Divi プラグインのハイライト: Divi カルーセル モジュール
公開: 2023-01-23Divi Carousel Module は、興味深いカルーセルを作成する Divi 用のサードパーティ モジュールです。 画像、製品、お客様の声、チーム メンバーなどに最適です。 モジュールには、それを際立たせる多くのデザイン要素が含まれています。 幸いなことに、使い方は難しくありません。 この投稿では、Divi Carousel Module を見て、何ができるかを見て、これがニーズに適した製品であるかどうかを判断するのに役立つ使い方を見ていきます. Divi Architect Layout Pack は、チュートリアルの背景になります。
新しいDiviカルーセルモジュール
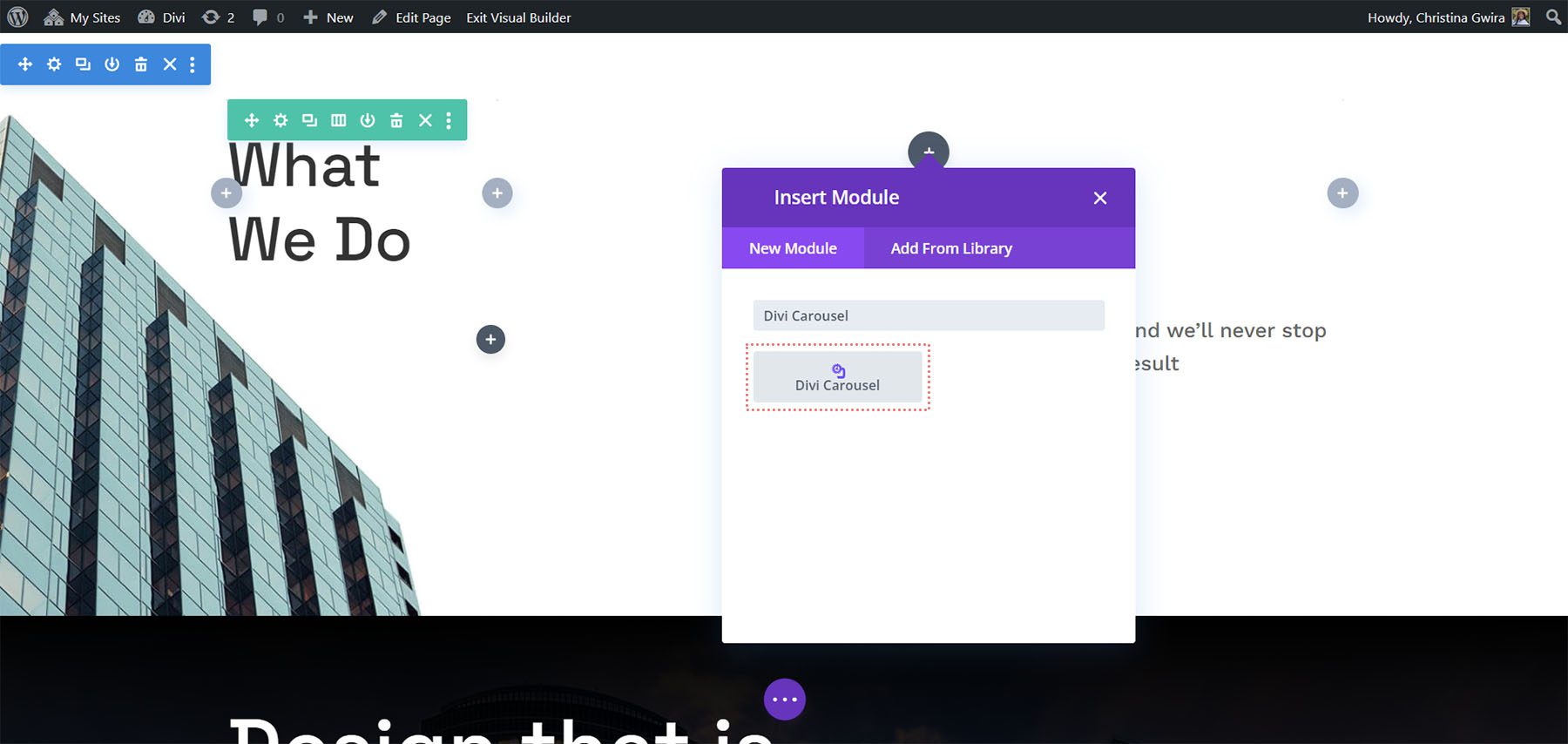
Divi Carousel Module は、Divi Builder に新しいモジュールを追加します。 Divi モジュールと同じ方法でモジュールを Divi レイアウトに追加します。

ディビ カルーセル モジュール スライド
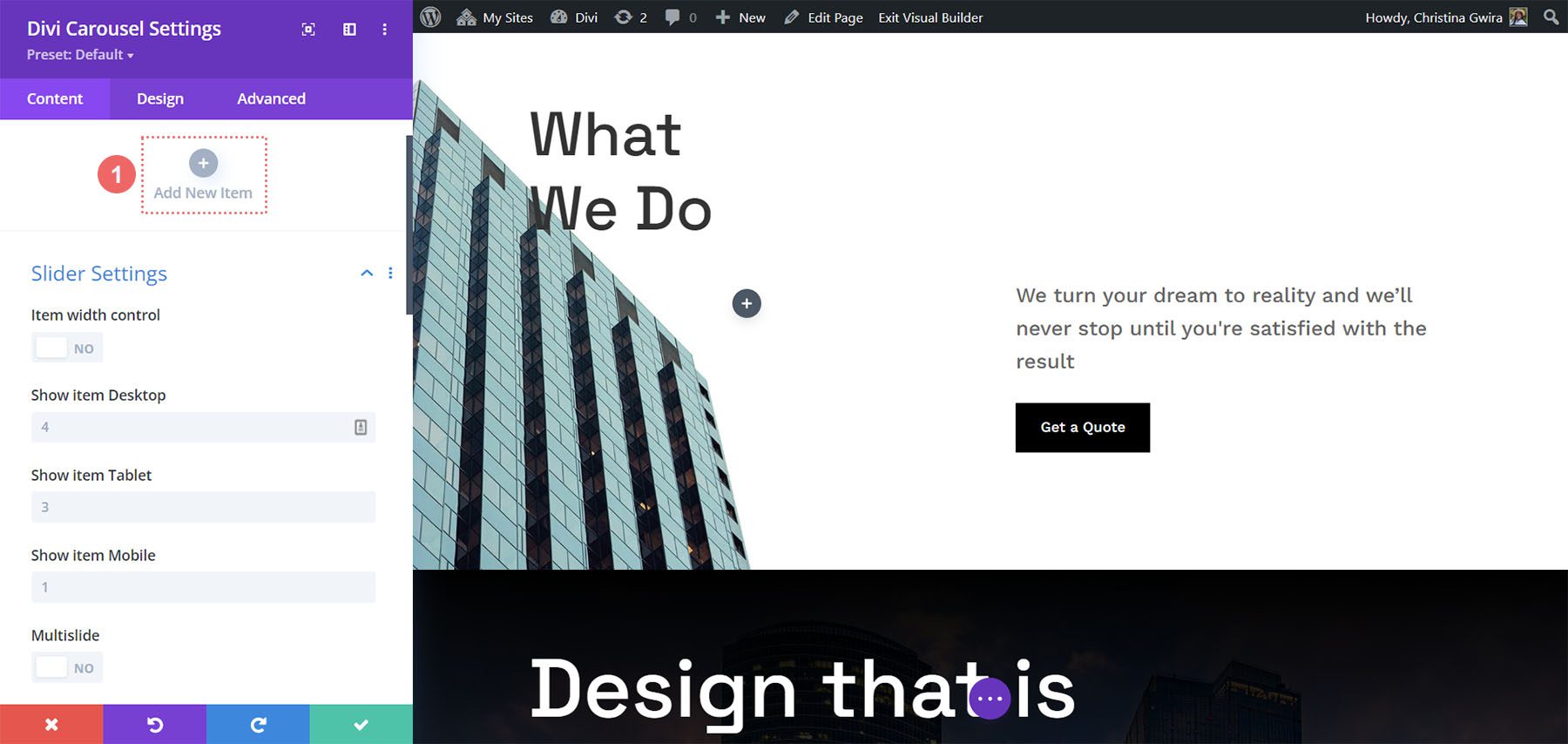
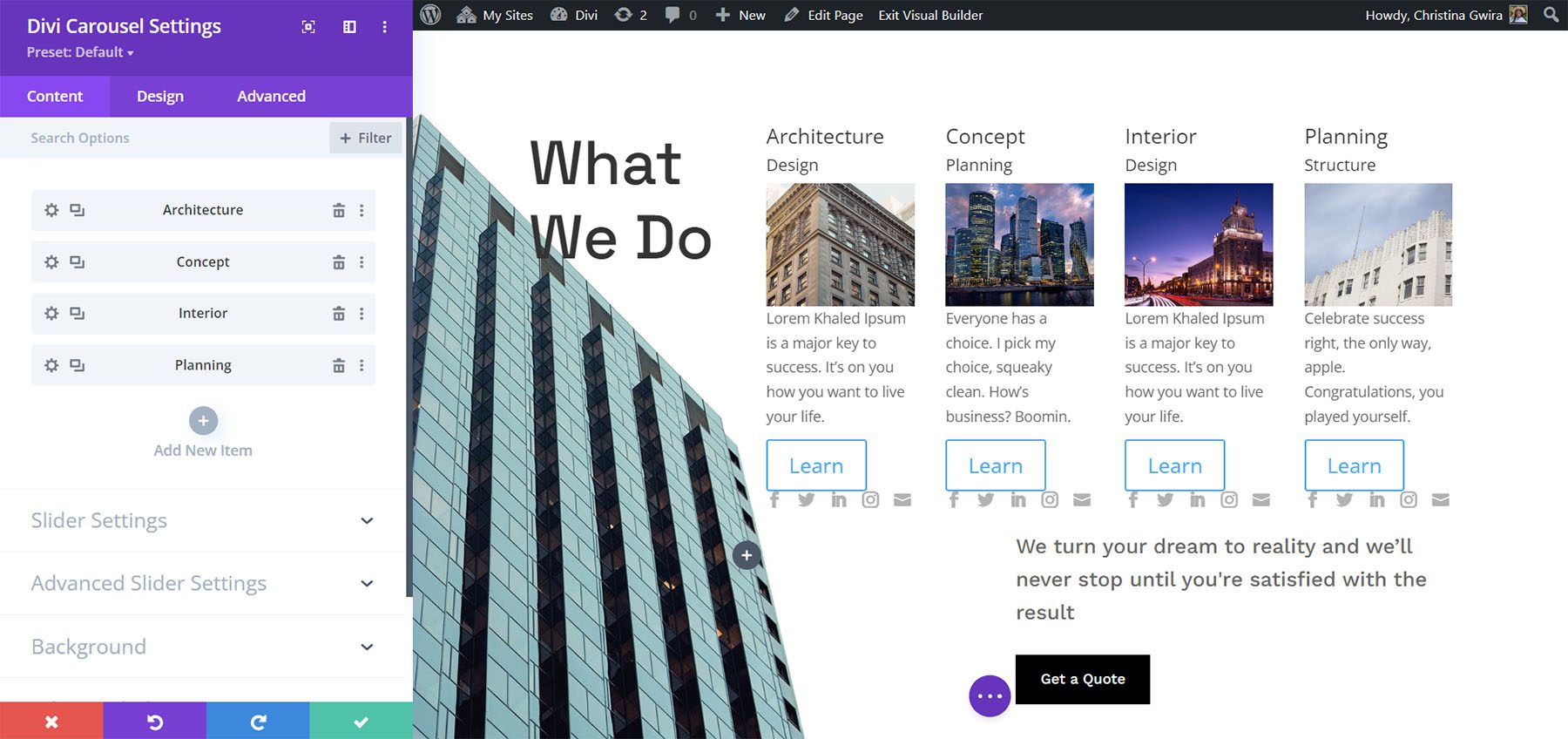
ディビ カルーセル モジュールの各スライドには、メイン モジュール内に追加されたサブモジュールとしてスライドが表示されます。 スライドは個別にスタイルを設定することも、メイン モジュールのスタイルを使用することもできます。 新しいスライドを追加するには、[新しいアイテムの追加] をクリックします。

必要なだけ追加します。 モジュールの設定でデバイスの種類ごとにカルーセルが画面に表示する数を設定できるため、追加した数がデザインに影響することはありません。 サブモジュールには、すべての標準の Divi 設定といくつかの固有の設定が含まれています。 サブモジュールの固有の設定を次に示します。
メインコンテンツ
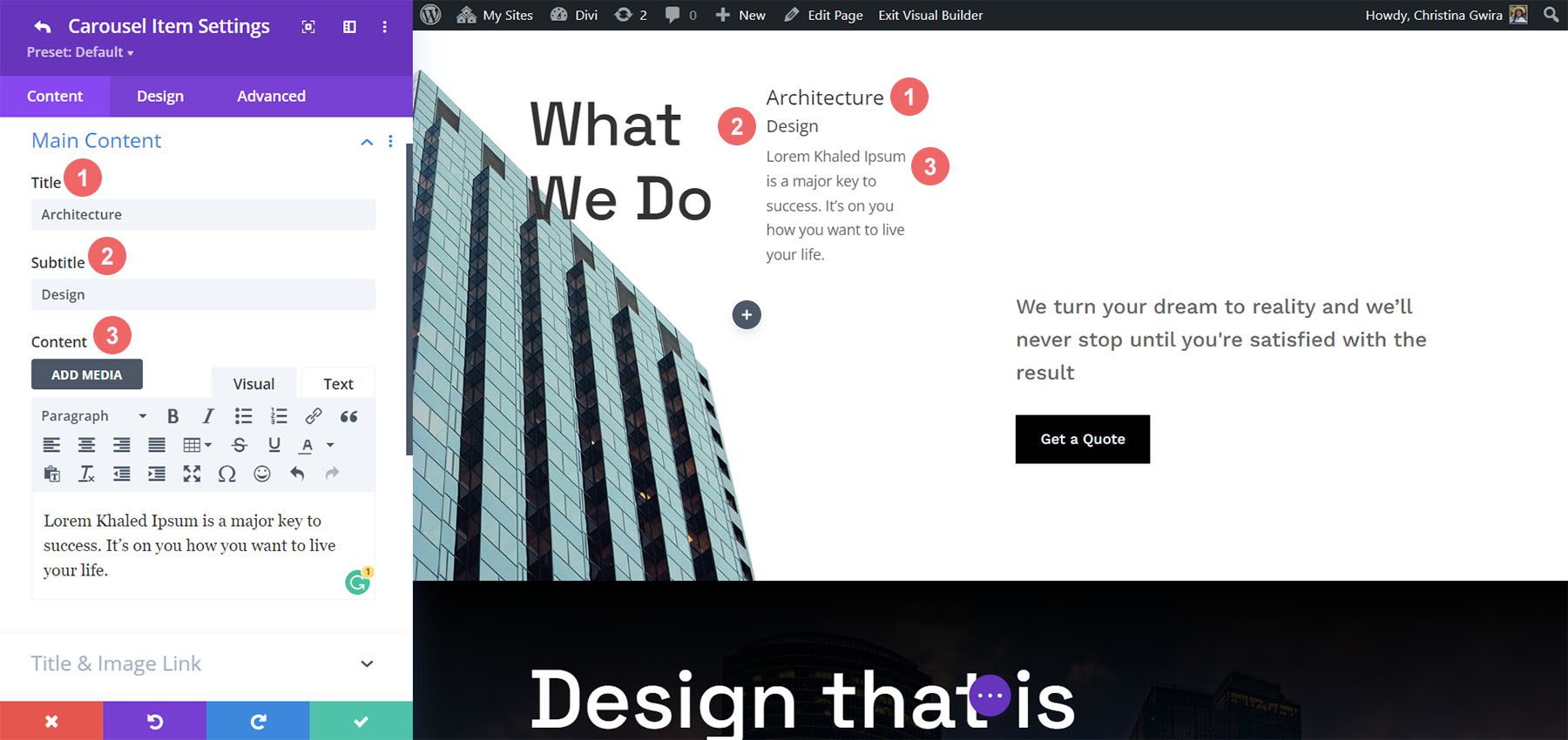
スライドを追加すると、スライドが開き、設定が表示されます。 メイン コンテンツ領域には、タイトル、サブタイトル、および本文コンテンツが含まれます。 このコンテンツの一部またはすべてを使用してください。 これらの要素は、[デザイン] タブで個別にスタイル設定できます。

タイトルと画像のリンク
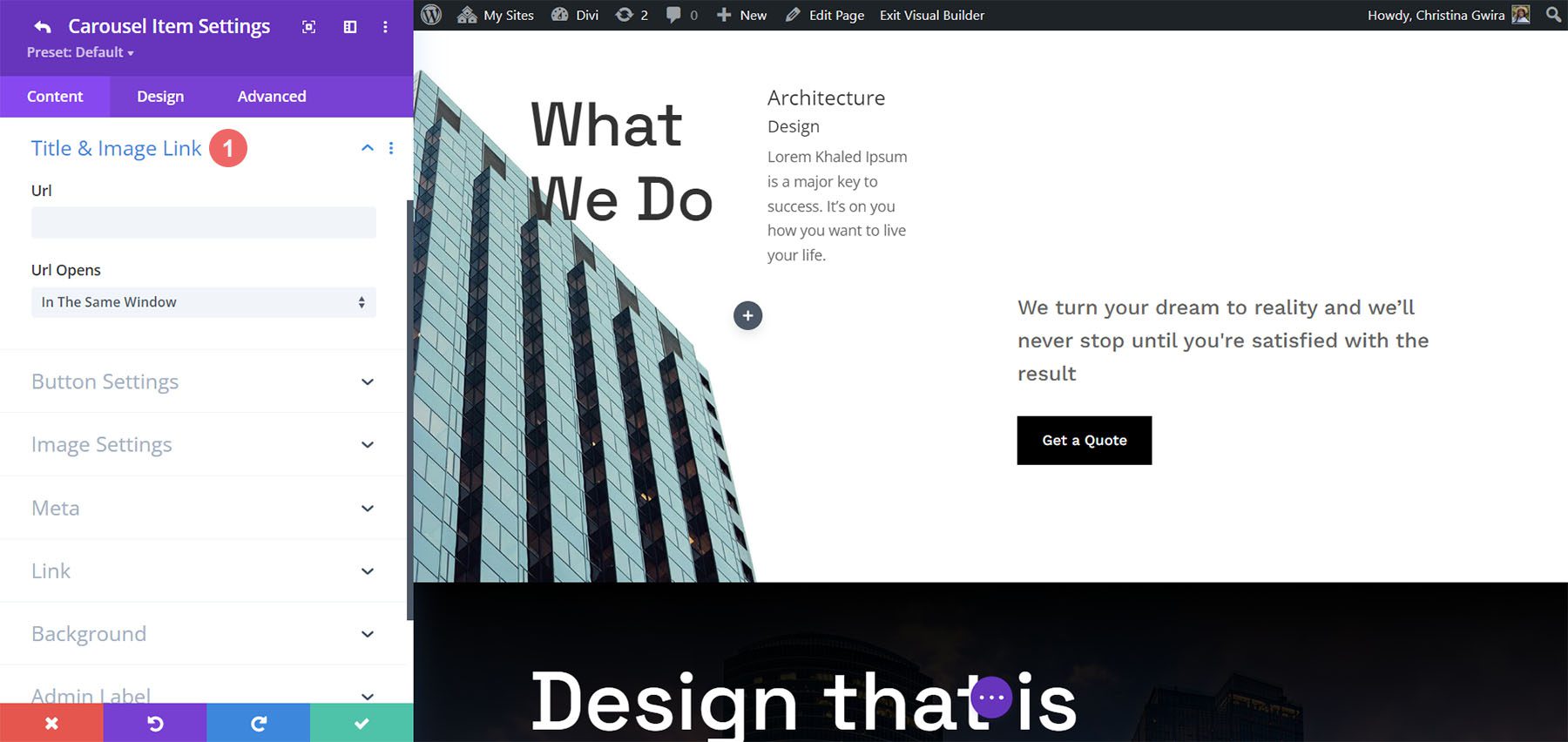
URL を追加し、新しいウィンドウで開くかどうかを選択します。 このリンクはタイトルと画像の両方に適用されるため、2 つの要素のいずれかのみを使用する場合でも機能します。

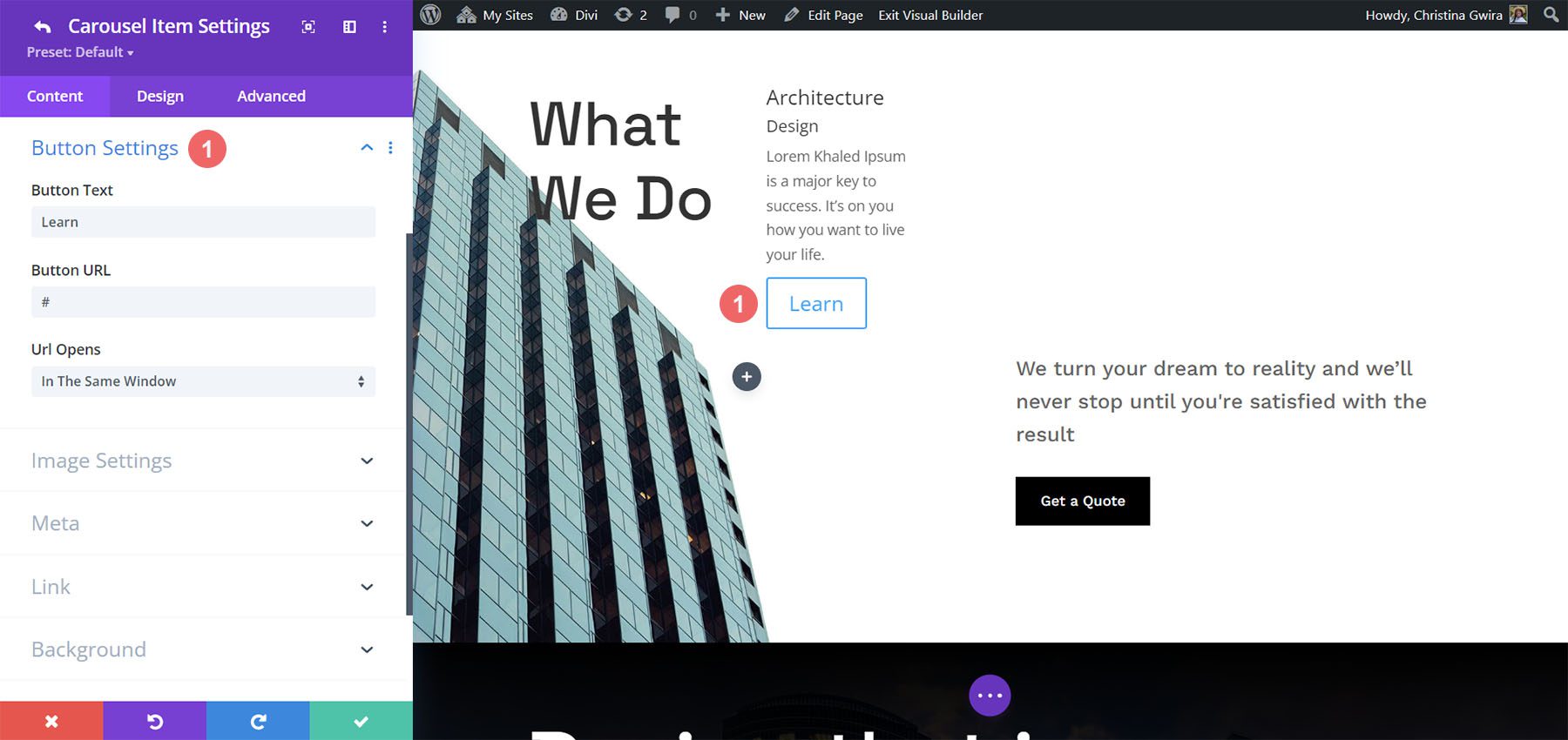
ボタン設定
これにより、スライドにボタンが追加されます。 テキストと URL を追加し、開く方法を選択します。 [デザイン] タブでボタンのスタイルを設定できます。

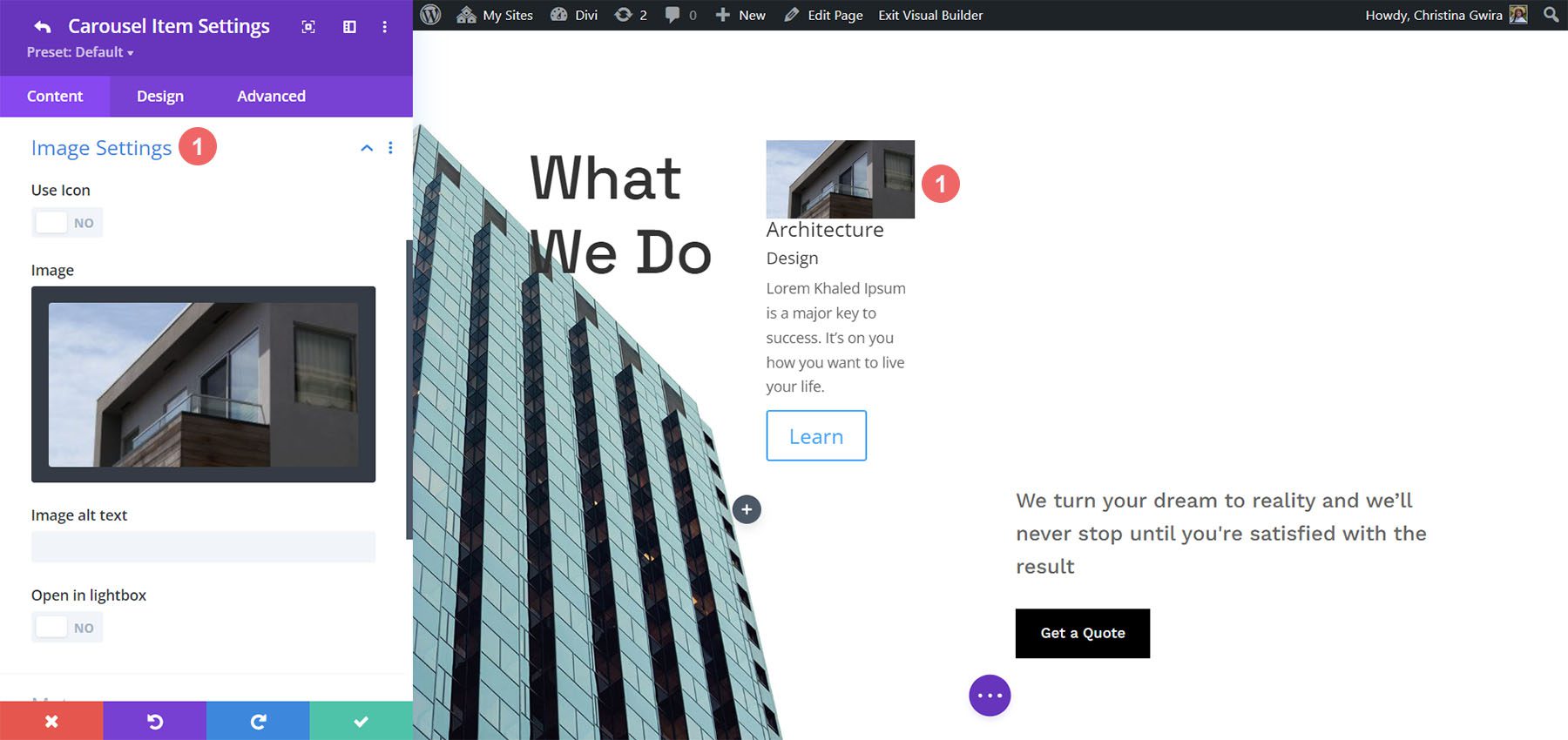
画像設定
ここでは、画像またはアイコンの使用を選択できます。 イメージはデフォルト設定です。 画像ピッカー、代替テキスト、およびライトボックスで開く場合が含まれます。 画像はデフォルトでタイトルの上に配置されますが、必要に応じて簡単に変更できます。

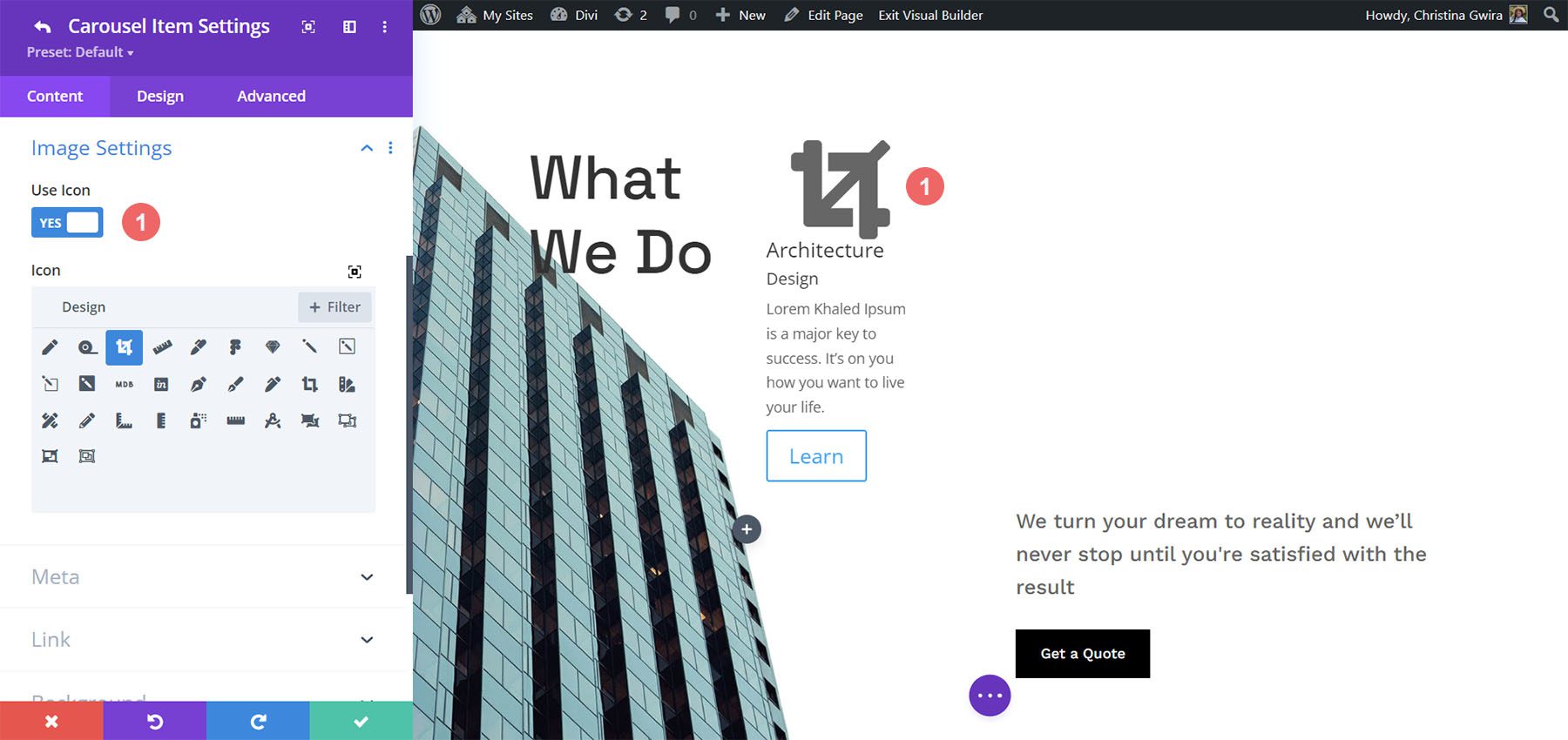
[アイコンを使用] を選択すると、アイコン セレクターが提供されます。 アイコンが画像に置き換わります。 デザイン設定でスタイルを設定することもできます。

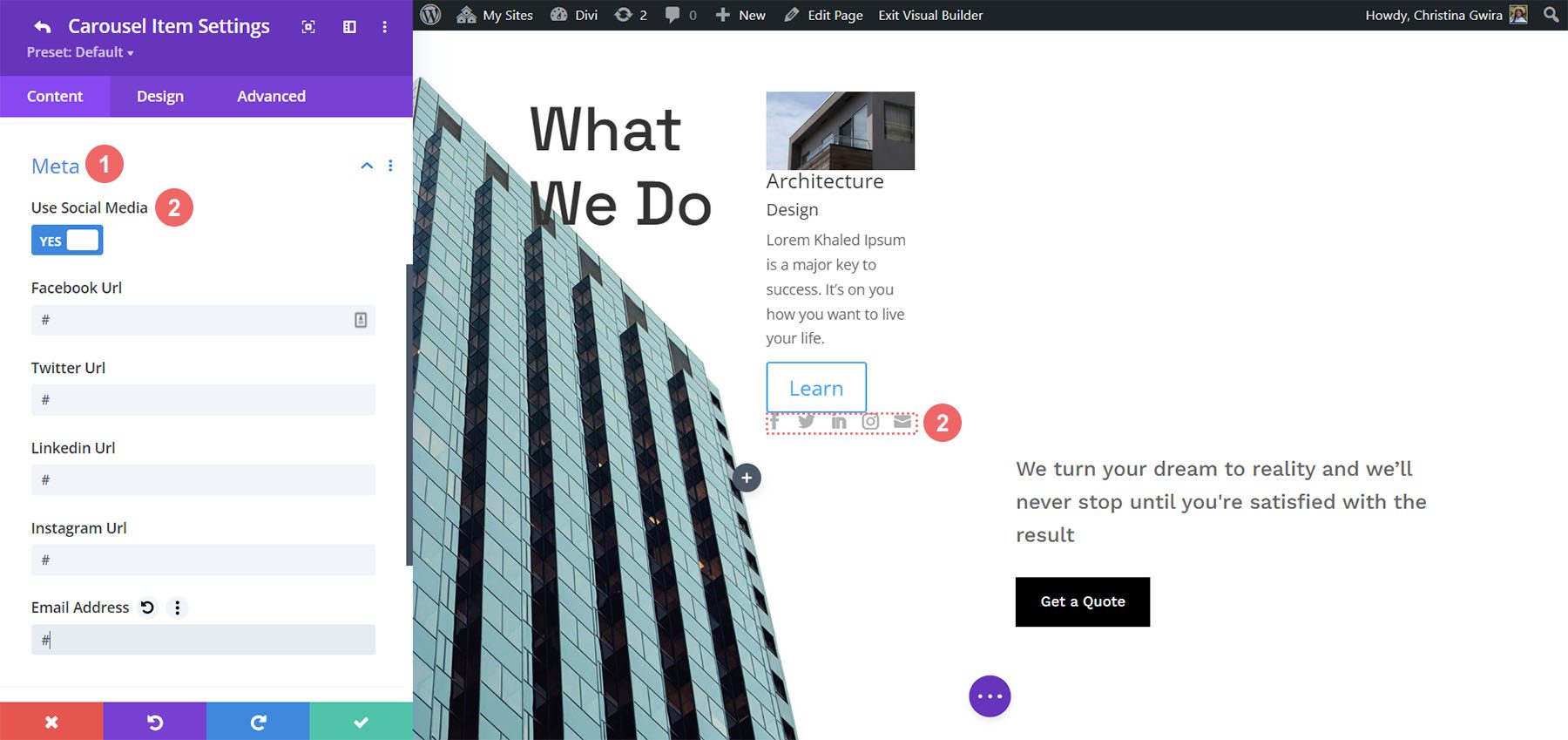
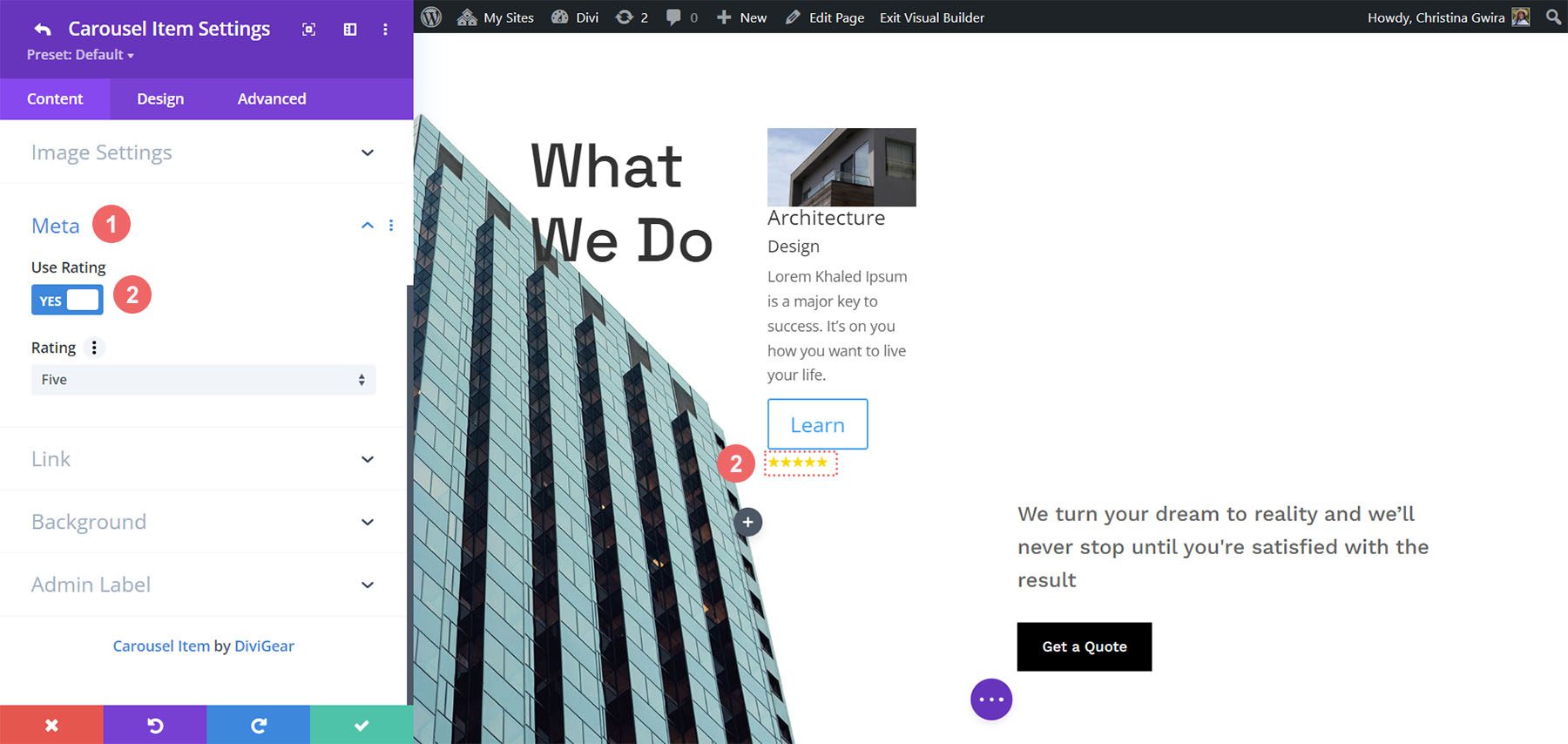
メタ
これには、選択できる 2 つのオプションが含まれます。 2 つのオプションのいずれかのみを選択できます。 最初のオプションは、ソーシャル メディアを使用することです。 これを有効にすると、4 つのソーシャル メディア ネットワークの URL とメール アドレスを入力するフィールドが開きます。

2 番目のオプションは、評価の使用です。 これにより、1 から 5 までの評価を選択できるドロップダウン ボックスが開きます。 評価を星で表示します。

サブモジュールの設計設定
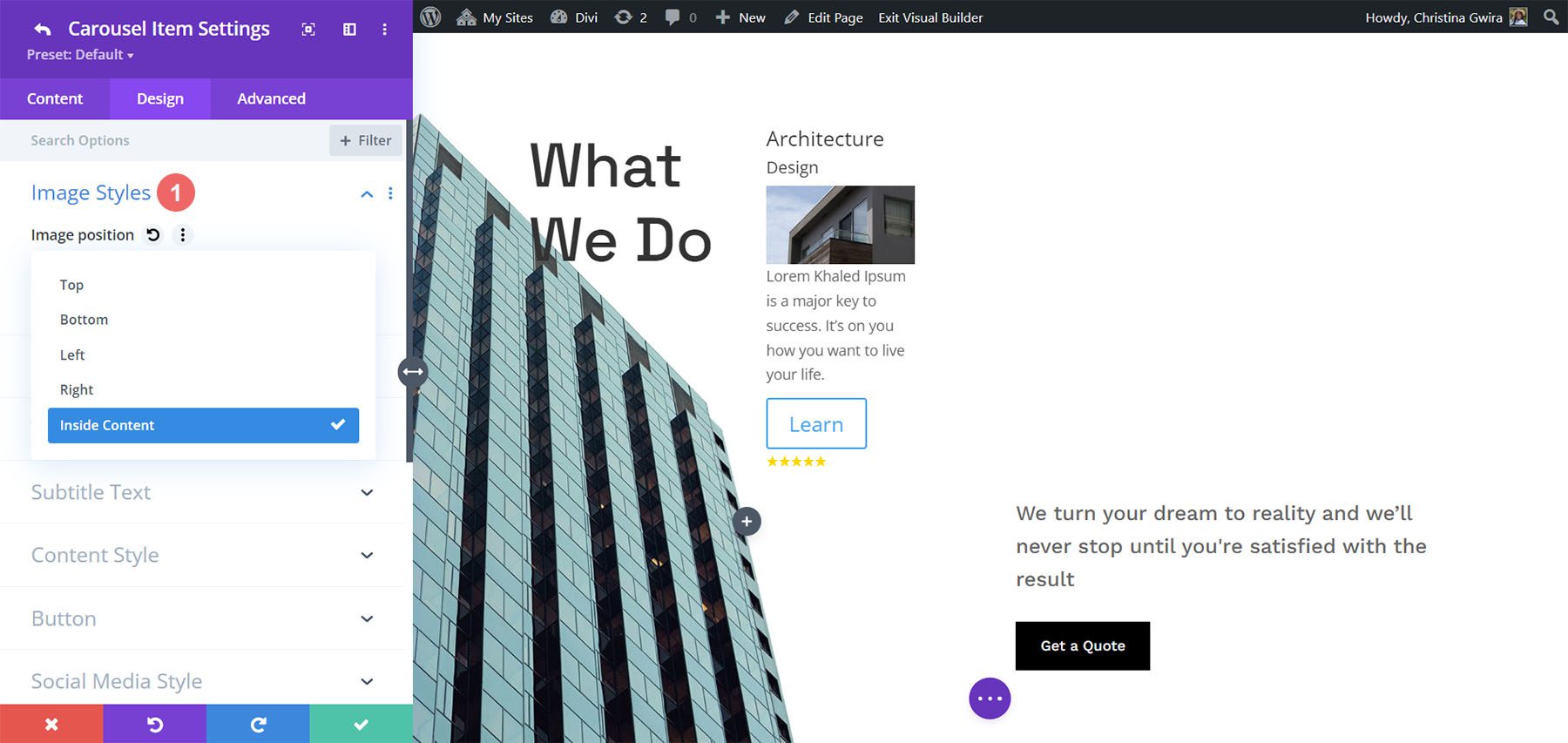
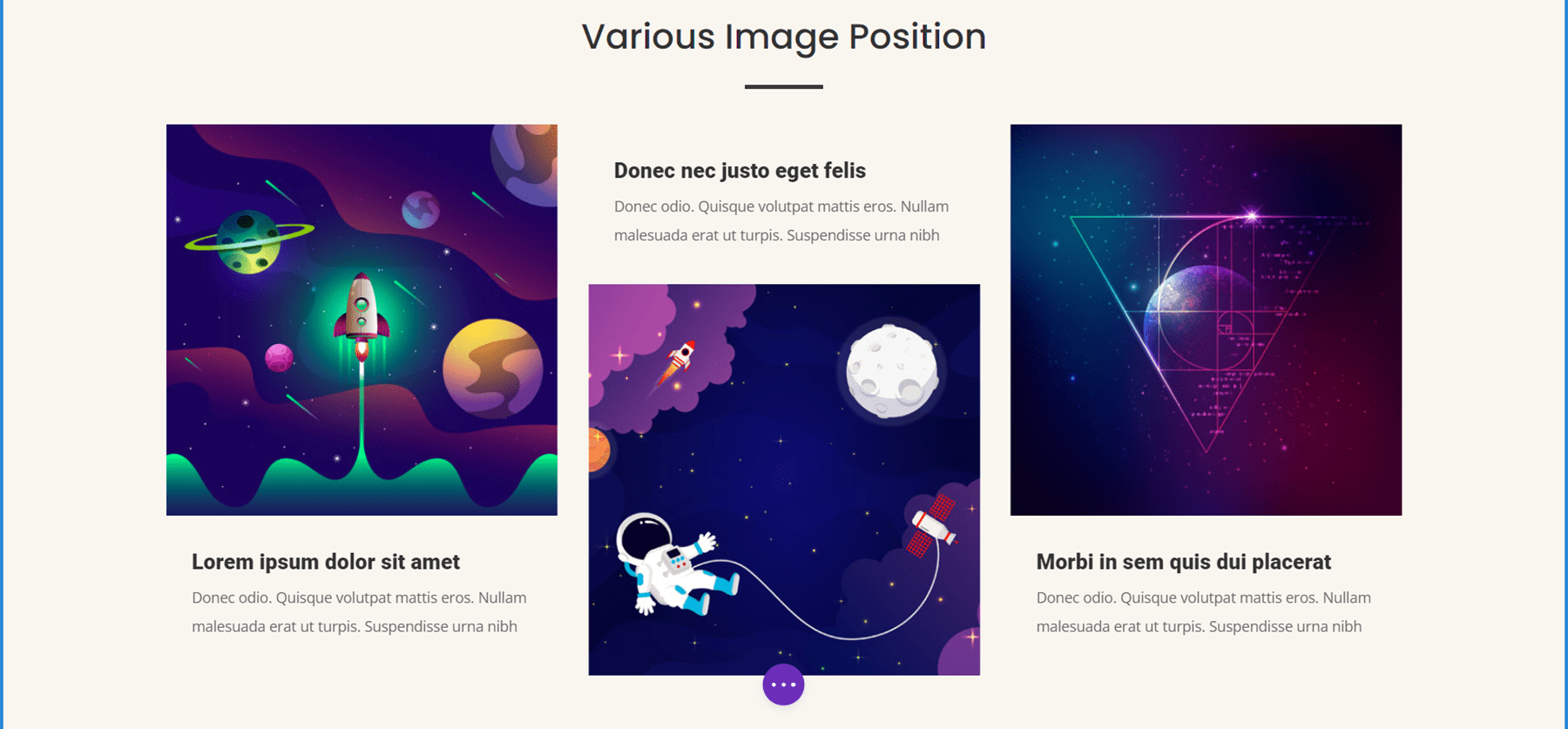
サブモジュールのデザイン設定には、画像スタイル、画像フィルター、およびタイトル、サブタイトル、コンテンツ、ボタン、ソーシャル メディア、および評価のスタイルが含まれます。 画像の代わりにアイコンを選択した場合は、色の変更、円の追加、サイズの変更、配置の調整を行うアイコン設定が表示されます。 以下の例では、[画像の位置] ドロップダウン ボックスで [コンテンツ内] を選択して、画像をスライドの中央に移動しました。

メインモジュールの設定
メインモジュールの設定には、スライダーの詳細と標準のDivi設定が含まれます. スライダーの設定を詳しく見てみましょう。

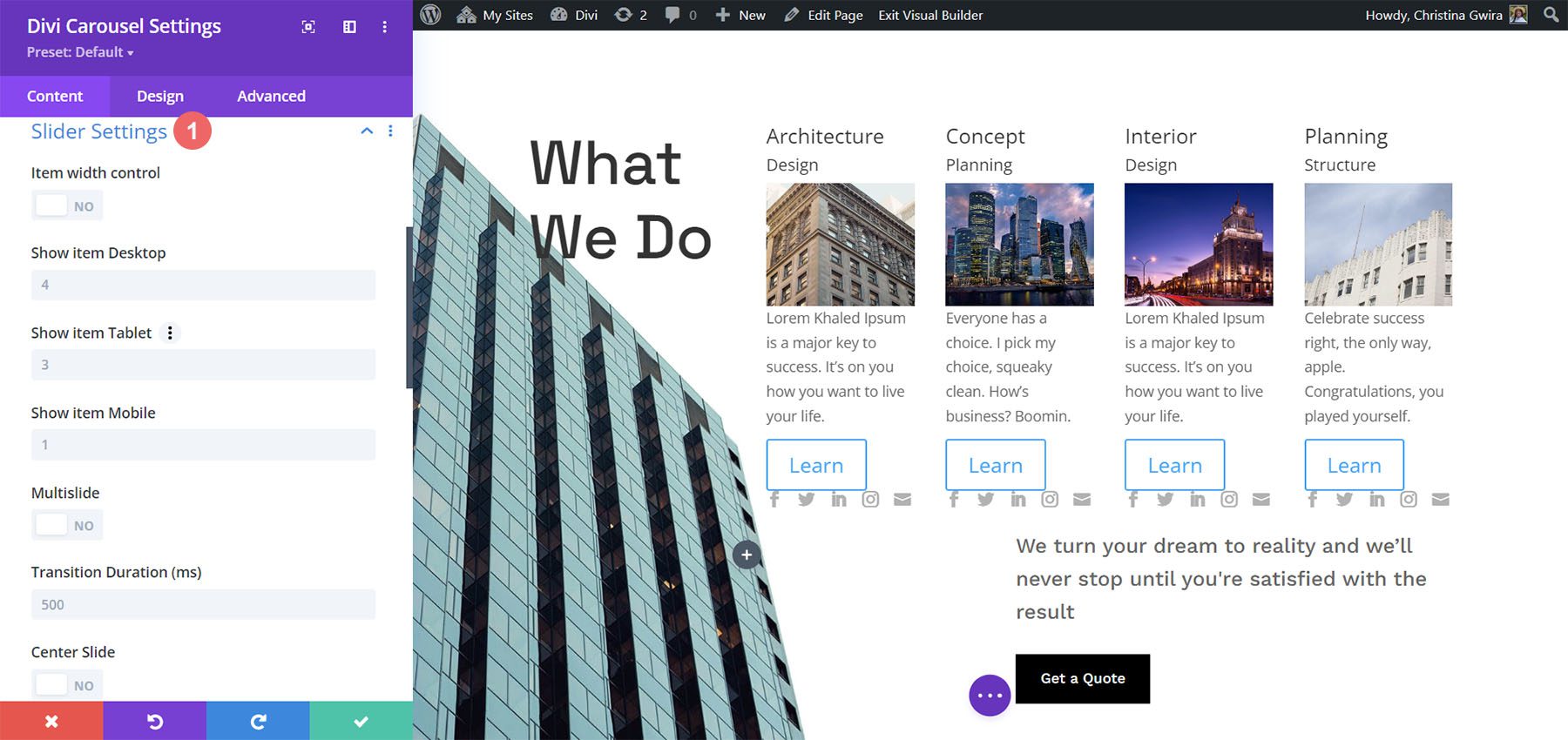
スライダー設定
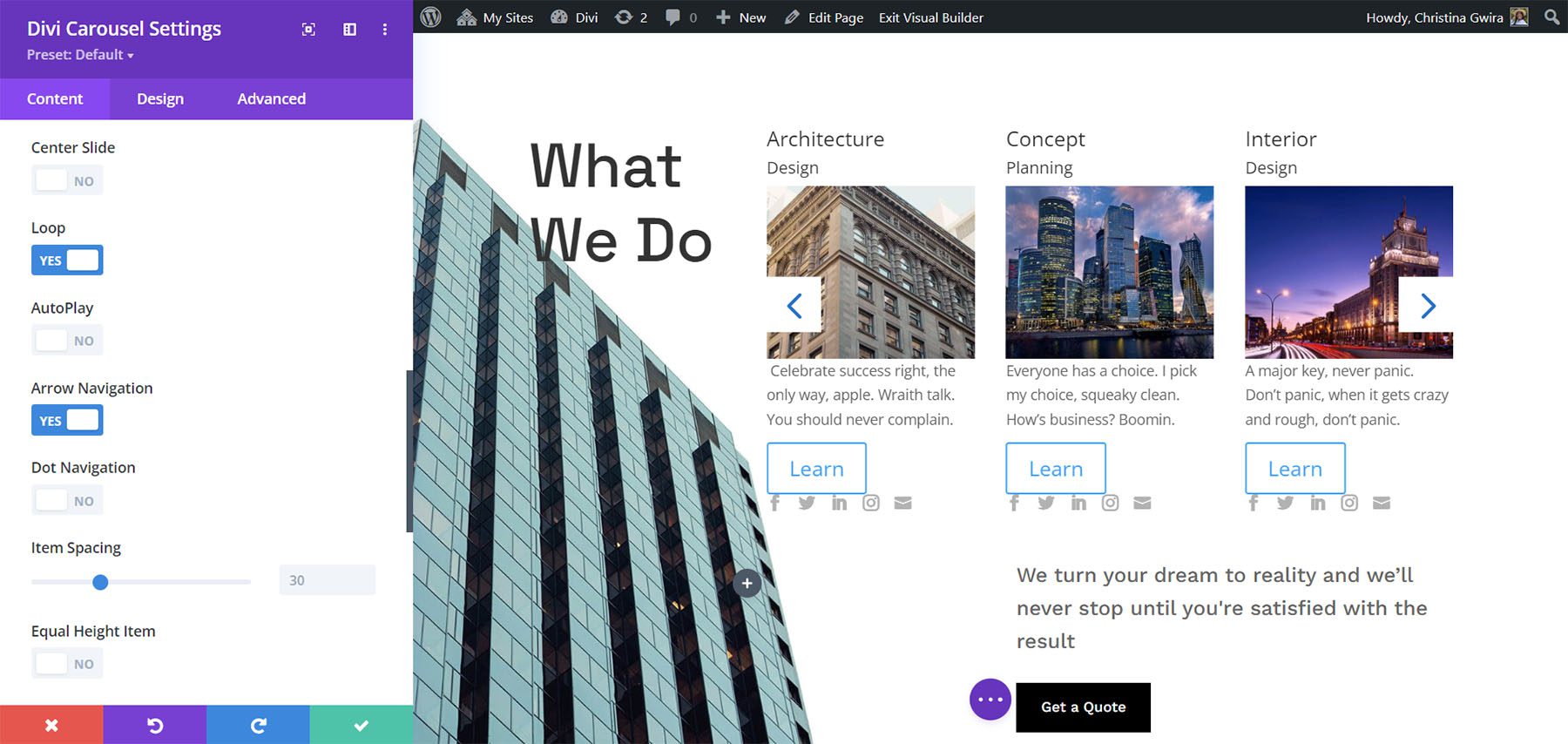
スライダーの設定には、幅の制御、各デバイス タイプで表示するスライドの数、マルチスライド、期間、ループ、自動再生、矢印とドットのナビゲーション、間隔、遅延読み込み、ハッシュ ナビゲーションなどがあります。 さまざまなデバイスのアイテム数を見るのは興味深いことです。 これらのフィールドに入力する数字についての 1 つのポイントは、整数である必要はないということです。 必要に応じて、半分のスライドを表示できます。 数値を小数で入力し、スライドが希望どおりに表示されるまで試してみてください。

この例は、矢印ナビゲーションを追加したことを示しています。 デスクトップ、タブレット、モバイルでの個々のカルーセル アイテムの表示方法も変更しました。 上記に加えて、モジュールにループ機能も追加しました。


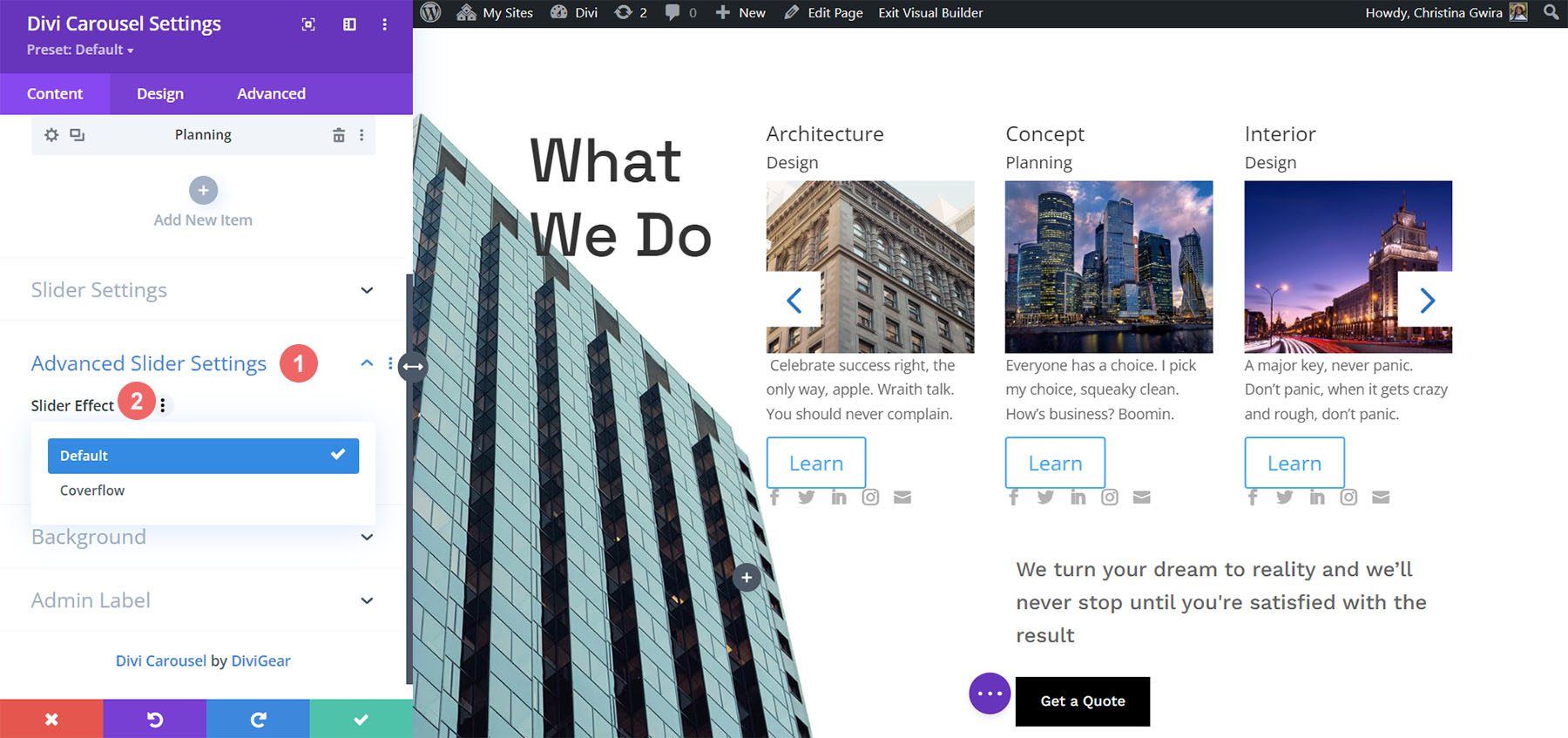
高度なスライダー設定
詳細設定では、スライダー効果を選択できます。 デフォルトとカバーフローのいずれかを選択します。 デフォルト設定では、各カードがユーザーの方を向いた状態で通常どおりスライドが表示されます。

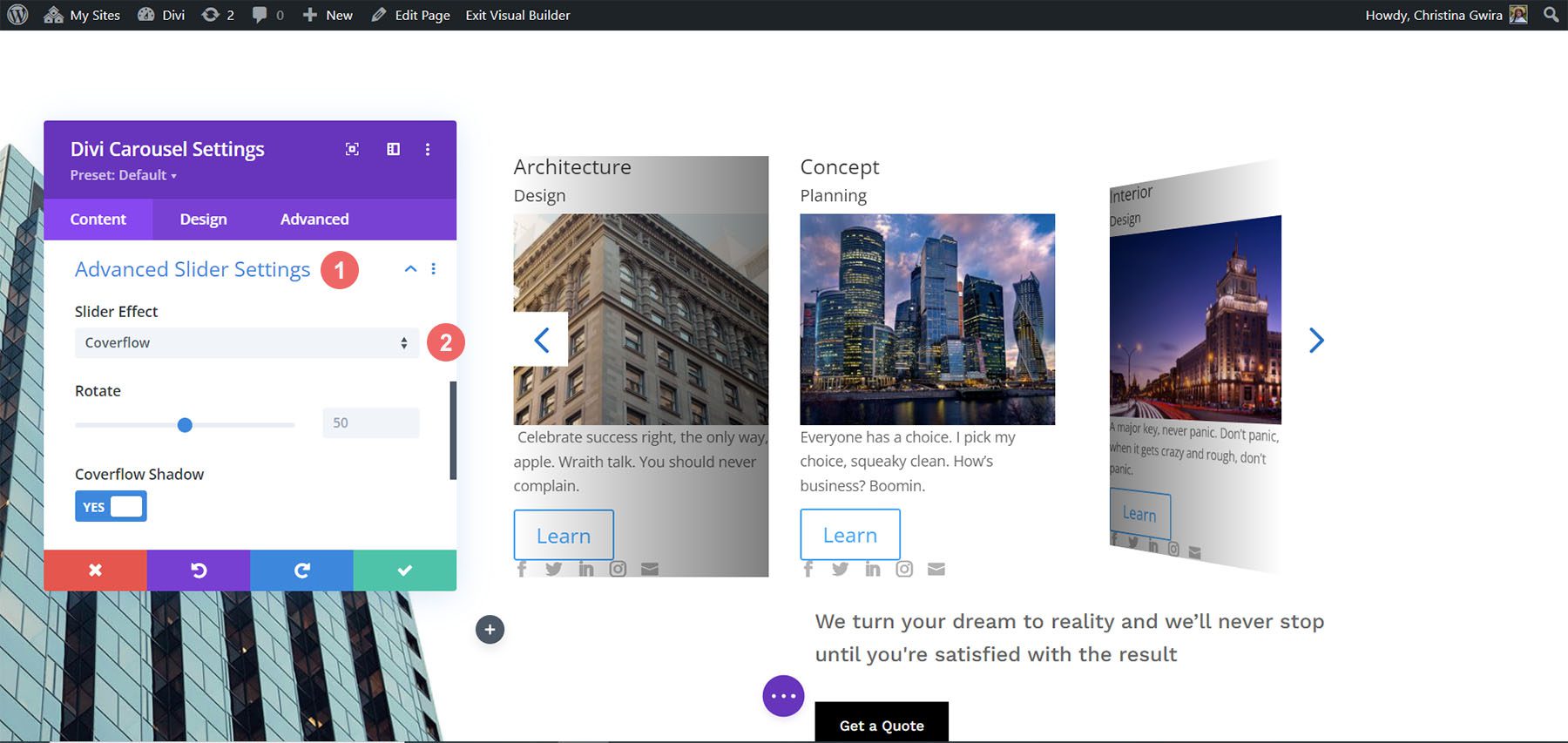
Coverflow はカードを 3D で傾けて表示します。 Coverflow を選択すると、各カードが 3D で回転する量を調整する Rotate と、シャドウイングによって 3D 効果を追加する Shadow が追加されます。 カードがカルーセル内の所定の位置にスクロールすると、アニメーションが表示されます。

メインモジュールの設計設定
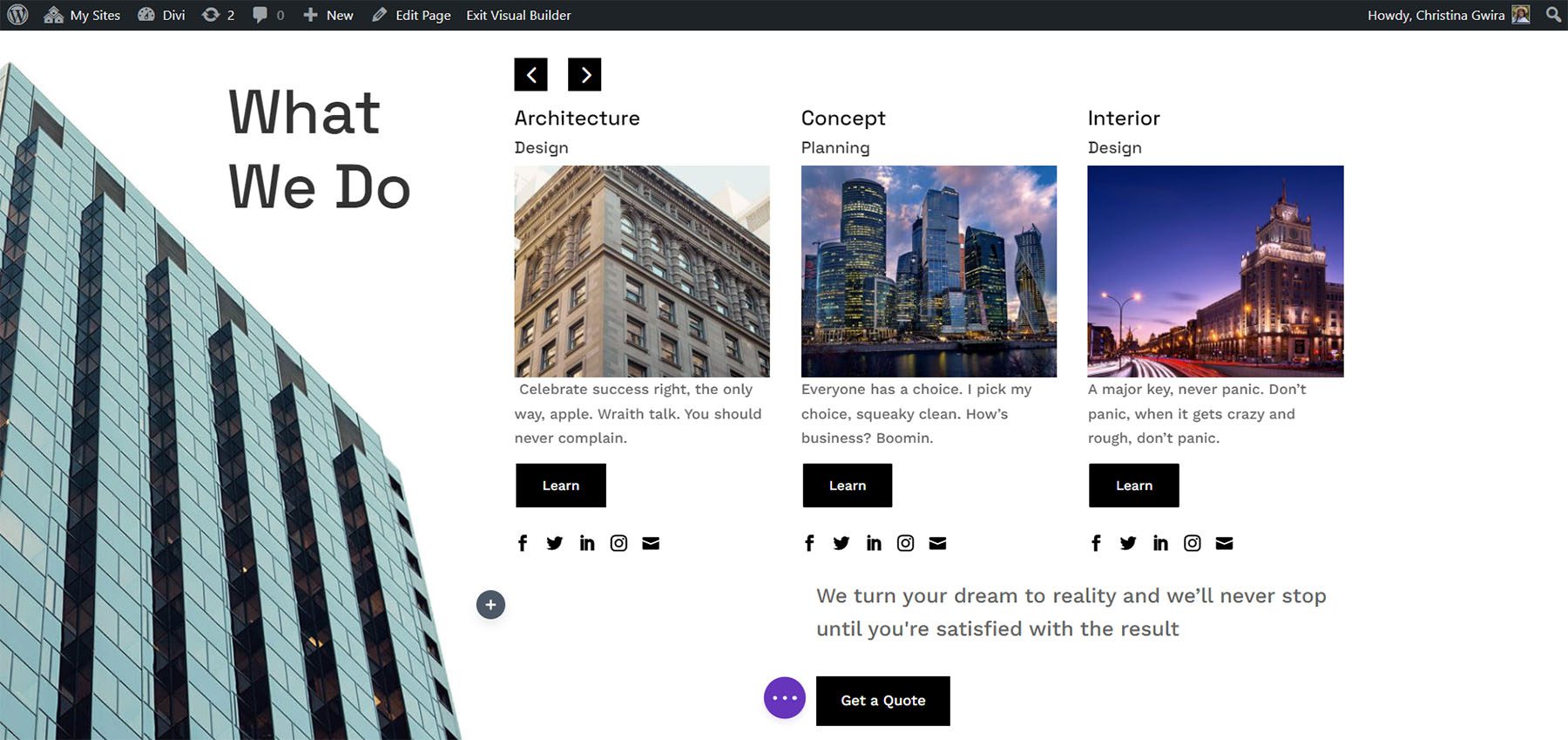
メイン モジュールのデザイン設定には、イメージ オーバーレイ、配置、幅、境界線、およびボックス シャドウが含まれます。 また、タイトル テキスト、サブタイトル テキスト、本文テキスト、次と前のボタン、ナビゲーションの色、画像の z インデックス、各要素のカスタム間隔、および標準の Divi 設定の設定も含まれています。 以下の例では、多くの設定を調整しました。

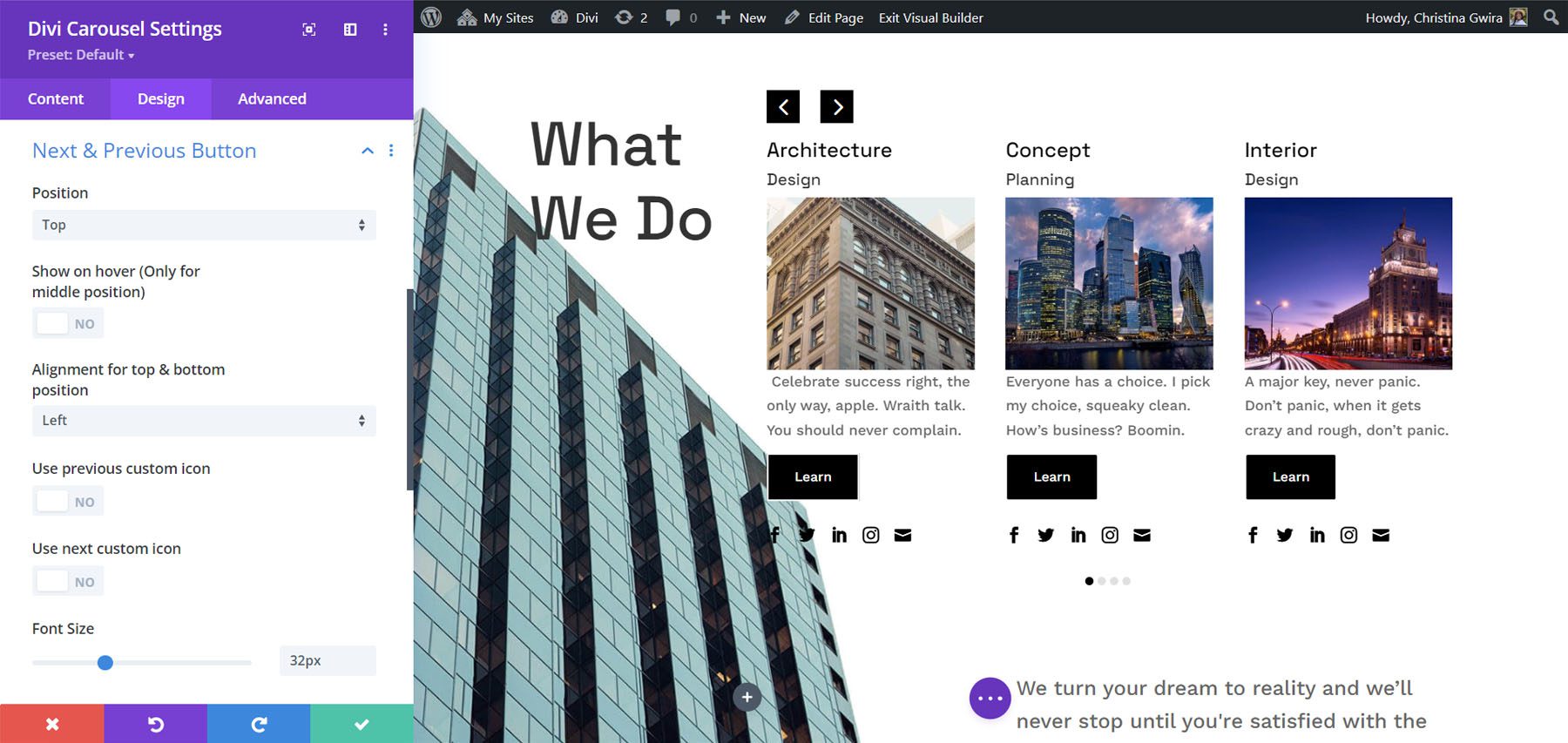
[次へ] および [前へ] 矢印には、いくつかの位置オプションが含まれています。 アイコンと背景の色を調整し、前後のリンクのカスタム アイコンを個別に選択できます。 ドット ナビゲーションの色を調整することもできます。

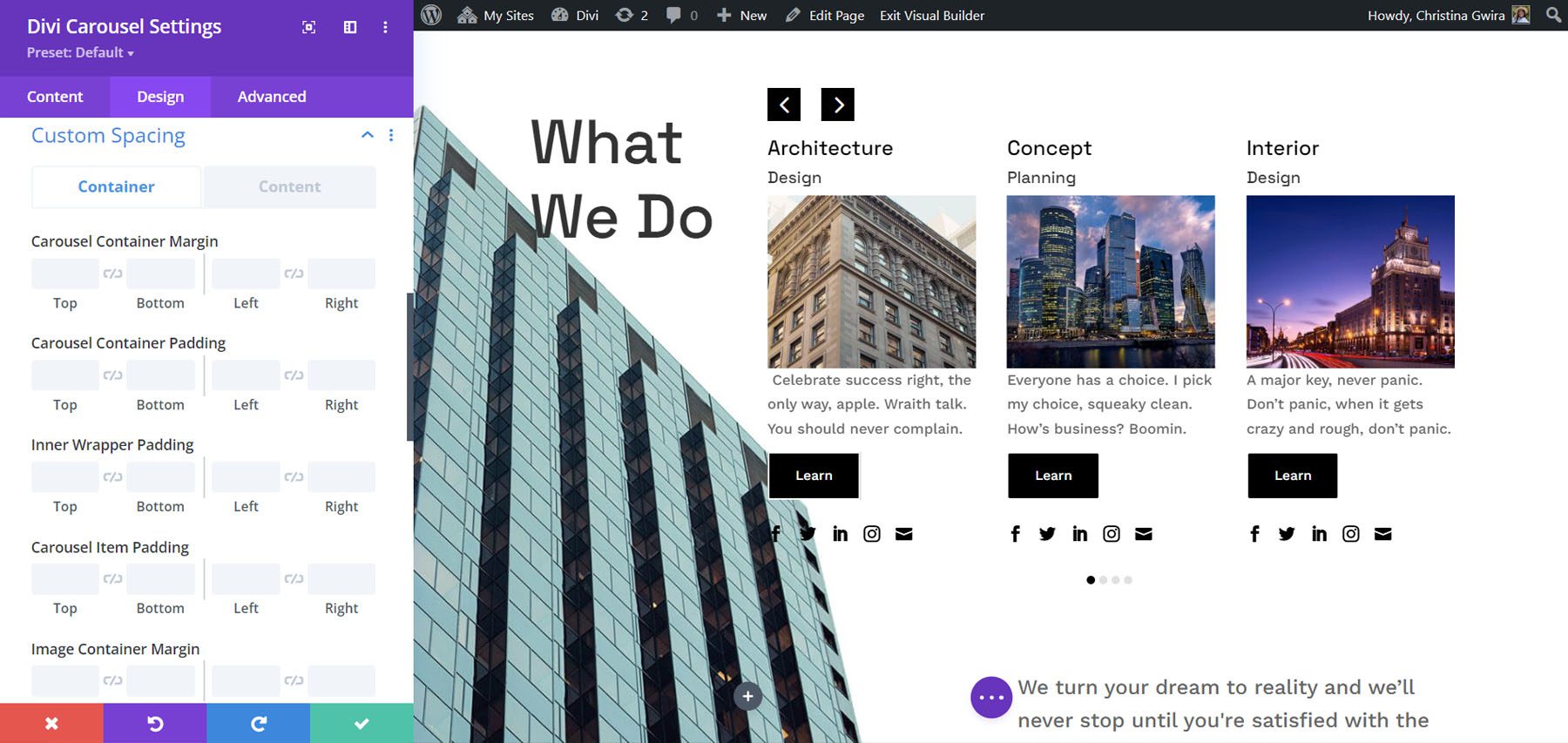
Divi Carousel モジュールには、非常に多くのカスタム間隔オプションがあります。 コンテナーとコンテンツの両方のすべての要素にマージンとパディングを個別に追加します。 以下の例では、いくつかの要素にパディングを追加しました。

ディビ カルーセル モジュールの使用
Divi Carousel Module は、製品、チーム メンバー、カスタム ブログの投稿とページ、サービス、画像、お客様の声、ポートフォリオ、会社のロゴなど、さまざまなものを表示するのに最適です。 発行者の Web サイトには、すぐに使用できるダウンロード可能なテンプレートが多数含まれています。 これらは JSON ファイルとして利用できます。 それらを Divi ライブラリにアップロードして、任意のテンプレート、ページ、または投稿で使用します。 それらのいくつかを見てみましょう。 主な設定について説明します。
Divi カルーセル モジュール コンテンツ カルーセル 02_05
コンテンツ カルーセル 02_05 には大きな画像が含まれており、カードを個別にスタイル設定して、画像が上部または下部にある交互のデザインを作成します。 デスクトップでは一度に 3 つのスライド、タブレットでは 2 つ、スマートフォンでは 1 つのスライドが表示されます。 毎秒自動的にスライドしてループします。

Divi カルーセル モジュール 証言カルーセル 01_07
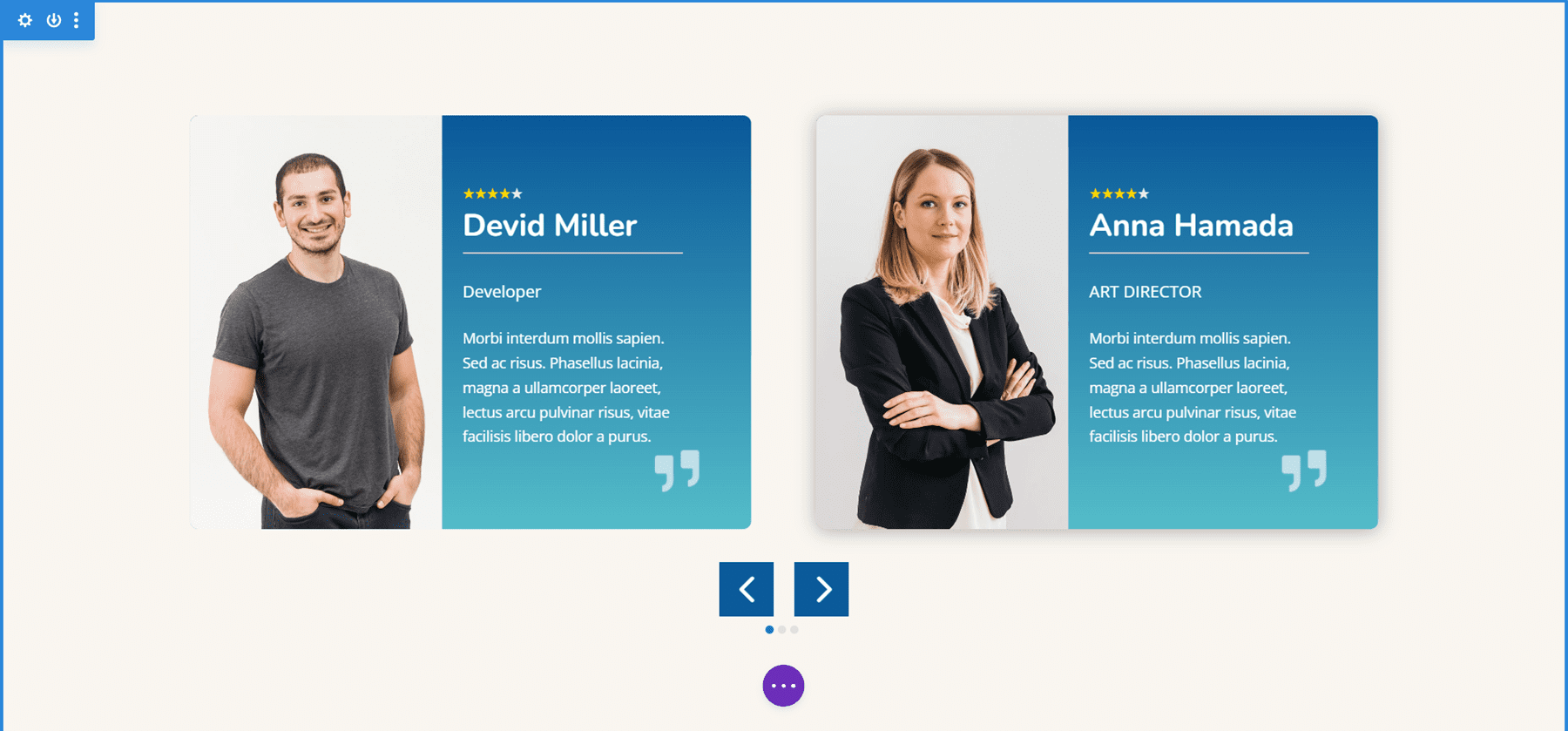
証言カルーセル 01_07 は、デスクトップに 2 つのスライド、タブレットと電話に 1 つのスライドを表示します。 中央の矢印とドット ナビゲーションが含まれます。 スライドは画像を左側に配置し、テキストの後ろにグラデーションを含めます。 引用アイコンは、背景に追加された画像です。

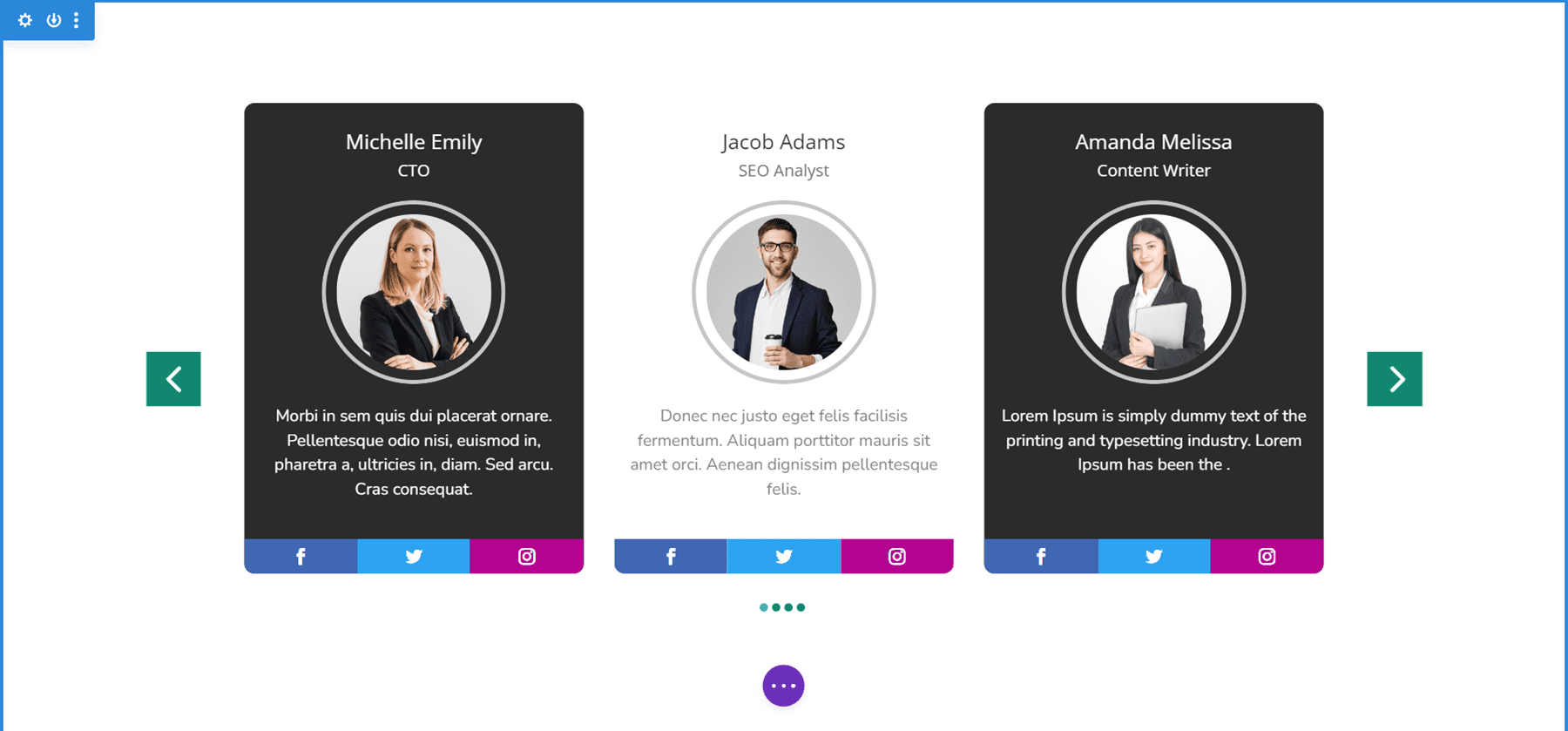
Divi カルーセル モジュール チーム カルーセル 01_05
Team Carousel 01_05 は、デスクトップに 3 つのスライド、タブレットに 2 つ、スマートフォンに 1 つのスライドを表示します。 スライドは、下部にソーシャル アイコンが配置されたユニークなデザインになっています。 メイン コンテンツ エリアの背景は、黒と白の間で交互に表示されます。 矢印と点は緑色です。 画像は丸みを帯びた角を使用し、4 ピクセルの境界線を含めて丸で囲みます。

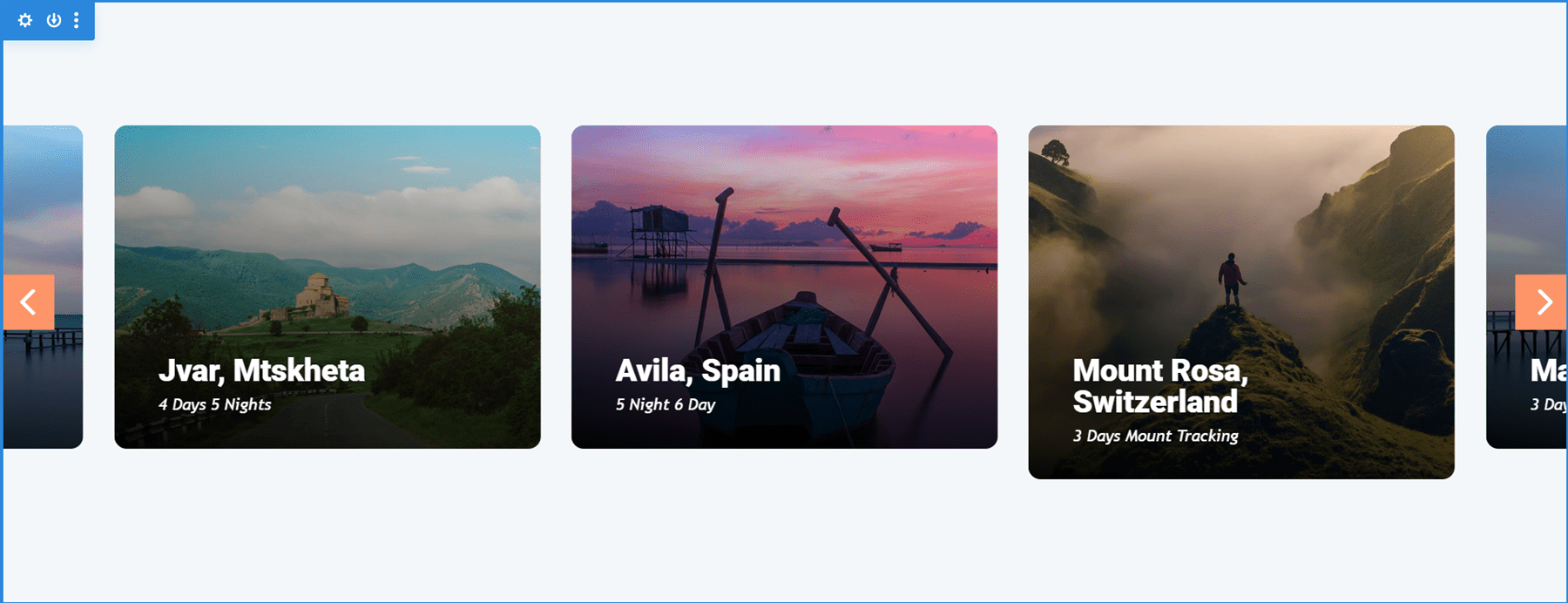
Divi カルーセル モジュール イメージ カルーセル 01_02
画像カルーセル 01_02 は、デスクトップに 3.5 個のアイテムを表示し、スライドを中央に配置して、画面の端に画像を部分的に表示するデザインを作成します。 タブレットは 3 を表示し、電話は 1 を表示します。矢印ナビゲーションが含まれており、スライドがループするように設定されているため、ユーザーはすべてのスライドを見るために方向を変える必要はありません。 丸みを帯びた角が画像にエレガントなデザインを与えます。

Divi カルーセル モジュールを購入する
Divi Carousel Module は、Divi Marketplace で $29 で入手できます。 無制限の使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

終わりの思い
これが、Divi Carousel Module の外観です。 モジュールには多くの機能があります。 各要素は個別にスタイル設定および調整できるため、さまざまなデザインの可能性が広がります。 すべての設定が直感的であることがわかったので、Divi Builder に慣れているように感じました. 多くの機能を備えたカルーセル モジュールに興味がある場合は、Divi Carousel Module は一見の価値があります。
我々はあなたから聞きたい。 Divi Carousel Module を試しましたか? コメントであなたの考えを教えてください。
