Diviでオンライン販売を成功させるための25のヒント
公開: 2022-12-09オンライン販売を成功させることは、収益を増やし、ビジネスの顧客を増やすための最良の方法の 1 つです。 Diviを使用すると、オンラインストアを上から下まで構築するための強力なプラットフォーム(およびエコシステム)を提供することで、プロセスがはるかに簡単になります.
この記事では、Divi を使用してオンライン販売を成功させるために使用できる、実績のある効果的なヒントをいくつか紹介します。
まだDiviメンバーシップを持っていない場合は、幸運です. 今こそ、一年を通して私たちのコミュニティに参加するのに最適な時期です。 現在、12 月 12 日までサイバー マンデー セールを開催中です。 つまり、期間限定で、Divi および Divi アカウントのアップグレードが 25% オフ、Divi Cloud および Divi Teams が 44% オフ、Divi Marketplace バンドルが最大 60% オフになります。
ツールボックスがいっぱいになったら、 Divi でオンライン販売を成功させるための 25 のヒントに従う準備が整います。
1. かなり前から計画を立てる

順調な販売の最初のステップは計画です。 これまでに一度も行ったことがない場合は、どれだけの労力が費やされているかに驚くかもしれません。 しかし、心配しないでください。私たちはあなたを正しい方向に向けるためにここにいます。
多くの場合、シンプルで効果的なオンライン セールを作成することは、自分のスキルセットや目標と実際には一致しないマーケティング戦術やツールを強制しようとするよりも、はるかに高い収益を生み出す傾向があります。 それができるからといって、そうすべきだというわけではありません。 一般に、目標を達成するのに役立つと確信している方法に固執してください。 次の販売に向けて、いつでも改善を加えることができます。
始めたばかりの場合は、同じ分野の他の同様の企業が成功しているのと同じ手法を使用することに恥じることはありません。 ここでの大きなヒントは、すべてを書き留めて、販売に伴うすべての生産スケジュールを作成することです. 次に、タイムラインをリバース エンジニアリングして、すべてを前もって完了させます。 これは最後まで行うことはできません。 それを正しく行うには、目標日のできるだけ前に開始する必要があります。
2. 本質的な販売の詳細を決定する

他のすべてを行う前に、いくつかの重要な詳細を解決する必要があります。
- セールの開始時期と期間を決定します。 多くの人や企業は、季節や休日に合わせて販売を行っています。 毎年、米国の感謝祭の直後に行われる「サマー セール」や「ブラック フライデー セール」などです。
- 何が販売され、どれだけ割引されるかを決定します。 これは、特定のビジネスに応じて、すべての人にとって異なるように見える可能性があります。 ただし、人々の注目を集めたい場合は、マージンが大きい製品を選択し、余裕がある限り低く設定する必要があります。 50%以上の割引は本当に目を引きます。 これは、ユニットあたりのオーバーヘッドがほとんどないデジタル製品が真価を発揮する場所です!
3. 技術的なタスクと課題を特定する

これらは、プロセスの開始時に容易に認識されません。 あなたがあなたの販売に取り組み始めると、彼らは自分自身を明らかにします。 ビジョンが形になり始めたら、それを実現するために設計、記述、コーディング、または構築する必要があるものすべての実行中のリストを保持する必要があります。 これらすべてを行うために必要な時間とリソースによって、生産作業を開始する必要がある時期が決まります。
以下にいくつかの例を示します (ただし、完全なリストではありません)。
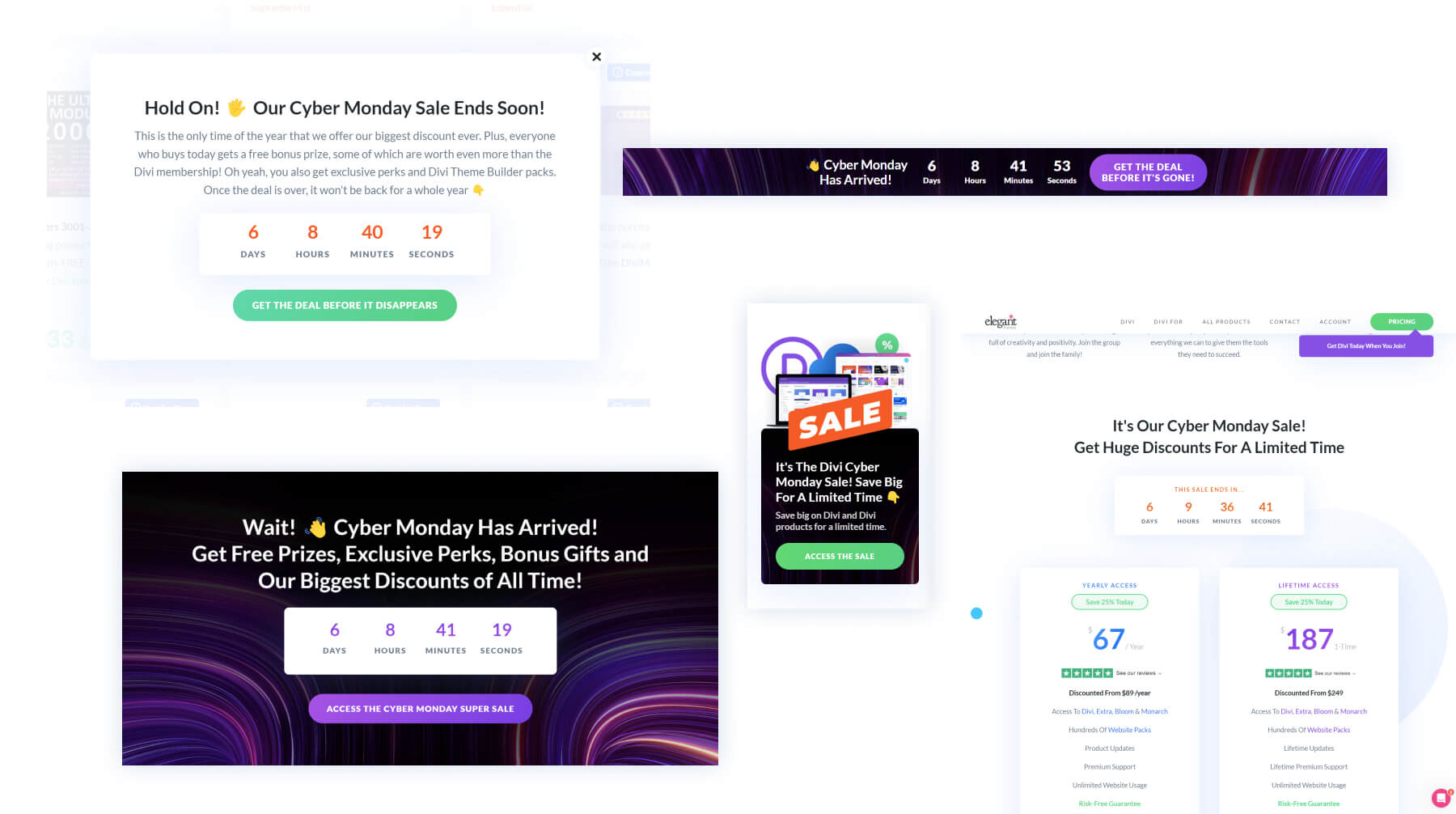
- セールのランディング ページ– Divi には 2,000 以上のページ レイアウトがあり、そのうちの数百は専門的にデザインされたランディング ページです。 そして、私たちのコミュニティには、Divi マーケットプレイスで利用できるランディング ページがさらに数千あります!
- カウントダウン タイマー セクション– もちろん、Divi 独自のカウントダウン タイマー モジュールを使用できます。 ただし、さらに高度なカウントダウン機能が必要な場合は、コミュニティが作成した驚くほど多様なカウントダウン拡張機能をもう一度調べることができます.
- トップバーの行動を促すフレーズ– Divi のテーマビルダーと組み込みのスティッキーオプションを使用すると、トップバーの行動を促すフレーズを簡単に作成できます。 動的コンテンツ、条件付き表示ルールなどを追加します。
- フッターの行動を促すフレーズの拡張– これも、すぐに使える Divi 機能をすべて使用して簡単に実行できます!
- ブログ投稿、メール、ソーシャル メディア用のセール グラフィック– ブログでは毎週レイアウト パックをリリースしています。 その際、画像やイラストなどのデザイン素材を無料で差し上げます。 どれも何にでも自由に使えます。
- Google、YouTube、Facebook、Instagram などの広告– これは Divi が直接支援する分野ではありませんが、無料のデザイン アセットを何にでも使用できます。
- アフィリエイト マーケティング担当者向けの販売アセット– 上記の他のグラフィックス/アセット ポイントと同じ考え方です。
4.最初から最後までセールスファネルを設計する

vectorpouch / Shutterstock.com経由の主な画像
セールス ファネルは、ユーザーが「ファネルのトップ」コンテンツ (広告やソーシャル メディアなど) から販売ページに到達し、コンバージョン ポイントを通過するまでの購入経路を表します。 セールス ファネルは、製品の購入をできるだけ簡単に、効率的に、エキサイティングなものにするために最適化する必要があります。
ほとんどの販売ファネルには、少なくとも次のページが必要です。
- ランディングページ(または販売ページ)
- カートページ – アップセルあり
- チェックアウトページ
- アップセル/ダウンセル ページ (オプション)
- ありがとうページ - アップセルあり
Divi を使用すると、セールス ファネルに必要なすべてのページをデザインできます (または、何百もの既製のレイアウトから選択できます)。 また、CartFlows などのファネル プラグインを使用して、プロセスを合理化できます。
ランディングページ
ランディング ページ (または販売ページ) は、販売ファネルの重要なステップです。 素晴らしい取引で訪問者を驚かせ、購入ボタンをクリックしてもらうチャンスです。 Diviには、選択可能なライブラリに含まれる何百もの既成のランディングページレイアウトがあります。 または、サイバー マンデー セールを利用して、コンバージョンに最適化された専用のランディング ページ レイアウトのパックを入手してください。

そしてもちろん、Divi マーケットプレイスにはコミュニティがデザインしたレイアウトがたくさんあります。 数回クリックするだけで、これらをサイトに追加できます。 ランディング ページについては、以下で詳しく説明します。

カートページ
通常、WooCommerce では、訪問者はチェックアウト ページに移動する前にカート ページにアクセスします。 多くの場合、一見不必要な手順が追加されるため、これは理想的なユーザー エクスペリエンスではない場合があります。 これは、ヘッダーまたはサイドバーにミニ カートを追加して、ユーザーがリアルタイムでカートのアイテムを確認し、チェックアウト ページに直接移動できるようにする良い機会です。
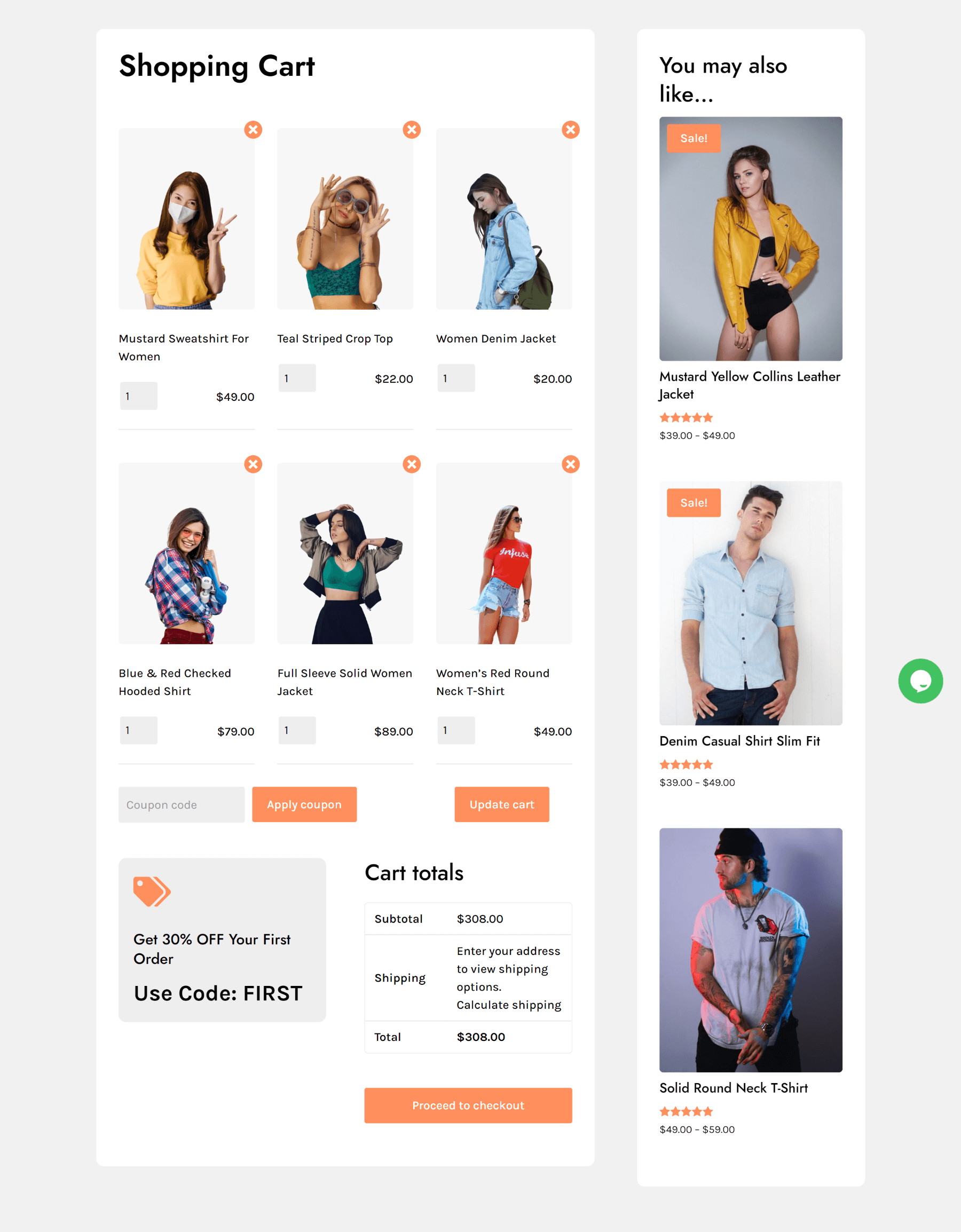
ただし、カートページを最大限に活用する場合は、間違いなくアップセルを含める必要があります. アップセルは、顧客がカートに追加する可能性のある関連製品です。 すでにあなたの製品を購入している顧客により多くの製品を販売する絶好の機会です。
これは、Divi の WooCommerce Layouts に含まれているレイアウトの 1 つからのカート ページの例です。 右側のサイドバーの「You may also like…」の下にあるアップセルに注目してください。

チェックアウトページ
チェックアウト ページは、Divi のテーマ ビルダーと WooCommerce モジュールを使用して簡単に設計できる、次のセールス ファネル ページです。 このページに含める要素について慎重に検討することが重要です。
チェックアウト ページで取引を成立させるために、いくつかの証言を含めることをお勧めします。 これはおそらくほとんどの人が離れるページであるため (考え直しているのかもしれません)、これはまた、出口インテントにポップアップを追加して、限界を超える可能性のあるクーポン コードを提供する絶好の機会でもあります。

また、カートに戻ることを思い出させる自動メールなど、カートを放棄した人のためにフォローアップ計画を立てることを常にお勧めします. または、今すぐ購入すると割引が含まれるサイトに戻ってくるたびに表示されるカスタム ポップアップを作成することもできます。 Diviには、ユーザーがカートページにアクセスしたが購入していないかどうかに基づいて要素を表示または非表示にする組み込みの条件オプションがあります. また、Marketplace には Hide & Show Pro のような製品があり、これらの機能を拡張して、条件付きコンテンツをさらに細かく制御できます。
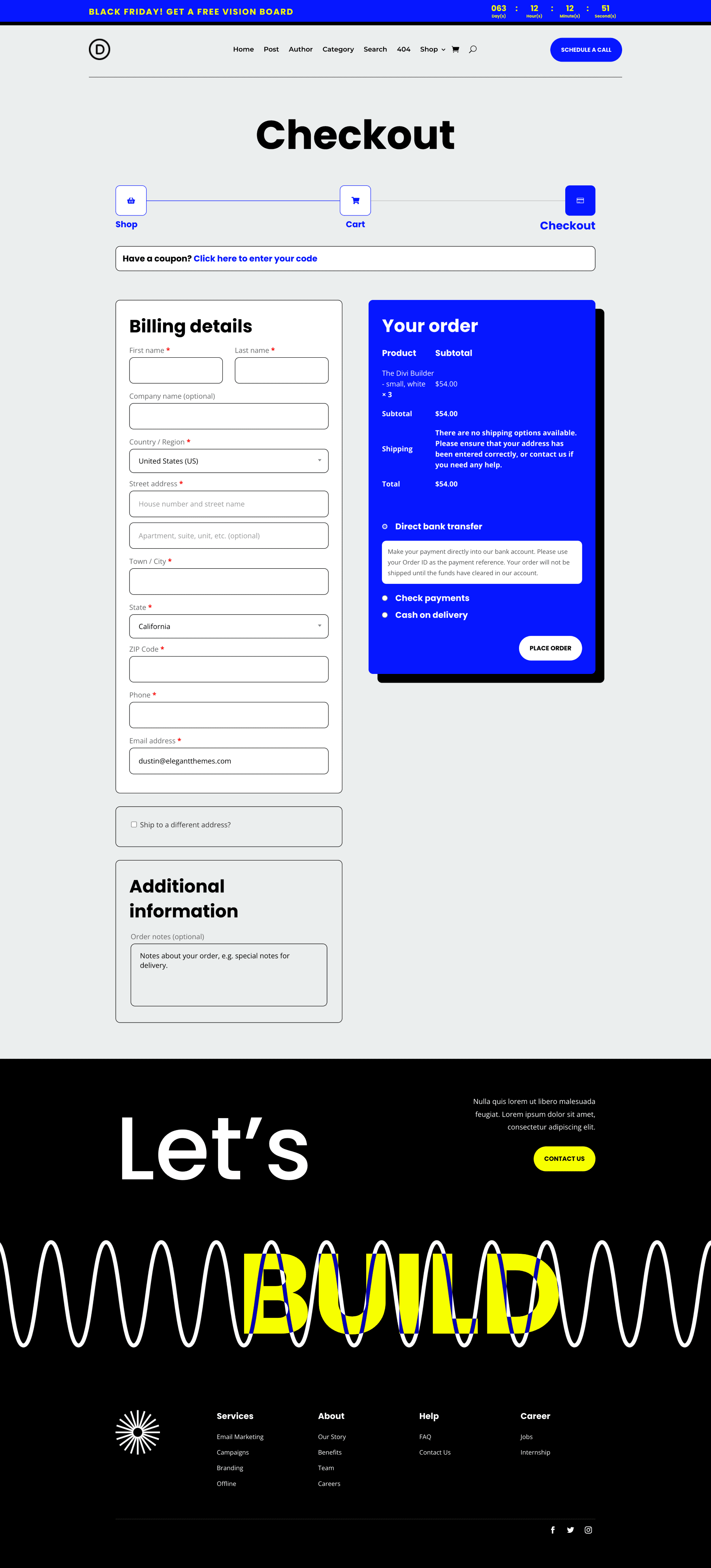
以下は、当社独自の Cyber Monday テーマ ビルダー パックの 1 つからのチェックアウト ページの例です。

アップセル/ダウンセル ページ
アップセル/ダウンセル ページは、目標到達プロセスの重要なステップです。 これは、ユーザーが購入を完了した後にリダイレクトされるページです。 アップセル ページには多くのコンテンツが含まれている必要はありません。 顧客が興味を持ちそうな別の取引を紹介する必要があるだけです。たとえば、顧客がベーシック レベルのメンバーシップを購入したばかりの場合、アップセル ページで生涯メンバーシップを大幅な割引価格で提供できます。
Divi でアップセルまたはダウンセル ページを作成するのは非常に簡単です。必要なのは、画像/ビデオ、テキスト ブロック、およびいくつかのボタンだけだからです。 顧客がアップセルを受け入れることを決定した場合、顧客がチェックアウト プロセス全体を再度実行する必要がないように、このプロセスをシームレスにする必要があります。 顧客がアップセルを拒否した場合は、サンキュー ページにリダイレクトすることができます。
ありがとうページ
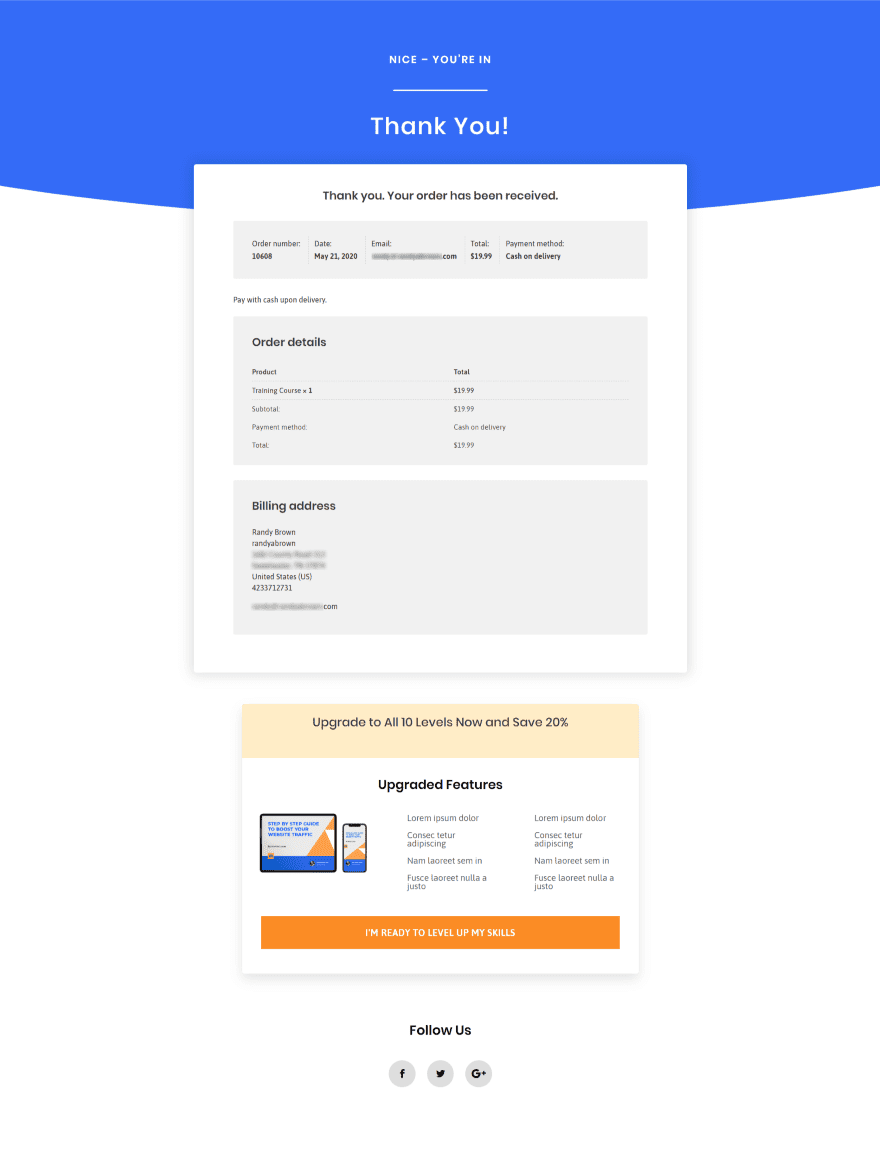
ありがとうページは、セールス ファネルの最後のステップです。 ただし、そのページにさらにアップセルまたはダウンセルを含める機会を逃さないでください。 彼らはすでにあなたの製品を気に入っています。 実際、多くの場合、ありがとうページがメインのアップセル ページになります。
以下は、メンバーシップを割引価格でアップグレードするためのアップセルを含むサンキュー ページの例です。

詳細については、この無料ガイド ファネル レイアウト パックをチェックしてください。これには、無料オファー メールのオプトイン用のランディング ページ レイアウトと、アップセル付きのサンキュー ページが含まれています。
5. コンテンツ制作計画を作成する

すべての販売には、多くのコンテンツがあります。 作成するコンテンツはいくつかの段階を経る必要があるため、開始が早ければ早いほど効果的です。 コンテンツ プランを設定する最初のフェーズは、ディスカバリー フェーズに重点を置いています。 コンテンツは、セールについて視聴者に伝える方法になるため、メッセージができるだけ明確であることを確認する必要があります。 量ではなく、質です。 コンテンツの計画を開始する前に、次の質問を自問してください。
- 私の販売の主なメッセージは何ですか?
- 私の販売の主な CTAは何ですか?
- 誰をターゲットにしていますか?
- コンテンツの各部分は、セールス ファネルを通じてどのように訪問者にフィードしたり、訪問者を前進させたりしますか?
これらはすべて、コンテンツの作成を開始する前に回答を求める可能性が最も高い質問です。 そうすれば、各コンテンツがどのような目的に役立つかを正確に知ることができます。
販売とコンテンツの関連性を明確に把握したら、コンテンツの計画と制作を開始できます。 使用しているすべてのコンテンツ フォーマットにわたって調和の取れた戦略を作成する必要があります。
- ブログ投稿
- メール
- ソーシャル投稿
- 広告
- そして(潜在的に)もっと
6. サイトのトラフィックを準備する

オンライン販売を成功させるには、サイトのパフォーマンスと速度を最適化する必要があります。 結局のところ、トラフィックが大幅に増加することを願っています。 そして、販売ページやチェックアウト ページの読み込みが遅いことは、最も避けたいことです。 または、さらに悪いことに、ホスティング環境が悪いためにサイト全体がクラッシュする可能性があります. 選択したホスティング パートナーを通じて、Divi に最適化されたホスティングを提供しています。 計画が期待するトラフィックに適合していることを確認する必要がありますが、少なくともDivi Webサイトに最高のパフォーマンスを提供することを目的としたホスティングプロバイダーから始めることができます. また、Divi Web サイトをあらゆる角度から高速化するための優れたリソースも作成しました。
7. コミュニティに参加する

コミュニティに参加することは常に良い考えです。 これは、口コミ マーケティングのデジタル版です。 人は人に関係があるため、販売にコミュニティを巻き込むことで関心が高まります。 彼らはあなたの聴衆であり、彼らを巻き込むのが早ければ早いほど、ターゲット聴衆はあなたが計画している販売に早く気づきます.
コミュニティに参加するにはさまざまな方法があります。 ここにいくつかのアイデアがあります:
- 簡単な会話を介して、公式または非公式に、販売に何を求めているかについてアンケートを実施します。 彼らが最も興味を持っている製品とその理由。 ここで得られる洞察は、販売中に針を動かすものについて役立ちます.
- 販売へのコミュニティ参加を奨励します。 これは、既存のコミュニティのための特別割引、ギフト、またはその他の特典で実現できます。
- 既存のコミュニティの外で販売を共有することを奨励します。 これは、景品、コンテスト、または同様のもので行うことができます。
8. パートナーシップを形成する

販売を改善する最善の方法の 1 つは、パートナーシップを利用して商品の価値を高めることです。 良い例は、1 つの価格で同様の製品をバンドルすることです。 これは、ウィンウィンウィンのタイプの状況であり、次のことが可能になります。
- 売上アップのお手伝い
- パートナーの売上アップを支援する
- 視聴者が購入からより多くの価値を得られるようにします
パートナーシップは販売を強化します。 人々は自分のお金で最大の価値を得たいと考えているため、オファーが優れていればいるほど、有機的に売り上げが伸びます。 作成できるパートナーシップにはさまざまな種類がありますが、それらによって追加された製品がコア販売を補完するものであることを確認する必要があります.
9. アフィリエイトを動員する

アフィリエイトは、販売にコミュニティを巻き込むための優れた方法でもあります。 アフィリエイトは、あなたの方法で送信されるすべての購入に対して一定の割合を占めるため、アフィリエイトに事前に販売を通知することは当然のことです. そうすれば、この追加のインセンティブを独自のマーケティング戦略で使用できます。
10. インフルエンサーによるスポンサーコンテンツ

venimo / Shutterstock.com経由の主な画像
アフィリエイトと同様に、スポンサード コンテンツを使用すると、他者が所有および運営するコンテンツ チャネルを通じて、幅広い視聴者にリーチできます。 小規模でも、この手法は非常に効果的です。 ターゲットオーディエンスの一部であるプラットフォームを持つ人々は、オーディエンスと一定のつながりを築いており、情報がフォローしている誰かから直接得られた場合、セールに参加する可能性が高くなります.

11.プレゼントを実施する

景品は、あなたのコミュニティを巻き込み、あなたのセールを他の人と共有するよう奨励する素晴らしい方法です. ソーシャル メディアでの販売の共有、ニュースレターの購読、ブラウザ通知のオプトイン、その他多くの潜在的な販売促進アクションなど、景品に参加するための要件から利益を得ながら、何かを獲得するチャンスを彼らに与えています。
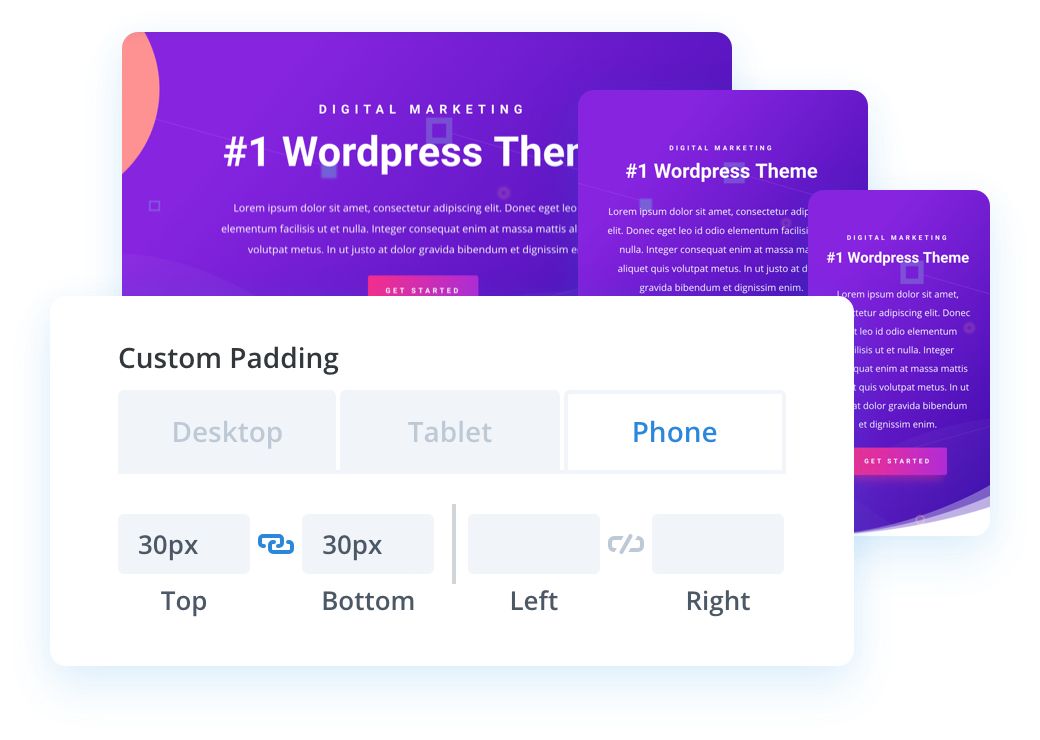
12.セール専用のランディングページを作成する

適切なランディング ページがなければ、販売は完了しません。 明確にするために、これは通常のランディング ページとは異なる独自のランディング ページである必要があります。
Divi でランディング ページを作成する場合、ゼロから始める必要はありません。 ランディング ページのベースとして使用できる、事前に作成されたランディング ページ レイアウトが多数用意されています。 または、Divi マーケットプレイスを検索して、このようなセール固有のランディング ページをさらに見つけることもできます。
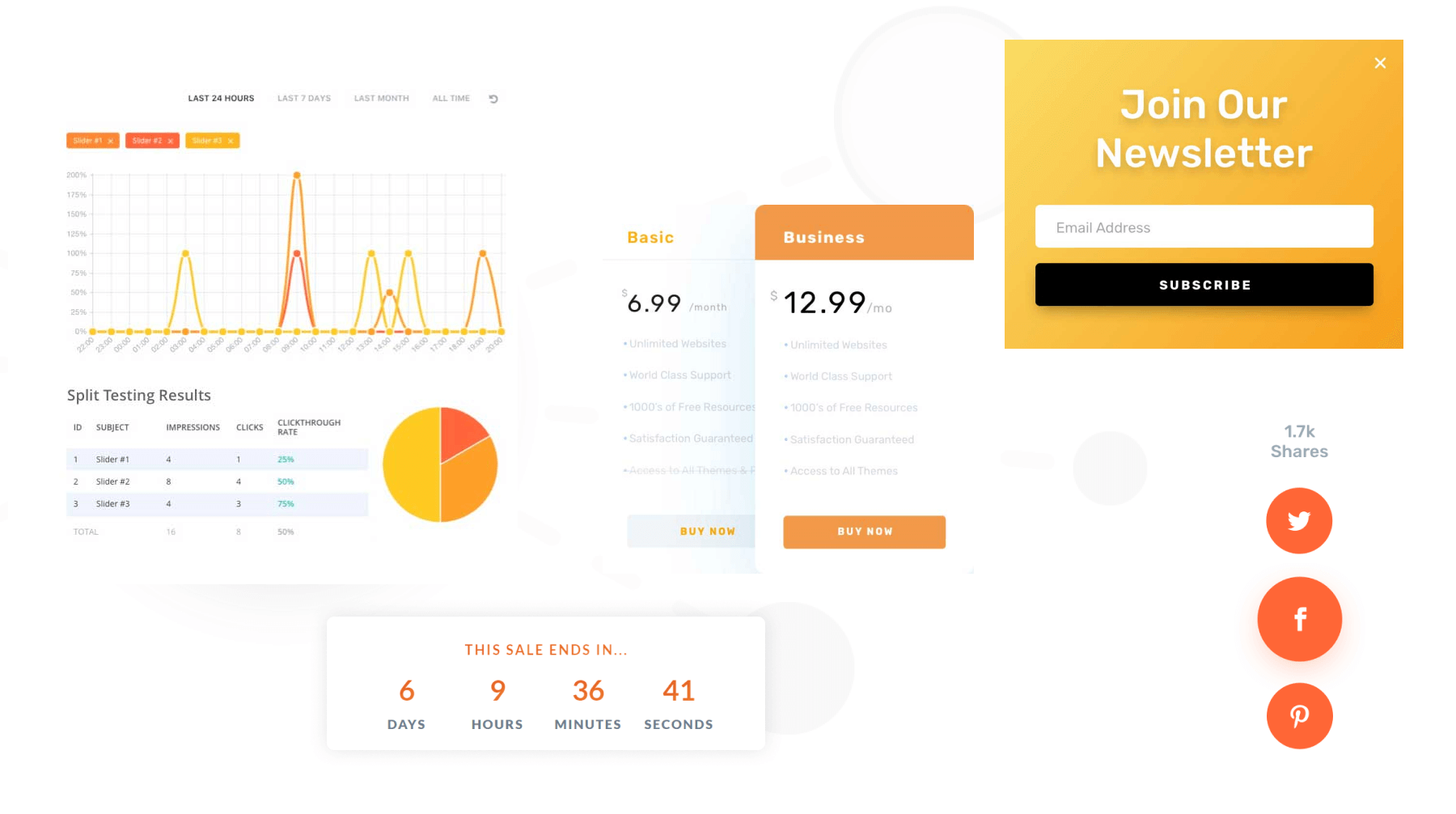
上記の 3 つの適切な組み合わせと、もちろん優れた販売オファーがランディング ページを効果的にします。 広く使用されている戦術がいくつかあります。 それらを見てみましょう。
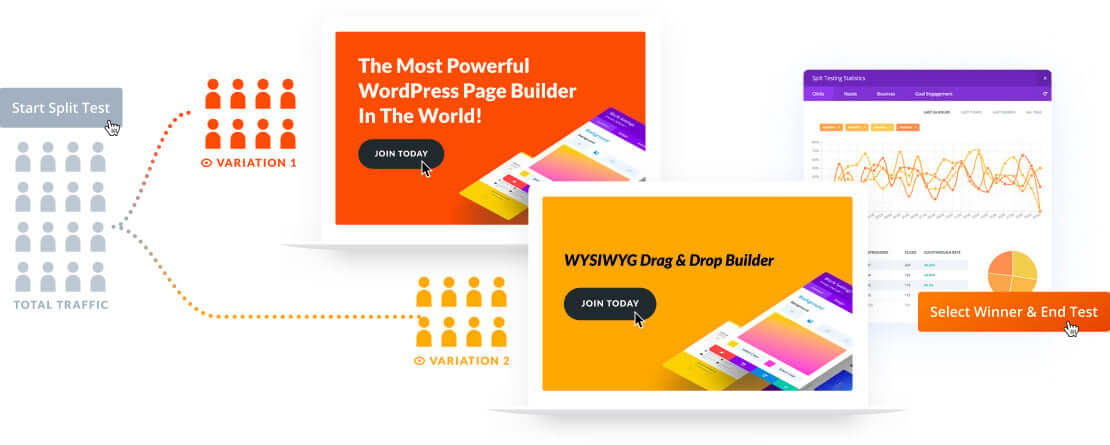
A/B テスト

ランディング ページの効果は、A/B テストで測定できます。 数字は嘘をつきません。 ランディング ページ A がランディング ページ B よりも高いコンバージョン率を獲得している場合、それは UX、コピー、およびデザインがランディング ページ A でより良い仕事をしていることを意味します。
Divi Leads は Divi の一部であり、ランディング ページで分割テストを簡単に実行できます。 必要なものは何でも変更でき、データが利用可能になるとすぐに自由に使用できます。
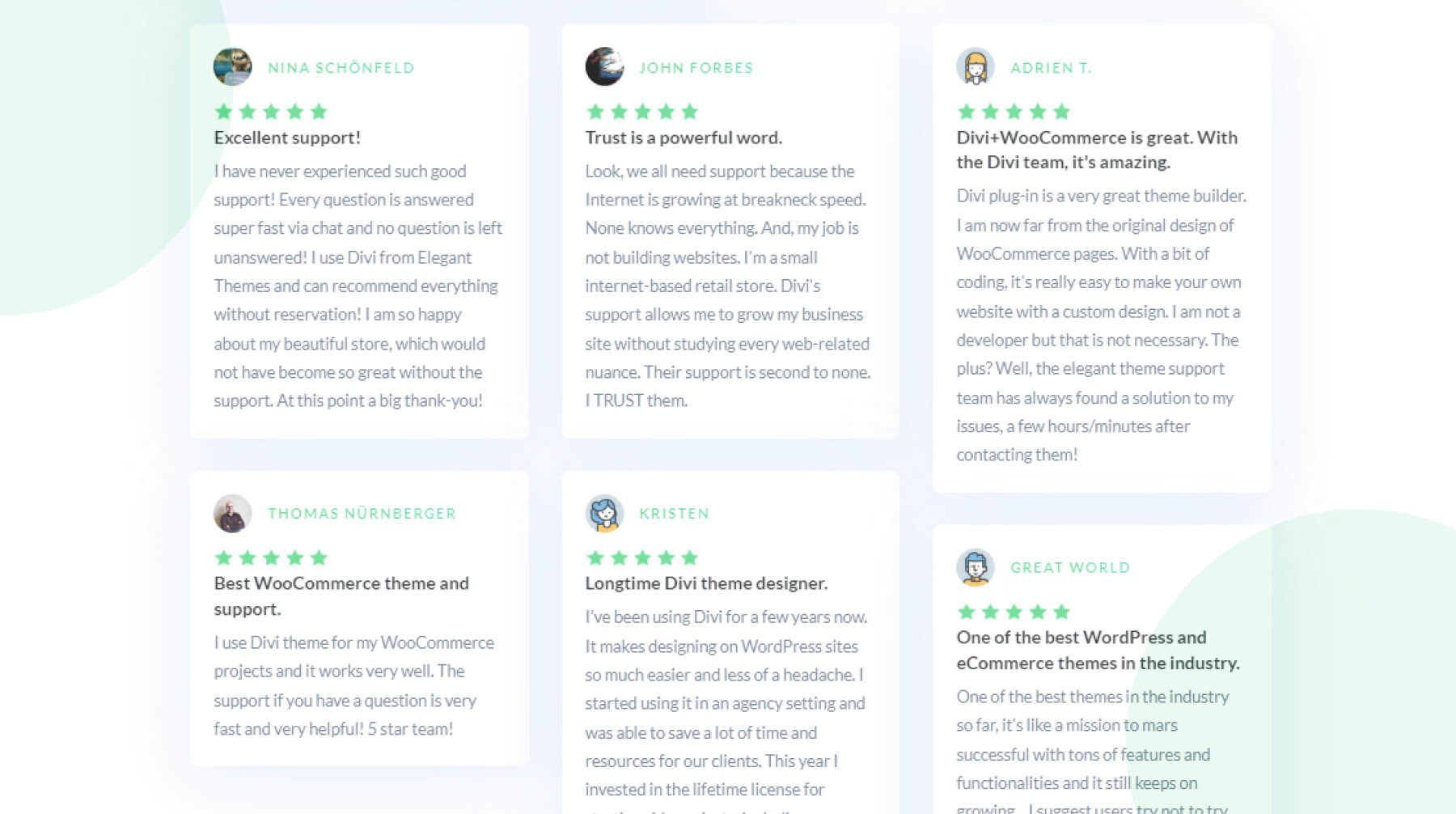
証言による社会的証明

ソーシャルプルーフは、デザインとUXの両面で、ランディングページのもう1つの重要な部分です. 人は何よりも人と関わる傾向があります。 そのため、お客様の声が非常に効果的であり、ランディング ページに加えるのに最適です。
Diviには、使用できるTestimonial Moduleが組み込まれていますが、Divi MarketplaceにはDivi Testimonial Extendedという非常に優れたDivi拡張機能もあります. この拡張機能は、20 以上の証言レイアウト + スライダーとグリッド ビューを提供します!
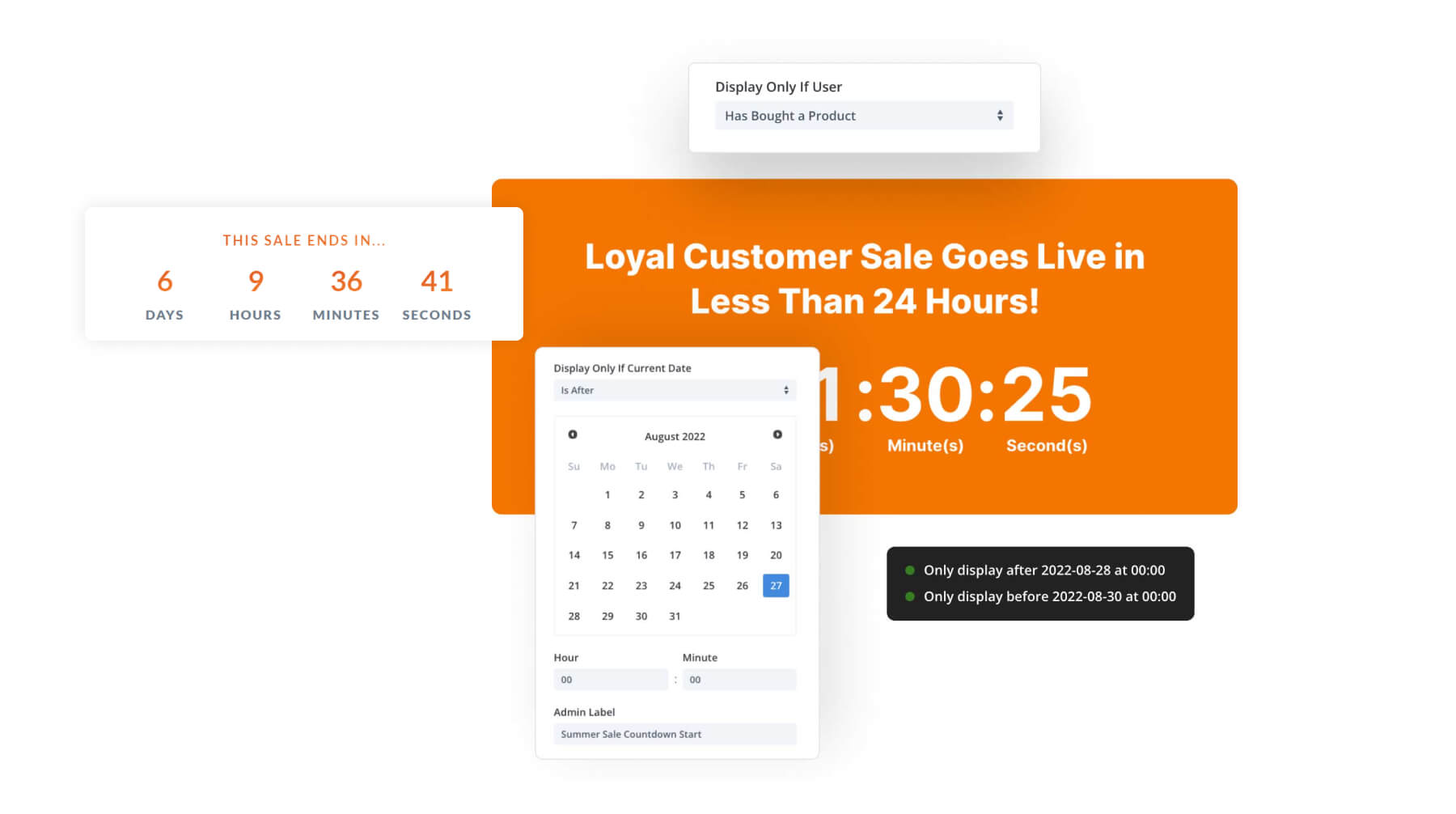
緊急時のカウントダウンタイマー

セールを魅力的なものにする理由の 1 つは、セールに適用される時間制限です。 あなたが提供している取引が何であれ、それは限られた時間のためだけです. では、それを強調しないのはなぜですか? カウントダウン タイマーを使用して、ランディング ページに緊急性を追加できます。
組み込みのDiviカウントダウンモジュールがありますが、Divi MarketplaceにはDivi Timer Proと呼ばれる優れたDivi拡張機能もあり、ランディングページのカウントダウンをさらにカスタマイズできます.
魅力的な製品画像

訪問者の注意を製品に引き付けるもう 1 つの効果的な方法は、高品質で強化された製品画像を使用することです。 画像の拡大、アニメーション SVG、ホットスポット、前後のスライダーなどの機能強化。
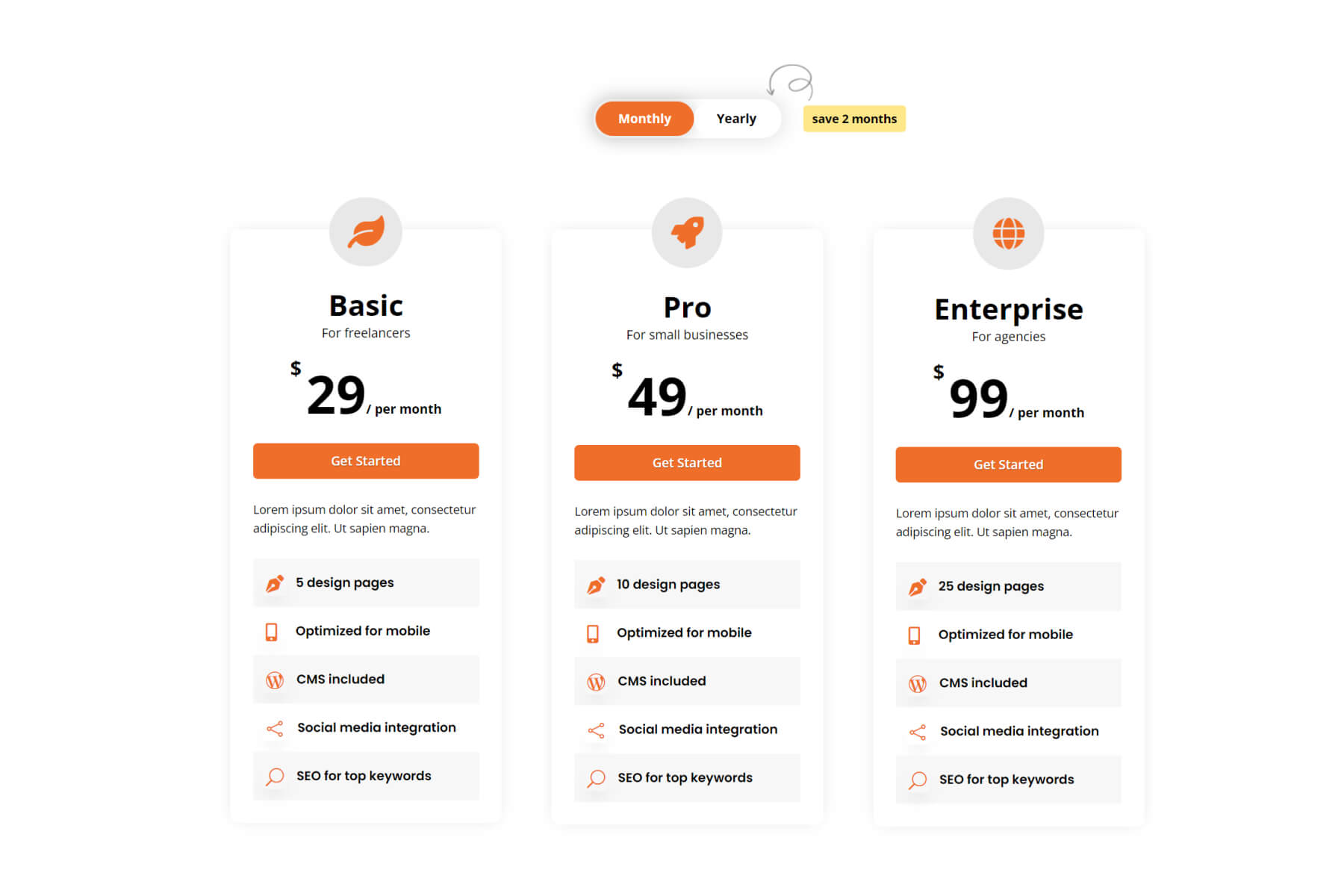
価格表の切り替え

販売ページに価格表のコンテンツ切り替えを作成して、最適なユーザー エクスペリエンスを実現します。 Divi Flashには、5つの組み込みトグルタイプとデザイン、アニメーション、バッジなどを含むカスタマイズ可能なトグルボタンを備えた価格表の作成に最適なコンテンツトグルモジュールが含まれています.
13. できるだけ多くの支払いゲートウェイを提供する

Dzm1try / Shutterstock.comによる画像
オンライン販売を行う場合、ユーザーが注文を完了するときに選択できる複数の支払いゲートウェイを提供することが重要です。 ただし、転送が効率的で安全であることを確認するために、事前に支払いゲートウェイの品質を考慮する必要もあります. DiviはWooCommerceとシームレスに連携するため、WooCommerceに最適な支払いゲートウェイをいくつか紹介します.
また、チェックアウト ページでこれらの支払いソリューションを強調することで、顧客との信頼関係を構築することを常にお勧めします。 以前に使用した安全な支払いオプションを簡単に認識できる顧客は、購入に進む可能性が高くなります。
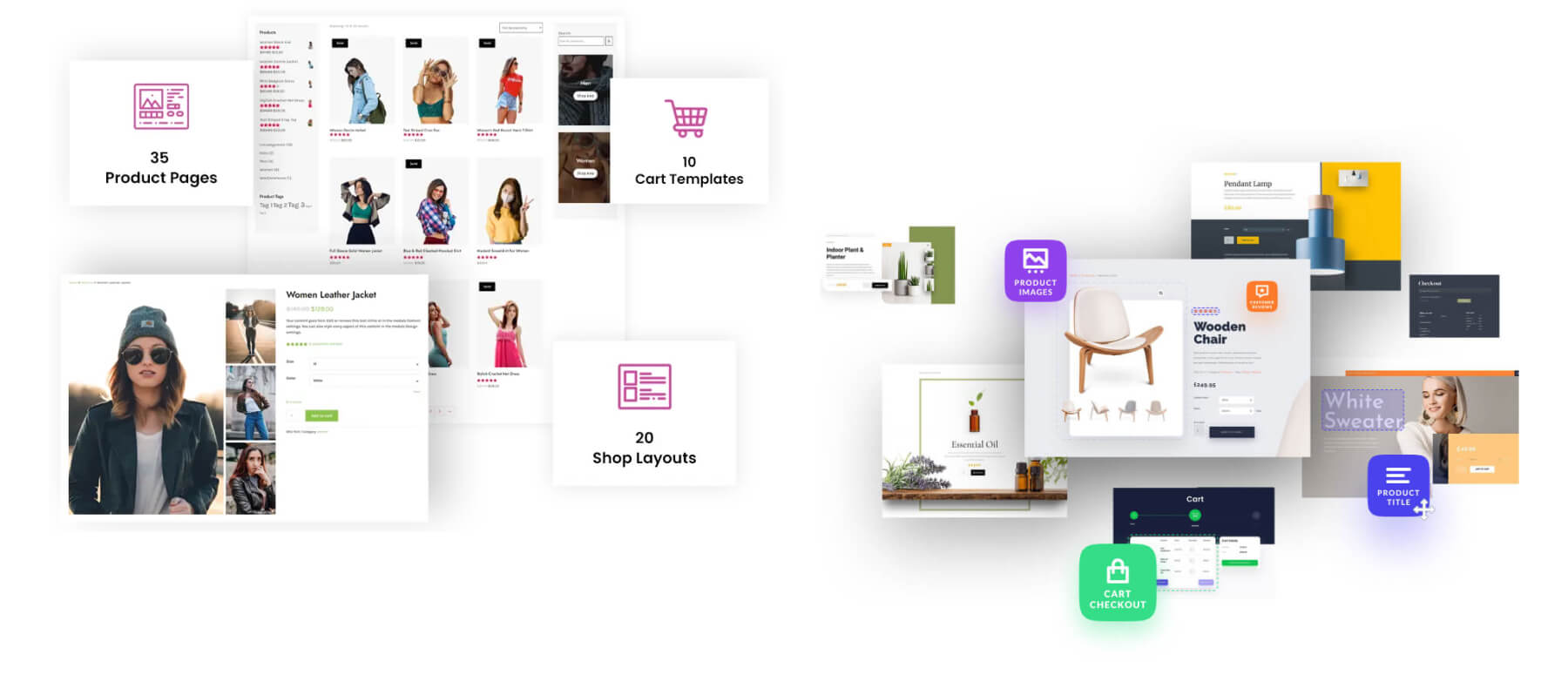
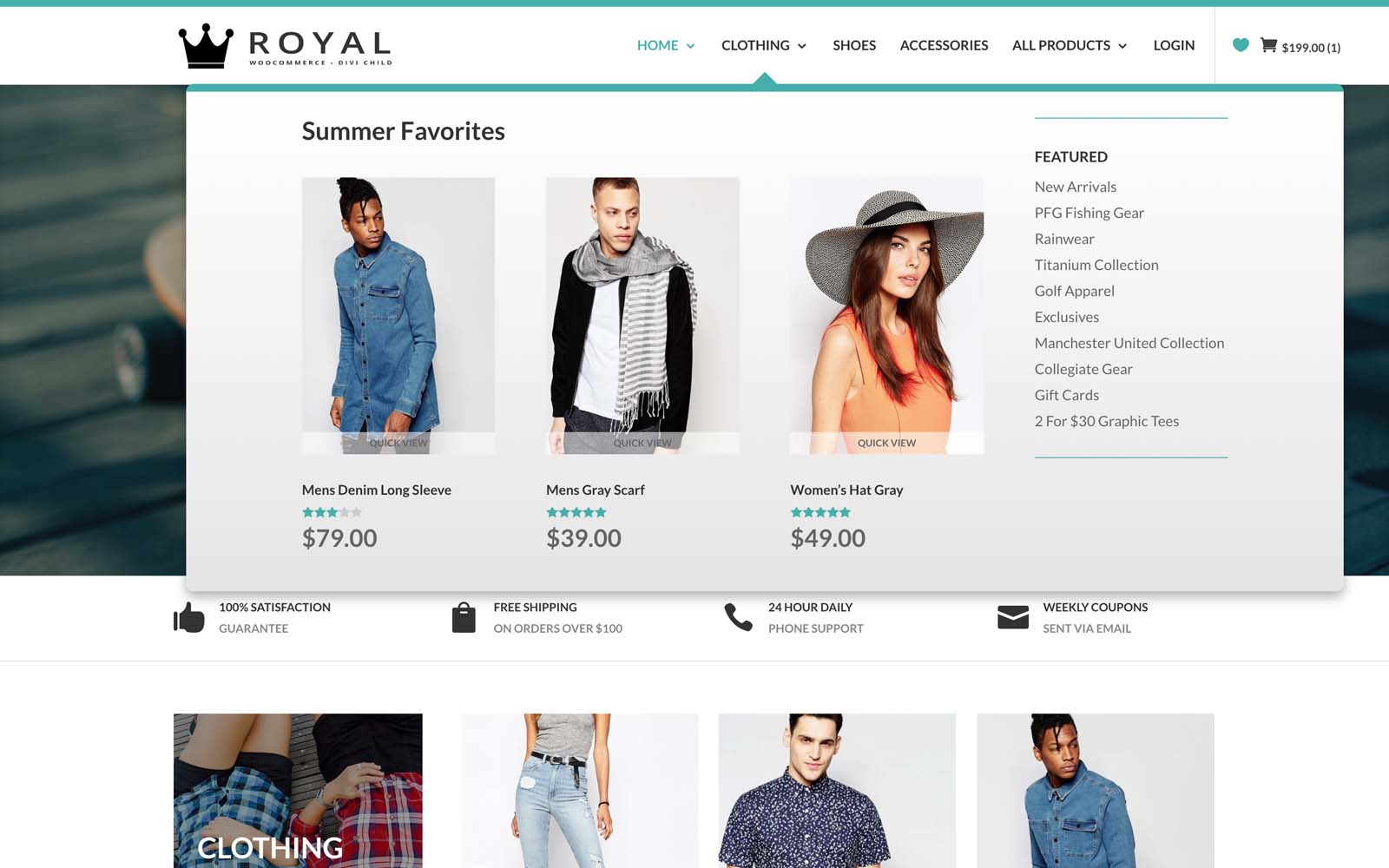
14. eコマース機能を最適化する

一般に、e コマース サイトは、バック エンドとフロント エンドの両方でより多くのカスタマイズが必要なため、作成がより困難です。 ありがたいことに、Diviは多くの面倒な作業を行っています. すぐに使用できる WooCommerce と互換性があり、テンプレートや動的コンテンツ要素を含む WooCommerce ページ レイアウトのデザインを完全に制御できます。コードは必要ありません。 ただし、場合によっては、必要な機能がすべて組み込まれているDivi eCommerce子テーマを使用することが理にかなっています. または、WooCommerce モジュール、レイアウト、またはデザインをさらに追加する必要がある場合、市場には必要なものがすべてそろった製品が数多くあります。
Woo Essential には、すべての重要な e コマース ページ (ショップ、カート、チェックアウト、製品など) を設計するのに役立つ、大量の WooCommerce レイアウト、テンプレート、および独自のモジュールが付属しています。傑出した機能には、WooCommerce ウィッシュリスト機能、クイック ビューの製品情報ポップアップ、製品が含まれます。比較、ミニカート、および高度なフィルター可能な製品グリッド。
WooCommerce Extended には、e コマース機能を最適化するための強力なツールもいくつか含まれています。 これを使用して、UX を向上させる ajax 製品検索バー、ミニ カート ポップアップ アイコン、高度な製品表示、製品カルーセルなどを追加します。 新しいタブを WooCommerce 製品情報タブに追加してカスタマイズするための気の利いたタブ マネージャー拡張機能も含まれています。
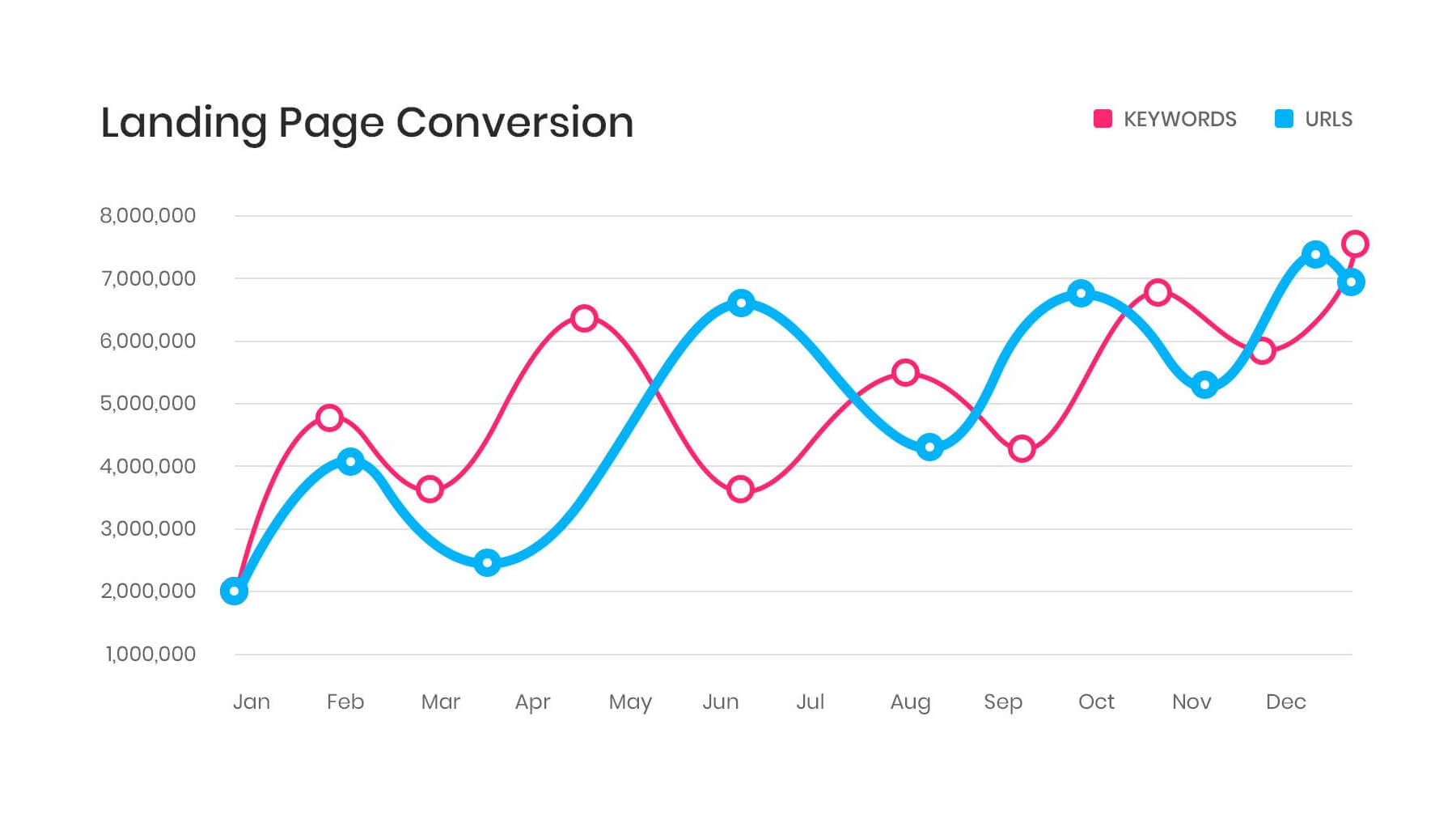
15. eコマースのSEOを最適化する

SEOとマーケティングは密接に関係しています。 したがって、オンライン販売用の Web コンテンツを作成する際に、SEO を無視したくはありません。 SERPで上位にランク付けすることは、オンラインストアで得られる最も強力な無料マーケティングです. しかし、SEO 用にサイトを最適化するためのセールを開始するのが待ちきれません。
そこには多くの競争があるため、SEO戦略を実施することで、長期的に上位にランクされるように設定できるため、有料広告に多額の費用をかけたり、クリック単価キャンペーンを心配して眠れない夜に耐える必要がなくなります.
最適な結果を得るために、高度な SEO 手法の使用と WooCommerce SEO の最適化を開始します。 Rank Math や Yoast などの Divi に適した SEO プラグインを使用すると、オンライン ストア コンテンツのすべてのオンページ SEO ニーズに対応できます。 また、本当に検索結果で見栄えを良くしたい (そして Google を気に入ってもらいたい) 場合は、Divi スキーマ プラグインを使用して、FAQ などのコンテンツのスキーマ マークアップを使用して販売ページと製品ページを最適化できます。
16. サイト全体の販売通知と CTA を作成する

Divi テーマ ビルダーを使用すると、販売通知バー、ポップアップ、カスタム ヘッダー、ページ テンプレート、フッターなど、動的コンテンツをサイト全体に簡単に展開できます。
サイト全体の電子メール オプトインの場合は、Divi の電子メール オプトイン モジュールを使用するだけで、電子メール オプトインの表示を創造的かつ効果的な方法でカスタマイズして、セールス ファネル戦略の一環としてユーザーを電子メール キャンペーンに参加させることができます。
さらにカスタマイズ可能なプロモーション ポップアップを作成したい場合は、Divi Overlays プラグインでそれを処理できます。 美しい CTA レイアウトをお探しの場合、当社のレイアウト パックには CTA デザインが満載です。Divi Layouts Extended を使用すると、 25 の CTA レイアウトと 600 以上の追加レイアウトを取得して、最も重要なページのデザインに役立てることができます。 さらに、これらすべてのレイアウトなどを Divi Cloud に保存して、数回クリックするだけでどこにでも展開できます。
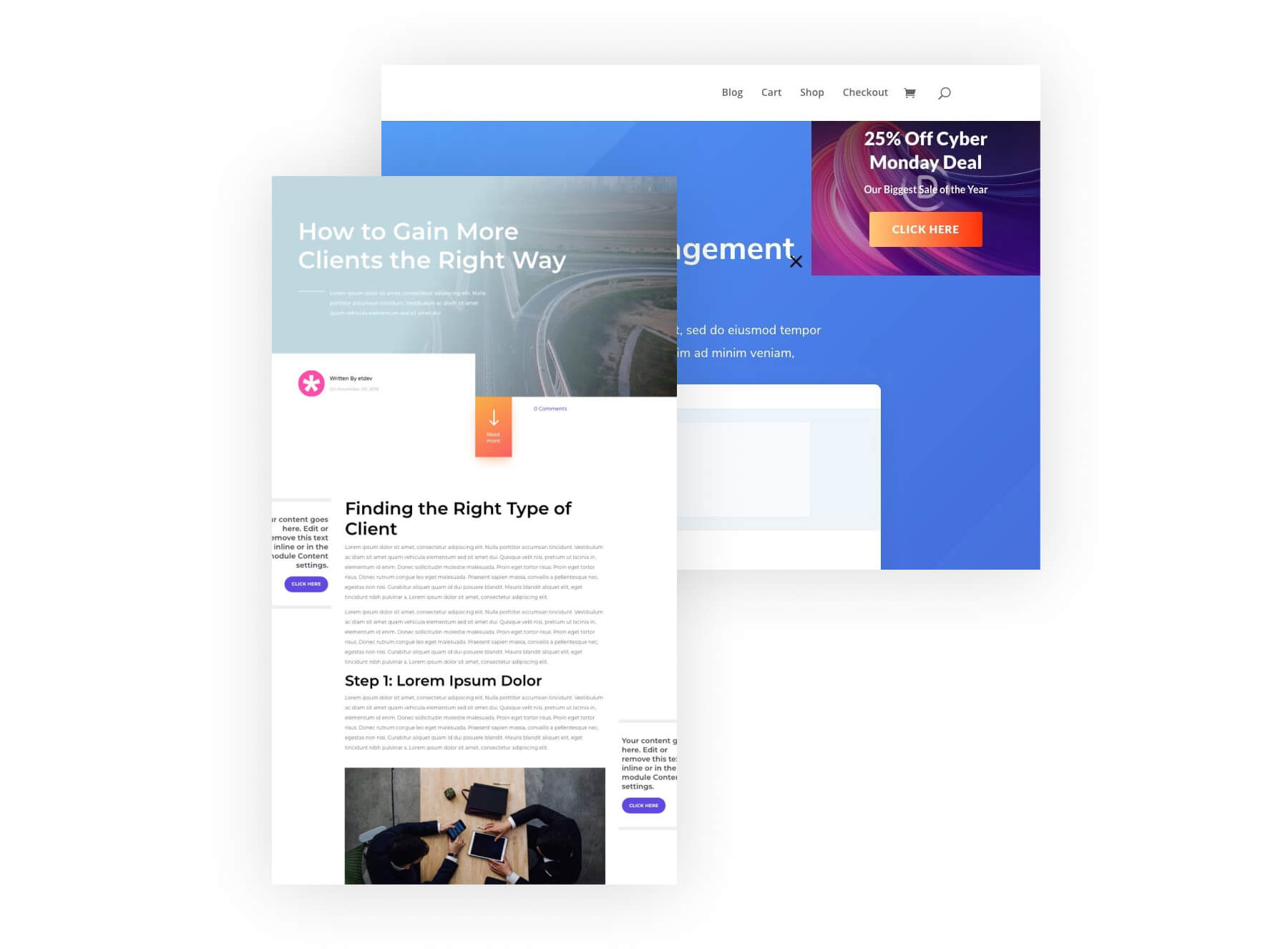
17.セールコンテンツを表示するためのメガメニューを作成する

Web サイトのヘッダーは、プロモーション コンテンツを配置するのに最適な場所です。 これは、訪問者が Web サイトに滞在している間ずっと追跡するものであり、人々は頻繁にそれを操作します。 セールのランディング ページへのトラフィックを増やすには、ヘッダー用のメガ メニューを作成し、セール専用の列を作成することを検討してください。 Divi Mega Pro 拡張機能または DiviMenus を使用して、Divi のメニューの可能性を広げることができます。 メガ メニューは、通常のメニューよりも多くのスペースを持つ傾向があります。 これにより、販売バナーやその他の CTA をデザインする機会が得られます。
18. エキスパンド フッター CTA を作成する

絶対に必要というわけではありませんが、これは私たちが行ったことであり、ユーザー エンゲージメントとコンバージョンを増やす簡単な方法です。 Divi を使用すると、テンプレートで既製のフッター レイアウト デザインを使用して、オンライン販売に関連する 1 つまたは複数の CTA で簡単に最適化できる素晴らしいフッター デザインを取得できます。 Divi のフッター パックを購入すると、175 以上のフッター デザインを入手できます (これは、この記事の執筆時点で販売されています)。
19. 販売関連のブログ投稿用の特別な投稿テンプレートを作成する

Divi を使用すると、ブログ投稿テンプレートのデザインを完全に制御できます。これは、個々のブログ投稿のデフォルトのデザインです。 これにより、クリエイティブな方法でセール関連のコンテンツを投稿に追加できます。 たとえば、ユーザーがコンテンツをスクロールするとサイドバーに浮かぶ粘着性のあるプロモーション CTA を作成できます。
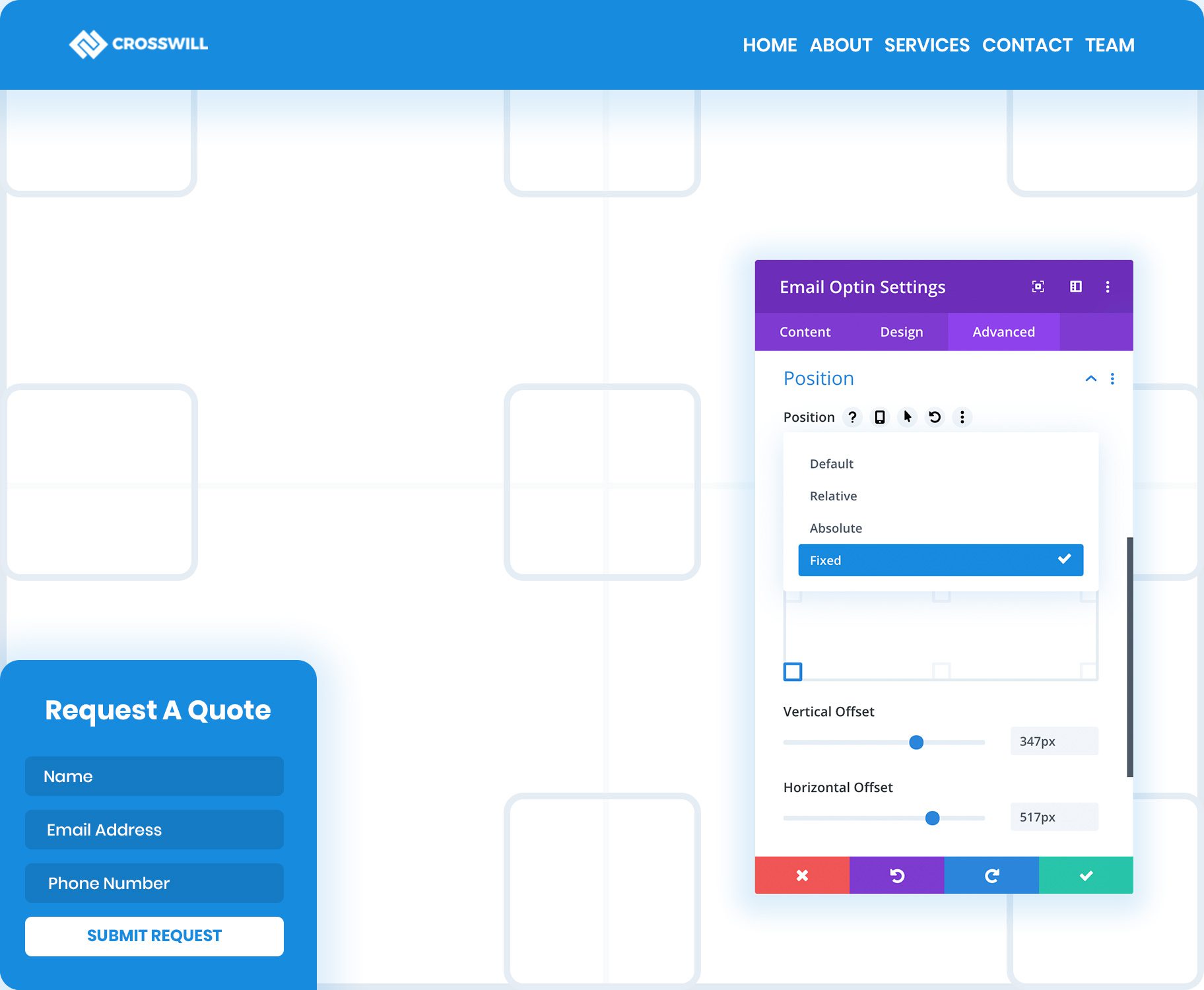
20. 位置オプションを使用してフローティング バナーを作成する

Web サイトにバナーを配置することは、Web サイトのある部分から別の部分にトラフィックを誘導する優れた方法です。 位置オプションを使用してフローティング効果を作成することもできるため、バナーがデザインのどこに表示されるかを正確に選択できます. フローティング バナーの作成方法に関するチュートリアルは次のとおりです。このチュートリアルで示されているように、バナーに時間制限を設定することもできます。
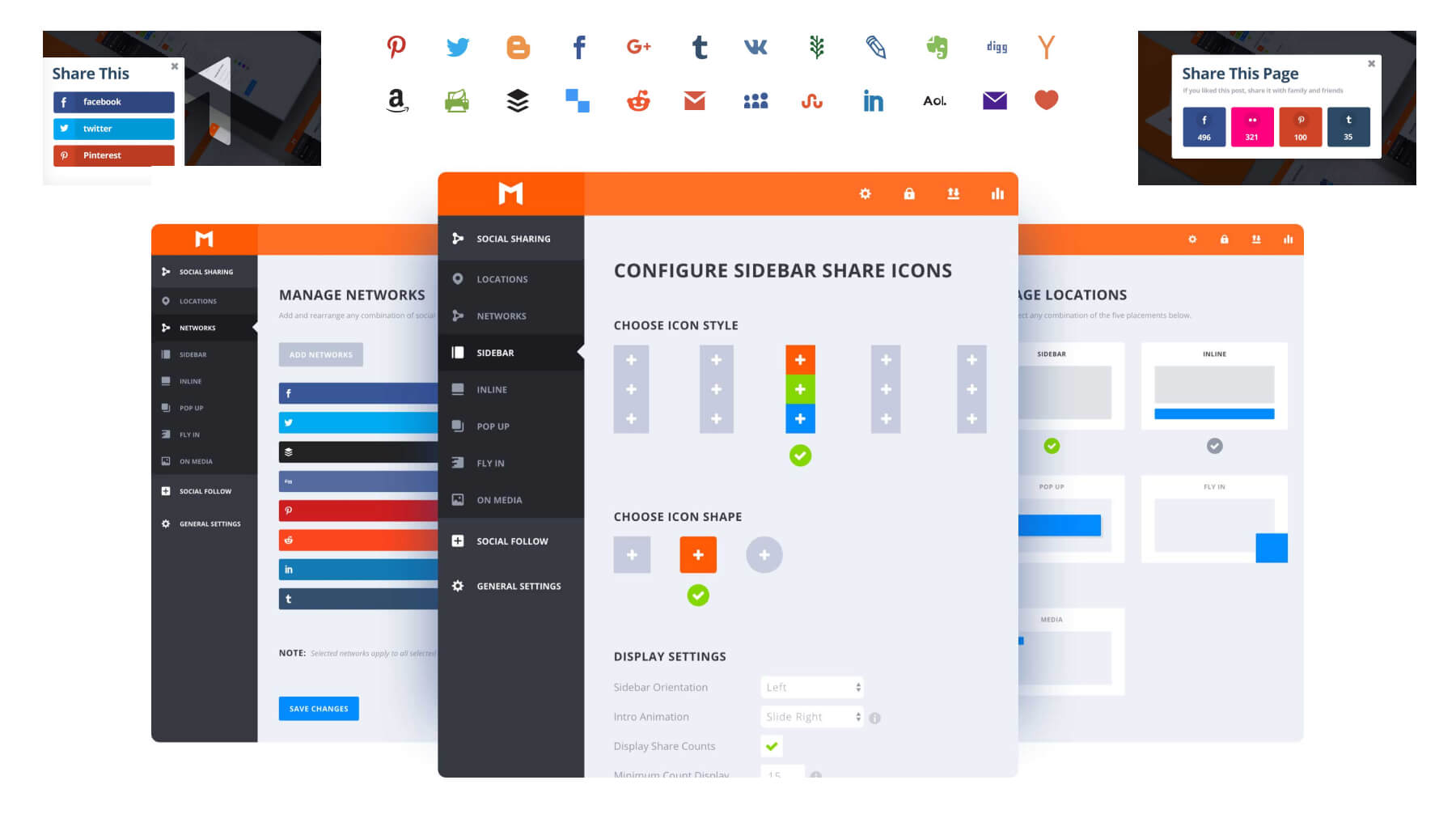
21.ソーシャル共有オプションを最適化する

オンライン セールの期間中、ソーシャル メディアで友人とセールを共有することで、訪問者にマーケティングを行ってもらう機会を逃したくはありません。 Monarch や Divi Social Sharing Buttons のような強力で使いやすいソーシャル共有プラグインが必要です。 これらのプラグインを使用すると、サイト全体のソーシャル共有ボタン (人気のあるすべてのソーシャル ネットワーク用) をストアおよび製品ページ全体に適用できます。 よりターゲットを絞ったマーケティングのために共有されているコンテンツをカスタマイズして、販売を促進することもできます.
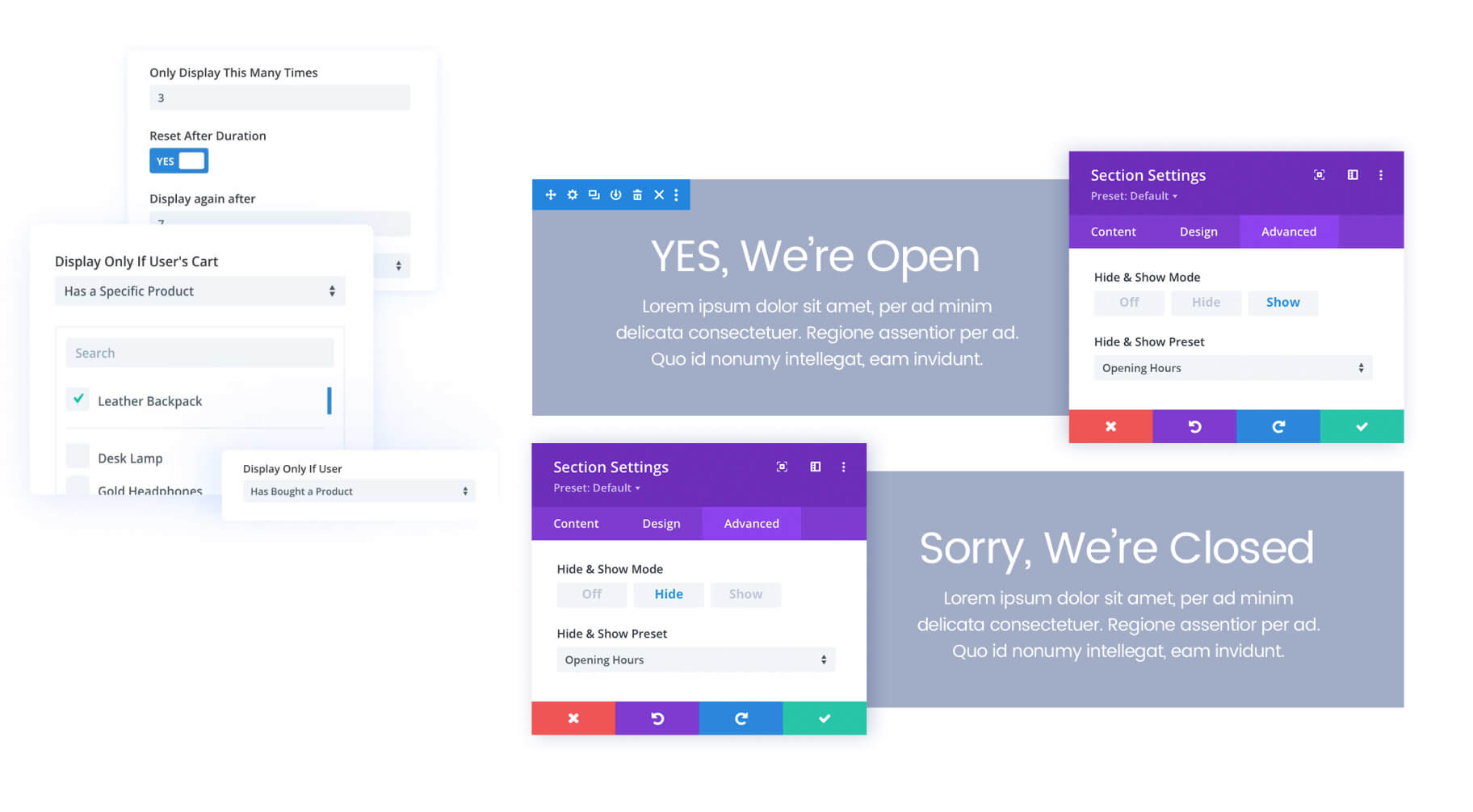
22. 条件付きオプションを使用して、訪問者のアクティビティ (またはサイトの言語) に基づいてセール コンテンツを非表示/表示する

Divi の組み込みの条件付き表示オプションを使用すると、表示するセール コンテンツを制御できるだけでなく、いつ、どのような条件でコンテンツをユーザーに表示するかを選択することもできます。 たとえば、購入者またはメンバーのみにボーナス割引や製品を表示したり、新規訪問者にのみプロモーション ポップアップを表示したりできます。 さらに、Hide & Show Pro プラグインは、多数の強力な機能を備えた条件付き表示をまったく新しいレベルに引き上げます。 WPML などの一般的な多言語プラグインと統合して、ユーザーが選択した言語に基づいて異なる翻訳でセールス コピーを表示することもできます。 これにより、潜在的な顧客を世界規模でターゲットにすることができます。
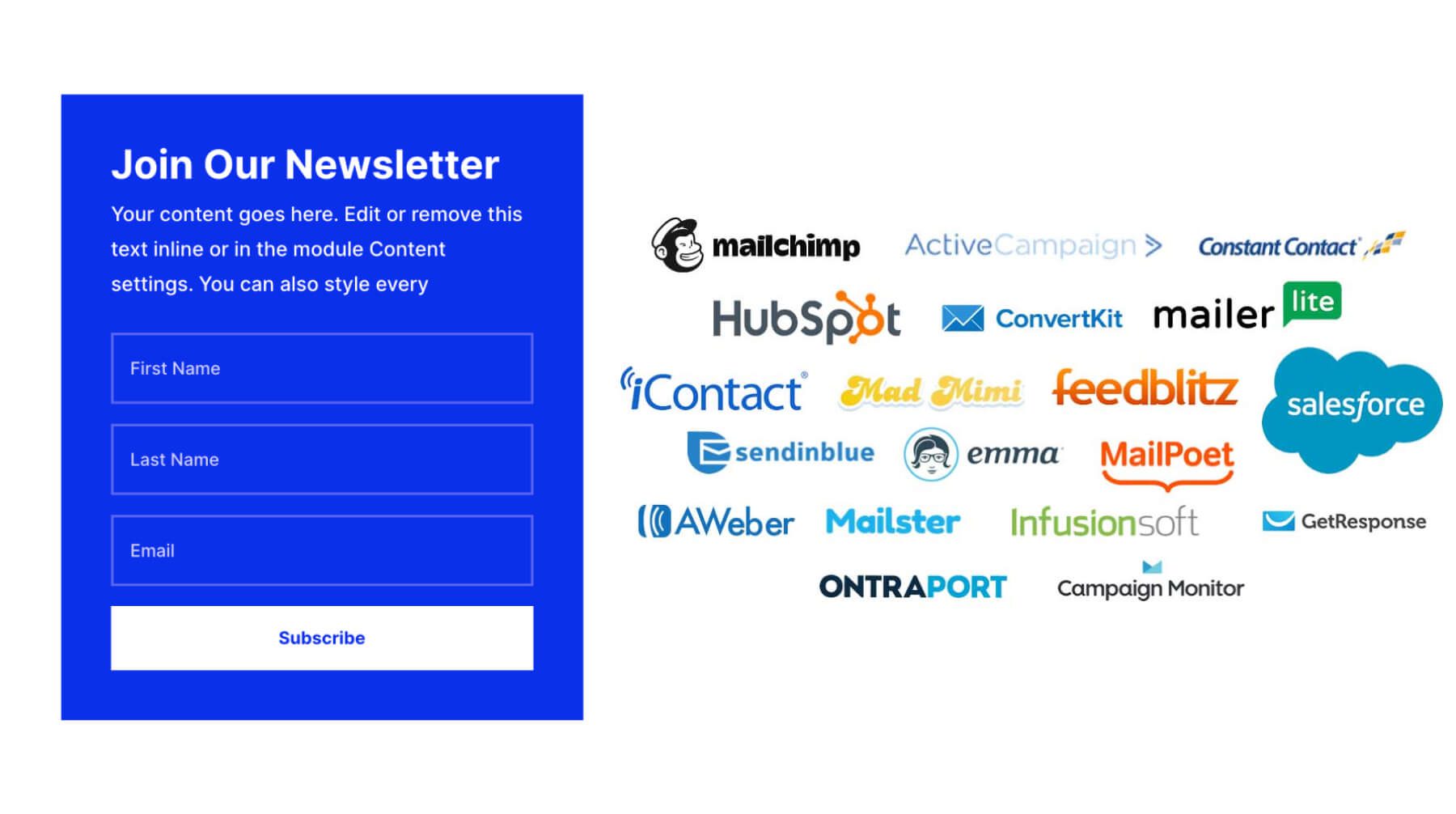
23. Email Optin モジュールを使用してメーリング リストを作成する

サイト全体の電子メール オプトイン ポップアップに加えて、電子メール オプトイン モジュールを使用して、販売ページまたは製品ページに電子メール オプトインを追加することもできます。 メールのオプト CTA を作成するときは、メール アドレスと引き換えに何か魅力的なものを提供することをお勧めします (20% オフのクーポン コード、送料無料、無料ギフトなど)。 電子メール オプトイン モジュールは 20 以上の電子メール マーケティング プラットフォームと統合されているため、リストを増やしてセールス ファネルに追加することができます。
24. モバイル向けにすべてを最適化する

それに直面しよう。 人々は携帯電話で買い物をしたり、物を購入したりするのが好きです。 したがって、オンライン販売を成功させたい場合は、販売ページと製品ページのデザインに関して、モバイルを第一に考える必要があります。 明らかな理由は、より多くの売上につながるユーザー エクスペリエンスの向上です。 壊れていて判読できないコンテンツやポップアップが潜在的なコンバージョンの妨げになることは望ましくありません。
Divi のレスポンシブ オプションを使用して、ストアを簡単にナビゲートし、読み、商品を購入できるようにします。 究極の Divi レスポンシブ ヘルパーは、WooCommerce 製品モジュールの列レイアウトをカスタマイズする機能など、オンライン ストアをモバイル向けに最適化するための完璧なソリューションです。 モバイル SEO の重要性を忘れないでください。 最近のモバイルでは、検索エンジン向けに最適化された優れたコンテンツを備えたレスポンシブ サイトを持つことがさらに重要になっています。
25. セール開始前にマーケティング キャンペーンを開始する

他のすべての努力を最大限に活用するために、販売開始の数週間前ではないにしても、販売日の宣伝を開始してください. 販売が始まる頃には、コミュニティとマーケティング対象者は熱心に購入する準備ができているはずです。 また、コミュニティ、パートナー、およびアフィリエイトが、あなたの販売について学び、言葉を広める時間を確保する必要があります.
結論は
販売には多くの費用がかかりますが、販売を成功させるには努力する価値があります。 事前に計画することは、他のすべてのコンポーネントを機能させるための鍵です。 さらに、より多くの販売を計画すればするほど、より良い結果を得ることができます。 この投稿が次のオンライン セールの設定に役立つことを願っています。下のコメント セクションに質問があれば遠慮なくお寄せください。
そして、ここまでやってきたのに、販売を成功させるために必要な Divi または Divi ツールをまだ持っていない場合、何を待っているのでしょうか? 今すぐディビ サイバー マンデー セールにアクセスして、ウェブ デザイン、開発、マーケティング ツールに必要事項を入力し、これまでにない最高のオンライン セールを作成しましょう!
