Divi プラグインのハイライト: Divi ConKit Pro
公開: 2022-10-03Divi ConKit Pro は、36 個の新しいモジュールを Divi Builder に追加するプラグインであり、Web サイトに新しい機能とカスタマイズ性を追加する 4 つの他の拡張機能です。 Divi と完全に統合され、Instagram フィード、タイムライン、アニメーション テキスト、フリップボックスなどのモジュールを提供し、ポップアップ、ログイン ページなどのデザインを制御できる機能満載のプラグインを探している場合は、これあなたのためのプラグインかもしれません。 このプラグインのハイライトでは、Divi ConKit Pro に付属するすべての機能を見て、このプラグインがあなたに適しているかどうかを判断するのに役立ちます.
始めましょう!
Divi ConKit Proのインストール
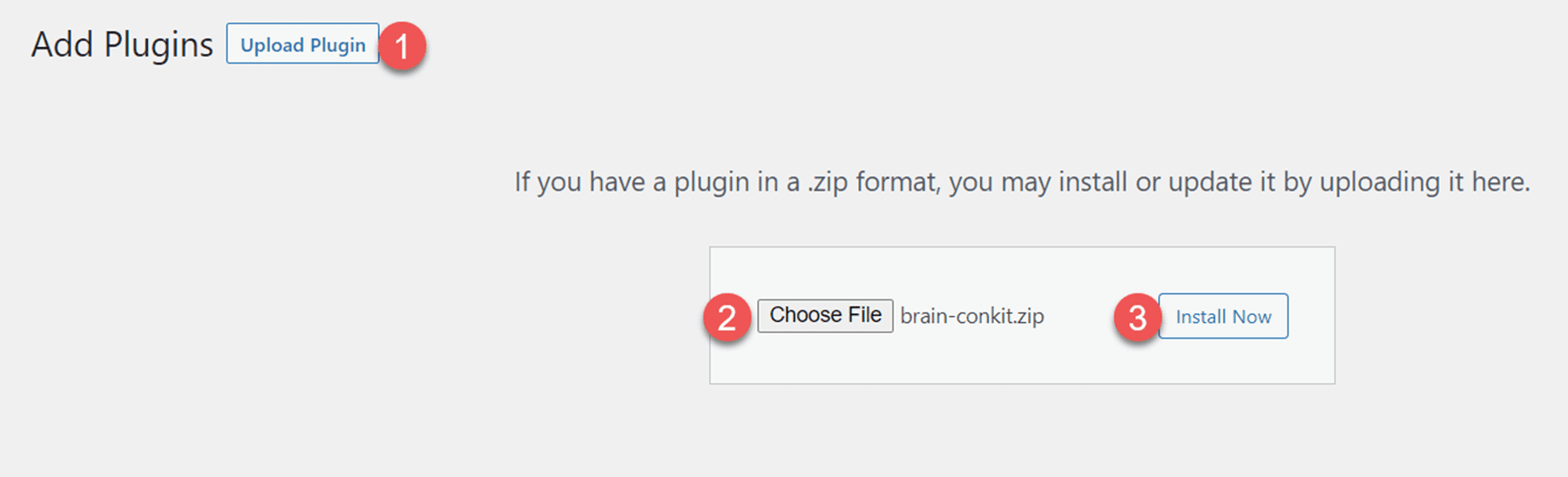
他のプラグインと同じように、Divi ConKit Pro をインストールします。 プラグイン ページに移動して [プラグインの追加] をクリックし、[プラグインのアップロード] を選択してプラグイン ファイルを選択します。 [今すぐインストール] をクリックしてプラグインをインストールし、読み込まれたらプラグインを有効にします。

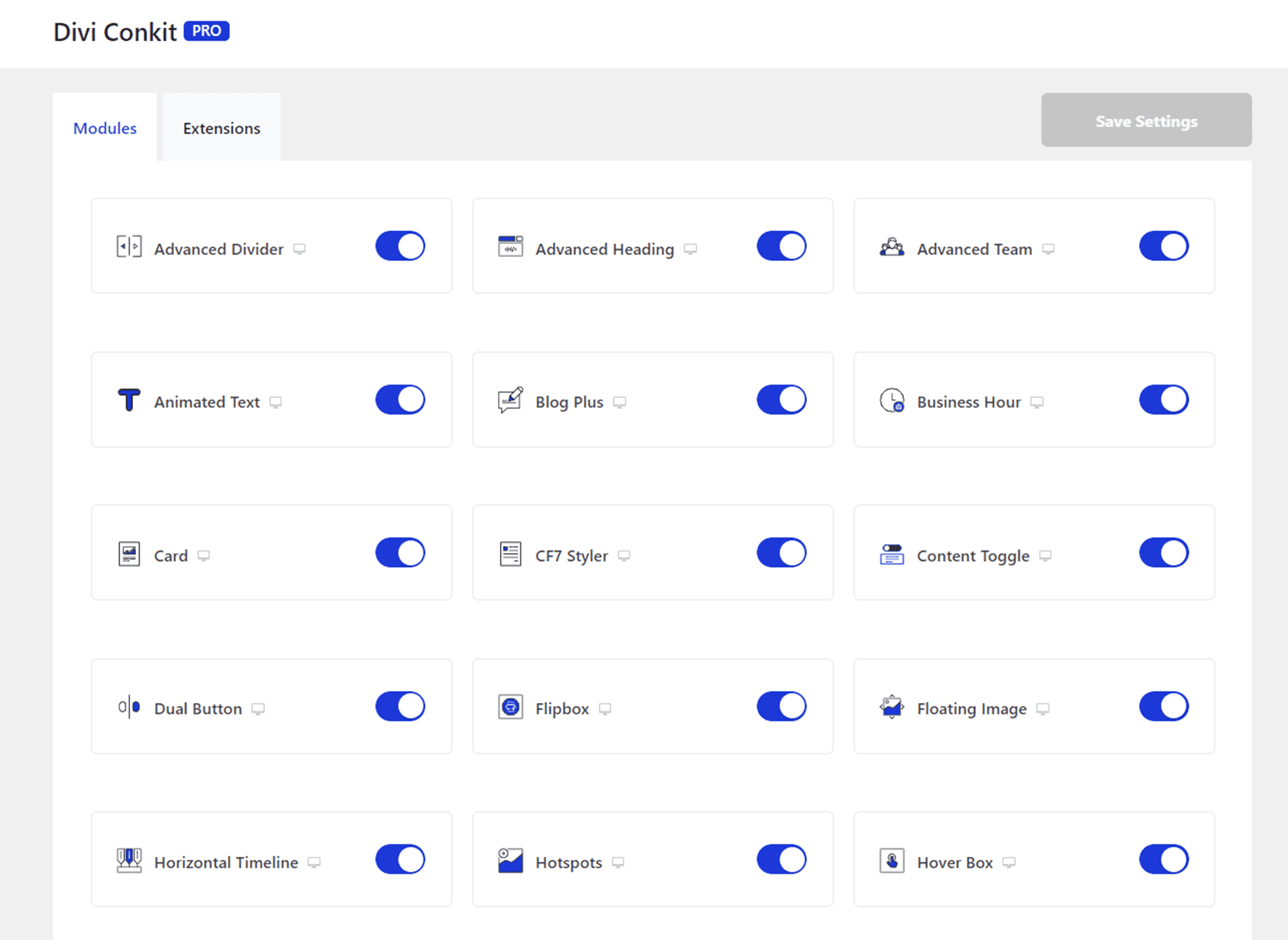
プラグインが有効になると、WordPress ダッシュボード メニューに DiviConKit タブが表示され、サイトで有効にする機能を制御できます。

ディビ コンキット プロ
Divi ConKit Pro モジュール
まず、Divi ConKit Pro に付属する各モジュールを見てみましょう。 これらのモジュールはすべて Divi Builder と統合され、他の Divi モジュールと同じように Web サイトに追加できます。
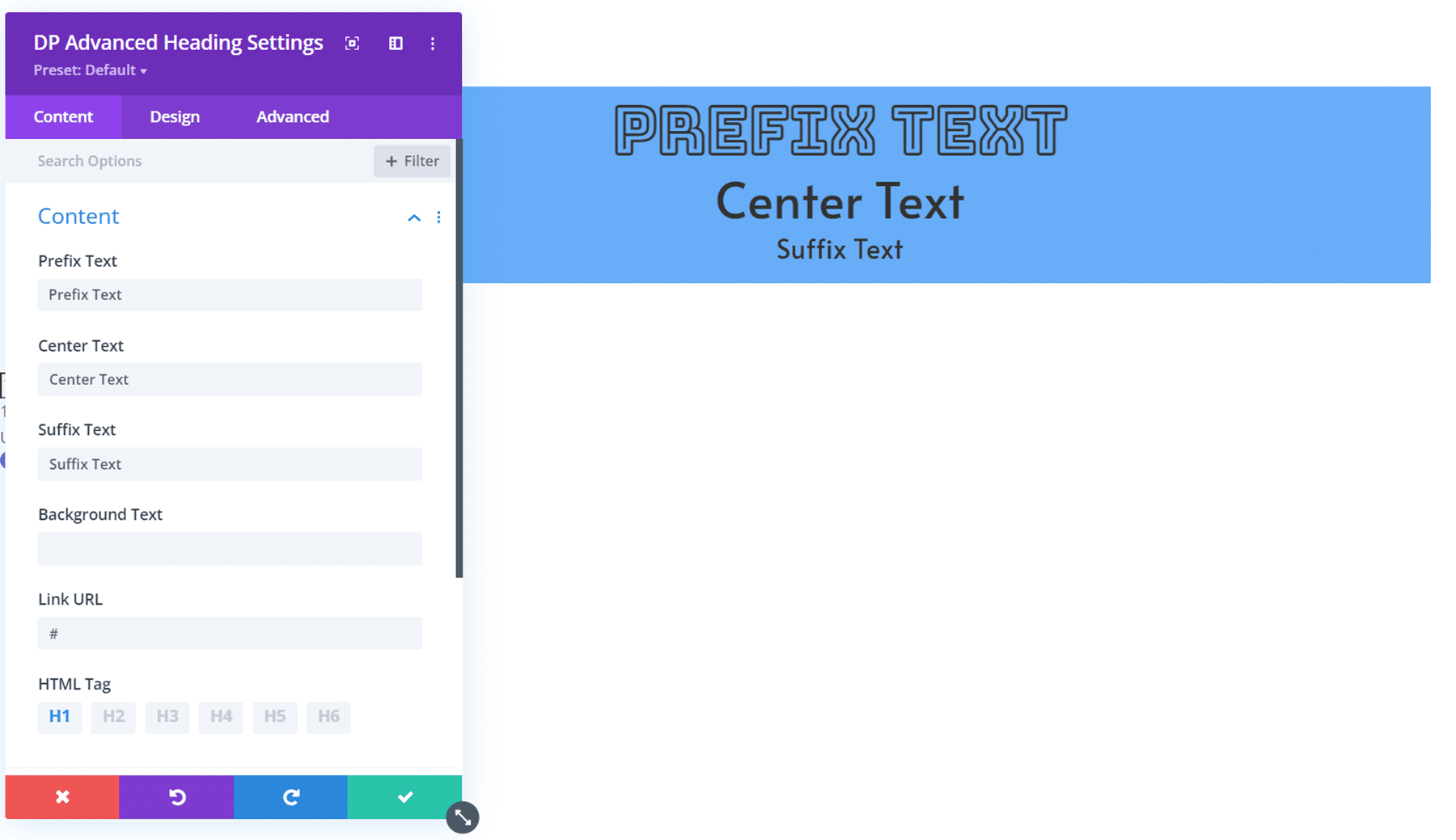
DP 高度な見出し
このモジュールを使用すると、ページに見出しを追加でき、Divi のデフォルト モジュールを超える高度なオプションが提供されます。 プレフィックステキスト、センターテキスト、サフィックステキスト、背景テキストを追加でき、各テキストタイプのデザインも完全にカスタマイズできます. このモジュールを使用すると、テキストのスタイルが異なる、より複雑なヘッダーを作成できます。

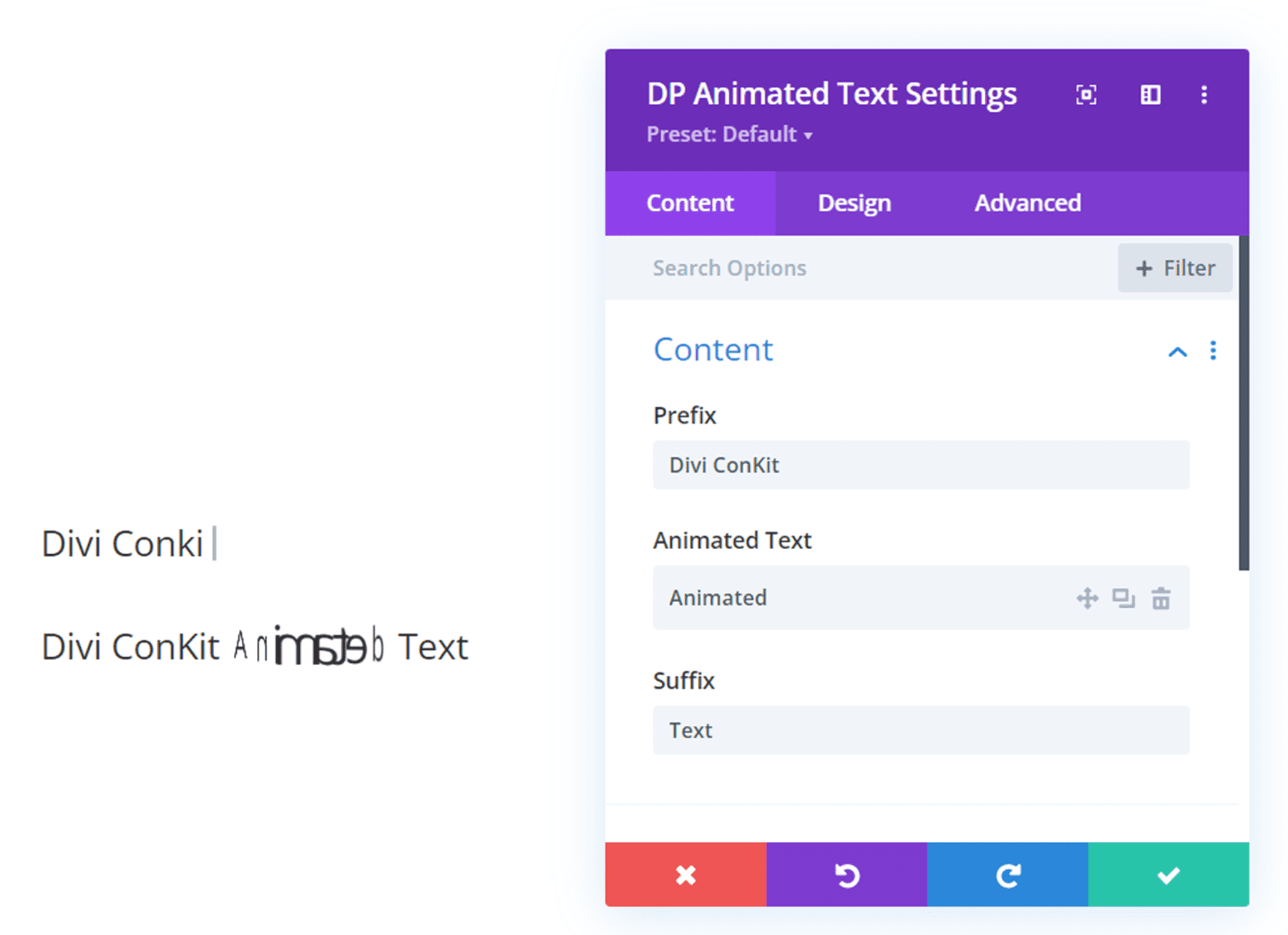
DP アニメーション テキスト
このモジュールを使用すると、ページにアニメーション テキストを追加できます。 アニメーション化されたテキストの複数のセクションを各モジュールに追加できます。また、動かない接頭辞と接尾辞のテキストを追加することもできます。 テキスト入力、テキストの傾き、アニメーション スライドの 3 つのアニメーション モードがあります。 アニメーションは速度やタイミングなどのさまざまなアニメーション設定でカスタマイズでき、アニメーション化されたテキストはデフォルトのデザイン オプションでカスタマイズできます。

DPブログプラス
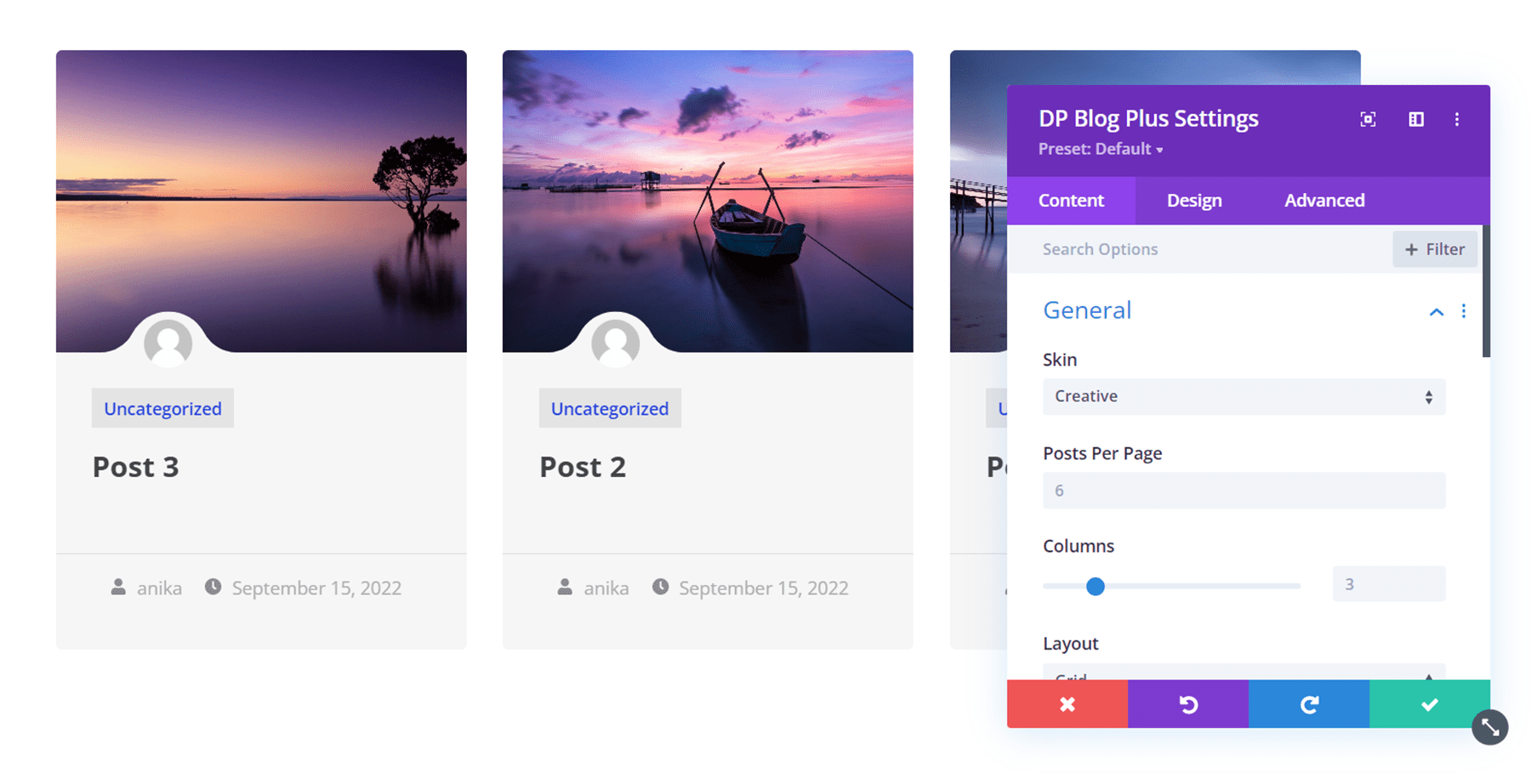
ブログ プラス モジュールには、ブログの最近の投稿が表示されます。 4 つの異なるスキン スタイルがあり、この例ではクリエイティブ スタイルを使用しています。 このキットの他のモジュールと同様に、デザイン オプションを使用して、モジュールのスタイルを完全にカスタマイズして、Web サイトのデザインに合わせることができます。

DP 営業時間
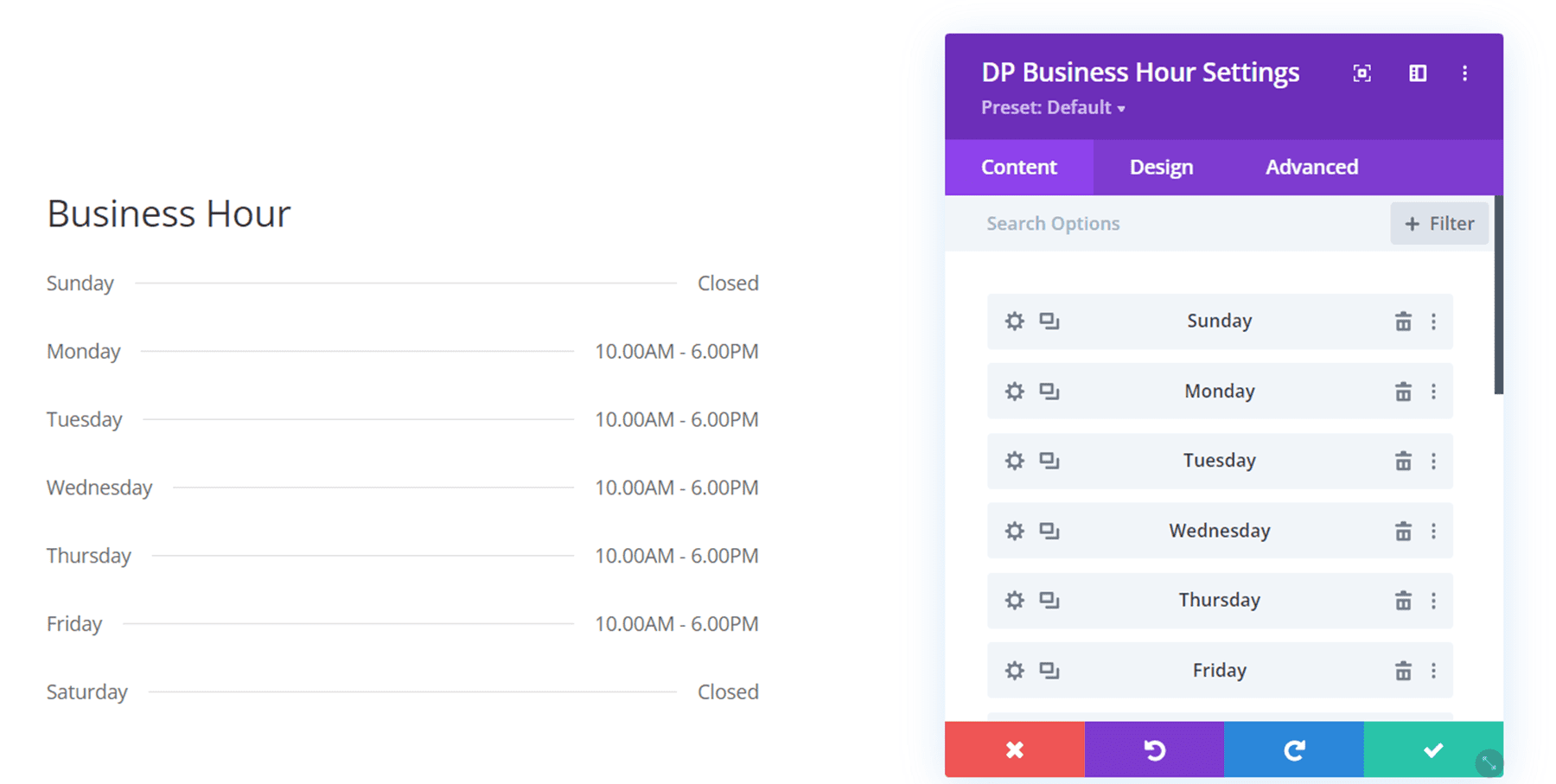
営業時間モジュールを使用すると、営業時間を Web サイトに簡単に追加できます。 各日付とその日の営業時間を入力するだけで、デザイン オプションをカスタマイズして、デザインに合わせてフォントや色を変更できます。

DPカード
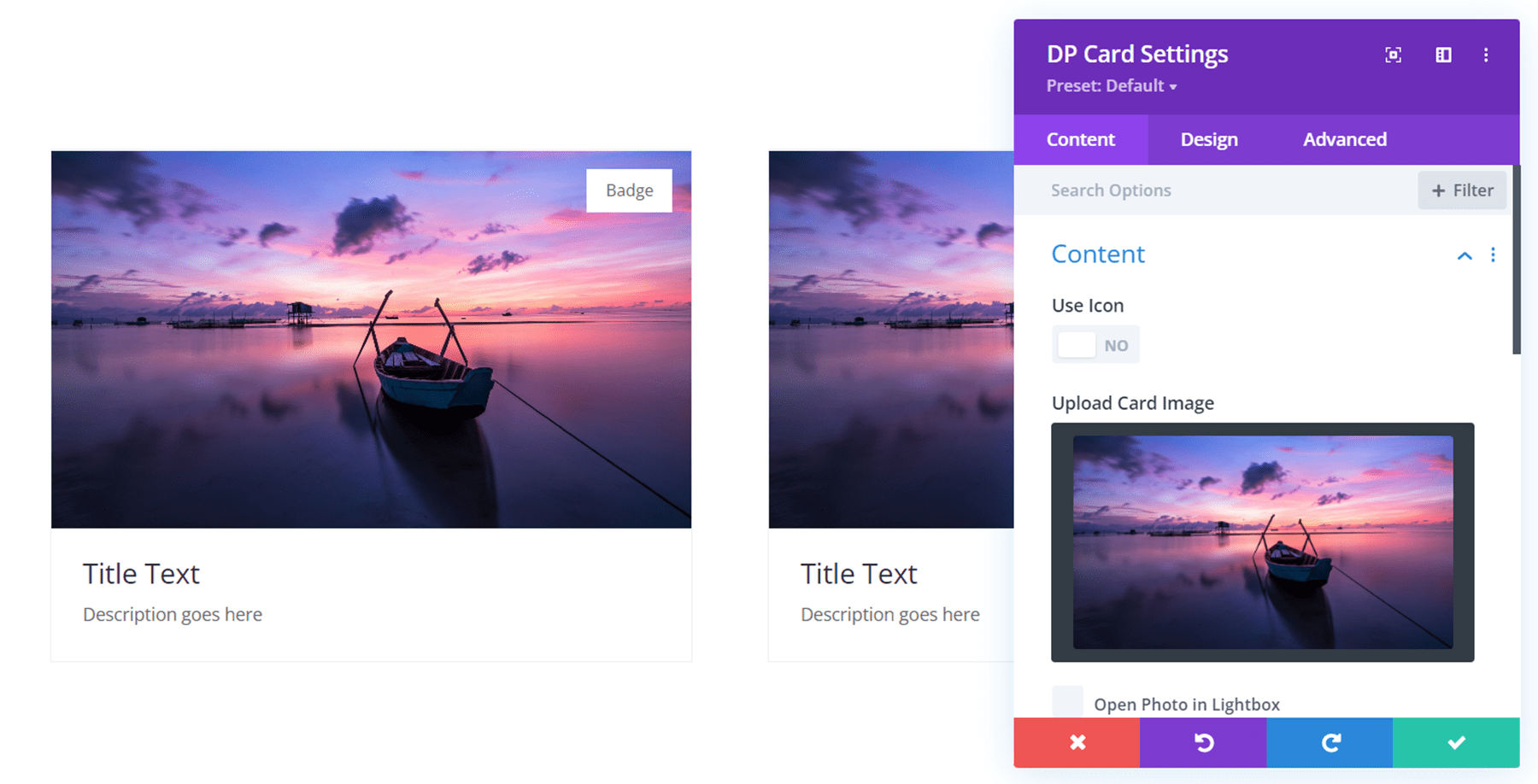
このモジュールは、画像またはアイコンといくつかのテキストを含む単純なカードを作成するカード モジュールです。 バッジまたはボタンをカードに追加することを選択でき、カードのデザインは完全にカスタマイズ可能です.

DP CF7 スタイラー
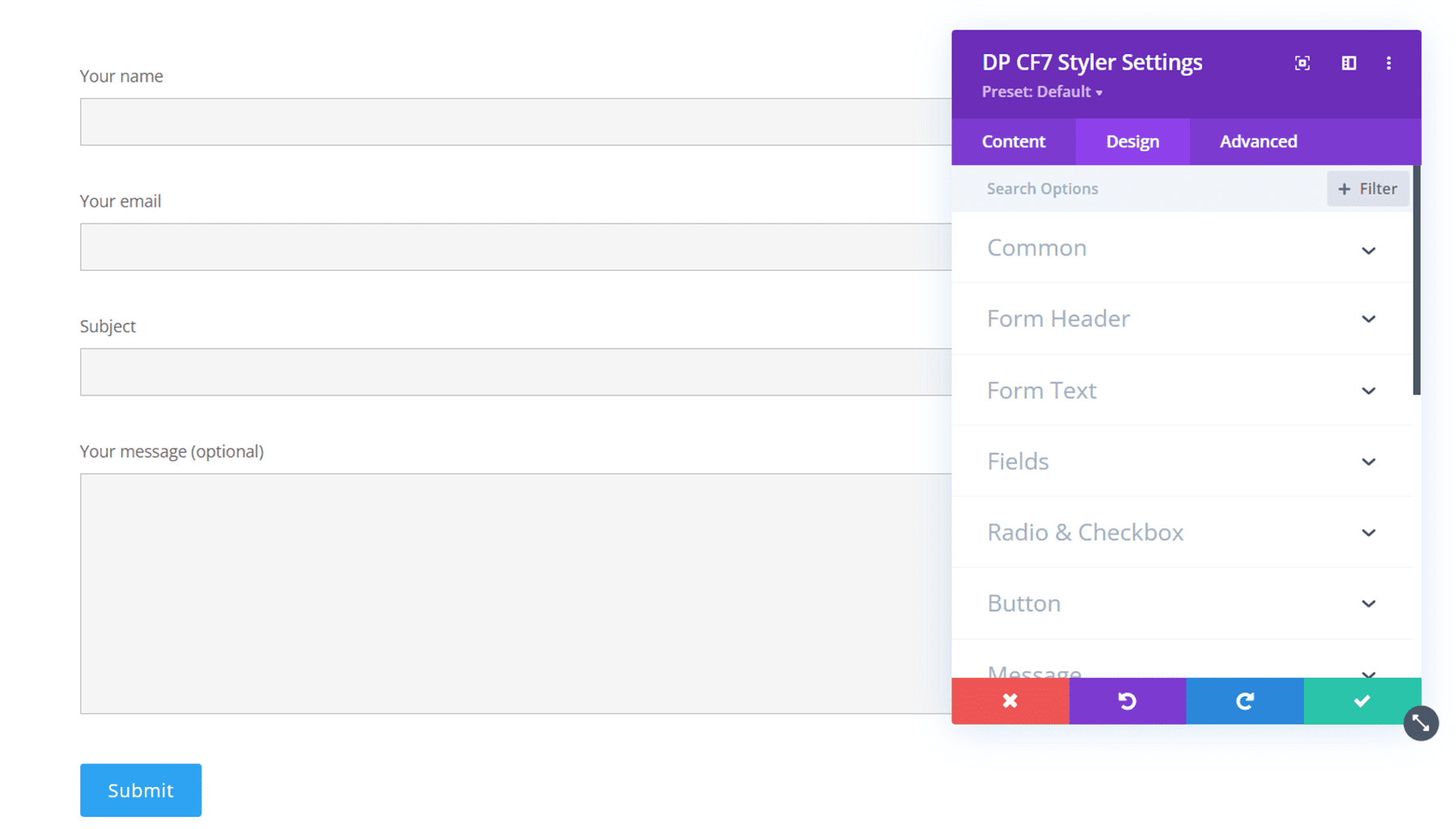
この次のモジュールは、Contact Form 7 のスタイラー モジュールです。このモジュールを使用して、ビジュアル ビルダー内でコンタクト フォームのスタイルを編集できます。

DP コンテンツ切り替え
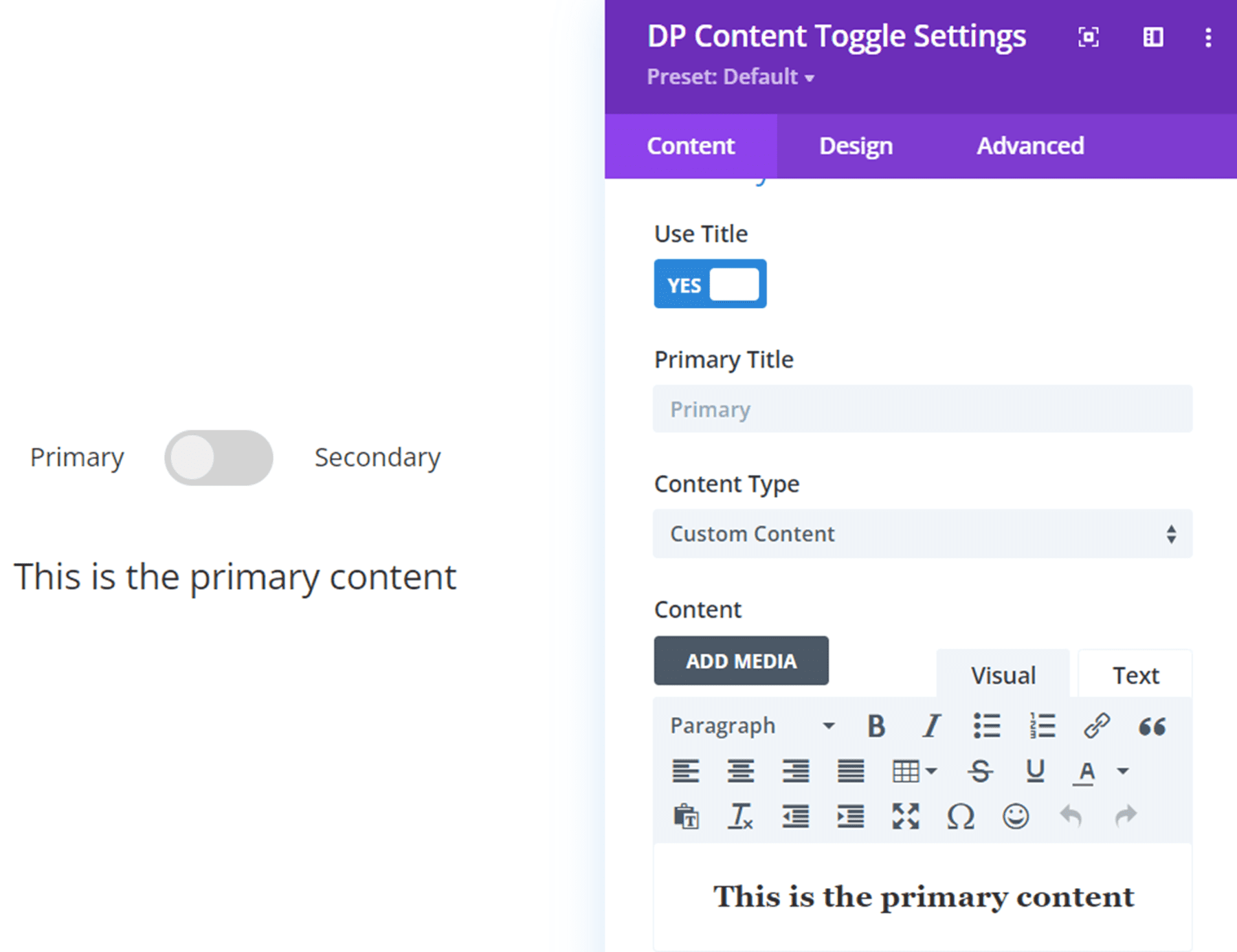
コンテンツ切り替えモジュールは、本文コンテンツの 2 つのセットを切り替えることができる切り替えアイコンを追加します。 本文のコンテンツは、モジュールのコンテンツ エディター内で設定されたカスタム コンテンツにすることも、ライブラリからレイアウトをインポートすることもできます。

DPディバイダー
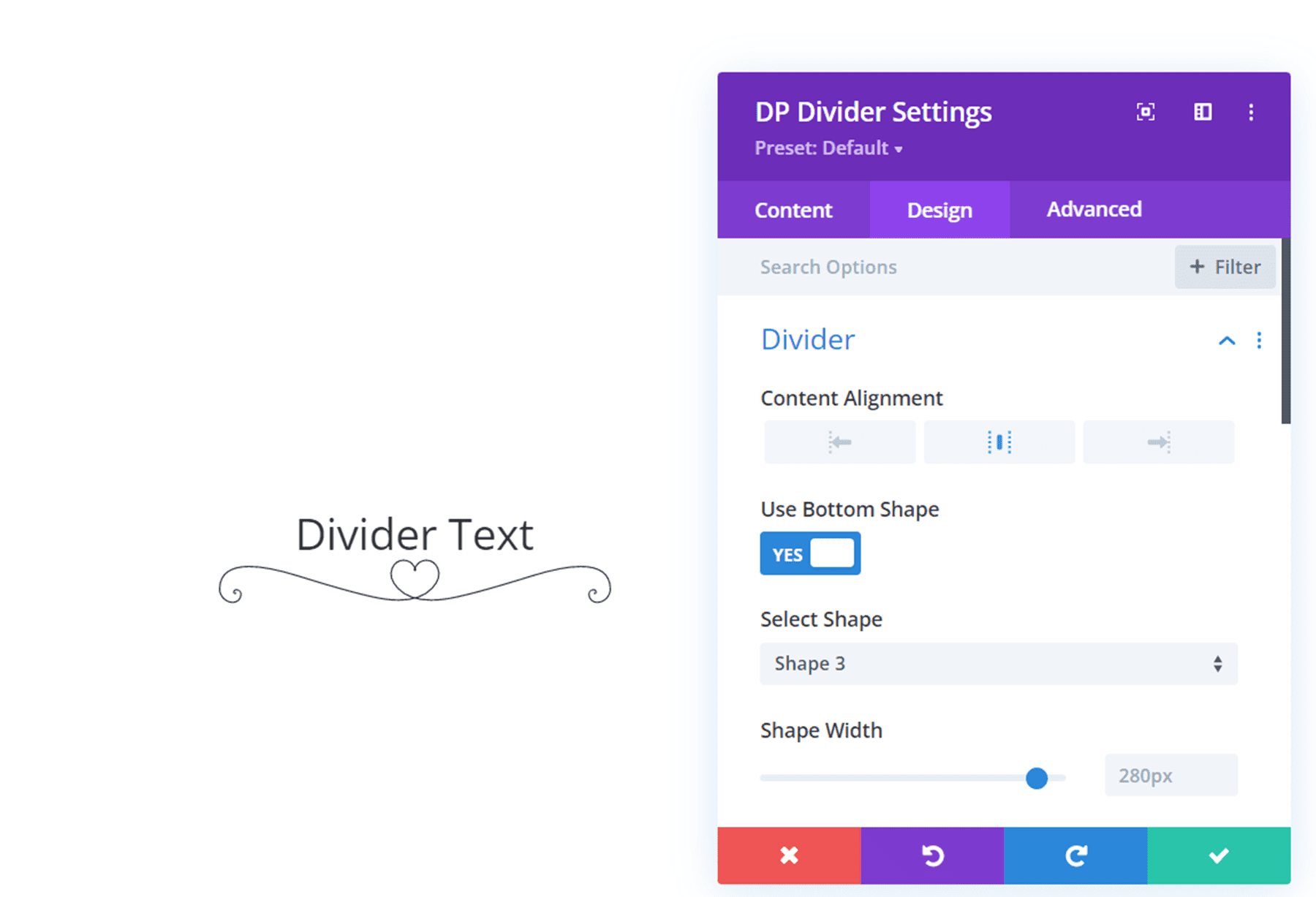
分割モジュールを使用すると、分割線の間にアイコン、画像、またはテキストを追加できます。また、いくつかの下部分割線形状レイアウト (この例では形状 3 が選択されています) が付属しており、ページ上のテキストを分割できます。

DP デュアル ボタン
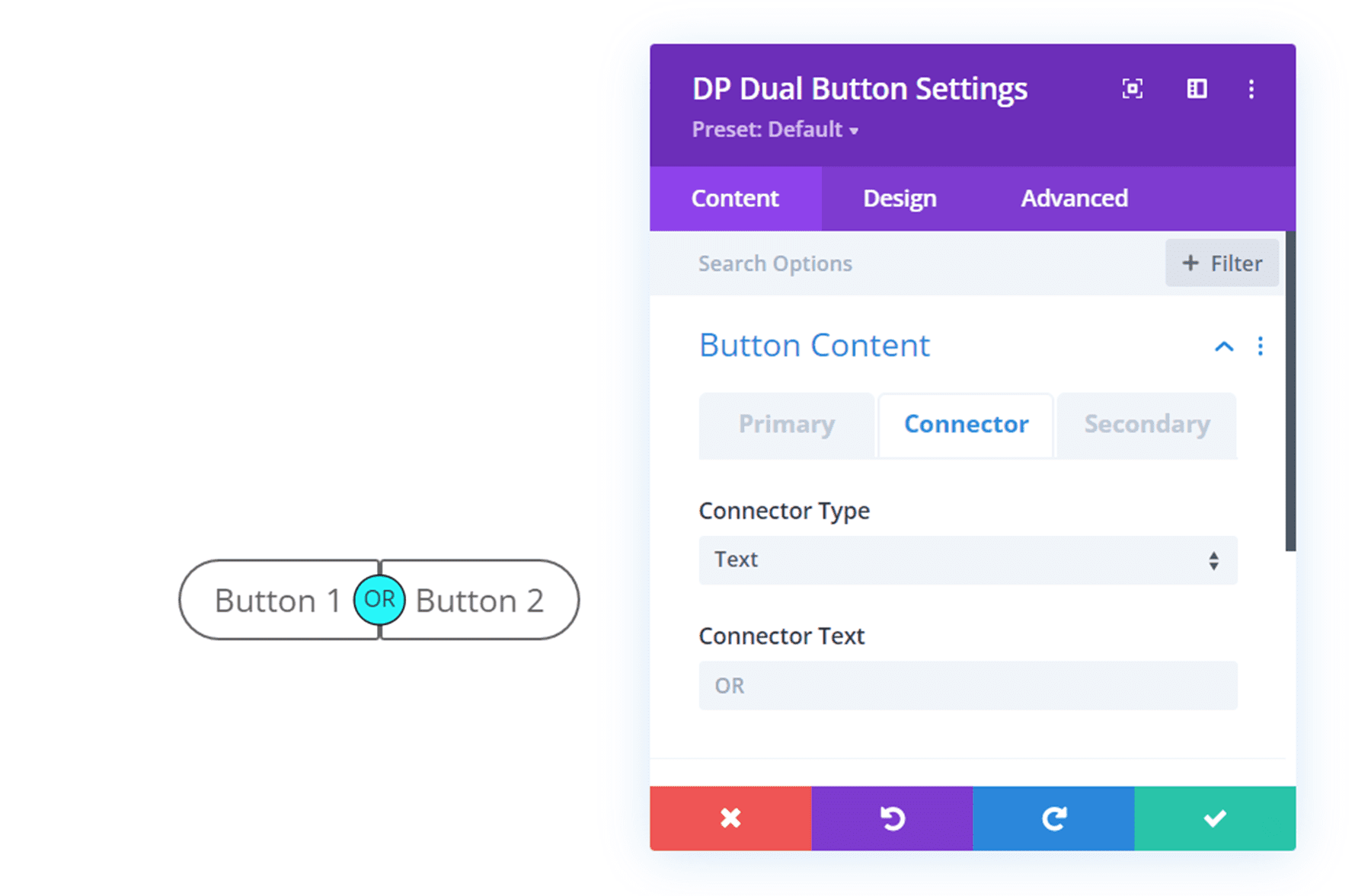
デュアル ボタン オプションは、2 つのボタンを 1 つのモジュールとして追加します。 上記の例で行ったように、2 つのボタンの間にコネクタ (テキストまたはアイコン) を追加することもできます。 このモジュールで利用できるさまざまなデザイン オプションを使用することで、独自の 2 ボタン レイアウトをサイトに作成できます。

DP フリップ ボックス
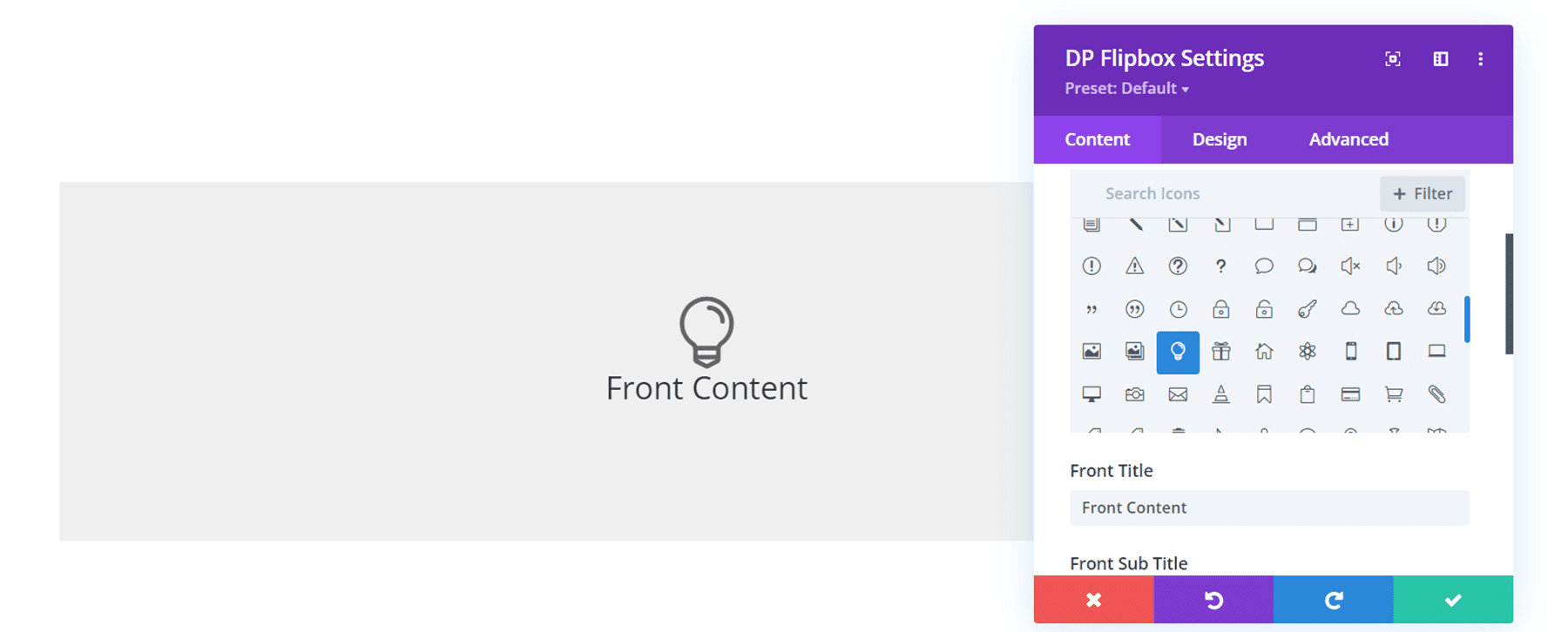
このモジュールは、前面と背面にコンテンツを含むボックスを作成します。 ボックスにカーソルを合わせると、フリップ アニメーションで背面のコンテンツが表示されます。 これは、前後の効果を示したり、魅力的な方法でコンテンツを明らかにしたりするのに役立ちます。

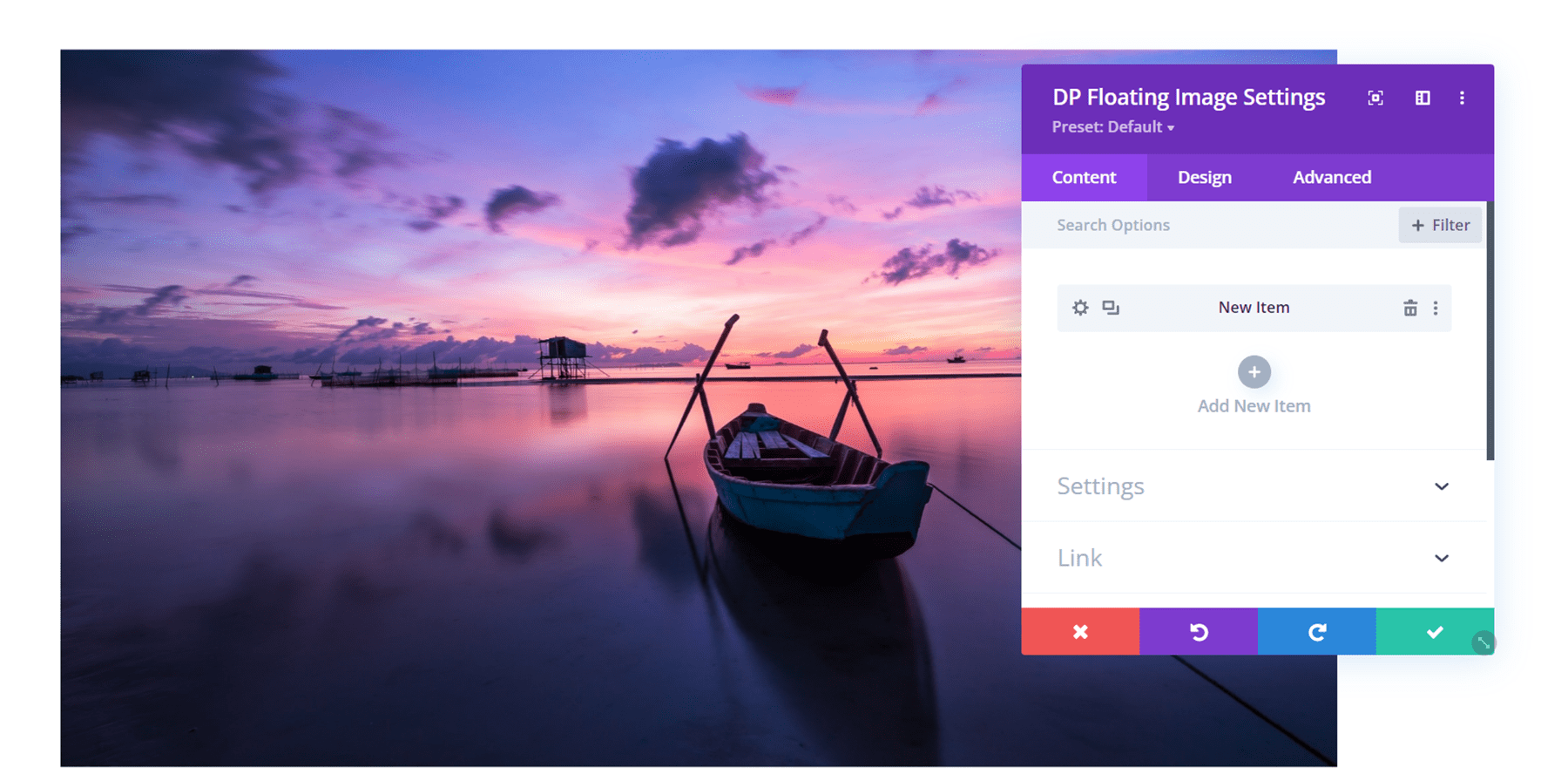
DP フローティング イメージ
フローティング画像モジュールを使用すると、ページ上で上下に浮かぶ画像を追加できます。 ページのデザインに微妙な動きを加えて、デザインを向上させます。

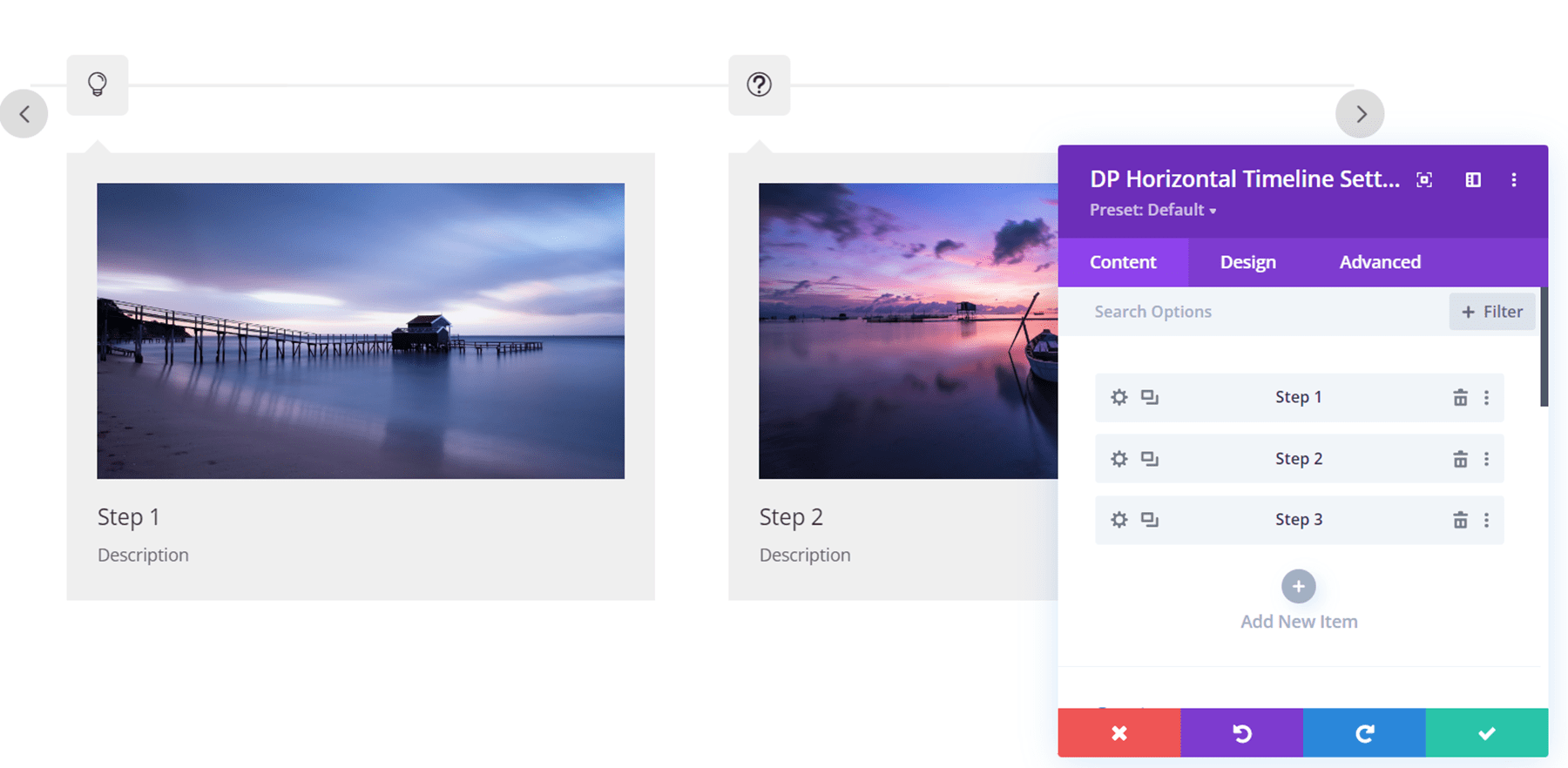
DP 水平タイムライン
水平タイムライン モジュールを使用すると、各ステップのテキスト、画像、およびアイコンを含むタイムラインを作成できます。 また、ループと自動スクロールのオプションがあるため、タイムラインでページを自動的にスクロールできます。 ここでも、デザイン オプションを使用して、外観を完全にカスタマイズできます。

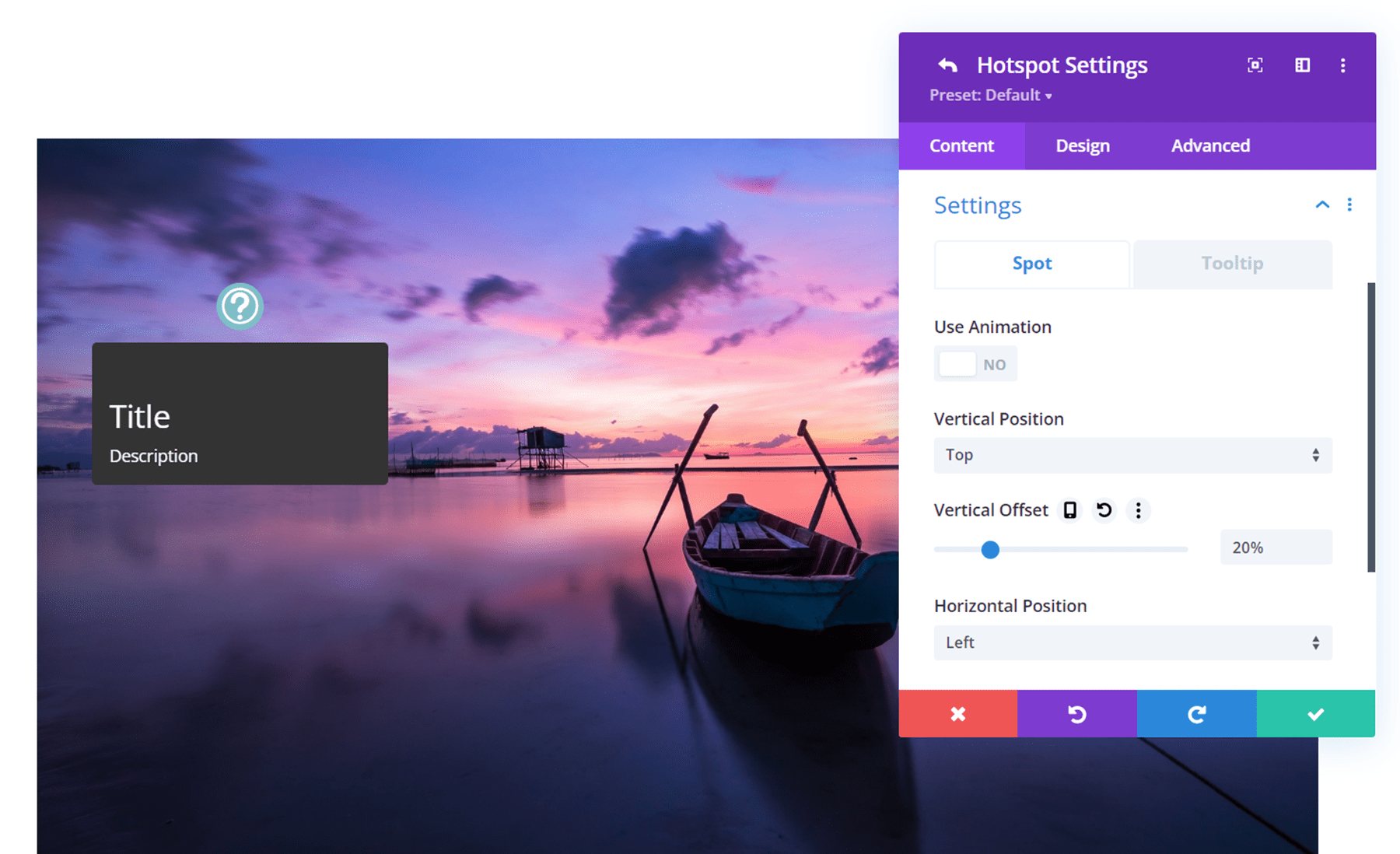
DP ホットスポット
このモジュールを使用すると、テキスト、画像、またはアイコンを含む任意の画像にツールヒントを追加できます。 ツールチップを画像上のどこに表示するかを正確に指定できます。もちろん、デザイン設定ですべての要素のデザインをカスタマイズできます。

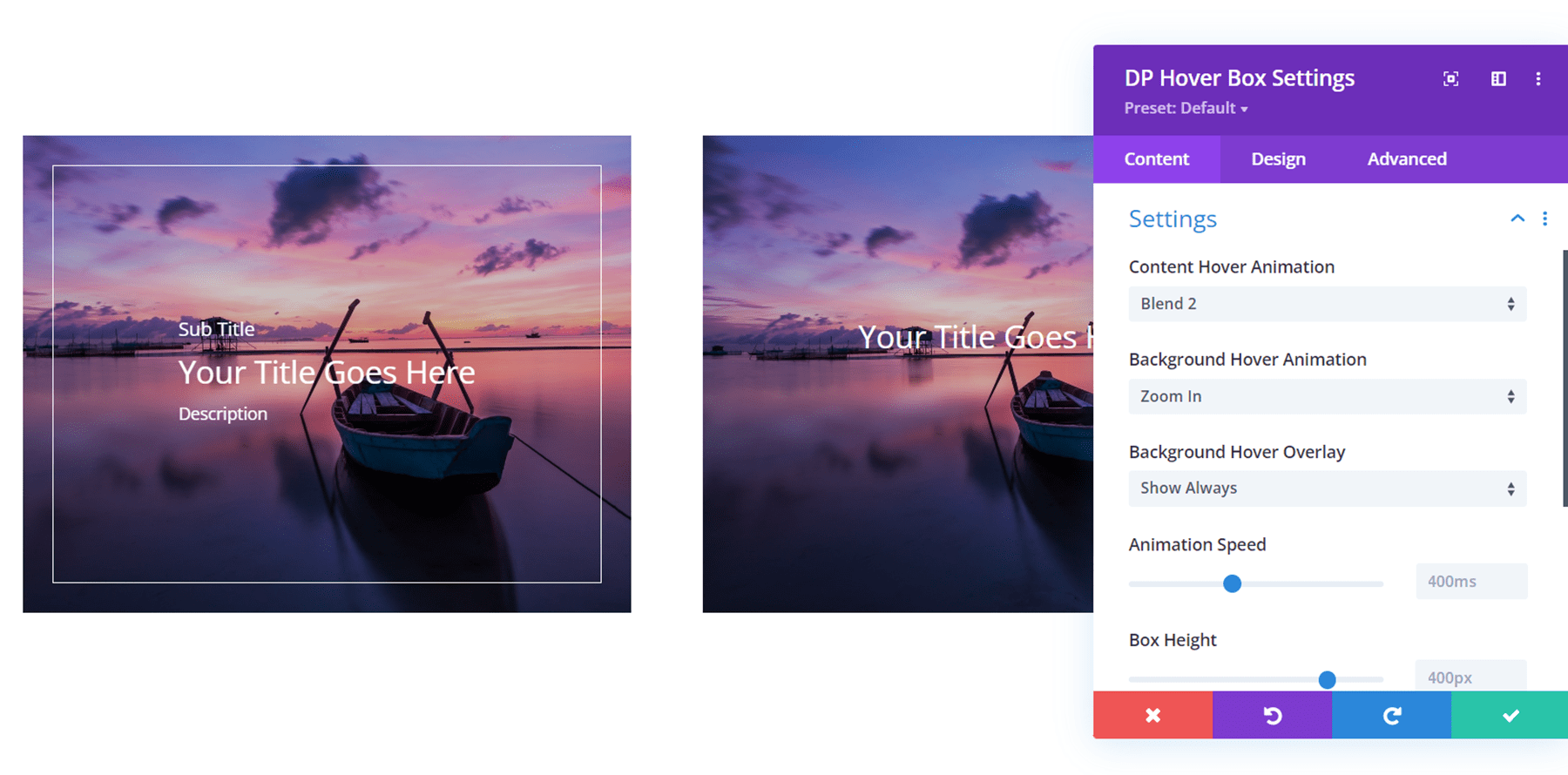
DPホバーボックス
ホバー ボックスを使用すると、画像にカーソルを合わせると、テキストや境界線などのその他の要素が表示されます。 上の例でわかるように、左側のボックスにカーソルを合わせると、サブタイトルと説明、および境界線が表示されていることがわかります。 右側はホバーされていないボックスで、タイトルのみが表示されます。 このモジュールには、さまざまなホバー設定もあります。

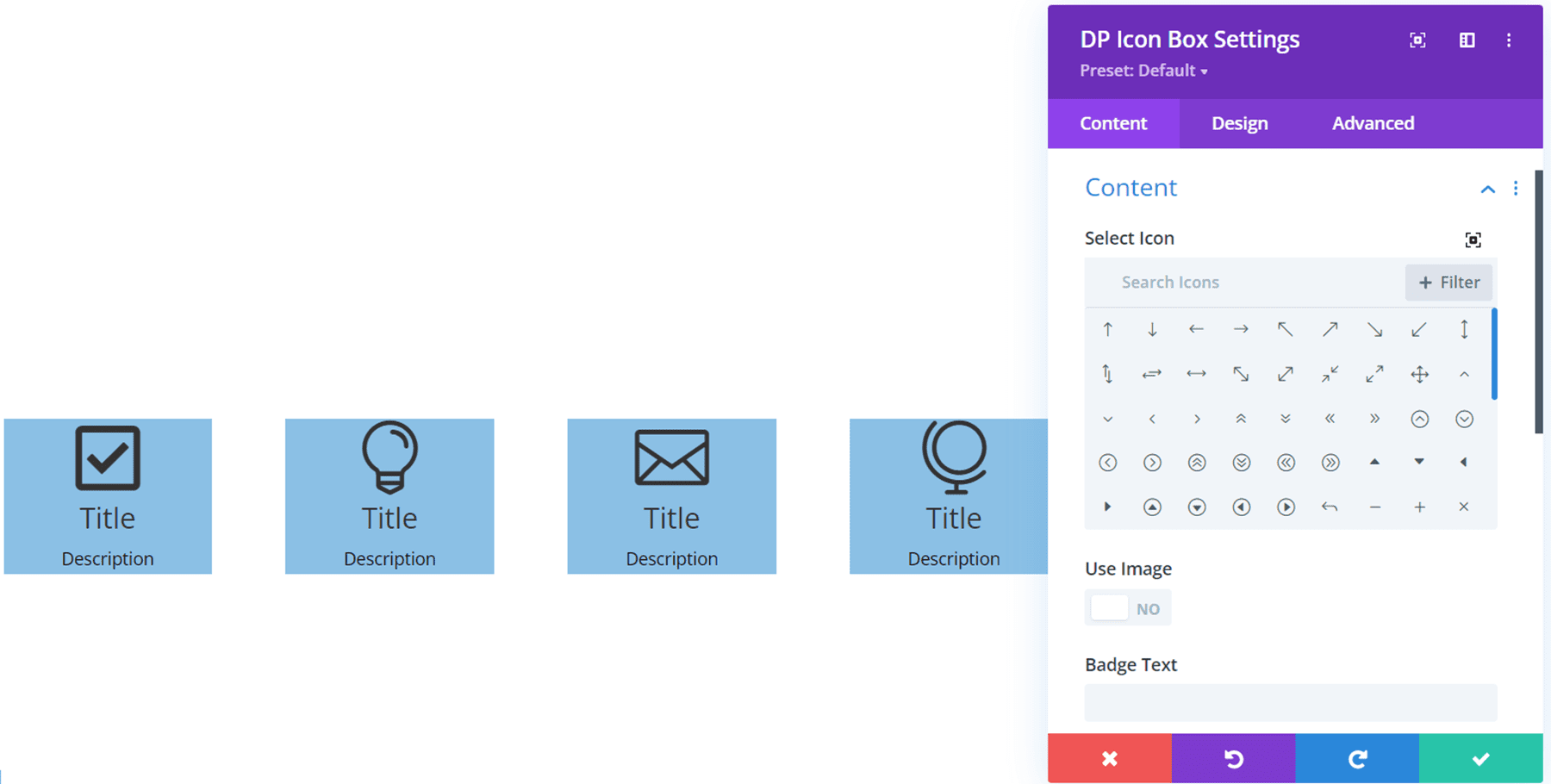
DP アイコンボックス
このモジュールは、ボックス内にアイコンとオプションのテキストを表示できる単純なモジュールです。

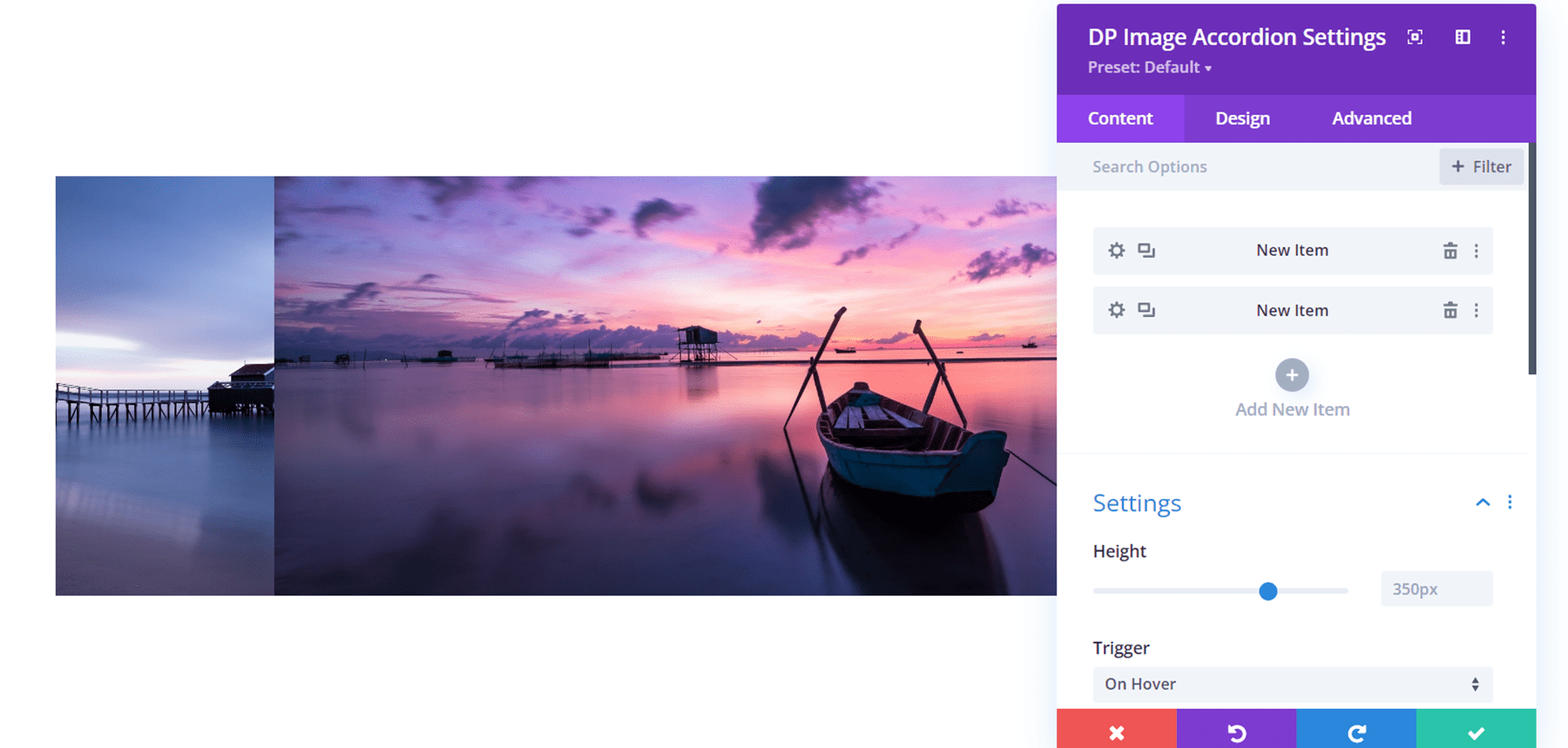
DP イメージ アコーディオン
画像アコーディオン モジュールは、複数の画像を並べて表示します。 画像の 1 つにカーソルを合わせると、他の画像が拡大および最小化され、写真全体が表示されます。 上の例では、右側の写真にカーソルを合わせています。

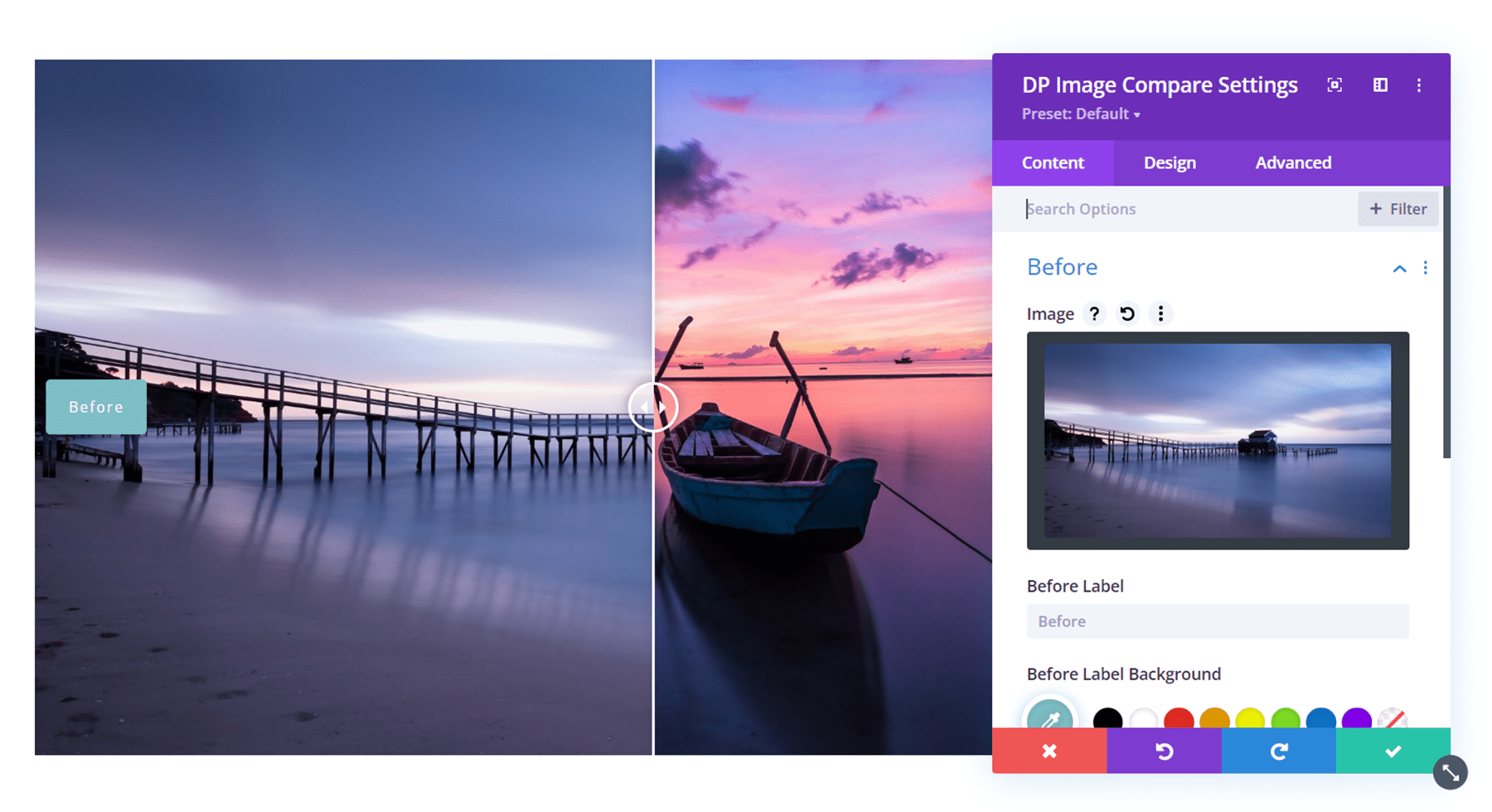
DP 画像比較
画像比較モジュールを使用すると、2 つの画像をスライダーで比較して、それぞれの面を表示できます。 「前」「後」など、各面にラベルを追加することもできます。

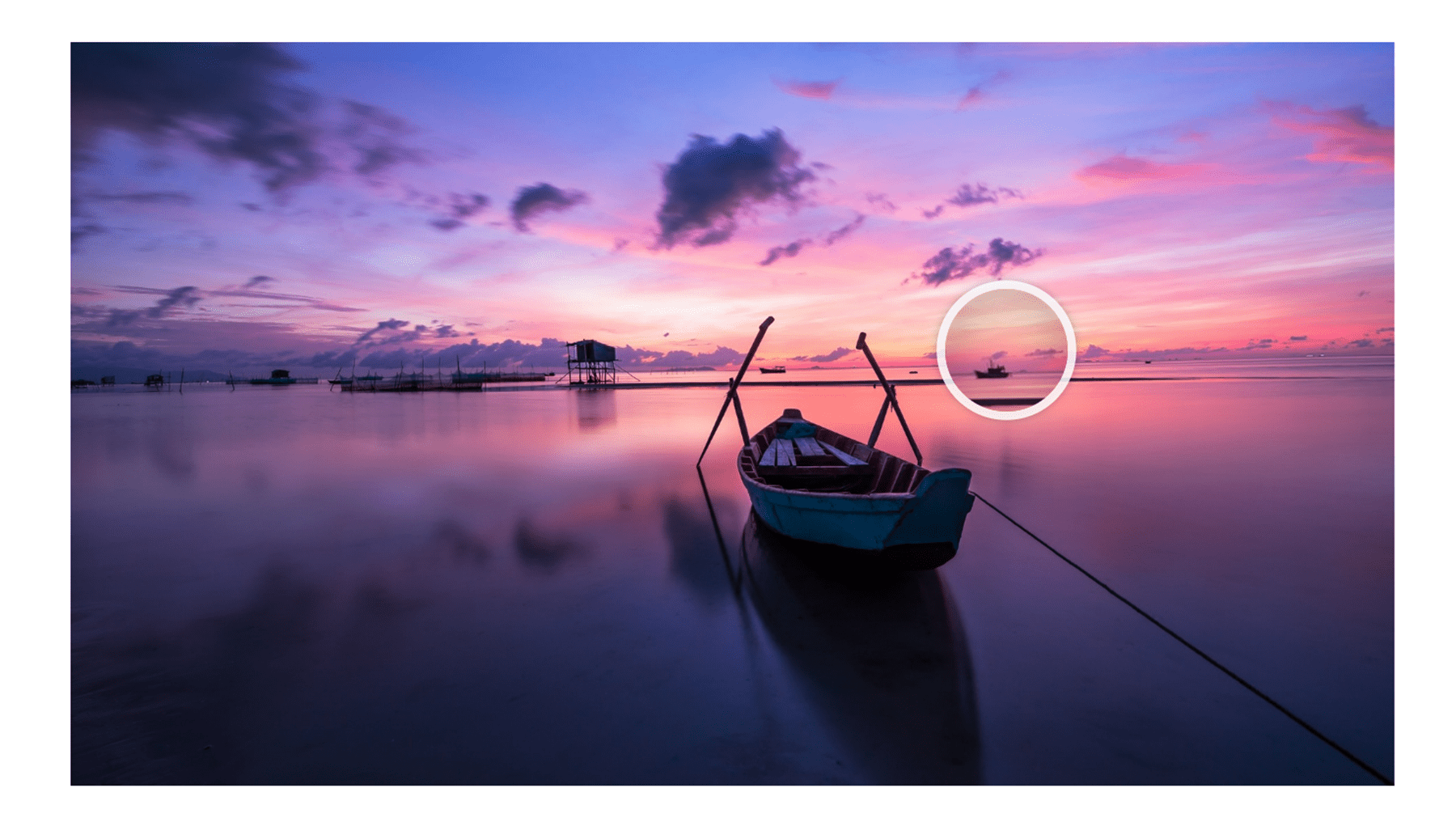
DP 画像拡大鏡
画像拡大モジュールでは、画像の大きいバージョンと小さいバージョンをアップロードするよう求められます。 画像にカーソルを合わせると、拡大鏡が表示され、ホバーした領域の拡大版が表示されます。

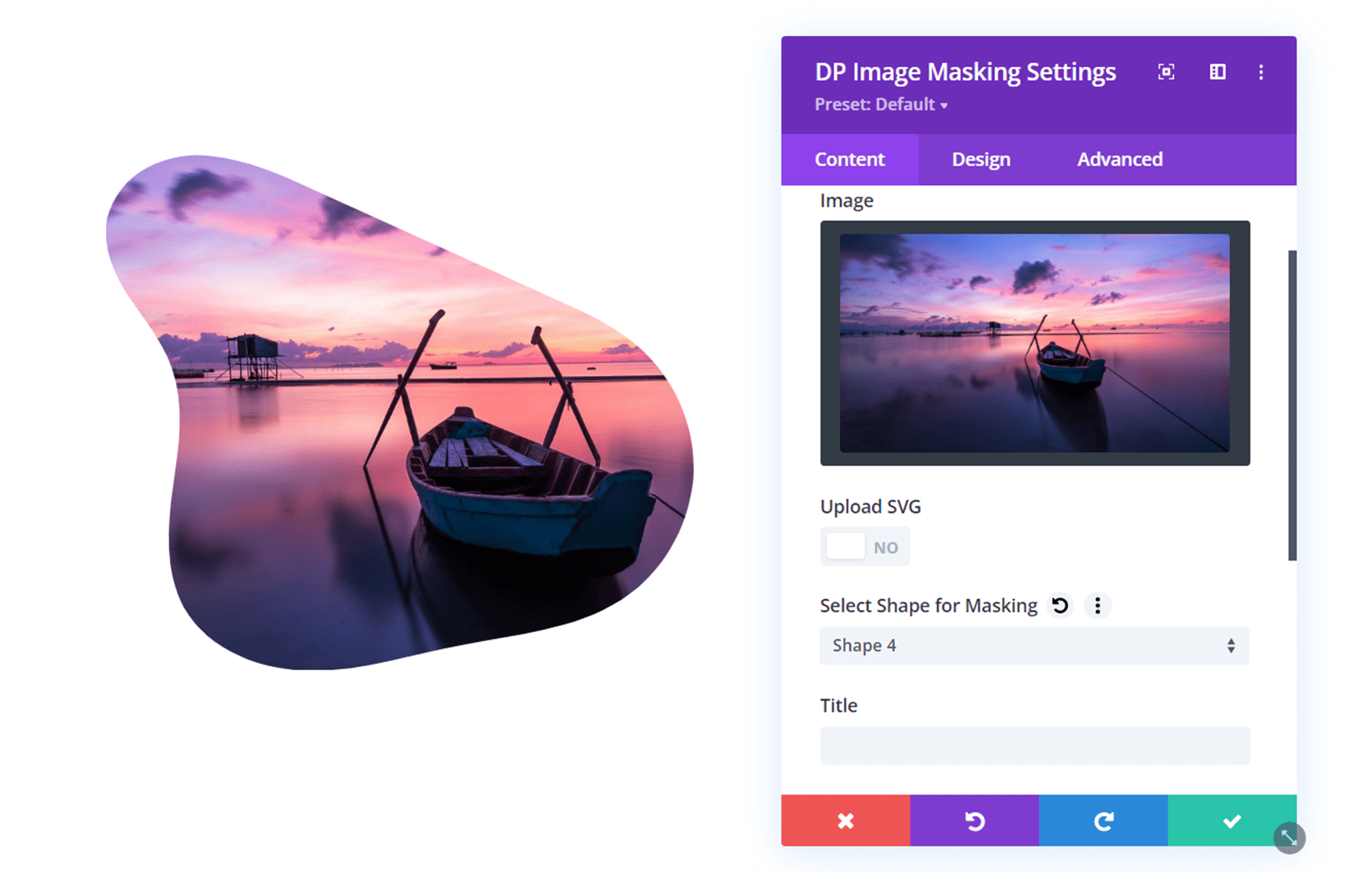
DP イメージ マスキング
このモジュールでは、マスク形状の画像を追加できます。 モジュール内から選択できるさまざまな形状があり、マスクまたは画像に色を追加してデザインをさらにカスタマイズできます.

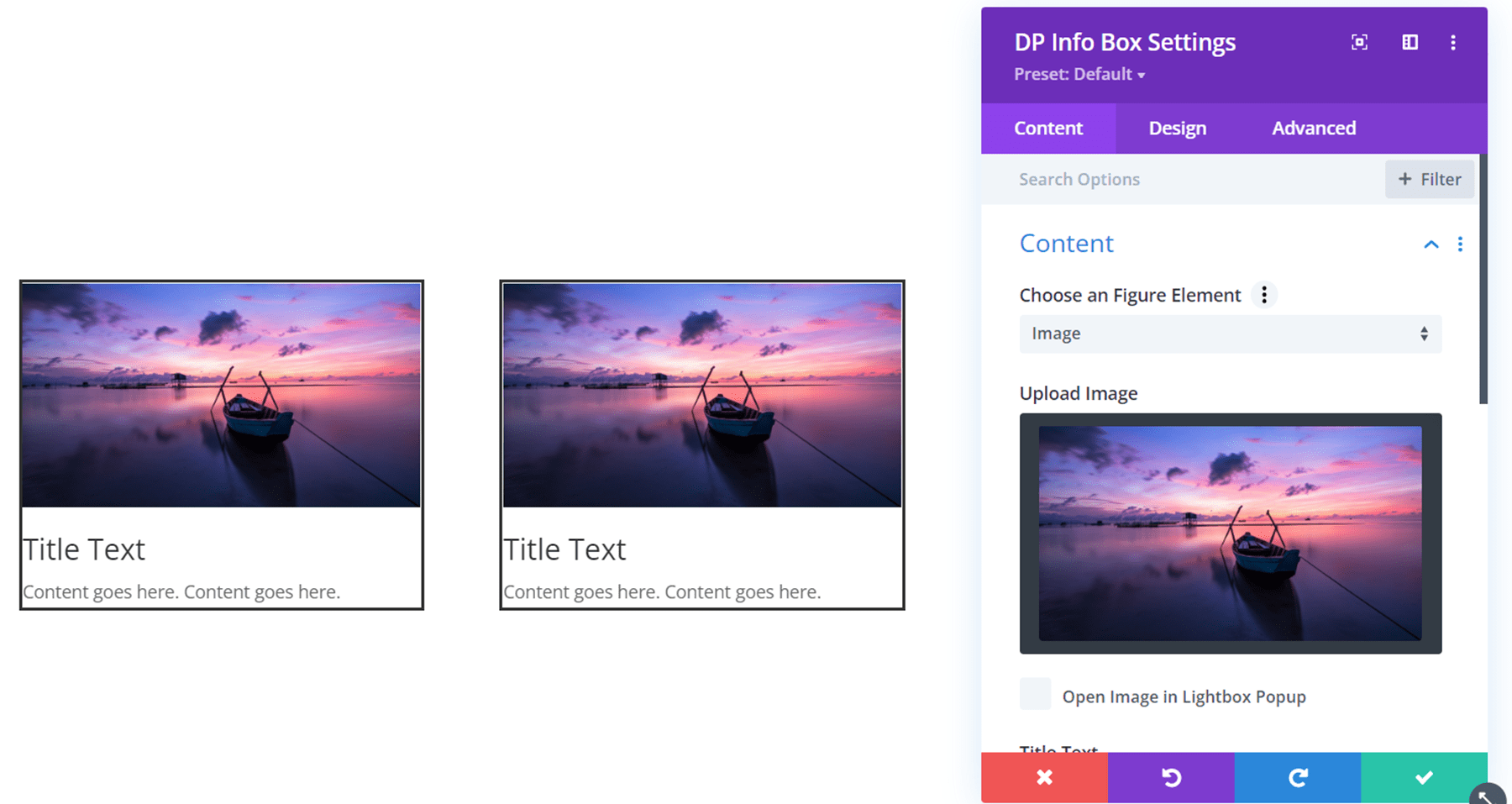
DP 情報ボックス
このモジュールを使用すると、テキスト コンテンツとオプションの画像またはアイコンを含むボックスを追加できます。

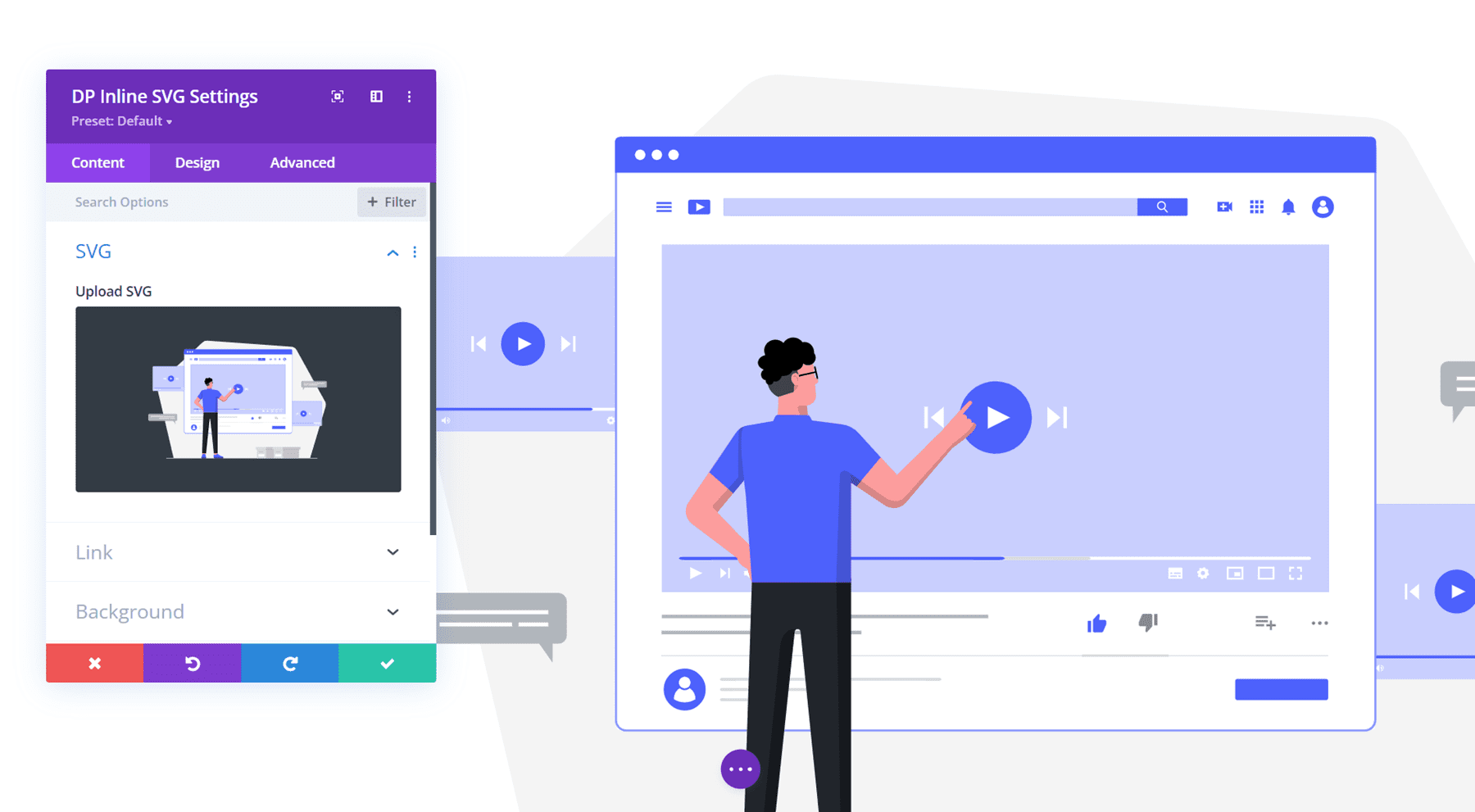
DP インライン SVG
このモジュールを使用すると、SVG ファイルを直接アップロードして、Divi Builder 内で表示できます。

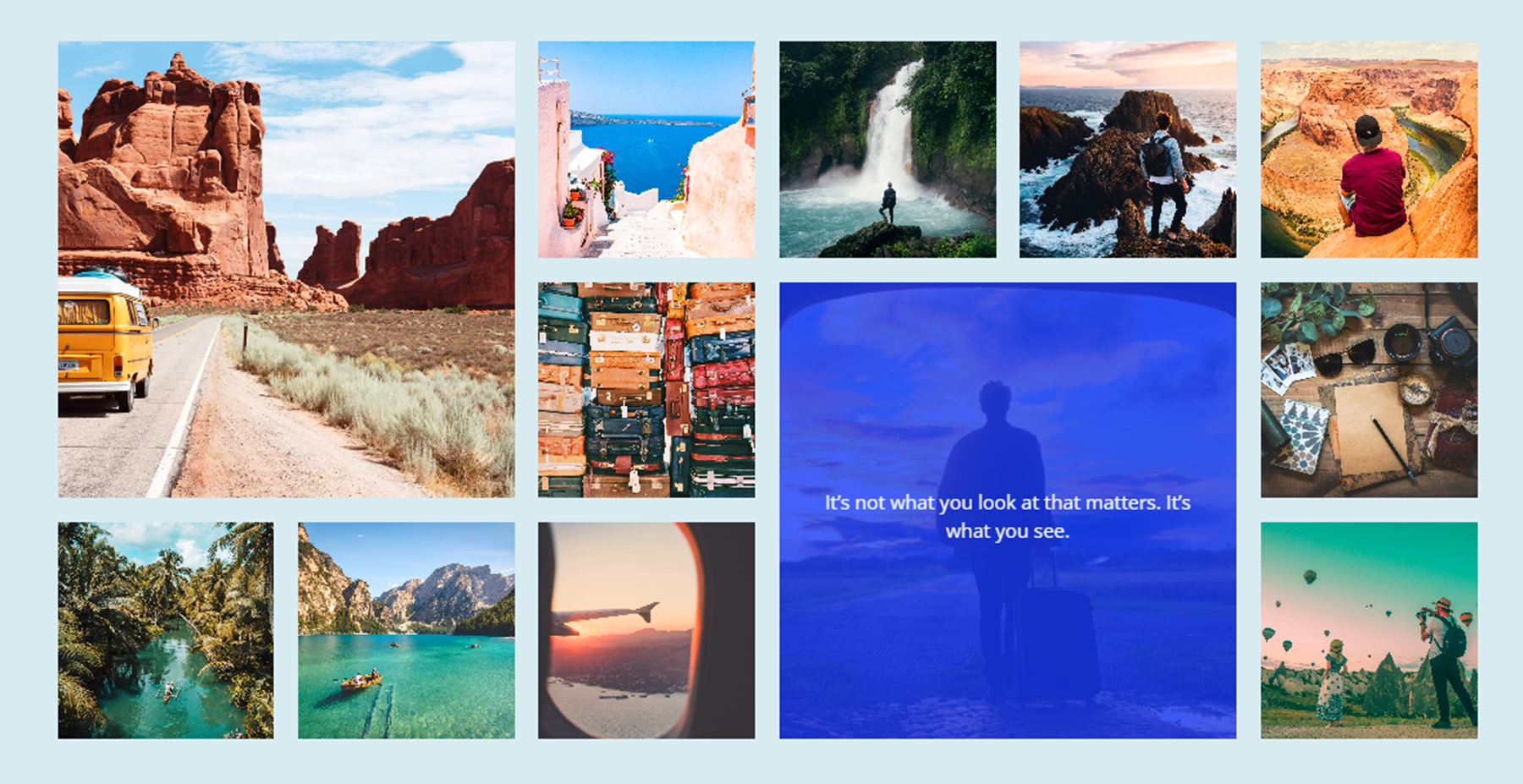
DP Instagram フィード
Instagram フィード モジュールを使用すると、最近の Instagram 投稿を Web サイトにエレガントに表示できます。 グリッド、ハイライト (上記の例で使用)、石積みの 3 つのレイアウトから選択できます。 デザイン オプションを使用して、間隔、オーバーレイ、キャプションなどをカスタマイズできます。


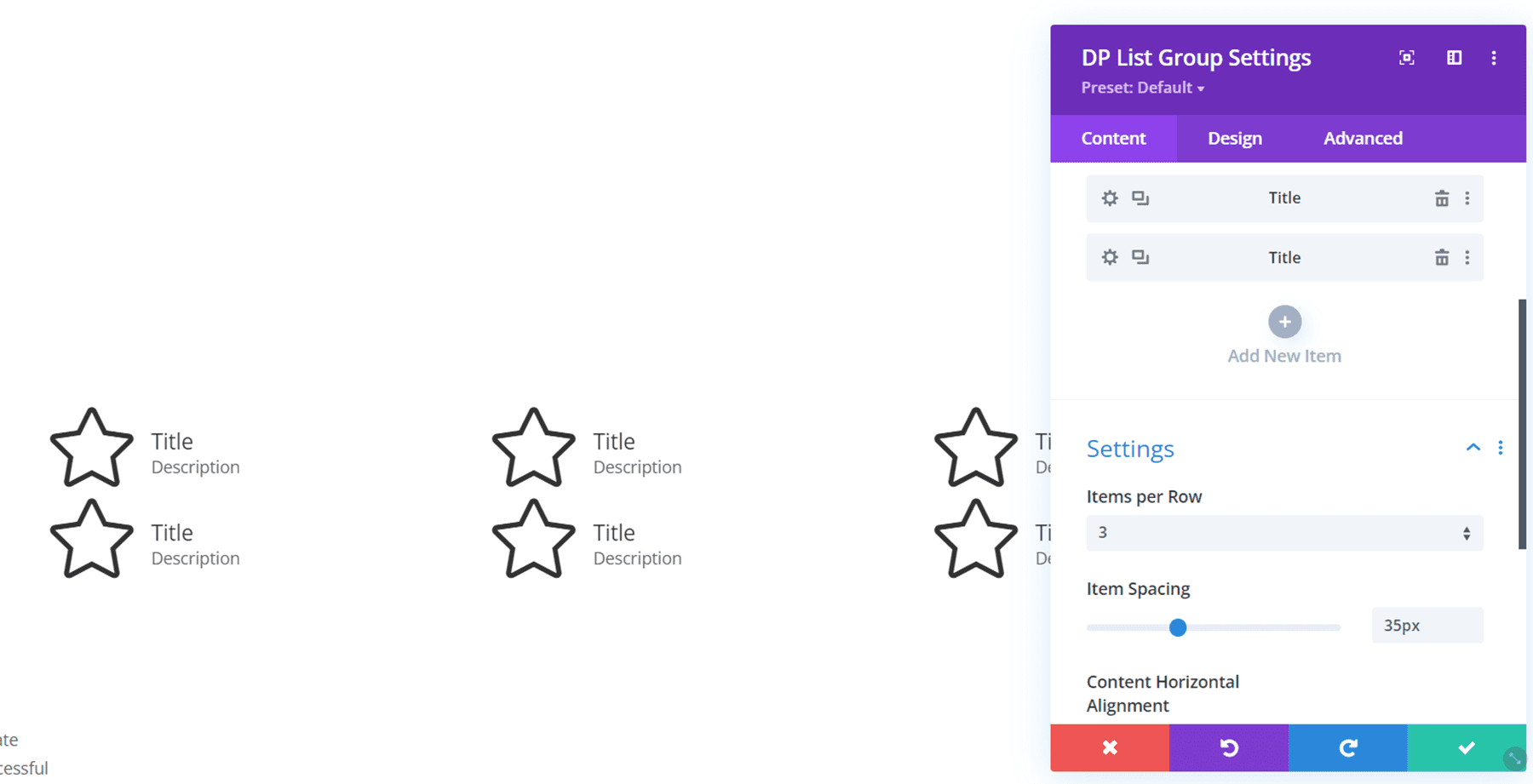
DPリスト
このモジュールを使用すると、アイコンまたは画像を使用してリスト内の情報を整理できます。

DP ロゴ グリッド
ロゴ グリッド モジュールは、クライアントのロゴや「特集」ロゴを表示するのに役立ちます。 ロゴにホバー効果を追加することもできます。 この例では、スクリーンショットの 2 番目のロゴに適用されているズームアウト ホバー効果を使用しています。

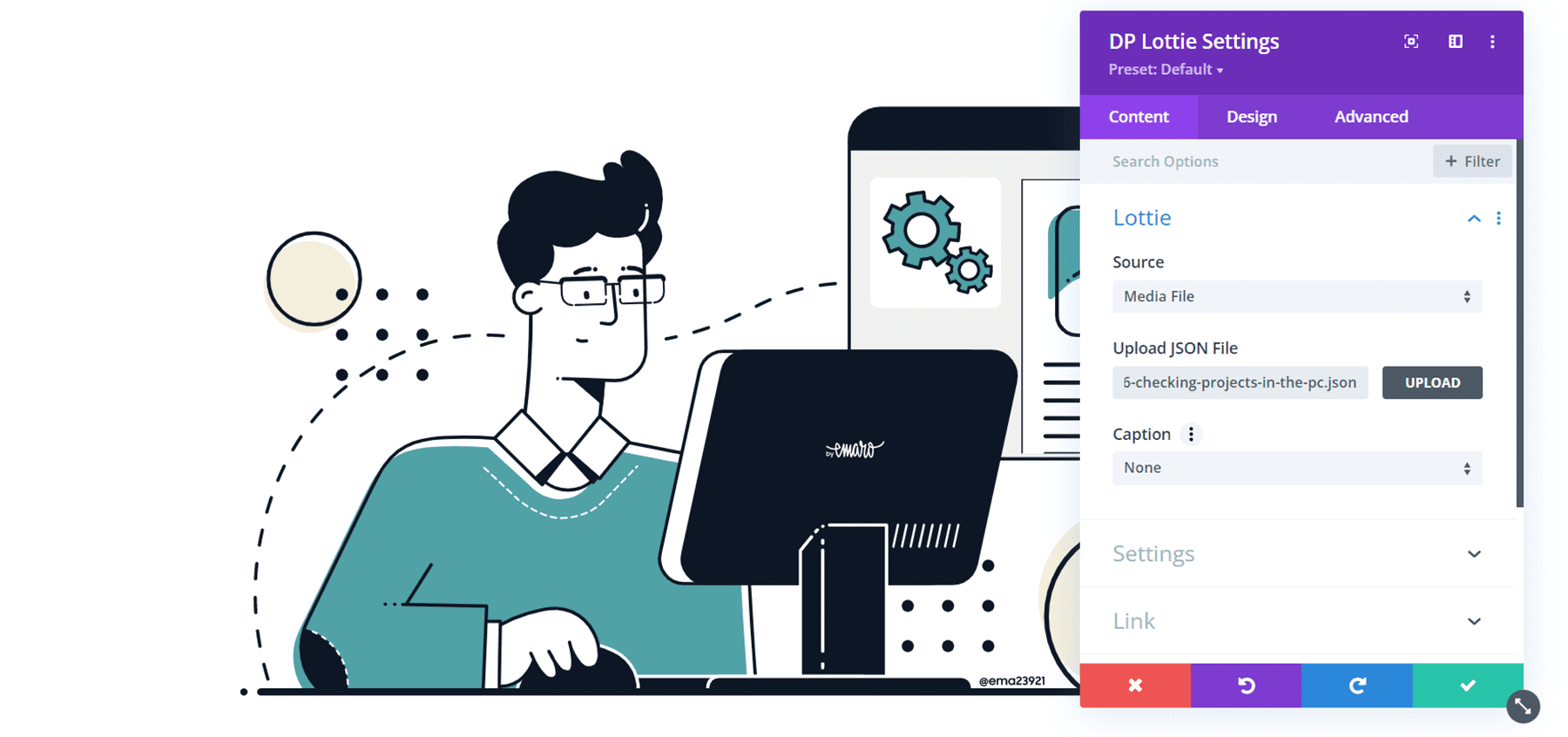
DPロッティ
このモジュールを使用すると、Lottie アニメーションを Divi Builder のページに直接追加できます。 Lottie アニメーションを追加するには、Lottie JSON ファイルをアップロードするか、URL を使用します。

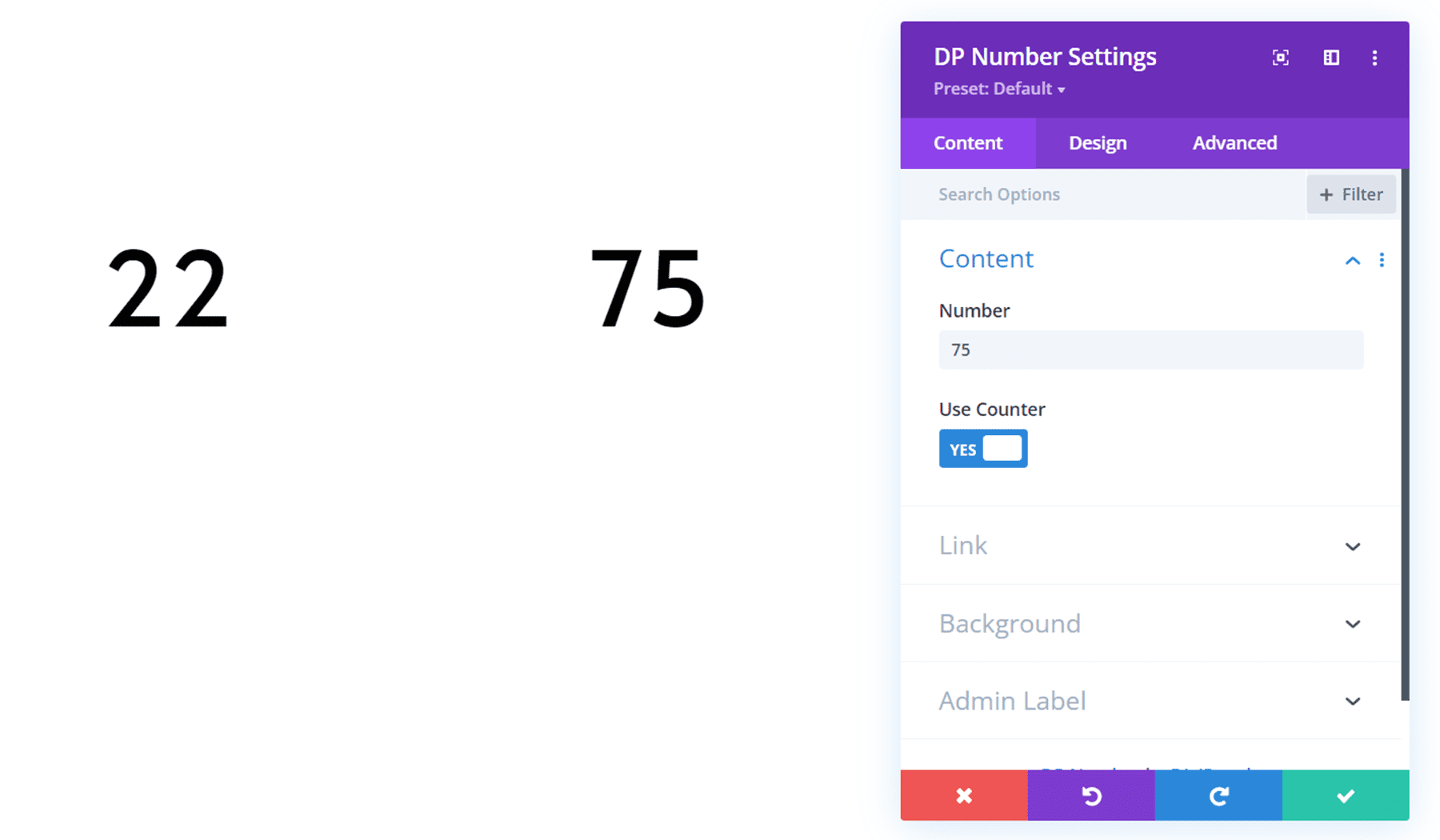
差出人番号
number モジュールは単に数字を表示します。 カウンターオプションを有効にすると、数字が明らかになるとカウントアップします。 ここでも、デザイン設定を使用して外観を完全にカスタマイズできます。

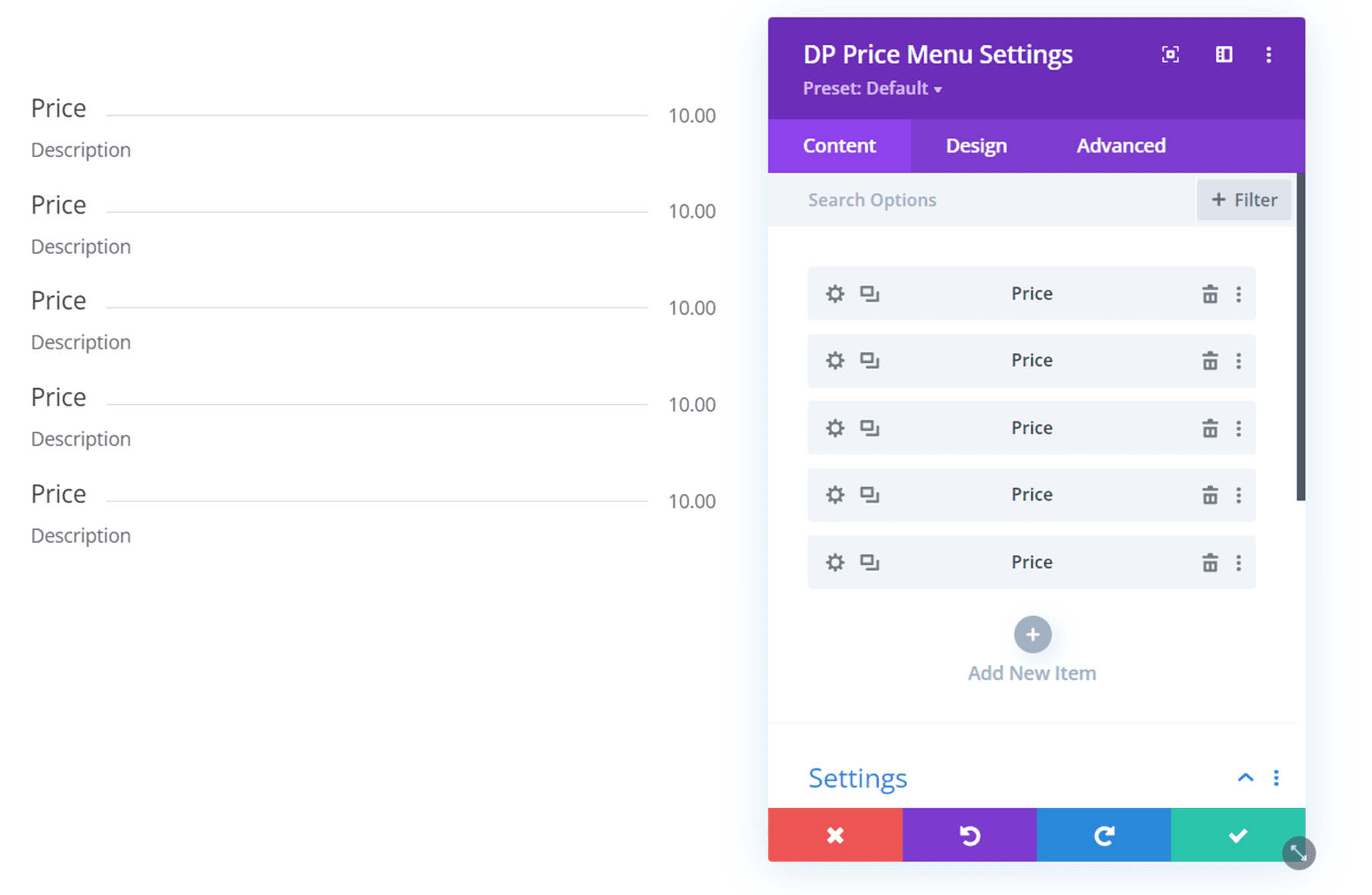
DP価格メニュー
価格メニュー モジュールを使用すると、価格、タイトルと説明、および外観をカスタマイズするための多くのオプションを使用して、Web サイトにメニューを簡単に作成できます。

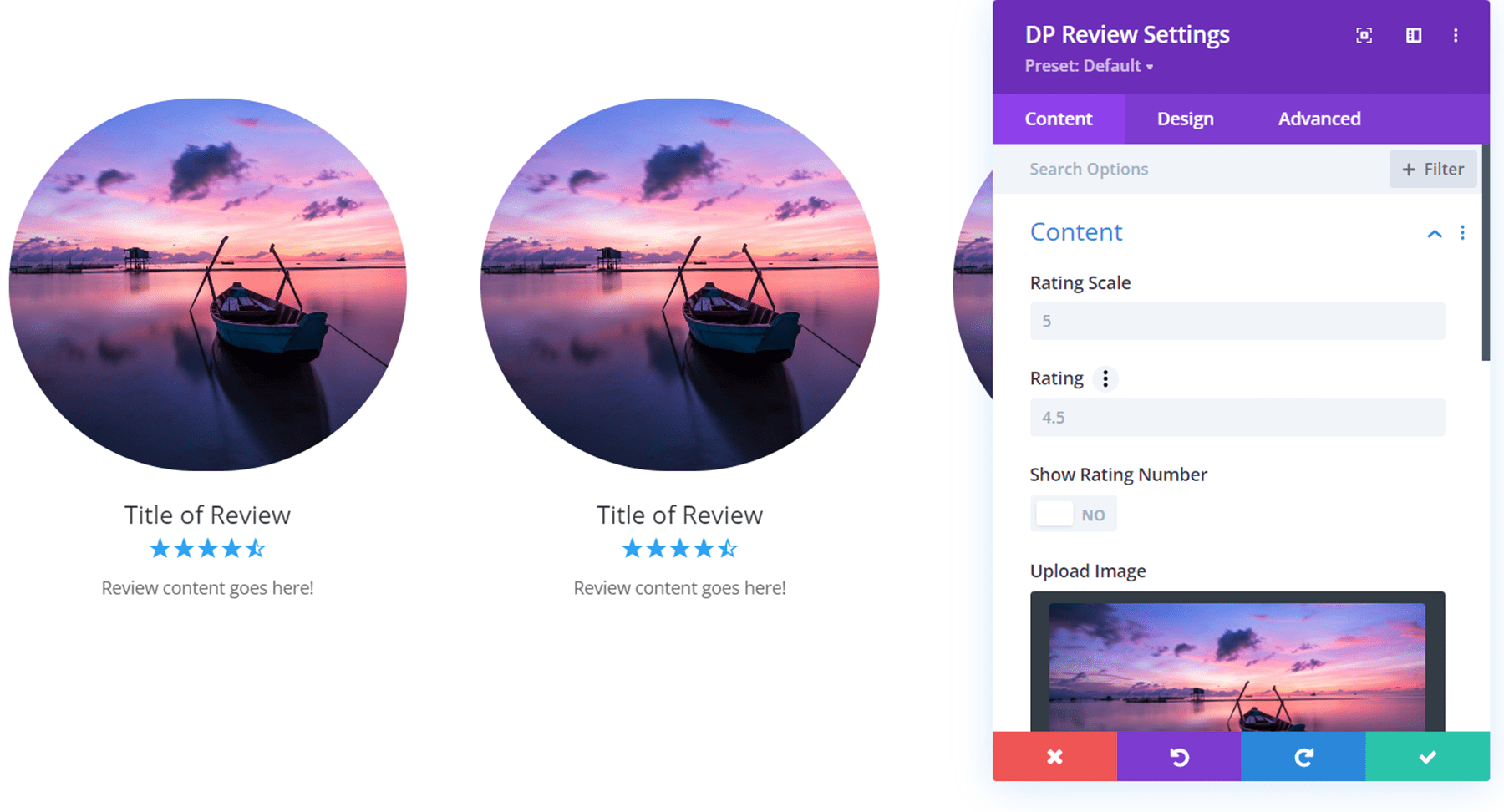
DPレビュー
このモジュールを使用すると、星評価、画像、そしてもちろんレビュー テキスト コンテンツを使用してサイトにレビューを追加できます。

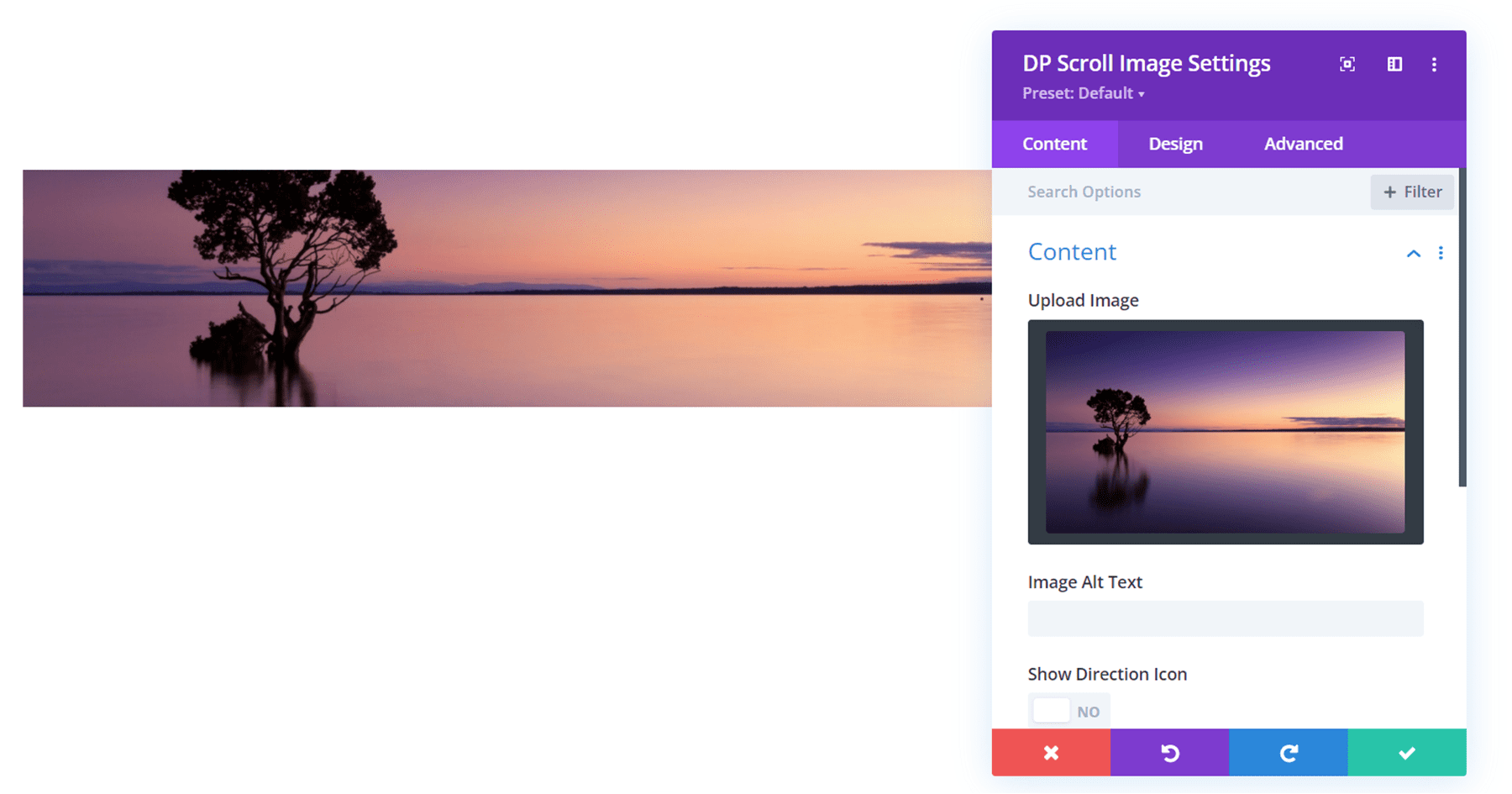
DPスクロール画像
スクロール画像モジュールを使用すると、画像は設定された高さで部分的にのみ表示されます。 画像にカーソルを合わせると (または、選択したオプションに応じてスクロールする)、画像がスクロールし、画像の残りの部分が表示されます。

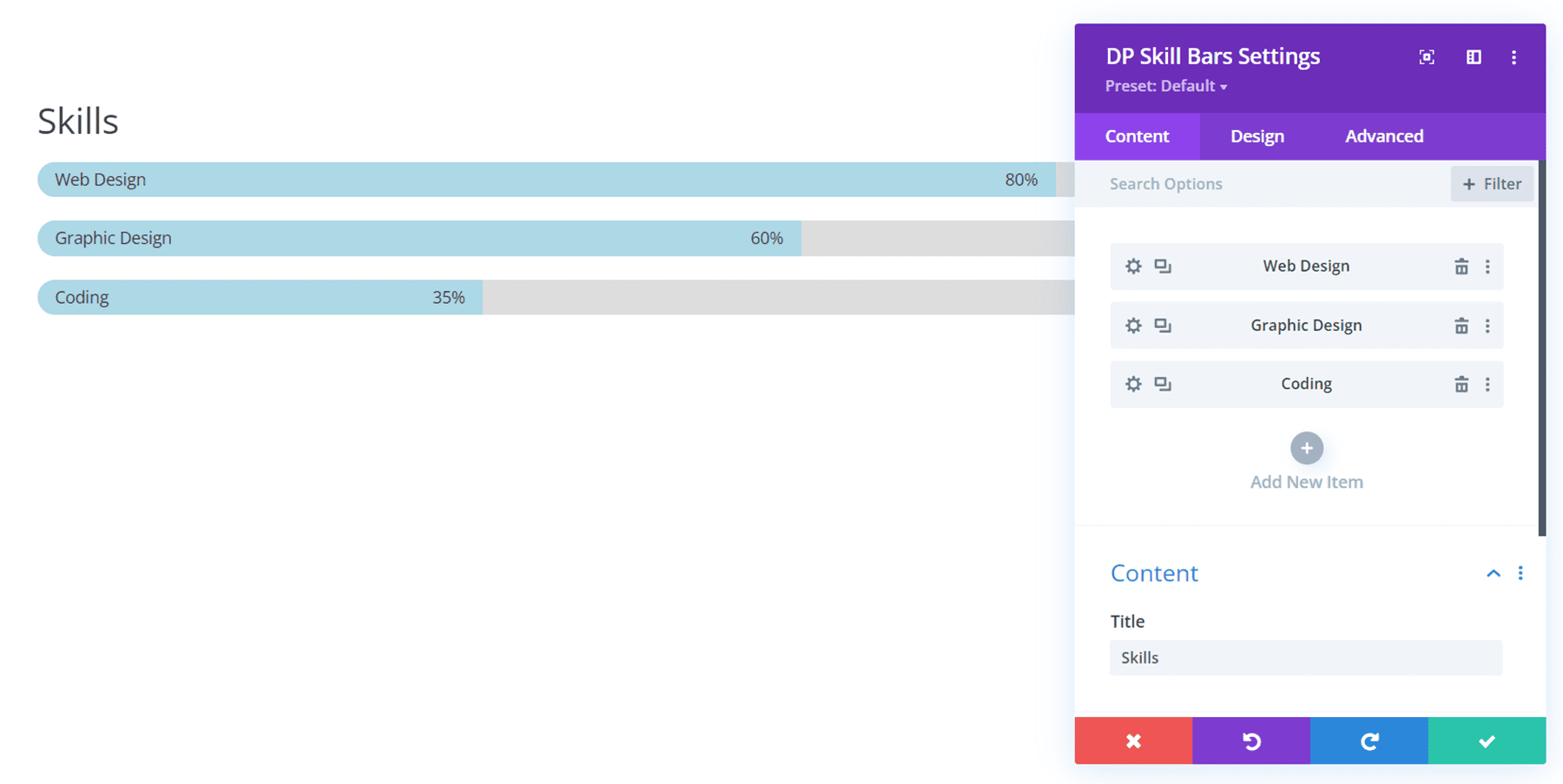
DPスキルバー
このモジュールは、スキル レベルやプログレス バーで表すことができるその他のものを示すために使用できます。 表示するラベルを選択できます。もちろん、すべてのデザイン要素をカスタマイズできます。

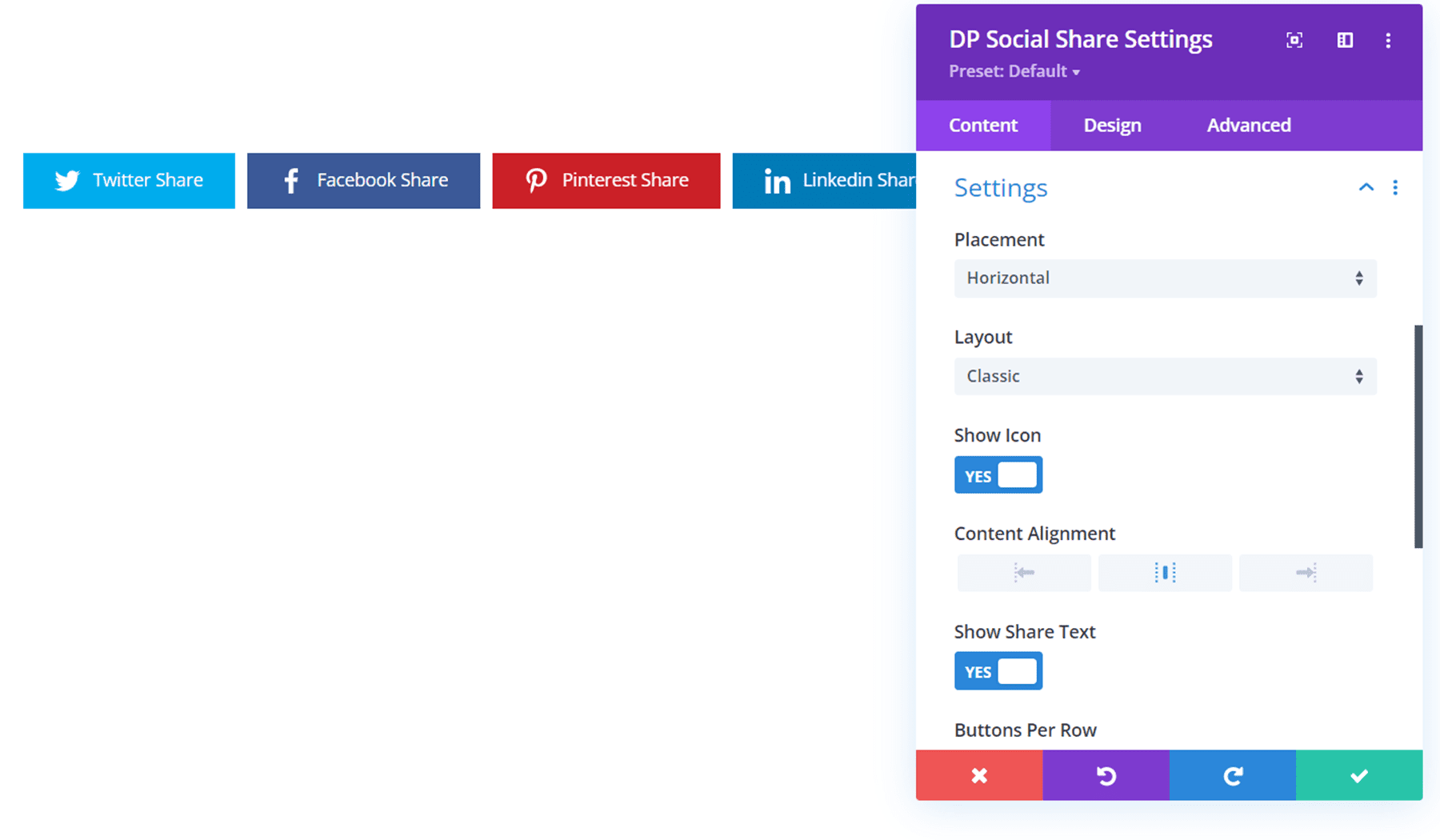
DP ソーシャルシェア
このモジュールには、選択できるソーシャル メディア プラットフォームが多数あり、ボタンのテキスト、スタイル、レイアウト、配置、およびその他の多くの設定を簡単に変更できます。

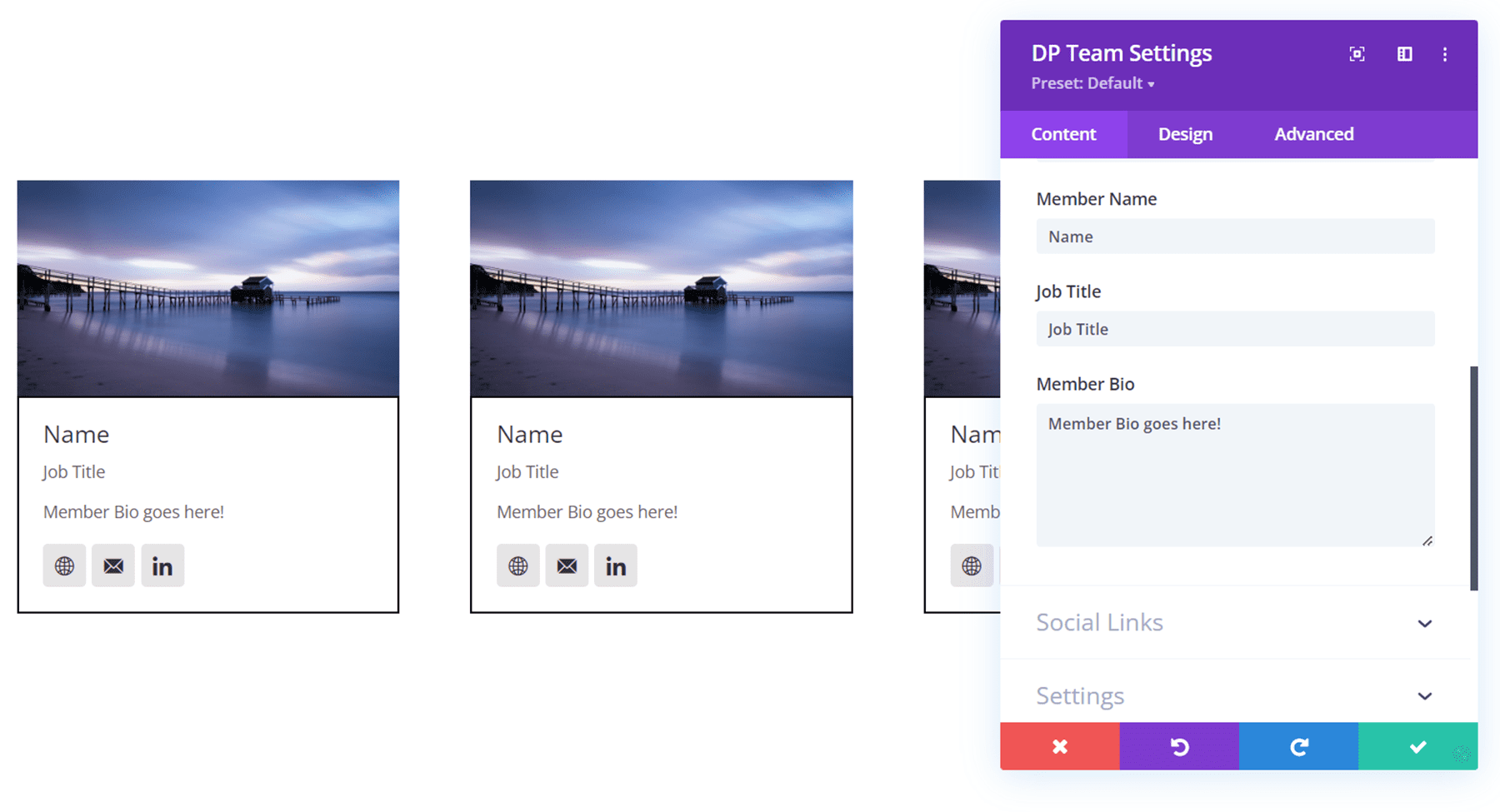
DPチーム
チーム モジュールを使用すると、チーム メンバーを Web サイトに簡単に表示できます。 写真、名前、役職、略歴、個人の Web サイト、メール アドレス、ソーシャル メディア サイトへのリンクを追加できます。 ホバー時に画像の上にコンテンツを表示するオプションもいくつかあります。

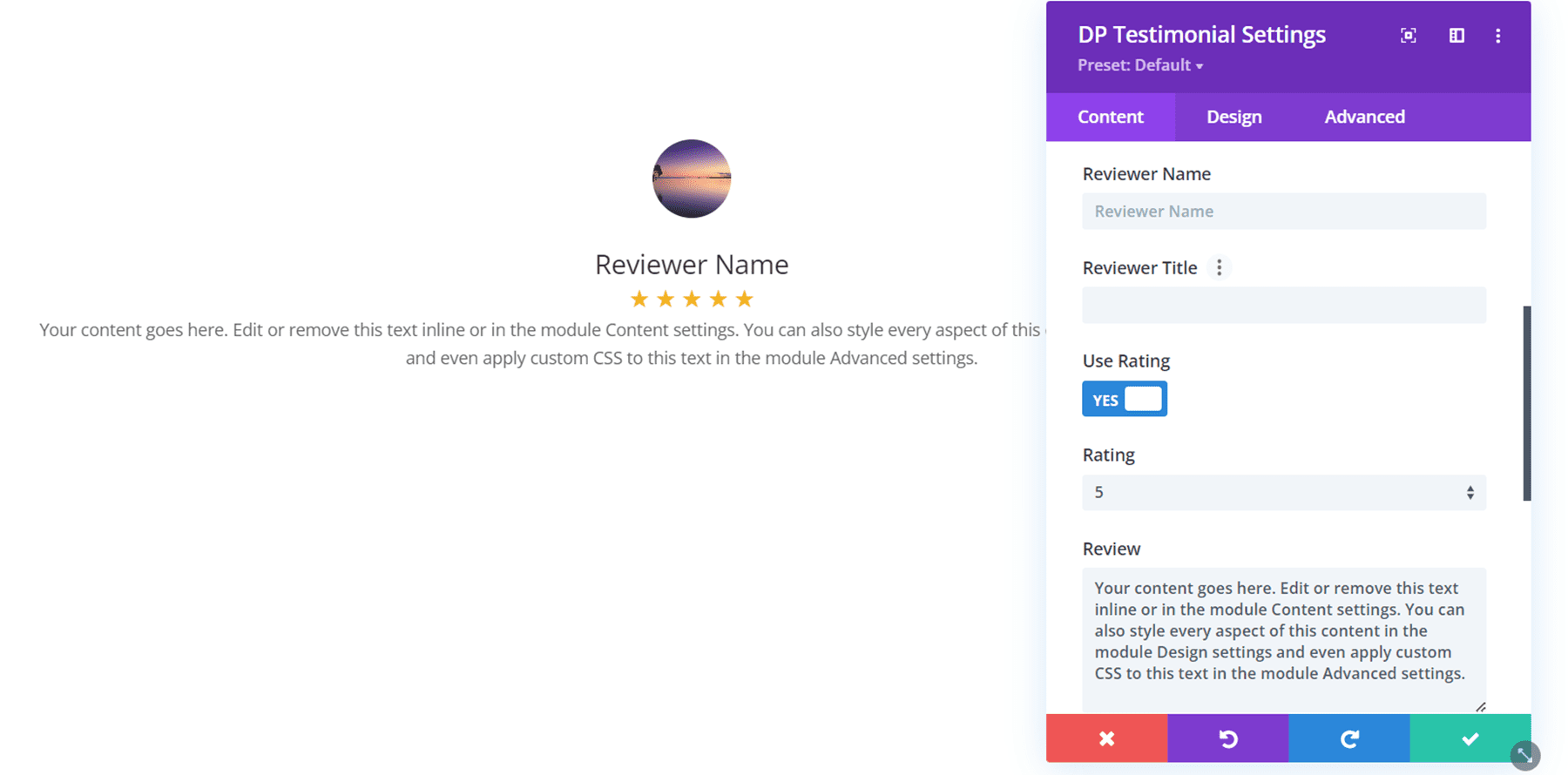
DPの証言
証言モジュールを使用すると、顧客の証言をサイトに追加できます。 星評価を含めるオプションがあり、引用アイコンを使用するか、独自のアイコンをアップロードするかを選択できます. 配置とレイアウトのオプションもいくつかあり、完全なカスタム デザインを作成できます。

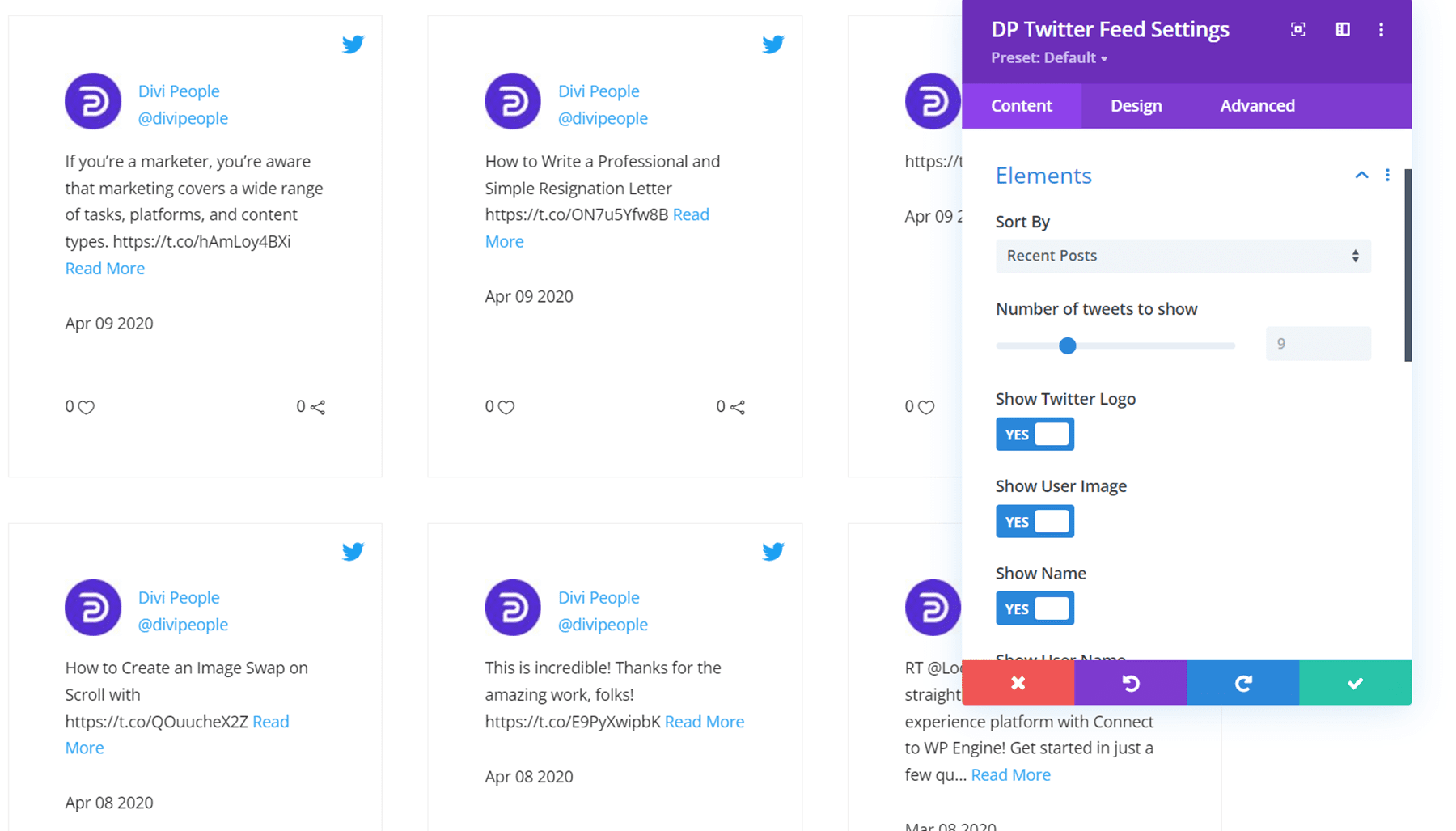
DP Twitter フィード
このモジュールを使用すると、Web サイトに Twitter フィードを表示できます。 このモジュールには、表示されるものを正確に選択するための多くのオプションがあり、もちろん、デザインはDiviの多くのデザインオプションで完全にカスタマイズ可能です.

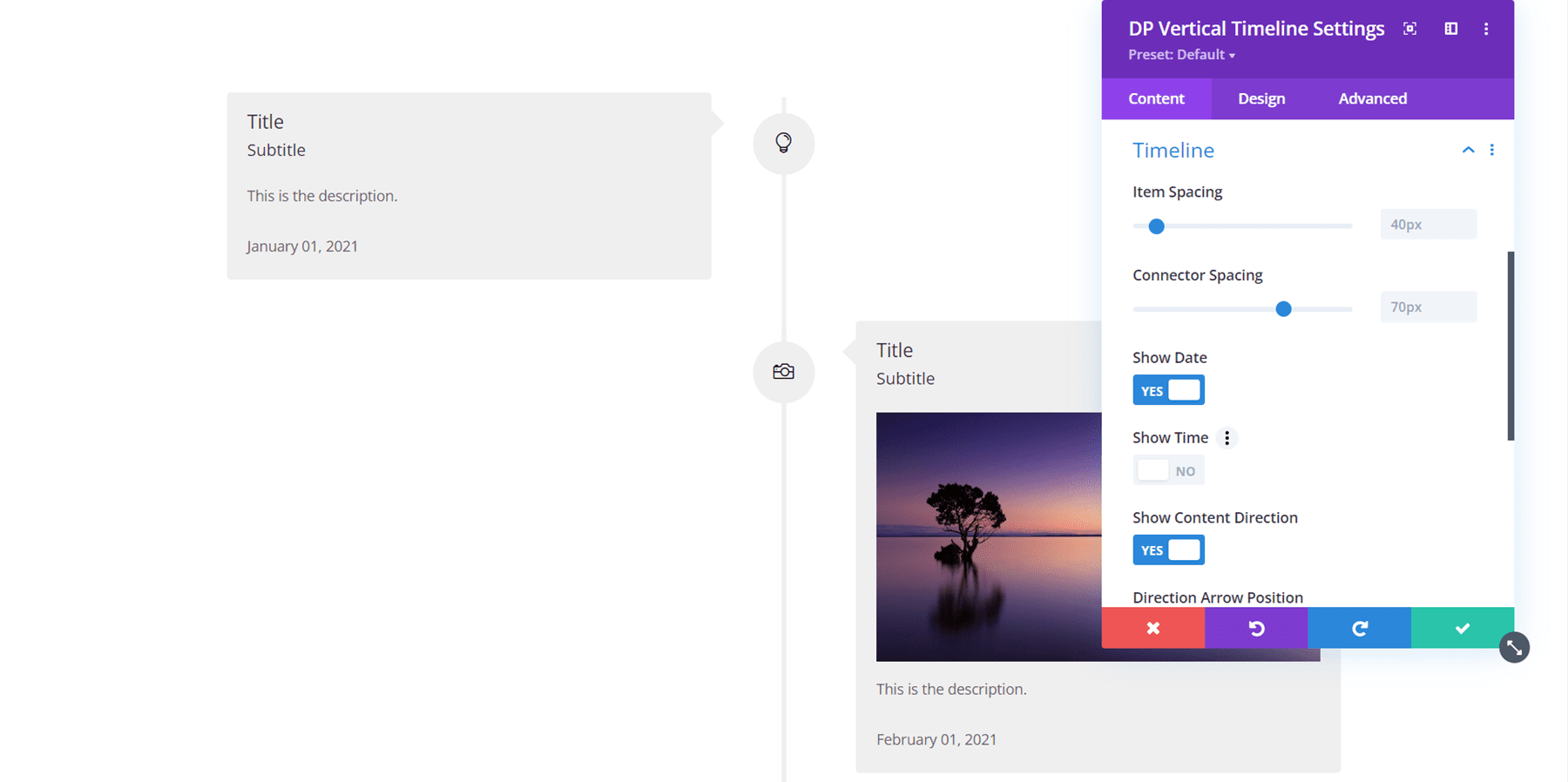
DP バーティカル タイムライン
垂直タイムライン モジュールを使用すると、テキストと画像のコンテンツを含むタイムラインを作成できます。 利用可能ないくつかのレイアウト オプションがあり、タイムラインに動的な動きを追加するスクロール ラインを追加することを選択できます。 さらに、タイムラインのスタイルを完全にカスタマイズし、アクティブな状態と非アクティブな状態に異なる色を追加することもできます.

DP ビデオ ポップアップ
このモジュールを使用すると、暗いオーバーレイ背景の同じページにポップアップするビデオを追加できます。 カバー画像をアップロードして、全体のデザイン、オーバーレイ アイコン、およびその他のデザイン要素をカスタマイズできます。 YouTube または Vimeo からビデオをリンクするか、独自のビデオをアップロードできます。

Divi ConKit Pro 拡張機能
DiviConKit に付属のモジュールに加えて、Web サイトに追加機能を追加するプラグインに付属の拡張機能がいくつかあります。 それぞれを見てみましょう。
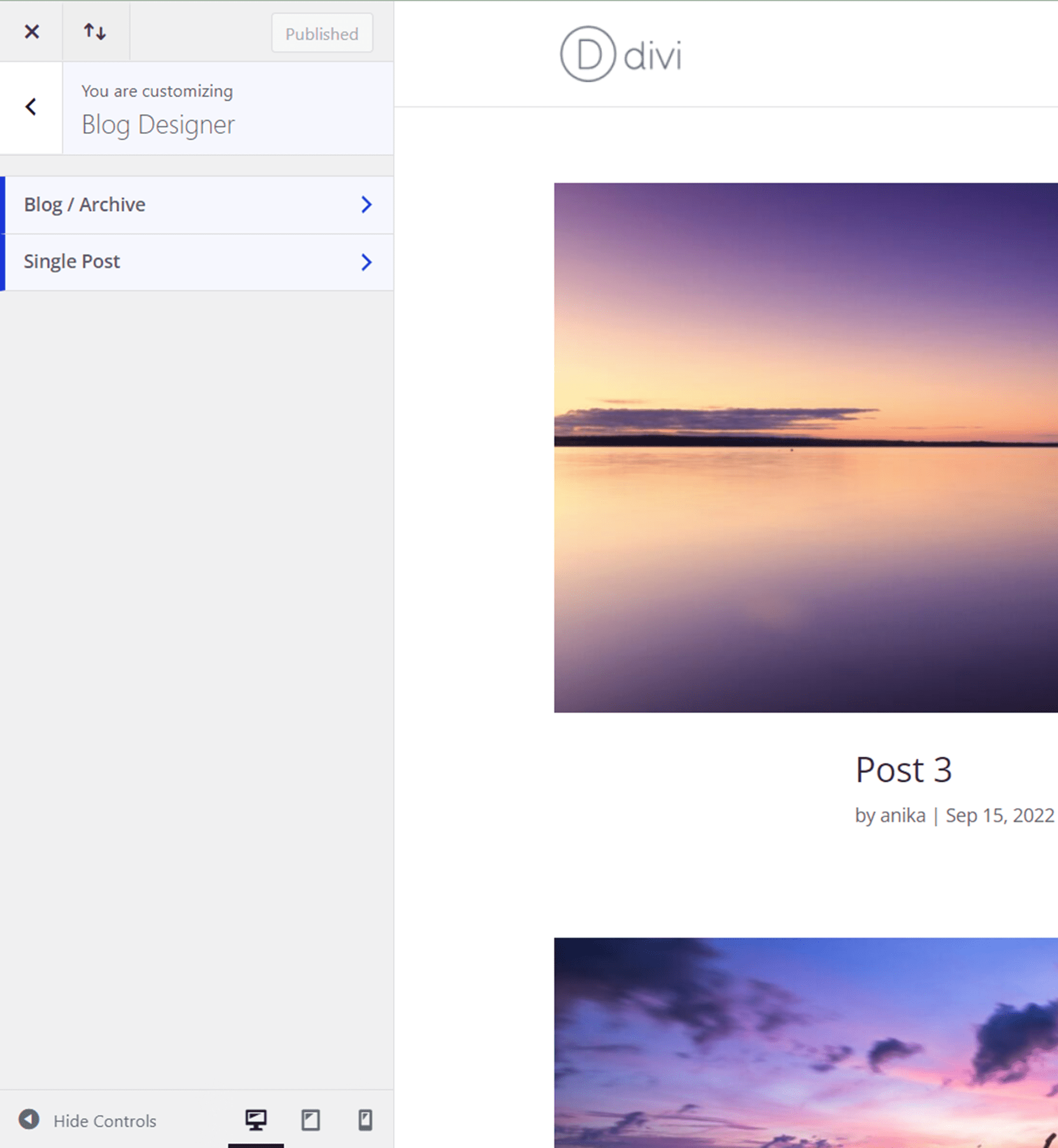
ブログデザイナー
ブログ デザイナーには、ブログおよび投稿ページのデザイン方法をカスタマイズするための追加オプションが用意されています。 ブログ デザイナーの設定は、[外観] の [カスタマイズ] メニュー内、または Divi ConKit 設定のリンクをクリックして見つけることができます。

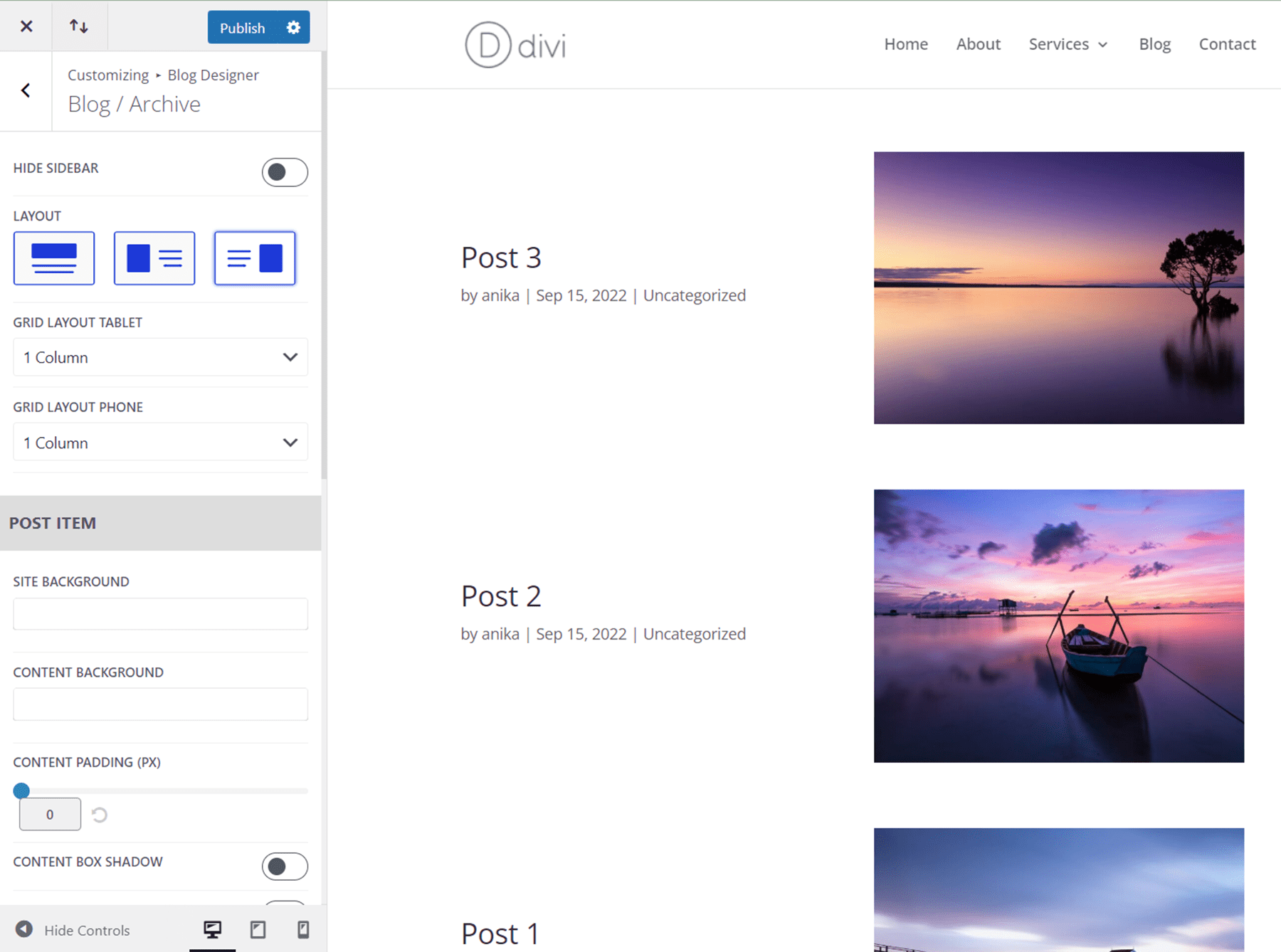
ブログ/アーカイブ設定内で、レイアウト、背景、表示される投稿アイテム、注目の画像のサイズ、およびその他のサイズと間隔のオプションを変更できます。

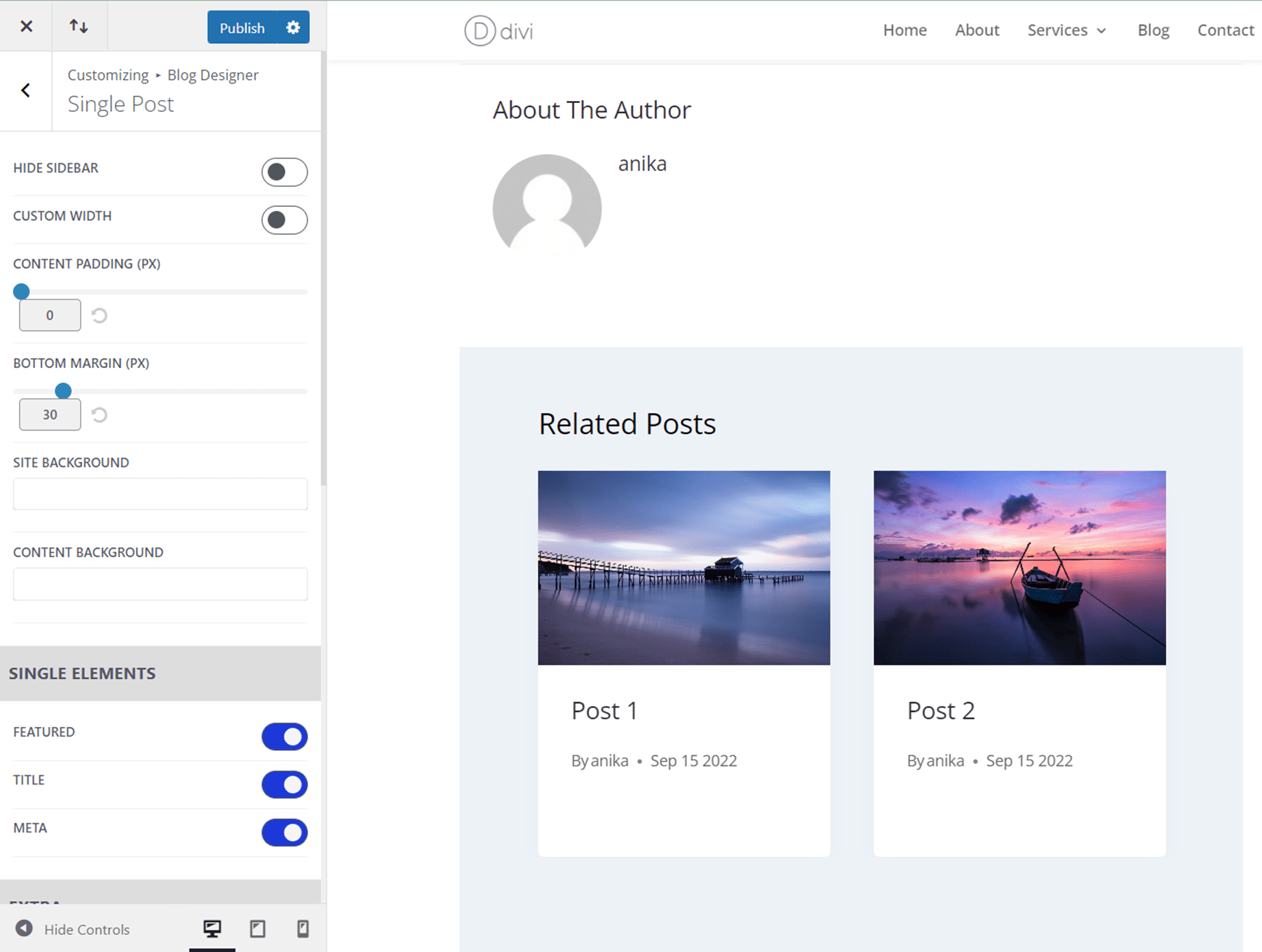
次に、単一投稿の設定では、コンテンツのサイズと間隔のカスタマイズ、背景の変更、表示される要素の選択、投稿作成者ボックスの追加、投稿ナビゲーション、関連投稿などを行うことができます。

ポップアップメーカー
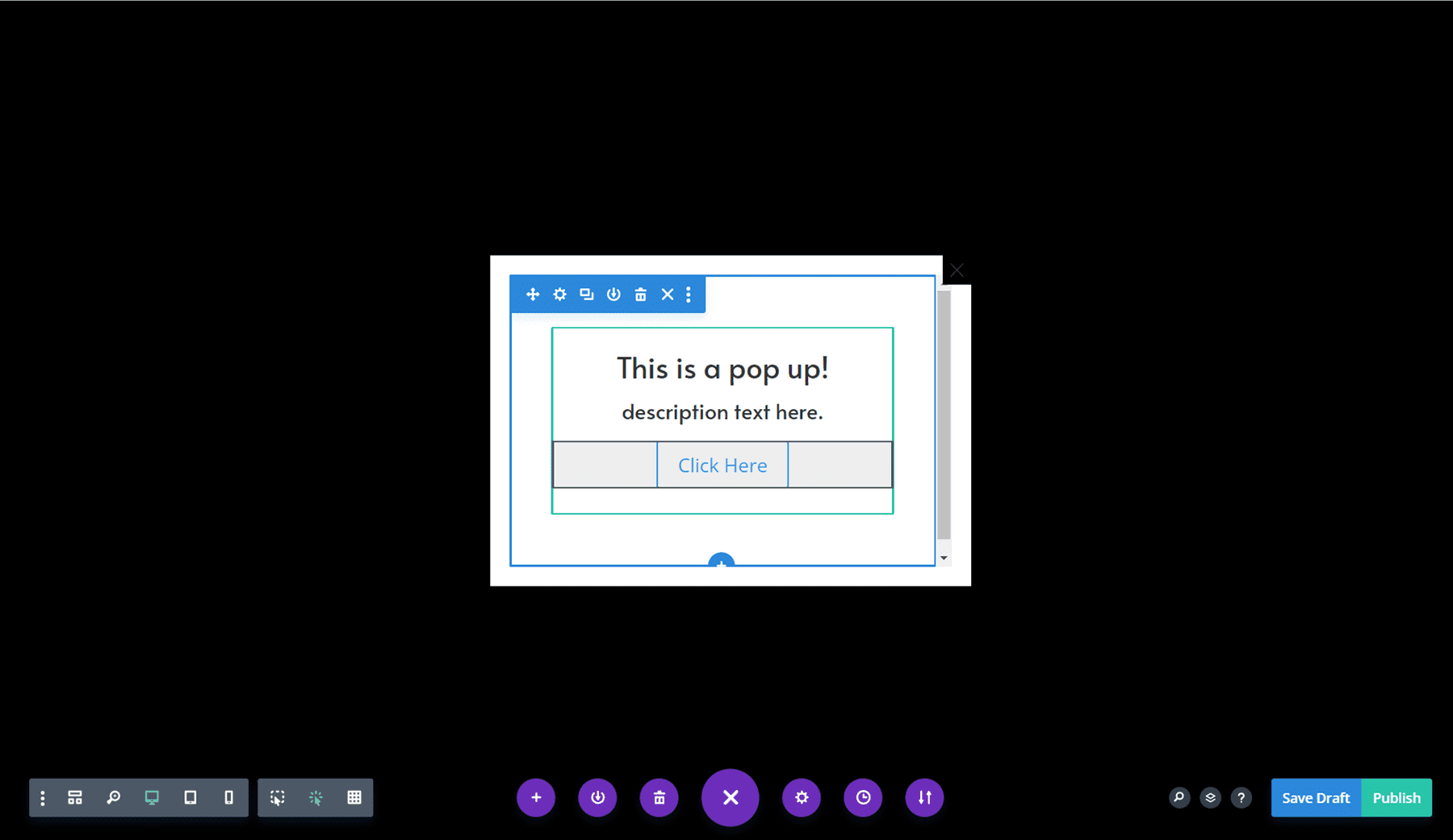
ポップアップ メーカーを使用すると、Divi ビジュアル ビルダーを使用してカスタム ポップアップをデザインできます。 ポップアップ設定は、WordPress ダッシュボードの DiviConKit 設定セクションにあります。 各ポップアップを表示する特定のページを指定できます。

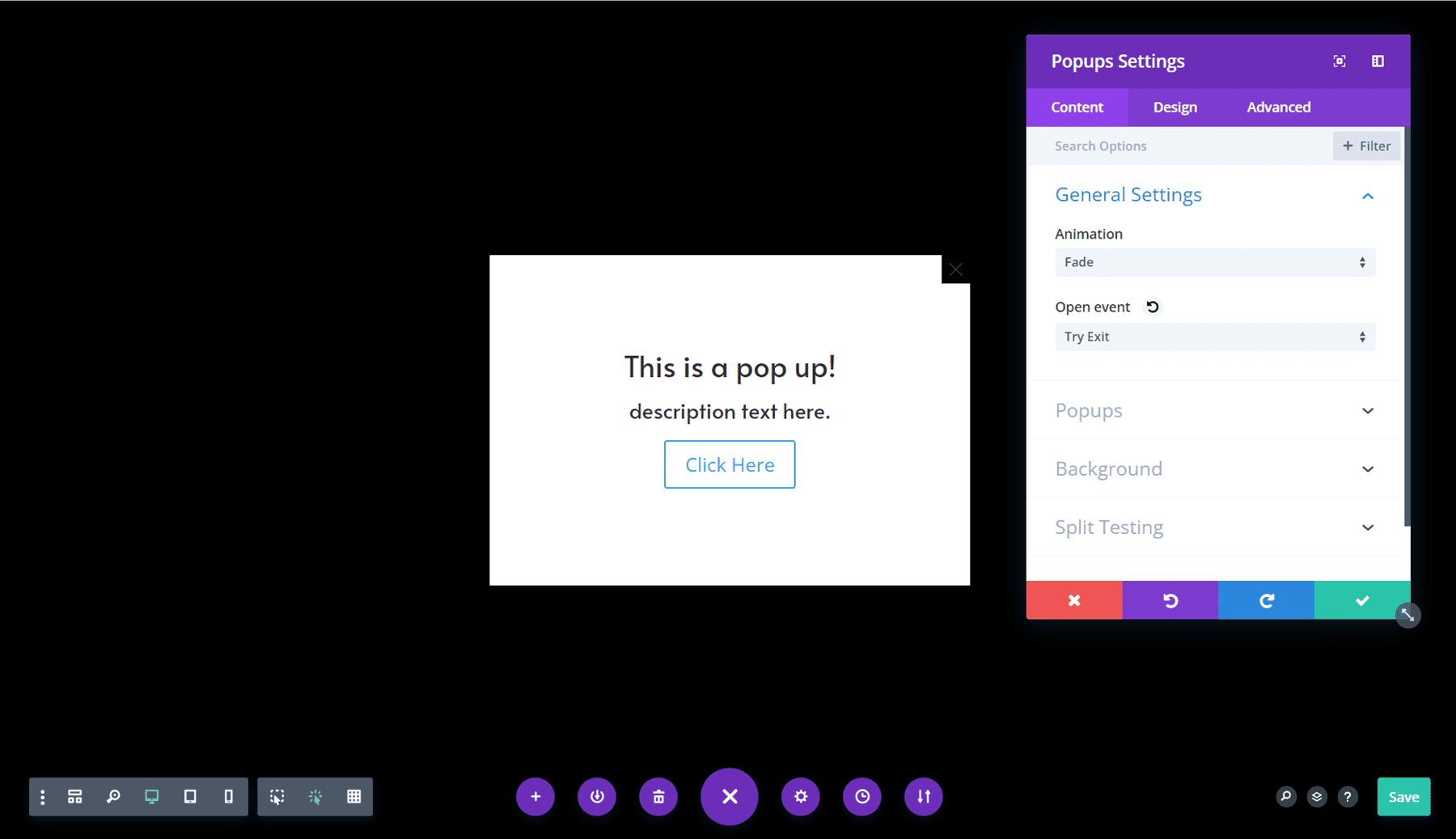
ポップアップの設定では、オープン イベントとアニメーション スタイルの指定、背景とオーバーレイの変更、位置とサイズの調整などを行うことができます。

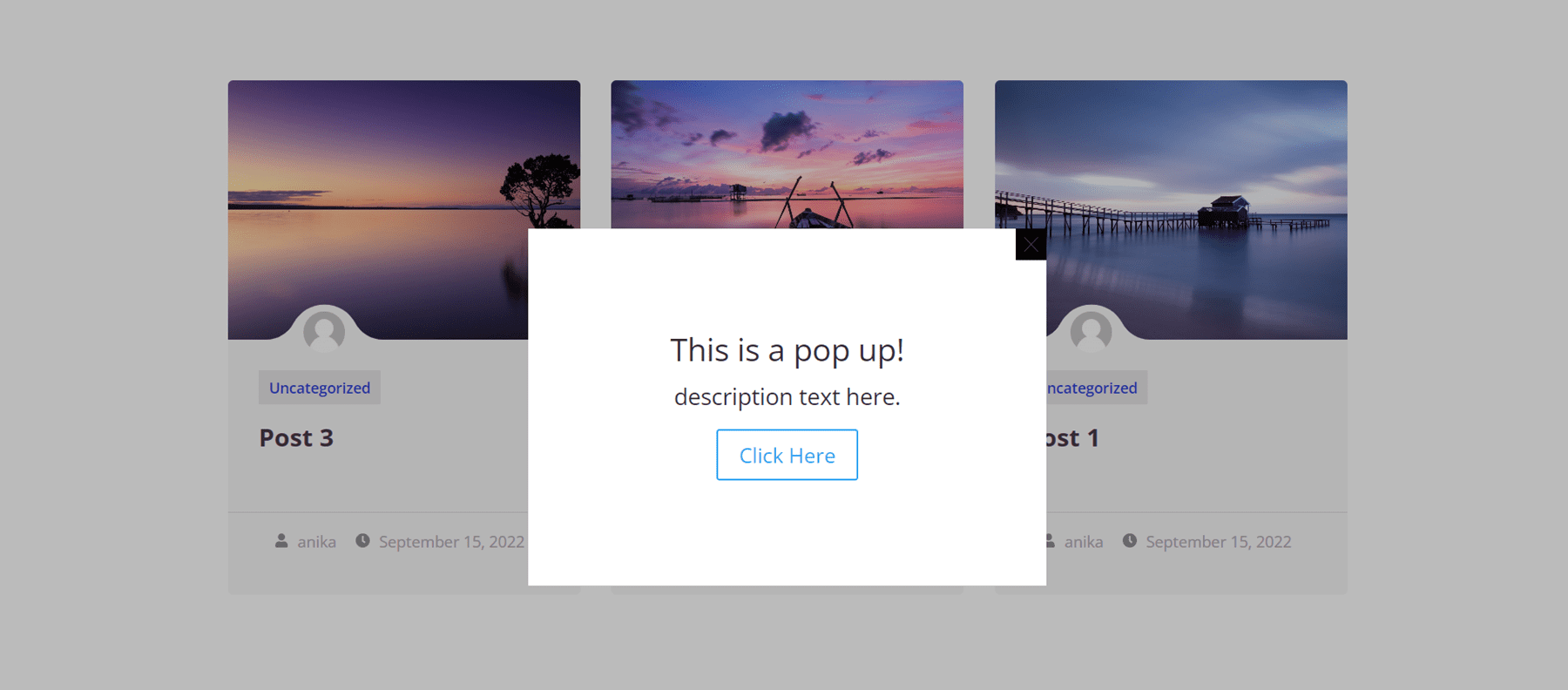
そして、これがポップアップの動作です。

ログイン デザイナ
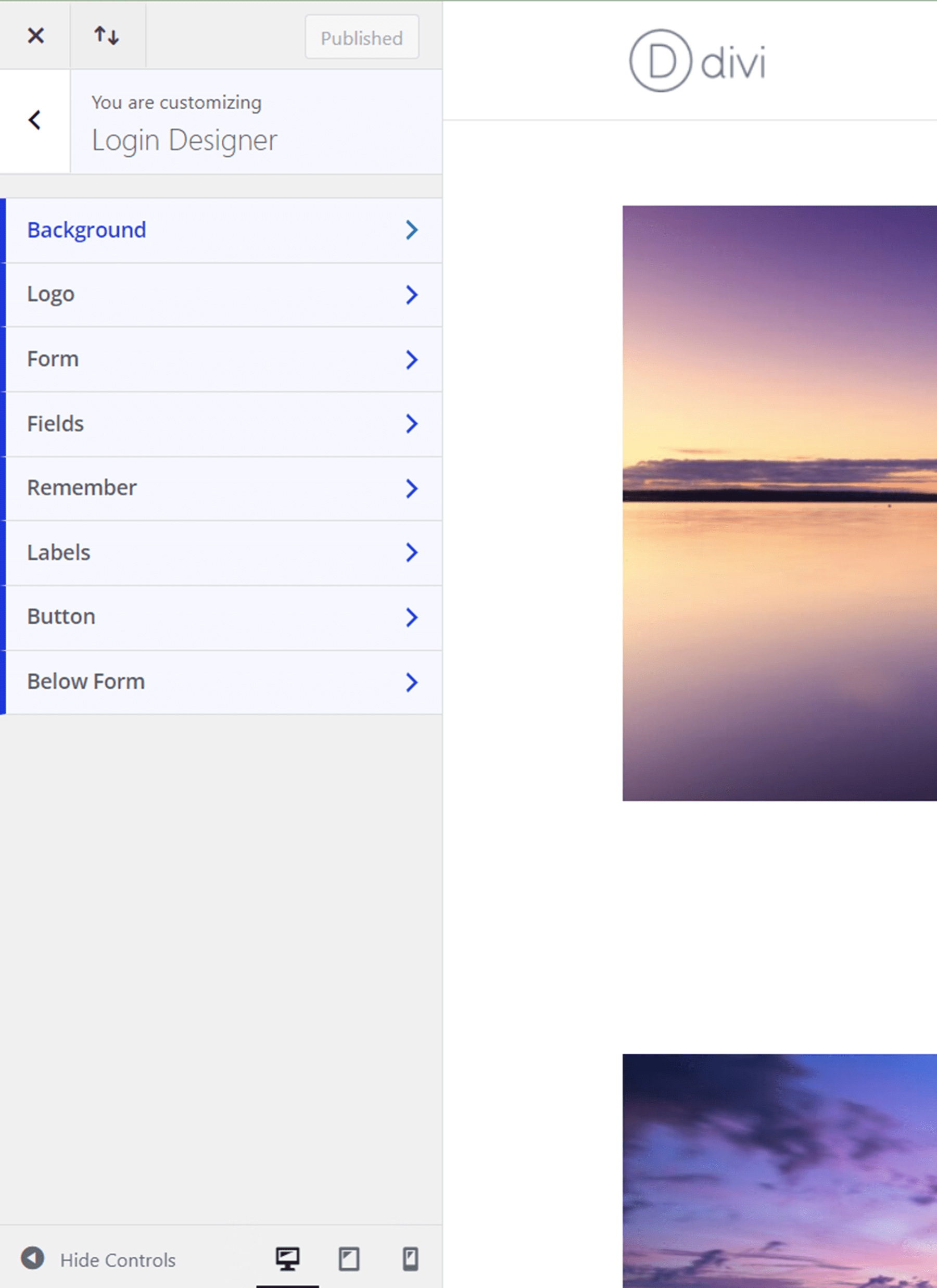
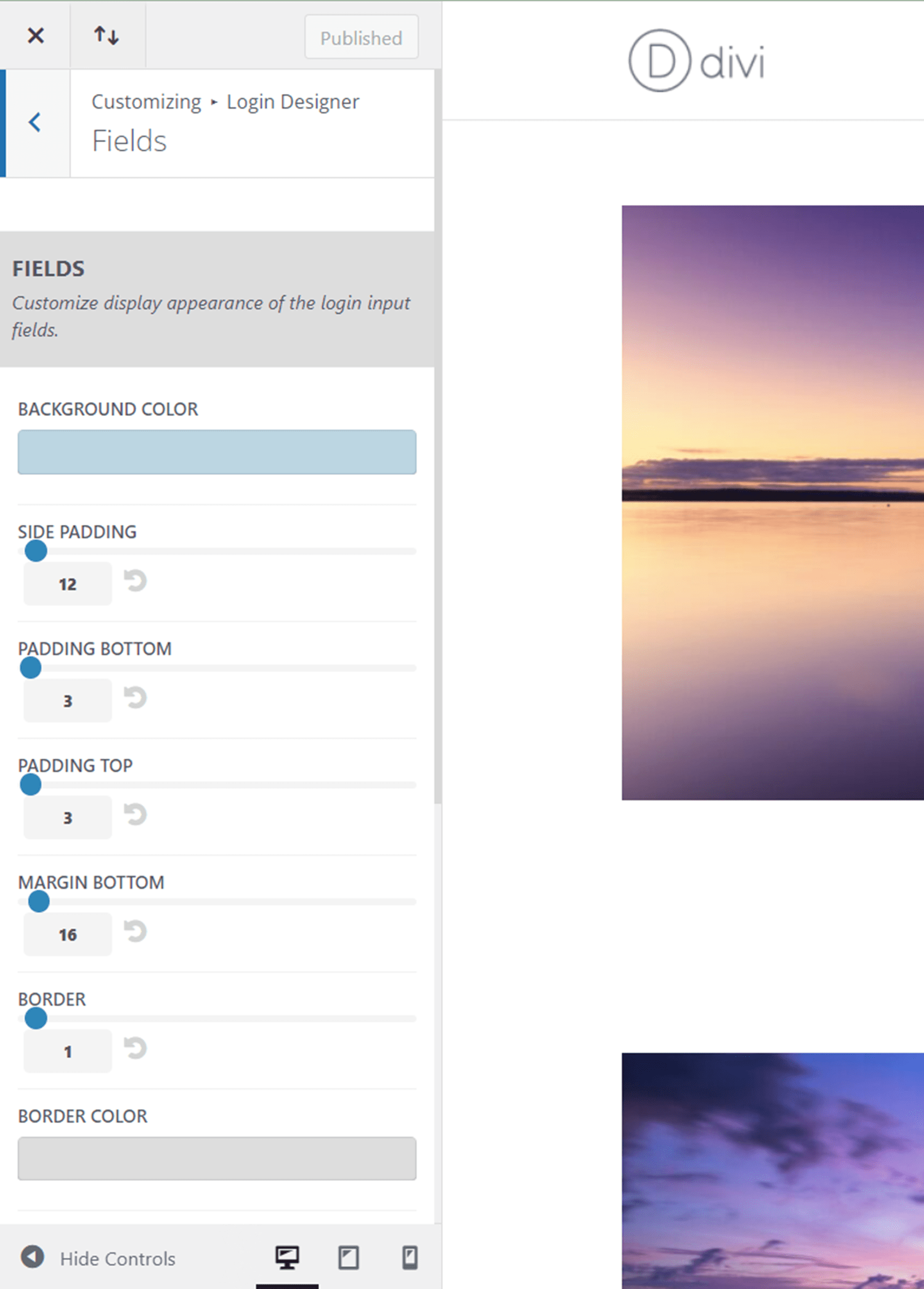
ログイン デザイナーを使用すると、Web サイトの WordPress ログイン ページをカスタマイズできます。 ログイン デザイナーの設定は、[外観] の [カスタマイズ] メニュー内、または Divi ConKit 設定のリンクをクリックして見つけることができます。 背景、ロゴ、ログイン フォームとフィールド、すべてのテキストとラベル、およびボタンをカスタマイズできます。

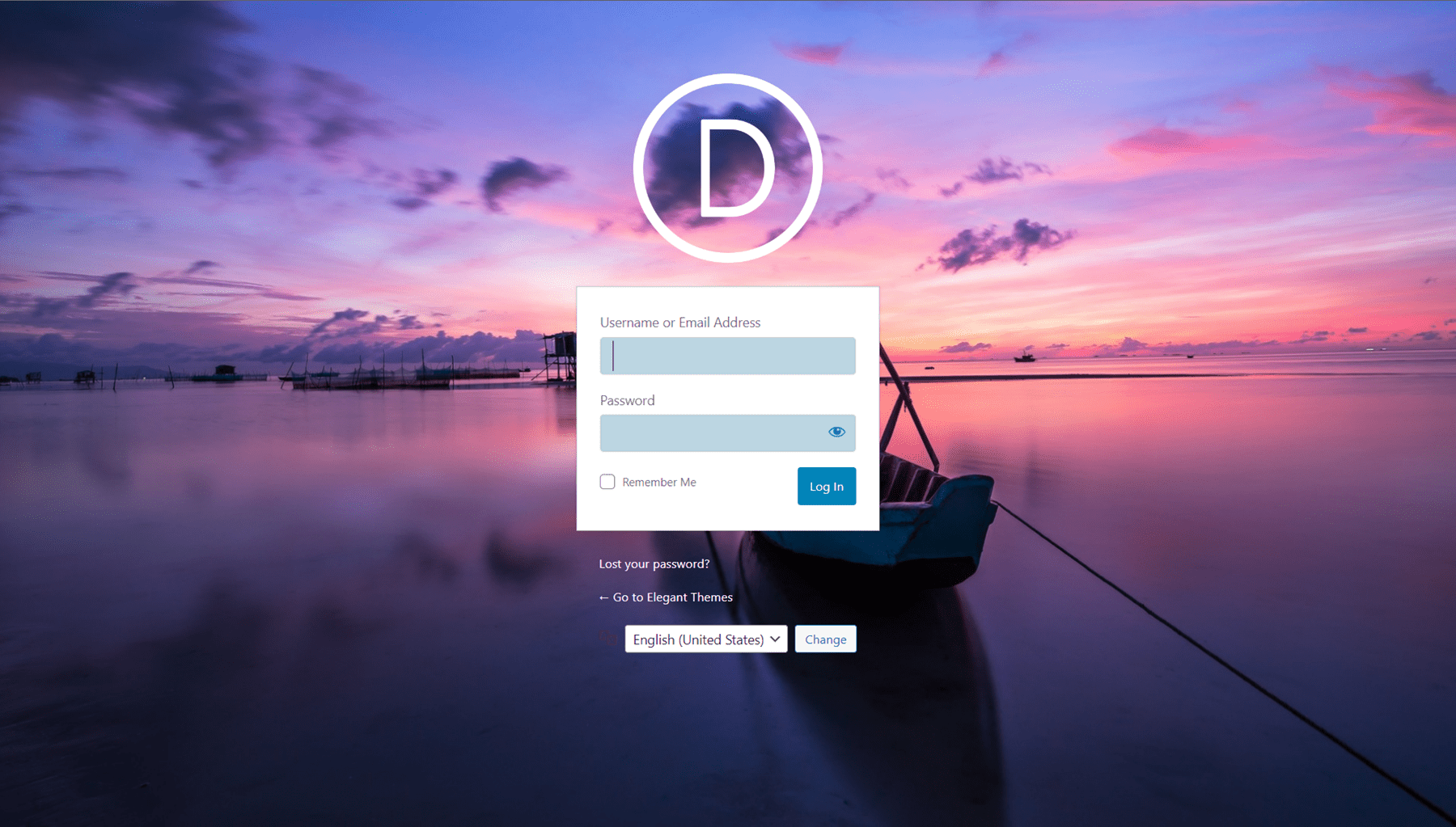
残念ながら、ログイン ページを表示するにはサインアウトする必要があるため、これらの変更を行ってもログイン ページは表示されません。 これを回避するために、ブラウザのシークレット ウィンドウを使用してログイン ページを開き、両方を同時に表示し、加えた変更を確認できるようにしました。

これは、新しい背景、ロゴ、フィールドの背景、およびテキストの色を使用した、ログイン ページのカスタマイズされたバージョンです。

Divi ライブラリのショートコード
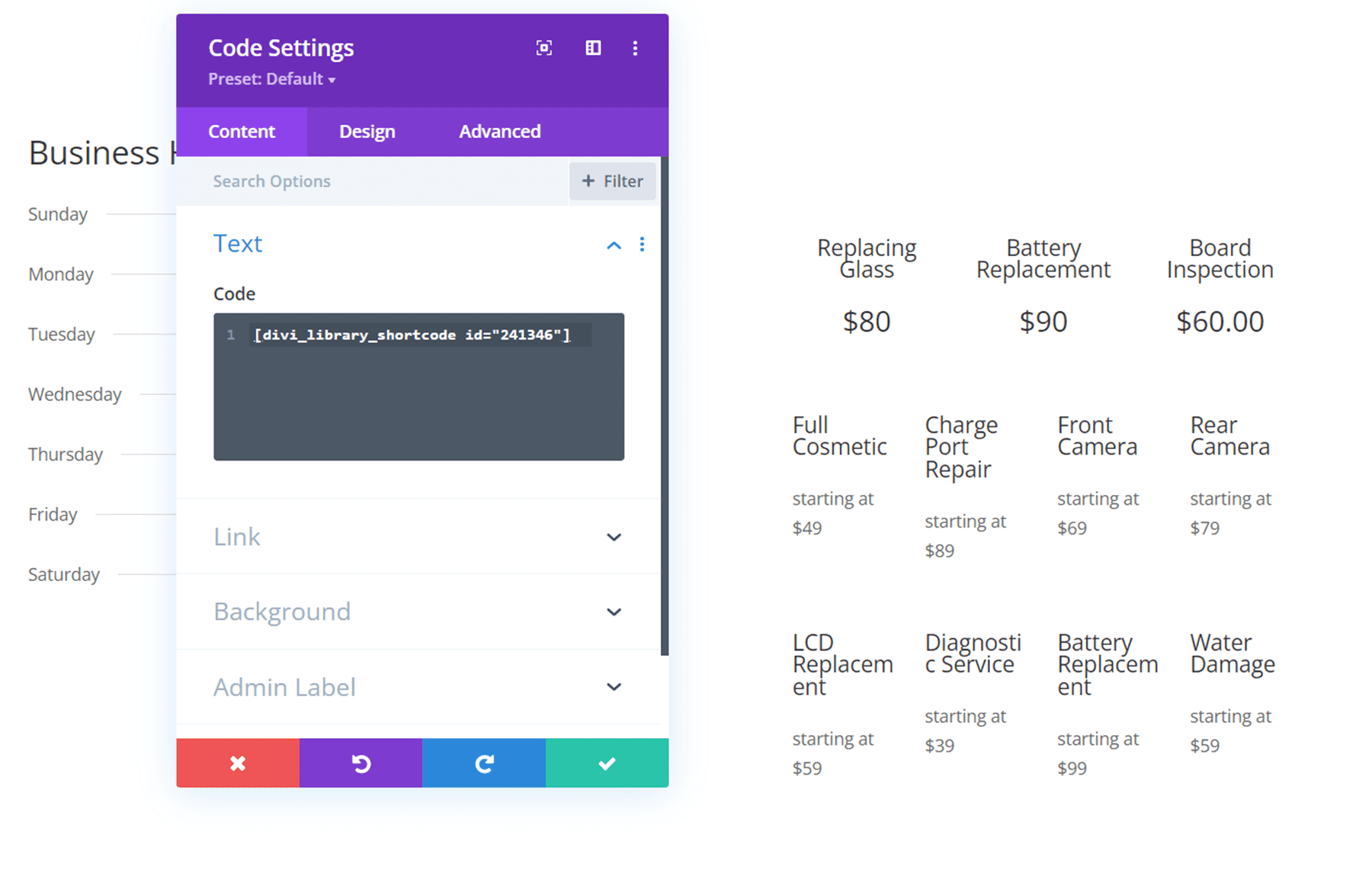
DiviConKit Pro では、ショートコードを使用して、Divi モジュール内または .php ファイル内に任意の Divi ライブラリ テンプレートを表示することもできます。 Divi ライブラリにアクセスすると、リストされている各ライブラリ アイテムのショートコードが表示されます。 ショートコードをコピーして、Divi ビルダー内のコード モジュールで使用するか、.php ファイルに追加するだけで、Divi ライブラリ アイテムが表示されます。 この例では、ショートコードを使用して、Divi ライブラリからページに価格表を追加しました。

Divi ConKit Pro を購入する
Divi ConKit Pro は、Divi マーケットプレイスで入手できます。 無制限の Web サイト使用と 1 年間のサポートとアップデートには 59 ドルかかります。 価格には、30日間の返金保証も含まれています.
最終的な考え
Divi ConKit Pro は、Divi Builder の機能を拡張するための優れたモジュールを多数追加する機能満載のプラグインです。 すべてのモジュールにはオプションが満載されており、完全にカスタマイズ可能であるため、Web サイト用の美しいモジュールを簡単に作成できます。 最後に、ぜひご意見をお聞かせください。 Divi ConKit Proを試しましたか? コメントであなたの考えを教えてください!
