Divi プラグインのハイライト: Divi お問い合わせフォーム ヘルパー
公開: 2023-04-17Divi Contact Form Helper は、Divi と連携して組み込みの連絡フォーム システムの機能を拡張するプラグインです。 連絡先フォーム モジュールに設定を追加し、フォーム エントリを管理できる WordPress ダッシュボードにインターフェイスを追加し、Divi テーマ オプションに追加設定を追加します。 このプラグインは、新しいデザインとカスタマイズ オプションに加えて、日付ピッカー、ファイル アップロード フィールド、データベースへの送信を保存する機能などの新機能を追加します。
このプラグインのハイライトでは、Divi Contact Form Helper の機能と設定を見て、それが適切な製品であるかどうかを判断するのに役立ちます.
始めましょう!
- 1 Diviコンタクトフォームヘルパーのインストール
- 2 Divi お問い合わせフォーム ヘルパー
- 2.1お問い合わせフォームモジュール
- 2.2ダッシュボード
- 2.3テーマのオプション
- 3 Divi コンタクトフォームヘルパーの例
- 3.1例 1
- 3.2例 2
- 4 Diviお問い合わせフォームヘルパーを購入する
- 5最終的な考え
Diviコンタクトフォームヘルパーのインストール
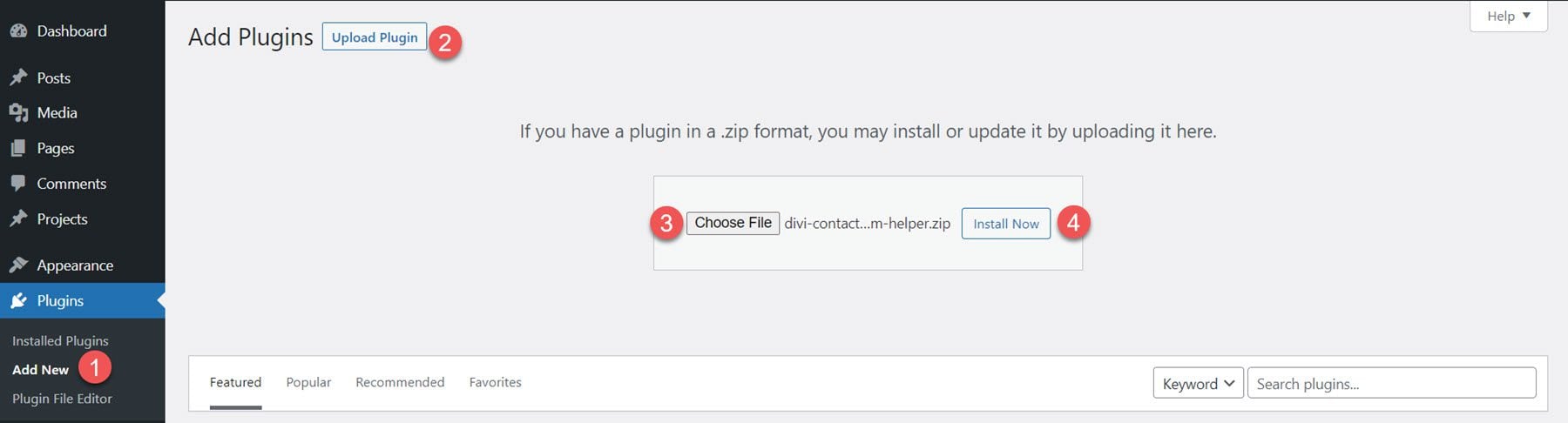
他の WordPress プラグインと同じように、Divi Contact Form Helper をインストールできます。 WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。 上部にある [プラグインのアップロード] をクリックし、コンピューターから .zip プラグイン ファイルを選択します。

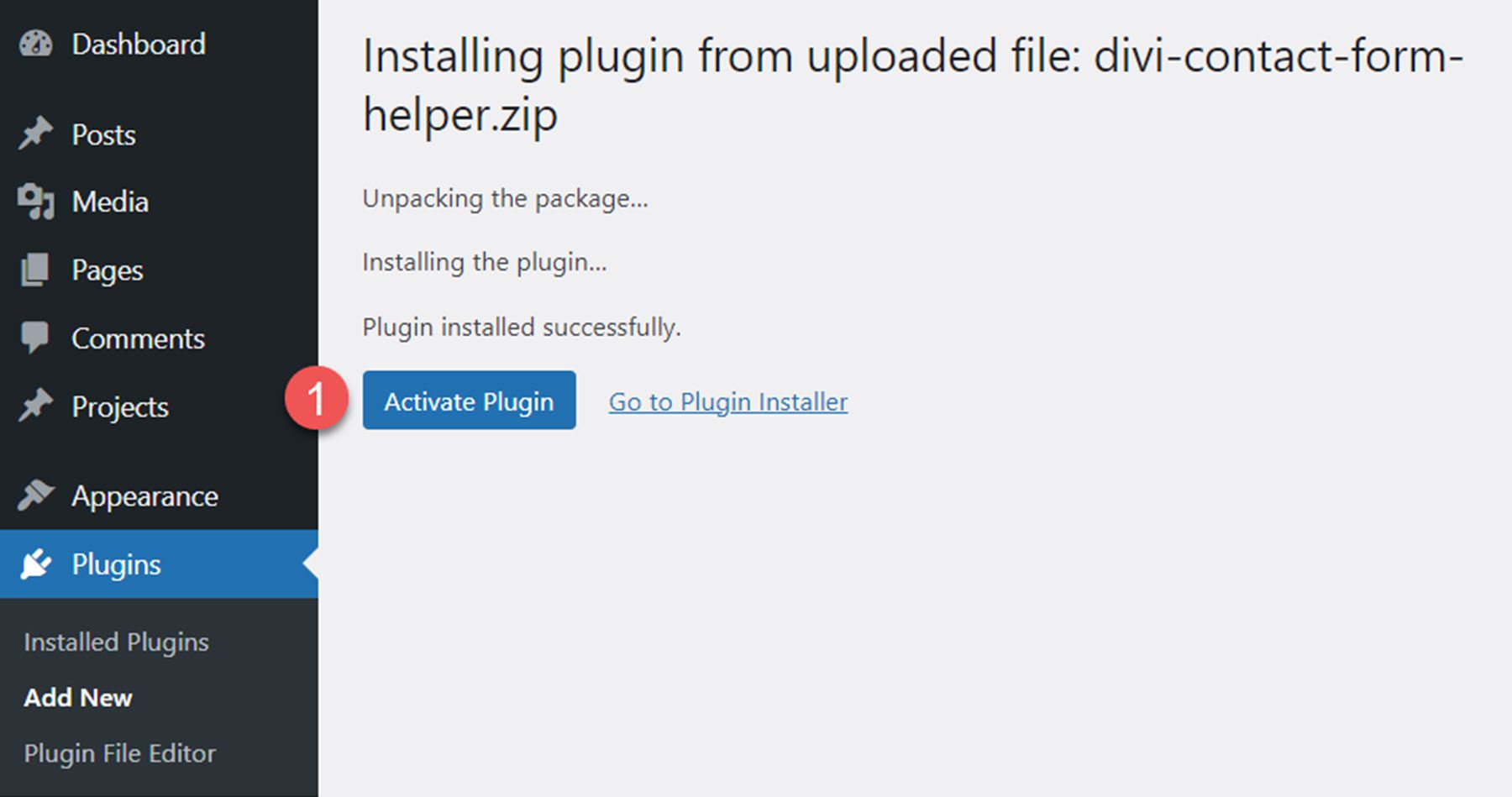
プラグインをインストールしたら、プラグインを有効化します。

ディビお問い合わせフォームヘルパー
Divi コンタクト フォーム ヘルパーは、Divi の既存のコンタクト フォーム モジュールの拡張機能です。 ファイルのアップロード、フィールド テキスト オプション、提出物をデータベースに保存する機能、日時ピッカー、追加のデザイン設定などの機能が追加されます。 プラグイン設定は、コンタクト フォーム モジュール、新しい WordPress ダッシュボード ページ、および追加の Divi テーマ オプション設定に分散されています。 これらすべての設定を見て、このプラグインで何ができるかを理解してください。
お問い合わせフォームモジュール
このプラグインのハイライトを見ていくと、Divi Builder Contact Form Helper 設定を使用して行われた変更は、Visual Builder に自動的に表示されないことに注意してください。 加えられた変更を表示するには、ページを新しいタブで開き、更新してデザインを更新する必要があります。
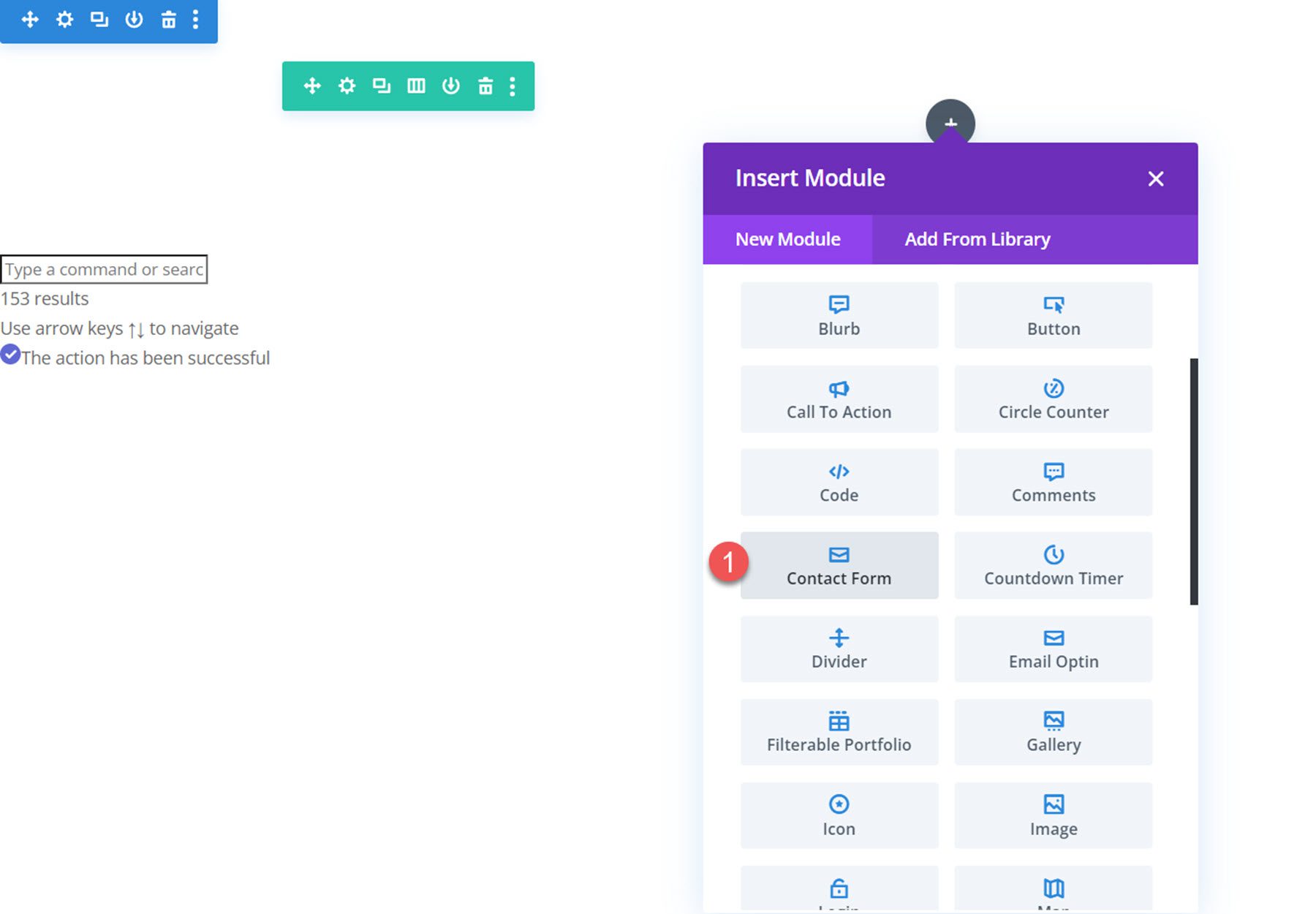
新しいお問い合わせフォーム モジュールの設定にアクセスするには、Divi Builder のページに新しいお問い合わせフォームを追加します。

フィールド内容の設定
次の設定は、コンタクト フォーム モジュールの個々のフィールド設定のコンテンツ タブ内にあります。
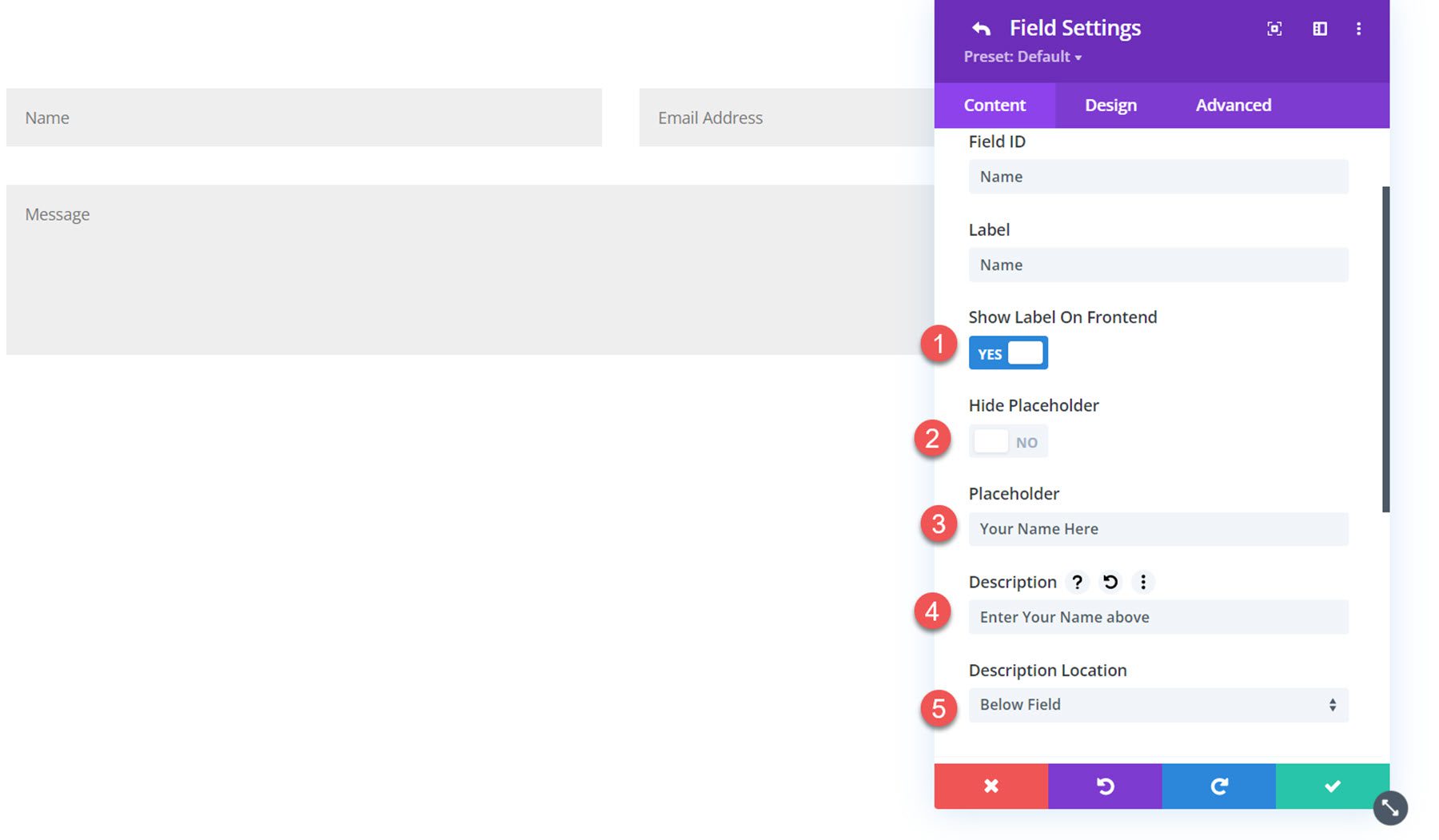
テキスト設定
[テキスト設定] タブでは、フィールド ラベルの表示と非表示、プレースホルダーの表示と非表示、カスタム プレースホルダー テキストの入力、カスタム説明テキストの入力、説明の場所の選択を行うことができます。

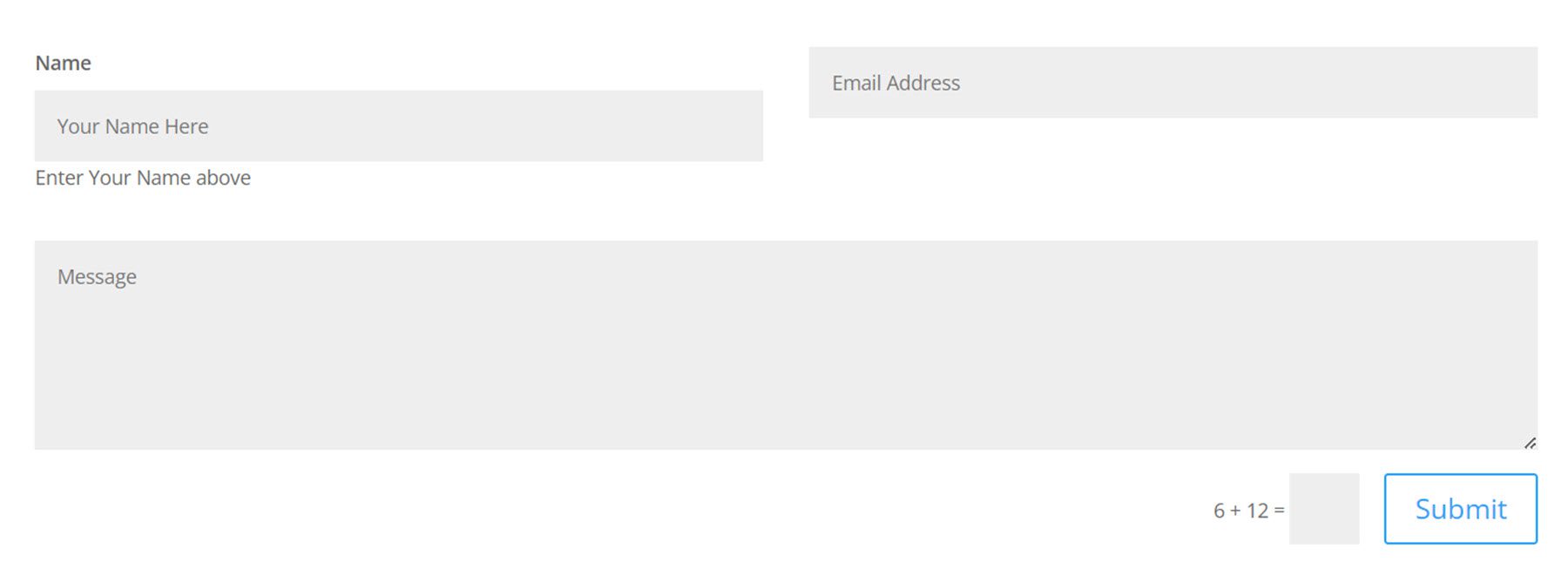
これがフロントエンドでの結果です。 この例では、ラベル、プレースホルダー、および説明を [名前] フィールドに追加しました。

フィールド オプションの設定
次に、[フィールド オプション] 設定を見つけることができます。 設定は、選択したフィールドのタイプによって異なります。
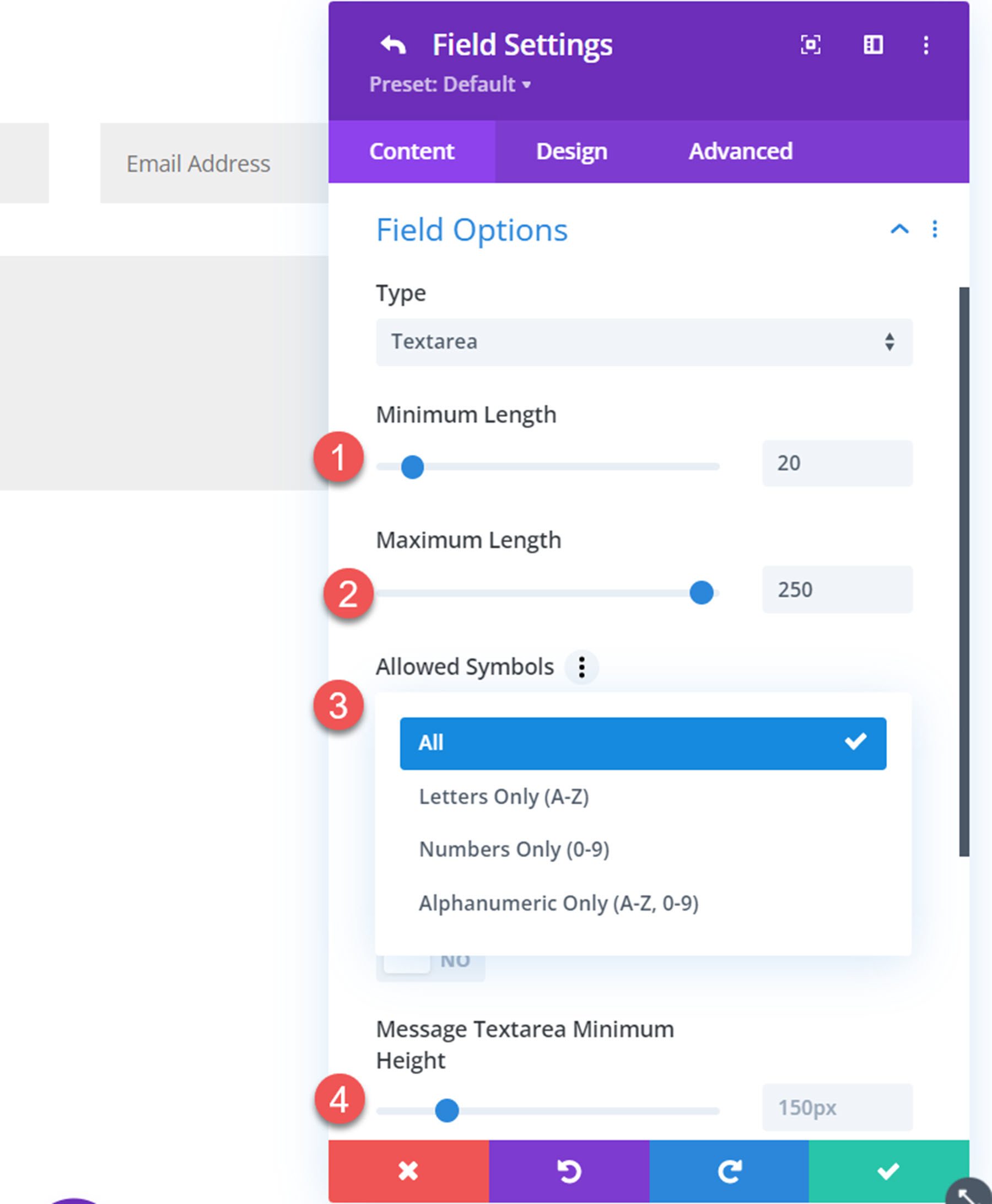
テキストエリア タイプが選択されている場合、メッセージの最小長と最大長を設定し、許可される記号を選択し、テキスト エリアの最小高さを変更するオプションがあります。

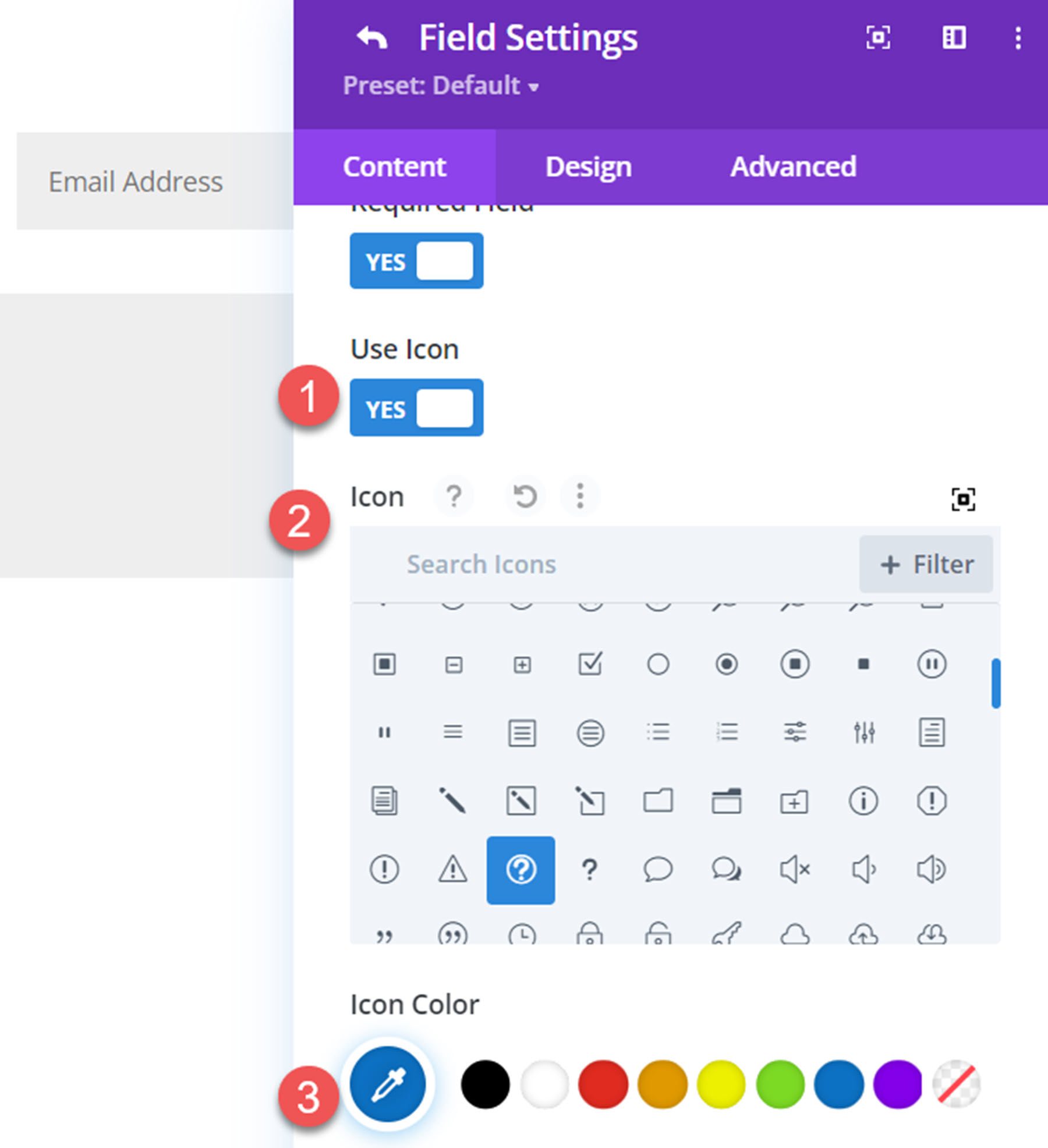
各フィールド タイプには、アイコンを追加して色を変更するオプションもあります。

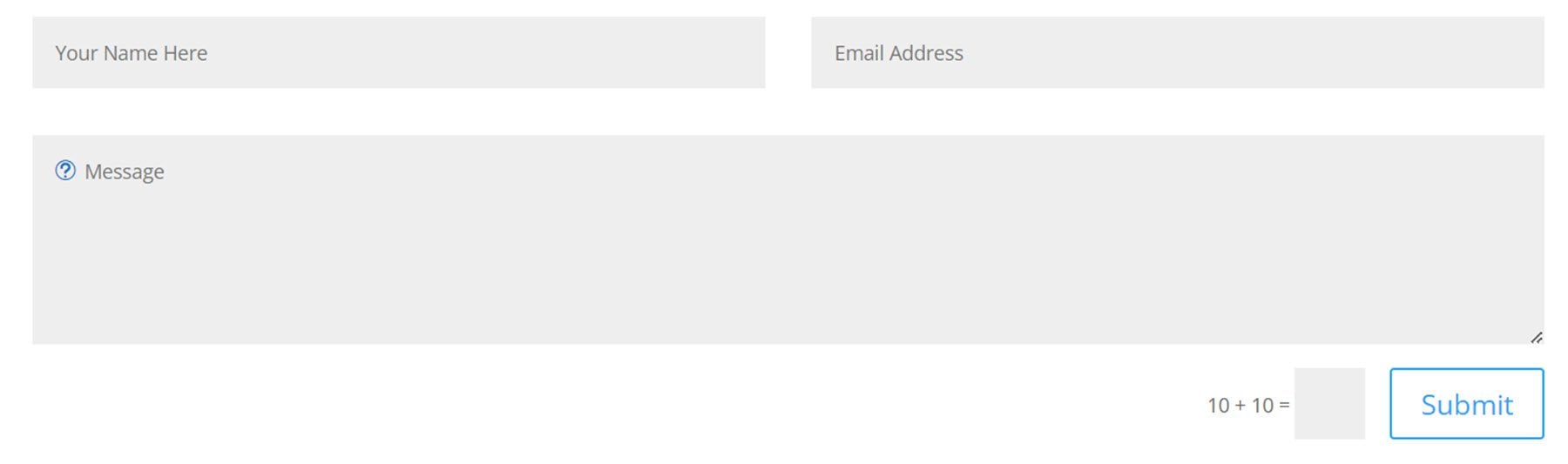
これは、メッセージ フィールド内のフロント エンドのアイコンです。

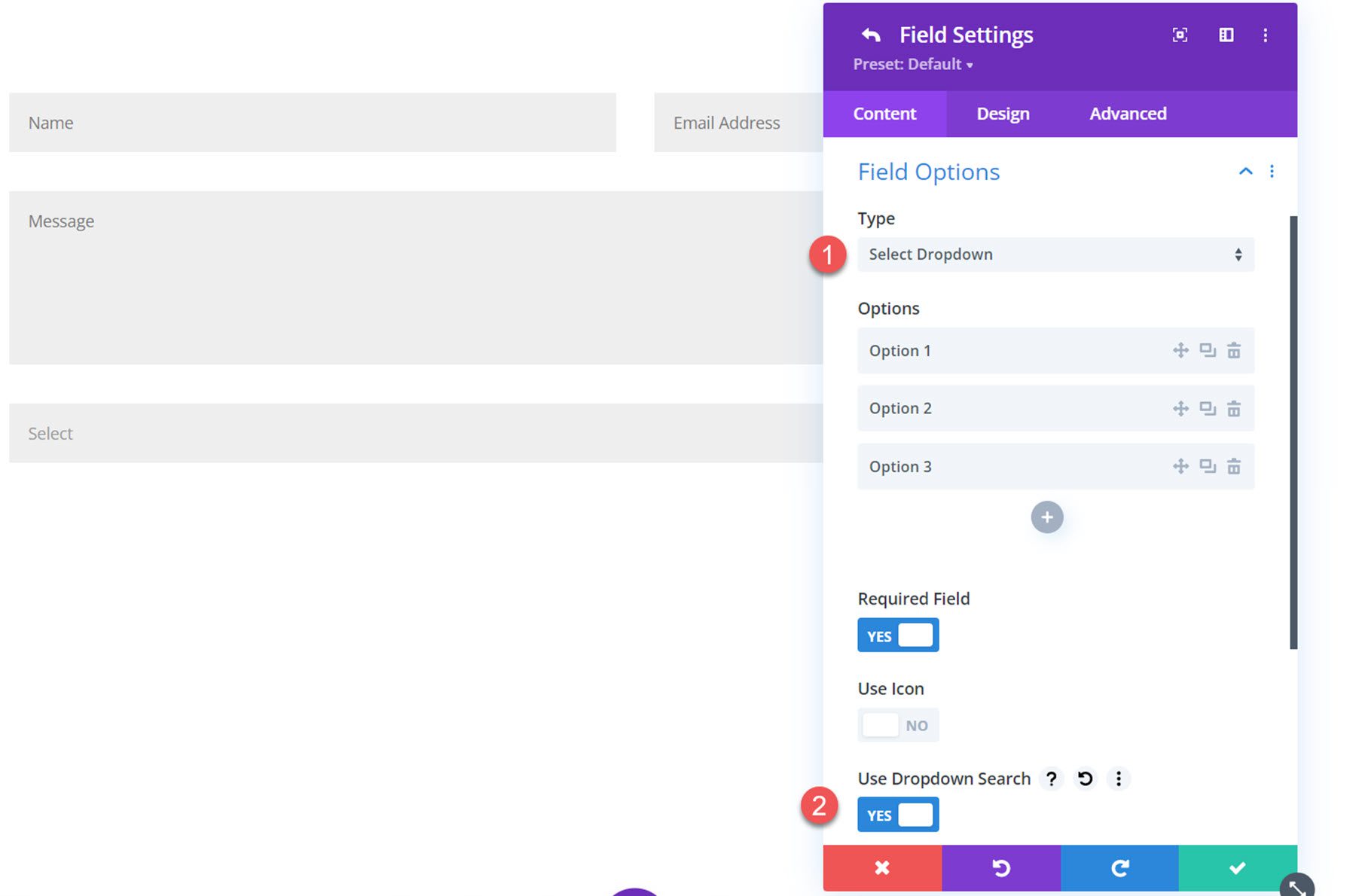
Select Dropdown フィールド タイプを選択すると、ドロップダウン検索を使用するオプションが表示されます。

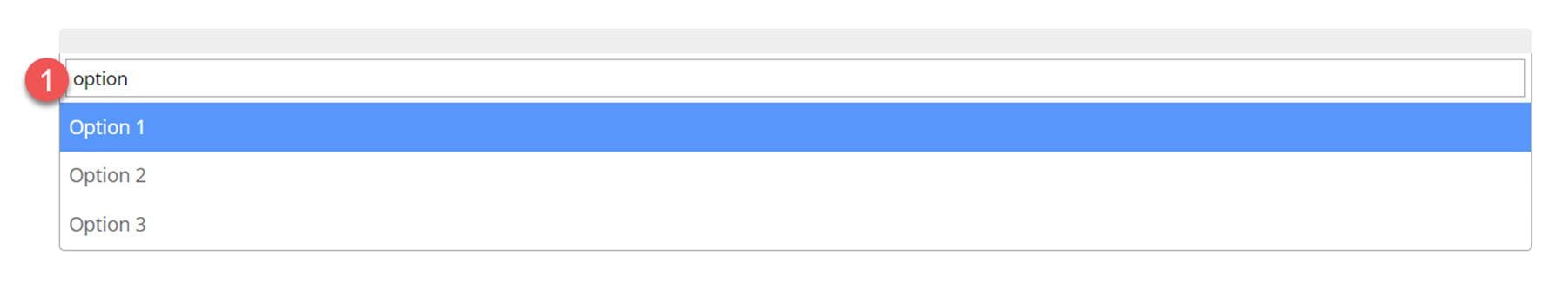
これがフロントエンドのドロップダウン検索です。 ドロップダウンの結果は、上の検索バーに入力するとフィルタリングされます。

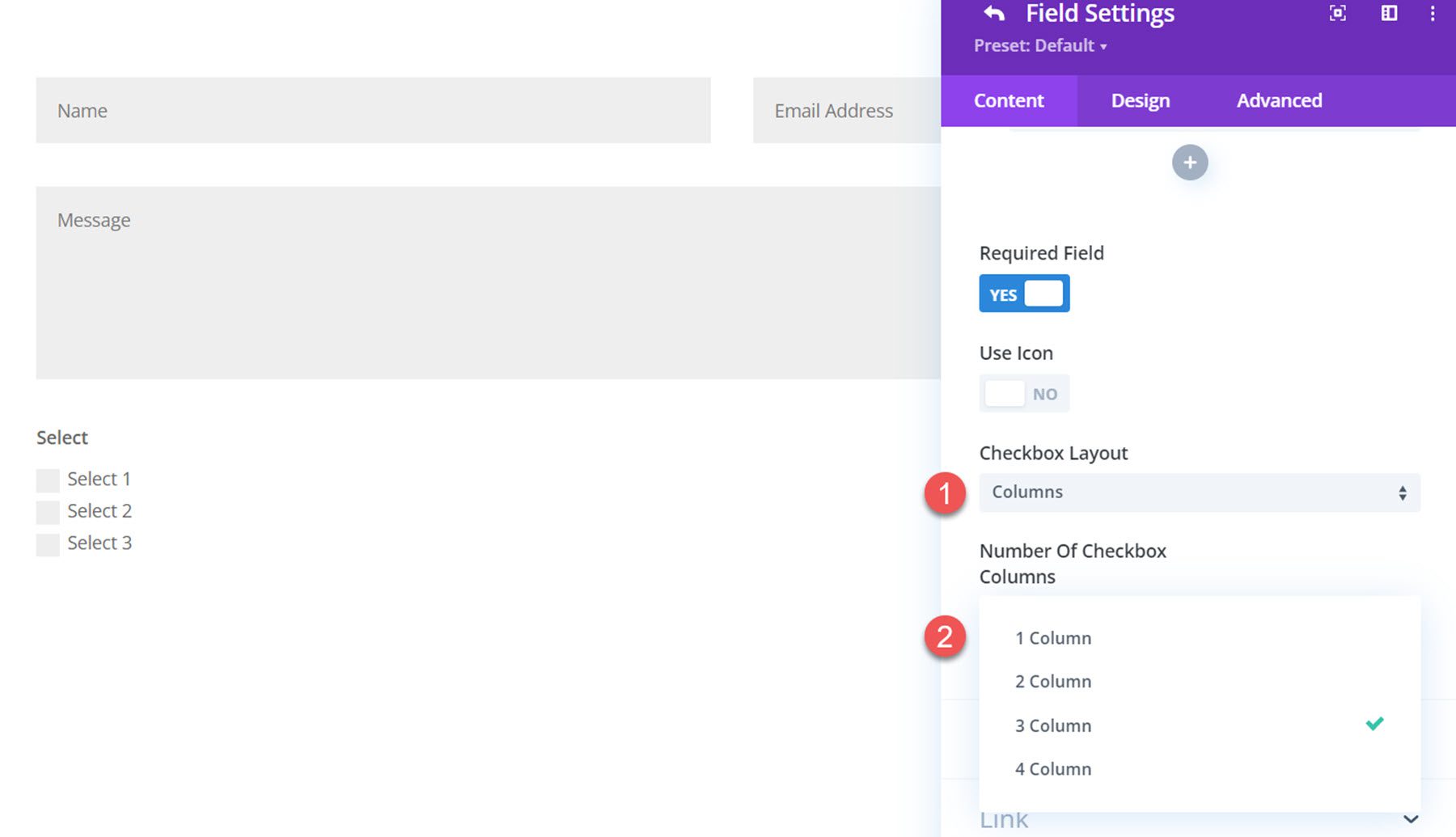
[チェックボックス] フィールド オプションが選択されている場合、[列] または [インライン] の 2 つのレイアウト オプションが表示されます。 列が選択されている場合は、列の数を設定できます (最大 4 列)。

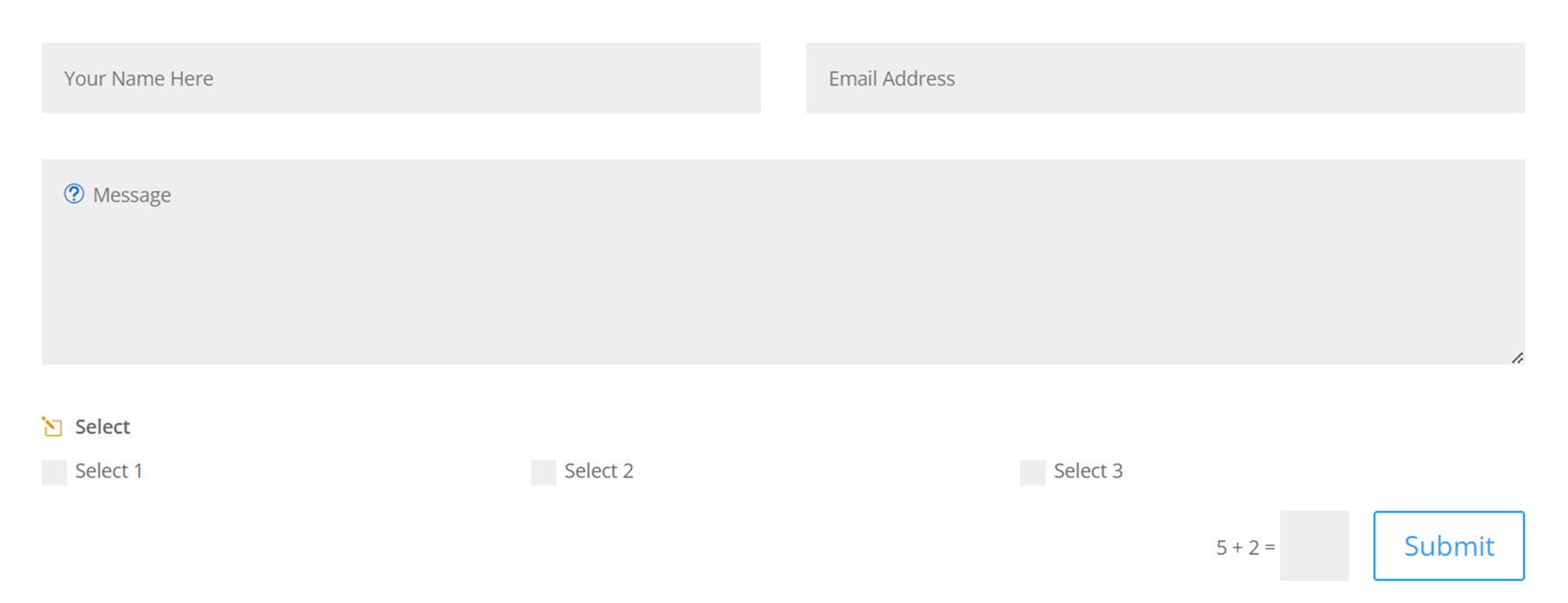
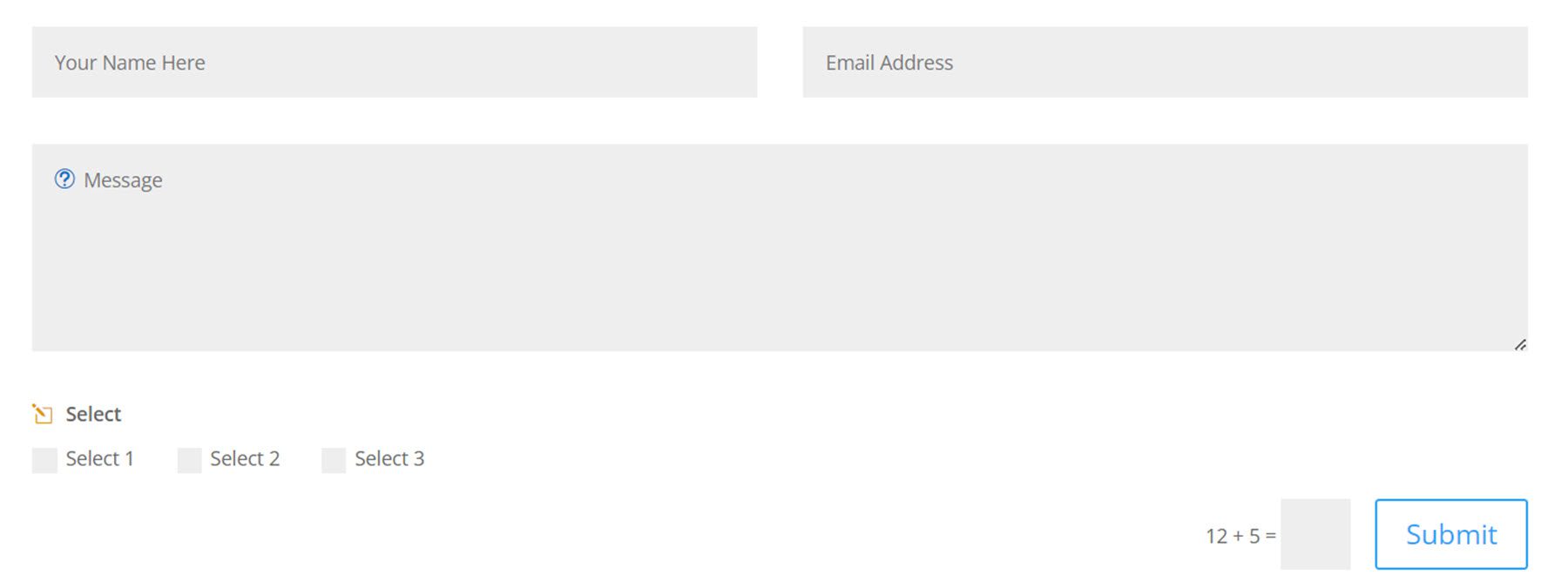
以下は、3 つの列とアイコンを含む列のレイアウトです。

そして、これが別のインライン レイアウトです。

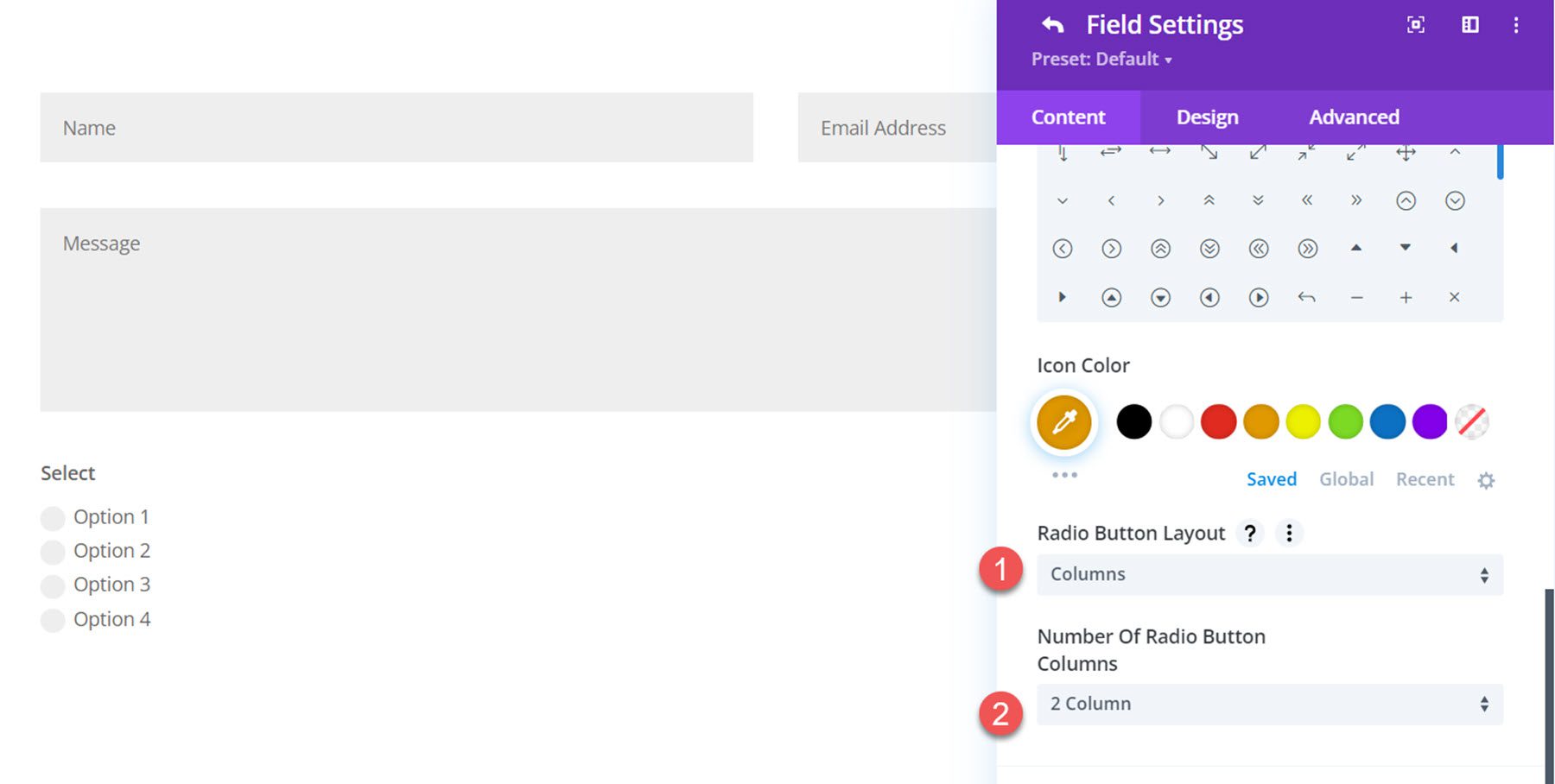
ラジオ ボタン フィールドのレイアウトには、列またはインライン レイアウトのオプションもあり、最大 4 つの異なる列のオプションがあります。

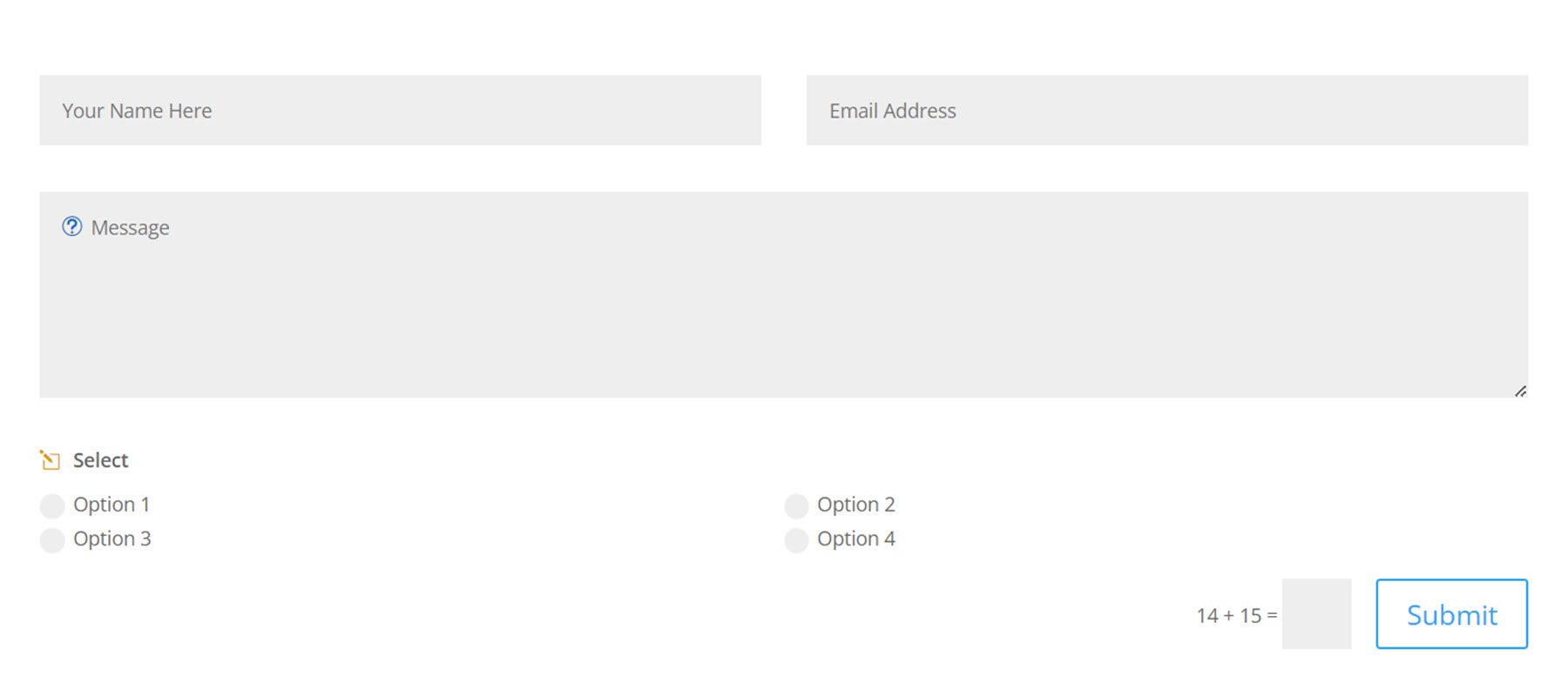
これは、2 列の列レイアウトです。

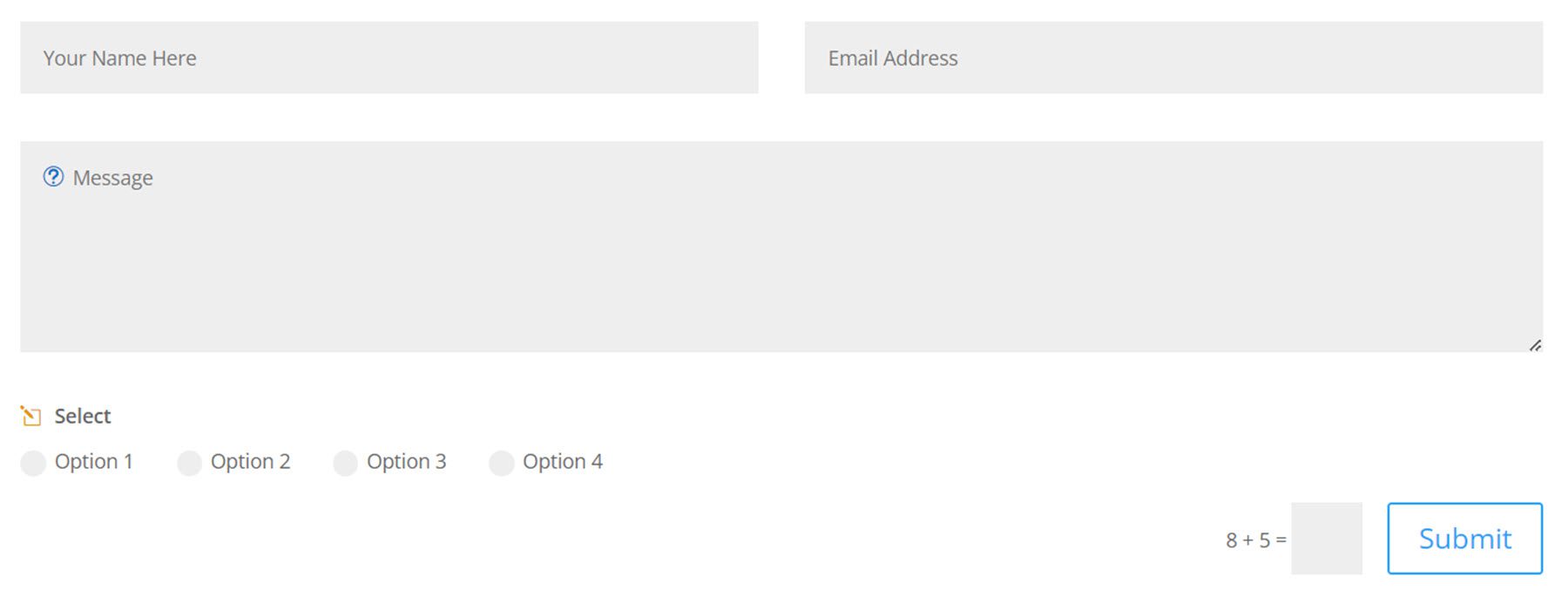
そして、これがインラインレイアウトです。

ファイルアップロード設定
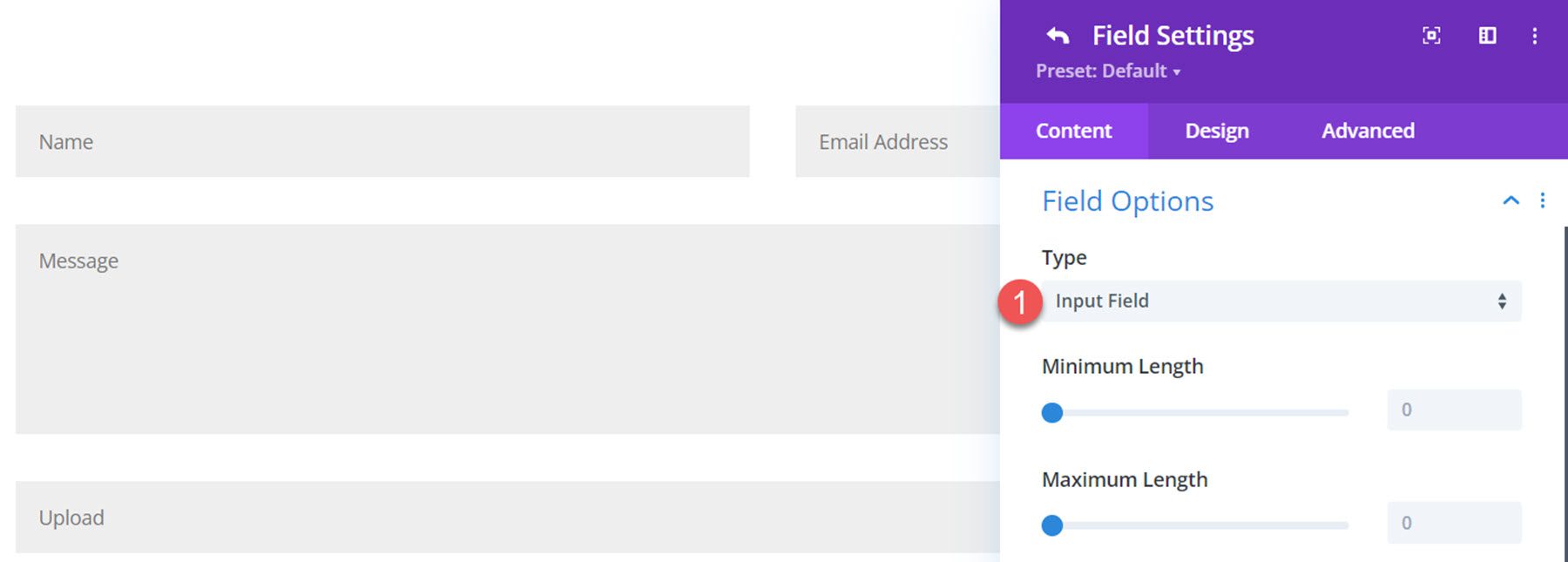
ファイルのアップロード設定にアクセスするには、最初に [フィールド オプション] 設定で [フィールド タイプ] を [入力フィールド] に設定する必要があります。 次に、ファイルのアップロード設定が表示されます。

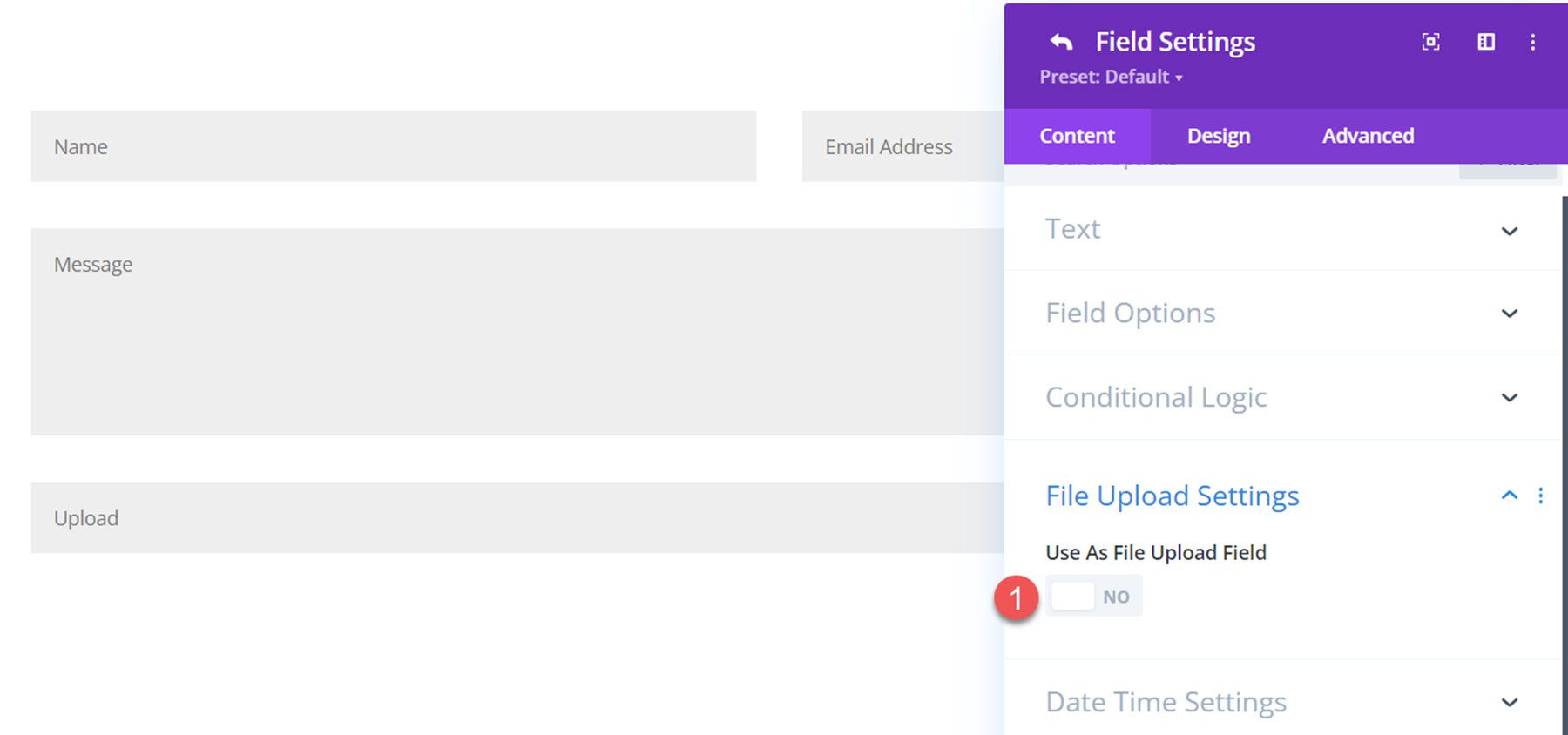
[ファイル アップロード設定] タブで、ボタンを選択して、フィールドをファイル アップロード フィールドとして使用できるようにします。

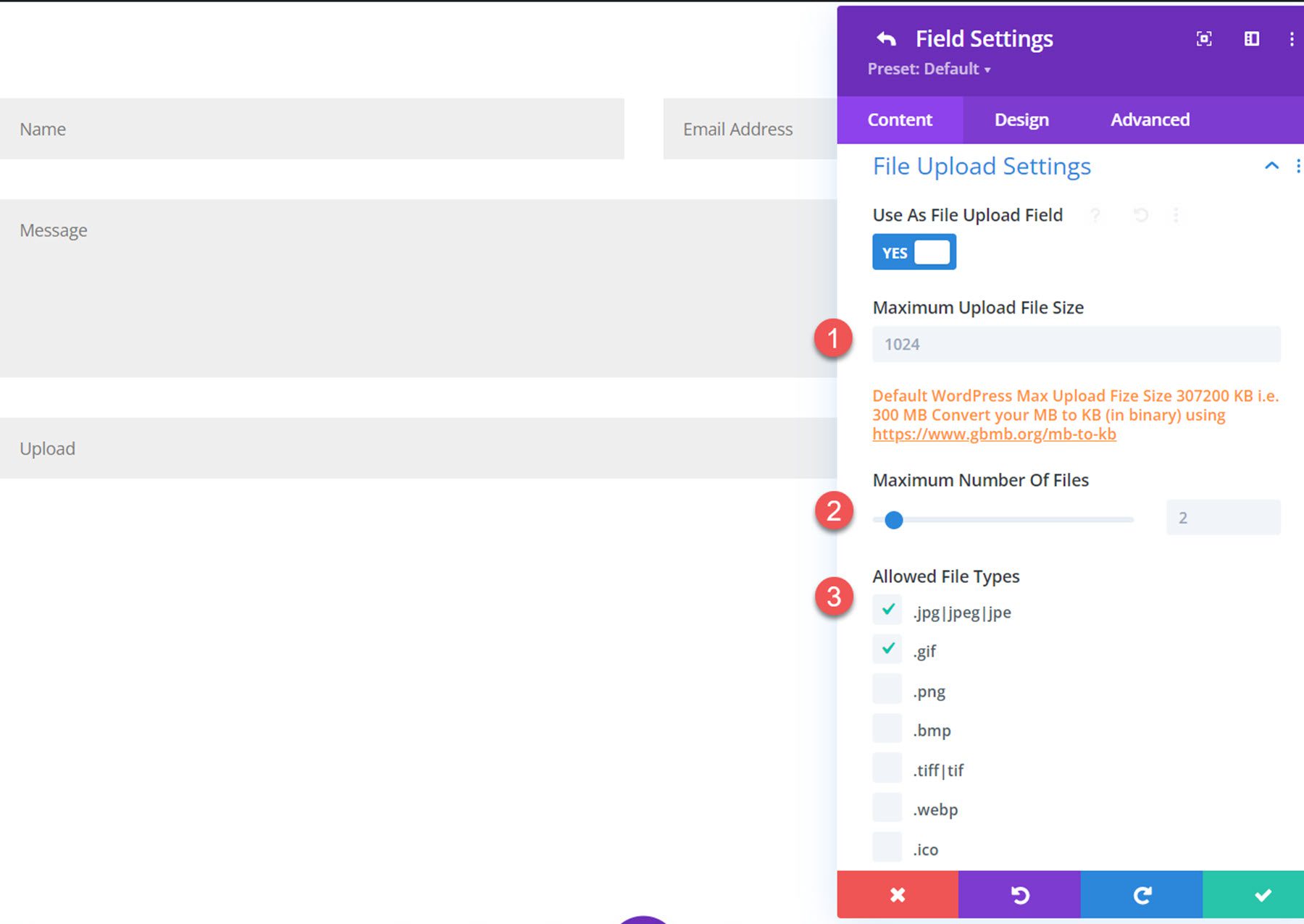
有効にすると、最大アップロード ファイル サイズ、最大ファイル数、許可するファイル タイプを設定できます。

日時設定
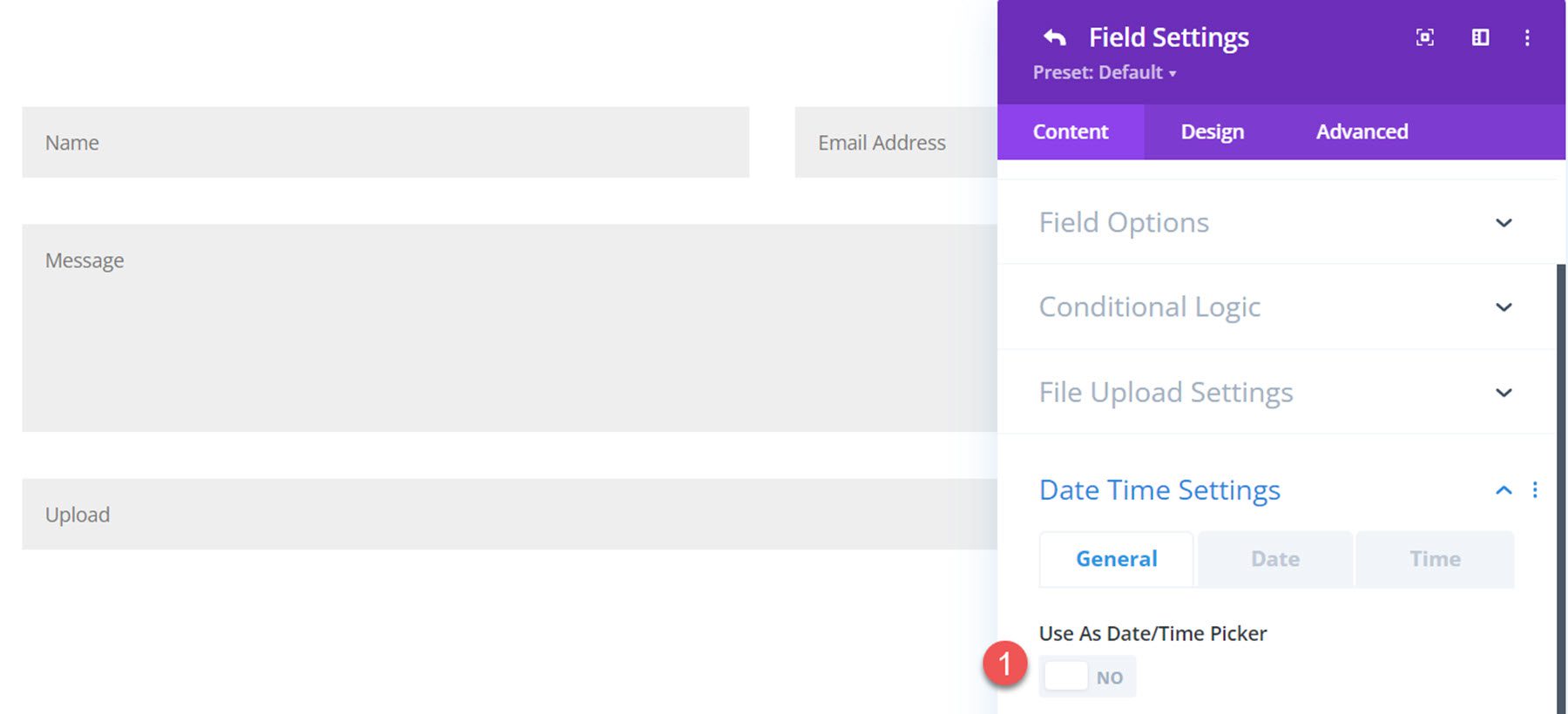
日付/時刻の設定は、フィールド タイプが入力フィールドに設定されている場合にのみ表示されます。 ボタンを切り替えて、入力フィールドを日付/時刻ピッカーとして使用します。

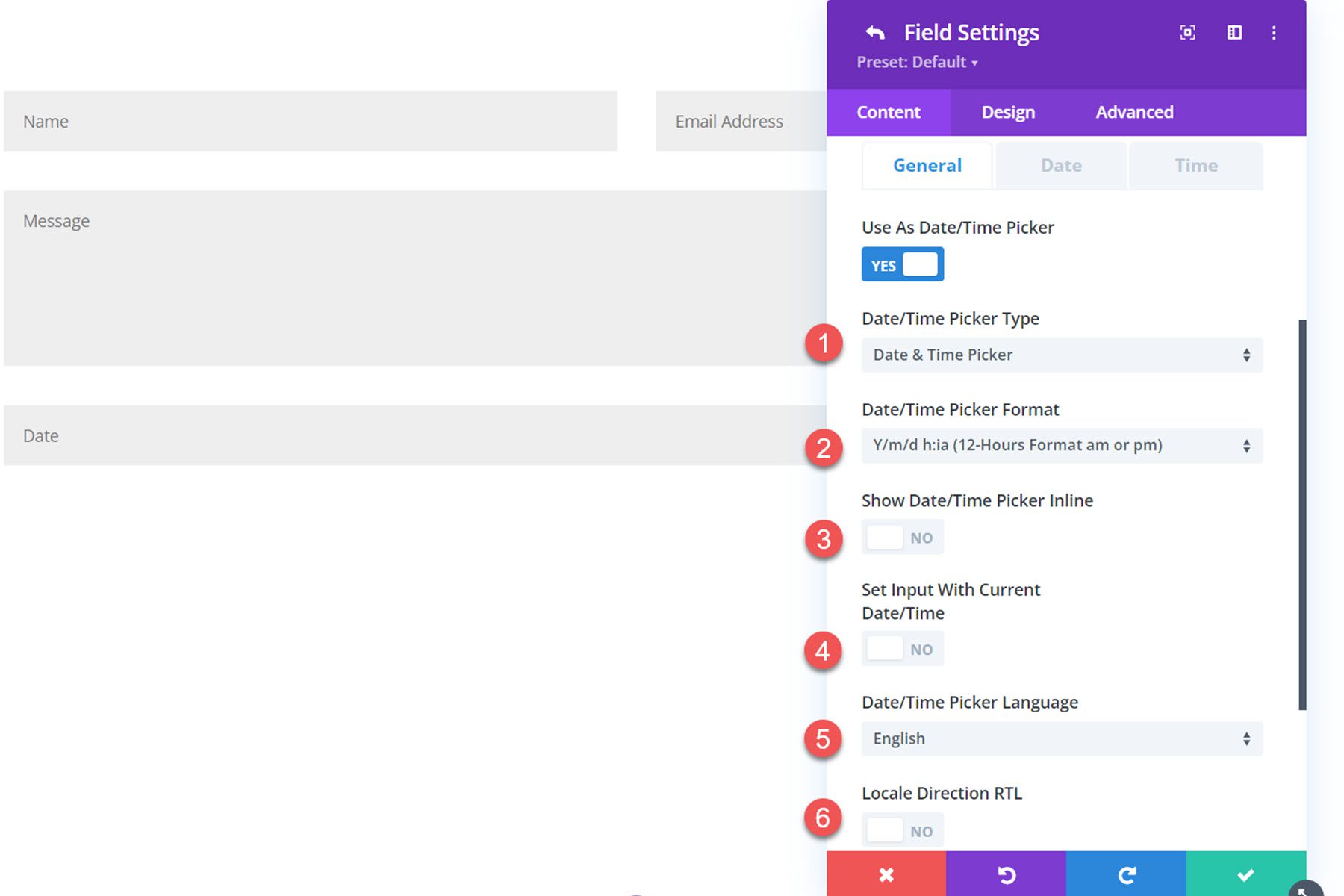
このオプションを有効にすると、3 つの設定タブが表示されます。 [全般] タブでは、タイプ (日付と時刻のピッカー、日付のピッカー、または時刻のピッカー)、日付/時刻の形式を設定し、ピッカーをインラインで表示するように選択し、現在の日付/時刻で入力を設定し、言語を変更できます。 、またはロケールの方向を RTL に変更します。

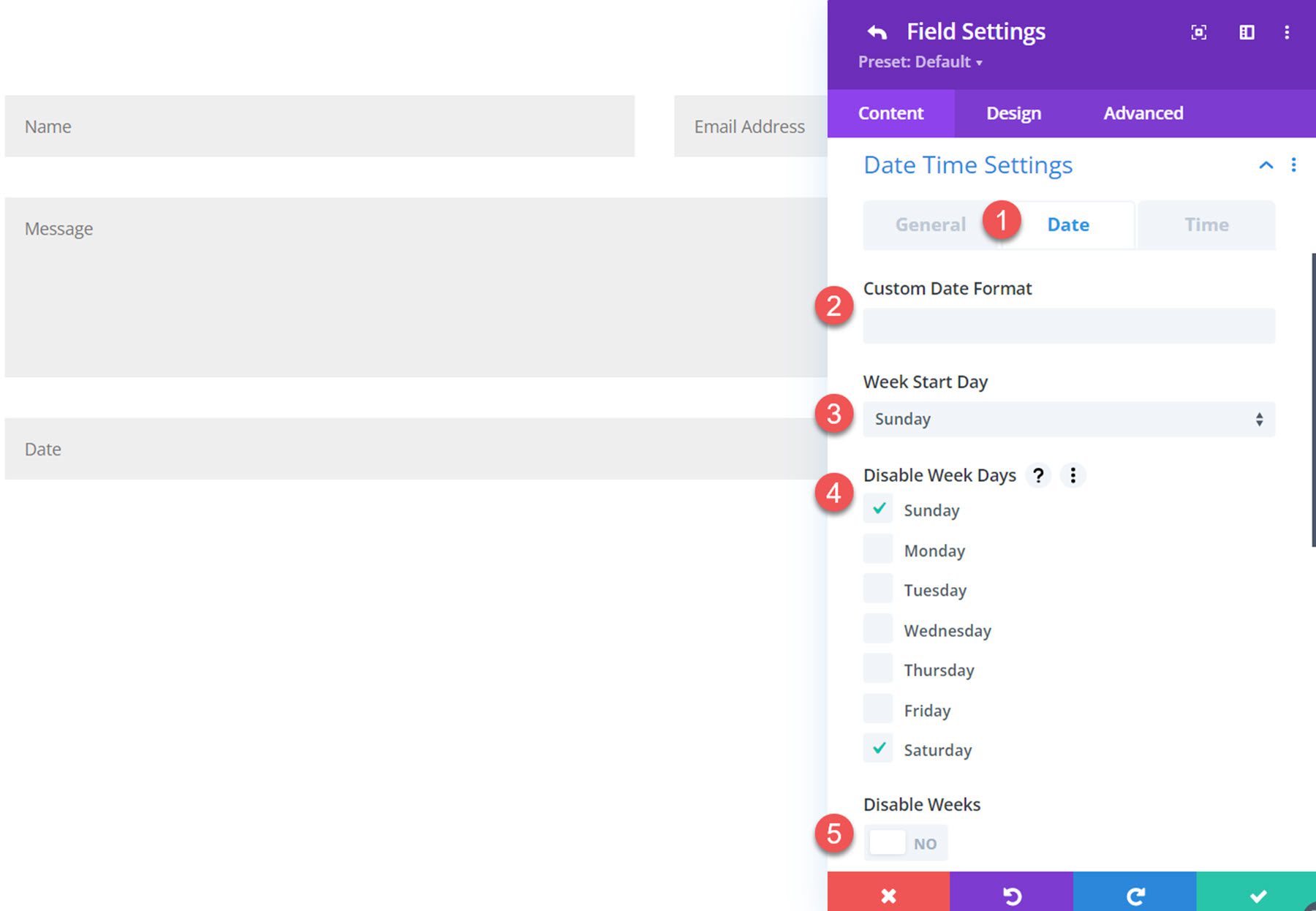
日付設定タブでは、カスタムの日付形式を設定し、週の開始日を設定し、無効にする曜日を選択し、週を無効にすることができます。

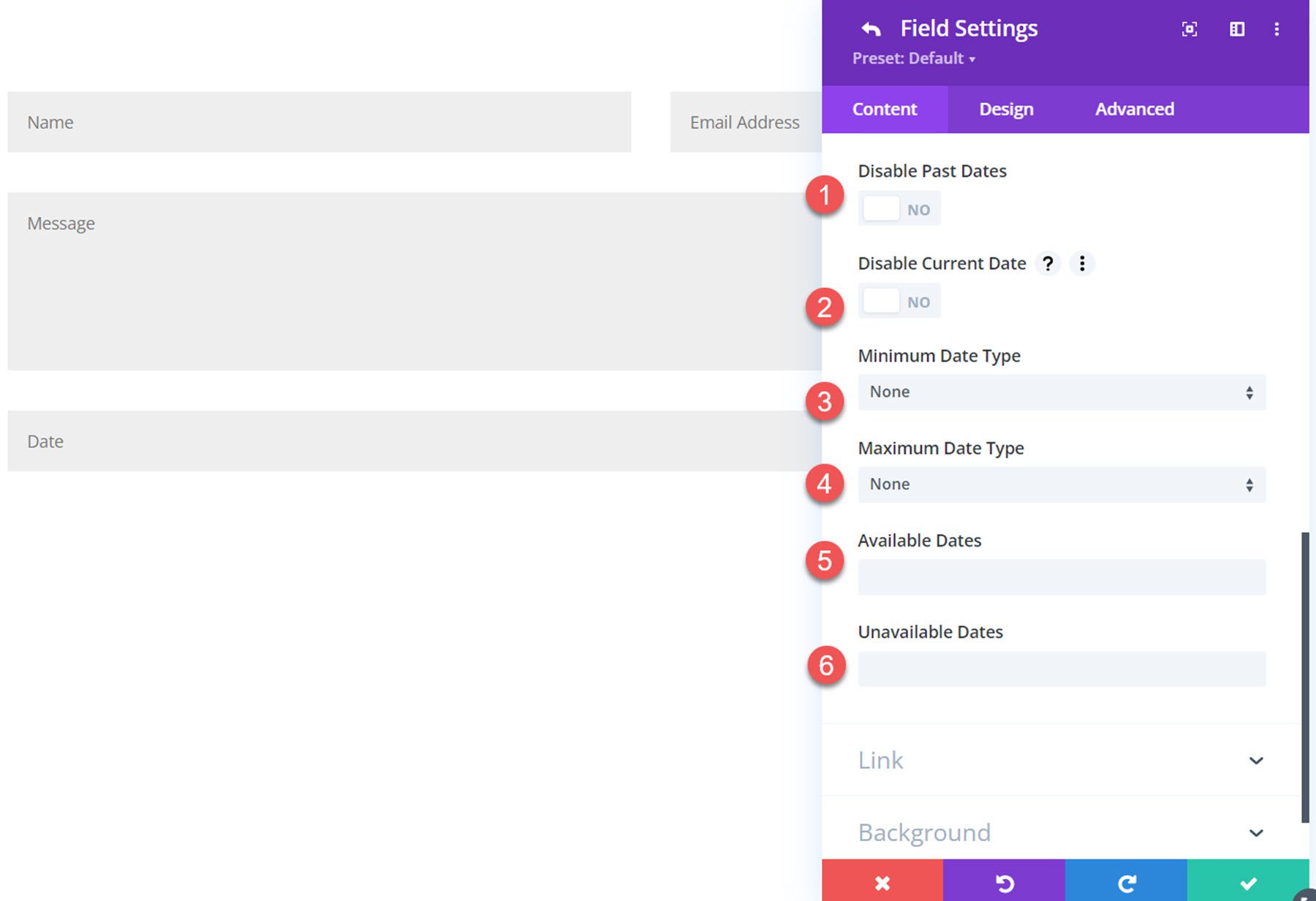
また、過去の日付を無効にしたり、現在の日付を無効にしたり、固定または相対的な最小日付を設定したり、固定または相対的な最大日付タイプを設定したり、利用可能な日付と利用できない日付を設定したりすることもできます。

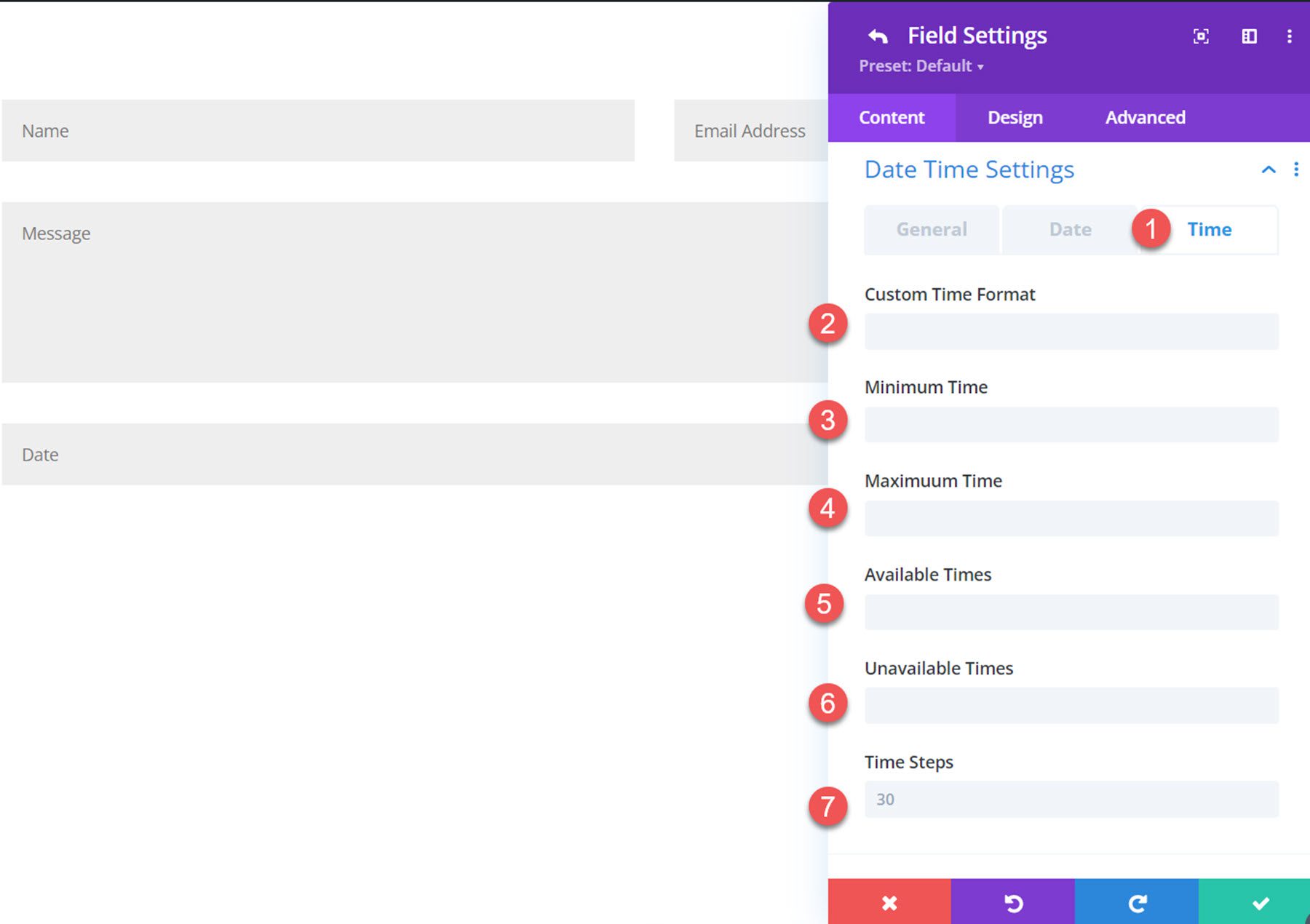
[時間] タブでは、カスタムの時間形式、最小時間と最大時間、使用可能時間と使用不可時間、時間ステップ間隔を設定できます。

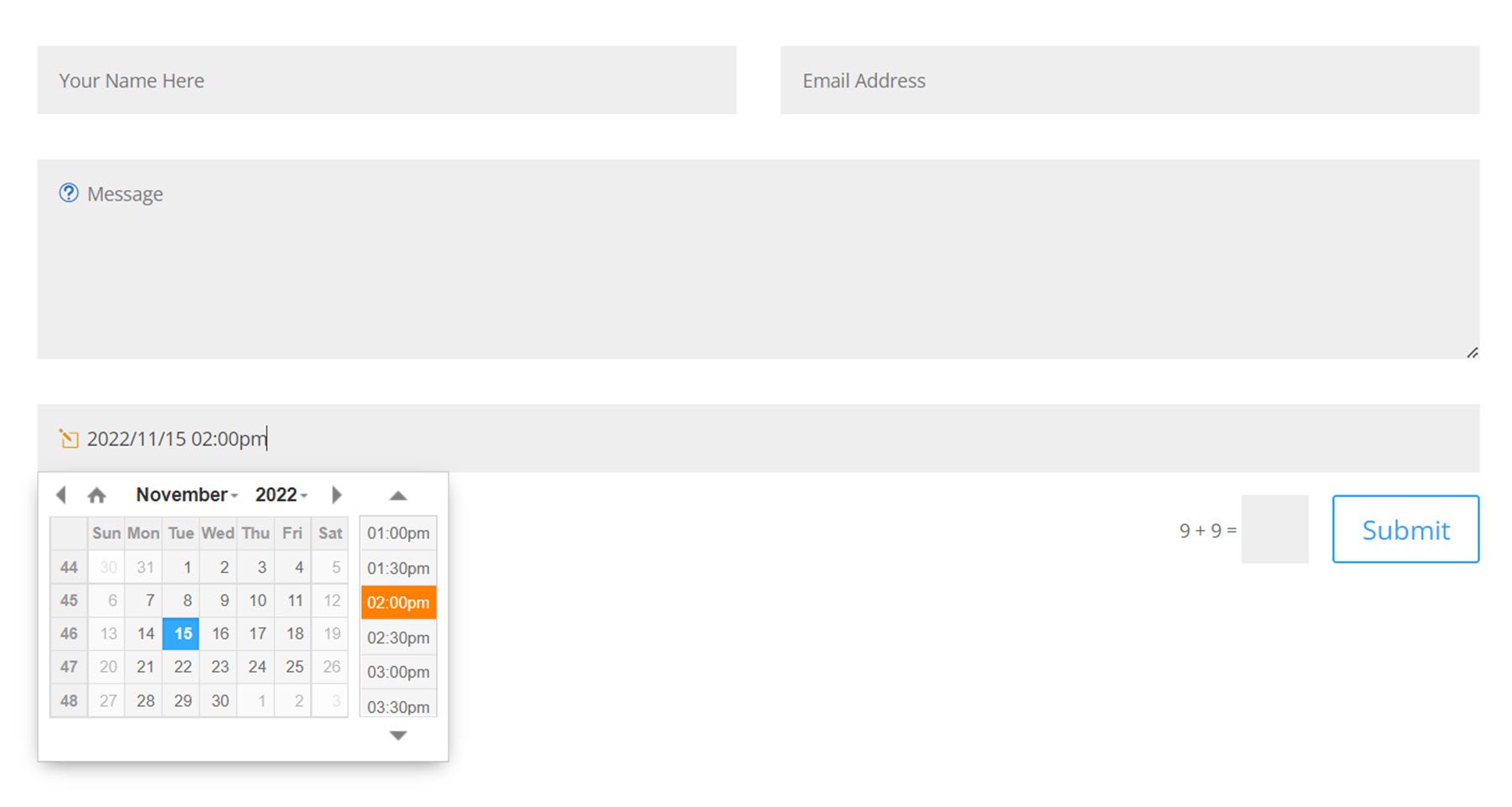
これは、フロントエンドの日付/時刻ピッカーです。

フォーム コンテンツの設定
次の設定は、お問い合わせフォーム設定のコンテンツ タブにあります。
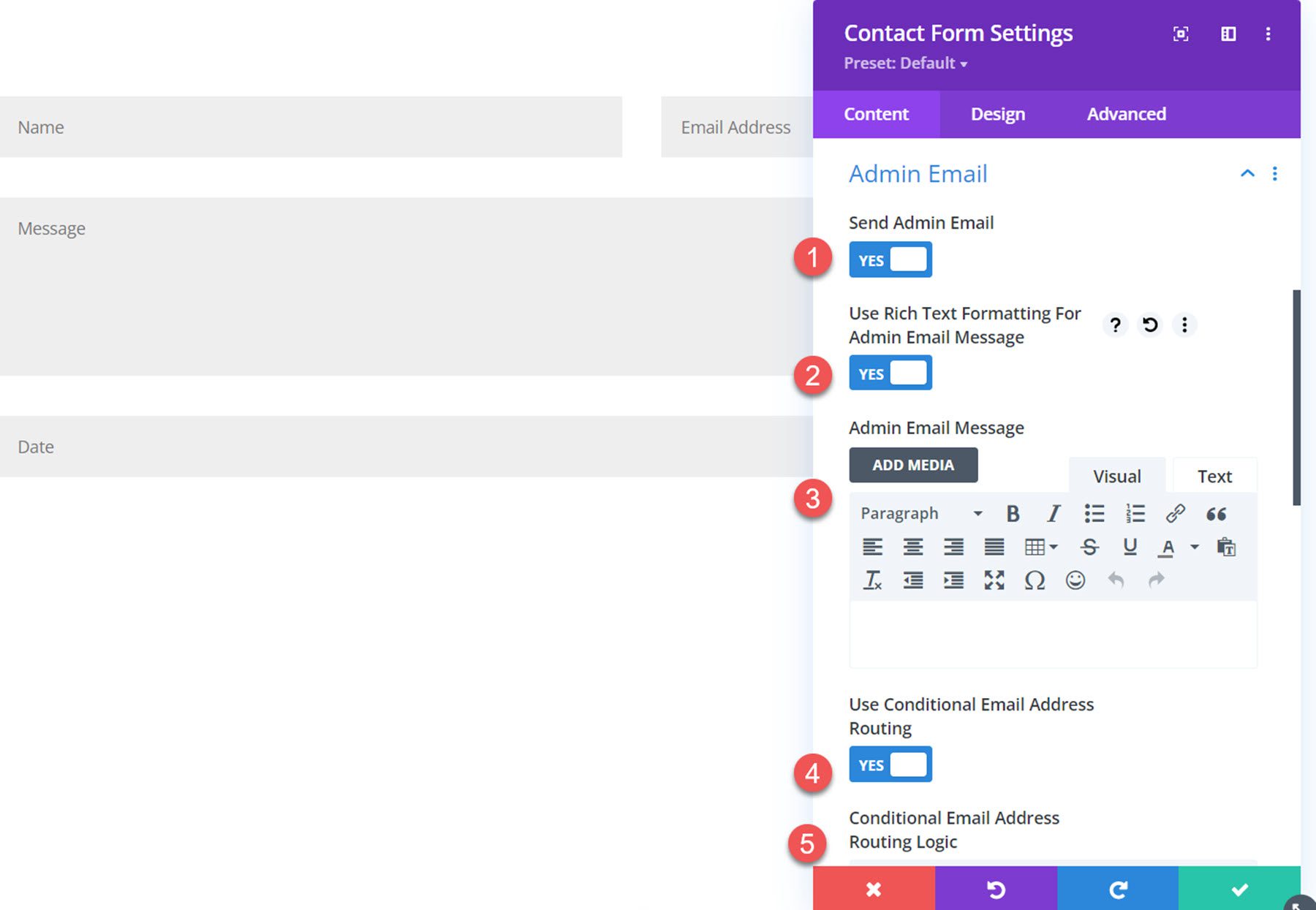
管理者のメール設定
管理者の電子メール設定では、管理者向けのカスタム メッセージを入力し、リッチ テキストを使用して管理者メッセージをフォーマットできます。 これらの設定を使用して、管理者の電子メールを追加したり、カスタム ロジックで条件付きの電子メール アドレス ルーティングを有効にしたりできます (心配しないでください。プラグインの作成者には、これを設定するのに役立つドキュメントがあります!)。

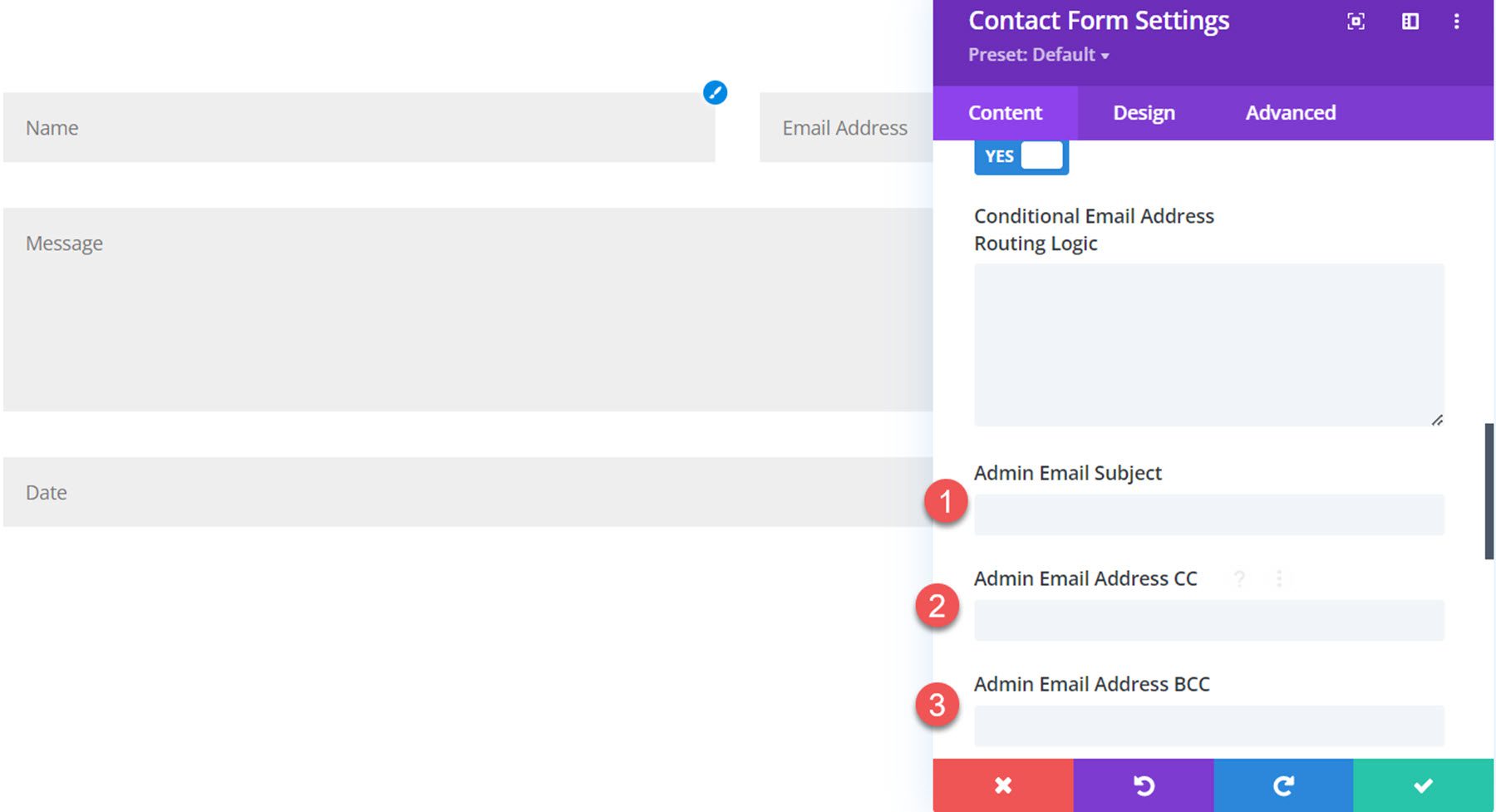
さらに、管理者の電子メールの件名、電子メール アドレス CC、および電子メール アドレス BCC を設定できます。

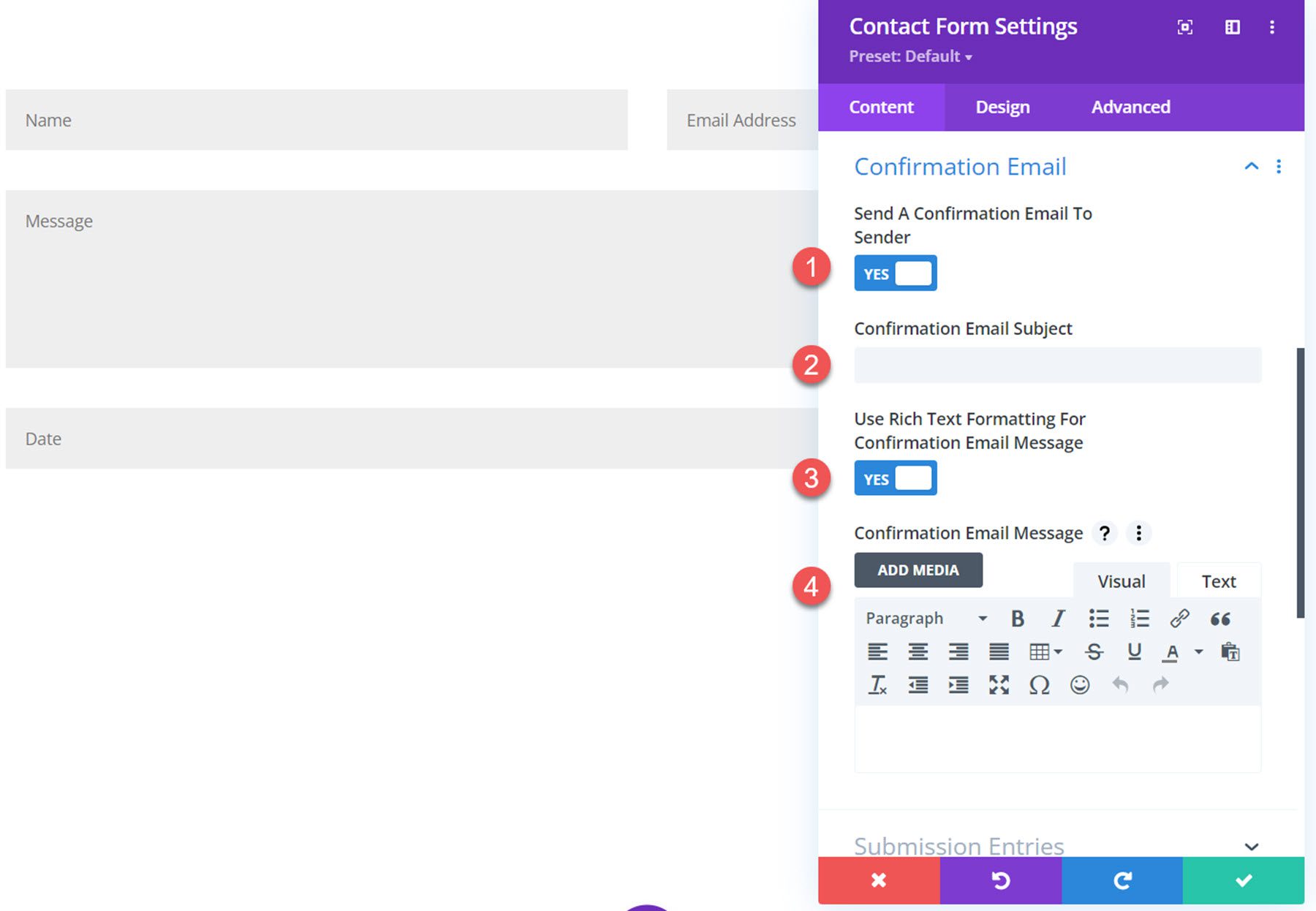
確認メールの設定
確認メールの設定もカスタマイズできます。 確認メールの送信を有効にし、カスタムの件名を入力し、カスタム メッセージを入力できます。 メッセージに使用するリッチ テキスト形式を有効にすることもできます。

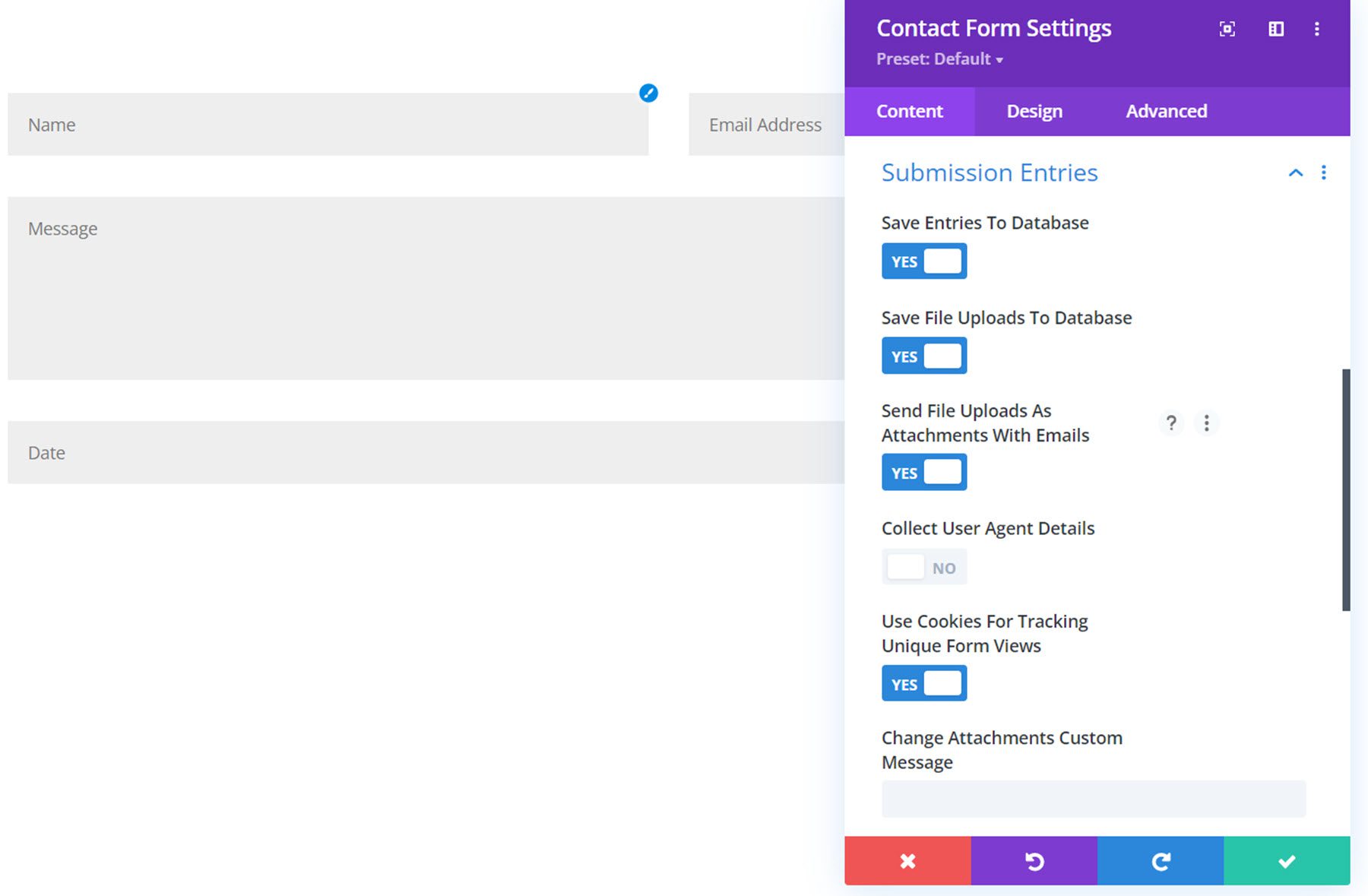
提出エントリー
送信エントリの設定では、データベースへのエントリの保存、ファイルのアップロードのデータベースへの保存、電子メールの添付ファイルとしてのファイルのアップロードの送信、ユーザー エージェントの詳細の収集、一意のフォーム ビューを追跡するための Cookie の使用、および追加されるカスタム メッセージの変更を行うことができます。ファイル付きのメールに。


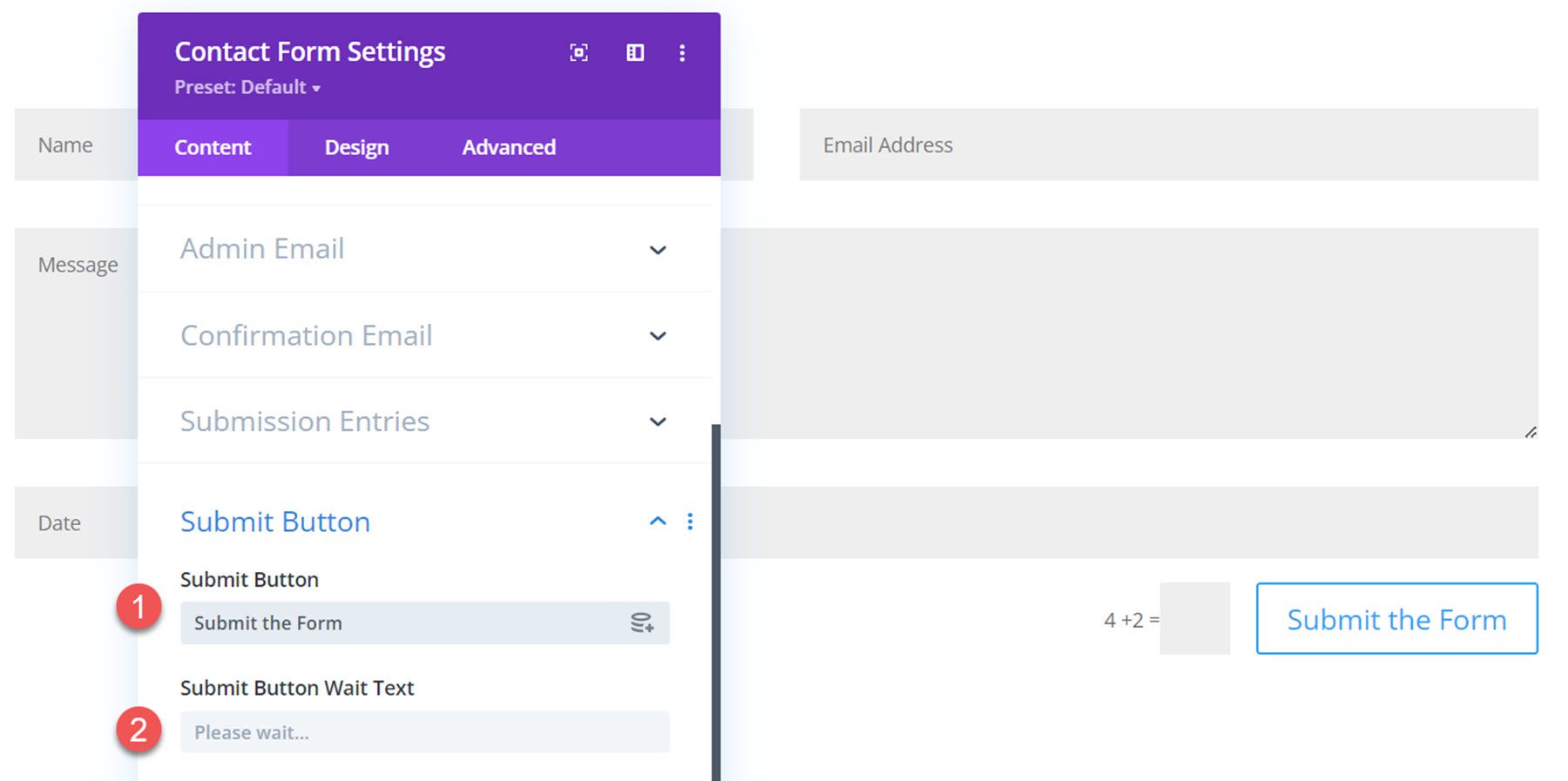
送信ボタン
送信ボタンの設定では、送信ボタンのテキストと待機テキストを変更できます。

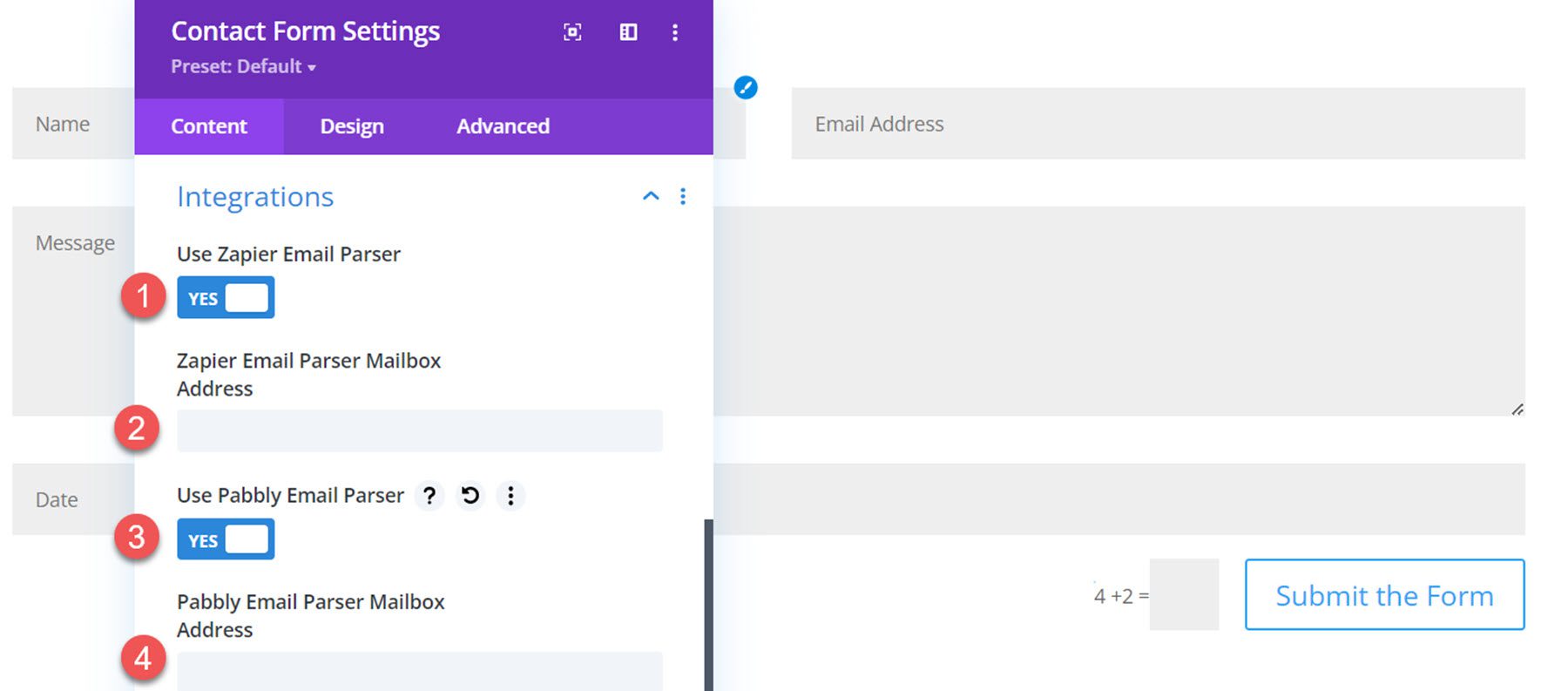
統合
Zapier と Pabbly の 2 つの統合オプションがあります。 いずれかのオプションを有効にして、メールの送信先のメールボックス アドレスを追加できます。

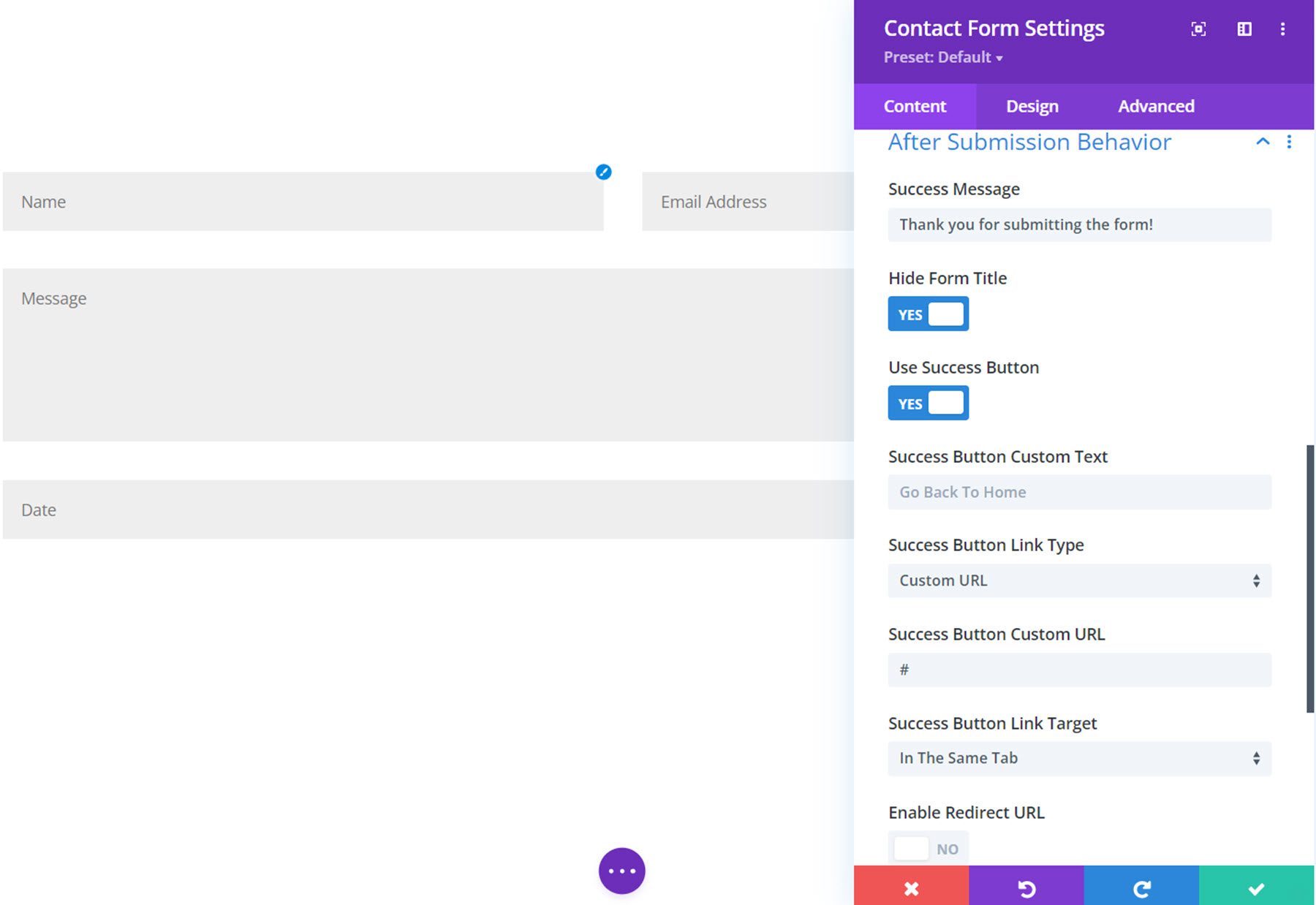
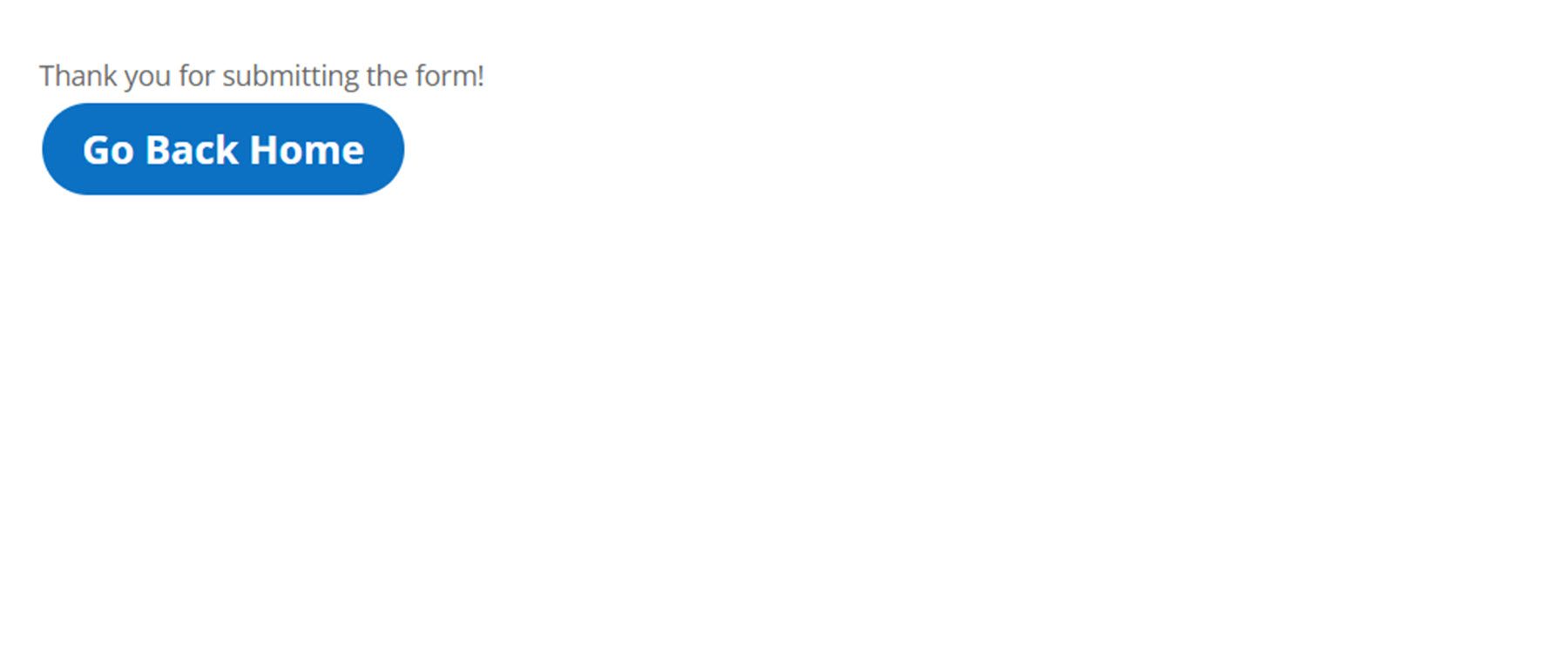
提出後の行動
送信後の動作には、カスタム成功メッセージを追加するためのスペースと、フォーム タイトルを非表示にするオプション、カスタム テキストとリンクを含む成功ボタンを表示するオプション、またはリダイレクト URL を有効にするオプションが含まれます。

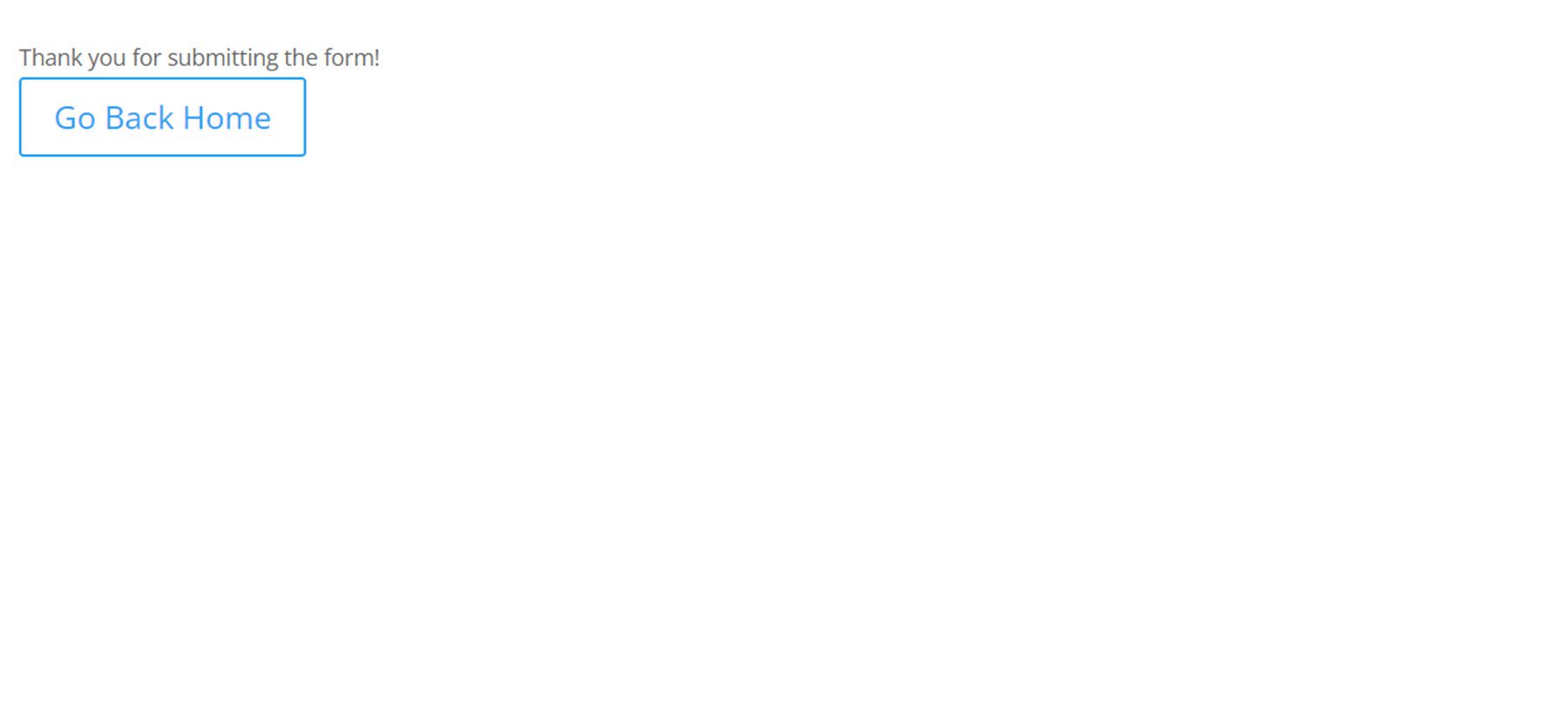
これは送信後の動作で、成功メッセージを表示し、フォーム タイトルを非表示にし、成功ボタンを表示します。

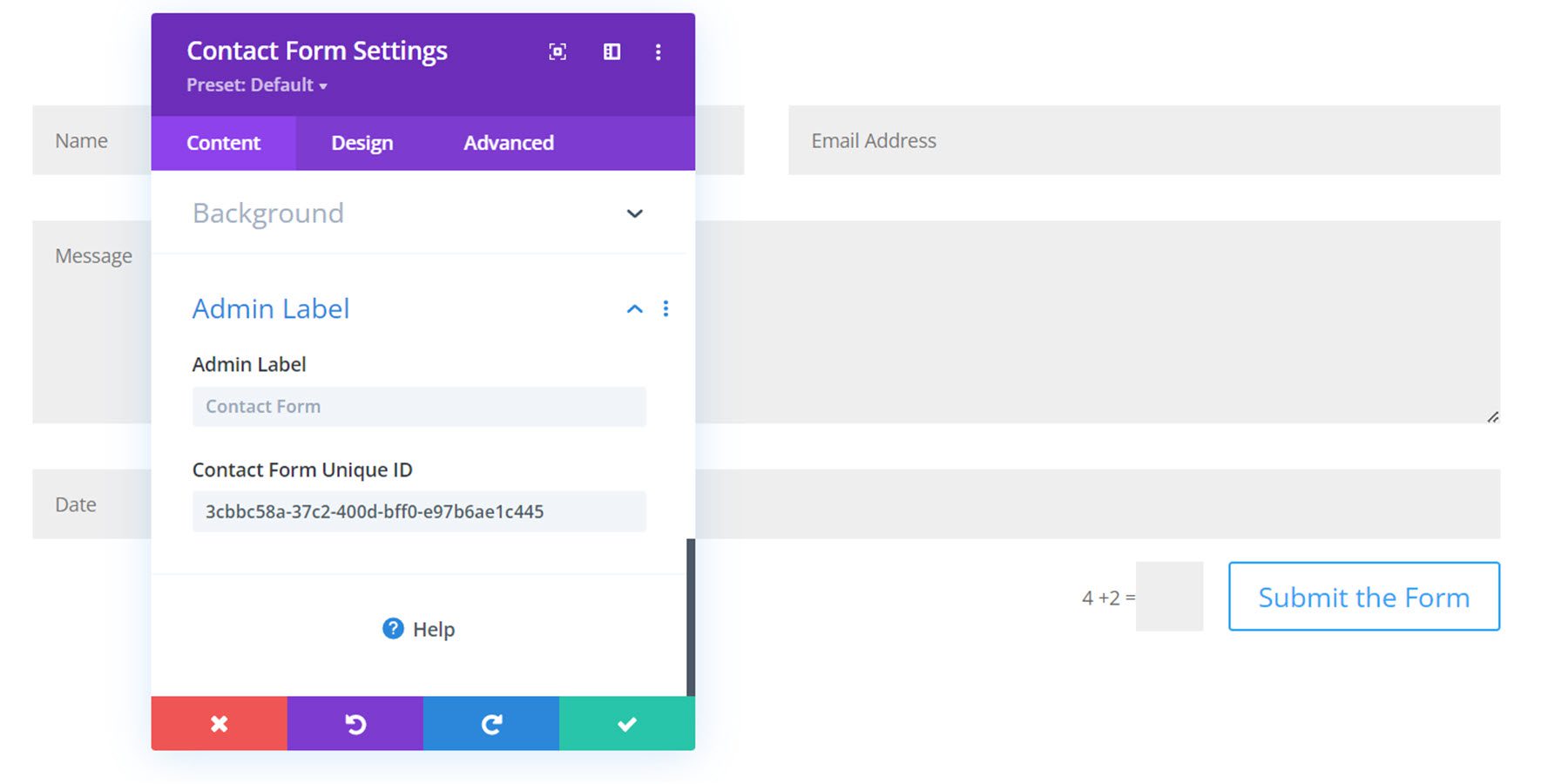
管理ラベル
ここで、データベースに表示される独自の管理ラベル (フォーム ID) を追加できます。 データベースやその他の管理エリアに表示される一意の識別番号を追加することもできます。

デザイン設定
お問い合わせフォーム設定のデザインタブに移りましょう。 ここでもいくつかの新しい設定に気付くでしょう。
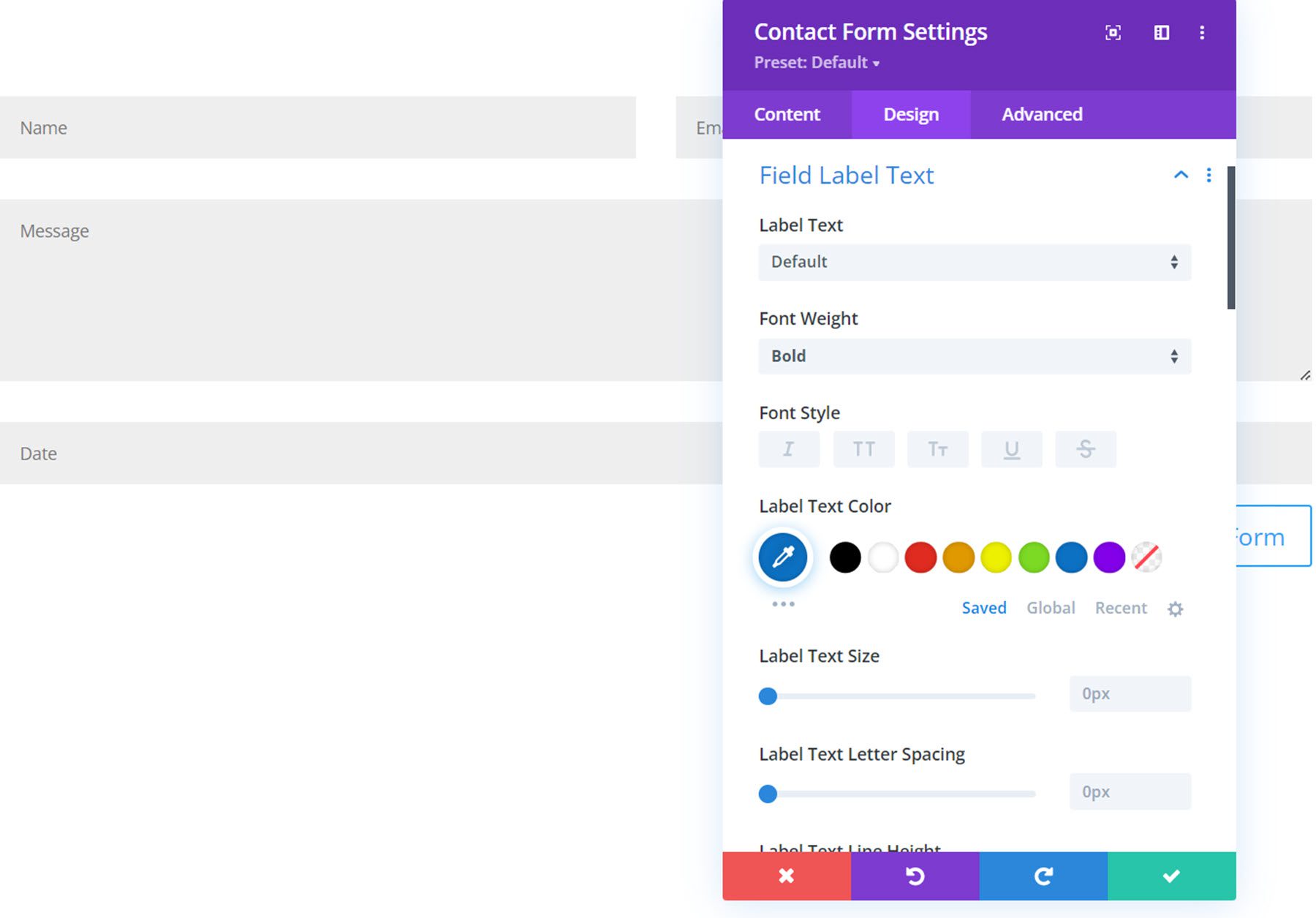
フィールド ラベル、フィールドの説明、成功メッセージ テキストの設定
フィールド ラベル テキスト設定、フィールド説明テキスト設定、および成功メッセージ テキスト設定セクションには、フォント、テキストの色、サイズ、間隔、配置など、デフォルトのフォントおよびテキスト デザインの設定がすべて含まれています。

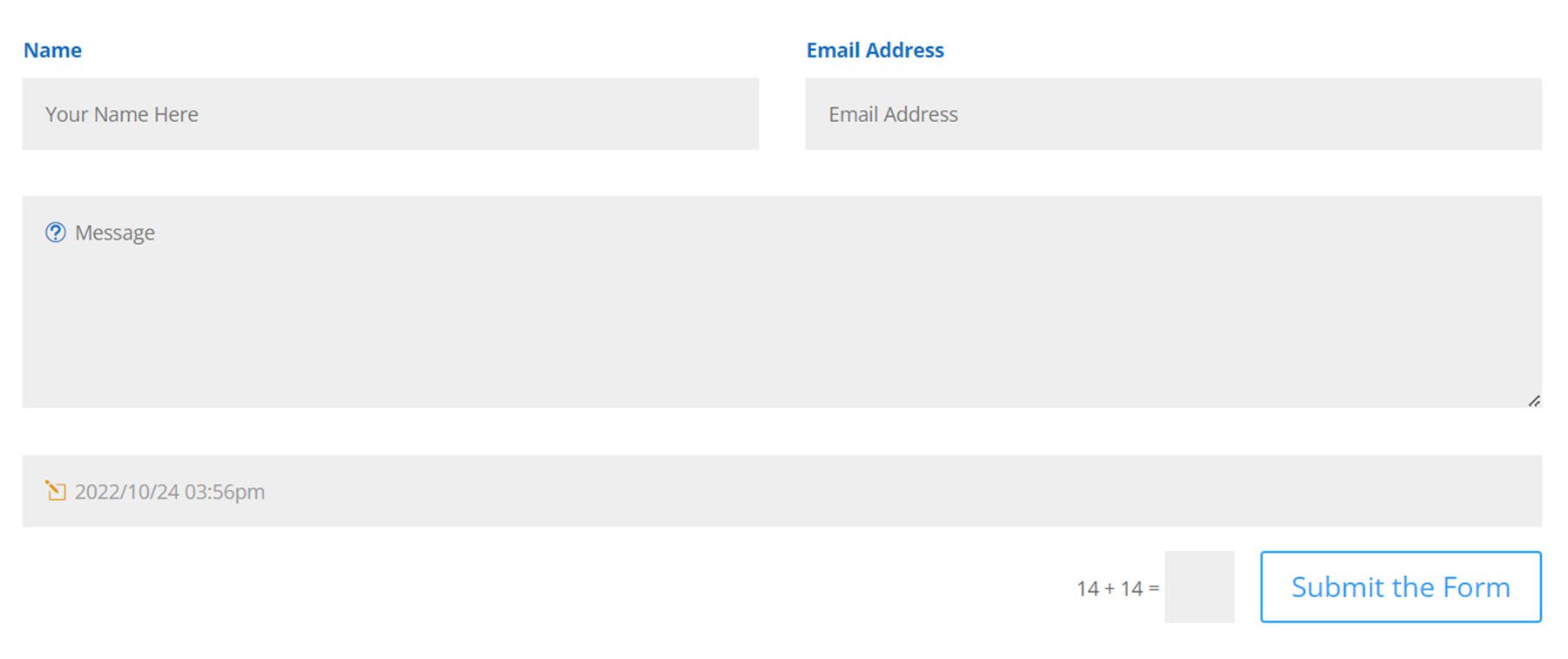
ここでは、名前フィールドと電子メール フィールドのラベルが表示され、フィールド ラベルのテキスト デザインがフロント エンドに表示されるようにカスタマイズされていることがわかります。

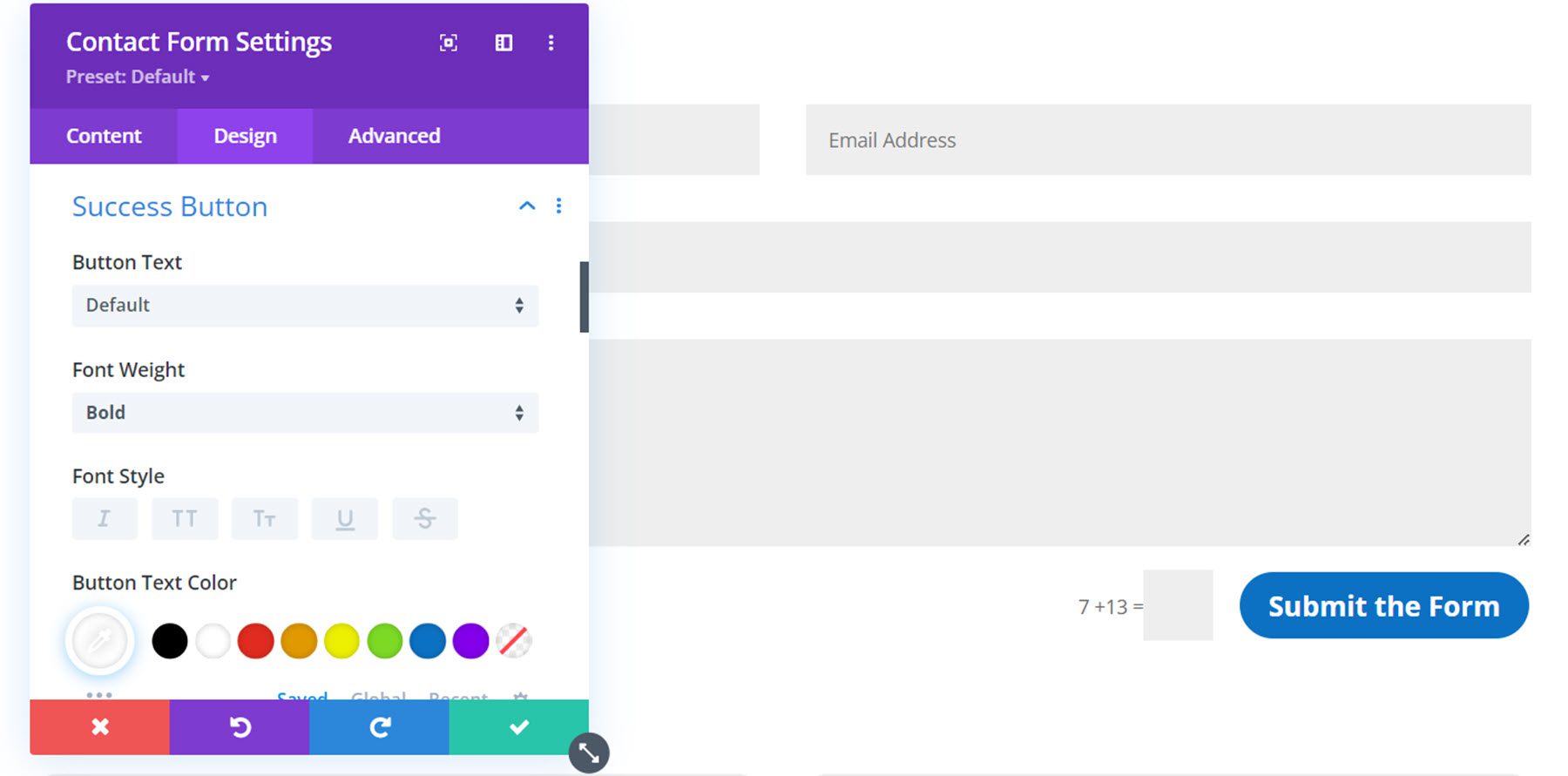
成功ボタンの設定
成功ボタンの設定では、フォント、テキスト サイズ、ボタンの間隔、ボタンの色など、デフォルトのボタン デザイン設定を使用して、成功ボタンのデザインをカスタマイズできます。

これは、フロント エンドのカスタマイズされた成功ボタンです。

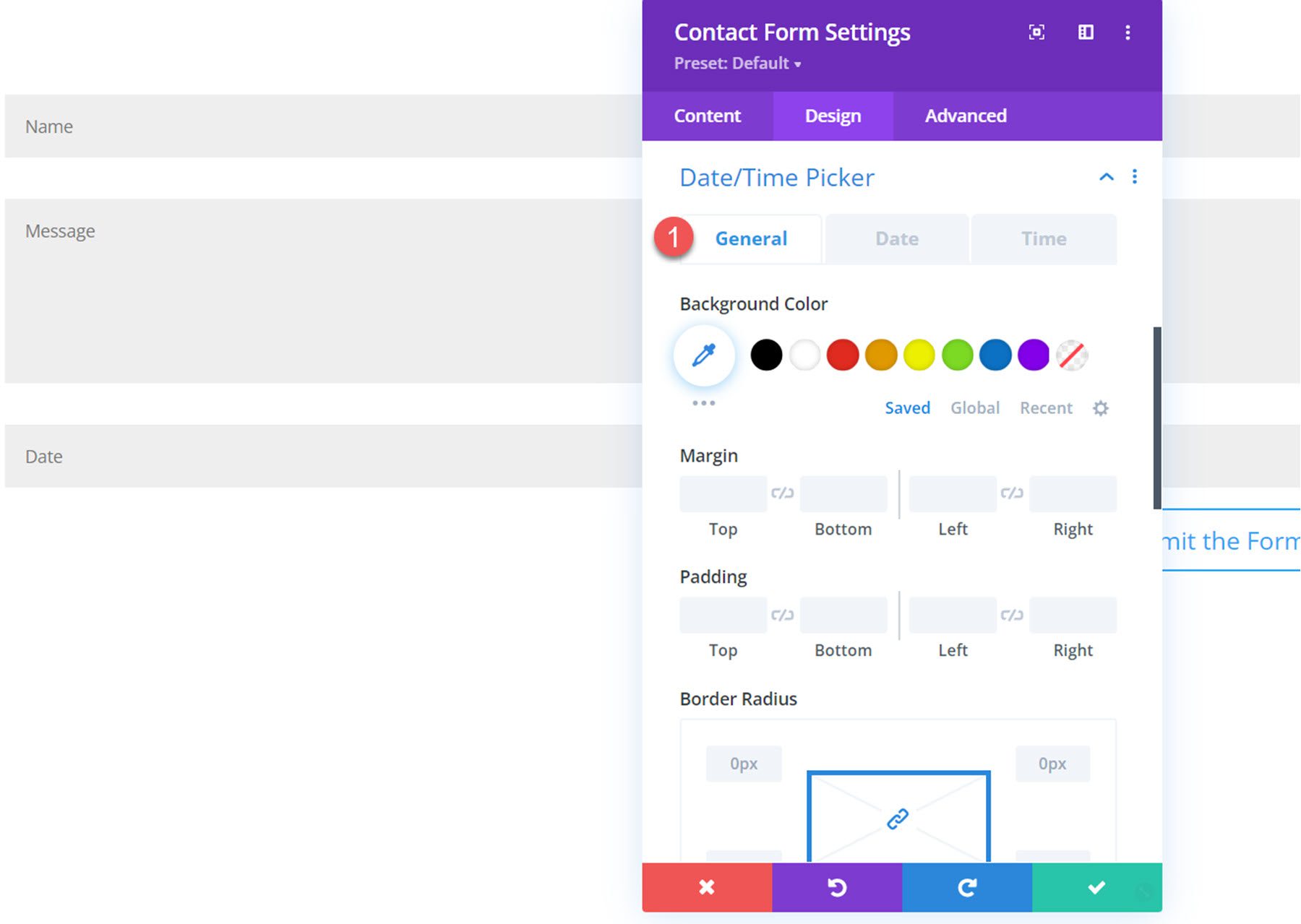
日付/時刻ピッカーの設定
日付/時刻ピッカーのデザイン設定の一般タブ内で、背景色、余白、パディング、境界線、および影の設定をカスタマイズできます。

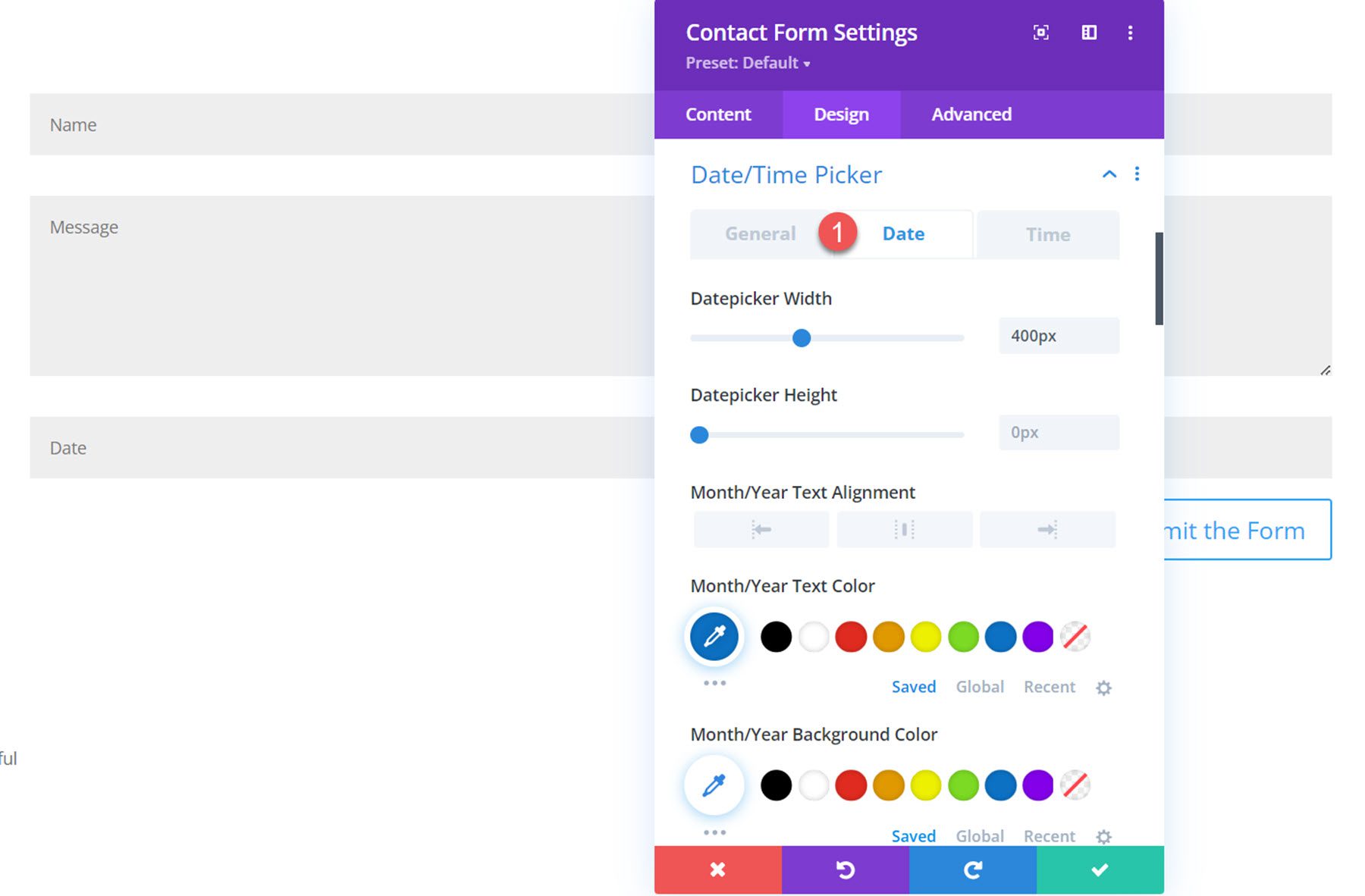
日付タブに移動すると、日付ピッカーの幅と高さを変更し、月/年のテキスト設定、曜日のテキスト設定、カレンダーの日付のテキスト設定、現在の日付の背景とテキストの色、選択した日付をカスタマイズできます。背景とテキストの色、利用可能な日付の背景とテキストの色、および利用できない日付の背景とテキストの色。

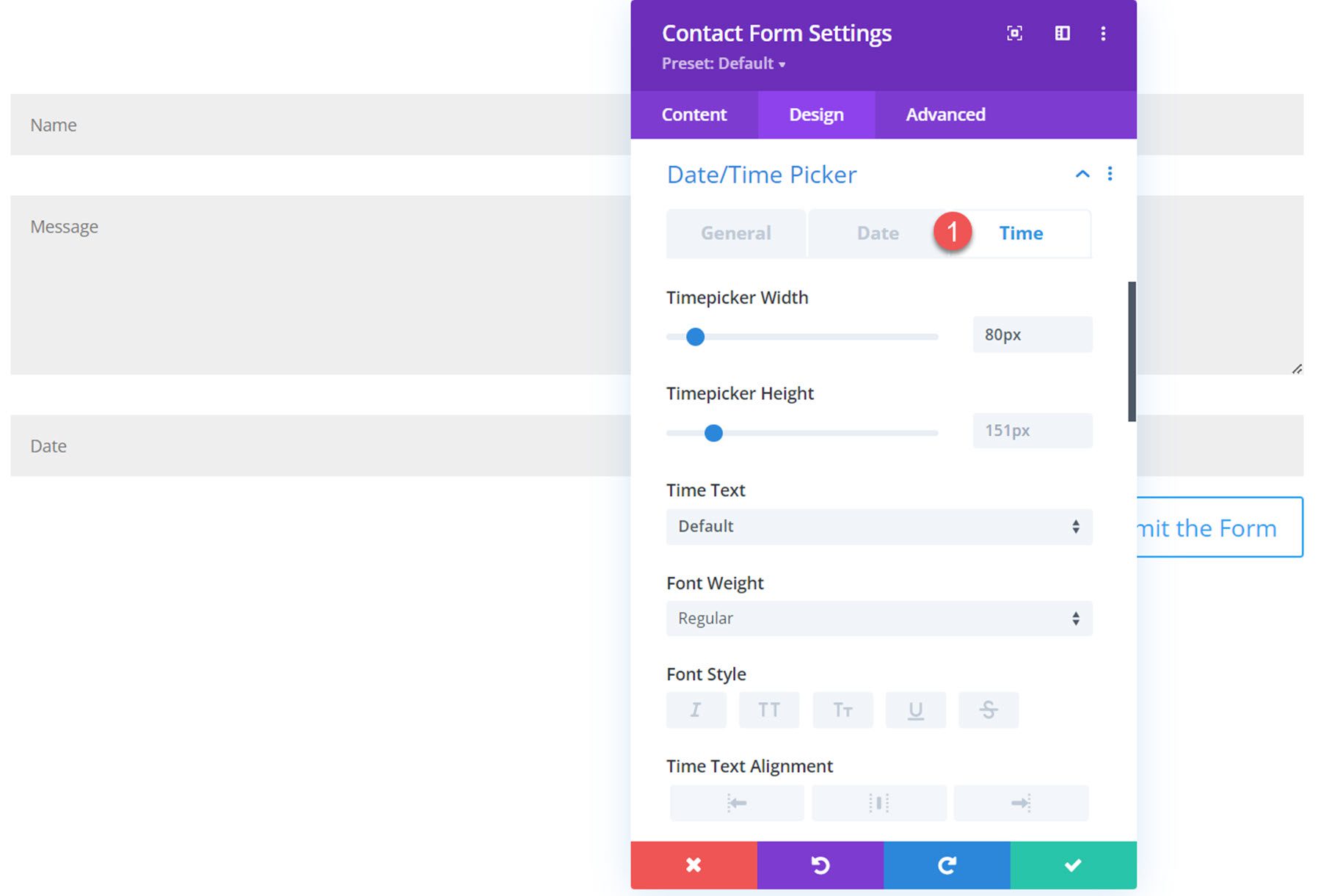
時間タブでは、時間ピッカーの幅と高さ、時間テキストの設定、現在の時間の背景とテキストの色、選択した日付の背景とテキストの色、利用可能な時間の背景とテキストの色、利用できない時間の背景と色をカスタマイズできます。テキストの色。

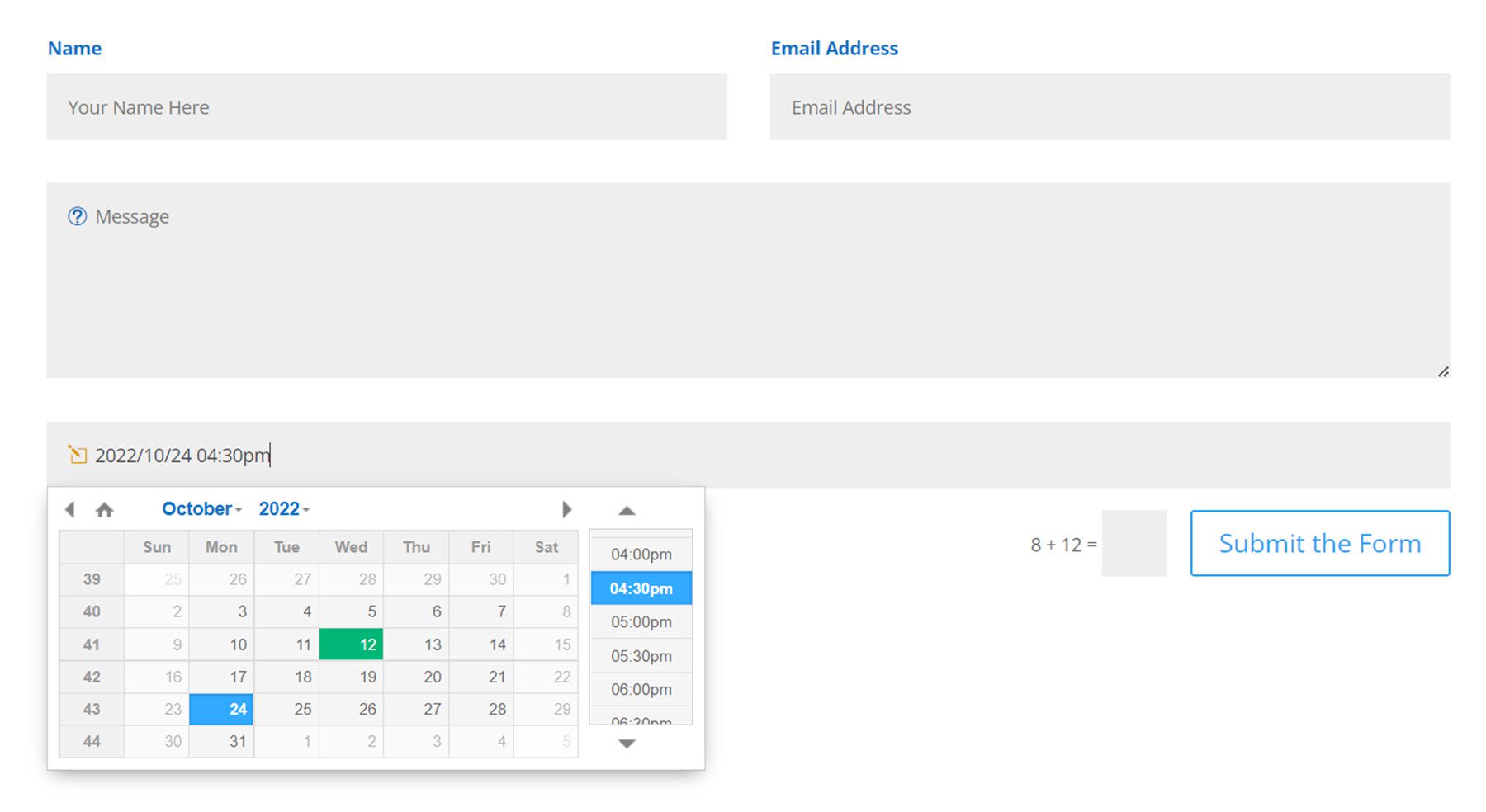
これらすべてのカスタマイズ オプションを使用して、日付/時刻ピッカーの外観を完全にカスタマイズできます。 これは、カスタマイズされたデザイン設定を備えたフロントエンドの日付/時刻ピッカーです。

送信ボタン
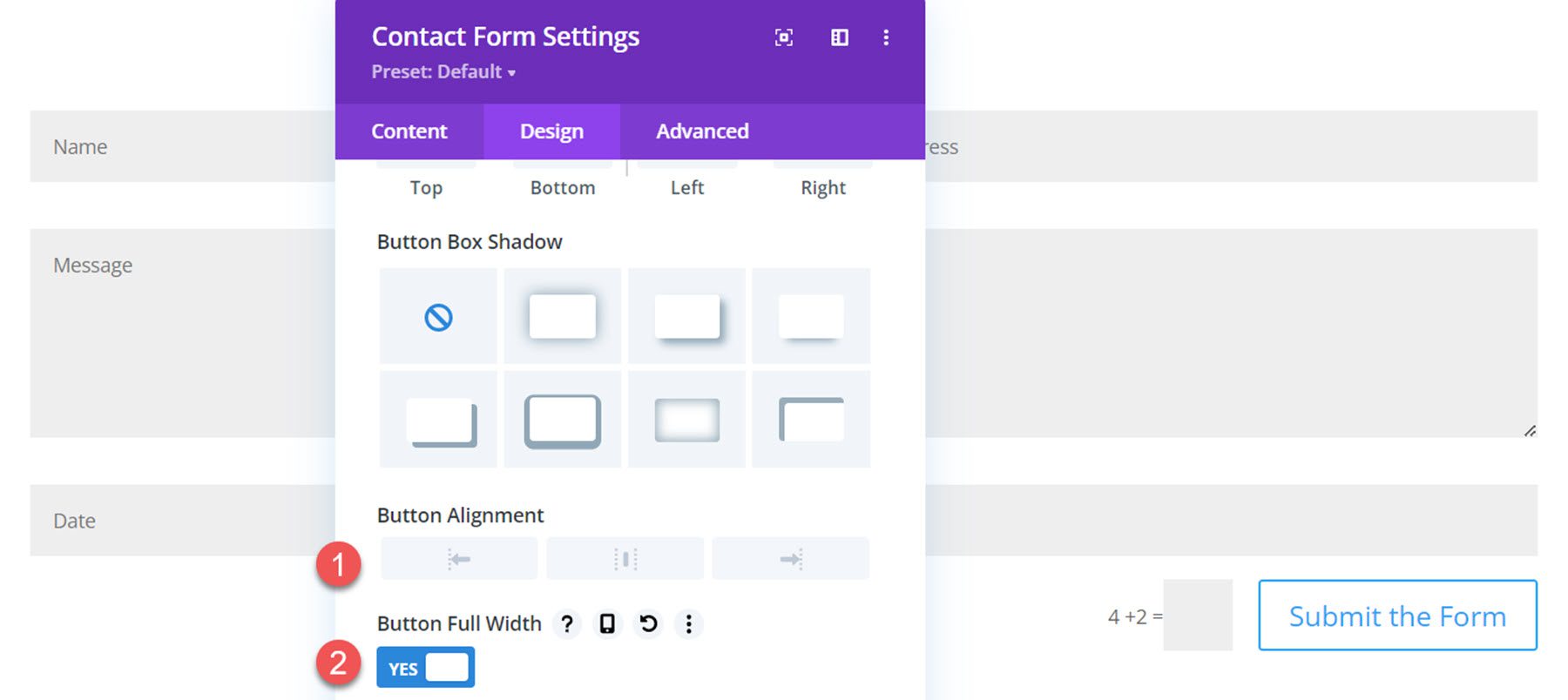
送信ボタン セクションの下に 2 つの新しい設定が表示されます。 ボタンの配置を変更して、ボタンを全幅にすることができます。

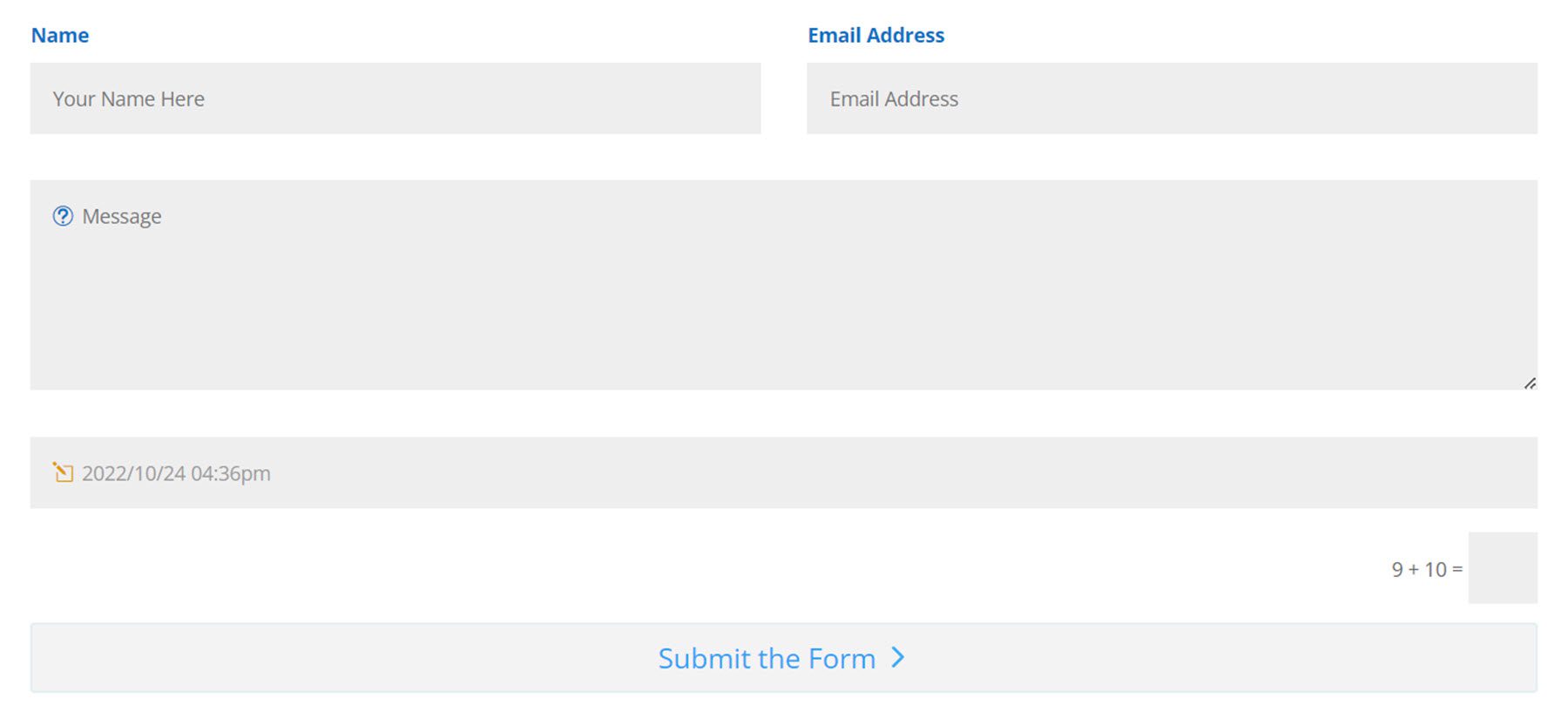
これがフロントエンドの全幅ボタンです。

国境
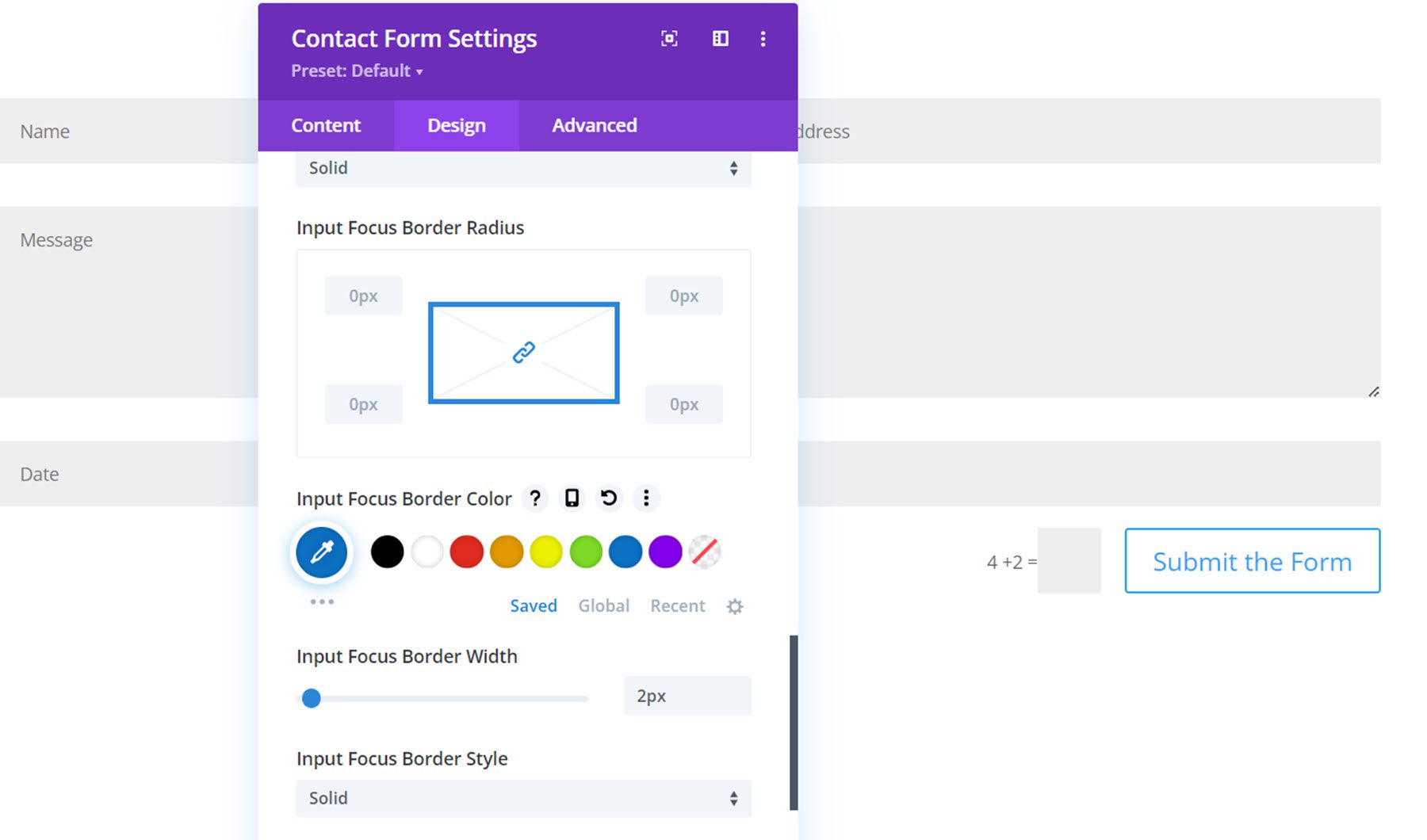
ここでは、色、スタイル、半径、幅、およびスタイル設定を使用してフォーカス入力境界線をスタイルできます。 この境界線は、選択すると個々のフィールドの周りに表示されます。

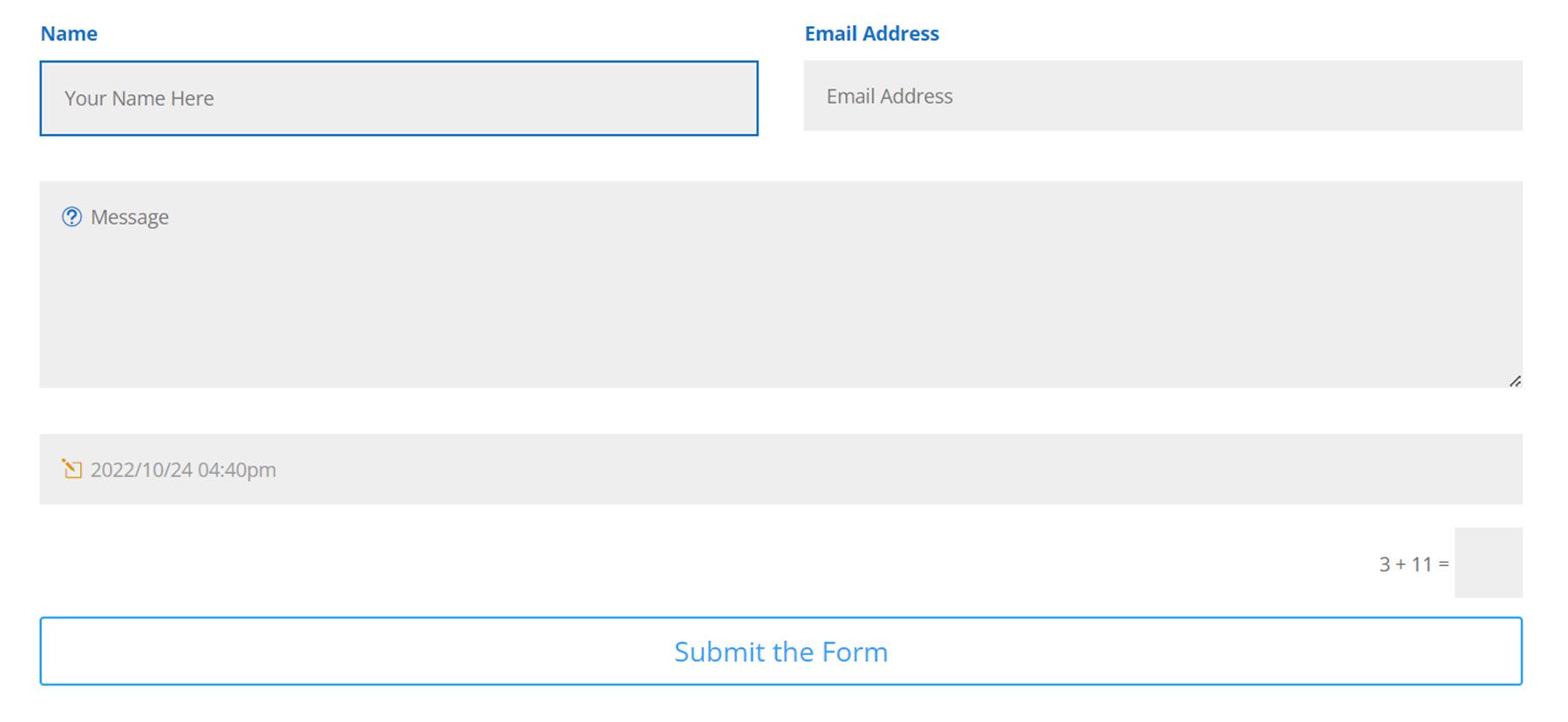
これは、名前フィールドを強調表示するフォーカス入力境界です。

ダッシュボード
新しいお問い合わせフォーム モジュールの設定について説明したので、WordPress ダッシュボードの [お問い合わせフォーム] ページを見てみましょう。
エントリー
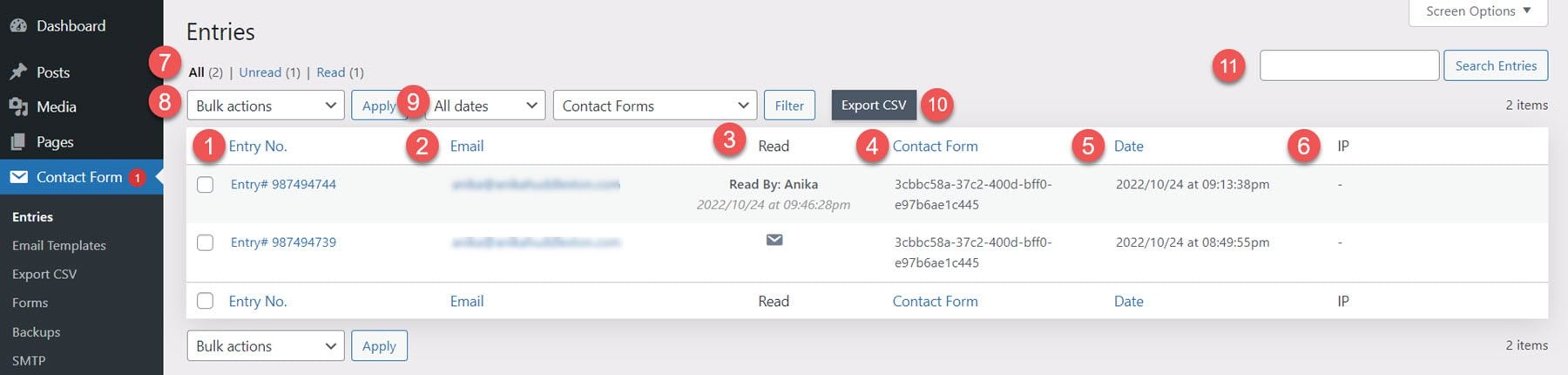
受信したすべてのフォーム送信は、エントリ ページで確認できます。 エントリごとに、エントリ番号、電子メール アドレス、その読み取りステータス (エントリを読んだユーザーと読み取られた正確な日時を含む)、フォーム ID、日付、および IP が表示されます。 エントリ ページは、一番上で未読と既読で並べ替えることができます。 エントリに対して一括アクションを使用して、月ごとまたは特定のフォームごとにテーブルをフィルター処理することもできます。 最後に、上部のボタンを使用してエントリの CSV をエクスポートし、検索バーでエントリを検索できます。

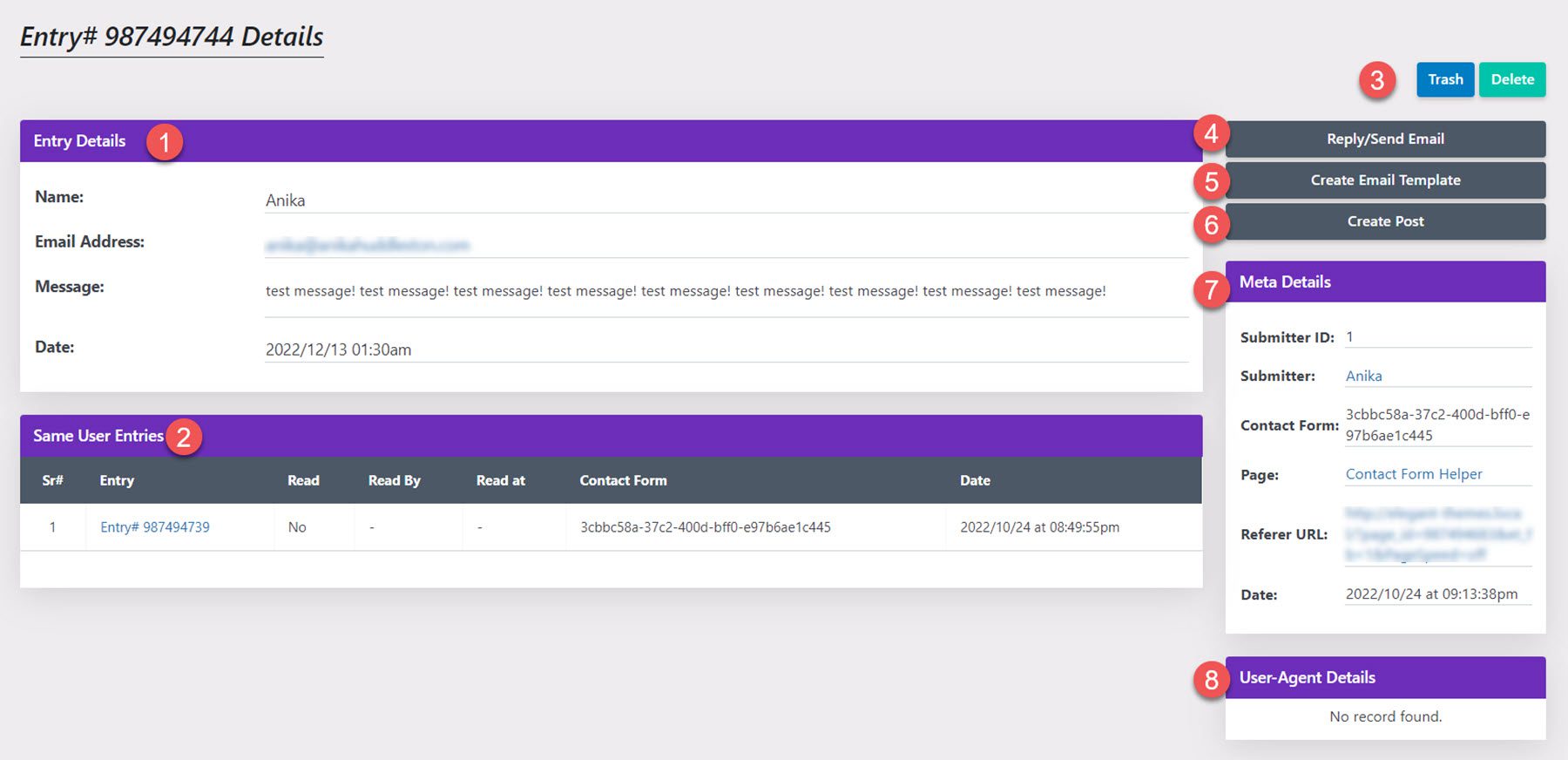
個々のエントリをクリックして表示すると、エントリの詳細セクションにフィールドの内容が表示されます。 この下には同じユーザーによる他のエントリがあり、非常に便利な機能です。 右側には、ゴミ箱と削除ボタン、メールの返信/送信ボタン、メール テンプレートの作成ボタン、投稿の作成ボタンがあります。 以下は、送信者 ID、送信者、連絡フォーム ID、ページ、リファラー URL、日付などのメタ詳細であり、その後にユーザー エージェントの詳細が続きます。

メールを送る
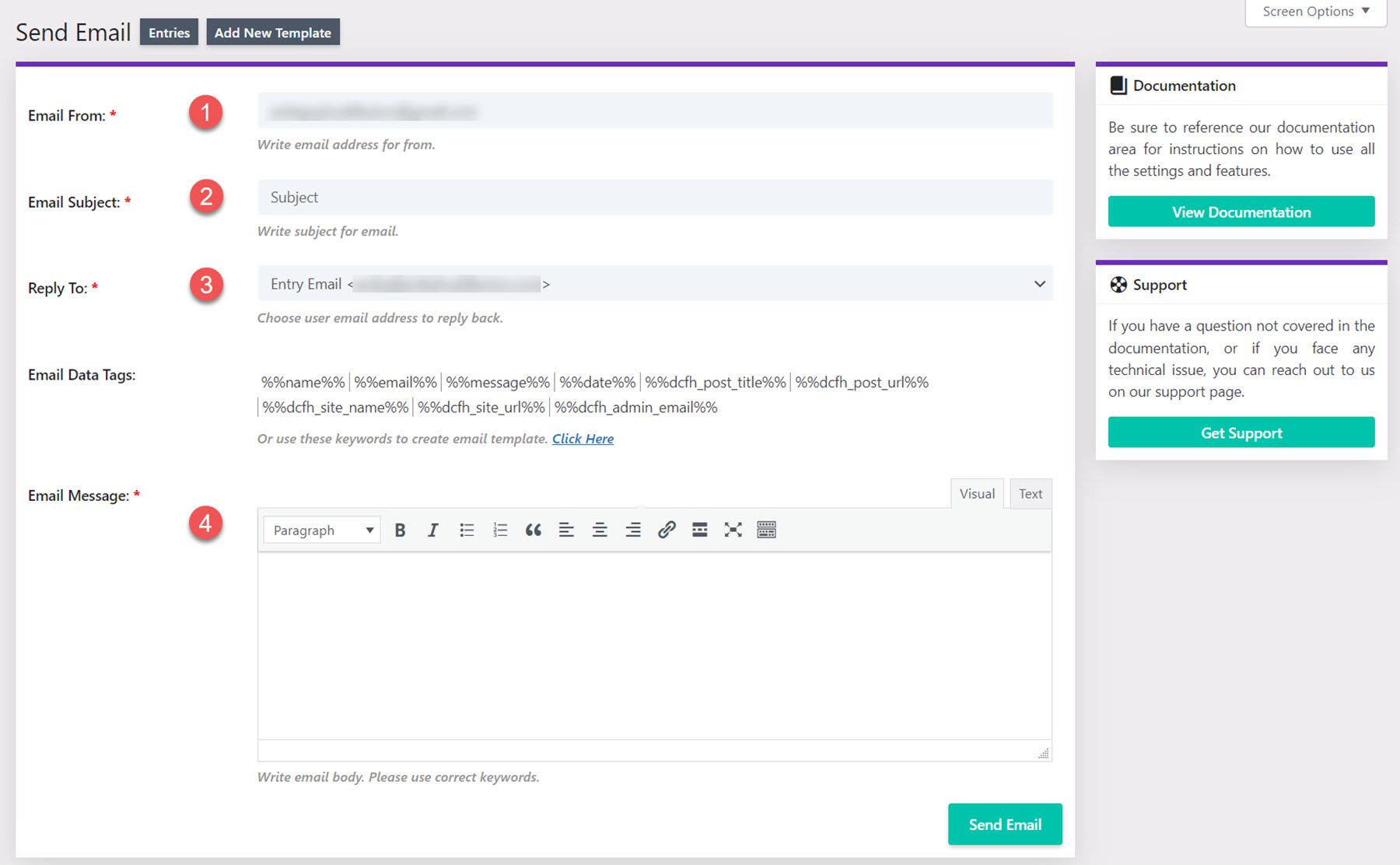
電子メールの送信ボタンを選択すると、このインターフェイスが表示されます。 電子メールの送信者アドレス、電子メールの件名、返信先電子メール アドレス、およびメッセージを追加できます。 メッセージに記載されている電子メール データ タグも使用できます。

テンプレートを作成
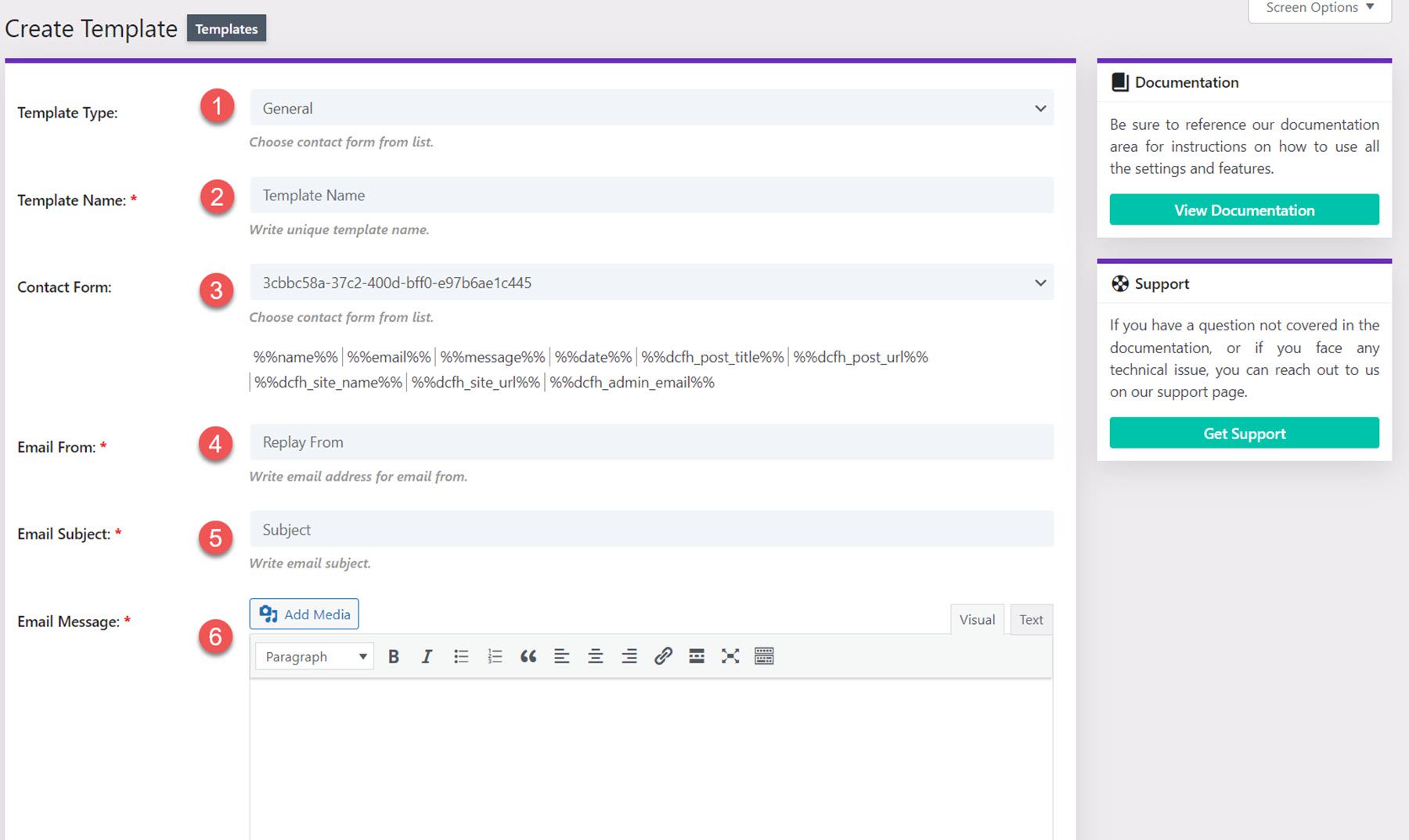
メール テンプレートを作成して、エントリにすばやく応答することもできます。 テンプレートの種類、テンプレート名を設定し、連絡先フォームを選択し、アドレスからの電子メール、電子メールの件名、および電子メール メッセージを設定できます。

投稿を作成
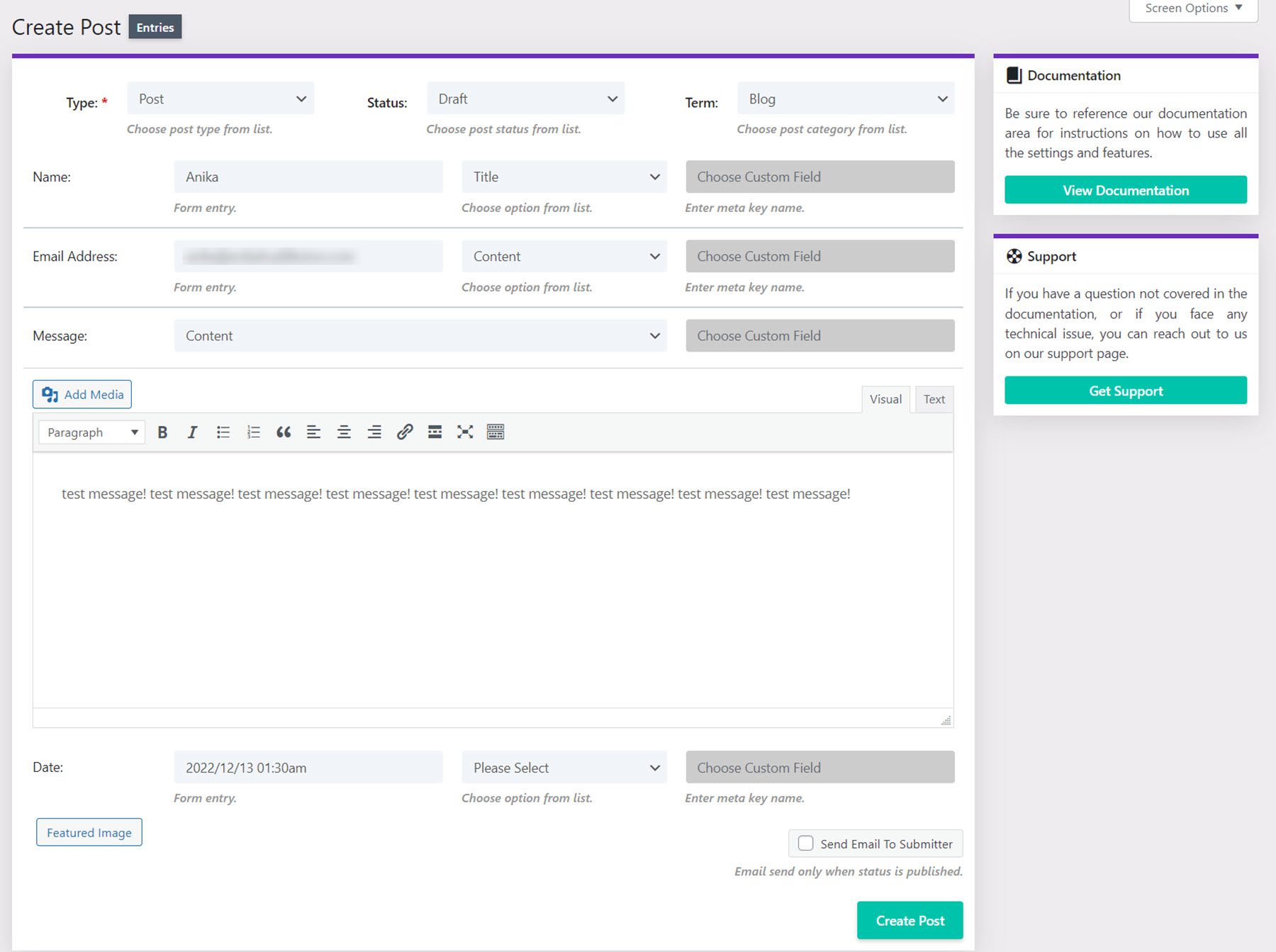
投稿の作成オプションを使用すると、連絡先フォームのフィールドをマッピングして、新しいブログ投稿またはページを作成できます。

CSV をエクスポート
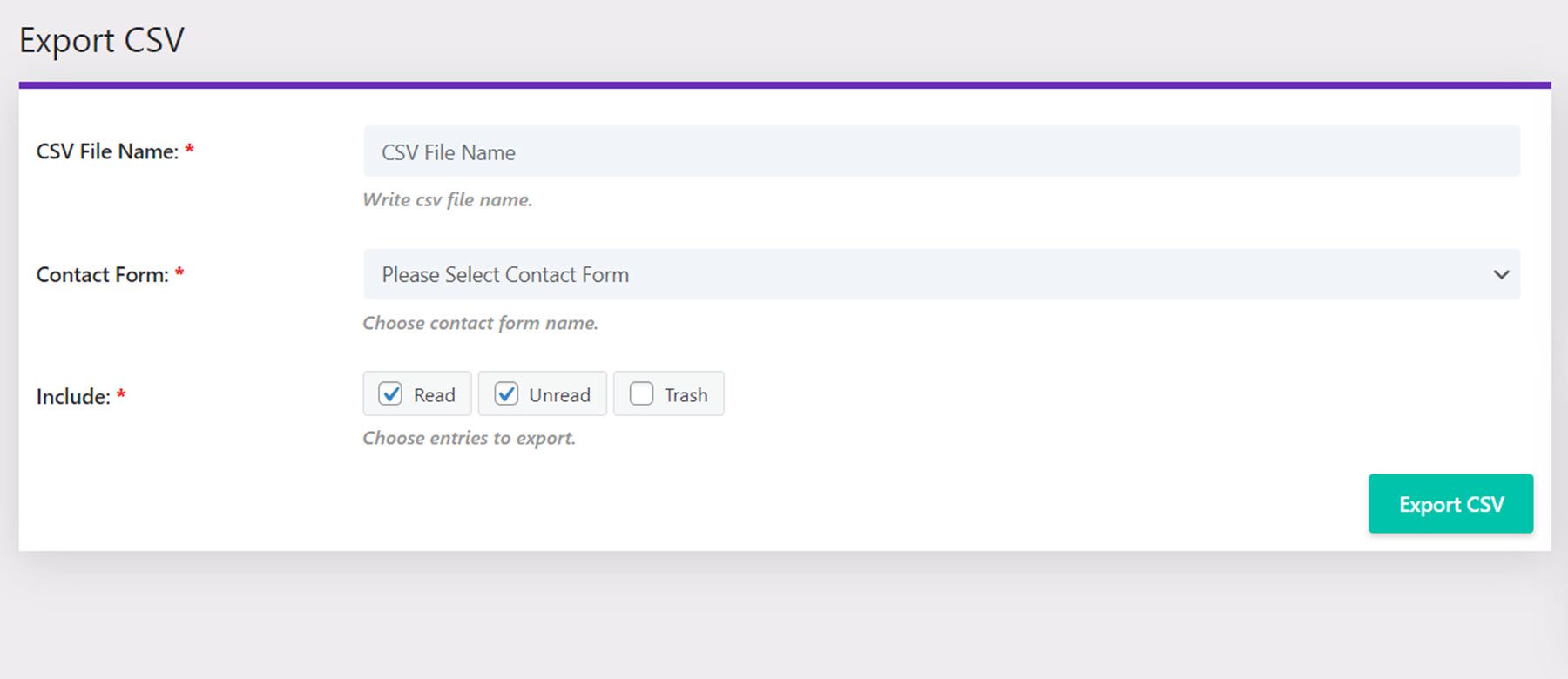
CSV エクスポート ページでは、CSV ファイル名を変更したり、連絡先フォームを選択したり、エクスポートに含めるエントリの種類を選択したりできます。

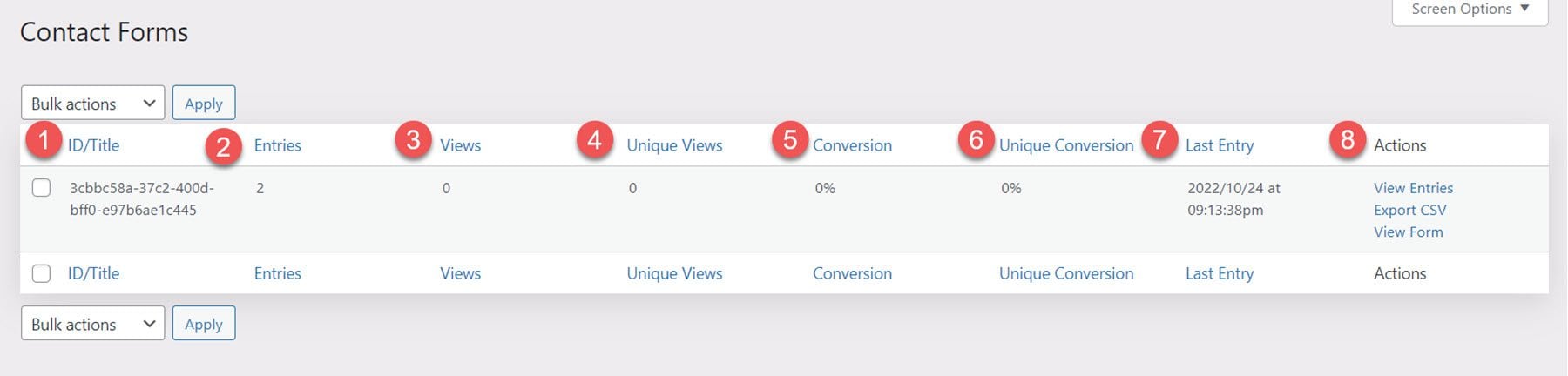
フォーム
フォーム ページから、エントリ、ビュー、ユニーク ビュー、コンバージョン率、ユニーク コンバージョン率、最後のエントリ、およびエントリの表示、CSV のエクスポート、表示へのリンクなどの情報を含む、サイト上のすべてのフォームのリストを表示できます。フォーム。

テーマ オプション
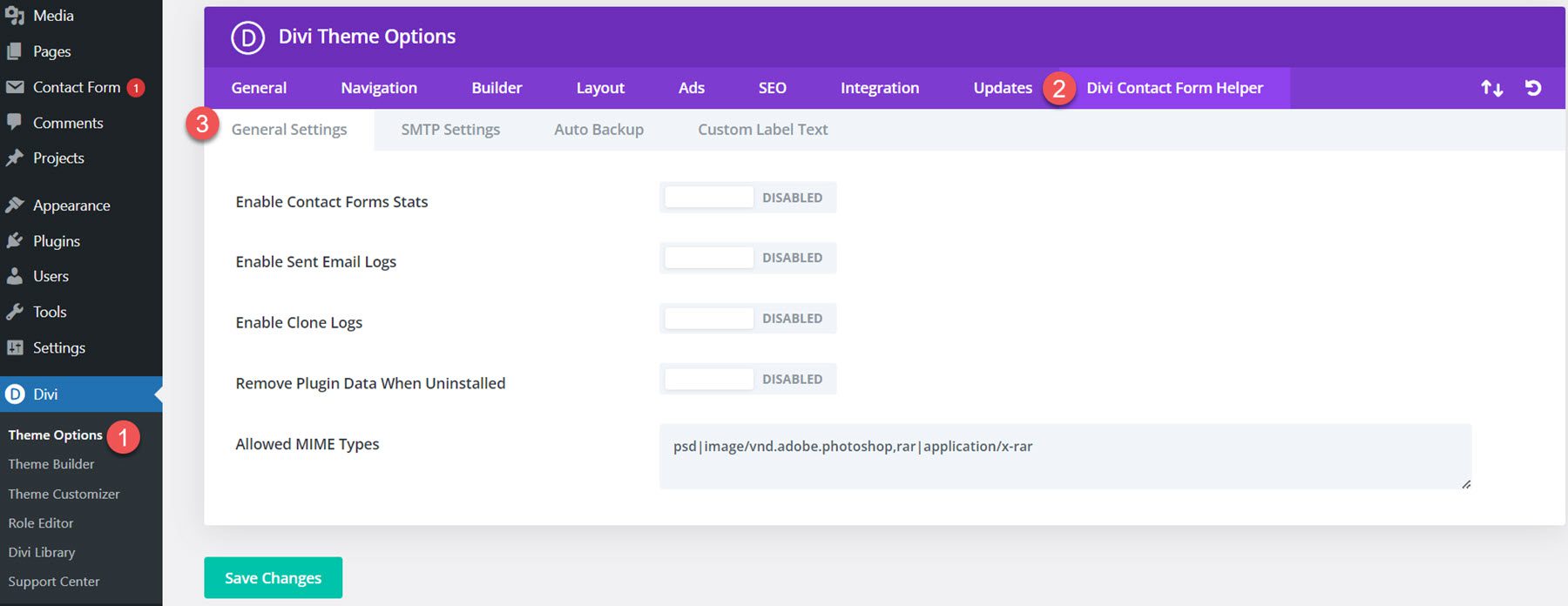
それでは、WordPressダッシュボード内のDiviテーマオプションに移動しましょう. ここに、Divi Contact Form Helper というタイトルの新しいタブが表示されます。
一般設定
一般設定では、コンタクトフォーム統計の有効化、送信メールログの有効化、クローンログの有効化、アンインストール時のプラグインデータの削除の選択、許可された MIME タイプの編集を行うことができます。

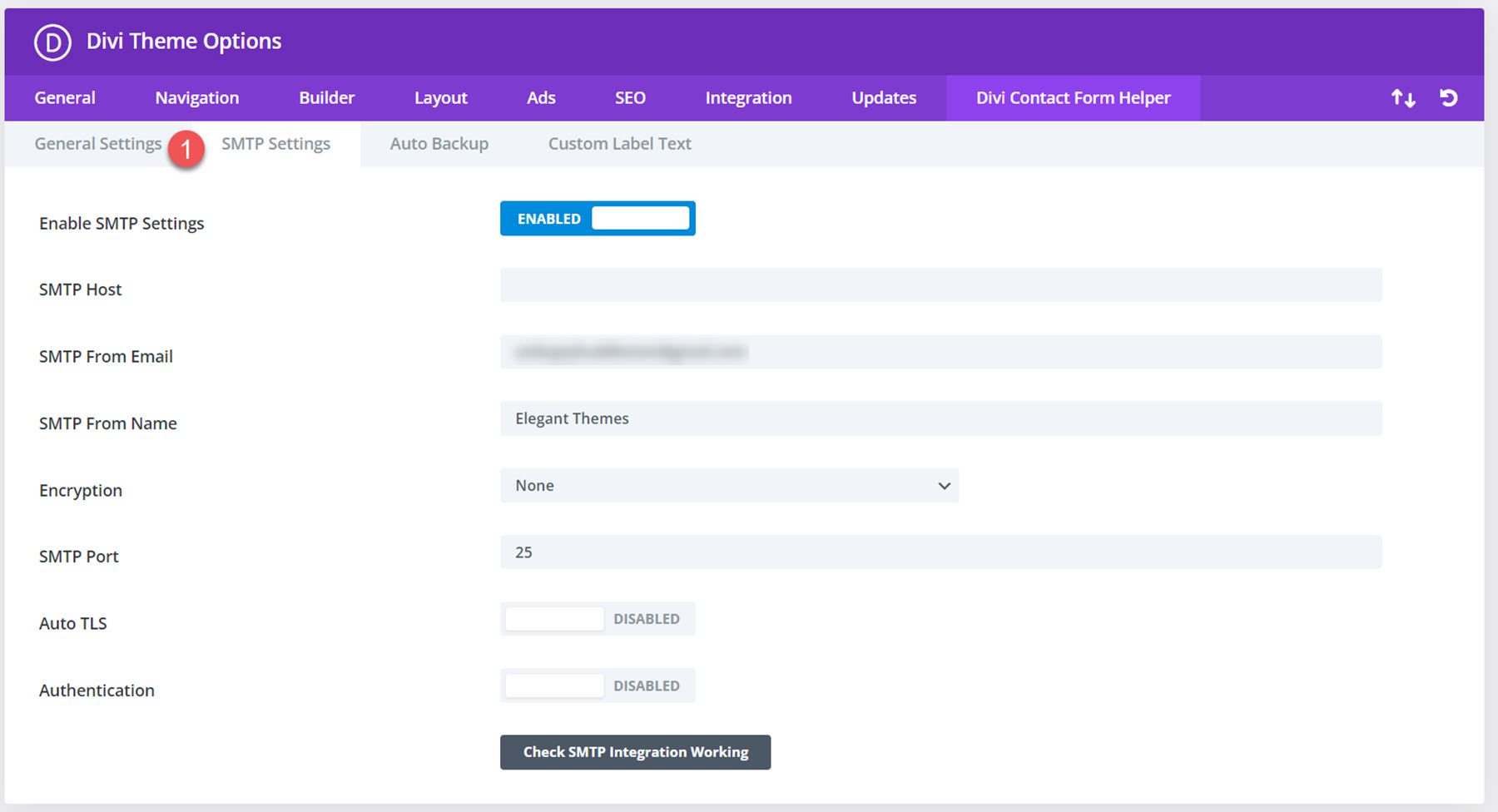
SMTP 設定
SMTP 設定タブには、SMTP 設定を有効にするボタンがあります。 有効にすると、SMTP ホスト、電子メールからの SMTP、名前からの SMTP、暗号化、SMTP ポート、自動 TLS、および認証の設定が表示されます。 SMTP 統合も機能しているかどうかを確認するボタンがあります。

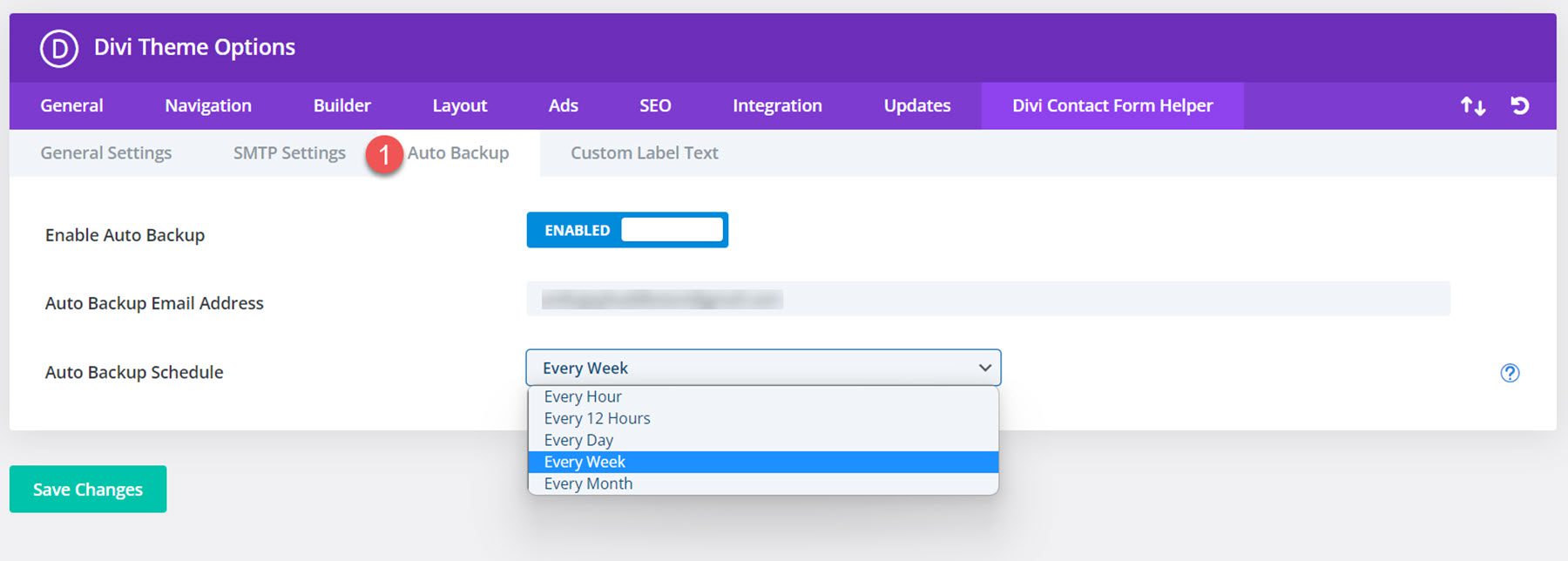
自動バックアップ設定
Divi Contact Form Helper には、有効にできる自動バックアップ設定が付属しています。 この機能を有効にし、バックアップ メール アドレスを追加し、バックアップ スケジュールを設定できます。

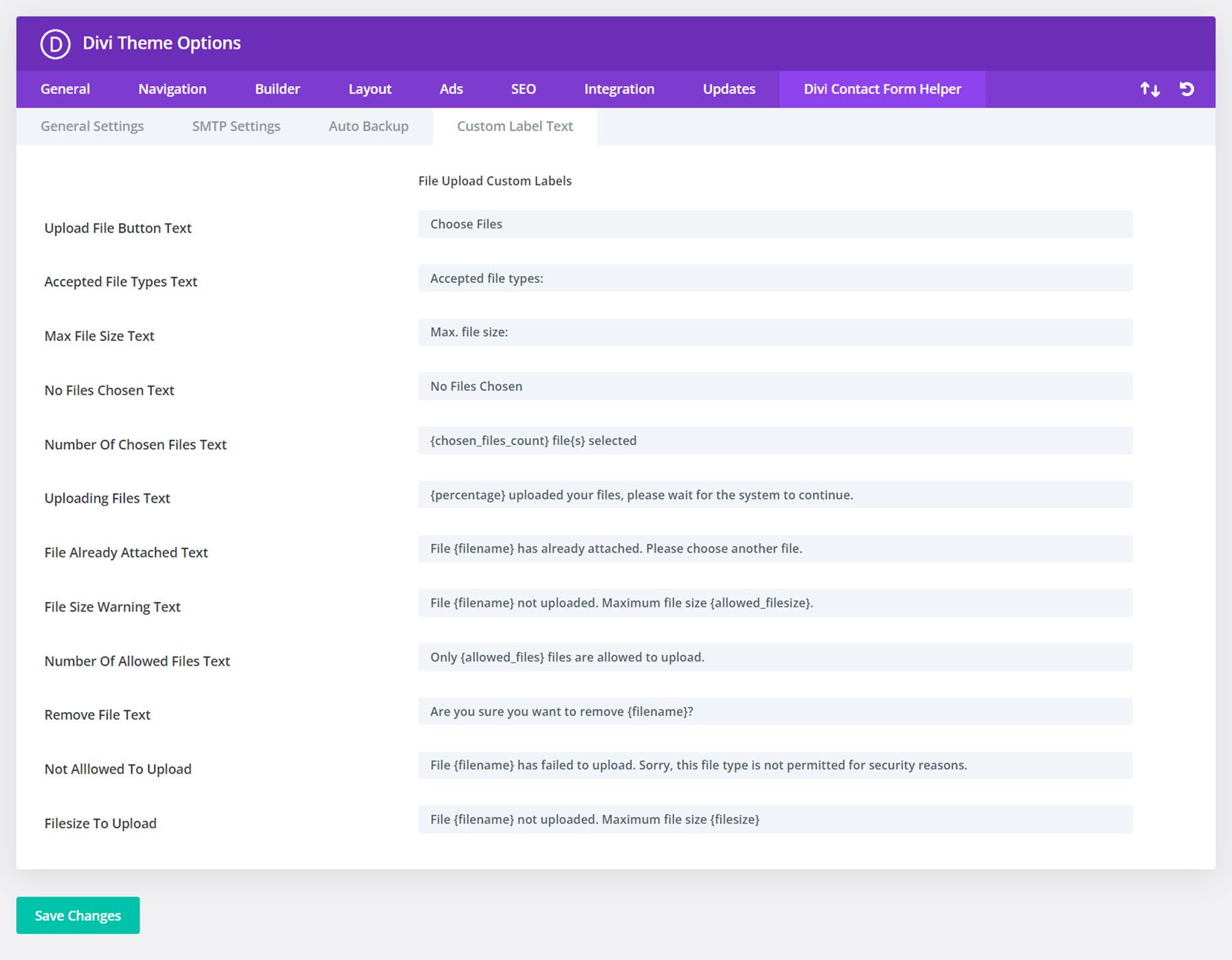
カスタム ラベル テキスト
最後に、ここで連絡先フォームのラベル テキストをカスタマイズできます。

Divi コンタクトフォームヘルパーの例
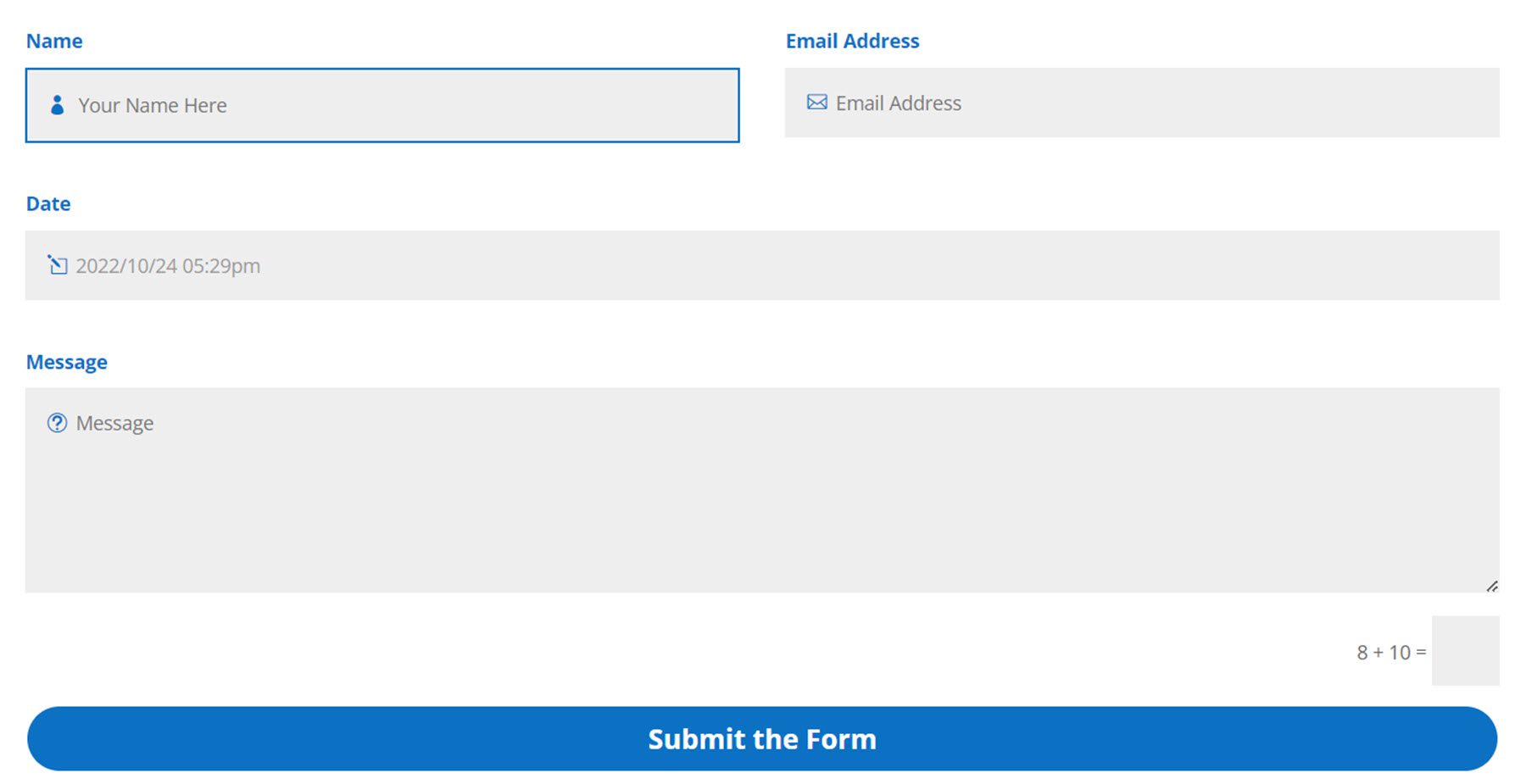
例 1
最初の例は、名前フィールド、電子メール アドレス フィールド、日付ピッカー、およびメッセージ フィールドを備えています。 全幅ボタン付きの青色の配色が特徴です。

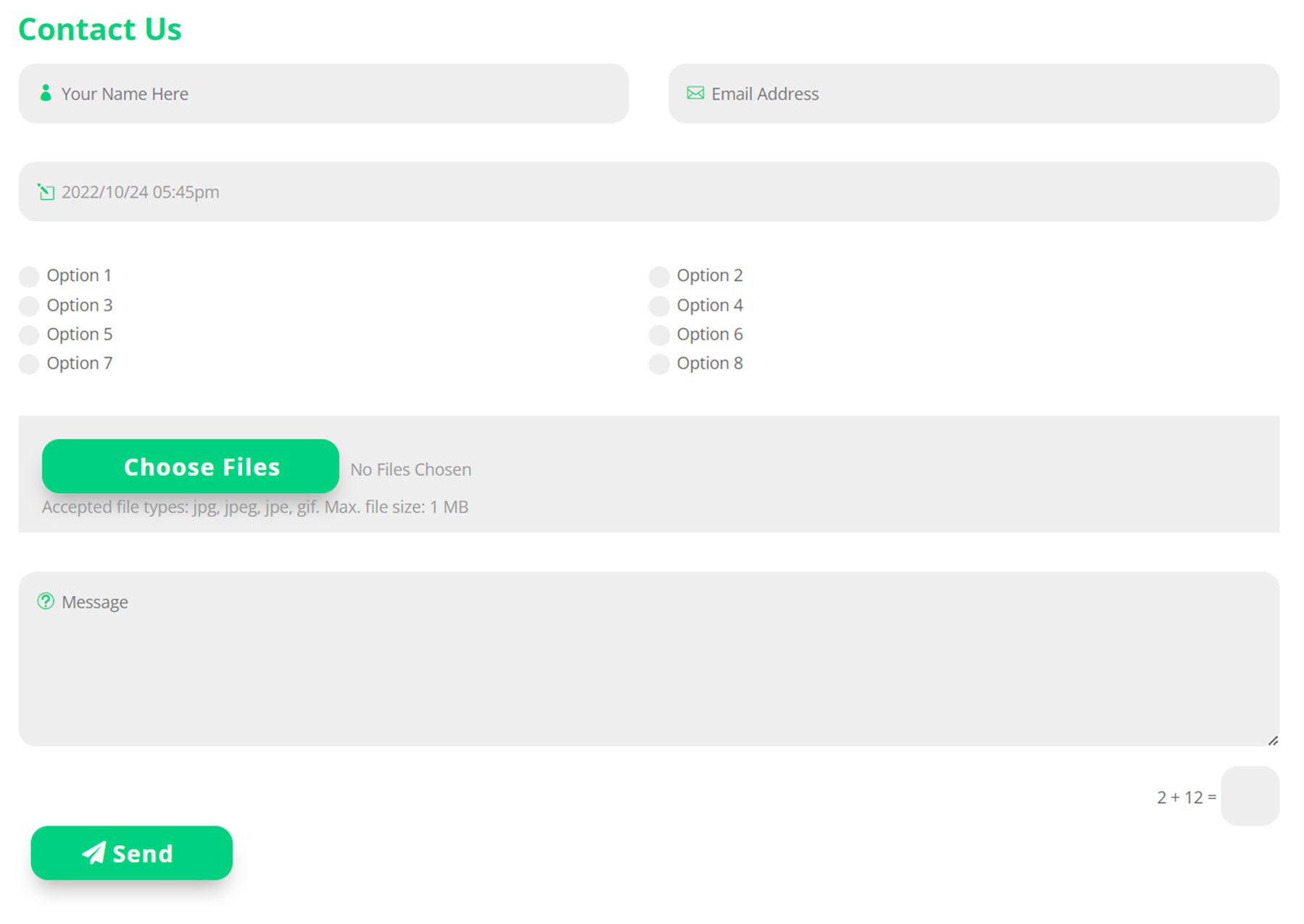
例 2
2 番目の例は、緑色の配色で、同じ名前、電子メール アドレス、日付ピッカー、およびメッセージ フィールドと、ラジオ選択フィールドおよびファイル アップロード フィールドを備えています。

Divi お問い合わせフォーム ヘルパーを購入する
Divi Contact Form Helper は、Divi Marketplace で入手できます。 無制限の Web サイト使用と 1 年間のサポートと更新には 25 ドルかかります。 価格には、30日間の返金保証も含まれています.

最終的な考え
Divi Contact Form Helper は、Divi Contact Form モジュールにいくつかの主要な機能を追加します。 このプラグインの追加のデザイン オプションにより、お問い合わせフォームのあらゆる側面を完全にカスタマイズし、独自のデザインを作成できます。 また、Divi Contact Form Helper が追加する機能のおかげで、ファイルを受け入れたり、イベントをスケジュールしたりすることもできます。 エントリ インターフェイスは便利で、メッセージに簡単に返信したり、WordPress ダッシュボードからエントリを追跡したりできます。 コンタクト フォームを次のレベルに引き上げたい場合、またはデフォルトのコンタクト フォームが提供できる機能を超える機能が必要な場合は、これが最適な製品になる可能性があります。
ご連絡をお待ちしております。 Divi Contact Form Helper を試しましたか? コメントであなたの考えを教えてください!
