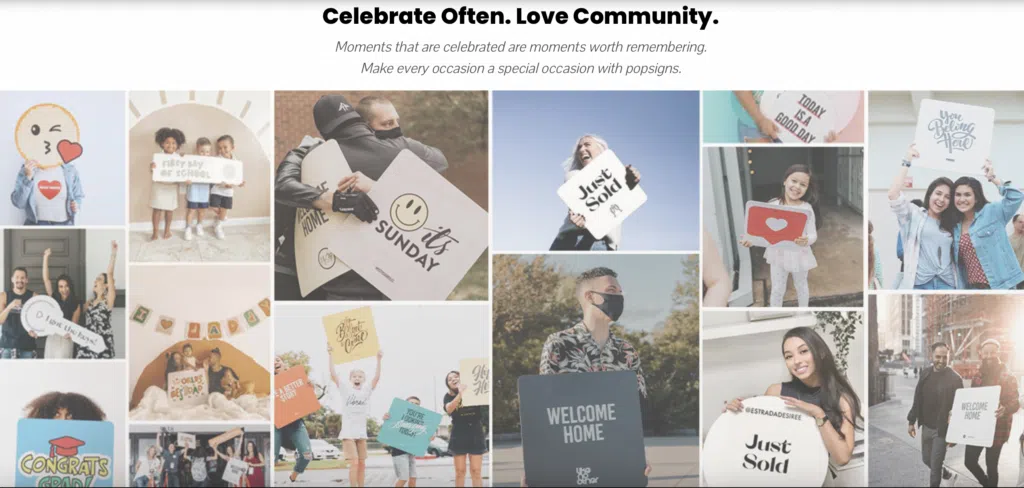
さらに、製品を使用している実際の顧客のユーザー生成コンテンツを含む Instagram フィードを表示する場合があります。

これらの投稿では、コメントでユーザーとやり取りすることで、会社の存在感と価値を示すことができます。 さらに良いことに、このような Instagram フィードは社会的証明として機能し、信頼を築き、売り上げを伸ばすことができます。
最後に、Web サイトに Instagram フィードを含めることの最も重要な利点は、ソーシャル アカウントにトラフィックを誘導する優れた方法であることです。 これは、ソーシャル メディア ページが比較的新しく、より多くのフォロワーを獲得する方法を探している場合に特に役立ちます。
WordPress で Instagram フィードを表示する最も簡単な方法は、PowerPack for Beaver Builder を使用することです。


プラグインをインストールすると、高度なメニュー、カード スライダー、検索フォームなど、多数の機能的でクリエイティブなモジュールから選択できるようになります。
あらかじめデザインされたテンプレートを最大限に活用して、Web デザイン作業をスピードアップすることもできます。 さらに良いことに、多くの便利な統合の恩恵を受け、サードパーティのプラグインの必要性を減らします.
PowerPack をインストールするには、Beaver Builder ページ ビルダー プラグインをサイトで有効にする必要があります。 次に、 [プラグイン] > [新規追加] > [アップロード] に移動して、PowerPack プラグインを WordPress にアップロードできます。 最後に、 PowerPackに進み、ライセンス キーを入力します。
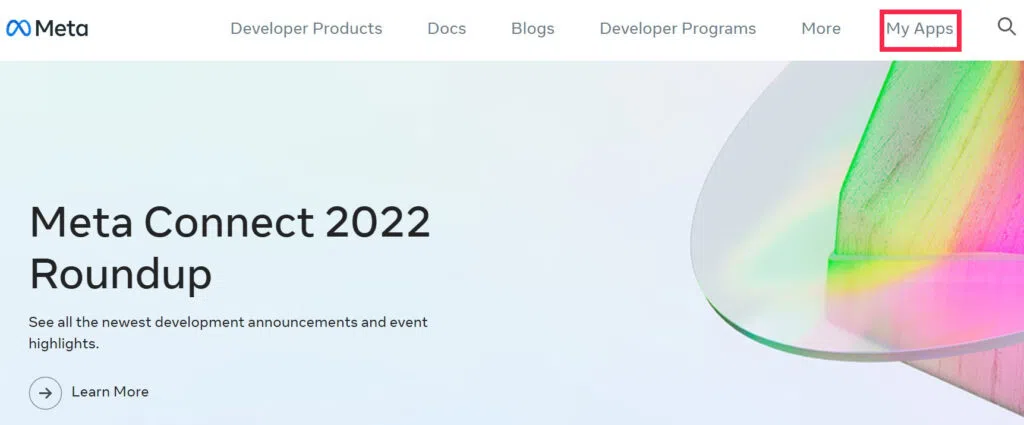
開始するには、まず Meta for Developers でアカウントを作成する必要があります。 すでにアカウントをお持ちの場合は、Web サイトにサインインします。 アカウントの設定がすべて完了したら、 [マイ アプリ] をクリックします。

[アプリの作成] を選択すると、新しい画面が表示されます。 ここでConsumerを選択し、 Nextを押します:
![アプリの種類として [Consumer] を選択します](/uploads/article/47806/5lagxJaGL5bbCurt.webp)
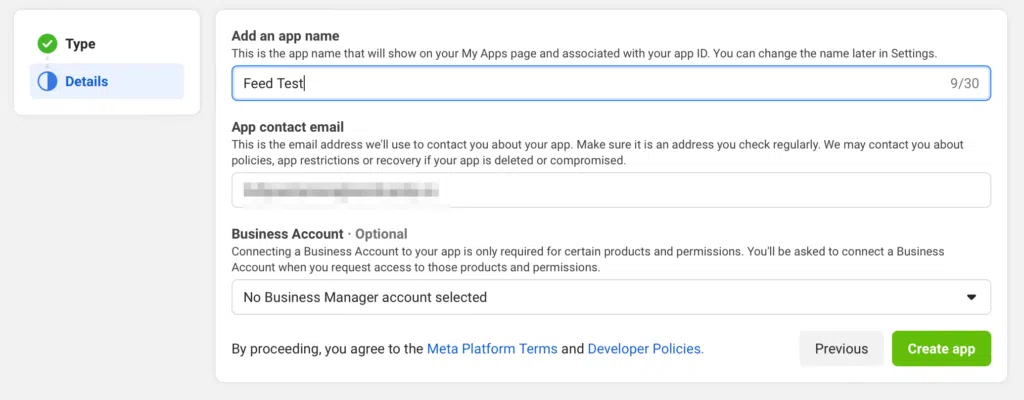
この時点で、アプリ名を入力してメール アドレスを確認できるフォームが表示されます。 次に、 [アプリの作成]をクリックします。

アプリの設定を完了するために、パスワードを再入力するよう求められます。
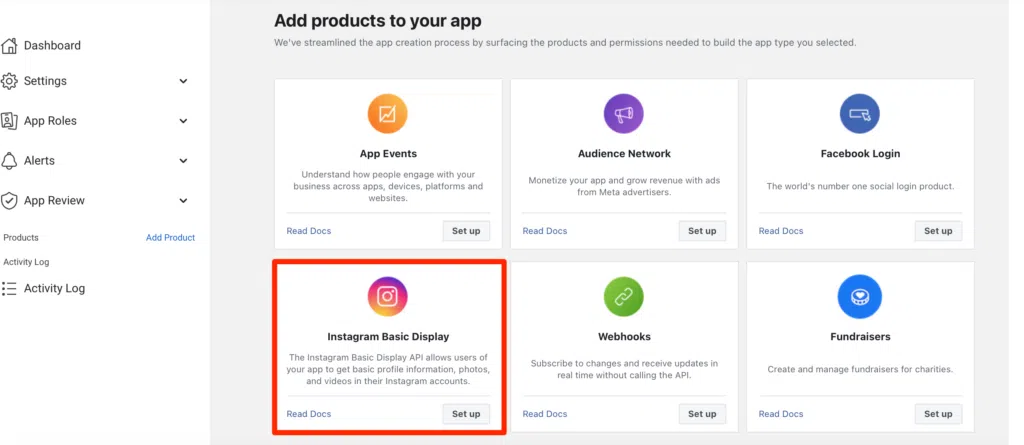
Facebook ログイン、募金活動、Webhook など、利用可能なすべてのアプリのリストが表示されます。 [Instagram 基本表示]オプションを見つけて、 [セットアップ] をクリックします。

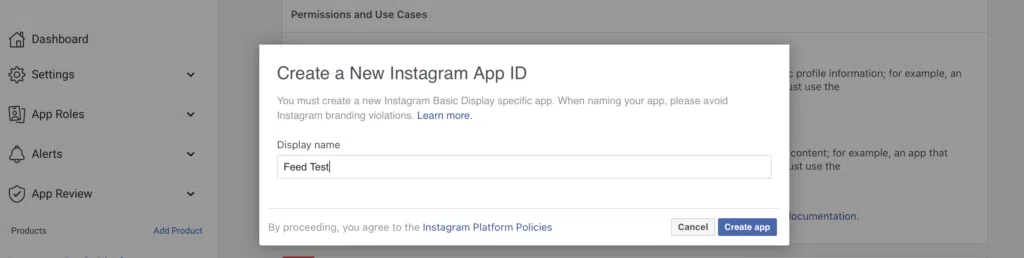
次に、アプリの表示、ユース ケース、権限に関する情報が表示されます。 これらの詳細をスキャンし、 [Create new app]をクリックします。 新しい Instagram アプリ ID を入力するためのポップアップが表示されます。

Instagram のブランド違反を避けるために、ポップアップに表示されるリンクにアクセスすることをお勧めします。 次に、 [表示名]ボックスに新しい Instagram アプリ ID を入力し、 [アプリの作成]をクリックします。
アプリの設定が完了したので、アプリの設定を構成し、Meta for Developers ダッシュボードからテスト ユーザーを追加する必要があります。
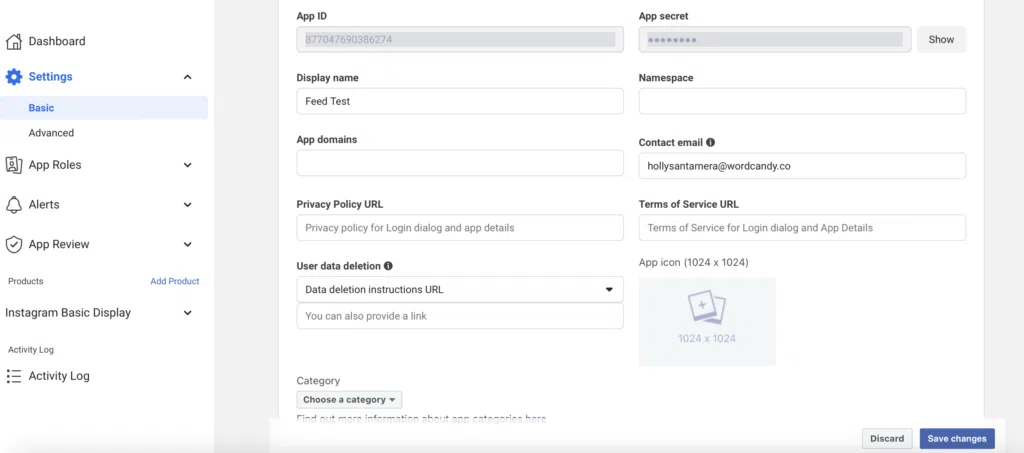
この領域から、 [設定] > [基本]に移動します。

入力するフィールドを含む新しい画面が表示されます。 App secretやApp IDなど、一部のフィールドはすでに入力されています。 アプリと会社に該当する残りのフィールドに入力します。
[カテゴリ]ドロップダウン メニューで、 [ビジネスとページ]を選択します。 次に、変更を保存します。
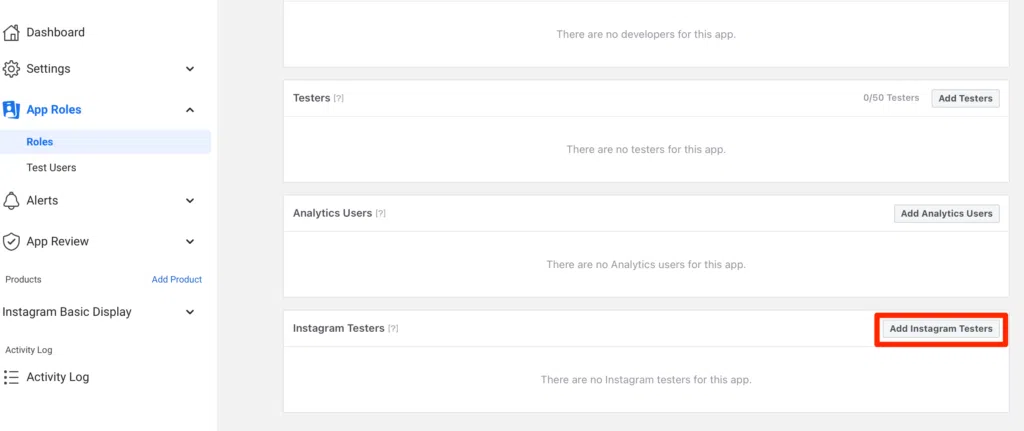
これで、テスト ユーザーをアプリに追加する準備が整いました。 これを行うには、 [App Roles] > [Roles]に移動し、下にスクロールして[Add Instagram Testers]を見つけます。

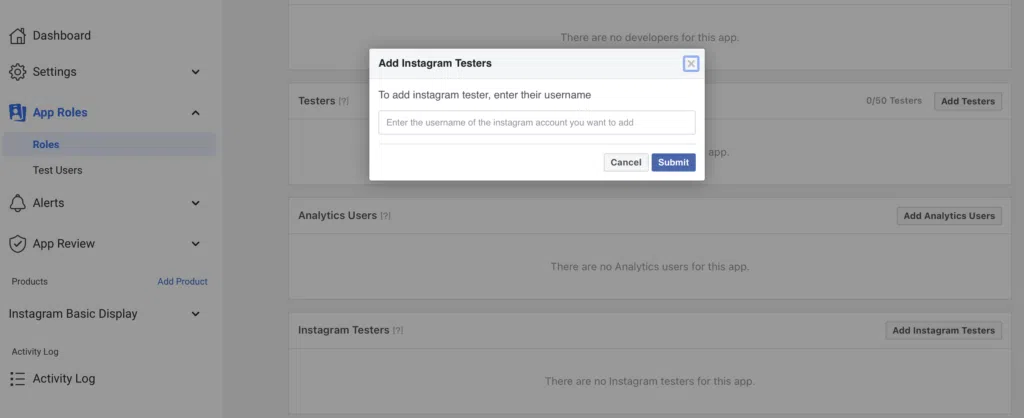
Instagram のユーザー名を追加できるポップアップが表示されます。

[送信]をクリックして、選択した Instagram アカウントに招待状を送信します。
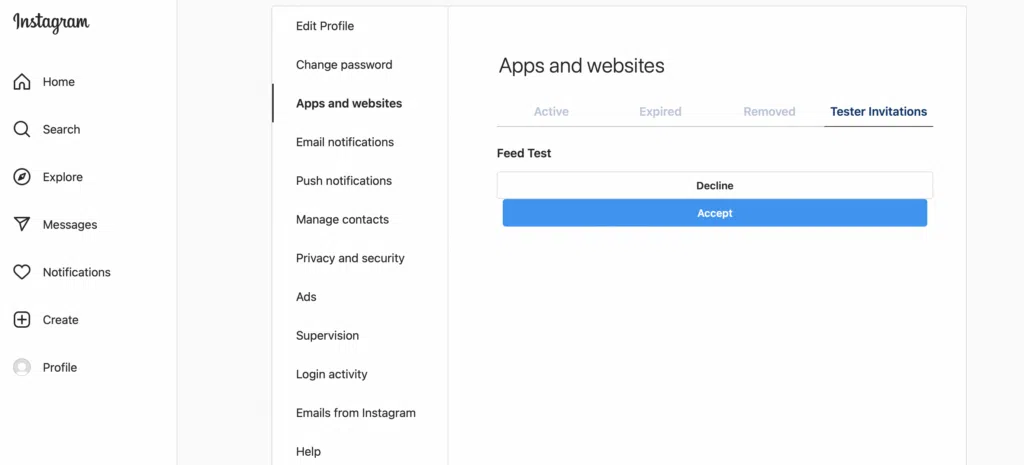
次に、招待を受け入れる必要があるので、Instagram アカウントにアクセスしてください。 [設定] > [アプリとウェブサイト] > [テスターへの招待] に移動します。

次に、招待を受け入れます。 この手順はデスクトップ コンピューターで完了する必要があり、モバイル アプリを使用している場合は成功しないことに注意してください。
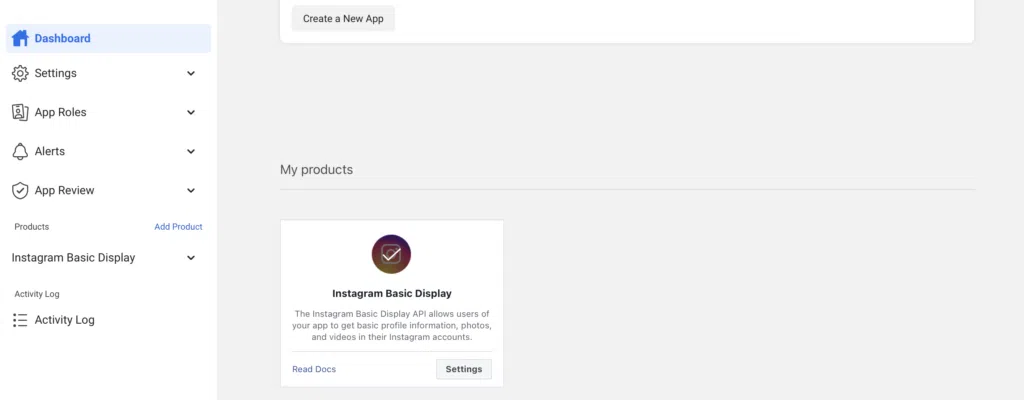
この段階で、Instagram アクセス トークンを生成する準備が整いました。 そのため、Meta for Developers ダッシュボードに戻ります。 My products が表示されるまで下にスクロールします。

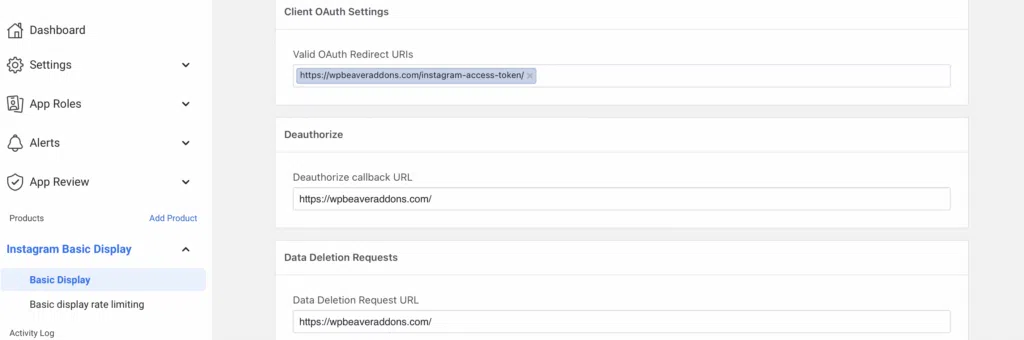
[設定]をクリックし、 [クライアント OAuth 設定]までスクロールします。 このボックスに、「https://wpbeaveraddons.com/instagram-access-token/」という URL を入力します。
Deauthorize Callback URL と表示されている場所に、「https://wpbeaveraddons.com/」というアドレスを入力します。 データ削除リクエスト URLには、上記と同じ URL を使用します。 次に、変更を保存します。

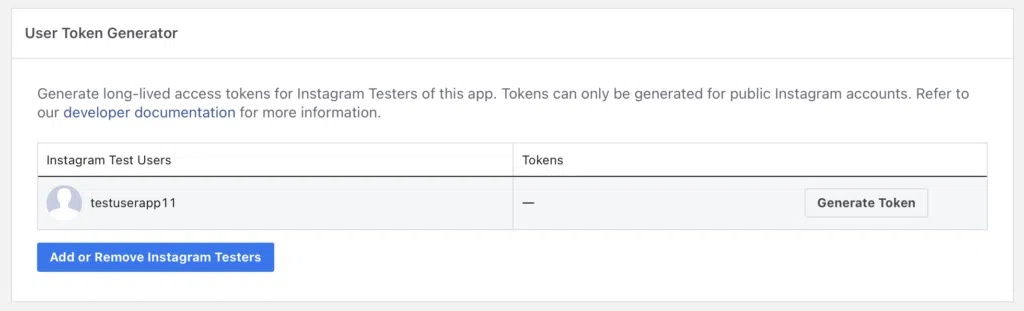
ここで、 User Token Generatorまで下にスクロールし、 Generate Tokenを選択します。

セッションが終了した場合は、Instagram アカウントに再度ログインする必要がある場合があります。 次に、新しいウィンドウで[許可]をクリックして、アクセス トークンを生成します。

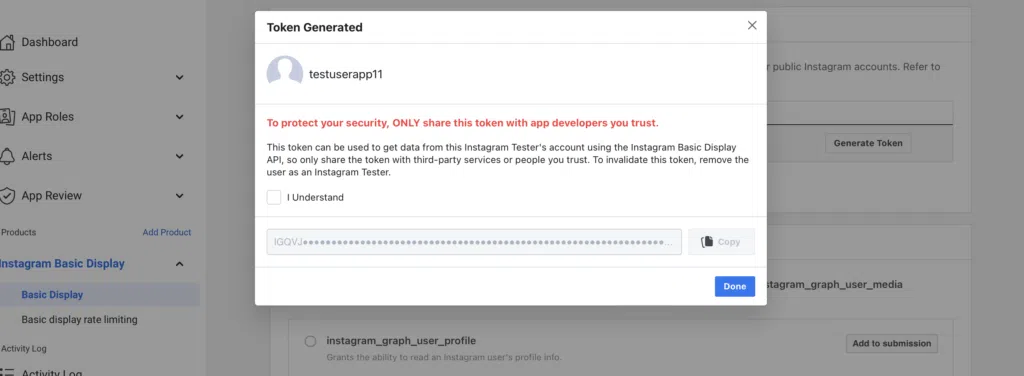
チェックボックスをオンにして、条件を理解していることを示します。 次に、トークンをクリップボードにコピーし、 [完了] をクリックします。
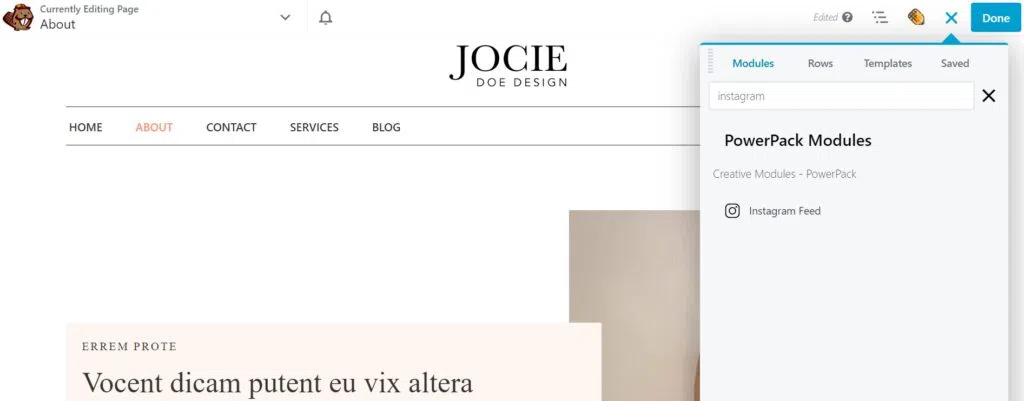
Instagram フィードをページに追加するか、WordPress に投稿します。 Beaver Builder エディターを起動し、サイドバーからモジュールにアクセスします。 次に、PowerPack Instagram フィードモジュールを選択し、ページにドラッグします。

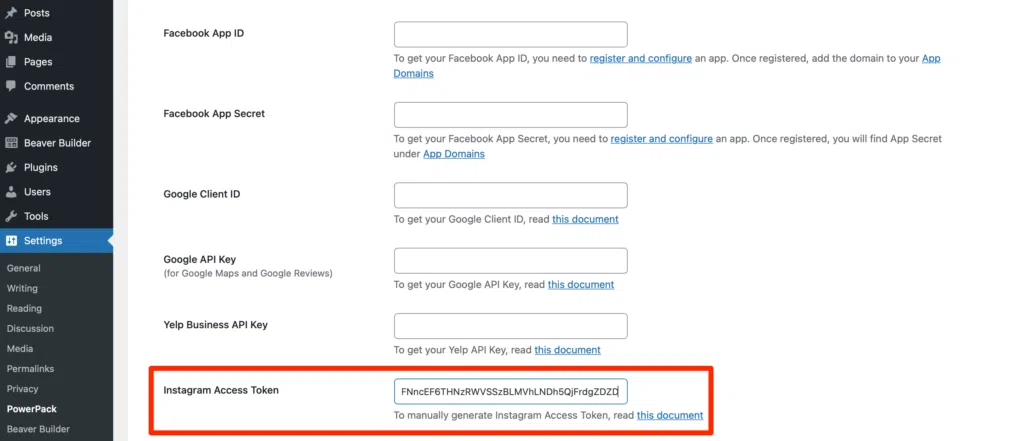
モジュールの設定の[一般]タブに、「あなたの Instagram アクセス トークンがありません。ここをクリックして設定してください」というリンクが表示されます。 このリンクをたどって PowerPack 統合設定に移動し、以前にコピーしたアクセス トークンを貼り付けます。

WordPress のページまたは投稿に戻ると、Instagram の写真が表示されます。
さらに、PowerPack アドオンを使用すると、多くのカスタマイズ オプションを使用してフィードの表示設定を調整することもできます。 開始するには、レンチ アイコンを押して[Instagram フィード設定]を選択します。

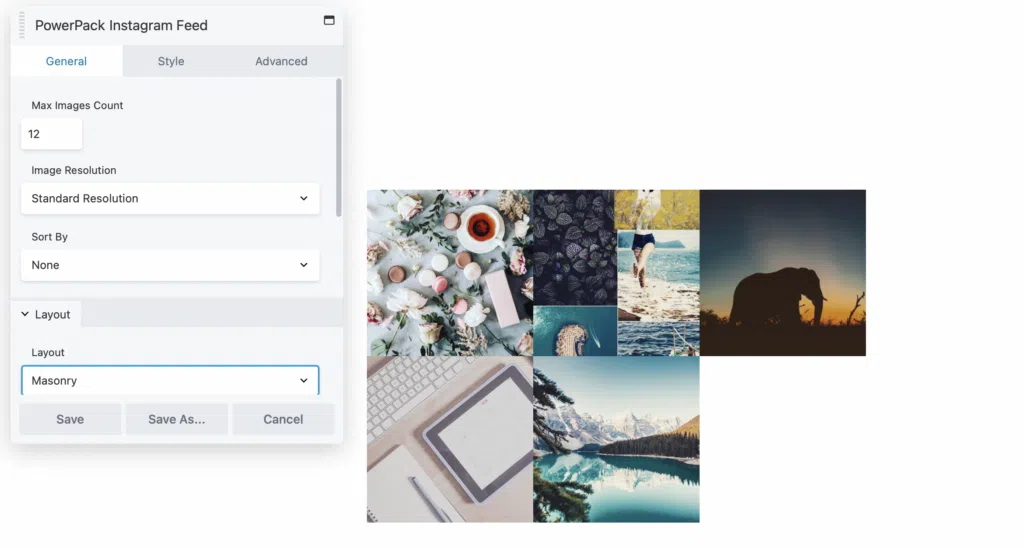
ここで、フィードに表示される画像の数を制限できます。 解像度を調整したり、投稿の順序を変更したりして、最近の写真を最初に表示することもできます。
[レイアウト]では、画像の形式を変更して、石積み、列、またはカルーセルから選択できます。

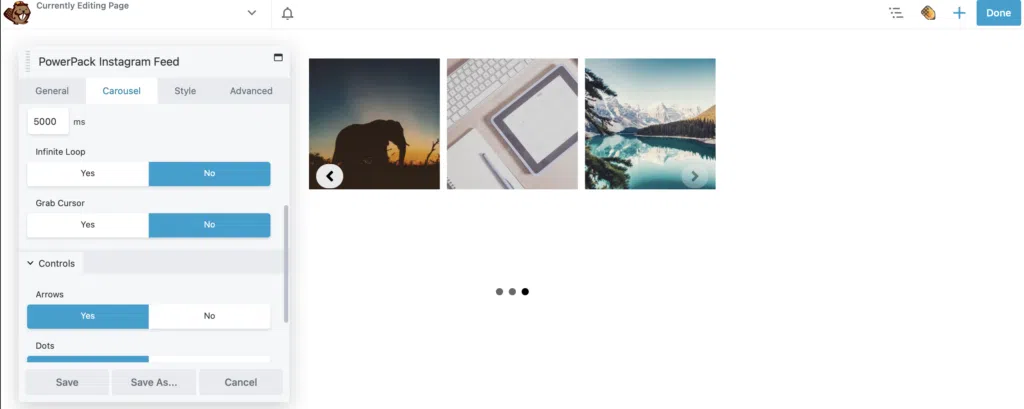
カルーセル オプションを選択すると、フィードの自動再生、コントロール ボタンの変更、カルーセルタブ内での再生速度の調整を行うことができます。
一般設定の下部に、Instagram プロフィールへのリンクを表示することもできます。 一方、 [スタイル]タブでは、画像にオーバーレイやグレースケールを追加できます。
フィードが希望どおりに表示されたら、 [保存]をクリックします。 次に、 [完了] > [公開] を選択してページを公開します。
Web サイトをソーシャル メディア サイトと統合することは、両方のプラットフォーム間で訪問者を誘導する優れた方法です。 ただし、最初は実装が難しいと思われるかもしれません。 幸いなことに、PowerPack for Beaver Builder を使用すると、Instagram フィードをページに簡単に表示できます。
要約すると、WordPress で Instagram フィードを表示するための 4 つのステップは次のとおりです。
WordPress でソーシャル フィードを表示する最も簡単な方法は、プラグインを使用することです。 PowerPack for Beaver Builder は非常にシンプルなソリューションです。 これを使用して、Facebook のようなボックス、Facebook のタイムライン、Twitter グリッド、Twitter ボタン、Instagram フィードなどを挿入できます。
2020 年、WordPress は Facebook と Instagram の oEmbeds を廃止し、リンクを貼り付けるだけでは Instagram フィードを埋め込むことができなくなりました。 ただし、良いニュースは、PowerPack for Beaver Builder のようなプラグインを使用すると、Instagram フィードをページに簡単に表示できることです。