イベントプランナー用の新しいスターターサイト(クイックインストール)
公開: 2025-01-29Diviは、可能な限り最高のWebサイトを構築できるようになります。現在、Divi QuickサイトはWebサイトの作成をまったく新しいレベルに引き上げます。この革新的なツールにより、スキルレベルに関係なく誰でも2分以内に完全なWebサイトを生成することができます! Divi Quickサイトは、夢のWebサイトを即座に起動するために必要なすべてを提供します。専門的に設計された事前に作られたスターターサイトを選択するか、Divi AIを使用してまったく新しいデザインを生成できます。
各スターターサイトには、すべての必須Webページ、見事なテーマビルダーテンプレート、カスタマイズ可能なグローバルスタイルとプリセット、既製のナビゲーションメニューが事前にロードされています。しかし、それだけではありません! Diviのクイックサイトは、Diviのドラッグアンドドロップページビルダーで完全にカスタマイズ可能です。
Diviイベントプランナーのスターターサイトをさらに深く掘り下げて、何が含まれているかを発見しましょう!
- 1 Diviスターターサイトとは何ですか?
- 2 Diviのイベントプランナースターターサイトに含まれているものを発見する
- 2.1コアWebサイトページ
- 2.2テーマビルダーテンプレート
- 2.3スターターサイトはWooCommerceの準備ができています
- 2.4グローバルプリセット、フォント、および色
- 3 Diviダッシュボードでスターターサイトを起動する方法
- 4完全にカスタマイズ可能:スターターサイトを変更する方法
- 4.1 Diviスターターサイトテーマビルダーテンプレートの編集
- 4.2 DIVIグローバルプリセット
- 4.3グローバルフォントと色のカスタマイズ
- 5スターターサイトでDivi Webサイトをジャンプスタートします
Diviスターターサイトとは何ですか?
当社の革新的な新製品であるDiviスターターサイトは、2分以内にDivi Webサイト全体を自動的に生成します。当社のデザインチームは、完全に機能するWebサイトを構築する各Diviスターターサイトを専門的に設計しています。このWebサイトには、すべてのコアWebページ、グローバルスタイル、ダイナミックテーマビルダーテンプレートが含まれています。 DiviのVisual Builderでこれらすべての要素を完全にカスタマイズできます。
コアページとテンプレートに加えて、すべてのDiviスターターサイトには、ウェブサイトを通じて楽にゲストを導くユーザーフレンドリーなメニューがあります。 Diviスターターサイトもeコマース対応です。オンラインストアが必要な場合は、チェックボックスをチェックすると、DiviはWooCommerceとすべての関連テンプレートをインストールしてサポートします。
作成された各テンプレートとコアページは、DIVIのグローバルプリセット機能を使用するため、すべてのDIVIモジュールには、将来作成する任意のページに適用できるスタイルがあります。最後に、Diviスターターサイトで使用されるすべての画像はロイヤリティがないため、商業用に適しています。 Diviスターターサイトは、ワークフローを改善しながら、迅速で効果的なWebサイトを構築するのに最適なソリューションです。
Diviのイベントプランナースターターサイトに含まれているものを発見する
すべてのDiviスターターサイトには、コアページからテーマビルダーテンプレート、グローバルプリセットまで、数分で完全なWebサイトを作成するために必要なものがすべて揃っています。 DIVIのイベントプランナースターターサイトに含まれているものを詳しく見てみましょう。その驚異的な価値を理解してください。
コアウェブサイトページ
Diviは、イベントプランナーのスターターサイトを提供して、ビジネスを紹介しています。サービス、連絡先情報、および簡単な会社の歴史を紹介するコアWebページが含まれています。これが含まれているものを詳しく見ています。

テーマビルダーテンプレート
Diviのテーマビルダーは、個々のページの編集を超えて、ヘッダー、フッター、投稿、製品など、ウェブサイトのさまざまなセクションの全体的なレイアウトを制御できる強力なツールです。テーマビルダーのテンプレートは、サイトが一貫したルックアンドフィールを保証します。テーマビルダーテンプレートを使用することで、不動産ビジネスのブランドアイデンティティを反映し、訪問者がより多くのために戻ってくるようにするまとまりのあるユーザーフレンドリーなWebサイトを作成できます。

スターターサイトはWooCommerceの準備ができています

Diviスターターサイトは、驚くべきデザインと効率を超えています。eコマースを念頭に置いて構築されています。数回クリックするだけで、数分で完全に機能するオンラインストアを稼働させることができます。 DiviはWooCommerceを自動的にインストールして構成し、手動のセットアップの必要性を排除し、貴重な時間と労力を節約できます。生成プロセス中にチェックボックスをチェックするだけで、Diviは製品、カート、チェックアウトテンプレートとともに美しいショップページをインストールします。
Diviスターターサイトは、Diviの強力なeコマース統合を利用して、20以上のWoocommerceモジュールのライブラリを誇っています。これにより、ユニークでユーザーフレンドリーなオンライン注文体験を作成できます。製品グリッドやカウントダウンタイマーから人目を引くCTAまで、Diviは、変換するストアを作成することができます。
DiviスターターサイトとWoocommerceを使用すると、おいしい料理を紹介し、便利なオンライン注文を提供し、特別オファーやバンドルを宣伝し、オンラインでの支払いを簡単かつ安全に受け入れることができます。
グローバルプリセット、フォント、および色
すべてのDiviスターターサイトには、グローバルな色、フォント、プリセットが付属しているため、スタイルを簡単に交換してブランドに合わせます。これにより、これらのレイアウト内のモジュールが再利用可能になります。そうすれば、既存のページの新しいページまたはセクションに新しいボタン、見出し、またはその他のDiviモジュールを追加するたびに、デザインは一貫性を保ちます。グローバルな色は、[デザイン]タブの任意のモジュールの設定内にあります。

フォントに関しては、テキスト付きのモジュールを開くと、スターターサイト内の各テキスト領域がデフォルトのヘッダーとボディテキストを使用していることに気付くでしょう。サイトが生成されると、DiviはWordPressカスタマイザーを介してサイトの設定を制御します。そうすれば、さまざまなフォントを選択したい場合は、モジュールレベルで変更する必要があるのではなく、ウェブサイトに適用されます。

最後に、すべてのDIVIスターターサイトに含まれるグローバルプリセットを使用すると、新しいセクションまたはページを作成した場合、Webサイト全体でデザイン要素を一貫させることができます。すべてのモジュールのプリセットは、モジュール内のヘッダーセクションの下にあります。 [ドロップダウン]メニューをクリックして、モジュールに関連付けられたプリセットを表示します。

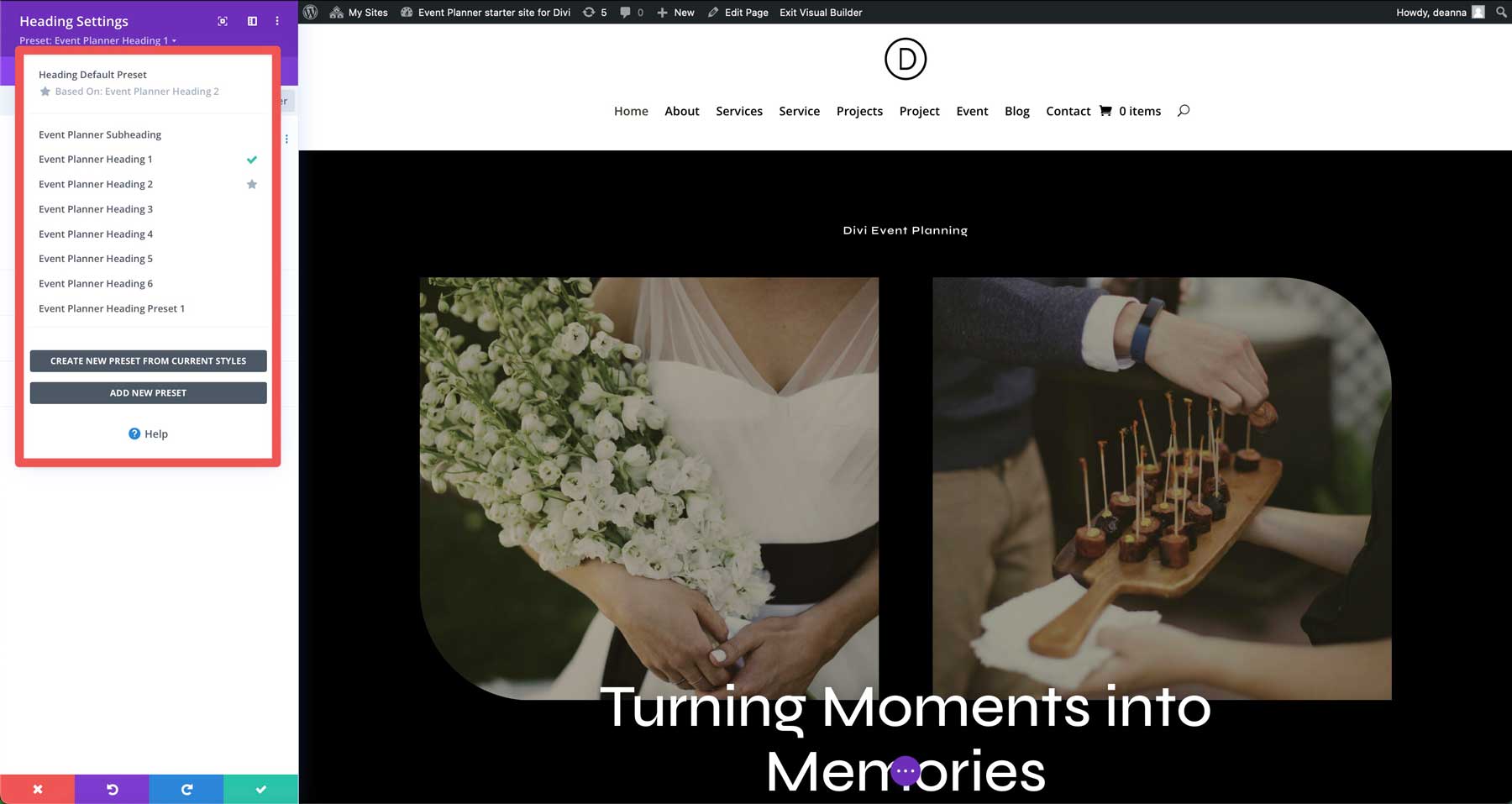
プリセットのリストを表示するダイアログボックスが表示されます。

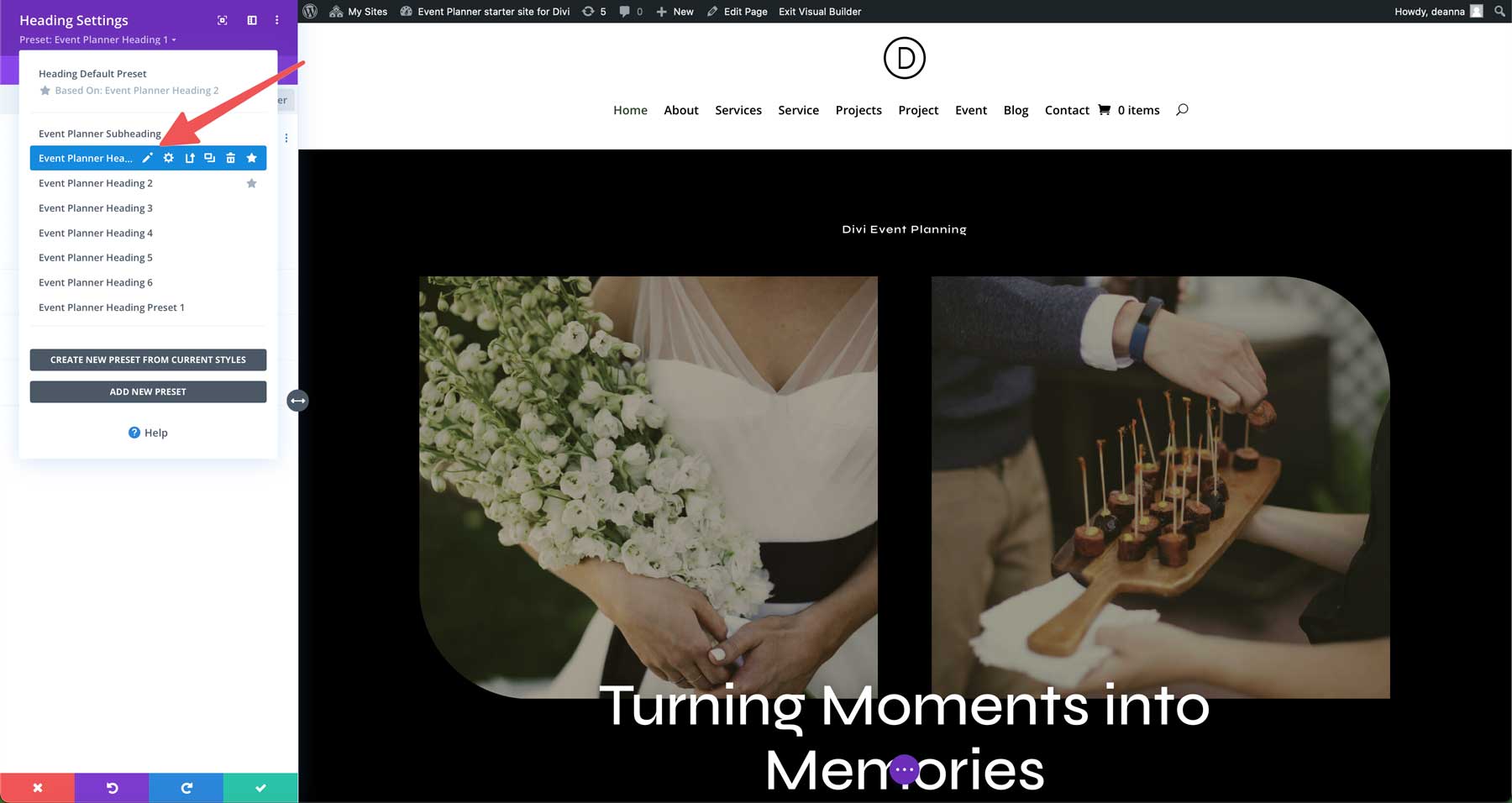
プリセットを編集するには、プリセットの名前の横にある鉛筆アイコンをクリックし、希望するデザインの変更を行い、プリセットを保存して、Webサイト全体でそれのすべてのインスタンスに適用します。これについては、投稿の少し後にさらに詳しく説明します。

Diviダッシュボードでスターターサイトを起動する方法
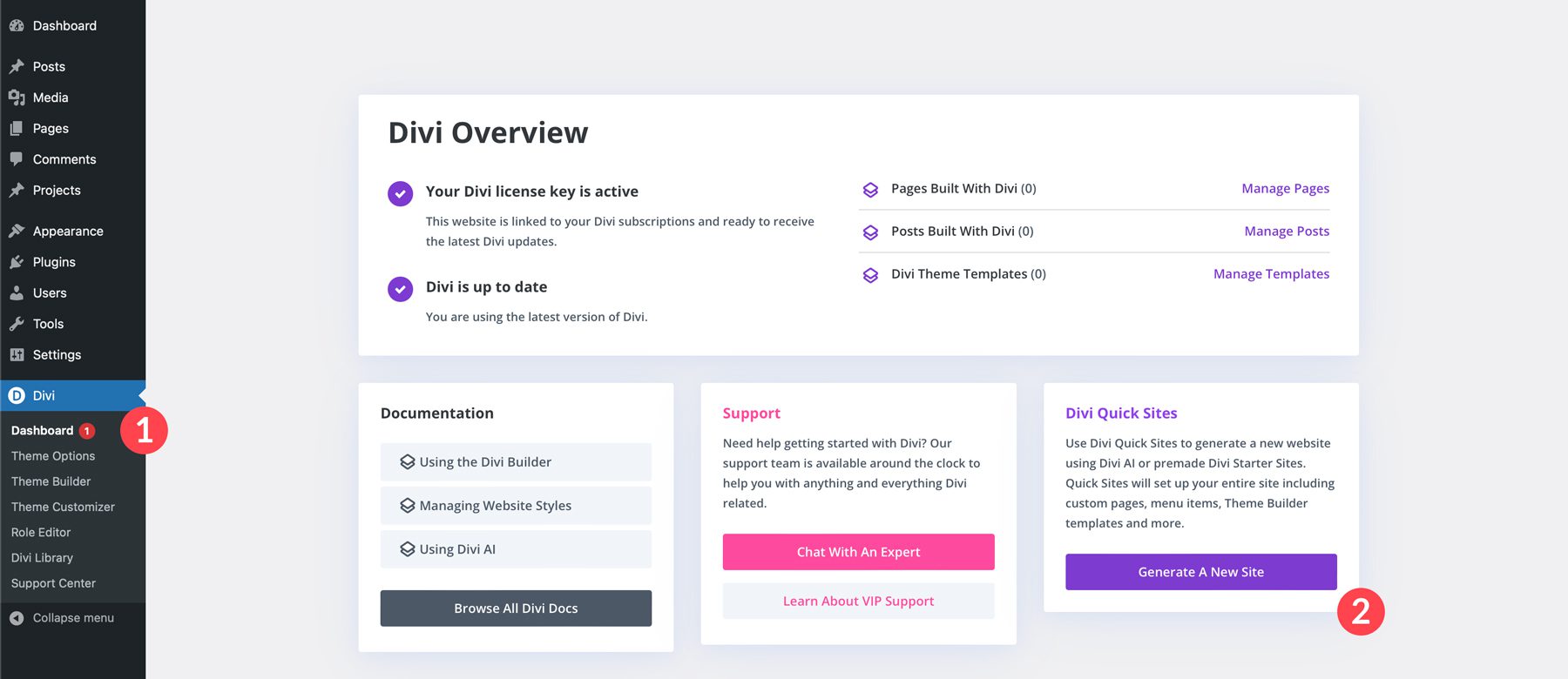
Diviテーマの最新バージョンには、Diviの設定にDashboardと呼ばれる新しいメニュー項目があります。 Divi Quickサイトの下で、 [新しいサイト]ボタンを生成して開始します。

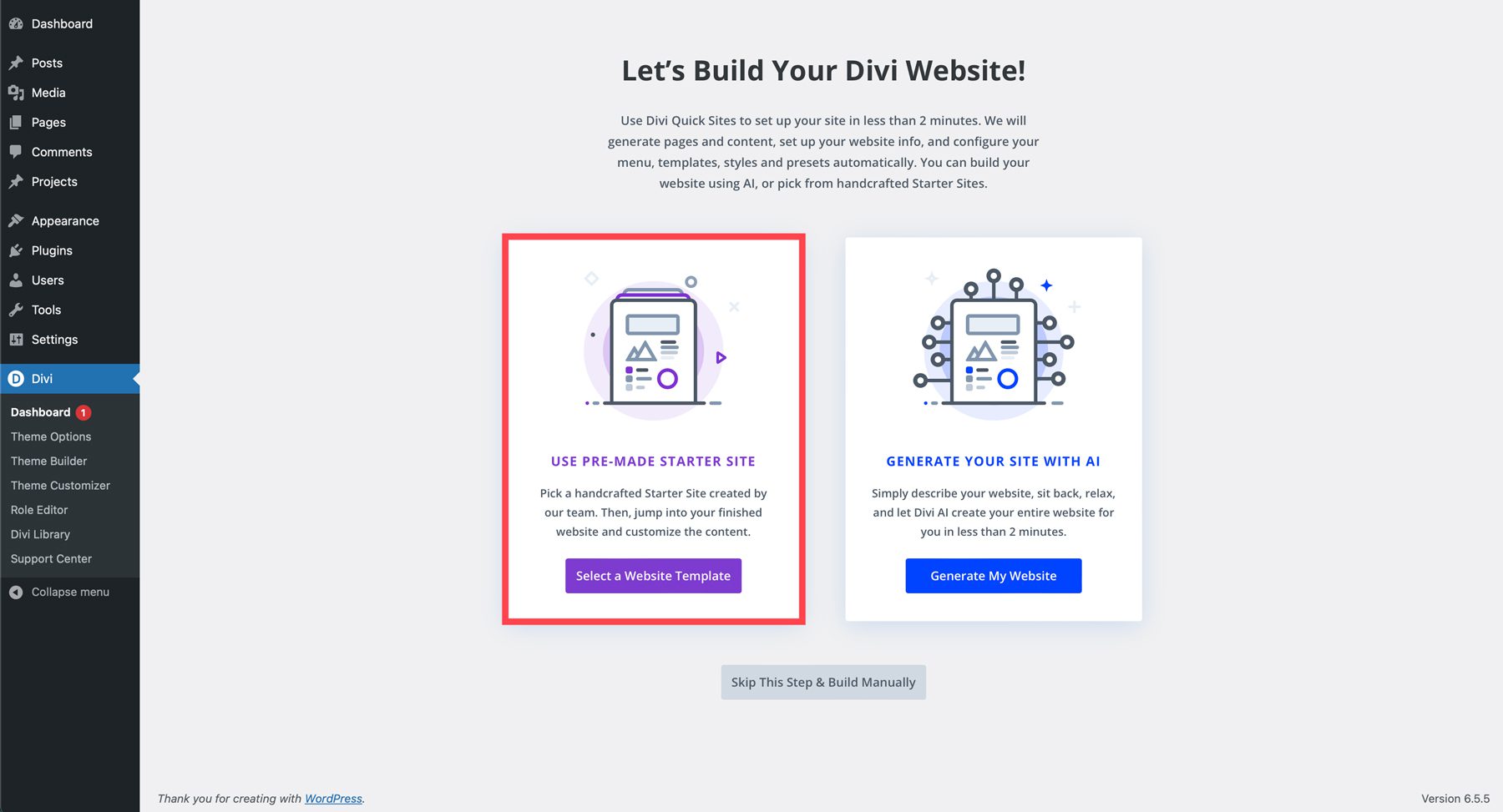
画面がリフレッシュすると、DIVI Webサイトを構築する2つのオプションがあります。ウェブサイトテンプレートから始まるか、AIを使用してサイトを生成します。 [Webサイト]テンプレートを選択します。


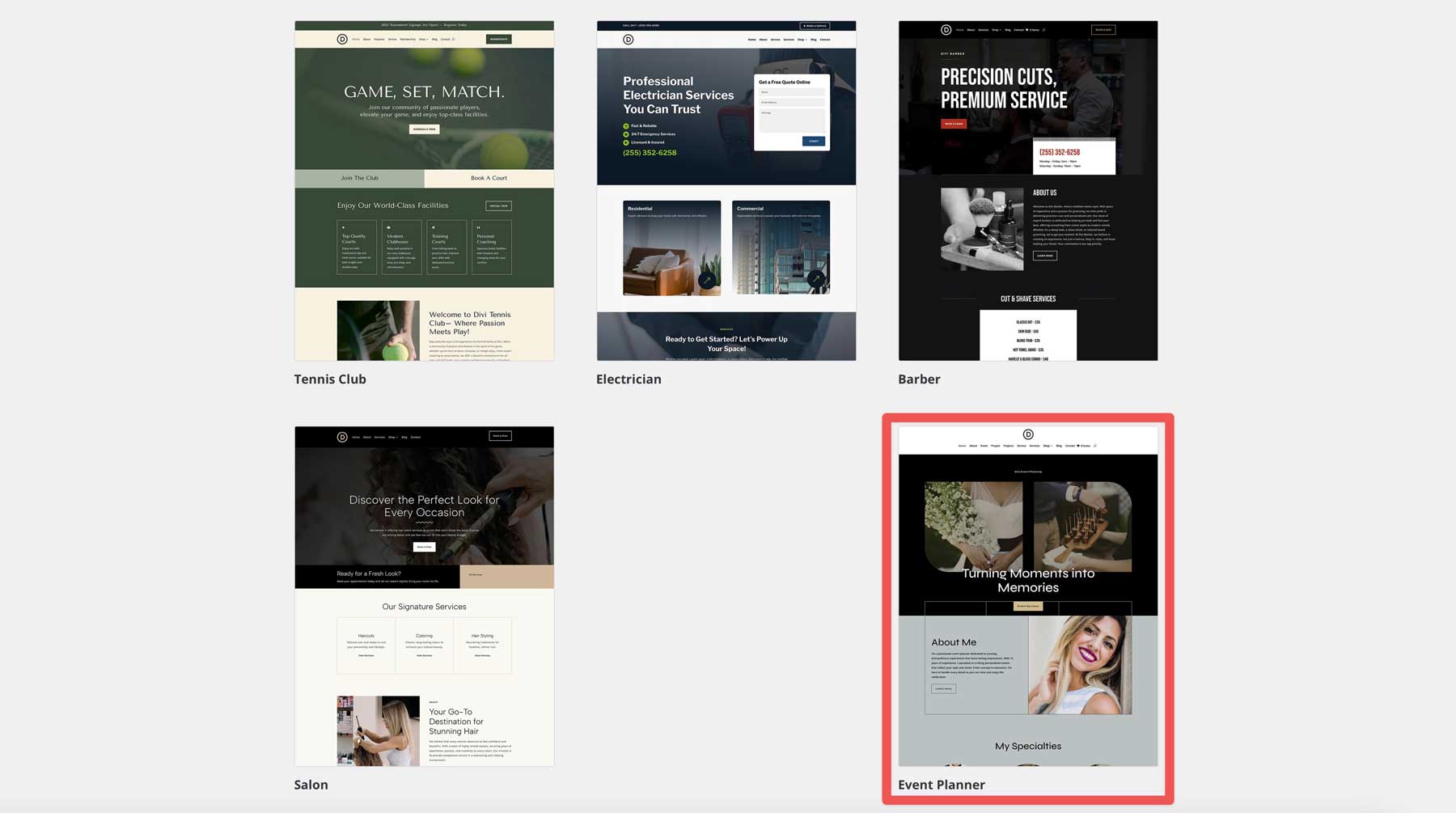
次に、DIVI Webサイトにインストールするテンプレートを選択します。

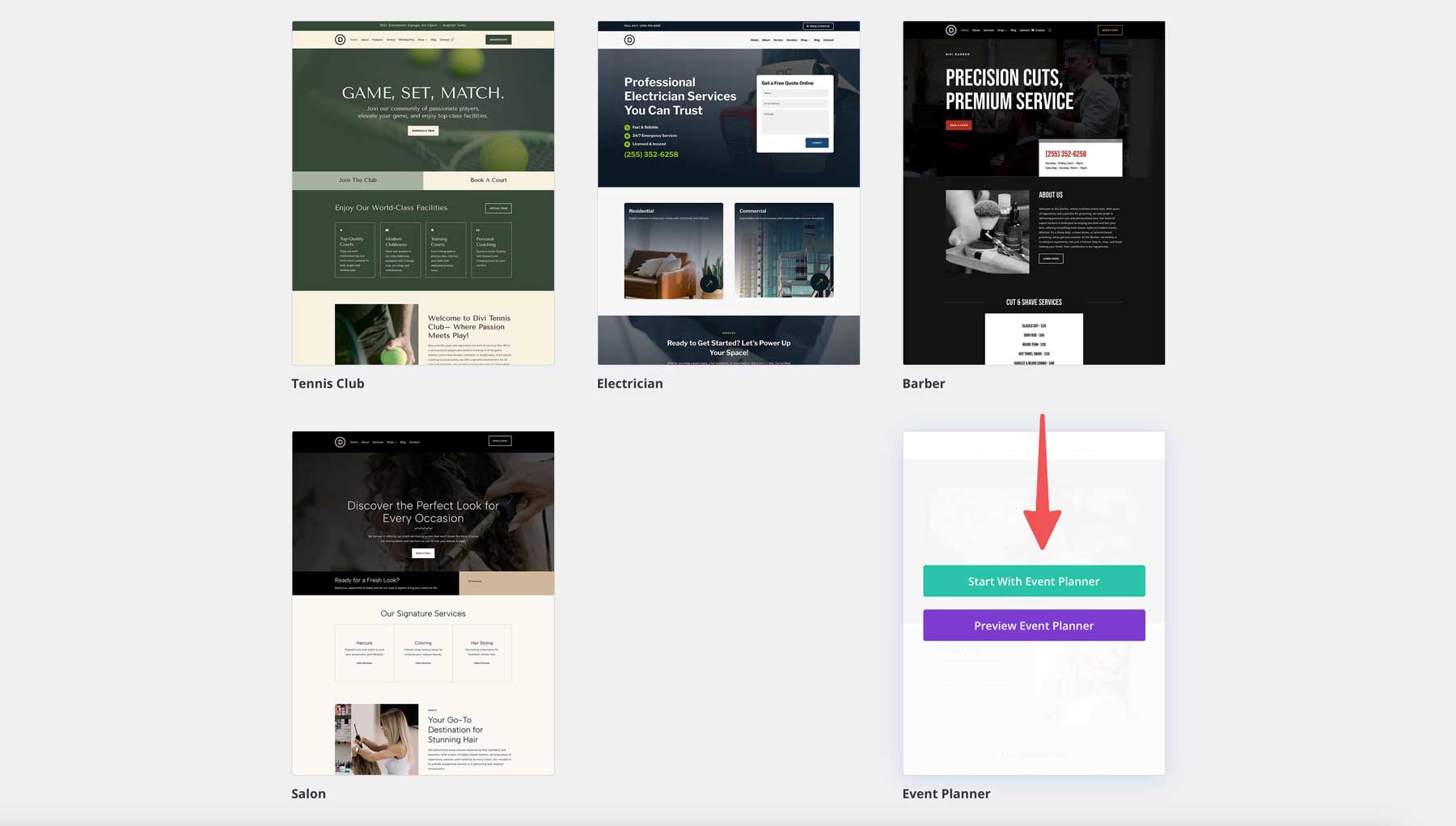
イベントプランナーボタンで開始をクリックして、スターターサイトをプレビューするか、インストールすることができます。

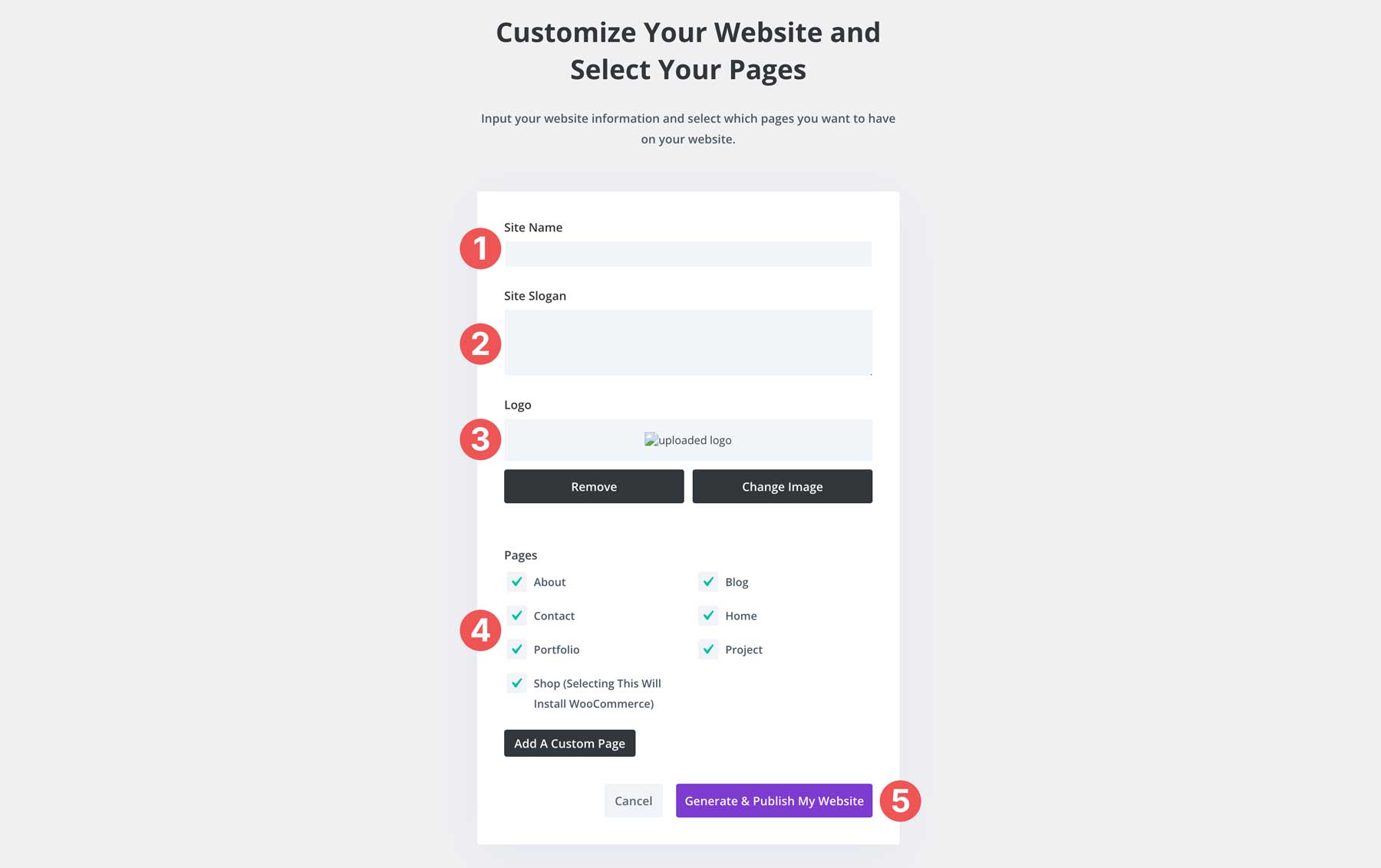
ダイアログボックスが表示され、サイト名、スローガン、ロゴ、ページを入力できます。追加のページを追加できます。カスタムページの追加ボタンをクリックします。設定が整ったら、[生成]ボタンをクリックして[公開]ボタンをクリックします。

Diviは、Webサイトのページを作成し、投稿、アーカイブ、および検索結果に適したすべてのテンプレートファイルを追加し、メニュー、スタイル、プリセットを構成します。

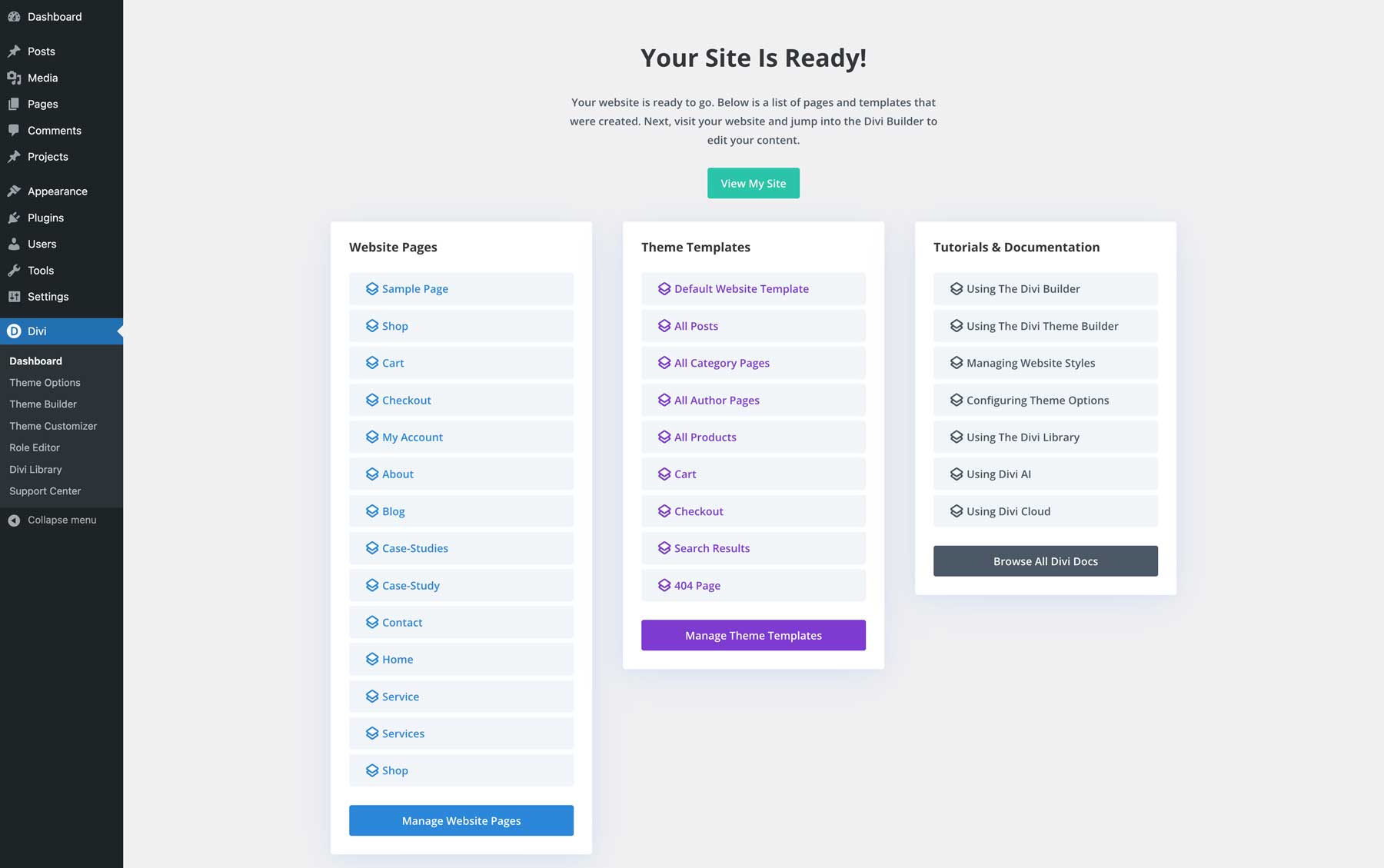
サイトが作成されたら、表示し、ページとテンプレートを管理し、DIVIで成功するための役立つチュートリアルとドキュメントにアクセスできます。

完全にカスタマイズ可能:スターターサイトを変更する方法
Diviのスターターサイトは、Divi Webサイトをジャンプする素晴らしい方法です。しかし、あなたがあなた自身のユニークなスピンを物に置きたいとしたらどうでしょうか? Diviのグローバルプリセット、およびテーマビルダーテンプレートを使用すると、Diviスターターサイトを正確にカスタマイズすることができます。
Diviスターターサイトのテーマビルダーテンプレートの編集
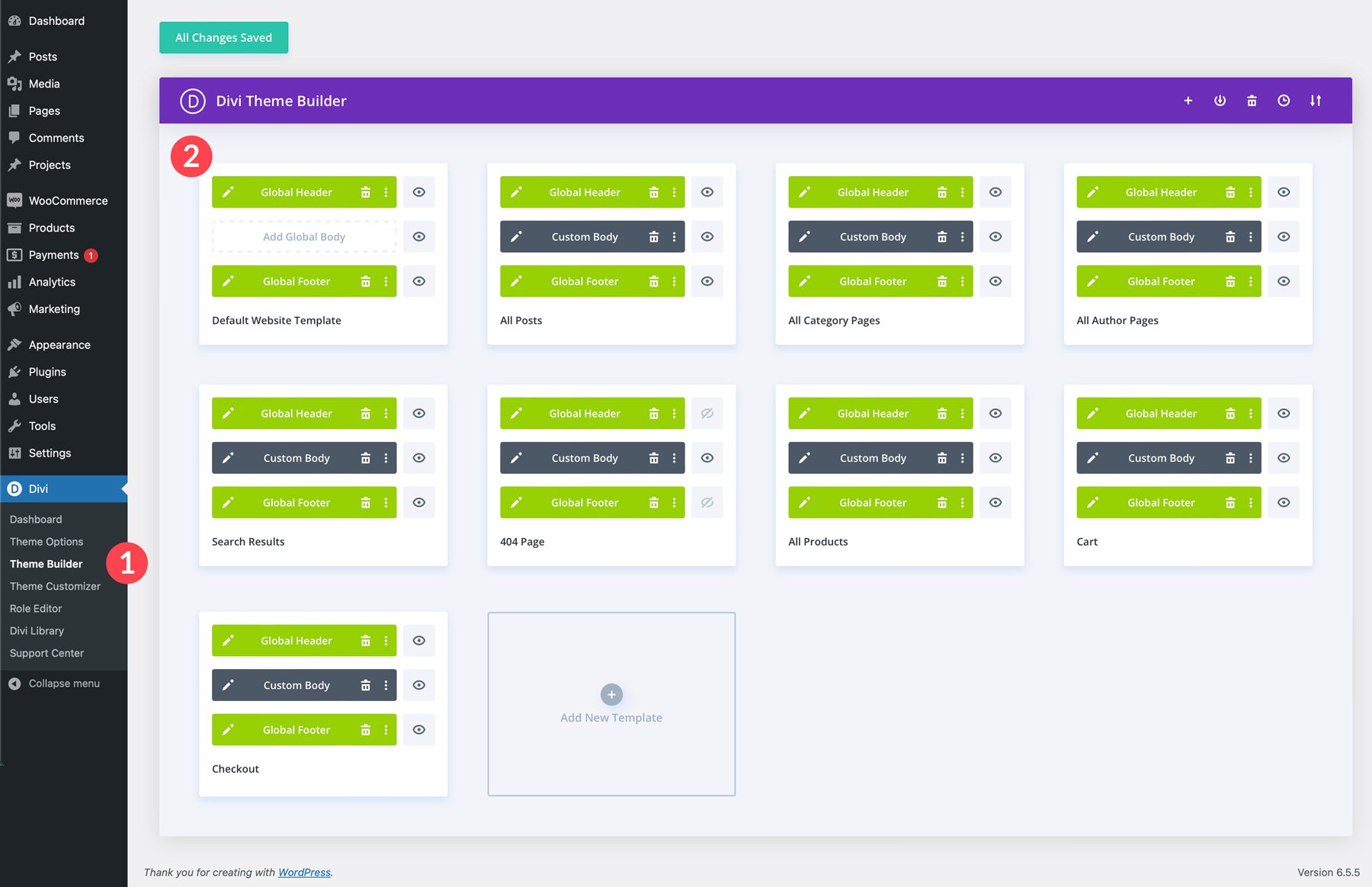
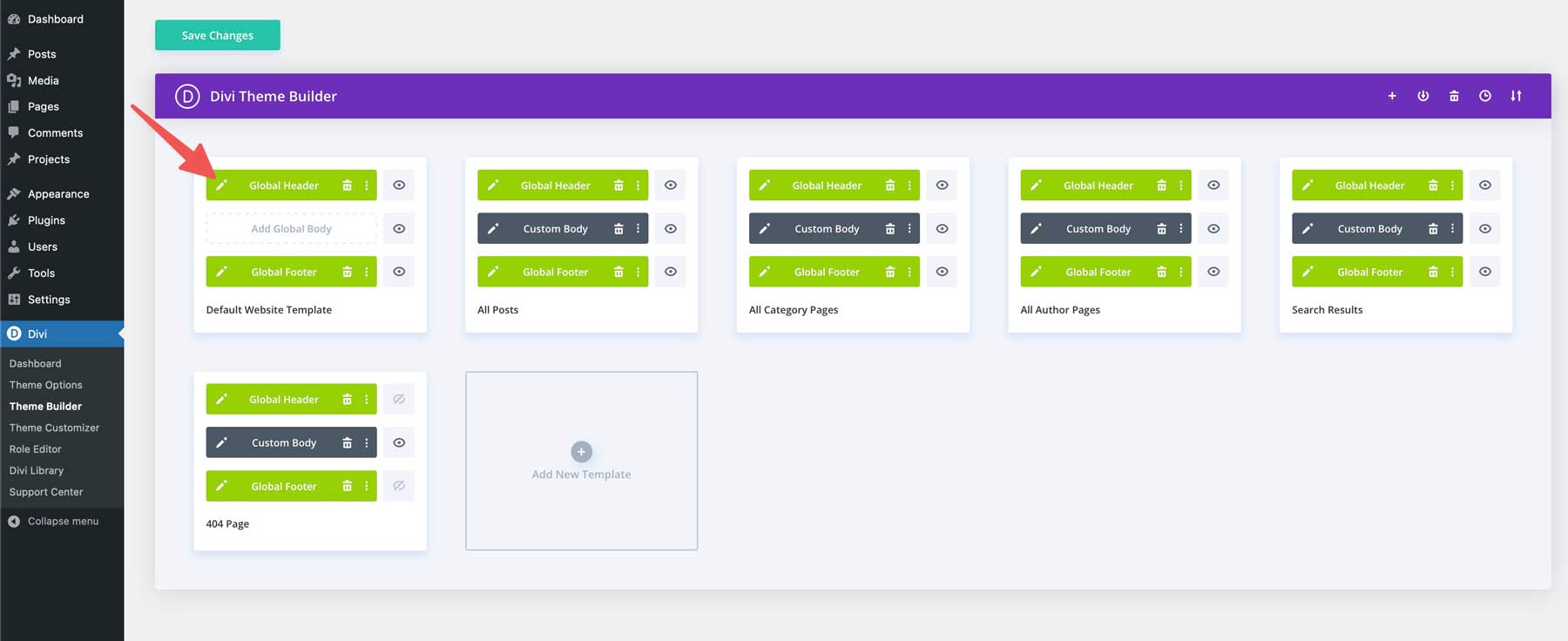
すべてのDiviスターターサイトには、ヘッダー、フッター、ブログ投稿など、ウェブサイトの特定の部分の全体的なレイアウトを制御するテーマビルダーテンプレートが付属しています。サイトが作成されたら、 Divi> Theme Builderに移動することにより、関連するテンプレートを表示できます。

スターターサイトのテンプレートは、テンプレートのグローバルヘッダー、カスタムボディ、またはグローバルフッターセクションの左側にある鉛筆アイコンをクリックすることで編集できます。ヘッダーまたはフッターを編集するときに編集するテンプレートに関係なく、変更が反映されます。デフォルトのWebサイトテンプレートについては、鉛筆アイコンをクリックしてデモンストレーションします。

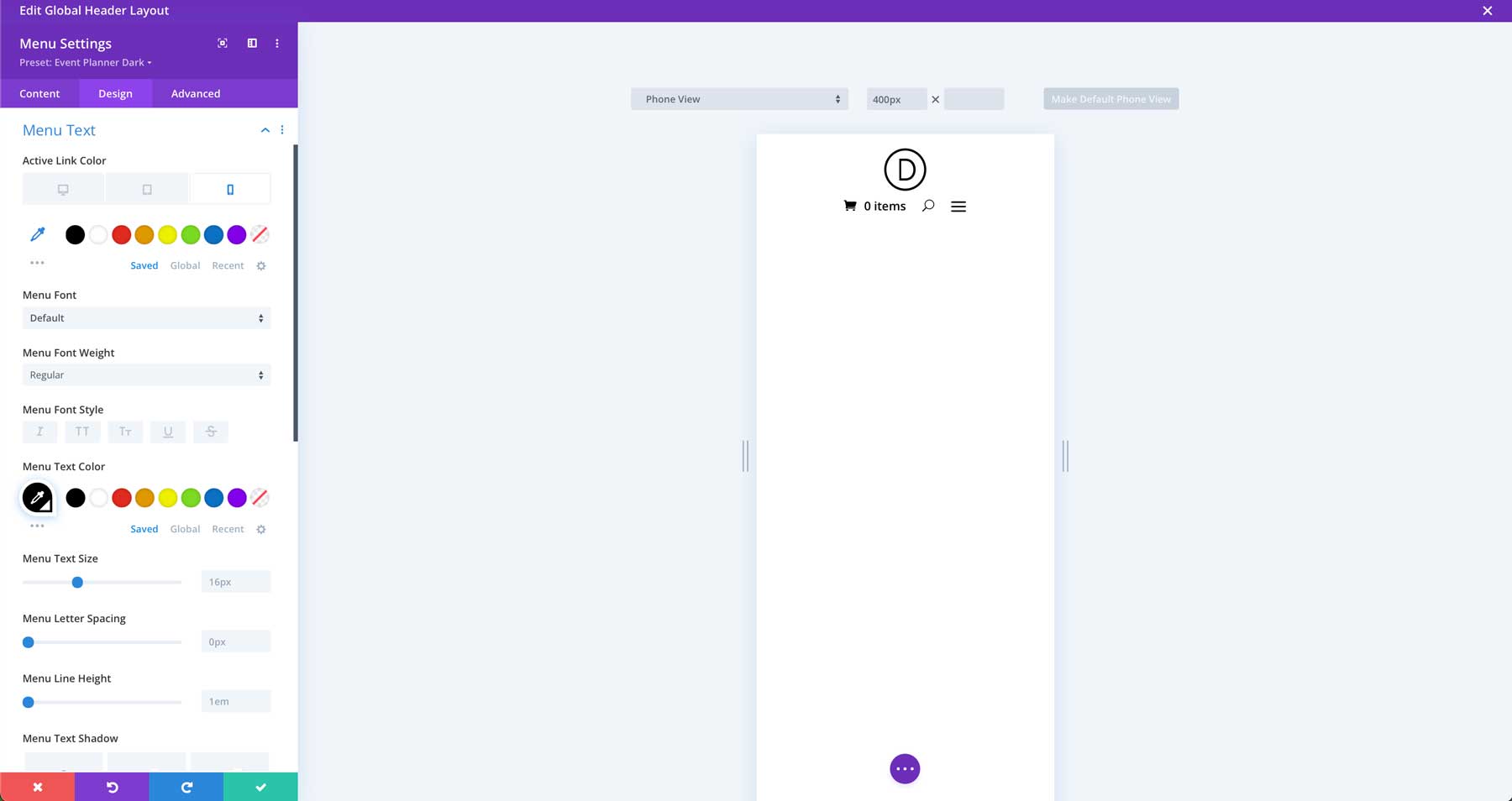
テンプレートが開くと、ヘッダーの背景色を編集したり、ロゴを追加したり、視覚ビルダーを使用してメニュー設定のフォントと色を調整したりできます。 WebページのようなDiviモジュールを追加、削除、およびスタイルします。

テンプレートを使用する美しさは次のとおりです。ヘッダー(またはその他のテーマビルダーテンプレート)に加えて、そのテンプレートが使用されている場所では、ウェブサイト全体で自動的に更新されます。
Diviグローバルプリセット
DIVIグローバルプリセットは、DIVIモジュールの再利用可能なスタイルです。ボタン、テキストモジュール、ぼやけ、またはその他のモジュールに適用できる小さなスタイルのテンプレートのようにそれらを想像してください。ボタンなどの特定のモジュールのグローバルプリセットを作成すると、デフォルトのボタンとして適用するか、Webサイトの任意のボタンに適用する新しいプリセットを作成できます。そうすれば、標準のボタンスタイル、テキストスタイル、または頻繁に使用する他のモジュールのグローバルプリセットを作成すると、必要な場所でいつでも適用できます。
Diviスターターサイトには、ページとテンプレートで使用されるすべてのモジュールのプリセットが付属しているため、新しいものを作成する必要はありません。ただし、ブランドのスタイリングに合わせて既存のプリセットを編集したい状況がある場合があります。ありがたいことに、Diviはそれをそよ風にします。
既存のプリセットを編集します
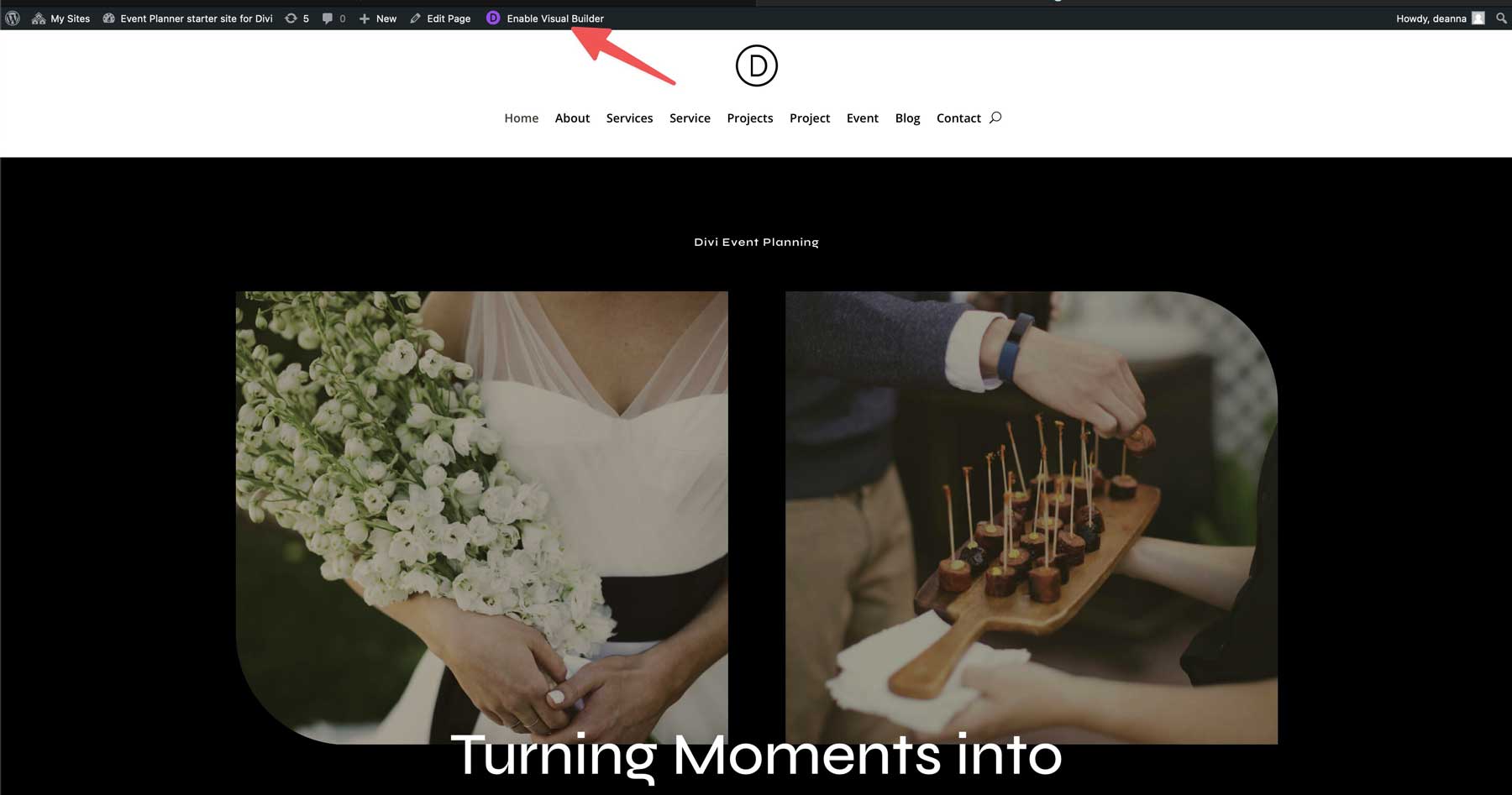
新しいスターターサイトのホームページを編集して、グローバルプリセットを編集します。 [フロントエンドからビジュアルビルダーを有効にする]をクリックします。

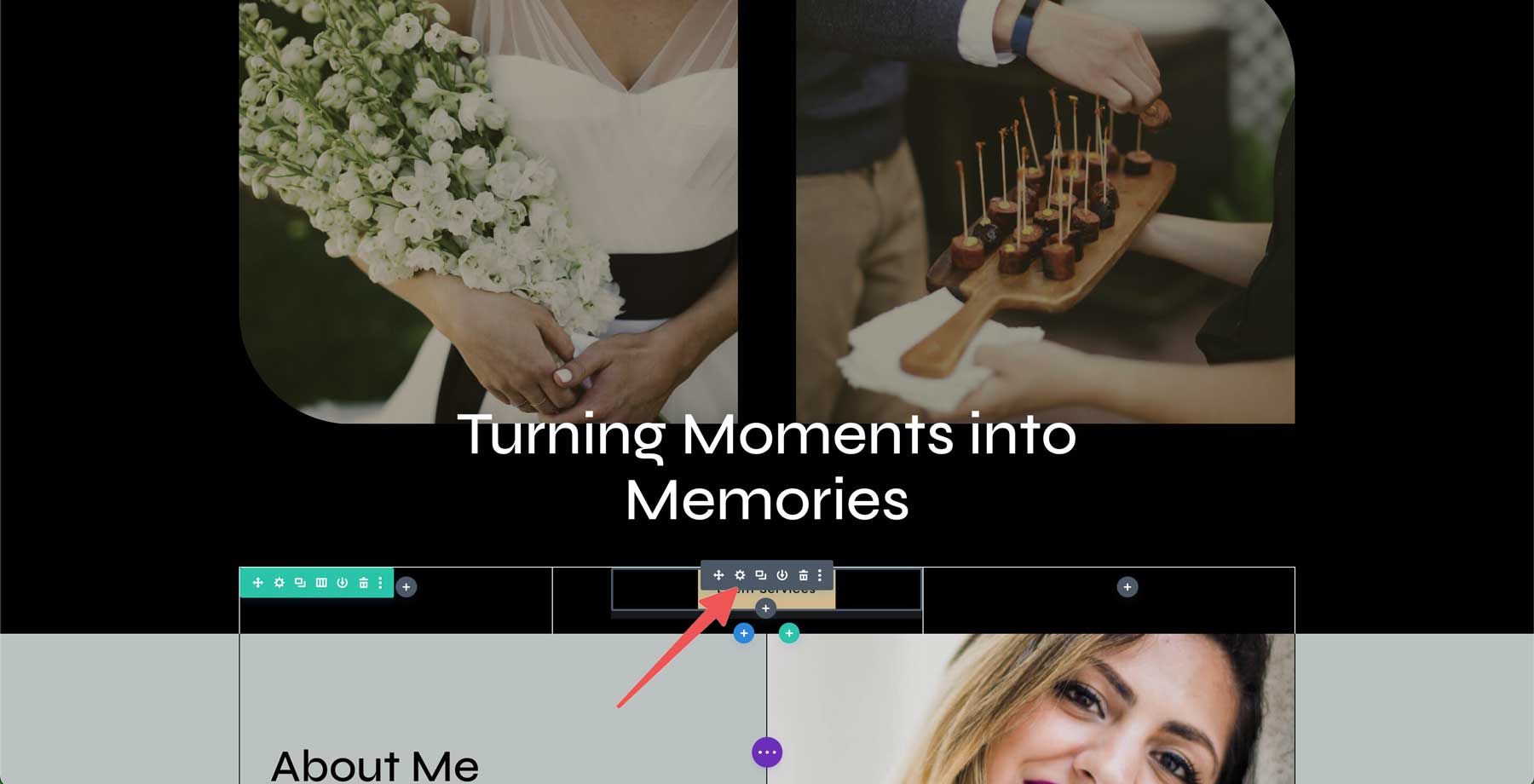
ページ上のボタンモジュールの上にホバリングし、グレー +アイコンをクリックして編集します。

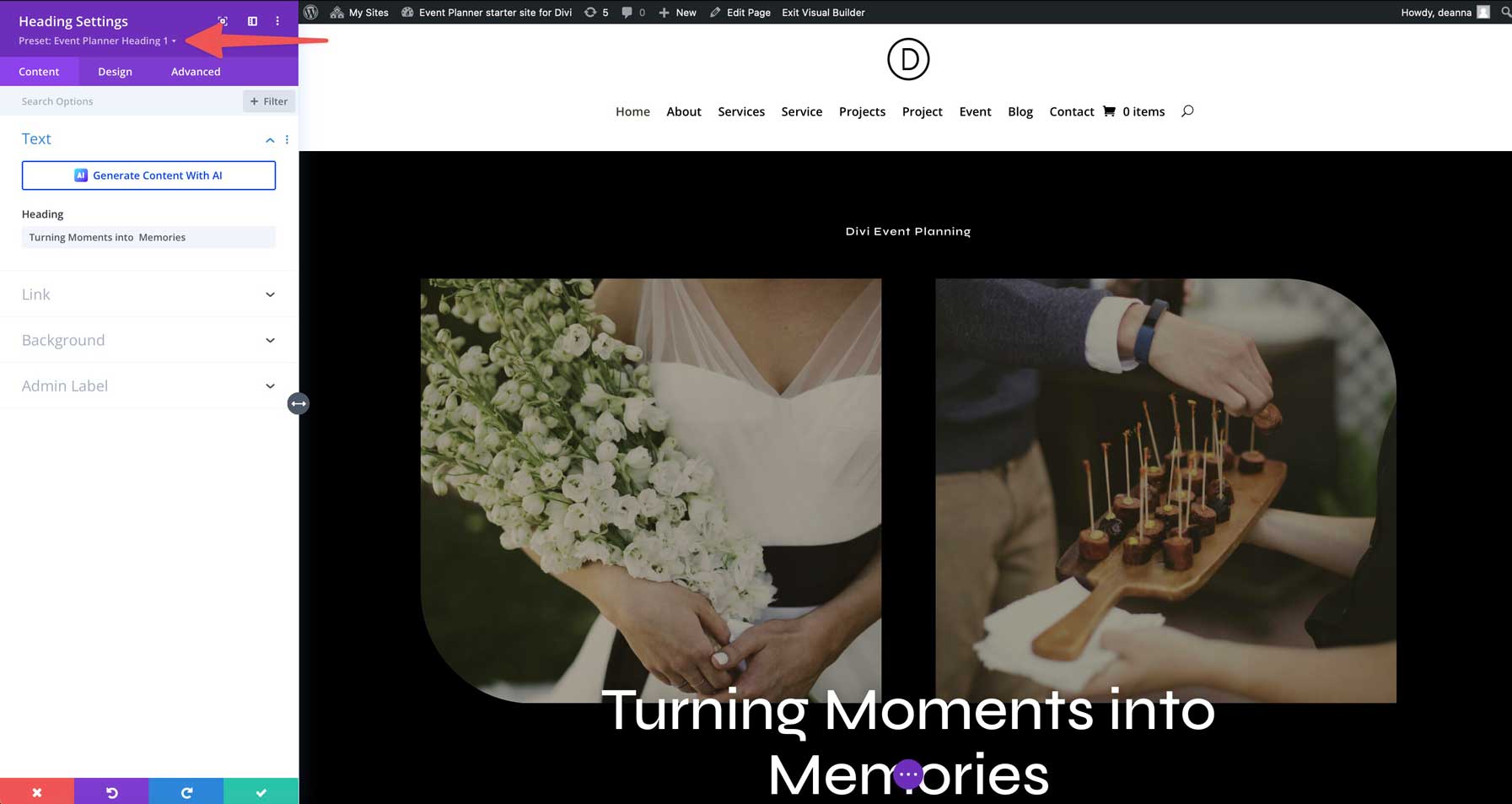
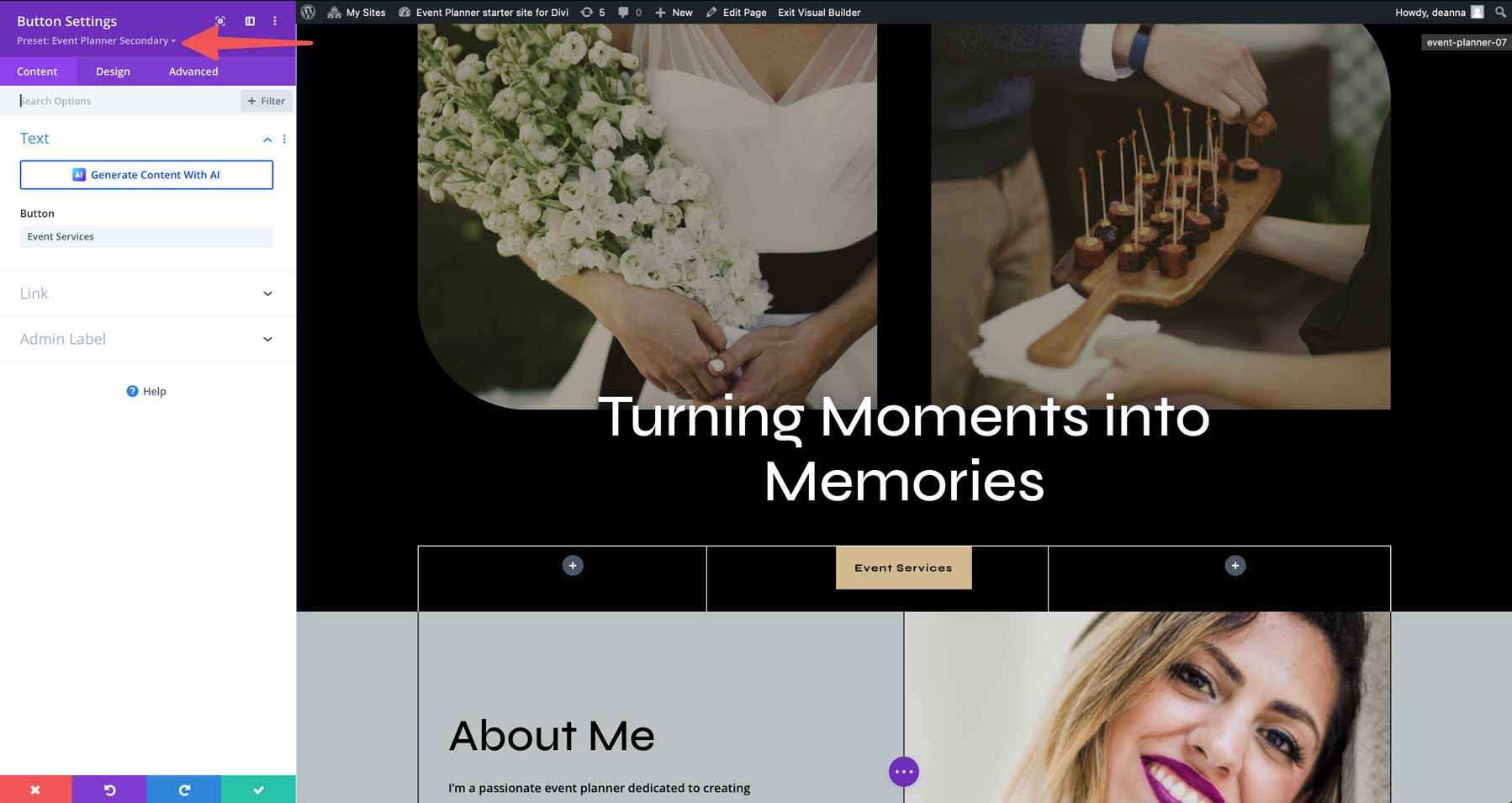
前述のように、DIVIのすべてのスターターサイトには独自のプリセットがあります。たとえば、スターターサイトの現在のボタンプリセットの1つを編集します。そのために、モジュールのヘッダーの下のプリセット領域の横にあるドロップダウン矢印をクリックします。

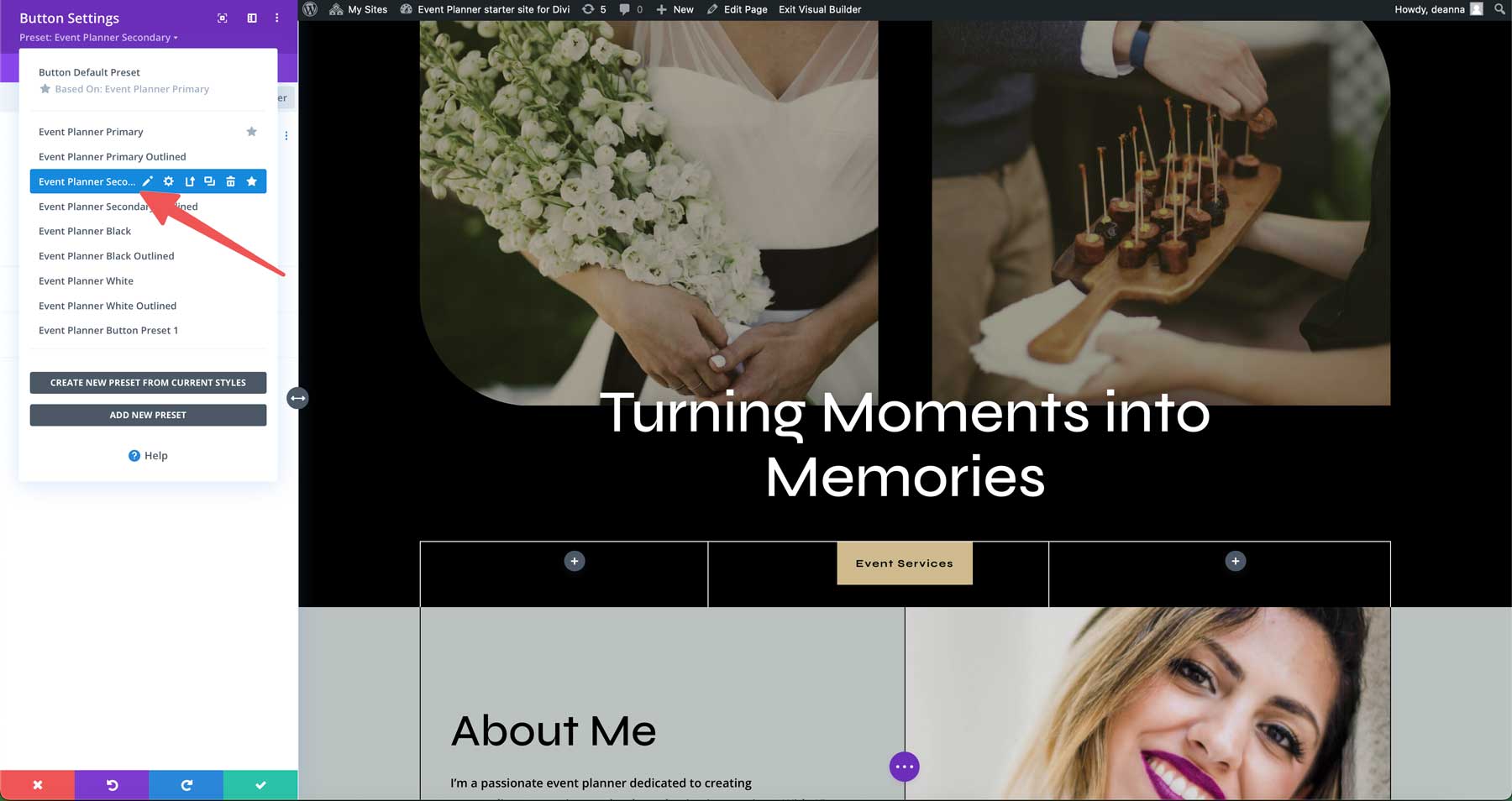
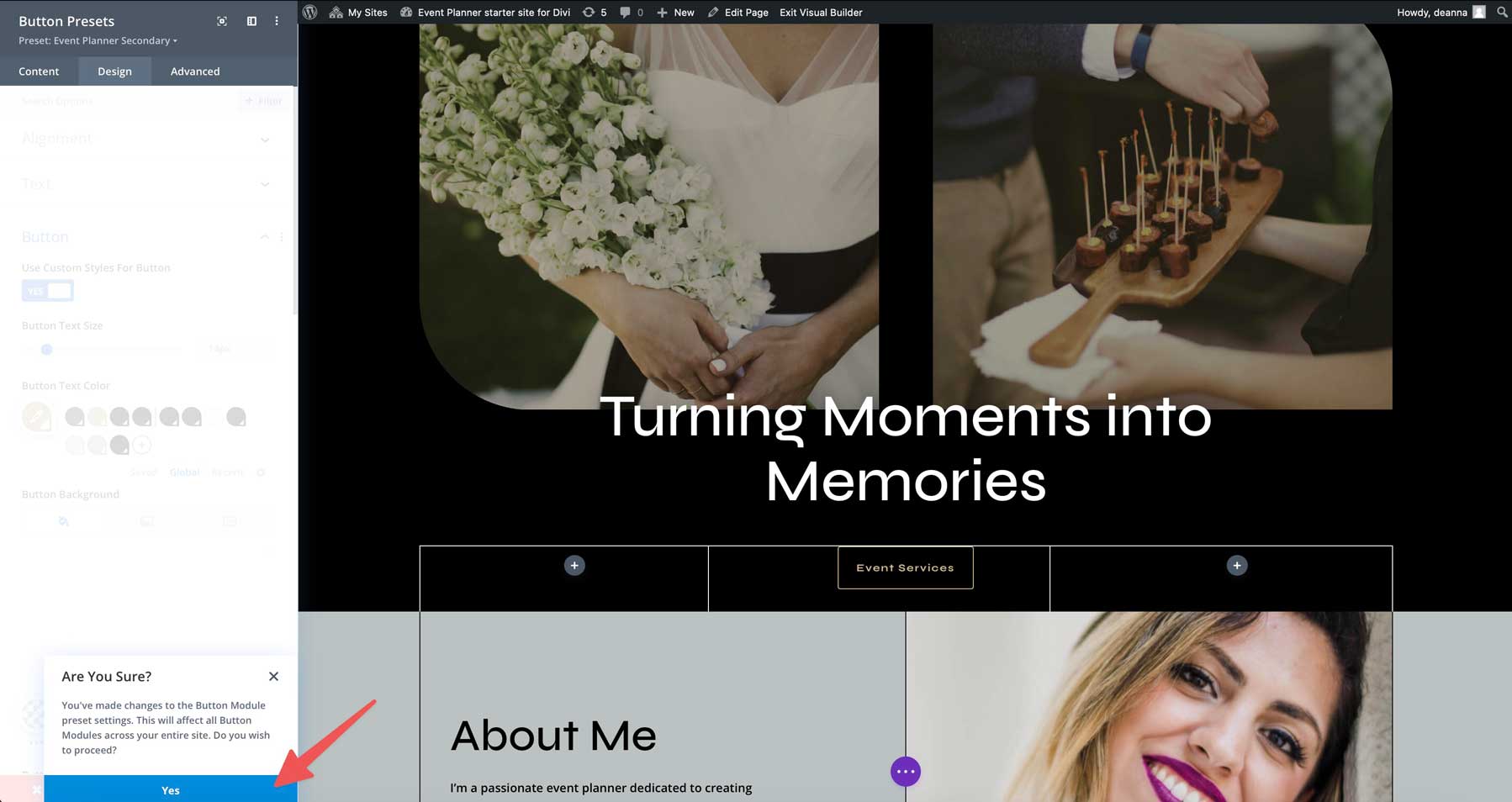
次に、モジュールのプリセット、この場合はイベントプランナーセカンダリを見つけます。プリセットの上にホバリングして、プリセットのメニューを表示します。鉛筆アイコンをクリックして、プリセットを編集します。

Diviプリセットを編集すると、モジュールのヘッダーが紫色に変わり、設計の変更が発生していることを示します。

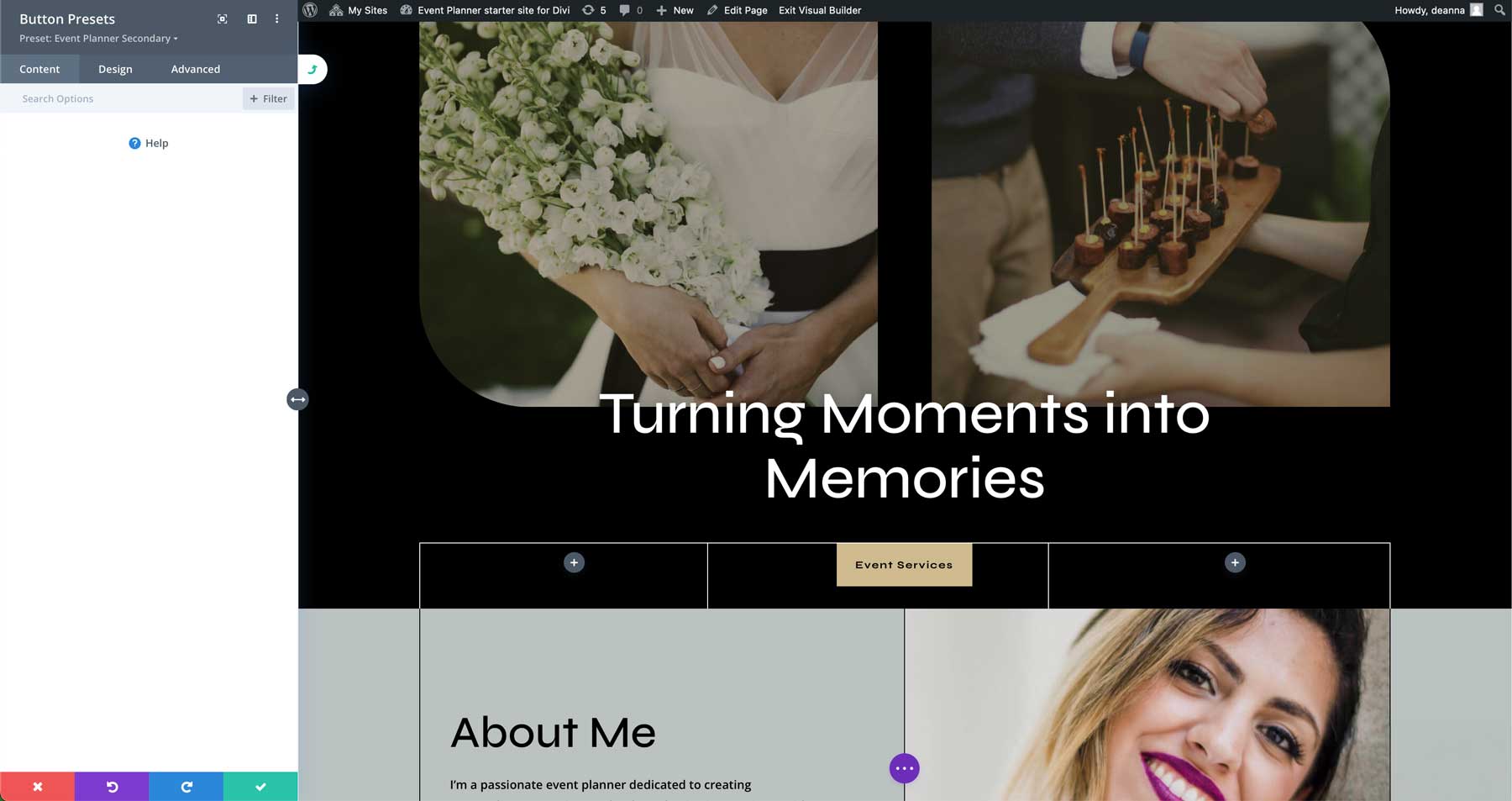
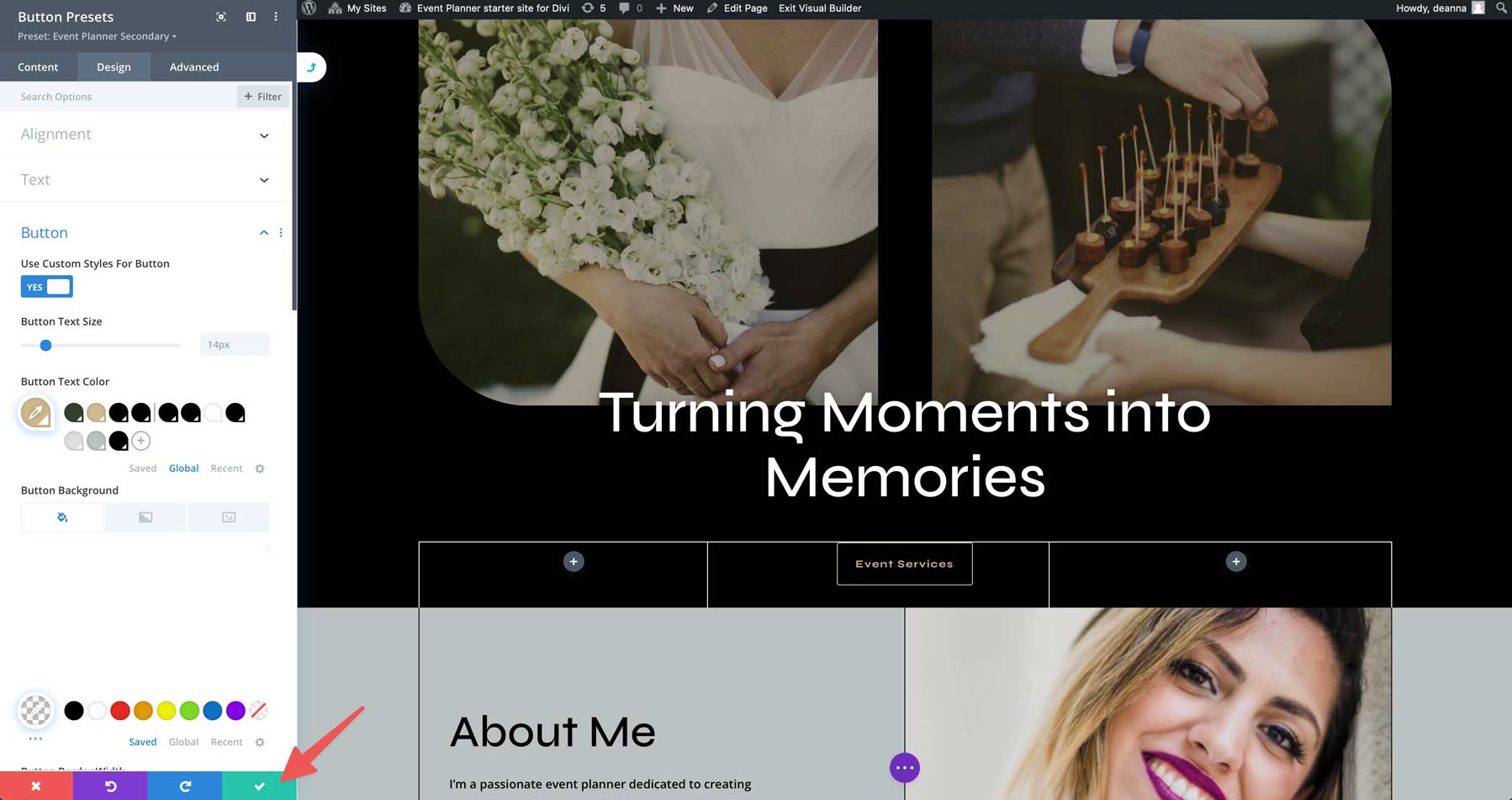
グリーンチェックボタンをクリックして、必要なデザインの変更を行い、モジュールを保存します。

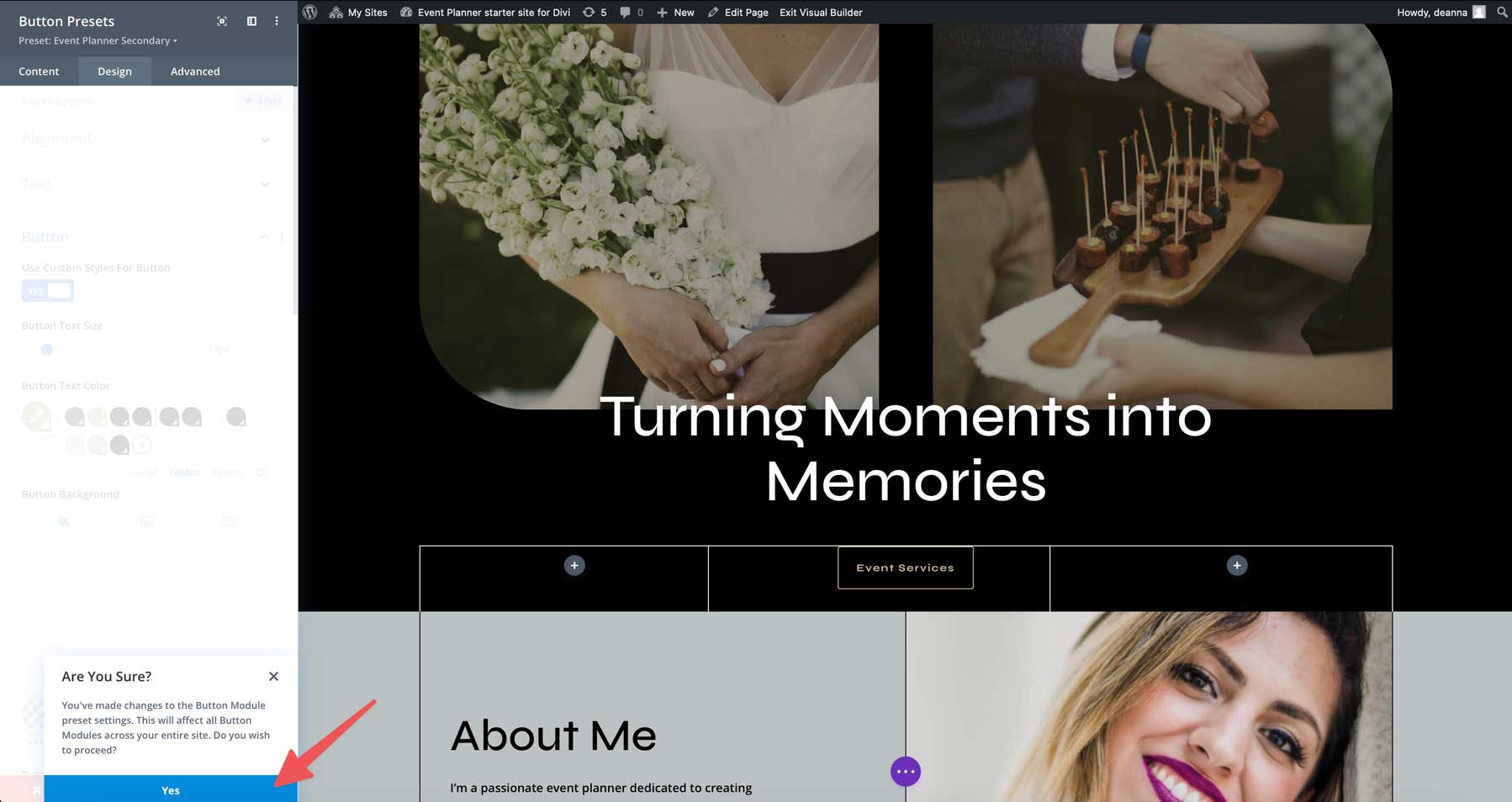
プリセットに変更を加えたいかどうかを尋ねるダイアログボックスが下部に表示されます。 [はい]を選択して変更を保存します。

モジュールのヘッダーは再び紫に変わります。プリセットを保存するための最終時間のグリーン保存ボタンをクリックします。

グローバルフォントと色のカスタマイズ
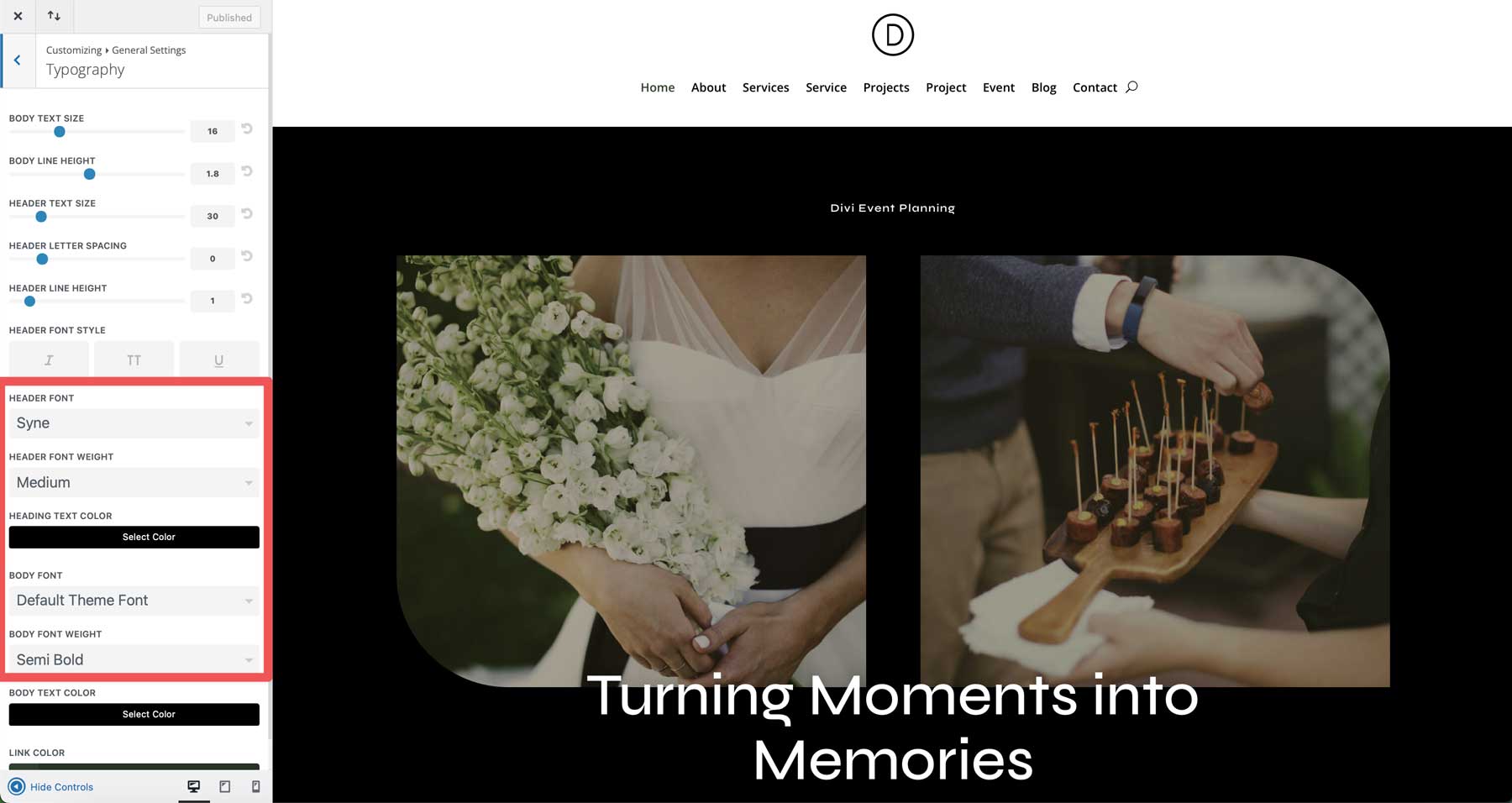
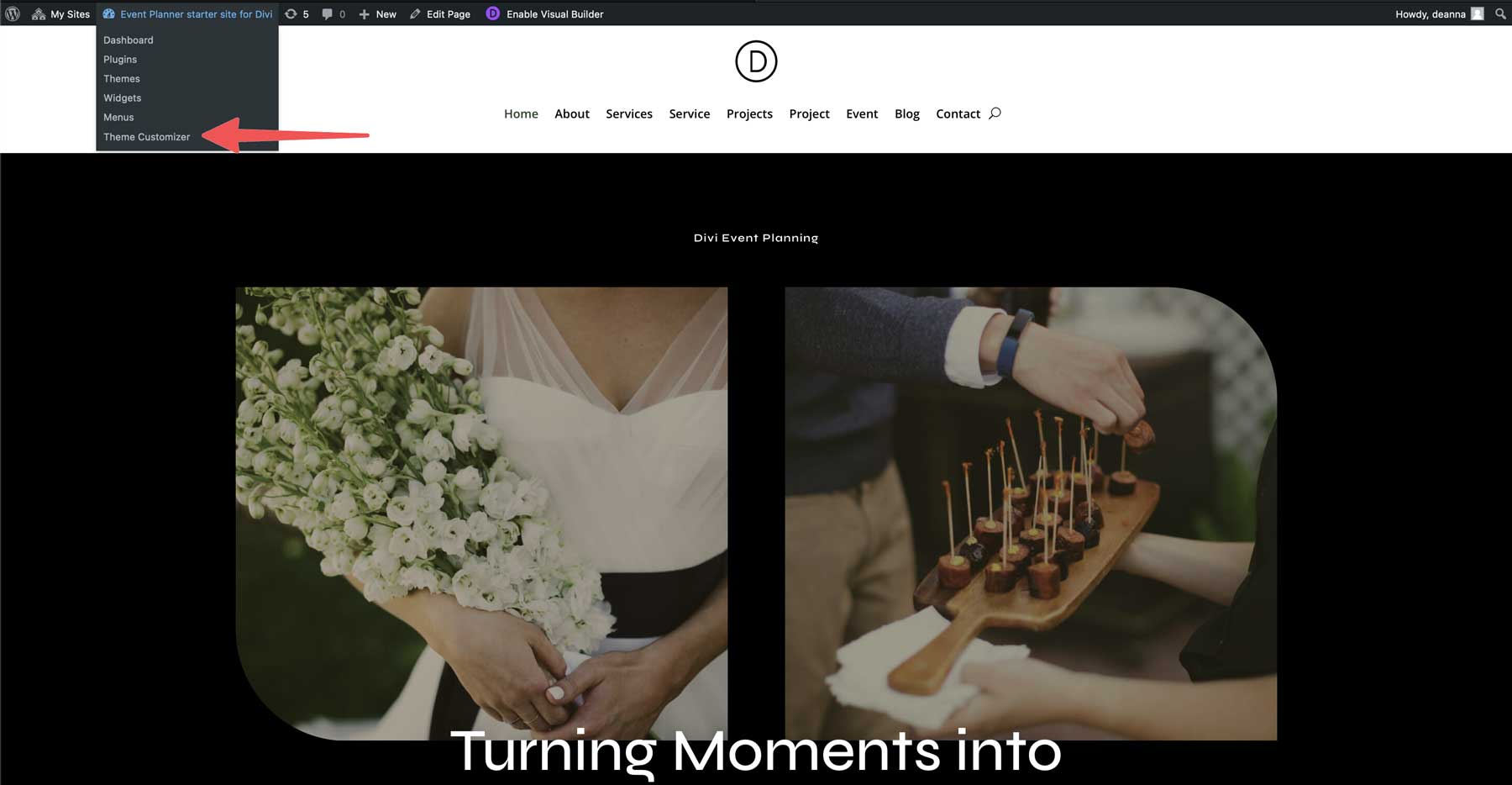
Diviは、WordPressカスタマイザーを通じて、スターターサイトのグローバルフォントと色を簡単にカスタマイズします。グローバルに変更を加えて、ウェブサイト全体に魔法のように適用されるため、視聴できます。 WordPressカスタマイザーにアクセスするには、フロントエンドのドロップダウンメニューからテーマカスタマイザーを選択します。

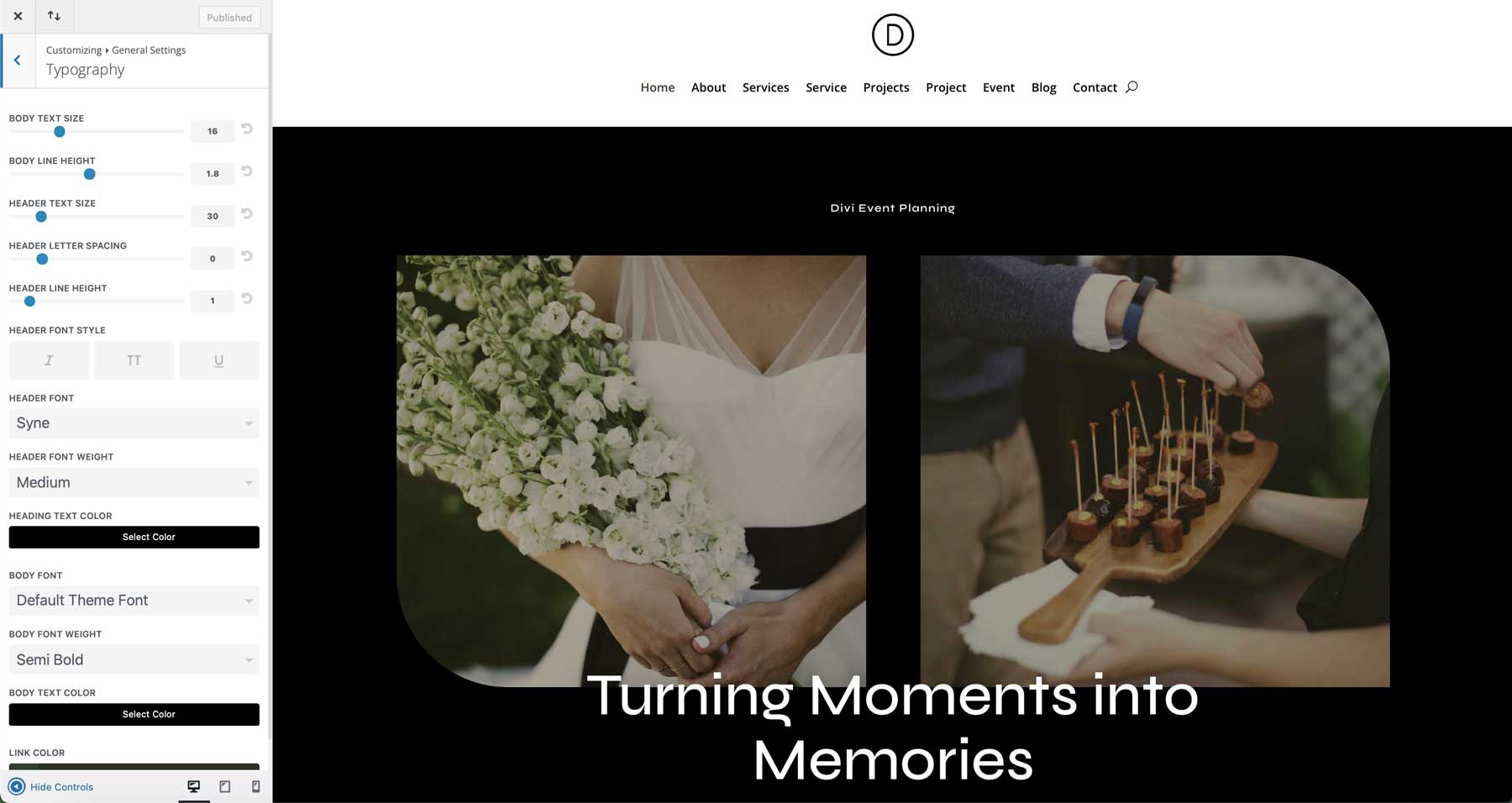
WordPressカスタマイザーには、4つの重要な領域があります。最初はタイポグラフィです。一般的な設定>タイポグラフィに移動することにより、見出しやボディのフォント、フォントサイズなどを簡単に変更できます。

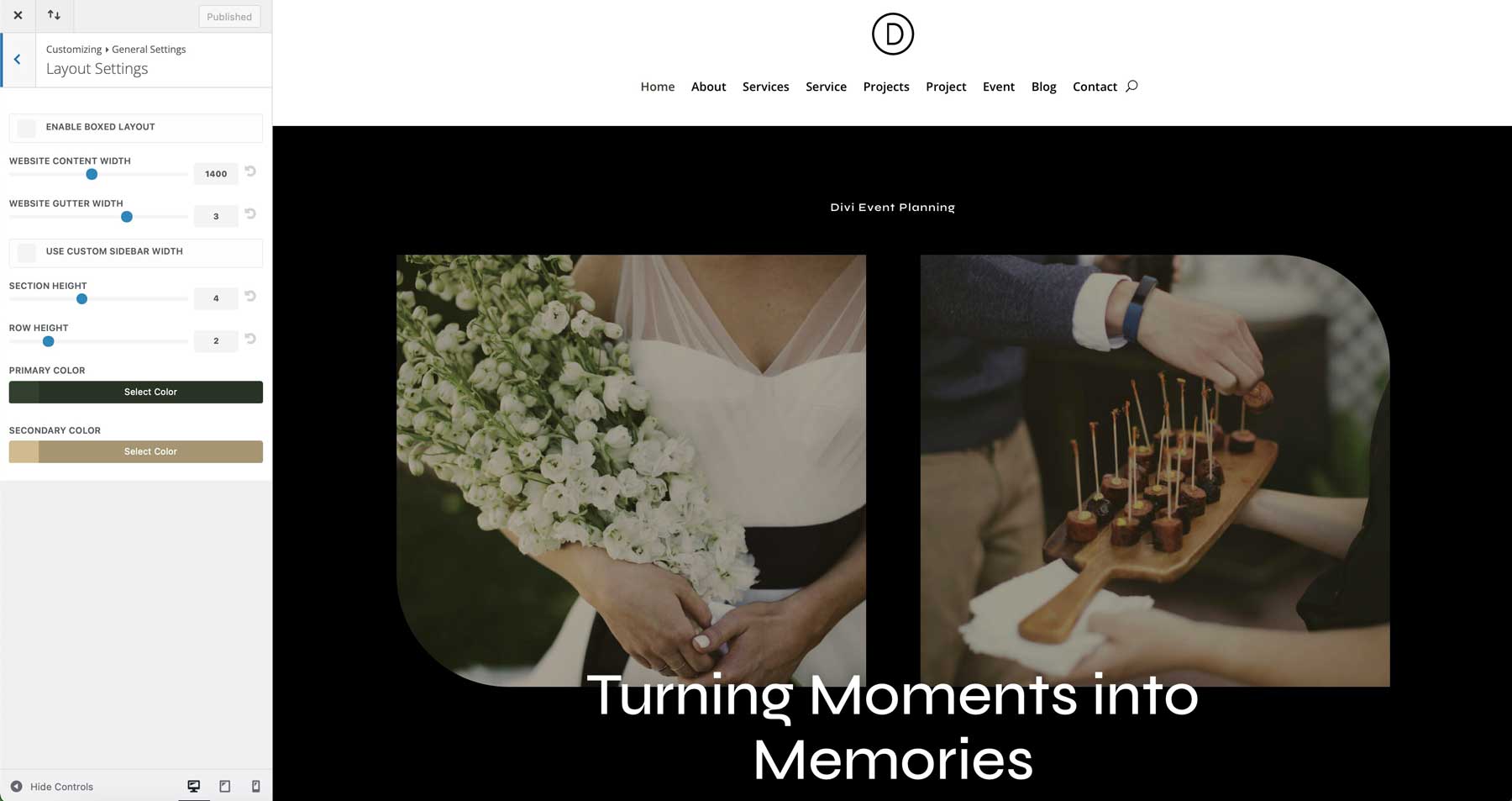
一般>レイアウト設定の下で、サイトの幅を調整してプライマリとセカンダリの色を追加できます。

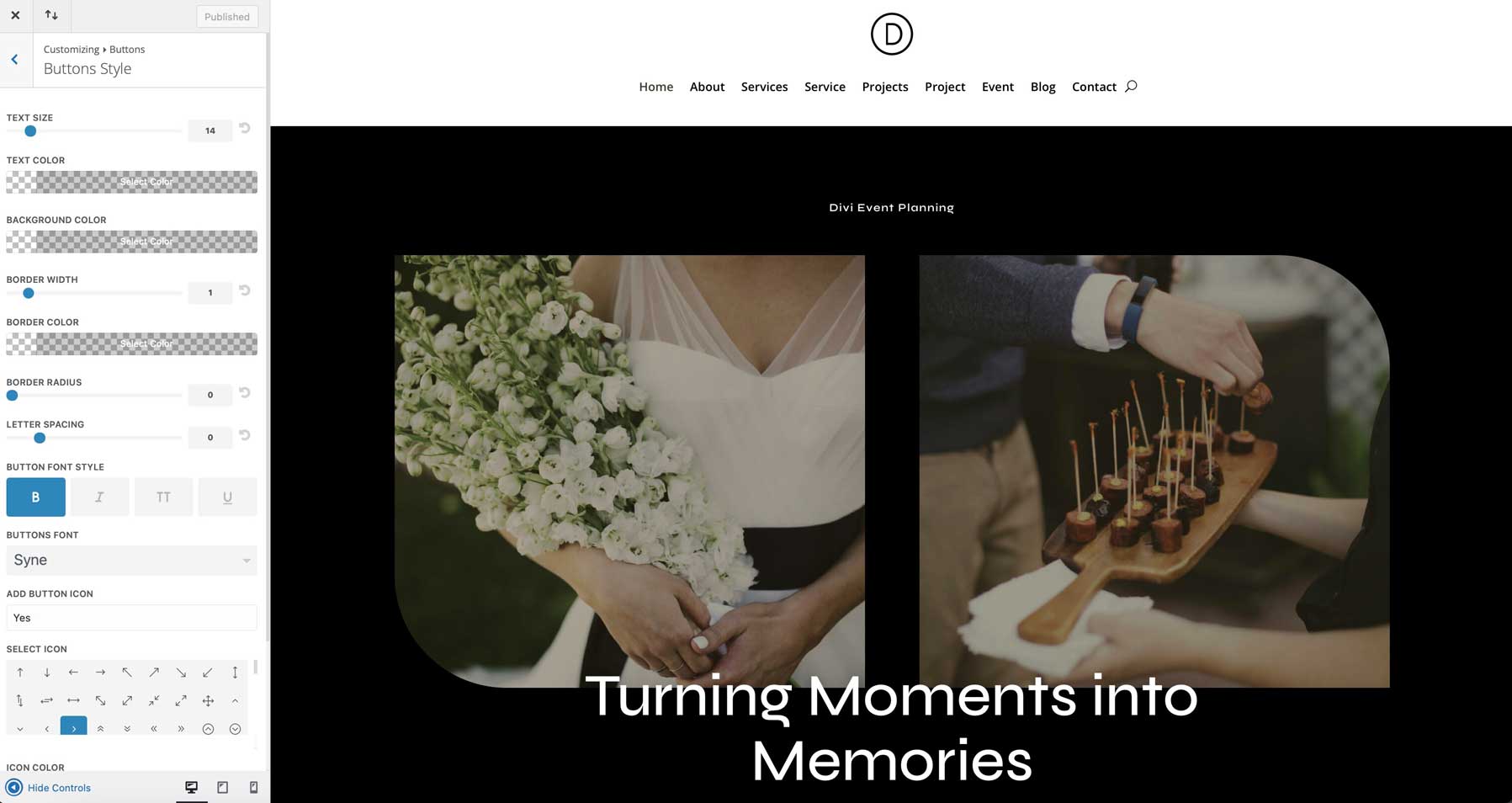
カスタマイズオプションは、フォントとサイトの色を超えて拡張されます。数回クリックすると、ウェブサイトのボタンを調整することもできます。

ご覧のとおり、Diviスターターサイトでは、フォント、色、その他のWebサイト設定をグローバルに簡単に調整できます。
スターターサイトでDivi Webサイトをジャンプスタートします
空白のページから始めて、どこから始めるかに圧倒される時代は終わりました。 Diviスターターサイトを使用すると、数週間や数か月ではなく、数分で新しいWebサイトを作成できます。見事なWebページのレイアウト、シームレスなWoocommerceの統合、数回クリックしてグローバルスタイルの変更を加える機能により、Divi Starterサイトは、ブランドを美しく紹介する美しく機能的なWebサイトを作成するために必要なすべてを提供します。
Diviサブスクリプションを今すぐ購入して、Diviクイックサイトのパワーを調べてください!
