Divi 5 の移行と下位互換性
公開: 2024-06-01別の Divi 5 アップデートで戻ってきました。 先月、私たちは Divi 5 アルファのデモをリリースしました。 見逃した場合は、demo.elegantthemes.com にアクセスして、新しいインターフェイスを試してみてください。 すでにチェックアウトしている場合は、戻ってもう一度見てみるとよいでしょう。デモは 2 週間ごとに更新され、すでに改善が加えられ、フィードバックの一部に対処されているためです。
また、Divi 5 をさらに高速化し、ページへのモジュールの追加、表示モードの切り替え、パネルを開くなどのさまざまな一般的なアクションを最適化しました。 私たちはパフォーマンスを真剣に考えており、あらゆるやり取りを精査しています。 以前 Divi 5 が速いと思っていた場合は、さらに速くなっているので、もう一度試してみてください。
Divi 5 デモを試してみる
以下のビデオで詳細をご覧ください。
Divi 5 へのアップデートと下位互換性
デモのリリース後、Divi 4 と 5 の間の移行に関して多くの新しい質問を受けました。今日は、Divi 5 に下位互換性を構築する方法について説明し、Divi 5 の更新プロセスを調査し、Divi 5 Readiness System を紹介します。これは、アルファ段階とベータ段階をガイドします。
まず、Divi 5 を試すのに急いでいない場合は、それが正式にリリースされ、すべてのサードパーティ製品が更新されるまで待って、簡単で手間のかからない更新を楽しむことができると言わせてください。 Divi 5 は WordPress ダッシュボードに定期アップデートとして表示され、ボタンをクリックして Web サイトを Divi 5 に変換すると、すべての Divi ページが新しい形式に移行されます。 あなたのウェブサイトは変わりません。 速度が向上し、新しいバージョンの Visual Builder を快適に使用できるようになります。
ただし、アルファおよびベータ段階の早い段階で参加したい場合や、独自のモジュールやショートコードで Divi を大幅にカスタマイズした場合でも、私たちは対応します。
下位互換性
私たちは最初から下位互換性を考慮しました。 Web サイトに、従来のサードパーティ Divi モジュールや子テーマに挿入された古い Divi ショートコードなど、Divi 5 に更新するときにサポートされていない Divi 4 ショートコードが含まれているとします。 その場合、Divi はそれらのショートコードを自動的に検出し、オンデマンドで Divi 4 フレームワークを遅延ロードします。 これにより、Web サイトは更新後もそのままの状態で維持され、あなたとコミュニティの開発者に移行のための余分な時間が与えられます。 Divi 4 フレームワークを読み込むとパフォーマンスが犠牲になるため、Web サイト所有者はプラグインと子テーマを更新することが優先事項になります。 ただし、影響を受けるのは従来のショートコードを使用しているページのみです。
従来のモジュールは Visual Builder でも引き続き機能します。 ただし、これらは新しいフロントエンド フレームワークと互換性がないため、これらのモジュールに設計を変更すると、PHP を使用すると再レンダリングが遅くなります。
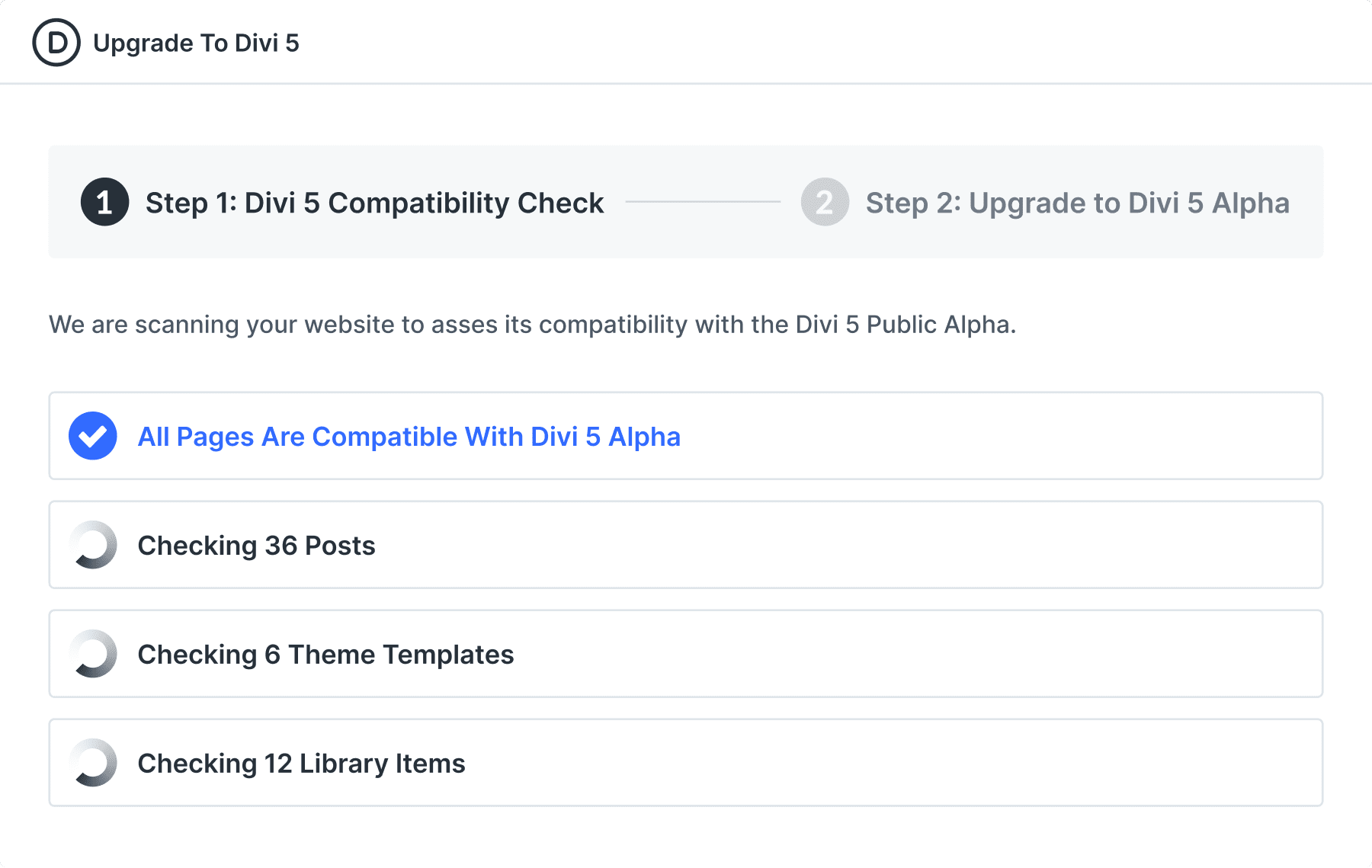
Divi 5 対応システム
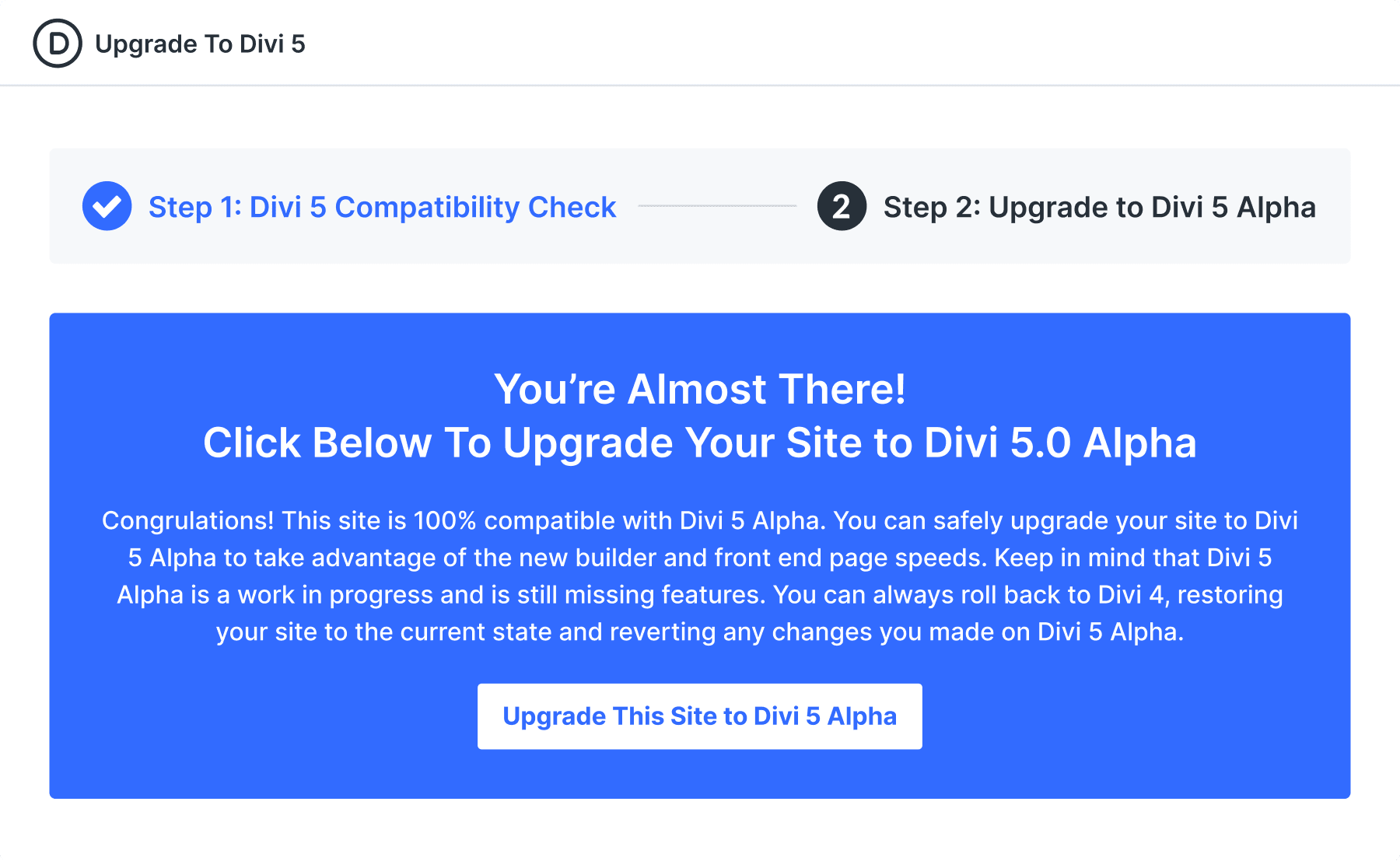
Divi 5 Public Alpha または Beta を初めてインストールすると、Divi 5 Readiness System が表示されます。 Web サイトをスキャンして、現在のバージョンの Divi 5 でネイティブにサポートされていない Divi 4 機能またはサードパーティ モジュールを使用していないかどうかを確認します。Web サイト上のどのページが影響を受けるかについてのレポートが提供されます。そして、Divi 5のアップデートを続行するか、Divi 4に戻すかを決定できます。

アップデートを続行すると移行プロセスが開始され、互換性のあるすべての Divi 4 モジュールが Divi 5 形式に変換され、サポートされていないショートコードが Divi 5 ショートコード モジュールにラップされ、レガシー フレームワークを使用して機能し続けることになります。

新しい Web サイトを構築するためにのみパブリック アルファまたはベータを使用する場合は、このプロセスをスキップしてすぐに作業を開始することになります。これは、パブリック アルファが公開されるときに推奨されることになります。 いずれの場合でも、これにより、コミュニティのほとんどにとって Divi 5 の初期バージョンを非常に使いやすいものにすることができます。 最後まで待つ代わりに、ベータ プロセス中いつでも Divi 5 にジャンプすることができ、Divi 5 のすべての利点を享受できますが、ところどころに欠けている機能はありますが、後方に重点を置いているため、引き続き機能します。互換性。
自分だけの冒険を選択してください
これは、大規模な Divi 5 アップデートをよりわかりやすくするための私たちの方法です。 Divi 5 のベータ プロセスでは、誰もが自分のペースで Divi 5 を導入するための十分な時間が与えられ、早期導入者ができるだけ早くそのメリットを享受できるようになります。 私たちはこのアップデートに細心の注意を払い、物事を正しく行うために時間をかけて取り組んでいますが、目標は近づいており、お待ちいただければ幸いです。
今月達成したこと
私たちは Divi Cloud の統合を完了し、プリセット、フロントエンドのパフォーマンスの最適化、Divi 5 Readiness System などの重要な分野で順調に進歩しました。 バグ修正、改善、レイヤー パネルでの検索とフィルタリング、レスポンシブ ビューのドラッグ可能なサイズ変更、ズームインとズームアウトのための新しい UI などの小さな機能増分を含む 100 を超える更新をマージしました。これらはすべて以下の変更ログに記載されています。
先月リリースされたデモでは、皆様からのフィードバックのおかげで、ここ数回のスプリントではバグ修正に重点が置かれてきました。 これにより、パブリック アルファに向けた進捗が一時的に遅れましたが、バグに関しては先手を打つことができました。 これらのバグの多くが解決されたので、私たちは再び機能開発に集中できるようになりました。
最新の Divi 5 変更履歴エントリは次のとおりです。
- ユーザーが非規則的なセクションを作成すると、適切な色がそれらに適用されます。
- ユーザーがレイヤー上にマウスを移動すると、オプションに「その他のオプション」ツールチップ テキストが表示される問題を修正しました。
- レイヤー グローバル モジュールの背景色とテキスト色の問題を修正しました。
- 固定レイヤービューの列アイコンの色は列のテキストの色と一致する必要があります。
- グローバル カラーの実装を更新し、冗長性を避けるためにモジュール属性に保存されていたフォールバック カラーを削除しました。
- 現在のスタイルから新しいプリセット項目を作成してもソース モジュール属性が削除されない問題を修正しました。
- プリセット パネルのボタン ラッパーの背景が正しくない問題を修正しました。
- ヘッダー パネルのモジュール タイトルが正しくない問題を修正しました。
- グローバル カラーのドキュメント ブロックを更新し、現在使用されていないプロパティ ラベルとフォルダーを削除しました。
- グローバル色固有のコンテキスト メニューが機能しない問題を修正しました。 右クリックしても表示されませんでした。
- プリセット プロップが次のモジュールに追加されました: アコーディオン、アコーディオン アイテム、オーディオ、ブログ、ブラーブ、ボタン、サークル カウンター、コード。
- 次のモジュールにプリセットの小道具を追加しました: Column、Column Inner、Comments、Contact Field、Contact Form、Countdown Timer、Counter、Counters。
- CTA、ディバイダー、フィルター可能なポートフォリオ、全幅コード、全幅ヘッダー、全幅画像、全幅マップ、全幅メニューのモジュールにプリセット小道具を追加しました。
- 画像、ログイン、マップ、マップピン、メニュー、ナンバーカウンター、ポートフォリオ、ポストナビゲーションモジュールにプリセット小道具を追加しました。
- Post Slider、Post Title、Pricing Table、Pricing Tables、Row、Row Inner、Search、Section のモジュールにプリセットの小道具を追加しました。
- モジュール「サインアップ」、「カスタムフィールド」、「スライド」、「スライダー」、「ソーシャルメディアフォロー」、「ソーシャルメディアフォロー項目」、「タブ」、および「タブ」にプリセット小道具を追加しました。
- 既存のモジュールのサイドバー、チームメンバー、感想文、テキスト、トグル、ビデオ、ビデオスライダー、およびビデオスライダーアイテムにプリセット小道具を追加しました。
- ライブラリからローカルアイテムをエクスポートする際の遅延を修正しました。
- レイヤー モジュール上にマウスを移動すると、特にビルダー レイアウトのレイヤー モジュールのハイライトとモジュールのアウトライン表示でビルダーの動作が遅く感じるというパフォーマンスの問題が修正されました。
- ドロップゾーンの幅を親と同じにし、モジュール間のスペースも同じにすることで、ドラッグのユーザー エクスペリエンスが向上しました。
- React の警告「警告: 内部 React エラー: 予期された静的フラグが欠落している」が表示される問題を修正しました。 React チームに通知してください。 最初にリッチ テキスト インライン エディターの編集可能なコンテンツをダブルクリックして編集を開始すると、InlineEditorToolbar@ がブラウザ コンソールに出力されます。
- 画像モジュールの境界半径が正しく動作しない問題を修正しました。
- 事前に作成されたレイアウトのインポート中に、Email Optin モジュールと「背景色を使用する」オプションを持つその他のモジュールがオンになる問題を修正しました。
- 既成レイアウトのインポート中のソーシャルメディアフォローモジュールのバックグラウンドの問題を修正しました。
- カラーピッカーのリセットカラーフィールドをクリックできない問題を修正しました。
- モジュール設定を開いたとき、または新しいモジュールを選択したときに、すべてのモジュールで不要な再レンダリングが修正されました。
- インライン リッチテキスト エディターを備えた新しいモジュールが追加された場合に、すべてのモジュールで不要な再レンダリングが修正されました。
- 「保存済み」パレットで色見本を編集するときに削除アイコンが正しく表示されない問題を修正しました。
- 間隔フィールド グループのマージンおよびパディング フィールド オプションに関するヘルプ情報を修正しました。
- 未定義のグローバル カラー オブジェクト (例: {gcid-invalid-color: unnamed}) が VB 全体をクラッシュさせる問題を修正しました。
- module.json で宣言されたデフォルト属性が FE で使用されない問題を修正しました。
- Visual Builder からのクラウドへの保存機能のログイン フローを修正しました。
- 「Divi クラウドに保存」トグルに基づいて「ライブラリに保存」パネルのフッターボタンのタイトルを修正しました。
- ブレークポイントを切り替えるときのツールチップの不必要な再レンダリングを修正しました
- ブレークポイントを切り替える際のトランスフォーム グループ コンポーネントでの不必要な再レンダリングを修正しました。
- 最初の要素にカーソルを置いたときに問題が表示される全幅のドロップ ゾーン ラインを修正しました
- 検索とフィルタリングの修正 フィルタ オプション UI の調整 予期しないスクロール バー
- 別のパネルがドラッグされているときにモジュール設定グループで不要な再レンダリングが修正されました。
- 重複した設定パネルと不要なサイドバースペースが修正されました。
- スクロールエフェクトグループにプリセットプロップが追加されました。
- カスタム アプリ ウィンドウの幅を選択するためのページ バー UI を追加しました。
- ドラッグアンドドロップでアプリフレームのサイズを変更するためのドラッグ可能なハンドルを追加しました
- レスポンシブ ブレークポイントのフォント スタイルが修正されました。
- React 18 へのアップグレード後に失敗していたいくつかのその他のインライン エディター テストを修正しました。
- [レイヤー ビュー] パネルで [すべてのレイヤー モジュールを開く] ボタンをクリックすると、固定レイヤー モジュールを個別に閉じることはできません。
- 一部のレイヤー モジュール領域での右クリック アクションにより、インライン編集、ドラッグ アクション、および組み込みのブラウザー コンテキスト メニューがトリガーされる問題を修正しました。
- [モジュールの追加] パネルと [ライブラリ] パネルの不要なコンテキスト メニューの外観を修正しました。
- 欠落していた「Save To Divi Cloud」切り替え機能を「Save To Libraray」パネルに追加しました。
- 2 つ以上のテキスト モジュールを追加した場合にテキスト領域のリセットが機能しなくなる問題を修正しました。
- ボタンの配置オプションから予期しない間隔が削除される問題を修正しました。
- レイヤービューパネルのパフォーマンスが向上しました。
- 修正: FullWidth セクションに必要なスペースを適用します
- Email Optin モジュールの DOM ネスト エラーを修正しました。
- レイアウトのインポート中にブラウザ コンソールに警告メッセージが表示される問題を修正しました: 警告: 別のコンポーネント (StyleContainer) のレンダリング中にコンポーネント (不明) を更新できません。
- 右クリックするとモジュール設定パネルが開きます問題は修正されました。
- 管理バーが無効になっている場合の、「モジュールの追加」パネル、コンテキスト メニュー、および「オプションの選択」の位置の問題を修正しました。
- ワイヤーフレーム モードでのドラッグ アンド ドロップのエクスペリエンスが向上しました。
- モジュールのアクション、ハイライトが変更され、モジュール ボタンの動作が追加されたため、列の上にマウスを置くと行の上にマウスを置くものとして扱われるようになります。
- [レイヤー]パネル -> [モジュール]をクリックしたときに開くモジュール設定を追加しました
- VB からモジュール設定をクリックしたときにモジュールがアクティブになる問題を修正しました。
- ロード レイアウト パネルを応答性の高いものにします。
- ビジュアル ビルダーのヘルプ パネルのコンテンツのサイズを変更するとオーバーフローする問題を修正しました。
- 背景設定パネルで欠落しているパターンとマスクのプレビューを修正しました。
- ドラッグされたモジュールの作成されたドロップゾーンは、ドラッグされたモジュールのカーソルが別のモジュールに入るまでレンダリングされたままになります
- ビルダー設定フィールドに一意のクラス名を追加しました。
- ワイヤーフレーム要素のテキストラベルの全幅の問題を修正
- レイヤーに表示されなかった価格表モジュールのアイコンを修正しました。
- [行の追加]パネルの高さを修正しました。
- インライン エディターの使用中に、モジュール オプションやモジュールの追加ボタンが編集中のコンテンツの一部に重なったり非表示になったりする問題を修正しました。
- モジュール オプションがレンダリングされるたびに、モジュール追加ボタンをレンダリングします。
- 3 倍の REST リクエストが送信される問題を修正しました。
- Divi ライブラリパネルの既存ページの右クリックアクションを修正しました。
- D5 コンテンツをサポートしていない Divi ライブラリ バックエンドの移植性の問題を修正しました。
- 「レイアウトをクリア」ボタンをクリックするとモジュールオプションのサイドバーが壊れる問題を修正しました。
- モジュール/行/セクション設定パネルの閉じるアイコンが応答しなくなる問題を修正しました。
- 投稿数フィールドが空の場合にブログ モジュールが壊れる問題を修正しました。
- JS エラーを引き起こすことがあるインライン テキスト エディターのバグを修正しました。
- 全幅ポートフォリオ モジュールから複製したときに表示されない、複製された全幅ポートフォリオ モジュールの問題を修正しました。
- セクションをホバーした直後に行をホバーすると、行のアクション、ハイライト、モジュール ボタンの追加が表示できない問題を修正しました。
- CSS 宣言によりタイムピッカー フィールドが非表示になったため、タイムピッカー フィールドは表示されませんでした。
- 新しいモジュールの追加パネルがビューポートから非表示になる問題が修正されました。
- [レイヤー ビュー] パネルの [すべてのレイヤー モジュールを開く] ボタンをクリックすると、固定レイヤー モジュールを個別に閉じることはできません。
- スティッキーオプションが有効になっているモジュールを削除するとJSエラーが発生するバグを修正しました。
- 「フォーム ライブラリ パネル コンテナの追加」における間違った上部オフセット値を修正しました。
- マウスがモジュールから離れた後もレンダリングされるモジュールのアクション、ハイライト、およびモジュールの追加ボタンを修正しました。
- 最初のホバー時にインライン リッチ テキスト エディターでテキストが点滅する問題を修正しました。
- 修正: モジュールをドラッグするときに不要なネイティブ テキストのハイライトを削除する
- レスポンシブ モードでのモジュール追加パネルと右クリック オプションの間違った水平位置を修正しました
- セクションモジュールオプションの誤ったツールチップの位置を修正しました。
- レスポンシブ モードでのモジュール追加パネルと右クリック オプションの間違った水平位置を修正しました
- インライン リッチ テキスト エディターのツールバーでサブメニューを閉じると、インライン エディターのツールバーの位置が変わる問題を修正しました。
- onMouseMove コールバック関数からスロットルを削除し、モジュールの高速ドラッグ移動時のドロップゾーン インジケーターの応答性を向上させました。
- モジュール設定パネルが開いている場合、ライブラリパネルで「既存のコンテンツを置換」オプションをチェックしてレイアウトをインポートするとエラーが発生する問題を修正しました。
- 動的オプションがボタン モジュールで解決されない問題を修正しました。
- インライン エディター コントロール内でフォント/テキスト設定ツールバーを正しく配置するように UI を更新しました。
- クリックレイヤーパネルがパンくずリストに表示されない問題を修正しました。
- モジュールをクリックしてモジュール設定を開くときに、パネルを最後に閉じた位置が記憶される問題を修正しました。
- モジュール設定パネルを閉じると、固定ページ設定パネルが開きます。
- スティッキー オプションが選択されている場合、モジュールのクラッシュが修正されました。
- ユーザーがセクションをドラッグするときにドラッグ状態でスタックする可能性がある問題を修正しました。
- ライブラリからのインポートでグローバル カラーがインポートされない問題を修正しました。
- [カスタム フォントのアップロード] パネルでサポートされているフォントの太さのチェックボックスが選択された状態を維持しない問題を修正しました。
今後のアップデートにご期待ください
今月の進捗報告は以上です。 最新情報を見逃さないように、メールでフォローしたり、YouTube チャンネルに登録したりすることを忘れないでください。 Divi 5 は大規模なプロジェクトですが、毎月戻ってきて進捗状況をお知らせします。 まだお済みでない場合は、Divi 5 デモをチェックして、ご意見をお聞かせください。

