Divi プラグインのハイライト: Divi Gravity Forms
公開: 2023-03-20Divi Gravity Forms は Divi Builder のプラグインで、Divi Builder から Gravity Form をカスタマイズできます。 プラグインは、フォームのあらゆる側面のデザインを変更するオプションを備えた新しいモジュールを Divi Builder に追加します。 Gravity Form ユーザーの場合、このプラグインは Divi と Gravity Forms を統合するのに役立ち、Divi ページの他の要素と同じようにフォームのデザインを変更できます。 この記事では、Divi Gravity Forms モジュールに付属の設定を見て、Divi Builder 内でフォームをカスタマイズする方法を示します。
始めましょう!
- 1 Divi Gravity Forms のインストール
- 2ディビ重力フォーム
- 2.1コンテンツ設定
- 2.2デザイン設定
- 2.3詳細設定
- 3ディビ重力フォームの例
- 3.1ページ 1
- 3.2ページ 2
- 3.3確認メッセージ
- 3.4検証エラー メッセージ
- 4 Divi Gravity Formsを購入する
- 5最終的な考え
Divi Gravity Forms のインストール
まず、ウェブサイトに Gravity Forms プラグインをインストールして有効にする必要があります。

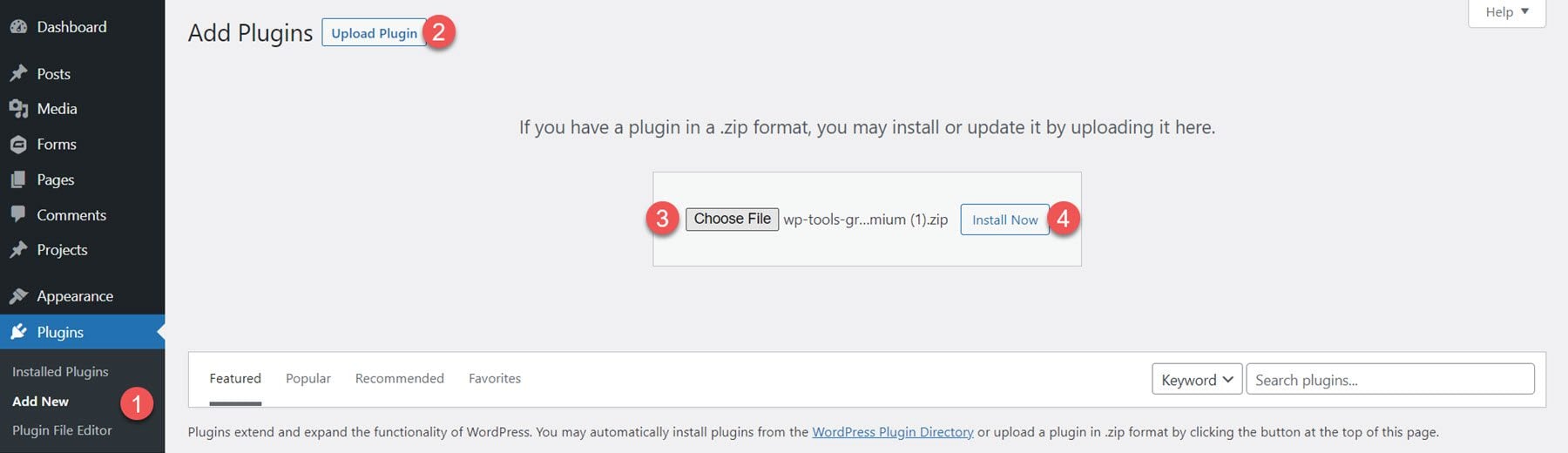
Divi Gravity Forms は、他の WordPress プラグインと同じようにインストールできます。 WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。 上部にある [プラグインのアップロード] をクリックし、コンピューターから .zip プラグイン ファイルを選択します。

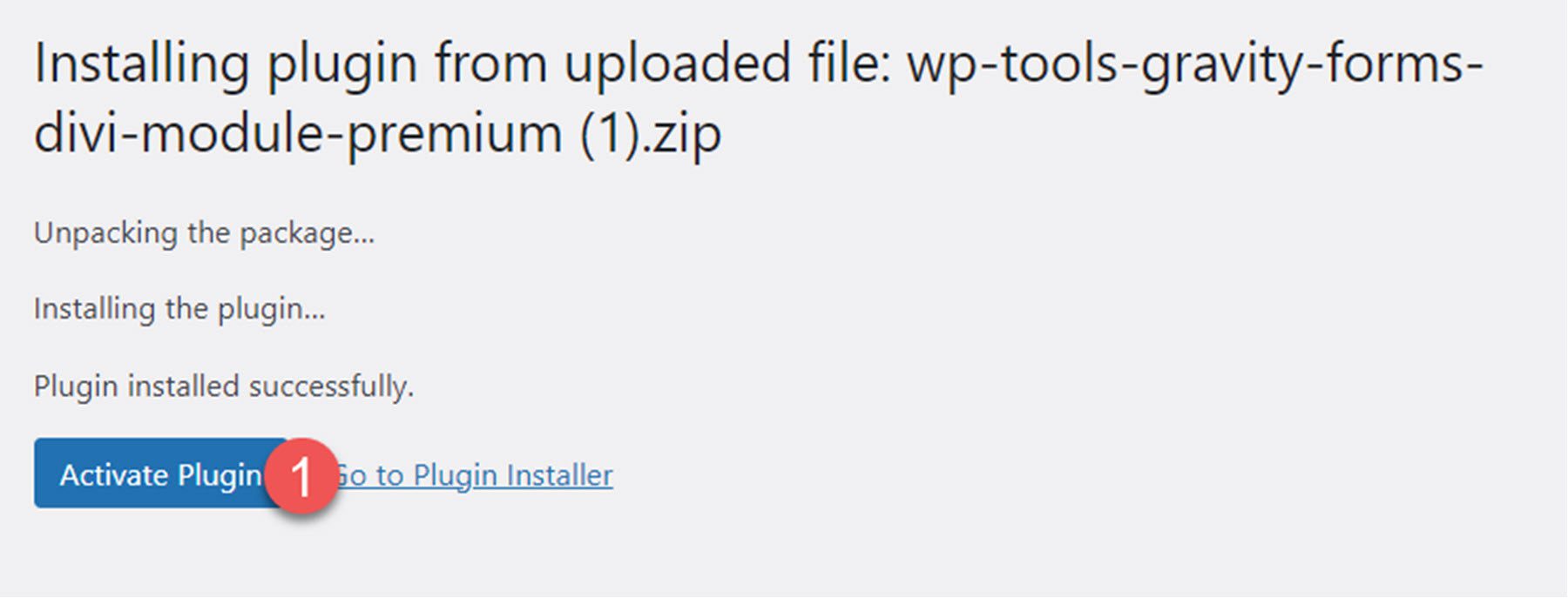
プラグインをインストールしたら、プラグインを有効化します。

ディビ重力フォーム
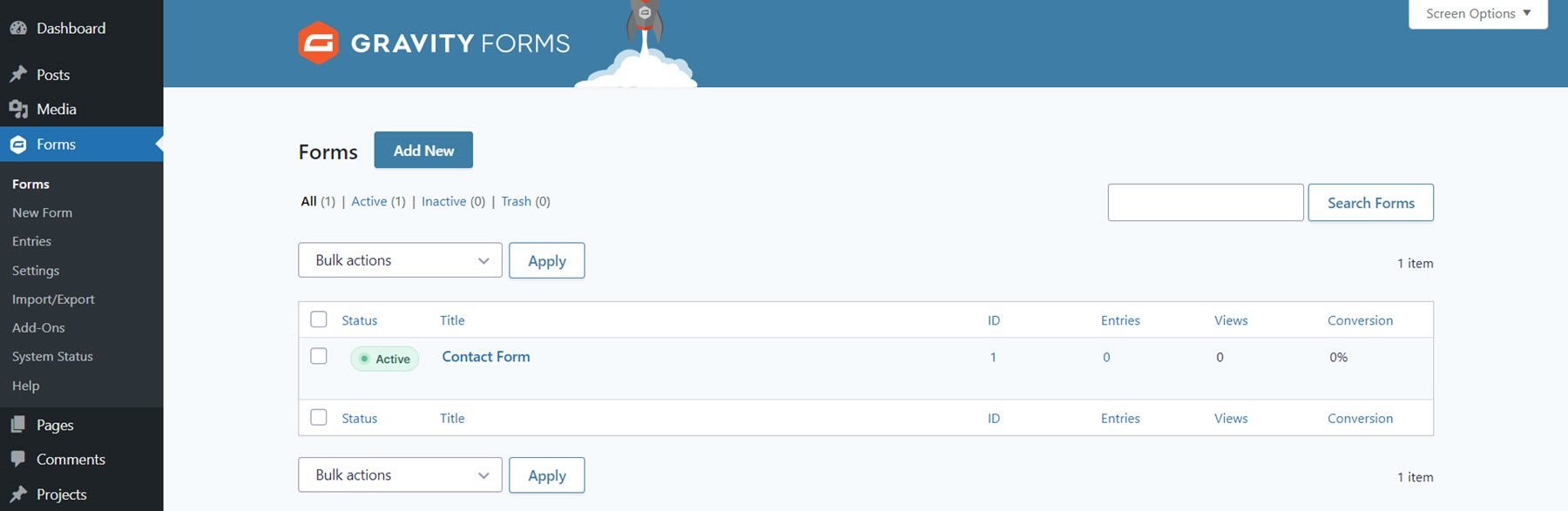
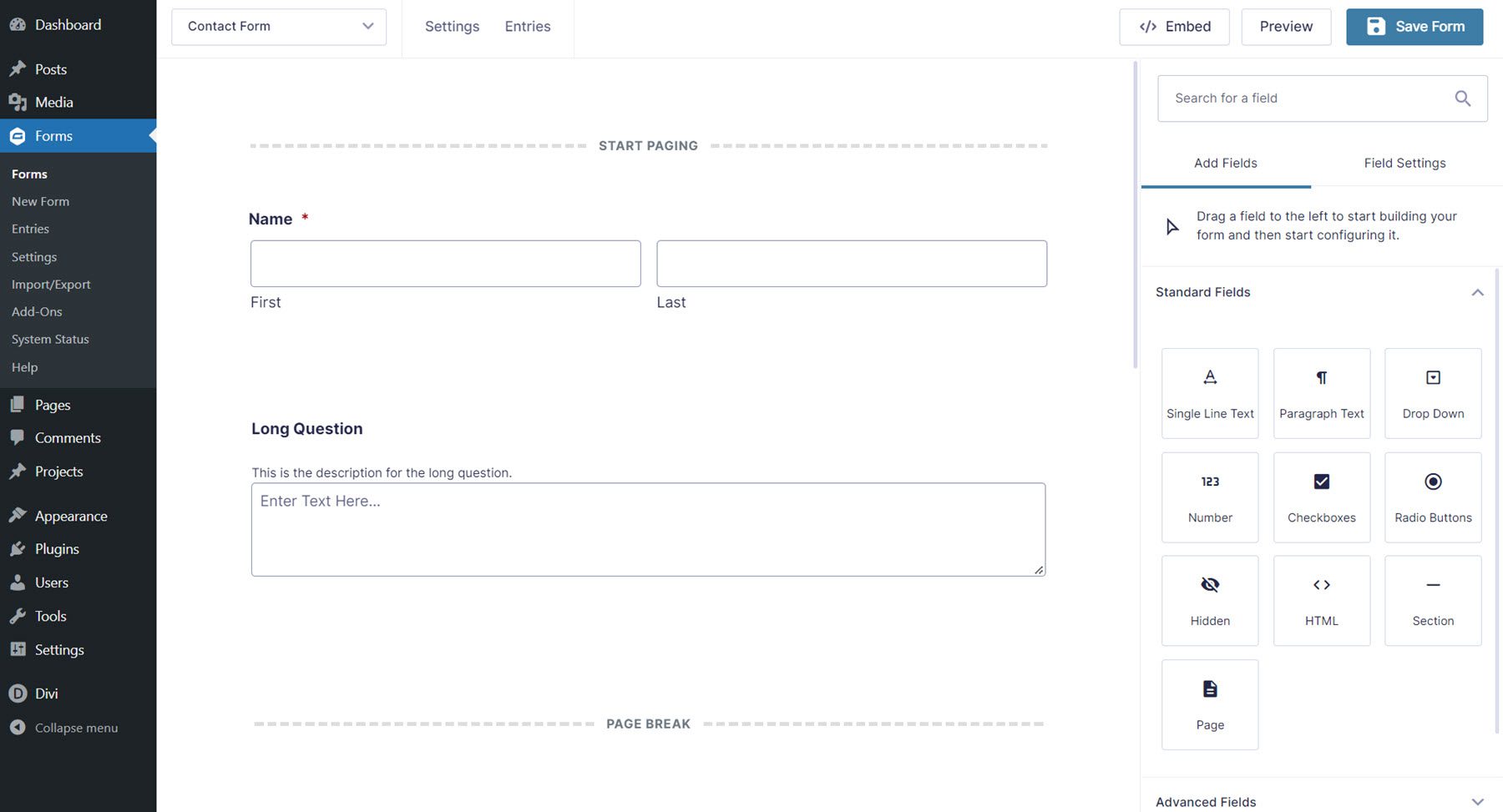
Divi Gravity Forms プラグインを使用すると、Divi Builder 内で直接 Gravity Form を追加およびカスタマイズできます。 開始するには、まず Gravity Forms 設定ページ内でフォームを作成する必要があります。 お問い合わせフォームの基本的な構造と機能をレイアウトしたら、Divi Builder に移動してデザインをカスタマイズできます。

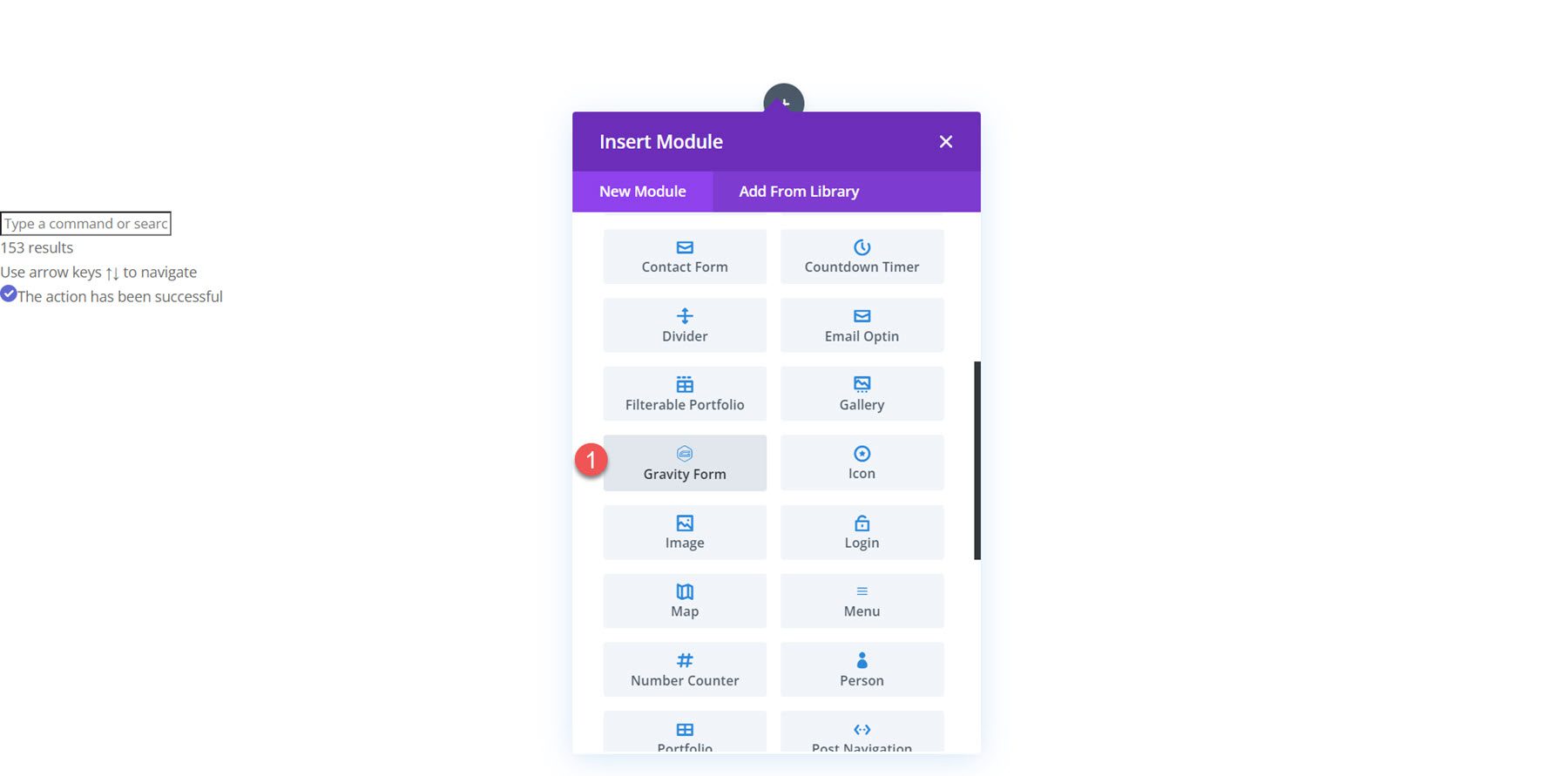
Divi Builder でページを開き、灰色のプラス アイコンをクリックして、新しいモジュールを挿入します。 リストから Gravity Form モジュールを選択します。

コンテンツ設定
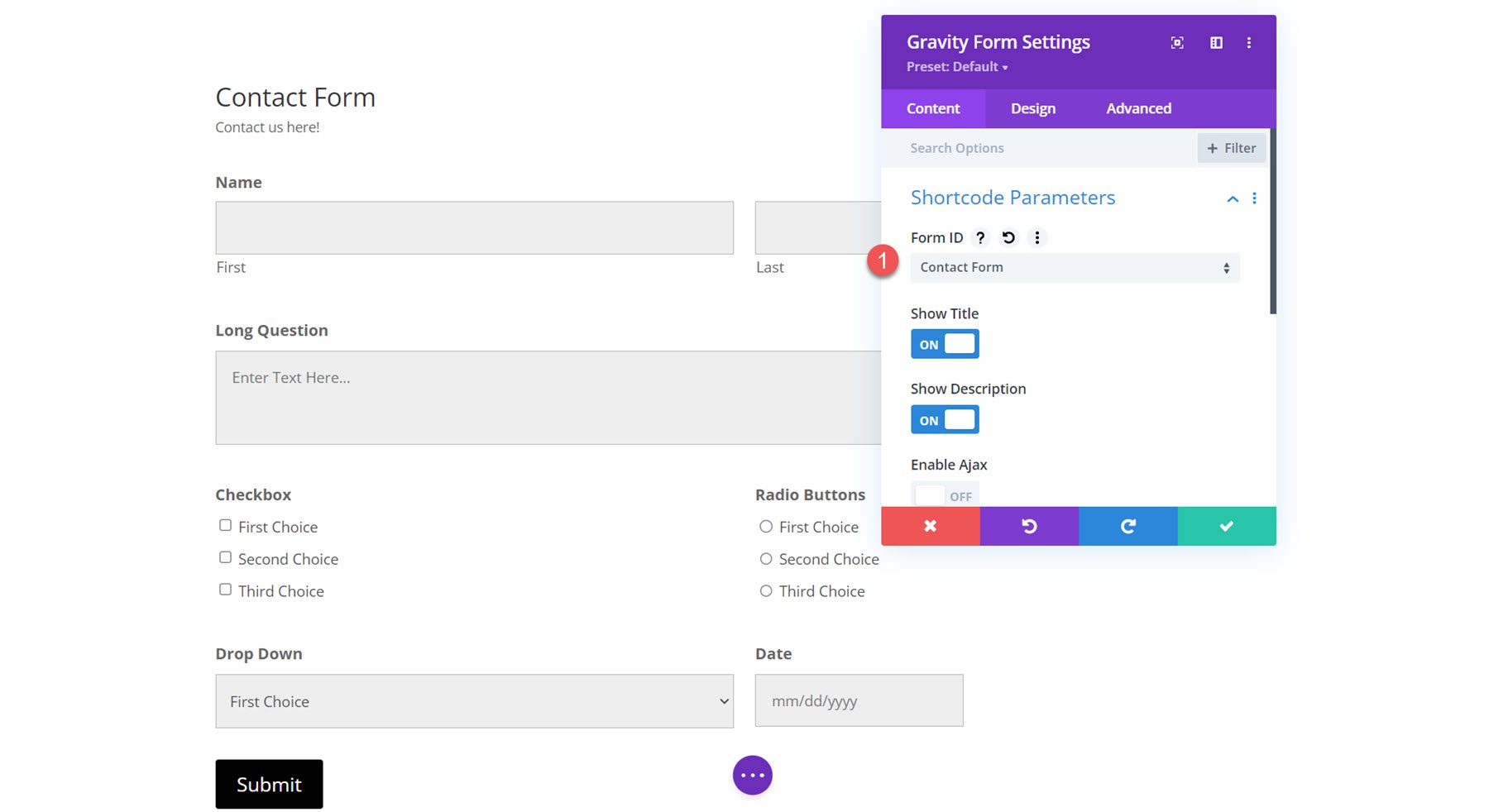
Gravity Form モジュールの設定をコンテンツ タブに開きます。 デフォルトの Background セクションと Admin Label セクションに加えて、モジュールには Shortcode Parameters と呼ばれる新しいセクションが付属しています。
ショートコード パラメータ
フォーム ID ドロップダウンから表示したい重力フォームを選択します。 選択すると、フォームがページに表示されます。

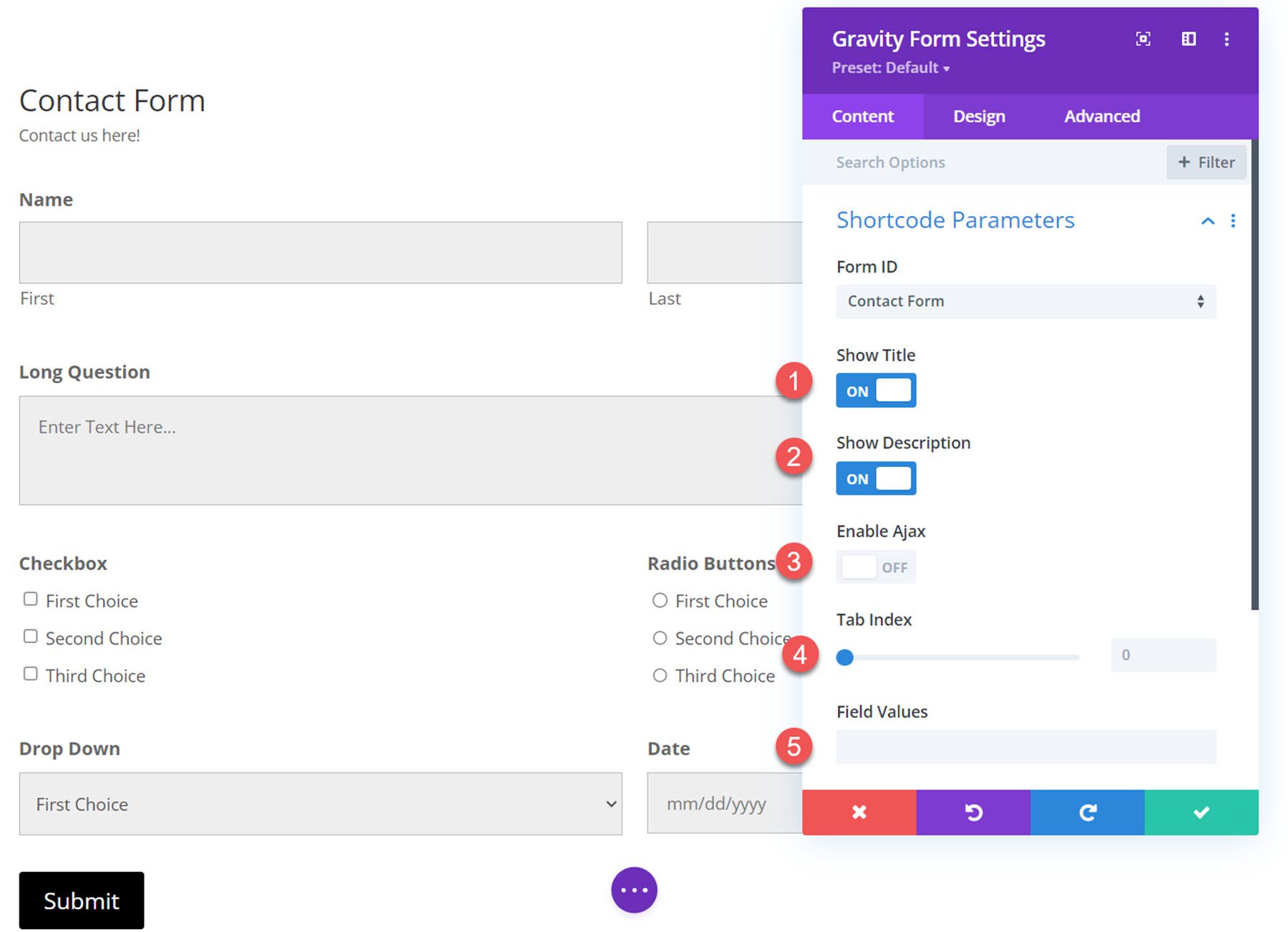
ショートコード パラメーターの設定内で、タイトルと説明を表示または非表示にし、Ajax を有効または無効にすることも選択できます。 さらに、フォーム フィールドの開始タブ インデックスを指定し、デフォルトのフィールド値を指定できます。

デザイン設定
Divi Gravity Forms のカスタマイズ設定の大部分は、[デザイン] タブにあります。 これらの設定により、フォームの外観が非常に柔軟になり、フォームのほぼすべての側面のデザインを変更できます。 使用できるさまざまなデザイン設定を見てみましょう。
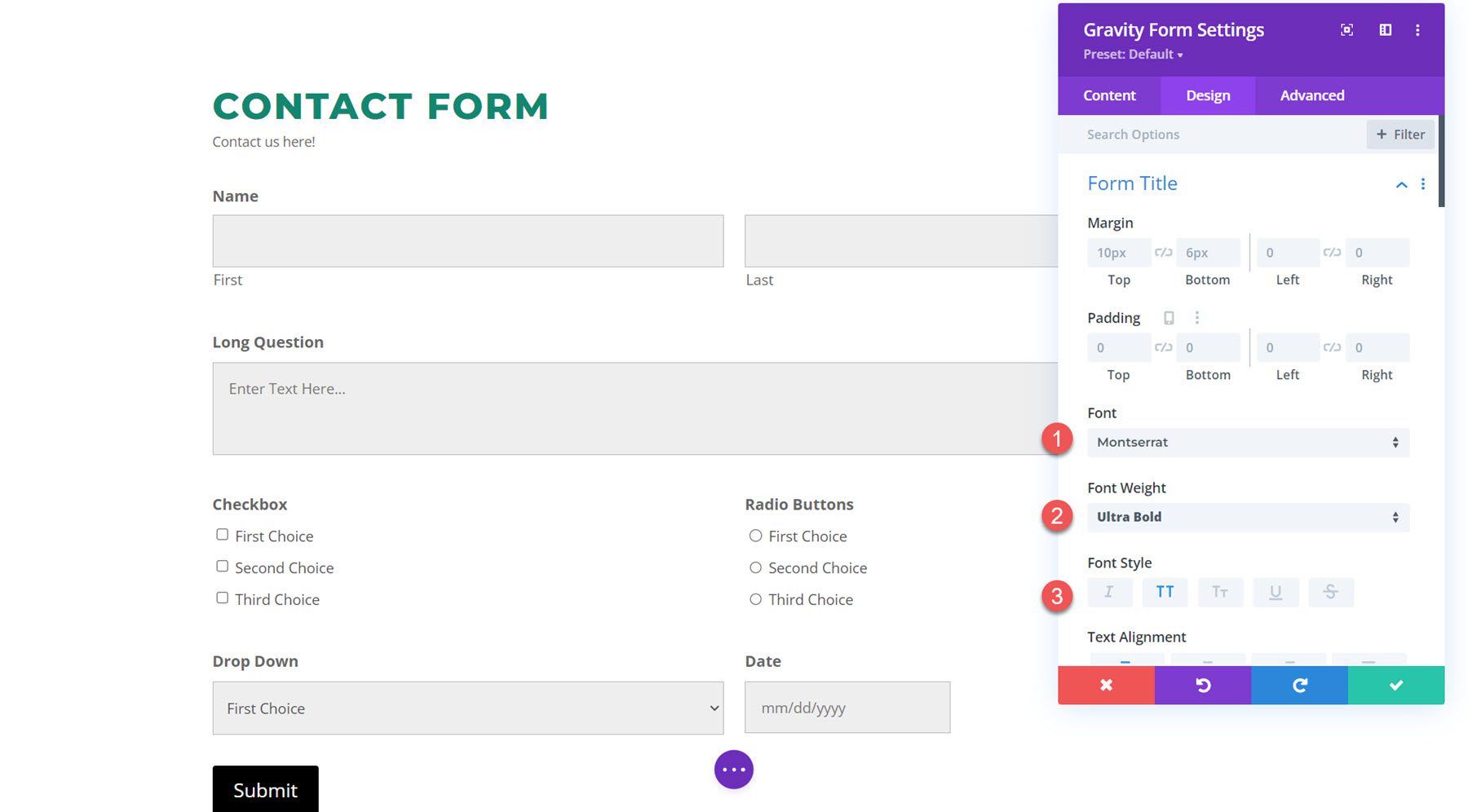
フォームのタイトル
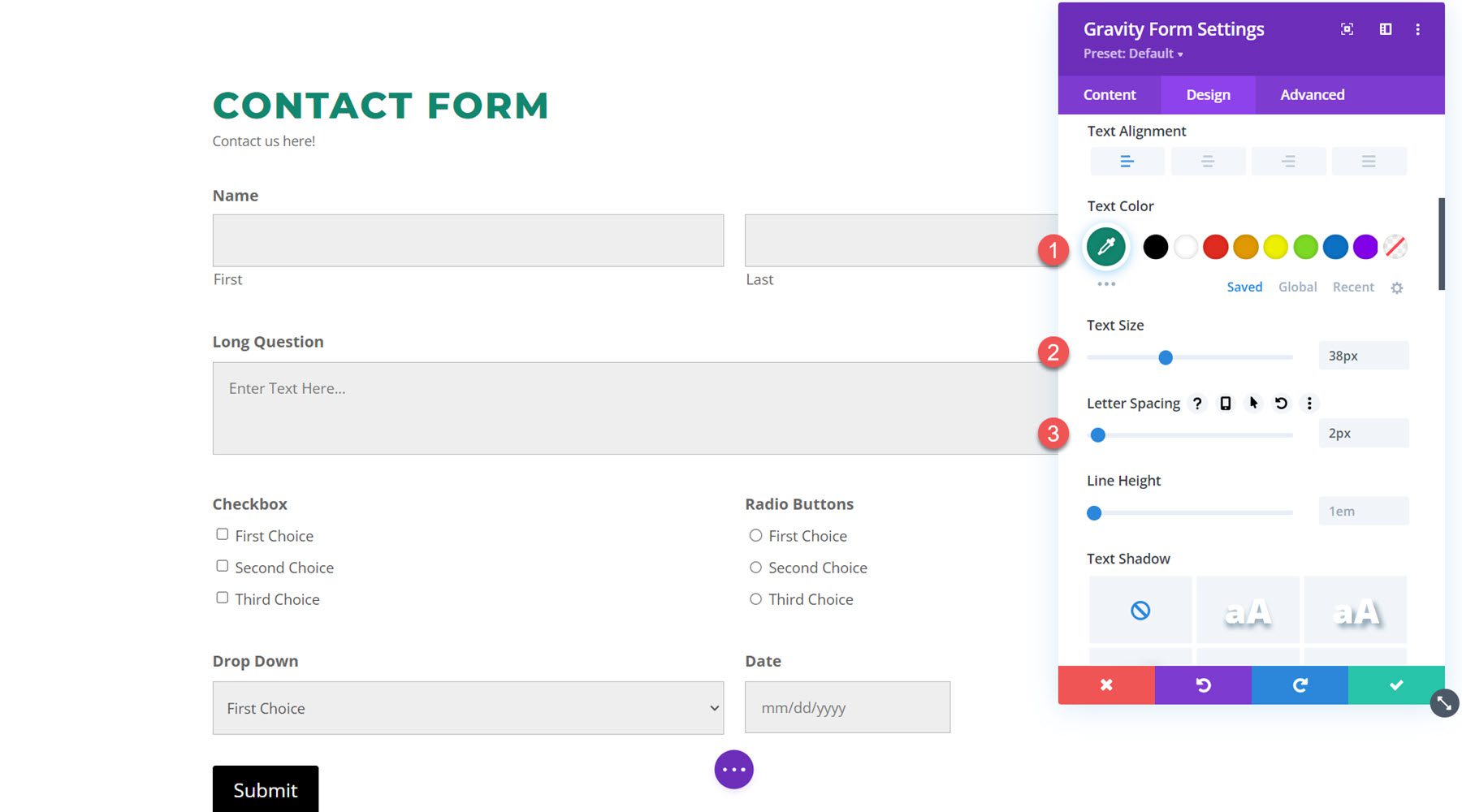
まずはフォームのタイトル設定です。

タイトル マージンのパディング、フォント設定、配置、色、サイズ、間隔、行の高さ、および影を変更できます。

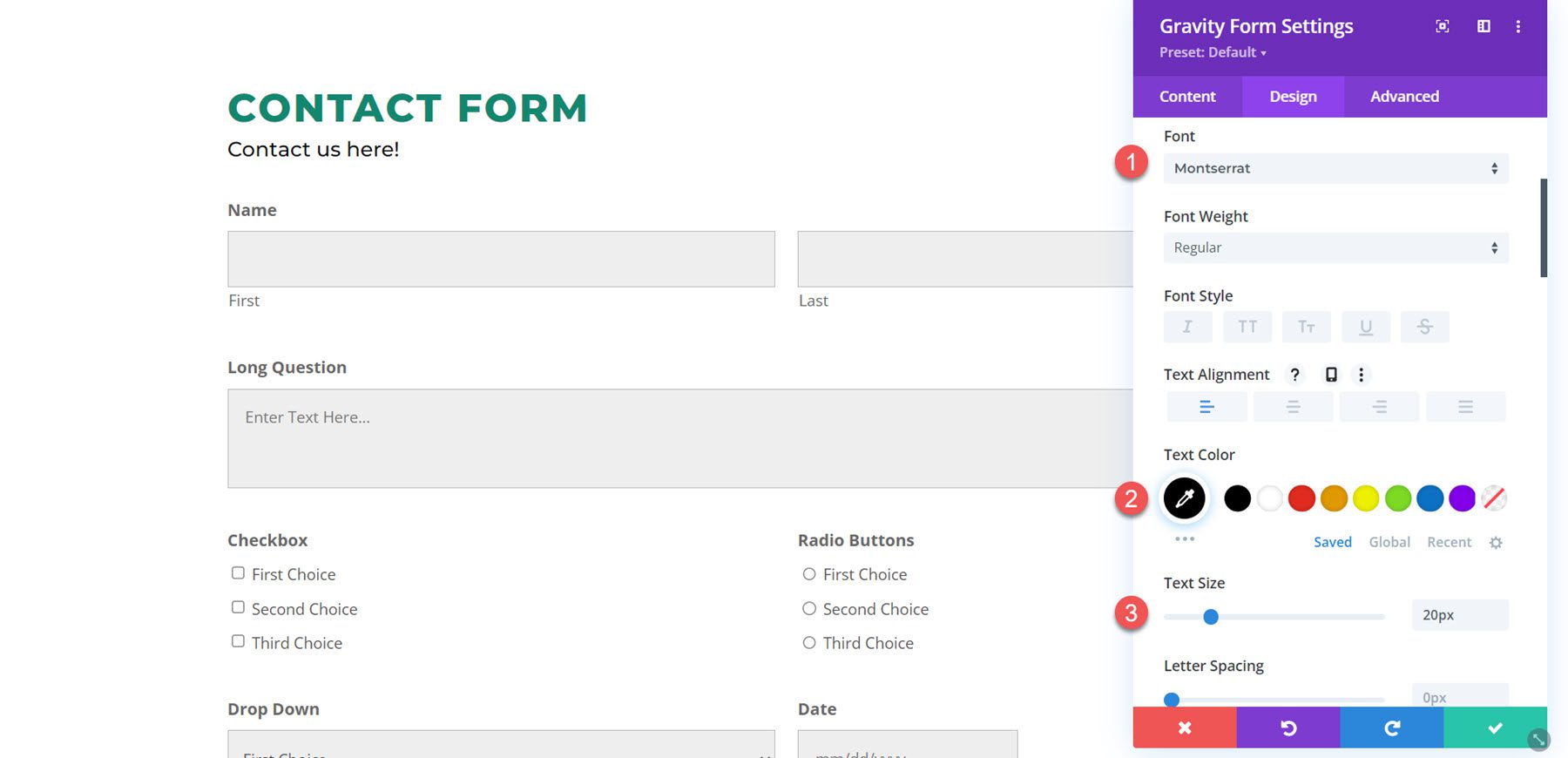
フォームの説明
フォームの説明の設定は、フォームのタイトルの設定と同じです。 以下は、フォント、テキストの色、テキストのサイズ、行の高さをカスタマイズしたフォームの説明です。

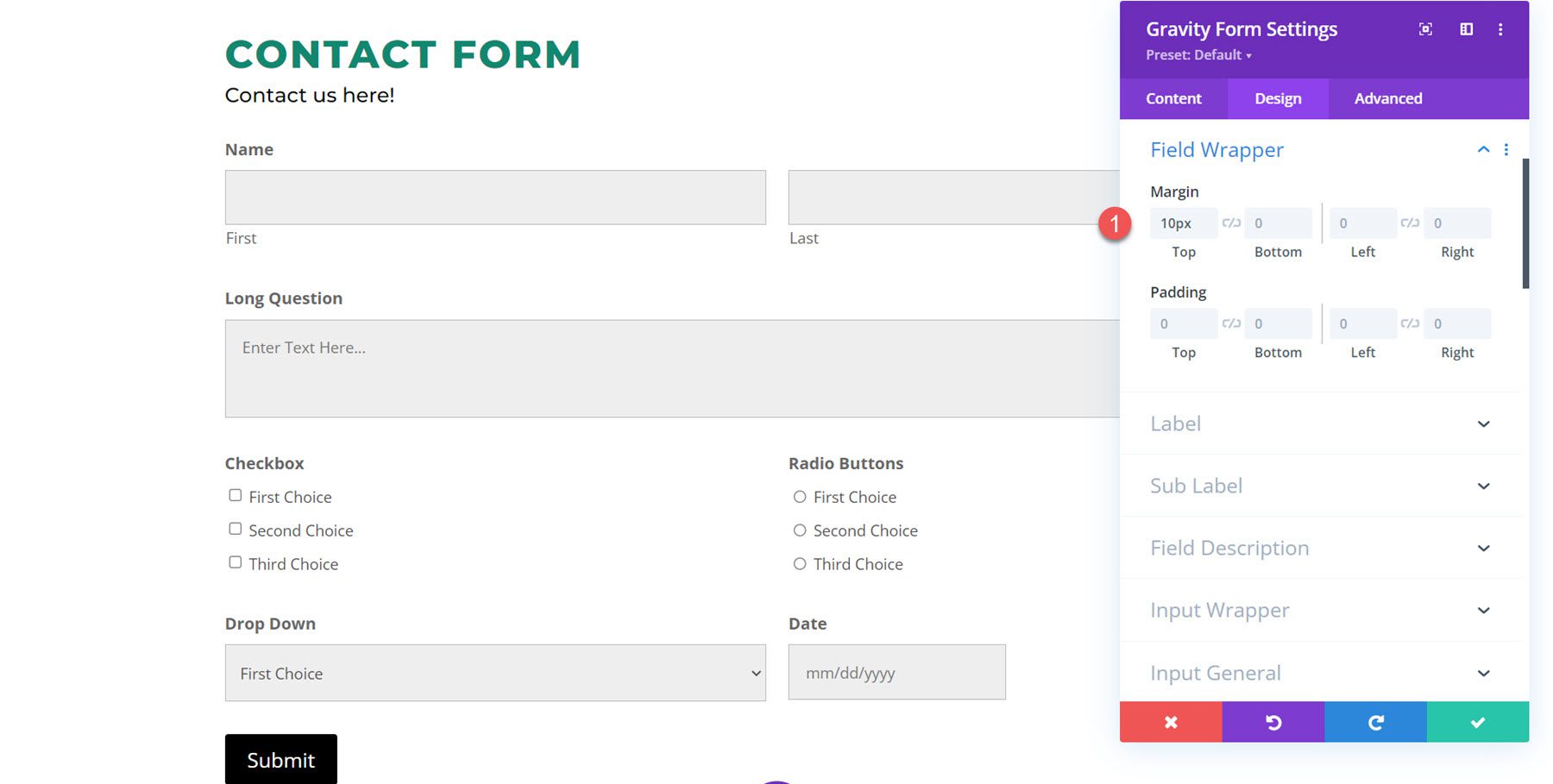
フィールドラッパー
フィールド ラッパー設定を使用すると、フィールドのマージンとパディングを変更できます。 この例では、フィールドがより近くに配置されるように、上部の余白を減らしました。

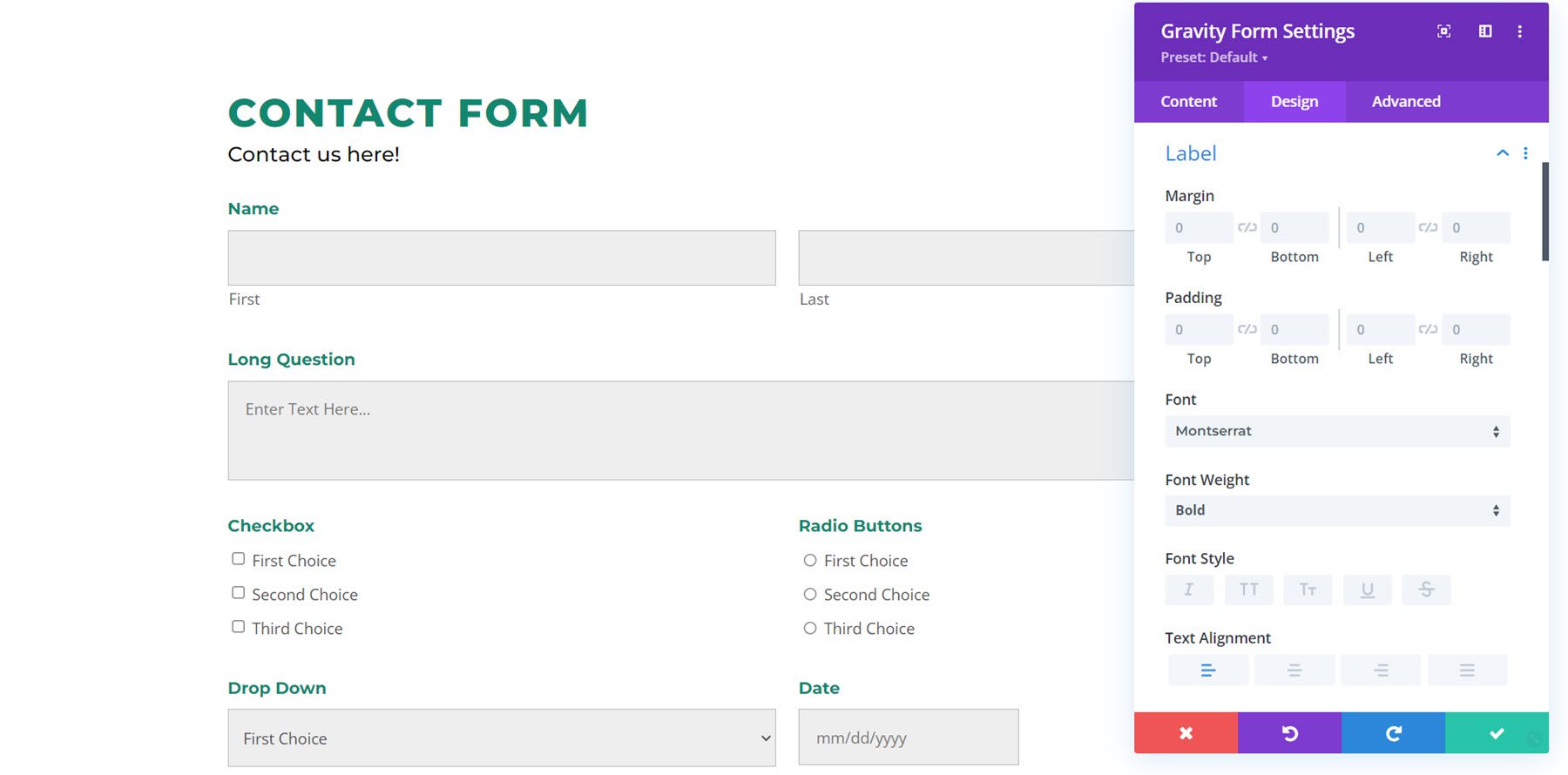
ラベル
ラベル タブの下には、すべてのデフォルトのテキスト カスタマイズ オプションがあります。 ラベルのフォントをカスタマイズし、テキストの色を緑に変更しました。

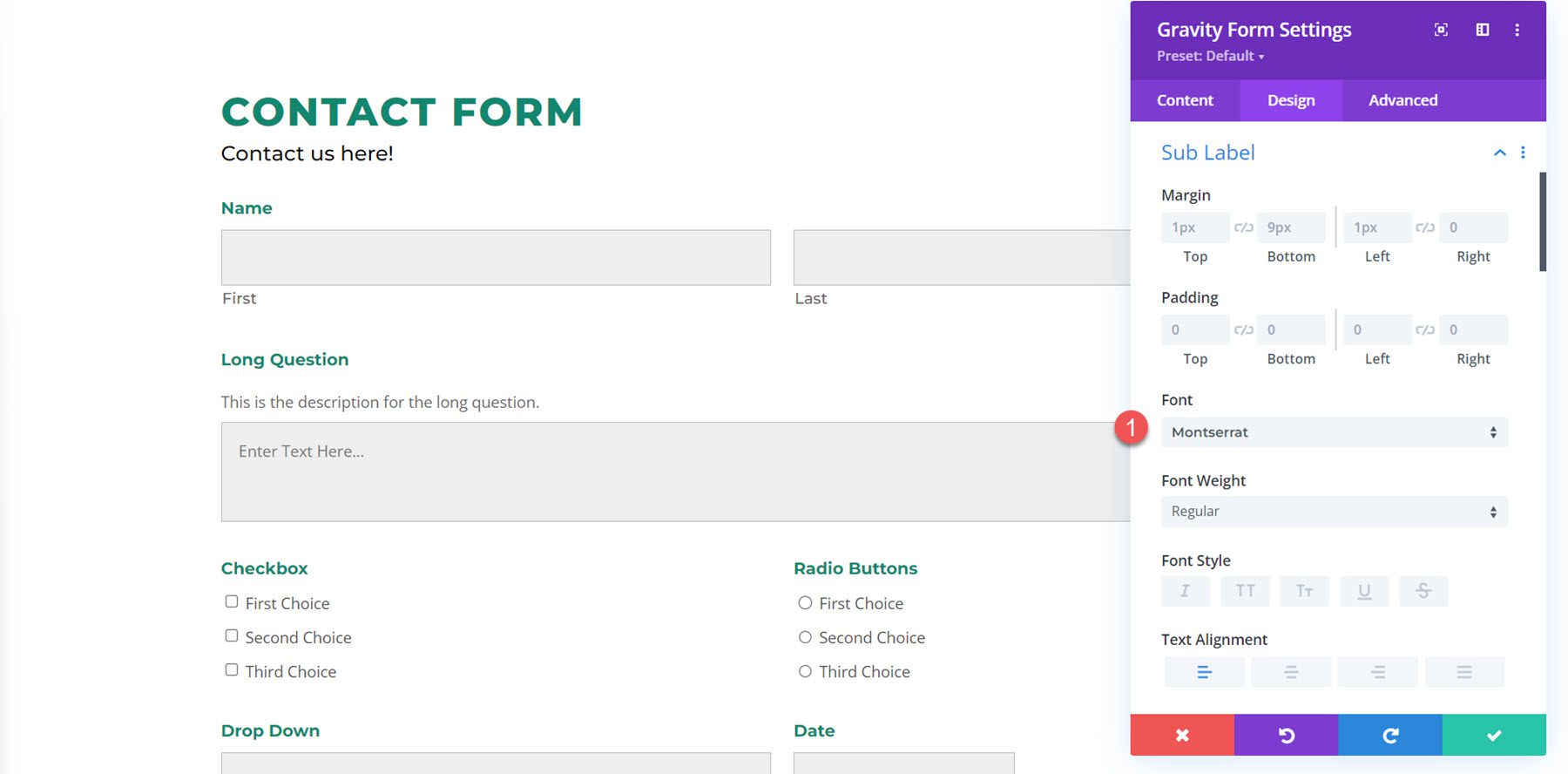
サブレーベル
サブラベル設定には、デフォルトのテキスト デザイン オプションもあります。 この例では、サブラベルは、名前フィールドの下にある「First」と「Last」のテキスト ラベルです。 サブラベルのフォントをカスタマイズしました。

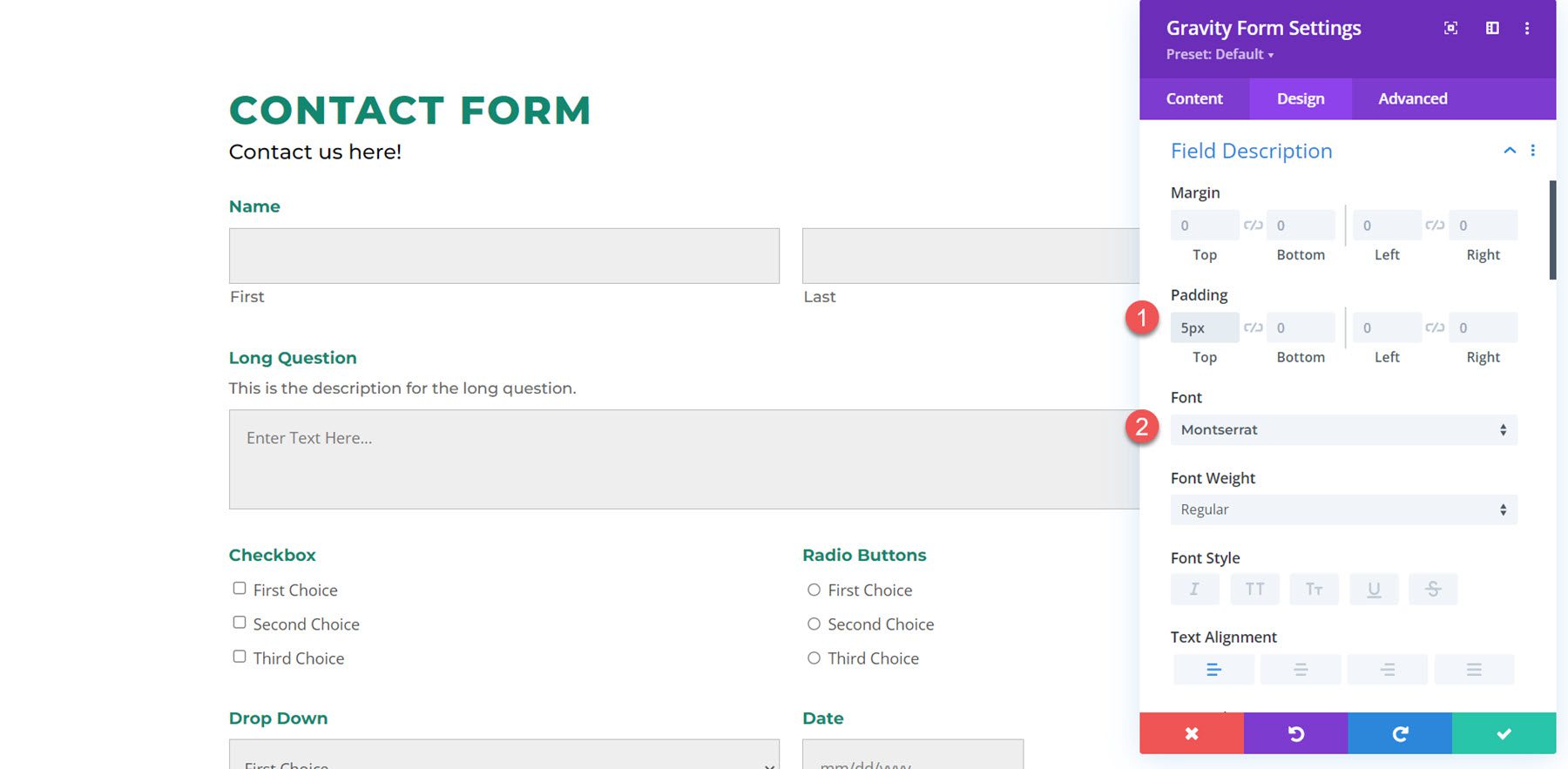
フィールドの説明
フィールドの説明の例は、長い質問フィールドの上にあります。 ここでは、上部のパディングを減らしてテキストをラベルに近づけ、フォントを変更しました。

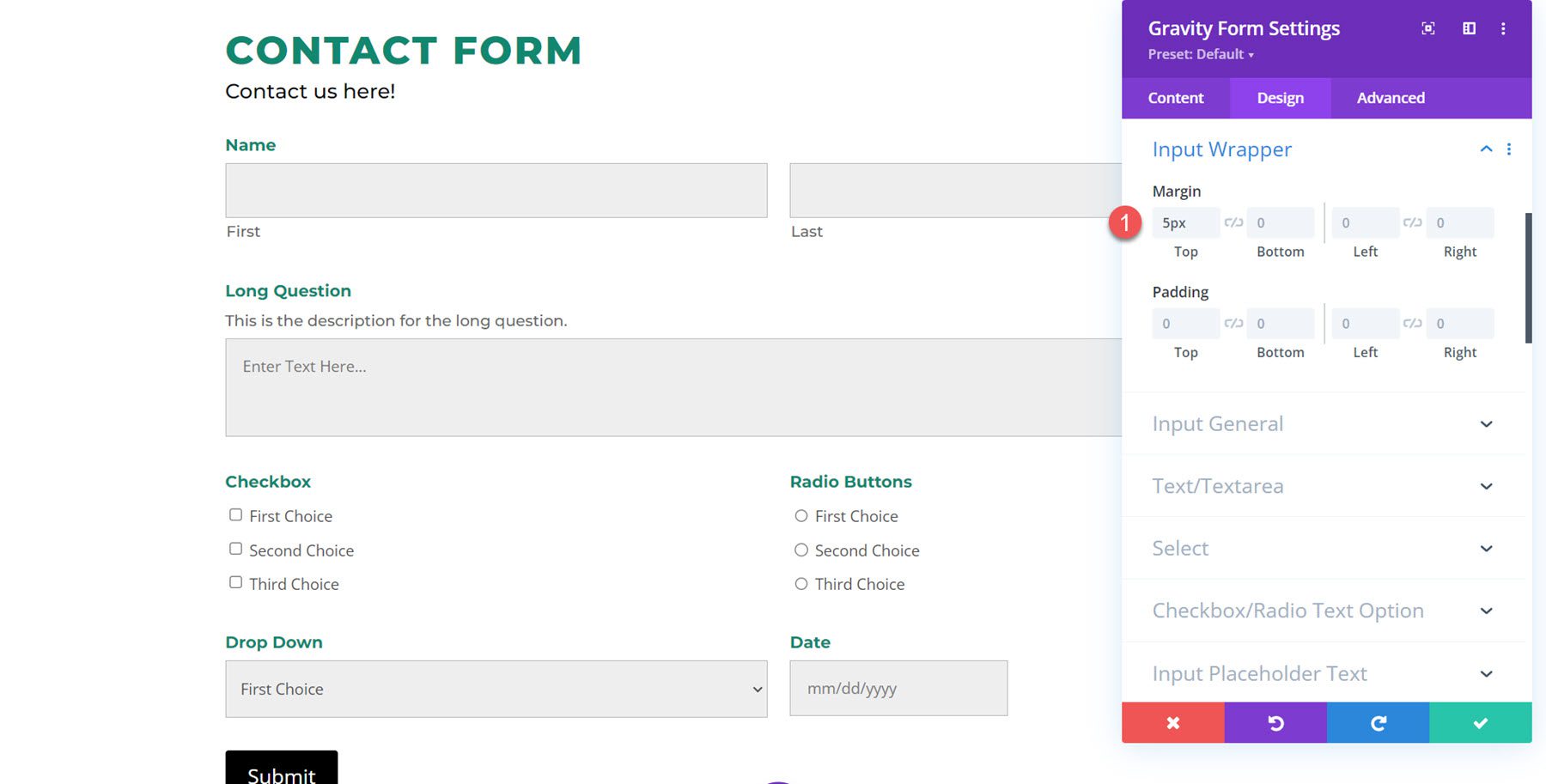
入力ラッパー
入力ラッパーの設定により、入力ボックスのマージンまたはパディングを変更できます。 この例では、上部の余白を減らして、入力ボックスをラベルと説明に近づけました。

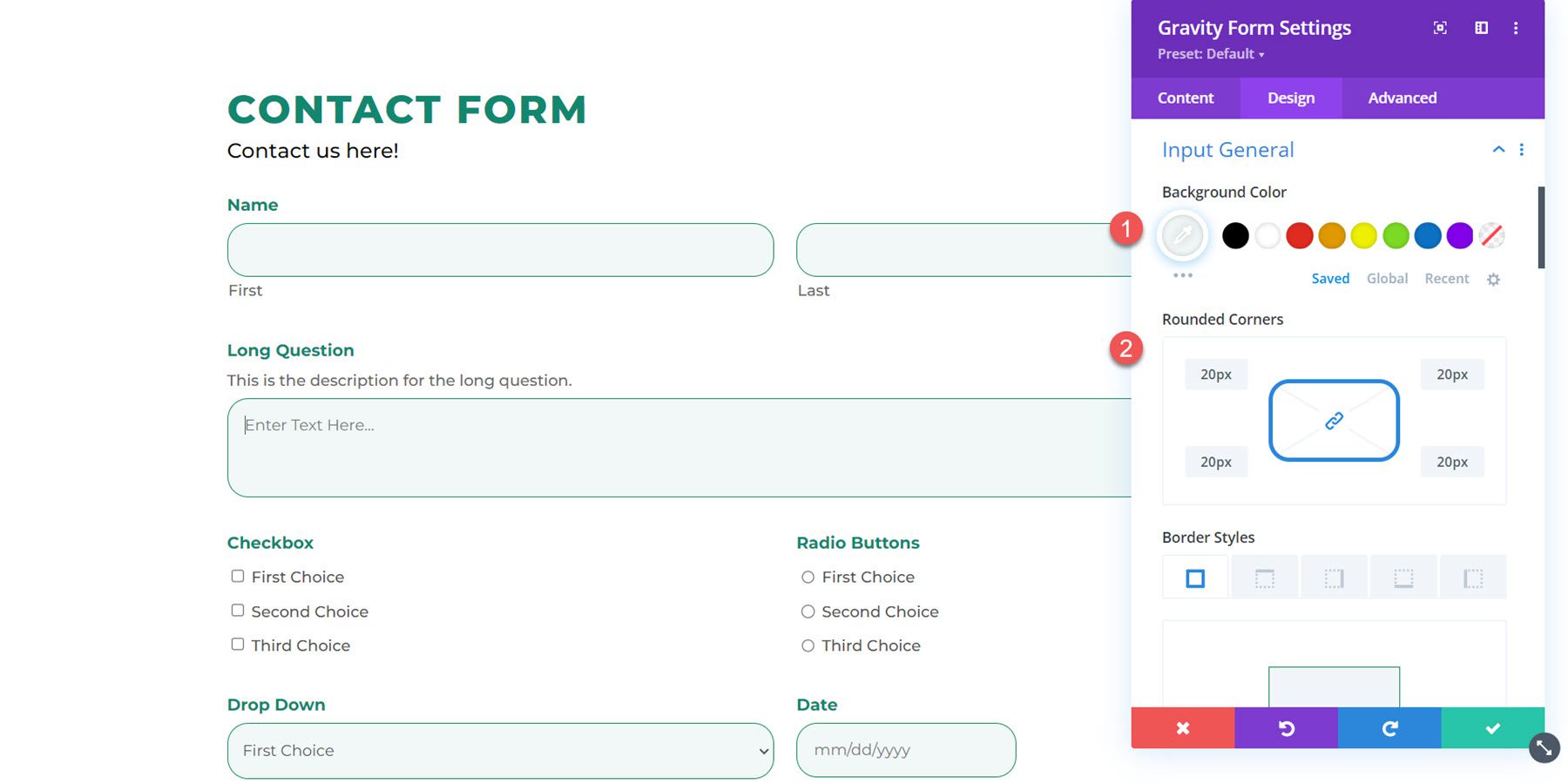
入力全般
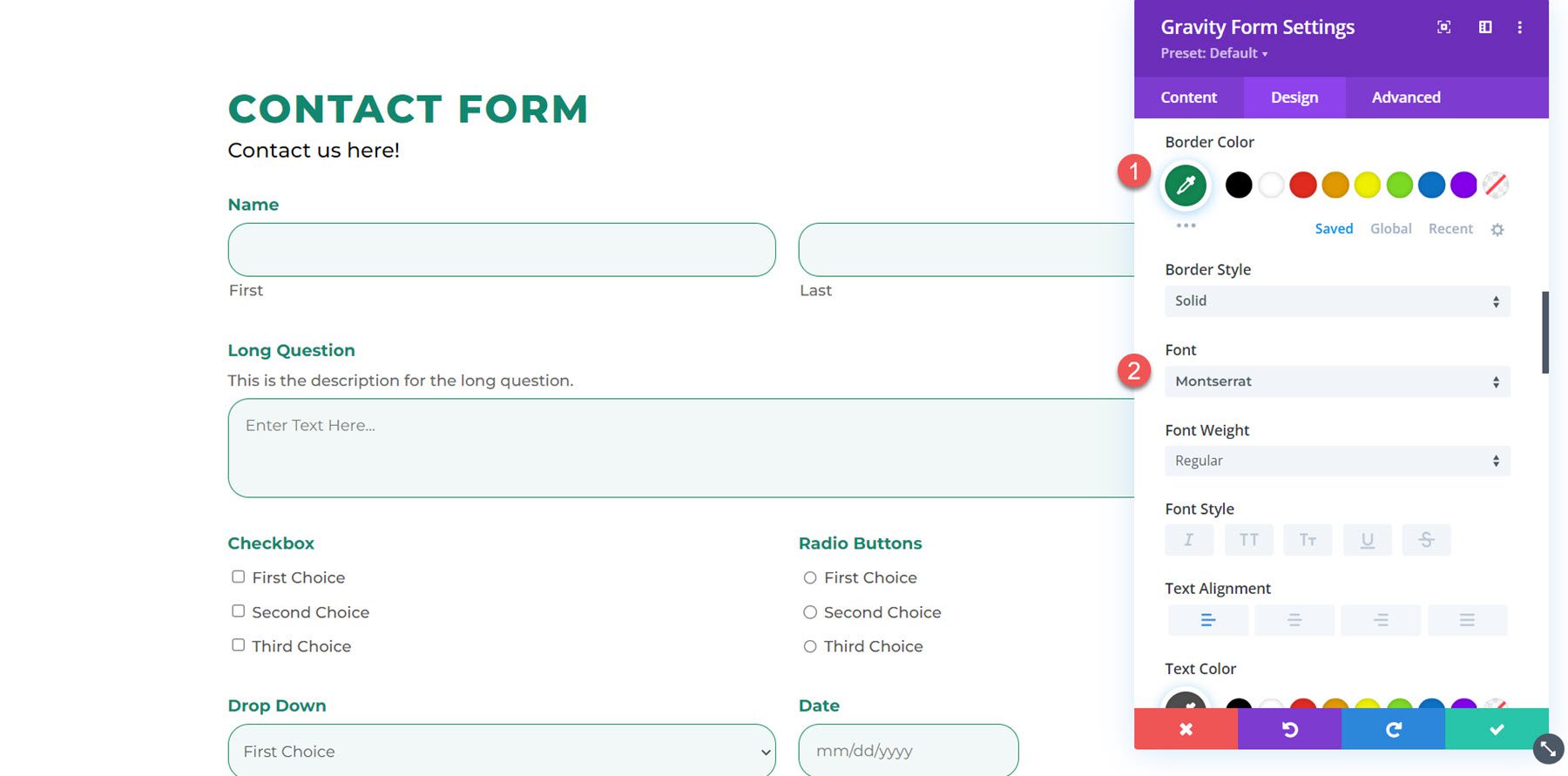
入力一般設定セクションでは、入力ボックスのデザインを完全にカスタマイズできます。 背景色を変更したり、角を丸くしたり、境界線を変更したり、入力フォント設定を完全にカスタマイズしたりできます。

ここでは、角を丸くし、入力の背景色を変更し、境界線の色を変更し、テキストのフォントを変更しました。

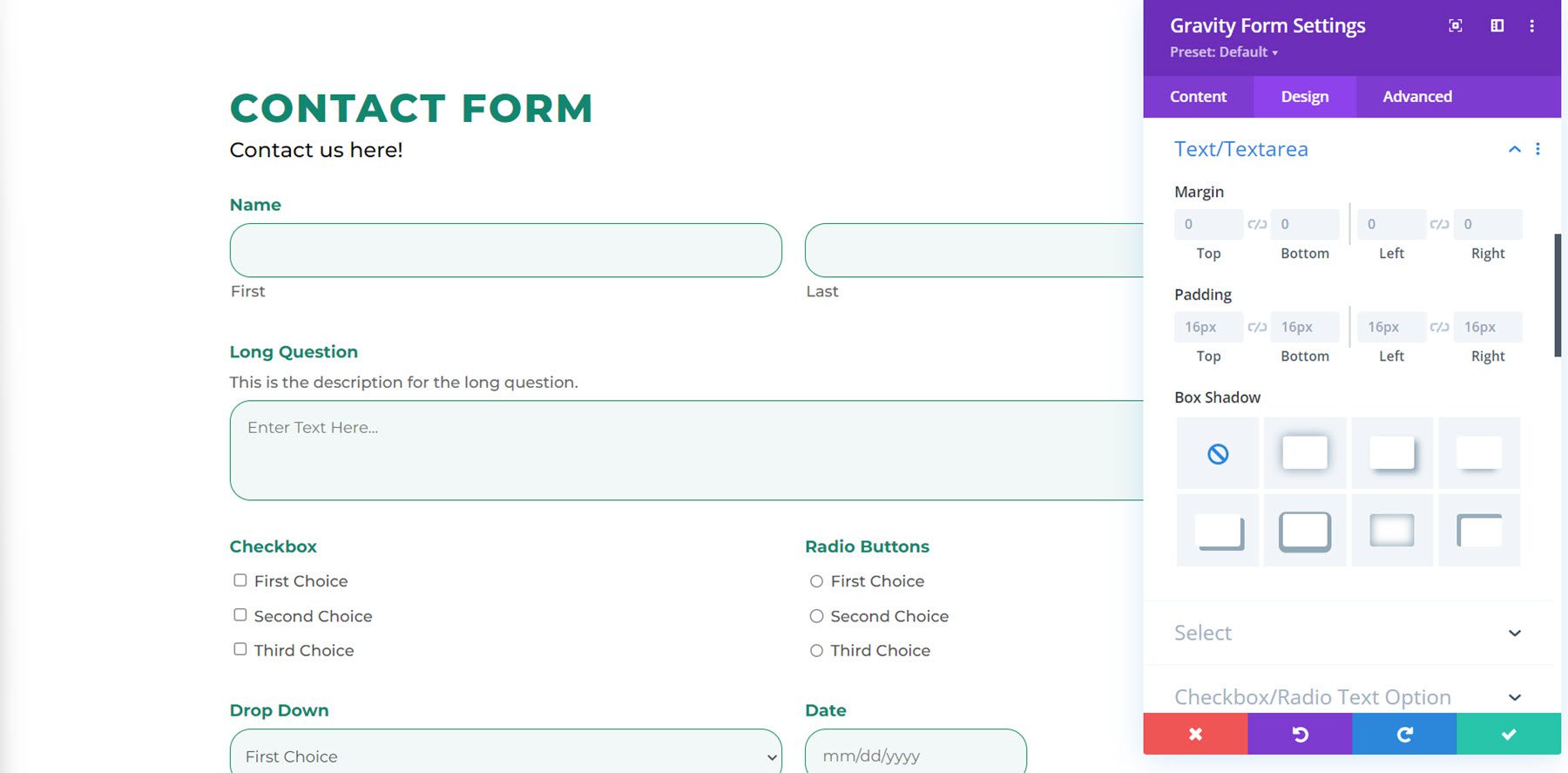
テキスト/テキストエリア
テキスト/テキストエリアの設定では、余白やパディングを変更したり、フィールドにボックス シャドウを追加したりできます。

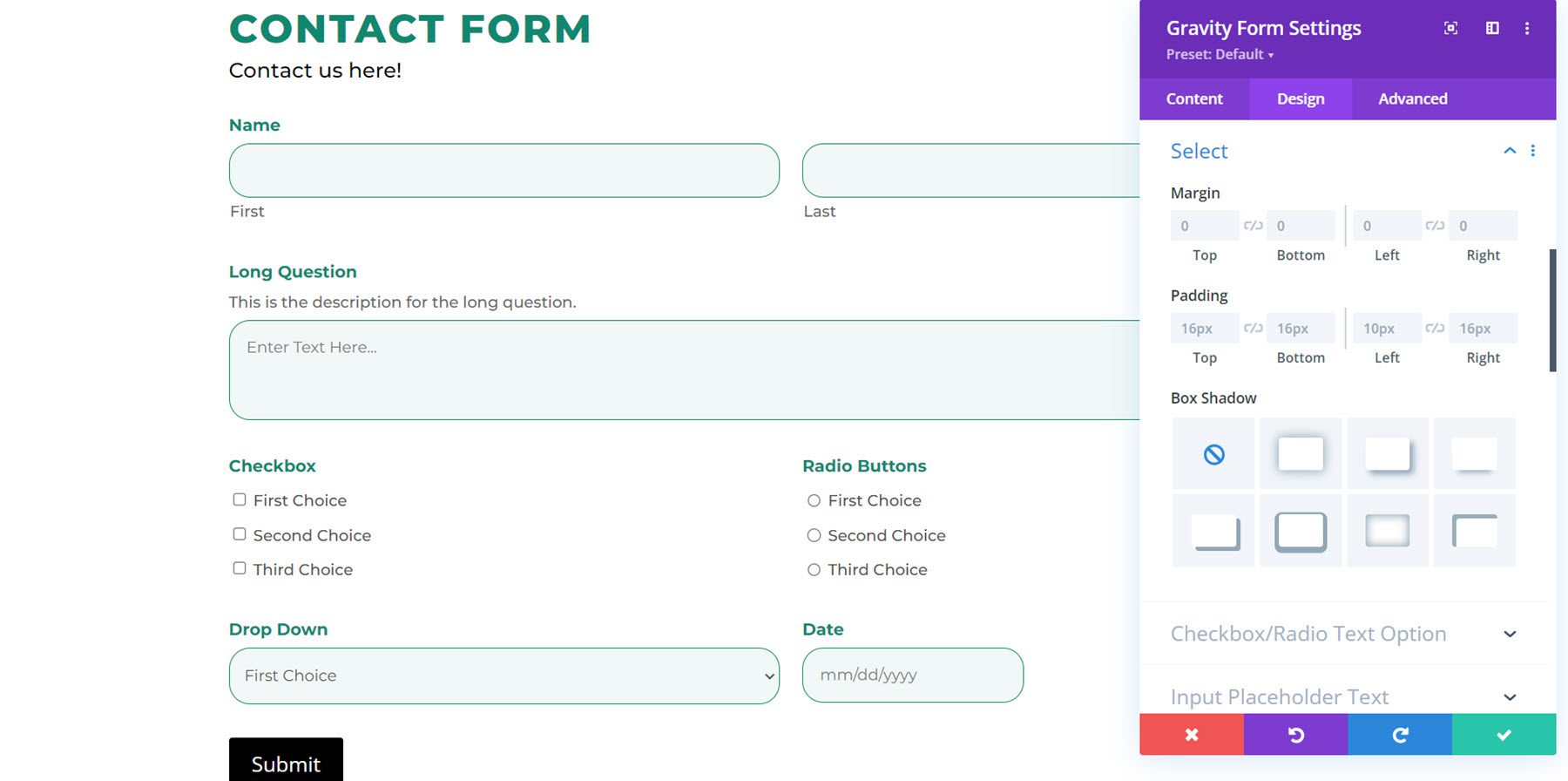
選択する
select セクションには、text/textarea セクションと同じ設定があります。 選択したフィールドのマージン、パディング、およびボックス シャドウをカスタマイズできます。

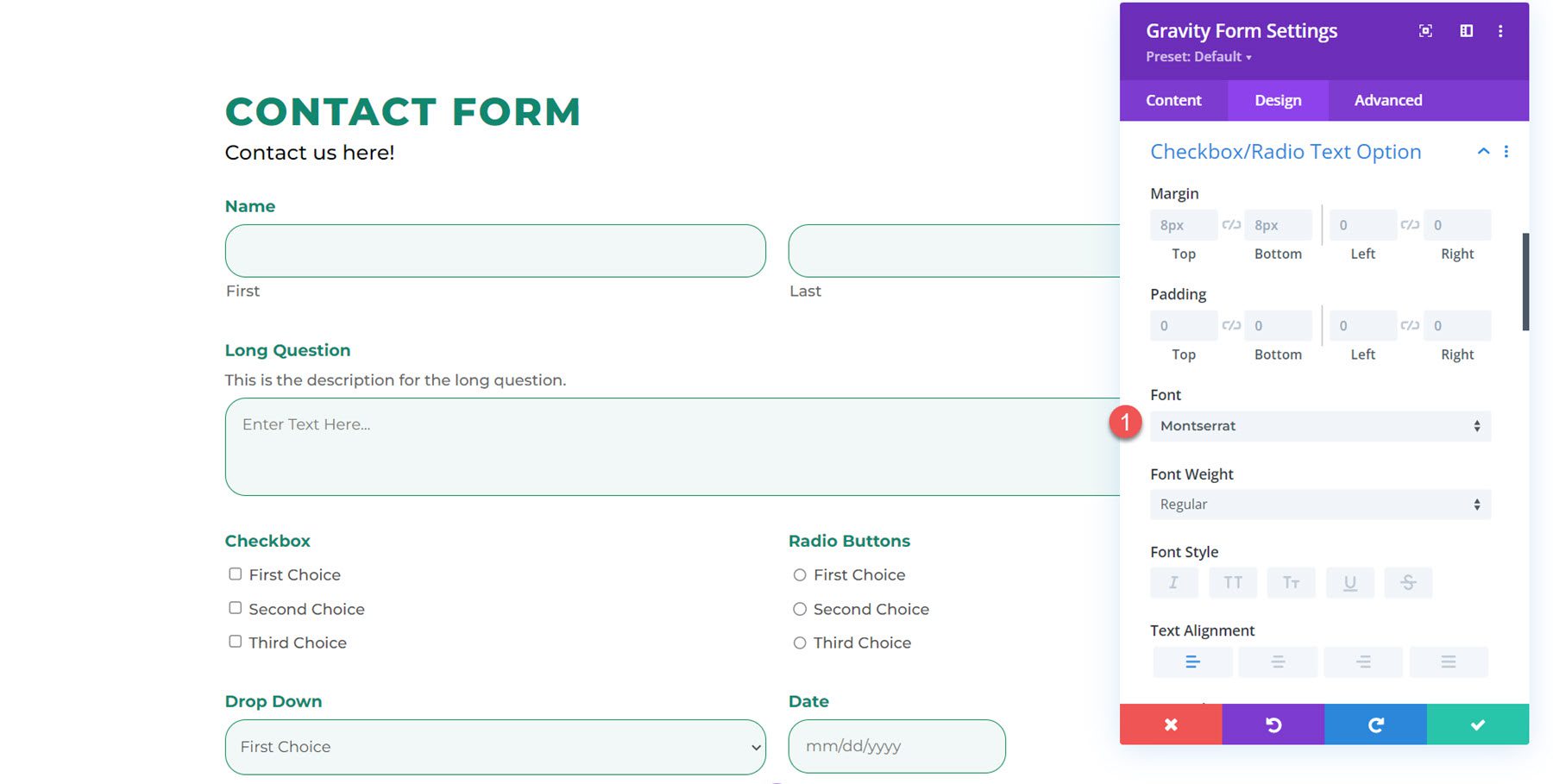
チェックボックス/ラジオテキストオプション
ここでは、マージンとパディングを変更し、チェックボックス/ラジオ テキスト オプションのフォントをカスタマイズできます。 この例では、フォントをカスタマイズしました。

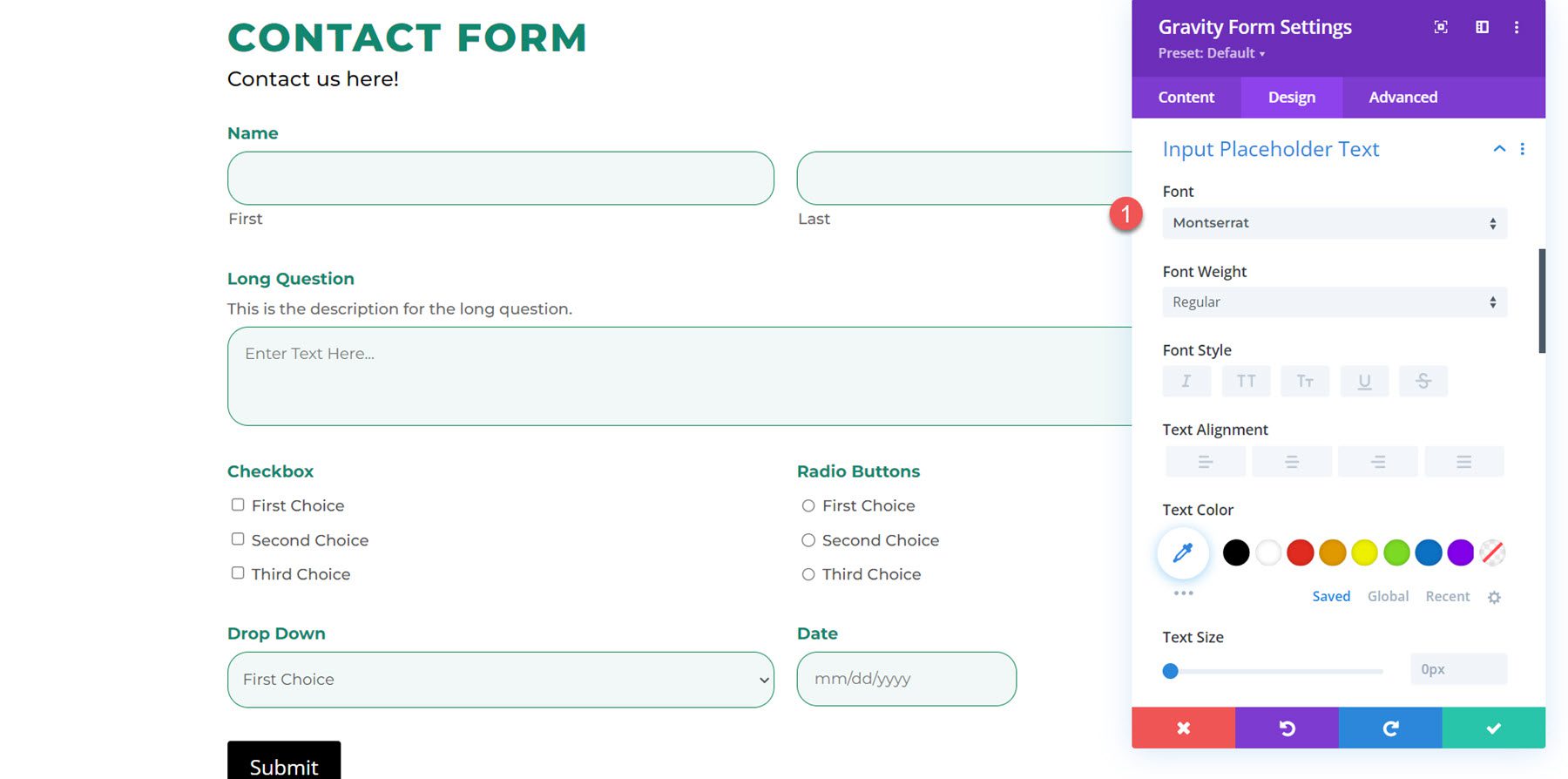
入力プレースホルダー テキスト
ここで、入力プレースホルダー テキストのフォント設定をカスタマイズできます。 フォントをMontserratに変更しました。

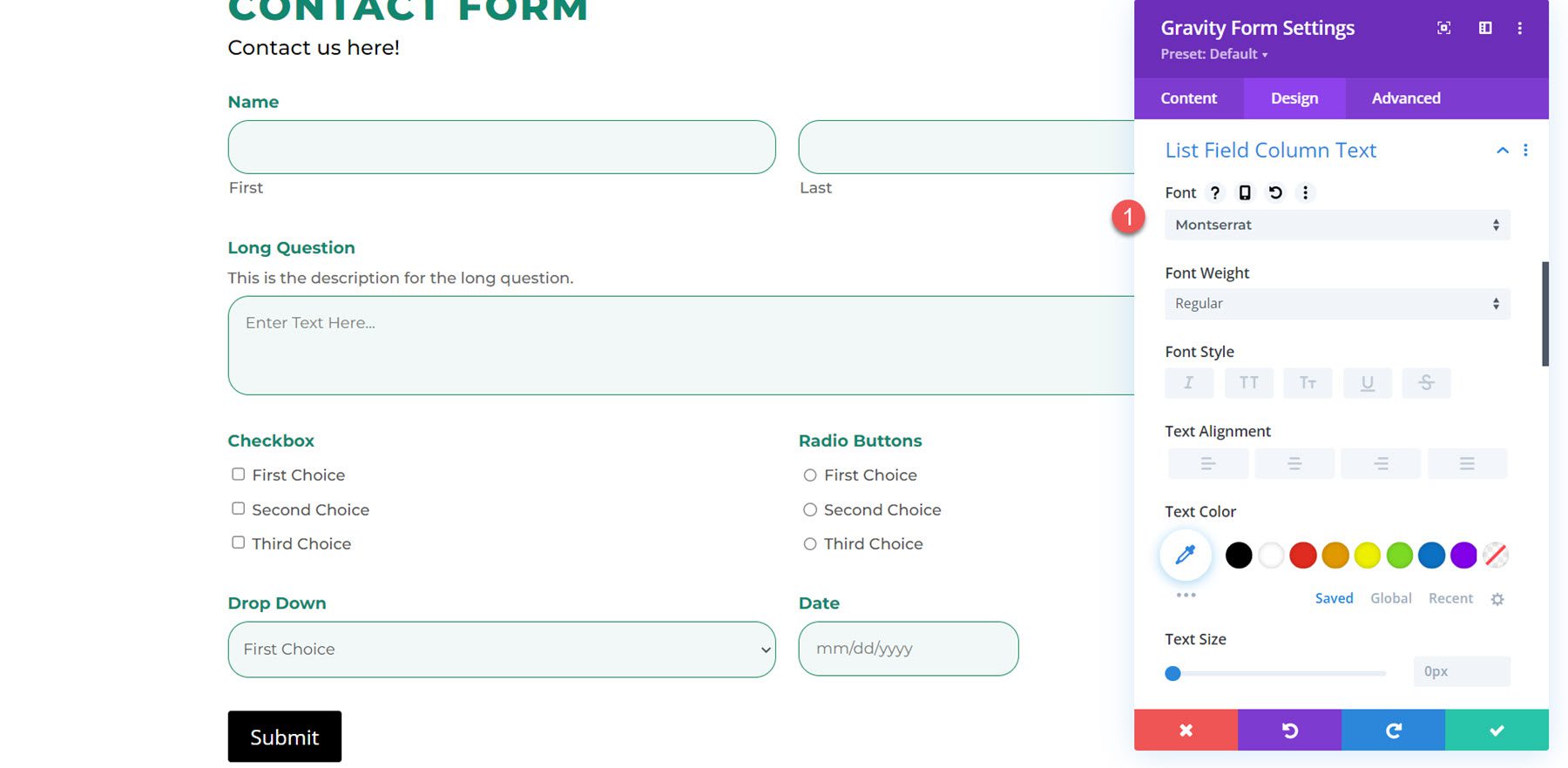
リスト フィールドの列のテキスト
ここでは、入力フィールドのテキスト セクションと同じ設定を行います。 ここでも、リスト フィールドの列テキストのフォントをカスタマイズしました。

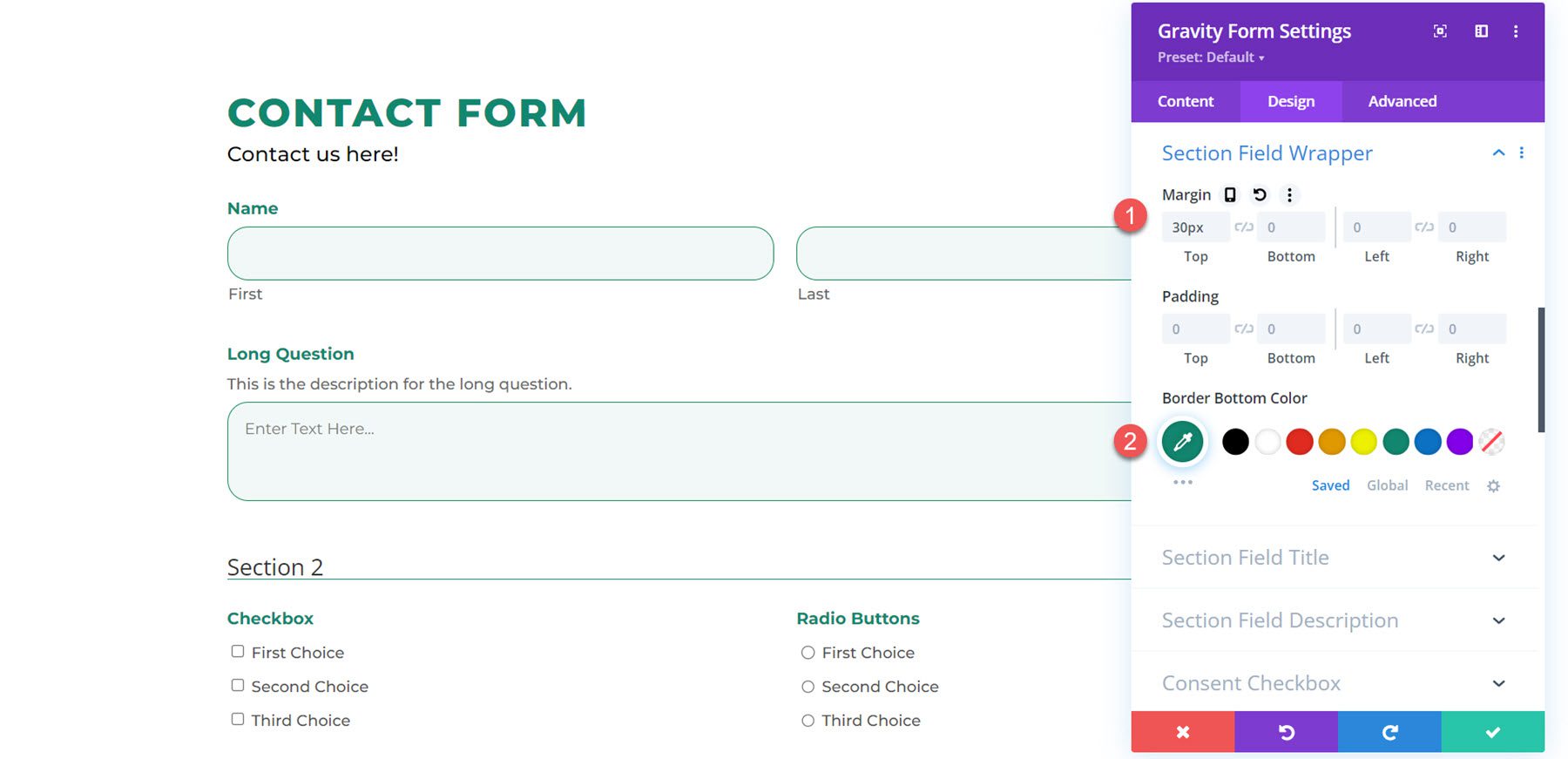
セクション フィールド ラッパー
セクション フィールド ラッパー設定では、余白、パディング、境界線の下の色を変更できます。 フォームにセクションを追加し、上部の余白を追加し、境界線の下部の色を変更しました。


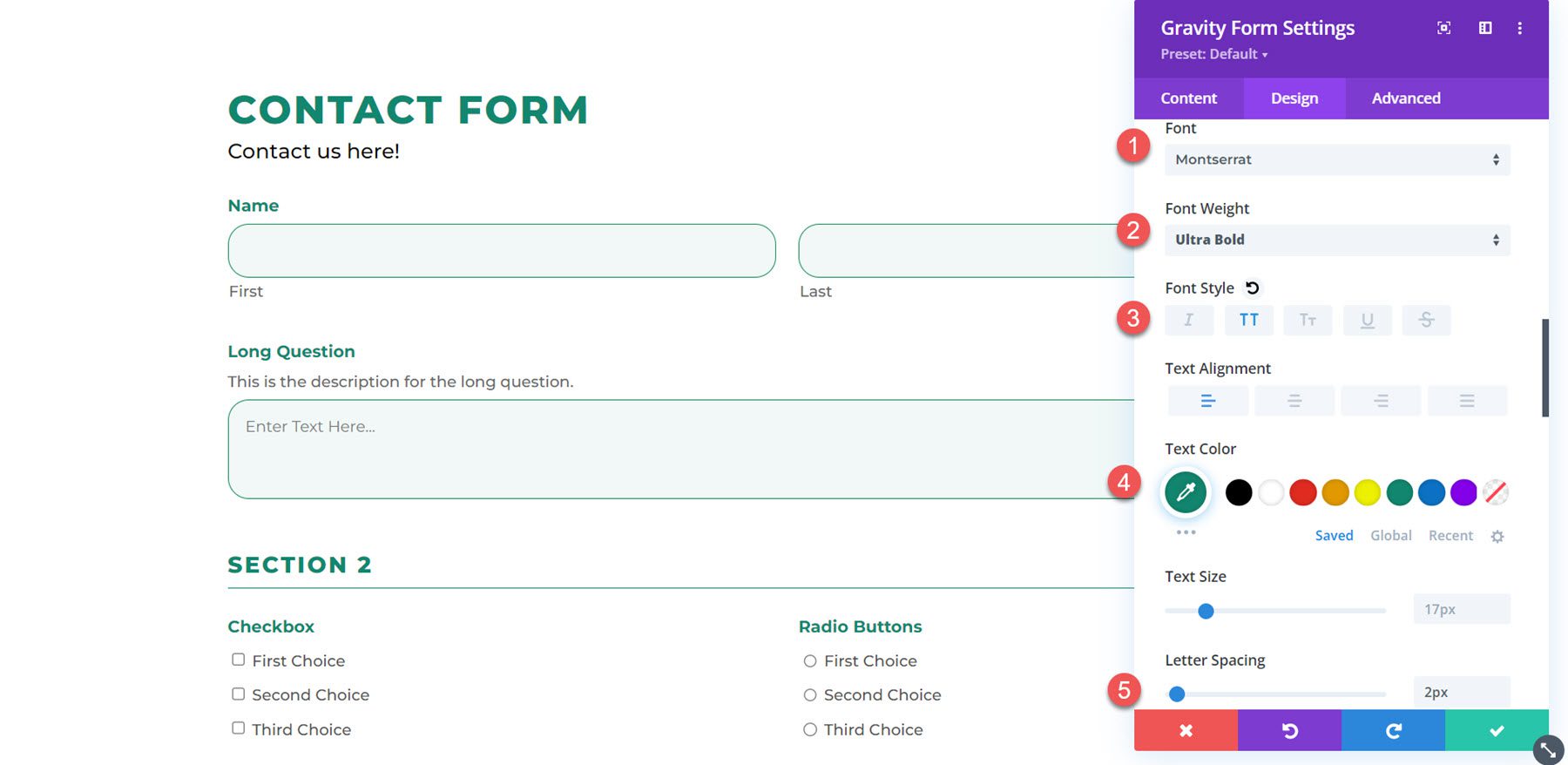
セクション フィールド タイトル
セクション フィールドのタイトルをカスタマイズするために、ここでフォント、フォントの太さ、フォント スタイル、テキストの色、文字間隔を変更しました。

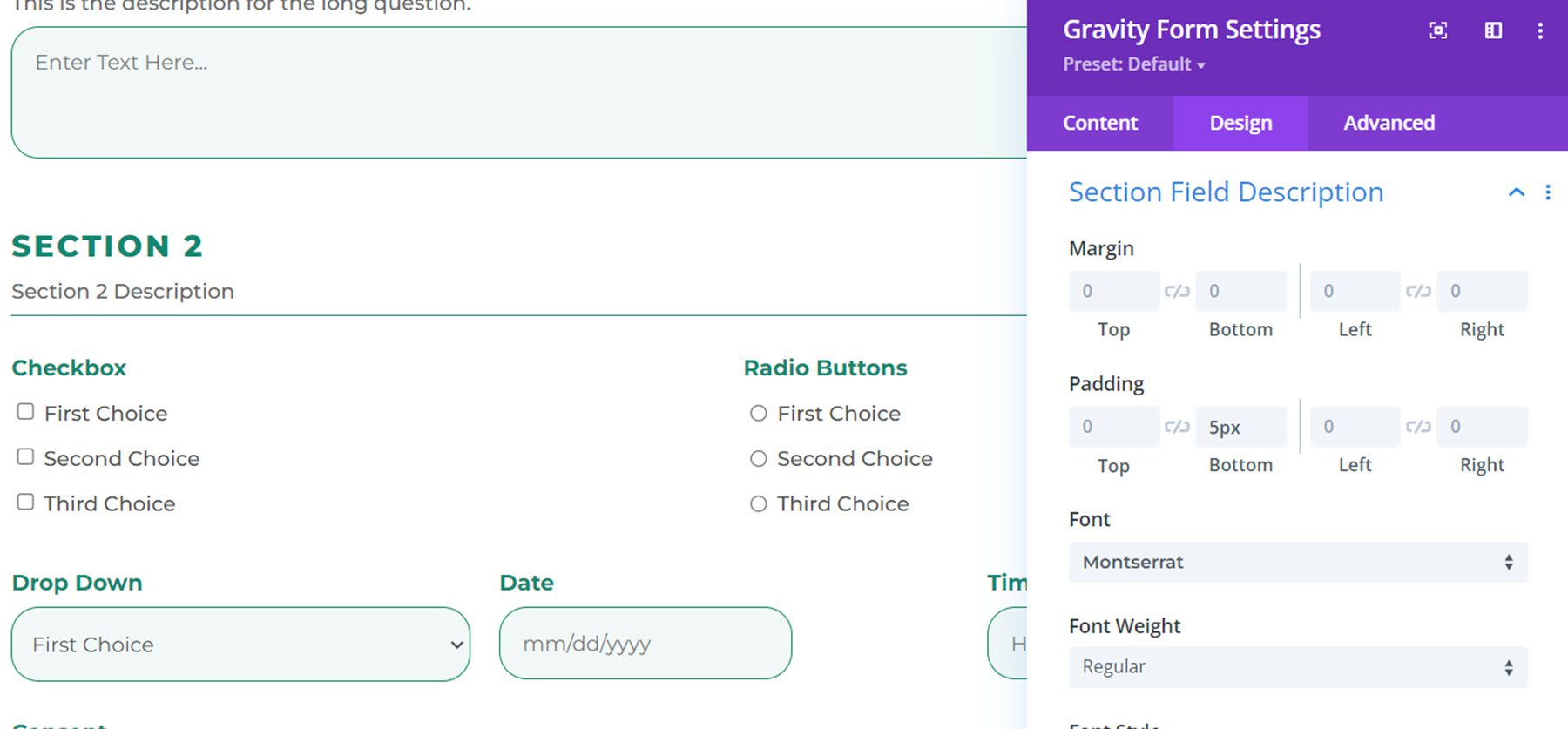
セクション フィールドの説明
この例では、セクションに説明を追加し、フォントを変更しました。 また、説明と行の間にスペースを追加するために、下部パディングも追加しました。

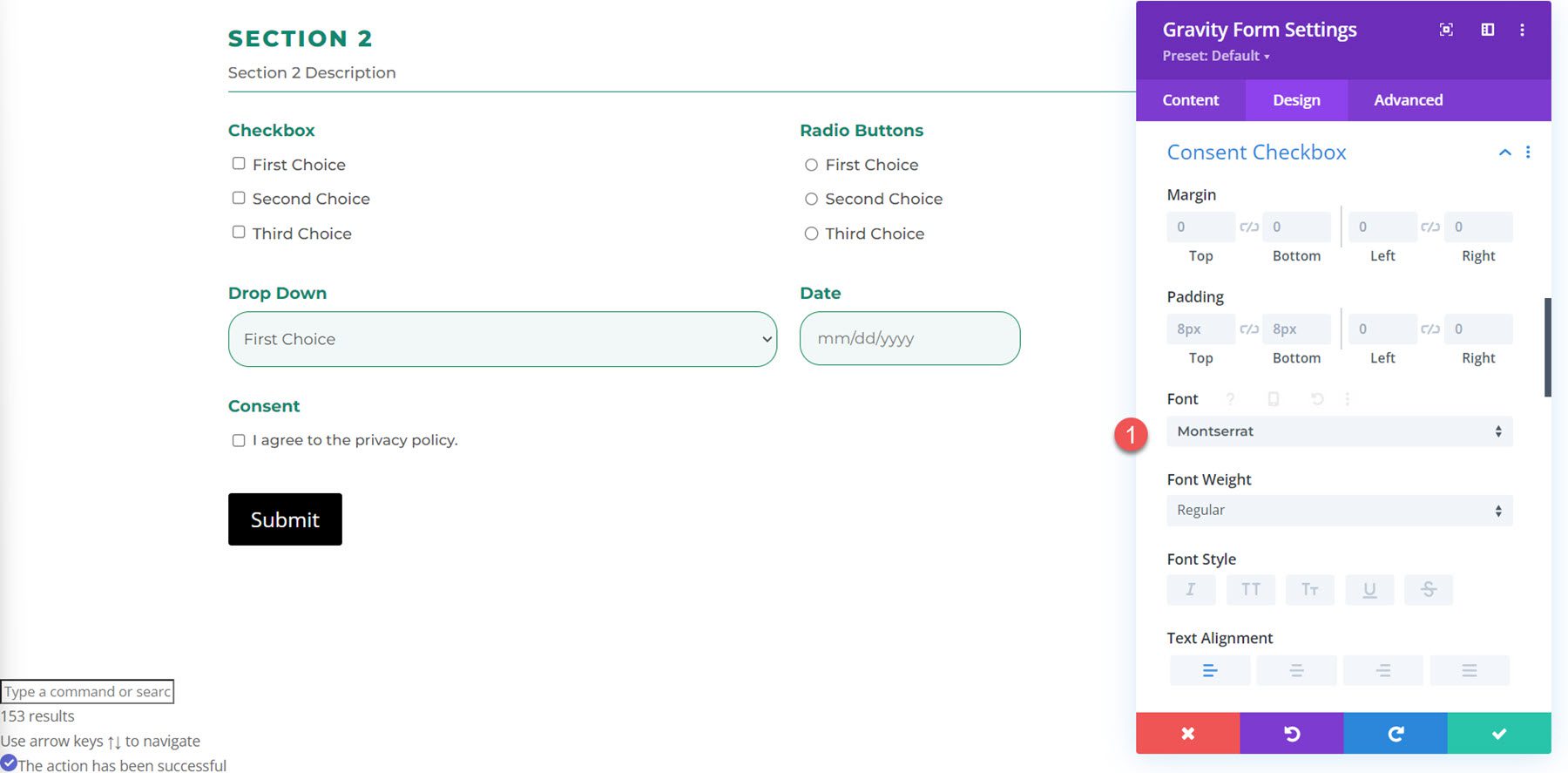
同意チェックボックス
同意チェックボックスのデザイン設定では、余白、パディング、およびフォント設定を変更できます。 ここでフォントを変更しました。

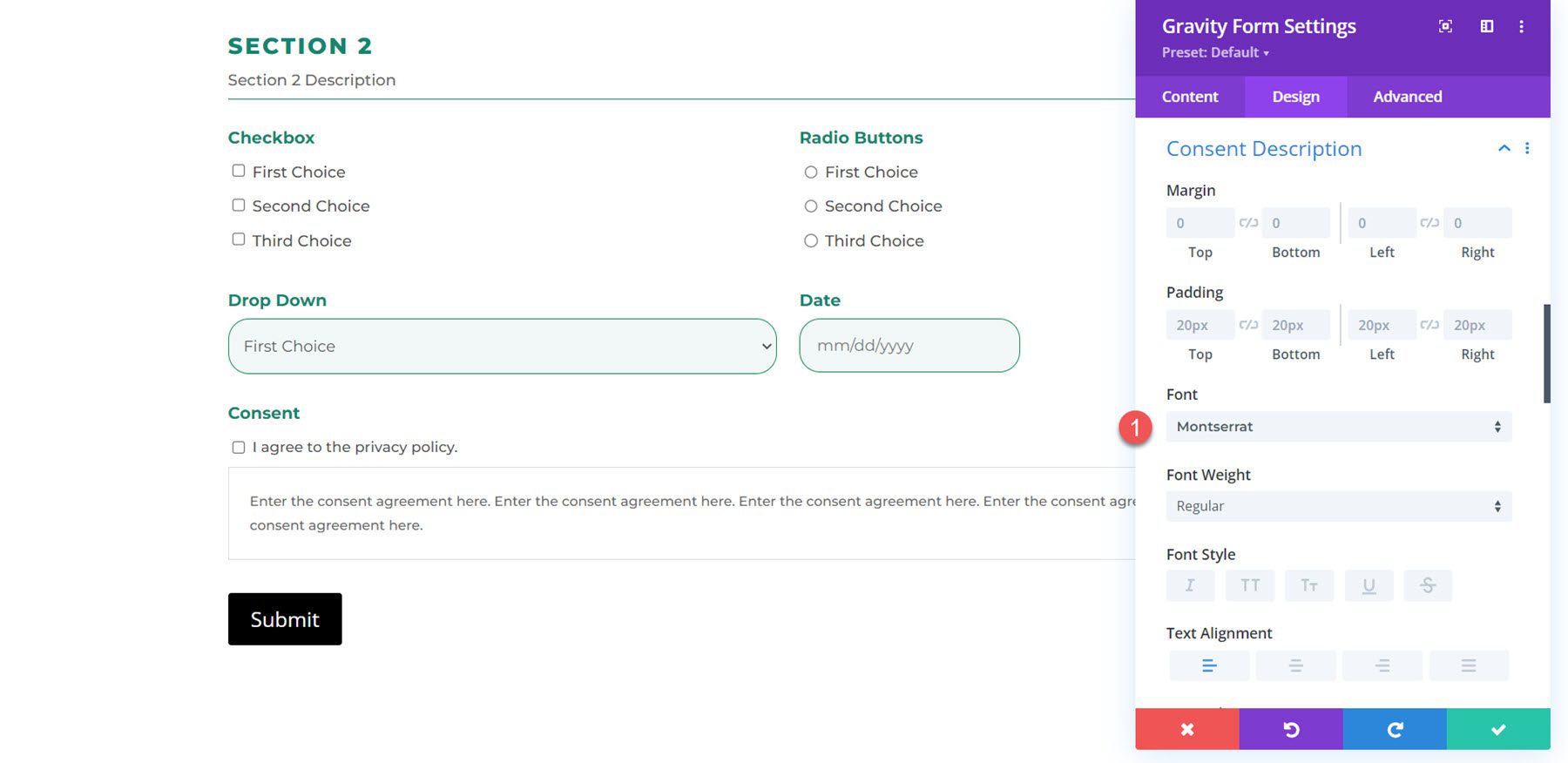
同意の説明
同意説明の設定と同様に、マージンとパディングを変更し、フォントをカスタマイズできます。 この例では、フォントを変更しました。

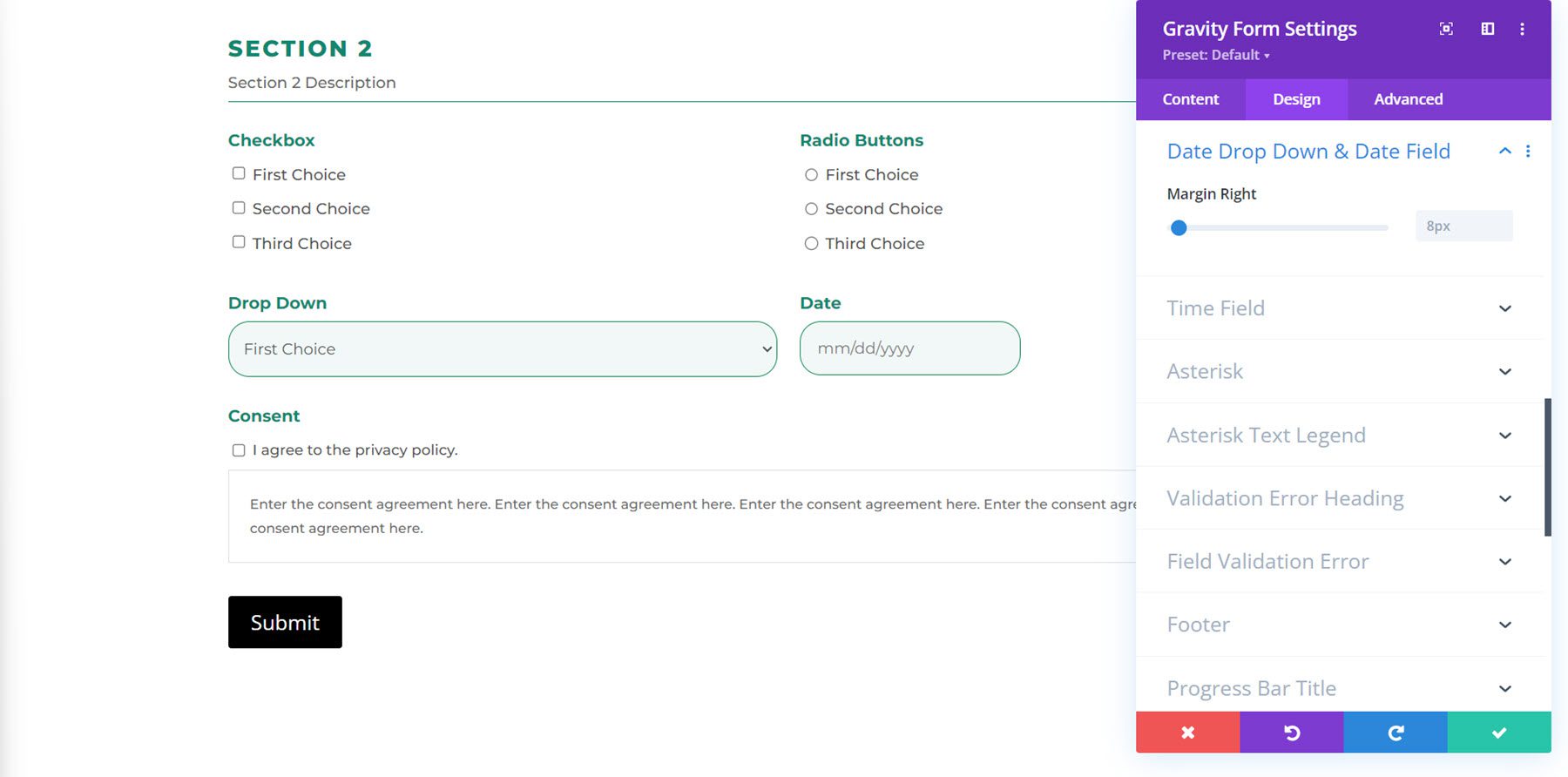
日付ドロップダウンと日付フィールド
ここで、右マージンを変更できます。

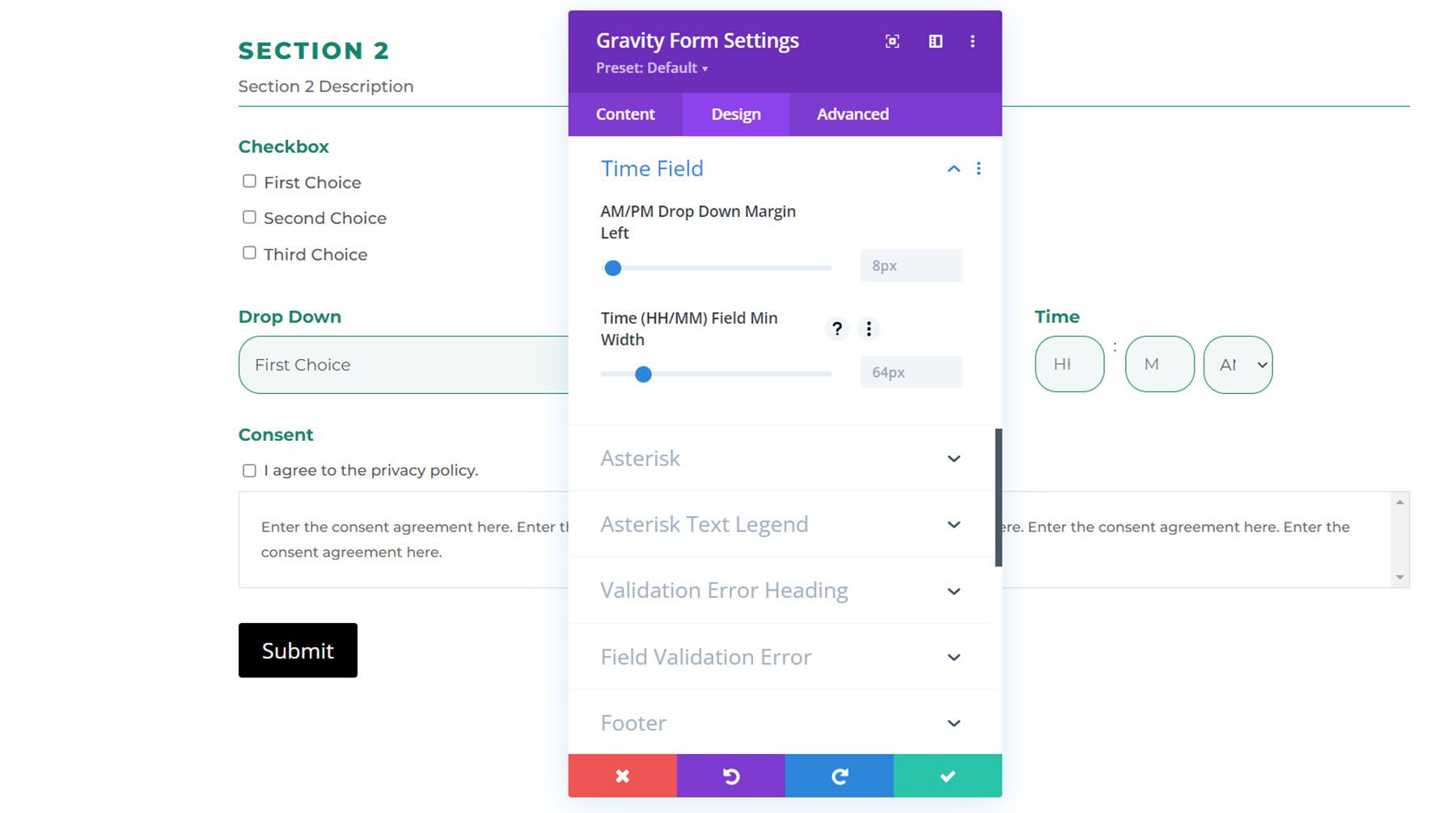
時間フィールド
時間フィールドの設定では、AM/PM ドロップダウンの左マージンと時間 (HH/MM) フィールドの最小幅をカスタマイズできます。

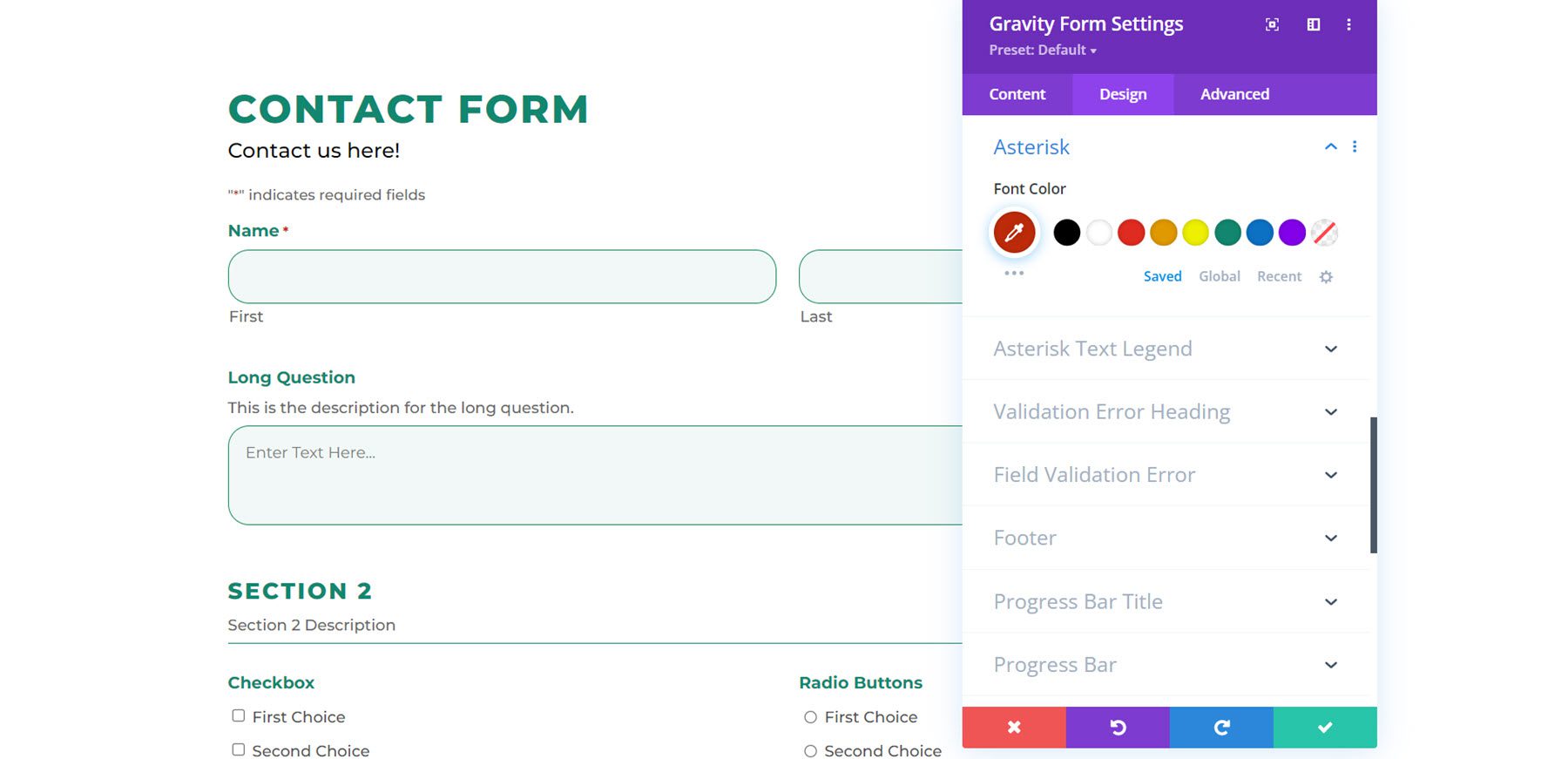
アスタリスク
アスタリスク設定で、フォントの色を変更できます。

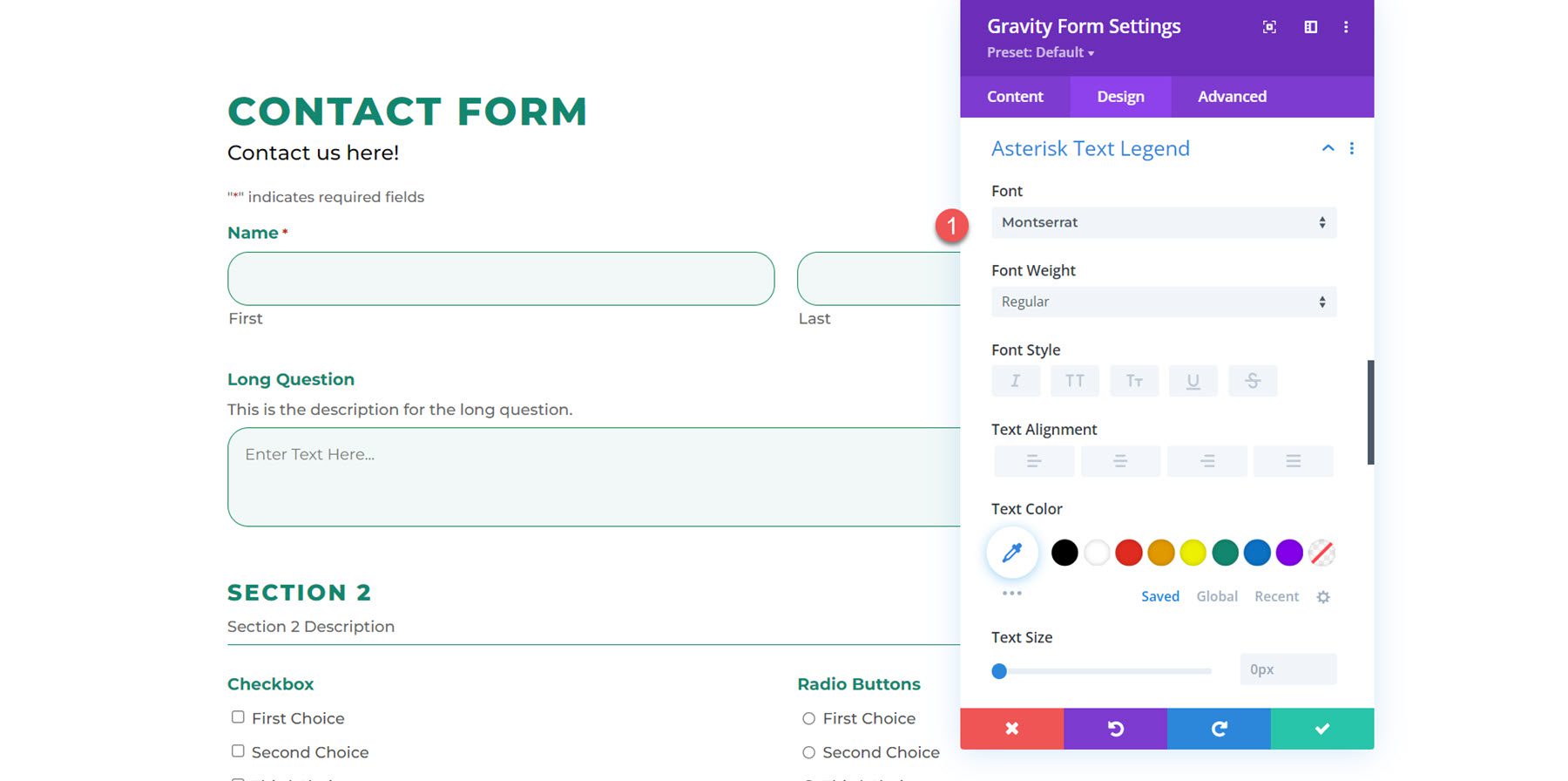
アスタリスク テキストの凡例
アスタリスク テキストの凡例設定を使用して、アスタリスク テキストの凡例のフォント、サイズ、間隔などをカスタマイズできます。 この例では、フォントを変更しました。

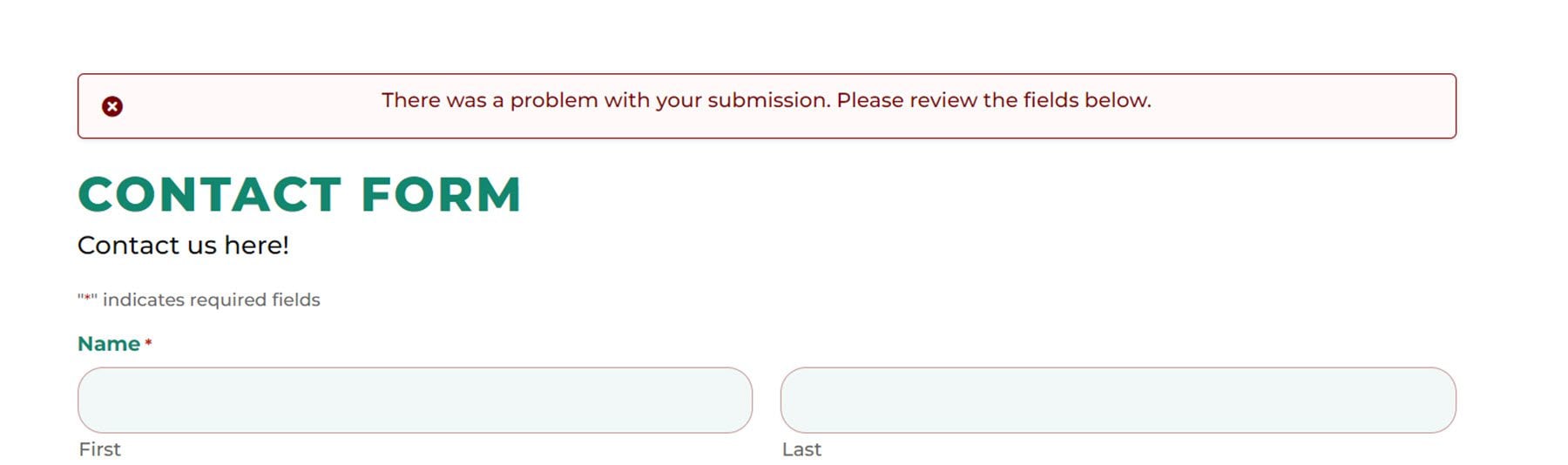
検証エラーの見出し
ここでは、検証エラーの見出しの背景色、マージンとパディング、およびフォント デザインをカスタマイズできます。 これはカスタマイズされた検証エラーの見出しで、パディングが変更され、フォントが変更され、フォント サイズが大きくなっています。

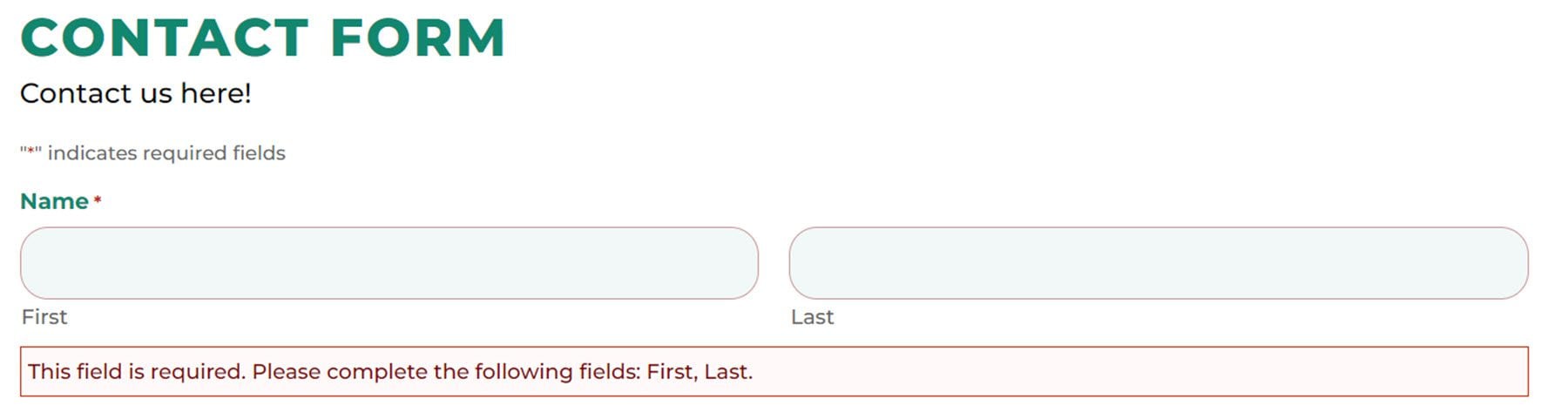
フィールド検証エラー
ここでは、検証エラーの見出しと同じ方法でフィールド検証エラーをカスタマイズできます。 上下左右にパディングを追加し、フォントを変更しました。 これがフロントエンドでの結果です。

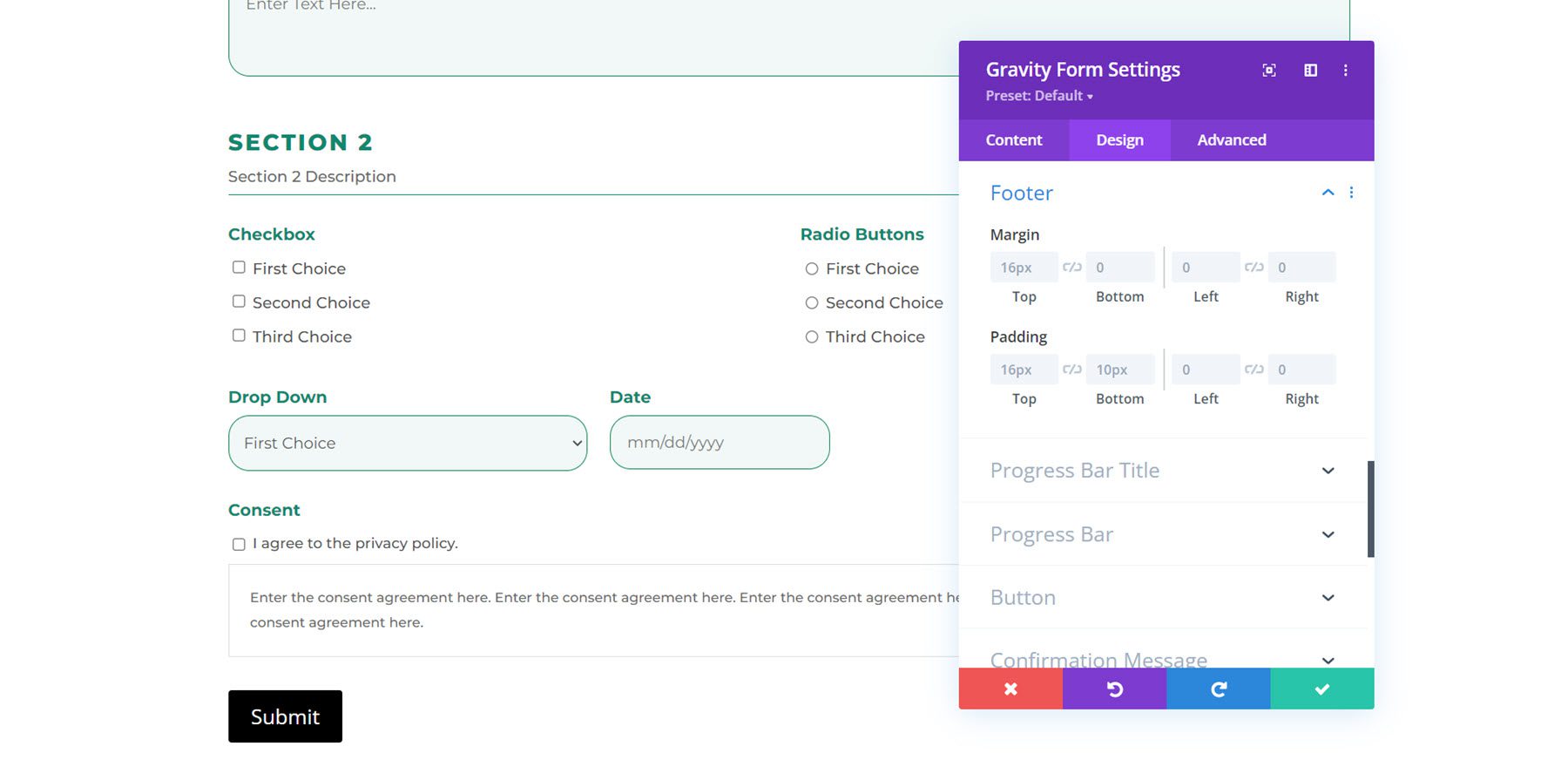
フッター
これらの設定を使用すると、フッターの余白とパディングを変更できます。

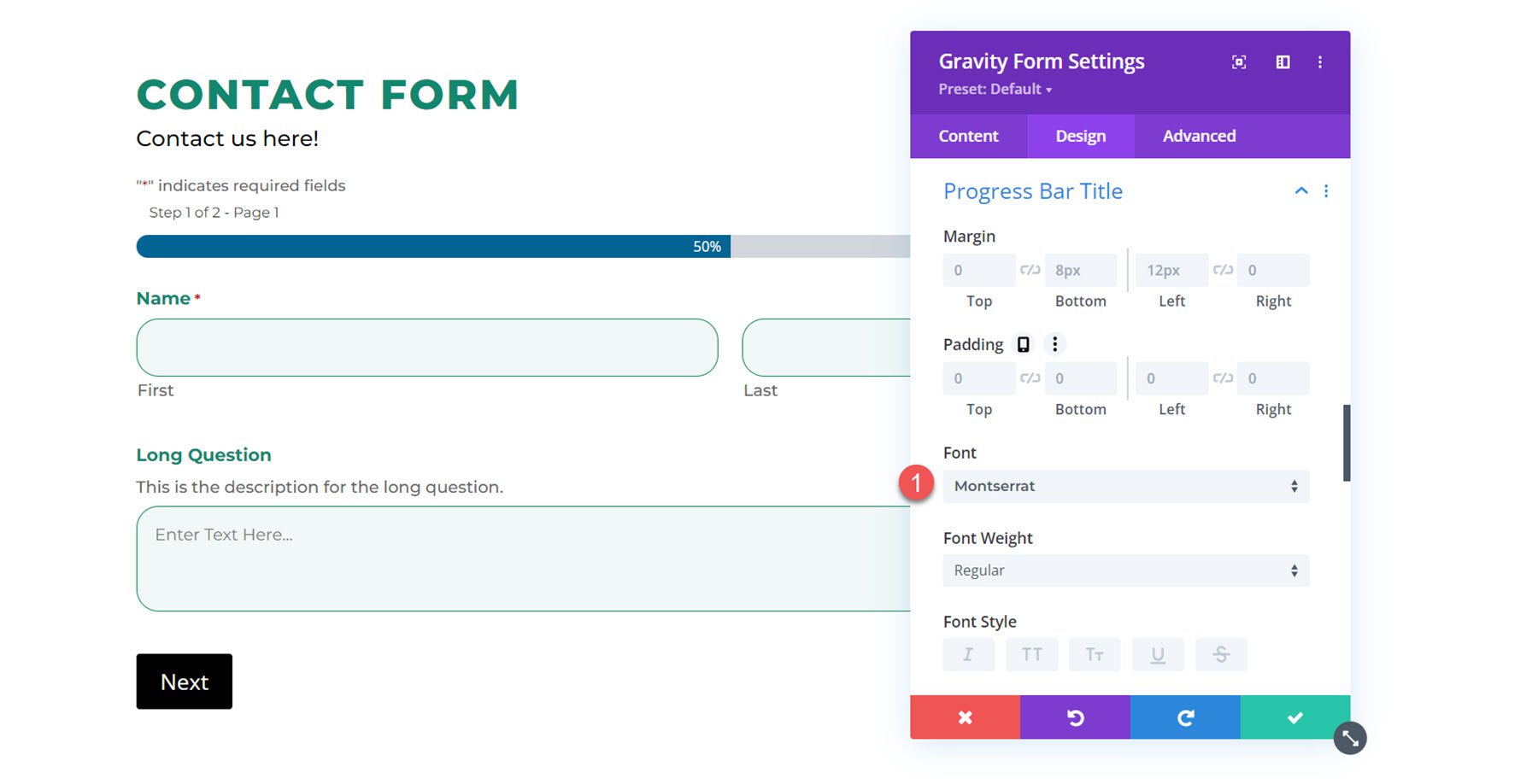
プログレスバーのタイトル
ここでは、プログレス バーのマージンとパディング、およびフォント デザインを変更できます。

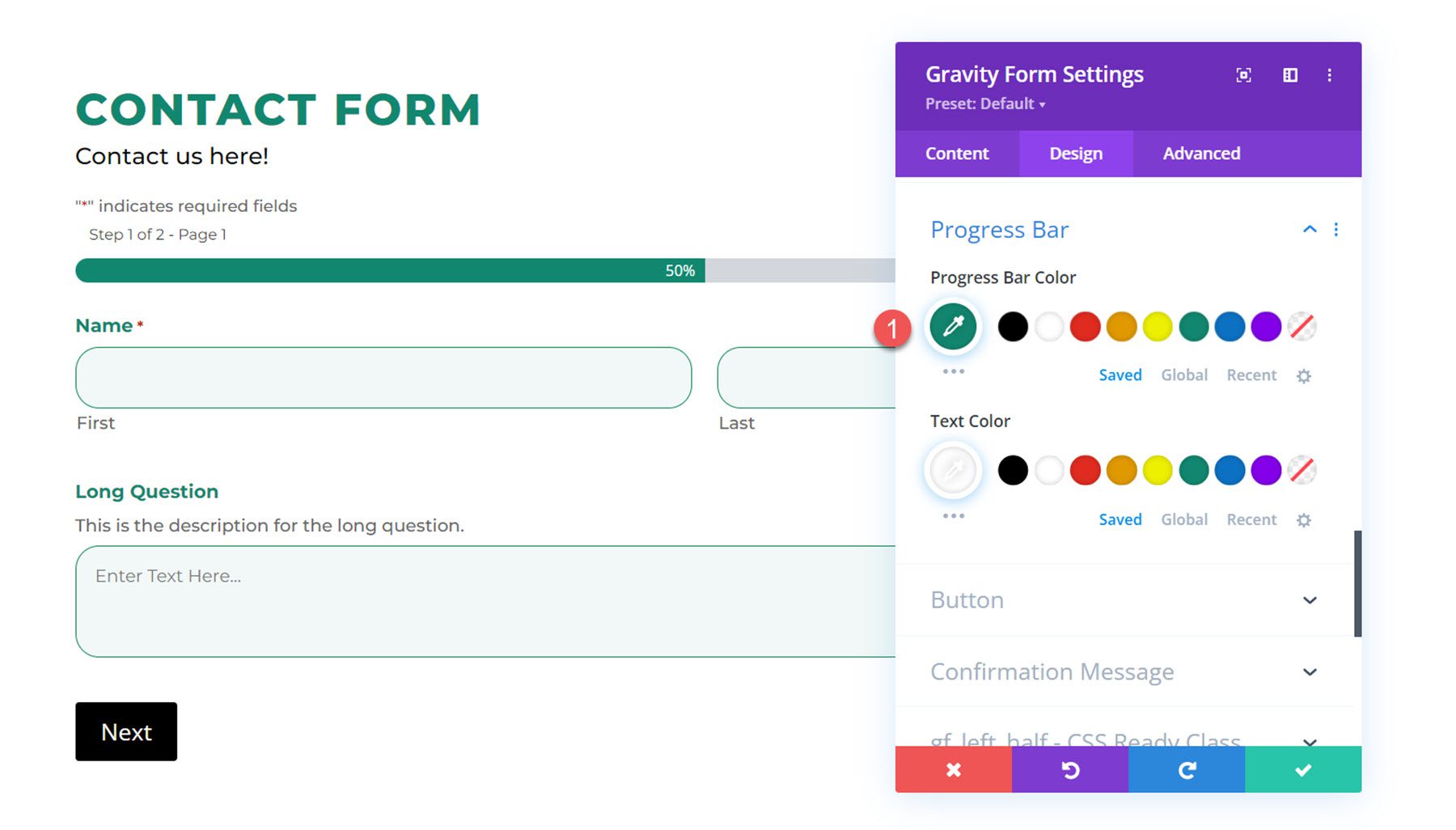
プログレスバー
プログレス バーの設定では、プログレス バーの色とテキストの色を変更できます。 プログレスバーの色を緑に変更しました。

ボタン
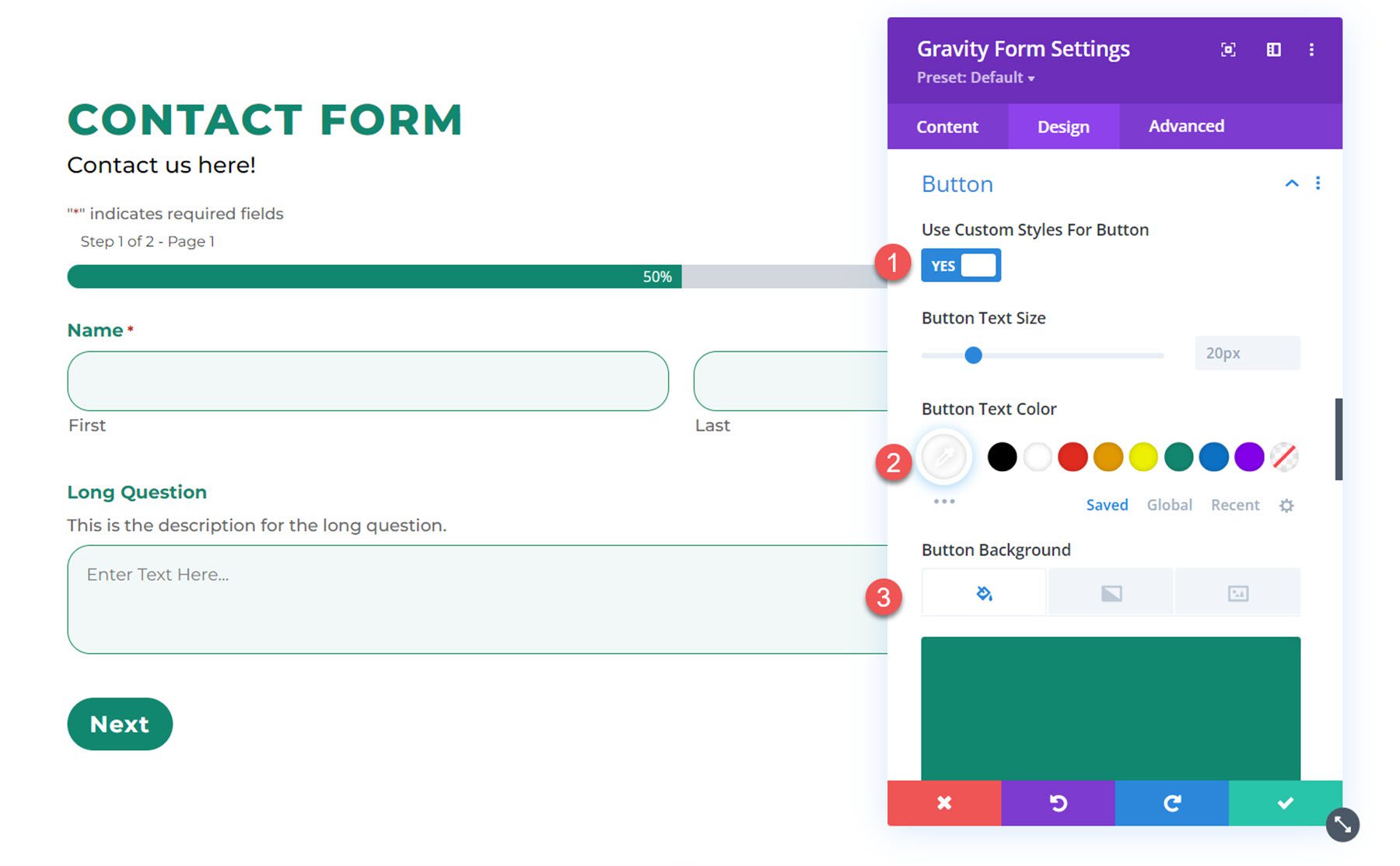
次に、ボタンの設定により、カスタマイズ スタイルをフォーム送信ボタンに適用できます。 ボタンの配置を変更することもできます。 ここでは、ボタンのスタイルを設定するために、テキストの色、背景、フォント、フォントの太さ、境界線の半径、および文字間隔を変更しました。

確認メッセージ
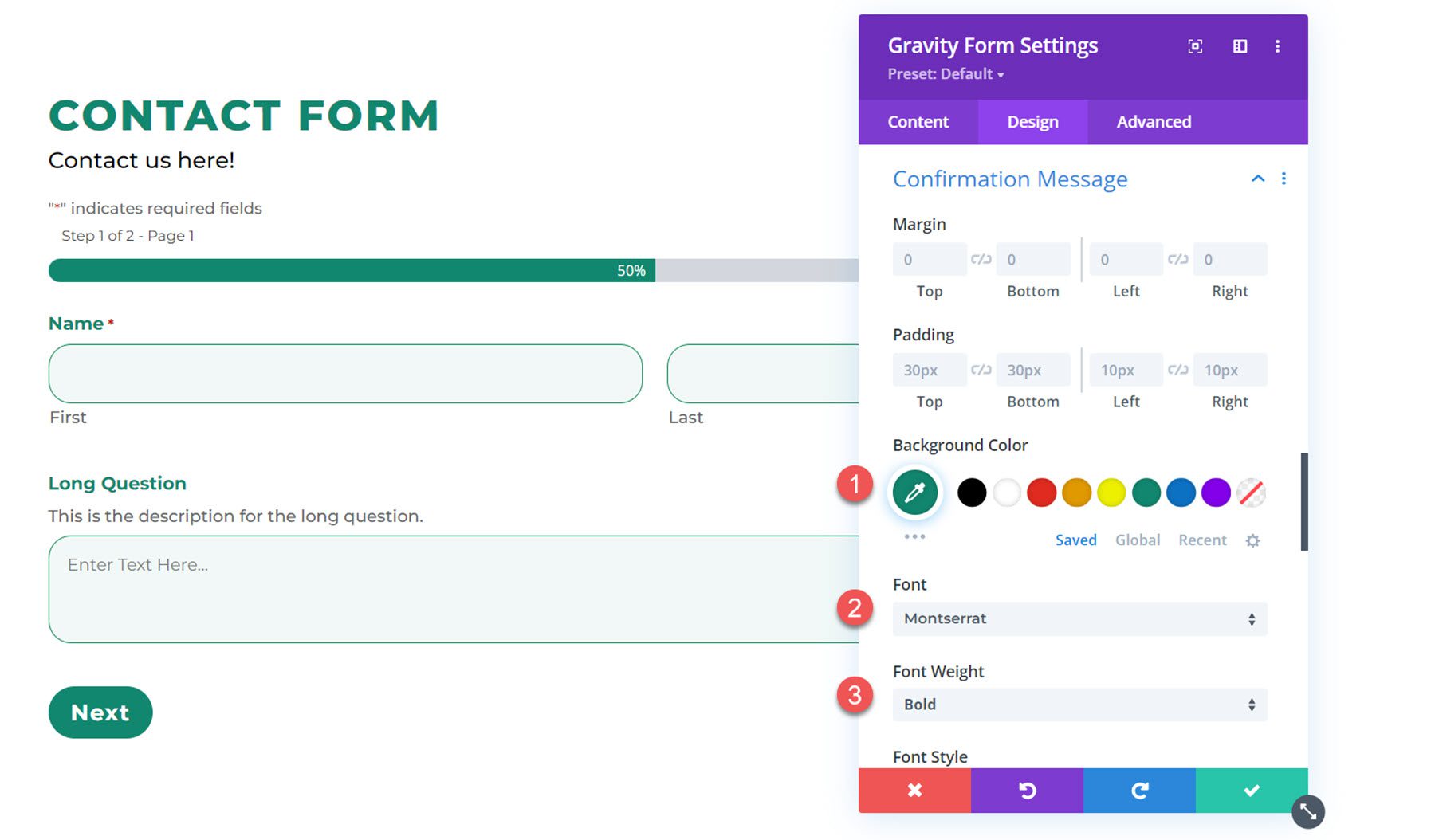
確認メッセージの設定では、フォーム送信後の確認メッセージの表示方法を変更できます。 この例では、背景色、フォント、およびテキストの色を変更しました。

そしてこちらが確認メッセージ。

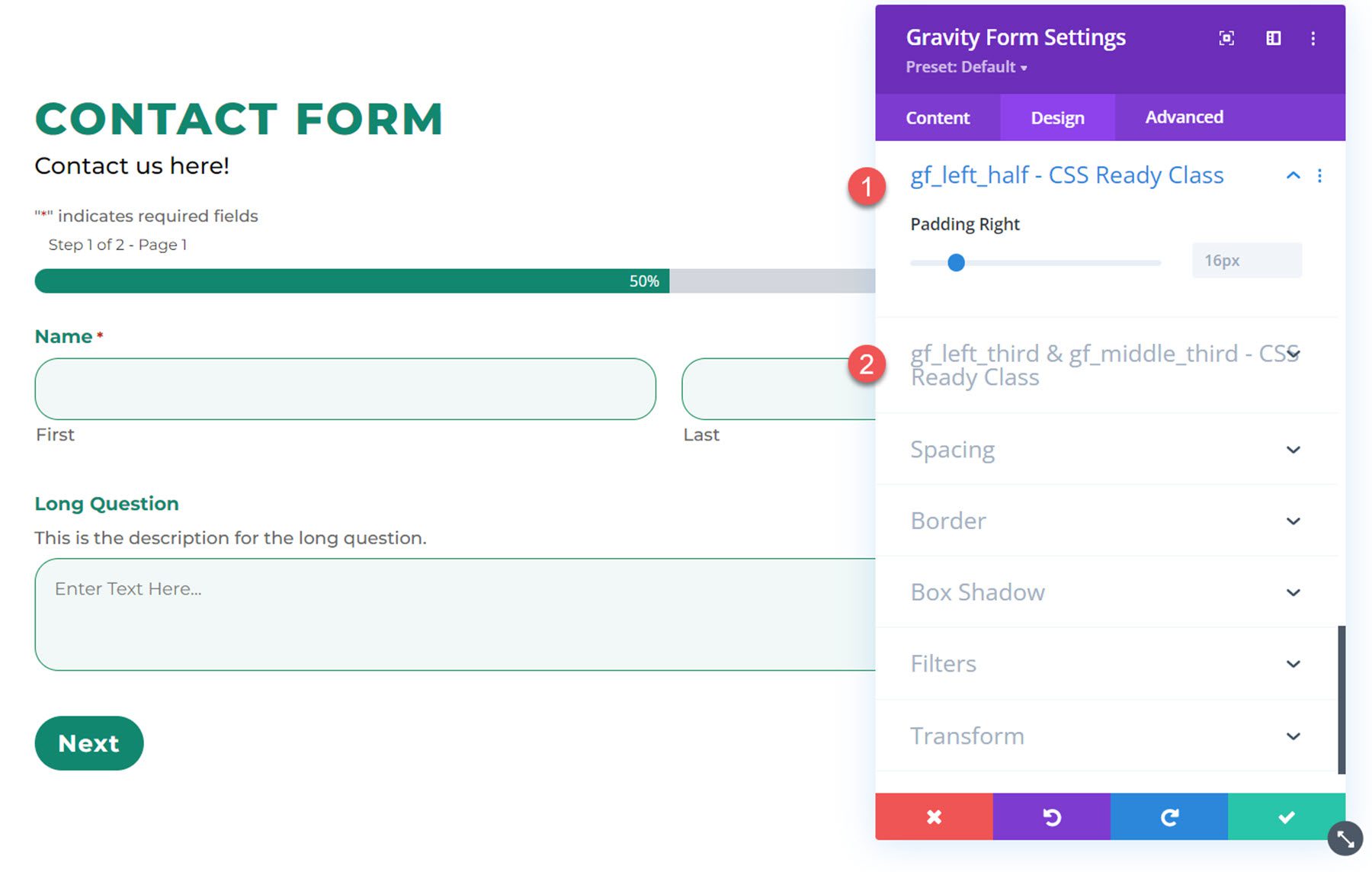
Gf_left_half – CSS Ready クラスおよび Gf_left_third & gf_middle_third – CSS Ready クラス
これらの CSS クラスを Gravity Forms フィールドに適用して、より高度なレイアウトを作成できます。 これらのデザイン設定により、これらの CSS クラスを使用してフィールドの適切なパディングをカスタマイズできます。

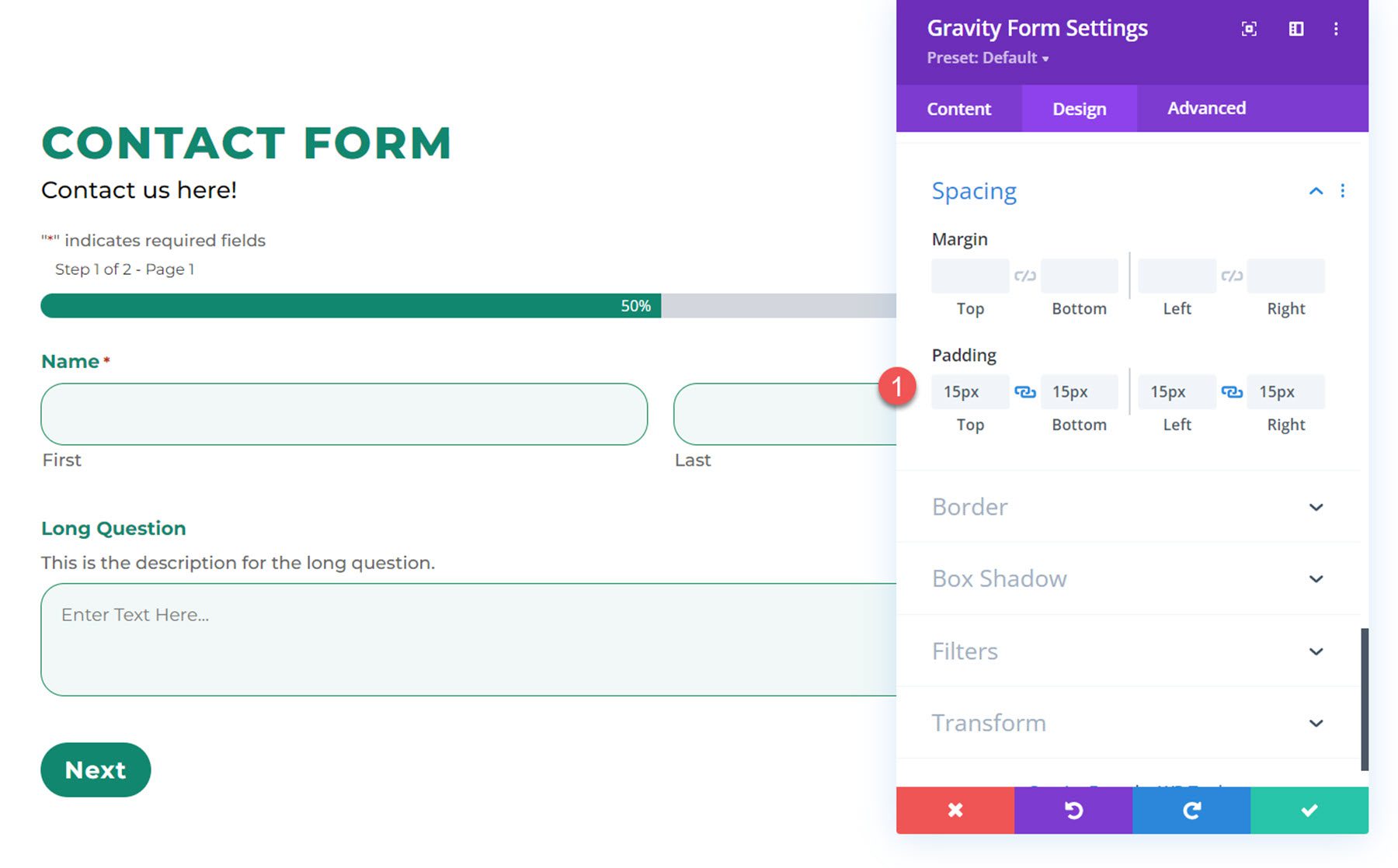
間隔
間隔の設定により、フォーム全体のマージンとパディングをカスタマイズできます。 ここでは、フォームの 4 つの側面すべてに内側のパディングを追加しました。

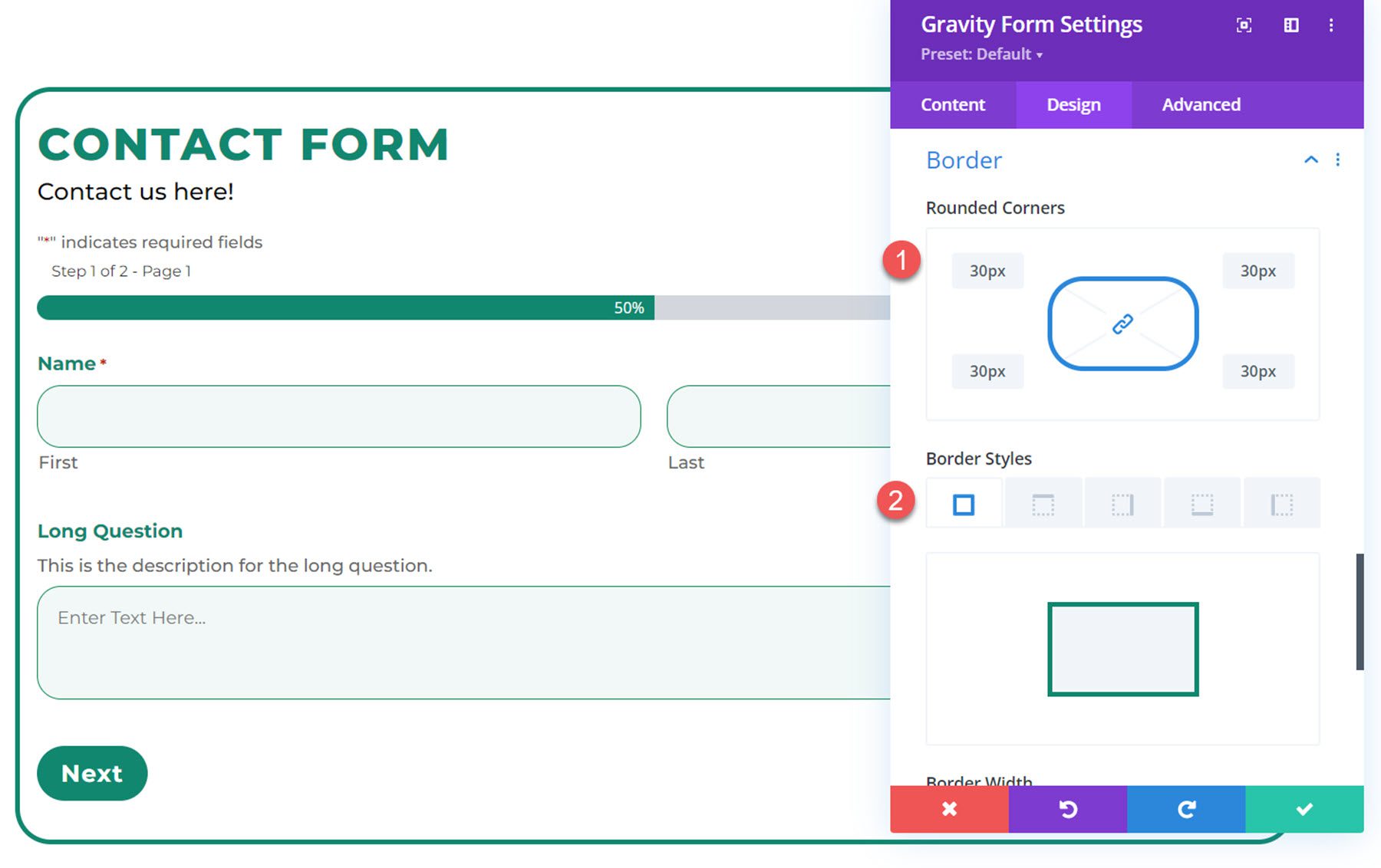
国境
ボーダー設定では、フォームにボーダーを追加したり、ボーダーの色とサイズを変更したり、角を丸くしたりできます。 この例では、角が丸い境界線をフォームに追加しました。

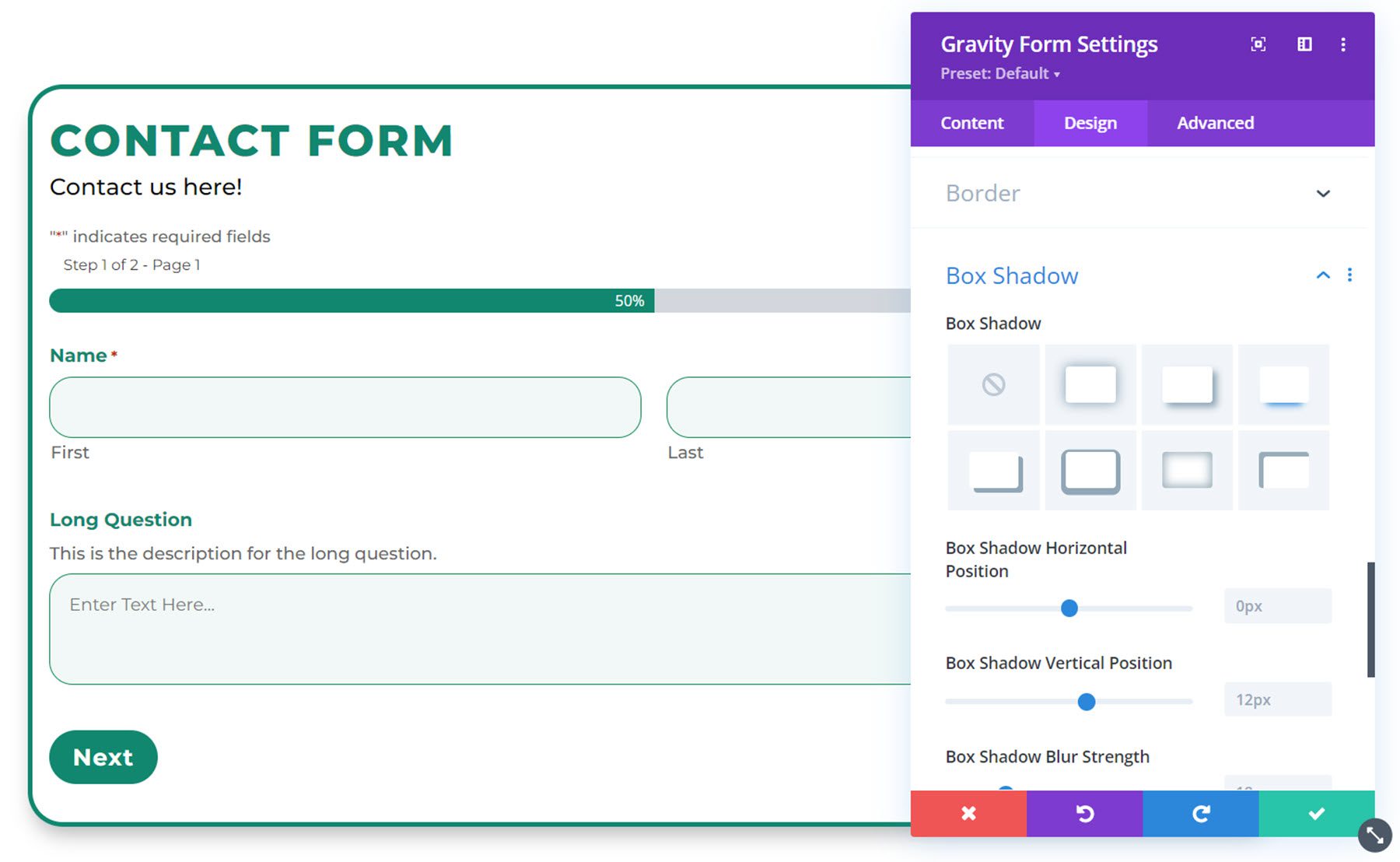
ボックス シャドウ
この設定を使用して、フォームにボックス シャドウを追加できます。

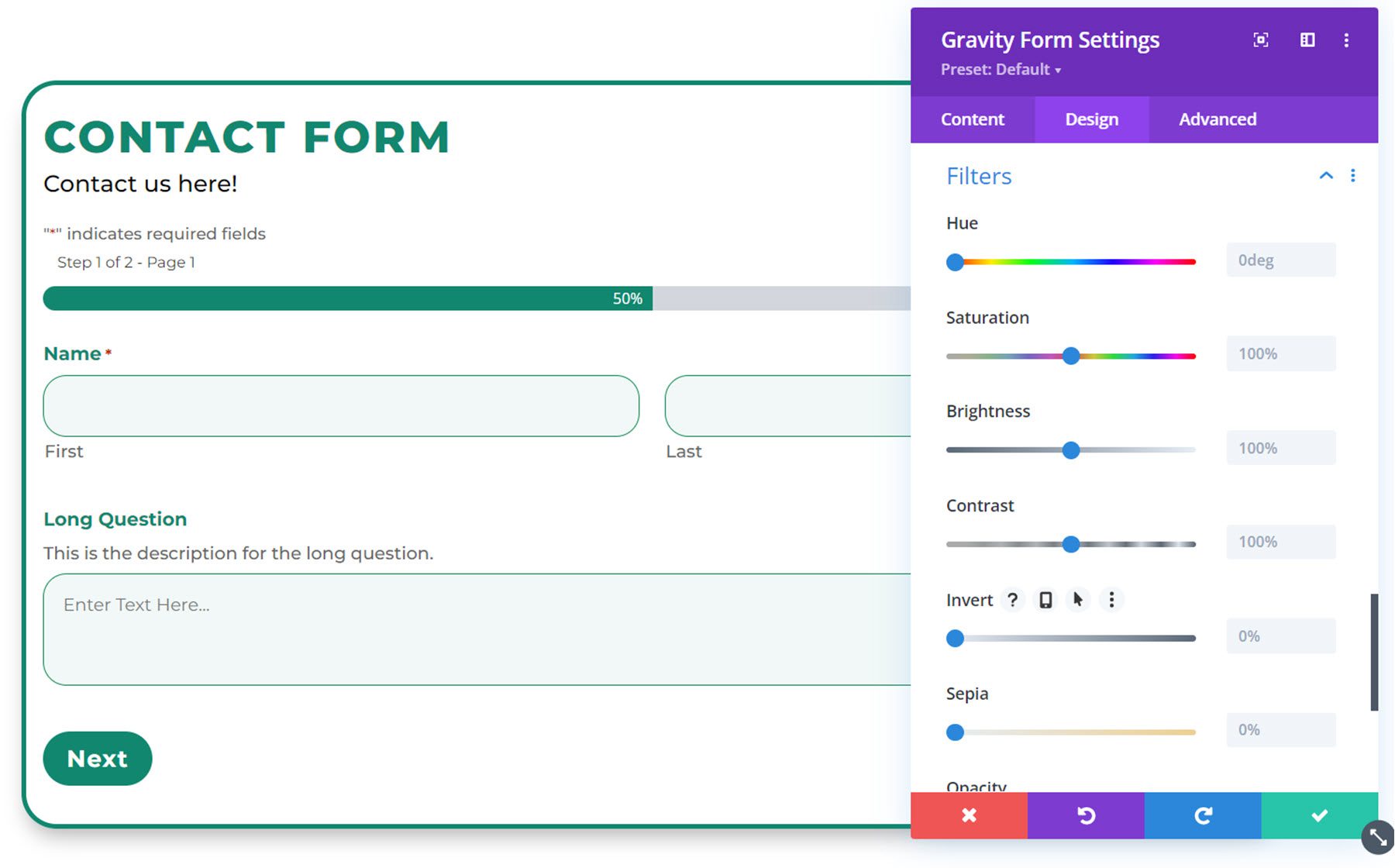
フィルター
フィルター設定では、フィルターを追加してデザインの色を変更できます。

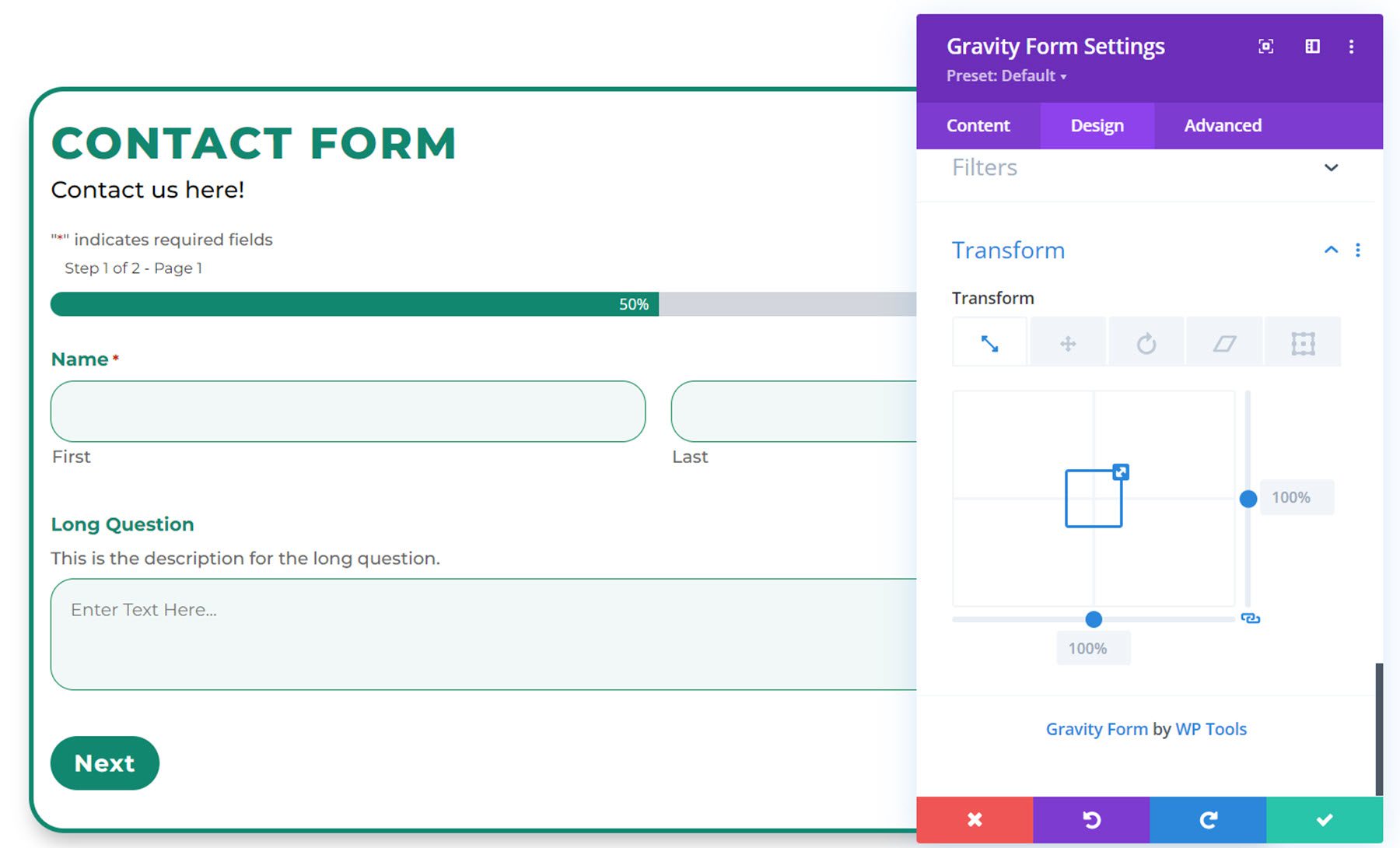
変身
最後に、変換設定により、ページ上のフォームの配置を変更できます。

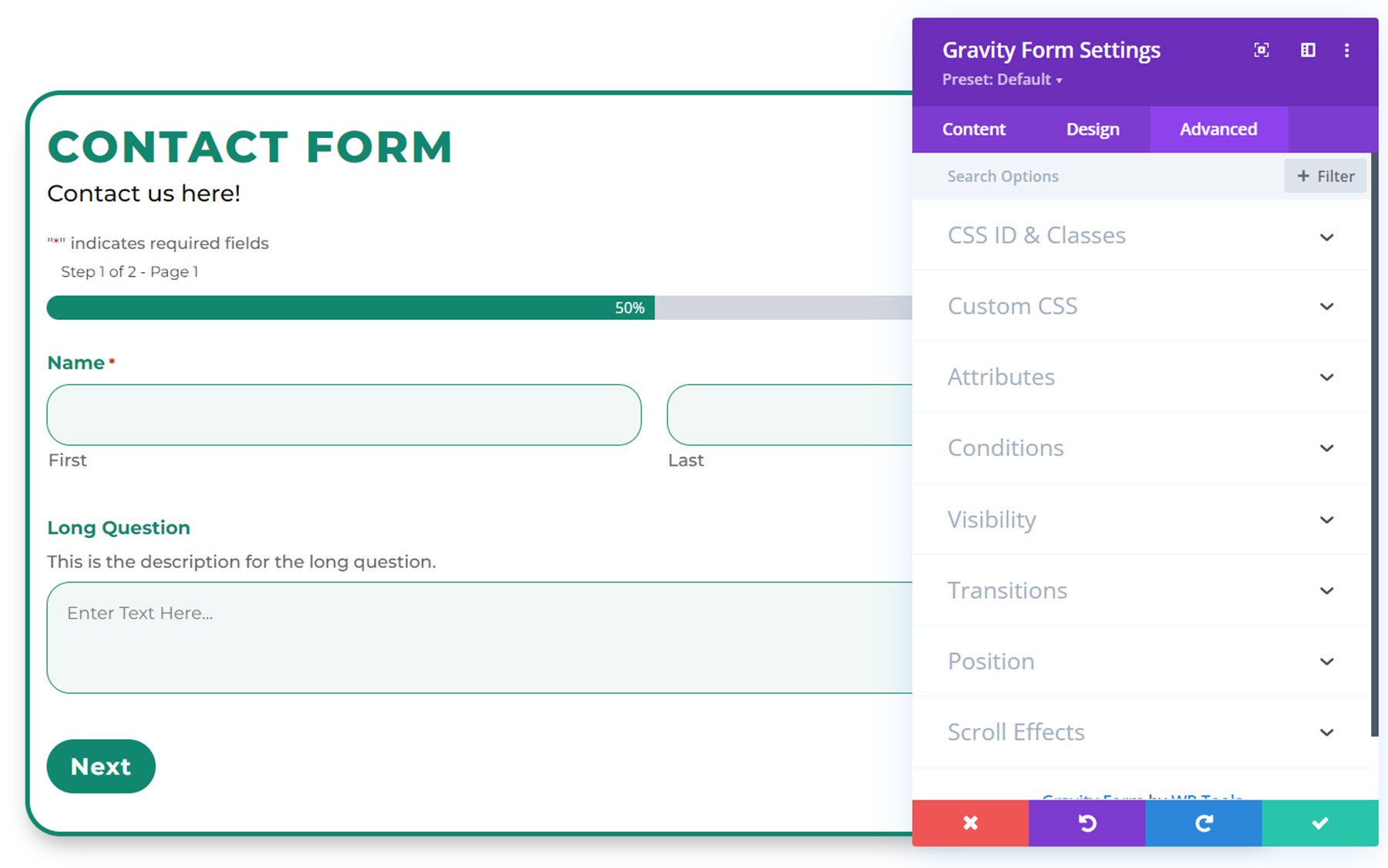
高度な設定
高度なタブに移動すると、デフォルトの高度なセクションがリストされていることがわかります。

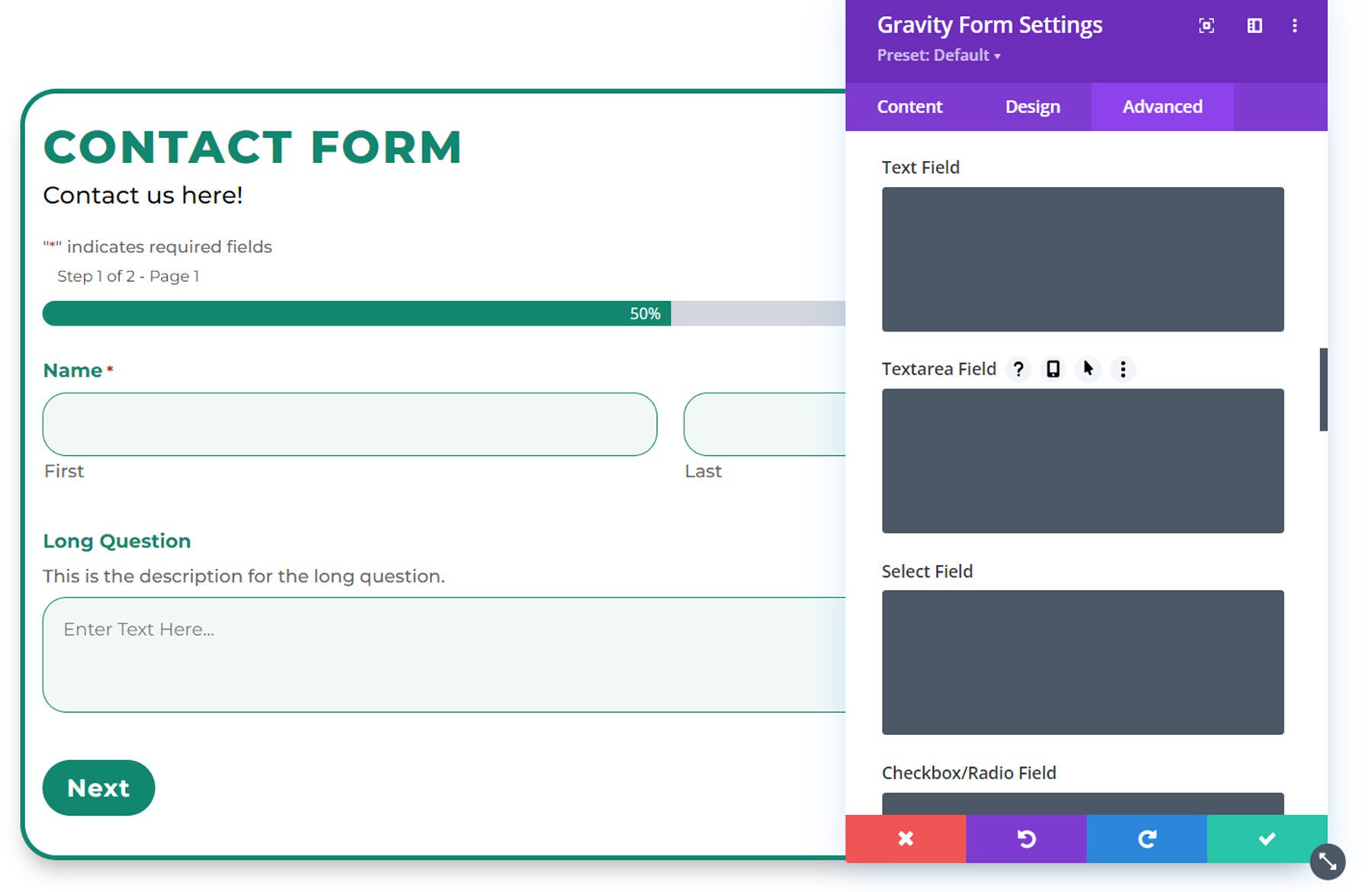
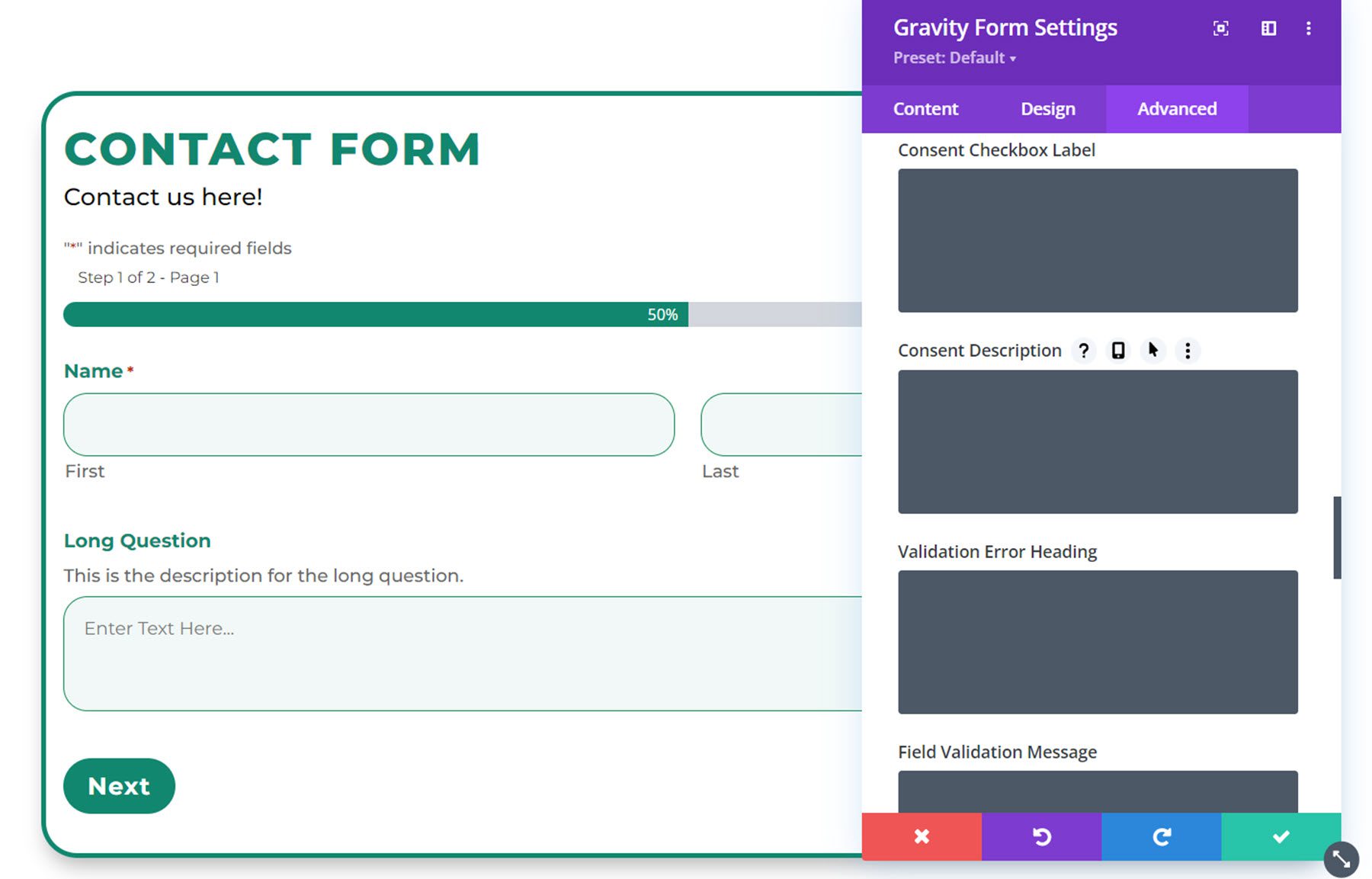
[カスタム CSS] タブを選択すると、タイトル、説明、ラベル、テキスト フィールド、選択フィールド、チェックボックス/ラジオ フィールド、同意チェックボックス ラベル、検証エラーの見出し、ボタンなど、重力フォームのさまざまな要素にカスタム CSS を追加できます。などなど。

これにより、Divi Gravity Forms が Divi Builder に追加するオプションを超えて、フォームを完全にカスタマイズできます。

ディビ重力フォームの例
これは、Divi Gravity Forms でカスタマイズされた Gravity Form の最終結果です。
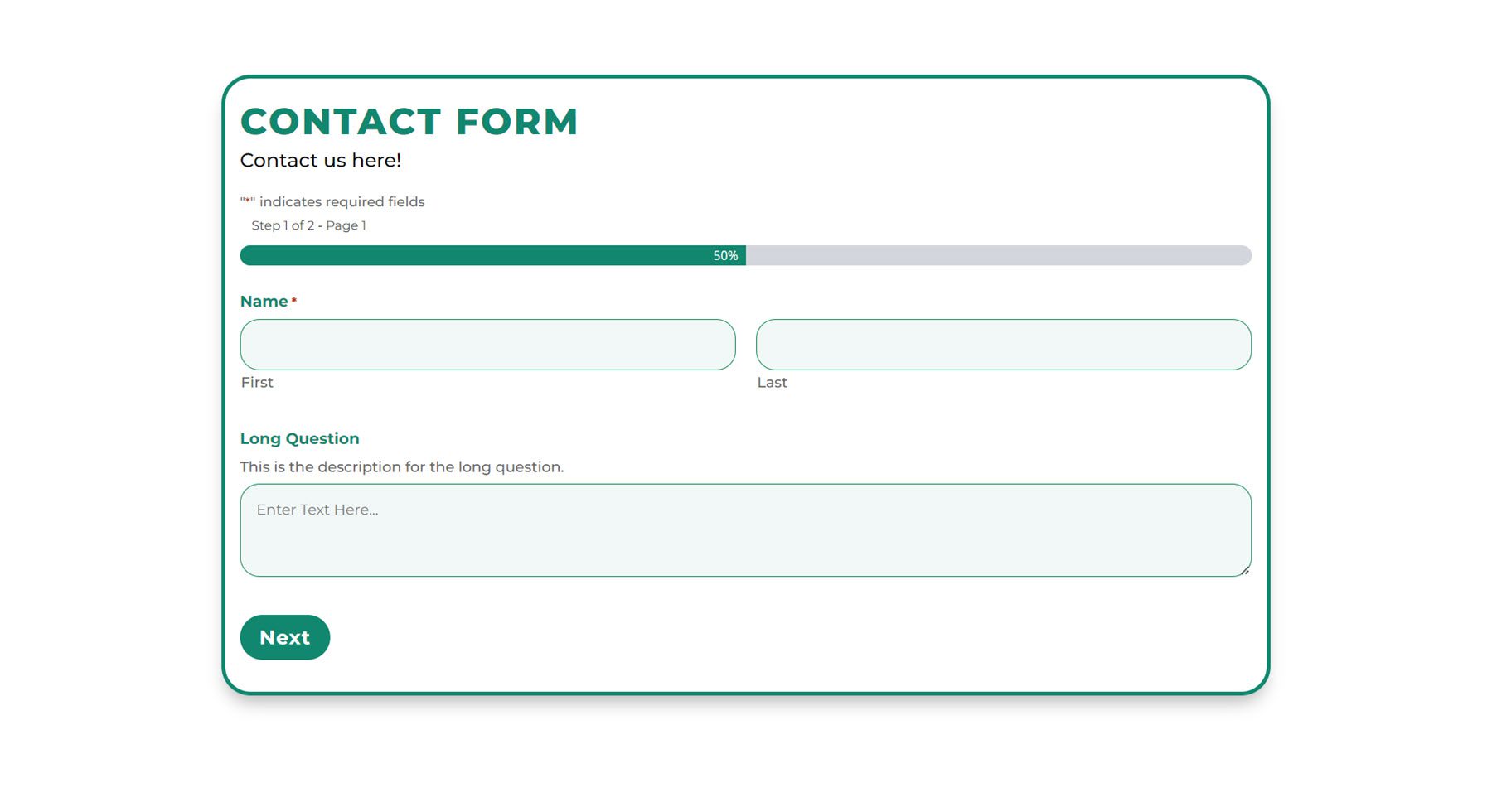
ページ1

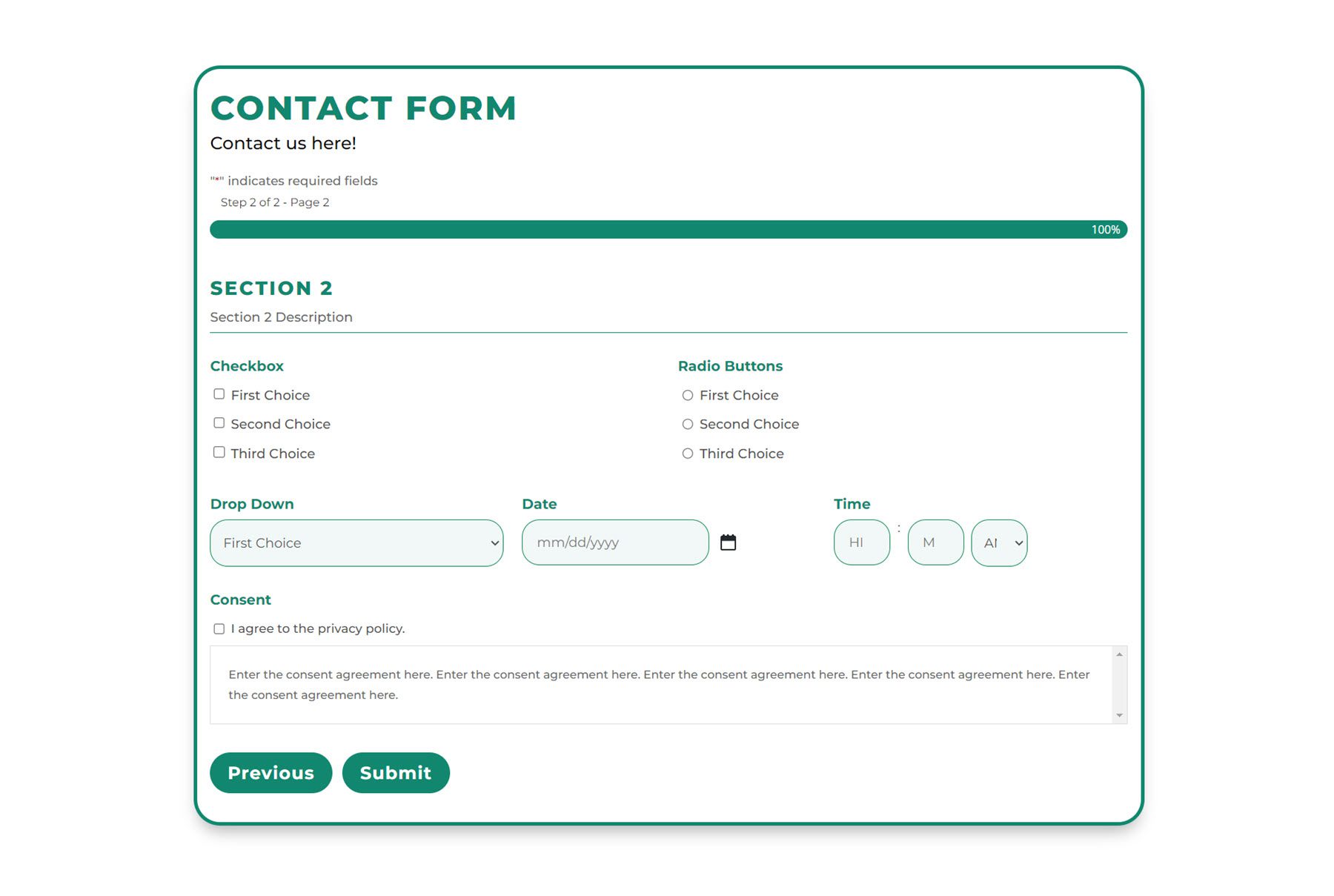
2ページ

確認メッセージ

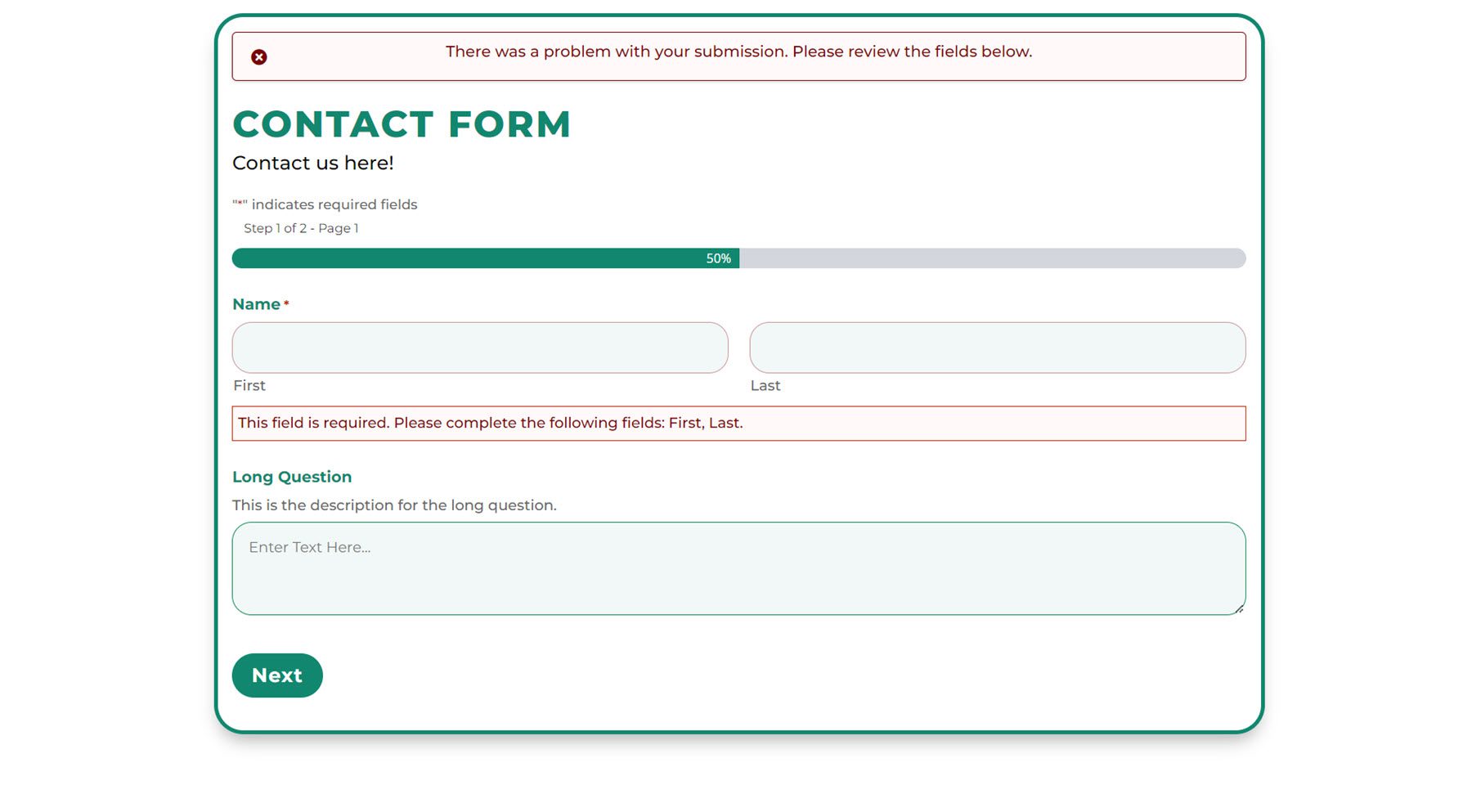
検証エラー メッセージ

Divi Gravity Forms を購入する
Divi Gravity Forms は、Divi Marketplace で入手できます。 無制限の Web サイト使用と 1 年間のサポートとアップデートには 69 ドルかかります。 価格には、30日間の返金保証も含まれています.

最終的な考え
Divi Gravity Forms を使用すると、Divi Builder 内でフォームを簡単に完全に設計できます。 プラグインは、変更を加えるたびにフォームを自動的に更新するため、Divi Builder 内で最新のプレビューを表示できます。 Divi を使用して Web サイトを設計している Gravity Forms ユーザーの場合、これは、Divi Builder の使いやすさと利便性を利用してフォームを設計およびカスタマイズするのに役立つ完璧なツールである可能性があります。
ご連絡をお待ちしております。 Divi Gravity Forms を試しましたか? コメントであなたの考えを教えてください!
