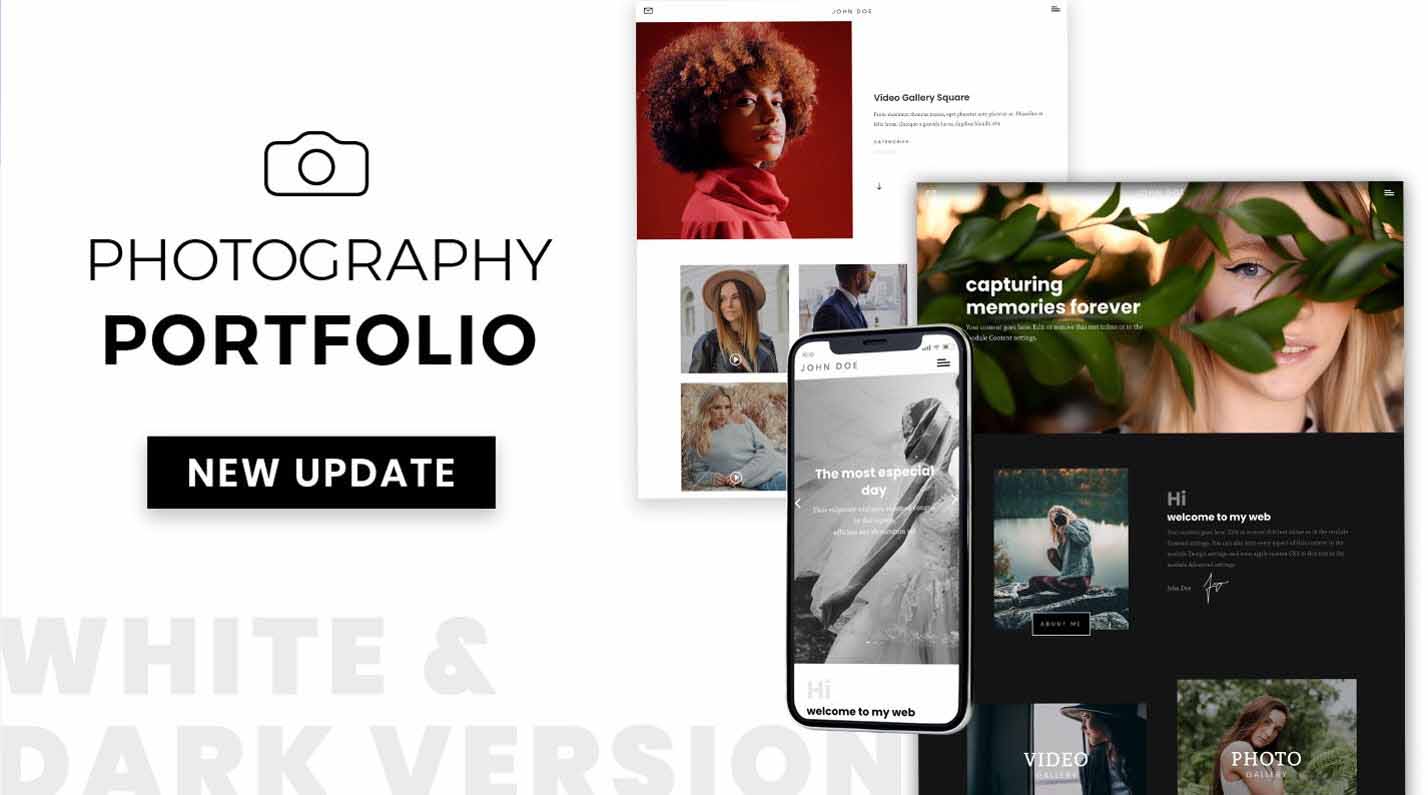
ディビ写真ポートフォリオ – ディビ子テーマの概要
公開: 2022-11-07Divi Photography Portfolio は、写真家やビデオグラファーによって設計されたサードパーティの Divi 子テーマです。 明るいデザインと暗いデザインの両方のページが多数あり、プレミアムプラグインを使用した追加機能が組み込まれています. この投稿では、Divi Photography Portfolio 子テーマを見て、それがニーズに適した子テーマであるかどうかを判断できるようにします.
Divi写真ポートフォリオのインストール
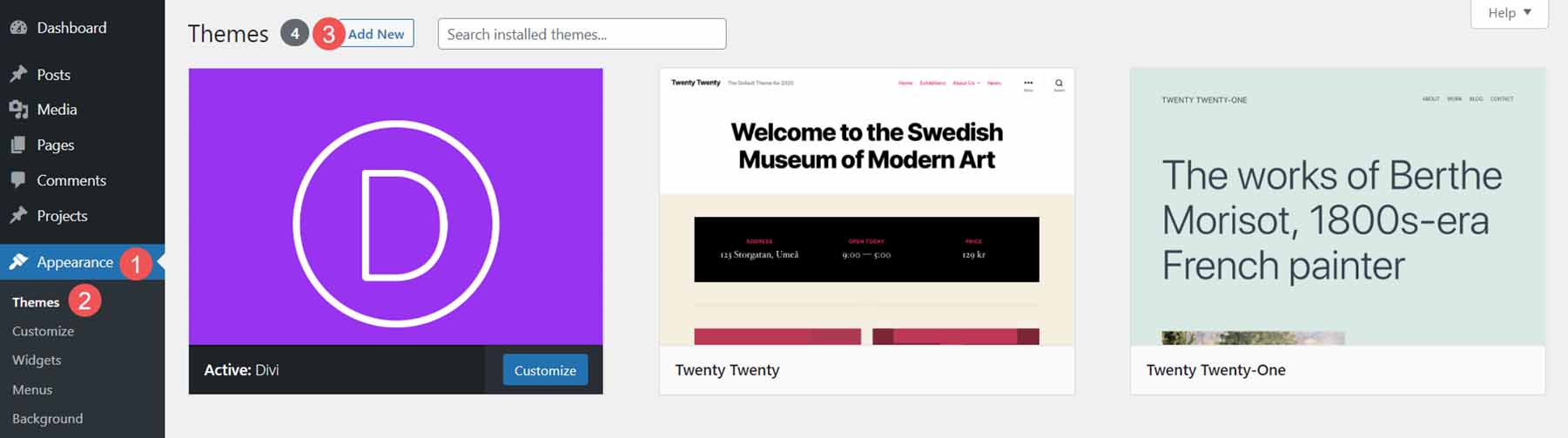
Divi Photography Portfolio 子テーマは簡単にインストールできます。 Divi を有効にして、[外観] > [テーマ] > [新規追加] に移動します。

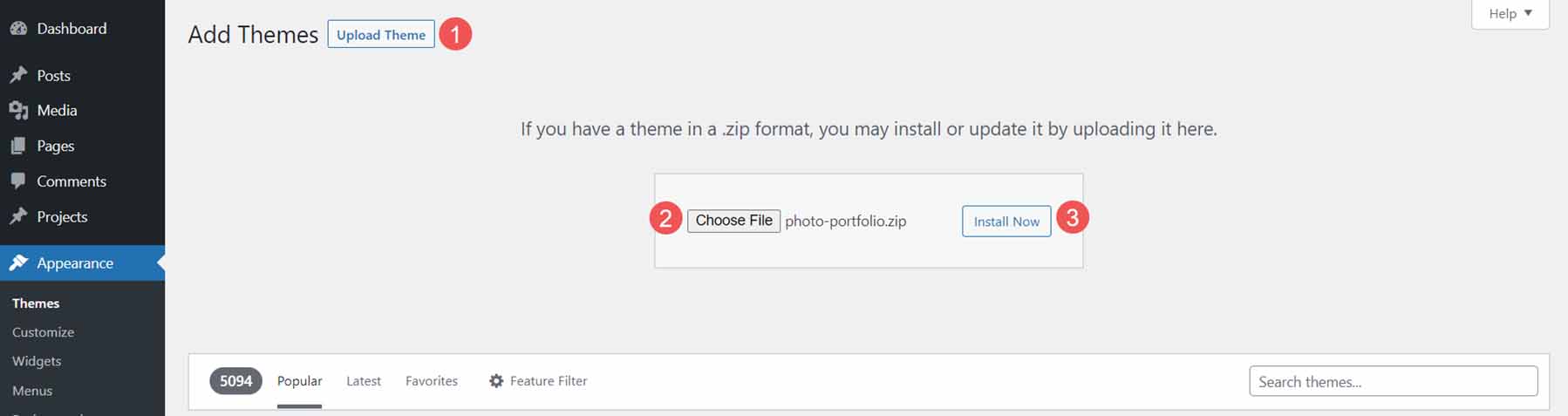
[テーマのアップロード] 、 [ファイルの選択] の順にクリックし、zip ファイルに移動します。 [今すぐインストール] をクリックします。

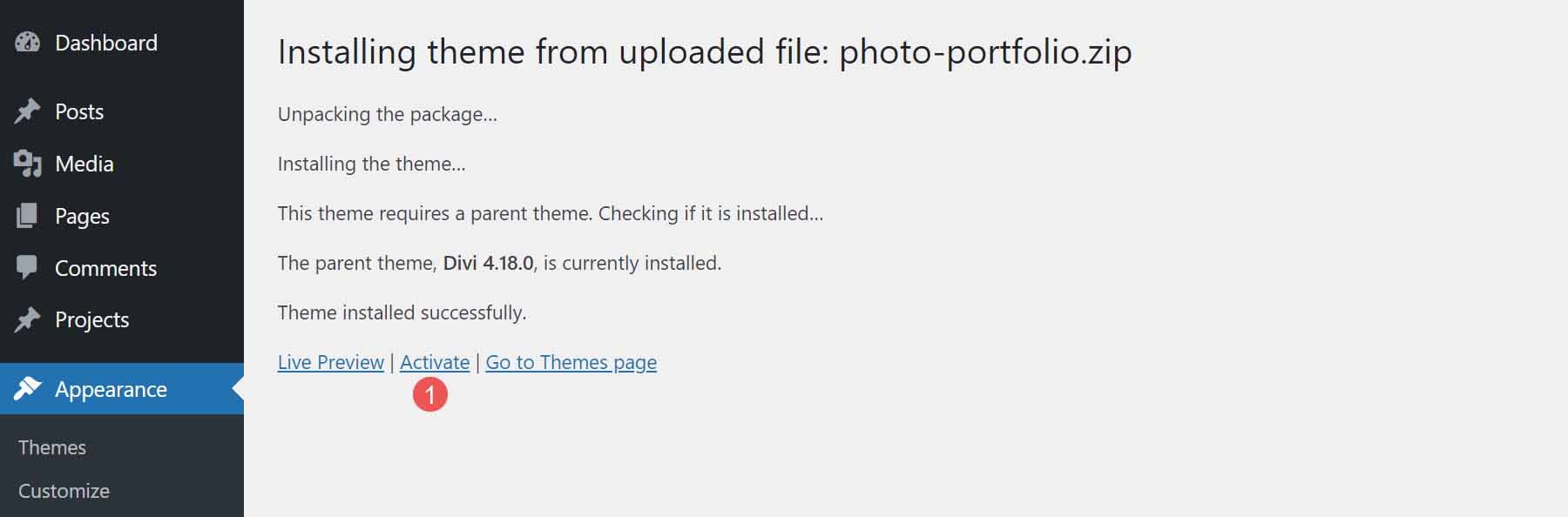
子テーマを有効化します。

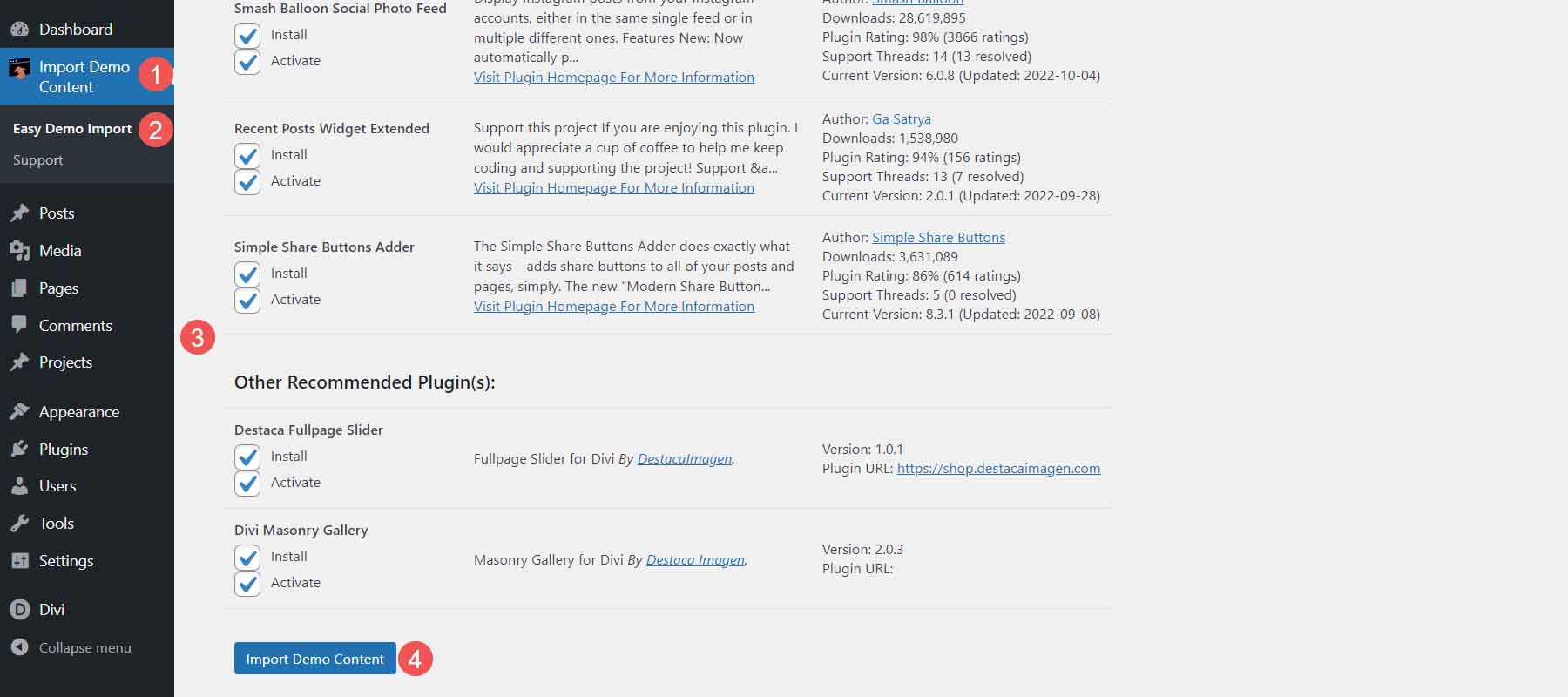
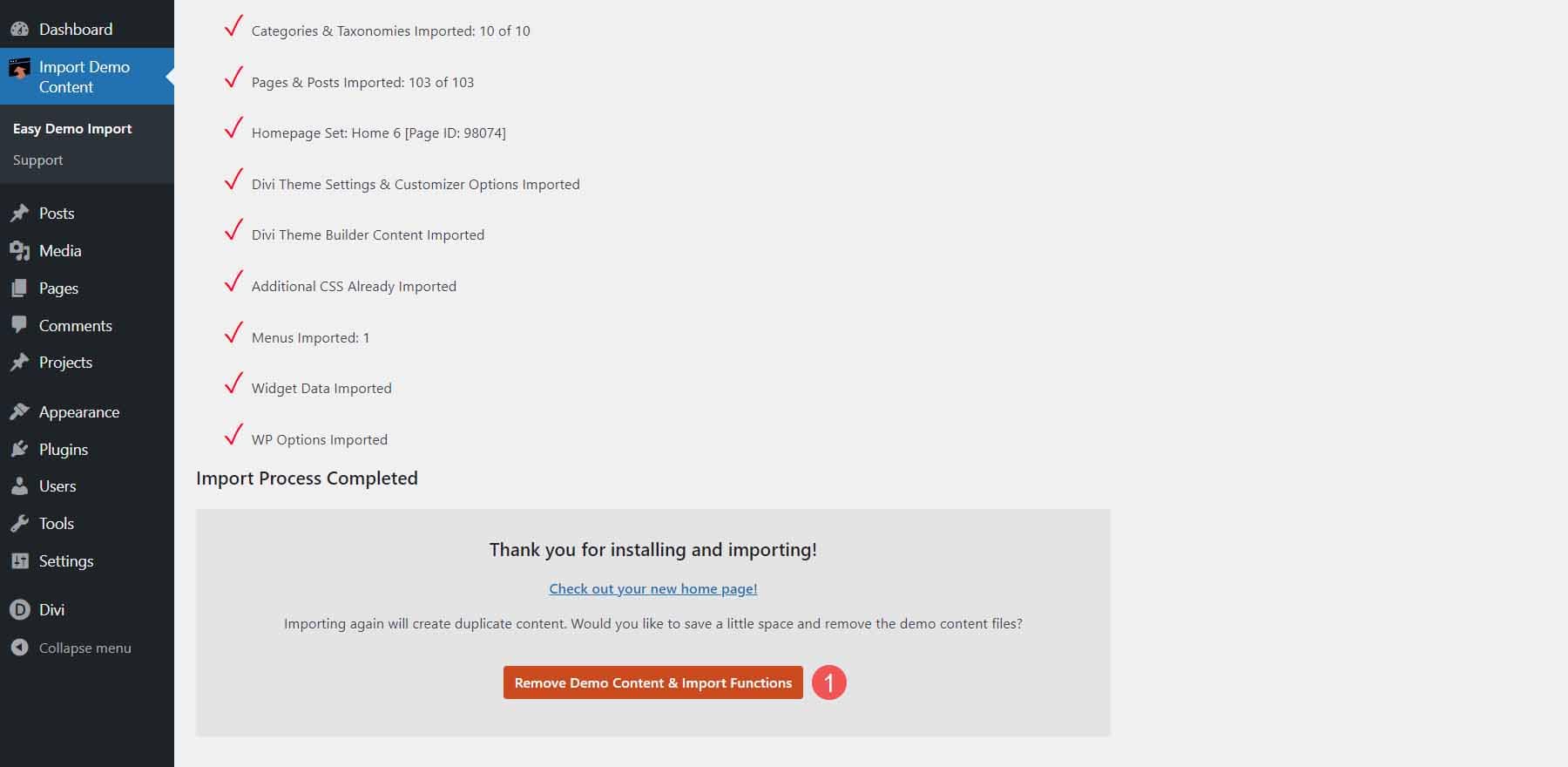
次に、デモ コンテンツをインポートする必要があります。 [デモ コンテンツのインポート] > [簡易デモ インポート] を選択します。 インポートするすべてのファイルを選択します。 これはデフォルト設定のままにしておくことをお勧めします。 [デモ コンテンツのインポート]をクリックします。

インポートが完了したら、 Remove Demo Content & Import Functionsをクリックして、不要になったファイルを削除します。 あなたのウェブサイトはデモのようになります。

ディビ写真ポートフォリオの特徴
Divi Photography Portfolio には、9 つのホームページ、3 つのポートフォリオ レイアウト、8 つのプロジェクト レイアウト、2 つのビデオ ギャラリー、2 つの自己紹介ページ、2 つの連絡先ページ、および 2 つのブログ デザインを含むライト バージョンとダーク バージョンの両方があります。 全体として、Divi Library に 36 のレイアウト、Divi Theme Builder に 7 つのテンプレート、および 26 ページを追加します。 私の例ではライトバージョンを使用しています。
また、プラグインの Divi Masonry Gallery、Divi Video Gallery、Destaca Fullpage Slider、Recent Posts Widget Extended、Simple Share Buttons Adder、Smash Balloon Instagram Feed も含まれています。 要素の多くには、アニメーションやスクロール効果が含まれています。
Divi 写真ポートフォリオ — ホームページ
ホームページを見て、それらがどのように異なるかを見てみましょう。
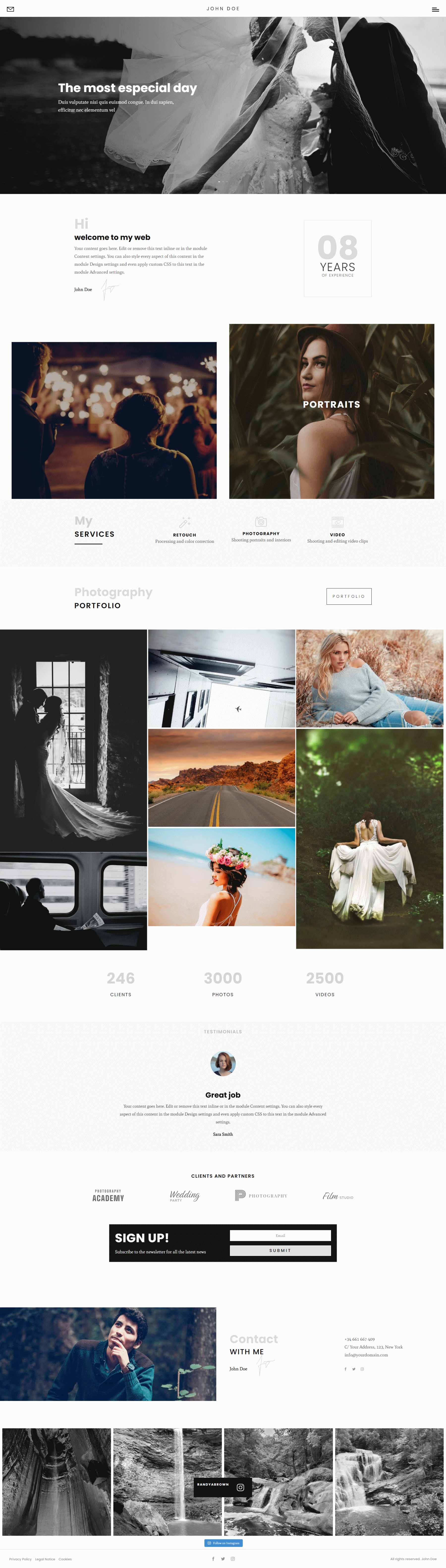
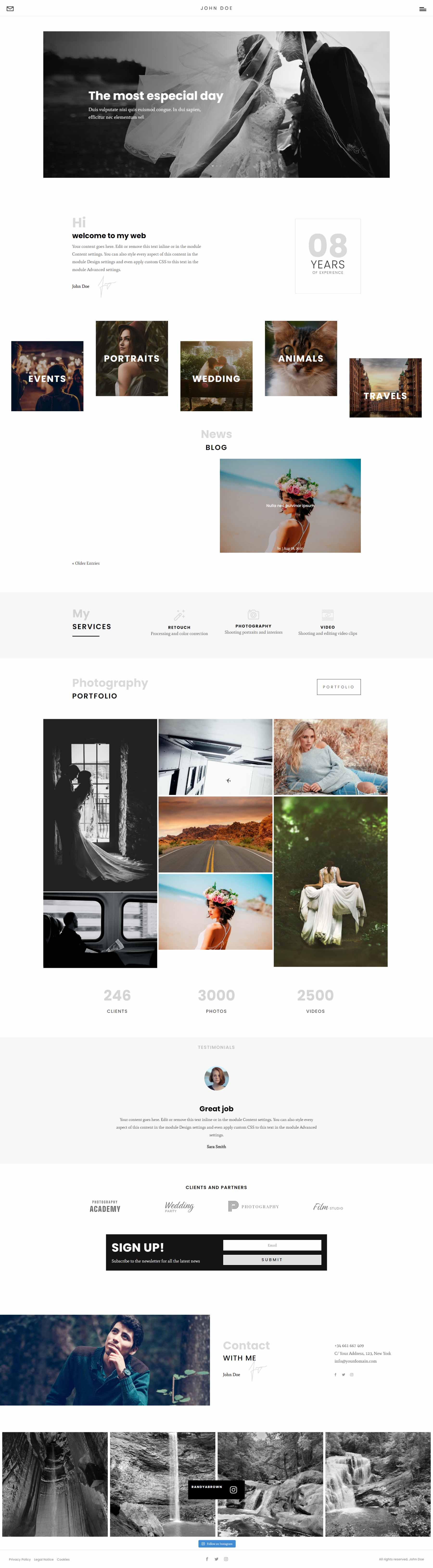
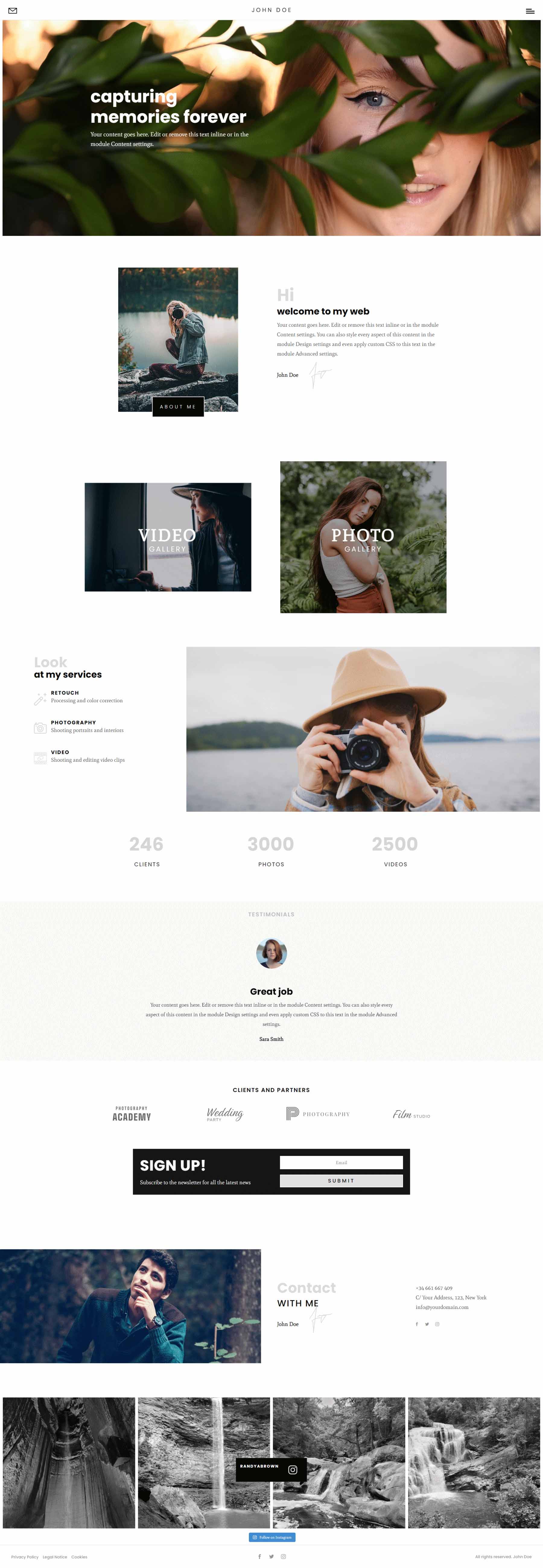
ホーム 6 — デフォルトのホームページ
こちらがライトのメインホームページです。 これはホームページ 6 です。フルスクリーン スライダー、経験年数を示すウェルカム メッセージ、写真の種類にリンクする画像、サービスにリンクする宣伝文句、モザイク ポートフォリオ、番号カウンター、証言スライダー、クライアントのロゴが含まれます。 、メールフォーム、連絡先情報。

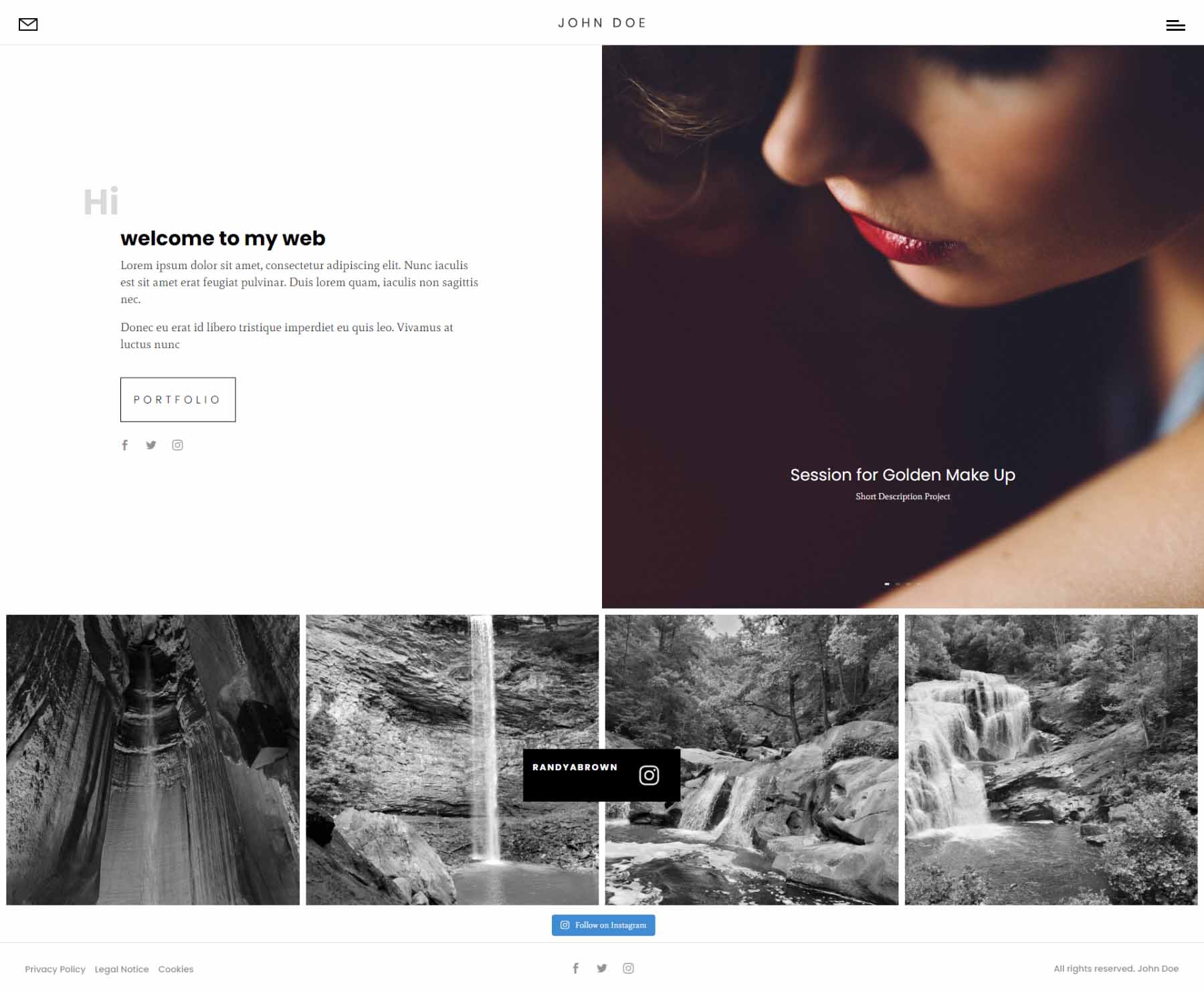
ホーム 1
ホームページ 1 は短いです。 ポートフォリオへのリンクとソーシャルフォローボタンを含むウェルカムメッセージが片側にあるトップセクションがあります. もう一方の面には、イメージ スライダーが含まれています。

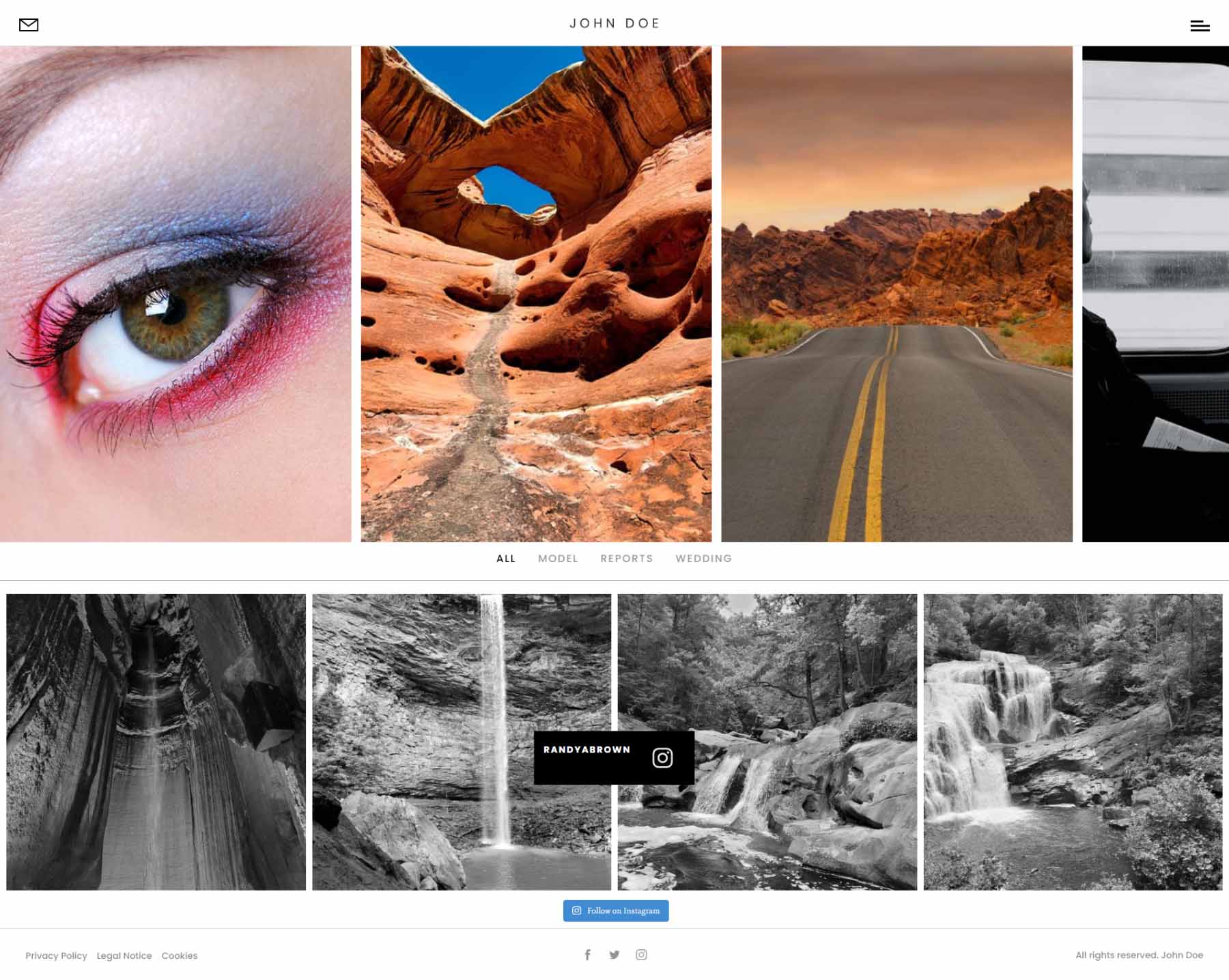
ホーム 2
2 番目のホームページは特に興味深いものです。 マウスのスクロール ホイールで左右に移動するスライダーが含まれています。 画像にカーソルを合わせると、タイトルとカテゴリが表示されます。 インスタグラムのフィードも含まれています。 その時点までスクロールするまで、画面の下部にカテゴリが表示されます。

ホーム 3
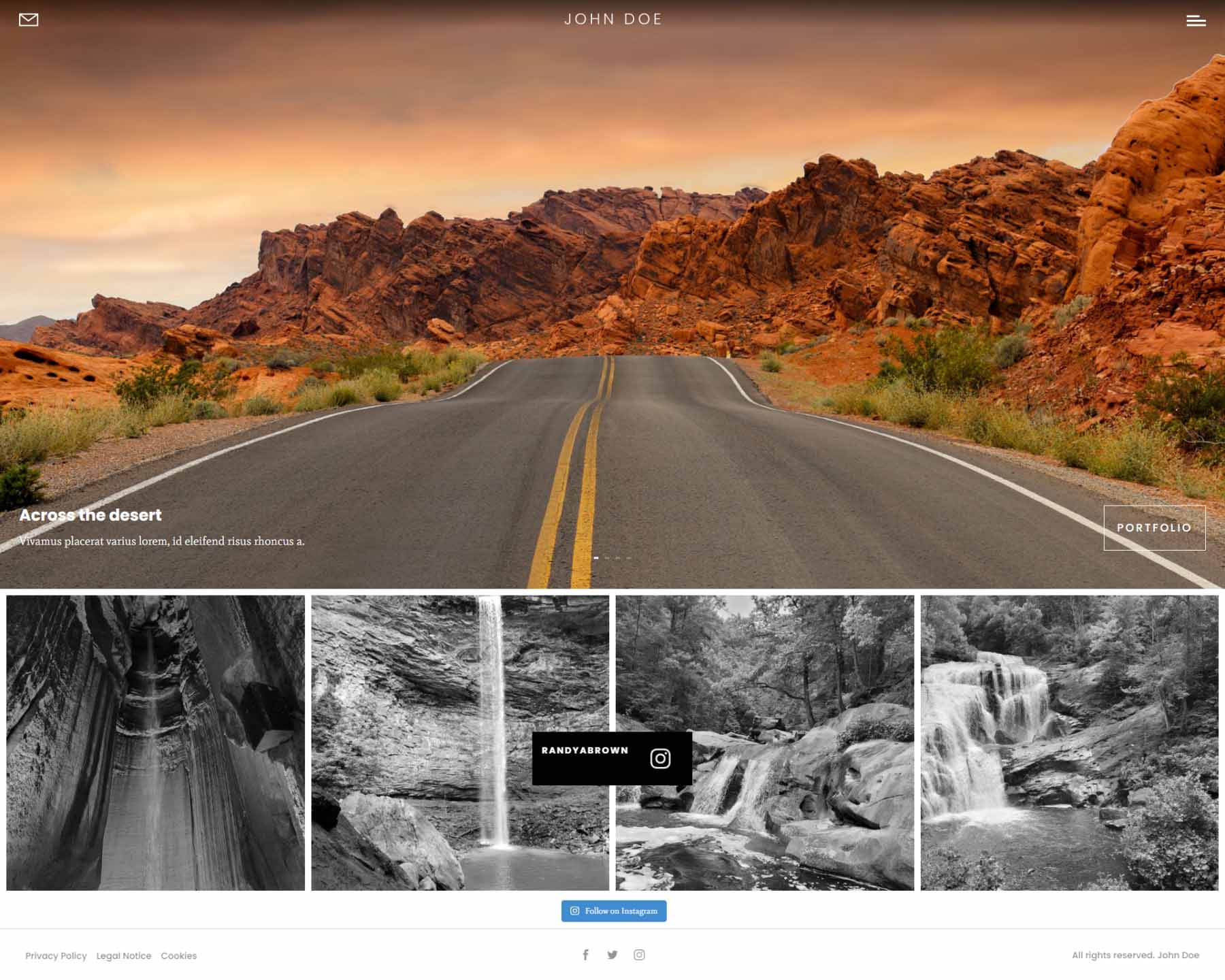
3 番目のホームページには、画像の左下隅にタイトルが表示されたフルスクリーン スライダーと、右下隅にあるポートフォリオ ページにリンクするボタンが表示されます。

ホーム 4
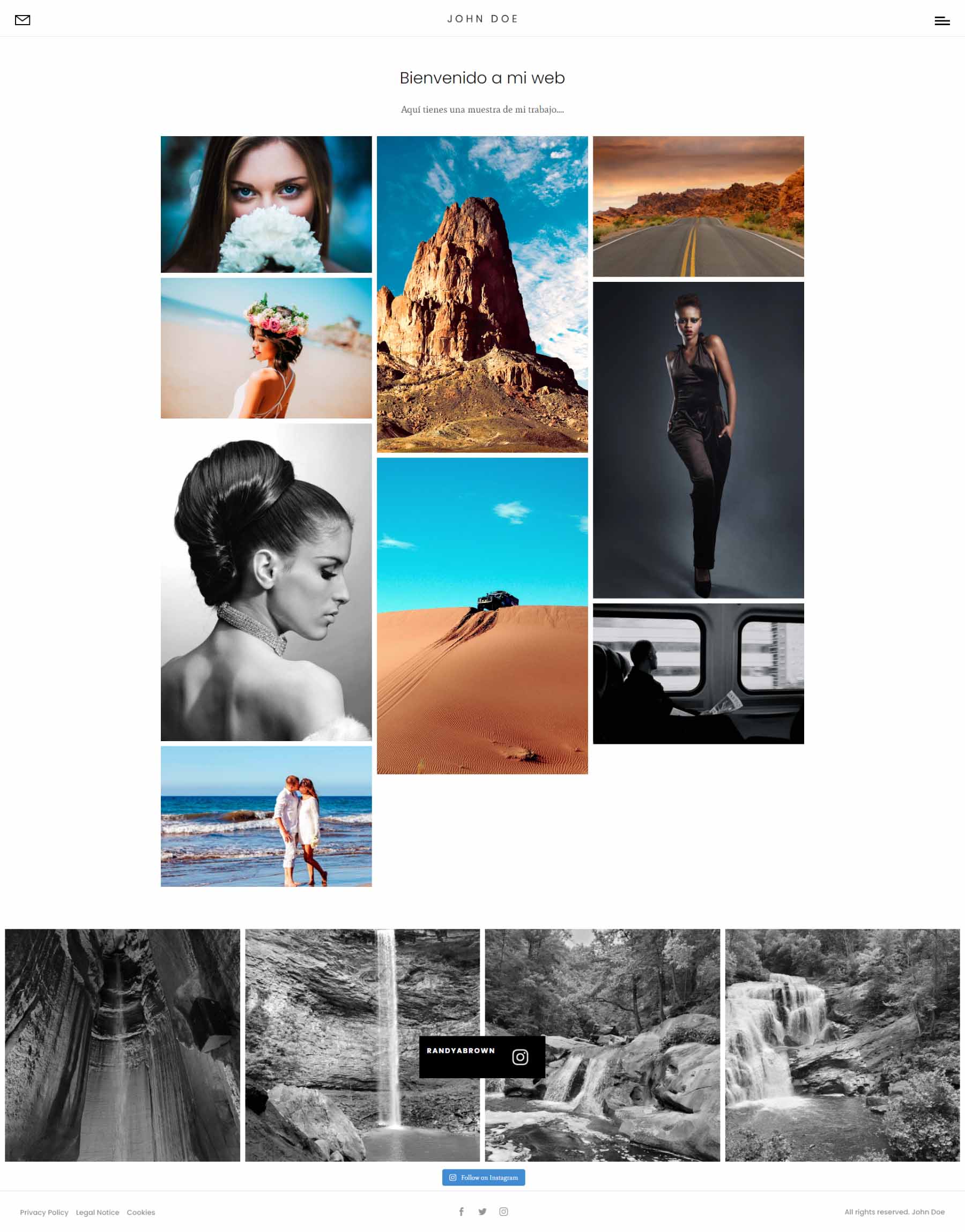
4 番目のホームページには、画像がモザイクで表示されます。 ホバーするとタイトルが表示されます。

ホーム 5
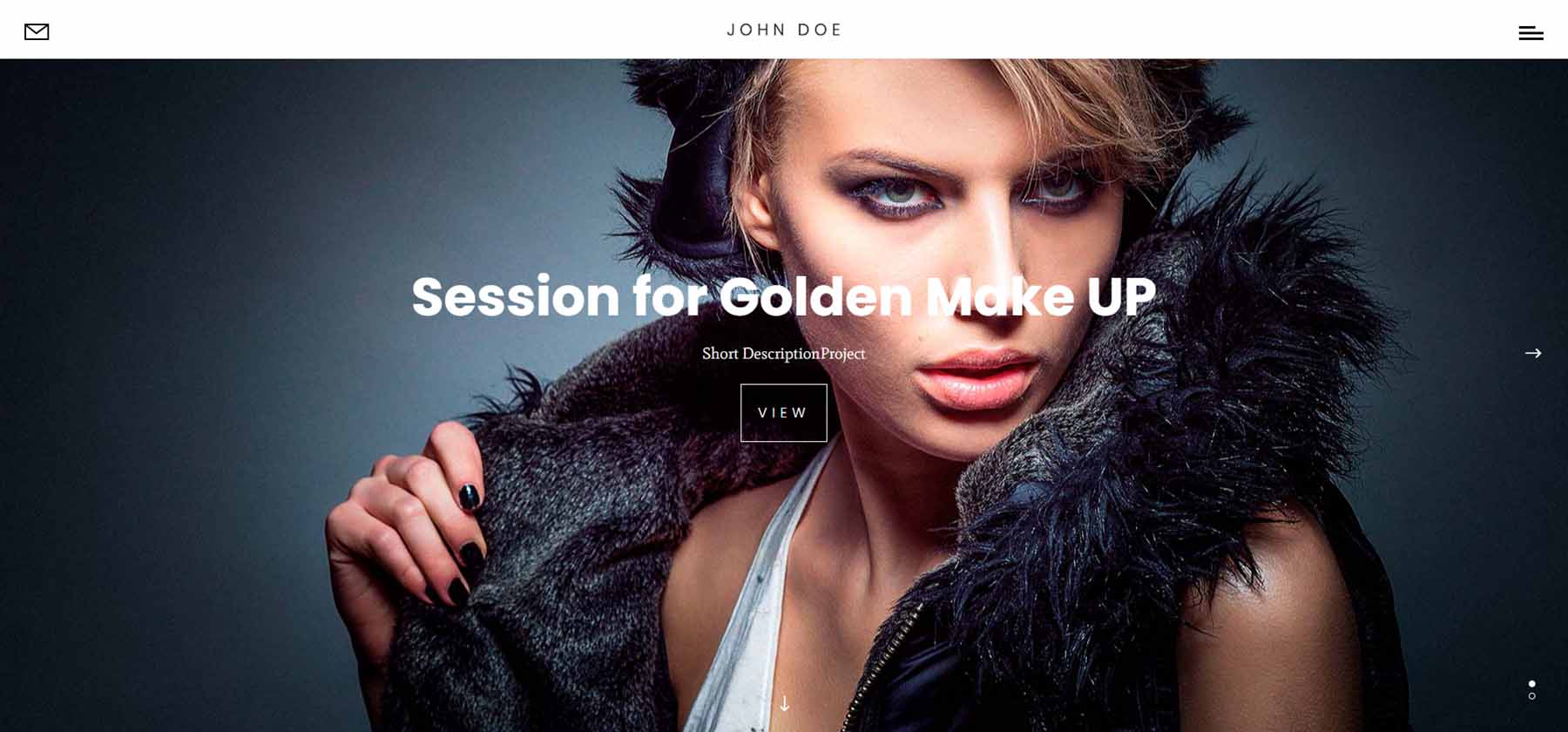
5 番目のホームページは、ユニークなフルスクリーン スライダーです。 は、下または横にスライドするナビゲーション付きのスライダーを表示します。 スクロールすると次のスライドに切り替わり、ベタベタ。 両側の矢印をクリックすると、次の 2 つのスライドが表示される側にスライドします。 ドットは、表示しているスライドを示します。 これは、私が見た写真 Web サイトの中で最も興味深いホームページの 1 つです。

ホーム 7
7 番目のホームページは、別の大きなホームページです。 これには、ヒーロー セクションの大きなスライダー、サービスにリンクするさまざまな速度でスクロールする画像のユニークなセクション、ブログ、およびモザイク ポートフォリオが含まれます。

ホーム 8
第8のホームページ8は、いくつかのビデオ背景を含む。 ヒーロー セクションには、全幅の背景ビデオが表示されます。 いくつかの画像は他のページにリンクしています。 別のビデオがあなたのサービスに注目を集めています。

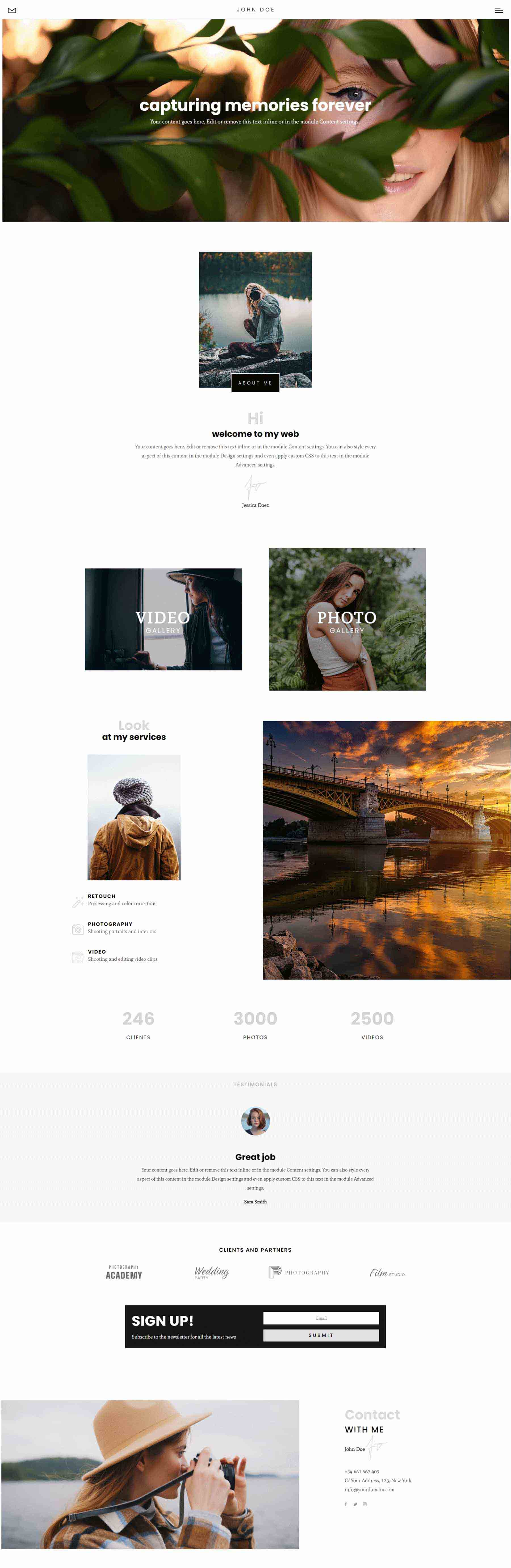
ホーム 9
Home 9 には動画も含まれており、積み上げられた About セクションを使用しています。 [サービス] セクションには、サイズの異なるいくつかの画像と、サービスにリンクする宣伝文句が表示されます。

Divi 写真ポートフォリオ — 私についてのページ
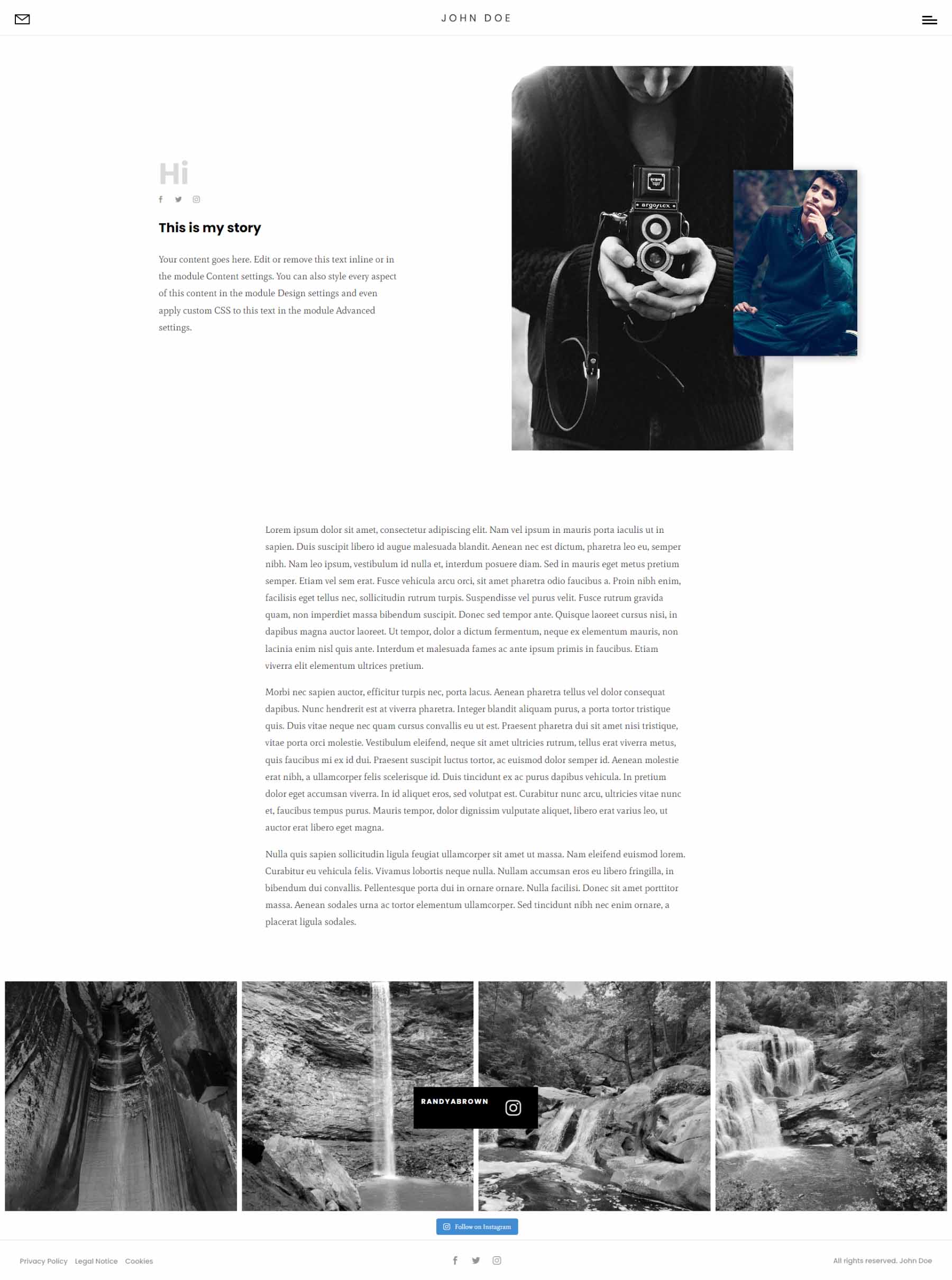
Divi Photography Portfolio には、2 つの About Me ページが含まれています。 最初の自己紹介ページには、一方の側にテキストが表示され、もう一方の側にオーバーラップするヒーロー セクションの画像が表示され、その後にテキストが表示されます。

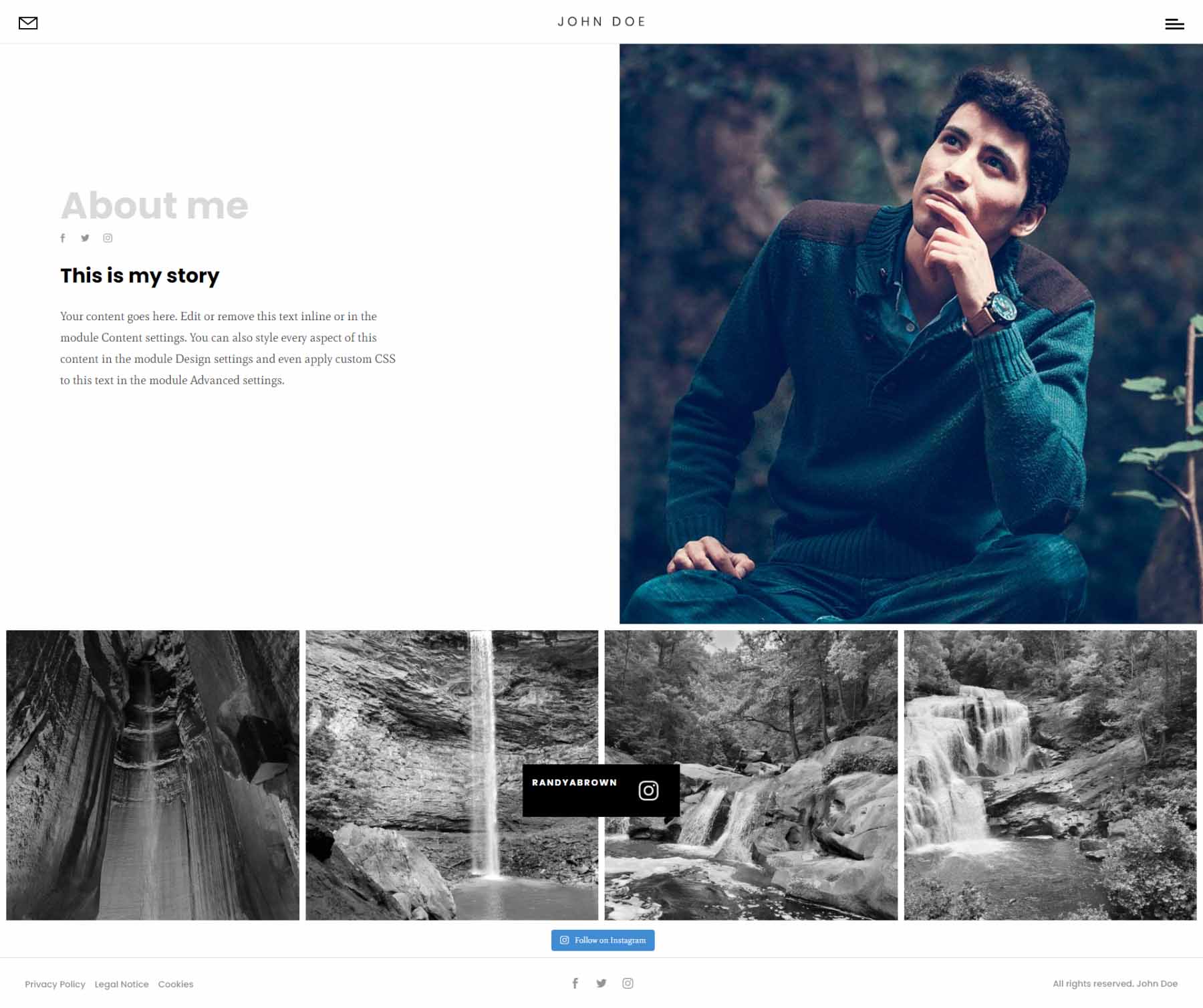
2 番目の About Me ページでは、左側にテキストが配置され、右側にヒーロー セクションの大きな画像が配置されます。 テキストセクションを削除します。

ディビ写真ポートフォリオ — お問い合わせページ
最初の連絡先ページでは、ヒーロー セクションに大きな連絡先フォームが表示されます。


2 つ目は、全幅の地図をページの上部に追加します。

Divi 写真ポートフォリオ — ポートフォリオページ
3 つのポートフォリオ ページが含まれています。
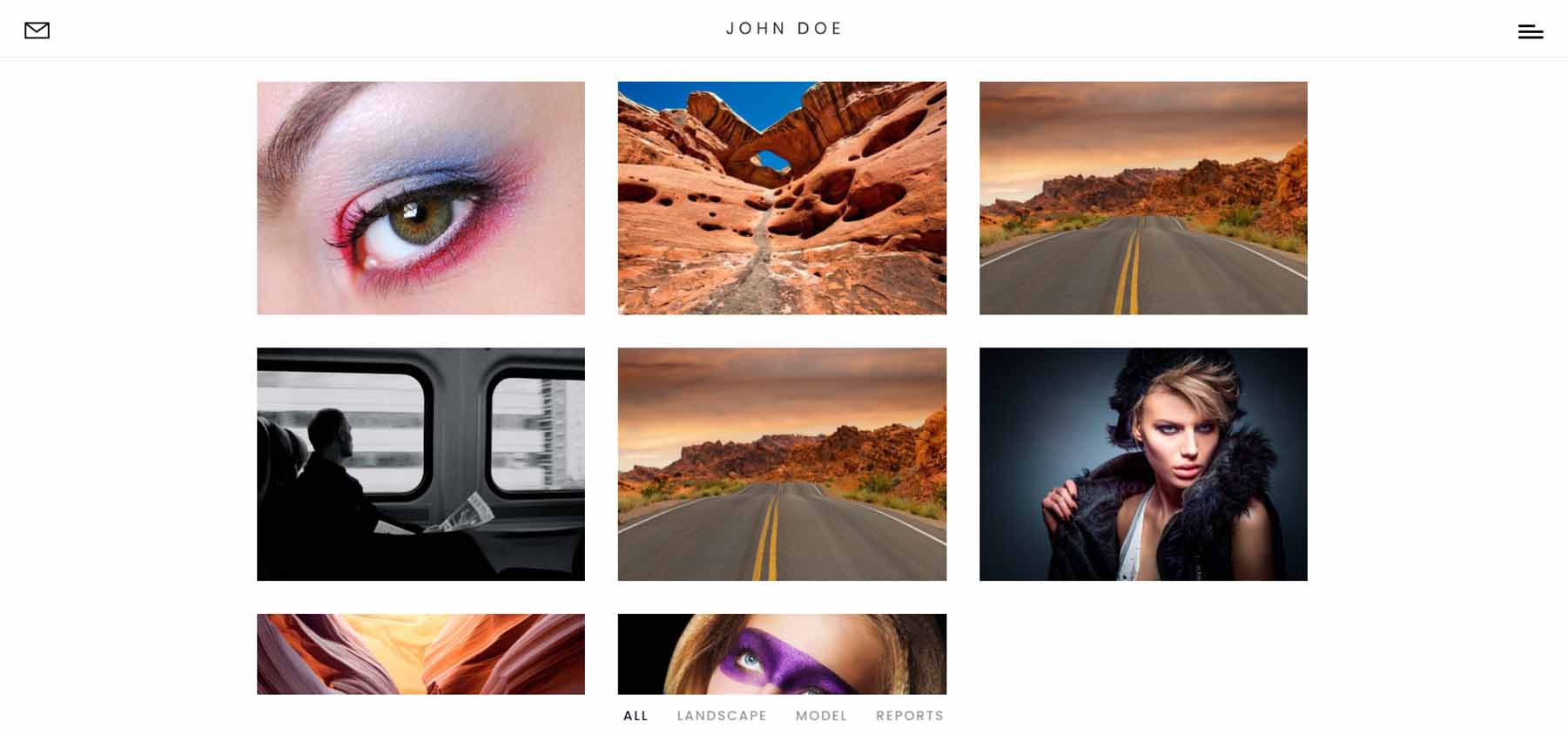
ポートフォリオ グリッド
最初のポートフォリオ ページには、プロジェクトがグリッドに表示されます。 カテゴリは、スクロールするまでページの下部に表示されます。

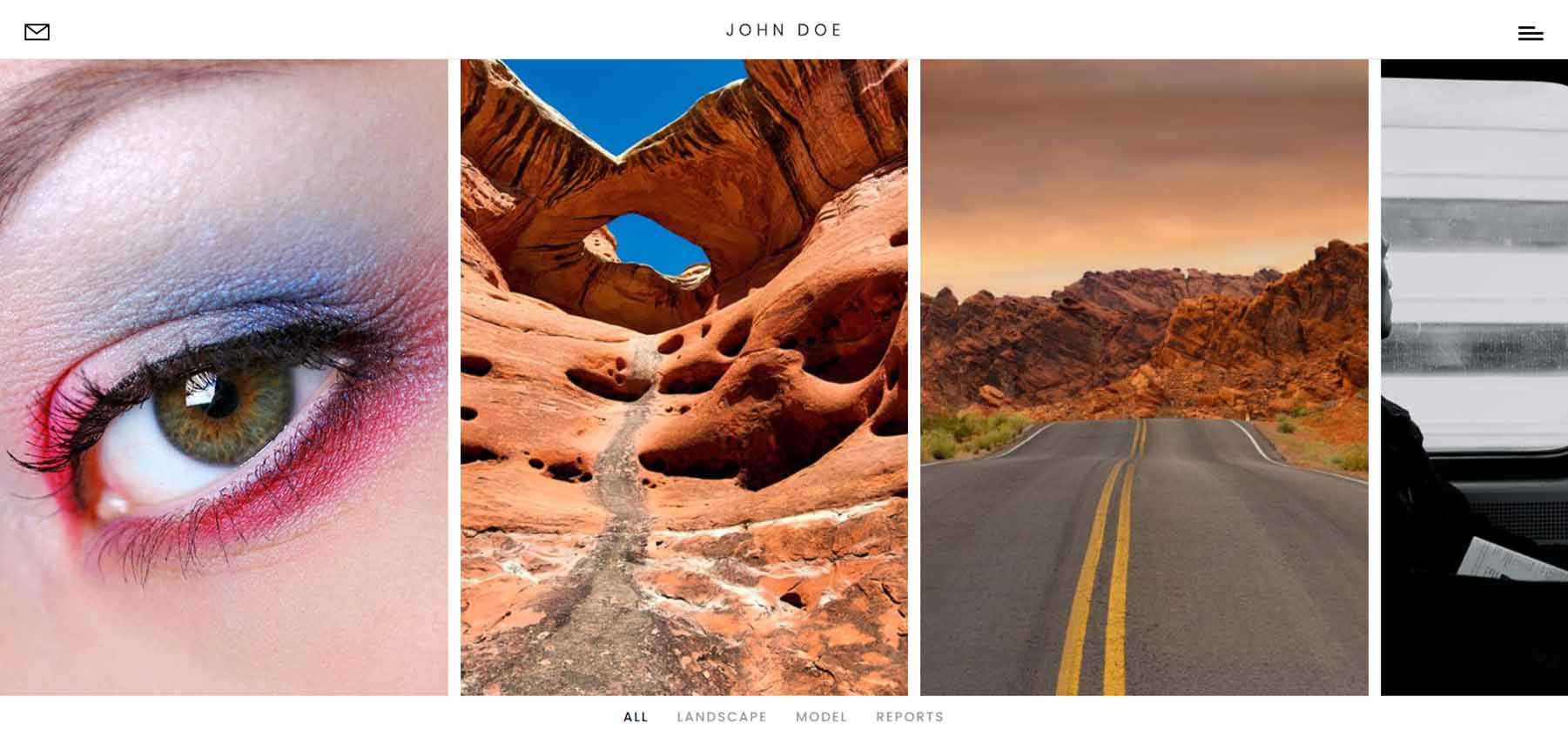
ポートフォリオ水平
水平ポートフォリオには、スクロールすると水平にスライドするスライダーが含まれています。 カテゴリはスライダーの下に配置されます。

ポートフォリオ垂直
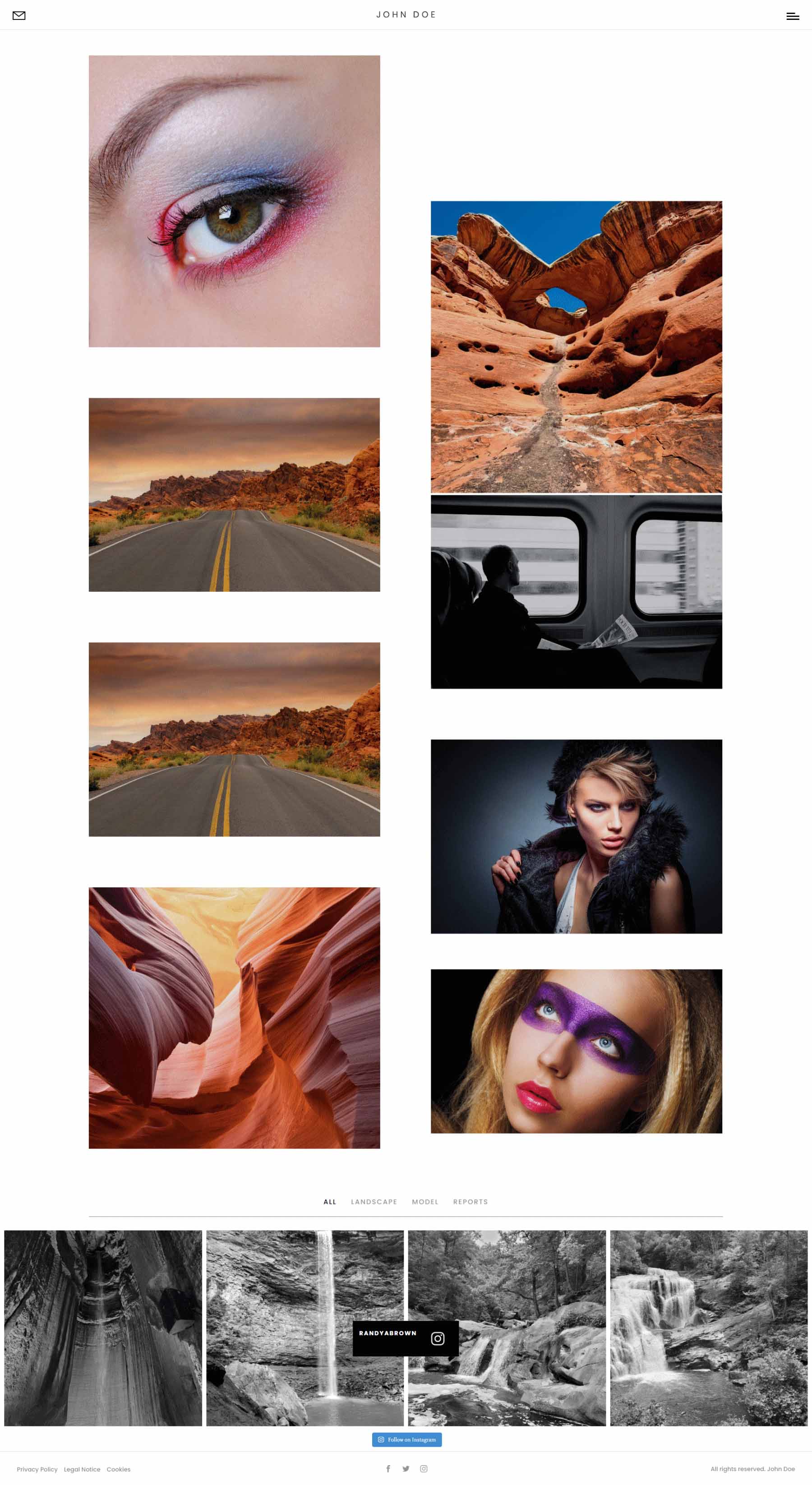
垂直ポートフォリオでは、プロジェクトが 2 列のモザイクで表示されます。 ポートフォリオをスクロールするまで、カテゴリは画面の下部に残ります。

Divi 写真ポートフォリオ — ビデオ ギャラリー ページ
2 つのビデオ ギャラリー ページが含まれています。 これらは、子テーマに含まれているビデオ ギャラリー モジュールを使用します。
ビデオ ギャラリーの風景
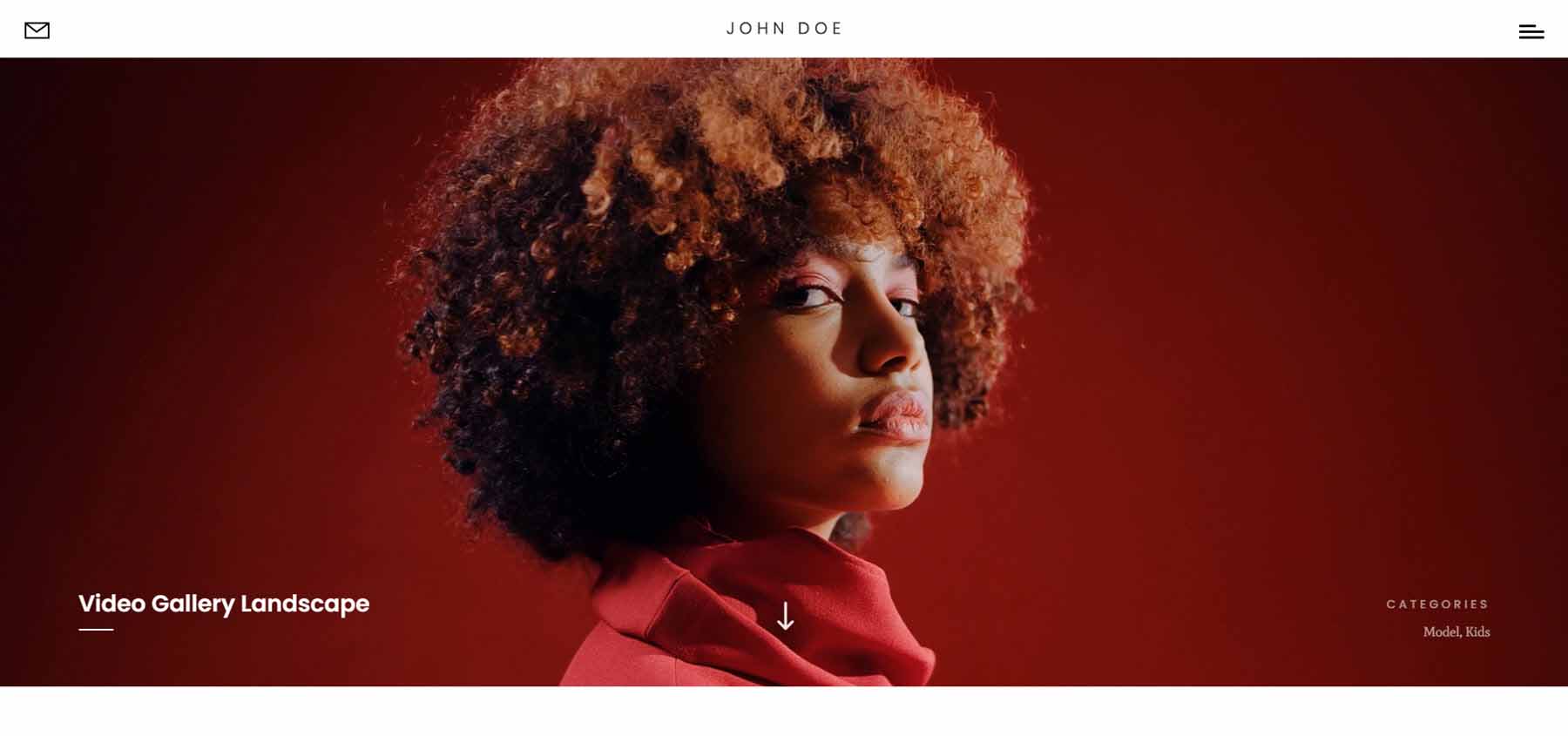
ビデオ ギャラリー ランドスケープは、左下隅にタイトルを表示し、右下隅にカテゴリを表示する大きなビデオ ヒーロー セクションを提供します。

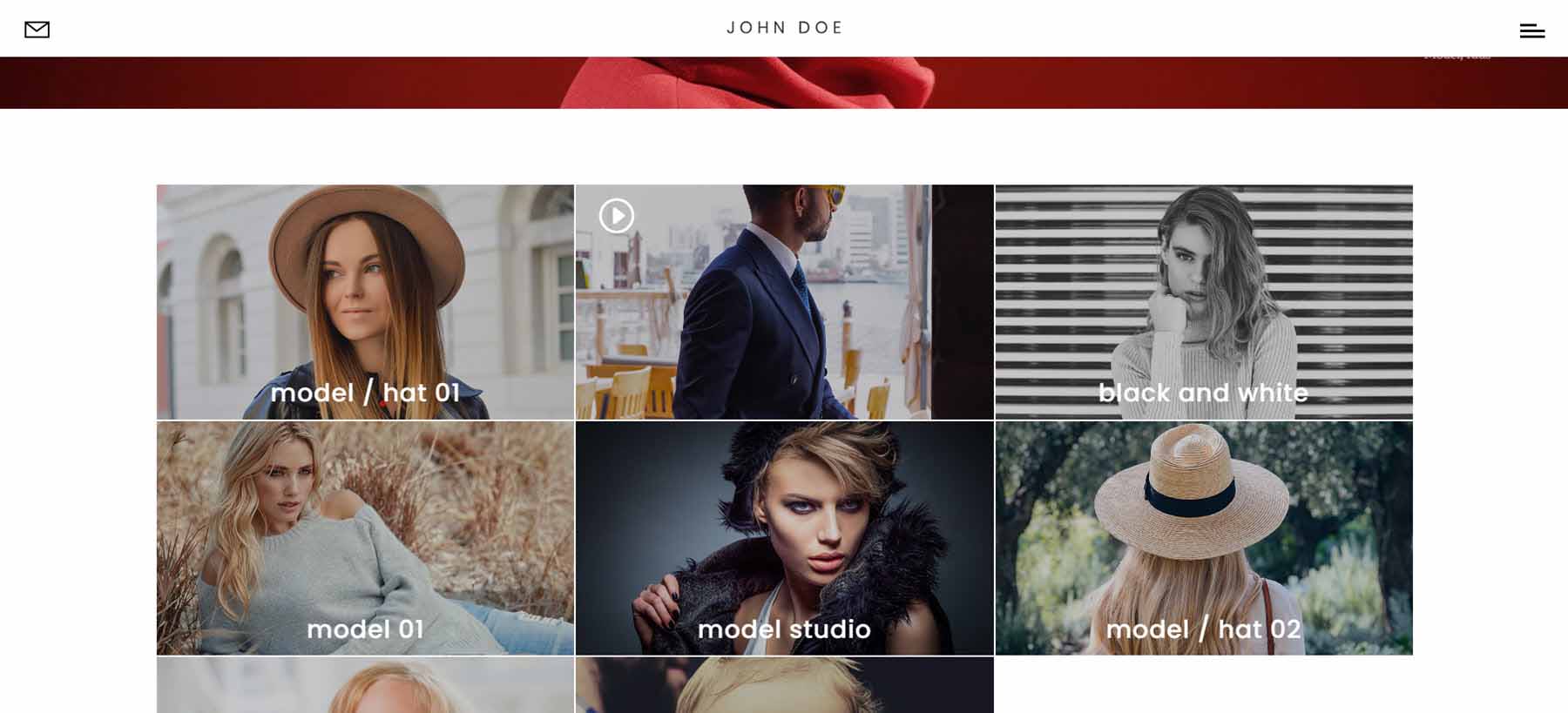
続いてビデオギャラリーです。 ビデオの注目の画像がカテゴリのグリッドに表示されます。 ホバリングするとカテゴリが削除され、再生ボタンが表示されます。 この例では、2 番目のビデオにカーソルを合わせています。

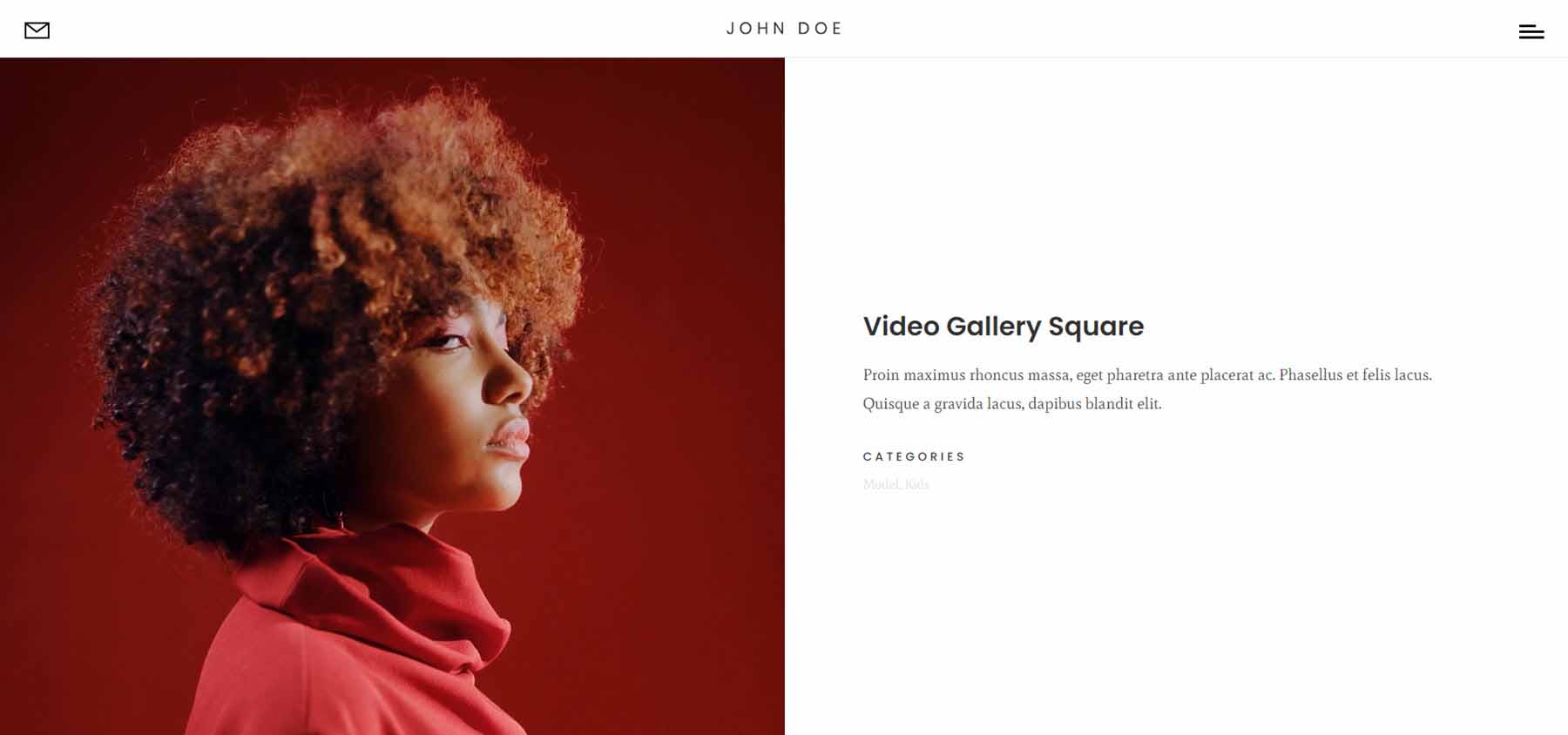
ビデオギャラリー広場
正方形のバージョンでは、ビデオはヒーロー セクションの左半分に配置されます。 右半分には、タイトル、説明、およびカテゴリが表示されます。

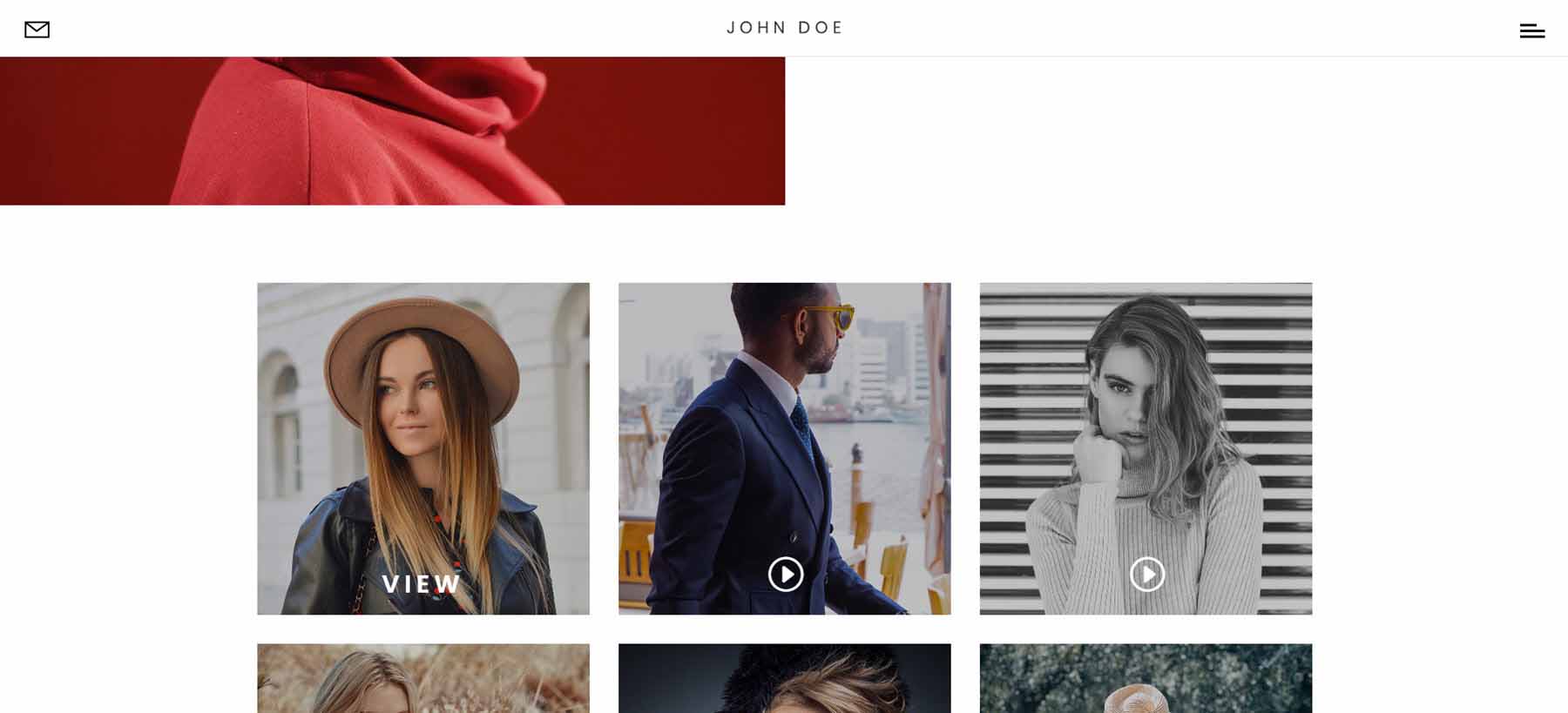
このページには、ビデオ グリッドも含まれています。 このグリッドには再生アイコンが表示され、ホバー時に表示という単語に置き換えられます。 この例では、最初のビデオにカーソルを合わせています。

Divi 写真ポートフォリオ — ブログページ
互いに大きく異なる 2 つのブログ ページ デザインが含まれています。
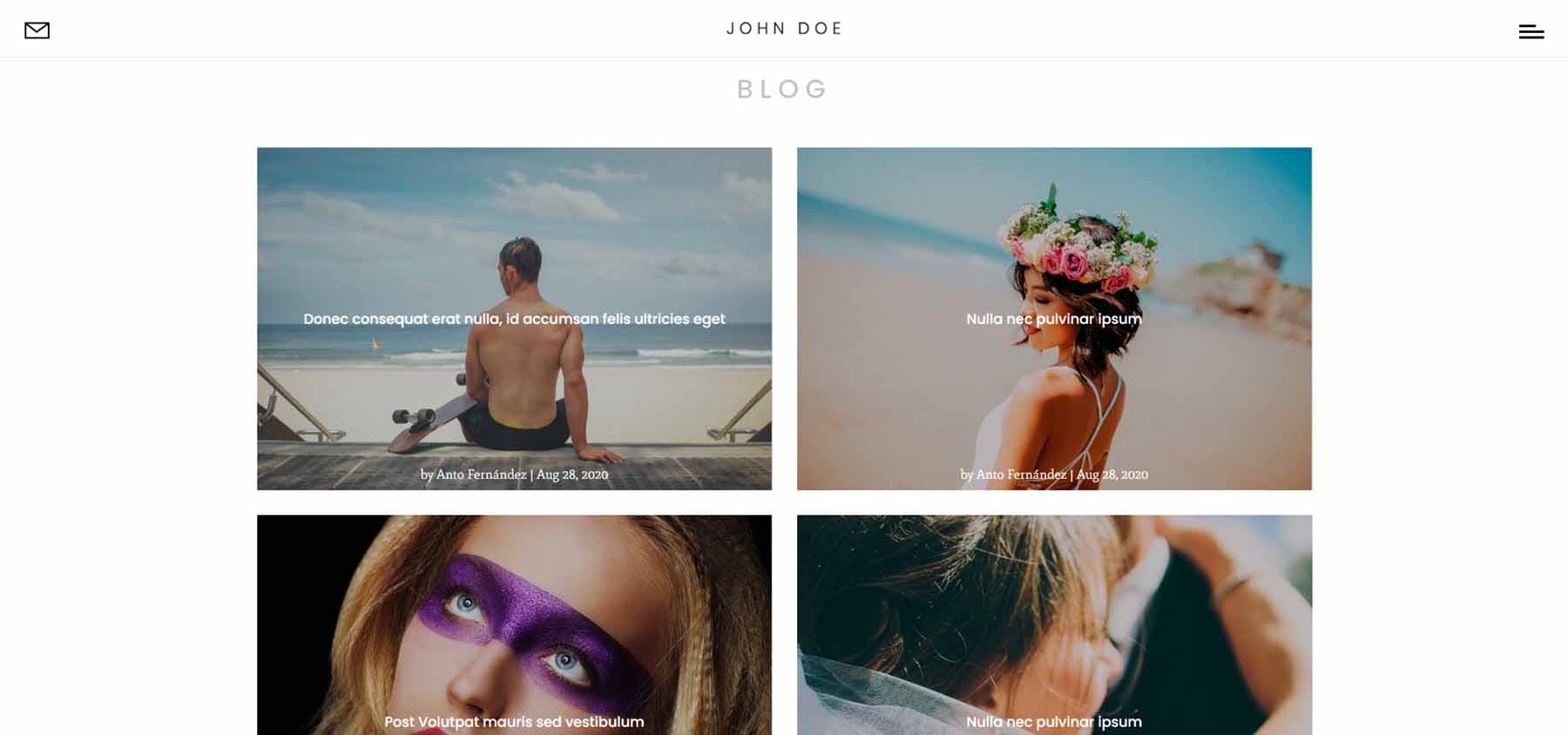
ブログ
最初のブログ レイアウトは、ブログ投稿を 2 列のグリッドに配置します。 タイトル、作成者、日付、画像上のオーバーレイを含む主な画像が表示されます。 カーソルを合わせると、画像がズームし、オーバーレイとテキストが削除されます。 ページネーションも含まれます。

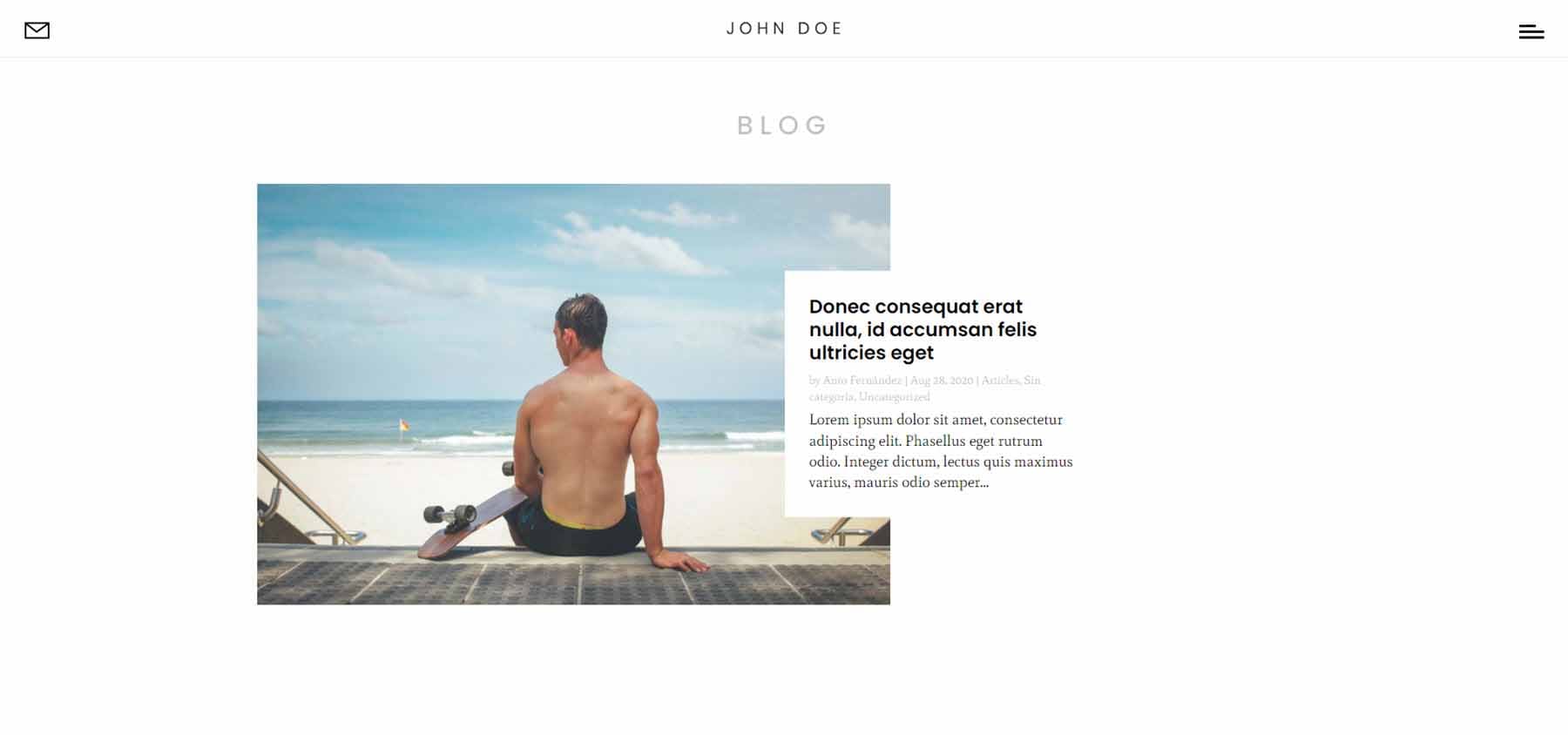
ブログ 2
2 番目のブログ レイアウトでは、ブログ投稿が交互レイアウトの 1 列に表示されます。 注目の画像と、画像に重なるボックス内のタイトル、メタ、抜粋が表示されます。 テキスト ボックスがスライドし、ホバー時に画像に矢印アイコンが表示されます。 ページネーションも含まれます。

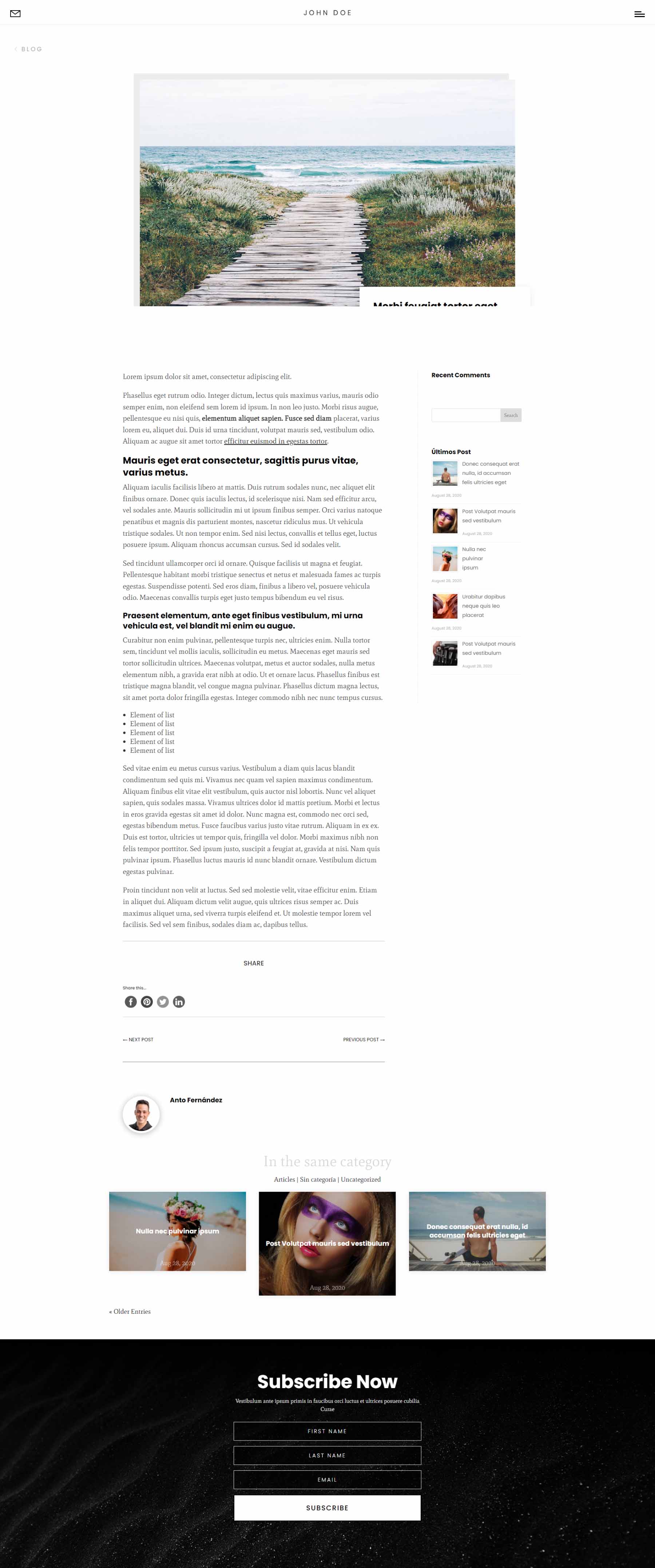
Divi 写真ポートフォリオ — ブログ投稿
2 つのブログ投稿レイアウトが含まれています。 前者にはサイドバーが含まれていますが、後者には含まれていません。 どちらも、フローティング タイトルとメタ、共有ボタン、ナビゲーション、同じカテゴリの他の投稿、およびサブスクリプション フォームを備えた注目の画像を示しています。

ディビ写真ポートフォリオ — お問い合わせページ
2 つの連絡先ページが含まれています。 どちらもお問い合わせフォームとすっきりとしたデザインが含まれています。
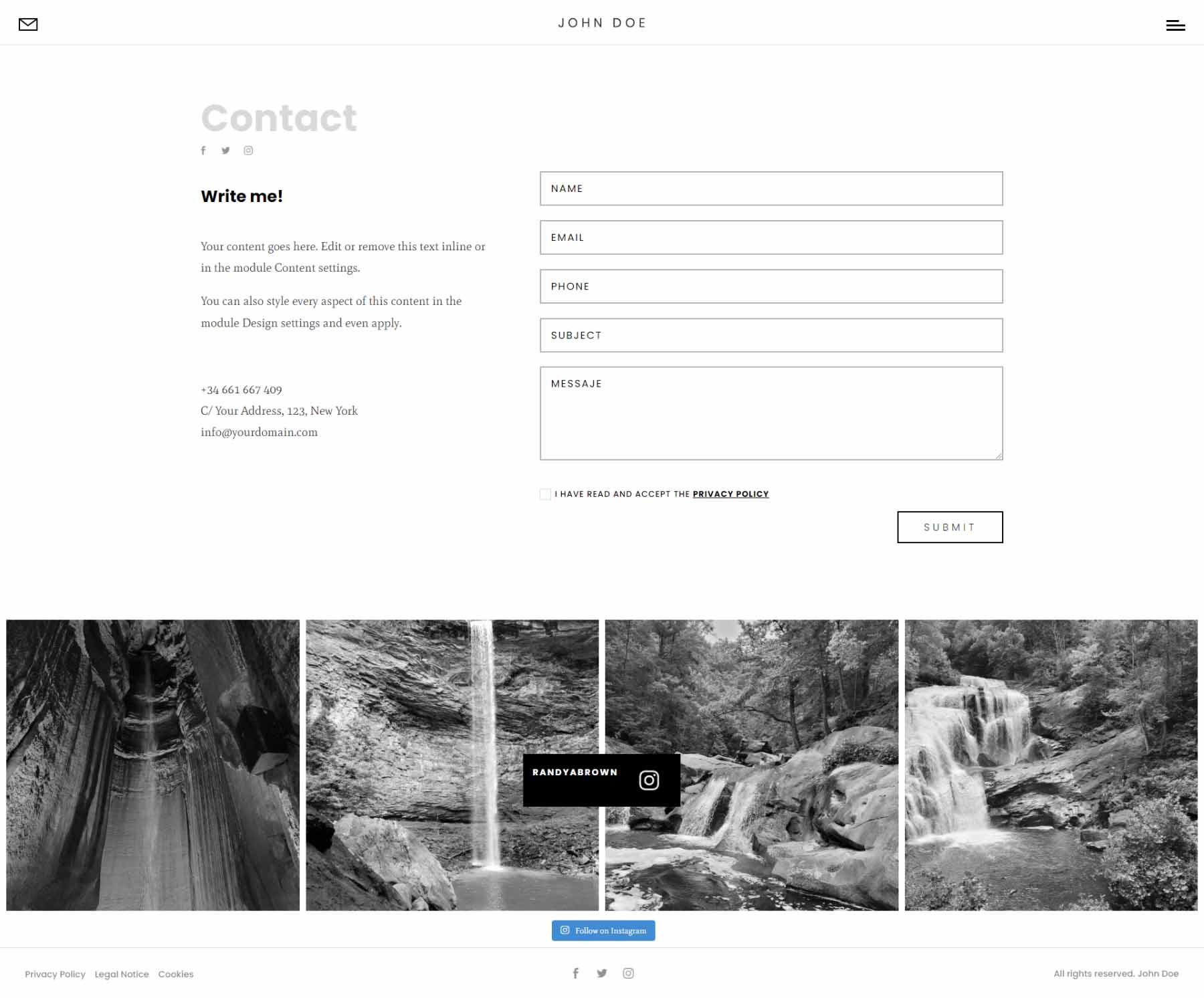
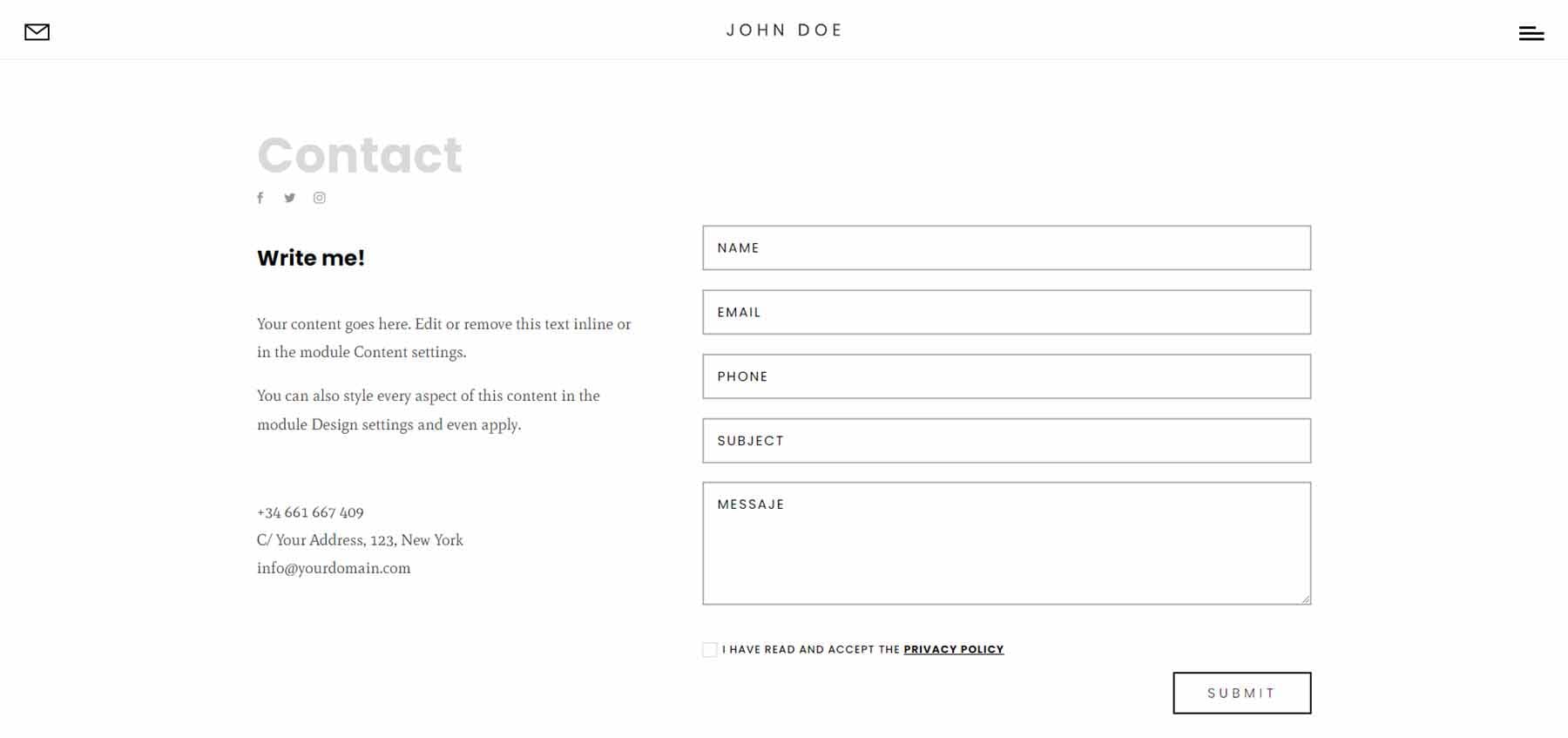
コンタクト
標準の連絡先ページには、片面に連絡先情報、もう片面に連絡先フォームが含まれています。 フィールドはグレーですが、ホバーすると暗くなります。

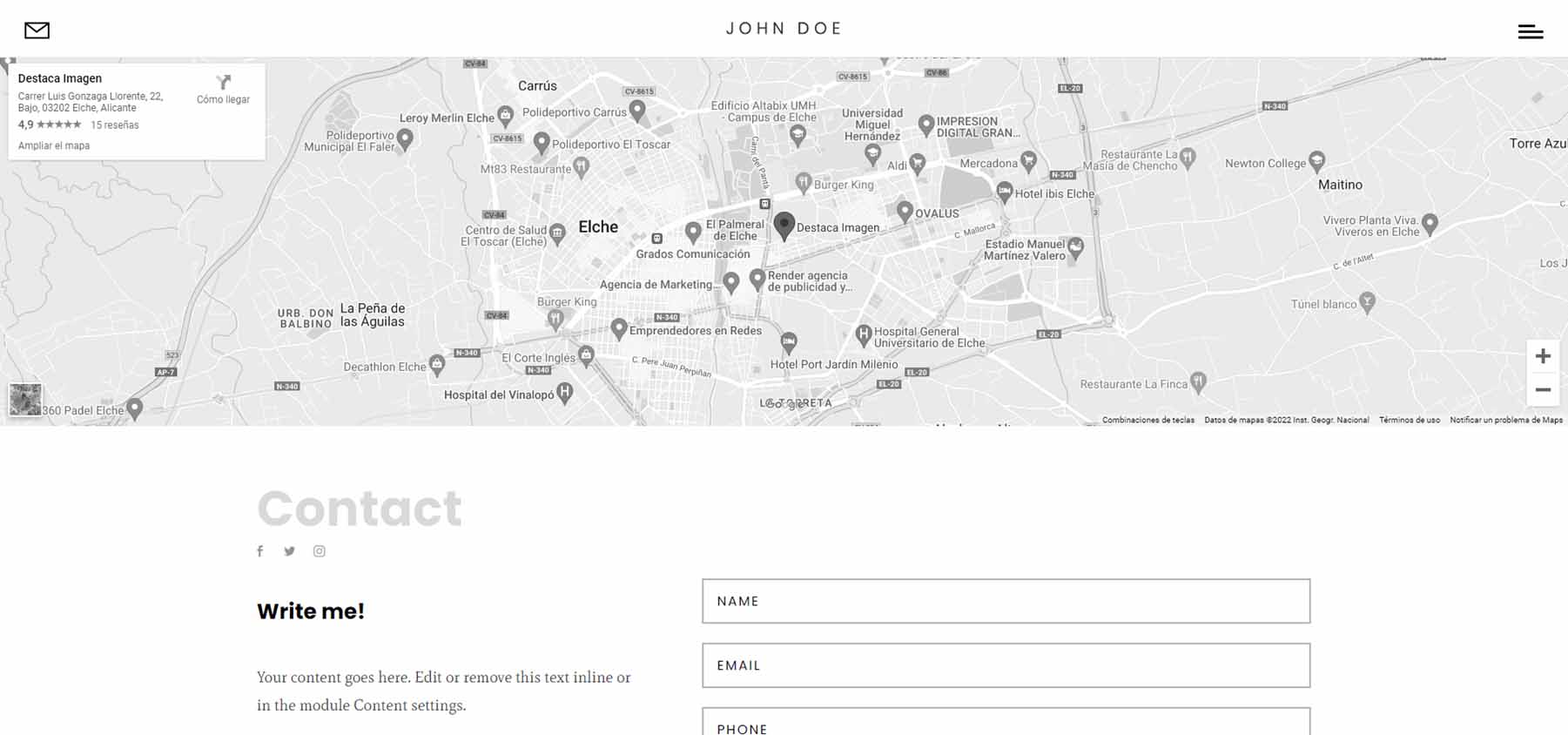
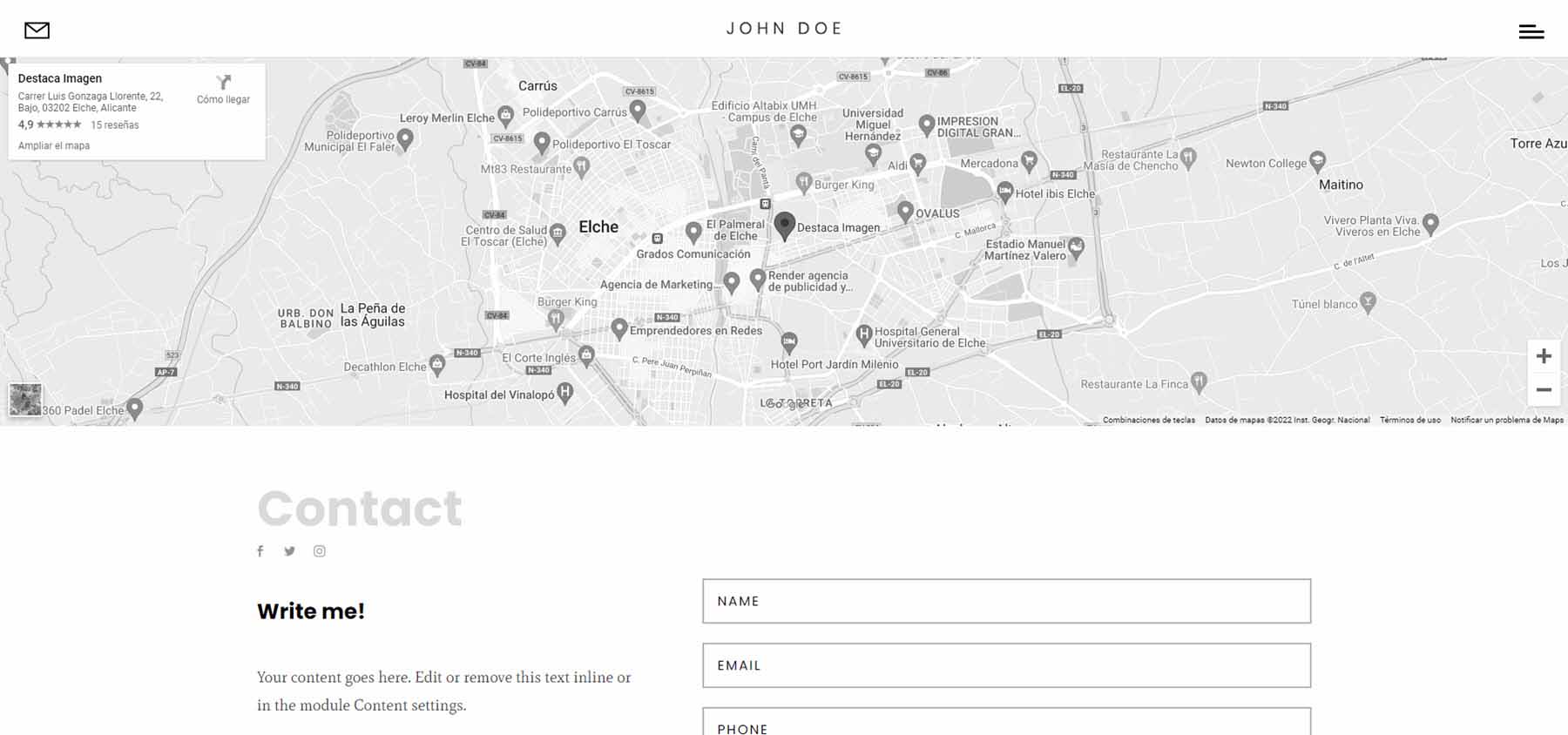
連絡先マップ
連絡先マップ ページには、標準の連絡先ページと同じフォームが表示されますが、ページの上部に全幅のマップが追加されます。 モノクロで、スクロールしてもズームしません。

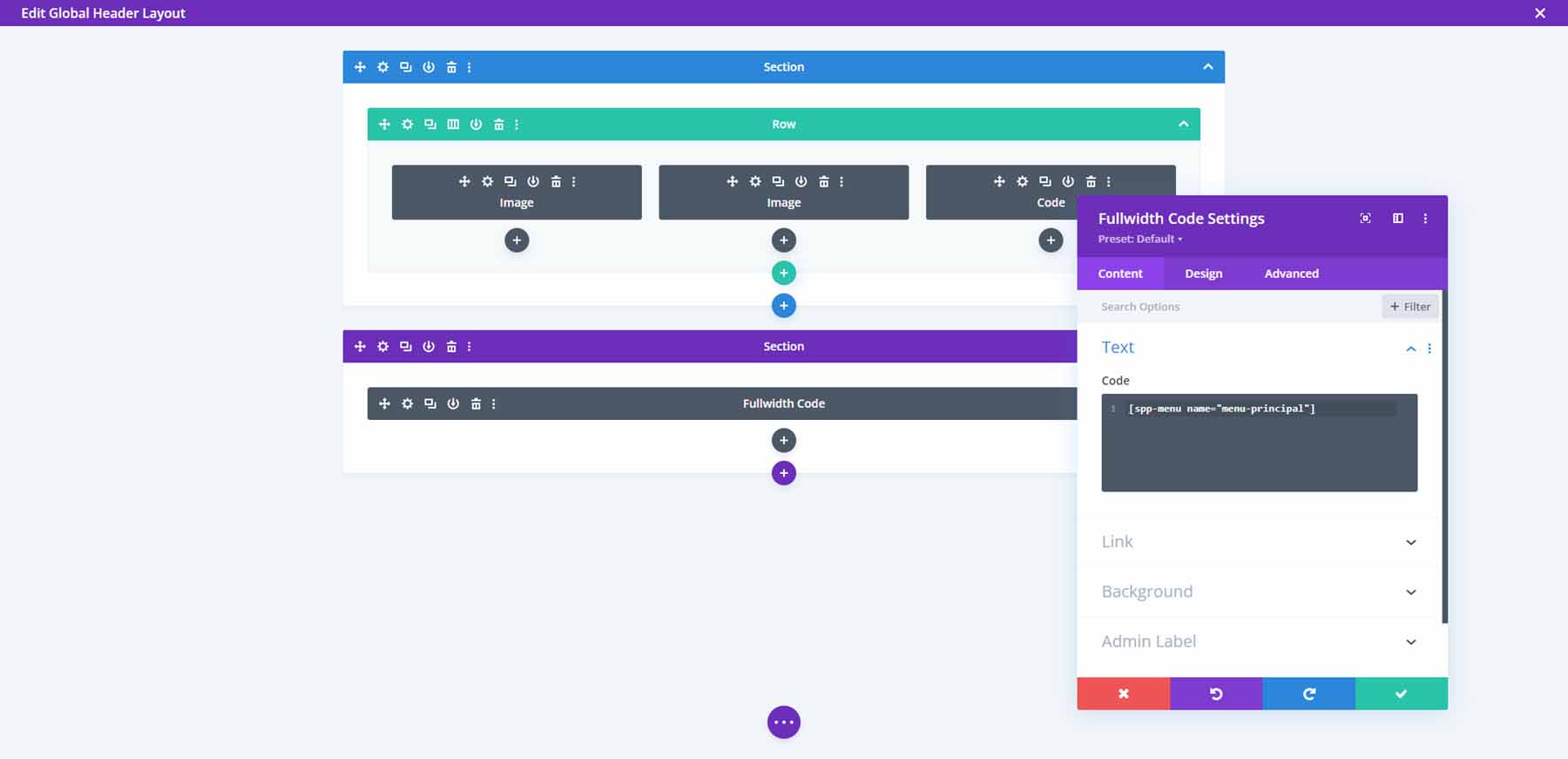
ディビ写真ポートフォリオ — ヘッダー
グローバル ヘッダーには、2 つのイメージ モジュールと 2 つのコード モジュールが含まれます。 最初のイメージ モジュールにはメール アイコンが表示され、もう 1 つのイメージ モジュールにはロゴが表示されます。 最初のコード モジュールにはハンバーガー アイコンのコードが含まれ、2 番目のコード モジュールにはメニューのショートコードが含まれます。

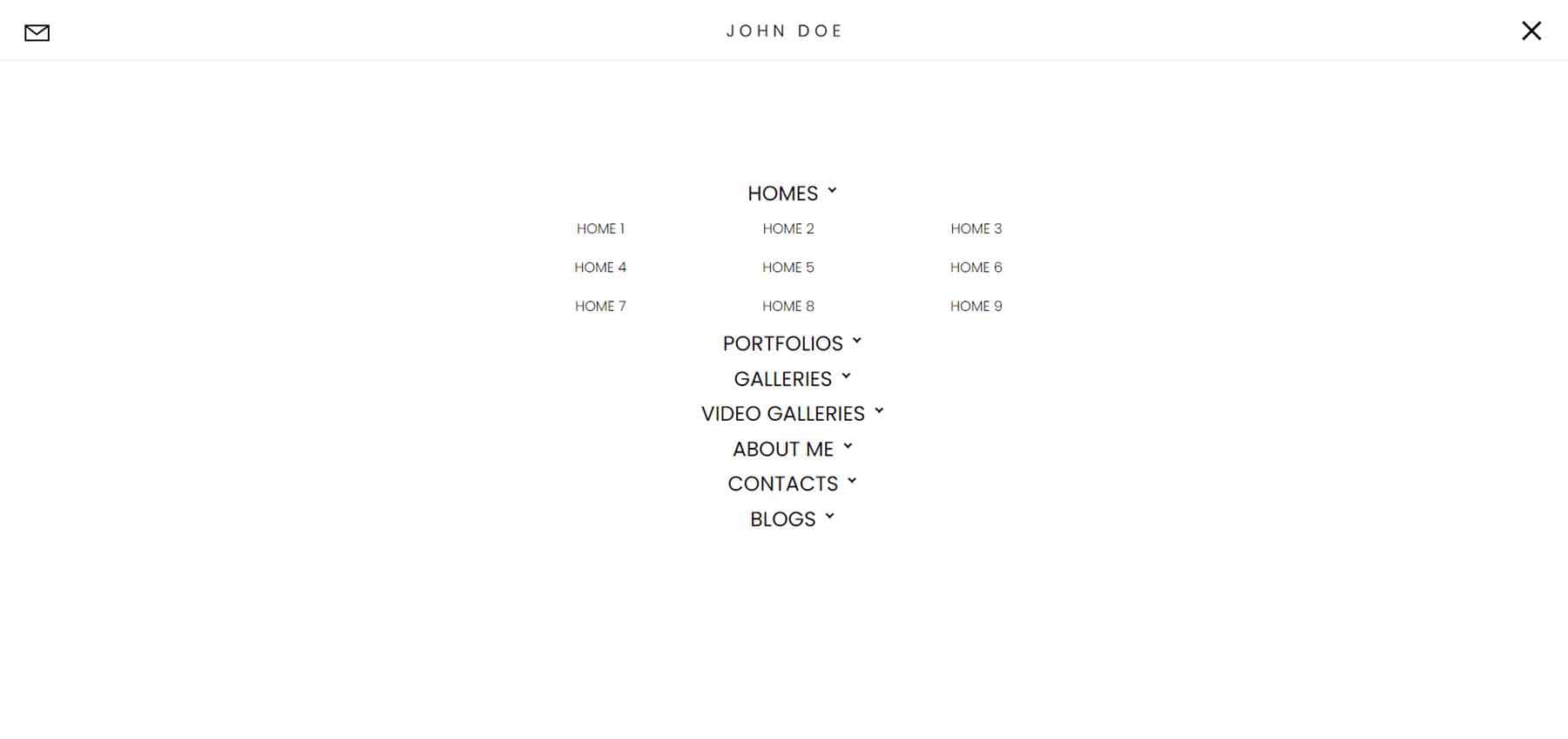
メニューがフルスクリーンで開き、メニュー項目が矢印で表示されます。 メニュー項目をクリックすると、そのサブメニューが表示されます。 別のメニュー項目をクリックすると、最初の項目が閉じます。 ハンバーガー アイコンが X に変わります。X アイコンをクリックして、メニューを閉じます。

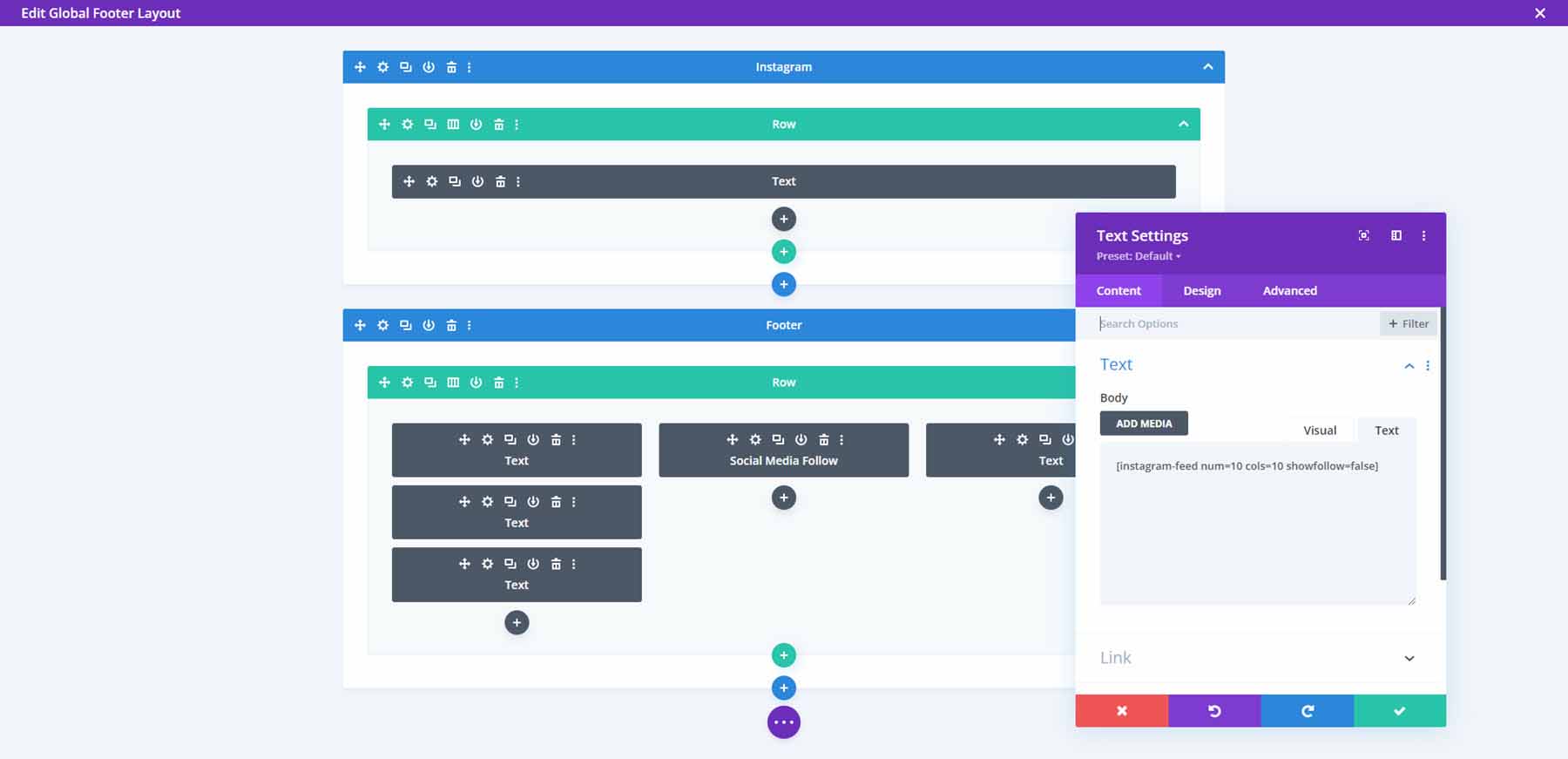
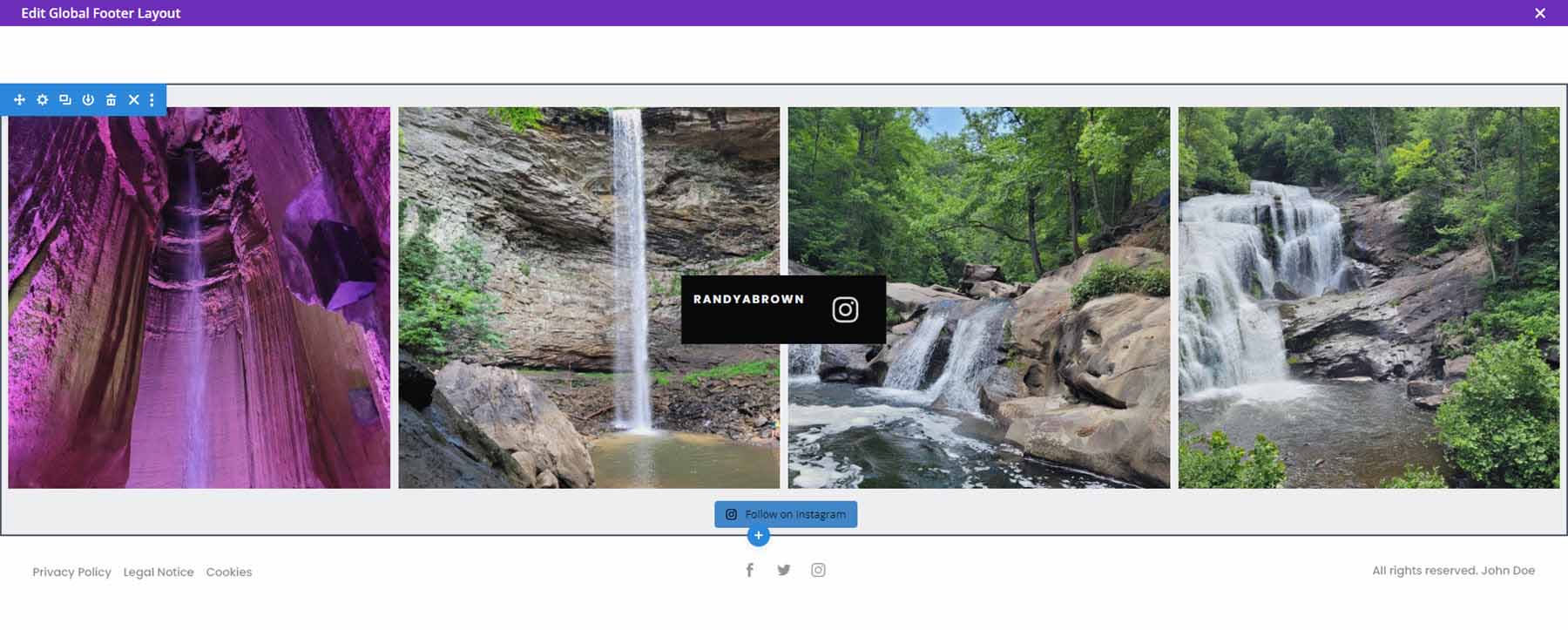
Divi 写真ポートフォリオ — フッター
グローバル フッターには、Instagram フィード、法的通知、ソーシャル メディアのフォロー ボタン用の 6 つの Divi モジュールが含まれています。

これがフロントエンドの外観です(写真は東テネシーの私のものです)。

ディビ写真ポートフォリオを購入する場所
Divi Photography Portfolio は、Divi Marketplace で 65 ドルで入手できます。 無制限の Web サイトの使用、1 年間の更新とサポート、および 30 日間の返金保証が含まれています。

終わりの思い
これが、Divi Photography Portfolio 子テーマの外観です。 これは、多くのページ オプションを備えた興味深い子テーマです。 無料およびプレミアムのプラグインを使用すると、追加機能が追加されます。 また、すべてのページの暗いバージョンも含まれているため、どちらのデザインでも簡単に始めることができます. Divi Photography Portfolio は、写真家やビデオグラファーにとって優れた Divi 子テーマです。
私たちはあなたから聞きたい。 Divi Photography Portfolio 子テーマを試しましたか? コメントであなたの考えを教えてください。
