Divi プラグインのハイライト: Divi Ajax フィルター
公開: 2022-12-26Divi Ajax Filter は、Divi Builder にいくつかの新しいモジュールを追加するサードパーティのプラグインです。 これらのモジュールは連携して、単純または複雑なフィルターを作成します。 Divi Ajax Filter は、ページ、投稿、プロジェクト、および WooCommerce 製品や高度なカスタム フィールドなどのカスタム投稿タイプで動作します。 この投稿では、Divi Ajax Filter を見て、これがニーズに適した製品であるかどうかを判断するのに役立つ方法を確認します. Divi Whisky Layout Pack を使用して、このプラグインを実際に使用する方法を紹介します。
ディビ Ajax フィルター モジュール
Divi Ajax Filter は、Divi Builder にブロックを追加します。 これをクリックすると、Ajax フィルター モジュールのサブメニューが開きます。 モジュールは、フィルターを使用して投稿のリストに連携します。 それらを使用して、レイアウトを作成したり、作成したレイアウトを表示したりできます。

アーカイブ ループ – Divi Ajax フィルター
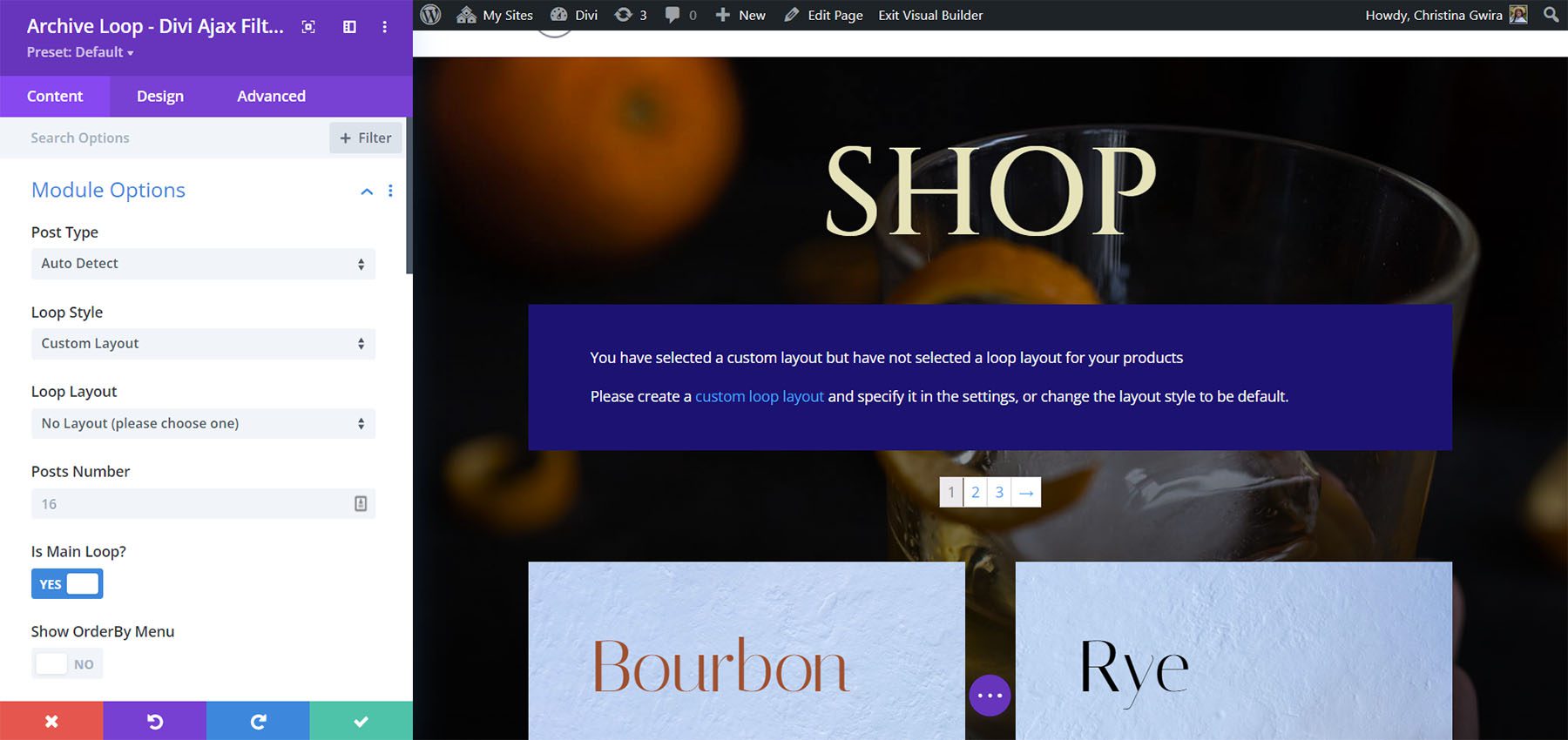
アーカイブ ループ モジュールには、製品や投稿を表示するために選択したループ レイアウトが表示されます。 つまり、選択したカスタム投稿タイプのリストが表示されます。 商品投稿タイプを選択すると、商品のリストが表示されます。 Custom Loop Layout では使用できません。 アーカイブ、カテゴリ ページ、および一般的なページで使用するように設計されています。
ループ レイアウトを作成して指定するまでは、作成を促すメッセージが表示されます。 ループ レイアウトは、投稿タイトルやサムネイルなどの Divi Ajax モジュールで作成する必要があります。 デフォルトの WooCommerce ループを選択することもできます。
モジュールオプション

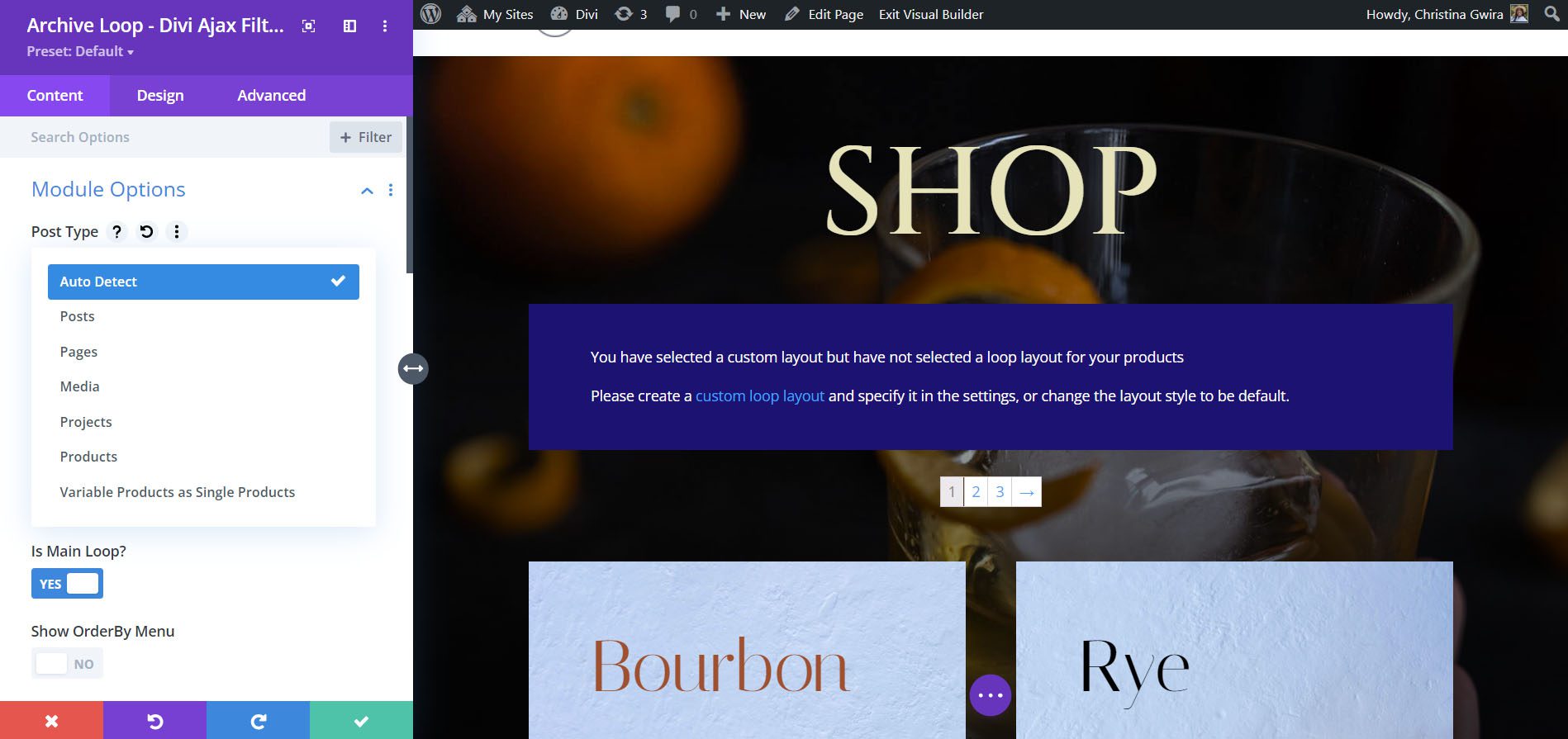
投稿、ページ、メディア、プロジェクト、製品などの投稿タイプを選択することもできます。 投稿タイプを自動検出するか、可変商品を単一の商品として設定します。

ループ スタイルについては、WooCommerce レイアウトまたはカスタム レイアウトのいずれかを選択します。 [カスタム レイアウト] を選択すると、Divi ライブラリからレイアウトを選択できる別のドロップダウン ボックスが表示されます。

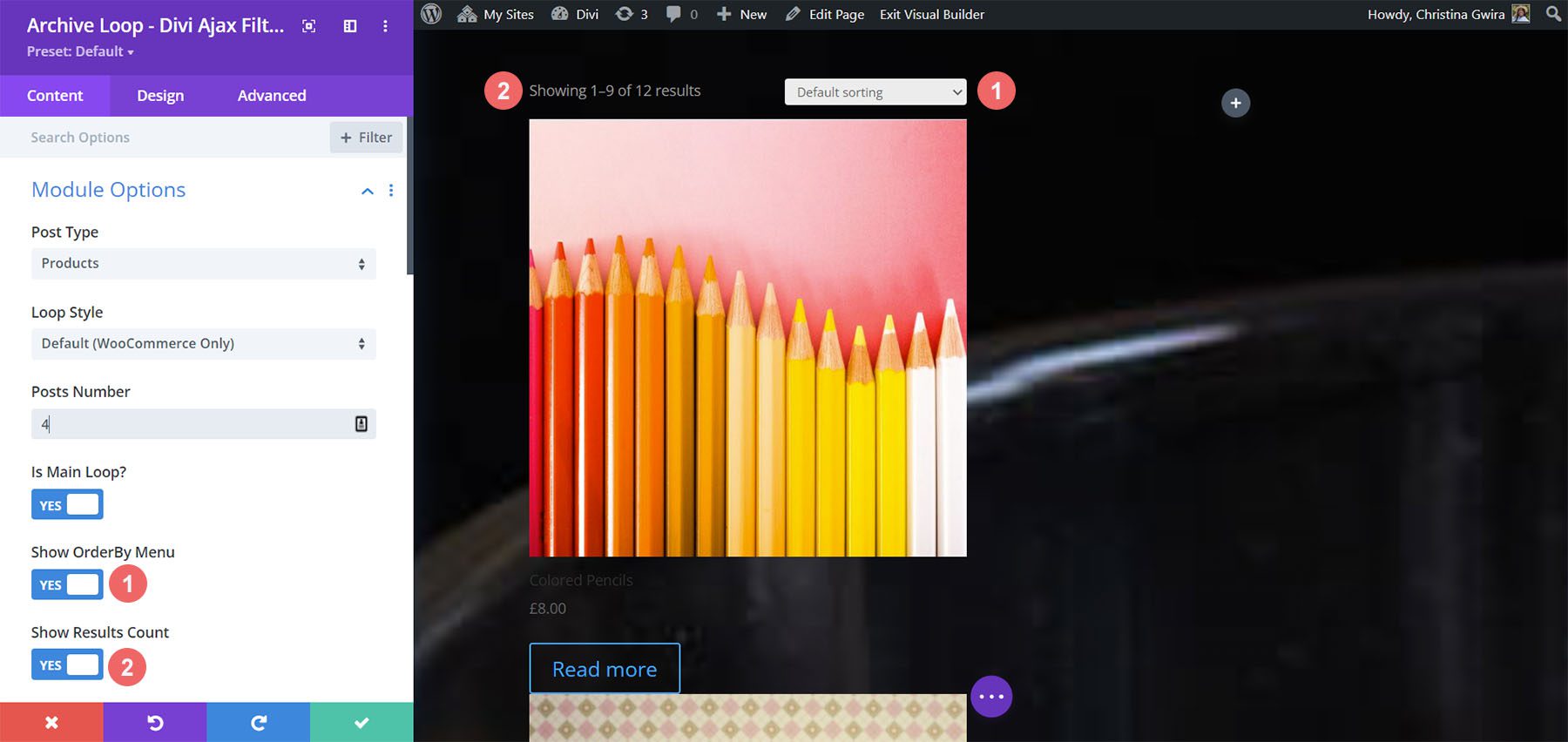
表示する投稿数を選択します。 これにより、モジュールの領域内に表示される数を制御できますが、ページネーションと [さらに読み込む] ボタンを使用して、より多くの投稿を表示できます。 これをメインループとして設定すると、フィルターが制御する投稿のリストになります。 並べ替えオプションを追加して、結果の数を表示することもできます。

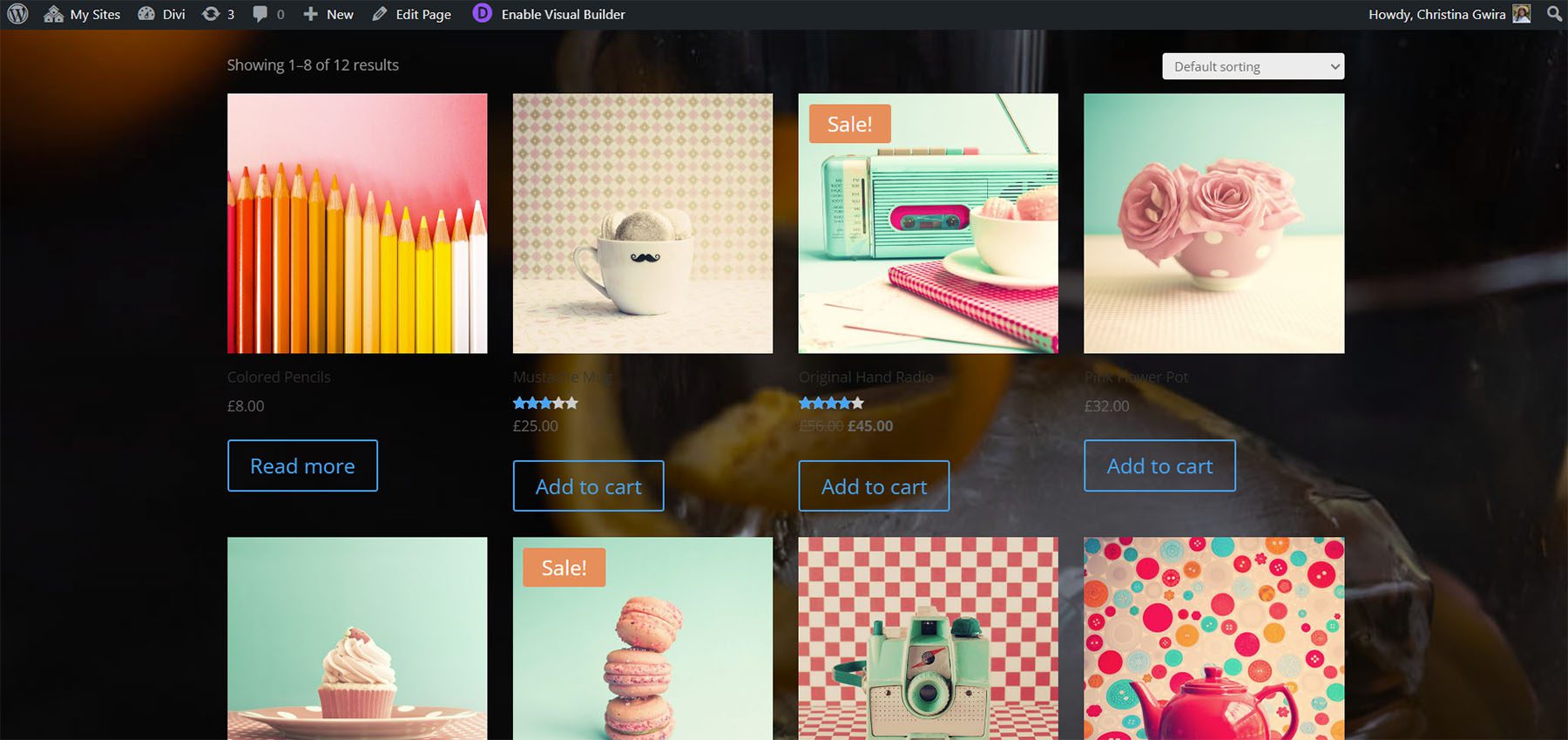
結果の数は、Divi Builder では 1 ~ 9 の結果を示していますが、以下の例に示すように、フロント エンドでは正しい数の結果が表示されます。

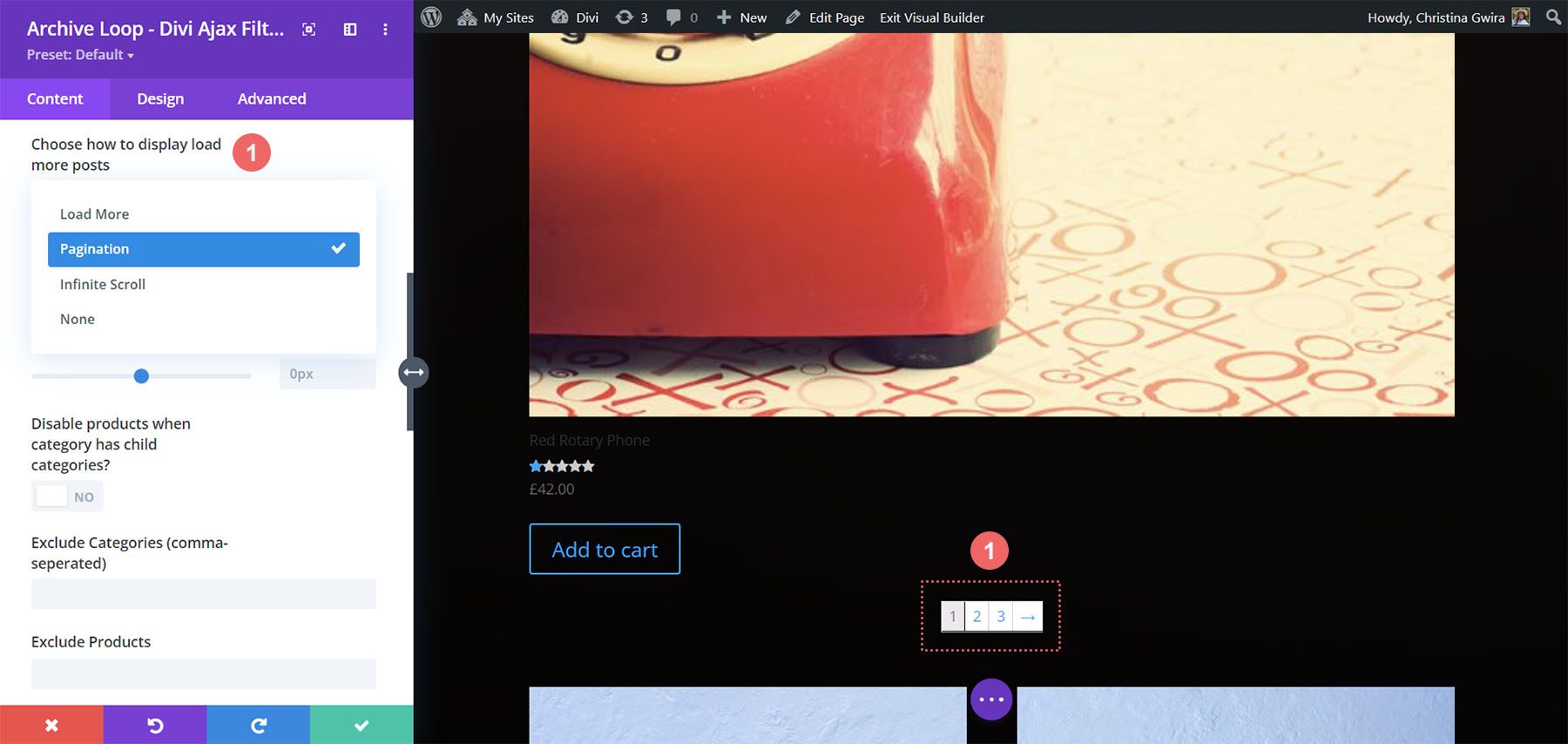
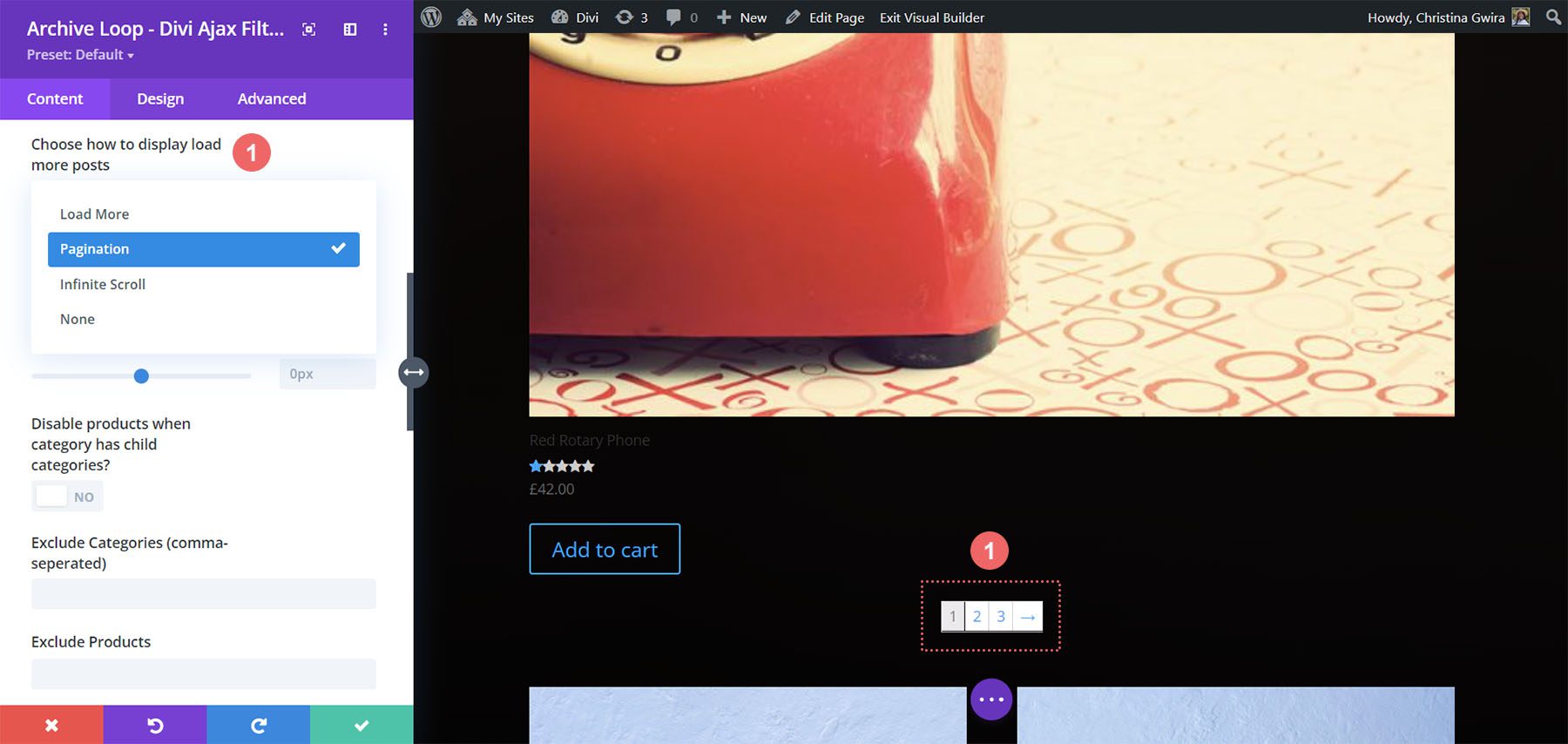
ページネーションの表示方法にはいくつかのオプションがあります。 さらに読み込む、標準のページネーション、無限スクロール、またはなしから選択します。

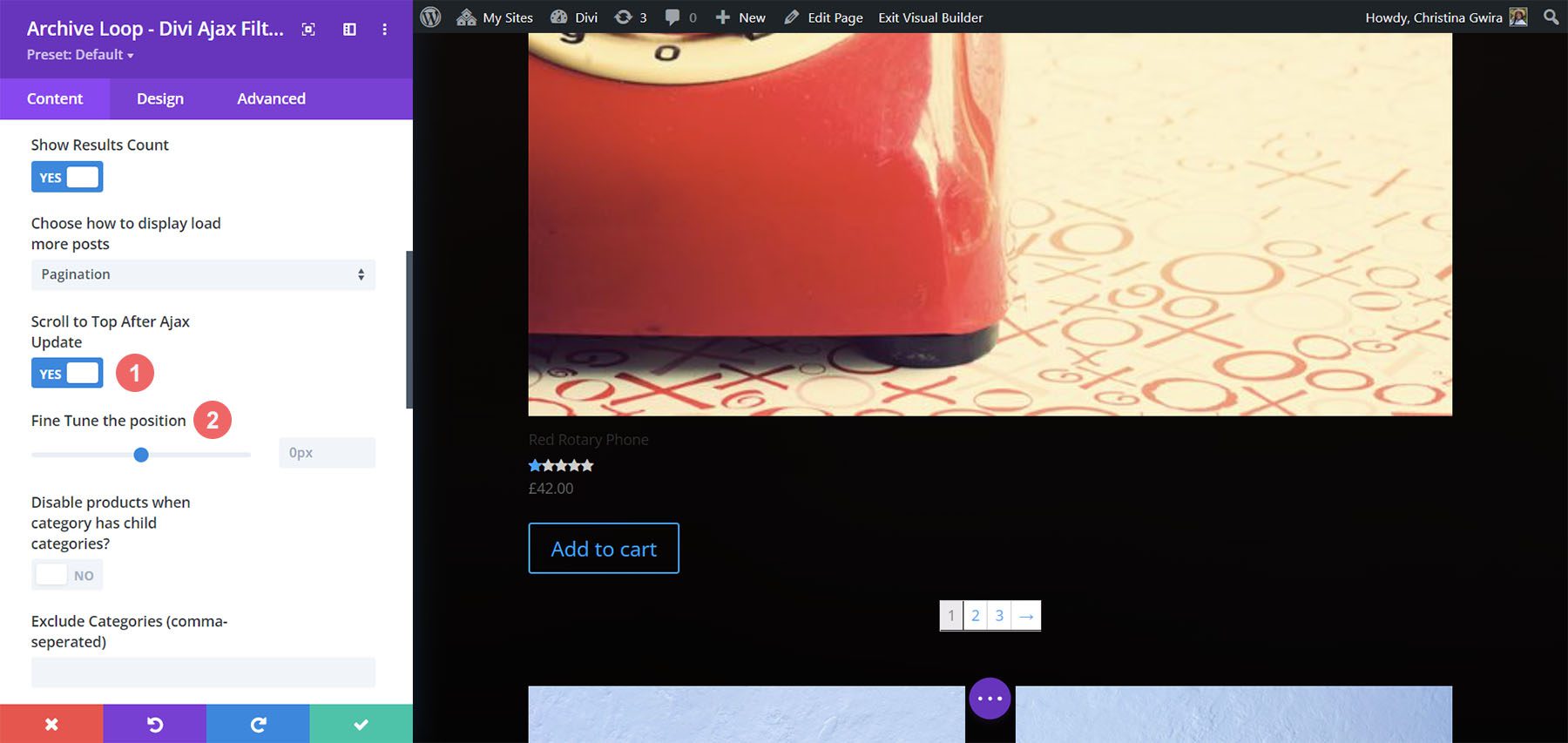
ajax の更新後に一番上までスクロールするか、機能を無効にします。 ページネーションの位置を微調整することもできます。

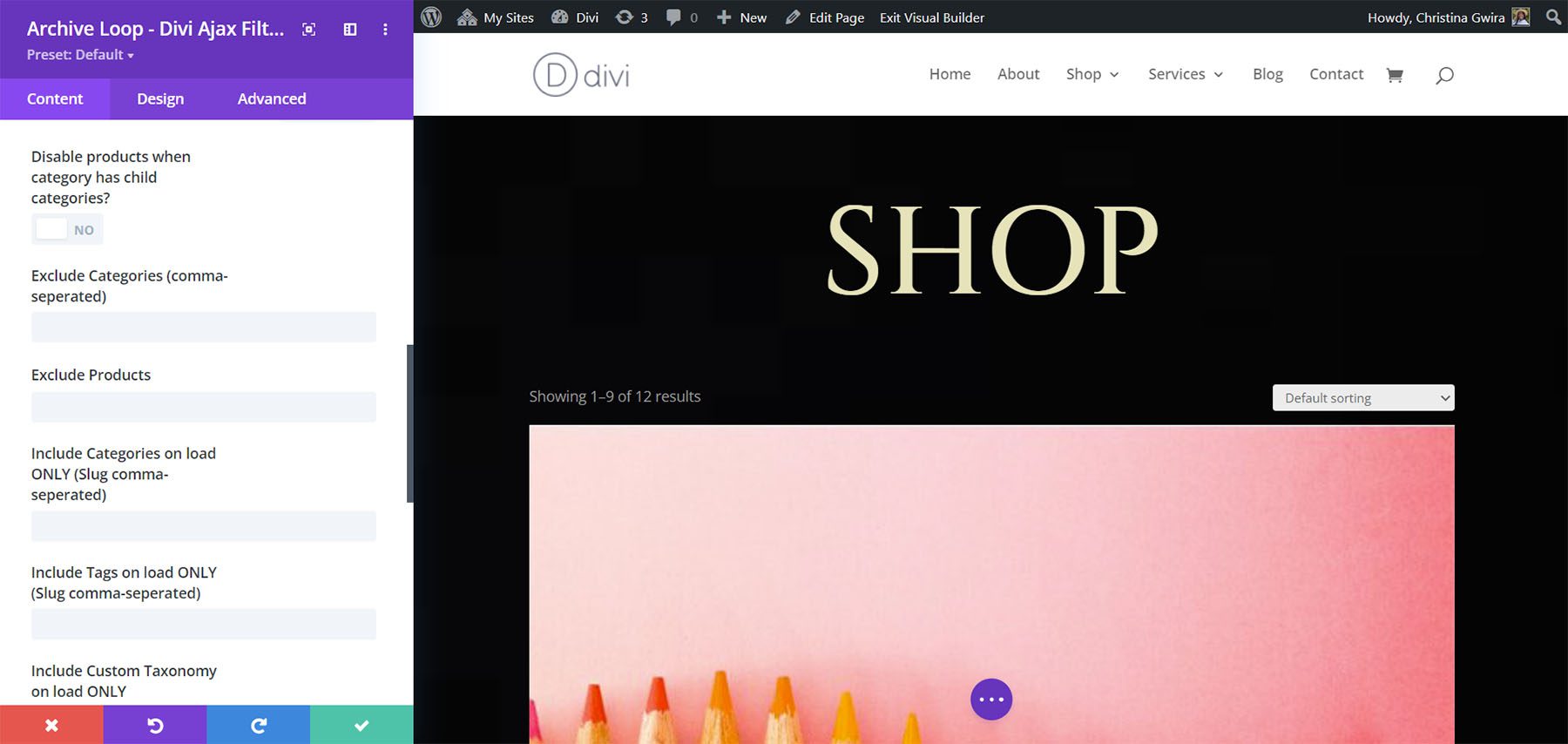
カテゴリに子カテゴリ、特定のカテゴリ、および製品がある場合、製品などの多くの要素を無効化、除外、または含めます。 特定のアイテムをロード時にのみ含めるように設定することもできます。 それらをコンマでフィールドに入力します。

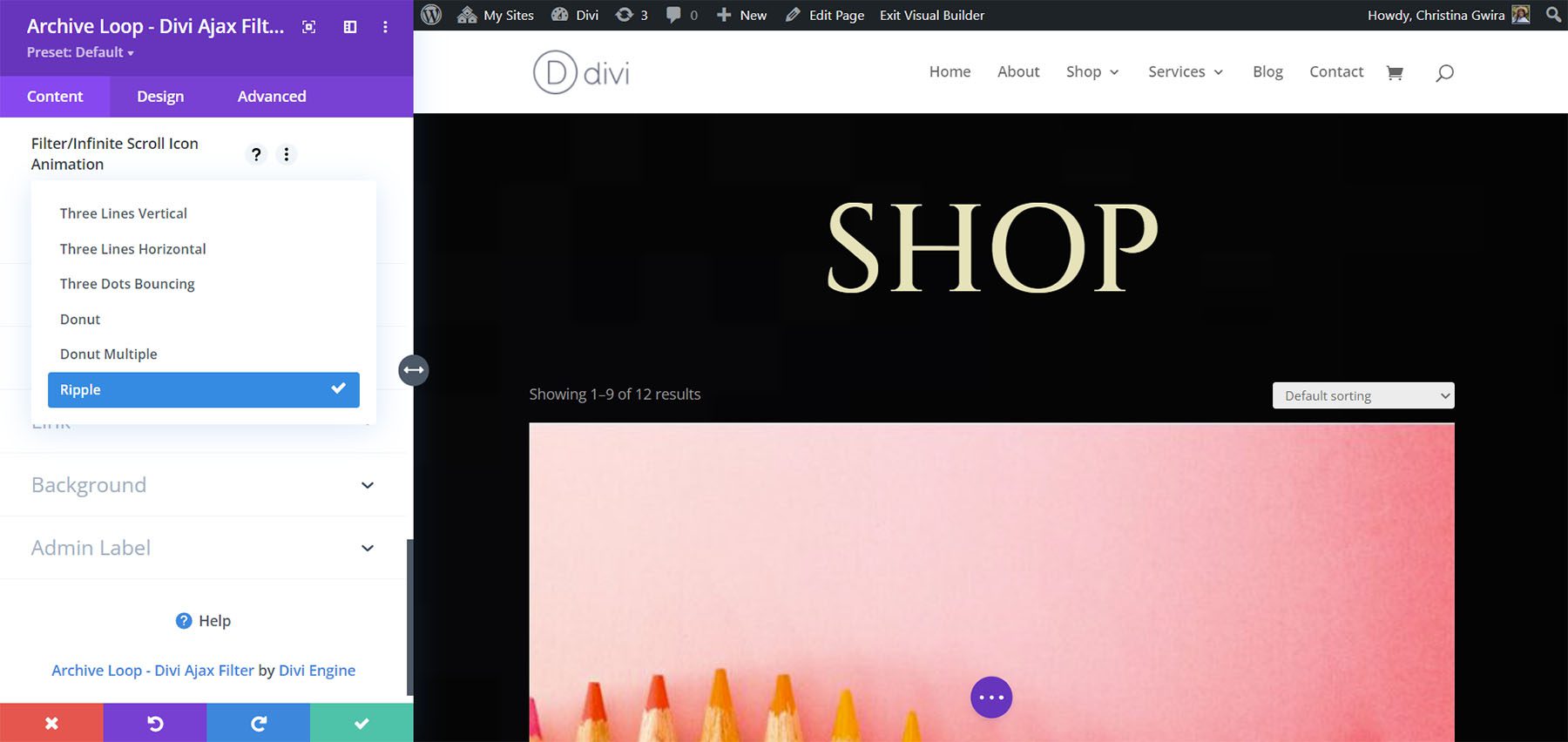
フィルターのアニメーションと無限スクロール オプションを選択します。 3 つの縦線、3 つの横線、3 つのドットの跳ね返り、ドーナツ、ドーナツの倍数、波紋など、6 つのアニメーションから選択できます。 アニメーションは滑らかで、さらに輝きを増します。

カスタム レイアウト オプション
[カスタム レイアウト オプション] を使用すると、作成したレイアウトを選択してカスタム分類法として使用できます。 含めるカスタム分類を指定することもできます。

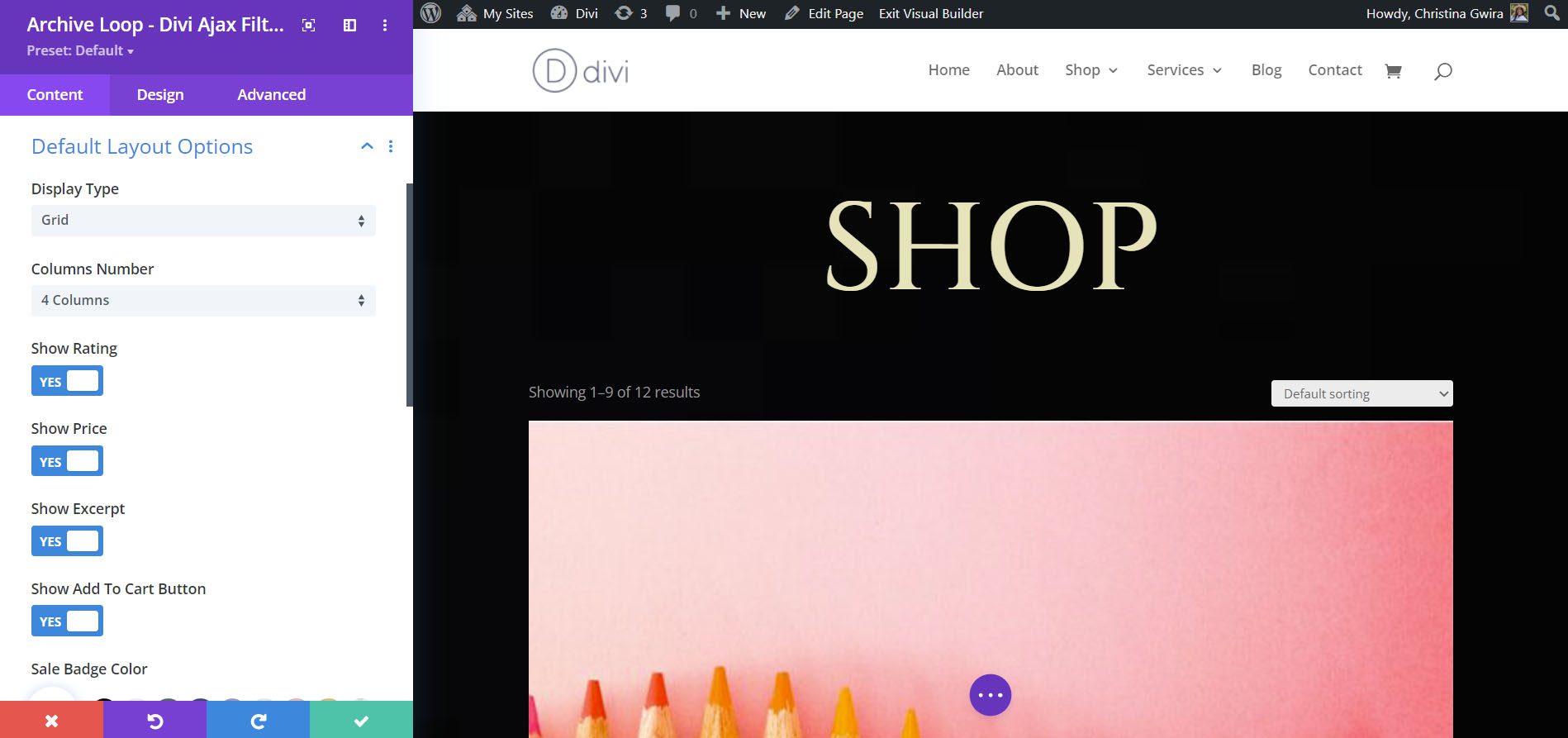
デフォルトのレイアウト オプション
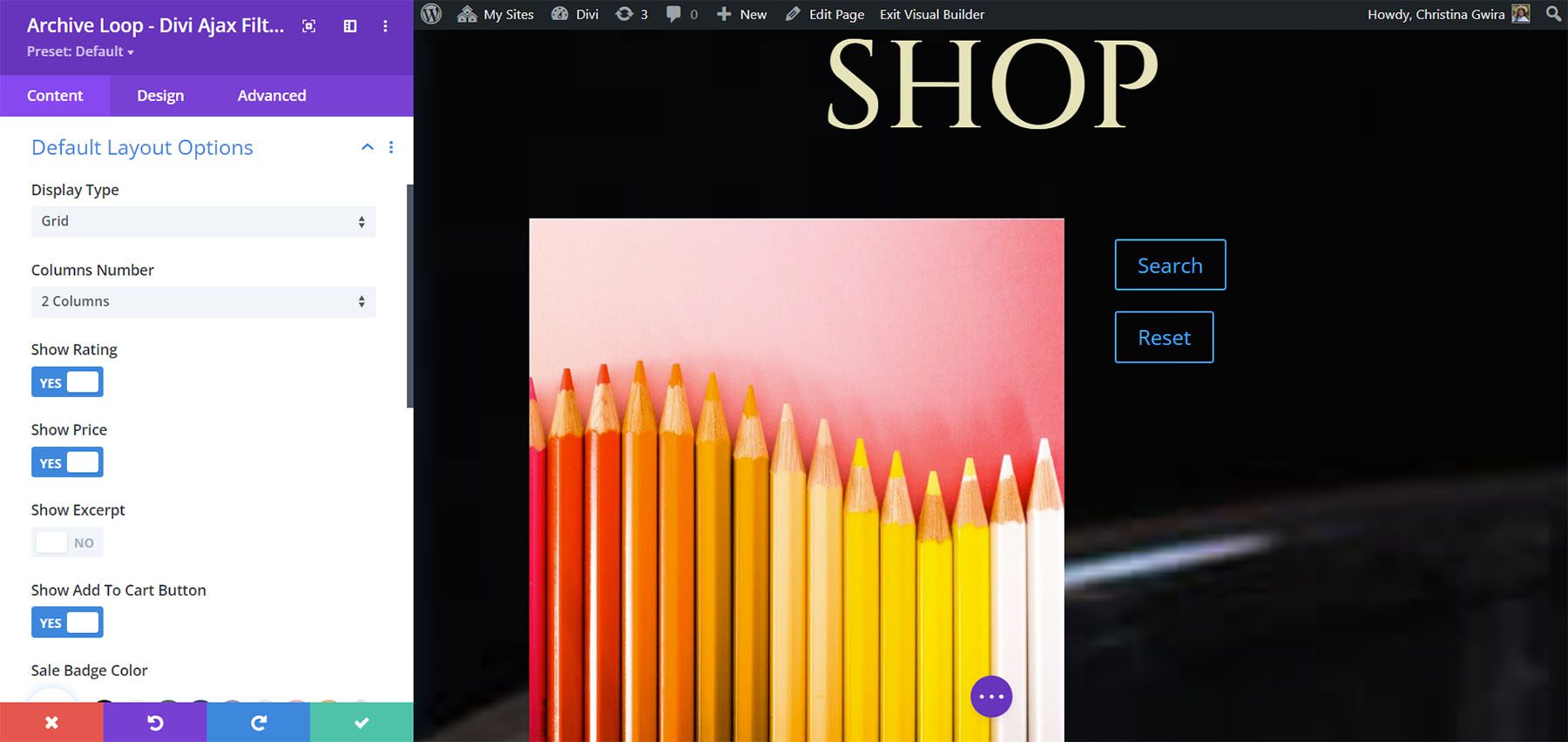
デフォルトのレイアウト オプションでは、グリッドまたはクラシック ブログ レイアウトを選択できます。 グリッドについては、表示する列の数を選択します。 評価、抜粋、価格、カートに追加ボタンも表示できます。

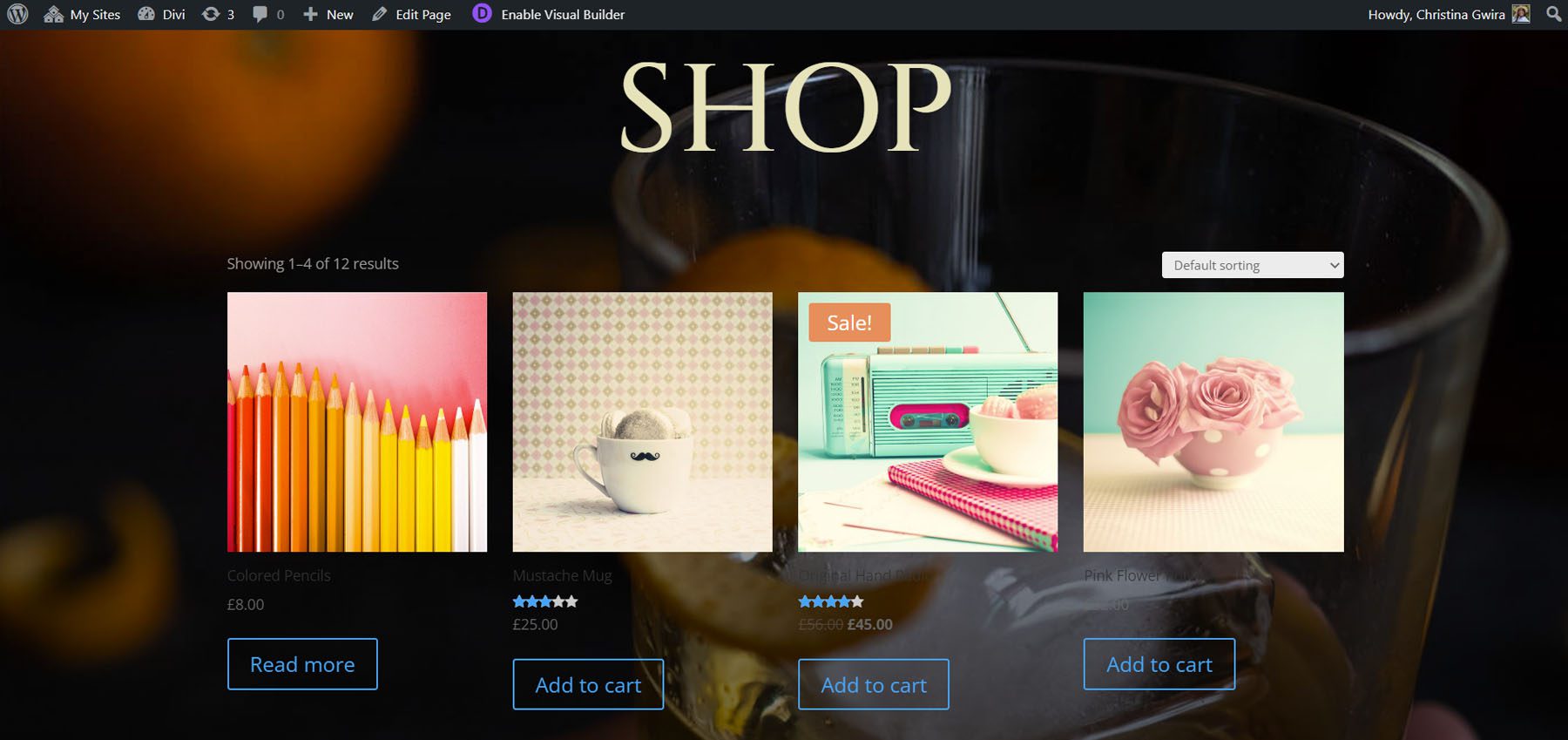
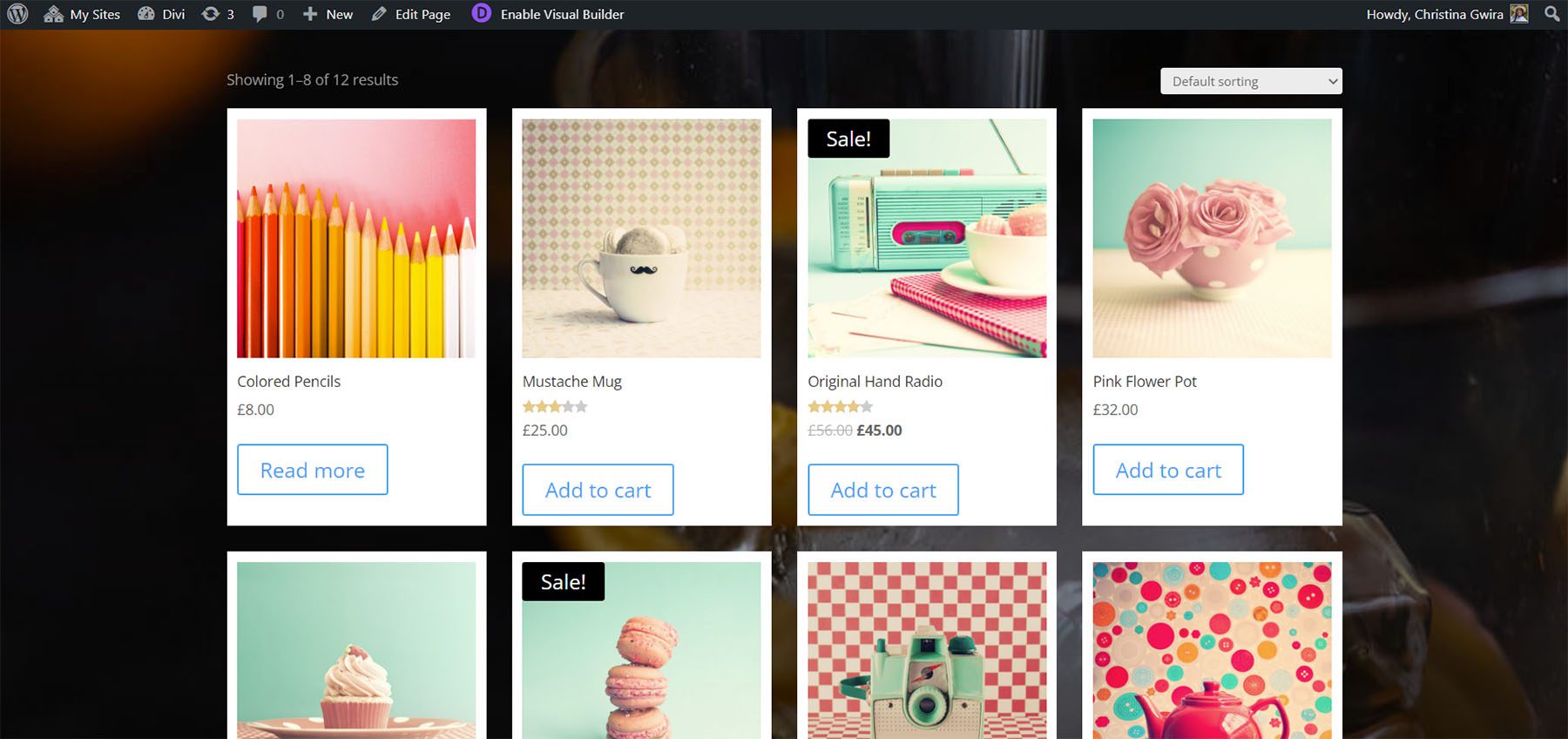
フロントエンドで見るとこんな感じ。 4列のグリッドを表示するように設定しました。 また、抜粋オプションを無効にしました。

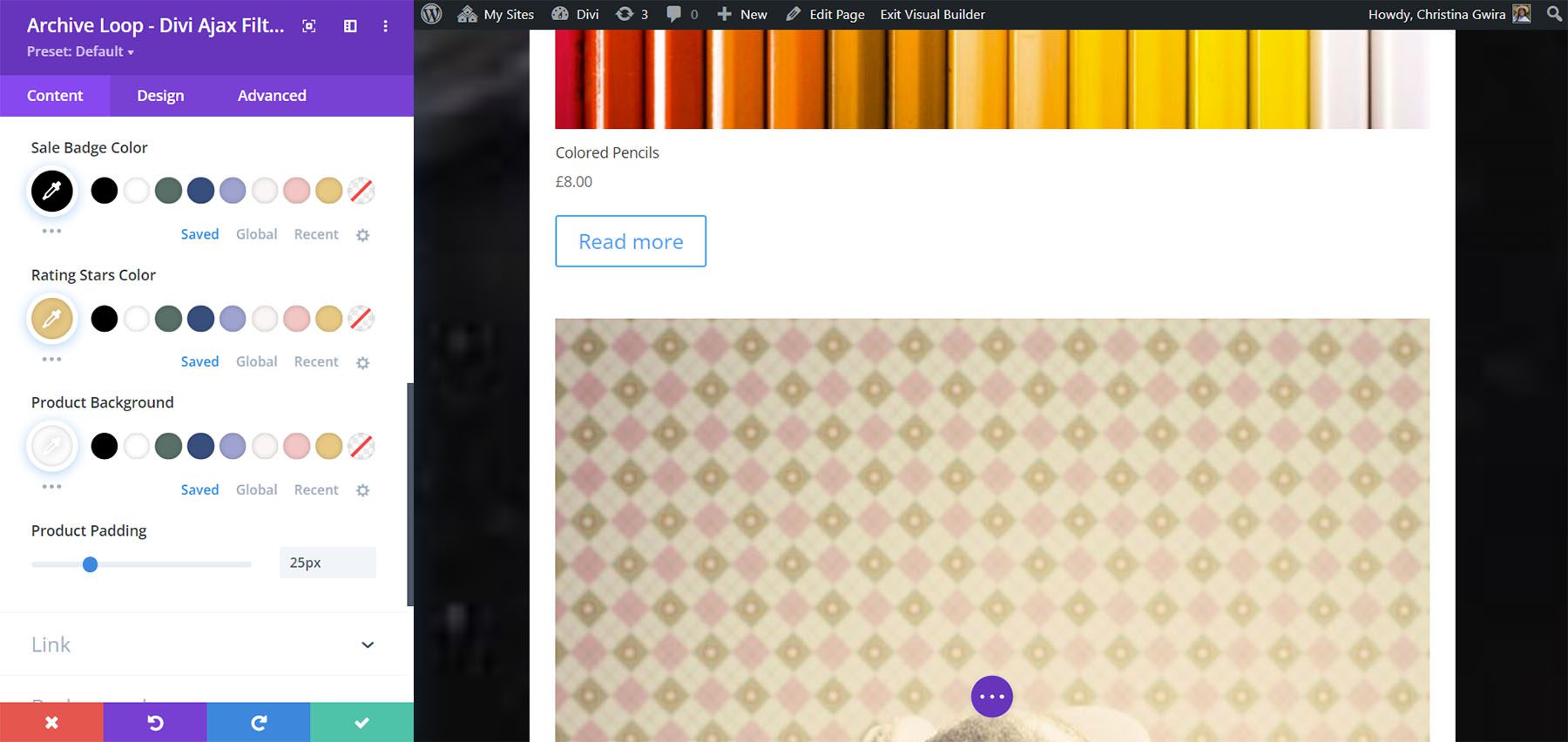
これには、色とパディングのオプションも含まれています。 セール バッジの色、星評価、製品の背景を変更します。 スライダーを使用して、製品の 4 つの側面すべてにパディングを追加します。 パディングを追加し、星に色を付け、セール バッジの色を変更しました。

フロントエンドで見るとこんな感じ。

デザイン設定
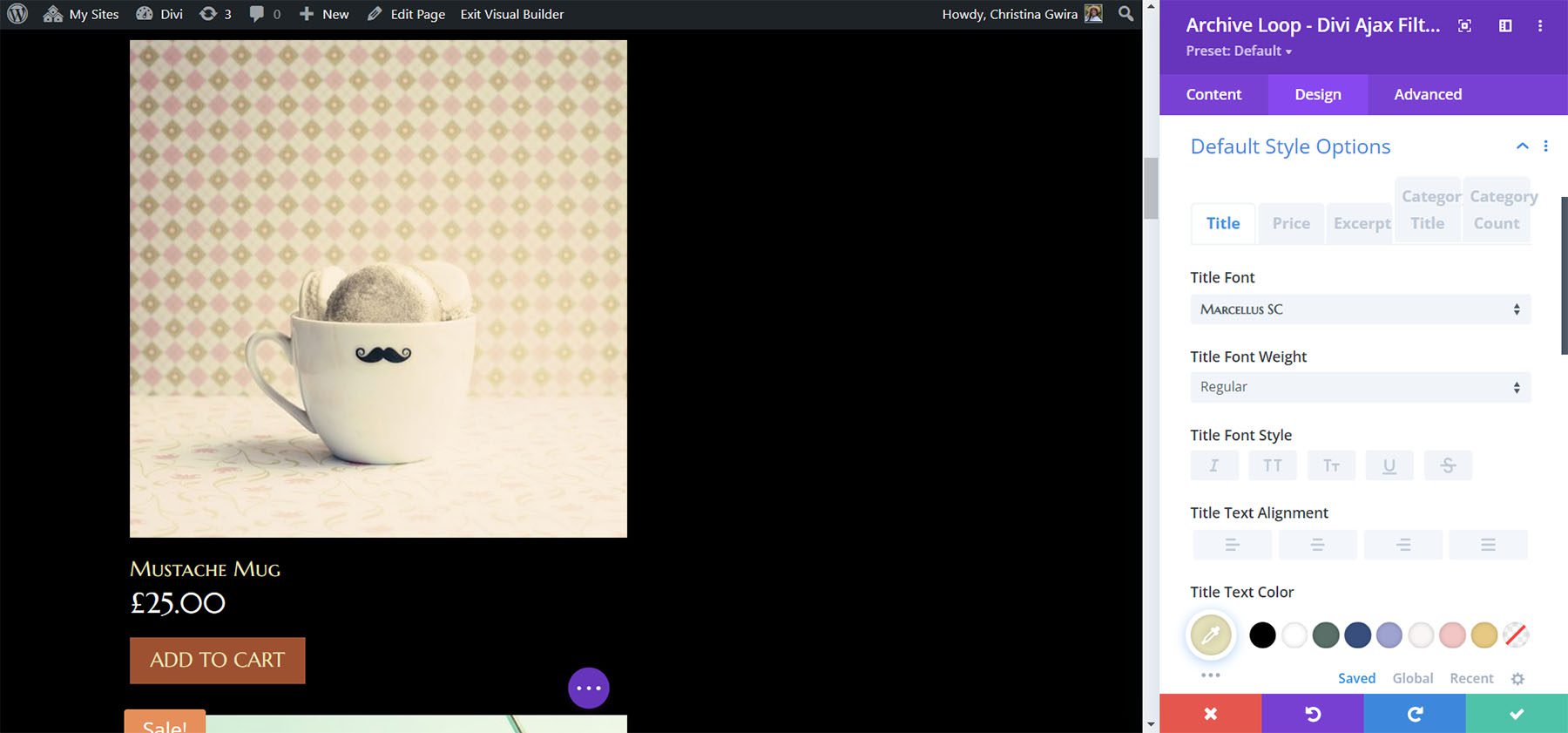
デザイン設定には、フォント、色、間隔、およびその他の標準的なDivi設定を含むすべての要素の詳細なオプションが含まれています.

フィルター投稿 – Divi Ajax フィルター
投稿のフィルター モジュールは、アーカイブ ループ モジュールと連携して、表示される投稿をフィルター処理します。 カスタム ループ レイアウトでは使用しないでください。 フィルター項目はサブモジュールです。 フィルターを作成するために必要な数だけ追加できます。

新しいフィルター アイテム
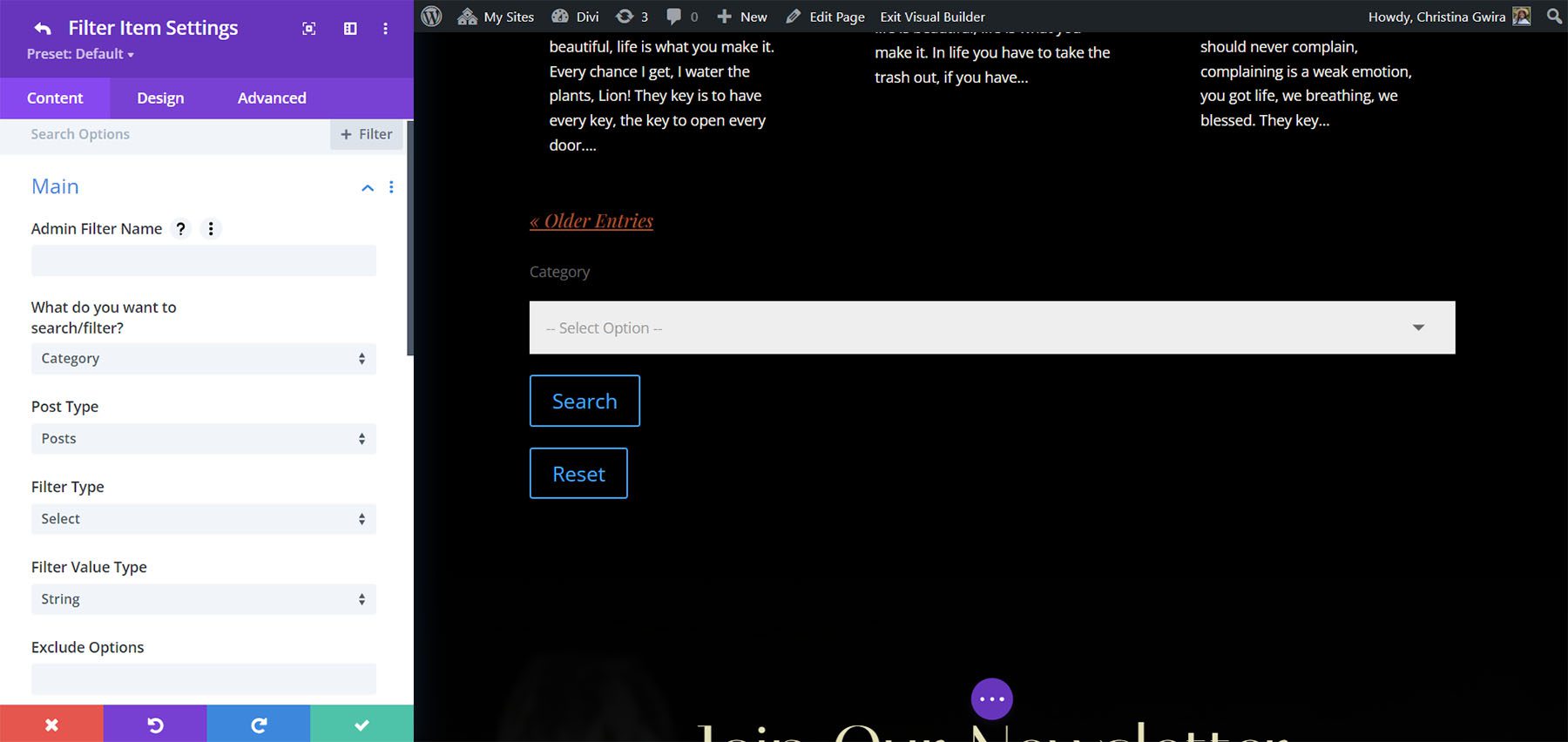
新しいフィルター項目を追加すると、そのサブモジュールが開きます。 これには多くの設定が含まれます。 メイン設定では、カテゴリ、タグ、価格、評価、属性、およびカスタム分類法の間で何をフィルタリングするかを選択できます。 検索ボックスを作成することもできます。 投稿の種類、値、除外オプションなどを選択します。

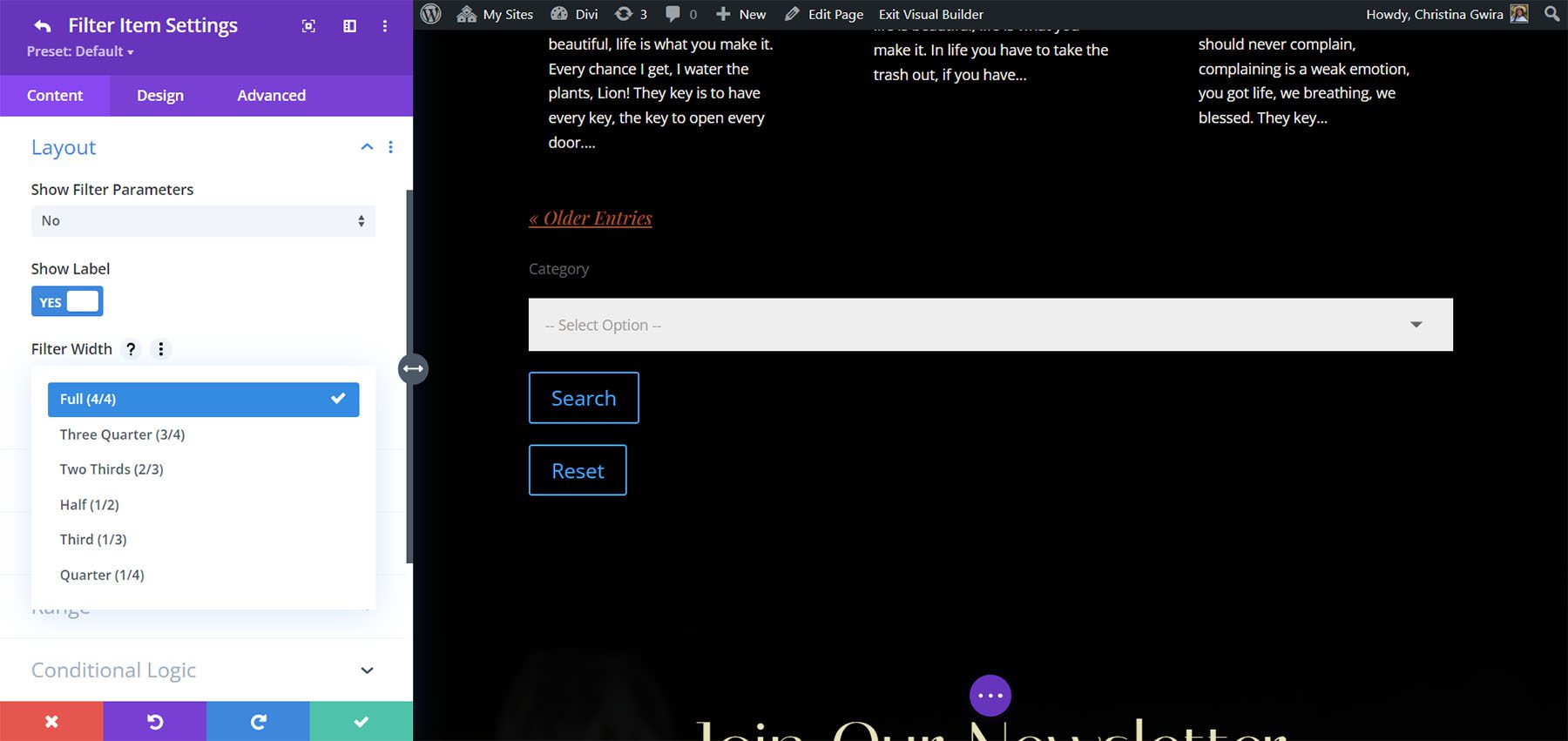
レイアウトでは、フィルター パラメーターの表示、ラベルの表示、およびフィルター幅の選択を選択できます。

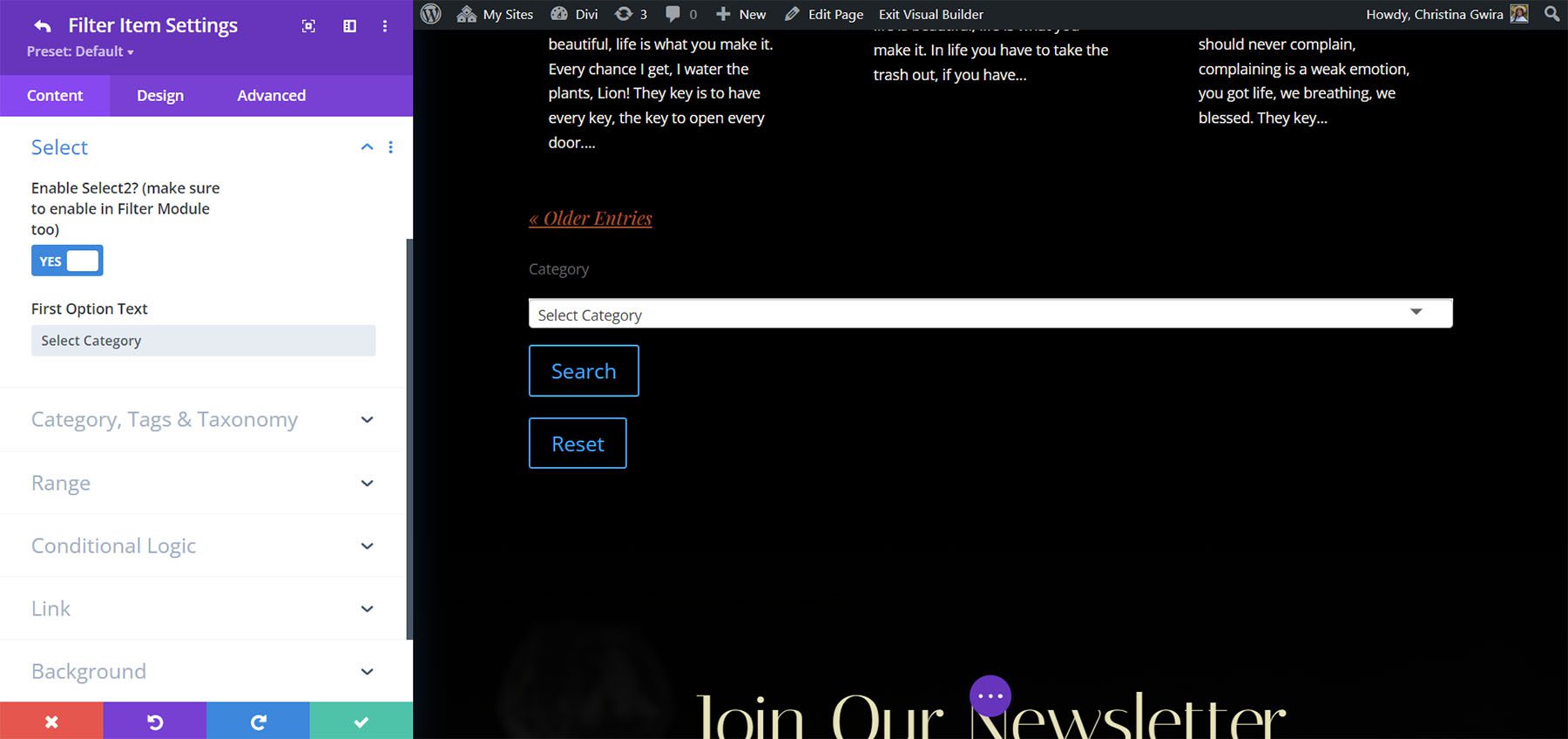
Select オプションを使用すると、Select2 を有効にしてオプション テキストを変更できます。

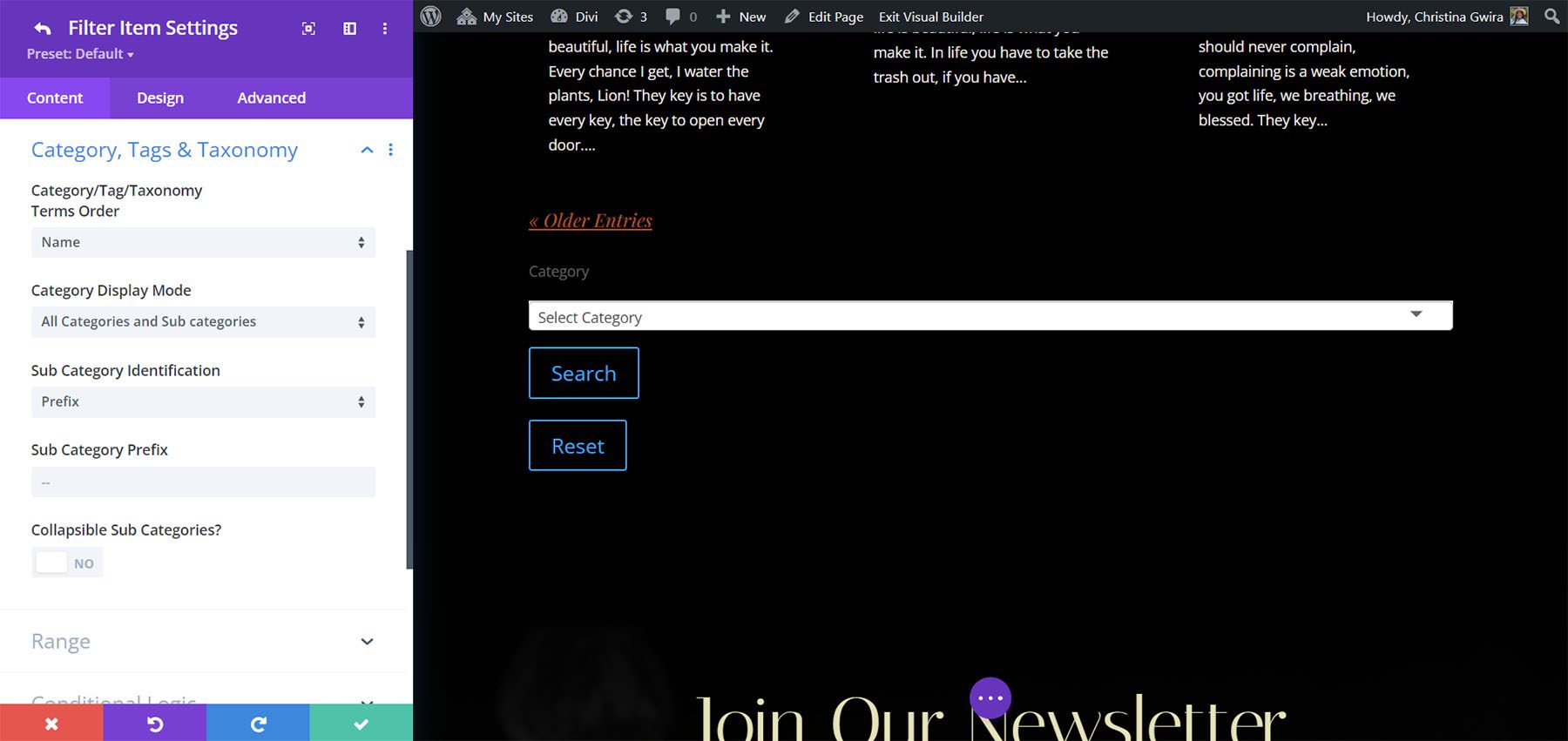
カテゴリ、タグ、分類では、リスト内での用語の順序、表示モード、接頭辞、折りたたみオプションを選択できます。


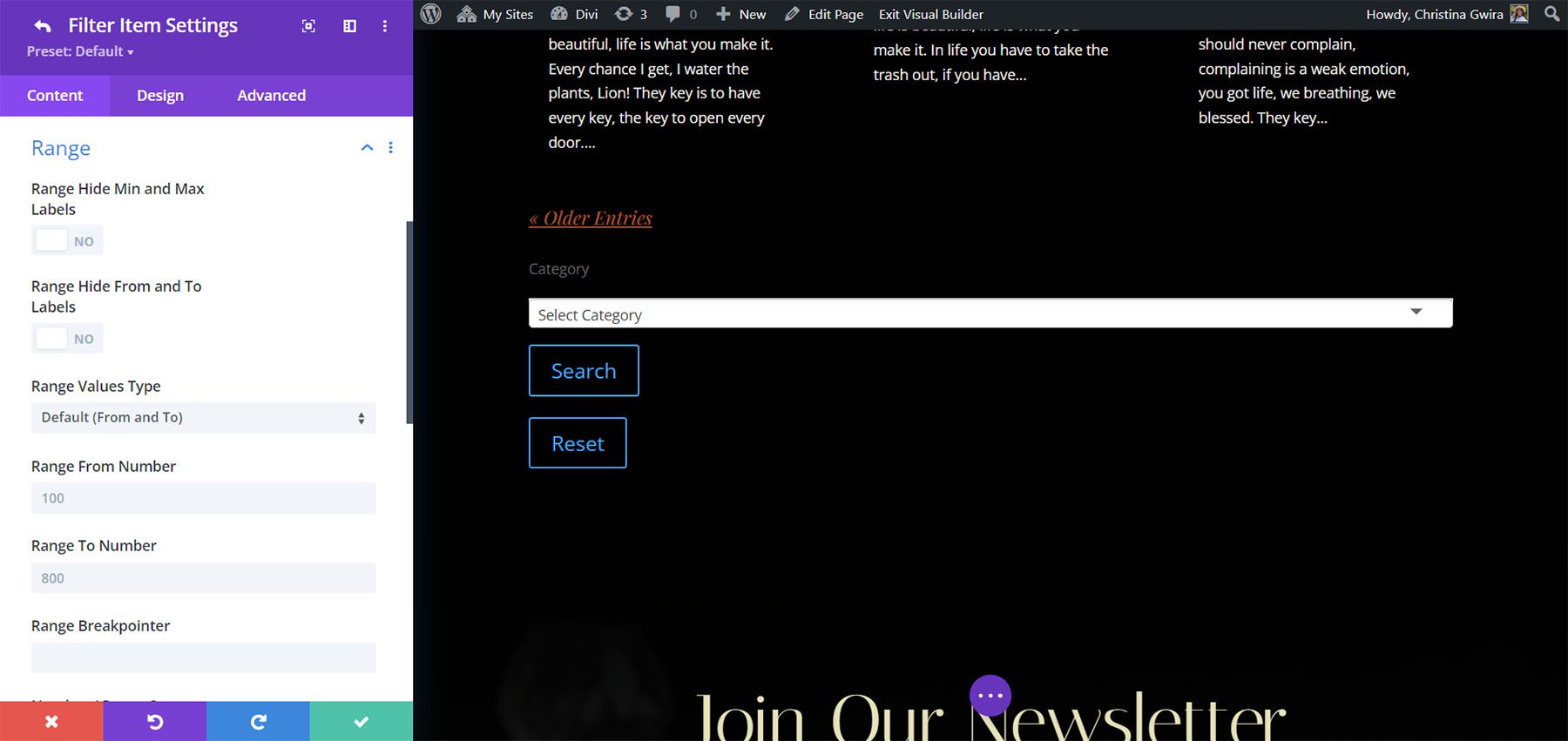
範囲では、フィルターの範囲設定を完全に制御できます。 ラベルの非表示、値のタイプの選択、範囲の設定、ステップ レベルの選択、外観の調整、テキストの前後の選択などを行います。

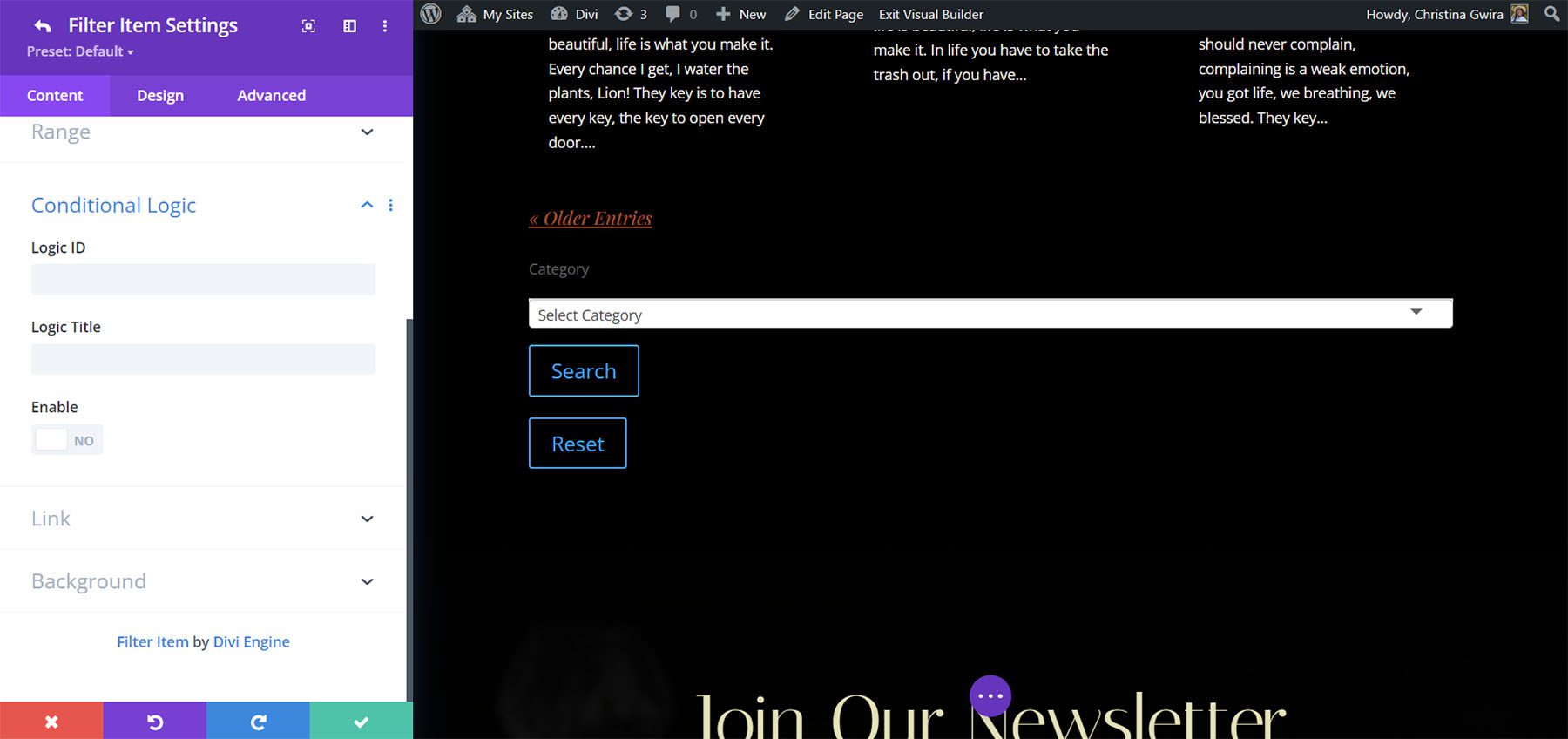
条件付きロジックを使用すると、フィルターのロジック ルールを作成できます。 これは、フィルターを微調整してフィルターを制御し、可能な限りスマートにすることができることを意味します。

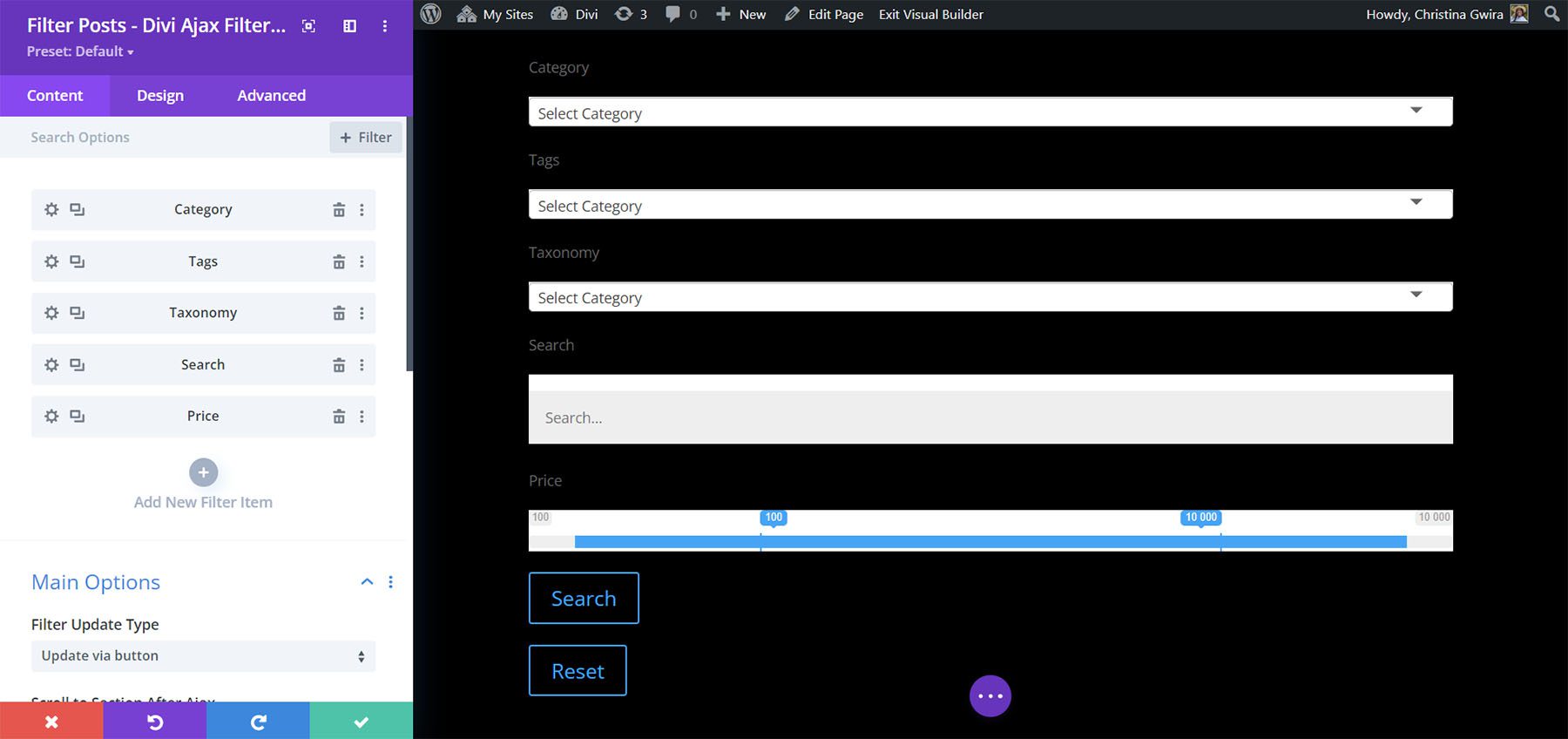
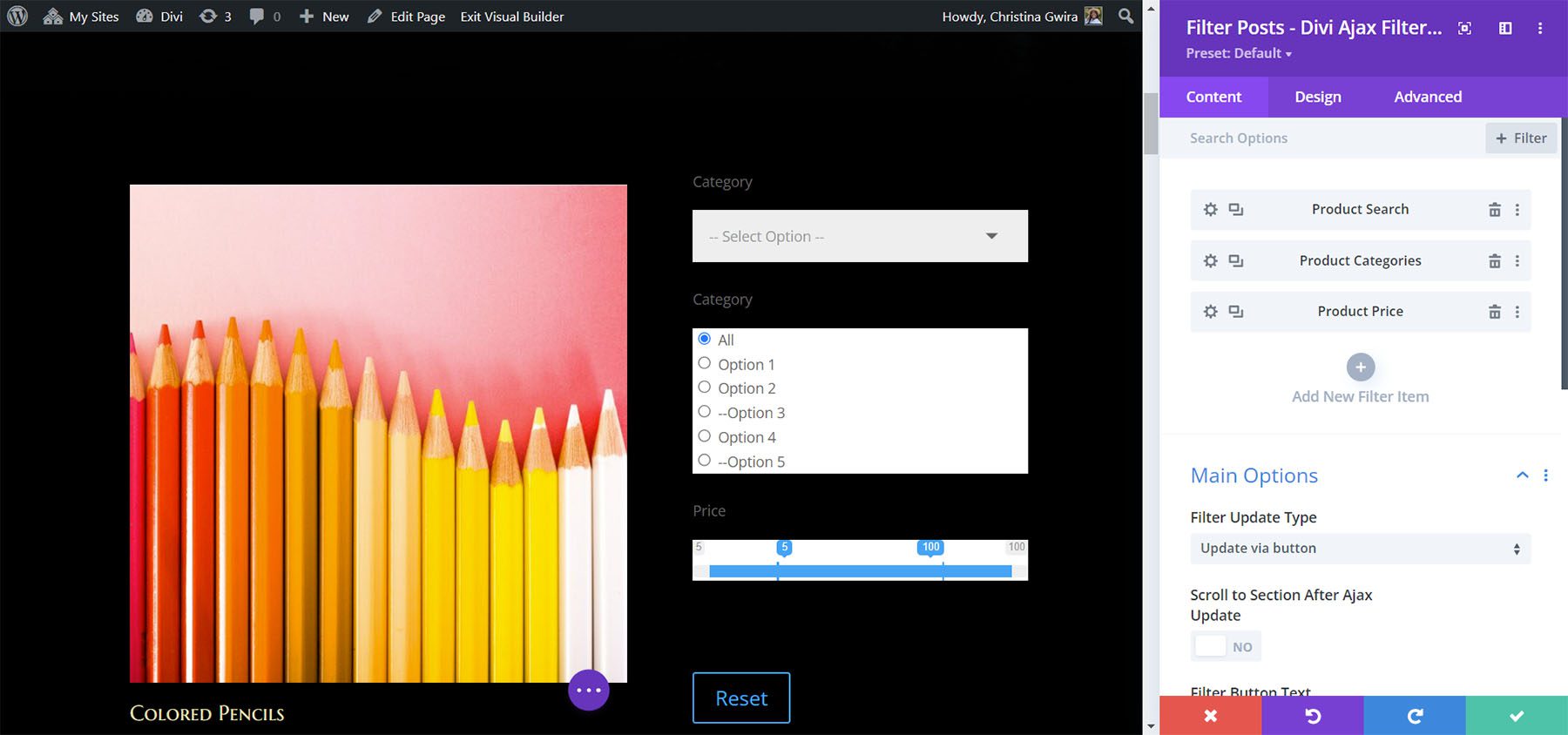
複数のフィルター アイテムを追加して、必要なフィルターを正確に作成します。 検索オプション、カテゴリ、タグ、価格でフィルターを作成しました。 ユーザーはフィルター ツールの 1 つを選択するか、それらを組み合わせて使用できます。

メインフィルターポストの設定
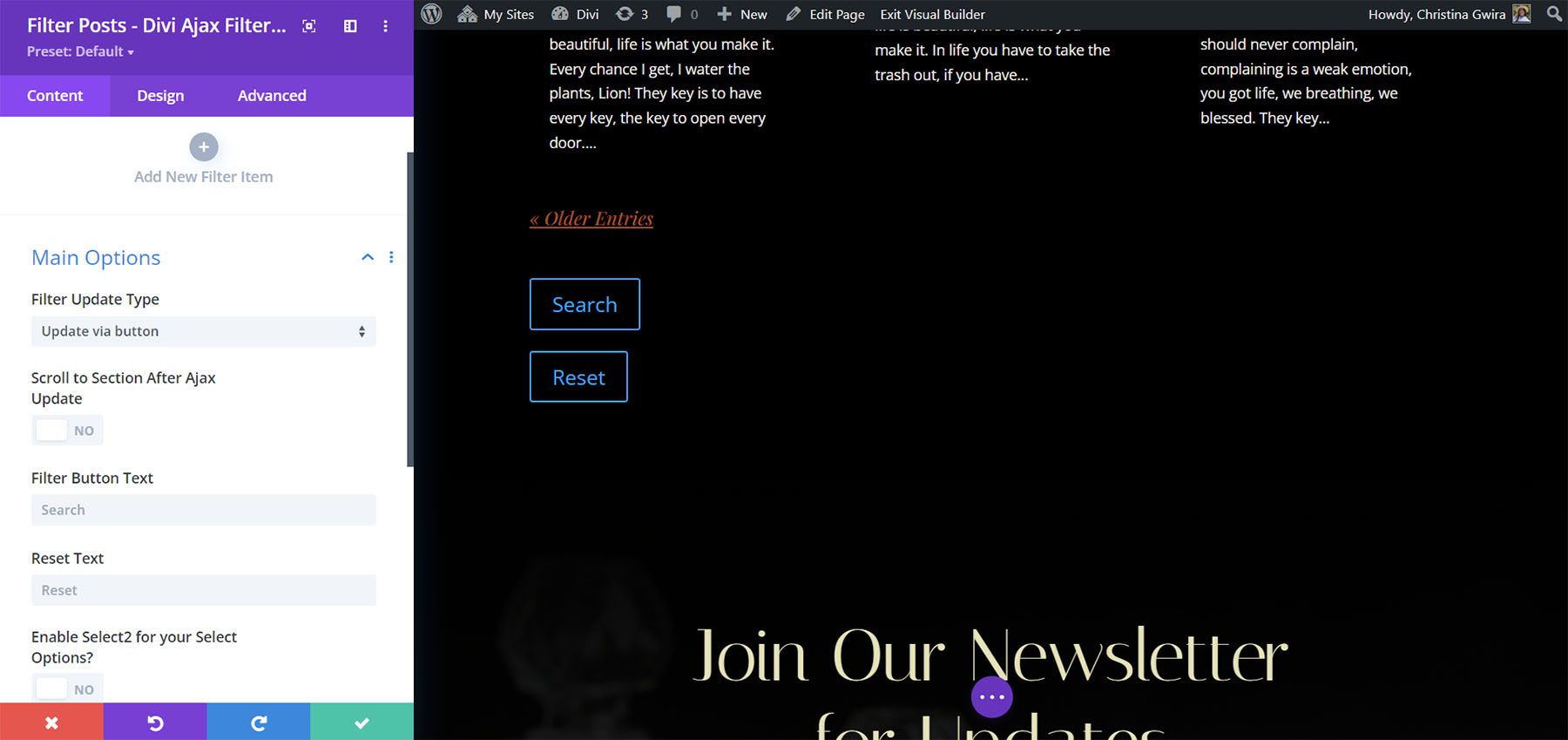
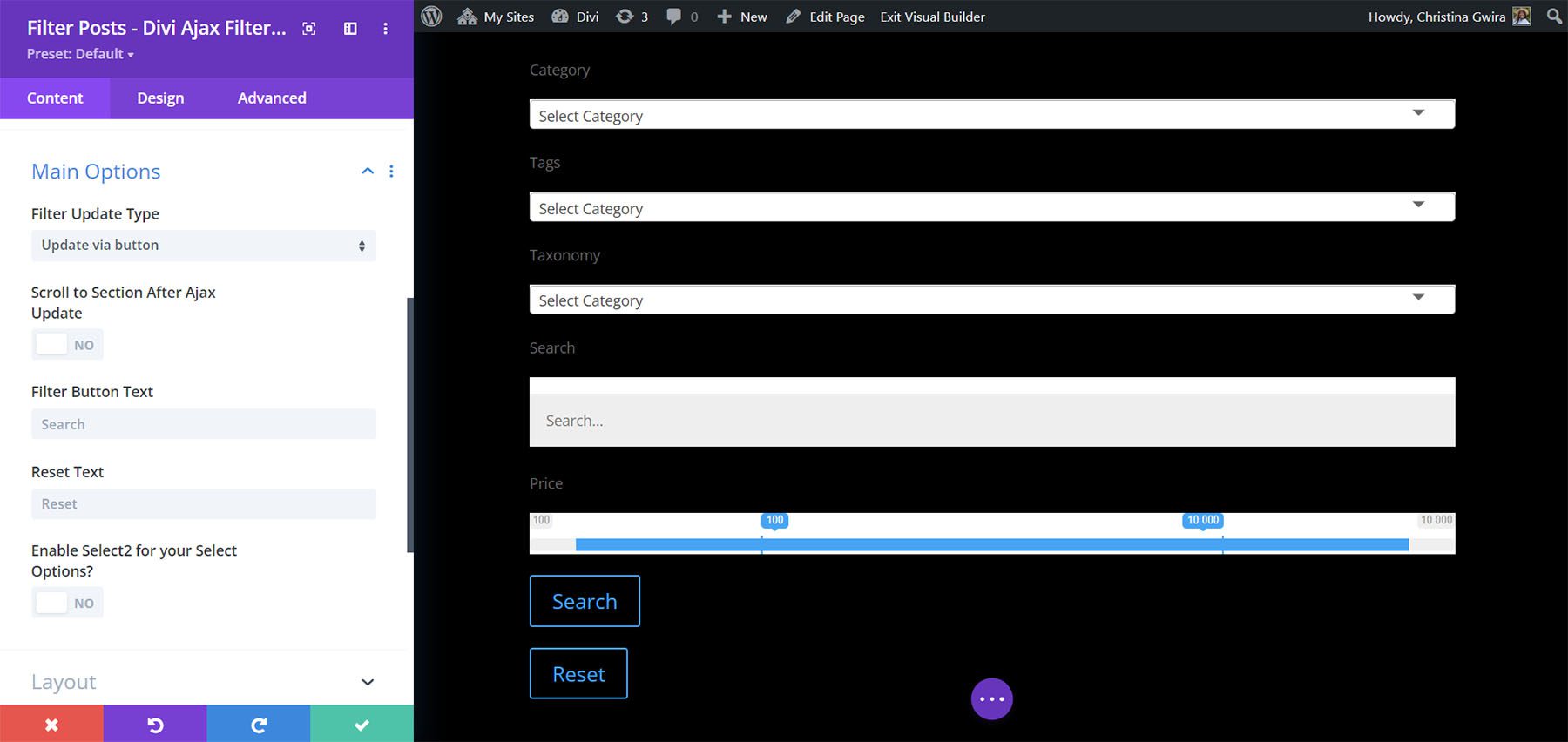
主なオプションには、フィルターの更新タイプ (ボタンのクリックまたはフィールドの変更から選択)、スクロールする場所の選択、検索およびリセット ボタンのテキストの追加、および Select2 の有効化が含まれます。

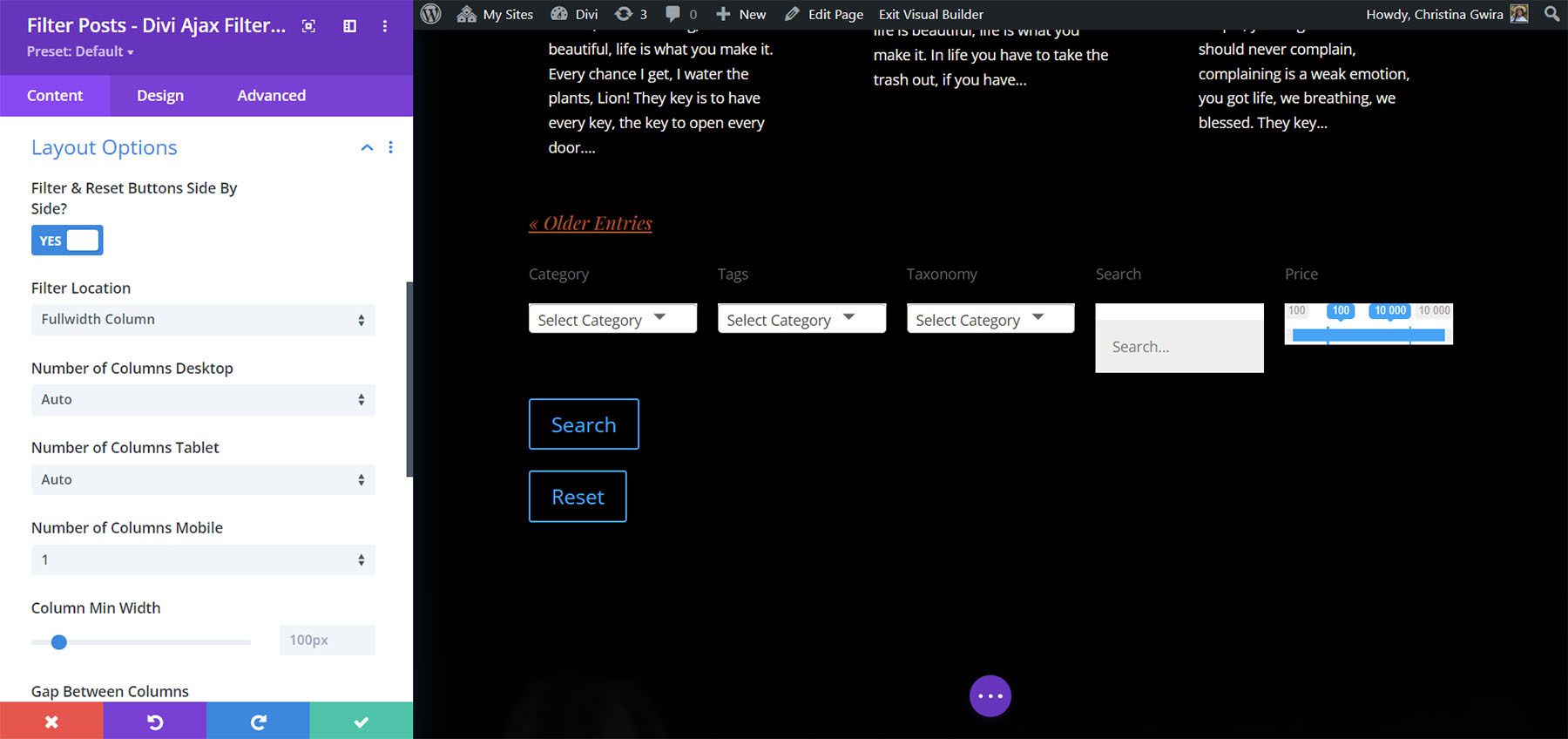
レイアウト オプションは、フィルター要素のレイアウトを決定します。 サイド コロメまたは全幅の列を選択し、サイズ、トグルとスライドの間のフィルター スタイルを設定し、ボタンを表示または非表示にします。

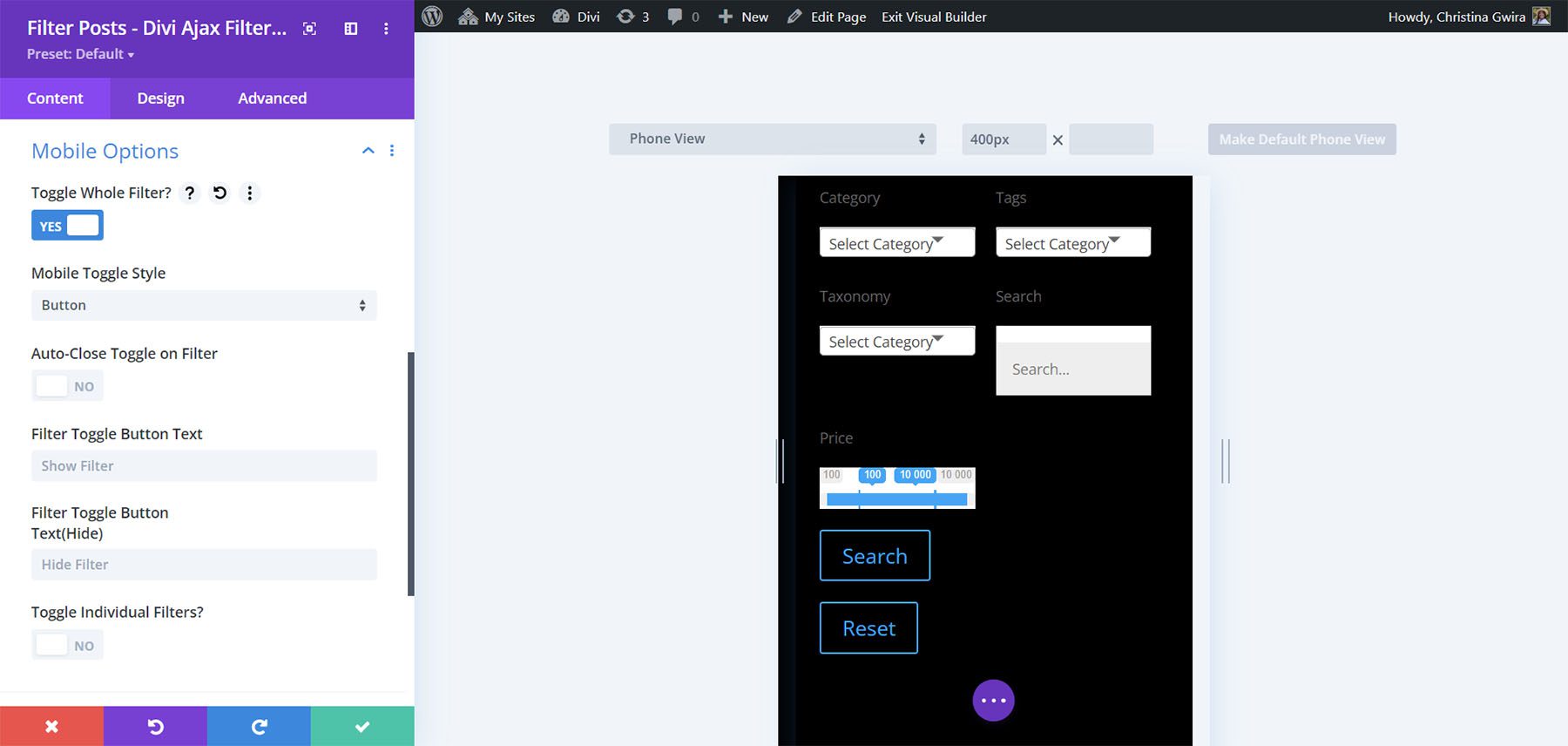
モバイル オプションはトグルを追加し、トグル スタイルを選択し、ボタン テキストを変更し、フィルターを個別に切り替えます。

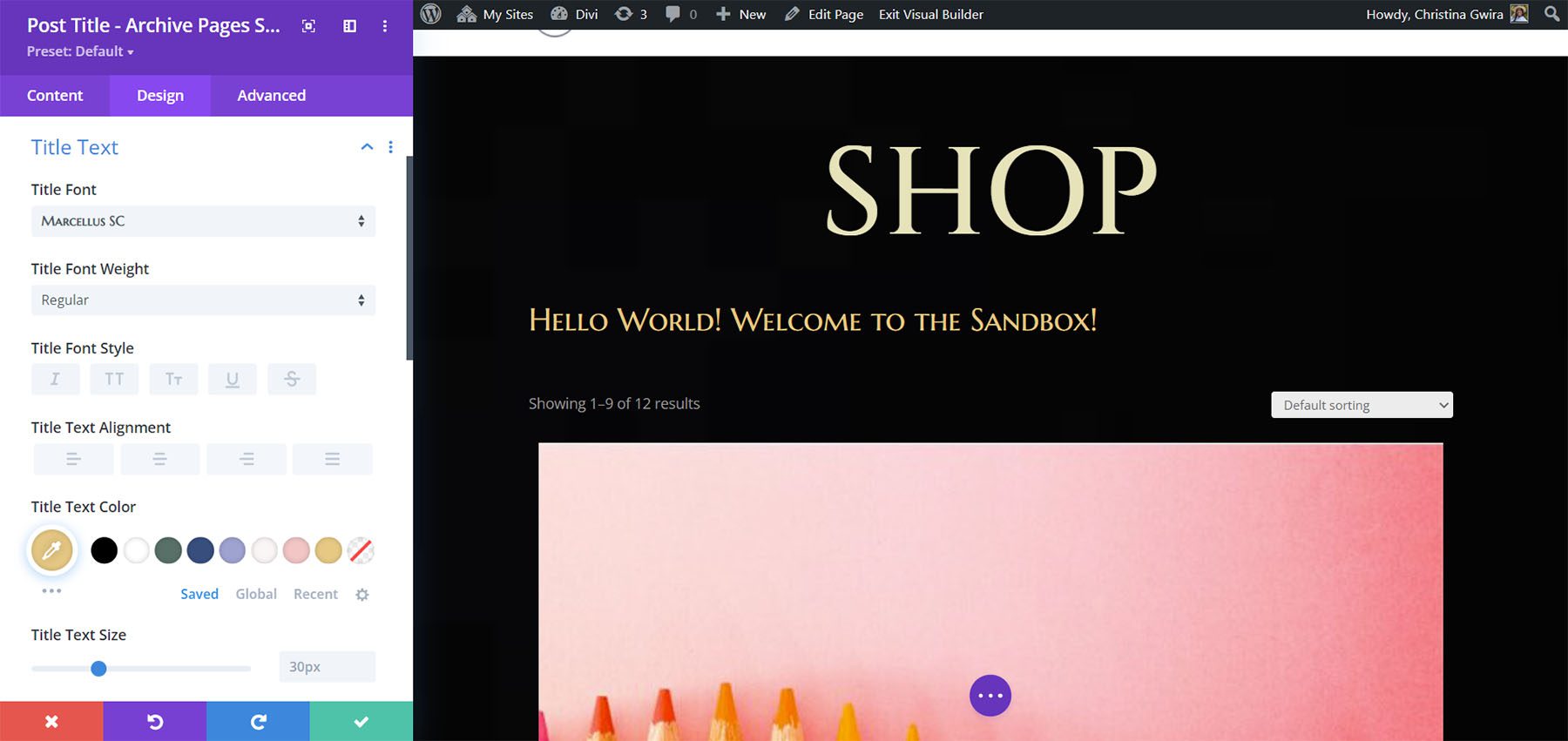
投稿タイトル – アーカイブ ページ
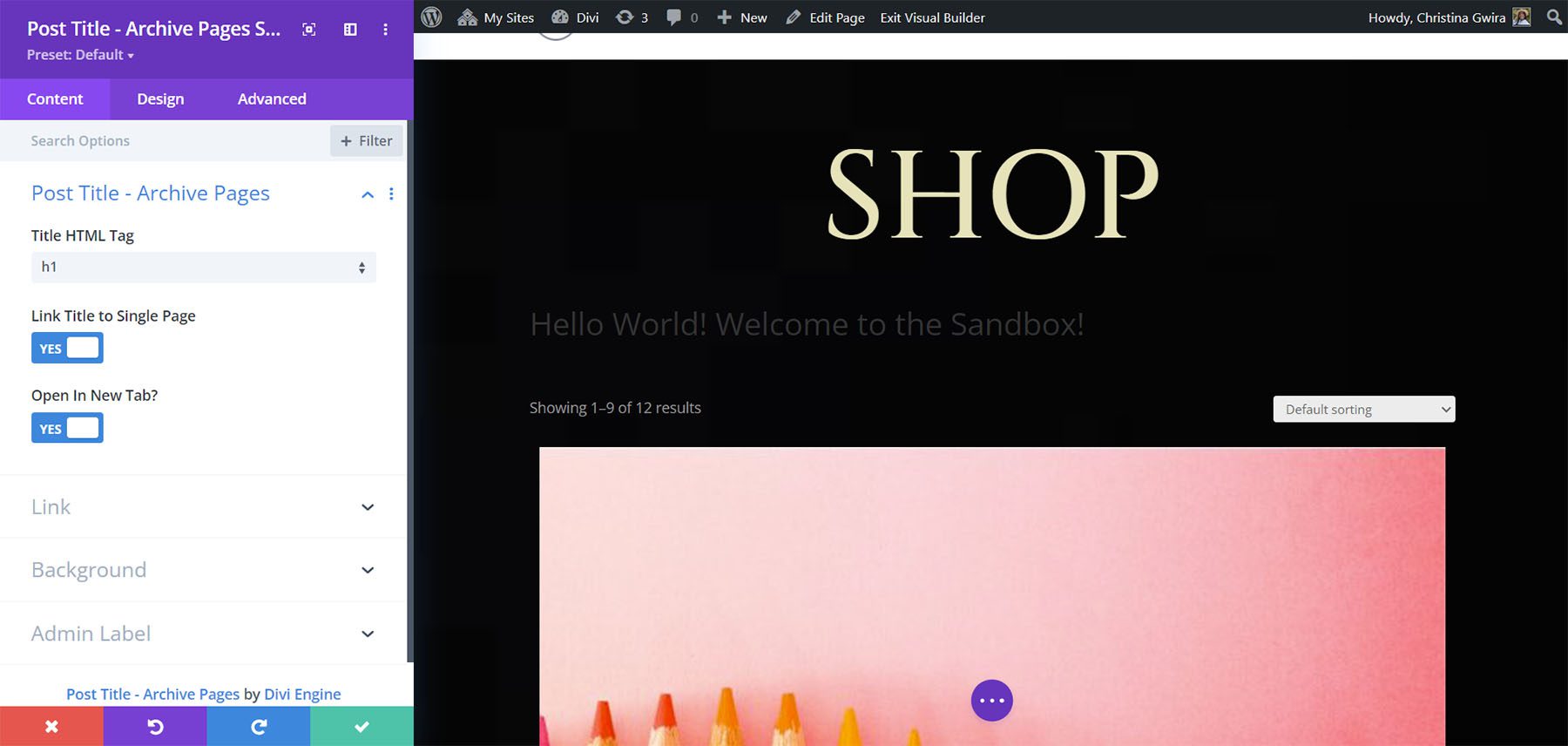
投稿タイトル モジュールにはタイトルが表示され、見出しレベルを選択したり、単一のページにリンクしたり、新しいタブを開いたり、URL を入力したりできます。

[デザイン] タブには、投稿タイトルと製品タイトルの個別の設定が含まれています。 すべての標準設定が含まれています。

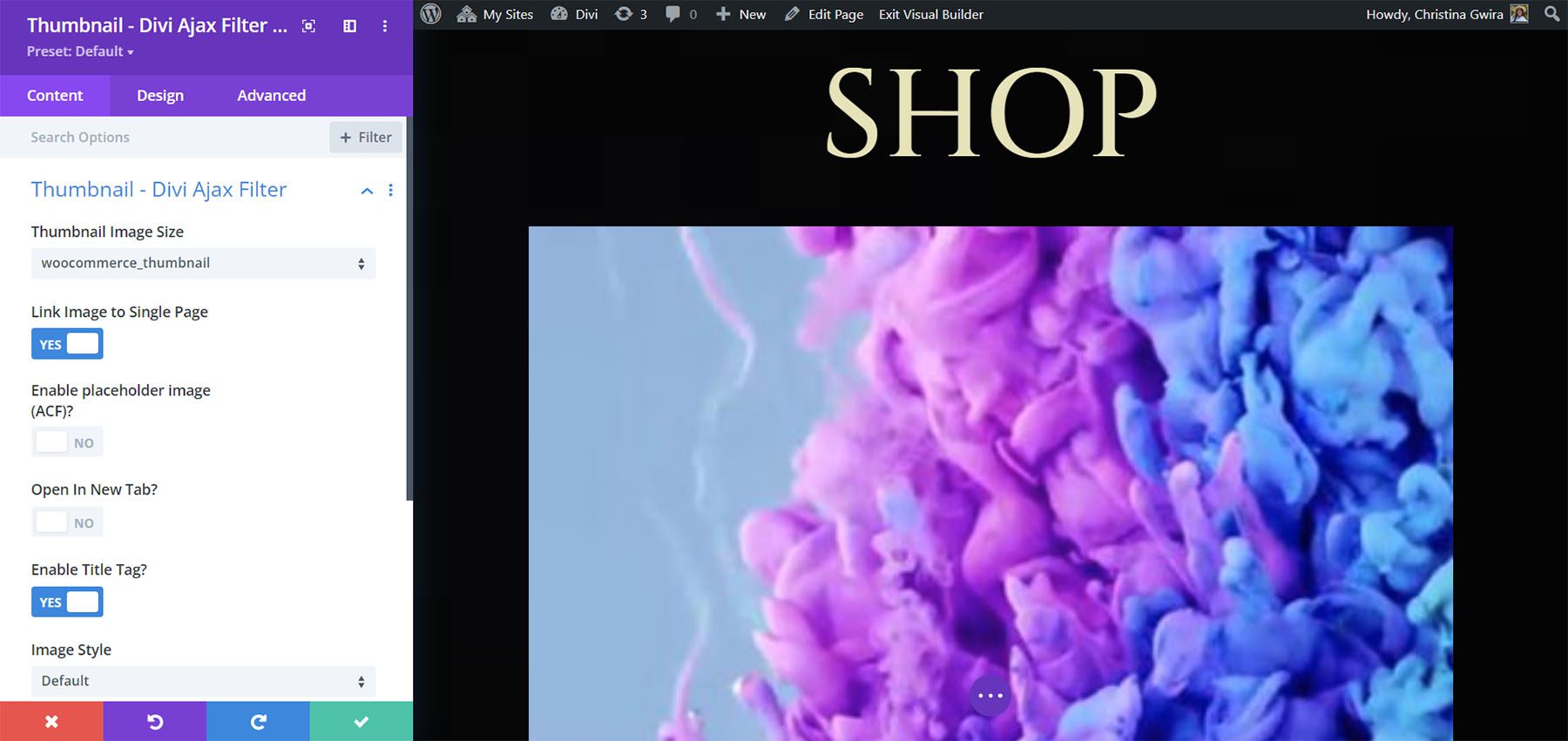
サムネイル – Divi Ajax フィルター
サムネイル モジュールを使用すると、画像サイズを選択したり、画像を 1 つのページにリンクしたり、高度なカスタム フィールドでプレースホルダー画像を使用したり、新しいタブで開いたり、タイトル タグを有効にしたり、画像スタイルを選択したりできます。

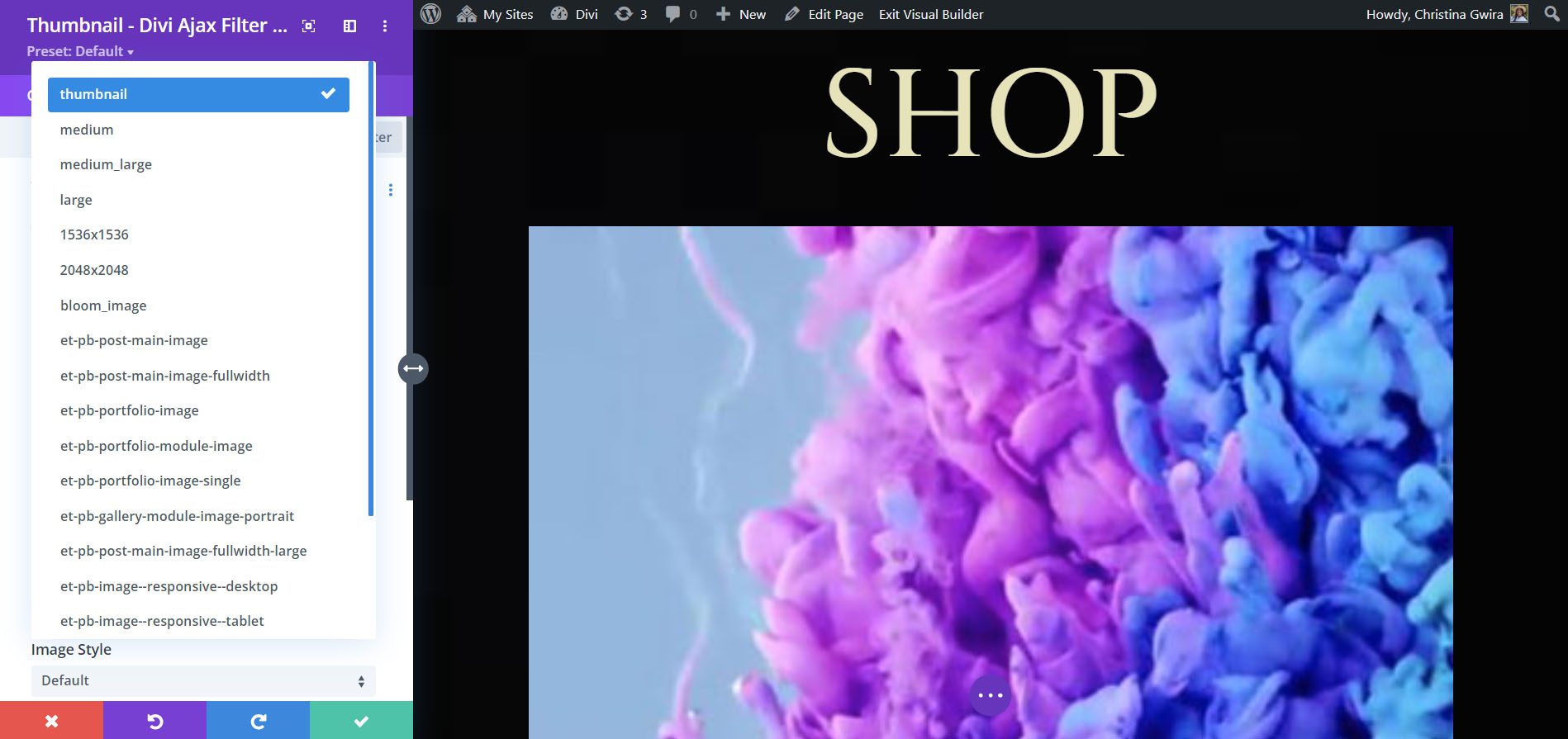
サムネイル画像サイズには多くのオプションが含まれています。

商品フィルターの作成
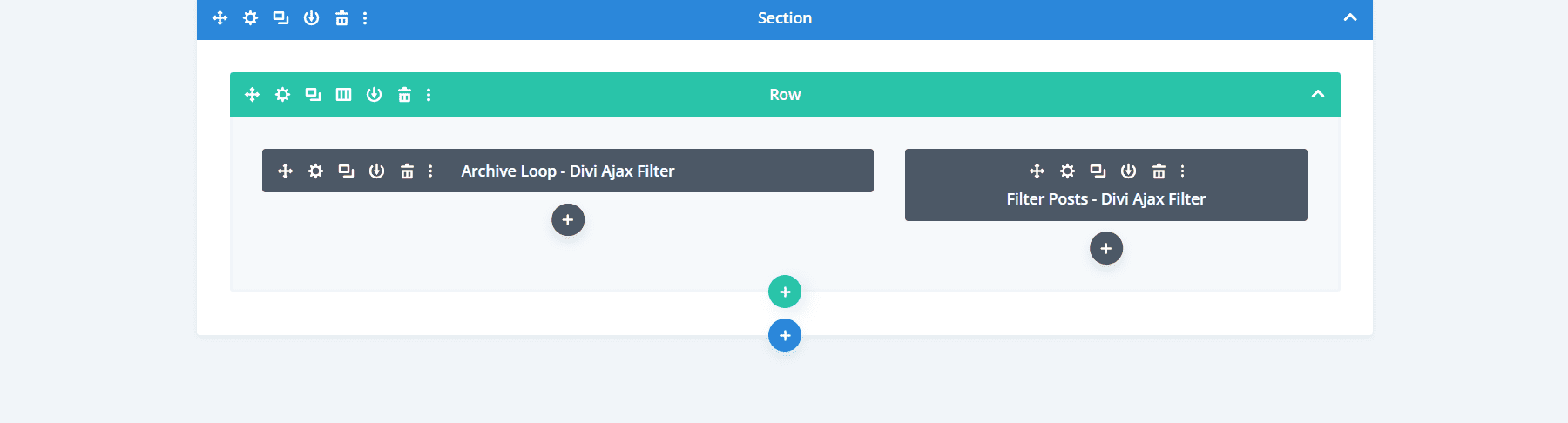
まず、Archive Loop Module と Filter Posts Module を使用して製品フィルターを作成します。

次に、Archive Loop Module を Products に設定し、デフォルトの WooCommerce レイアウトを選択しました。 これにより、デフォルトで画像、タイトル、および価格が得られます。 これをメイン ループとして設定し、Order By Menu と Results Count を有効にしました。 読み込みオプションで [さらに読み込む] を選択しました。 レイアウトは 3 列のグリッドに設定されています。 また、評価、価格、抜粋、カートに追加ボタンを表示することも選択しました。 セール バッジとスター レーティングにはカスタム カラーがあり、製品にパディングを追加しました。

次にデザイン設定です。 個々のテキスト要素の色とスタイル、および [カートに追加] ボタンを調整しました。

最後に、フィルターとして、検索、カテゴリ、価格、評価を追加しました。 カテゴリ フィルターには、[ラジオ ボタン] を選択しました。 価格は5ドルから100ドルの間で設定されています。

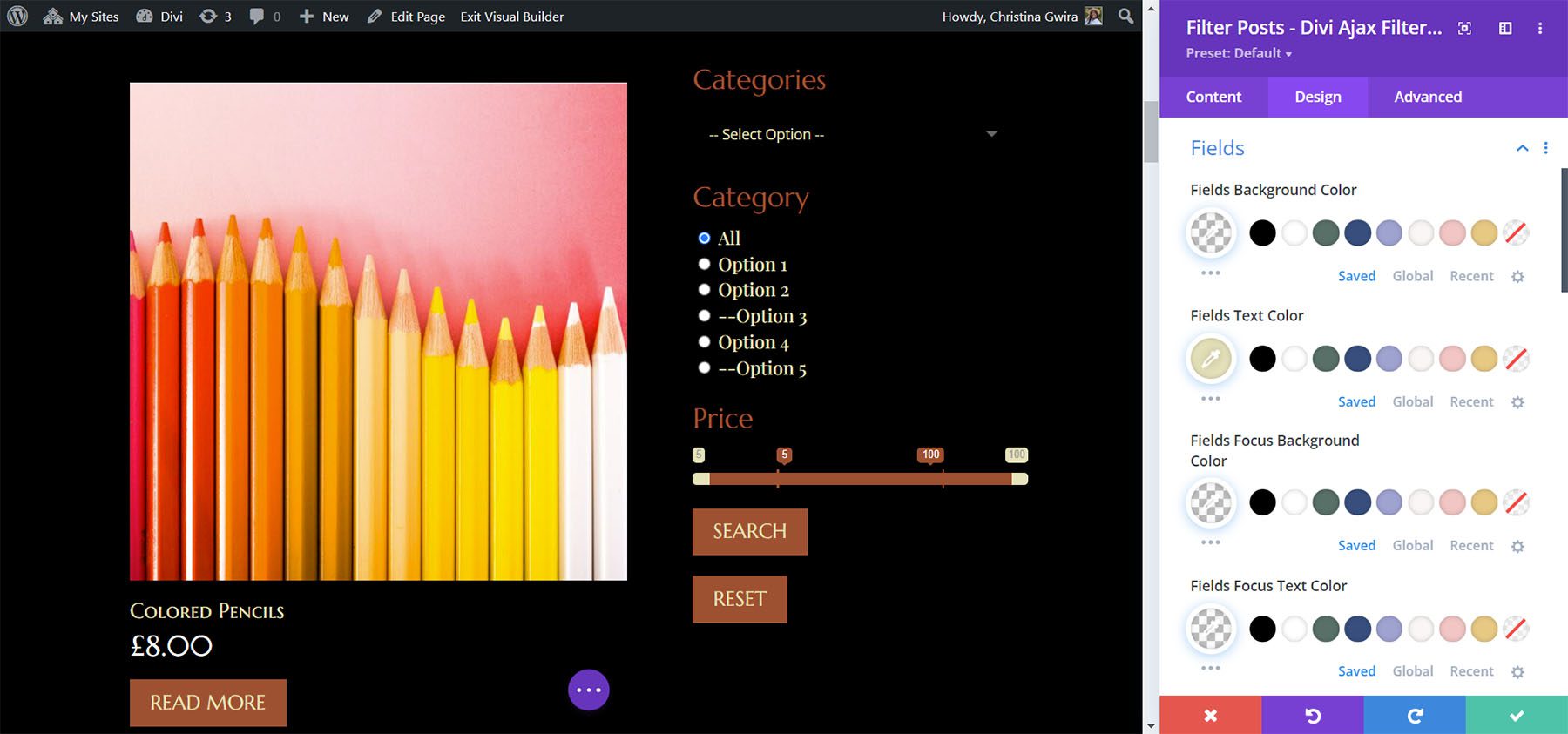
フィルターのデザイン設定は、文字色やボタン色などを調整しました。

製品フィルターの結果
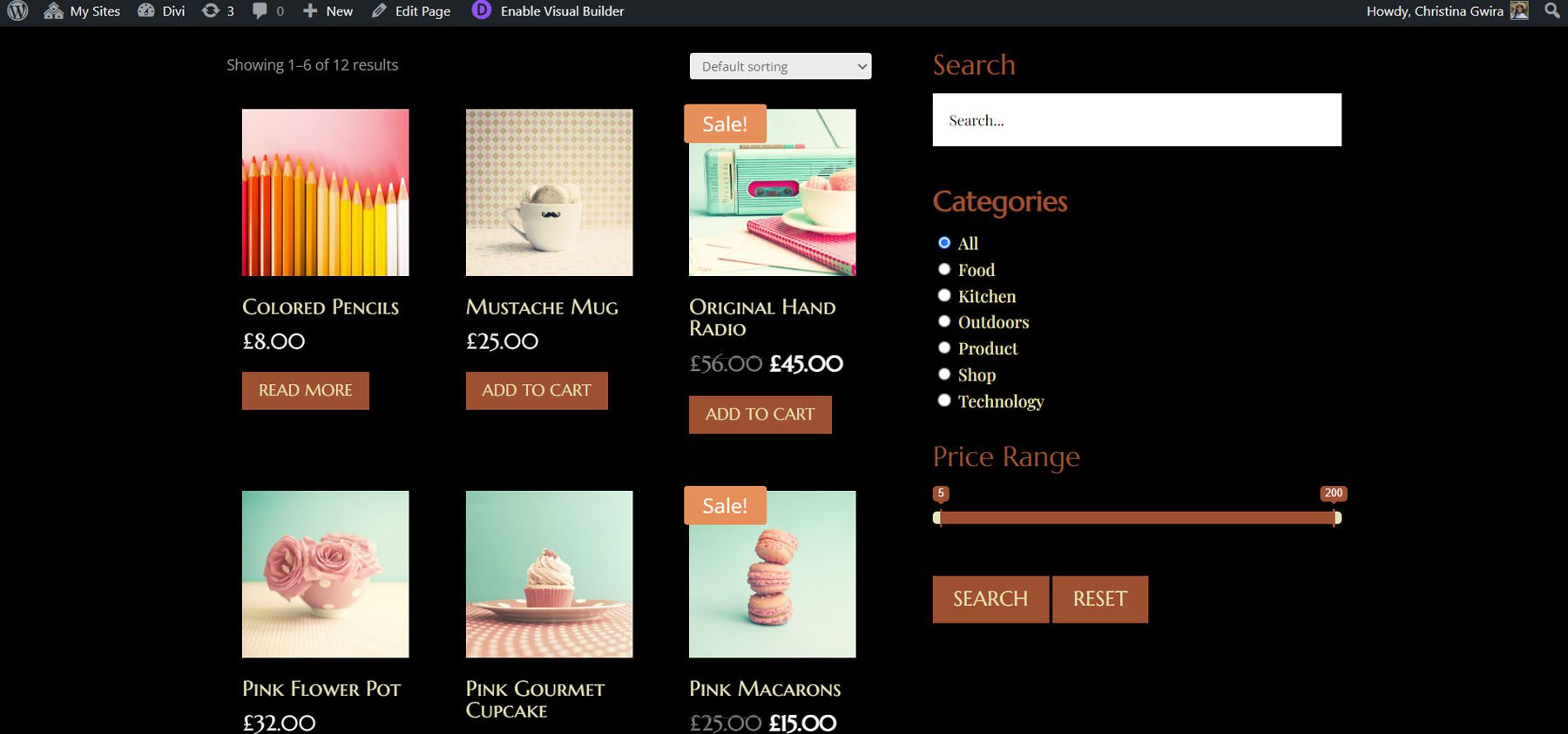
これは、Divi Whisky Layout Pack のスタイルを使用したフロント エンドの外観です。

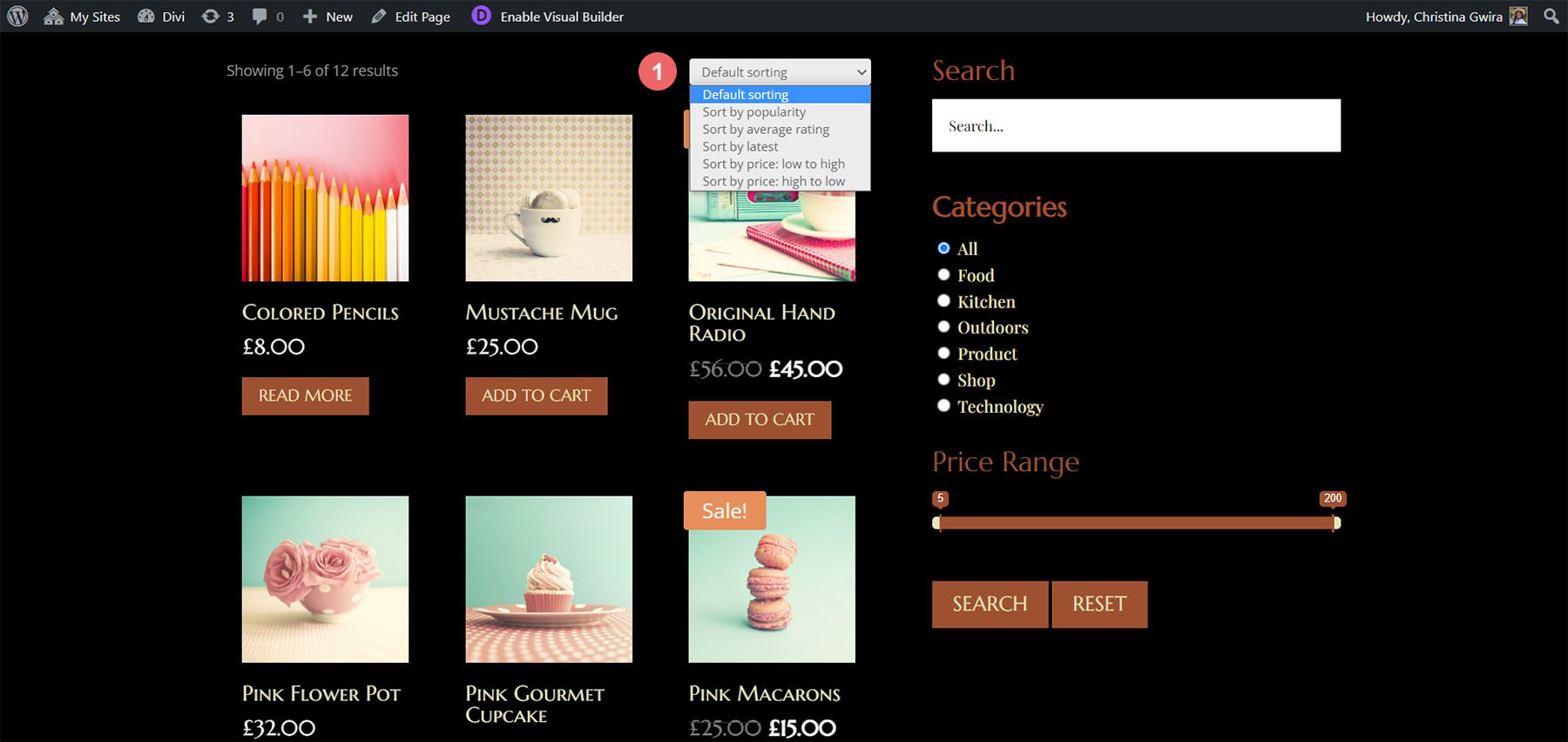
これがソート機能です。 ユーザーは、デフォルトの並べ替え、人気順、平均評価順、最新順、価格の低い順、または高い順から低い順を選択できます。

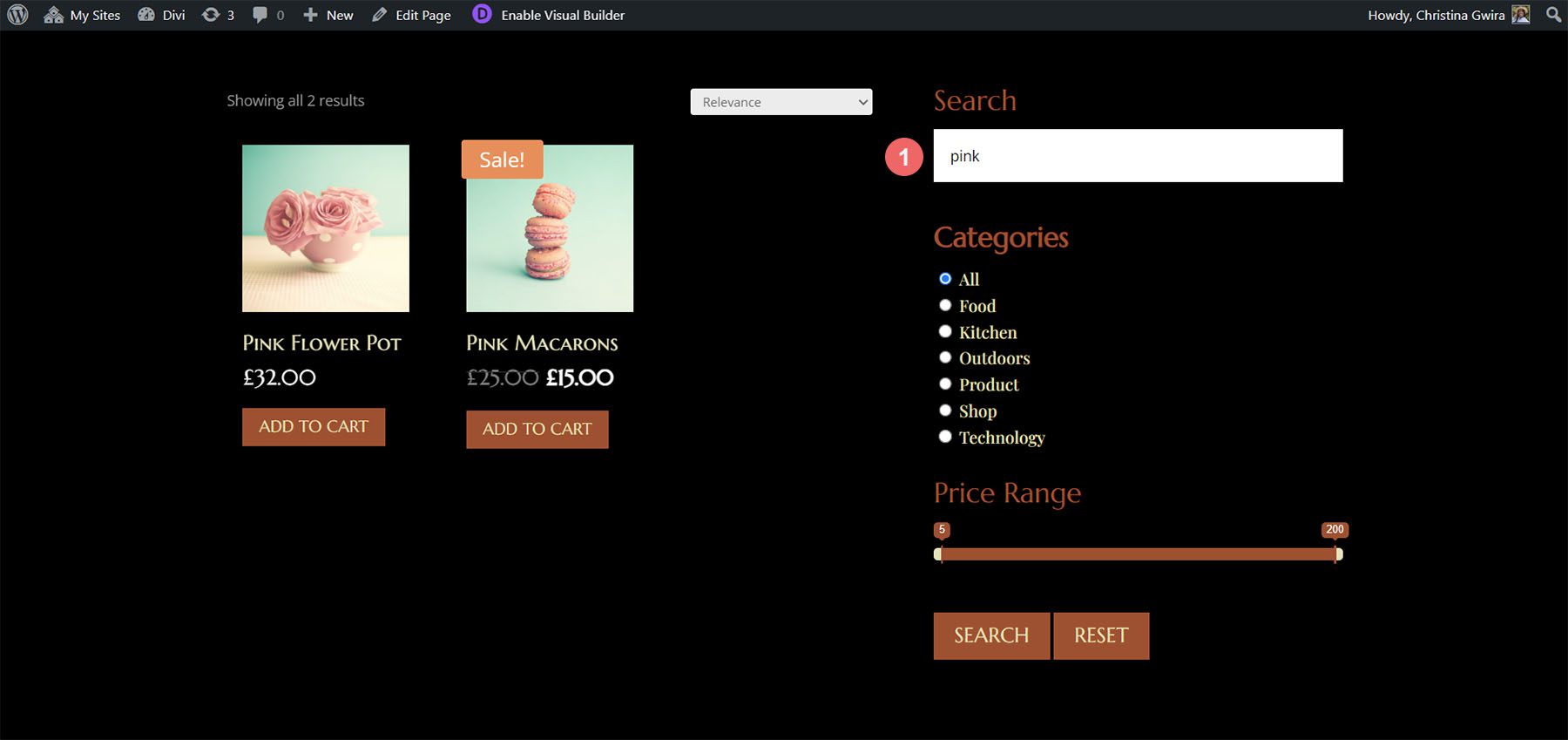
検索オプションの結果は次のとおりです。 WooCommerce のデモ製品を使用しています。 「ピンク」を検索したところ、2 つの結果が見つかりました。

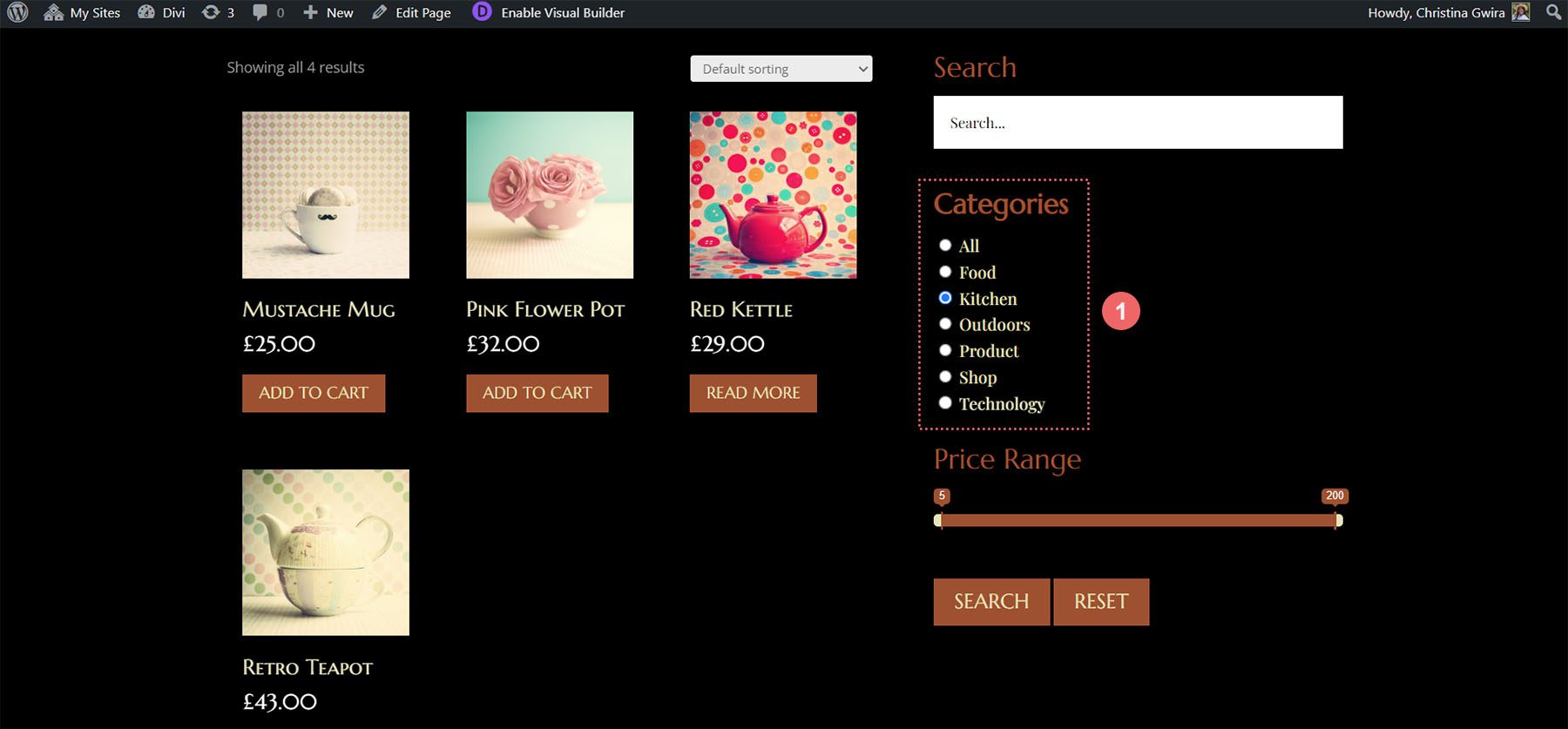
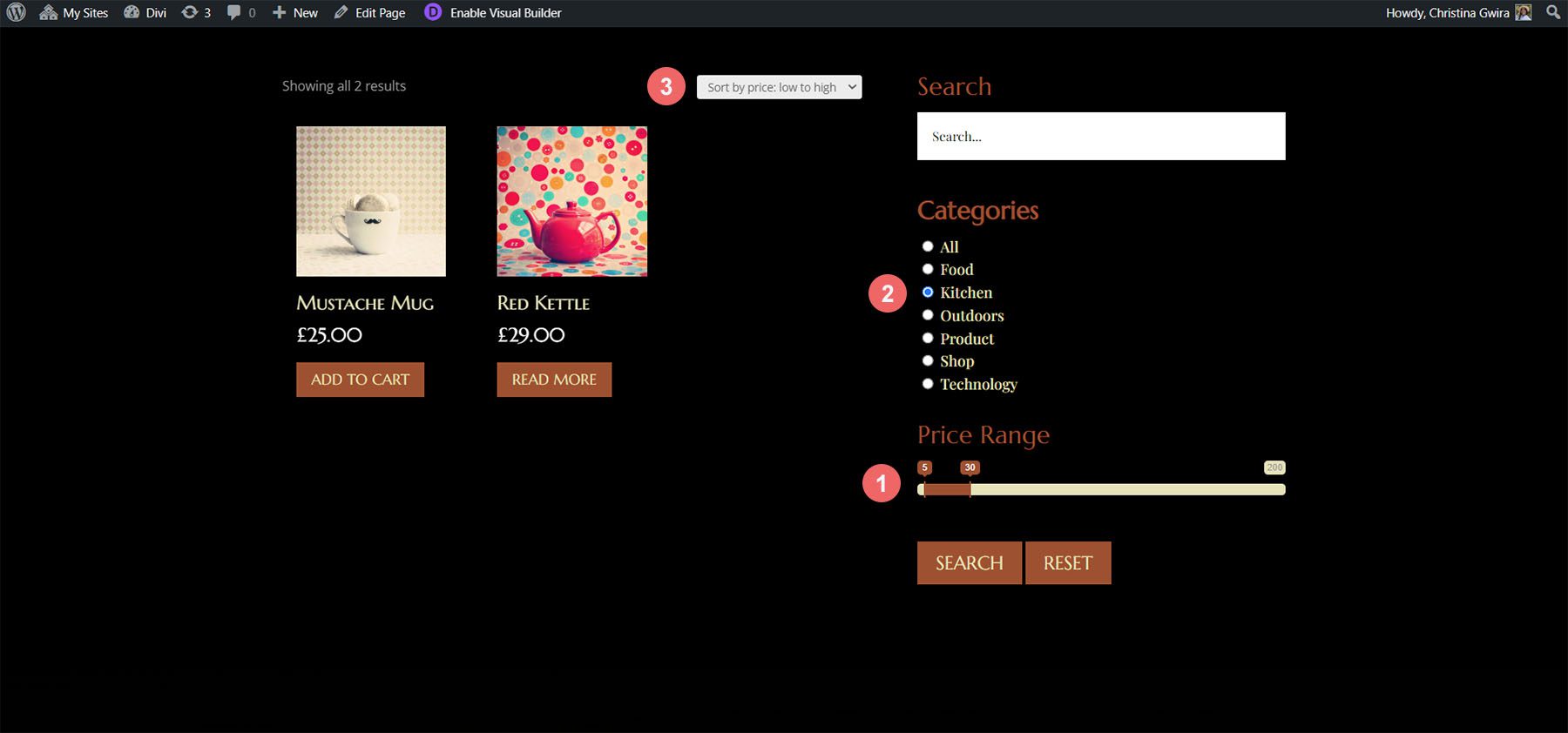
カテゴリについては、「キッチン」カテゴリのラジオ ボタンを選択し、4 つの結果を見つけました。

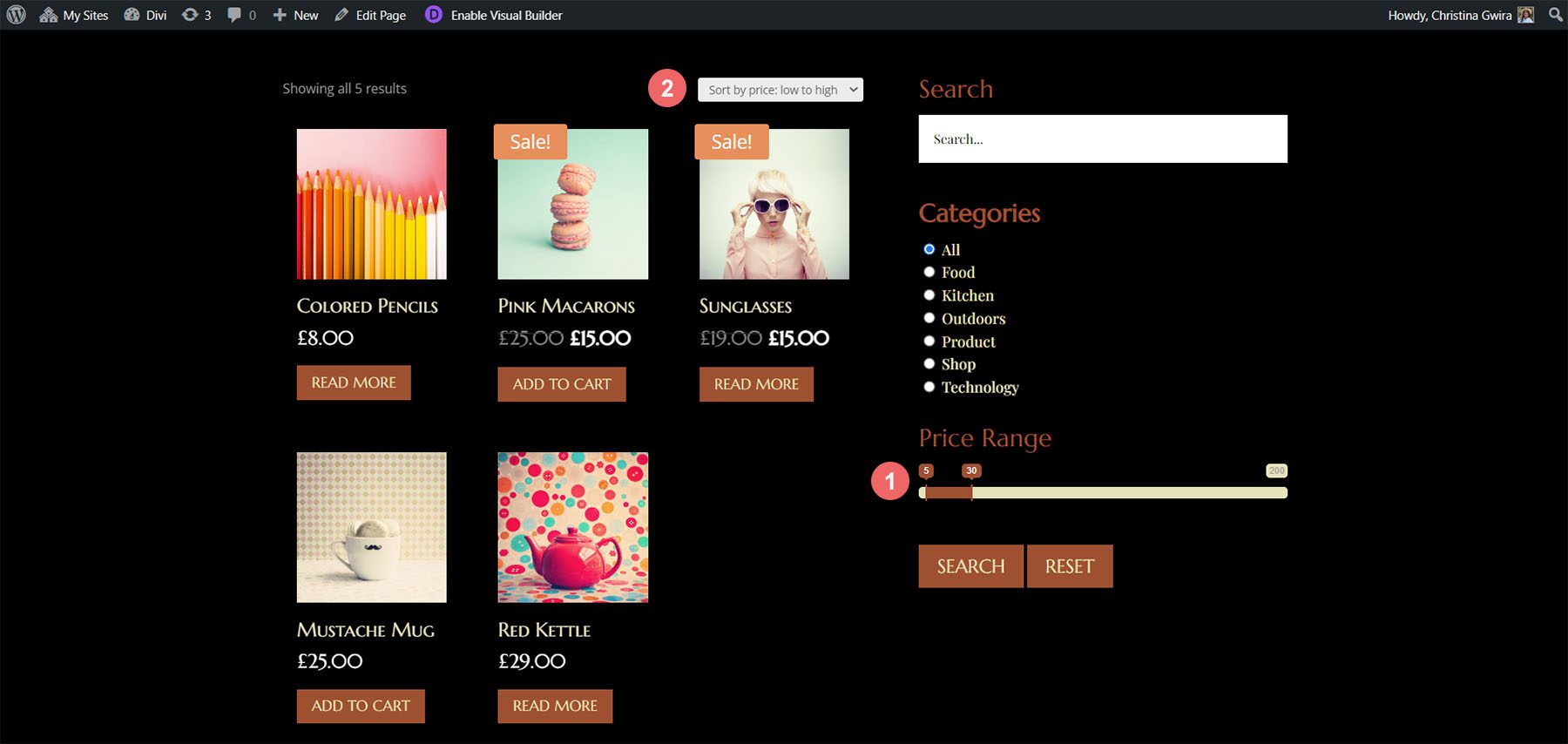
この例では、製品を価格帯でフィルタリングしました。 5-30 を選択し、低価格から高価格の順に並べ替えました。

フィルターを併用することもできます。 この例では、「キッチン」カテゴリを選択し、価格帯を 30 ドルから 50 ドルに設定しました。 そのカテゴリと価格帯の在庫にある製品が表示されます。

Divi Ajax フィルターの購入場所
Divi Ajax Filter は、Divi Marketplace で 97 ドルで入手できます。 1 年間のサポートとアップデート、および 30 日間の返金保証が含まれています。

終わりの思い
これが、Divi Ajax Filter の外観です。 これは、WordPress の多くの投稿タイプに対して素晴らしいフィルターを作成する、Divi Builder 用の強力なモジュール セットです。 ディビ Ajax フィルターは複雑です。 習得には時間がかかりますが、一度始めてしまえば、理解して使用するのはそれほど難しくありません。 デモに従うことで、時間を節約し、学習曲線を大幅に短縮できます。 投稿タイプの高度なフィルターに興味がある場合は、Divi Ajax Filter が最適です。
我々はあなたから聞きたい。 Divi Ajax Filter を試しましたか? コメントであなたの考えを教えてください。
